كيفية تحرير فتات الخبز في ووردبريس
نشرت: 2021-08-10هل تبحث عن أسهل طريقة لتخصيص فتات الخبز الخاصة بك؟ لقد أتيت إلى المكان الصحيح تمامًا. في هذا الدليل ، سنرى كيفية تعديل فتات الخبز بسهولة في WordPress . سواء كنت تريد استبدال النص الرئيسي أو تغيير الفواصل ، فقد قمنا بتغطيتك!
ما هي فتات الخبز ولماذا تحتاجها؟
فتات الخبز هي روابط تنقل تُعرض عادةً أعلى صفحاتك / منشوراتك والتي تساعد المستخدمين على استكشاف مسارات الروابط في جميع أنحاء موقع الويب الخاص بك. بهذه الطريقة ، يمكنهم معرفة أي جزء من موقعك يشاهدونه حاليًا والعودة إلى الفرع خارج الصفحات أو حتى الصفحة الرئيسية ببضع نقرات. إذا كنت تدير متجرًا لـ WooCommerce أو مدونة كبيرة ، فإن إعداد فتات الخبز أمر بالغ الأهمية لاحتياجاتك الملاحية.
والخبر السار هو أنه يمكنك بسهولة دمج فتات الخبز هذه بطرق مختلفة بناءً على متطلبات موقع الويب الخاص بك. عادةً ما يقوم معظم المستخدمين بإعداد مسارات التنقل بناءً على التسلسل الهرمي ، لذلك تعرض مسارات التنقل الفئات والفئات الفرعية بناءً على بنية موقع الويب. يتضمن ذلك عرض فئة المنتجات أو الصفحات التي يمر بها المستخدمون أو المحتوى الفرعي الذي يشاهدونه حتى يتمكنوا من العودة إلى التسلسل الهرمي الأعلى متى أرادوا بنقرة واحدة.
بدلاً من ذلك ، يمكنك إعداد مسارات التنقل بناءً على السمات بحيث يتم عرض فتات التنقل وفقًا للسمات التي يبحث عنها العارض. يمكنك أيضًا استخدام مسار السجل وعرض مسارات التنقل استنادًا إلى الصفحات السابقة التي مر المستخدمون بها على موقعك.
بالطبع ، هذا ليس كل شيء عندما يتعلق الأمر بتخصيص فتات الخبز الخاصة بك. يمكنك إضافة فتات تنقل مخصصة إلى صفحات مختلفة مثل:
- أرشيف العنوان
- أرشيف الوسم
- الصفحة / المشاركات تحت الموقع
- التنقل في الصفحة من الصفحة الرئيسية
- نتائج البحث
- صفحة الخطأ 404
- و اكثر
كما ترى ، هناك مجموعة كبيرة من التخصيصات لمفاتيح التنقل لضمان عرضها بطريقة منطقية بالنسبة لهيكل موقع الويب الخاص بك وكيف تريد أن يتنقل عملاؤك عبر موقعك.
