أهم ميزات تصميم موقع التجارة الإلكترونية
نشرت: 2018-01-19لديك خطة للبيع عبر الإنترنت. لقد قررت ما ستبيعه ، وقررت استخدام WooCommerce ، والآن تحتاج إلى تصميم متجرك.
قد تكون هذه المرحلة صعبة. العثور على هذا المظهر المثالي ، أو حتى اختيار مصمم يفهم أهدافك ، يمكن أن يستهلك الوقت الذي لا تملكه. وإذا لم يسبق لك البيع عبر الإنترنت من قبل ، فقد تشعر كما لو كنت تبحث عن شيء "يبدو رائعًا" دون أن يكون لديك فهم قوي لما هو مهم حقًا .
لمساعدتك على فهم ما هو مهم وما هو غير ذلك ، يجب أن تعرف ما هي أهم ميزات تصميم المتجر في الواقع. سيساعدك هذا على فصل التصميمات "التي تبدو جميلة" عن تلك التي تقدم أداءً جيدًا.
دعنا نلقي نظرة على أهم ميزات تصميم متجر WooCommerce الخاص بك حتى تتمكن من البدء في تلك المرحلة الحاسمة التالية.
فهم التنقل بسهولة
قد يكون التنقل هو أهم جزء في تصميم المتجر . يساعد التنقل الجيد المتسوقين الجدد في العثور على ما يبحثون عنه دون متاعب. من ناحية أخرى ، يؤدي ضعف التنقل إلى إحباطهم وقد يؤدي بهم إلى التخلي عن متجرك.
السؤال إذن هو ما الذي يشكل بالفعل تنقلًا جيدًا. الفكرة الرئيسية هي تقديم مسار واضح من الصفحة المقصودة إلى الخروج . بغض النظر عن الصفحة التي يصل إليها الزائر في البداية ، يجب أن يتمكن من العثور بسرعة على طريقه حول موقعك دون الحاجة إلى السؤال "كيف يمكنني ...؟"
في كثير من الأحيان ، سيشكل هذا تقديم الفئات أو الصفحات الأكثر أهمية فقط في التنقل الرئيسي ، وتفويض الوجهات الأقل أهمية إلى القوائم المنسدلة أو تذييل الموقع.
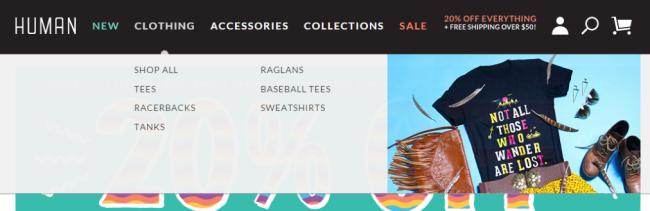
لدى HUMAN تنقل بسيط في الجزء العلوي من الموقع مع فئات أساسية للغاية ، والقائمة المنسدلة تقسمها إلى أبعد من ذلك بقليل:

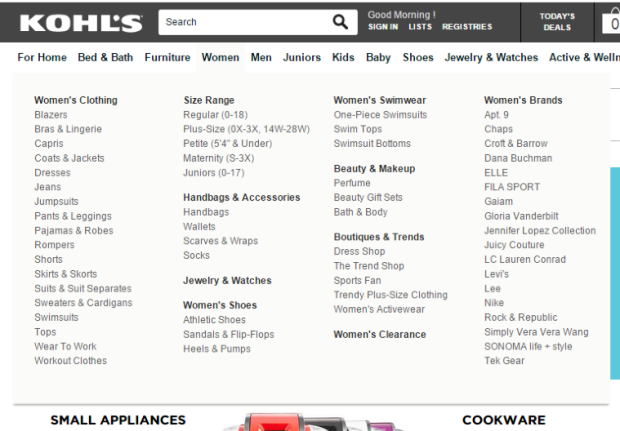
Kohl's ، وهو متجر أكبر بكثير ، يفعل شيئًا مشابهًا أيضًا: توجد فئاته الأكثر أهمية في الأعلى ، والقائمة المنسدلة تحتوي على أقسام محددة بوضوح تساعد في توجيه التنقل إلى الموقع الصحيح (وغالبًا ما يكون أكثر تحديدًا).

