كيفية تحرير وتخصيص صفحة الدفع الخاصة بك على WooCommerce
نشرت: 2023-10-05تم تبسيط صفحة الدفع الافتراضية لـ WooCommerce للمتجر والجمهور العاديين. ومع ذلك، هناك احتمال كبير أن يكون متجرك أقل من المتوسط وأن يكون لدى جمهورك احتياجات وتفضيلات فريدة تتحدى تدفق الدفع الأساسي.
إذا كان هذا يبدو مثل متجرك، فمن المحتمل أنك تريد تخصيص صفحة WooCommerce Checkout الافتراضية لجعلها أكثر سهولة في الاستخدام لعملائك المحددين وتشجيعهم على إكمال عمليات الشراء.
لحسن الحظ، هناك العديد من الطرق لتحرير صفحة WooCommerce Checkout. يمكنك استخدام ملحقات أو كتل WooCommerce، أو تحرير الصفحة يدويًا باستخدام التعليمات البرمجية. من خلال تحسين هذه الصفحة، يمكنك إنشاء تجربة دفع أكثر سلاسة.
ومع ذلك، قبل إجراء التغييرات، تأكد من تثبيت المكون الإضافي للنسخ الاحتياطي في WordPress وتنشيطه، حتى تتمكن من استعادة موقعك بسرعة في حالة حدوث خطأ ما، أو إذا كنت تريد ببساطة التراجع عن عملك.
في هذه المقالة، سنلقي نظرة فاحصة على السبب الذي قد يجعلك ترغب في تعديل صفحة Checkout في WooCommerce. وبعد ذلك، سنرشدك عبر ثلاث طرق بسيطة.
لماذا إنشاء صفحة WooCommerce Checkout مخصصة؟
في العام الماضي، تخلى ما يقرب من نصف المستهلكين الأمريكيين عن عمليات الشراء عبر الإنترنت أثناء الخروج. تتضمن بعض أسباب ذلك إجراءات الخروج الطويلة أو المعقدة، وعدم تمكن العميل من حساب إجمالي تكلفة الطلب مقدمًا.
لذلك، من المهم إزالة جميع العوائق عند الخروج وتوفير عملية سهلة. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي تبسيط عملية الدفع حتى يتمكن المتسوقون من إكمال طلباتهم بشكل أسرع.
بالإضافة إلى ذلك، يمكن استخدام تخصيص صفحة WooCommerce Checkout كاستراتيجية تسويق. على سبيل المثال، يمكنك جمع التفاصيل من عملائك حتى تتمكن من تحسين منتجاتك.
وبدلاً من ذلك، يمكنك بيع العناصر وبيعها بشكل إضافي لزيادة متوسط حجم الطلب. يمكنك اقتراح منتجات ذات صلة، أو تقديم إضافات مثل التأمين وتغليف الهدايا.
سبب آخر لإنشاء صفحة الدفع المخصصة لـ WooCommerce هو التأكد من أنها تتناسب مع بقية موقع الويب الخاص بك. يمكنك تطبيق ألوان وخطوط مخصصة، أو تحميل شعارك. يمكن أن يساعدك هذا في تعزيز علامتك التجارية وتقديم تجربة دفع لا تُنسى.
كيفية تعديل حقول الدفع في WooCommerce
إحدى الطرق الفعالة لتخصيص صفحة Checkout الخاصة بك هي تحرير حقول الدفع WooCommerce. بهذه الطريقة، يمكنك توفير عملية مبسطة للمتسوقين، مما يسهل عليهم إكمال الطلب.
افتراضيًا، يقدم WooCommerce مجموعة من الحقول المفيدة لصفحة Checkout الخاصة بك. يتضمن ذلك الاسم الأول واسم العائلة وعنوان البريد الإلكتروني والهاتف واسم الشركة والبلدة/المدينة والمزيد.
إذا كنت تبيع بشكل أساسي للأفراد، فمن غير المرجح أن تحتاج إلى حقل اسم الشركة . وفي الوقت نفسه، إذا كنت تقدم هدايا أو خصومات للعملاء في أعياد ميلادهم، فمن المنطقي إضافة حقل تاريخ الميلاد .
هناك طرق أخرى لتخصيص حقول WooCommerce. يمكنك تطبيق ألوان جديدة، أو ضبط حجم الحقول، أو تغيير نص العنصر النائب.
إنها فكرة جيدة أيضًا إزالة الحقول غير الضرورية وتكوين الحقول المطلوبة التي يجب إكمالها قبل أن يتمكن العميل من متابعة الطلب. يمكنك الذهاب إلى أبعد من ذلك والسماح للعملاء بالتحقق من تفضيلات التسليم، أو طلب تاريخ تسليم محدد، أو إعداد طريقة اتصال مفضلة.
ملحقات لتحرير حقول الدفع في WooCommerce
إن أبسط طريقة لتحرير حقول الدفع في WooCommerce هي استخدام ملحق. لحسن الحظ، هناك العديد من الأدوات للاختيار من بينها.
يعد Checkout Field Editor امتدادًا متميزًا لـ WooCommerce يتيح لك تحسين صفحة الدفع الخاصة بك عن طريق إضافة الحقول أو إزالتها أو تحريرها.