إذا كنت تستخدم ملحقات فتات الخبز المخصصة ، فمن المحتمل أنها تأتي مع خياراتها الخاصة لتخصيص فتات الخبز الخاصة بك بقدر ما تريد. ومع ذلك ، إذا كنت تستخدم Yoast SEO أو خيار فتات تنقل WooCommerce ، فقد تضطر إلى استخدام القليل من الترميز لتخصيصها بشكل أكبر.
في القسم التالي ، سنوضح لك كيف يمكنك تعديل مسارات التنقل في WordPress وتمكين عناصر التنقل المختلفة.
كيفية تحرير فتات الخبز في WordPress
أولاً ، نحتاج إلى توضيح أن عملية تخصيص فتات التنقل الخاصة بك قد تكون مختلفة اعتمادًا على ما إذا كنت تستخدم Yoast SEO أو مكونًا إضافيًا مخصصًا لـ WordPress أو فتات تنقل WooCommerce .
قبل أن تبدأ ، نوصيك أيضًا بإلقاء نظرة على هذا الدليل للتأكد من قيامك بإعداد فتات الخبز بشكل صحيح من البداية.
في هذا القسم ، ستتعلم طرقًا مختلفة لتعديل فتات الخبز في WordPress .
- تخصيص فتات الخبز باستخدام Yoast SEO
- قم بتحرير فتات تنقل WooCommerce برمجيًا
دعونا نلقي نظرة على كل طريقة.
1) كيفية تحرير فتات الخبز في WooCommerce باستخدام Yoast SEO
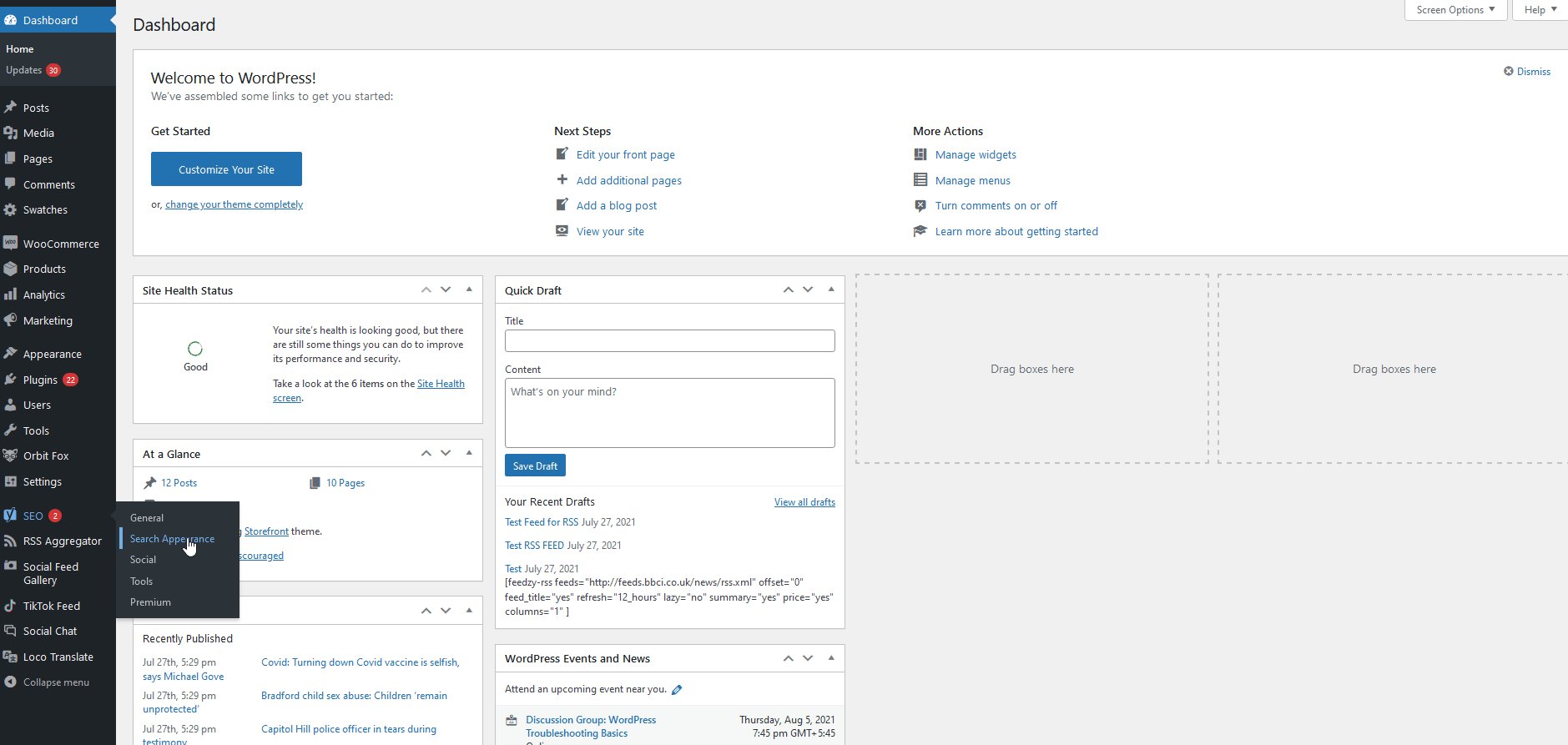
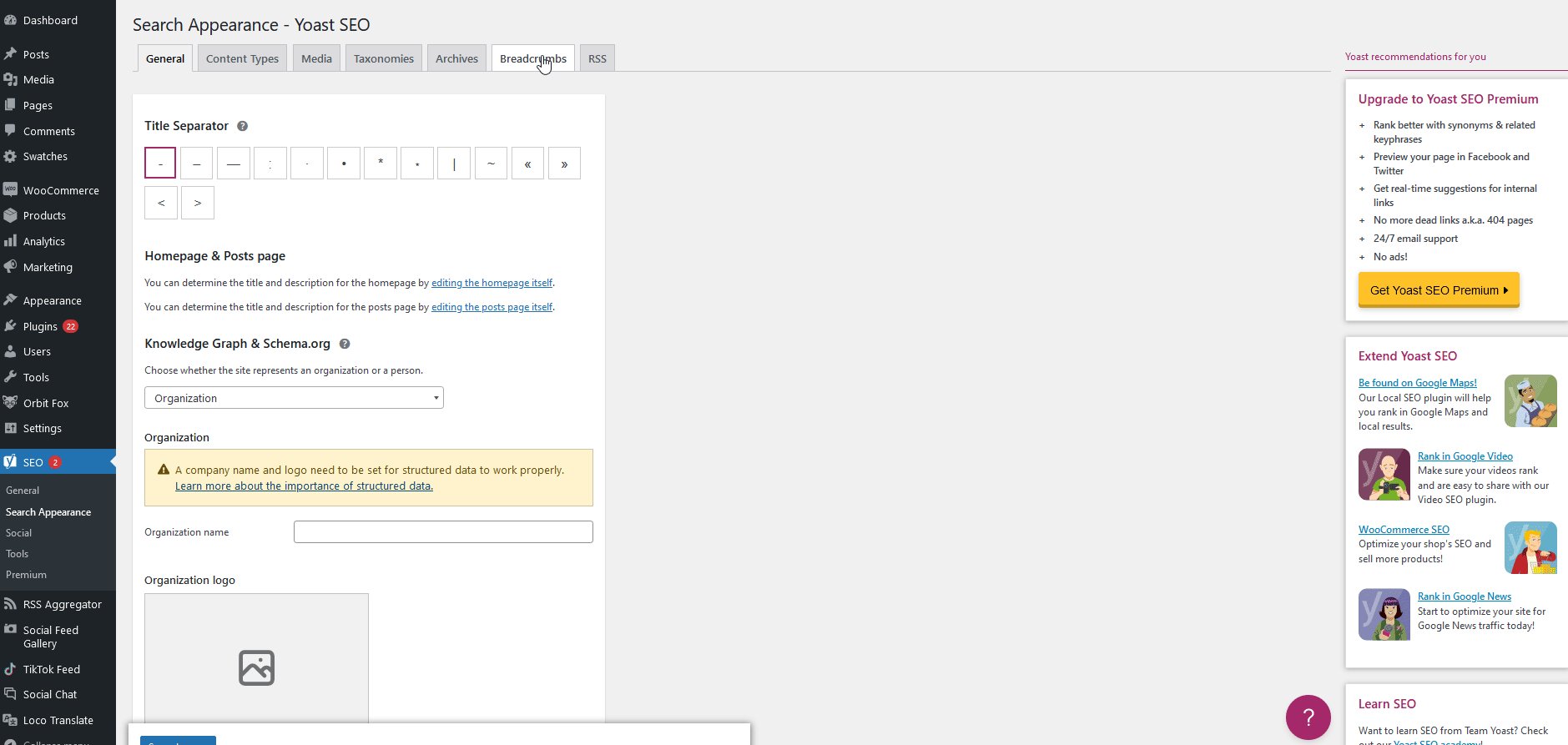
بمجرد تمكين فتات الخبز على Yoast SEO ، يمكنك تكوينها باستخدام إعداداتها المخصصة. لهذا ، في لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى Yoast SEO> Search Appearance وتوجه إلى علامة التبويب Breadcrumbs .

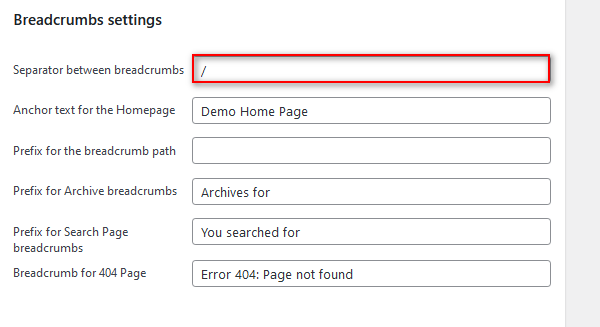
هنا ستتمكن من تحرير فتات الخبز الخاصة بك. لنبدأ بالخطوات الرئيسية:
تغيير الفاصل
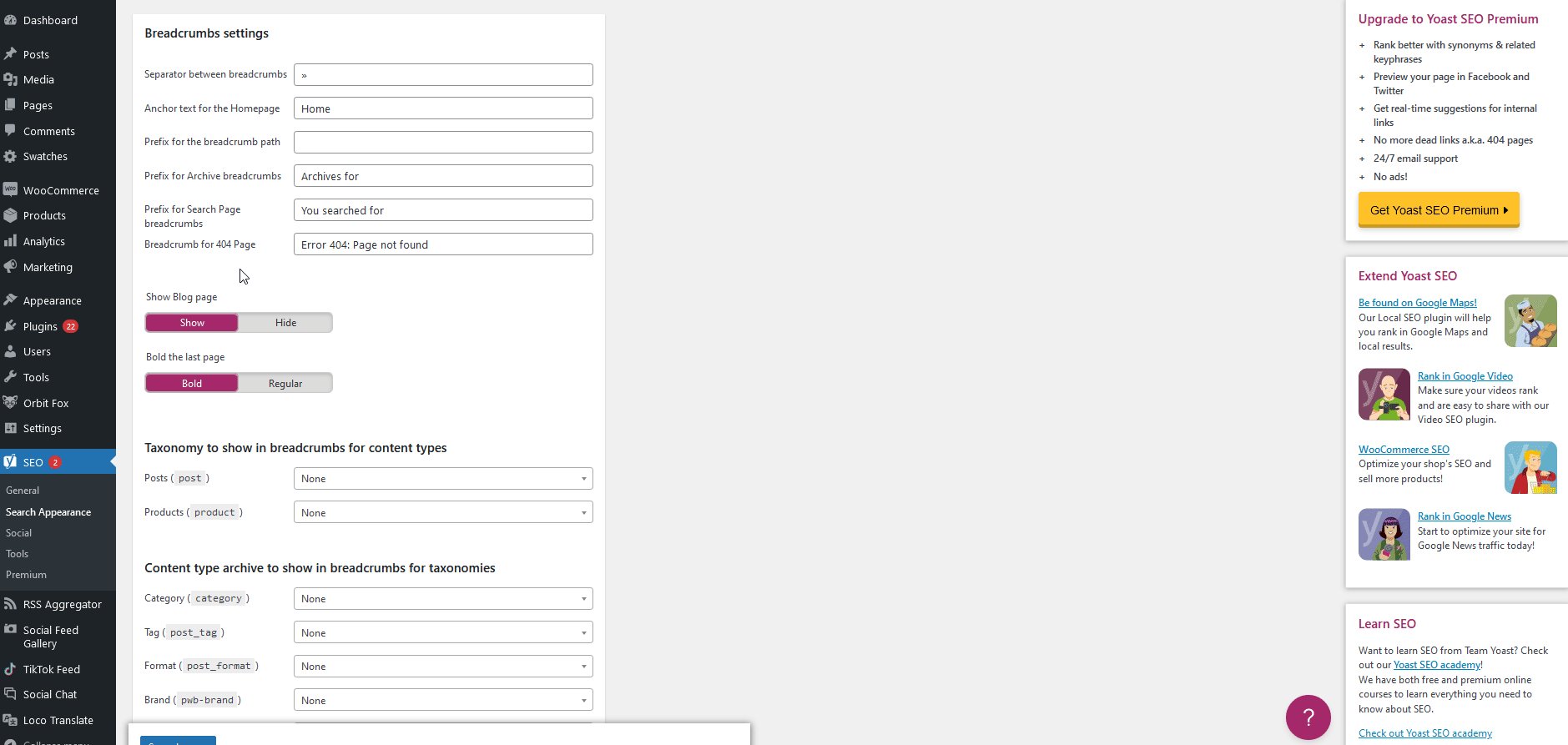
باستخدام خيار الفاصل بين فتات الخبز ، يمكنك تغيير فاصل فتات الخبز.

ما عليك سوى كتابة الفاصل الذي تريد استخدامه. أكثرها شيوعًا هي “ | " أو "/".
تحرير نص الصفحة الرئيسية
يمكنك استبدال نص الصفحة الرئيسية باستخدام خيار Anchor Text للصفحة الرئيسية .

