كيفية تحرير الصور وتغيير حجمها في ووردبريس؟ برنامج تعليمي سريع
نشرت: 2024-08-29هل تتساءل عن كيفية تحرير الصور وتغيير حجمها في WordPress؟ دعنا نساعدك في ذلك
يعد عرض الصور أو الرسوم البيانية أو العناصر المرئية طريقة قوية للمشاركة وسرد قصتك للزائرين. ومع ذلك، فإن استخدام الصورة الصحيحة لا يمثل سوى نصف الإستراتيجية؛ إن عرض صورك بفعالية هو النصف الآخر الذي يجب عليك مراعاته لتحقيق أفضل النتائج.
والخبر السار هو أن الأمر ليس صعبًا كما يبدو. يوفر WordPress أدوات سهلة لتحرير صورك مباشرة داخل الصفحة أو المنشور.
يمكنك بسهولة تغيير حجم الصور واقتصاصها واختيار دقة مخصصة ومواءمتها حسب رغبتك وتحسينها لمحركات البحث وصفحات منتجات WooCommerce.
سنوضح لك في هذه المقالة كيفية تحرير الصور وتغيير حجمها في WordPress باستخدام أفضل وأسهل الطرق الممكنة، إلى جانب النصائح والحيل المفيدة الأخرى. لذلك دون مزيد من اللغط، دعونا نبدأ.
كيف تقوم بتحرير الصور في ووردبريس؟
هناك بعض الطرق المثيرة للاهتمام والمختلفة التي يمكنك من خلالها تحرير الصور في WordPress. دعونا التحقق منها واحدا تلو الآخر.
- كيفية تغيير حجم الصور أو تغيير حجمها في ووردبريس؟
- كيفية اقتصاص صورة في وورد؟
- كيف يمكنك تدوير صورة في ووردبريس؟
- كيفية قلب الصورة في وورد؟
- كيفية ضبط محاذاة الصورة في ووردبريس؟
- كيفية تغيير حجم الصور المجمعة في وورد؟
- كيفية تحرير الصور وتغيير حجمها في Woocommerce؟
- كيفية استعادة الصور إلى نسختها الأصلية؟
1. كيفية تغيير حجم الصور أو تغيير حجمها في ووردبريس؟
يعد تغيير حجم الصور أو تغيير حجمها في WordPress طريقة فعالة لتحسين محركات البحث. يتم تحميل الصور الصغيرة بشكل أسرع، مما يؤدي إلى تحسين وقت التحميل، وهو أمر مفيد لتحسين محركات البحث.
على الرغم من أن صورة أو صورتين قد لا يكون لها تأثير كبير، إلا أن الصفحات أو المنشورات التي تحتوي على العديد من الصور يمكن أن تؤثر بشدة على وقت استجابة الخادم، وبالتالي، على العناصر الحيوية للويب الأساسية.
بالإضافة إلى ذلك، يمكن استخدام تغيير حجم الصور لأغراض التصميم لتحسين المظهر المرئي لصفحتك أو منشورك.
فيما يلي خطوات القيام بذلك:
الخطوة 1: انتقل إلى مكتبة الوسائط: في لوحة تحكم WordPress الخاصة بك، انتقل إلى الوسائط → المكتبة . هذا هو المكان الذي يتم فيه تخزين جميع الصور وملفات الوسائط التي تم تحميلها.
الخطوة 2: تحديد صورة أو تحميلها: إذا كان لديك صورة تريد تغيير حجمها، فانقر عليها. إذا لم يكن الأمر كذلك، فيمكنك تحميل واحدة جديدة بالنقر فوق الزر "إضافة جديد" .
الخطوة 3: تحرير الصورة: بمجرد تحديد الصورة، انقر فوق تحرير الصورة . سيؤدي هذا إلى فتح شاشة تحرير الصور، حيث يمكنك إجراء تغييرات على الحجم والخصائص الأخرى.