على الرغم من أنه لا يمكنك إزالة الحقول الأساسية، إلا أنه يمكنك تحريكها. يمنحك هذا تحكمًا أكبر في تدفق عملية الخروج.
إذا كنت تدير متجرًا كبيرًا، فقد تحتاج إلى أداة أكثر تعقيدًا، مثل WooCommerce Checkout Add-Ons.

باستخدام هذه الأداة، يمكنك إدراج إضافات مجانية (ومدفوعة) في مرحلة الخروج. على سبيل المثال، إذا كنت تبيع منتجات أو هدايا مخصصة، فيمكنك السماح للعملاء بإضافة رسالة إلى الطلب.
كما أنها تمكنك من تقديم خدمات تغليف الهدايا والتأمين. يمكنك أيضًا منح العملاء خيار ترك إكرامية.
يمنحك البرنامج المساعد المرونة الكاملة في حقول WooCommerce الخاصة بك. يمكنك إنشاء وظائف إضافية مشروطة، وإضافة تكاليف ثابتة أو على أساس النسبة المئوية، وتحديث إجماليات الأوامر ديناميكيًا. بالإضافة إلى ذلك، تدعم الأداة اشتراكات WooCommerce وأوامر التجديد.
كيفية تخصيص صفحة WooCommerce Checkout الخاصة بك
الآن بعد أن عرفت المزيد عن حقول الدفع في WooCommerce، دعنا نلقي نظرة على ثلاث طرق لتخصيص صفحة الدفع الخاصة بك.
1. استخدم عربة WooCommerce ومجموعات Checkout
الطريقة الأولى لتخصيص صفحة WooCommerce Checkout الخاصة بك هي استخدام ملحق Woo Cart وCheckout Blocks. هذه الأداة مجانية تماما.
ابحث عن صفحة كتل WooCommerce وانقر على تنزيل مجاني .

سيتم إرشادك بعد ذلك خلال عملية الدفع (على الرغم من أنه لن يُتوقع منك دفع أي شيء).
هناك طرق مختلفة لتخصيص تجربة الدفع الخاصة بك باستخدام هذه الكتل. يمكنك تكوين الوظائف الإضافية للمنتج، وقبول طرق دفع متعددة، وتقديم خيارات الدفع السريع، والمزيد.
لاحظ أن كتلتي Cart وCheckout متاحة فقط على المواقع التي تعمل بنظام WordPress 6.9 أو أعلى. بالإضافة إلى ذلك، ستحتاج إلى استبدال الرموز القصيرة الموجودة في صفحتي سلة التسوق والخروج.
أولاً، انتقل إلى الصفحات في لوحة التحكم الخاصة بك وافتح صفحة الدفع . هنا، يمكنك حذف الرمز القصير للدفع [woocommerce_checkout].
![احذف الرمز القصير للدفع [woocommerce_checkout] في محرر الصفحة.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
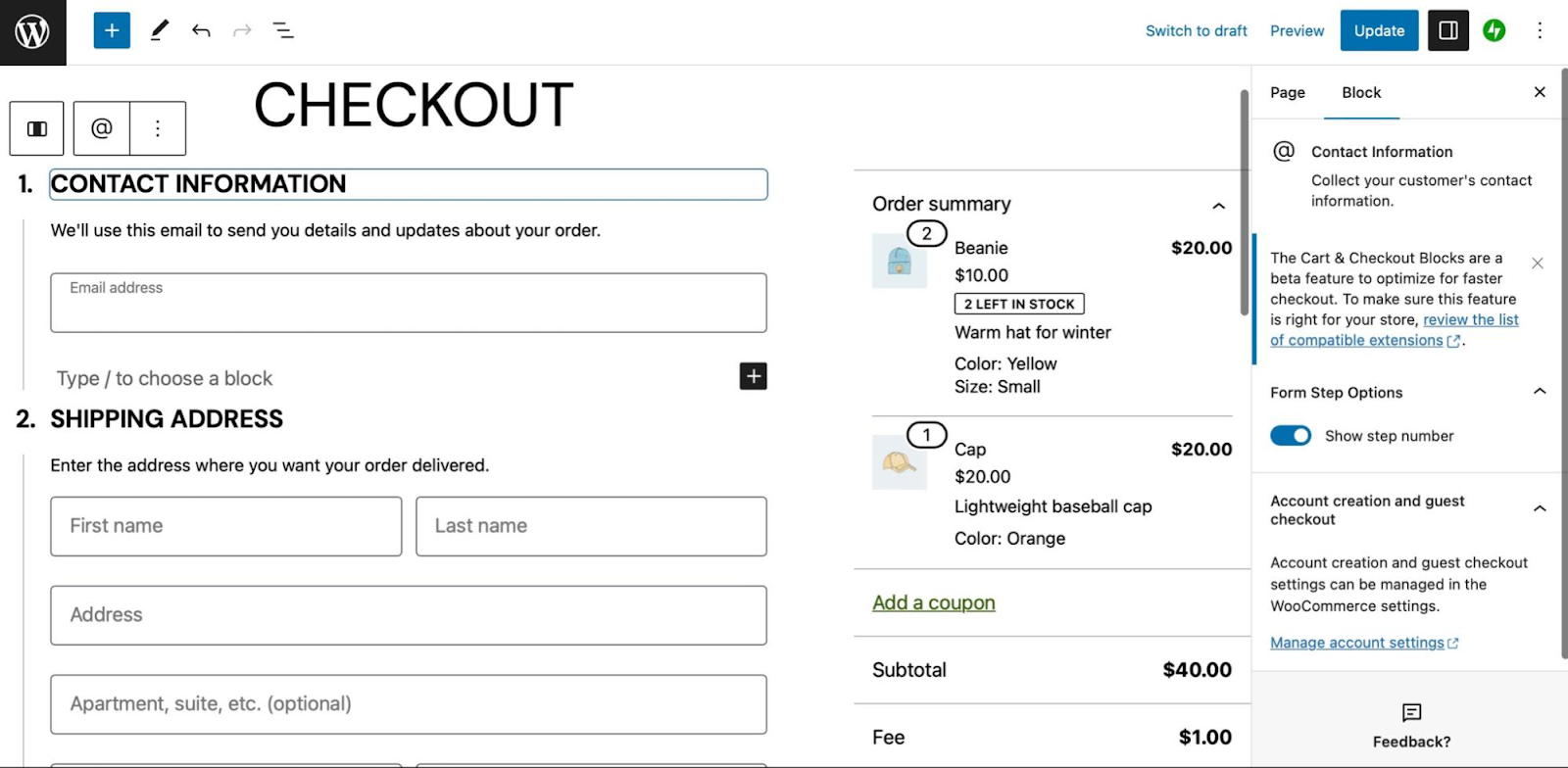
ثم ابحث عن قالب Checkout وأضفه إلى صفحتك. الآن، من المفترض أن تشاهد معاينة لعربة التسوق الخاصة بك والتي يمكنك تخصيصها باستخدام الإعدادات الموجودة في الشريط الجانبي.