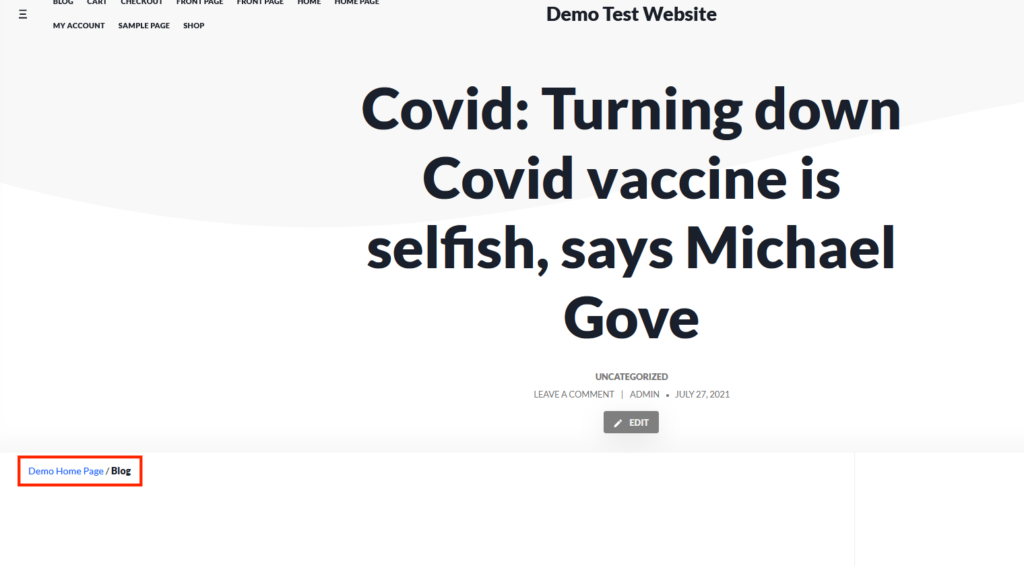
ما عليك سوى كتابة نص صفحتك الرئيسية الجديدة باستخدام هذا الحقل وسيبدو كما يلي:

تغيير البادئات للأرشيف وصفحة البحث وصفحات 404
باستخدام Yoast SEO ، يمكنك أيضًا تعديل فتات الخبز عن طريق تغيير البادئات للأرشيف ونتائج صفحة البحث وصفحات الخطأ 404 بشكل فردي.

ما عليك سوى إضافة النص المطلوب في الحقول المقابلة وحفظ التغييرات.


يمكنك معرفة المزيد حول الخيارات الإضافية لتصنيفات أنواع المحتوى والتصنيفات بالإضافة إلى خيارات Yoast SEO الإضافية هنا.
إضافة فتات الخبز لصفحة المتجر إلى متجر WooCommerce في Yoast SEO
