18 من الأمثلة الرائعة لتصميم مواقع التجارة الإلكترونية (ولماذا تعمل)
نشرت: 2023-01-25هل تتساءل عن كيفية إبراز تصميم موقع التجارة الإلكترونية الخاص بك؟
أفضل مواقع التجارة الإلكترونية جذابة وعملية. يمكن أن يؤدي ذلك إلى رفع القيمة المتصورة لمنتجاتك وعلامتك التجارية.
في هذه المقالة ، سنعرض لك أمثلة من الدرجة الأولى لتصميم مواقع التجارة الإلكترونية ولماذا تعمل. مهما كان حجم متجرك عبر الإنترنت كبيرًا أو صغيرًا ، يمكنك التعلم من الأفضل.
لنلقي نظرة!
- ما الذي يصنع أفضل تصميمات مواقع التجارة الإلكترونية؟
- 18 تصميمات مواقع التجارة الإلكترونية المذهلة
- النعيم
- جمال GXVE
- ثم التقيت بك
- هالة
- دوبيجود
- Coop Home Goods
- جيني كاين
- أجهزة التوقيع
- كروسروب
- دراجات هوائية
- مجلات Nudl
- القمر على الحائط الخاص بي
- KiwiCo
- أومسوم
- يعجن الأساسية
- محطة المحرك
- دوك بوب كورن
- حصاد يومي
ما الذي يصنع أفضل تصميمات مواقع التجارة الإلكترونية؟
أفضل تصميم موقع للتجارة الإلكترونية لا يقتصر فقط على الشكل الذي يبدو الأجمل. إنه يتعلق بما يتحول بشكل أفضل. بعد كل شيء ، توجد مواقع التجارة الإلكترونية لغرض: كسب المال!
التصميم الجيد للتجارة الإلكترونية هو حوالي 5 أشياء رئيسية:
- يثق
- التنقل
- تحسين الهاتف المحمول
- عربة التسوق والدفع
- العلامة التجارية
دعونا نفكر فيما يعنيه كل عامل من هذه العوامل حقًا.
يثق
يخاف الناس بشكل مفهوم من التعرض للخداع أو الغش عبر الإنترنت. لا يمكنك معرفة من تتعامل معه في التسوق عبر الإنترنت ، ومن السهل على الممثلين السيئين الاختباء خلف لوحة المفاتيح.
هذا يعني أن متجر التجارة الإلكترونية الخاص بك يحتاج إلى كسب ثقة العملاء من خلال الشفافية والأمان. يمكن لموقع التجارة الإلكترونية الرائع الإجابة بسهولة على أسئلة العملاء المحتملين مثل:
- كيف يتصل بك العملاء إذا كانت لديهم أسئلة أو مشكلة في منتجاتك؟
- ما المعلومات التي تجمعونها وكيف تحافظون على أمان هذه المعلومات؟
- كيف يمكن للعملاء استرداد الأموال أو الاستبدال إذا لم يكونوا راضين؟
- هل موقع الويب الخاص بك آمن؟
إدراج معلومات الاتصال الخاصة بشركتك ، والأسئلة الشائعة ، وسياسات الخصوصية والإرجاع ، وإجراءات أمان موقع الويب يمكن أن تقطع شوطًا طويلاً في التخفيف من مخاوف العملاء.
يعتبر الدليل الاجتماعي طريقة مهمة أخرى لبناء الثقة. يُظهر الدليل الاجتماعي مثل مراجعات العملاء والشهادات وإشعارات الشراء في الوقت الفعلي أن أشخاصًا آخرين يشترون منتجاتك ويستخدمونها ويحبونها. يمكن أن يساعد هذا المشترين المحتملين على الشعور بثقة أكبر بشأن الشراء من علامتك التجارية.
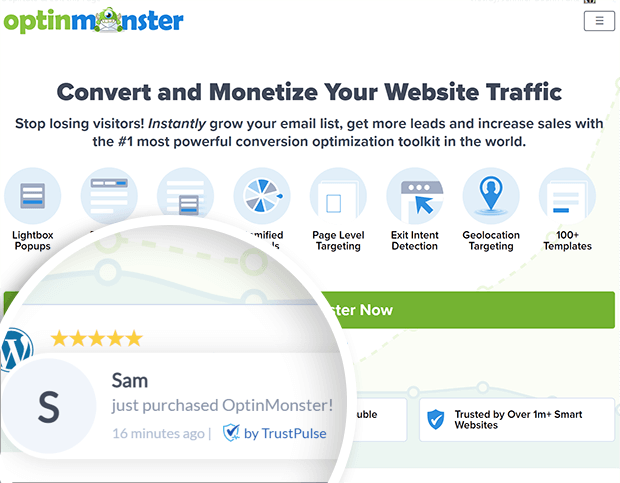
تعد TrustPulse إحدى أسهل الطرق لإضافة دليل اجتماعي إلى كل صفحة من صفحات موقعك على الويب.

