تصميم مواقع التجارة الإلكترونية: كل ما تحتاج إلى معرفته
نشرت: 2024-12-19هل تساءلت يومًا لماذا بقي تصميم أمازون على حاله تقريبًا منذ عام 2009؟ لأنه يعمل. لقد كسروا الصيغة وتمسكوا بها. السبب وراء نجاح أمازون هو أنها تركز على إزالة كل العوائق المحتملة بين منتجاتها ومحافظ عملائها والتركيز بشكل أقل على التصميم القبيح. ولكن هل هذا يعني أن متجرك يجب أن يبدو كما لو كان منذ عشرين عامًا؟ لا.
وهذا بالضبط ما سنغطيه اليوم. سنعرض لك خطوات قابلة للتنفيذ يمكنك اتخاذها الآن وكيفية استخدام أدوات مثل Divi لإتقان تصميم مواقع التجارة الإلكترونية الذي يوازن بين الجمال والأعمال.
- 1 هل التصميم مهم حتى في تصميم مواقع التجارة الإلكترونية؟
- 2 تصميم مواقع التجارة الإلكترونية: ما الذي يجعل المتسوقين يشترون؟
- 2.1 مؤشرات الثقة
- 2.2 مبادئ تجربة المستخدم الأساسية
- 2.3 الدليل الاجتماعي
- 2.4 سرعة التحميل
- 2.5 ما الذي لا يعمل في تصميم مواقع التجارة الإلكترونية؟
- 3 التكلفة الحقيقية لتصميم مواقع التجارة الإلكترونية الضعيفة
- 3.1 عربات التسوق المهجورة
- 3.2 الحمل الزائد لخدمة العملاء
- 3.3 الأعمال المتكررة المفقودة
- 3.4 ارتفاع تكاليف التطوير
- 4 أساسيات بناء موقع للتجارة الإلكترونية
- 4.1 1. نظام مناسب لإدارة المحتوى
- 4.2 2. التكامل والتوسعة
- 4.3 3. قابلية التوسع وخفة الحركة
- 4.4 4. واجهة خلفية قادرة على التعامل مع كل شيء
- 5 مبيعات أكثر، ضغط أقل مع Divi
- 5.1 Divi AI: أسرع من سرعة الفكر
- 5.2 من الفكرة إلى موقع الويب في دقائق
- 5.3 كل ما تحتاجه، كل ذلك في مكان واحد
- 6 من التصميم إلى الدولارات: دليل التنفيذ
- 6.1 تخطيط الصفحات التي تحتاجها
- 6.2 تصميم بطاقات المنتجات التي يتم تحويلها
- 6.3 تحديد استراتيجية عرض المنتج
- 6.4 تنفيذ تجارب ما بعد الشراء
- 7 الوقت لجعل متجرك يبيع
هل التصميم مهم حتى في تصميم مواقع التجارة الإلكترونية؟
قم بزيارة متجر Nike عبر الإنترنت، ثم انتقل إلى موقع eBay. أحدهما أنيق ومصقول، بينما يبدو الآخر وكأنه يكافح من أجل التخلص من جذور تصميمه التي تعود إلى التسعينات.
ثم هناك Walmart، فقد قاموا بإصلاح موقعهم الإلكتروني القديم بالكامل في عام 2018، وشهدت مبيعاتهم عبر الإنترنت ارتفاعًا بنسبة 22% كل عام تقريبًا منذ ذلك الحين. لدى الثلاثة لغات تصميم مختلفة، لكنهم ما زالوا يحققون إيرادات كبيرة لأنهم تمكنوا من حل ما يهم في تصميم التجارة الإلكترونية.
لا تفهموني خطأ - التصميم مهم، ولكن لأسباب تتجاوز الجماليات. يأتي عملاؤك إلى متجرك بمهمة: العثور على ما يريدون وشرائه دون أي متاعب. إنهم ليسوا هنا للإعجاب بتأثيرات التمرير الرائعة أو نصف القطر المثالي للأزرار التي قضيت ساعات في اختيارها.
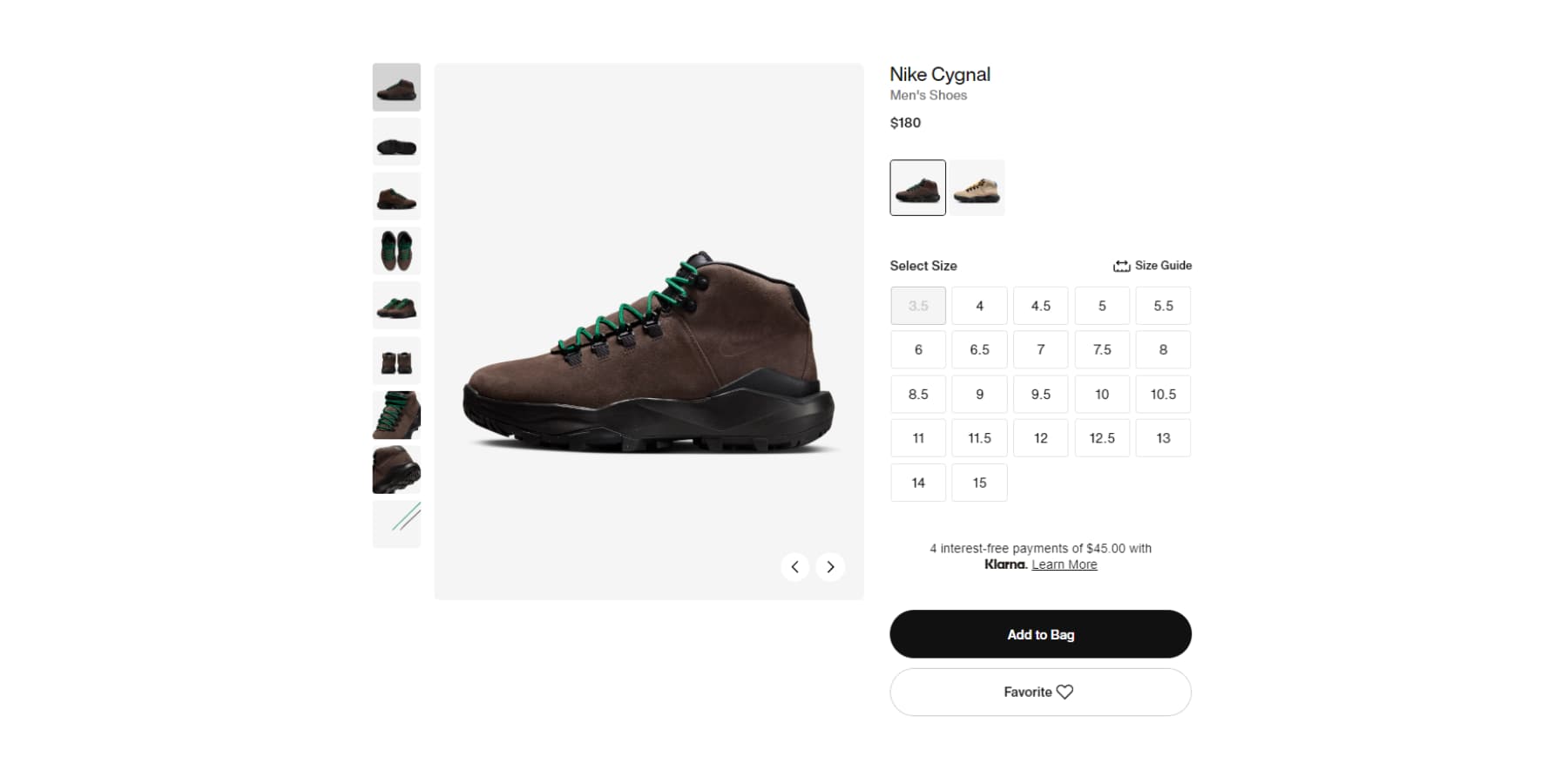
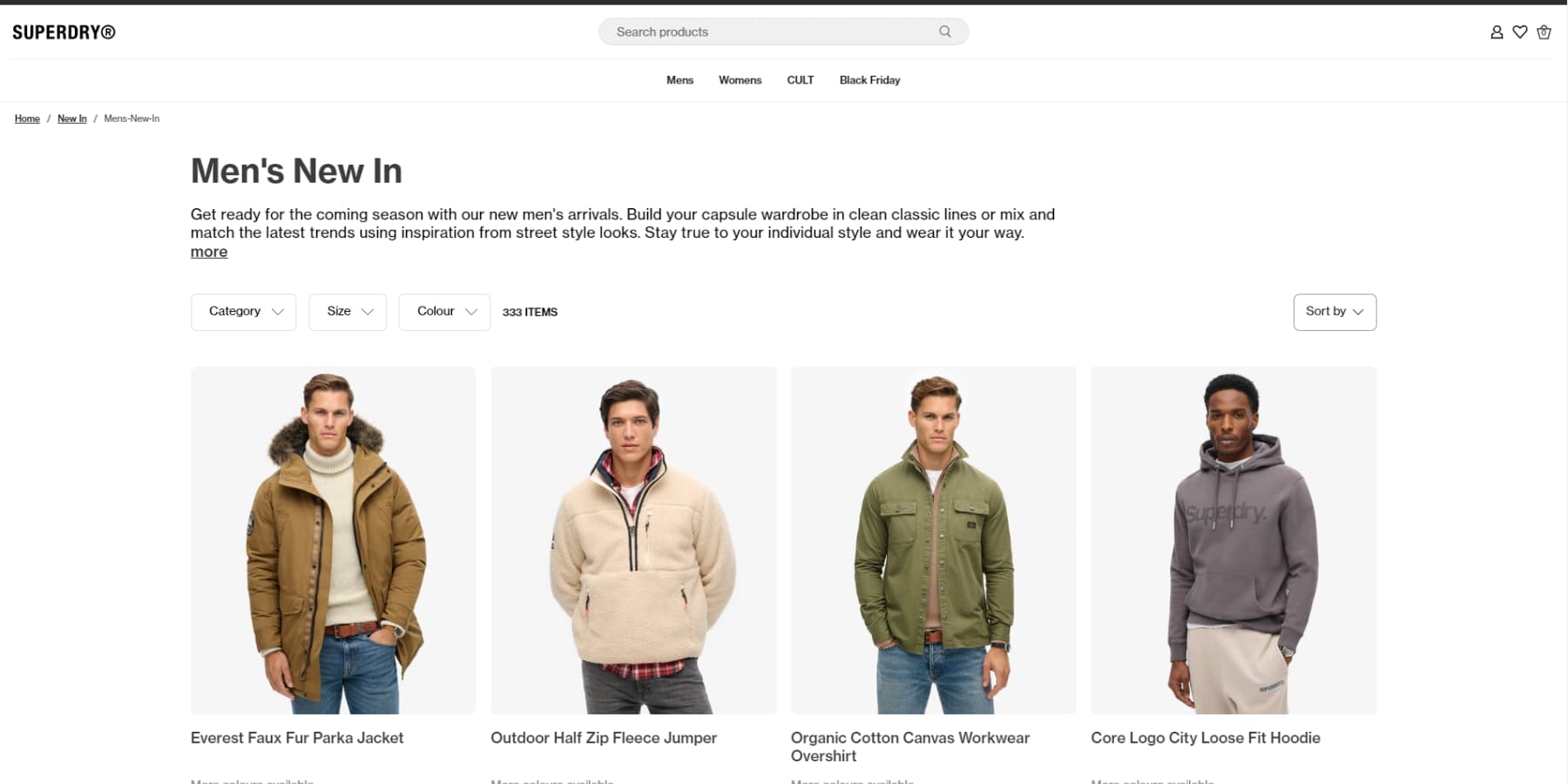
أنجح مواقع التجارة الإلكترونية تحقق هذا التوازن. انظر كيف ترشدك صفحات منتجات Nike بشكل طبيعي من خلال خيارات الحجم والنمط.