إذا كان لديك عدد غير قليل من المنتجات وأصبح التنقل صعبًا ، فيمكنك إضافة عنصر واجهة مستخدم متعدد الطبقات إلى متجر WooCommerce - تمامًا مثل Kohl's ، سيسمح هذا للعملاء بتصفية نتائج البحث الخاصة بهم حسب اللون أو الحجم أو أي معايير أخرى حدد.

يتيح تقديم كل من الخيارات الواسعة والضيقة مع تسميات واضحة للعملاء تصفح متجرك بالطريقة التي يريدونها. وإذا كانوا يفضلون تجنب التنقل تمامًا ، فسيكون البحث على بعد نقرة واحدة فقط.
التوافق مع جميع الأجهزة وأحجام الشاشات
بينما نستمر في رؤية زيادة في عدد المتسوقين الذين يستخدمون الأجهزة المحمولة فقط ، من المهم أن تكون على دراية بالعديد من الأجهزة المختلفة وأحجام الشاشات التي يستخدمها عملاؤك.
التصميم سريع الاستجابة هو طريقة لتصميم الويب تعمل تلقائيًا على رفع مستوى مظهر الموقع لأعلى أو لأسفل لمطابقة حجم الشاشة التي يتم عرضها عليه. سرعان ما أصبح معيارًا لمواقع الويب في السنوات القليلة الماضية ، ويرجع الفضل في ذلك جزئيًا إلى اعتبار Google ملاءمة الموقع للجوّال كعامل تصنيف والتوصية بالاستجابة كأفضل طريقة للامتثال.

مع اختيار المزيد من المتسوقين استخدام أجهزتهم المحمولة للتسوق ، يجب أن يكون تصميم متجرك قادرًا تمامًا على مطابقة الشاشات التي يتم عرضها عليها . إذا لم يحدث ذلك ، فستجد على الأرجح أن عملائك يتخلون عن عرباتهم (حتى لو نجحوا في الوصول إلى هذا الحد).
الخبر السار: جميع سمات WooCommerce المتاحة على موقعنا تستجيب خارج الصندوق (بما في ذلك Storefront والعديد من السمات الفرعية). ونظرًا لأن الاستجابة أصبحت معيارًا ، فإن جميع السمات المتوافقة مع WooCommerce تقريبًا والتي ستجدها على WordPress.org متوافقة مع الجوّال أيضًا.
إذا كنت تبحث عن موضوع في مكان آخر ، فابحث عن كلمة "متجاوب" في الوصف أو بين العلامات. بمجرد أن تستقر على موضوع لاستخدامه ، اختبره على جميع أجهزتك الخاصة لتتأكد من أنه مناسب للجوّال حقًا.
إذا كنت تخطط للعمل مع مطور لإنشاء تصميم متجاوب من البداية ، فقم بإلقاء نظرة على دليل Google هذا لتحديد أولويات التوافق مع الأجهزة المحمولة - سيعطيك بعض النصائح المحددة التي يجب وضعها في الاعتبار أثناء تبادل الأفكار معًا.
أوقات التحميل السريع لكل صفحة
حقيقة ممتعة: ما يقرب من 40٪ من المتسوقين عبر الإنترنت سيتخلون عن موقع الويب إذا استغرق تحميله أكثر من ثلاث ثوان. بغض النظر عن مدى جمال متجرك ، إذا كان بطيئًا ، سيرتفع معدل الارتداد وسينخفض معدل التحويل بشكل كبير.
لتجنب خسارة جزء كبير من عملائك ، يجب أن تهدف إلى تنفيذ تصميم يقوم بتحميل جميع أصوله بسرعة . خلاف ذلك ، سترى معدلات ارتداد وخروج عالية.