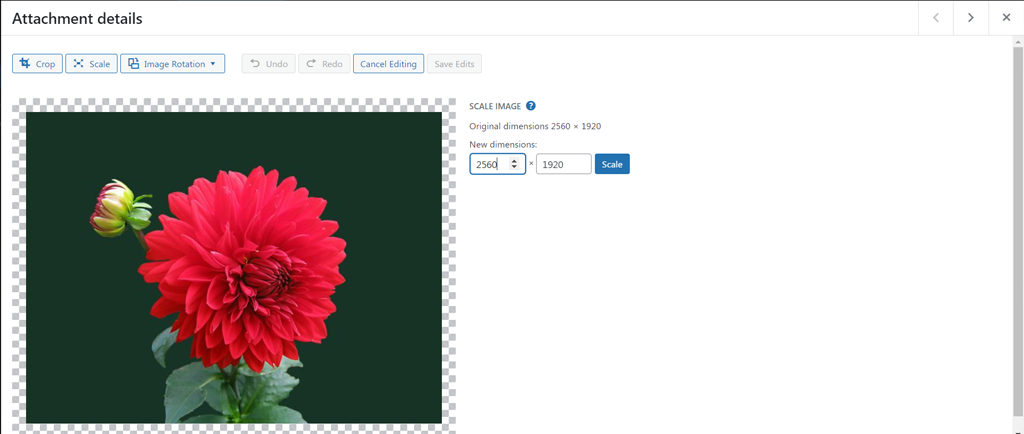
الخطوة 4: تغيير حجم الصورة: ابحث عن أيقونة المقياس . هنا، يمكنك إدخال العرض والارتفاع الجديد الذي تريده للصورة. وهذا مفيد إذا كنت بحاجة إلى أبعاد محددة. بعد إدخال الحجم الجديد، انقر فوق Scale لتغيير حجم الصورة.

الخطوة 5: استخدام الصورة التي تم تغيير حجمها: لاستخدام النسخة التي تم تغيير حجمها، ارجع إلى مكتبة الوسائط الخاصة بك وحدد الصورة مرة أخرى. يمكنك نسخ عنوان URL للملف، وهو الرابط المباشر للصورة.
الخطوة 6: إدراج الصورة على موقعك: يمكنك لصق عنوان URL أينما تريد عرض الصورة على موقعك، كما هو الحال في منشور أو صفحة. وبدلاً من ذلك، يمكنك ببساطة إعادة إدراج الصورة التي تم تغيير حجمها في قالب الصورة إذا كنت تقوم بتحرير صفحة أو منشور.
2. كيفية اقتصاص صورة في ووردبريس؟
يختلف قص الصورة تمامًا عن تغيير حجمها؛ تقوم بقص المناطق غير المهمة لتركيز الانتباه على الجزء الأكثر أهمية في الصورة.
فيما يلي خطوات القيام بذلك:
الخطوة 1: الوصول إلى مكتبة الوسائط: ابدأ بالانتقال إلى الوسائط → المكتبة في لوحة تحكم WordPress الخاصة بك. هذا هو المكان الذي يمكنك فيه عرض جميع الصور التي تم تحميلها وملفات الوسائط الأخرى.
الخطوة 2: تحديد صورتك أو تحميلها: إذا كانت لديك صورة جاهزة تريد اقتصاصها، فانقر عليها لفتح خيارات التحرير. إذا كنت بحاجة إلى استخدام صورة جديدة، فانقر فوق "إضافة جديد" لتحميلها إلى مكتبة الوسائط الخاصة بك.
الخطوة 3: تحرير الصورة: بمجرد تحديد صورتك، انقر فوق الزر "تحرير الصورة" . سيؤدي هذا إلى إظهار أدوات تحرير الصور.

