كيفية تحرير HTML في WordPress
نشرت: 2021-02-25هل تريد تخصيص موقعك؟ إذا كنت تبحث عن طرق لإضفاء الطابع الشخصي على موقع الويب الخاص بك وتصميمه ، فقد وصلت إلى المكان الصحيح. في هذا الدليل ، سنعرض لك طرقًا مختلفة مناسبة للمبتدئين لتحرير ملفات HTML في WordPress دون الاستعانة بفريلانسر.
لماذا تحرير كود HTML في WordPress؟
على الرغم من أن WordPress عبارة عن نظام إدارة محتوى جاهز للاستخدام ولا يتطلب أي خبرة في الترميز ويقدم آلاف السمات والمكونات الإضافية لتخصيص موقعك ، فإن تعلم تحرير HTML سيمنحك الكثير من المرونة.
من خلال تخصيص كود HTML ، ستحصل على مزيد من التحكم في موقعك وستكون قادرًا على إجراء تخصيصات تصميم متقدمة ، وإضافة وظائف أو تأثيرات مخصصة إلى قالبك . بالإضافة إلى ذلك ، ستتمكن من استكشاف المشكلات وإصلاحها عندما لا يكون لديك وصول إلى لوحة تحكم المسؤول.
بعض الأشياء الرئيسية التي يمكنك القيام بها عن طريق تخصيص كود HTML هي:
- قم بتضمين النص والصور ومقاطع الفيديو
- أضف وظائف أو ميزات
- تمتع بمزيد من التحكم في موقع WordPress الخاص بك
- استكشاف المشكلات وإصلاحها عندما لا يكون لديك وصول إلى لوحة تحكم مسؤول WordPress الخاصة بك
بشكل عام ، إذا تعلمت كيفية تحرير كود HTML في WordPress ، فسيكون لديك المزيد من الخيارات لتخصيص موقعك وستكون قادرًا على الانتقال به إلى المستوى التالي.
متى لا يجب تحرير HTML؟
كما تعلم على الأرجح ، يستخدم WordPress أربع لغات رئيسية: HTML و CSS و PHP و JavaScript. هذا يعني أنه لإجراء بعض التغييرات ستحتاج إلى معرفة أكثر من مجرد HTML. لهذا السبب توجد بعض الحالات التي لا يكون فيها تخصيص كود HTML فكرة جيدة.
يتم استخدام HTML في هيكلة صفحات الويب ، لذلك إذا كنت بحاجة إلى تغيير تصميم موقعك وتعديل أشياء مثل الألوان والخطوط وارتفاعات الخطوط وما شابه ، يمكنك ببساطة تخصيص كود CSS. بالإضافة إلى ذلك ، لا يجب عليك تحرير HTML عندما تحاول التحكم في تخطيط صفحات متعددة في نفس الوقت.
علاوة على ذلك ، لا نوصي بتخصيص الكود في بيئة حية. يمكن أن تتسبب الفاصلة أو الفاصلة العليا في المكان الخطأ في حدوث مشكلات كبيرة في موقعك ، لذا فمن الأفضل اختبار كل شيء في بيئة التدريج.
كيفية تحرير HTML في WordPress
في هذا الدليل ، سنعرض لك طرقًا مختلفة لتخصيص كود HTML في WordPress:
- محرر ووردبريس الكلاسيكي
- WordPress Block Editor
- قم بتحرير كود مصدر HTML
- مع الإضافات
- الحاجيات
دعنا نلقي نظرة على كل منهم حتى تتمكن من اختيار الأفضل بالنسبة لك.
قبل ان تبدا…
قبل المضي قدمًا ، نوصي بشدة بإنشاء سمة فرعية. إذا كنت لا تعرف كيفية القيام بذلك ، فراجع هذا الدليل التفصيلي أو استخدم أيًا من هذه المكونات الإضافية. هذا مهم لأنه إذا قمت بتعديل ملفات السمات الرئيسية ، فستفقد جميع تخصيصاتك في كل مرة تقوم فيها بتحديث السمة الخاصة بك.
بالإضافة إلى ذلك ، تأكد من إنشاء نسخة احتياطية كاملة من موقعك وتخزينها في مكان آمن. بهذه الطريقة ، يمكنك دائمًا الرجوع إليها واستعادة موقعك إذا حدث خطأ ما.
1) محرر WordPress الكلاسيكي
Classic Editor هو محرر المحتوى الشهير لـ WordPress. يتيح لك هذا المكون الإضافي تحرير ملفات HTML على موقعك بسهولة.
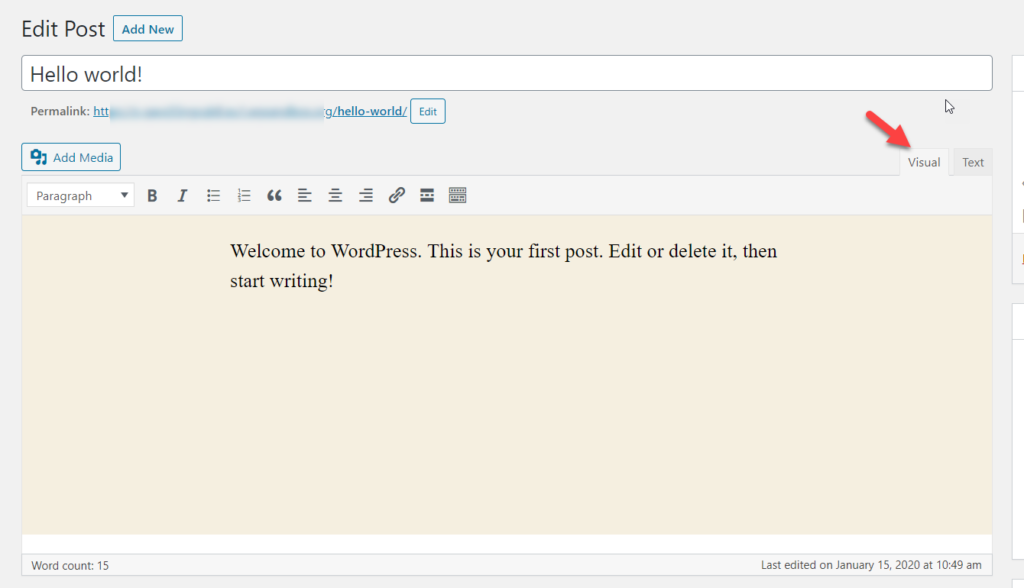
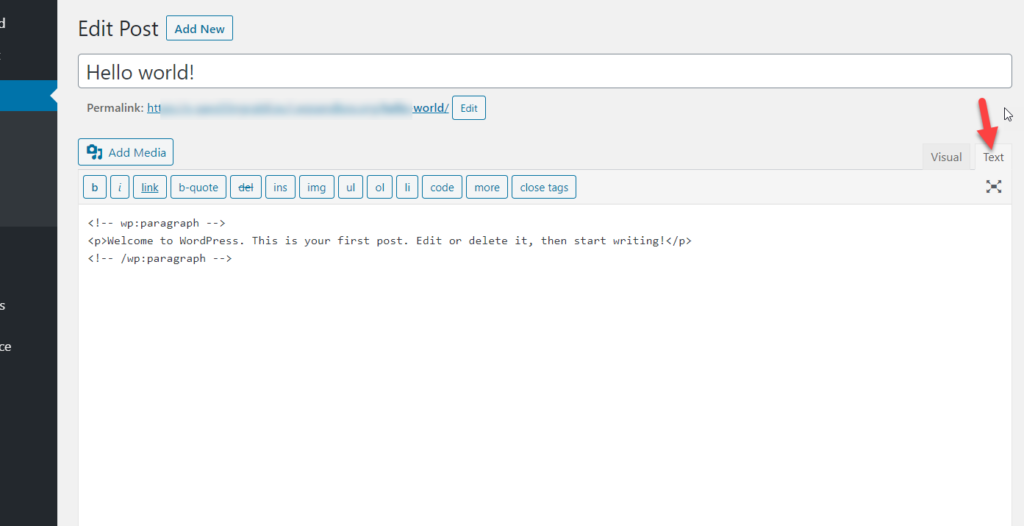
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Classic Editor على موقعك. بعد ذلك ، افتح أي منشور أو صفحة وسترى وضعين: مرئي ونص.
يظهر المرئي ما تراه في الواجهة الأمامية. سترى أحجام العناوين المختلفة والصور والنص الغامق وما إلى ذلك.

عند استخدام محرر النصوص ، من ناحية أخرى ، ترى إصدار HTML من المنشور ، بحيث يمكنك تحرير كود HTML من هنا.