TrustPulse هو أفضل برنامج منبثق لإشعارات المبيعات لـ WordPress و Shopify و BigCommerce وأي منصة تجارة إلكترونية أخرى يمكنك التفكير فيها. بنقرات قليلة فقط ، يمكنك إضافة إعلامات دقيقة ولكنها مقنعة لتصميم موقع التجارة الإلكترونية الخاص بك.

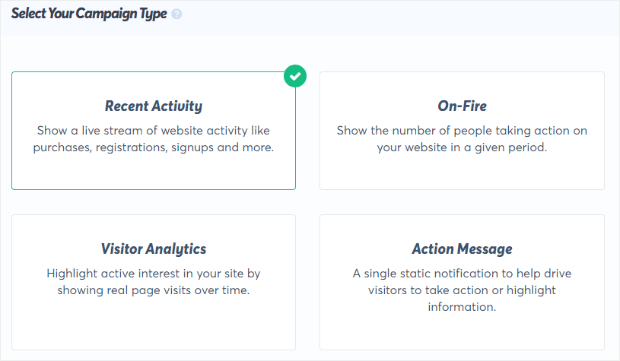
يمكن لـ TrustPulse عرض موجز في الوقت الفعلي للمبيعات والاشتراكات والتنزيلات والعديد من التحويلات الأخرى على موقعك. يشير هذا للزوار الجدد إلى أنه يجب عليهم الشراء أو الاشتراك أيضًا. لا تحتاج إلى أي خبرة في البرمجة أو التصميم لإضافة هذه الإشعارات باستخدام TrustPulse.

تريد أن تجربها بنفسك؟ قم بالتسجيل للحصول على حساب TrustPulse الخالي من المخاطر بنسبة 100٪ للبدء.
التنقل
لن يفيد التصميم الأجمل أو أوصاف المنتج المكتوبة بخبرة أعمال التجارة الإلكترونية الخاصة بك إذا لم يتمكن عملاؤك من العثور على المنتجات أو المعلومات التي يبحثون عنها.
يعمل التنقل المدروس وسهل الاستخدام على تحسين تجربة المستخدم وتحسين محركات البحث (تحسين محركات البحث) ، لذا امنح هيكل موقع التجارة الإلكترونية الخاص بك بعض الدراسة الدقيقة.
تحتاج قائمة التنقل الخاصة بك إلى الموازنة بين البساطة والوضوح. لا تريد 25 رابطًا مختلفًا عبر الجزء العلوي من موقع التجارة الإلكترونية الخاص بك ، ولكنك لا تريد أيضًا أن يضطر المستخدمون إلى النقر فوق مستويات 8 من الصفحات.
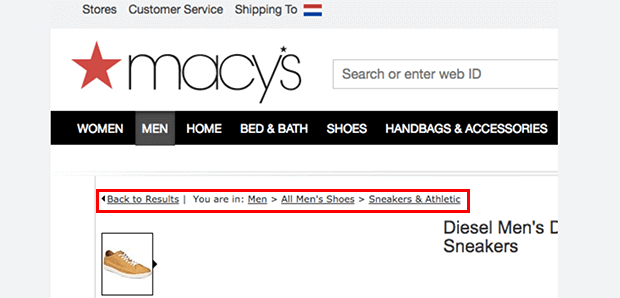
من الناحية المثالية ، يجب أن يكون العملاء قادرين على الوصول إلى كل صفحة على موقعك من الصفحة الرئيسية بثلاث نقرات أو أقل. يمكن أن تساعد إضافة فتات الخبز الزائرين في تتبع مكان وجودهم ومعرفة المكان الذي يحتاجون إليه للذهاب.