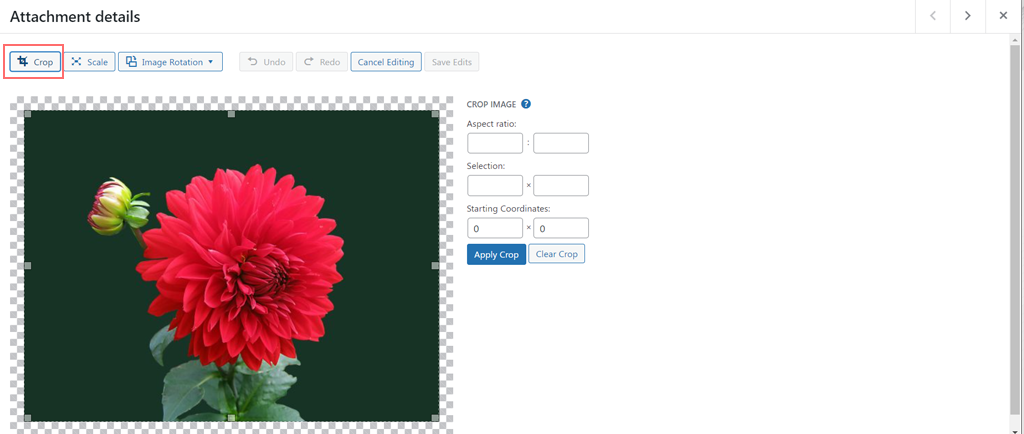
الخطوة 4: قص الصورة: لاقتصاص الصورة، انقر على أيقونة الاقتصاص في شريط أدوات التحرير. الآن، يمكنك النقر بالماوس وسحبه فوق الصورة لتحديد المنطقة التي تريد الاحتفاظ بها. ستتم إزالة المناطق خارج تحديدك، مما يسمح لك بالتركيز على الأجزاء الأكثر أهمية في الصورة.
الخطوة 5 : ضبط الاقتصاص وتطبيقه : إذا كنت بحاجة إلى ضبط التحديد، فما عليك سوى سحب حواف مربع الاقتصاص حتى تصبح راضيًا عن التحديد. بمجرد الرضا، انقر فوق "اقتصاص" مرة أخرى لتطبيق الاقتصاص على صورتك.
الخطوة 6: احفظ التغييرات: أخيرًا، انقر فوق الزر "حفظ" لتخزين النسخة المقصوصة من صورتك في مكتبة الوسائط الخاصة بك. صورتك جاهزة الآن للاستخدام في أي مكان على موقعك.
اقرأ: كيفية تغيير حجم الصورة المميزة في ووردبريس؟
3. كيف يمكنك تدوير صورة في ووردبريس؟
إليك شيء ممتع آخر يمكنك القيام به مع الصور: قم بتدويرها في أي اتجاه تريده - في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة - وقم بمحاذاتها لتتناسب بشكل أفضل.
إليك كيف يمكنك القيام بذلك:
الخطوة 1: الوصول إلى مكتبة الوسائط: انتقل إلى الوسائط → المكتبة في لوحة تحكم WordPress الخاصة بك. سيظهر هذا جميع الصور التي تم تحميلها.
الخطوة 2. تحديد الصورة وتحريرها: انقر على الصورة التي تريد تدويرها لفتحها. ثم اضغط على تحرير الصورة لبدء التحرير.

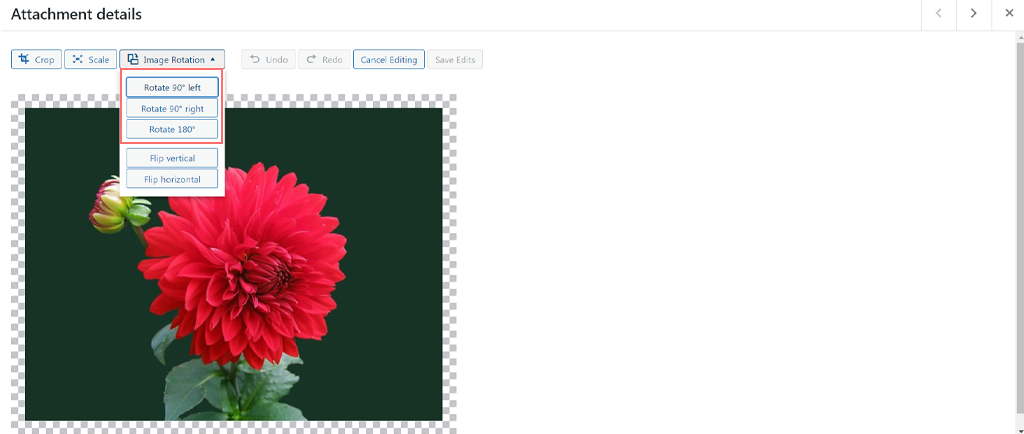
الخطوة 3. تدوير الصورة: ابحث عن زري التدوير لليسار والتدوير لليمين . انقر فوق "تدوير لليسار" لتحويل الصورة عكس اتجاه عقارب الساعة، أو "تدوير لليمين" لتدويرها في اتجاه عقارب الساعة. تؤدي كل نقرة إلى تدوير الصورة بمقدار 90 درجة. إذا كنت بحاجة إلى تدوير الصورة 180 درجة، فانقر فوق الزر مرتين.