الشيء الجيد هو أنه يمكنك التبديل إلى الوضع المرئي لترى كيف ستبدو التغييرات على الواجهة الأمامية دون الحاجة إلى نشر أي شيء.
بمجرد إضافة أو تخصيص رمز HTML ، ما عليك سوى تحديث أو نشر المنشور وهذا كل شيء!
2) محرر بلوك WordPress
يأتي أحدث إصدار من WordPress مع محرر جديد يسمى Gutenberg. إنه محرر محتوى متقدم يأتي بمزيد من الميزات. إذا كنت تستخدم Gutenberg ، فيمكنك أيضًا تعديل كود HTML تمامًا كما فعلنا من قبل.
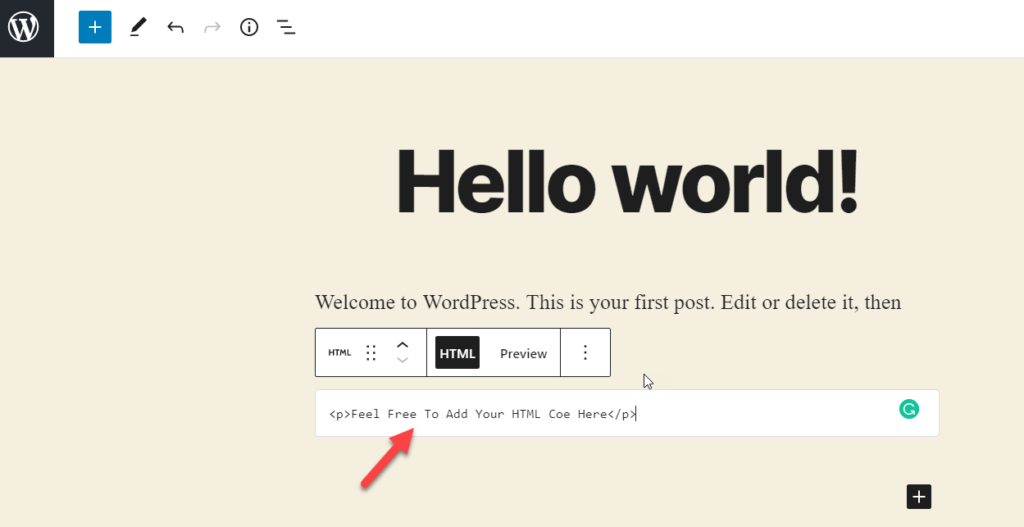
لإضافة قسم HTML مخصص داخل منشوراتك أو صفحاتك ، استخدم كتلة HTML وأضف كود HTML إليها. ثم قم بتحديث المنشور وأنت على ما يرام.

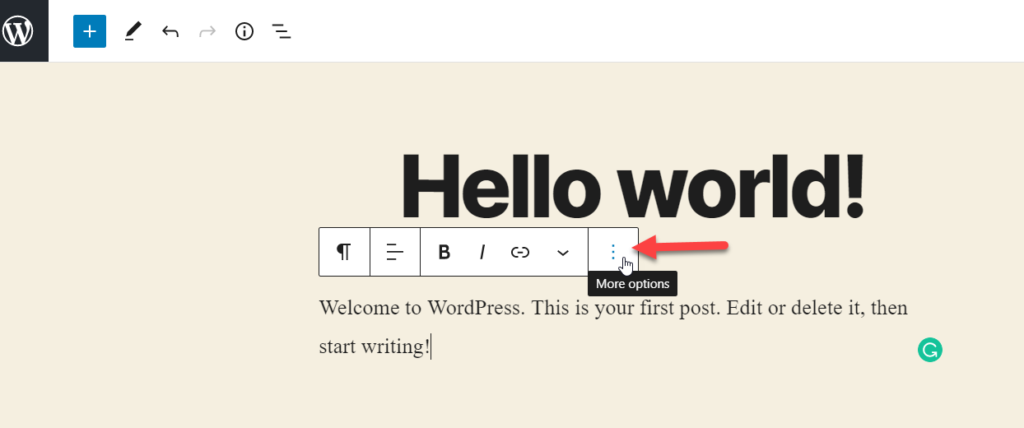
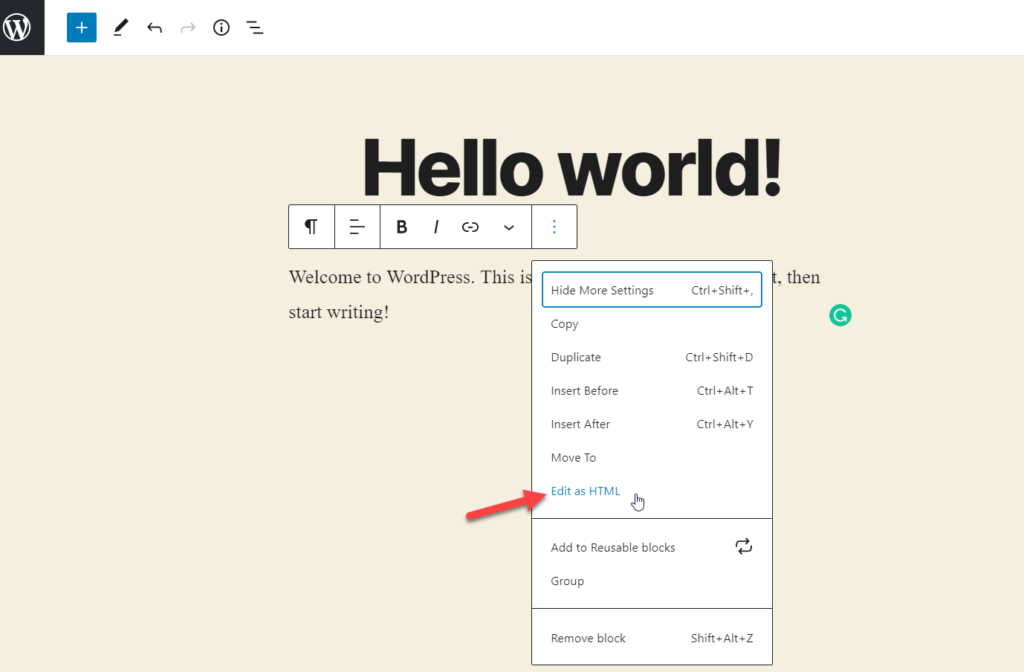
في بعض الأحيان ، تحتاج إلى تعديل الفقرات أو الصور الموجودة لديك وإضافة نمط إضافي. لتحرير كود HTML الموجود في WordPress باستخدام Gutenberg ، حدد العنصر الذي تريد تخصيصه ، واضغط على المزيد من الخيارات .

بعد ذلك ، حدد الخيار Edit As HTML .

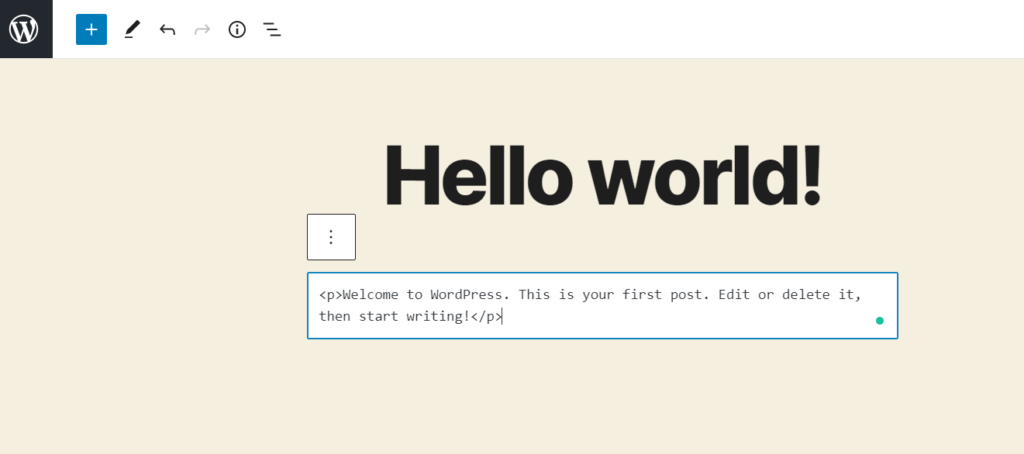
سترى وضع HTML للعنصر ويمكنك تخصيصه.

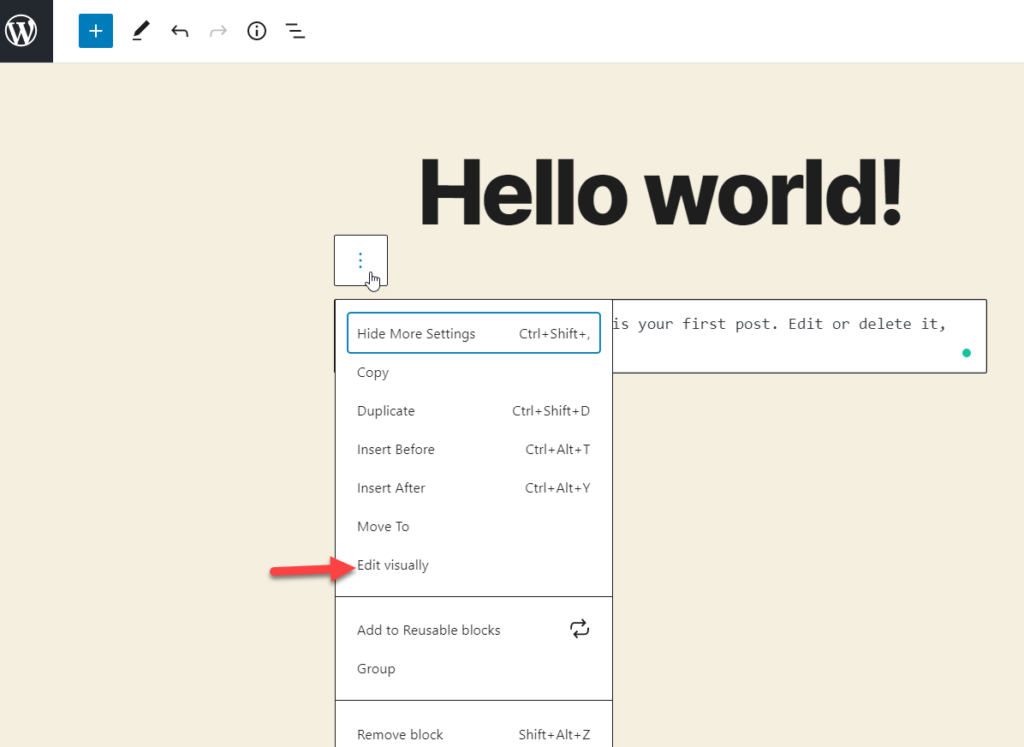
بمجرد أن تصبح راضيًا عن التغييرات ، يمكنك بسهولة الرجوع إلى المحرر المرئي بالضغط على تحرير بصريًا .