هذه ليست اختيارات تصميم عشوائية - إنها قرارات محسوبة بناءً على سنوات من اختبار ما يجعل الأشخاص ينقرون على "شراء".
من خلال التركيز على توجيه المتسوقين بسلاسة من التصفح إلى الشراء، تعمل هذه المتاجر على إزالة الاحتكاك في كل خطوة. فكر في فئات المنتجات الواضحة، وأشرطة البحث البارزة، وعروض الأسعار الواضحة، وأزرار الدفع التي لا يمكنك تفويتها. بينما يطارد منافسوهم اتجاهات التصميم، فإنهم مشغولون بإتقان المسارات التي تحول الزوار إلى عملاء.
تصميم مواقع التجارة الإلكترونية: ما الذي يجعل المتسوقين يشترون؟
بينما يناقش المصممون الظل المثالي للون الأزرق لأزرار الشراء، يهتم المتسوقون الفعليون بشيء مختلف تمامًا. وبالاعتماد على سنوات من بيانات تصميم مواقع التجارة الإلكترونية وسلوك العملاء الحقيقي، هذا هو فهمنا لما يدفع قرارات الشراء عبر الإنترنت حقًا.
مؤشرات الثقة
تعمل شارات الثقة ومؤشرات الأمان بمثابة اختصارات مرئية لثقة العملاء. إنها حجر الزاوية في تصميم مواقع التجارة الإلكترونية الحديثة. يجمع النهج الأكثر فعالية بين شهادات SSL وشعارات الدفع المعترف بها وشارات الأمان في نقاط اتخاذ القرار الحاسمة - خاصة بالقرب من مناطق التسعير والخروج.

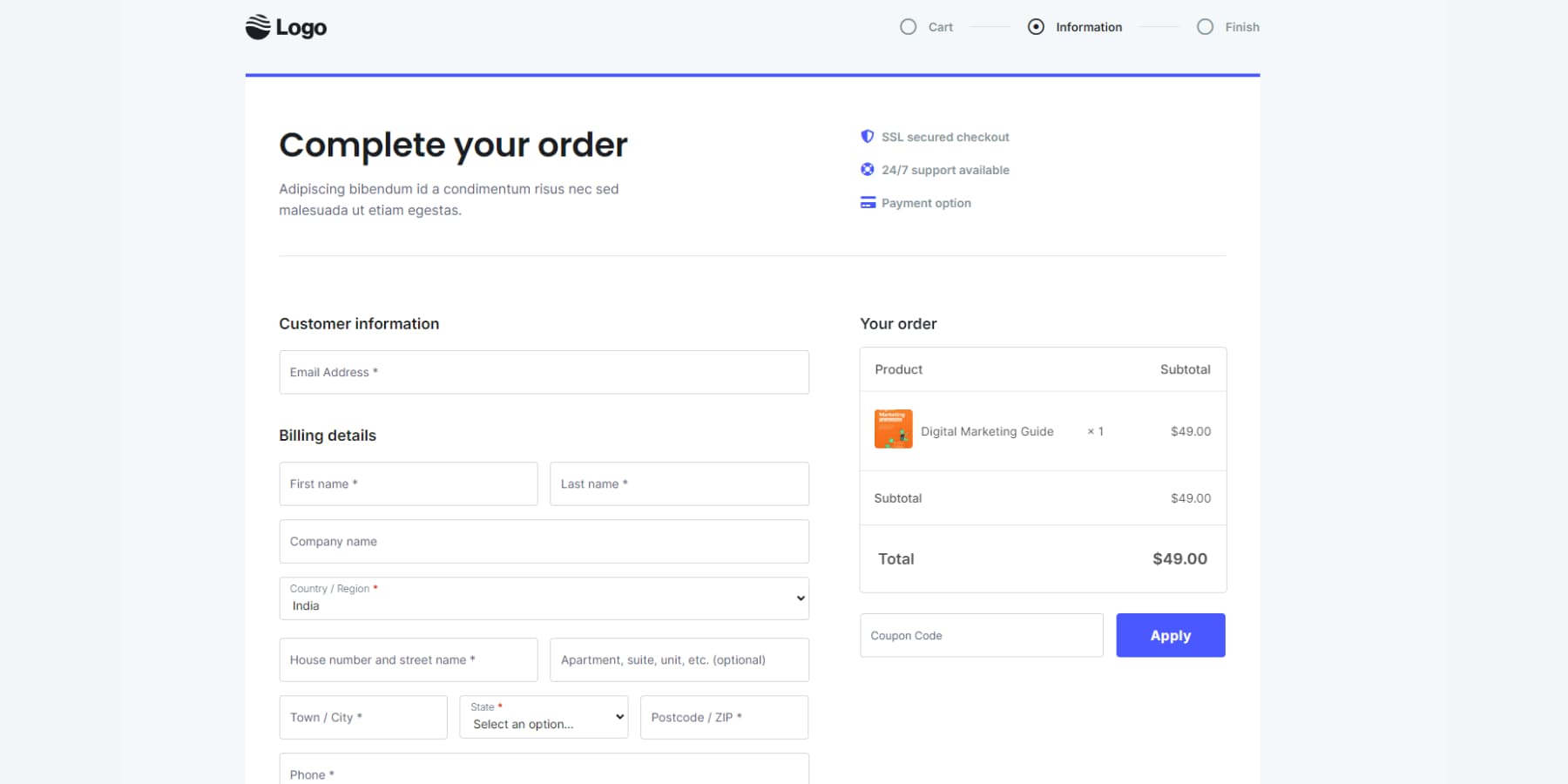
مثال على تصميم إشارات الثقة الجيدة من Cartflows
لكن بناء الثقة الفعال يتجاوز هذه الرموز. تشكل معلومات الاتصال الواضحة وسياسات الشحن التفصيلية وعمليات الإرجاع الشفافة والضمانات أساس ثقة العملاء. المفتاح هو التنسيب الاستراتيجي: ضع عناصر الثقة حيث يتردد العملاء بشكل طبيعي أو يشككون في قرار الشراء الخاص بهم.
يؤدي هذا إلى إنشاء مسار سلس للشراء مع الحفاظ على تصميم نظيف ومرتب لا يربك الزائرين برموز الثقة.
مبادئ تجربة المستخدم الأساسية
يعتمد التركيز الناجح لتصميم مواقع التجارة الإلكترونية على إزالة الاحتكاك من عملية الشراء. وهذا يعني تنفيذ هياكل تنقل واضحة وأنماط تخطيط متسقة ومسارات واضحة للشراء.
تتبع صفحات المنتجات الأكثر فعالية تسلسلًا هرميًا منطقيًا: صور المنتج البارزة، والأسعار الشفافة، وأزرار الشراء التي يمكن الوصول إليها بسهولة. يجب أن تعمل العناصر الداعمة مثل أوصاف المنتج والمواصفات والصور الإضافية على تعزيز هذا التدفق الأساسي بدلاً من مقاطعته.
إن استجابة الهاتف المحمول ليست اختيارية — فهي ضرورية للحفاظ على تجربة سلسة عبر جميع الأجهزة التي يتم اتخاذ قرارات الشراء فيها.
الدليل الاجتماعي
يعمل الدليل الاجتماعي بشكل أفضل عند الجمع بين تنسيقات متعددة: تصنيفات النجوم، والمراجعات المكتوبة، وصور العملاء، وموافقات الخبراء. ضع هذه العناصر بشكل استراتيجي: في الجزء المرئي من صفحات المنتج وبالقرب من أزرار الحث على اتخاذ إجراء حيث تدعم قرارات الشراء بشكل طبيعي.
يجب أن يتوافق نوع الدليل الاجتماعي مع منتجك. تستفيد المنتجات المرئية من صور العملاء، بينما تحتاج العروض المعقدة إلى مراجعات تفصيلية. اجعلها أصيلة - تجارب العملاء الحقيقية تتفوق دائمًا على الشهادات المصقولة.
لا تخفي المراجعات السلبية. إن عرض الدرجات المثالية فقط يمكن أن يثير الشكوك. بدلاً من ذلك، قم بالرد بشكل احترافي على الانتقادات وقدم معلومات الاتصال، وإظهار الشفافية والالتزام بالتحسين.
سرعة التحميل
تؤثر سرعة التحميل بشكل مباشر على النتيجة النهائية - فكل ثانية إضافية من وقت التحميل تقلل التحويلات بنسبة 7%. لا تعد صور المنتجات سريعة التحميل، وعمليات الدفع السريعة، والانتقالات السريعة للصفحات مجرد متطلبات فنية - بل هي عوامل محركة للمبيعات.
المفتاح هو التحسين دون المساس بالجودة. وهذا يعني صورًا ذات حجم مناسب، وتعليمات برمجية فعالة، وتخزينًا مؤقتًا استراتيجيًا. يستحق أداء الهاتف المحمول اهتمامًا خاصًا نظرًا لأن معظم المتسوقين يتصفحون الهواتف.
ركز على المحتوى المهم أولاً: تأكد من تحميل صور المنتج والأسعار وأزرار الشراء على الفور بينما يمكن تحميل العناصر الأقل أهمية بشكل تدريجي. يجب أن يقوم المتجر المُحسّن جيدًا بتحميل محتواه الرئيسي في غضون 2-3 ثوانٍ، مع تجهيز العناصر التفاعلية في غضون 5 ثوانٍ كحد أقصى.
ما الذي لا يعمل في تصميم مواقع التجارة الإلكترونية؟
والآن بعد أن عرفنا ما الذي سينجح، دعونا نوضح ما الذي لن ينجح. قد تتفاجأ عندما تعلم أن بعض "الحيل" التي يقسمها المؤثرون عبر الإنترنت يمكن أن تضر بمعدلات التحويل الخاصة بك. فيما يلي المفاهيم الخاطئة الشائعة التي تجعل أصحاب المتاجر يستثمرون في الأماكن الخاطئة.
صفحات المنتجات المزدحمة
تفشل صفحات المنتج عندما تحاول عرض كل شيء مرة واحدة. جدران نصية كثيفة، ودعوات متنافسة متعددة تحث المستخدم على اتخاذ إجراء، وقوائم ميزات لا نهاية لها تطغى على المتسوقين ومعدلات تحويل الخزانات. الخطأ الأكثر شيوعًا هو حشر كل تفاصيل المنتج في الجزء المرئي من الصفحة.

