Kinsta Edge Caching: تقديم صفحات الويب بنسبة تصل إلى 80٪ أسرع (أو أكثر)
نشرت: 2022-12-22يكره زوار موقعك على الويب الانتظار حتى يتم تحميل الصفحات - على سطح المكتب أو على الأجهزة المحمولة. يمكن للصفحات التي يتم تحميلها ببطء أن تجعلها تنطلق بسرعة إلى موقع منافس. أنت قلق أيضًا بشأن تأثير أداء موقع الويب على نتائج البحث.
في Kinsta ، نتعامل مع السرعة بجدية ، ونتطلع دائمًا إلى جعل مواقع عملائنا أسرع.
أضافت إضافة Kinsta Edge Caching إلى خطط استضافة WordPress المُدارة الخاصة بنا في ديسمبر 2022 أدوات جديدة لمساعدة العملاء على توصيل صفحات مواقع الويب الخاصة بهم إلى المتصفحات بشكل أسرع.
بقياس الوقت للبايت الأول (TTFB) ، رأينا متوسط وقت استجابة عبر جميع الاختبارات البالغة 207 مللي ثانية مع تمكين التخزين المؤقت للحافة ، مقابل 402.59 مللي ثانية بدون التخزين المؤقت للحافة. وهذا يمثل انخفاضًا بنسبة 49٪ تقريبًا . لكن أداء بعض مواقع الويب الواقعية في اختبارنا كان أفضل بكثير من ذلك ، حيث كان أداء TTFB أسرع بنسبة 80٪ تقريبًا مع التخزين المؤقت للحافة. سوف نتعمق أكثر في تلك الأرقام أدناه.
دعنا نلقي نظرة على كيفية تحسين أداء موقع WordPress الخاص بك عندما يكون المزيد من محتواه "على الحافة".
ما هو التخزين المؤقت للحافة؟
يستفيد العديد من عملاء استضافة WordPress لدينا بالفعل من تكاملنا مع Cloudflare وخوادمها المتطورة من خلال Kinsta CDN. تضع شبكة توزيع المحتوى هذه الأصول الثابتة للموقع - مثل الصور والخطوط والملفات التي تحتوي على CSS و JavaScript - في أكثر من 275 موقعًا على شبكة Cloudflare حول العالم. هذا يعني أن هذه الأصول متاحة بالقرب من الموقع الفعلي لزوار موقع الويب الخاص بك. تؤدي عمليات النقل الأقصر لتلك الأصول إلى تقليل زمن انتقال الشبكة.
Edge يشبه التخزين المؤقت لـ HTML لصفحات WordPress إلى حد كبير إدارة الأصول في شبكة CDN. الفرق هو أن إدارة ذاكرة تخزين مؤقت لملفات مثل الصور - التي نادرًا ما تتغير - بسيطة نسبيًا. من الصعب إدارة المحتوى الذي يتم إنشاؤه في البداية ديناميكيًا بواسطة WordPress ، وتخزينه مؤقتًا كمحتوى ثابت ، ثم إعادة إنشائه في أي وقت يتم فيه تحرير المحتوى.
كيف يتم تخزين المحتوى مؤقتًا على الحافة؟
يتم ملء ذاكرات التخزين المؤقت Edge بالطلبات الخاصة بصفحات موقعك بواسطة المستعرضات. إذا لم تكن الصفحة مخبأة بالفعل ، فسيتم تمرير الطلب إلى موقع WordPress الأصلي الخاص بك ، حيث قد تكون الصفحة في ذاكرة التخزين المؤقت المحلية أو قد يتم إنشاؤها مرة أخرى بواسطة WordPress. يتم تخزين الصفحة في ذاكرة التخزين المؤقت على الحافة في طريق العودة إلى المتصفح. ستستفيد الطلبات المستقبلية على نفس المسار من ذاكرة التخزين المؤقت حتى يتم مسحها.
هذه هي الطريقة التي يتم بها ملء مخابئ الهاتف المحمول. إذا كان طلب الصفحة يأتي من جهاز محمول ، فسيتم حفظ المحتوى في ذاكرة التخزين المؤقت للجوال. (لا تميز ذاكرة التخزين المؤقت للجوّال بين ، على سبيل المثال ، أجهزة iOS و Android. يتم تجميع الطلبات الواردة من الأجهزة اللوحية مع محتوى سطح المكتب.)
WordPress Local Cache و Edge Cache
يوفر Kinsta طريقة خالية من المكونات الإضافية للتخزين المؤقت المحلي في WordPress على خادم موقعك. يحافظ Kinsta على Edge Caching على هذه البساطة: نفس الخطوات التي اتخذتها لمسح ذاكرة التخزين المؤقت المحلية ستحافظ الآن أيضًا على مزامنة ذاكرة التخزين المؤقت للحافة.
بالإضافة إلى ذلك ، تشتمل لوحة معلومات MyKinsta على وظائف لمسح ذاكرة التخزين المؤقت للحافة - وذاكرة التخزين المؤقت للحافة فقط - مباشرة.
الجديد مع Edge Caching هو القدرة على تمكين ذاكرة التخزين المؤقت للأجهزة المحمولة. إذا كان موقع الويب الخاص بك ينشئ ترميزًا فريدًا لأجهزة الجوال ، فيمكنك تخزين HTML مؤقتًا بشكل منفصل عن المحتوى لأجهزة سطح المكتب ..
هل Kinsta Edge التخزين المؤقت هو نفسه APO الخاص بـ Cloudflare؟
تشترك Kinsta Edge Caching في نفس الشبكة القوية من خوادم الحافة المستخدمة بواسطة خدمة تحسين النظام الأساسي التلقائي (APO) من Cloudflare. تم تصميم APO أيضًا لتقديم التخزين المؤقت للحافة إلى مواقع WordPress.
إليك ما يميز Kinsta Edge Caching:
- لا توجد رسوم إضافية. (Edge Caching مجاني مع جميع خطط استضافة WordPress المُدارة).
- لا حاجة لمكوِّن إضافي لإدارة ذاكرة التخزين المؤقت.
- تكامل سلس مع لوحة معلومات MyKinsta.
- منصة واحدة لإدارة CDN و Edge Caching.
وضع Kinsta Edge Caching على المحك
قبل إطلاق الميزة رسميًا ، قمنا بدعوة بعض عملائنا لتجربة إصدار تجريبي من خدمة Edge Caching الجديدة لجمع التعليقات. وفرت مواقع الويب الواقعية لمختبري الإصدار التجريبي من جميع أنحاء العالم بيئة مثالية لاختبار سرعة التكنولوجيا.
من مركز بيانات Google المعروف باسم us-central1 في مدينة كاونسيل بلافز بولاية آيوا ، أجرت الأدوات الآلية لفريقنا استطلاعًا على مواقع الويب لمختبري الإصدار التجريبي وسجلت أوقات الاستجابة لثلاثة سيناريوهات للتخزين المؤقت:
- عندما تم تسليم صفحة من ذاكرة التخزين المؤقت لخادم حافة Cloudflare.
- عندما لا يتم العثور على صفحة على خادم حافة Cloudflare وتم سحبها من ذاكرة التخزين المؤقت "المحلية" للخادم الأصلي.
- عندما لا توجد صفحة مخبأة على الإطلاق وكان على WordPress تشغيل نصوص PHP وإطلاق استعلامات قاعدة البيانات لبناء الصفحة ديناميكيًا.
كان التركيز الأساسي هو الاختلاف في أوقات الاستجابة للمخابئ المحلية والحافة.
قمنا بقياس أوقات الاستجابة بطريقتين:
- الوقت إلى البايت الأول - الفجوة بين طلب صفحة ووصول البايت الأول من البيانات.
- حان الوقت لتنزيل صفحة HTML كاملة.
يركز قياس TTFB على زمن الانتقال في الشبكة بين خادم الويب والمتصفح نظرًا لأنه مستقل إلى حد كبير عن كمية البيانات المنقولة لإكمال الصفحة. يعد توقيت نقل صفحة كاملة إجراءً مفيدًا يعكس المهمة الواقعية المتمثلة في تقديم HTML للمتصفحات.
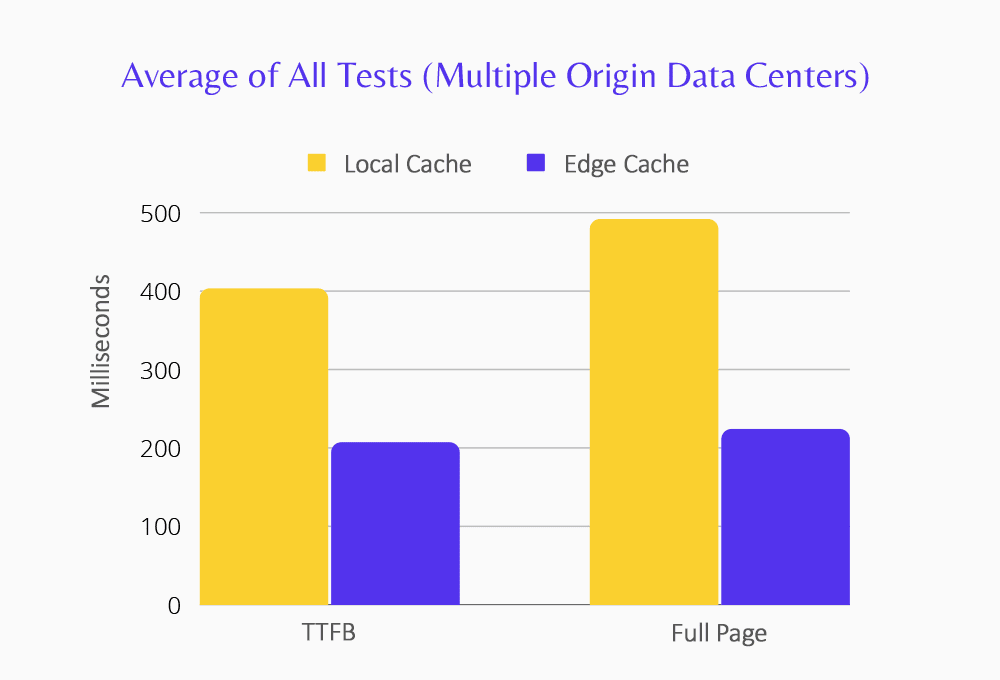
التخزين المؤقت للحافة بالأرقام
بعد مئات الاختبارات التي تستهدف مواقع WordPress في مراكز البيانات حول العالم ، وجدنا أنه في المتوسط ، قلل Kinsta Edge Caching بأكثر من 50٪ من الوقت المطلوب لتقديم صفحات كاملة للمتصفحات.
إلق نظرة:

بناءً على اختباراتنا ، خفض Edge Caching TTFB بمتوسط 48.6٪ تقريبًا ، وانخفض الوقت اللازم لنقل الصفحات الكاملة بنسبة 54.4٪ تقريبًا
تجاوز 80٪ تحسن على مسافات طويلة
في حين أن متوسطات جميع اختبارات السرعة كانت مثيرة للإعجاب ، إلا أن هذا العرض يمكن أن يخفي بيانات مهمة - خاصة بالنسبة لأولئك الذين يستهدفون جمهورًا عالميًا.
وجد الاختبار الذي أجريناه بعض التحسينات الهائلة في الأداء عندما أدى التخزين المؤقت للحافة إلى تضييق الفجوة بين المتصفحات والخوادم الأصلية البعيدة.
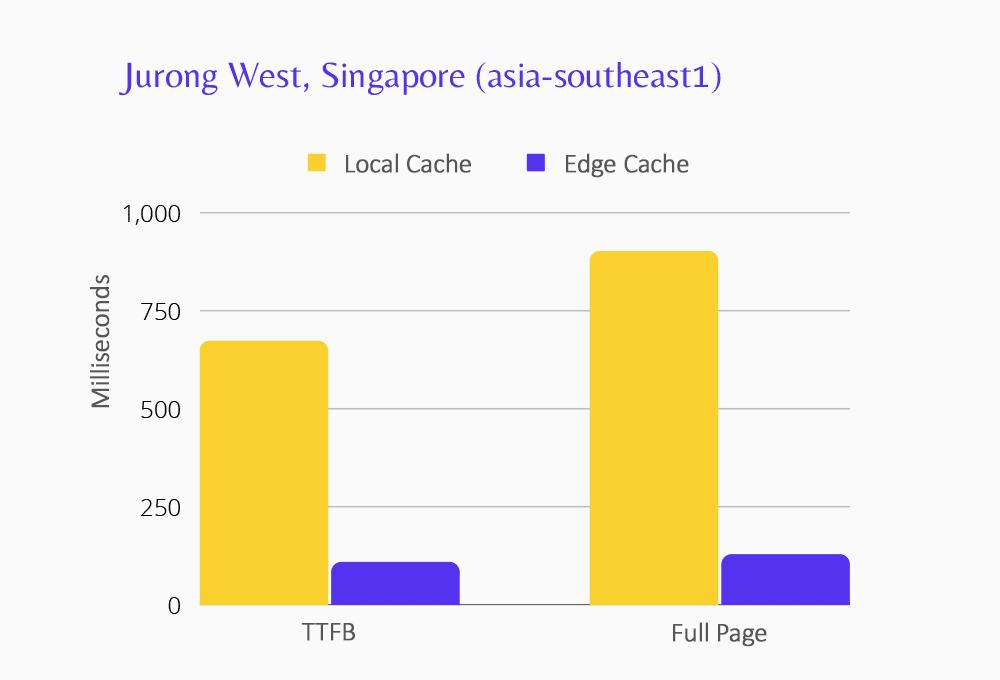
على سبيل المثال ، خفضت Edge Caching TTFB بنسبة 83.6٪ وزمن نقل الصفحة بنسبة 85.6٪ بين موقع اختبار Iowa ومركز بيانات Google asia-southeast1 في سنغافورة:

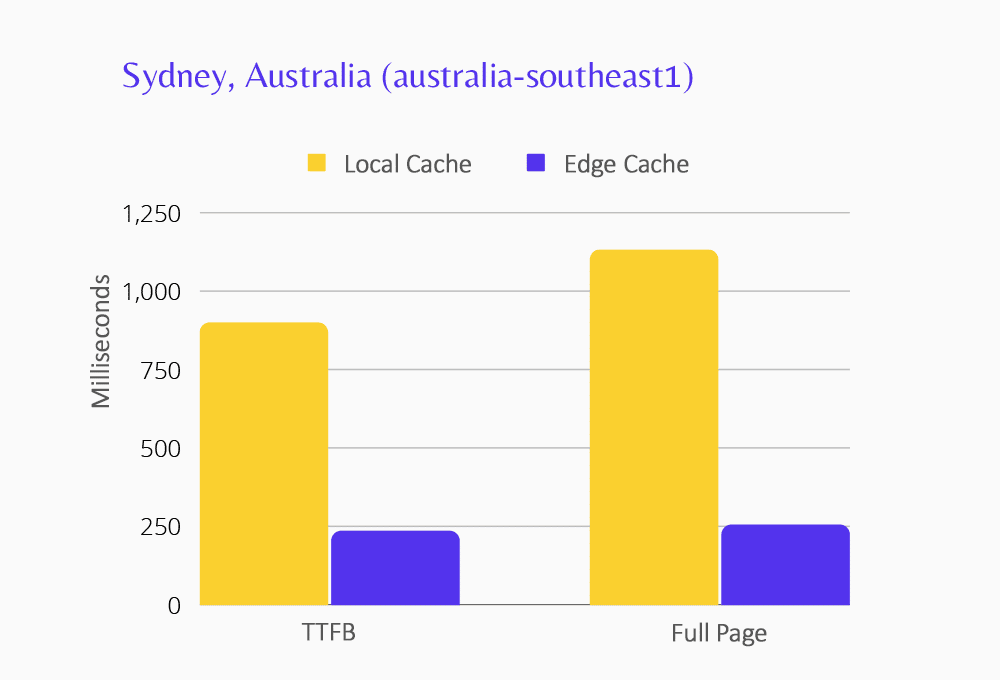
عند الاتصال بمواقع WordPress في مركز بيانات Sydney Australia australia-southeast1 ، انخفض TTFB بنسبة 73.6٪ تقريبًا ، وانخفضت أوقات نقل الصفحات بنسبة 77.3٪ .
[caption align = "alignnone" width = "1000"]  TTFB: 898.26 مللي ثانية (ذاكرة تخزين مؤقت محلية) ، 237.21 مللي ثانية (حافة). الصفحة الكاملة: 1،130.48 مللي ثانية (ذاكرة تخزين مؤقت محلية) ، 256.95 مللي ثانية (حافة).
TTFB: 898.26 مللي ثانية (ذاكرة تخزين مؤقت محلية) ، 237.21 مللي ثانية (حافة). الصفحة الكاملة: 1،130.48 مللي ثانية (ذاكرة تخزين مؤقت محلية) ، 256.95 مللي ثانية (حافة).
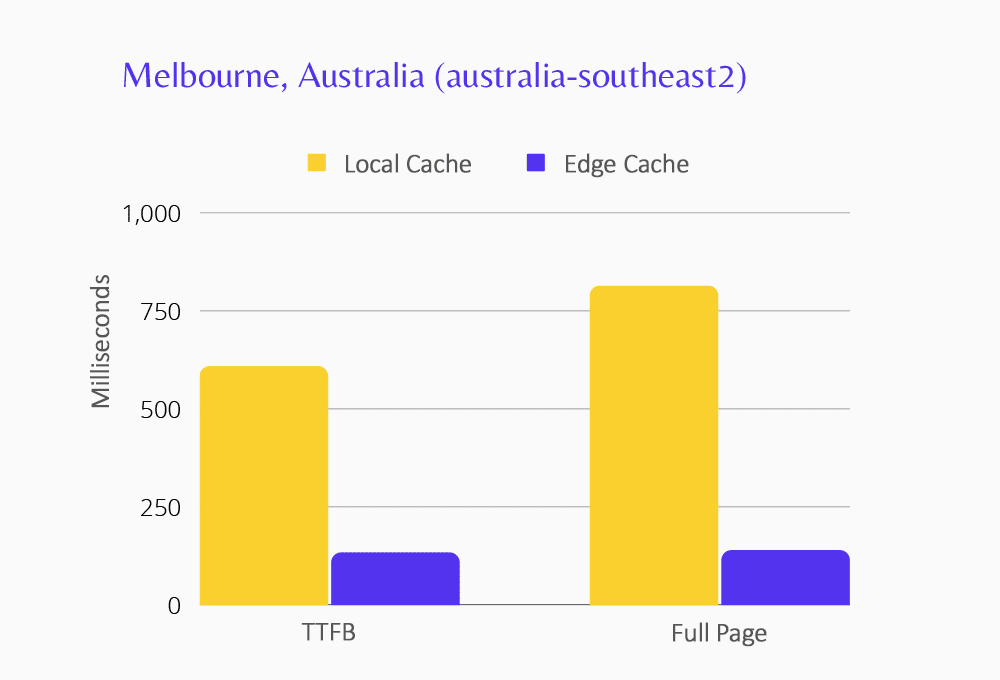
لقد رأينا أرقامًا مماثلة من مركز بيانات australia-southeast2 في ملبورن. شهدت مواقع WordPress لعملاء Kinsta هناك تقليم Edge Caching TTFB بمتوسط 77.8٪ ونقل الصفحة بحوالي 82.7٪ :