الخطوة 4. التراجع عن أي أخطاء: إذا ارتكبت خطأ أو غيرت رأيك، استخدم زر التراجع لعكس الإجراء الأخير. وهذا يساعدك على تصحيح أي أخطاء بسهولة.

الخطوة 5. احفظ تغييراتك : بعد قيامك بتدوير الصورة حسب رغبتك، انقر فوق "حفظ" للاحتفاظ بالتغييرات.

4. كيفية قلب الصورة في ووردبريس؟
لديك أيضًا خيار لقلب الصور ومنحها مظهرًا فنيًا. فهو يساعد على تصحيح الاتجاه وتعزيز الجماليات وضمان اتساق التصميم.
يمكنه أيضًا إنشاء تأثيرات بصرية مثيرة للاهتمام وتحسين عرض المنتج من خلال تقديم وجهات نظر مختلفة لمتجرك عبر الإنترنت.
إذا كنت تريد تجربتها، فاتبع الخطوات الموضحة أدناه:
الخطوة 1. الوصول إلى مكتبة الوسائط: في لوحة تحكم WordPress الخاصة بك، انتقل إلى الوسائط → المكتبة لعرض جميع الصور التي تم تحميلها.
الخطوة 2. تحديد الصورة وتحريرها: انقر على الصورة التي تريد قلبها. ثم، انقر فوق تحرير الصورة لفتح خيارات تحرير الصورة.
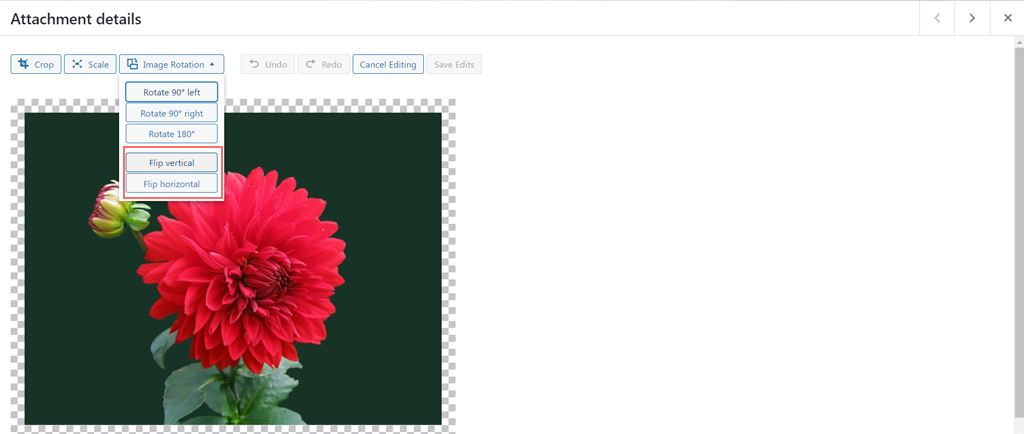
الخطوة 3. اختر زر تدوير الصورة وقرر كيف تريد قلب الصورة:

- Flip Vertical: انقر فوق هذا الخيار لقلب الصورة رأسًا على عقب.
- Flip Horizontal: انقر فوق هذا الخيار لإنشاء تأثير صورة معكوسة.
الخطوة 4. التقديم والحفظ: قم بمراجعة التغييرات. إذا كنت راضيًا عن الشكل الذي تظهر به الصورة المعكوسة، فانقر فوق "حفظ" للاحتفاظ بالاتجاه الجديد.
