كيفية تحرير وتخصيص صفحة متجر WooCommerce الخاصة بك
نشرت: 2023-03-16WooCommerce هو مكون إضافي يضيف متجرًا إلى موقع WordPress الخاص بك. مملوكة لشركة Automattic ، الأشخاص الذين يقفون وراء WordPress.com ، ويدعمها أكثر من 300 موظف ، وتعتبر الخيار الأفضل لأصحاب متاجر التجارة الإلكترونية الطموحين وعمليات التجارة الإلكترونية الحالية على مستوى المؤسسة على حد سواء.
يمنحك بناء موقعك باستخدام WordPress و WooCommerce ملكية كاملة لمتجرك ، مع إطار عمل مرن لبناء نظام وتصميم فريد مثل حلمك.
سنتحدث اليوم عن صفحة متجر WooCommerce ، ولماذا قد ترغب في إنشاء واحدة ، وكيفية تخصيصها.
جديد في التجارة الإلكترونية؟ تعرف على المزيد حول WooCommerce.
ما هي صفحة متجر WooCommerce؟
يتم تضمين صفحة متجر WooCommerce افتراضيًا ، وهي صفحة الأرشيف لنوع منشور المنتج. هذا يعني ببساطة أنه سيعرض جميع منتجاتك المنشورة للزوار للتمرير خلالها. إنها في الأساس صالة العرض الخاصة بك على الإنترنت ، حيث يشاهد الزوار الكتالوج الخاص بك. يمكنك عرض العناصر بشكل فردي أو حسب الفئة أو كليهما ، مع الفئات والمنتجات في صفحة واحدة.
لماذا إنشاء صفحة متجر WooCommerce مخصصة؟
تعد صفحة متجر WooCommerce الافتراضية خيارًا جيدًا للعديد من المتاجر ، وتساعدك على بدء العمل بسرعة. لكن تخصيص هذه الصفحة يوفر تجربة منظمة للمشترين يمكن أن تؤدي إلى المزيد من المبيعات لك ورحلة أكثر بساطة للمتسوقين.
لذلك لنبدأ بالأسباب التي قد ترغب في تخصيص صفحة المتجر الخاصة بك بها.
1. اجعلها سريعة وسهلة للمتسوقين
كلما زادت سرعة عثور الزائرين على ما يبحثون عنه - والحصول على المعلومات التي يحتاجون إليها للشعور بالراحة عند إجراء عملية شراء - كان ذلك أفضل. المتجر المنظم جيدًا يمنع المتسوقين من الشعور بالإرهاق.
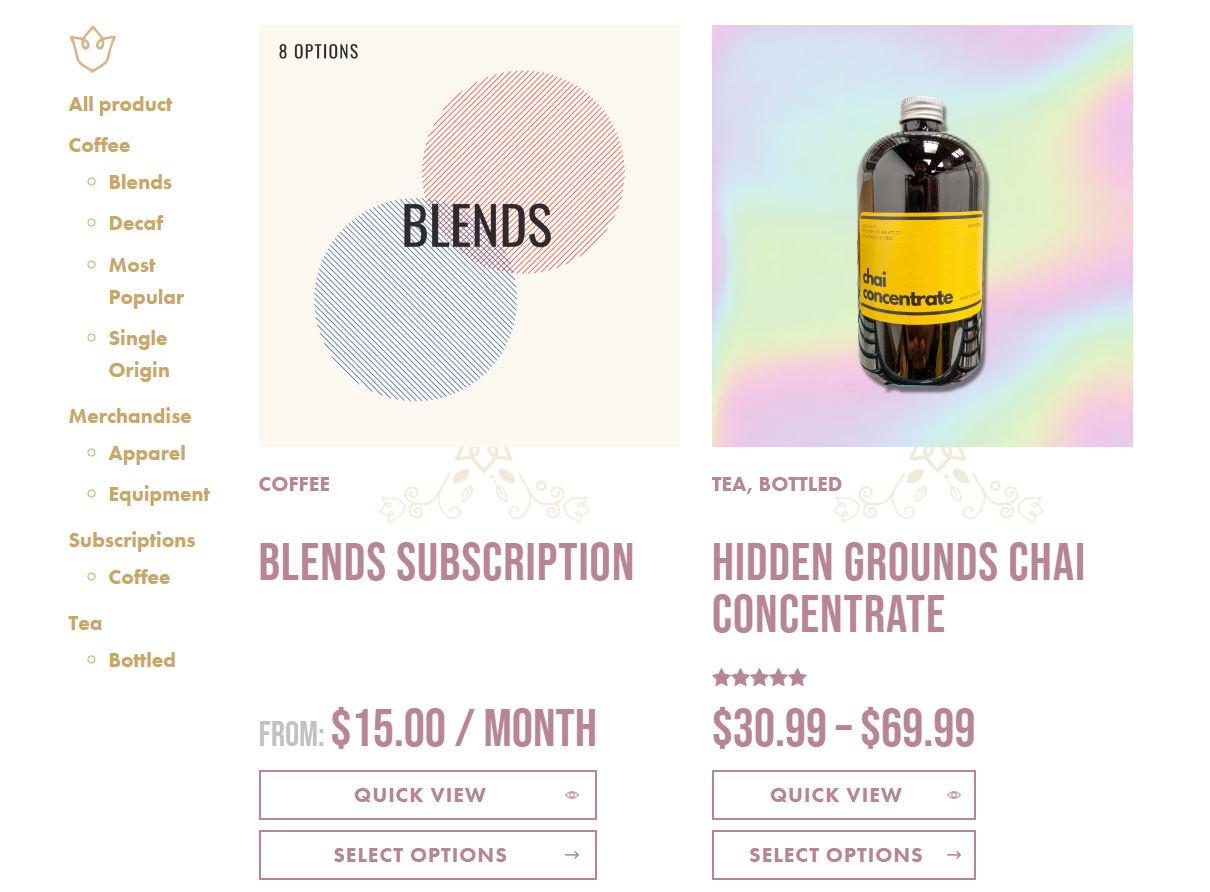
في هذا المثال من The Hidden Grounds ، توجد قائمة عوامل تصفية الفئات على الشريط الجانبي بحيث يمكن للمتسوقين الانتقال بسرعة إلى أي فئة. يسهّل الزران Quick View و Select Options معرفة المزيد واختيار الأشكال والإضافة إلى عربة التسوق دون مغادرة صفحة المتجر.

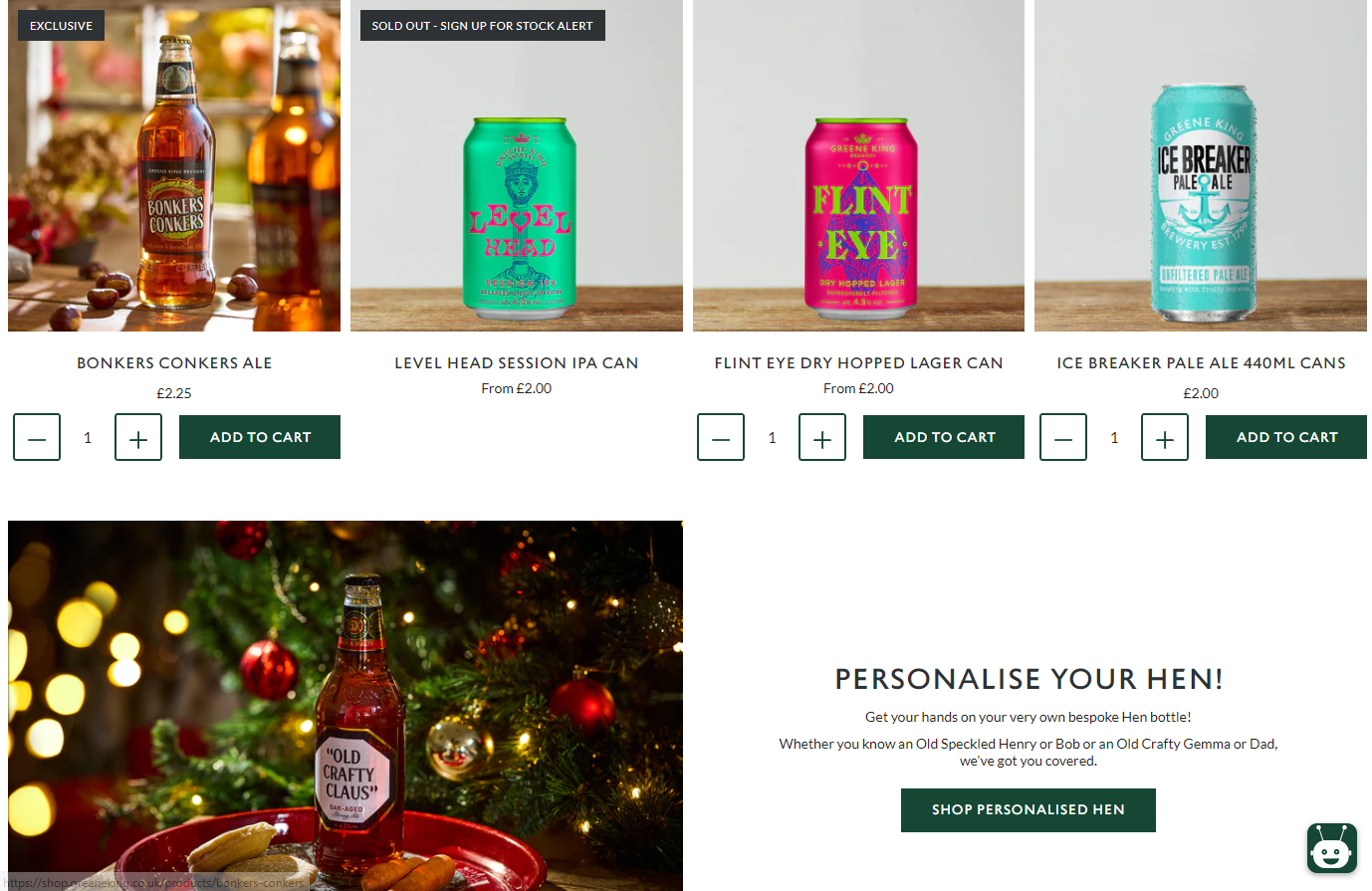
يتيح Greene King للمتسوقين اختيار الكميات وإضافة عناصر إلى سلة التسوق الخاصة بهم مباشرة من صفحة المتجر. قاموا أيضًا بإضافة أقسام المحتوى إلى صفحة المتجر التي تروج لخيارات التخصيص الخاصة بهم.