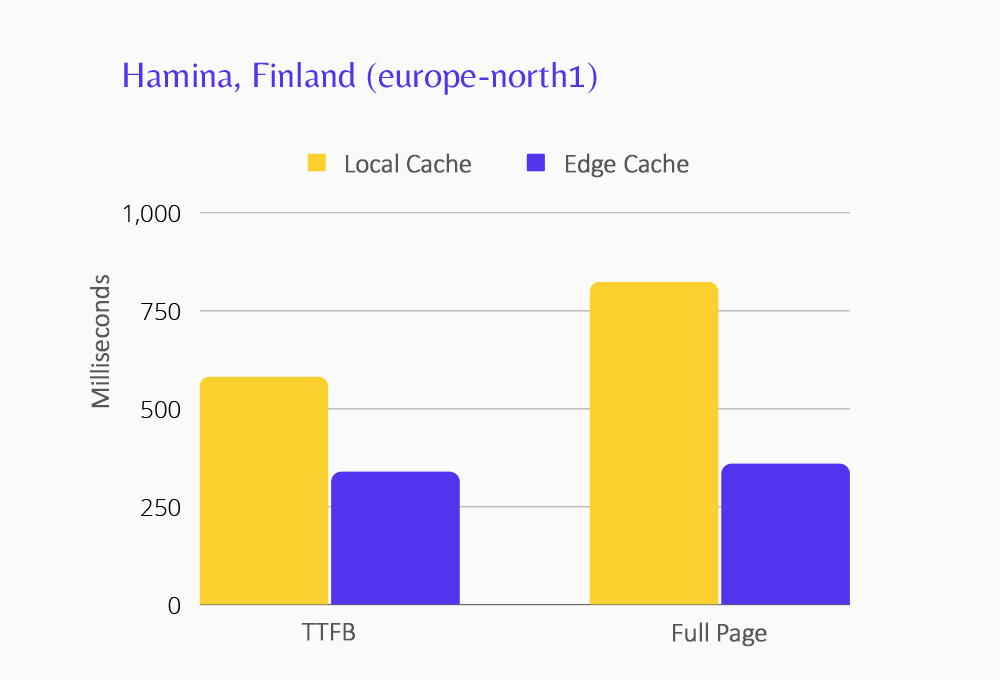
الاتصال بالمواقع المستضافة في مركز بيانات europe-north1 في هامينا ، فنلندا ، انخفض TTFB بما يقرب من 41.7٪ ، وانخفضت أوقات نقل الصفحات أكثر من 56.3٪ .

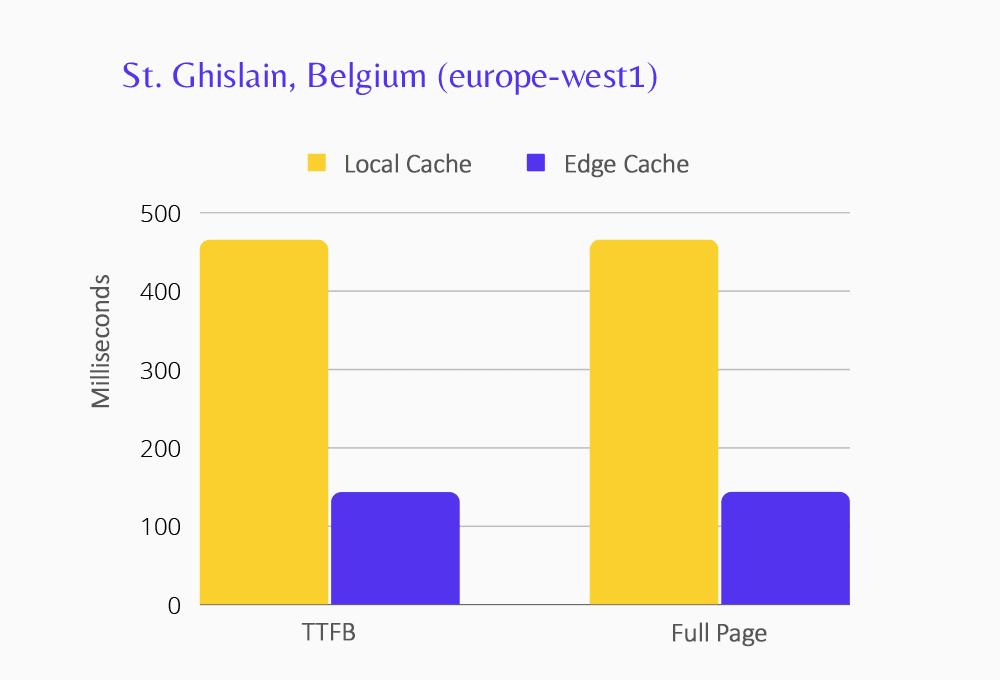
بالنسبة للمواقع المستضافة في سانت غيسلان ، بلجيكا ، في مركز بيانات أوروبا- ويست 1 ، انخفض europe-west1 وأوقات نقل الصفحات بنسبة 69٪ .

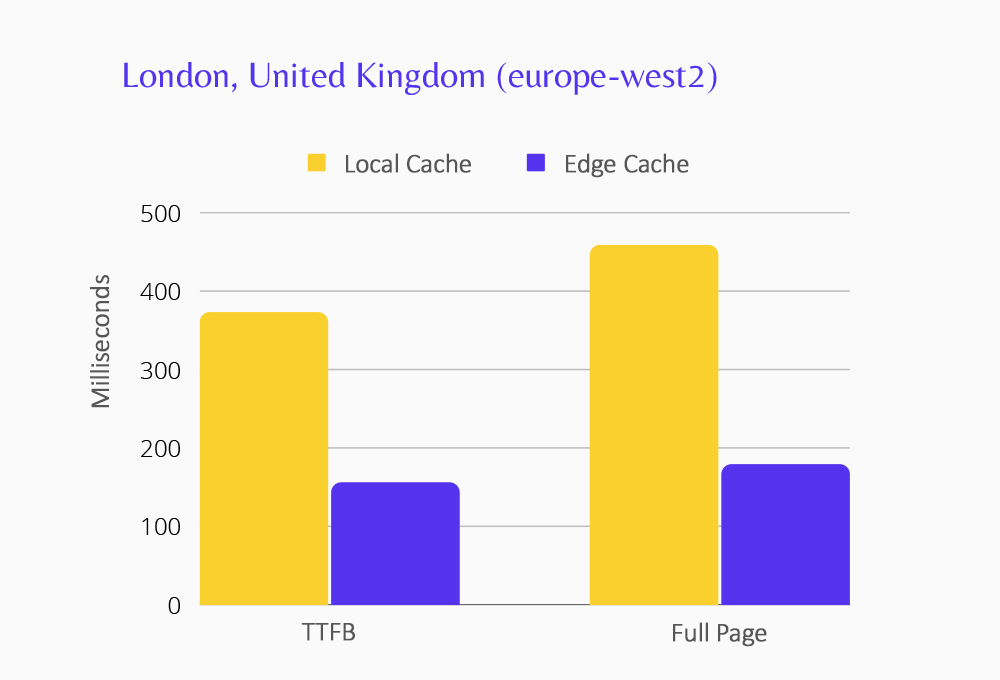
أظهرت مواقع الويب التي تم اختبارها في مركز بيانات europe-west2 في لندن ، المملكة المتحدة ، انخفاض TTFB بنسبة 58٪ ، وانخفض معدل نقل الصفحات بنسبة 60.8٪ .