كما ترى ، فإن إضافة أو تعديل كود HTML الحالي باستخدام Gutenberg سريع وسهل. قبل النشر ، تحقق دائمًا من المعاينة للتأكد من أن كل شيء يبدو جيدًا.
3) قم بتحرير كود مصدر HTML في WordPress
بديل آخر هو تحرير شفرة مصدر HTML في WordPress. هذه العملية أكثر خطورة من العمليات السابقة لأنه يمكنك كسر موقعك إذا كنت لا تعرف ما تفعله. دعونا نرى كيف يمكنك تخصيص شفرة مصدر HTML باستخدام أربع طرق مختلفة.
- محرر ملف لوحة القيادة
- بروتوكول نقل الملفات
3.1) محرر ملف لوحة المعلومات
هذه هي الطريقة الأكثر مباشرة لتحرير التعليمات البرمجية المصدر دون زيارة أي موقع ويب آخر أو الاعتماد على أي أدوات إضافية.
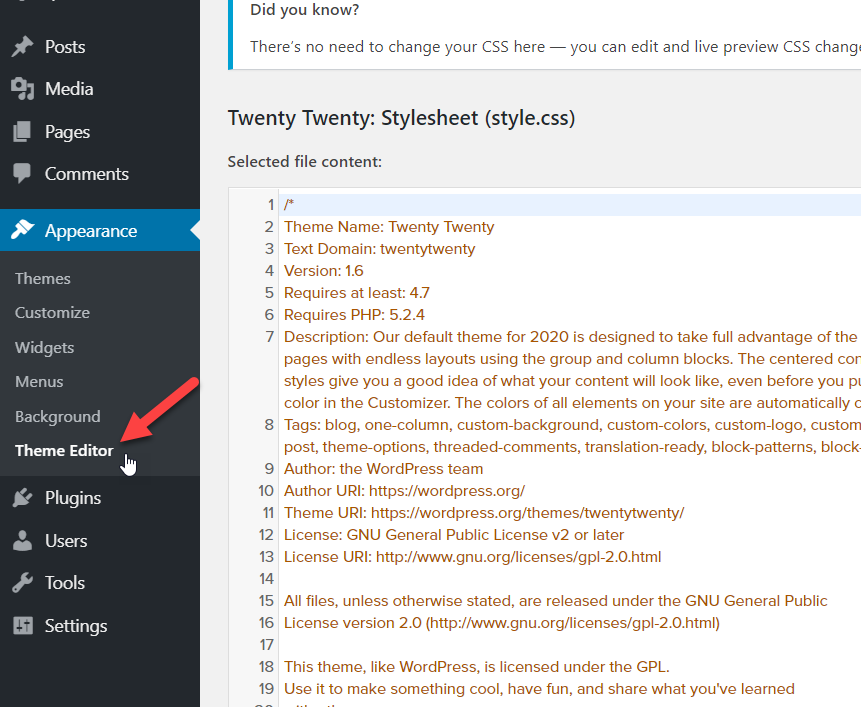
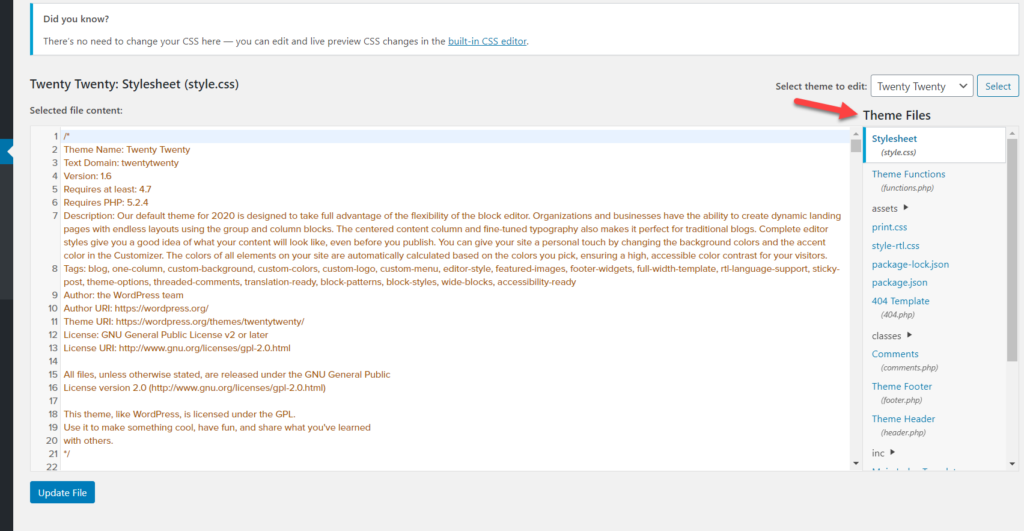
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> محرر السمات .

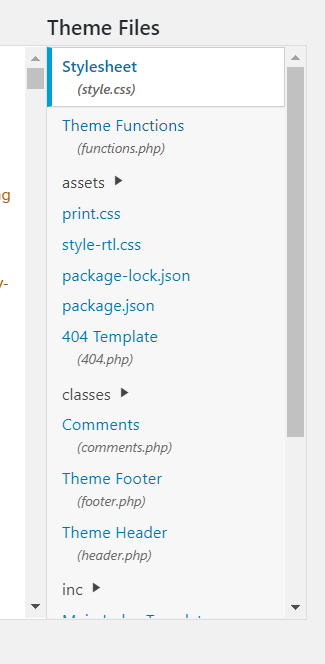
على الجانب الأيمن ، سترى جميع ملفات السمات.

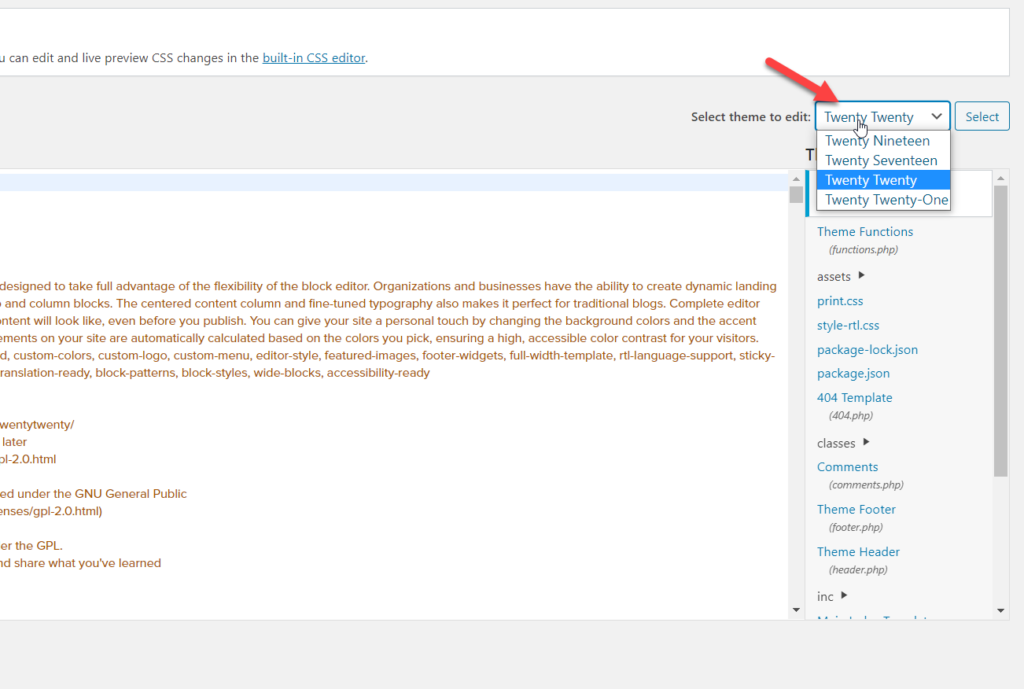
في الزاوية اليمنى العليا ، لديك أيضًا خيار تغيير دليل السمات الخاص بك.

في حالتنا ، نحن نستخدم موضوع Twenty Twenty. بعد تحديد السمة الصحيحة ، اختر المجلد والملف المناسبين اللذين تريد تحريرهما.

