9 من أهم الأمثلة على الصفحة المقصودة للتجارة الإلكترونية لزيادة المبيعات
نشرت: 2022-06-06هل تبحث عن أمثلة للصفحة المقصودة للتجارة الإلكترونية لمتجرك عبر الإنترنت؟
تجذب صفحات التجارة الإلكترونية انتباه جمهورك المستهدف ، وتبقيهم على موقعك لبدء تجربة التسوق الخاصة بهم. تعمل الصفحات المقصودة الأكثر فاعلية على تحويل العملاء المحتملين إلى عملاء متوقعين ، مما يزيد من معدلات التحويل.
ستعرض هذه المقالة بعضًا من أفضل الأمثلة على صفحات التجارة الإلكترونية لزيادة المبيعات.
ما هي الصفحة المقصودة للتجارة الإلكترونية؟
الصفحة المقصودة هي صفحة ويب واحدة لتسويق متجرك عبر الإنترنت. إنها صفحة "يهبط عليها" الزائرون بعد النقر فوق ارتباط من حملة تسويق عبر البريد الإلكتروني أو منشور على وسائل التواصل الاجتماعي أو إعلان على Google.
تشجع صفحات التجارة الإلكترونية المتسوقين على إكمال هدف معين ، مثل إجراء عملية شراء. تطابق الصفحة المقصودة نية المتسوق وتتضمن عناوين جذابة ونسخة مقنعة وعروضًا خاصة وشهادات العملاء وأزرار الحث على اتخاذ إجراء (أزرار CTA).
فيما يلي مثال على سيناريو للتوضيح:
ربما يبحث أحد المتسوقين عن طعام حيوانات أليفة لقطتهم الجديدة ، لذلك يبحثون على Google عن "أفضل طعام للقطط". في نتائج البحث ، قاموا بالنقر فوق ارتباط بعنوان "الغذاء المثالي للقطط."
عندما يهبط المتسوق الافتراضي لدينا على الصفحة ، يرى:
- عنوان مطابق للإعلان
- صور القطط
- زر CTA يقدم خصمًا بنسبة 25٪
- ضمان استعادة الأموال
- شهادات من العملاء الحاليين
في هذا السيناريو ، وجد المتسوق ما كان يبحث عنه في ثوانٍ. المحتوى يناسب شخصية المشتري ، ويتضمن ميزات المنتج الأساسية وإشارات الثقة ، ويسهل الشراء. نتيجة لذلك ، يحول الموقع الزائر إلى مشترٍ محتمل.
هذا هو الغرض من الصفحات المقصودة: لتحويل الزوار إلى عملاء.
الصفحات المقصودة للتجارة الإلكترونية مقابل صفحات المنتج
عندما يصل زوار موقع الويب إلى موقعك ، فإنهم غالبًا ما يرون صفحة رئيسية أو صفحة منتج. هذه طريقة ممتازة لتعريف الزائرين بعلامتك التجارية وتقديم معلومات عن المنتج ؛ ومع ذلك ، فهي ليست الأفضل لتشجيع المتسوقين على التصرف.
تركز صفحات المنتج على تعليم الزائرين وإعلامهم ، لكن الصفحات المقصودة تركز على أهداف التحويل لزيادة المبيعات. يستخدم كلا نوعي الصفحات عناصر تصميم ويب مختلفة لدعم مقاصدهم.
فيما يلي تفصيل للاختلافات بين الصفحات المقصودة وصفحات المنتج:
الصفحات المقصودة

- قم بتضمين 1 واضح للحث على اتخاذ إجراء
- إزالة مسارات الخروج مثل الملاحة
- يشمل المحتوى الذي يركز على جمهور معين
- مُحسَّن للتسويق بدلاً من محركات البحث (SEO)
صفحات المنتج