2. قدم تجربة مصممة خصيصًا لتناسب منتجاتك وجمهورك
يؤثر ما تبيعه - ومن تبيع له - على كمية ونوع معلومات المنتج التي يحتاجها عملاؤك لاتخاذ قرار. تتيح لك الأساليب أدناه تقديم تجربة مصممة خصيصًا لجمهورك واحتياجاتهم.
بالنسبة للعلامات التجارية والمنتجات المعروفة ، قد لا يحتاج المتسوقون إلى معرفة أي شيء أكثر من توفر العناصر والسعر. في هذه الحالة ، كلما زادت سرعة العثور على العناصر وإضافتها إلى سلة التسوق ، كان ذلك أفضل. قد يرغب العميل في إضافة منتجات متعددة إلى عربة التسوق الخاصة به دون مغادرة صفحة المتجر ، ثم المتابعة مباشرة إلى الخروج.
بالنسبة إلى العناصر الجديدة وغير المألوفة - أو فئات المنتجات التي يحتاج فيها المتسوقون إلى معلومات مفصلة مثل مكونات الطعام أو مواصفات الملحقات - قد ترغب في عرض المعلومات هناك مباشرة على صفحة المتجر.
فيما يلي بعض الأمثلة عن كيفية تعديل صفحة متجرك بناءً على المنتجات التي تبيعها أو جمهورك:
- أضف عوامل تصفية للكتالوجات الكبيرة من المنتجات ، أو العناصر التي تصبح دقيقة للغاية. ربما تبيع قطع غيار يحتاج المتسوقون إلى العثور عليها بناءً على حجمها ولونها و SKU وما إلى ذلك.
- ركز على الصور إذا كنت تبيع سلعًا أكثر وضوحًا. قد ترغب متاجر الملابس ، على سبيل المثال ، في عرض صور أكبر أو السماح للأشخاص بالتمرير عبر مكتبة الصور مباشرةً على صفحة المتجر.
- تقديم المنتجات في طاولة. إذا كنت تبيع عناصر لا تعتمد على العناصر المرئية ، فقد ترغب في إخراج الصور من المعادلة بالكامل. بدلاً من شبكة منتجات تقليدية ، استخدم جدولاً يعرض المعلومات الأساسية. يعد هذا إعدادًا جيدًا بشكل خاص للشركات القائمة على الخدمة أو متاجر البيع بالجملة مع العملاء الذين يضيفون الكثير من العناصر إلى سلة التسوق الخاصة بهم في وقت واحد.
- قم بتضمين شارات خاصة بمنتجاتك. على سبيل المثال ، إذا كنت تبيع طعامًا ، فقد يكون لديك شارات "نباتي" أو "خالٍ من الجوز". يساعد هذا المتسوقين على معرفة ما يناسب احتياجاتهم (وما لا يناسب احتياجاتهم).
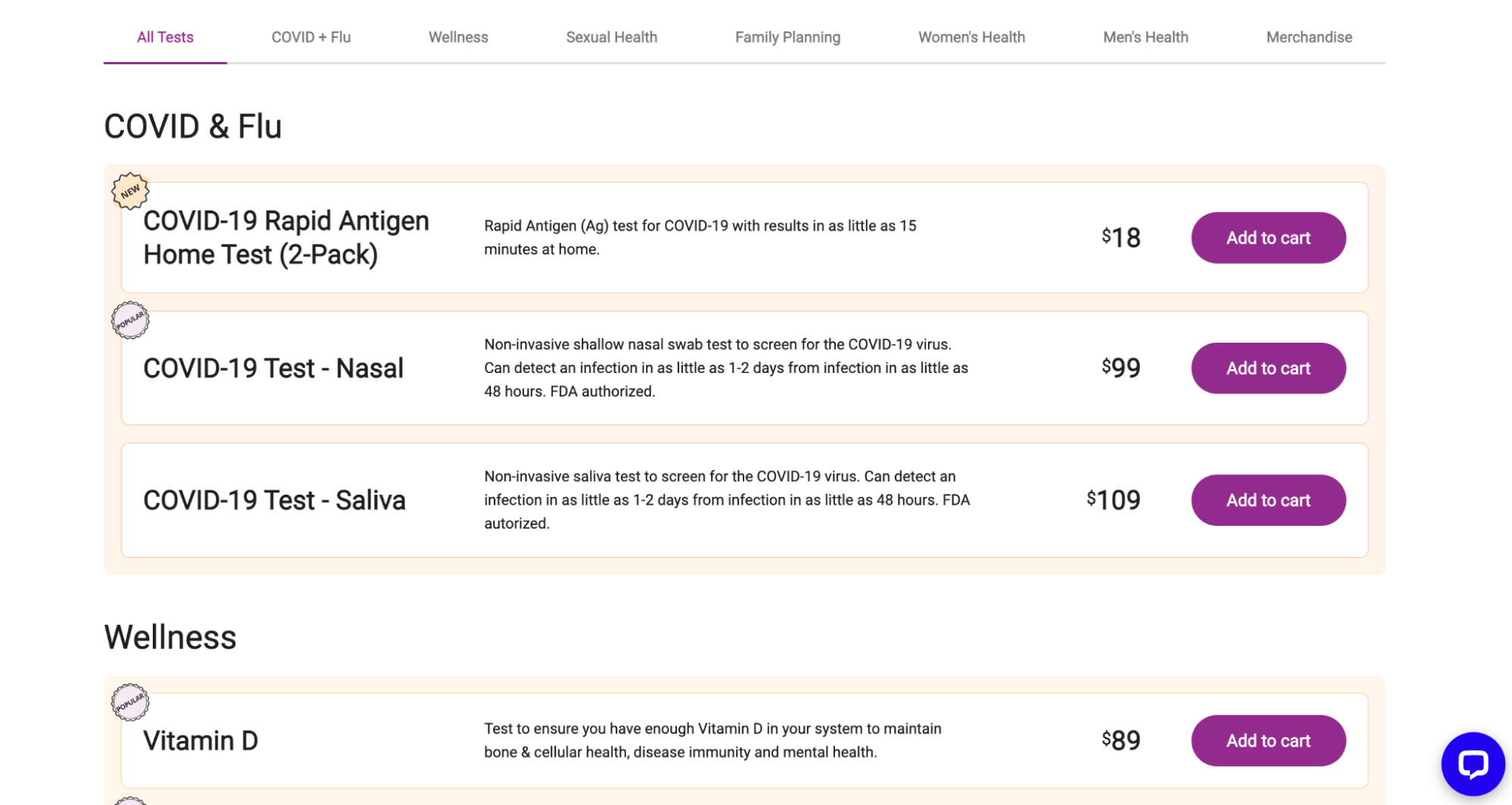
يستخدم هذا المثال من My LAB BOX مزيجًا من الجداول المصنفة حسب نوع الاختبار بحيث يمكن للزوار مسح الخيارات ضوئيًا وإضافتها إلى سلة التسوق الخاصة بهم بسرعة. المكافأة: يستخدمون أيضًا الشارات لإبراز السمات الخاصة ("جديد" ، "شائع").