بعض الملفات الأكثر شيوعًا التي قد ترغب في تعديلها هي:
- index.php
- header.php
- تذييل. php
- وظائف. php
- style.css
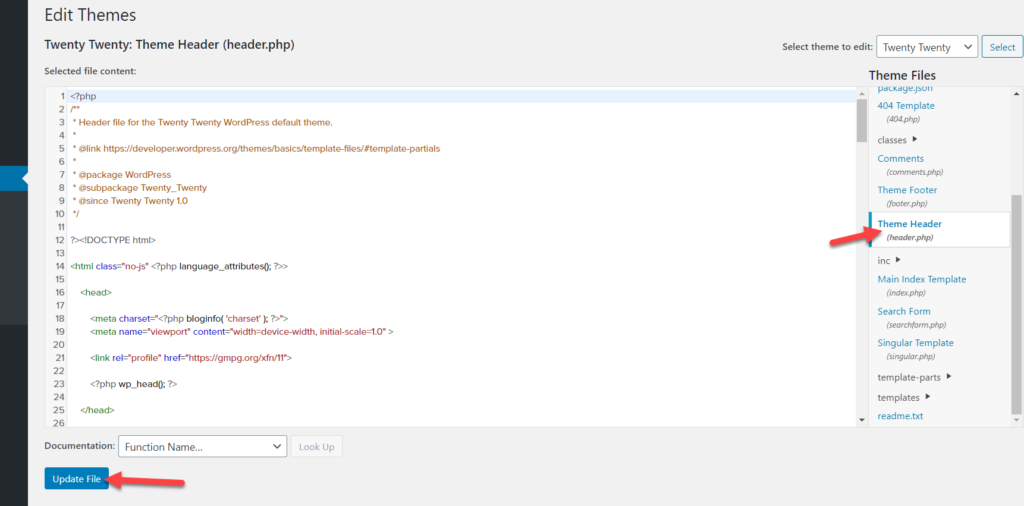
لنفترض أنك تريد تعديل رأس القالب الخاص بك ، لذا اختر ملف header.php من القائمة.

عادةً ما تحتوي ملفات .php على PHP ولكن أيضًا تحتوي على لغات أخرى مثل HTML و JavaScript (أحيانًا) و CSS (في بعض الحالات). حتى تتمكن من تحرير ملفات HTML من هناك. كما هو مذكور أعلاه ، يمكن لفاصلة أو علامة اقتباس أحادية واحدة كسر موقع الويب الخاص بك ، لذا تابع بحذر.
3.2) بروتوكول نقل الملفات
إذا كنت تفضل طريقة أكثر تقنية ، فيمكنك تخصيص كود HTML باستخدام عميل FTP. لهذا ، يمكنك استخدام FileZilla ، أحد أفضل عملاء FTP ، وآمنه ، وسهل الاستخدام.
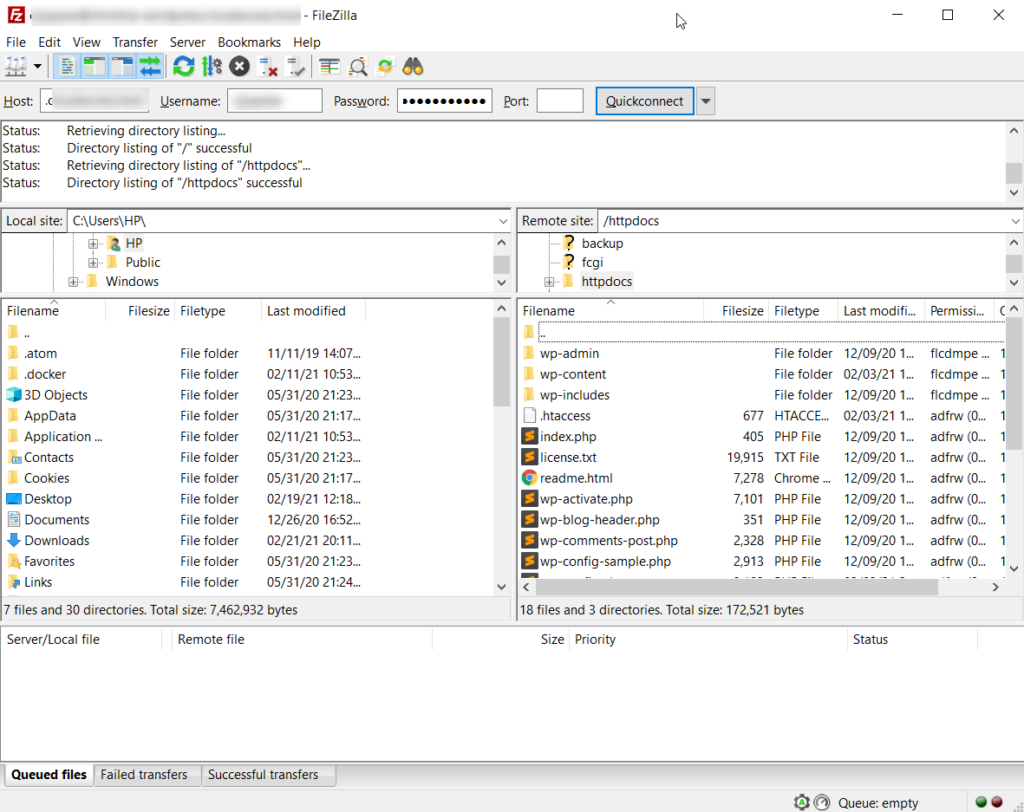
أولاً ، قم بتنزيل FileZilla وقم بإنشاء حساب. ستمنحك معظم شركات استضافة WordPress وصولاً مجانيًا إلى حساب FTP من خلال cPanel. بمجرد إنشاء اسم المضيف واسم المستخدم وكلمة المرور ، اتصل بخادمك.

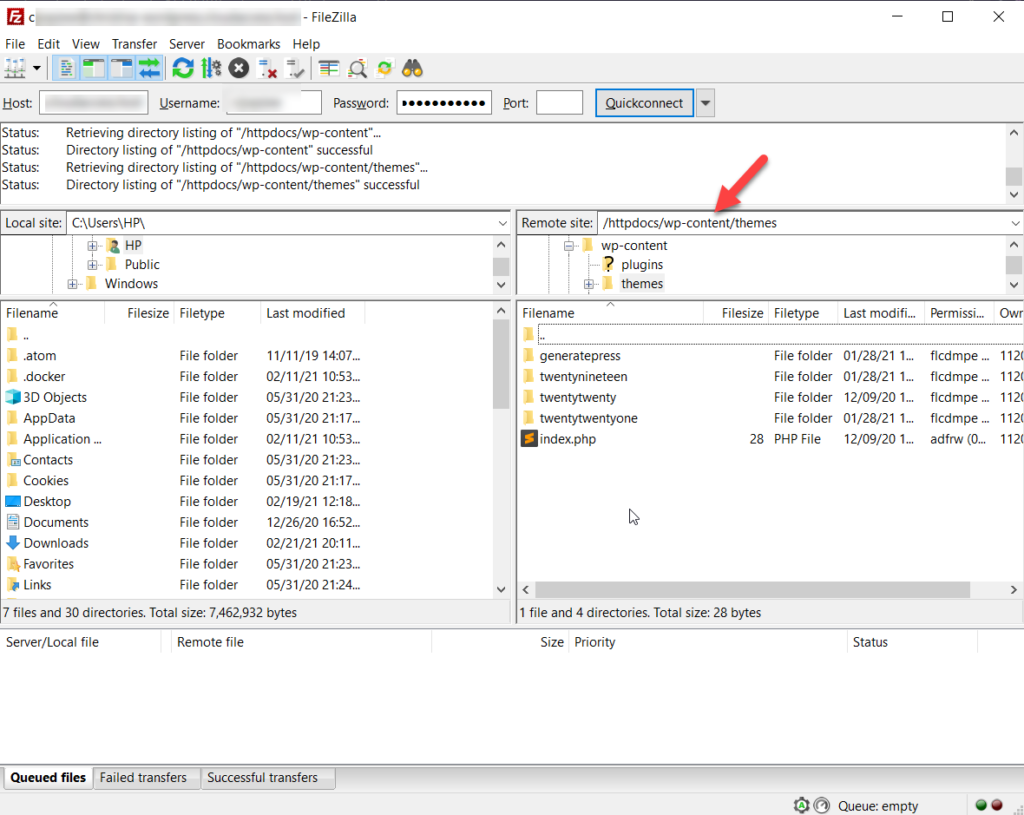
إذا كنت تريد تحرير ملفات السمات الخاصة بك ، فانتقل إلى wp-content > مجلد السمات .

