كيفية تحرير التذييل في Elementor
نشرت: 2022-05-06أتساءل كيف يمكنك تحرير التذييل في Elementor؟ إذا كان الأمر كذلك ، قفز.
إذا كنت تستخدم Elementor لفترة من الوقت ، فأنت تعلم أنه مكون إضافي WordPress مذهل مع العديد من الإمكانيات. علاوة على ذلك ، هناك دائمًا مجال لإضافة المزيد من الوظائف ، وإذا كنت تريد تعديل تذييل WordPress ، فستحتاج إلى مكون إضافي إضافي.
يمكن أن يكون تحرير التذييل في منشئ موقع Elementor عملية طويلة إذا لم تكن متأكدًا من مكان البحث عن الحل. في هذه المقالة ، سنوضح لك كيفية الاستفادة من مُنشئ تذييل رأس رائع يسمح لك بإنشاء تخطيط باستخدام Elementor ثم تعيين هذا التنسيق كخيار تذييل على موقع الويب الخاص بك.
سنغطي العملية الكاملة لتحرير تذييل WordPress الخاص بك مع أو بدون أي قالب تذييل محدد.
لنبدأ!
ما هو التذييل في ووردبريس؟
خيار تذييل المواقع في موقع WordPress الإلكتروني هو ببساطة الجزء السفلي من صفحة الويب الخاصة بك أو الجزء السفلي من موقع الويب الخاص بك ، حيث يمكننا العثور على معلومات الاتصال بنا وغيرها من المعلومات في رابط قصير. عادةً ما يتم تصميم خيار التذييل بحيث يظهر في كل الصفحات.
يحتوي على واحدة من أهم مجموعات المعلومات حول موقعك وعملك ومنتجاتك والتي يمكننا القول أنها تربط الموقع بأكمله.
إذا كنت تخطط بشكل خاص لإضافة قائمة تذييل مخصصة أثناء إنشاء موقع WordPress الخاص بك ، فيمكنك زيادة تجربة الزائر بشكل ملحوظ.
إنه أفضل مكان على موقعك بالكامل يحتوي على أنواع معينة من المعلومات المهمة.
علاوة على ذلك ، فهو يعمل أيضًا كقائمة تنقل على الويب في كل صفحة على موقعك. ويمكن للمستخدمين الوصول بسهولة إلى المحتوى الموجود في منطقة عنصر واجهة مستخدم التذييل ، بغض النظر عن الصفحة التي يتواجدون فيها.
الأكثر شيوعًا ، تحتفظ منطقة تذييل المواقع بروابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك ، ومعلومات حقوق النشر ، وتفاصيل من يقوم بصيانة موقعك ، والأشياء الأخرى التي تقوم بها. بالإضافة إلى ذلك ، يمكن أن تحتوي على روابط لأفضل منتجاتك أو خدماتك أو محتوياتك.
باختصار ، إنه جزء مهم جدًا من موقعك بعد رأس WordPress. إنه يلعب دورًا كبيرًا في جعل موقع الويب الخاص بك جذابًا وجذابًا وناجحًا. لذلك ، هناك حاجة إلى تذييل مثير للإعجاب وفريد من نوعه لموقع WordPress الخاص بك.
لماذا يجب تحرير التذييل في Elementor؟
في الواقع ، يعتمد تصميم التذييل على تصميم سمات WordPress النشطة التي توفرها. هذا يعني أن جميع مواقع الويب التي تستخدم سمة يمكن أن يكون لها نوع مماثل من التذييل. إذا كنت ترغب في الحصول على تصميم فريد ، فإن وجود نموذج تذييل مشابه لمواقع الويب الأخرى ليس فكرة جيدة.
قد ترغب أيضًا في إزالة نص حقوق النشر الافتراضي من WordPress الذي يقول "مدعوم من WordPress" في قائمة التذييل. يمكنك إضافة معلومات حقوق النشر الخاصة بك وغيرها من المعلومات في هذا المجال.
باختصار ، يمكننا القول أن التذييل المخصص يساعد في إنشاء هوية علامة تجارية فريدة لعملك.
يُعرف Elementor بأنه أداة تخصيص وورد مرنة للغاية.