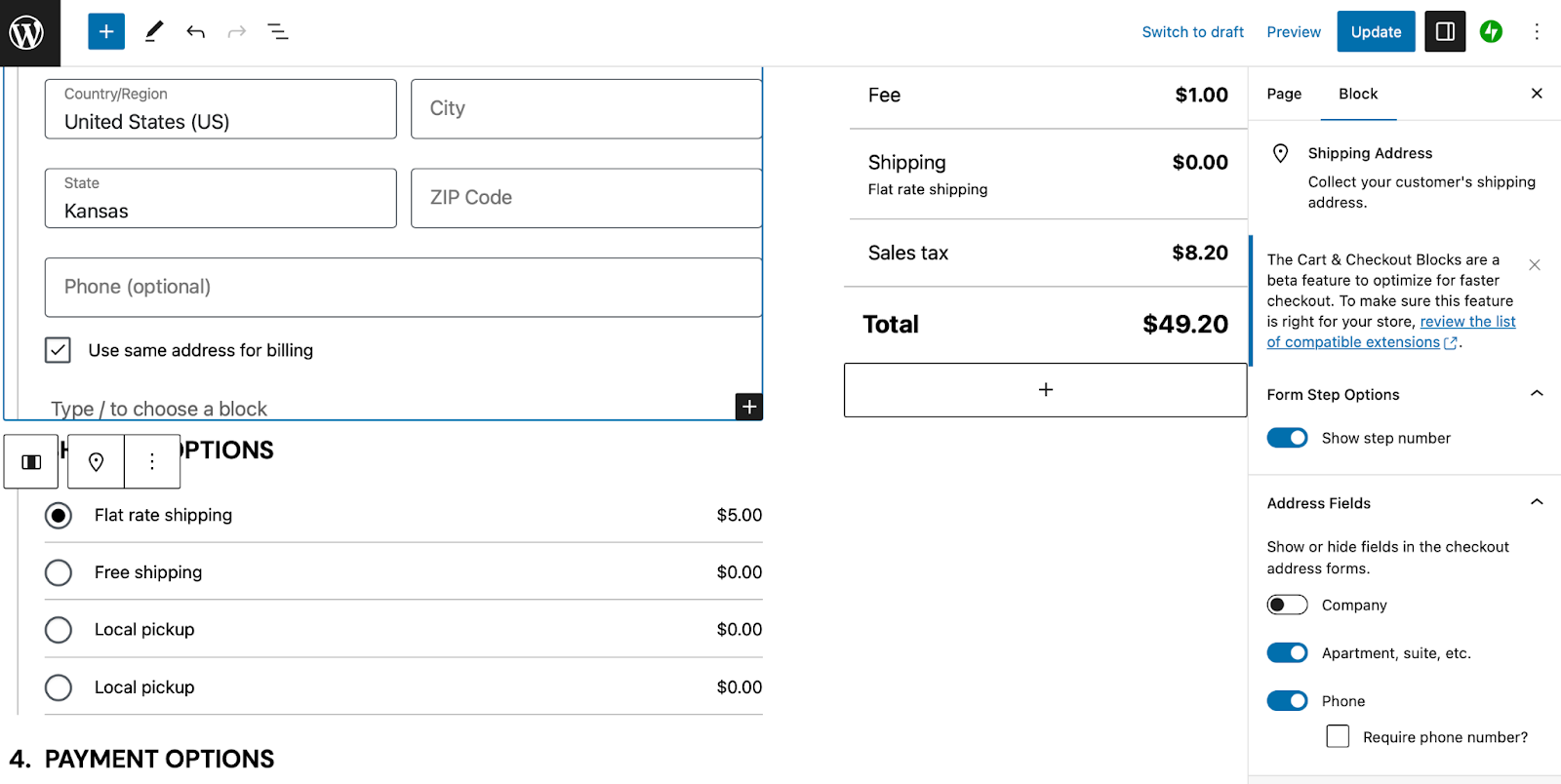
أنت الآن جاهز لتخصيص صفحة Checkout الخاصة بك. يمكنك إظهار/إخفاء أرقام خطوات الخروج، وإظهار/إخفاء حقول معينة، وجعل حقل الهاتف حقلاً مطلوبًا باستخدام إعدادات الحظر.