بديل آخر مثير للاهتمام هو تحرير ملف function.php وإضافة رابط متجر إلى فتات التنقل الخاصة بك. سيظهر هذا الرابط عندما يتصفح عملاؤك صفحات WooCommerce Shop الخاصة بك ، لذلك إذا كان لديك متجر عبر الإنترنت ، فنحن نوصيك بشدة بتجربته.
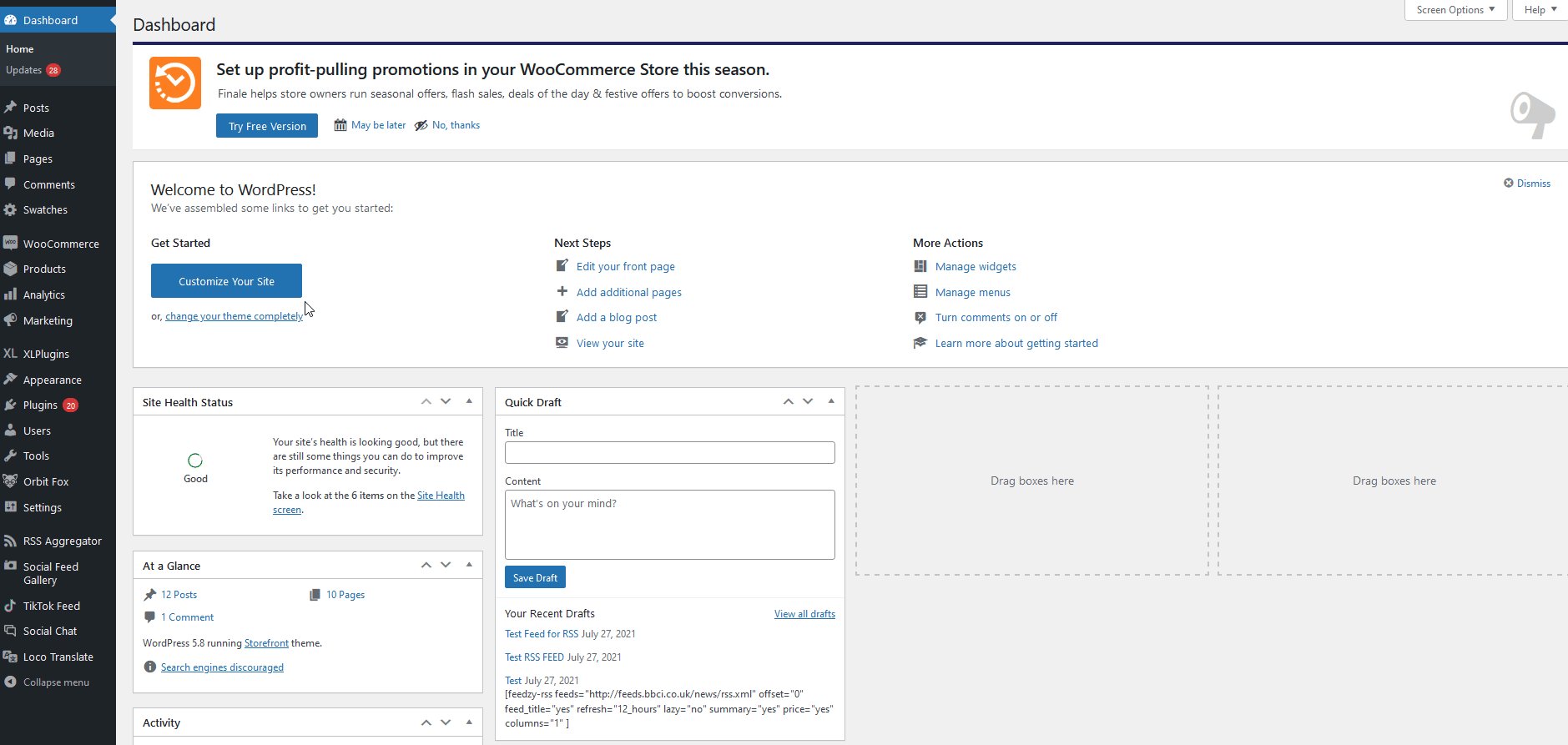
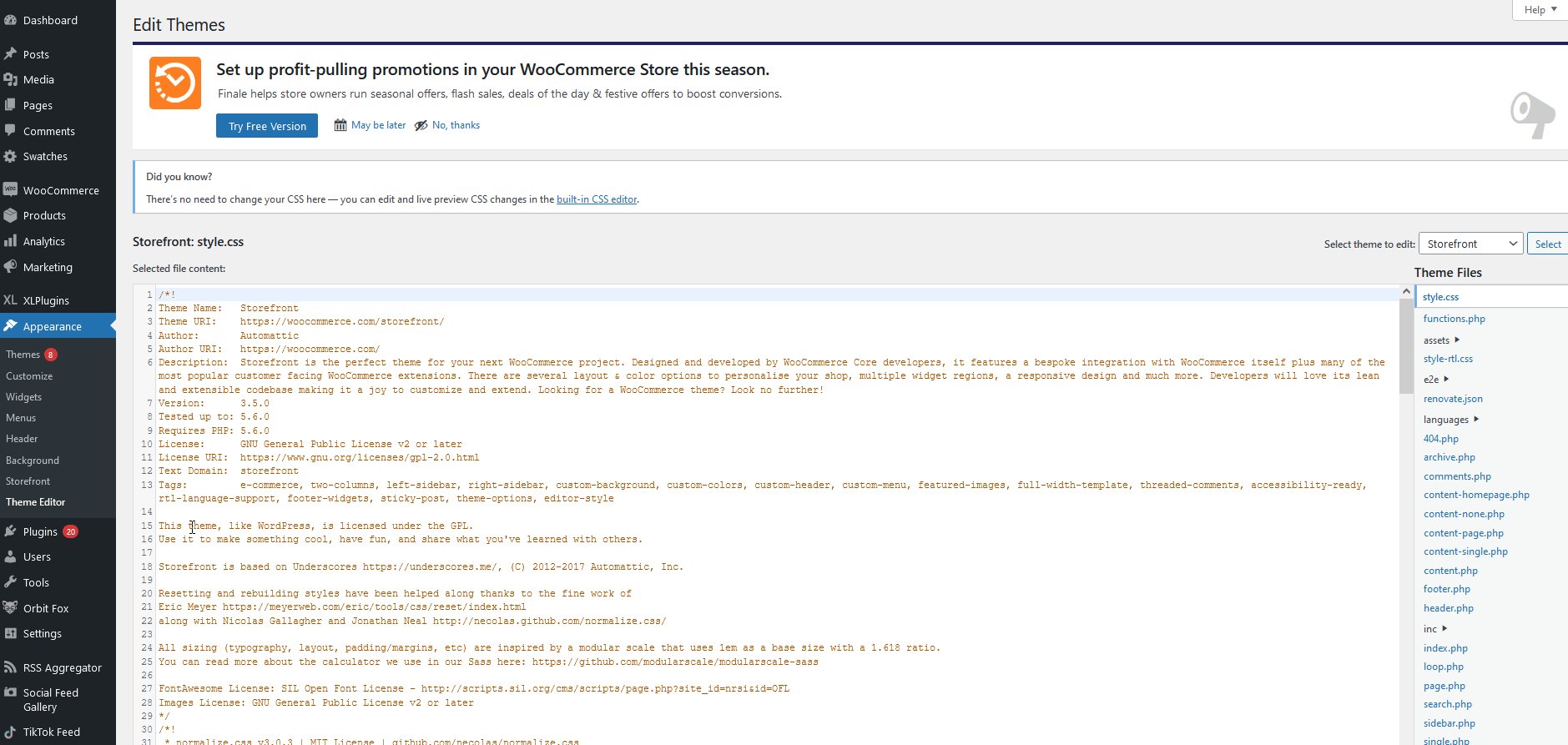
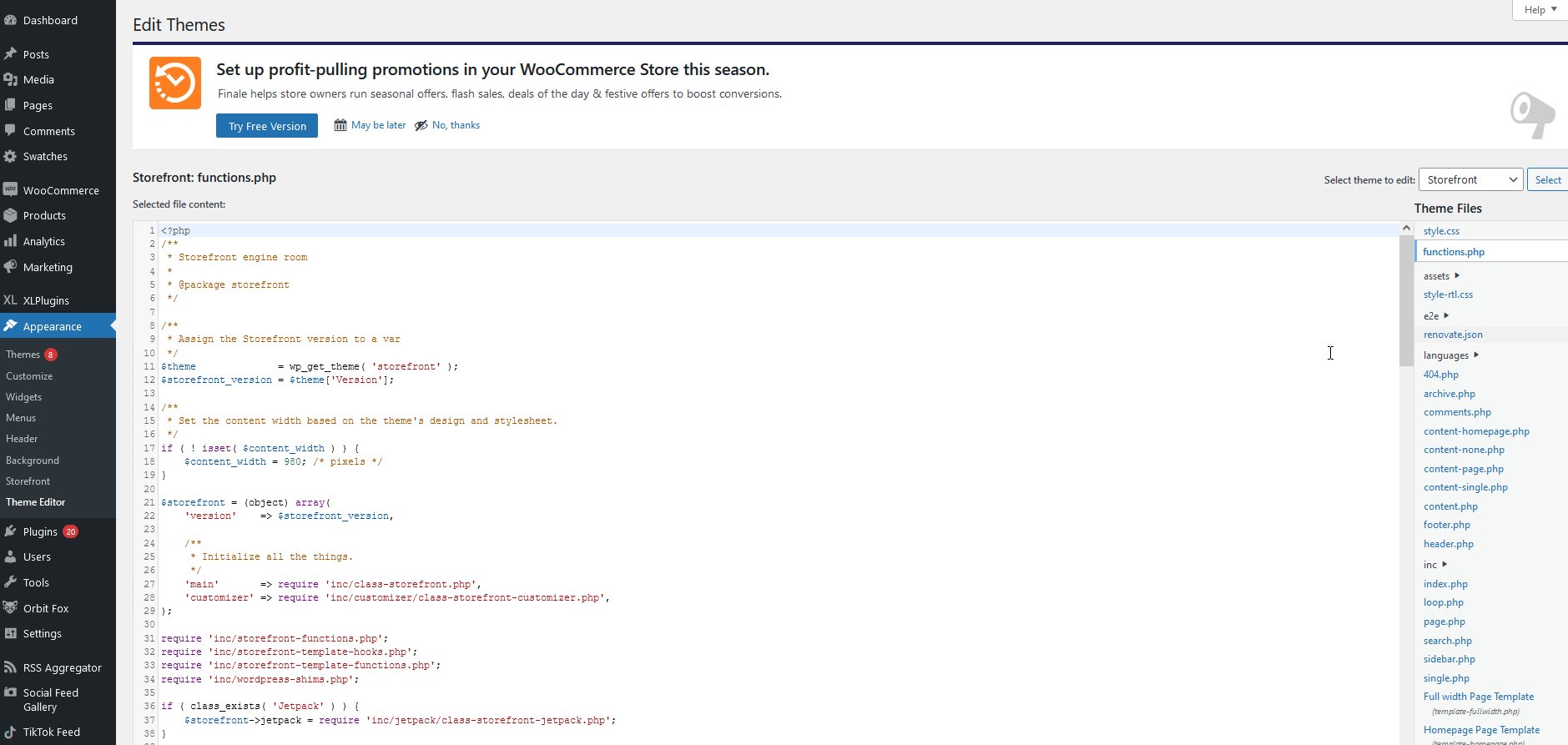
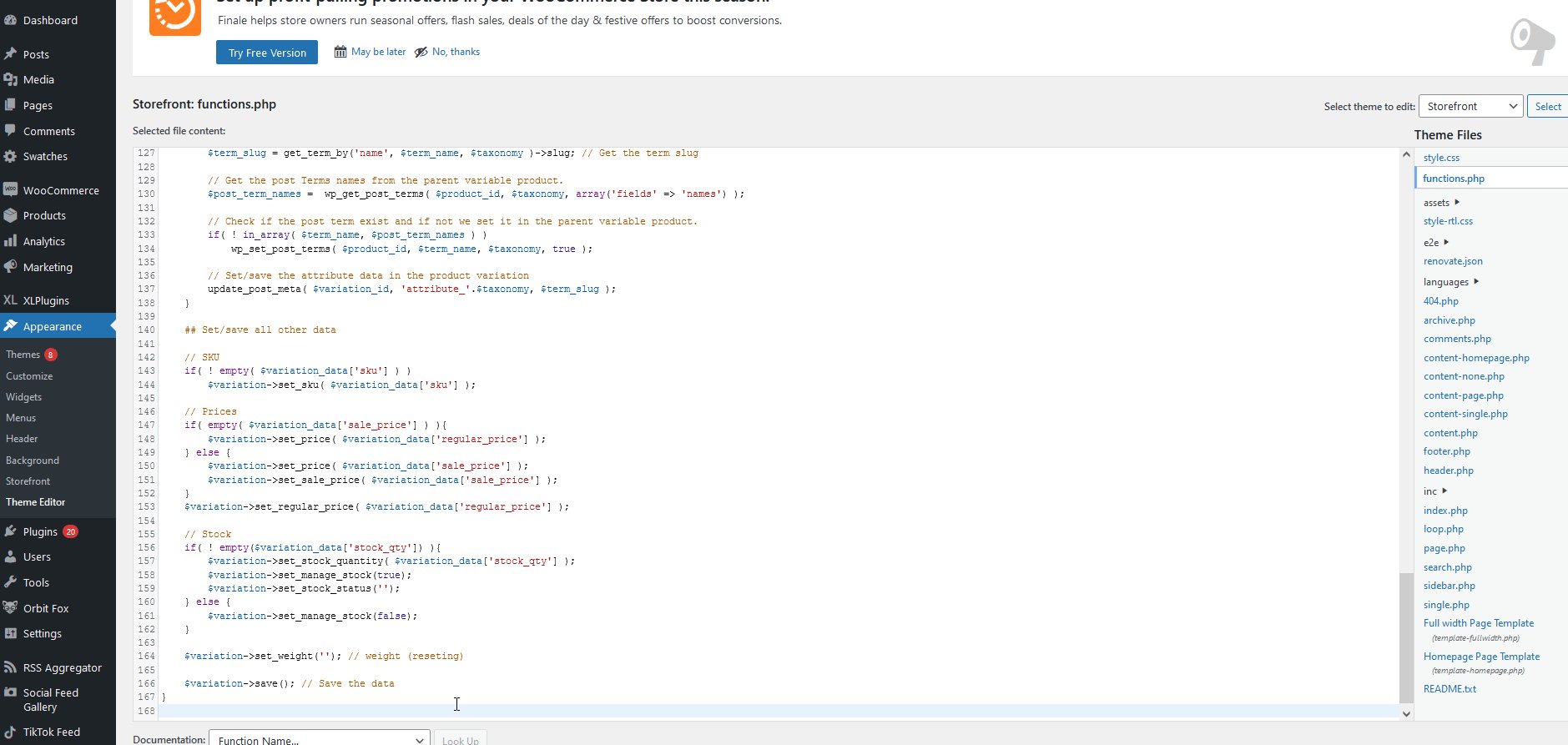
لفتح ملف jobs.php ، انتقل إلى Appearance> Theme Editor على الشريط الجانبي واضغط على function.php على الشريط الجانبي الأيمن الذي يعرض ملفات السمات الخاصة بك.