- يمكن أن تتضمن العديد من عبارات الحث على اتخاذ إجراء
- يتضمن مسارات الخروج مثل التنقل وفئات المنتجات وما إلى ذلك
- يقدم محتوى عام لجمهور أوسع
- يتضمن أوصاف المنتج والتوصيات
- الأمثل لتحسين محركات البحث لجذب حركة المرور العضوية
لماذا تحتاج إلى صفحات مقصودة للتجارة الإلكترونية
تعد صفحات التجارة الإلكترونية عناصر مهمة في مسار مبيعاتك. إنها تسد الفجوة بين الزوار الذين يرون حملتك الإعلانية وشراء منتجك أو خدمتك.
بالإضافة إلى ذلك ، يمكن أن تساعدك الصفحات المقصودة في ما يلي:
- زيادة عائد الاستثمار (ROI) لحركة المرور المدفوعة . يمكن أن تحصل على نسب نقر إلى ظهور مرتفعة جدًا ، لكنها ميزانية إعلانية ضائعة إذا لم يشتر الناس العنصر الخاص بك. تعمل الصفحات المقصودة على بناء الثقة وتقديم معلومات منتج محددة مصممة لتلبية نية المستخدم ، مما يؤدي إلى معدلات تحويل أعلى. تعرف على كيفية زيادة OptinMonster لعائد الاستثمار من خلال صفحة مقصودة.
- اختبار الانقسام لنتائج أفضل. الصفحات المقصودة خاصة بحملات تسويقية معينة ، مما يجعلها مثالية لتجربة أشياء جديدة. يمكنك تقسيم أ / ب لاختبار عناصر مختلفة للصفحة المقصودة لمعرفة ما الذي ينجح وما لا ينجح.
- استهداف جماهير محددة . يمكنك إنشاء عدة صفحات مقصودة تستهدف شرائح معينة من العملاء. من خلال القيام بذلك ، يمكنك تلبية نية كل جمهور بشكل أفضل.
- بناء الحملات بسرعة. يمكنك إنشاء صفحات مقصودة بسرعة باستخدام مُنشئ الصفحات المقصودة ، متجاهلًا الحاجة إلى توظيف مطورين ومصممين. يتضمن العديد من البناة قوالب معدة مسبقًا وعناصر متقدمة لمساعدتك على تحقيق أهدافك التسويقية.
أفضل ممارسات الصفحة المقصودة للتجارة الإلكترونية
ستكون كل صفحة مقصودة تنشئها مخصصة لجمهورك وحملتك الإعلانية ومسارات مبيعاتك. ومع ذلك ، يمكنك اتباع بعض أفضل الممارسات العالمية لتحقيق أفضل النتائج لمتجرك عبر الإنترنت.
فيما يلي أفضل الممارسات لصفحات التجارة الإلكترونية المقصودة:
- قلل من الفوضى وحافظ على صفحتك المقصودة واضحة وموجزة
- استخدم CTA المرئي الذي يمكن للمستخدمين رؤيته بوضوح
- قم بتضمين صور عالية الجودة لتوضيح نسختك و "ارسم صورة".
اقرأ هذا الدليل لمزيد من التفاصيل حول أفضل ممارسات الصفحة المقصودة.
9 التجارة الإلكترونية أمثلة الصفحة المقصودة
من الأفضل تجربة إصدارات مختلفة من الصفحات المقصودة لمعرفة ما يناسبك أنت وجمهورك ، لكن البدء هو الأكثر تحديًا. فيما يلي بعض أمثلة الصفحة المقصودة لمنتج التجارة الإلكترونية التي يمكنك استخدامها كمصدر إلهام.
- 1. Prime X
- 2. بريميوم جرانولا
- 3. الغزال رقم 1
- 4. Samina Sleepsystem
- 5. أدوات جينكي
- 6. أيون X1
- 7. الصفحة المقصودة للتجارة الإلكترونية في نابوسو
- 8. Kookslams هارد سيلتزر
- 9. دي هافيلاند جين
1. Prime X

يقدم مثال صفحة التجارة الإلكترونية هذا لحقيبة الظهر Prime X تجربة مبسطة مع توازن مثالي بين البساطة والأناقة. معلومات المنتج وعرض القيمة و CTAs واضحة مع الصور ومقاطع الفيديو عالية الجودة.
لماذا يعمل:
- تصميم نظيف بمعلومات موجزة
- صور وفيديوهات منتجات عالية الجودة
- دليل اجتماعي مع شعارات العملاء
- عبارة الحث على الشراء واضحة مع حقل نموذج واحد فقط
2. بريميوم جرانولا

الصفحة المقصودة لـ Premium Granola هي صفحة مشرقة وجريئة تستخدم مساحة بيضاء للتركيز على معلومات المنتج. يمكن للمستخدمين التمرير عبر صور المنتجات النابضة بالحياة والاستماع مباشرة من المالك في أسفل الصفحة.
لماذا يعمل:

- عرض قيمة واضح
- إشراك المنتج GIF يلفت الانتباه
- لا توجد قائمة تنقل
- صور منتجات عالية الجودة
- صورة للمالك تضيف "وجه بشري"
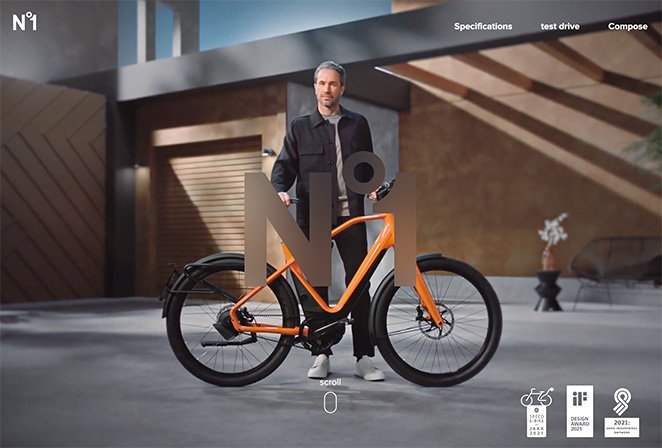
3. الغزال رقم 1

تقدم Gazelle No1 تجربة بصرية كاملة من خلال تصميم الصفحة المقصودة للتجارة الإلكترونية. يتضمن عناصر تفاعلية وتمريرًا سلسًا وصورًا وفيديو تساعد المتسوقين على تصور امتلاك واستخدام الدراجة.
لماذا يعمل:
- شارات الجائزة تزيد الثقة
- صور وفيديوهات منتجات عالية الجودة
- أزرار ميزات المنتج التفاعلية
- أزرار متعددة للحث على اتخاذ إجراء
- ارتساء الروابط لتسهيل التنقل
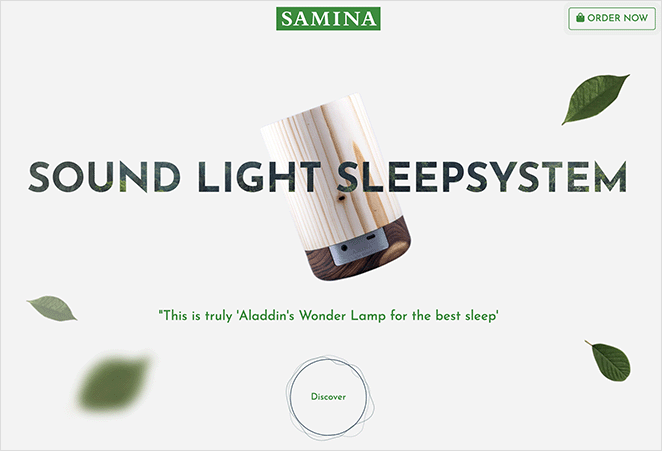
4. Samina Sleepsystem

تتمتع Samina بصفحة هبوط مذهلة للتجارة الإلكترونية نظرًا لنظام النوم الخفيف والصوت. إنه يوازن تصميم الخلفية المحايدة بصور عالية الجودة ورسوم متحركة ذكية لجذب الانتباه إلى تفاصيل المنتج ومواصفاته.
لماذا يعمل:
- دليل اجتماعي في الجزء المرئي من الصفحة
- بيان مؤسس مبنى الهيئة
- التنقل CTA مرئي دائمًا
- صور منتجات عالية الجودة
- روابط الخروج فقط في التذييل
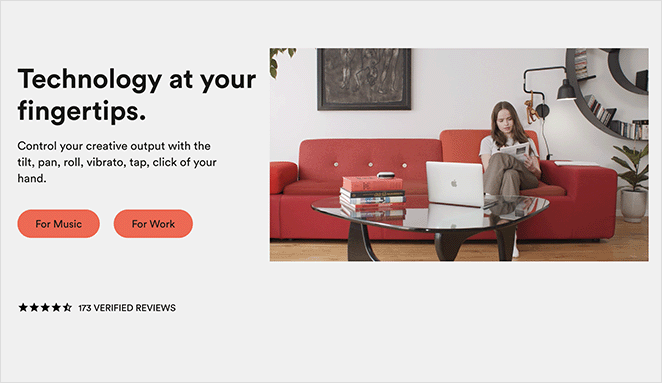
5. أدوات جينكي

تتميز صفحة التجارة الإلكترونية هذه من Genki Instruments بتصميم بسيط مع ألوان ذكية من الملوثات العضوية الثابتة لخلق تجربة تسوق سهلة التصفح. يستخدم الصور ومقاطع الفيديو ومراجعات العملاء لتسليط الضوء على فوائد المنتج وبناء الثقة وتشجيع المتسوقين على الشراء.
لماذا يعمل:
- مراجعات العملاء فوق وتحت الطية
- أزرار CTA لأغراض الاستخدام المختلفة
- صور منتجات عالية الجودة
- عرض الشحن المجاني
- رسالة ندرة "المخزون المنخفض" لزيادة المبيعات
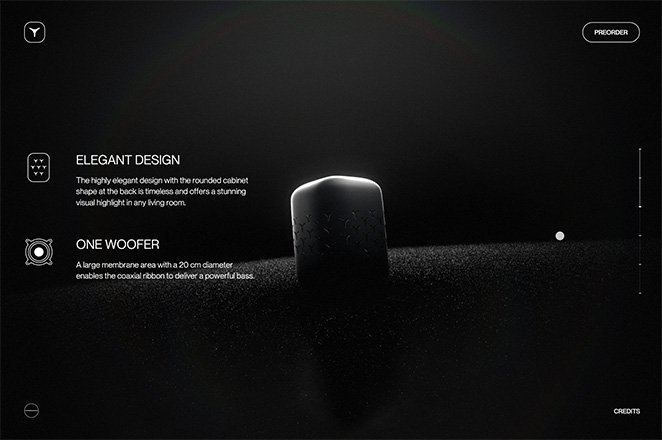
6. أيون X1