كيفية تحرير التذييل في Elementor
في المناقشة أعلاه ، ركزنا على أسباب تحرير منطقة عنصر واجهة مستخدم التذييل. الآن دعنا نمضي قدمًا ونرى كيفية تحرير التذييل في Elementor وتخصيصه بشكل جيد واستثنائي.
يمكنك القيام بذلك بطريقتين: 1) يدويًا ، و 2) باستخدام القالب.
أولاً ، سنوضح لك الطريقة الأولى. في هذه الطريقة ، عليك اتباع الخطوات التالية:
الخطوة 1: أضف صفحة اختبار
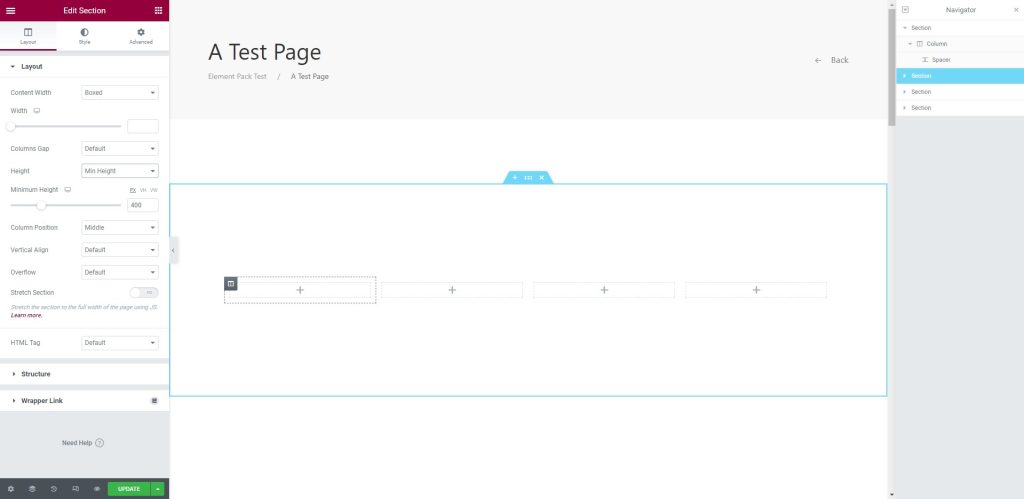
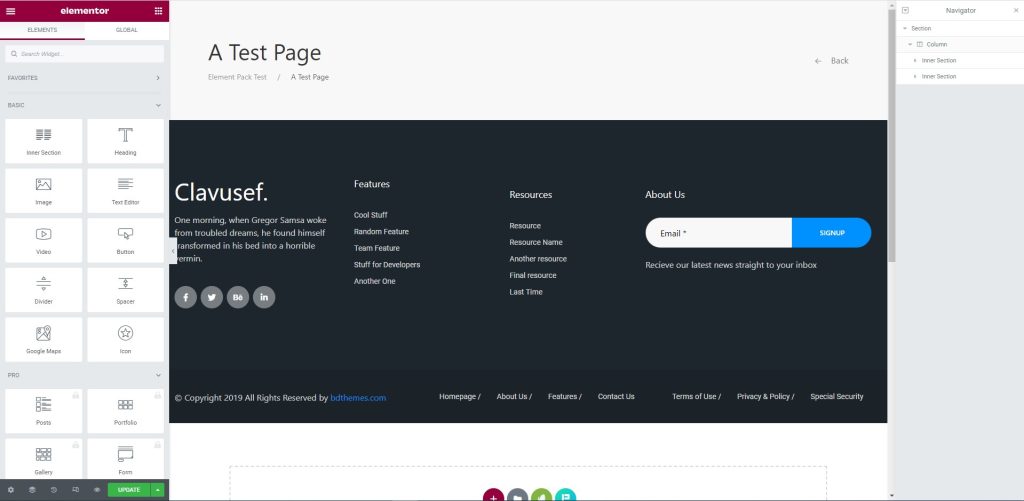
للبدء ، انتقل إلى منشئ صفحة Elementor. حدد صفحة اختبار ، وأدخل قسمًا به أربعة أعمدة في منطقة النص.