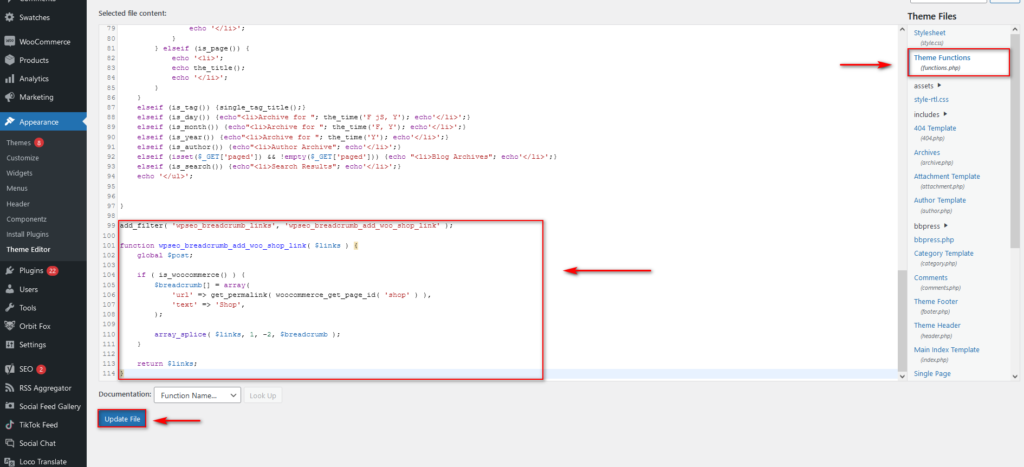
بعد ذلك ، ما عليك سوى نسخ هذا البرنامج النصي ولصقه:
add_filter ('wpseo_breadcrumb_links'، 'wpseo_breadcrumb_add_woo_shop_link') ؛
الوظيفة wpseo_breadcrumb_add_woo_shop_link ($ links) {
وظيفة $ العالمية ؛
إذا (is_woocommerce ()) {
مسار التنقل $ [] = مجموعة (
'url' => get_permalink (woocommerce_get_page_id ('متجر')) ،
"text" => "تسوق" ،
) ؛
array_splice (روابط $ ، 1 ، -2 ، مسار التنقل بالدولار) ؛
}
عودة الروابط $؛
} 
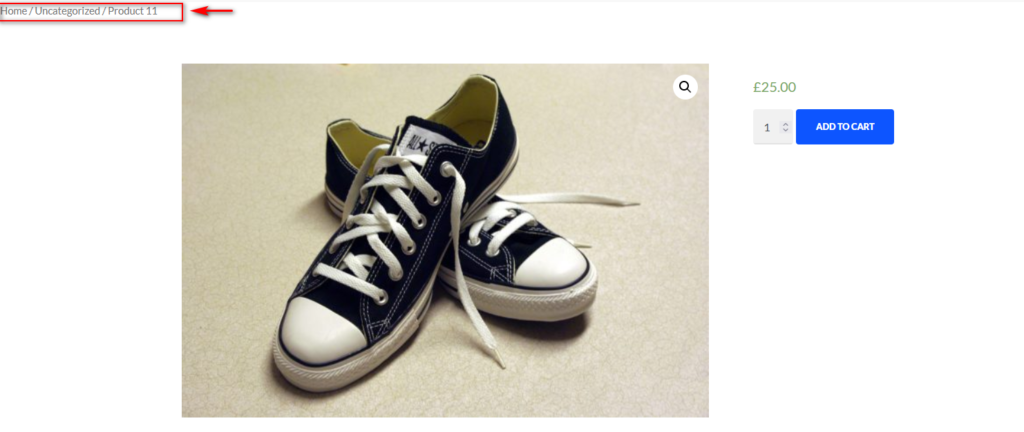
ثم ، اضغط على تحديث وهذا كل شيء. كما ترى ، أضفنا رابطًا لمنتج إلى فتات الخبز.

بالإضافة إلى ذلك ، إذا كان بإمكانك استخدام عوامل التصفية والوظائف ، فيمكنك استخدام مرشح wpseo_breadcrumb_single_link لتخصيص مسارات مسار التنقل بشكل أكبر. يمكنك معرفة المزيد عن هذا هنا.
2) كيفية تحرير فتات تنقل WooCommerce برمجيًا
إذا كنت تدير متجر WooCommerce ، فيمكنك أيضًا تمكين وتحرير مسارات التنقل المصممة خصيصًا لمواقع WooCommerce . سيتم تمكين مسارات التنقل هذه فقط على صفحات WooCommerce الخاصة بك ، لذا فهي الخيار الأمثل لأي متجر للتجارة الإلكترونية.
لنبدأ بالأساسيات وتمكين مسارات التنقل في WooCommerce. للقيام بذلك ، سوف نستخدم مقتطف رمز فتات تنقل WooCommerce أساسي.
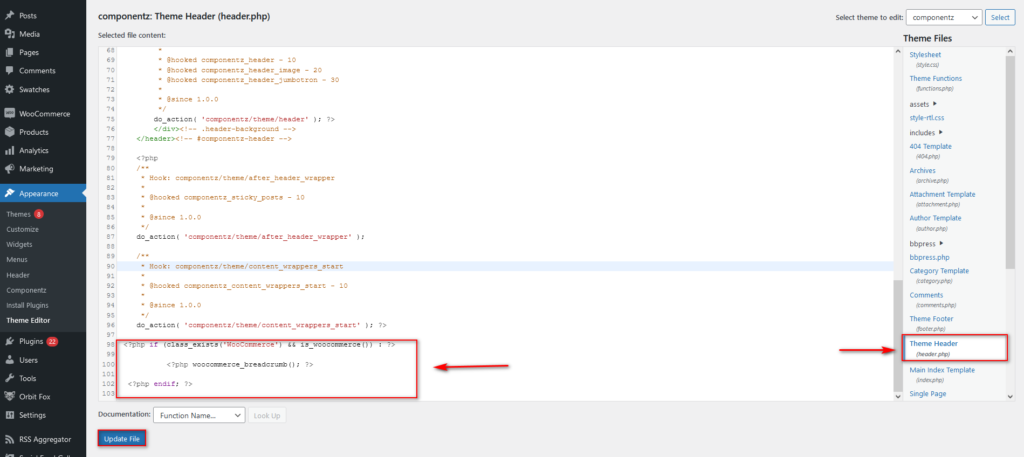
ما عليك سوى لصق رمز PHP التالي في ملفات السمات (نوصي شخصيًا بإضافته إلى ملف Header الخاص بك) . في لوحة القيادة الخاصة بك ، انتقل إلى Appearance> Theme Editor وحدد Header.php على الشريط الجانبي الأيمن لفتح الملف في Theme Editor.
بعد ذلك ، قم ببساطة بلصق المقتطف التالي:
<؟ php if (class_exists ('WooCommerce') && is_woocommerce ()):؟>
<؟ php woocommerce_breadcrumb () ؛ ؟>
<؟ php endif؛ ؟> 
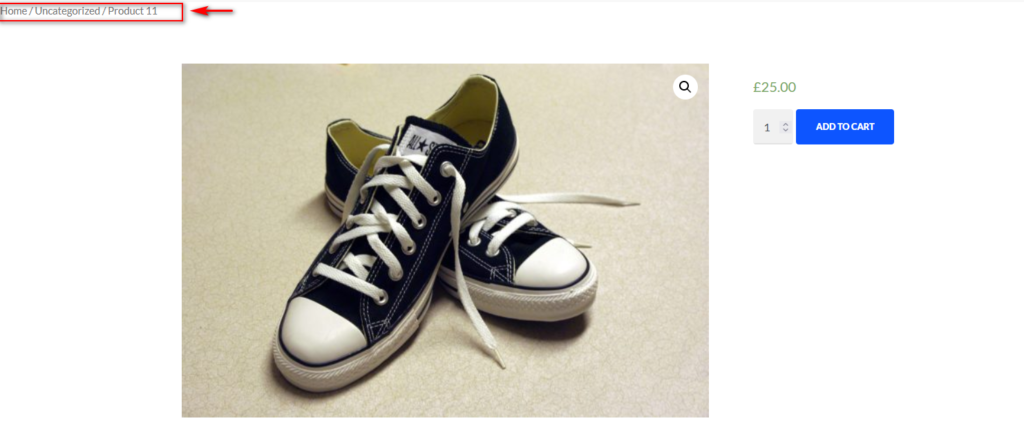
سيؤدي ذلك إلى تمكين مسار تنقل WooCommerce على صفحات متجرك. ومع ذلك ، يمكنك أيضًا اختيار تخصيص عناصره بشكل أكبر باستخدام بعض الوظائف الأنيقة.