عنصر التنقل الأساسي الآخر هو شريط البحث. يمكن لمستخدمي WooCommerce إنشاء محركات بحث قوية في الموقع باستخدام SearchWP. تريد أيضًا التأكد من سهولة تصفية نتائج البحث وصفحات الفئات حسب الحجم ونظام الألوان والسمات المهمة الأخرى. بهذه الطريقة يمكن للزوار فرز ما يريدون بالضبط.
تذكر: كلما أسرع العملاء في العثور على ما يريدون ، كلما تمكنوا من شرائه في وقت أسرع!
تحسين الهاتف المحمول
يستخدم العديد من المتسوقين الأجهزة المحمولة لتصفح المنتجات ومقارنتها وشرائها. إذا كان موقع التجارة الإلكترونية الخاص بك لا يحتوي على تصميم متجاوب ، فسيبدو سيئًا على الهاتف المحمول وقد لا يعمل بشكل صحيح. يمكن أن يؤدي ذلك إلى تآكل ثقة العملاء ، وإيقاف حتى أولئك الذين كانوا مهتمين بالشراء منك.
لمنع ذلك ، اختر نموذجًا أو سمة سريعة الاستجابة من منصة التجارة الإلكترونية الخاصة بك. تأكد من تغيير حجم كل عنصر تصميم وإعادة تنظيمه بشكل صحيح على أحجام الشاشات المختلفة. استخدم خطوطًا بسيطة وعالية التباين للنسخ الأساسي حتى يظل موقعك قابلاً للقراءة.
عربة التسوق والدفع
الهدف النهائي لأي تصميم موقع للتجارة الإلكترونية هو زيادة المبيعات. هذا يعني أنك بحاجة إلى إعطاء الأولوية لتجربة عربة التسوق قبل كل شيء.
بغض النظر عن مدى إبداع تصميم موقعك ، لا تخفي عربة التسوق. ضع رمز عربة التسوق في الزاوية العلوية اليمنى ، حيث اعتاد العملاء على البحث عن عربة التسوق. تأكد من إمكانية الوصول إلى عربة التسوق من كل صفحة على موقعك. كلما أمكن ، اعرض عدد العناصر في سلة التسوق حتى لا ينسى العملاء ما أضافوه.

تشمل الطرق الأخرى لتحسين تصميم الخروج تمكين الخروج من صفحة واحدة وتسجيل خروج الضيف كلما أمكن ذلك. اقتطع نماذج الخروج الخاصة بك بحيث تطلب فقط المعلومات الشخصية التي تحتاجها تمامًا.
على سبيل المثال ، لا يحب العديد من المتسوقين عبر الإنترنت إعطاء أرقام هواتفهم. إذا كنت لن تستخدم معلومات الاتصال هذه لتقديم طلبهم ، فلا تطلب هذه المعلومات.
يمكنك أيضًا إضافة شريط تقدم إلى صفحة الدفع لتظهر للعملاء أنهم على وشك الانتهاء. Checkout هو المكان الذي يبدأ فيه العديد من الزوار في الشك في قراراتهم ، لذا قم بإزالة أكبر قدر ممكن من الاحتكاك من العملية.
العلامة التجارية
أخيرًا ، تعد العلامة التجارية جزءًا مهمًا من تصميم موقع التجارة الإلكترونية الخاص بك. علامتك التجارية ليست فقط شعارك ، ولكن أيضًا الصور والنسخ واسم العلامة التجارية وصوت العلامة التجارية ونغمة اسم المجال وغير ذلك الكثير.
على الرغم من أنه ليس لدينا الوقت للدخول في دورة تدريبية كاملة حول تطوير العلامة التجارية ، فإننا نريد أن نشير إلى مبدأين أساسيين.
أولاً ، يجب أن تكون علامتك التجارية متسقة حتى يمكن التعرف عليها. هذا يعني أنك تستخدم ميزات تصميم متشابهة ومتكاملة ليس فقط في جميع أنحاء موقع الويب الخاص بك ولكن على مواد التعبئة والتغليف والتسويق الخاصة بك.
ثانيًا ، يجب أن تجذب علامتك التجارية جمهورك المستهدف ، وليس فقط عرض الألوان أو الخطوط التي تعجبك شخصيًا. يمكن أن يساعدك مصمم العلامة التجارية الجيد في تطوير هوية قوية للعلامة التجارية.
الآن بعد أن فهمت أساسيات تصميم مواقع التجارة الإلكترونية ، سنلقي نظرة على بعض الأمثلة الواقعية!
15 تصميمًا مذهلاً للتجارة الإلكترونية على الويب
لقد قمنا بفرز قائمتنا الخاصة بتصميمات مواقع التجارة الإلكترونية في صناعات مختلفة ، ولكن يمكنك بسهولة أن تأخذ إلهام التصميم من مواقع الويب خارج مجال تخصصك المحدد. لنلقي نظرة!
1. النعيم