الخطوة 2: أضف تذييلاً في القسم
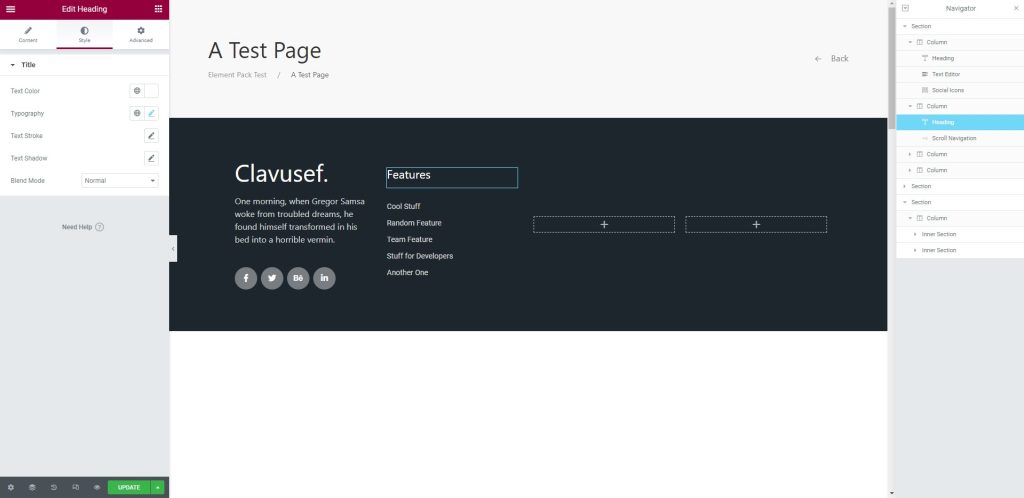
بعد ذلك ، أضف كتل التذييل في القسم حسب حاجتك. بعد إضافة قالب الكتل ، يمكنك تخصيصها بسهولة.

بعد ذلك ، سنناقش الطريقة الثانية ، وهي استخدام القوالب. لهذا ، اتبع الخطوات أدناه:
الخطوة 1: أضف صفحة اختبار
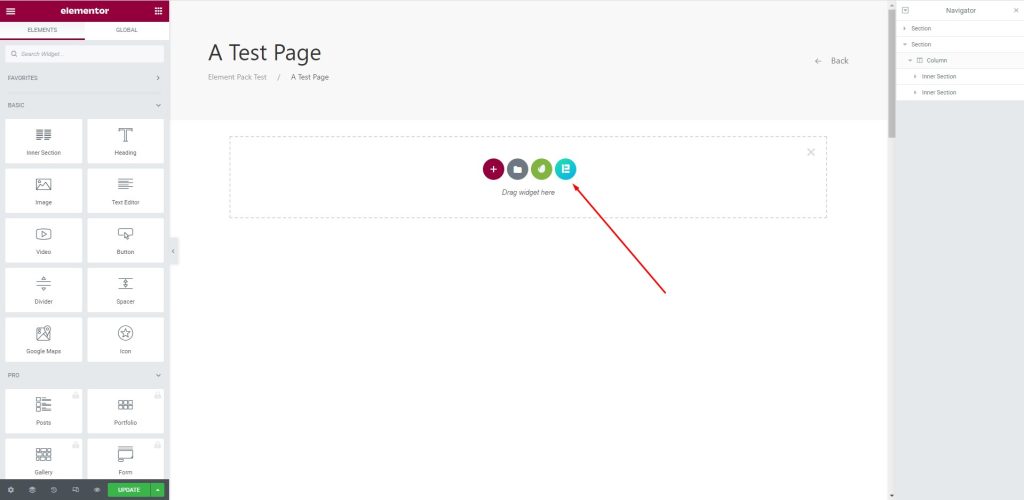
هنا ، حدد صفحة اختبار ، واضغط على Element Pack Pro ، وافتح منشئ صفحة Elementor. هناك يمكنك إدراج القوالب.