5. كيفية ضبط محاذاة الصورة في ووردبريس؟
تساعدك محاذاة الصور على صفحتك أو منشوراتك على تحديد موضع الصور بشكل جمالي لتحسين المظهر المرئي. أفضل ما في الأمر هو أنه من السهل جدًا القيام بذلك.
وإليك كيف يمكنك القيام بذلك:
الخطوة 1: أضف الصورة إلى صفحتك: ابدأ بإدراج صورتك في المنشور أو الصفحة باستخدام كتلة الصورة. ما عليك سوى سحب الصورة وإسقاطها أو استخدام زر "إضافة صورة" لتحميلها.
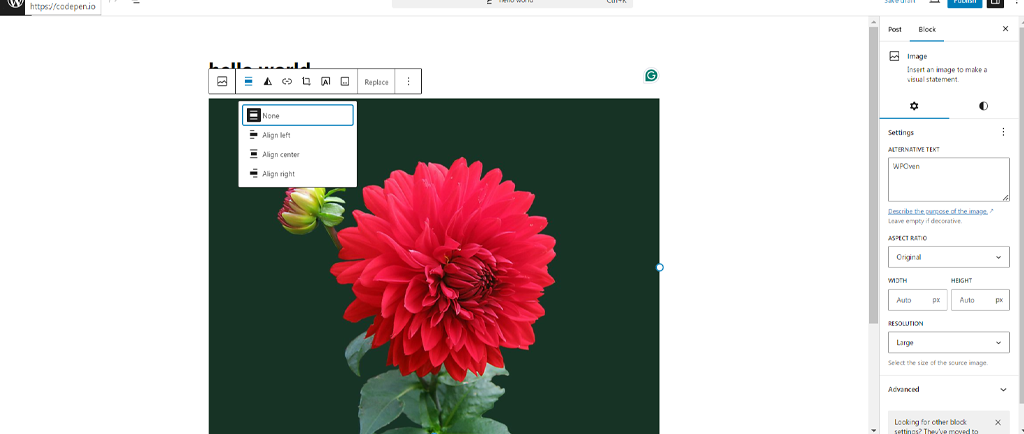
الخطوة 2: الوصول إلى خيارات المحاذاة: انقر على الصورة لتحديدها. سيكشف هذا عن شريط أدوات أعلى كتلة الصورة مع خيارات تحرير متنوعة.
الخطوة 3. ضبط محاذاة الصورة : انقر على أيقونة المحاذاة في شريط الأدوات. سترى خيارات لمحاذاة الصورة إلى اليسار أو الوسط أو اليمين. اختر المحاذاة التي تناسب تخطيطك بشكل أفضل.


الخطوة 4. ضبط عرض الصورة : إذا كنت تريد تغيير عرض الصورة، يمكنك أيضًا تحديد العرض الكامل أو العرض العريض من نفس شريط الأدوات. سيؤدي هذا إلى ضبط كيفية انتشار الصورة عبر الصفحة.
6. كيفية تغيير حجم الصور المجمعة في ووردبريس؟
إذا كنت بحاجة إلى تحرير الصور المجمعة في WordPress، لسوء الحظ، لا توجد ميزة افتراضية متاحة. ومع ذلك، هذا لا يعني أنه لا يمكنك القيام بذلك، فهناك العديد من المكونات الإضافية المتوفرة في مستودع WordPress والتي تتيح لك القيام بذلك.