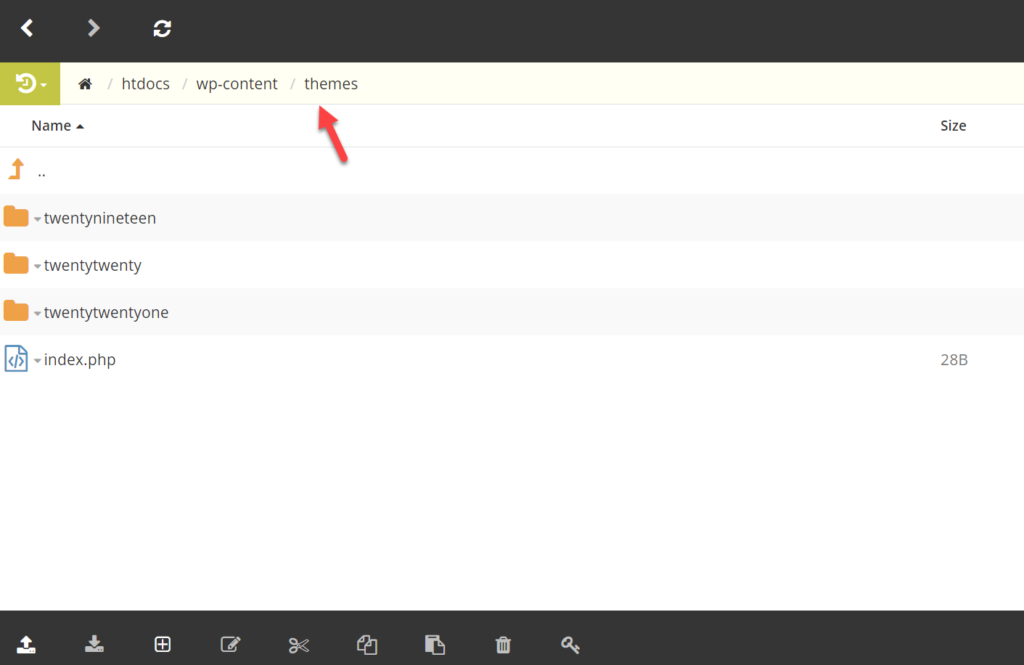
كما ترى في لقطة الشاشة أعلاه ، لدينا أربعة سمات على موقعنا: GeneratePress و Twenty Nineteen و Twenty Twenty و Twenty Twenty One.
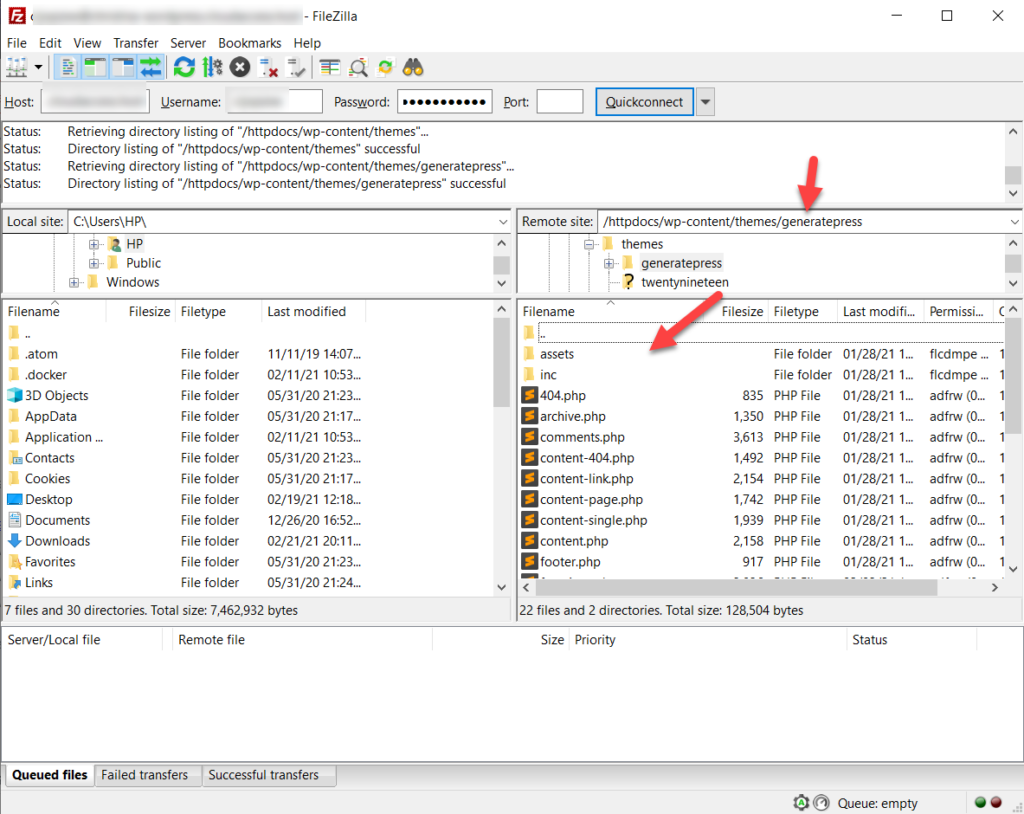
لنفترض أننا نريد تحرير ملفات GeneratePress ، لذلك نفتح مجلد السمة.

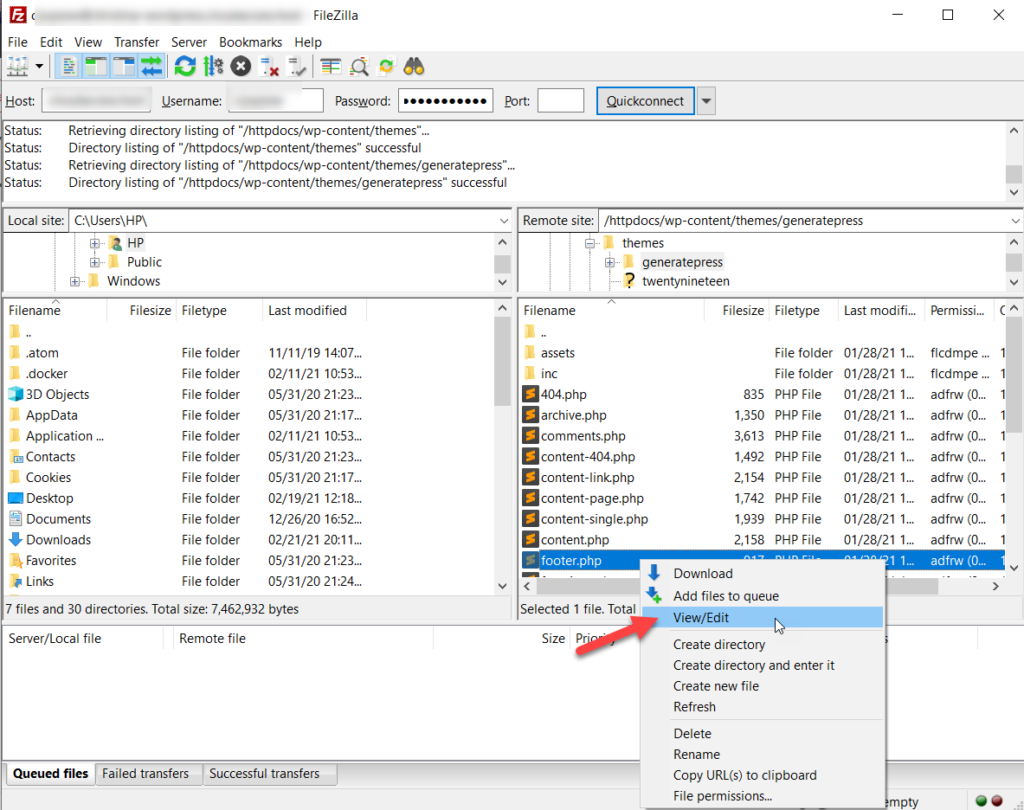
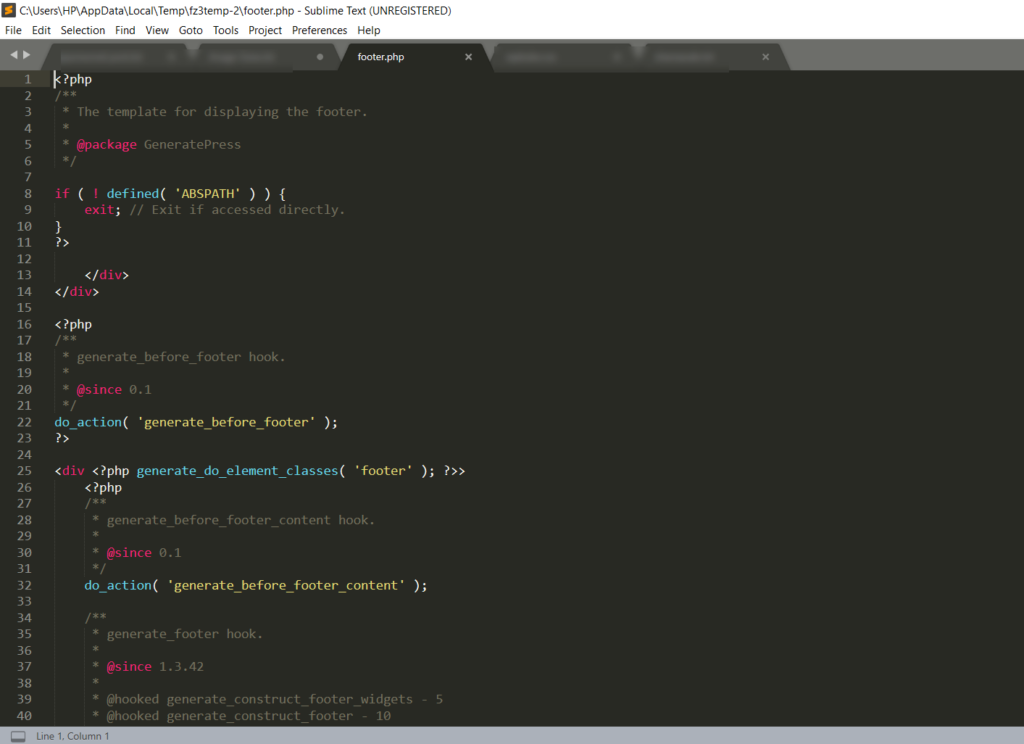
لتحرير ملف ، انقر بزر الماوس الأيمن فوقه وحدد خيار عرض / تحرير . على سبيل المثال ، لتحرير التذييل ، تحتاج إلى تحرير ملف footer.php .