تتميز هذه الصفحة التي تروّج لمكبر الصوت الذكي Ion X1 بتصميم رائع ينضح بالفخامة والرقي. يكون عرض القيمة مرئيًا على الفور ، وتحتفظ ميزة التمرير الذكي بجميع المعلومات أعلى الصفحة المرئية.
لماذا يعمل:
- عرض القيمة في أعلى الصفحة
- ينتقل التمرير بسلاسة بين المعلومات ، مع إبقائها في الجزء المرئي من الصفحة
- نسخة مباشرة إلى النقطة
- زر مسح الحث على الشراء
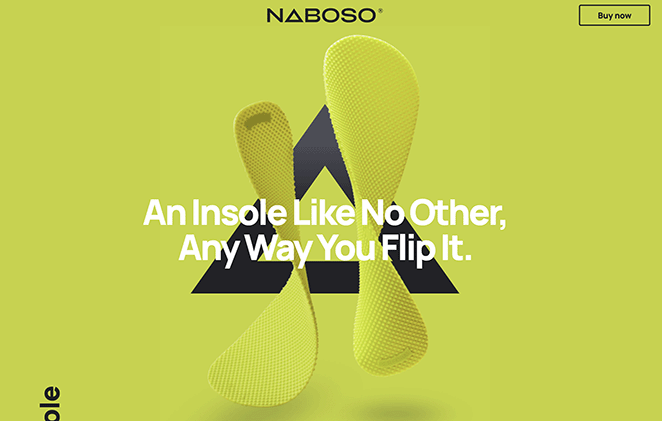
7. الصفحة المقصودة للتجارة الإلكترونية في نابوسو

يجمع التصميم النابض بالحياة للصفحة المقصودة لنابوسو بين البساطة ولون المنتج الرئيسي للحصول على تأثير بصري مذهل. النعل الداخلي يتبعك من خلال الصفحة ، مما يساعد في توضيح ميزاته بطريقة مرحة وجذابة.
لماذا يعمل:
- الرسوم المتحركة الذكية تبقي عينيك على المنتج
- عرض ذو قيمة قوية "نعل لا مثيل له ، بأي طريقة تقلبه."
- استخدام ممتاز للون
- صور عالية الجودة
- زر مسح الحث على الشراء
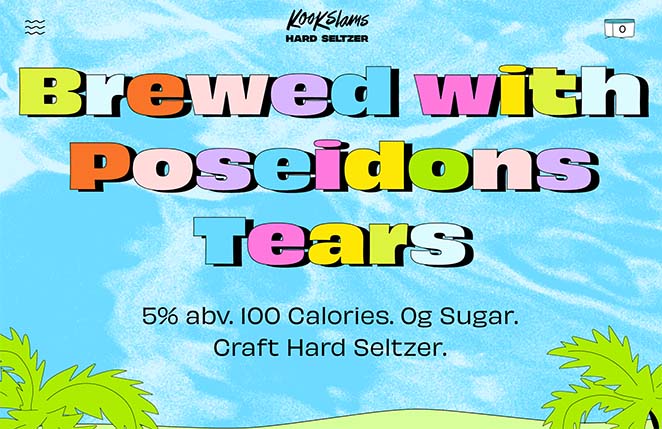
8. Kookslams هارد سيلتزر