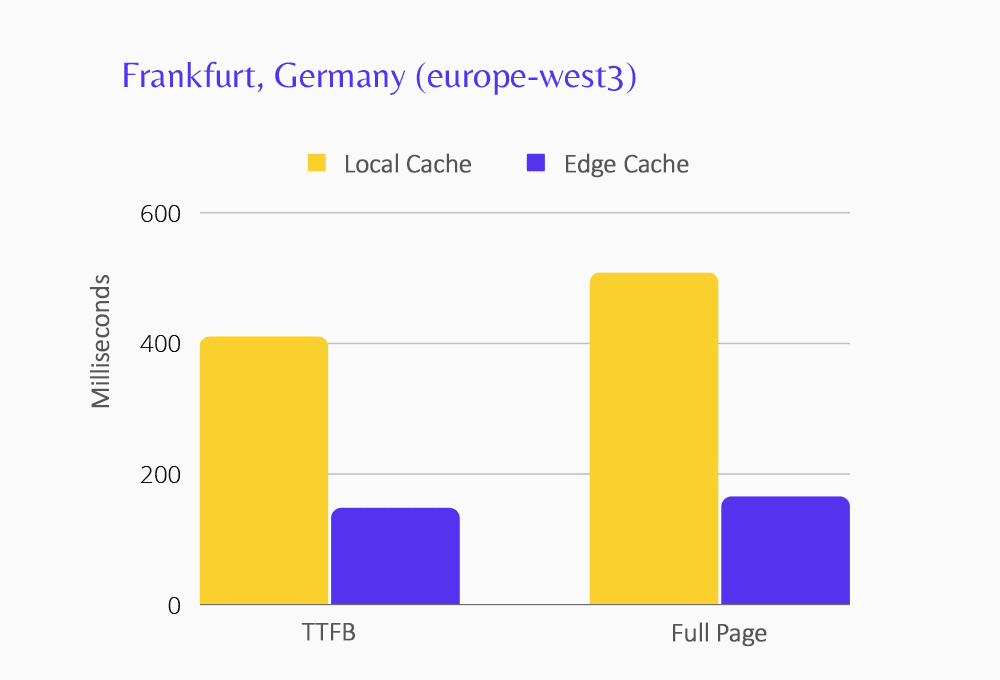
في مركز بيانات europe-west3 في فرانكفورت ، ألمانيا ، انخفض TTFB بنسبة 64٪ تقريبًا وانخفضت أوقات نقل الصفحات بنسبة 67.5٪ .

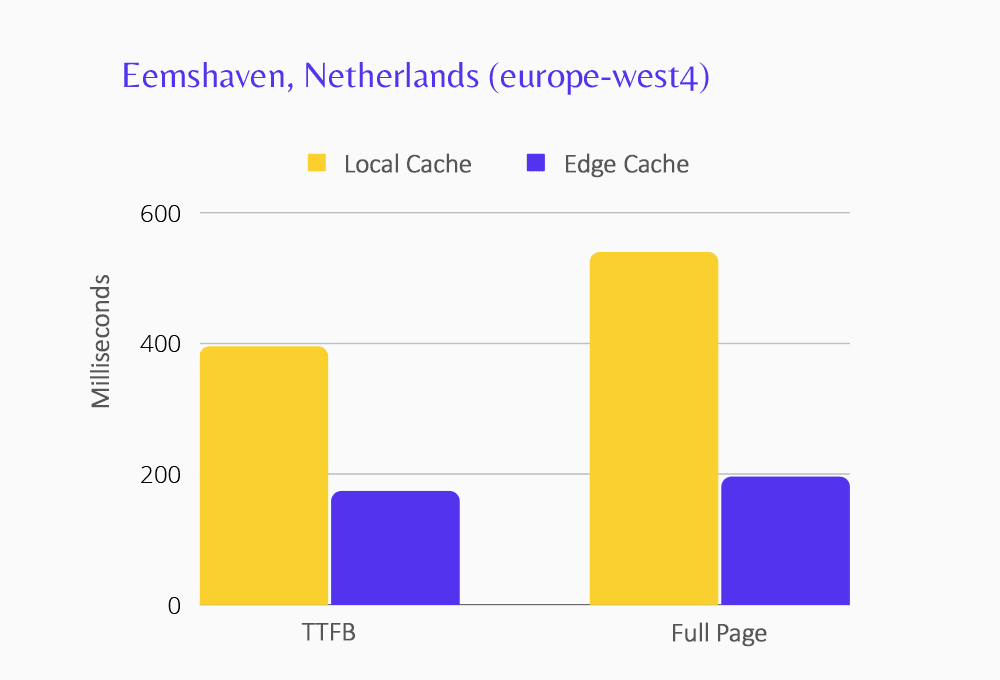
الاتصال بالمواقع المستضافة في مركز بيانات europe-west4 في Eemshaven بهولندا انخفض TTFB بنسبة 56٪ تقريبًا ، وانخفضت أوقات نقل الصفحات بنسبة 63.6٪ .


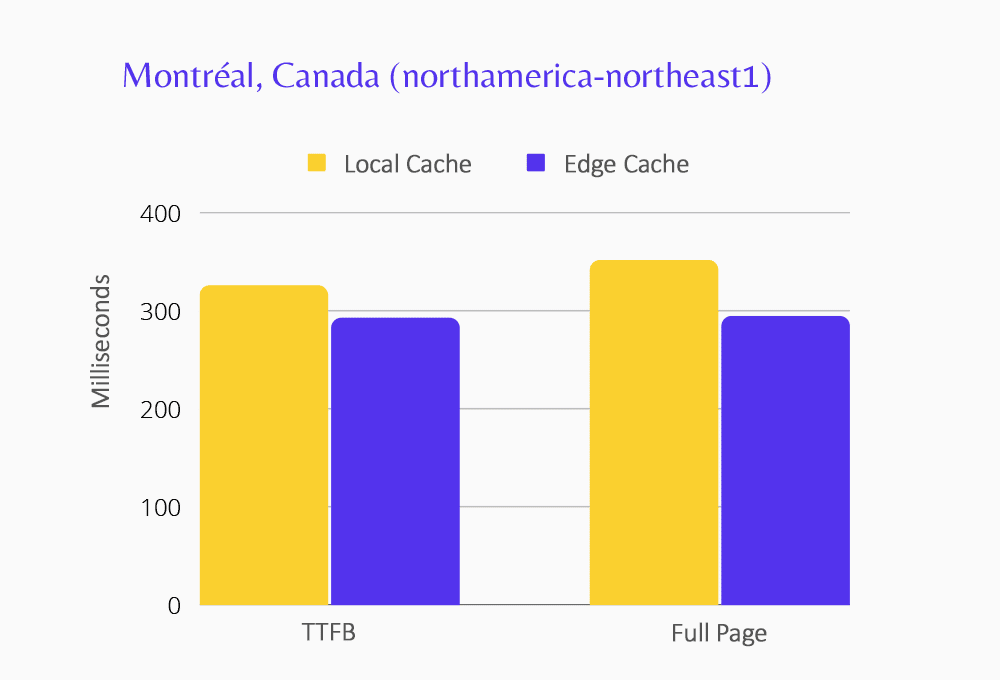
أثناء اختبار المواقع في مركز بيانات northamerica-northeast1 في مونتريال ، كندا ، انخفض TTFB بما يزيد قليلاً عن 10٪ ، وانخفضت أوقات نقل الصفحات بما يزيد قليلاً عن 16.2٪ .