3. تسليط الضوء على المنتجات والعروض الترويجية المميزة
يتيح لك تحرير صفحة WooCommerce Shop الخاصة بك جذب انتباه عملائك وتوجيه اهتمامهم نحو المنتجات والفئات المميزة والعروض الترويجية وأشياء مثل الشحن المجاني أو ضمانات الرضا.
تتألق سمات القوالب حقًا في هذه الحالة. استخدم كتلة المنتجات الأعلى تقييمًا لوضع أفضل ما لديك للأمام ، أو كتلة المنتجات المعروضة للبيع لتسليط الضوء على الخيارات المخفضة ، أو كتلة المنتجات المختارة يدويًا للحصول على قسم من العناصر التي يمكنك تبديلها بسرعة بناءً على الموسم أو الأحداث الجارية أو غير ذلك الموقف.
4. تعكس علامتك التجارية وشخصيتك
يتمتع قالب صفحة المتجر الافتراضي بمظهر نظيف واحترافي ، لذلك يختار العديد من مالكي المواقع استخدامه دون أي تخصيص.
هذا جيد ، ولكن تخصيص صفحة المتجر الخاصة بك يمكن أن يساعدك على التميز عن المنافسين ، وتقديم نظرة موحدة عبر موقعك وملفات تعريف الشركة الأخرى ، وبناء الثقة من خلال عرض التعليقات ورموز الثقة الأخرى.
تعد صفحة متجر Daelmans انعكاسًا ممتازًا لتصميم علامتهم التجارية. كل التفاصيل - حتى الشريط الأحمر الذي يظهر عندما يحوم شخص ما فوق أحد المنتجات - يتناسب تمامًا مع نمط موقعه بالكامل.

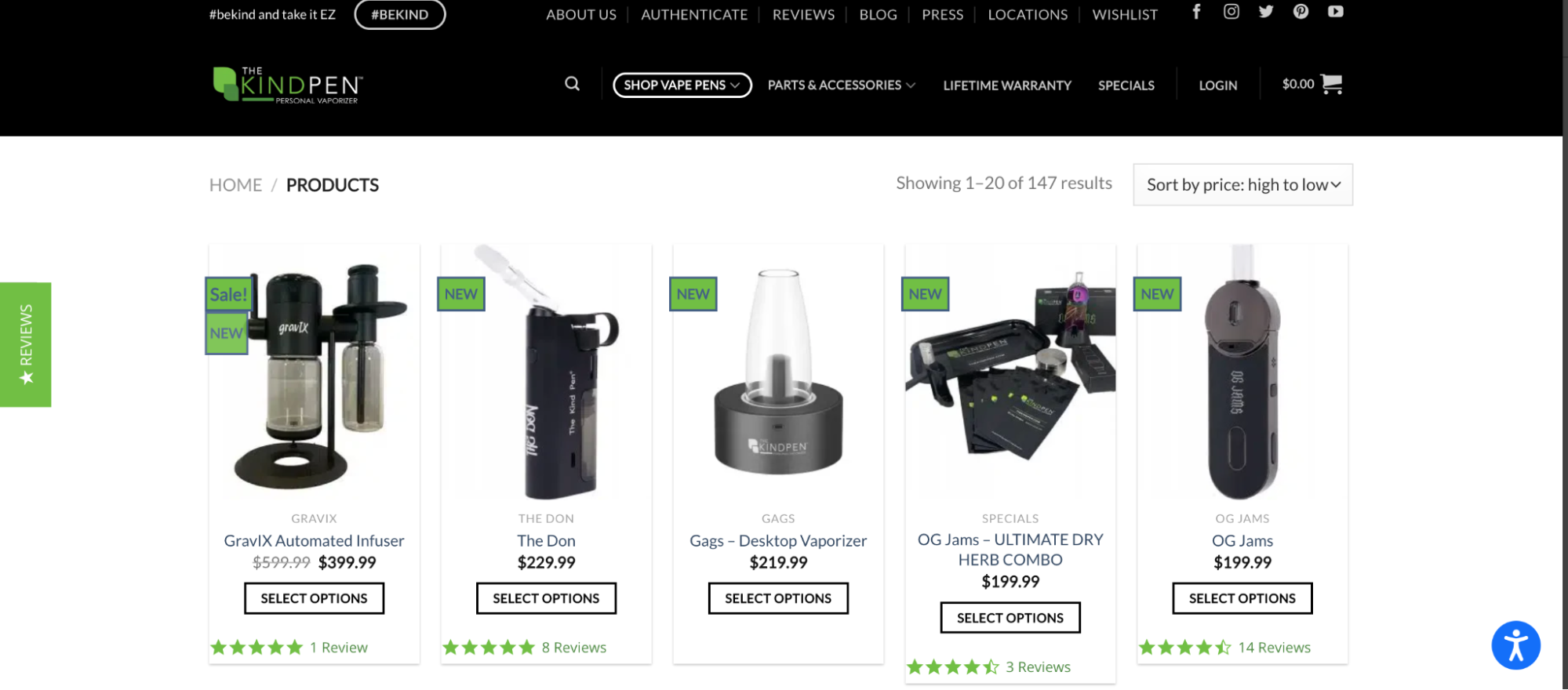
وأضاف The Kind Pen نجومًا أسفل كل منتج لإظهار مدى جودة المراجعة. بالإضافة إلى ذلك ، هناك وسيلة شرح بسيطة على اليسار حيث يمكن للمتسوقين الفضوليين النقر لقراءة المزيد من المراجعات لتخفيف أي تردد قد يكون لديهم.

شاهد المزيد من الأمثلة حول ما فعله مالكو متجر WooCommerce مع صفحات المتجر الخاصة بهم في WooCommerce Showcase.
كيفية تخصيص صفحة WooCommerce Shop الخاصة بك
حسنًا ، كيف تجري تغييرات على صفحة المتجر الخاصة بك؟ هناك العديد من الخيارات التي يمكنك الاختيار من بينها ، اعتمادًا على كيفية بناء موقعك ومستوى خبرتك.
1. قم بتخصيص صفحة المتجر الخاصة بك باستخدام أداة تخصيص WooCommerce
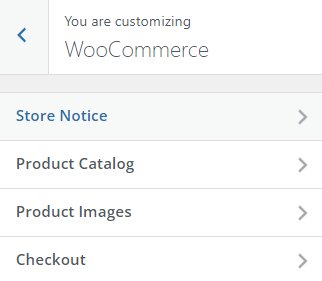
يشتمل قسم WooCommerce في أداة التخصيص على علامات تبويب لإشعار المتجر وكتالوج المنتج وصور المنتج والدفع. هذه هي أبسط طريقة لإجراء تغييرات أساسية على صفحة المتجر الخاصة بك.
للعثور عليه ، انتقل إلى Appearance → Customize → WooCommerce.

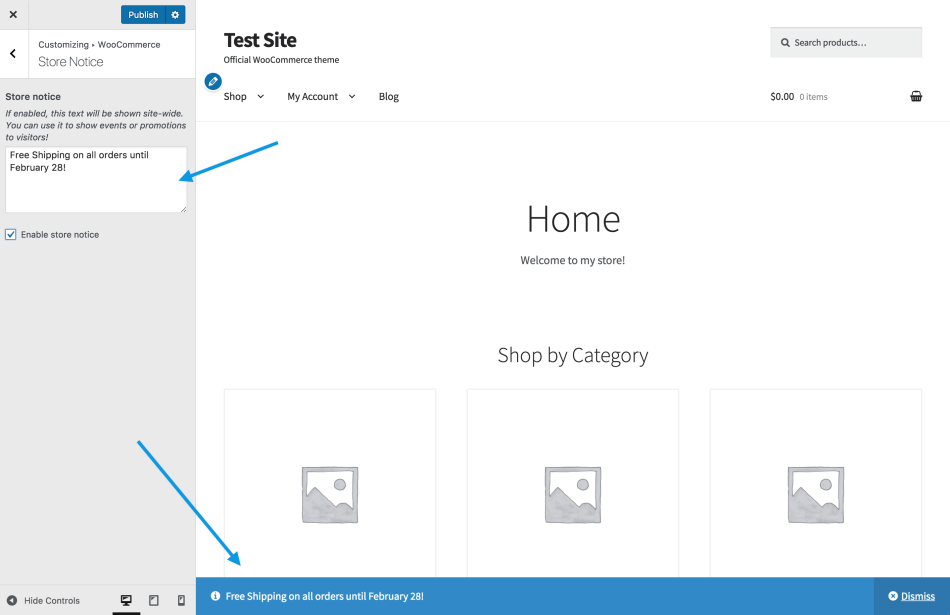
قم بتخصيص إشعار متجر WooCommerce
يظهر إشعار المتجر لزوار الموقع في شريط تراكب في أسفل موقعك (قد تضعه بعض السمات في الأعلى). يظهر الشريط على مستوى الموقع مع خيار رفضه. تعد هذه الميزة طريقة رائعة لإعلام الزائرين بالترويج الحالي أو فئة المنتجات المميزة أو حدث قادم أو سياسة على مستوى المتجر مثل الشحن المجاني للطلبات التي تزيد عن مبلغ معين.
تحتوي علامة التبويب إشعار المتجر على حقل لإدخال النص وعلامات HTML للتنسيق والربط. انقر فوق مربع الاختيار Enable Store Notice ( تمكين إشعار المتجر) لتنشيط الميزة.