لا تقلق: من الممكن تمامًا تحقيق تصميم متجر جميل دون جعل جميع الزائرين ينفدون بأقدامهم بفارغ الصبر . بين أدوات الضغط وشبكات توصيل المحتوى والتعديلات والمكونات الإضافية الخاصة بالمنصة ، يمكنك التأكد من تحميل حتى أكبر صورك وعناصرك الرسومية على الفور.

فيما يلي بعض النصائح لمساعدتك في منع تصميمك من التعثر في موقعك:
- ضغط ملفات الصور الكبيرة. تتيح لك الخدمات المجانية مثل Kraken.io و TinyPNG القيام بذلك في ثوانٍ معدودة!
- تأكد من أن استضافتك مناسبة - فكر في الدردشة مع مضيفك حول ترقية خطتك إذا بدت الأمور بطيئة بعض الشيء.
- ابحث في شبكات توصيل المحتوى مثل CloudFlare ، التي تقدم إصدارات مخبأة من متجرك للزوار من خادم محلي.
استفد من الصور الواضحة والجميلة
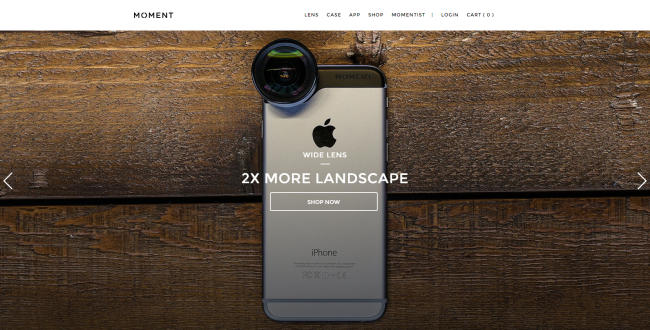
هل لاحظت كل الصور الكبيرة التي تملأ الشاشة في المتاجر مؤخرًا؟ على سبيل المثال ، تهيمن هذه الصورة الجميلة للعدسة أثناء العمل على iPhone على الصفحة الرئيسية لـ Moment:

هذه الصور الكبيرة اللافتة للنظر ليست جميلة فحسب: إنها توجه انتباه الزائر على الفور إلى دعوة مهمة للعمل .
ألق نظرة أخرى على صفحة Moment الرئيسية. تُظهر صورة الخلفية الجميلة على الفور ماهية المنتج ، بينما يحتوي النص المركب على دعوة واضحة للعمل: بشكل أساسي ، "انقر هنا للحصول على هذه العدسة."
تقوم الصور الكبيرة مثل هذه ، جنبًا إلى جنب مع العبارات التي تحث المستخدم على اتخاذ إجراء ، بعمل رائع في شرح منتجاتك أو جعل عملائك ينظرون إلى شيء محدد . تتيح لك المساحة الكبيرة إبراز منتج بتفصيل كبير ، ويمكن للصورة الصحيحة أن تبيع عنصرًا لك من أول ثانية.
بالطبع ، لا ينبغي أن يركز تصميم موقعك على صورة واحدة أو صورتين كبيرتين فقط على صفحتك الرئيسية. يجب عليك أيضًا استخدام صور المنتجات شديدة الوضوح في جميع أنحاء التصميم الخاص بك ، سواء كان ذلك لتوجيه المتسوقين إلى صفحات معينة أو لمجرد إظهار ما يمكنك القيام به.