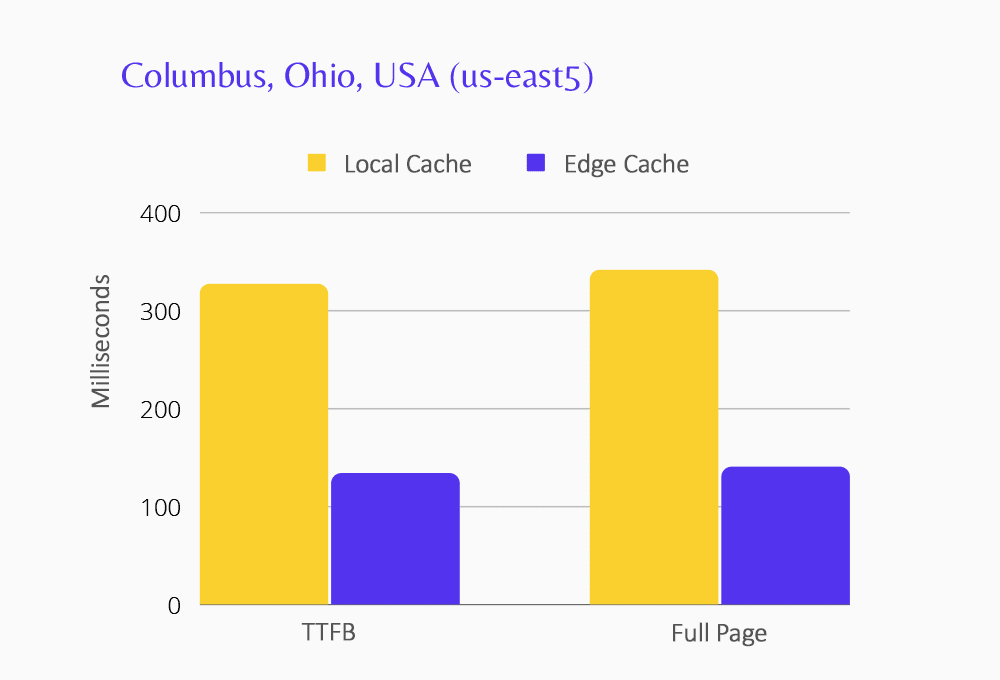
في مركز بيانات us-east5 في كولومبوس ، أوهايو ، تم تقليل زمن نقل الصفحات و TTFB بنسبة 59٪ تقريبًا .

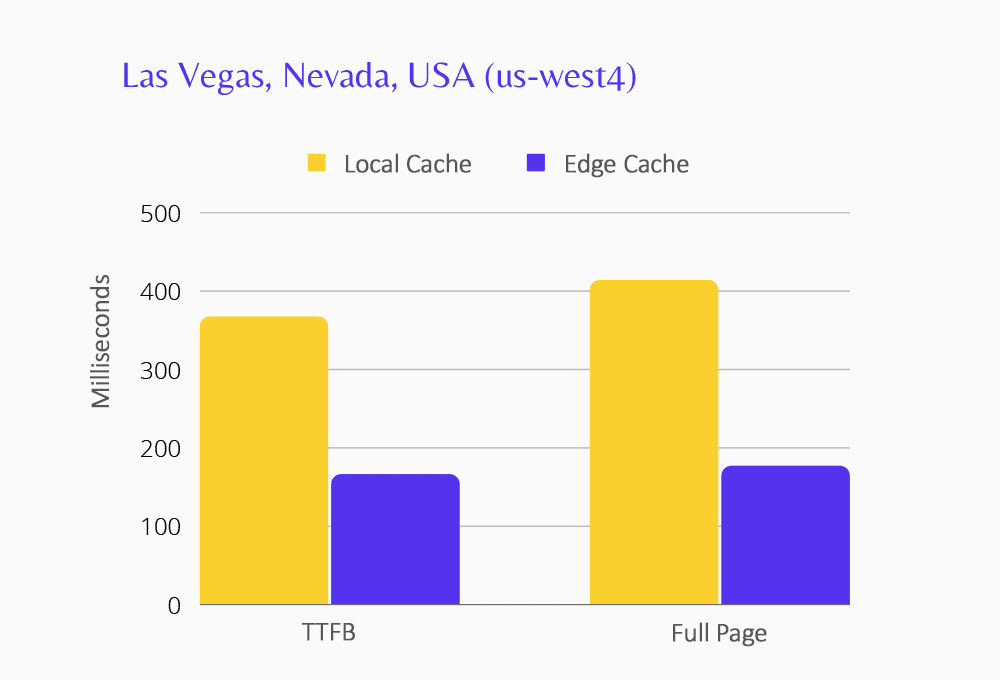
في مركز بيانات us-west4 في لاس فيجاس ، نيفادا ، في الولايات المتحدة ، انخفض TTFB بما يزيد قليلاً عن 54.7٪ وانخفض وقت نقل الصفحة بنسبة 57.3٪ تقريبًا .

لكن ليس Kinsta فقط هو من يضع Edge Caching على المحك.
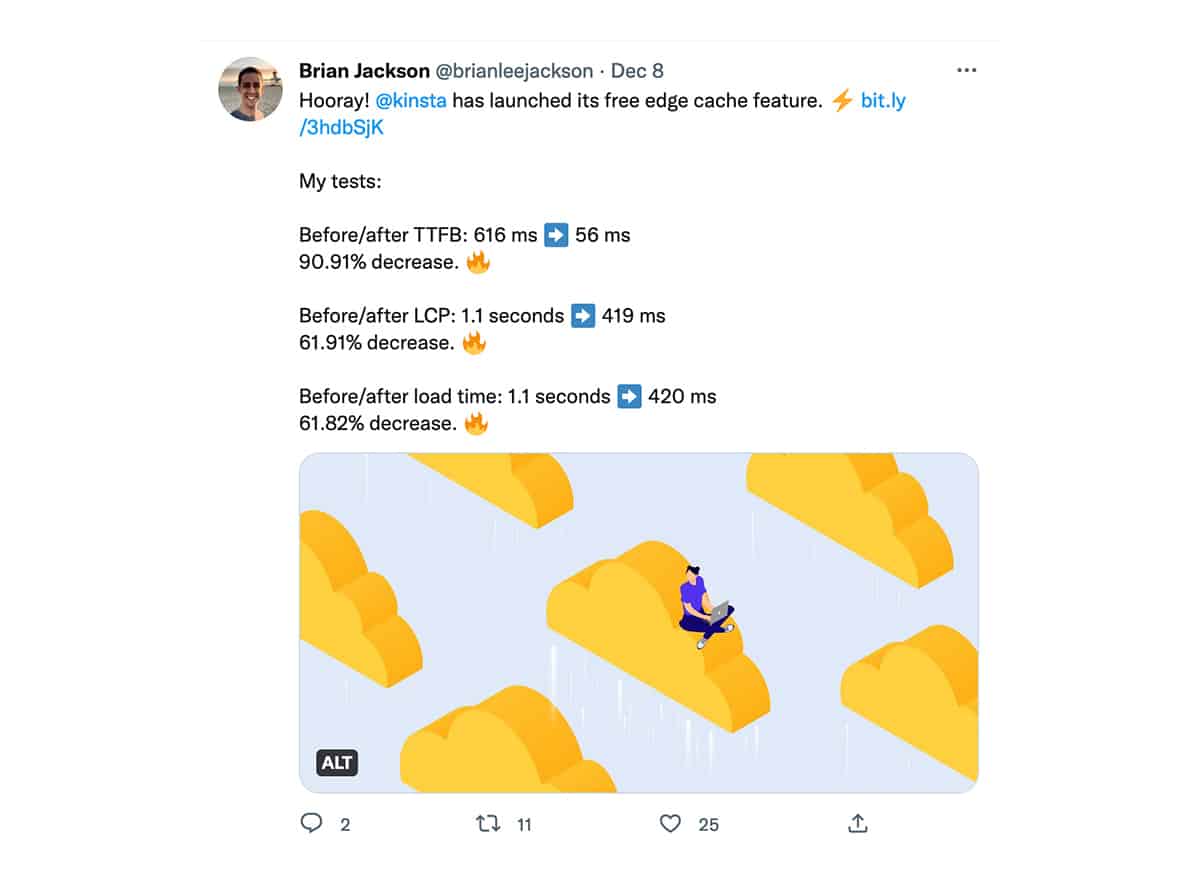
قام بريان جاكسون ، المؤسس المشارك للوكالة الرقمية Forgemedia ، بتوقيت TTFB والعرض الكامل لصفحات WordPress في متصفح بعد Edge Caching. نظر أيضًا إلى أكبر رسم محتوى (LCP) ، وهو النقطة التي يتم فيها عرض ما يكفي من المحتوى الرئيسي للصفحة بحيث يمكن للمستخدم إدراكها على أنها قابلة للاستخدام. نشر النتائج التي توصل إليها على Twitter:

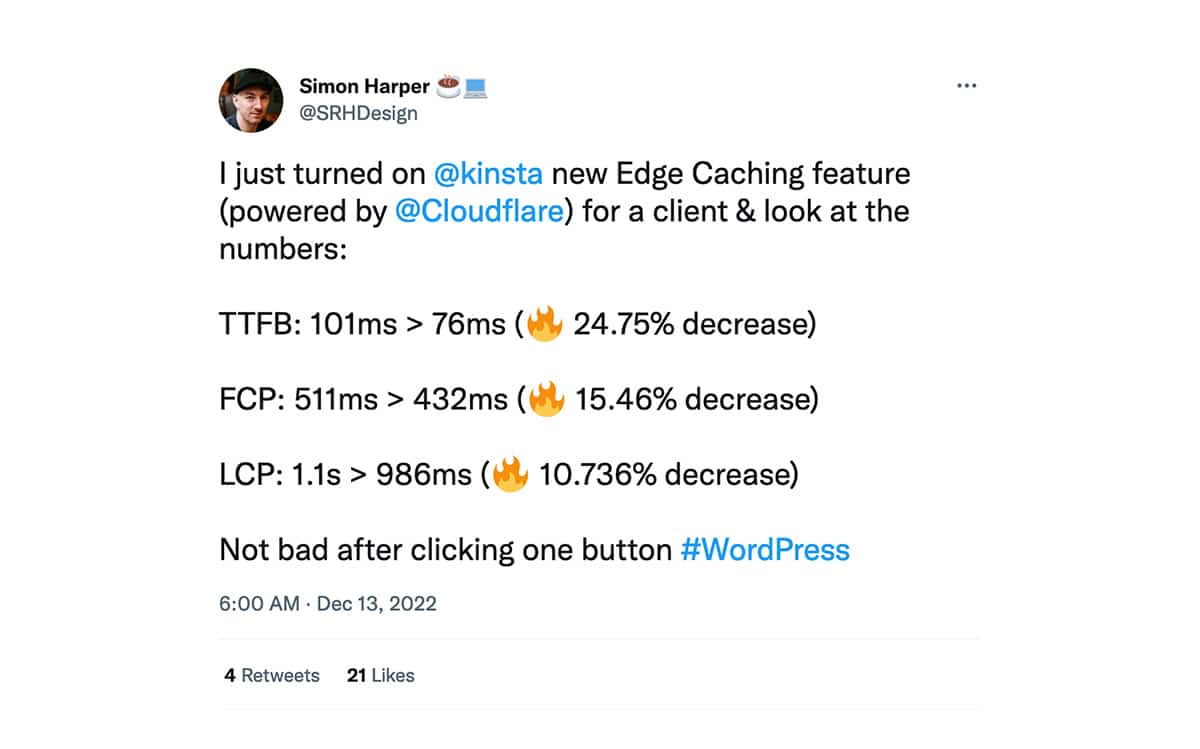
قام Simon Harper ، من SRH Design ، باختبار Kinsta Edge Caching من خلال النظر إلى TTFB و LCP بالإضافة إلى الطلاء الأول المحتوى (FCP) ، وهو المظهر الأولي لأي محتوى على الشاشة ، حتى لو لم يكن المحتوى الأساسي للصفحة. كما أفاد عبر تويتر:

يمكن أن تؤثر بنية صفحات الويب والأصول المرتبطة مثل JavaScript و CSS والصور على FCP و LCP ، ولكن كل ذلك يبدأ بتسليم HTML للصفحة إلى المستعرض.
الشروع في العمل مع Kinsta Edge التخزين المؤقت
يتم تمكين Edge Caching افتراضيًا عند إنشاء موقع ويب WordPress في لوحة معلومات MyKinsta. هذا يعني أنك لست مضطرًا لرفع إصبعك للاستفادة من زيادة سرعة Edge Caching.
بدءًا من كانون الثاني (يناير) 2023 ، ستعمل Kinsta تلقائيًا على تمكين Edge Caching على المواقع الحالية المتوافقة مع الخدمة. إذا كنت تريد عمل Edge Caching لموقعك الحالي على الفور ، فيمكنك تمكينه الآن على النحو التالي:
- حدد مواقع WordPress في شريط التنقل الأيمن.
- حدد اسم الموقع الذي تريد تمكين Edge Caching له.
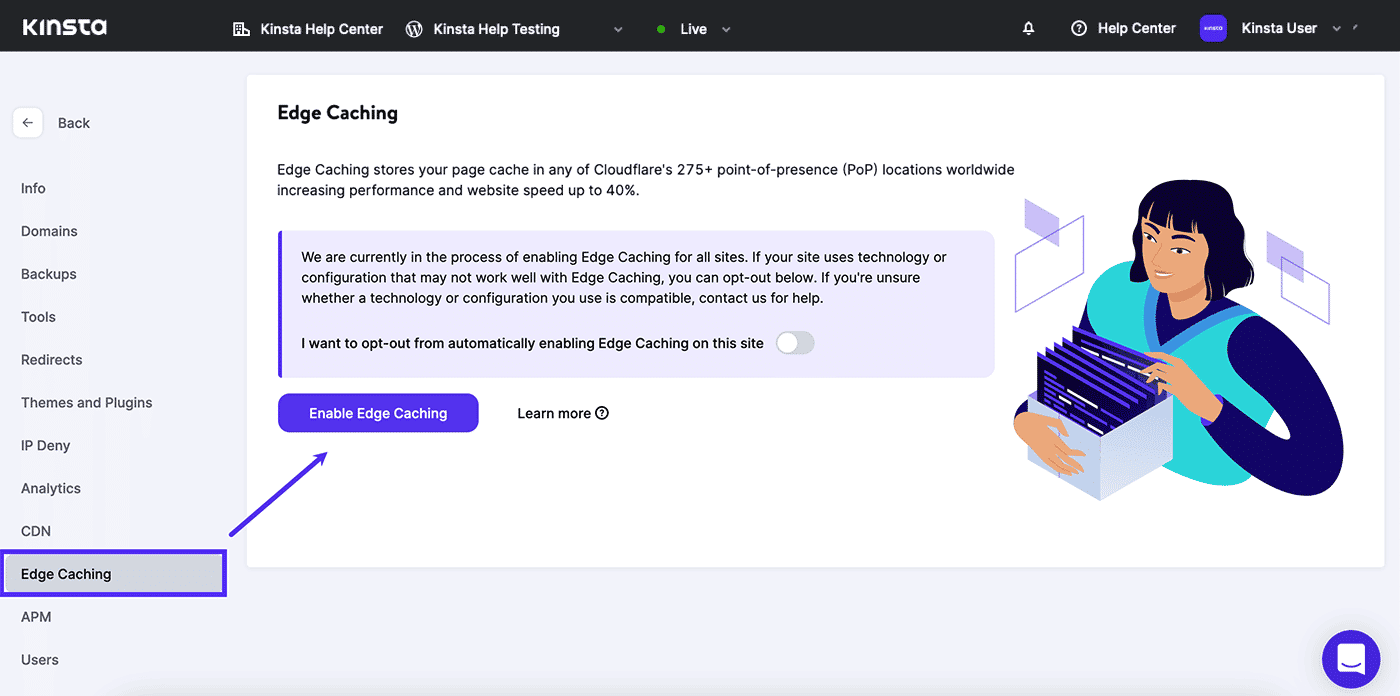
- حدد Edge Caching .
- انقر فوق الزر Enable Edge Caching .

تخزين محتوى الهاتف المحمول الخاص بك مؤقتًا على الحافة
إذا اكتشف موقع الويب الخاص بك متصفحات الجوال وينشئ صفحات ذات ترميز فريد لتلك الأجهزة ، فيمكنك تمكين ذاكرة تخزين مؤقت للجوال منفصلة عن المحتوى لمستخدمي سطح المكتب.
تمكين التخزين المؤقت للجوال في MyKinsta مثل هذا:
- حدد مواقع WordPress في شريط التنقل الأيمن.
- حدد اسم موقع تم تمكين ميزة التخزين المؤقت للحافة له.
- حدد Edge Caching .
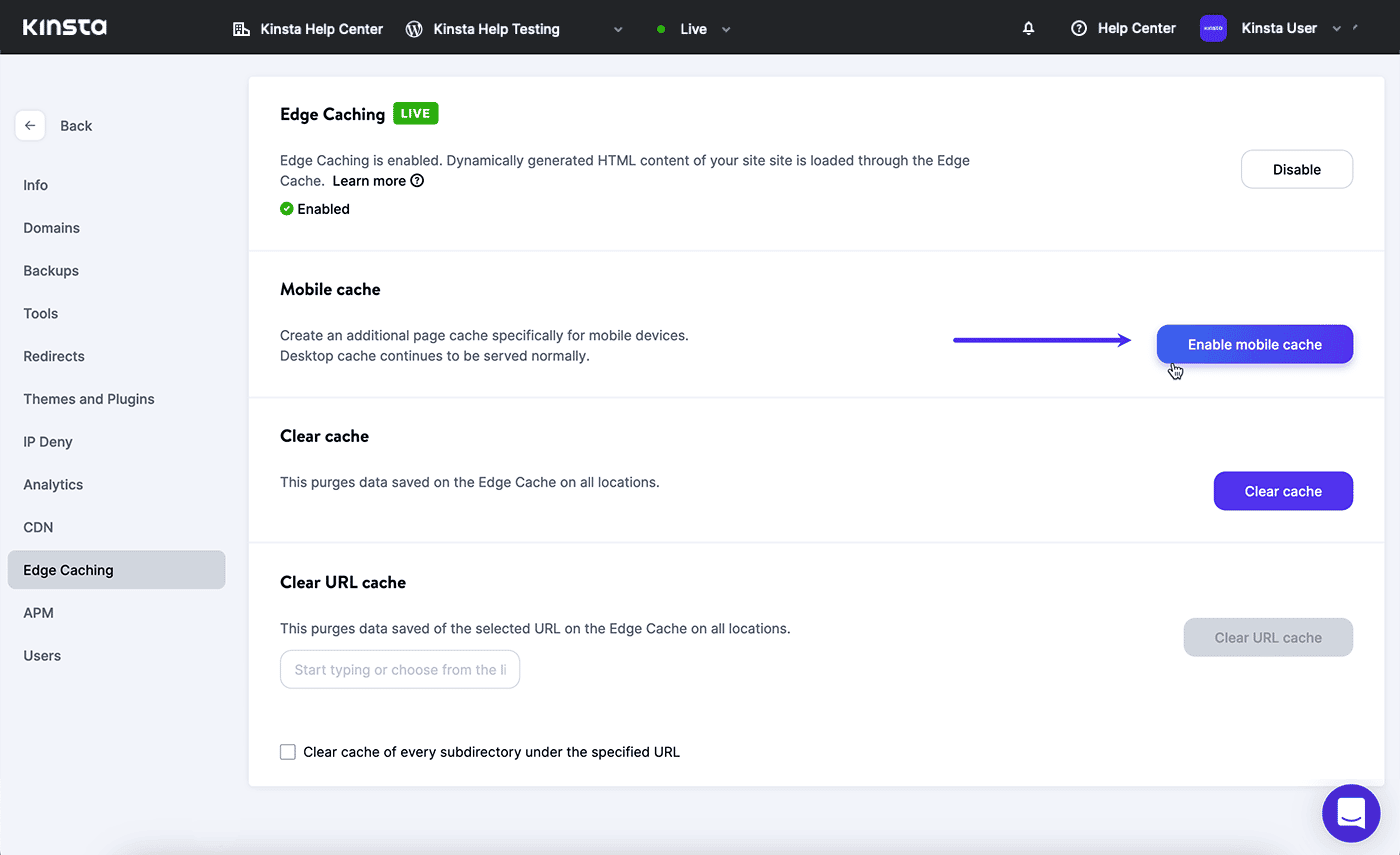
- انقر فوق الزر Enable Mobile Cache