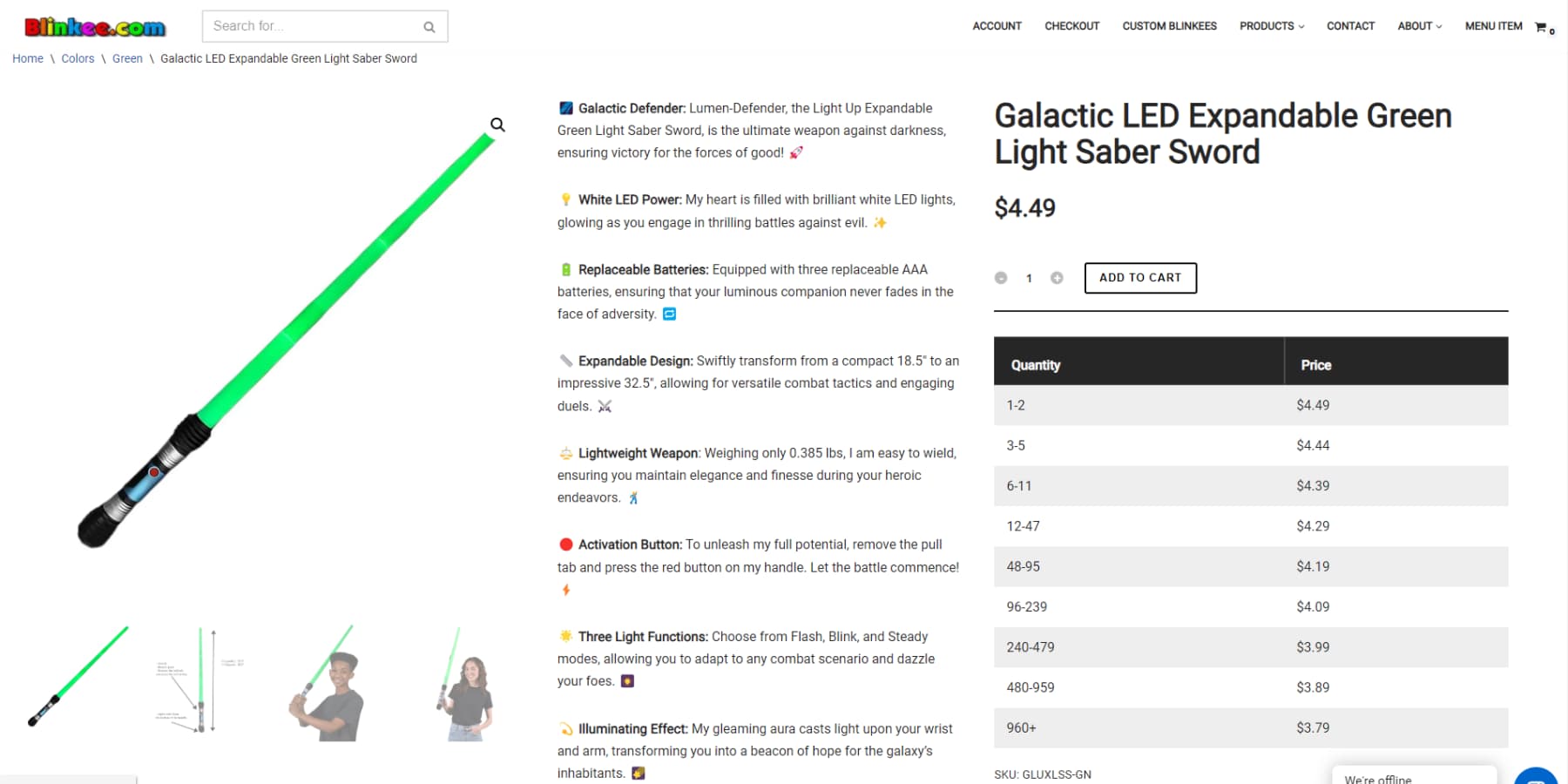
Blinkee هي شركة "سيئة السمعة" عالميًا بسبب تصميمها الرهيب لمواقع التجارة الإلكترونية
وبدلاً من ذلك، تحتاج صفحات المنتج إلى تسلسل هرمي مرئي واضح يرشد العملاء عبر المعلومات الأساسية - الصورة الأساسية والسعر والميزات الرئيسية وزر الشراء.
يجب أن تكون التفاصيل الثانوية موجودة في أسفل الصفحة حيث يمكن للعملاء المهتمين العثور عليها. فكر في صفحة منتجك كمحادثة، وليس كمخزن للبيانات. يجب أن يخدم كل عنصر غرضًا واضحًا في تحريك العملاء نحو قرار الشراء.
النسخ الذي يحاول جاهدًا
تخطي ضجيج ALL-CAPS وعلامات التعجب المفرطة في أوصاف المنتج. "مدهش!!" و"أفضل منتج على الإطلاق!!!" إبعاد العملاء بدلاً من تحويلهم. تجنب المحتوى المليء بالكلمات الطنانة الفارغة مثل "ثوري" أو "يغير قواعد اللعبة". يريد عملاؤك تفاصيل واضحة ومحددة حول ما يفعله منتجك وسبب أهميته بالنسبة لهم.
ركز على الفوائد العملية - اشرح كيف تتعامل خيمة التخييم الخاصة بك مع هطول الأمطار بدلاً من تقديم ادعاءات غامضة حول "تحويل التجارب الخارجية". إن الأوصاف المباشرة والصادقة تتحول بشكل أفضل من الحماس المصطنع.
النوافذ المنبثقة العدوانية
دعا العقد الأول من القرن الحادي والعشرين. إنهم يريدون استعادة النوافذ المنبثقة الخاصة بهم. أنت تعرف ما نعنيه: "احصل على خصم 10%!!!" قبل أن ترى ما تبيعه، "لا تغادر!" عند تحريك الماوس لأعلى، و"انضم إلى قائمة الشخصيات المهمة لدينا!" أثناء محاولتك قراءة تفاصيل المنتج. تخيل أن شخصًا ما يقفز أمامك بمجرد دخولك إلى متجرك ويصرخ بأعلى صوته: "تفاعل معي!!!!"
هذه المحاولات اليائسة لالتقاط رسائل البريد الإلكتروني تضر أكثر مما تنفع. إذا كان يجب عليك استخدام النوافذ المنبثقة، فالتوقيت هو كل شيء. اسمح للمتسوقين بتصفح متجرك أولاً. عرض واحد مناسب وفي الوقت المناسب يتفوق على خمس مقاطعات قوية في كل مرة. معدلات التحويل الخاصة بك سوف تشكرك.
صور سيئة
إن صور المنتج الرديئة - غير الواضحة أو ذات الإضاءة الضعيفة أو ذات الحجم غير المتسق - تضر بمصداقيتك على الفور. صور منتجك هي واجهة متجرك، حيث تقوم بالعمل الذي ستؤديه العروض المادية.
أظهر الحجم والتفاصيل والسياق في كل لقطة. تخطي تلك الصور المصغرة الصغيرة التي تجعل العملاء يغمضون أعينهم وتجنب استخدام نفس صور الشركة المصنعة مثل أي شخص آخر.
قم بتضمين زوايا متعددة ولقطات نمط الحياة وميزات التكبير/التصغير - وهي ليست اختيارية عندما لا يتمكن العملاء من لمس منتجاتك. أدوات الذكاء الاصطناعي الحالية تجعل الحصول على لقطات منتجات ذات جودة احترافية أمرًا سهلاً وبأسعار معقولة.
التكلفة الحقيقية لتصميم مواقع التجارة الإلكترونية الضعيفة
لا يقتصر التصميم السيئ على المظهر غير الاحترافي فحسب، بل إنه يكلفك أموالاً حقيقية. يمثل كل زائر محبط ومربك دولارات تطير مباشرة من سجل النقد الخاص بك. دعنا نحلل تأثير اختيارات التصميم السيئة على النتيجة النهائية.
عربات التسوق المهجورة
إليك إحصائيات مؤلمة: 7/10 من المتسوقين يتخلصون من عربة التسوق قبل الشراء. غالبًا ما يكون التصميم السيئ هو السبب. تؤدي عمليات الدفع المربكة وتكاليف الشحن المفاجئة وتجارب الهاتف المحمول القديمة إلى دفع العملاء بعيدًا عندما يكونون مستعدين للشراء.
كل عربة مهجورة ليست مجرد عملية بيع خاسرة - بل هي إنفاق تسويقي ضائع أوصلها إلى هناك في المقام الأول.
الحسابات مؤلمة: إذا أنفقت 50 دولارًا لجلب كل عميل محتمل إلى متجرك، فإن معدلات التخلي هذه تستهلك ميزانيتك التسويقية. قم بإصلاح نقاط الاحتكاك الشائعة في عملية الدفع الخاصة بك، وسترى نتائج فورية في معدلات الإنجاز.
الزائد في خدمة العملاء
التصميم الرديء يربك العملاء، ويغمر قنوات الدعم الخاصة بك. عندما لا يتمكن المتسوقون من العثور على أدلة المقاسات أو معلومات الشحن أو سياسات الإرجاع، فإنهم يضغطون على زر الاتصال.
كل تذكرة دعم من سؤال كان من المفترض أن يجيب عليه تصميمك هي أموال تذهب هباءً. يتعثر فريق الدعم الخاص بك في الإجابة على الأسئلة الأساسية بدلاً من التعامل مع المشكلات الحقيقية.
بالإضافة إلى ذلك، فإن العديد من المتسوقين لن يكلفوا أنفسهم عناء السؤال، بل سيغادرون ويشترون من منافس يكون موقعه منطقيًا. التصميم الجيد هو أفضل وكيل لخدمة العملاء لديك.
الأعمال المتكررة المفقودة
الانطباعات الأولى تبقى. عندما يعاني المتسوقون من موقع ويب قديم، نادرًا ما يعودون إليه لثواني. فكر في الأمر - حتى لو مروا بتجربة محبطة لإجراء عملية شراء واحدة، فسوف يتذكرون تلك المتاعب في المرة القادمة التي يحتاجون فيها إلى منتجك.
إن خسارة العملاء المتكررين هو أمر أصعب مما تعتقد. ينفق العملاء العائدون أكثر من العملاء الجدد ولا يكلفون أي شيء تقريبًا لاكتسابهم. لا يؤدي المتجر ذو التصميم السيئ إلى خسارة المبيعات اليوم فحسب، بل إنه يقتل قيمة عملائك على المدى الطويل. تبدو حسابات القيمة الدائمة هذه قاتمة جدًا عندما يشتري العملاء مرة واحدة فقط.
ارتفاع تكاليف التطوير
تضيف إصلاحات الإسعافات الأولية بسرعة. يحول التصميم الأساسي السيئ كل ميزة أو تحديث جديد إلى مشروع معقد. تعديلات بسيطة تتحول إلى إصلاحات كبيرة. تحتاج تحديثات الأسعار السريعة إلى رمز مخصص. تتطلب فئات المنتجات الجديدة إعادة بناء التنقل.
تؤدي هذه الإصلاحات الثابتة إلى تآكل الهوامش وتبطئ قدرة السوق على التكيف. يدفع التصميم الأولي الذكي تكاليفه عن طريق جعل التغييرات المستقبلية سلسة وبأسعار معقولة. التكلفة الفعلية لا تقتصر على الإصلاحات فحسب، بل على الفرص الضائعة أثناء التعامل مع الديون الفنية.
تؤدي كل مهمة تصحيح إلى تفاقم المشكلة، مما يؤدي إلى تأثير كرة الثلج المتمثل في زيادة نفقات التطوير وتقليل مرونة الموقع. يعمل أساس التصميم المتين على التخلص من دوامات الصيانة المكلفة هذه.
أساسيات بناء موقع للتجارة الإلكترونية
تخلص من الميزات الفاخرة والتصميمات الرائجة، وستجد أن مواقع التجارة الإلكترونية الناجحة تشترك في العناصر الأساسية. هذه ليست إضافات اختيارية، فهي العمود الفقري لأي متجر يقوم بالتحويل باستمرار. إليك ما يجب عليك الحصول عليه بشكل صحيح.
1. نظام إدارة المحتوى المناسب
يمكن لنظام إدارة متجرك أن يؤدي إلى نجاح عملك أو فشله. في حين أن القوالب البراقة والتصميمات العصرية تلفت الأنظار، فإن الواجهة الخلفية تحدد ما إذا كنت ستزدهر أم ستكافح.
يتضمن تشغيل متجر عبر الإنترنت أكثر من مجرد عرض المنتجات والأسعار. أنت بحاجة إلى ميزات التكبير/التصغير لصور المنتج، ومتغيرات الألوان التي يتم تحديثها في الوقت الفعلي، ومخططات الحجم التي تظهر عند الحاجة، وحسابات الشحن المنطقية. يحتاج نظامك إلى التعامل مع كل هذا دون بذل أي جهد.
تعد معظم المنصات بالبساطة ولكنها تفرض قيودًا. إنها تعمل بشكل جيد حتى تحتاج إلى ميزات مخصصة أو ترغب في توسيع نطاقها. هذا هو المكان الذي يبرز فيه WordPress. إنه يشغل ما يقرب من نصف شبكة الويب من خلال التعامل مع الاحتياجات الأساسية والمعقدة دون إجبارك على الدخول في صندوق.