بالإضافة إلى ذلك، يمكنك تكوين الوظائف الإضافية المدفوعة، والسماح للمتسوقين بتطبيق القسائم أو الملاحظات على طلباتهم، وتمكين خيارات الشحن المتعددة، والمزيد.
2. قم بتخصيص صفحة Checkout الخاصة بك باستخدام ملحقات WooCommerce
بينما توفر WooCommerce Blocks طريقة سهلة لتخصيص صفحة الدفع الخاصة بك، يمكنك أيضًا البدء باستخدام ملحقات WooCommerce المختلفة. دعونا نلقي نظرة على بعض الخيارات.
تقديم توصيات المنتج
إحدى أفضل الطرق لزيادة متوسط حجم طلبك هي تقديم توصيات بشأن المنتج على صفحة الدفع. ولحسن الحظ، فإن ملحق توصيات المنتج يجعل هذا الأمر بسيطًا للغاية.

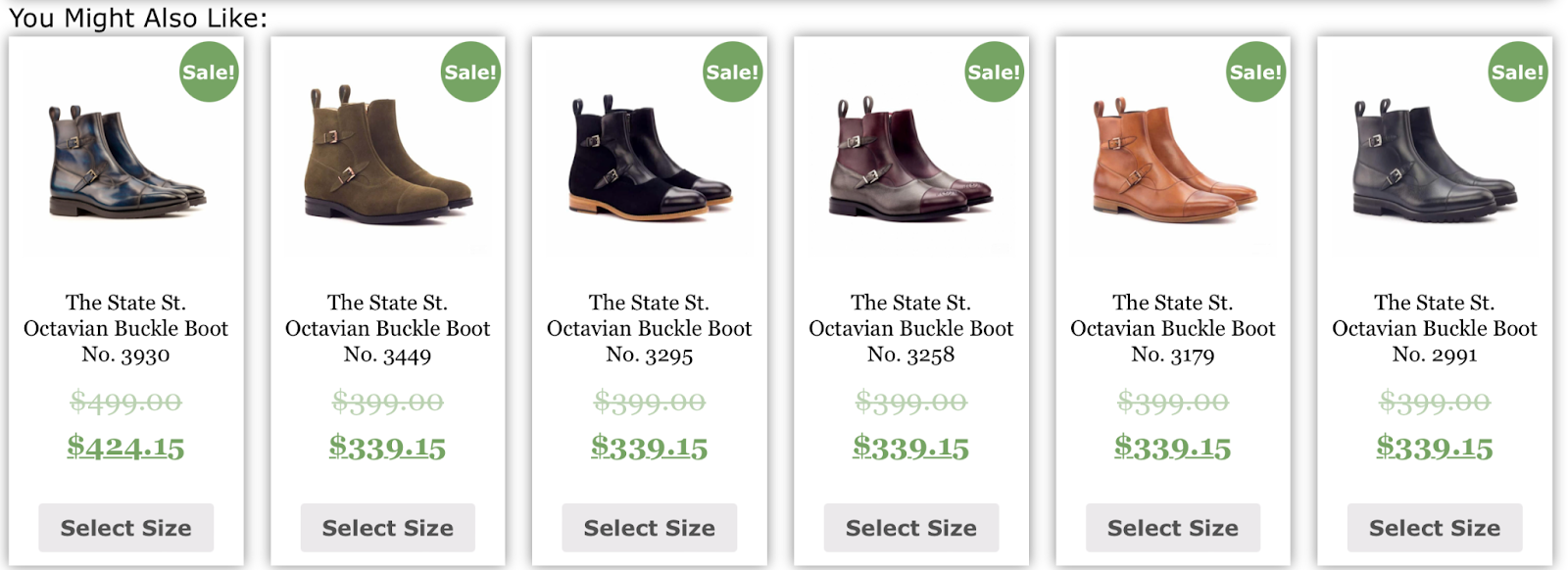
يمكنك تقديم عمليات البيع المتقاطعة تحت عناوين جذابة مثل "يتم شراؤها معًا بشكل متكرر" أو "قد ترغب أيضًا في ذلك".