تذكر إضافة مقتطفات التعليمات البرمجية هذه إلى ملف jobs.php الذي يمكنك العثور عليه ضمن Appearance> Theme Editor> jobs.php.

تحرير نص WooCommerce BreadCrumbs الرئيسي
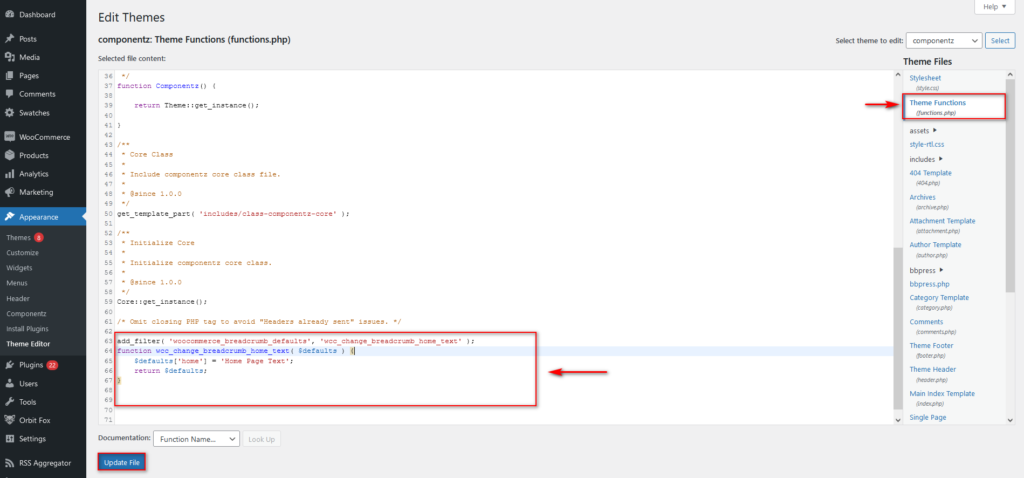
لنبدأ بمثال أساسي ونرى كيف يمكنك تغيير نص الصفحة الرئيسية في فتات تنقل WooCommerce. ما عليك سوى تغيير النص الموجود في السطر $ defaults ['Home'] = "نص الصفحة الرئيسية" من "نص الصفحة الرئيسية" إلى النص المطلوب.
add_filter ('woocommerce_breadcrumb_defaults'، 'wcc_change_breadcrumb_home_text') ؛
الوظيفة wcc_change_breadcrumb_home_text (قيم $ الافتراضية) {
// تغيير النص الرئيسي لمسار التنقل من "الصفحة الرئيسية" إلى "الشقة"
$ defaults ['home'] = 'نص الصفحة الرئيسية'؛
إرجاع $ الافتراضيات؛
} 
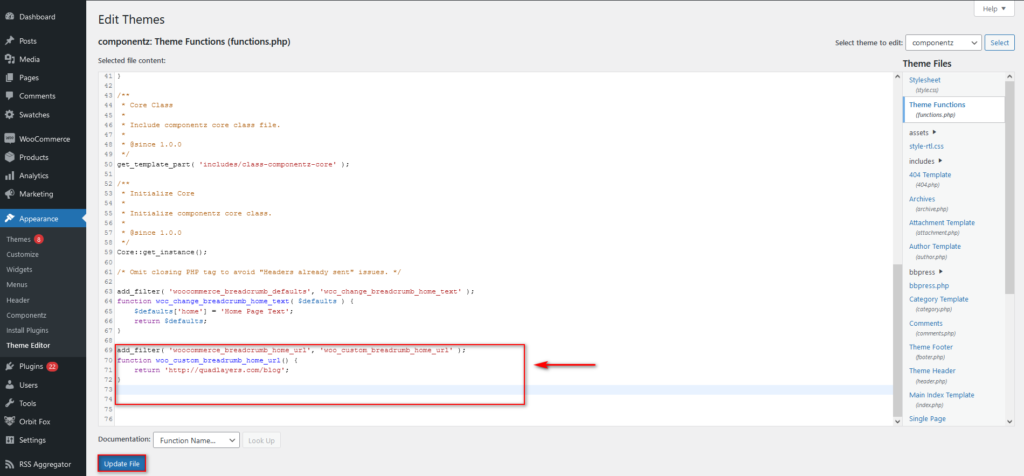
قم بتحرير روابط WooCommerce BreadCrumbs Home Text
وبالمثل ، يمكنك تغيير رابط الصفحة الرئيسية من فتات تنقل WooCommerce باستخدام مقتطف مشابه. تذكر تغيير رابط URL بعد إعادة النص. على سبيل المثال ، بالنسبة لمقتطف الشفرة ، تحتاج إلى استبدال http://quadlayers.com/blog بالرابط الجديد المطلوب بين علامتي الاقتباس ".
add_filter ('woocommerce_breadcrumb_home_url'، 'woo_custom_breadrumb_home_url') ؛
الوظيفة woo_custom_breadrumb_home_url () {
العودة "http://quadlayers.com/blog" ؛
} 
تحرير فاصل WooCommerce Breadcrumbs ، قبل النص وبعده ، والمزيد
يمكنك أيضًا استخدام وظيفة مصفوفة الإعدادات الافتراضية لتغيير عناصر متعددة من فتات تنقل WooCommerce مثل الفاصل وقبل النص وبعده والمزيد.
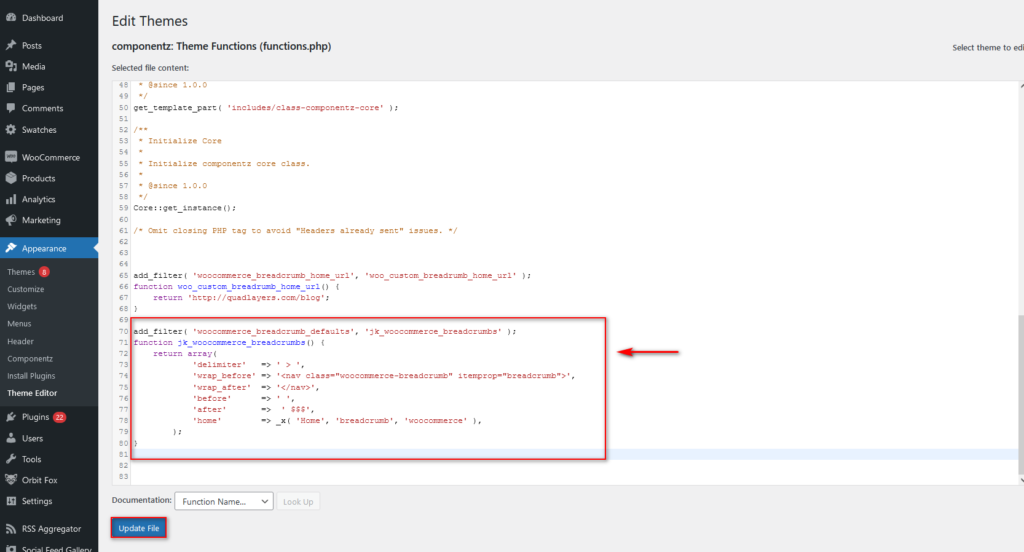
في المقتطف ، ما عليك سوى استبدال النص الموجود بين قسم "" في المصفوفة بالنص المطلوب في المقتطف التالي:
add_filter ('woocommerce_breadcrumb_defaults'، 'jk_woocommerce_breadcrumbs') ؛
الوظيفة jk_woocommerce_breadcrumbs () {
مجموعة العودة (
"محدد" => ">" ،
'wrap_before' => '<nav class = "woocommerce-breadcrumb" itemprop = "breadcrumb">'،
'wrap_after' => '</nav>' ،
"قبل" => "،
"بعد" => "بعد النص" ،
'home' => _x ('Home text'، 'breadcrumb'، 'woocommerce')،
) ؛
} 
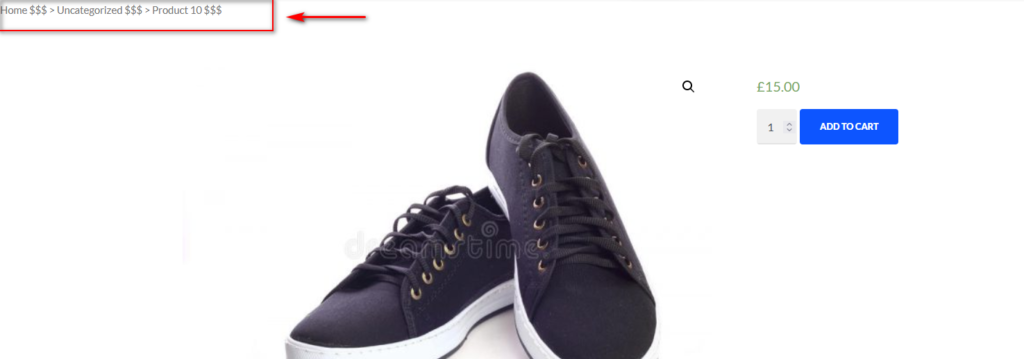
نتيجة لذلك ، ستتغير الفواصل وقبل النص وبعده.