الفرق يظهر في العمليات اليومية. هل تريد إضافة مخطط المقاسات؟ منتهي. هل تحتاج إلى إظهار عينات القماش؟ سهل. هل حان الوقت لإضافة مقاطع فيديو للمنتج؟ لا مشكلة. يتيح لك WordPress إنشاء ما يحتاجه عملاؤك بالضبط، وليس ما تقرره بعض الأنظمة الأساسية.
2. التكامل والتوسعة
تواجه المتاجر المتنامية تحديًا مشتركًا، ألا وهو تكامل النظام. عندما لا تتم مزامنة أدوات معالجة الدفع والشحن والمخزون والتسويق بشكل صحيح، فستكون عالقًا في التحديثات اليدوية بدلاً من التركيز على النمو.
الأنظمة المتصلة جيدًا تخلق الكفاءة. يتم تحديث المخزون تلقائيًا مع الطلبات، ويتم حساب أسعار الشحن على الفور، وتتدفق بيانات العملاء مباشرةً إلى أدوات التسويق. تظهر المراجعات على المنتجات بمجرد الموافقة عليها.
يتعامل WordPress وWooCommerce مع هذه الاتصالات ببساطة. يمكنك إضافة خيارات الدفع أو طرق الشحن بسرعة، أو مزامنة المخزون باستخدام مكون إضافي، أو دمج التسويق عبر البريد الإلكتروني في دقائق. ومع تحول الأسواق وتغير احتياجات العملاء، يمكنك التكيف بسرعة عن طريق إضافة ميزات أو إزالتها أو تعديلها. وأفضل ما في الأمر هو أن الميزات الأساسية لـ WooCommerce مجانية.

3. قابلية التوسع وخفة الحركة
يمكن أن يصبح النمو أكبر عقبة في تصميم مواقع التجارة الإلكترونية. المزيد من الخوادم التي تضغط على المبيعات، والمزيد من المنتجات تزيد من تعقيد الإدارة، ويعني المزيد من العملاء تحميل بيانات أكبر. التخطيط للتوسع ليس اختياريًا.
في حين أن معظم المنصات تكافح فيما يتجاوز الأحمال الأساسية - حيث تعمل بشكل جيد مع 100 منتج ولكنها تفشل عند 1000 منتج - فإن WordPress يتعامل مع الحجم بشكل مختلف. تستخدمه المواقع الكبرى مثل TechCrunch وCNN لخدمة الملايين يوميًا، مما يثبت موثوقيته سواء كنت تبيع عشرة عناصر أو الآلاف.

قابلية التوسع تعني أكثر من مجرد التعامل مع حركة المرور. تتم إضافة أسعار الجملة أو المنتجات المخصصة للأعضاء فقط أو برامج الولاء دون إعادة بناء متجرك. تضمن بنية قاعدة بيانات WordPress الفعالة عمليات بحث سريعة وعمليات سلسة أثناء نموك، مما يجعل التوسع في أسواق أو عملات جديدة أمرًا بسيطًا.
4. واجهة خلفية قادرة على التعامل مع كل شيء
فكر في الواجهة الخلفية لمتجرك مثل جبل جليدي - يرى العملاء السطح، لكن الأساس يتعامل مع الرفع الثقيل: المخزون، والطلبات، والحسابات، والمدفوعات، والضرائب، والأمن.
يمنحك WordPress التحكم الكامل كمنصة ذاتية الاستضافة، مثل الامتلاك بدلاً من الاستئجار. يمكنك تعديل أي شيء، لكنك مسؤول عن الصيانة. وهذا يعني أن بياناتك تظل ملكًا لك، ويمكنك تخصيص الوظائف بحرية. ومع ذلك، فهذا يعني أيضًا إدارة الخوادم والنسخ الاحتياطية والتحديثات الأمنية.
تقوم معظم المتاجر بموازنة ذلك باستخدام مضيفين مثل SiteGround الذين يفهمون احتياجات التجارة. يمكنك الاحتفاظ بالتحكم مع الحصول على دعم الخبراء للحفاظ على الأداء. يتيح لك ذلك التركيز على النمو مع الحفاظ على صلابة وأمان الواجهة الخلفية لديك.