وبدلاً من ذلك، يمكنك بيع المنتجات لزيادة قيمة الطلب. بالإضافة إلى ذلك، يمكنك تقديم توصيات المنتج الخاص بك عبر متجرك بأكمله، بما في ذلك صفحات المنتج الفردية وصفحة تأكيد الطلب الخاص بك.
تمكين عناوين الشحن المتعددة
هناك طريقة أخرى لتخصيص صفحة WooCommerce Checkout الخاصة بك وهي تمكين عناوين شحن متعددة. في بعض الأحيان، يقدم العملاء طلبات تتكون من منتجات متعددة يجب إرسالها إلى عناوين مختلفة (مثل عنوان المنزل والعمل).
بالإضافة إلى ذلك، يرغب بعض العملاء في شراء الهدايا وشحنها مباشرة إلى أصدقائهم وعائلاتهم. بدون هذا الخيار، يضطر العملاء إلى تقديم طلبات منفصلة لكل عنوان شحن، الأمر الذي قد يستغرق وقتًا طويلاً.
يمكنك استخدام ملحق عناوين الشحن المتعددة لتقديم هذه الميزة.

يمكن للعملاء طلب إرسال أي كمية من المنتجات إلى أي عدد من العناوين. بالإضافة إلى ذلك، يمكنهم حفظ جميع عناوين الشحن هذه داخل حساباتهم.
بمجرد شراء هذا الامتداد، كل ما عليك فعله هو تثبيته على موقع WordPress الخاص بك وتمكين طرق شحن متعددة.
السماح للعملاء باختيار تاريخ التسليم
إحدى الطرق الرائعة لمنح متجرك ميزة تنافسية هي السماح للعملاء باختيار تاريخ التسليم لتلقي طلباتهم. يمكن أن يؤدي ذلك إلى تحسين رضا العملاء بشكل عام لأنه يظهر أنك على استعداد لبذل جهد إضافي.
باستخدام ملحق تسليم الطلب لـ WooCommerce، يمكنك تحديد عدد الطلبات يوميًا للتأكد من أنه يمكنك معالجة جميع الطلبات خلال الإطار الزمني المحدد.

بالإضافة إلى ذلك، يمكنك تزويد العملاء بقائمة من الخيارات لتواريخ التسليم بناءً على العطلات الرسمية وطرق الشحن وعوامل أخرى.
بمجرد شراء الامتداد وتثبيته في WooCommerce، يمكنك عرض منتقي تاريخ التسليم في نموذج الدفع الخاص بك. هنا، يمكنك تحديد فترات زمنية، وتحديد نطاق التسليم، وتحصيل تكاليف إضافية عندما يختار العملاء تاريخًا/وقتًا محددًا.
عرض الإضافات عند الخروج
هناك طريقة أخرى لتحسين صفحة WooCommerce Checkout وهي إضافة خيارات البيع. على سبيل المثال، قد تقدم تأمين الشحن، أو التعامل مع الاندفاع، أو غنيمة الشركة، أو تغليف الهدايا.
يمكنك أيضًا السماح للعملاء بالاختيار من بين مجموعة من الوظائف الإضافية المدفوعة عند الدفع، مثل رسائل الهدايا أو إيصالات الهدايا. توفر WooCommerce Checkout Add-Ons طريقة سهلة للقيام بذلك.

باستخدام هذا الملحق، يمكنك إضافة عدة أنواع من الحقول إلى نموذج الدفع الخاص بك، بناءً على نوع الوظيفة الإضافية الخاصة بك. لذلك، يمكنك تضمين حقول نصية إضافية، أو أزرار اختيار، أو مربعات اختيار، أو تحميلات للملفات.
يمكنك تكوين التكاليف المستندة إلى المبلغ الثابت أو النسبة المئوية. وفي الوقت نفسه، يمكنك تضمين الوظائف الإضافية المشروطة التي تتغير بناءً على عوامل مثل عدد المنتجات في عربة التسوق والإجمالي الفرعي لسلة التسوق.

عرض الرسائل للعملاء عند الخروج
يمكن أن يتضمن تخصيص صفحة WooCommerce Checkout الخاصة بك ببساطة عرض رسالة. يمكنك القيام بذلك لجذب العملاء أو الترويج للعروض في متجرك أو توجيههم نحو العناصر ذات الصلة.
يمكنك استخدام ملحق WooCommerce لإشعارات سلة التسوق للقيام بذلك.

بمجرد شراء الامتداد وتثبيته، ستتمكن من عرض رسائل ديناميكية عند الدفع لتشجيع العملاء على شراء المزيد من المنتجات. على سبيل المثال، قد ترغب في تقديم إشعار يقول: "أضف عنصرًا آخر للتأهل للشحن المجاني".
إذا كنت تقدم الشحن السريع، فقد تحفز العملاء على تقديم طلب من خلال عرض رسالة تقول: "اطلب خلال العشر دقائق القادمة للتسليم في اليوم التالي".
توفير خيار تغليف الهدايا
على الرغم من أن العديد من عملائك يتسوقون لأنفسهم، إلا أن بعضهم يشترون هدايا لأحبائهم. لذلك، إنها فكرة رائعة أن تقدم خيار تغليف الهدايا على صفحة WooCommerce Checkout الخاصة بك.
يتيح لك ملحق Gift Wrapper for WooCommerce إضافة هذا الخيار إلى متجرك.