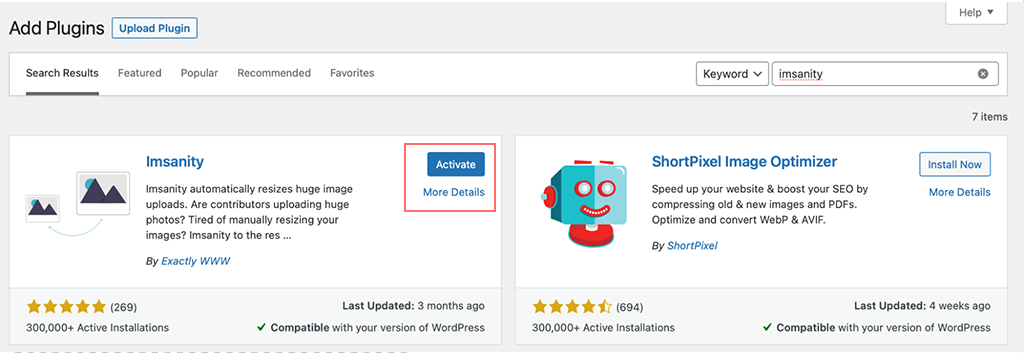
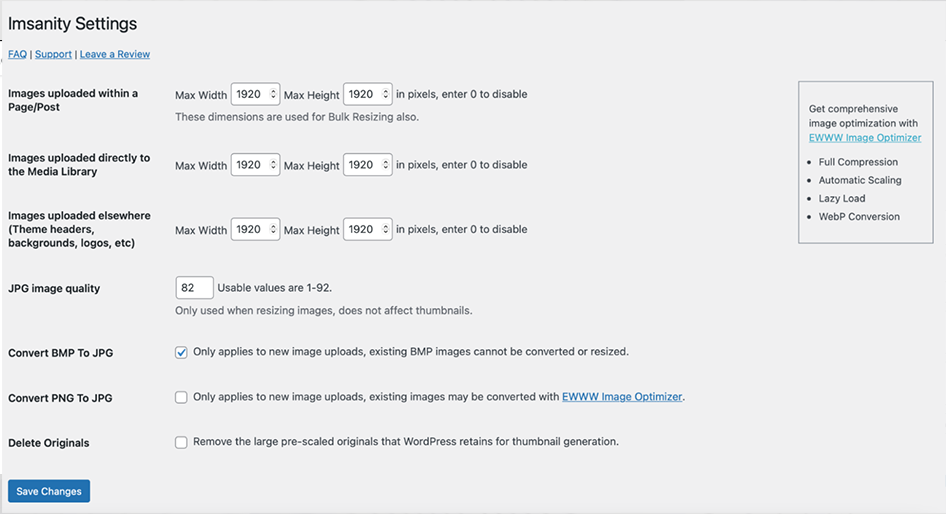
يمكنك تثبيت Imsanity وهو مكون إضافي مجاني يسمح لك بتغيير حجم الصور بكميات كبيرة. هنا هو كيف يمكنك أن تفعل ذلك.
الخطوة 1 : انتقل إلى لوحة تحكم WordPress الخاصة بك > الإضافات > إضافة مكون إضافي

الخطوة 2: ابحث عن ملحق Imsanity، إذا وجدت، انقر فوق تثبيت > تنشيط
الخطوة 3: انتقل الآن إلى الإعدادات > Imsanity وابدأ في تغيير حجم الصور بشكل مجمّع

ملاحظة: قبل تغيير حجم جميع الصور الموجودة على موقعك، ضع في اعتبارك أن هذا يمكن أن يغير شكل منشوراتك وصفحاتك. لكي تكون آمنًا، من الجيد عمل نسخة احتياطية جديدة لموقعك قبل البدء.

7. كيفية تحرير الصور وتغيير حجمها في Woocommerce؟
إذا كنت تدير متجرًا عبر الإنترنت مدعومًا بالمكون الإضافي WooCommerce، فيمكنك بسهولة تحرير صور المنتج لجذب الزوار.
فيما يلي خطوات مبسطة للمبتدئين لمعرفة كيفية ضبط صور منتج WooCommerce:
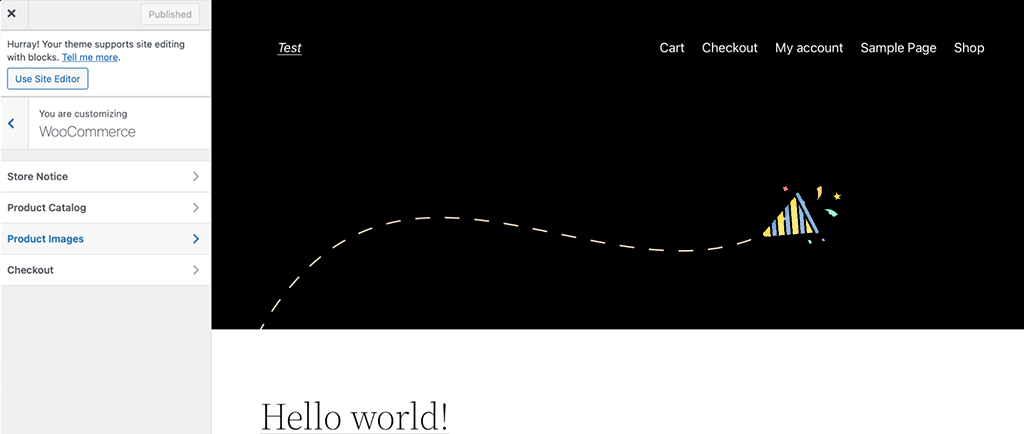
الخطوة 1: الوصول إلى أداة تخصيص WooCommerce
1. قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
2. انتقل إلى المظهر > التخصيص .