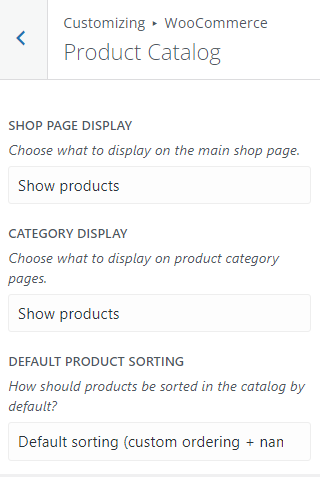
تخصيص كتالوج منتجات WooCommerce
تحتوي علامة التبويب "كتالوج المنتجات" على قوائم منسدلة لإدارة جوانب صفحات المتجر وفئة المنتج.

إذا كان لديك عدد كبير من العناصر في متجرك ، فقد تكون صفحة متجر واحدة مربكة للزائرين. استخدم قائمة Shop Page Display لتحديد ما يجب أن يظهر على الصفحة - الفئات أو المنتجات أو كليهما. سيعرض خيار الفئة شبكة من الصور المصغرة التي تمثل الفئات المتاحة في متجرك.
استخدم قائمة فرز المنتج الافتراضي لإدارة عرض العناصر على صفحة المتجر. الإعداد الافتراضي هو ترتيب مخصص + الاسم ، ولكن يمكنك أيضًا الفرز حسب:
- الشعبية (المبيعات)
- متوسط تقييم
- الأحدث
- السعر (تصاعدي)
- السعر (تنازلي)
لتعيين طلب مخصص للخيار الافتراضي ، انتقل إلى Products → All Products . ثم انقر فوق علامة التبويب "فرز" في الأعلى.
بعد ذلك ، حدد فئة أو نوع المنتج أو حالة المخزون أو أي مجموعة من الثلاثة. انقر فوق تصفية . يمكنك الآن سحب المنتجات وإفلاتها كيفما تشاء.
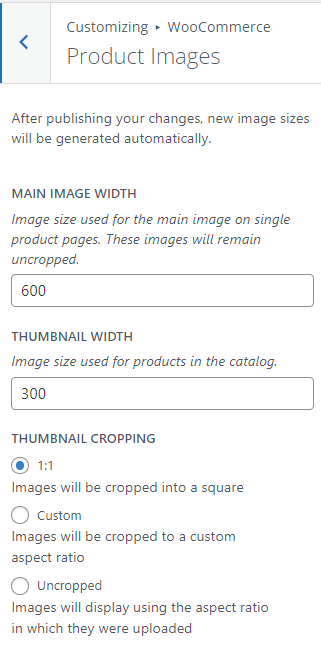
قم بتخصيص صور منتجات صفحة متجر WooCommerce
تتيح لك علامة التبويب صور المنتج تخصيص حجم وعرض صور المنتج على صفحة المتجر. هناك ثلاثة خيارات:
- 1: 1 (اقتصاص مربع)
- نسبة العرض إلى الارتفاع المخصصة
- غير مقصوص (يُعرض باستخدام نسبة العرض إلى الارتفاع التي تم تحميل الصور بها)
عندما تنشر تغييراتك ، يتم إنشاء الصور المصغرة بأحجام الصور الجديدة تلقائيًا.

2. تخصيص صفحة المتجر الخاصة بك باستخدام محرر بلوك جوتنبرج
إذا كنت تستخدم سمة كتلة ، فيمكنك تحرير وتخصيص صفحة WooCommerce Shop الخاصة بك باستخدام محرر الموقع. قم دائمًا بعمل نسخة احتياطية من موقع WordPress الخاص بك قبل إجراء تعديلات على قالب صفحة المتجر.
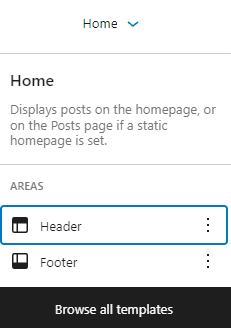
لتخصيص صفحتك ، انتقل إلى المظهر ← المحرر واختر تصفح جميع القوالب من القائمة المنسدلة في أعلى منتصف الصفحة.

انقر لتحرير قالب كتالوج المنتجات .

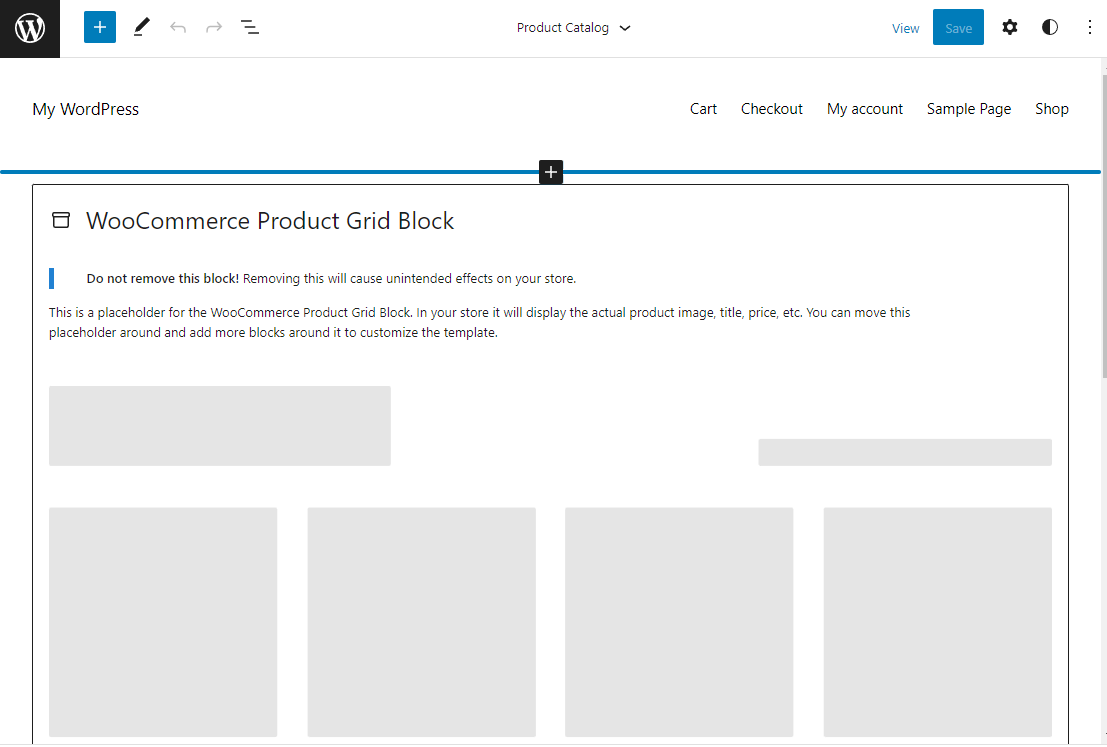
يتكون قالب كتالوج المنتج من الرأس والتذييل ومنطقة النص. انقر فوق مناطق الرأس أو التذييل لتحرير محتوياتها وإضافة كتل جديدة حسب الرغبة ، مثل صورة أو فقرة.
بشكل افتراضي ، يحتوي نص الصفحة ببساطة على كتلة شبكة المنتج ، والتي ستعرض صورة المنتج والعنوان والسعر وما إلى ذلك.