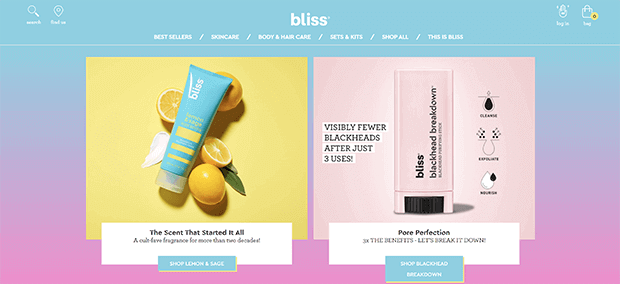
العلامة التجارية للعناية بالبشرة Bliss ترقى إلى مستوى اسمها بألوان لطيفة ومظللة تعزز الشعور بالاسترخاء. يحتوي شريط التنقل على 6 روابط سهلة الفهم ومربع بحث وحقيبة تسوق ، وكلها في المواقع المعتادة حتى لا يضطر المستخدمون إلى التخمين. يستخدم الموقع مزيجًا من صور منتجات نمط الحياة والرسوم التوضيحية المنمقة. جميع صور المنتج متناسقة الألوان لخلق مظهر متماسك.

2. GXVE Beauty

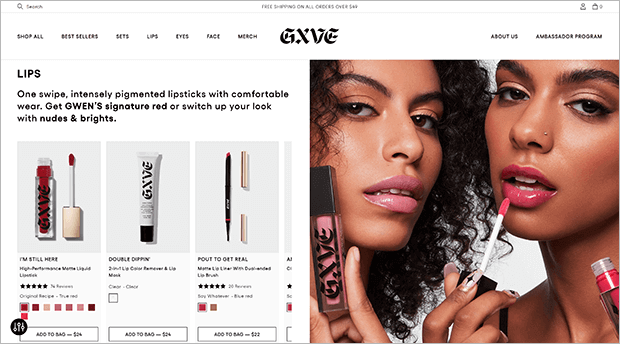
تستخدم علامة التجميل GXVE Beauty من Gwen Stefani صورًا عالية الجودة لعرض المنتجات المستخدمة. تنقسم الصفحة الرئيسية إلى أقسام لكل ميزة للوجه والمنتجات المقابلة. تستخدم قائمة التنقل أيضًا ميزة الوجه باعتبارها الفئة الرئيسية
3. ثم التقيت بك

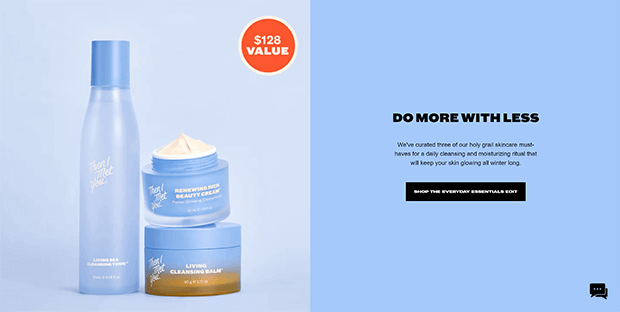
يتميز موقع الويب الخاص بعلامة التجميل الكورية Then I Met You بتوقيعه باللون الأزرق الناعم بالإضافة إلى اللون البرتقالي عالي التباين. يتيح تصميم الموقع لمنتجهم عالي الجودة التحدث عن نفسه ، مع الحد الأدنى من عناصر التصميم لمطابقة توصية المنتج البسيطة.
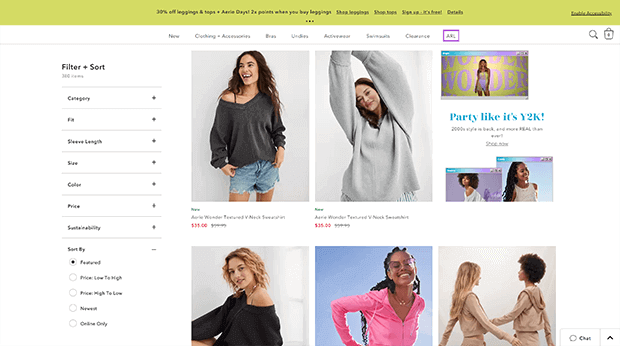
4. Aerie