3. انقر فوق WooCommerce > صور المنتج .

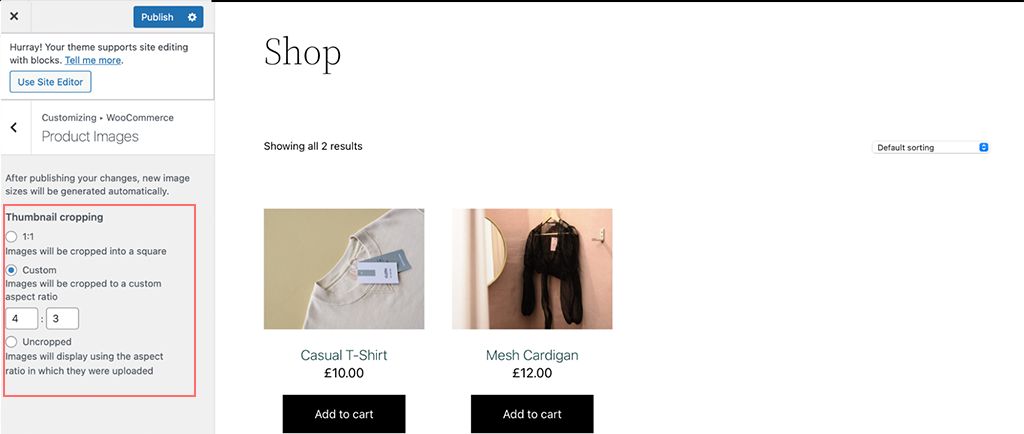
الخطوة 2 : ضبط إعدادات الصورة
- عرض الصورة الرئيسية : اضبط العرض لصورة المنتج الرئيسية.
- عرض الصورة المصغرة : قم بتعيين عرض الصور المصغرة للمنتج.
- اختر كيفية اقتصاص الصور :
- مربع : يجعل الصور مربعة تمامًا.
- مخصص : يسمح لك بتعيين أبعاد مخصصة.
- غير مقصوص : يحافظ على حجم الصورة الأصلي.
الخطوة 3 : تغيير حجم الصورة المصغرة تلقائيًا
- يقوم الإصدار 3.3 من WooCommerce والإصدارات الأحدث بتغيير حجم الصور المصغرة تلقائيًا لتتناسب مع إعداداتك.

الخطوة 4: استخدام مكون إضافي لتغيير حجم الصورة المصغرة (اختياري)
- إذا كنت بحاجة إلى مزيد من التحكم، فقم بتثبيت البرنامج الإضافي Force Regenerate Thumbnails .
- انتقل إلى المكونات الإضافية > إضافة جديد وابحث عن "فرض إعادة إنشاء الصور المصغرة".
- تثبيت وتفعيل البرنامج المساعد.
- قم بتشغيل البرنامج الإضافي لإعادة إنشاء جميع الصور المصغرة بناءً على إعداداتك الجديدة.
خطوة اختيارية للمستخدمين المتقدمين : ضبط أحجام الصور باستخدام الكود
- إذا كنت تعرف كيفية البرمجة، يمكنك استخدام خطافات WooCommerce لضبط أحجام الصور.
- على سبيل المثال، يمكن استخدام الدالة
wc_get_image_sizeلتعديل تعريفات حجم الصورة.