أعلاه مثال رائع من متجر New Balance. تم إنشاء هذه الصور ببساطة عن طريق تراكب التصوير الفوتوغرافي للمنتج الموجود على خلفية - Bam ، الترويج الفوري للصفحة الرئيسية. إنها جذابة ومحفزة وتظهر لأولئك الجدد على العلامة التجارية بالضبط ما تبيعه New Balance.
لا يوجد سبب يدعو إلى قصر استخدام صور المنتج على صفحاتهم الفردية. ابدأ في استخدامها خلال تصميمك بالكامل ، وستحصل على فرصة أفضل في توجيه العملاء الجدد إلى شاشة تأكيد الطلب.
تطابق الصناعة والعملاء
أخيرًا ، في حين أن النصائح التي قدمناها لك حتى الآن تهدف إلى مساعدتك في العثور على تصميمات المتاجر ذات الصفات التي تريدها ، إلا أن الأمر لا يتعلق بك دائمًا. ستحتاج أيضًا إلى التفكير في ما يتوقعه عملاؤك من هذا التصميم.
يجب عليك فقط اختيار التصميم الذي تشعر أنه يتوافق مع صناعة متجرك واحتياجات عملائك . إذا اخترت موضوعًا يعمل جيدًا ولكنه لا يناسب شركتك ، فقد يؤذيك على المدى الطويل.
إذا كنت تبيع إكسسوارات أزياء راقية ، فيجب أن يكون التصميم الذي تختاره أنيقًا وأنيقًا ليعكس ذلك. ولكن إذا كنت تبيع أحذية رياضية رياضية ، فمن المحتمل أن يبدو هذا التصميم نفسه في غير محله في متجرك - ولن تعجبك الطريقة التي يرتبط بها ببقية علامتك التجارية ، مما يؤدي على الأرجح إلى إعادة تصميم سريعة.
ألق نظرة على هذا المنشور حول تصميمات الصفحة الرئيسية المناسبة لمختلف الصناعات لتتعلم المزيد حول ما نعنيه عندما نتحدث عن العثور على التطابق الصحيح. ستعرفها غالبًا عندما تراها.
كيفية اختيار سمة لمتجر WooCommerce الخاص بك
مع وضع هذه النصائح في الاعتبار ، يجب أن تكون مستعدًا بشكل أفضل للعثور على تصميم يلبي احتياجاتك ويناسب عملائك. ومع ذلك ، قد لا تكون متأكدًا من أين تبدأ البحث عن سمة WooCommerce المثالية.
إذا كنت بحاجة إلى إرشادات ، فإليك بعض الاقتراحات:
- أبدأ هنا. موضوع واجهة المتجر الخاص بنا مجاني ومتوافق 100٪ مع WooCommerce. هناك أيضًا العديد من الموضوعات الفرعية المصممة خصيصًا للصناعات وأنواع المتاجر المحددة.
- قم بالبحث. هناك الكثير من المواقع التي تقدم موضوعات مجانية أو بأسعار معقولة - قد تضطر إلى البحث قليلاً حولك للعثور عليها.
- تواصل مع خبير WooExpert. يمكن للعديد من خبراء WooExperts لدينا تخصيص سمة لك أو حتى تصميم واحد من البداية ، إذا كنت تفضل السير في هذا الطريق. ومع معرفتهم بـ WooCommerce ، فإنهم يصنعون شركاء رائعين!
- اقرأ عن أحدث الاتجاهات وأفضل الممارسات. يعد هذا الدليل الذي يوضح سبب أهمية تجربة المستخدم التصميمية قراءة جيدة.
- أخيرًا ، إذا كنت طموحًا حقًا ... فحاول تصميم المظهر الخاص بك . لا يقوم شركاؤنا التربويون فقط بتدريس WooCommerce - فالكثير منهم لديهم أيضًا دورات HTML و CSS وتصميم مواقع الويب التي ستساعدك على تخصيص أو إنشاء تصميم تحبه.
نأمل أن يساعدك هذا الدليل في الحصول على فهم أفضل لميزات التصميم المهمة حقًا. لديك أي أسئلة؟ أعلمك بذلك وسنكون سعداء لمساعدتك.