قم بتشغيل موقع WordPress باستخدام Siteground
المزيد من المبيعات، وضغط أقل مع Divi
كان إنشاء مواقع الويب يعني المصارعة مع التعليمات البرمجية أو القبول بقوالب قطع ملفات تعريف الارتباط. لقد ولت تلك الأيام. لقد أعطانا WordPress الأساس لتصميم مواقع التجارة الإلكترونية الرائعة، لكنك الآن بحاجة إلى أدوات تتوافق مع طريقة عملك الفعلية، وهي Divi.

يعتمد Divi على WordPress عن طريق إضافة أدوات التصميم المرئي ذات المعنى. انقر فوق أي عنصر في صفحتك وقم بتحريره هناك - لم تعد هناك حاجة للتنقل بين شاشات المعاينة. يحتوي المنشئ المرئي على أكثر من 200 وحدة تصميم، لذلك لن تضطر أبدًا إلى اكتشاف تعليمات برمجية معقدة.
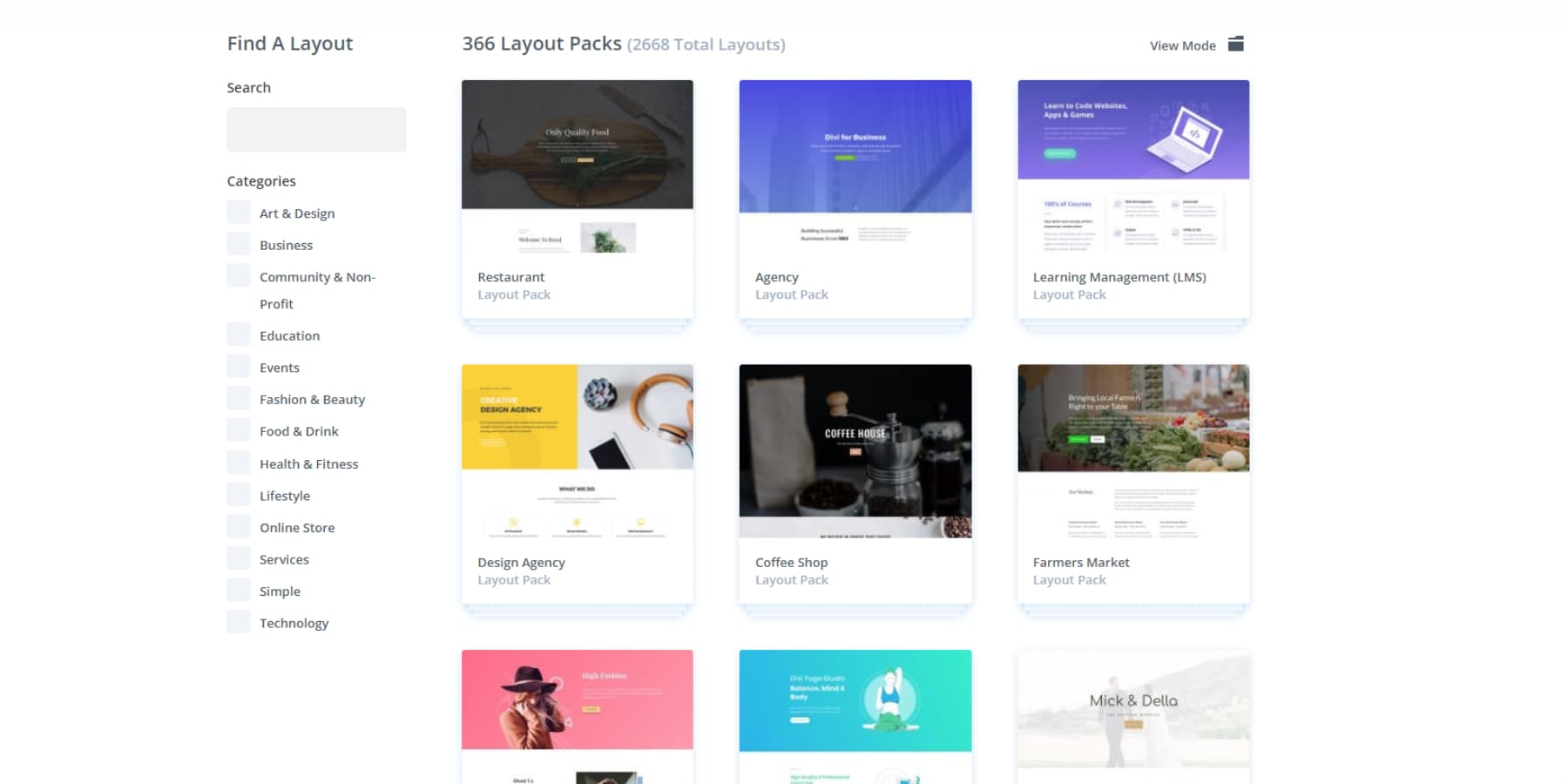
لكن الأدوات الجيدة لا تعني شيئًا بدون تصميم جيد. تأتي Divi محملة بأكثر من 2000 تخطيط احترافي - ليست قوالب أساسية، ولكنها حزم تصميم كاملة تحافظ على الاتساق من صفحتك الرئيسية إلى صفحات منتجك.

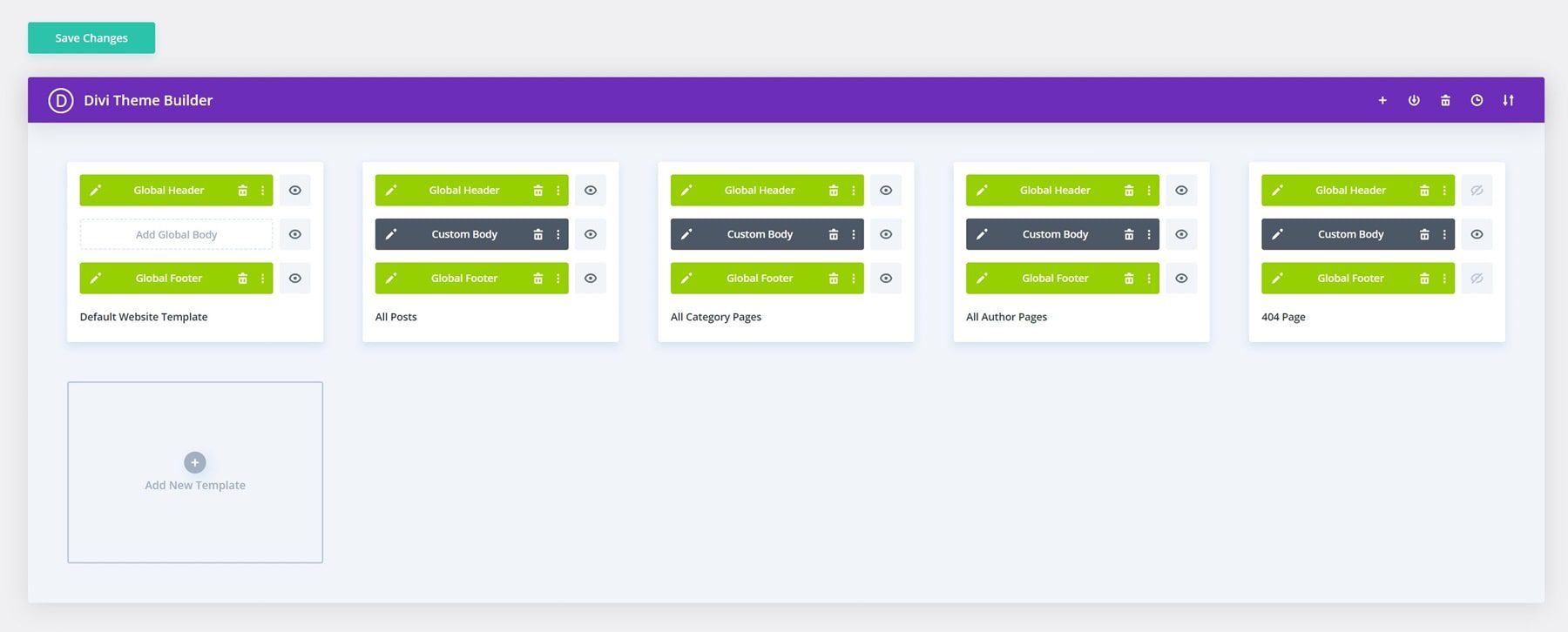
يأخذ منشئ السمات هذا الأمر إلى أبعد من ذلك من خلال السماح لك بتصميم الرؤوس والتذييلات والقوالب الديناميكية بشكل مرئي، مما يتيح لك التحكم في كل جزء من موقعك.