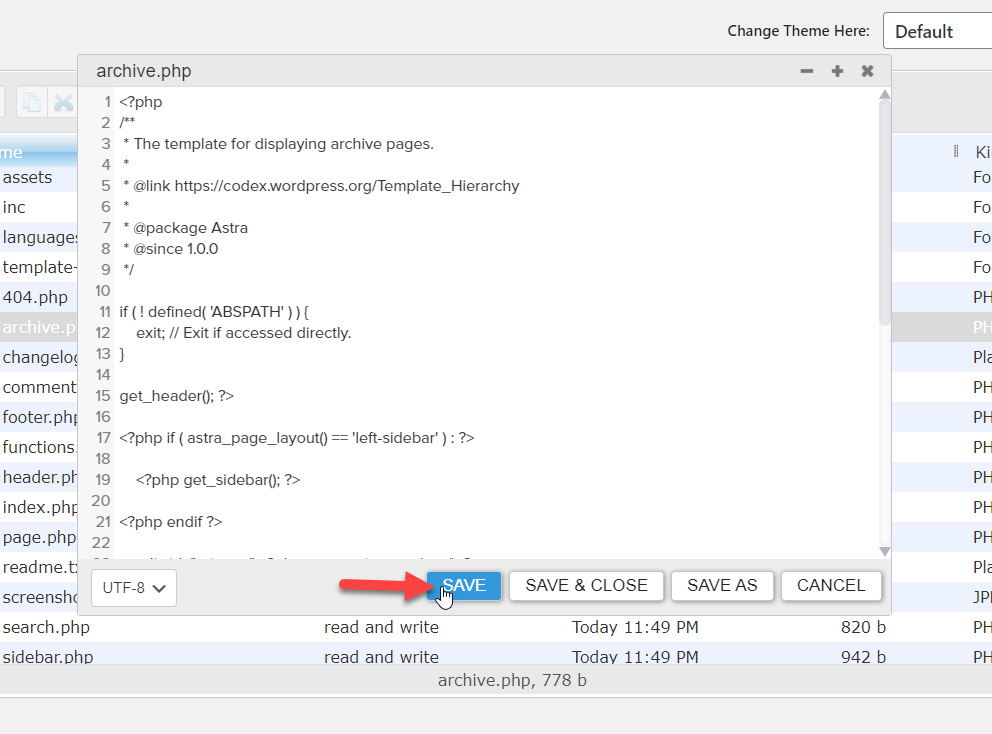
سيفتح FileZilla الملف في محرر نصوص كما هو موضح أدناه.

بعد ذلك ، يمكنك إجراء تغييرات وحفظ الملف وتحميله مرة أخرى إلى الخادم.
3.3) cPanel
تقدم معظم شركات الاستضافة وصولاً إلى cPanel (لوحة التحكم) لعملائها ، لذا فهي طريقة ممتازة أخرى لتحرير كود HTML الخاص بك في WordPress.
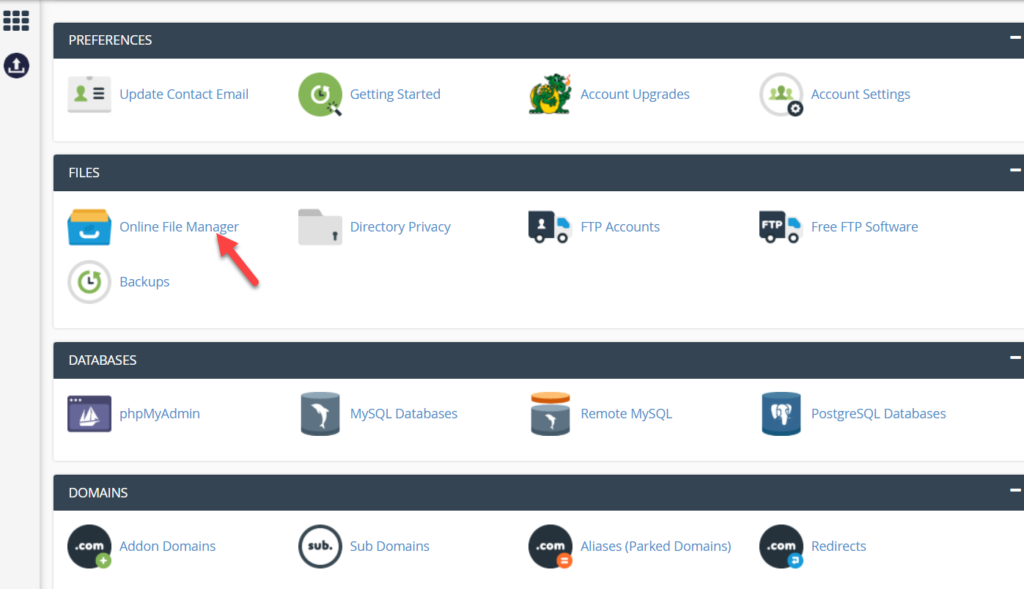
للقيام بذلك ، قم بتسجيل الدخول إلى حساب استضافة الويب الخاص بك والوصول إلى cPanel. ثم افتح مدير الملفات .

بعد ذلك ، انتقل إلى wp-content > theme .

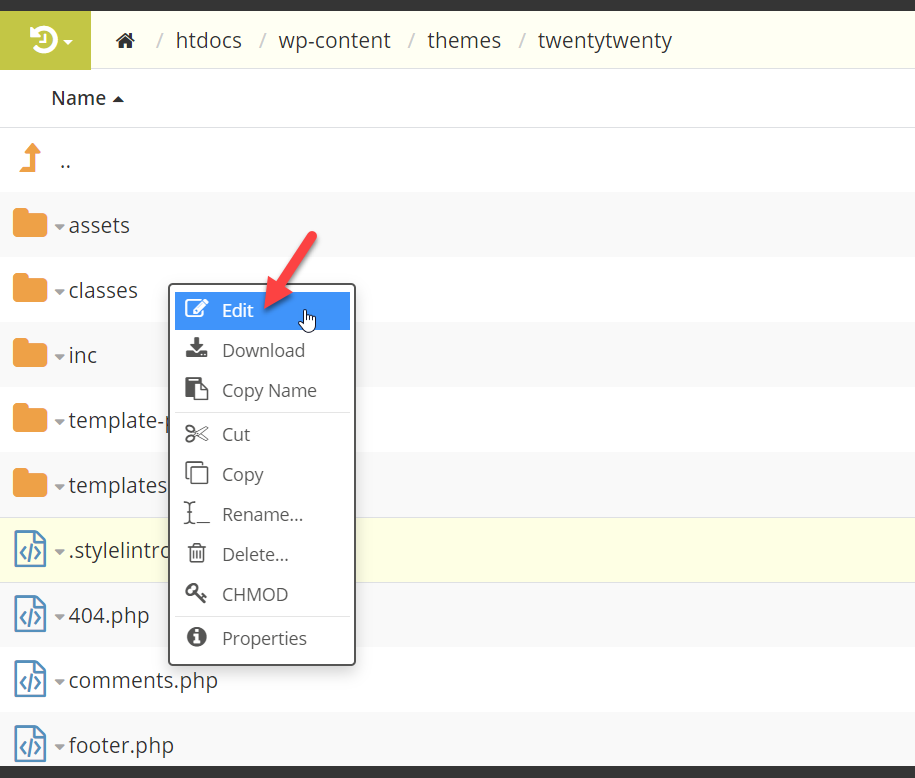
افتح الموضوع الذي تريد تخصيصه ثم انقر بزر الماوس الأيمن على الملف الذي تريد تغييره واضغط على تعديل .