يمكنك التحقق من مقتطفات التعليمات البرمجية الإضافية لتخصيص فتات تنقل WooCommerce الخاصة بك في وثائقها هنا.
المكافأة: إضافة فتات الخبز الخاصة بك وتصميمها
ماذا لو كنت لا تريد الاعتماد على WooCommerce أو Yoast SEO؟ هل هناك طرق أخرى لتعديل فتات الخبز في WordPress؟ نعم هناك! يمكنك إنشاء الوظيفة المخصصة الخاصة بك لفتات الخبز الخاصة بك . يتيح لك ذلك إنشاء مسارات تنقل مخصصة يمكنك تنسيقها باستخدام CSS مخصص.
هذا هو الخيار الأمثل للمستخدمين الأكثر خبرة الذين يعرفون طريقتهم الخاصة في التعامل مع CSS و PHP. إذا كنت مبتدئًا أكثر ولم تكن متأكدًا من إعداد الأكواد والوظائف الخاصة بك ، فنحن نوصيك بشدة إما باستخدام أحد مكونات فتات الخبز هذه أو استخدام الطرق التي ذكرناها أعلاه لتخصيص فتات التنقل الخاصة بك.
إذا كنت من ذوي الخبرة الكافية لاستخدام وظائفك الخاصة ، فإننا نوصيك بإنشاء نسخة احتياطية كاملة من موقعك وتثبيت سمة فرعية قبل البدء. بعد ذلك ، تكون جاهزًا للبدء.
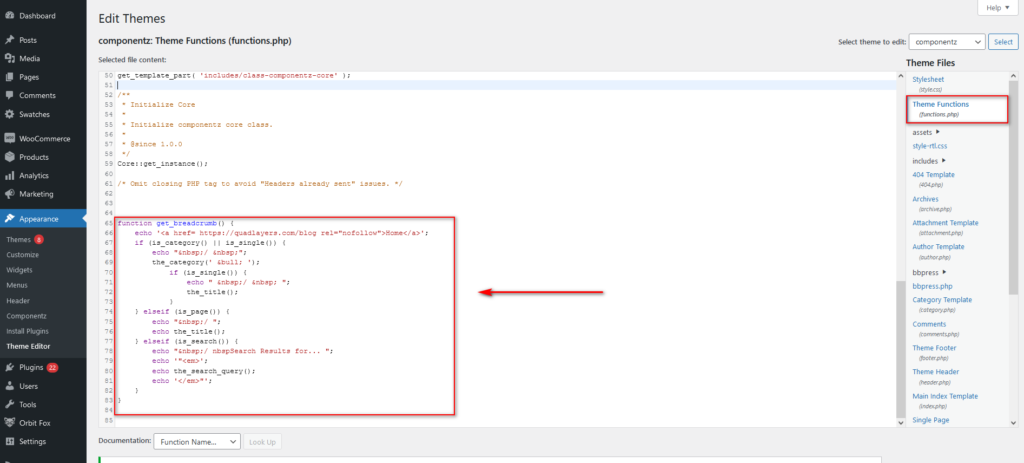
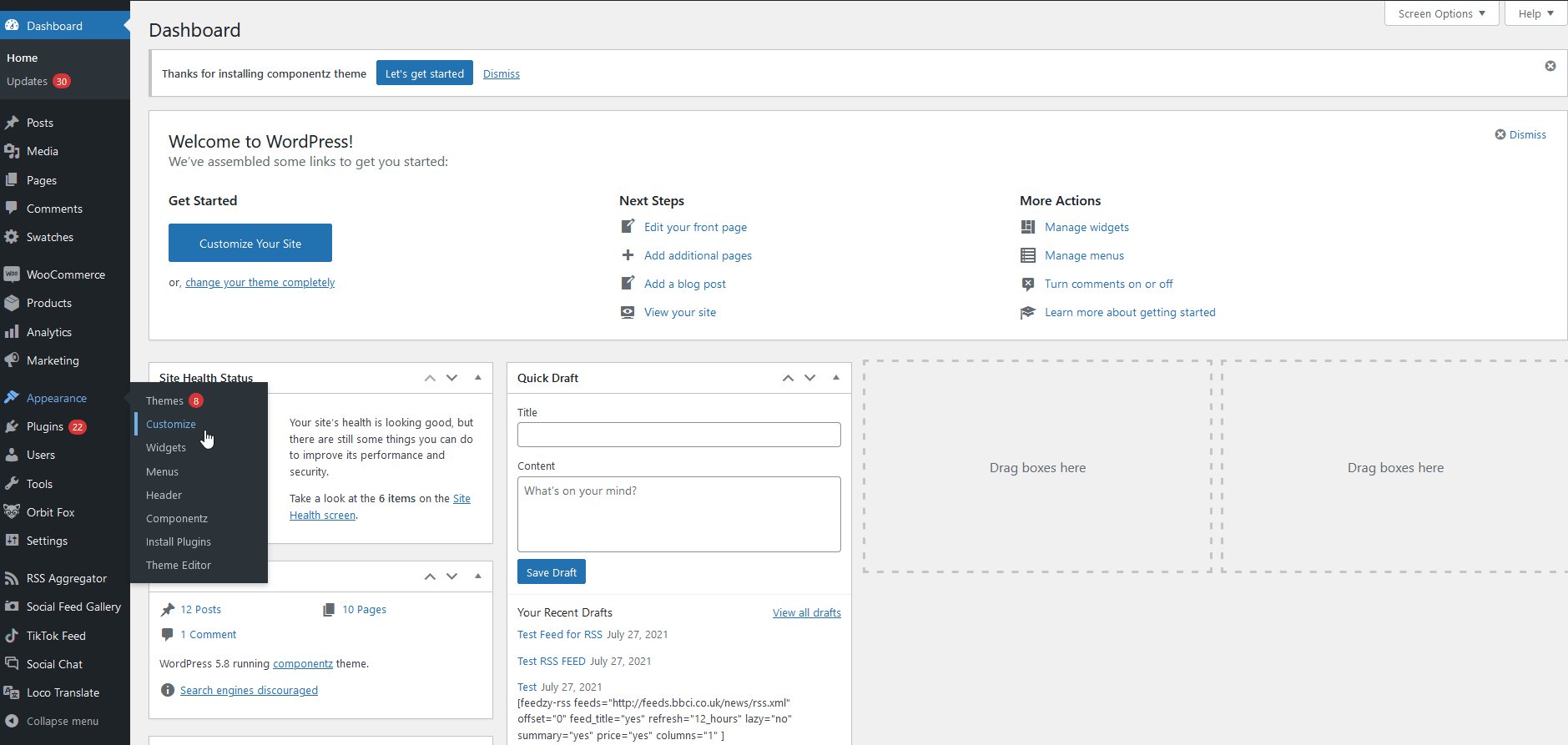
أولاً ، انتقل إلى Appearance> Theme Editor وأضف الوظيفة التالية إلى ملف jobs.php الخاص بك.
دالة get_breadcrumb () {
صدى '<a href ='. home_url (). ' rel = "nofollow"> الرئيسية </a> '؛
إذا (is_category () || is_single ()) {
صدى "& nbsp ؛ / على & nbsp ؛" ؛
the_category ('& bull؛')؛
إذا (is_single ()) {
صدى "& nbsp ؛ / على & nbsp ؛" ؛
العنوان()؛
}
} elseif (is_page ()) {
صدى "& نبسب ؛ /" ؛
صدى the_title () ؛
} elseif (is_search ()) {
صدى "& nbsp؛ / $ nbsp نتائج البحث عن ..."؛
صدى '"<em>'؛
صدى the_search_query () ،
صدى '</em> "'؛
}
} 
تحرير كود فتات الخبز المخصصة الخاصة بك لتخصيص أفضل
تذكر أنه يمكنك استخدام قسم معين من الكود لتغيير نص الصفحة الرئيسية والفاصل أعلى الوظيفة.