فكر في الأمر باعتباره شريكك في التصميم الذي يقدم خدماتك - فلا مزيد من التنازلات بين ما تريده وما يمكنك بناءه. ما عليك سوى السحب والإفلات والتخصيص حتى يتوافق موقعك مع رؤيتك.
جرب Divi Risk-Free
Divi AI: أسرع من سرعة الفكر
لقد غيرت أدوات Divi المرئية كيفية إنشاء مواقع الويب، والآن ستغير Divi AI كيفية إكمالها. ستجد في مساحة عمل Divi المألوفة لديك مؤلف النصوص الشخصي، والمساعد الشخصي، ومحرر الصور، والمطورين الذين يفهمون علامتك التجارية ويتحدثون لغتك.
يعالج الذكاء الاصطناعي كل شيء بدءًا من العناوين الرئيسية وحتى النص الأساسي، مما يحافظ على اتساق صوت علامتك التجارية عبر كل صفحة.
هل تحتاج إلى تحسين صور المنتج أو صور الأبطال؟ اكتب ما تريد واحصل على عناصر مرئية مخصصة تتناسب مع أسلوبك تمامًا. لا مزيد من عمليات البحث التي لا نهاية لها عن الصور المخزنة أو جلسات التصوير باهظة الثمن.
هل لديك بالفعل صورة منتج ولكنك بحاجة إلى تحسينها وجعلها احترافية؟ قم بإنجاز ذلك أيضًا.
هل تحتاج إلى إضافة قسم جديد إلى صفحتك؟ ما عليك سوى وصف ما تحتاجه ورؤية Divi AI يقوم بتجميعه بسرعة.
حتى عندما تحتاج إلى رمز مخصص.
احصل على ديفي AI
من الفكرة إلى الموقع في دقائق
عند دمجها مع Divi AI، تقوم Divi Quick Sites بقلب النص عند إنشاء موقع ويب. أخبره عن عملك، وسيبني موقعك بالكامل - الصفحات والتنقل وكل شيء. بالنسبة للمحلات التجارية، فإنه يقوم أيضًا بإعداد WooCommerce تلقائيًا.
يقوم النظام ببناء تسلسل هرمي مناسب للتصميم منذ البداية. تظل أنظمة الألوان والطباعة والمسافات متسقة عبر كل صفحة. الملاحة تعمل على الفور. نماذج الاتصال تتصل بشكل صحيح. حتى قوالب مدونتك وصفحات الأرشيف الخاصة بك تتطابق تمامًا.
بالإضافة إلى تصميمات الذكاء الاصطناعي، تضم Divi مجموعة من المواقع المبتدئة المصنوعة يدويًا من فريق التصميم لدينا. يأتي كل منها مع صور فوتوغرافية ورسوم توضيحية مخصصة لن تجدها في أي مكان آخر.
اختر موقعًا، وأضف التفاصيل الخاصة بك - هذا كل شيء. ستحصل على قوائم عمل، ومسافات مناسبة بين الصفحات، وتصميم متسق عبر كل صفحة.
أفضل جزء؟ كل شيء يبقى مرنًا. باستخدام نفس المنشئ المرئي، يمكنك إضافة صفحات أو تبديل المحتوى أو تعديل التصميمات في أي وقت. إن موقع Quick Site الخاص بك ليس مجرد قالب — بل هو أساس كامل لموقع الويب الذي ينمو مع عملك.
كل ما تحتاجه، كل ذلك في مكان واحد
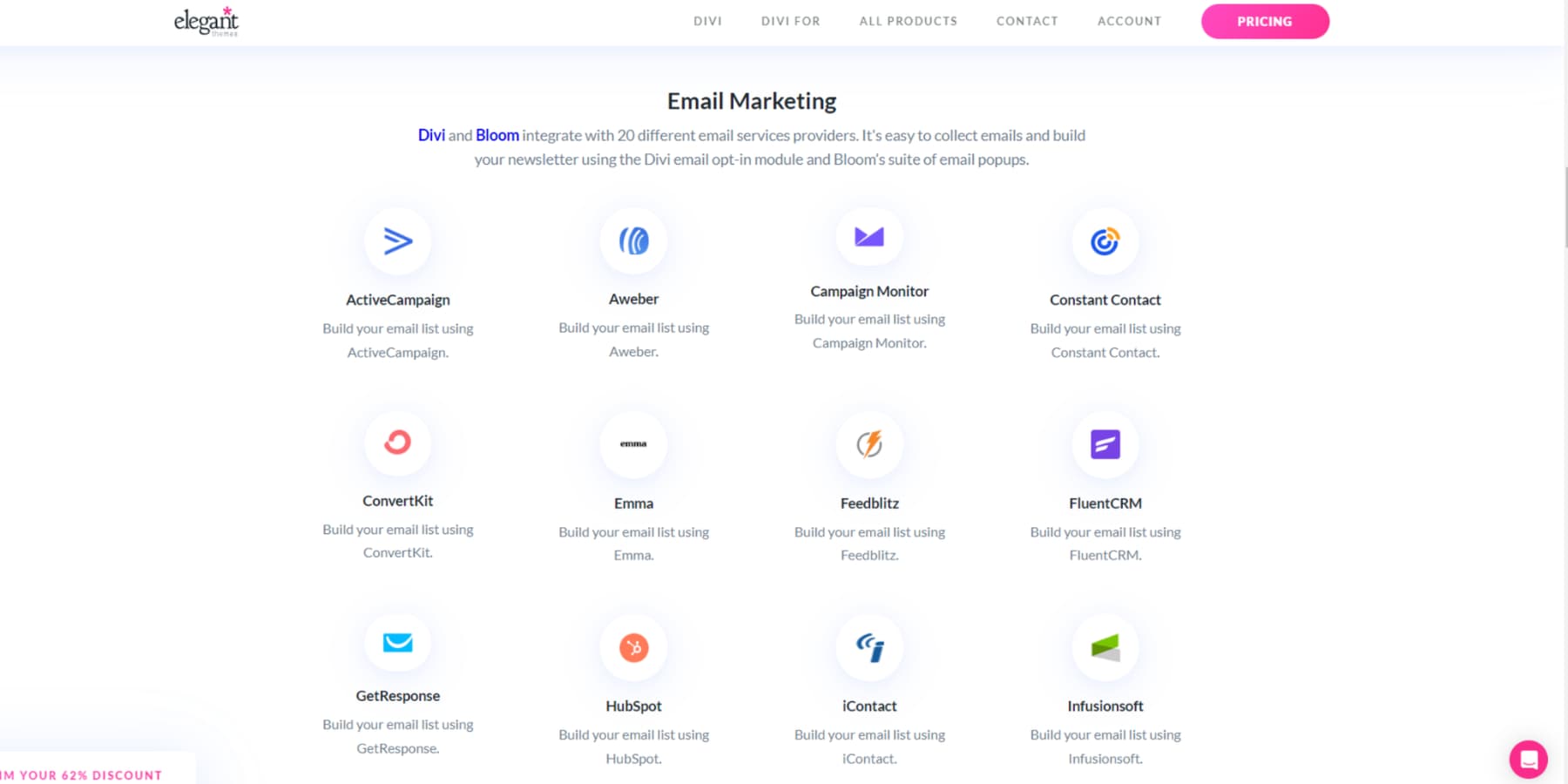
تلعب Divi بشكل جيد مع أدواتك المفضلة – من Mailchimp إلى WooCommerce. يتم توصيل أكثر من 75 خدمة شائعة مباشرة بسير عملك.

تتكامل مكونات SEO الإضافية مثل Rank Math مباشرة في أداة الإنشاء المرئي، بحيث يمكنك تحسين المحتوى أثناء إنشائه. بالإضافة إلى ذلك، مع وجود WordPress تحت الغطاء، لن تكون مقيدًا أبدًا بما يمكنك إضافته. يتجاوز نظام Divi البيئي مجرد أدوات. يشارك مجتمع Facebook الذي يضم 76000 عضو نصائح التصميم والحلول والإلهام يوميًا. يشارك البائعون ذوو الخبرة النصائح والحيل، بينما يساعد المستخدمون المتمرسون الوافدين الجدد على إتقان المنصة. عندما تكون عالقًا، يتدخل فريق الدعم الأعلى تقييمًا لدينا بسرعة.
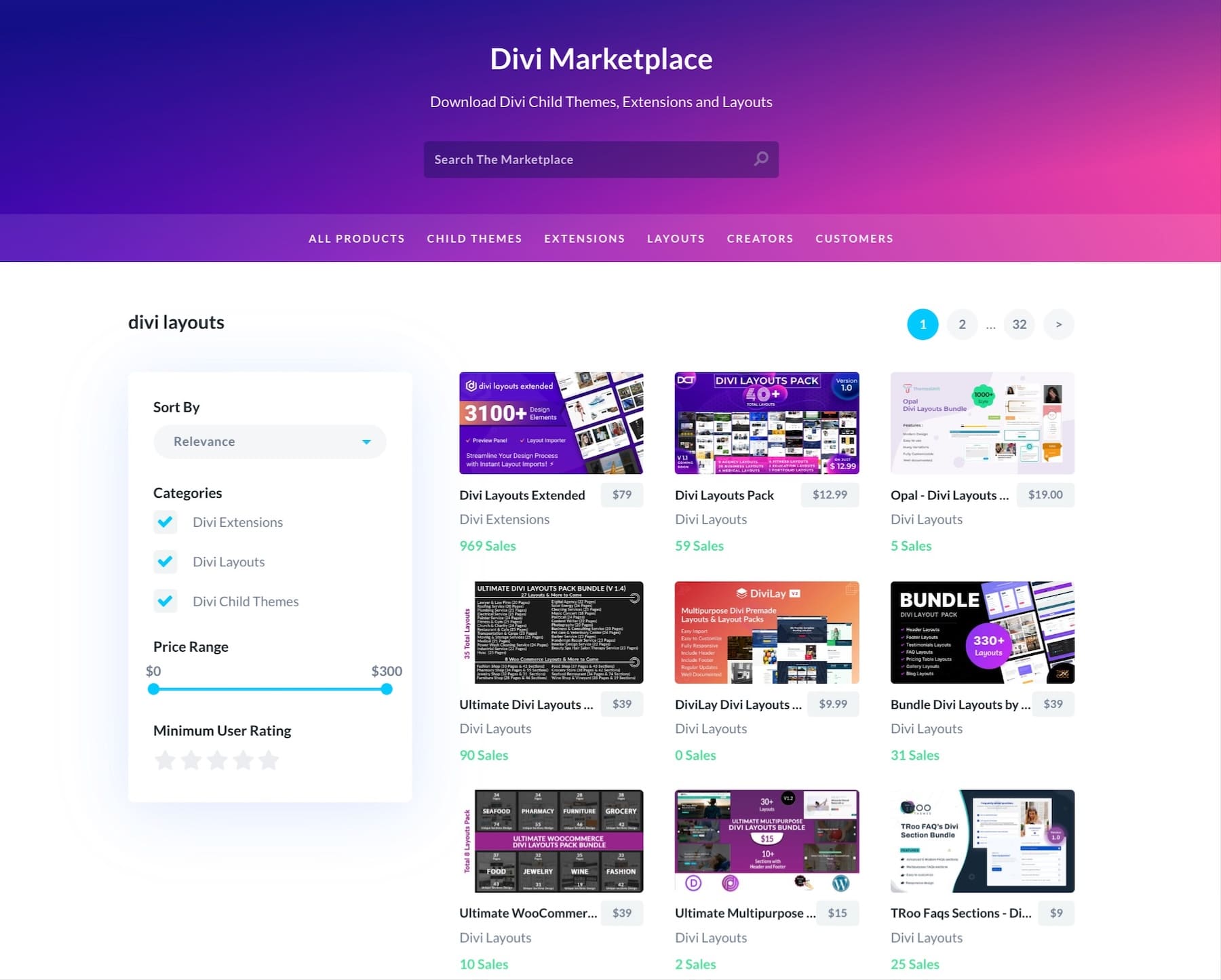
هل تريد توسيع موقعك؟ يقدم Divi Marketplace سمات فرعية احترافية وحزم تخطيط وإضافات من مطورين موثوقين.