بهذه الطريقة، يمكنك تخصيص صفحة المتجر الخاصة بك عن طريق السماح للعملاء بإضافة تغليف الهدايا إلى العناصر الفردية. يمكن للمتسوقين أيضًا تطبيق تغليف الهدايا على طلبهم بالكامل عند الدفع. بالإضافة إلى ذلك، يمكنك تكوين خيارات تسعير مختلفة لهذه الخدمة.
يدعم هذا المكون الإضافي منتجات WooCommerce البسيطة والمتغيرة، ويمكنك تقديم عدد غير محدود من تصميمات أغلفة الهدايا. يمكن للمتسوقين أيضًا إضافة رسالة شخصية إلى طلباتهم.
3. قم بتخصيص صفحة الدفع الخاصة بك يدويًا
يمكنك أيضًا إجراء تغييرات على صفحة الدفع يدويًا. يعد هذا الخيار هو الأفضل إذا كنت مرتاحًا للعمل مع التعليمات البرمجية.
إذا كنت تقوم بتحرير ملفات موقعك مباشرة، فمن الأفضل إنشاء سمة فرعية. بخلاف ذلك، عند تبديل السمات أو حتى تحديث السمة الرئيسية الحالية، ستفقد أيًا من التغييرات التي أجريتها.
بالإضافة إلى ذلك، من الجيد عمل نسخة احتياطية جديدة من متجر WooCommerce الخاص بك نظرًا لأن خطأ واحدًا يمكن أن يؤدي إلى تعطيل موقعك. هناك العديد من المكونات الإضافية عالية الجودة للنسخ الاحتياطي للاختيار من بينها، ولكن Jetpack VaultPress Backup هي أداة قوية وموثوقة.

يعمل البرنامج الإضافي تلقائيًا، وينشئ نسخًا احتياطية في الوقت الفعلي يتم تخزينها بشكل آمن في Jetpack Cloud. والأفضل من ذلك، أن VaultPress Backup مصمم خصيصًا لمواقع WordPress وWooCommerce، مما يعني أنه يقوم بعمل نسخة احتياطية من ملفاتك وقاعدة البيانات وبيانات العملاء.
قم بتحرير التصميم المرئي لصفحة WooCommerce Checkout الخاصة بك باستخدام CSS
لتحرير حقول WooCommerce يدويًا، ستحتاج أولاً إلى استخدام أداة المفتش في متصفحك لتحديد المنطقة الدقيقة التي تريد تخصيصها. وبعد ذلك، تصبح جاهزًا لتطبيق التغييرات على القالب الخاص بك.
فيما يلي قائمة بالعلامات الأساسية (بما في ذلك الفئات والمعرفات) التي تمكنك من تعديل تصميم صفحة Checkout الخاصة بك:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">لإعطائك مثالاً، قد ترغب في تغيير لون خلفية مربع الإدخال. في هذه الحالة، يمكنك استخدام مقتطف الشفرة التالي:
.woocommerce-checkout input[type="text"] { background-color: #222; }وبدلاً من ذلك، قد ترغب في إزالة حقل من صفحة الدفع، مثل حقل اسم الشركة في قسم الفواتير . في هذا السيناريو، ستحتاج إلى إضافة مقتطف التعليمات البرمجية التالي إلى ملف function.php الخاص بك.
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );تأكد من حفظ تغييراتك عندما تكون مستعدًا.
كيفية إنشاء الخروج WooCommerce من صفحة واحدة
إذا كنت ترغب في تبسيط تجربة التسوق، فقد ترغب في إنشاء تجربة دفع من صفحة واحدة، باستخدام مكون إضافي مثل WooCommerce One-Page Checkout. باستخدام هذه الأداة، يمكنك إضافة حقول الدفع إلى أي من صفحاتك المقصودة.

يوفر هذا الامتداد ثلاث طرق لإنشاء عملية دفع من صفحة واحدة. أولاً، يمكنك تمكينه على أساس كل منتج على حدة.
وبدلاً من ذلك، يمكنك تكوين عملية دفع من صفحة واحدة باستخدام رمز قصير. كل ما عليك فعله هو إضافة الرمز القصير التالي إلى أي صفحة أو منشور على موقعك:
[woocommerce_one_page_checkout]
كيفية زيادة سرعة صفحة الخروج الخاصة بك
على الرغم من أن تخصيص صفحة WooCommerce Checkout الخاصة بك يعد فكرة جيدة، إلا أنك ستحتاج أيضًا إلى التأكد من تحسينها للأداء. وتزداد معدلات الارتداد بمعدل 32 بالمائة مع انتقال وقت تحميل الصفحة من ثانية واحدة إلى ثلاث ثوانٍ.
لتحقيق أقصى قدر من التحويلات والمبيعات، من المهم تحسين سرعة موقع الويب الخاص بك. هناك طرق مختلفة لتحسين صفحة WooCommerce Checkout الخاصة بك، لكن Jetpack Boost يقدم حلاً سهلاً ومريحًا.