تميل ماركة الأزياء Aerie إلى الاتجاه القديم بألوان زاهية وزخرفة نافذة متصفح تعود إلى حقبة العقد الأول من القرن الحادي والعشرين. في الصفحات المقصودة لفئة المنتج ، يمكنك الفرز حسب الملاءمة والحجم واللون وحتى طول الأكمام. بمجرد أن يجد العملاء ملابسهم الجديدة المثالية ، يمكن العثور بسهولة على شريط البحث وحقيبة التسوق في الزاوية اليمنى العليا ، أسفل الشريط العائم مباشرةً لترويج الصفقات الحالية.
5. Dopegood

تستخدم Dopegood حوافًا مستديرة على صورها عالية الجودة لترديد الأشكال المستديرة المكتنزة على منتجاتها. تتيح المساحات البيضاء والسوداء عالية التباين على الموقع احتلال صور المنتج مركز الصدارة. هناك الكثير من معلومات المنتج المهمة ، مثل القياسات التفصيلية والصور المصممة لمساعدة المشترين على تصوير الأثاث في مساحتهم.
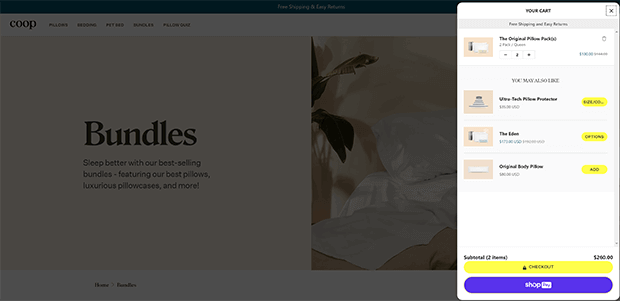
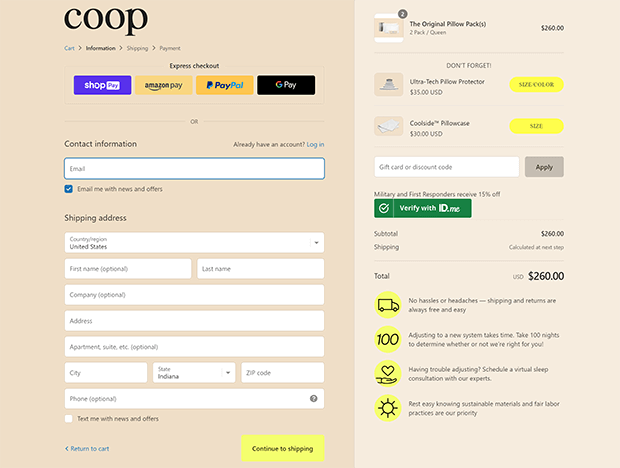
6. السلع المنزلية Coop

تنقل Coop إمكانية الوصول إلى عربة التسوق إلى المستوى التالي باستخدام عربة تنزلق للخارج. يتيح هذا للمتسوقين رؤية عربة التسوق الخاصة بهم ، وعمليات البيع ، دون مغادرة الصفحة.
عملية الخروج الخاصة بهم عبارة عن صفحة واحدة ، ولكن لا يزال بإمكانهم ملاءمة المعلومات الأساسية مثل سياسات الشحن والإرجاع وضمان الرضا.