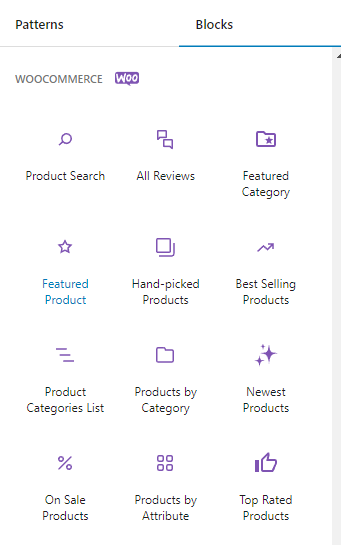
أضف الكتل أعلى وأسفل كتلة شبكة المنتج لتخصيص قالب صفحة متجرك. يمكنك استخدام أي نوع كتلة ، بما في ذلك أكثر من 20 كتلة WooCommerce ، الموجودة في قسم مخصص من Block Inserter لتسهيل التصفح.
استخدم مجموعات المنتجات الأكثر مبيعًا والمنتجات الأعلى تقييمًا للترويج للعناصر الأكثر شيوعًا. استخدم كتلة كل المراجعات لتضمين شهادات العملاء على الصفحة.

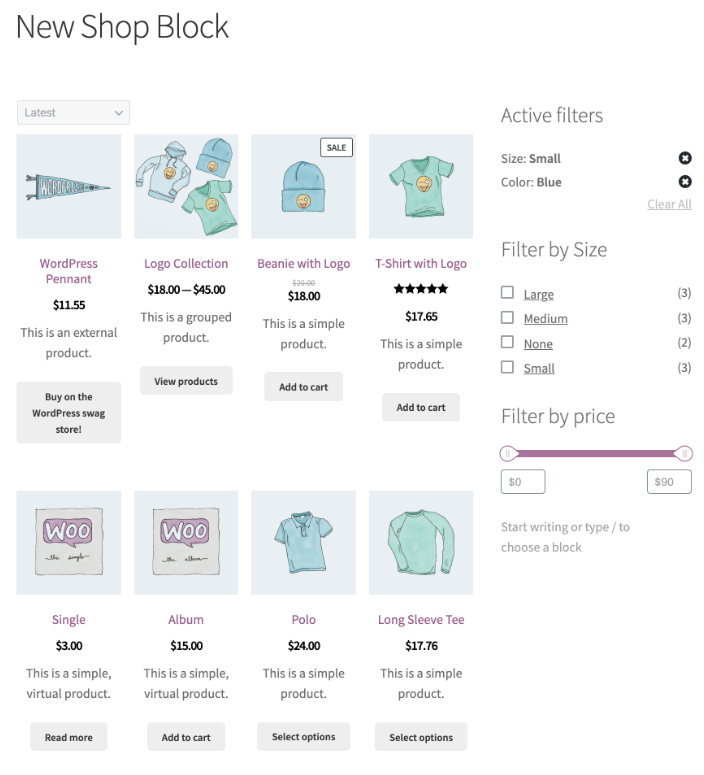
تستخدم صفحة المتجر المخصصة أدناه كتلة أعمدة لإنشاء منطقة المحتوى وتخطيط الشريط الجانبي. تقوم كتلة كل المنتجات بتحميل الكتالوج إلى المنطقة الرئيسية ، بينما تتيح كتل التصفية في الشريط الجانبي للعميل العثور بسرعة على ما يبحثون عنه.

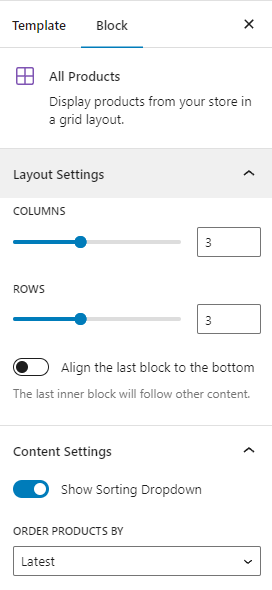
تتضمن إعدادات كتلة جميع المنتجات - التي يمكن الوصول إليها عبر رمز الترس في أعلى اليمين - أدوات لضبط تخطيط الشبكة وإخفاء القائمة المنسدلة للفرز وتعيين ترتيب المنتج الافتراضي.

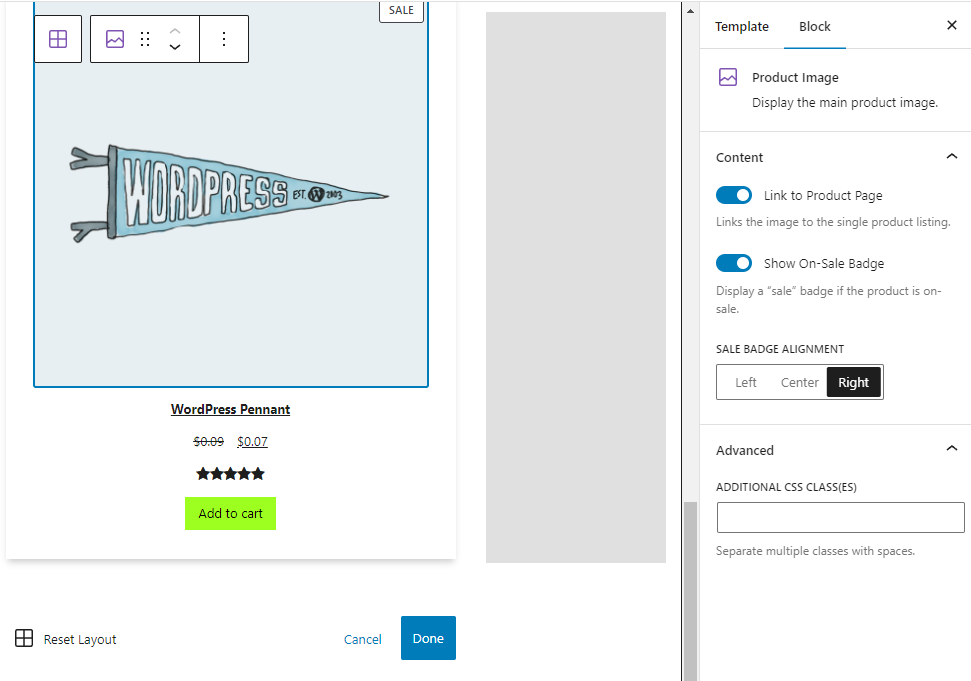
يمكنك تحرير كتلة جميع المنتجات لتخصيص صفحة WooCommerce Shop الخاصة بك بشكل أكبر. انقر فوق الكتلة ، ثم على أيقونة تحرير .
لإدارة الإعدادات الخاصة بهم ، يمكنك بعد ذلك النقر فوق العناصر داخل المنتج النموذجي - مثل صورة المنتج وعنوان المنتج.

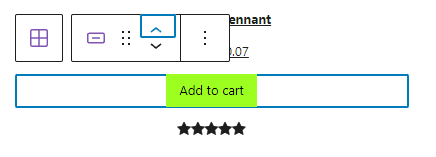
يمكنك إعادة ترتيب المحتويات المعروضة للعناصر في الشبكة. على سبيل المثال ، يمكنك تحريك الزر "إضافة إلى عربة التسوق" أعلى تصنيفات المنتج. انقر لتحديد عنصر ، ثم استخدم السهمين لأعلى / لأسفل لتحريك موضعه في التخطيط.

تعرف على المزيد حول WooCommerce Blocks.
3. تخصيص صفحة متجرك باستخدام ملحقات WooCommerce
الإضافات هي أنواع من المكونات الإضافية التي تم إنشاؤها خصيصًا لمتاجر WooCommerce. يمكنك استخدامها لتحسين تجربة التسوق وتحسين محتوى صفحة التسوق الخاصة بك وميزاتها.

سنستعرض بعض الأمثلة. لمزيد من الملحقات ، قم بزيارة مكتبة الملحقات.
مرشحات المنتج لـ WooCommerce
باستخدام عوامل تصفية المنتج لـ WooCommerce ، يمكنك السماح للعملاء بتصفية منتجاتك بناءً على عدة معايير ، بما في ذلك الفئة والسعر ومتوسط التقييم وحالة المخزون.
تتيح الفلاتر الوصول إلى كتالوج يضم آلاف العناصر ، حيث يمكن للمتسوقين استخدامها للحصول على نتائج ذات صلة بسرعة وسهولة. يستخدم الامتداد AJAX لتحديث النتائج دون الحاجة إلى قيام الزوار بتحديث الصفحة.
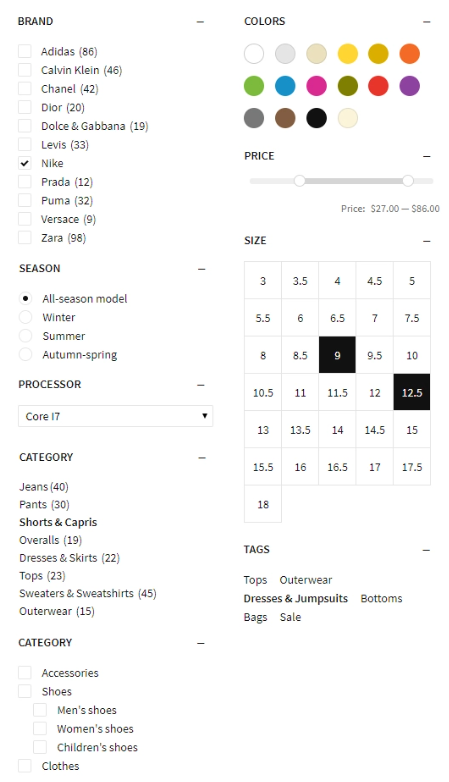
يمكن عرض خيارات التصفية بعدة طرق - مربعات الاختيار وأزرار الاختيار وشرائح الأسعار ومخططات الحجم وقوائم الألوان. يمكن أن تستند إلى العلامات ، مما يسمح لك بإنشاء عوامل تصفية مخصصة مثل "مفضلات الموظفين".