هناك نسخة مجانية من البرنامج المساعد، وهي سهلة الإعداد. انتقل إلى المكونات الإضافية → إضافة جديد وابحث عن "Jetpack Boost". ثم انقر فوق التثبيت الآن → تنشيط.
الآن، يمكنك التوجه إلى Jetpack → Boost في لوحة التحكم الخاصة بك.

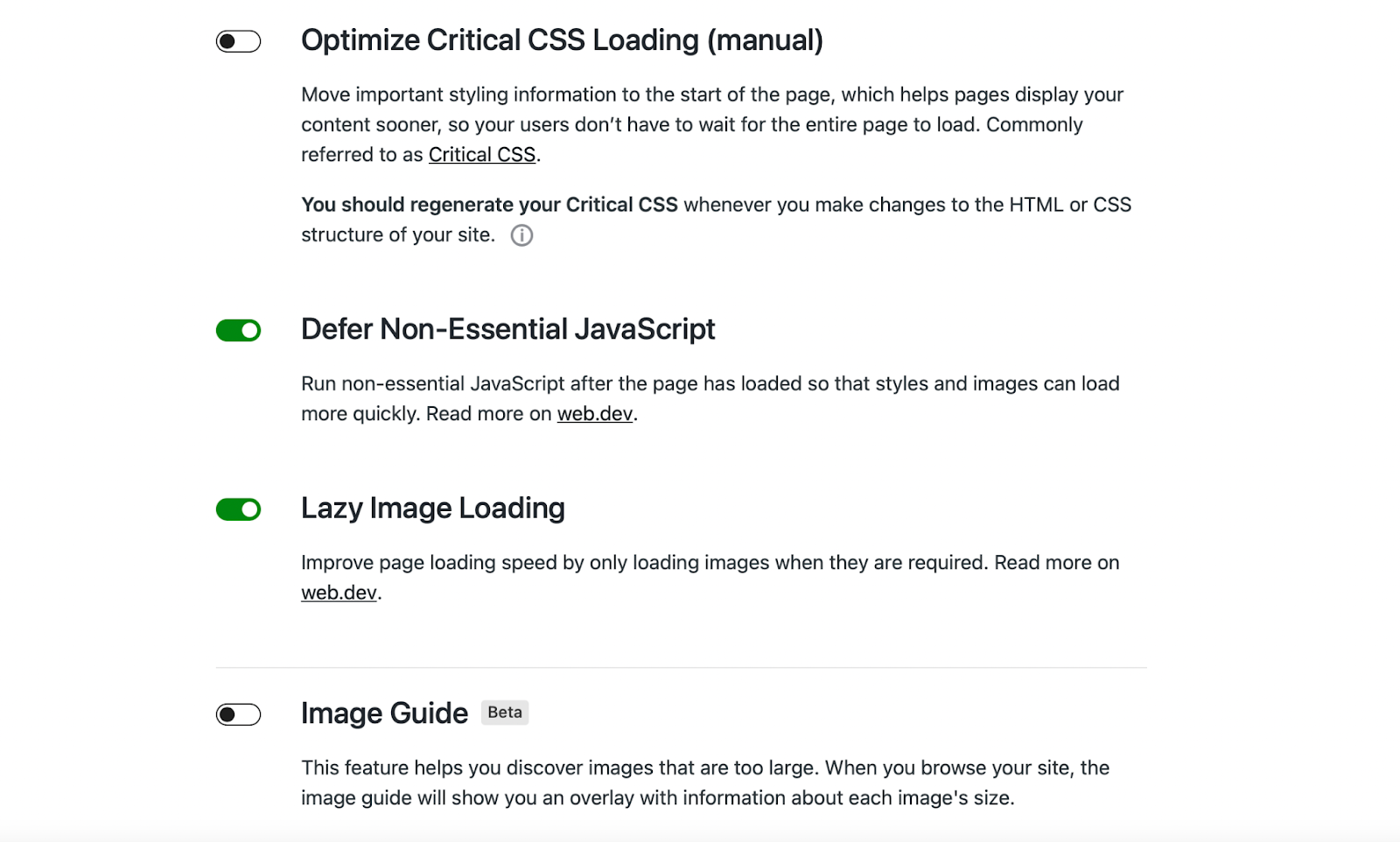
هنا، يمكنك تمكين أي من إعدادات التحسين التي تريد تطبيقها على موقع الويب الخاص بك. على سبيل المثال، قد ترغب في تحميل الصور ببطء لتحسين أوقات التحميل.
إنها أيضًا فكرة جيدة لتحسين تحميل CSS المهم. تقوم هذه الميزة بنقل معلومات التصميم الخاصة بك إلى بداية الصفحة بحيث يتم تحميل المحتوى الخاص بك بشكل أسرع. وعلى هذا النحو، فهي طريقة رائعة لتحسين تجربة المستخدم بشكل عام.
يمكنك أيضًا الترقية إلى خطة Jetpack المتميزة للوصول إلى ميزات إضافية. على سبيل المثال، سيقوم المكون الإضافي تلقائيًا بإعادة إنشاء ملفات CSS الهامة لموقعك (ونتائج الأداء) في كل مرة تقوم فيها بإجراء تغيير على موقعك.
الأسئلة المتداولة حول تخصيص صفحة الدفع
تناولت هذه المقالة أساسيات تخصيص صفحة WooCommerce Checkout، ولكن ربما لا تزال لديك بعض الأسئلة. دعونا نجيب على بعض منهم.
ما هي صفحة الخروج من WooCommerce؟
عند تثبيت WooCommerce في WordPress، ستحصل على صفحة Checkout افتراضية. يحتوي هذا على حقول للعملاء لإدخال الاسم والعنوان وعنوان البريد الإلكتروني ومعلومات الدفع والمزيد. بمجرد إدخال هذه التفاصيل، يمكنهم إكمال طلبهم.
ما هي أفضل طريقة لتخصيص صفحة WooCommerce Checkout؟
لا توجد أفضل طريقة لتخصيص صفحة WooCommerce Checkout لأنها تعتمد على تفضيلاتك ومستوى مهارتك وخبرتك. بالنسبة للمبتدئين، قد يكون من الأسهل استخدام WooCommerce Blocks أو امتداد WooCommerce نظرًا لأنك لن تحتاج إلى استخدام التعليمات البرمجية.
قد يرغب المستخدمون الأكثر خبرة في تحرير حقول WooCommerce Checkout باستخدام مقتطفات التعليمات البرمجية. يتضمن ذلك إضافة مقتطفات CSS في أداة تخصيص WordPress أو السمة الفرعية الخاصة بك.
هل يجب أن أقوم بعمل نسخة احتياطية لموقعي قبل تحرير قالب صفحة الخروج؟
تعد صفحة الخروج من WooCommerce واحدة من أهم الصفحات على موقع الويب الخاص بك. لذلك، من المهم عمل نسخة احتياطية لموقع WordPress الخاص بك قبل إجراء أي تعديلات.