لا تحتاج إلى تمكين التخزين المؤقت للجوال إذا كان تصميم موقع الويب الخاص بك يدعم متصفحات سطح المكتب والجوال بنفس ترميز HTML / CSS سريع الاستجابة.
إدارة المحتوى المخبأ الخاص بك
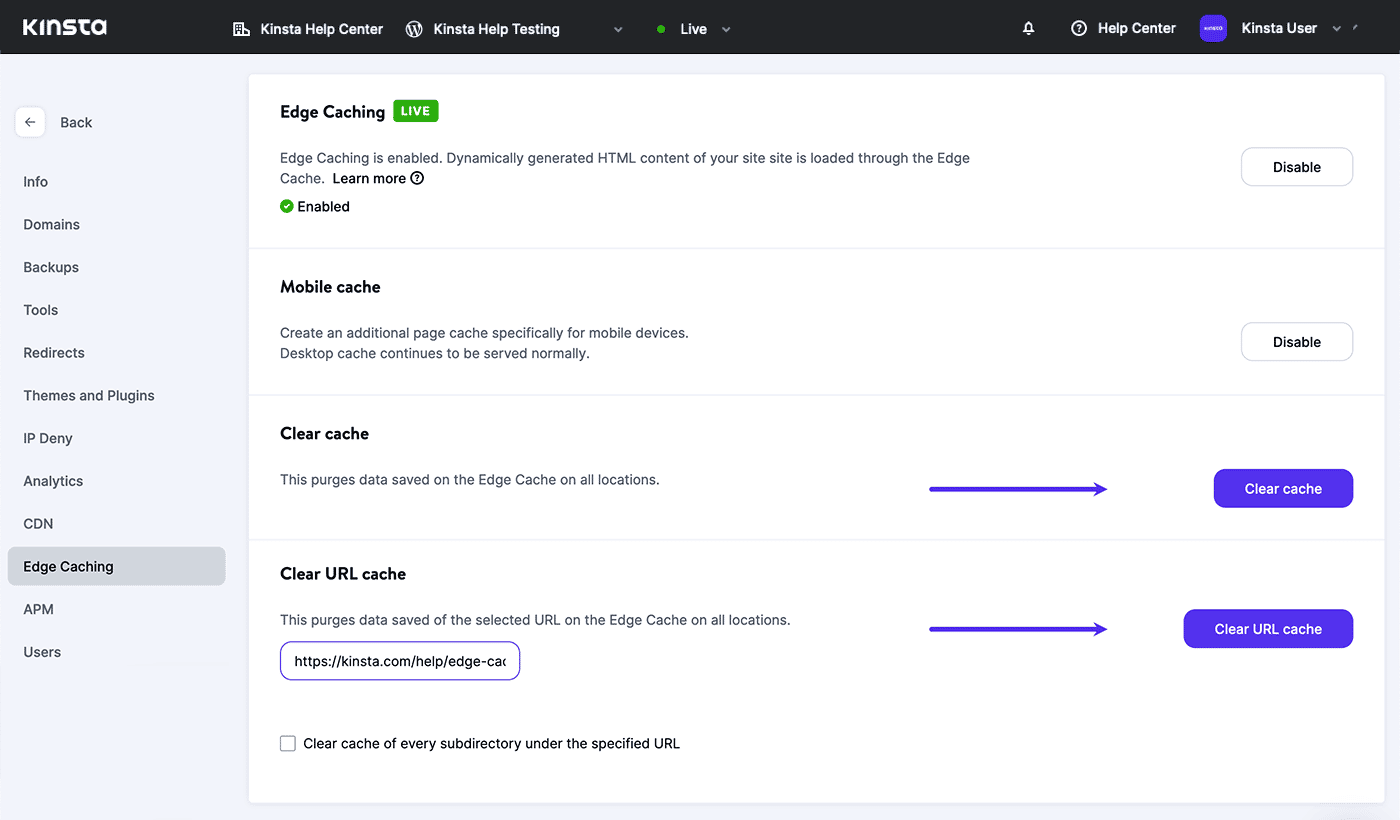
تم تصميم Kinsta Edge Caching للعمل بسلاسة مع أدوات إدارة ذاكرة التخزين المؤقت التي يستخدمها معظم عملائنا بالفعل على مواقع WordPress الخاصة بهم. يمكنك أيضًا استهداف المحتوى في ذاكرة التخزين المؤقت للحافة مباشرةً في MyKinsta هنا:
- حدد مواقع WordPress في شريط التنقل الأيمن.
- حدد اسم موقع تم تمكين ميزة التخزين المؤقت للحافة له.
- حدد Edge Caching .

لمسح جميع صفحات موقعك من ذاكرة التخزين المؤقت العامة للحافة ، انقر فوق الزر Clear Cache .
إذا كنت بحاجة إلى مسح صفحات أو مسارات محددة فقط ، فقم بلصق عنوان URL مستهدف في حقل Clear URL Cache وانقر فوق الزر Clear URL Cache . امسح ذاكرة التخزين المؤقت لجميع المحتويات الموجودة على مسار معين عن طريق تحديد خيار مسح ذاكرة التخزين المؤقت لكل دليل فرعي ضمن عنوان URL المحدد .
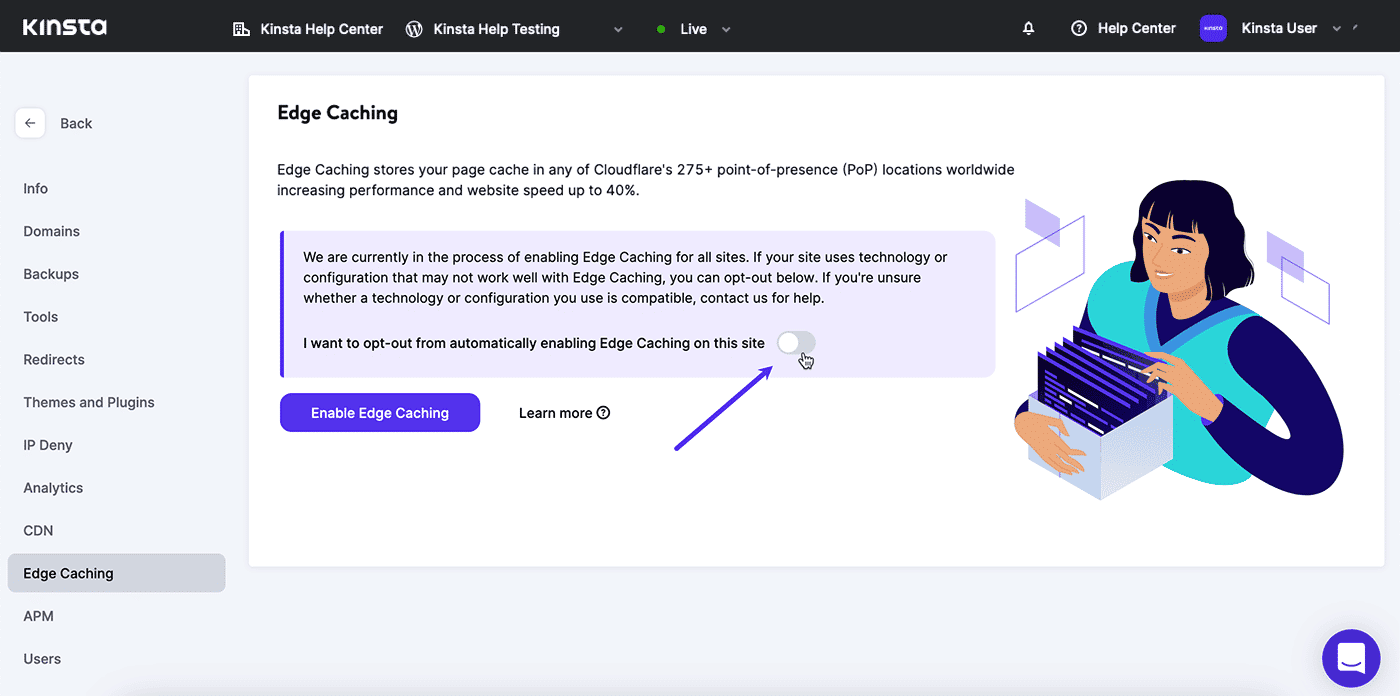
إلغاء الاشتراك في التخزين المؤقت للحافة
إذا كنت تعلم أن Edge Caching لن يكون مناسبًا لموقعك على الويب ، فيمكنك إلغاء الاشتراك قبل أن نبدأ في تمكين الخدمة لمعظم المواقع الحالية في يناير 2023.
في MyKinsta:
- حدد مواقع WordPress في شريط التنقل الأيمن.
- حدد اسم موقع WordPress الخاص بك.
- حدد Edge Caching .
- تمكين زر التبديل " أريد إلغاء الاشتراك ... ".