تعرف على المزيد حول عوامل تصفية المنتج لـ WooCommerce.
عرض WooCommerce السريع
يتيح العرض السريع لـ WooCommerce للمتسوقين معرفة المزيد عن المنتجات ، والاختيار من بين الأشكال المختلفة ، وإضافة عناصر إلى سلة التسوق الخاصة بهم دون مغادرة صفحة المتجر الرئيسية.
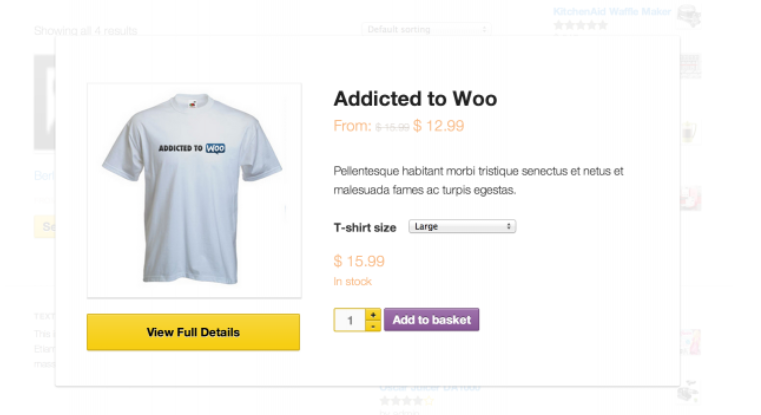
يضيف الامتداد أزرار عرض سريع إلى صفحة المتجر الخاصة بك والتي ستؤدي إلى ظهور نافذة منبثقة عند النقر فوقها. تحتوي النافذة على معلومات المنتج الأساسية ، بالإضافة إلى القدرة على الاختيار بين الأشكال وإضافة عناصر إلى سلة التسوق الخاصة بهم. يؤدي ذلك إلى تسريع تجربة التسوق ، حيث يمكن للزوار مقارنة المنتجات والقيام بالاختيارات دون الحاجة إلى تحميل صفحات جديدة متعددة.

تعرف على المزيد حول عرض WooCommerce السريع.
ملصقات منتجات WooCommerce المتقدمة
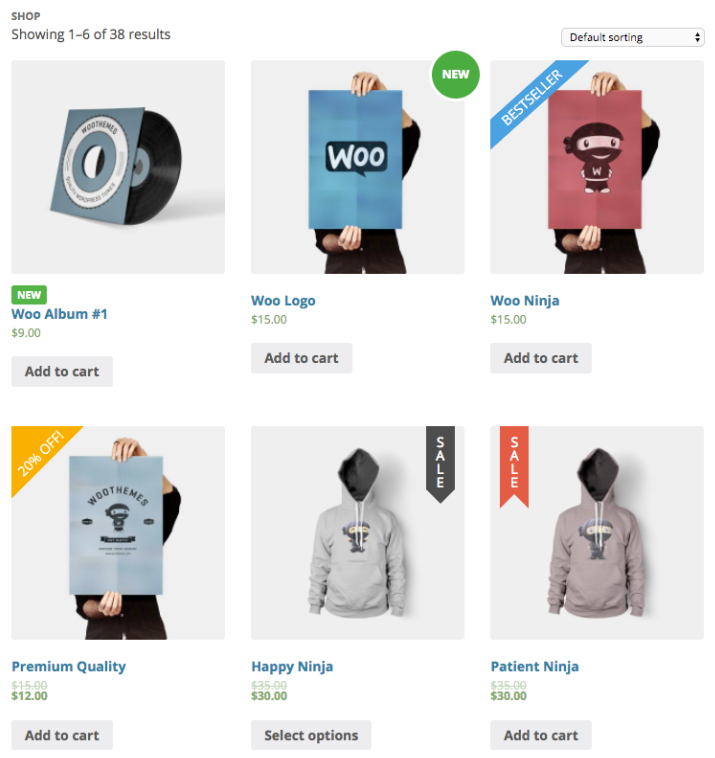
تضيف ملصقات منتجات WooCommerce المتقدمة مظهرًا مرئيًا إلى صفحة متجرك لجذب انتباه العملاء. يمكنك إنشاء ملصقات مخصصة لعرض المنتجات الجديدة وعناصر التخفيضات والأكثر مبيعًا والمزيد.

يمكن تطبيق الملصقات بشكل عام على منتج معين أو مجموعة من العناصر بناءً على الشروط.
يمكنك تعيين مجموعة متنوعة من الشروط لكل تسمية. أضف تصنيف "جديد" لجميع العناصر المضافة خلال الأسبوعين الماضيين. اعرض تسمية "بيع" للسلع المخفضة. أو اعرض العناصر التي يشتريها المتسوقون أكثر من غيرها باستخدام ملصق "الأفضل مبيعًا".
تتضمن الشروط فئة المنتج والنوع والسعر وحالة المخزون والشهرة وفئة الشحن والحالة المميزة والمزيد. يمكنك أيضًا إنشاء شروط بناءً على العلامات لمجموعات مخصصة مرنة.
هناك ستة رسومات ملصقات لمساعدة المتسوقين على التصفح بصريًا ، أو يمكنك تحميل صور الملصقات الخاصة بك. اختر من لوحة ألوان محددة مسبقًا أو قم بتطبيق ألوان مخصصة لتتناسب مع علامتك التجارية. يتيح لك خيار المعاينة المباشرة رؤية كيف ستبدو العلامات للمتسوقين.
تعرف على المزيد حول ملصقات منتجات WooCommerce المتقدمة.
جداول المنتج لـ WooCommerce
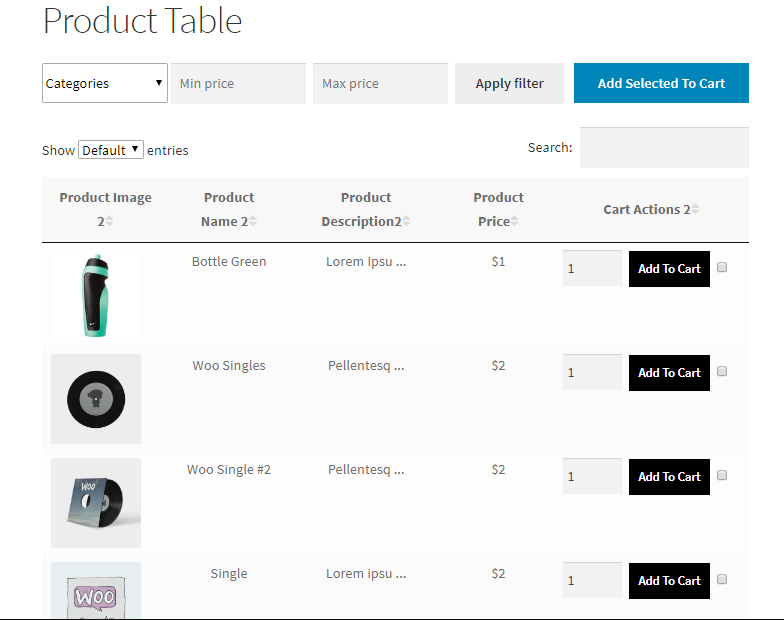
تتيح لك Product Tables for WooCommerce عرض الكتالوج الخاص بك في تنسيق جدول لسهولة الرجوع إليه والمقارنة في صفحة واحدة. عناوين الأعمدة قابلة للتخصيص ، ويمكنك تحديد ترتيب فرز افتراضي.
يدعم الامتداد المنتجات المتغيرة ، مع القوائم المنسدلة لتحديد الاختلافات. يحتوي كل صف على زر إضافة إلى عربة التسوق ومربع اختيار لإضافة عناصر متعددة إلى عربة التسوق في وقت واحد.