سيؤدي هذا إلى فتح الملف في محرر نصوص حيث يمكنك تخصيصه. بعد إجراء التغييرات ، لا تنس حفظ الملف.
4) الإضافات
هناك طريقة أخرى لتحرير كود HTML في WordPress وهي استخدام الإضافات. WP File Manager هو أداة مجانية ممتازة تجلب ميزة FTP إلى لوحة القيادة الخاصة بك. دعونا نرى كيفية استخدامه.
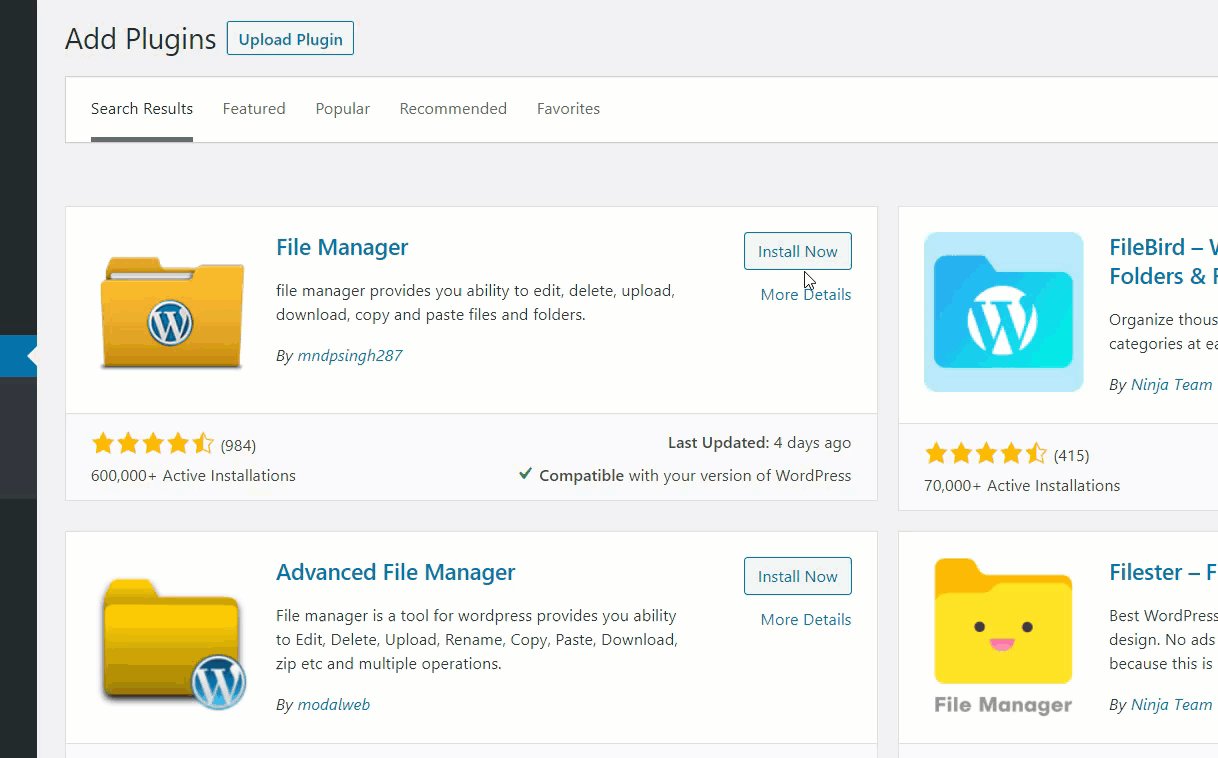
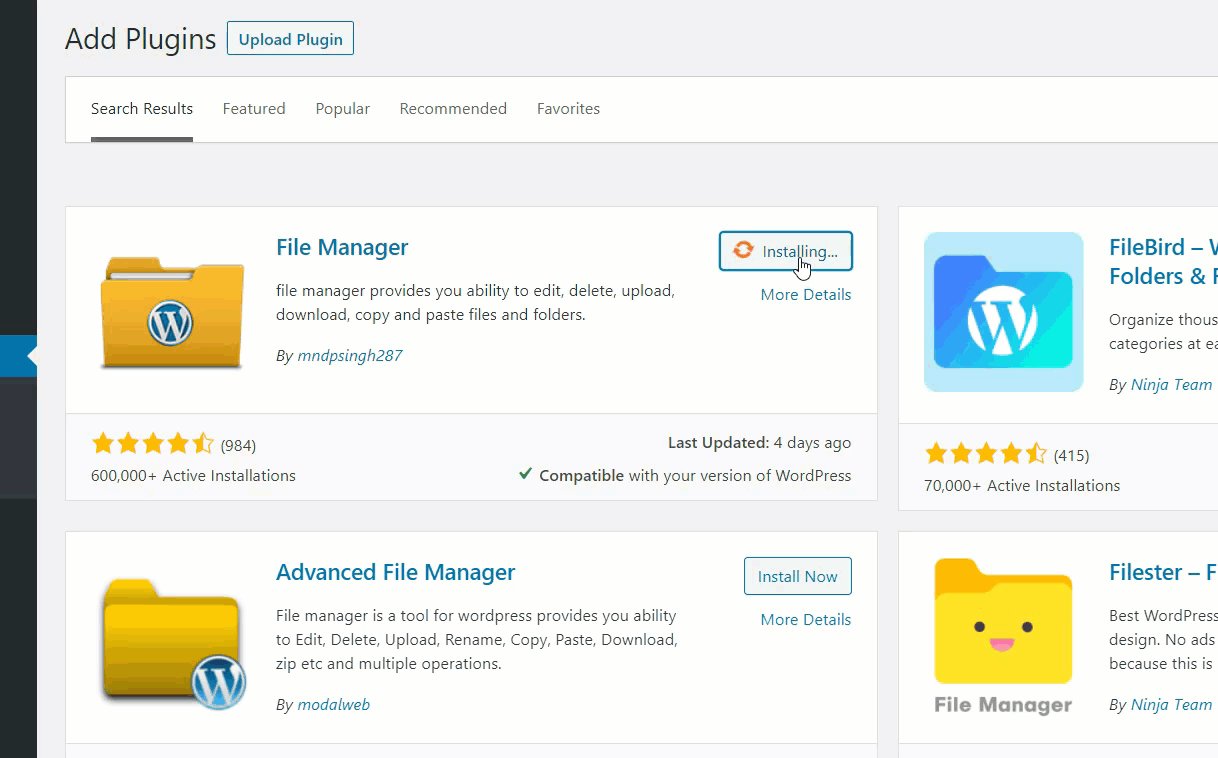
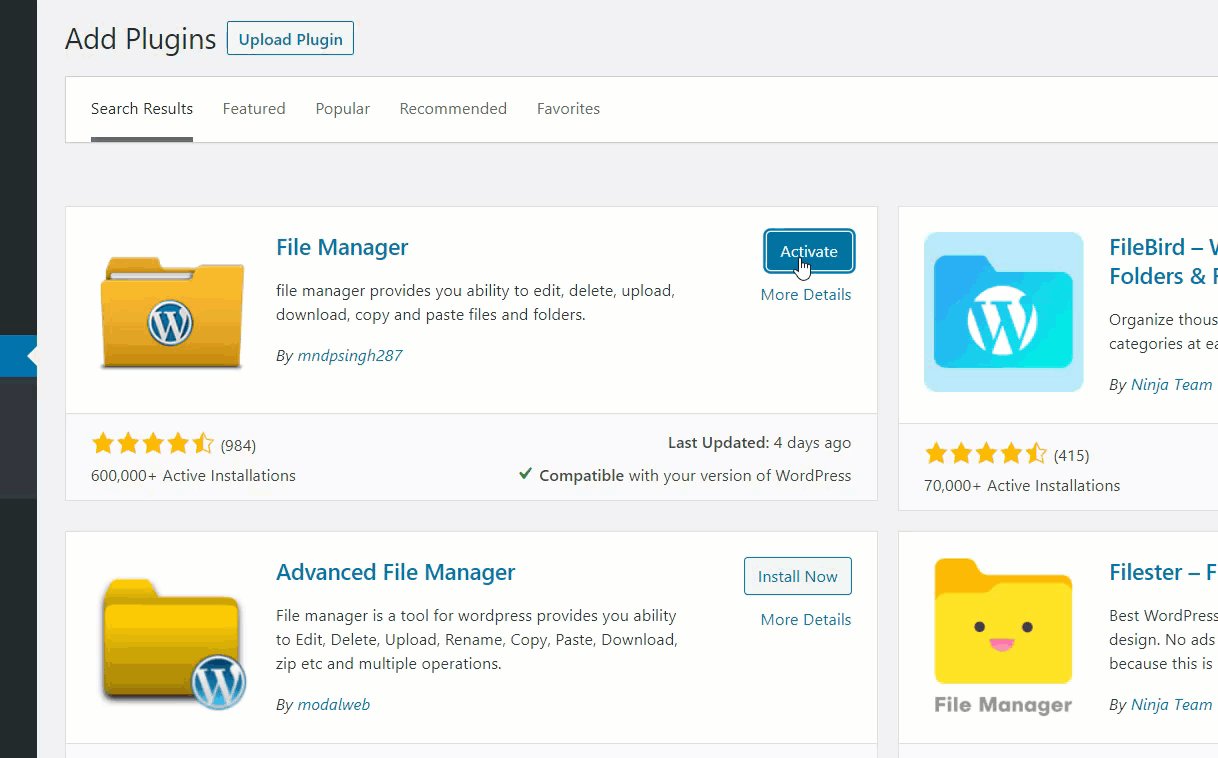
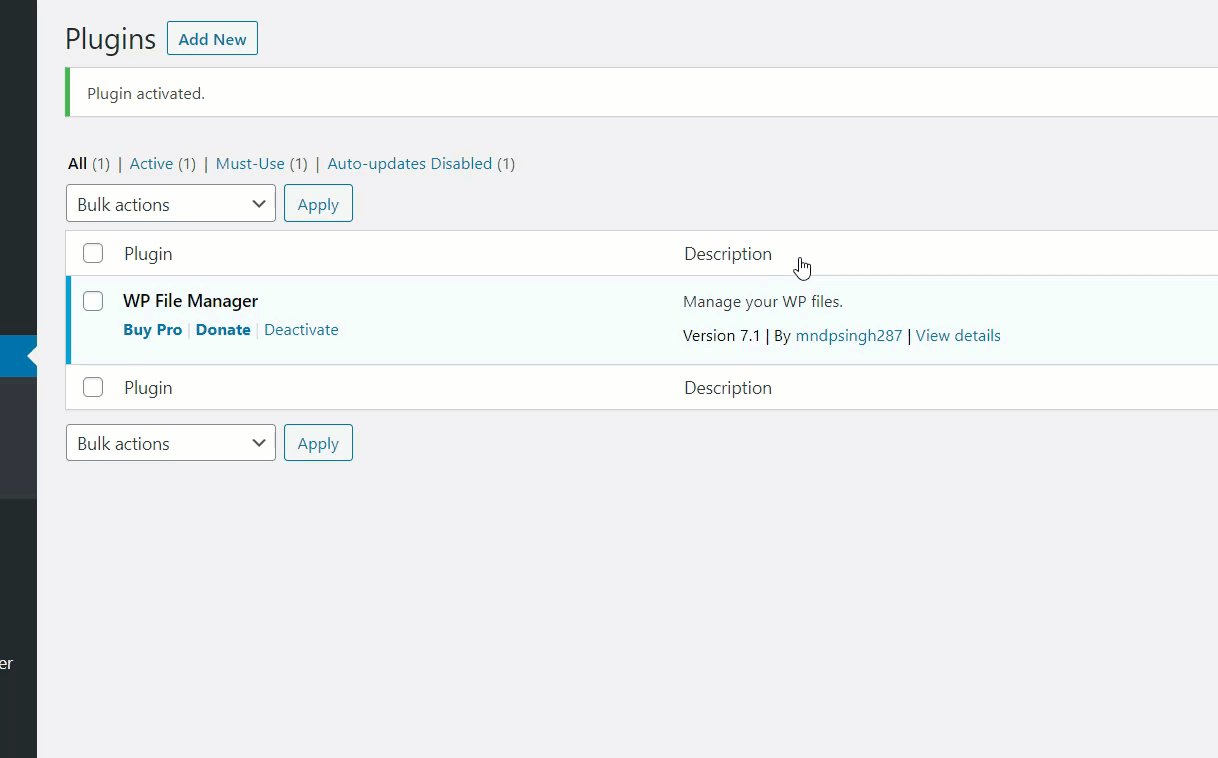
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى المكونات الإضافية> إضافة جديد . ابحث عن مدير الملفات وقم بتثبيته وتنشيطه.