الخطوة 2: أدخل قالبًا
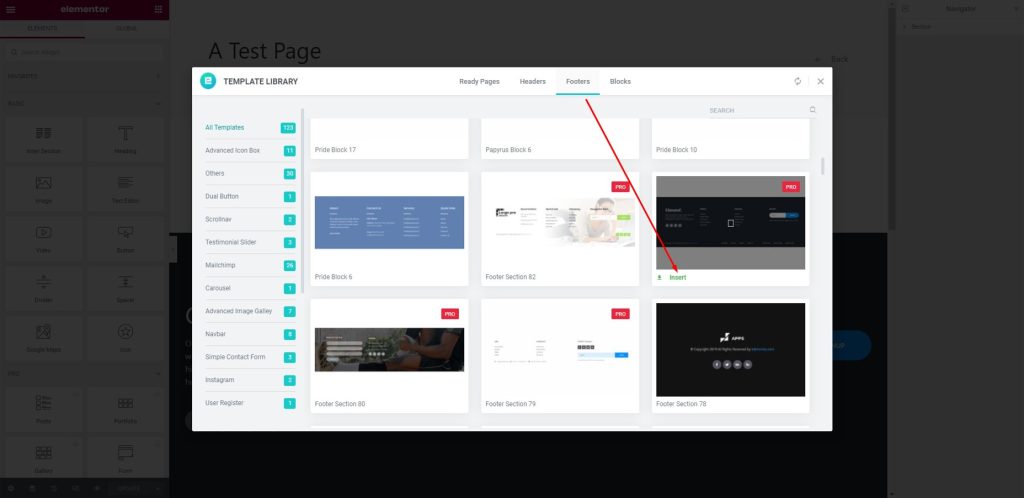
بعد ذلك ، سيظهر مربع ؛ انتقل إلى قائمة التذييل ، وأدخل القالب المحدد كما هو موضح أدناه.

الخطوة 3: أدخل تذييل الصفحة في منطقة النص
الآن ، سيظهر التذييل في منطقة النص.

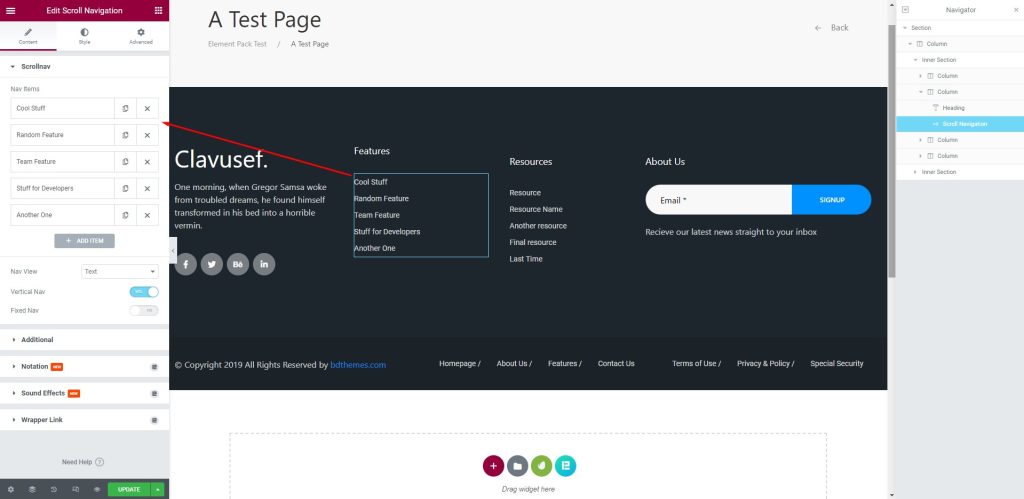
الخطوة 4: تخصيص التذييل
الآن ، يمكنك تعديل أو تخصيص قسم التذييل باستخدام القائمة الموجودة على اليسار.

تهاني! لقد نجحت في تحرير التذييل المخصص لنفسك. يمكنك بسهولة تحرير التذييل في أي وقت باتباع الطرق.
استنتاج
لقد ناقشنا التذييل ووصفنا كيفية تحرير تذييل المواقع بواسطة عنصر واجهة مستخدم Elementor أعلاه. آمل أن يساعدك هذا كثيرًا ، ويمكنك استخدام هذا بعد ذلك لموقع WordPress الخاص بك وإنشاء نموذج. يمكنك أيضًا استخدامها في سمة ووردبريس المتميزة.
شكرا لك على صبرك في قراءة هذا المقال.