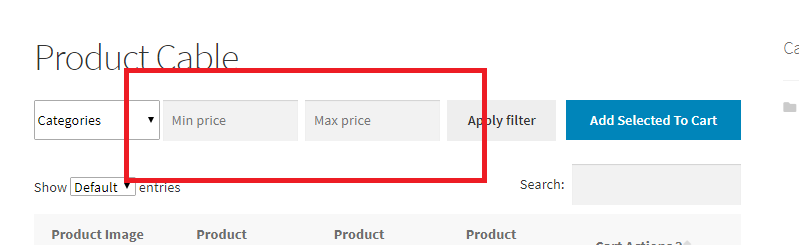
يمكن للمتسوقين استخدام الحقول الموجودة أعلى الجدول لتصفية نتائجهم بناءً على الفئة ونطاق السعر. يمكنهم أيضًا التصفية حسب سمات التباين مثل الحجم أو اللون. تتم التصفية عبر AJAX ، لذا فهي سريعة ، ولا يلزم تحديث الصفحة.

يمكنك إنشاء العديد من جداول المنتجات المخصصة كما تريد ، واستخدام الرموز القصيرة لإضافتها إلى صفحة المتجر الخاصة بك. اختر مقدار بيانات المنتج المراد عرضها وتكوين الخيارات وصولاً إلى كل جدول فردي.
هذا الامتداد ممتاز لأي متجر حيث يختار العملاء عناصر متعددة من قائمة - مثل تاجر جملة B2B أو مطعم يعرض عناصر القائمة للطلب عبر الإنترنت.
تعرف على المزيد حول Product Tables for WooCommerce.
4. تخصيص صفحة المتجر يدويًا (باستخدام الكود والخطافات)
تسمح لك الخطافات بتخصيص القوالب - مثل صفحة المتجر - دون أي من المخاطر التي تصاحب تحرير الملفات الأساسية. يستخدم WooCommerce ملف القالب archive-product.php لصفحة المتجر. يمكنك العثور على قائمة بالخطافات المتاحة في صفحة مرجع إجراء WooCommerce و Filter Hook.
احرص دائمًا على نسخ موقعك احتياطيًا قبل إجراء أي تغييرات - عند تعديل رمز الموقع ، يمكن أن يتسبب خطأ واحد في حدوث مشكلات كبيرة. يعد Jetpack VaultPress Backup خيارًا ممتازًا ، لأنه يحفظ موقعك في كل مرة يتم فيها إجراء تغيير. بعد ذلك ، إذا كان موقعك معطلاً ، فيمكنك استعادة نسخة بسرعة وسهولة من اليمين قبل إجراء تعديلاتك.
أيضًا ، لا تقم أبدًا بتحرير ملفات المكون الإضافي مباشرةً ، لأن التحديثات المستقبلية ستحل محل عملك. بدلاً من ذلك ، أضف التعليمات البرمجية المخصصة إلى ملف function.php الخاص بسمة الطفل أو استخدم مكونًا إضافيًا مثل Code Snippets.
فيما يلي بعض التخصيصات التي يمكنك إجراؤها على صفحة المتجر الخاصة بك باستخدام الخطافات والتعليمات البرمجية:
إخفاء عدد نتائج صفحة المتجر والقائمة المنسدلة للفرز الافتراضي
تعتبر عناصر الصفحة هذه ملائمة للمتسوقين ولكنها ليست مفيدة جدًا للمتاجر التي تحتوي على عناصر قليلة فقط. أضف هذا الرمز لإخفائهم من صفحة المتجر الخاصة بك.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }قم بتغيير عدد المنتجات لكل صف في صفحة المتجر الخاصة بك.
استخدم هذا الرمز لتجاوز العدد الافتراضي للمنتجات لكل صف. قم بتعيين رقم أكبر لزيادة عدد المنتجات المرئية على الصفحة دون الحاجة إلى التمرير. قم بتعيين رقم أقل ، وستظهر صورة كل منتج بشكل أكبر للحصول على عرض أكثر تفصيلاً.
في هذا المثال ، قمنا بتعيين الرقم إلى عنصرين لكل صف:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }انقل عناوين المنتج أعلى صور المنتج في صفحة المتجر الخاصة بك.
استخدم هذا الرمز لنقل عناوين منتجك من أسفل كل صف من صور المنتج إلى أعلاها. يمنحك هذا التغيير في التخطيط خيارًا للتصميم للتميز عن المتاجر الأخرى ويضع عناوينك أعلى الصفحة ، بحيث يراها المتسوقون دون التمرير.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );اجعل أسعارك مميزة.
اجعل أسعارك مميزة للمتسوقين عن طريق إضافة الكود التالي إلى حقل CSS الإضافي في Customizer. يعد تغيير النمط هذا مفيدًا إذا كانت نقطة السعر مهمة لعملائك. في هذا المثال ، يظهر السعر بخط غامق ويتم ضبطه على اللون الأزرق.
.wc-block-grid__product { font-weight: bold; color: blue; }أضف بعض الألوان إلى حدود صورة منتجك.
يضيف هذا الرمز حدًا ملونًا إلى صورة منتجك. هنا يتم ضبط الحد على عرض 2 بكسل واللون برتقالي.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }الأسئلة المتداولة حول تخصيص صفحة متجر WooCommerce
ما هي صفحة متجر WooCommerce؟
عندما تقوم بتثبيت WooCommerce ، فإنه ينشئ عدة صفحات بشكل افتراضي ، بما في ذلك Shop. عنوان URL الافتراضي هو / shop / ، ولكن يمكنك اختيار خيار مختلف عبر WooCommerce → Settings → Product → General . على سبيل المثال ، إذا كنت تبيع عضويات ، فيمكنك تغيير صفحة المتجر الافتراضية إلى صفحة واحدة بعنوان "العضويات".

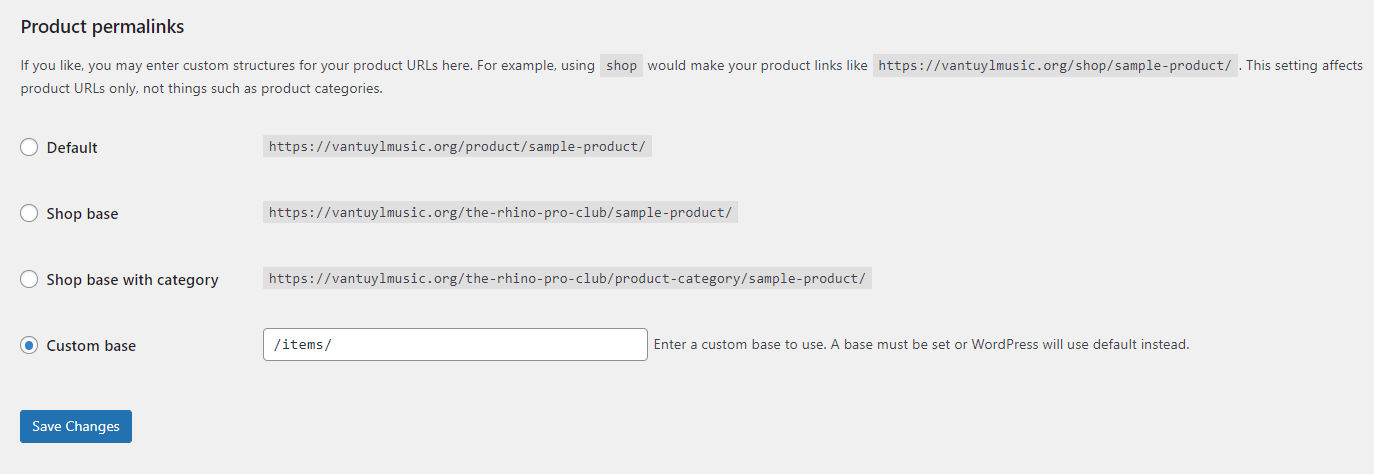
يستخدم WooCommerce اسم صفحة المتجر الخاص بك في مسار عنوان URL لمنتجاتك: yoursite.com/shop/product-category/product-name/ . انتقل إلى الإعدادات ← الروابط الثابتة لتخصيص بنية عنوان URL لمتجرك ومنتجاتك.