الصفحة المقصودة الأخرى للتجارة الإلكترونية النابضة بالحياة هي هذا المثال من Kookslams. يستخدم الرسوم التوضيحية الممتعة وكتابة النصوص المقنعة لتصوير شخصية العلامة التجارية بشكل فعال أثناء الترويج لمنتجاتها.
لماذا يعمل:
- معلومات المنتج في الجزء المرئي من الصفحة
- كتابة النصوص المقنعة
- صور عالية الجودة وصور GIF
- أزرار متعددة للحث على اتخاذ إجراء جريئة
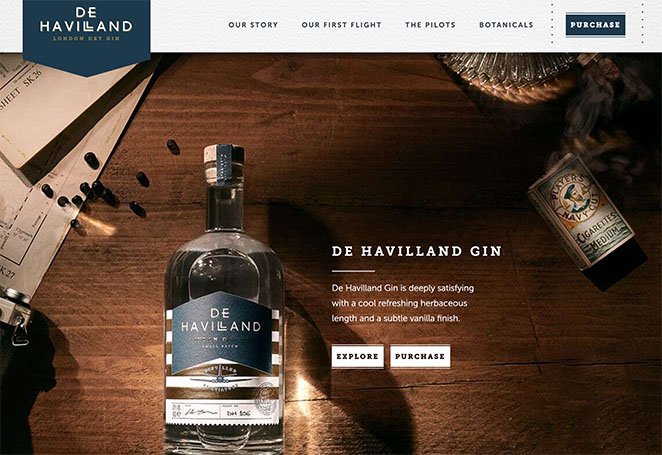
9. دي هافيلاند جين

تتميز صفحة التجارة الإلكترونية هذه من De Havilland Gin بتصميم أكثر تقليدية ولكنها لا تزال تتضمن معلومات أساسية للعملاء المحتملين. يتميز بصور منتجات عالية الجودة وروابط ربط لسهولة التنقل وزر CTA مرئي.
لماذا يعمل:
- منطقة بطل لافتة للنظر مع أزرار CTA
- تاريخ المنتج ونظرة عامة
- صور عالية الجودة
- أزرار متعددة للحث على اتخاذ إجراء
كيفية إنشاء صفحة مقصودة للتجارة الإلكترونية
الآن بعد أن أصبح لديك بعض الإلهام ، ربما تتساءل عن كيفية إنشاء صفحة مقصودة للتجارة الإلكترونية. كما ذكرنا سابقًا ، يعد إنشاء صفحة مقصودة لموقع التجارة الإلكترونية الخاص بك أمرًا سهلاً للغاية مع منشئي الصفحات المقصودة.
يمكن لمالكي مواقع WordPress الاختيار من بين العديد من المكونات الإضافية للصفحة المقصودة لـ WordPress ، ولكن الحل التالي هو الأفضل في رأينا.

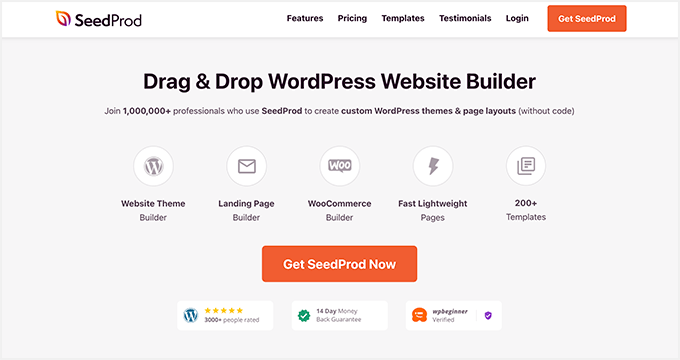
SeedProd هو أحد أفضل منشئي مواقع الويب لبرنامج WordPress. يتيح لك إنشاء وتخصيص وإطلاق صفحات مقصودة عالية التحويل بدون رمز.
يمكنك أيضًا استخدام SeedProd لإنشاء:
- قوالب ووردبريس مخصصة
- قريبا وصفحات الصيانة
- مواقع WooCommerce
- صفحات تسجيل الدخول
- 404 صفحة مخصصة
- و اكثر
يمكنك البدء بقالب صفحة مقصودة مصمم بشكل احترافي ، ثم تخصيص صفحتك بصريًا باستخدام أداة إنشاء صفحات السحب والإفلات. يتضمن SeedProd أيضًا العديد من الكتل والأقسام ، بما في ذلك أزرار CTA والمراجعات والشهادات وموقتات العد التنازلي وأزرار الإضافة إلى عربة التسوق لزيادة التحويلات.
اتبع هذا الدليل المفصل خطوة بخطوة لمعرفة كيفية إنشاء صفحة مقصودة في WordPress. أو يمكنك القفز مباشرة إلى:
ها أنت ذا!
نأمل أن يساعدك هذا المنشور في العثور على بعض الأمثلة الممتازة لصفحات التجارة الإلكترونية المقصودة والمعلومات التي تحتاجها لإنجاح صفحة التجارة الإلكترونية الخاصة بك.
قد ترغب أيضًا في معرفة الفرق بين الصفحة المقصودة والصفحة الأولية.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.