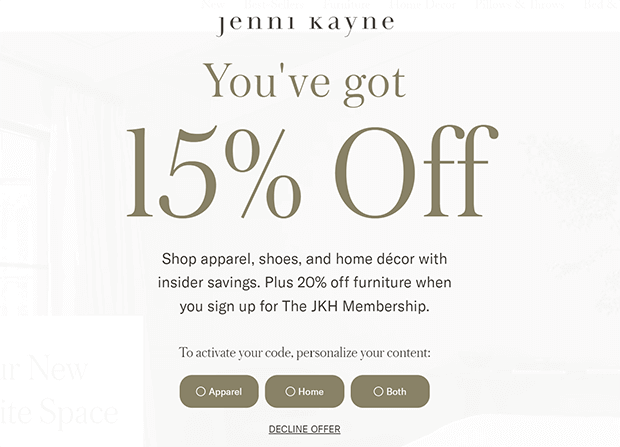
7. جيني كاين

تقوم Jenni Kayne بعمل رائع في إبقاء التنقل بسيطًا على الرغم من وجود كتالوج كبير. لديهم رابط لأفضل البائعين عبر الموقع بالكامل ، ثم روابط سهلة الاستخدام لفئة المنتج. نحب بشكل خاص حصيرة الترحيب بملء الشاشة التي تقدم رموز قسيمة مخصصة بناءً على نوع المنتج الذي تبحث عنه.
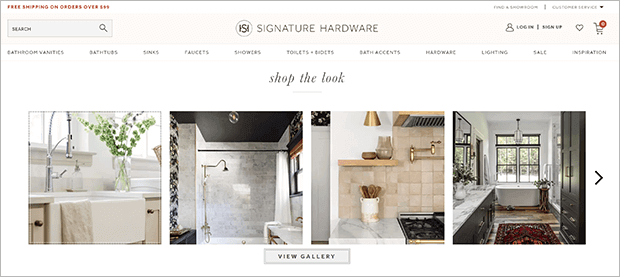
8. أجهزة التوقيع

تدرك العلامة التجارية Signature Hardware أن عملائها يريدون أكثر من مجرد صنبور يعمل. لهذا السبب قاموا بإنشاء دليل نمط التسوق مع روابط لصفحات المنتج ذات الصلة. كما أنها تتضمن قسمًا كبيرًا للموارد مع إلهام التصميم ودروس تعليمية للترقية المنزلية.
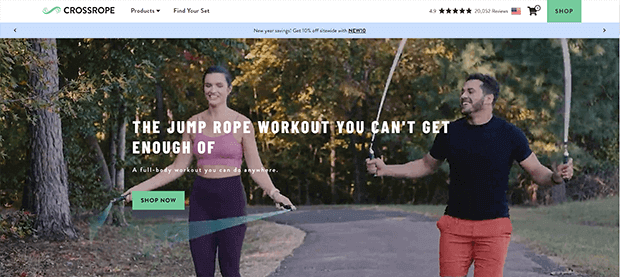
9. كروسروب

لإظهار منتج اللياقة البدنية الخاص بهم ، يتميز Crossrope بعرض شرائح فيديو كبير في الجزء العلوي من واجهة المتجر على الإنترنت. يتميز شريط التنقل العلوي بإثبات اجتماعي في شكل أكثر من 20000 تقييم إيجابي ، وأيقونة عربة التسوق المهمة للغاية ، وزر دعوة جريئة للعمل (CTA) في حالة فقدها في مكان آخر.
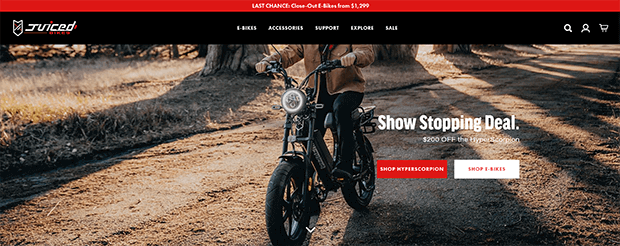
10. دراجات هوائية

أنت تعرف بالضبط ما تبيعه Juiced Bikes بمجرد فتح الصفحة ، وهو أمر مهم لمزيد من المنتجات المتخصصة. تجذب الألوان الجريئة وصور المنتج المدهشة انتباه المشاهد. ومن المستحيل تفويت العروض الترويجية الخاصة في الشريط العائم والقسم الأول من الصفحة الرئيسية.
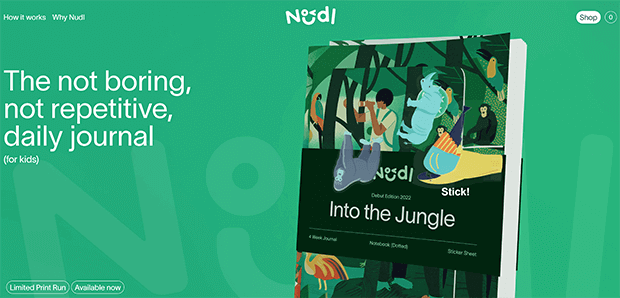
11. مجلات Nudl

تبيع Nudl مجلات الأطفال ، ويحتوي موقعهم على الكثير من عناصر التصميم الملائمة للأطفال. من الشعار الغريب إلى صورة المنتج التفاعلية ، فإن تصميم موقع التجارة الإلكترونية هذا يدعو بسهولة إلى المرح. مع خط إنتاج صغير ، تحافظ العلامة التجارية على سهولة التنقل باستخدام زر متجر واحد.
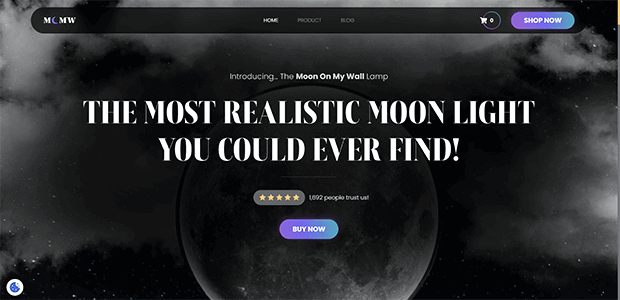
12. القمر على جداري