تحافظ كل إضافة على ميزات التحرير المرئي لـ Divi مع إضافة وظائف متخصصة. بدءًا من تصميمات المتاجر وحتى تخطيطات المحفظة، ستجد حلولاً معدة مسبقًا توفر ساعات العمل.
احصل على ديفي اليوم
من التصميم إلى الدولارات: دليل التنفيذ
كانت الجلسة النظرية رائعة، لكن دعونا نصبح عمليين. سيرشدك هذا الدليل خطوة بخطوة خلال تحويل هذه المبادئ إلى متجر عمل يتحول ويبدو رائعًا. ليس هناك أي زغب، فقط خطوات قابلة للتنفيذ يمكنك تنفيذها اليوم.
تخطيط الصفحات التي تحتاجها
يبدأ تصميم مواقع التجارة الإلكترونية الفعالة بالتخطيط السليم. متجرك قوي بقدر هيكله. قبل الغوص في تفاصيل التصميم، تحتاج إلى تحديد الصفحات التي تحتاجها بالضبط وكيفية عملها معًا. إليك مخطط صفحتك الأساسية.
الصفحة الرئيسية والصفحات المقصودة
يجب أن تعرض صفحتك الرئيسية على الفور ما يجعل متجرك مختلفًا عن المنافسين. ركز على إبراز أفضل البائعين والوافدين الجدد ومسارات تنقل واضحة لفئات المنتجات.

ضع عرض القيمة الأقوى لديك في الأعلى، ثم قم بتوجيه الزائرين عبر التدفق المنطقي للمجموعات المميزة والعروض الترويجية. يتيح لك Divi's Theme Builder إنشاء قوالب يمكنها سحب أحدث منتجاتك ومبيعاتك تلقائيًا مع بعض الإعدادات.
تعمل الصفحات المقصودة بشكل أفضل عندما تركز على هدف واحد واضح – الترويج لخط إنتاج أو إنشاء قائمة بريد إلكتروني.
أضف عناصر تحويل مثبتة مثل شهادات العملاء، والنسخة التي تركز على الفوائد، والعبارات الواضحة التي تحث المستخدم على اتخاذ إجراء. تساعد وحدات Divi المتخصصة في خلق الحاجة الملحة من خلال مؤقتات العد التنازلي ونماذج التقاط البريد الإلكتروني التي تتكامل مع منصات التسويق الرئيسية.
صفحات المنتج وأرشيفات المجموعة
يتم تحويل صفحات المنتج عندما تقدم جميع المعلومات المهمة مقدمًا. قم بتضمين زوايا المنتج المتعددة وأدلة الحجم الواضحة والمواصفات التفصيلية وأزرار الشراء البارزة في معرض الصور الخاص بك. عرض آراء العملاء والصور الحقيقية لتعزيز قرارات الشراء.
علاوة على ذلك، يجب أن تحتوي كل صفحة فئة، وأرشيف مجموعة، على منتجات منسقة، ومرشحات ذات صلة، وعروض ترويجية مستهدفة.
على سبيل المثال، تحتاج صفحة فئة "قمصان رجالية" في أحد متاجر الملابس إلى مجموعات موسمية في الأعلى، تليها فئات فرعية مثل القمصان والقمصان، مع إبراز الكتب الأكثر مبيعًا بشكل بارز. تعتبر صفحات الفئات هذه بمثابة نقاط دخول مركزة لحركة المرور المباشرة ونتائج البحث.

يمكن أن يساعدك Divi's Theme Builder في إنشاء قوالب مميزة لأنواع المنتجات المختلفة. تعمل التخطيطات المبسطة بشكل أفضل مع العناصر البسيطة، بينما تناسب التخطيطات التفصيلية المنتجات المعقدة التي تتطلب المزيد من التوضيح.
صفحات سلة التسوق والخروج
صفحات سلة التسوق تُبرم الصفقة أو تخسر عملية البيع. ابدأ بصور واضحة للمنتج، وتعديلات سهلة للكمية، وأسعار بارزة. أضف تقديرات الشحن مبكرًا حتى يعرف العملاء إجمالي التكاليف مقدمًا. ضع توصيات المنتجات الذكية أسفل ملخص سلة التسوق حيث ستلفت الأنظار دون تعطيل تدفق الشراء. تعمل وحدات Divi's Woo، مثل Cart Products وTotals وCross-Sells، على جعل هذا التخطيط بسيطًا، بينما في معظم منشئي الصفحات الآخرين، عليك أن تواجه صعوبة في استخدام PHP المخصص.
انقل العملاء بسلاسة إلى الخروج من خلال عملية مبسطة. قم بتنظيم الصفحة بوضوح من خلال الفوترة والشحن والدفع باستخدام وحدات الدفع المتخصصة من Divi. اجعل النماذج قصيرة، وضع شارات الثقة بالقرب من خيارات الدفع، وقم بإزالة الانحرافات غير الضرورية. قم بإعداد هذا مرة واحدة في Theme Builder وشاهده يعمل بشكل لا تشوبه شائبة مع كل عملية بيع.
إذا كنت ترغب في تصميم شيء أكثر تخصيصًا وتقدمًا، فإن Divi يعمل بشكل لا تشوبه شائبة مع المكونات الإضافية لمسار WooCommerce مثل CartFlows وFunnelKit والمزيد.
صفحات الحساب (تسجيل الدخول، التسجيل، لوحة التحكم)
تتعامل معظم المتاجر مع صفحات الحساب كفكرة لاحقة. لكن هذه الصفحات تتعامل مع كل شيء بدءًا من تسجيلات الدخول لأول مرة وحتى عمليات الشراء المتكررة، فهي تستحق الاهتمام المناسب. تأتي صفحة تسجيل الدخول أولاً. تساعدك وحدة تسجيل الدخول في Divi على إنشاء شيء يناسب أسلوب متجرك، وليس نموذجًا عامًا يصرخ "القالب".