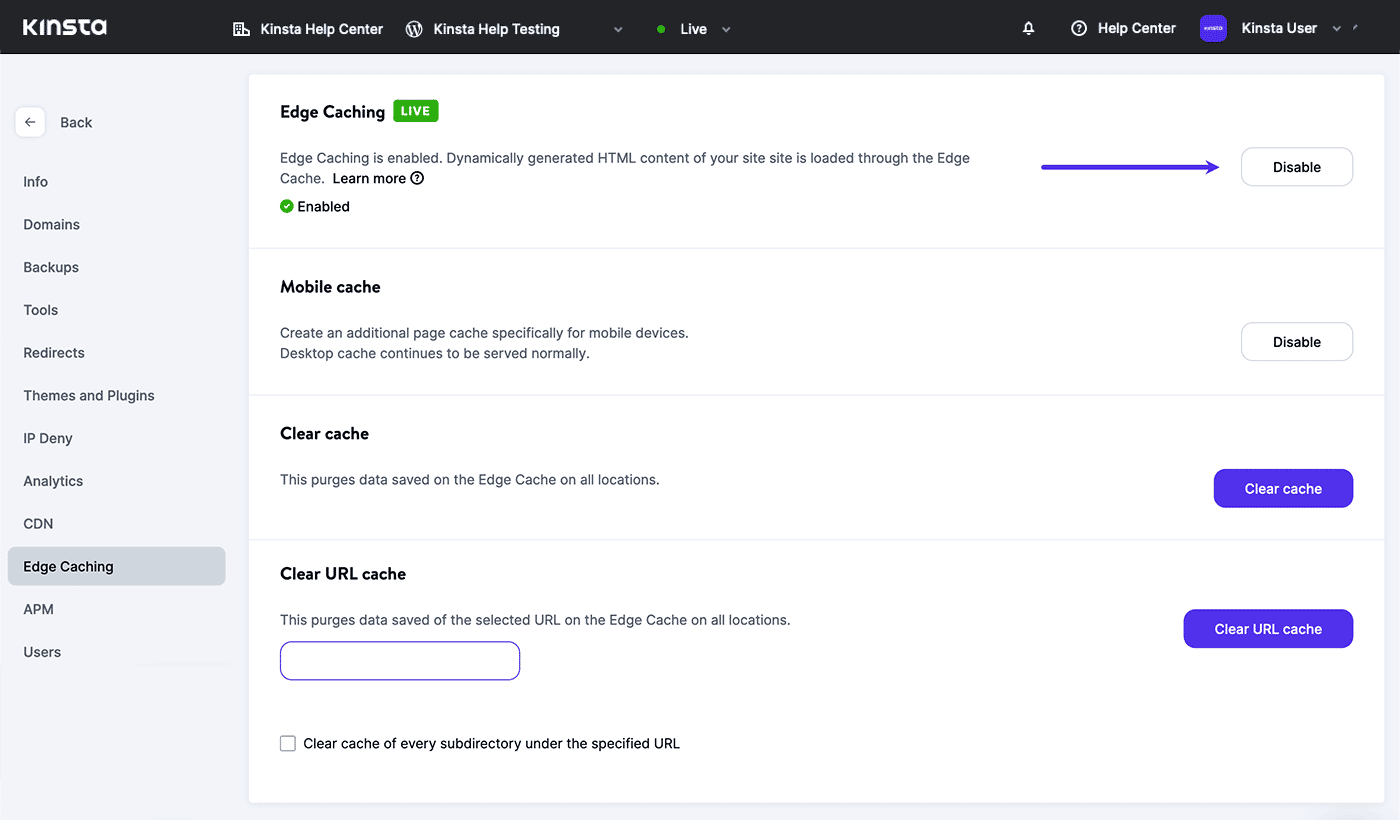
إذا تم تمكين Edge Caching بالفعل لموقع ويب ، فستجد زر تعطيل في الزاوية العلوية اليمنى من الصفحة:

أسئلة سريعة حول التخزين المؤقت للحافة
قد تتساءل ...
هل التخزين المؤقت في Edge مجاني على جميع الخطط؟
نعم. يتم تمكين التخزين المؤقت للحافة بشكل افتراضي على جميع المواقع الحية التي تم إنشاؤها داخل لوحة معلومات MyKinsta. يتوفر التخزين المؤقت للحافة أيضًا في مواقع التدريج ضمن حسابات Premium.
هل تعمل ميزة Edge Caching على تحسين أداء إصدار الجوال من موقع الويب الخاص بي؟
يمكنك تمكين ذاكرة التخزين المؤقت الخاصة بالجوال لمواقع الويب التي تنشئ ترميزًا مخصصًا للأجهزة المحمولة. إذا كان تصميم موقع الويب الخاص بك يدعم كلاً من متصفحات سطح المكتب والجوال بنفس ترميز HTML / CSS المتجاوب ، فلن تكون هناك حاجة إلى ذاكرة تخزين مؤقت للجوال.
هل أحتاج إلى استخدام المكونات الإضافية لتحسين WordPress؟
لا. توفر منصة استضافة WordPress المُدارة من Kinsta التخزين المؤقت المحلي ، وذاكرة التخزين المؤقت Edge ، و CDN التي تم ضبطها بدقة لدعم نظام إدارة المحتوى الأكثر شيوعًا في العالم. ليست هناك حاجة إلى مكونات WordPress الإضافية لجهات خارجية.
هل يمكنني إيقاف تشغيل التخزين المؤقت للحافة؟
نعم. يمكنك تعطيل Edge Caching في أي نوع داخل لوحة معلومات MyKinsta. إذا لم تكن متأكدًا مما إذا كان موقعك متوافقًا مع Edge Caching ، فاتصل بفريق دعم Kinsta للحصول على المشورة.
ملخص
لطالما كان وعد الإنترنت هو ربط الناس حول العالم. ولكن اتضح أن المسافة المادية بين الخوادم والزوار لها تأثير حقيقي على الأداء المتصور لمواقع الويب. تعمل ميزة التخزين المؤقت على الحافة على نقل هذا المحتوى بالقرب من متصفحات الويب وتسريع الخطوة الأولى الأساسية في عمليات تحميل أسرع للصفحات.
تجعل Kinsta من Edge Caching مكونًا أساسيًا لخدمة Managed WordPress Hosting ، مكملاً ميزات أمان شبكة CDN والشبكة التي تأتي مع تكامل Cloudflare.
في المتوسط ، تقطع Kinsta Edge Caching نصف الوقت الذي يستغرقه تقديم HTML لصفحات الويب إلى زوار موقعك. بالنسبة إلى مواقع الويب ذات الجماهير العالمية حقًا ، يمكن أن تكون الزيادة في السرعة أعلى بشكل كبير.
التخزين المؤقت للحافة متاح لجميع عملائنا دون أي تكلفة إضافية. إذا كنت لا تزال تبحث عن مضيف WordPress مبني بالأمان وسهولة الاستخدام والأداء في الاعتبار ، فلدينا خطة استضافة مناسبة لك.