يستخدم Moon On My Wall ظلال رمادية حالمة مع لمسات ذهبية لتعكس وهج المصباح على شكل القمر. تجذب العناصر المتحركة الأنظار وتشجع على المزيد من التمرير ، بعد عدد من عبارات الحث على اتخاذ إجراء الموضوعة بشكل ملائم. يتم تحديث عدد العناصر في عربة التسوق تلقائيًا ويتم تمييزها بدائرة ملونة.
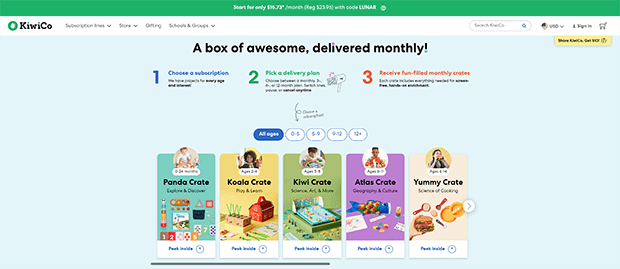
13. KiwiCo

تسهل شركة أطفال أخرى تسمى Kiwi Crate على الآباء المشغولين فرز منتجاتهم العديدة بناءً على العمر والاهتمام. تعرض قائمة التنقل صورًا للفئة العمرية المقابلة. نحب بشكل خاص استخدامهم للدليل الاجتماعي في شكل محتوى من إنشاء المستخدم يتم نشره على وسائل التواصل الاجتماعي ومراجعات العملاء الحقيقية.
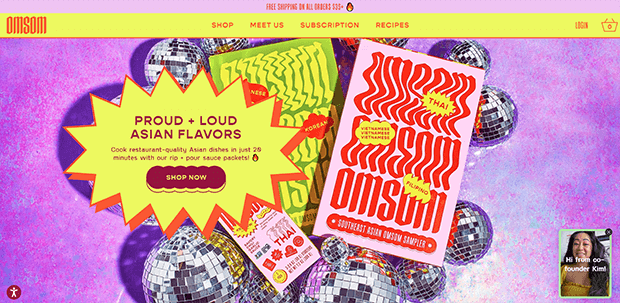
14. أومسوم

تستخدم العلامة التجارية الآسيوية للأطعمة Omsom ألوانًا وطباعة "فخورًا وصاخبًا" لتعكس النكهات الفخورة والصاخبة في الصلصات. بدلاً من مقاطع الفيديو ، يستخدم الموقع صور GIF متحركة بسيطة. نظرًا لأنها مجرد إطارات قليلة ، يتم تحميل صور GIF هذه بشكل أسرع من مقاطع الفيديو ، كما تُظهر مدى سهولة استخدام المنتج.
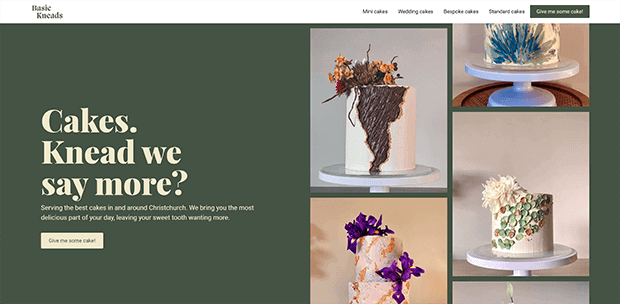
15. يعجن الأساسية

حتى الأعمال التجارية المحلية الصغيرة يمكنها استخدام مبادئ التصميم الجيد لموقع التجارة الإلكترونية لإنشاء موقع ويب بمعدلات تحويل عالية. تجذب الصور المتحركة والعنوان الرئيسي انتباه الزائر ، بينما يتيح التنقل البسيط للعملاء الجدد العثور على نوع الكعكة التي يحتاجون إليها.
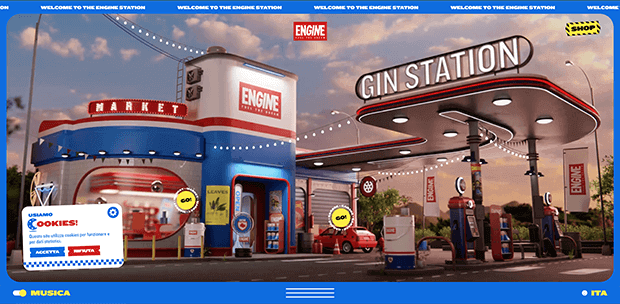
16. محطة المحرك