مثال على صفحة تسجيل الدخول بواسطة Ali Sencan على Dribbble
هل تحتاج إلى المزيد من خيارات التصميم لصفحة التسجيل الخاصة بك؟ يحتوي Divi Marketplace على امتدادات قوية يتم توصيلها مباشرة.
لوحة التحكم هي المكان الذي سيقضي فيه عملاؤك العاديون وقتهم. احصل على ميزات حساب WooCommerce القوية من خلال الرمز القصير الخاص به، وقم بإسقاطه على الصفحة باستخدام وحدة النص الخاصة بـ Divi، واجعل الصفحة تتألق باستخدام أداة إنشاء Divi المرئية. اعرض سجل الطلبات بوضوح، وحافظ على سهولة تحديث عناوين الشحن، وضع الميزات الأكثر استخدامًا في متناول اليد. القليل من الوقت الذي تقضيه هنا يمكن أن يُحدث فرقًا كبيرًا في كيفية تفاعل العملاء مع متجرك.
صفحات السياسة (الشحن والإرجاع والشروط)
تعمل صفحات السياسة على بناء الثقة وتمنع مشاكل الدعم. ضع تكاليف الشحن وأوقات التسليم ونوافذ الإرجاع في المقدمة والوسط، حيث يتخلى العملاء عن عربات التسوق عندما تختفي هذه التفاصيل خلف النقرات. قم بتقسيم السياسات المعقدة إلى أقسام قابلة للفحص وذات عناوين واضحة. قم بإدراج أسعار الشحن حسب المنطقة وفترات التسليم المتوقعة وأي حدود للشحن المجاني. يجب أن تحدد سياسة الإرجاع الخاصة بك فترة الإرجاع ومتطلبات الحالة وأوقات معالجة استرداد الأموال دون استخدام المصطلحات القانونية.
تعمل وحدات التبديل الخاصة بـ Divi بشكل مثالي لتنظيم السياسات المطولة في أقسام قابلة للتوسيع. باستخدام Theme Builder، قم بإنشاء قالب مركز السياسة وربطه بأقسام محددة من صفحات المنتج وتدفق الدفع.
قم بتضمين قسم بارز للأسئلة الشائعة يتناول المخاوف المتعلقة بتكاليف الشحن الدولي أو تكاليف إعادة الشحن الشائعة. تذكر تحديث مواعيد الشحن الموسمية خلال فترات العطلات وعرضها بشكل بارز عبر متجرك باستخدام عناصر Divi العالمية - قم بالتحديث مرة واحدة، وقم بالتغيير في كل مكان.
تصميم بطاقات المنتجات التي يتم تحويلها
بطاقات المنتج هي بمثابة مصافحة متجرك للمتسوقين، ويجب أن تترك انطباعًا أوليًا قويًا. بينما يعمل Divi بسلاسة مع بطاقات المنتج الافتراضية لـ WooCommerce، احصل على امتداد قوي للسوق لدفع تصميماتك إلى أبعد من ذلك.
يتيح لك الامتداد الصحيح إضافة تأثيرات التمرير الذكية أو عدادات المخزون أو أزرار الإضافة السريعة التي تجعل التصفح يبدو طبيعيًا.
حافظ على تركيز تصميمات بطاقتك على ما يهم. تساعد عناوين المنتجات الواضحة والتسعير المرئي والعناصر ذات المسافات الجيدة المتسوقين في إجراء المسح بسرعة. اختبر تخطيطات مختلفة مع منتجاتك الفعلية - فما يصلح لمتجر واحد قد لا يناسب متجرك.
تحديد استراتيجية عرض المنتج
بعد تثبيت بطاقات المنتج الخاصة بك، فكر في كيفية عملها معًا على الصفحة. تعمل تخطيطات الشبكة بشكل جيد مع المنتجات المرئية مثل الملابس أو الأعمال الفنية، بينما قد تناسب طرق عرض القائمة العناصر التفصيلية بشكل أفضل. تساعدك ملحقات سوق Divi على مزج هذه التخطيطات أو إضافة خيارات تصفية تساعد المتسوقين في العثور على ما يريدونه بالضبط.
فكر في كيفية تدفق منتجاتك على الأجهزة المختلفة - ما يبدو مثاليًا على سطح المكتب يجب أن يعمل أيضًا على الهاتف المحمول. اعرض ثلاثة أو أربعة منتجات في كل صف على شاشات أكبر، مما يسمح للتخطيط بالتكيف بشكل طبيعي مع الأجهزة الأصغر حجمًا. الهدف هو مساعدة العملاء على التصفح بكفاءة، سواء كانوا يتسوقون من هواتفهم أو أجهزة الكمبيوتر المكتبية.
تنفيذ تجارب ما بعد الشراء
البيع ليس النهاية، بل هو البداية فقط. إن كيفية تعاملك مع تجربة ما بعد الشراء يمكن أن تعني الفرق بين المشترين لمرة واحدة والعملاء المخلصين. ينسى معظم الناس تحسين هذا الجزء، معتقدين أنه لا يهم حقًا في تصميم مواقع التجارة الإلكترونية. دعونا نبني نظامًا يحول المتسوقين لأول مرة إلى مشترين متكررين.
صفحة شكر مناسبة
تهدر معظم المتاجر صفحة الشكر الخاصة بها على تفاصيل الطلب الأساسية. التجار الأذكياء يعرفون بشكل أفضل - وهذا هو العقار الرئيسي لتعميق العلاقات مع العملاء. بينما يتعامل WooCommerce مع أساسيات "صفحة الشكر"، تتيح لك أدوات مثل CartFlows أو WPFunnels صياغة شيء أكثر أهمية من خلال الاستفادة من أداة إنشاء Divi المرئية.
أضف مقطع فيديو ترحيبيًا سريعًا من فريقك، أو اعرض برنامج الولاء الخاص بك، أو قم بإسقاط اختيارات المنتجات المخصصة بناءً على عملية الشراء. تقدم بعض المتاجر مكافآت فورية أو محتوى حصريًا هنا. المفتاح هو جعل العملاء يشعرون بالرضا تجاه الشراء منك، وليس فقط معالجة طلباتهم. حافظ على نظافته، وحافظ على تركيزه، ولكن اجعله مهمًا.
جمع ملاحظات العملاء
تساعدك التعليقات الجديدة على اكتشاف المشكلات قبل أن تتحول إلى مشكلات. في صفحة الشكر الخاصة بك، قم بإسقاط نافذة منبثقة بسيطة وغير تطفلية أو رسالة تمرين رياضي تسأل فيها عن تجربة التسوق - اجعلها تقتصر على سؤال أو سؤالين كحد أقصى. لا أحد يريد إجراء استطلاع مباشرة بعد الشراء.
قم بتوصيل نظام البريد الإلكتروني الخاص بك بـ WooCommerce للحصول على رؤى أعمق وبدء طلب التعليقات بعد أيام قليلة من التسليم. أدوات مثل MailPoet تجعل هذا الأمر تلقائيًا. اسأل عن جودة المنتج أو سرعة الشحن أو الرضا العام. فقط الوقت المناسب - في وقت مبكر جدًا يبدو الأمر مرهقًا، وبعد فوات الأوان، وقد ينسون التفاصيل.
رسائل بريد إلكتروني متسقة للمعاملات والترحيب
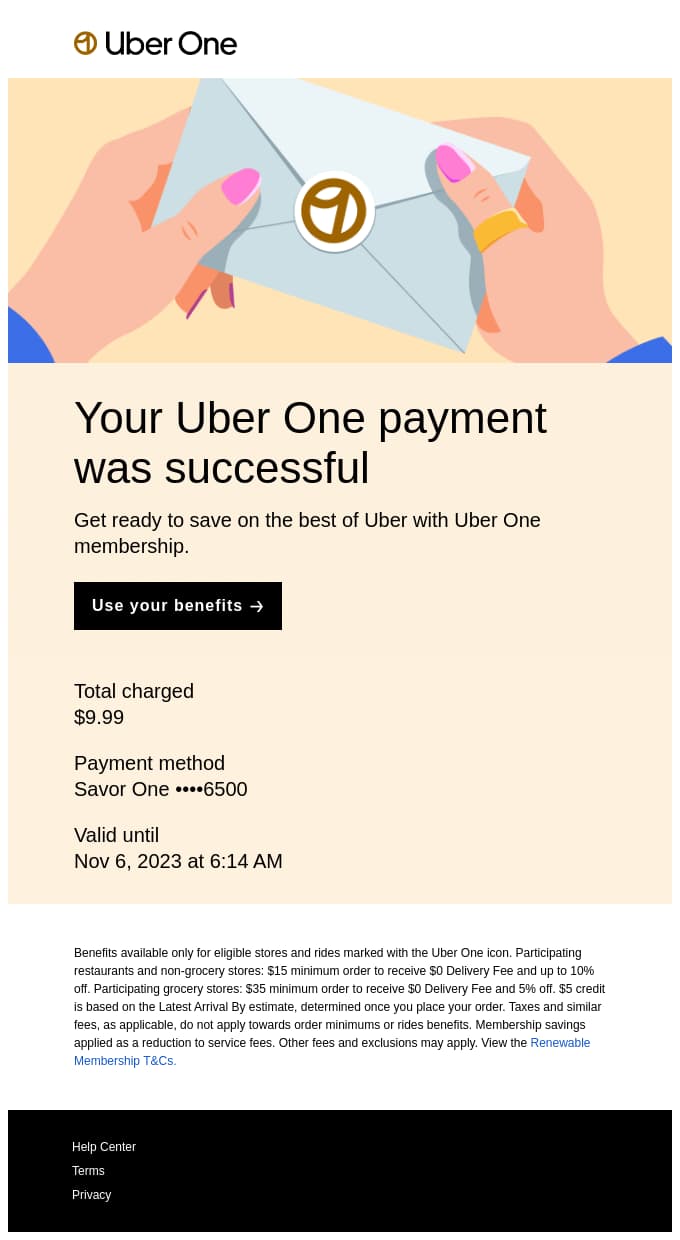
تعمل رسائل البريد الإلكتروني القياسية الخاصة بـ WooCommerce، لكنها نادرًا ما تكون مثيرة للاهتمام لأنها تبدو جميعها متطابقة. قد تتسخ يديك باستخدام تعليمات برمجية مخصصة أو تستخدم أدوات مثل FunnelKit أو WPFunnels للسماح لك بتصميم رسائل البريد الإلكتروني التي تتوافق مع علامتك التجارية وتعزيز التفاعل مع أداة إنشاء السحب والإفلات. قم بتخصيص تأكيدات الطلب وتحديثات الشحن وتسلسلات الترحيب التي تبدو شخصية وليست آلية.

مثال على تصميم بريد إلكتروني ممتاز للمعاملات من شركة Uber (صورة من رسائل البريد الإلكتروني الجيدة حقًا)
أنشئ سلسلة ترحيبية توجه العملاء الجدد عبر قصة علامتك التجارية، أو تعرض أفضل المنتجات، أو تشارك نصائح العناية الخاصة بشرائهم. قم بتخصيص وقت لهذه اللمسات بعناية - وباعد بينها لتظل مفيدة، وليست مزعجة. الهدف هو بناء العلاقات، وليس إغراق صناديق البريد الوارد.
حان الوقت لجعل متجرك يبيع
الآن أنت تعلم أن تصميم أمازون المتسق قد أدى إلى زيادة المبيعات لأكثر من عقد من الزمن لأنهم يفهمون ما قمنا بتغطيته اليوم: مبادئ تصميم مواقع التجارة الإلكترونية المتميزة تأتي من إزالة الحواجز بين المنتجات والمشتريات. يجب أن يتم دمج كل عنصر، بدءًا من بطاقات المنتج الخاصة بك وحتى عملية الدفع، لتحويل المتصفحات إلى مشترين.
يؤدي التصميم السيئ إلى استنزاف الأموال من خلال عربات مهجورة، وفرق دعم مرهقة، وخسارة أعمال متكررة. ولكن باستخدام منشئ Divi المرئي، وتكامل WooCommerce، والأدوات المدعومة بالذكاء الاصطناعي، وملحقات Marketplace، يمكنك إنشاء متجر يوازن بين الجمال والتصميم الذي يركز على التحويل.
التوقف عن ترك المال على الطاولة. حول أحلامك في التجارة الإلكترونية إلى حقيقة مع Divi.
حول المتصفحات إلى مشترين باستخدام Divi