ما هي أفضل طريقة لتخصيص صفحة متجر WooCommerce؟
تعتمد أفضل طريقة لتخصيص صفحة المتجر الخاصة بك على اعتبارات مثل ميزانيتك للامتدادات ومستوى راحتك في الترميز ومعرفتك بالكتل ومحرر الموقع.
يمكنك استخدام مكتبة وثائق WooCommerce والمدونة لتحسين معرفتك بـ WooCommerce وكيفية تخصيصها.
هل يجب أن أقوم بعمل نسخة احتياطية من موقعي قبل تحرير قالب صفحة المتجر؟
لا يقوم WordPress بتخزين محفوظات المراجعة للقوالب كما يفعل الصفحات والمنشورات. لهذا السبب ، يجب عليك دائمًا إجراء نسخ احتياطي لموقعك قبل تحرير قالب صفحة متجر WooCommerce.
Jetpack VaultPress Backup هو حل نسخ احتياطي تلقائي في الوقت الفعلي لبرنامج WordPress يتيح لك استعادة موقعك دون فقدان بيانات العملاء والطلبات المهمة. يتم حفظه في السحابة في كل مرة تقوم فيها بإجراء تغيير على موقعك ، بحيث يمكنك استعادته حتى إذا أصبحت لوحة التحكم الخاصة بك غير قابلة للوصول.
تعرف على المزيد حول كيفية عمل نسخة احتياطية من متجر WooCommerce.
كيف يمكنني زيادة سرعة تحميل صفحة المتجر الخاصة بي؟
Jetpack Boost هو المكون الإضافي لتحسين السرعة في WordPress والذي يتفوق على خمسة مكونات إضافية عالية الأداء في اختبار وجهاً لوجه.
يستهدف على وجه التحديد المجالات الرئيسية المتعلقة بتجربة المستخدم. هذه بعض الأشياء نفسها التي تم قياسها بواسطة Google عند تحديد تصنيفات المواقع ، لذا فإن التحسين في هذا المجال قد يساعدك أيضًا في جذب المزيد من الزيارات.
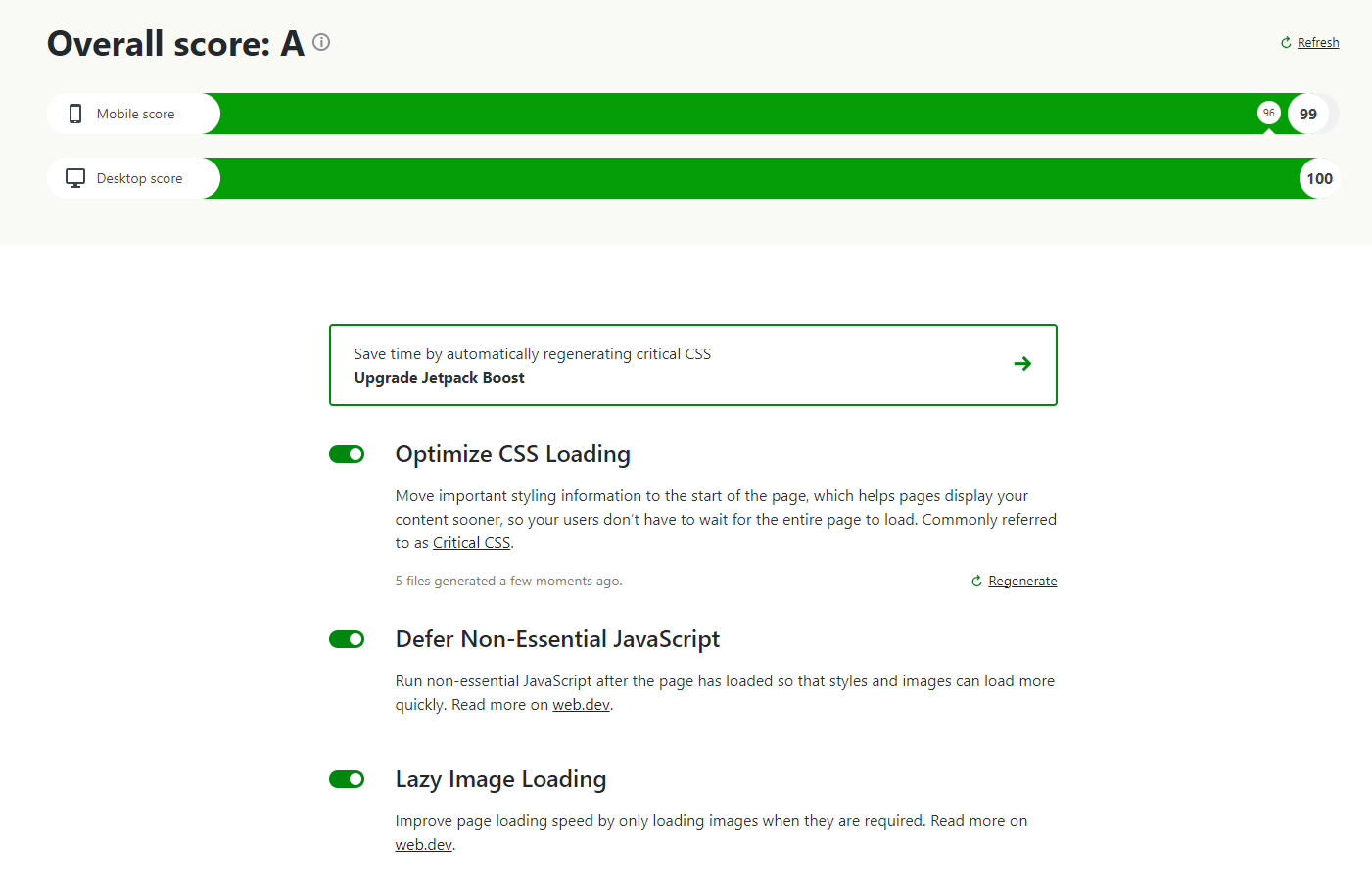
يمكن لـ Jetpack Boost تأجيل تحليل JavaScript غير الضروري ، وتحسين تسليم CSS ، وتنفيذ التحميل البطيء على موقعك.
ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم الانتقال إلى Jetpack → Boost . يمكنك رؤية نتائج الأداء الخاصة بك وتبديل ميزات التسريع لأغراض التصحيح واختبار السرعة من شاشة واحدة مريحة.

لمزيد من الطرق لتسريع صفحة المتجر الخاصة بك ، تحقق من تسع طرق لتسريع متجر WooCommerce.
ما الذي يمكنني فعله أيضًا لتحسين صفحة متجر WooCommerce الخاصة بي؟
فيما يلي المزيد من الطرق التي يمكنك من خلالها تحسين صفحة WooCommerce Shop الخاصة بك وتحسينها.
تخصيص سلوك "إضافة إلى عربة التسوق" لصفحة المتجر
قم بتسريع عملية التسوق لعملائك من خلال السماح لهم بإضافة عناصر إلى سلة التسوق الخاصة بهم مباشرة من صفحة المتجر ثم إعادة توجيههم على الفور إلى صفحة سلة التسوق. ستفعل ذلك من خلال الخيارات الموجودة بالانتقال إلى إعدادات WooCommerce → المنتجات → عام .
حدد تمكين AJAX add to cart أزرار لعرضها في الأرشيفات لعرض أزرار Add to Cart في صفحة المتجر الرئيسية.
حدد إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة ، وسيتوجه المتسوقون مباشرة إلى صفحة سلة التسوق بعد إضافة عنصر. يعد هذا الخيار رائعًا للمتاجر حيث لا يحتاج العملاء عمومًا إلى البقاء في صفحة المتجر لإضافة المزيد من العناصر.
قم بتعيين صورة عنصر نائب للمنتج المخصص
إذا لم يكن لدى WooCommerce صورة لأحد وحدات SKU الخاصة بك ، فسيستخدم صورة عنصر نائب افتراضي.
يمكنك تحديث صورة العنصر النائب لاستخدام رسم مخصص مثل شعارك. بهذه الطريقة ، إذا كان هناك أي منتج بدون صورة في متجرك ، فستعرض WooCommerce صورتك ذات العلامة التجارية مقابل العنصر النائب الافتراضي.
انتقل إلى إعدادات WooCommerce → المنتجات → عام وأدخل عنوان URL للصورة أو معرّف المرفق في حقل صورة العنصر النائب . احفظ التغييرات لتحديث الصورة الافتراضية.
قم بتحسين سرعة متجر WooCommerce الخاص بك
يمكن أن يؤدي التأخير لمدة ثانية واحدة في أوقات تحميل الأجهزة المحمولة إلى تقليل معدلات التحويل بنسبة 20٪. لذا فإن تحسين سرعة موقعك يمكن أن يكون له تأثير فوري على المبيعات.
Jetpack Boost هو الحل الأسرع والأكثر ملاءمة لسرعة WordPress ، مع لوحة تحكم بسيطة لمراقبة أداء موقعك وتمكين أدوات السرعة. ثبّت المكوّن الإضافي ، وراجع تقارير السرعة على الأجهزة المحمولة وسطح المكتب ، ثم قس الفرق بعد تنشيط ميزات التحسين بنقرة واحدة.