محطة المحرك هي تحفة من العلامات التجارية المخصصة. حتى مربع إشعار ملفات تعريف الارتباط يستخدم الألوان والخطوط الزاهية للعلامة التجارية. هذا مثال رائع على الصفحة الرئيسية بدون تمرير ، حتى على الهاتف المحمول. يؤطر الشريطان العلوي والسفلي العائمان المحتوى بشكل جيد وجذب المشاهد إلى موقع الويب.
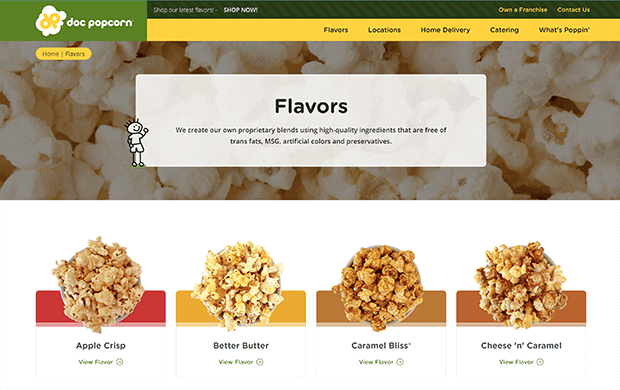
17. دوك بوبكورن

بينما يجب أن يخدم موقع Doc Popcorn مجموعة واسعة من المستخدمين ، من المستهلكين الأفراد إلى أصحاب الامتياز ، فإنهم يبنون مسارات واضحة لكل مستخدم في جميع أنحاء الموقع. يتم فرز قائمة التنقل حسب حالة الاستخدام ، سواء كانت مواقع البيع بالتجزئة أو التوصيل للمنازل أو تقديم الطعام. توجه صفحة فئة النكهات المستخدمين نحو المعلومات التي يحتاجون إليها بعد ذلك باستخدام CTA للتوصيل إلى المنازل. تحتوي كل صفحة نكهة فردية على روابط في الأسفل لنكهات شائعة أخرى. كل هذا يبقي المستخدمين في الموقع لفترة أطول ، مما يعزز فرص سحب بطاقة الائتمان الخاصة بهم وتقديم طلب.
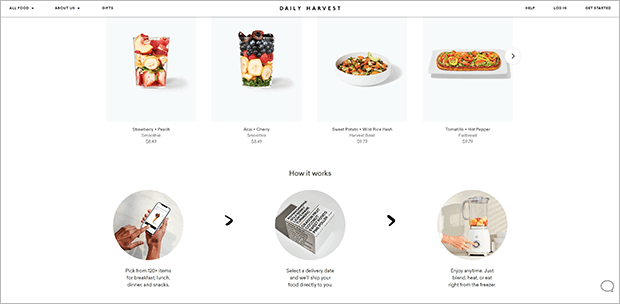
18. الحصاد اليومي

تستخدم شركة ديلي هارفست الناشئة للطعام الصحي خلفية بيضاء بسيطة وخط أسود للسماح للفواكه والخضروات الملونة في منتجاتها بالظهور بشكل أفضل. توضح صور GIF البسيطة وصور نمط الحياة مدى سهولة تقديم طلب.
الخطوات التالية: أنشئ تصميم موقع التجارة الإلكترونية المثالي الخاص بك
نأمل أن تكون هذه القائمة قد أعطتك بعض الإلهام لموقع التجارة الإلكترونية الخاص بك. إذا كنت مستعدًا لرفع مستوى تصميم موقع التجارة الإلكترونية الخاص بك ، فراجع هذه الموارد:
- أفضل ملحقات WordPress للتجارة الإلكترونية
- أفضل منشئي مواقع التجارة الإلكترونية
- قائمة التحقق الكاملة لبدء التجارة الإلكترونية
إذا كنت ترغب في البدء في استخدام الدليل الاجتماعي على موقع التجارة الإلكترونية الخاص بك ، فامنح TrustPulse تجربة خالية من المخاطر اليوم!