بهذه الطريقة، إذا ارتكبت خطأ أو تغييرًا لا يعجبك، فمن السهل استعادة موقع الويب الخاص بك إلى إصدار سابق. لن تحتاج إلى استكشاف أخطاء موقعك وإصلاحها بحثًا عن الأخطاء أو مواجهة متاعب التراجع عن التغيير.
أسهل طريقة لعمل نسخة احتياطية لموقعك هي استخدام مكون إضافي مثل Jetpack VaultPress Backup. بمجرد التثبيت، تقوم هذه الأداة المفيدة بعمل نسخ احتياطية في الوقت الفعلي يتم تخزينها بشكل آمن في Jetpack Cloud.
بالإضافة إلى ذلك، ستتمكن من الوصول إلى سجل الأنشطة لتشديد الأمان على موقعك. وفي الوقت نفسه، تعد عملية الاستعادة بسيطة للغاية، مما يتيح لك إمكانية تشغيل موقعك وتشغيله مرة أخرى ببضع نقرات فقط.
ما الذي يمكنني فعله أيضًا لتحسين صفحة WooCommerce Checkout الخاصة بي؟
إنها فكرة رائعة أن تقوم بتخصيص صفحة WooCommerce Checkout الخاصة بك لزيادة المبيعات وتحسين تجربة العملاء، ولكن هناك طرق أخرى يمكنك من خلالها تحسين صفحة Checkout الخاصة بك.
من المهم إعطاء الأولوية لسرعة موقعك لأن ذلك يمكن أن يقلل معدل الارتداد ويحسن تجربة التسوق. يمكنك تثبيت مكون إضافي مثل Jetpack Boost لتسريع أوقات التحميل.
بمجرد تفعيله، يوفر لك Jetpack Boost إمكانية الوصول إلى واجهة نظيفة حيث يمكنك مراقبة درجة أدائك. بالإضافة إلى ذلك، تسهل الأداة تمكين ميزات التحسين مثل التحميل البطيء، وCSS المهم، وتأجيل JavaScript غير الضروري.
قم بتحسين تجربة الدفع الخاصة بك على WooCommerce
على الرغم من أن WooCommerce يوفر صفحة Checkout مدمجة، إلا أن هناك العديد من الطرق لتحسين الصفحة لزيادة المبيعات وتكوين خيارات الدفع المفيدة. على سبيل المثال، يمكنك تمكين عناوين شحن متعددة، أو جعل حقول معينة مطلوبة، أو عرض تغليف الهدايا.
للتلخيص، إليك ثلاث طرق لتحرير صفحة WooCommerce Checkout وتخصيصها:
- استخدم كتل WooCommerce Cart وCheckout.
- استخدم ملحقات WooCommerce مثل إشعارات سلة التسوق وتوصيات المنتج.
- استخدم الكود لتخصيص صفحة الخروج يدويًا.
ستحتاج أيضًا إلى تحسين صفحة Checkout لتحسين الأداء، باستخدام أداة مناسبة للمبتدئين مثل Jetpack Boost. بهذه الطريقة، يمكنك تسريع موقعك وتحسين تجربة المستخدم، مما قد يؤدي إلى المزيد من التحويلات.