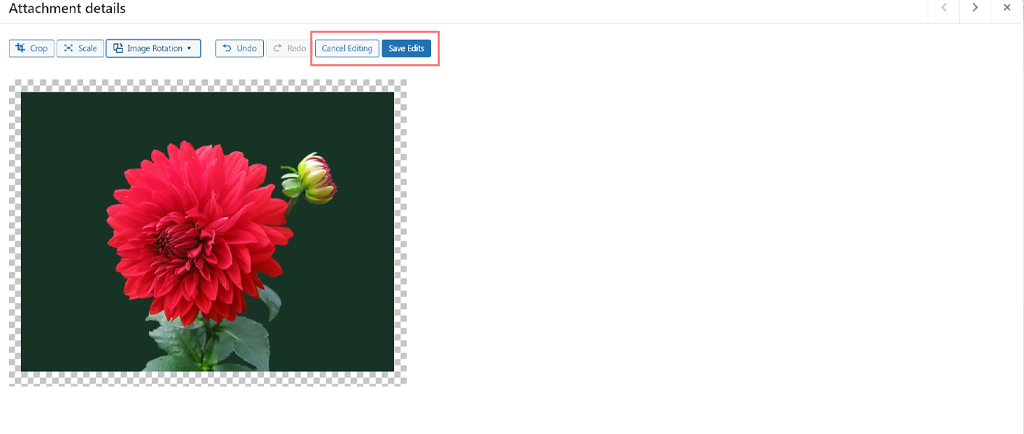
8. كيفية استعادة الصور إلى نسختها الأصلية؟
أثناء تحرير الصور، قد تكون هناك أوقات لا تشعر فيها بالرضا عن التغييرات أو تدرك أنك ارتكبت خطأً. إذا حدث هذا، يمكنك بسهولة إعادة الصورة إلى نسختها الأصلية.
ما عليك سوى النقر فوق الزر "إلغاء التحرير"، وسيتم استعادة الصورة إلى حالتها الأصلية.

الآن بعد أن عرفت كيفية تحرير الصور وتغيير حجمها، من المهم تحسينها أيضًا لمنع أوقات التحميل البطيئة، والتي تعتبر بالغة الأهمية لأداء موقعك.
لهذا السبب، لدينا العديد من المدونات الأخرى التي تغطي تقنيات تحسين الصور والتي يجب عليك قراءتها أيضًا.
- أفضل 5 مكونات إضافية لتحسين الصور لتحسين سرعة موقع الويب وتحسين محركات البحث
- كيفية البحث عن الصور المخزنة وإضافتها أثناء العمل على WordPress؟
- 22 أفضل الطرق لتسريع أداء ووردبريس
إذا كنت تفضل تجنب التعامل مع كل هذه التفاصيل وتريد راحة البال، فإن أفضل اختصار هو استضافة موقعك أو ترحيله إلى خدمة استضافة WordPress مُدارة سريعة. بهذه الطريقة، يمكنك الاطمئنان إلى أن أداء موقعك وصيانته في أيدٍ أمينة.
ملخص
سواء كنت تقوم بإنشاء موقع ويب لمحفظة التصوير الفوتوغرافي، أو متجر للتجارة الإلكترونية، أو ببساطة إضافة الصور وتحريرها في منشوراتك، يمكن لهذه التكتيكات تحسين التصميم العام لموقع الويب الخاص بك وتحسين تجربة المستخدم.
للمساعدة في ذلك، يقدم WordPress خيارات تحرير الصور المضمنة مثل التدوير والقياس والاقتصاص والمحاذاة، وهي سهلة الاستخدام. بالإضافة إلى ذلك، يمكنك الاستفادة من مكونات WordPress الإضافية التي تقدم المزيد من الميزات المتقدمة، مثل التحرير الجماعي للصور.
ولكن هذا ليس كل شيء، فتحرير الصور وتغيير حجمها ما هو إلا البداية. لتحقيق تجربة مستخدم أفضل وأوقات تحميل أسرع، قمنا أيضًا بتضمين بعض النصائح والحيل للتحسين التي يمكنك اتباعها.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.