على سبيل المثال ، يمكنك تحرير السطر التالي:
صدى '<a href ='. home_url (). ' rel = "nofollow"> الرئيسية </a> '؛
ل
صدى "<a href= https://quadlayers.com/blog rel="nofollow"> الصفحة الرئيسية </a>"؛
أو أي عنوان URL تريده.
علاوة على ذلك ، يمكنك أيضًا تغيير الفاصل ليحل محل / على عبارات الصدى اليمنى في الكود.
على سبيل المثال ، يمكنك استبدال الفاصل من / إلى> على النحو التالي:
صدى "& nbsp؛> & nbsp؛"؛
تذكر أنه يتم إضافة & nbsp فقط لتضمين مسافة بين الفواصل وبعدها.
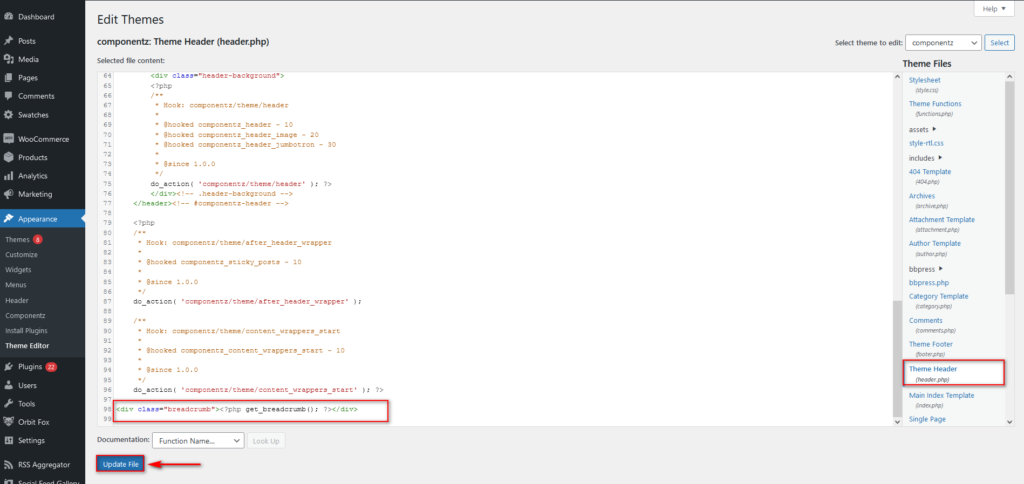
ثم ، انقر فوق تحديث الملف لحفظ وظيفتك ، ثم اضغط على ملف Header.php على الشريط الجانبي للملفات على اليمين للتبديل إلى ملف رأس القالب. الآن ، تحتاج إلى إضافة استدعاء الوظيفة إلى ملف الرأس الخاص بك عن طريق إضافة هذا المقتطف إلى ملف Header.php الخاص بك.
<؟ php custom_breadcrumbs ()؛ ؟>

هذا هو! هذه هي الطريقة التي يمكنك بها تعديل فتات الخبز في WordPress باستخدام وظيفة مخصصة.
تصميم فتات الخبز المخصصة الخاصة بك
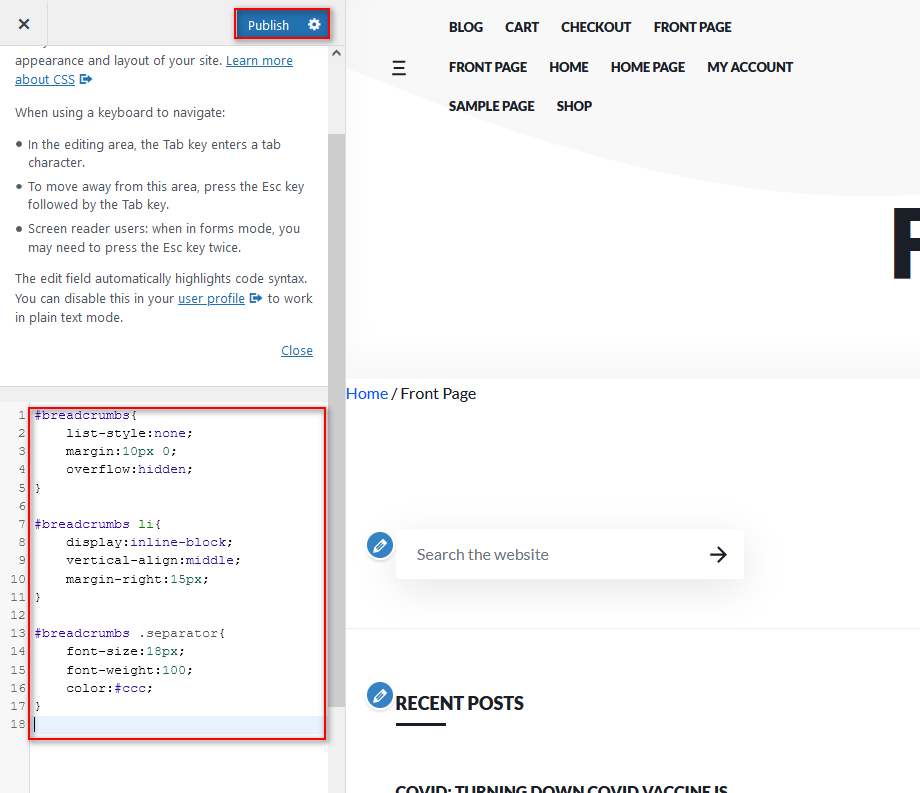
يمكنك أيضًا تصميم فتات التنقل الخاصة بك باستخدام قسم CSS الإضافي لموضوعك. لهذا ، ما عليك سوى الانتقال إلى المظهر> تخصيص والتوجه إلى قسم CSS الإضافي كما هو موضح أدناه.

يمكنك هنا إضافة مقتطف CSS التالي وتغيير القيم المطلوبة لتصميم فتات التنقل وتخصيصها.
# فتات الخبز {
نمط القائمة: لا شيء ؛
الهامش: 10 بكسل 0 ؛
إخفاء الفائض؛
}
#breadcrumbs li {
عرض: مضمنة كتلة ؛
محاذاة عمودية: وسط ؛
الهامش الأيمن: 15 بكسل ؛
}
#breadcrumbs .separator {
حجم الخط: 18 بكسل ؛
وزن الخط: 100 ؛
اللون: #ccc ؛
} 
بالطبع ، يمكنك تغيير كل هذه القيم واللعب للعثور على تلك التي تناسب موضوع موقع الويب الخاص بك. بمجرد أن تصبح راضيًا عن التغييرات ، تذكر أن تضغط على نشر .
استنتاج
باختصار ، تعد مسارات التنقل مفيدة جدًا لمساعدة المستخدمين على التنقل في موقعك. هذا مهم بشكل خاص عندما يكون لديك متجر على الإنترنت أو موقع به العديد من الأقسام.
في هذا الدليل ، تعلمت طرقًا مختلفة لتعديل فتات الخبز في WordPress . قبل تخصيص فتات الخبز الخاصة بك ، تحتاج إلى إعدادها باستخدام إحدى الطرق التالية:
- مع مكوّن إضافي خاص بفتات الخبز
- باستخدام Yoast SEO
- مع خطاف فتات الخبز المخصص من WooCommerce
- من خلال إنشاء وظيفة فتات الخبز الخاصة بك
بمجرد تكوينها ، يمكنك تخصيصها. في هذا الدليل ، رأينا طريقتين للقيام بذلك:
- تحرير فتات الخبز مع Yoast SEO
- تخصيص فتات تنقل WooCommerce برمجيًا
إذا كنت تستخدم Yoast SEO وليس لديك مهارات في البرمجة ، فإن الطريقة الأولى تناسبك. من ناحية أخرى ، إذا كانت لديك مهارات في الترميز وتريد المزيد من المرونة ، يمكنك تخصيص مسارات التنقل برمجيًا.
إذا كنت بحاجة إلى أي مساعدة ، فأخبرنا بذلك في التعليقات أدناه وسنساعدك قدر الإمكان.
أخيرًا ، إذا كنت تريد معرفة المزيد حول إضافة المزيد من ميزات التنقل إلى موقع الويب الخاص بك ، فننصحك بمراجعة بعض هذه المقالات:
- كيفية تخصيص صفحة 404 في ووردبريس
- إخفاء وإزالة المنتجات ذات الصلة في WooCommerce
- كيفية تخصيص صفحة فئة WooCommerce