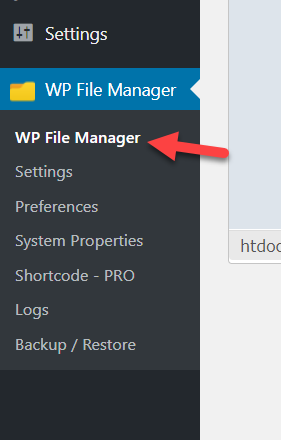
بعد ذلك ، حدد خيار WP File Manager من الشريط الجانبي.

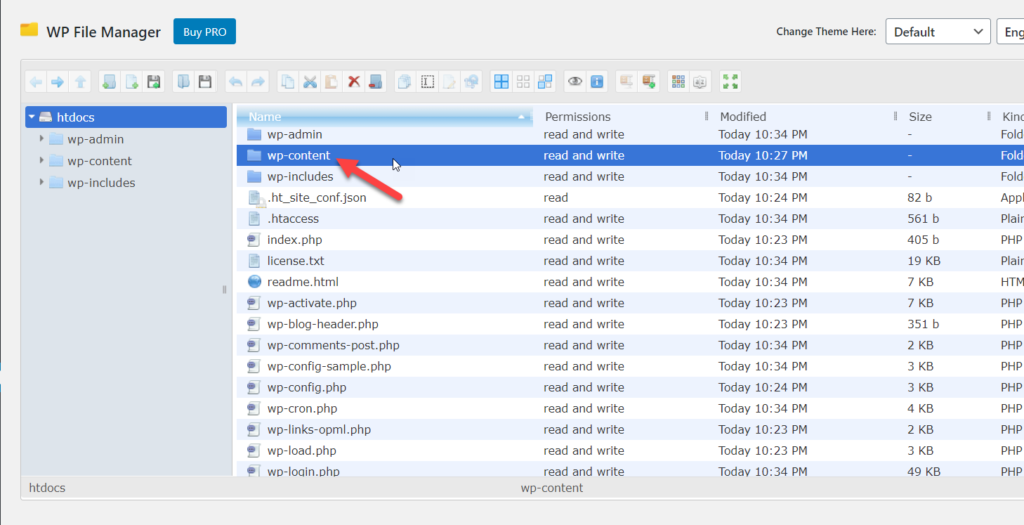
الآن ، افتح دليل wp-content .

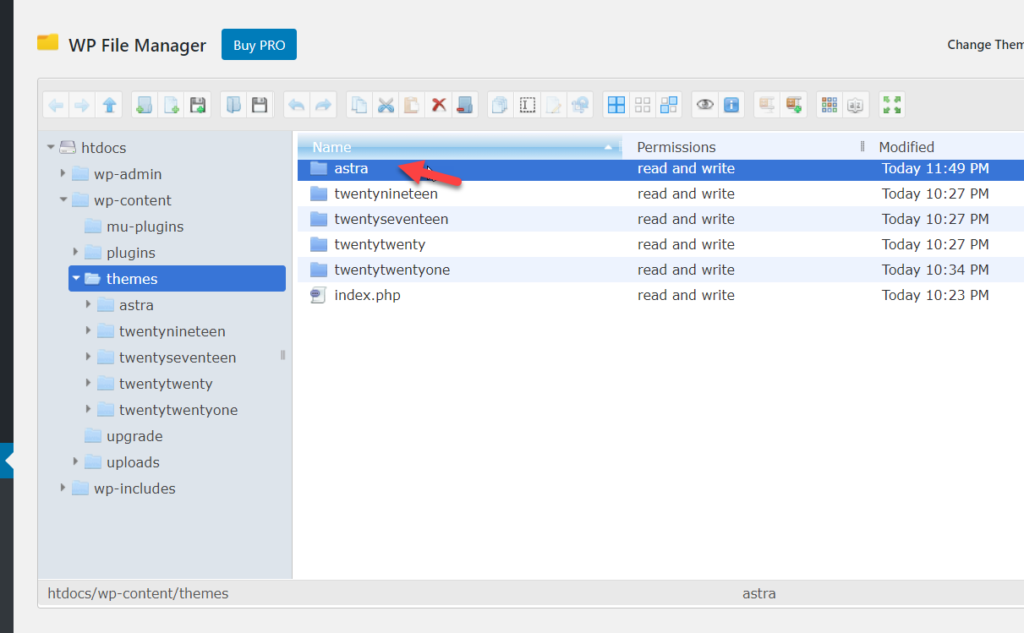
ثم افتح مجلد السمات وحدد المجلد الذي تريد تعديله. في حالتنا ، سنقوم بتحرير ملفات سمة Astra.

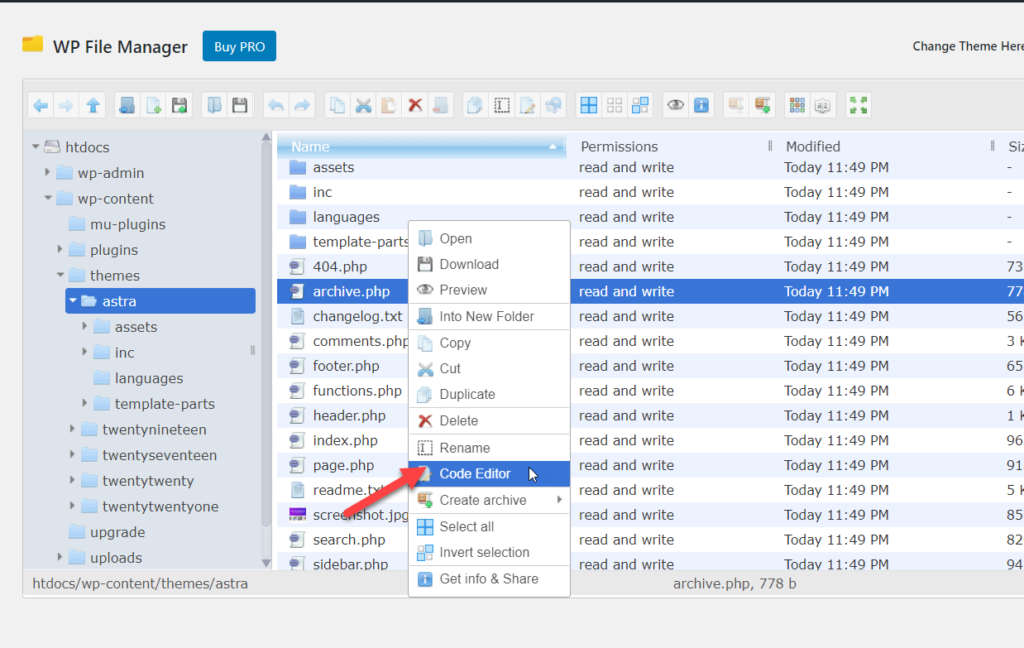
بعد فتح المجلد ، سترى جميع الملفات المتاحة. بمجرد العثور على الشخص الذي تريد تعديله ، انقر بزر الماوس الأيمن فوقه وحدد خيار Code Editor .

مثل معظم برامج FTP ، لا يتطلب هذا المكون الإضافي أن يكون لديك برنامج محرر نصوص مثبت على الكمبيوتر المحمول الخاص بك. إذا كانت هذه هي حالتك ، فسيفتح المكون الإضافي الملف على محرر نصوص يستند إلى الويب حيث يمكنك تحرير الكود.

بمجرد الانتهاء من تعديل الملف ، احفظه ، وهذا كل شيء.
5) الحاجيات
الآن دعنا نرى كيفية إضافة كود HTML إلى منطقة القطعة.
أولاً ، انتقل إلى المظهر> الأدوات .

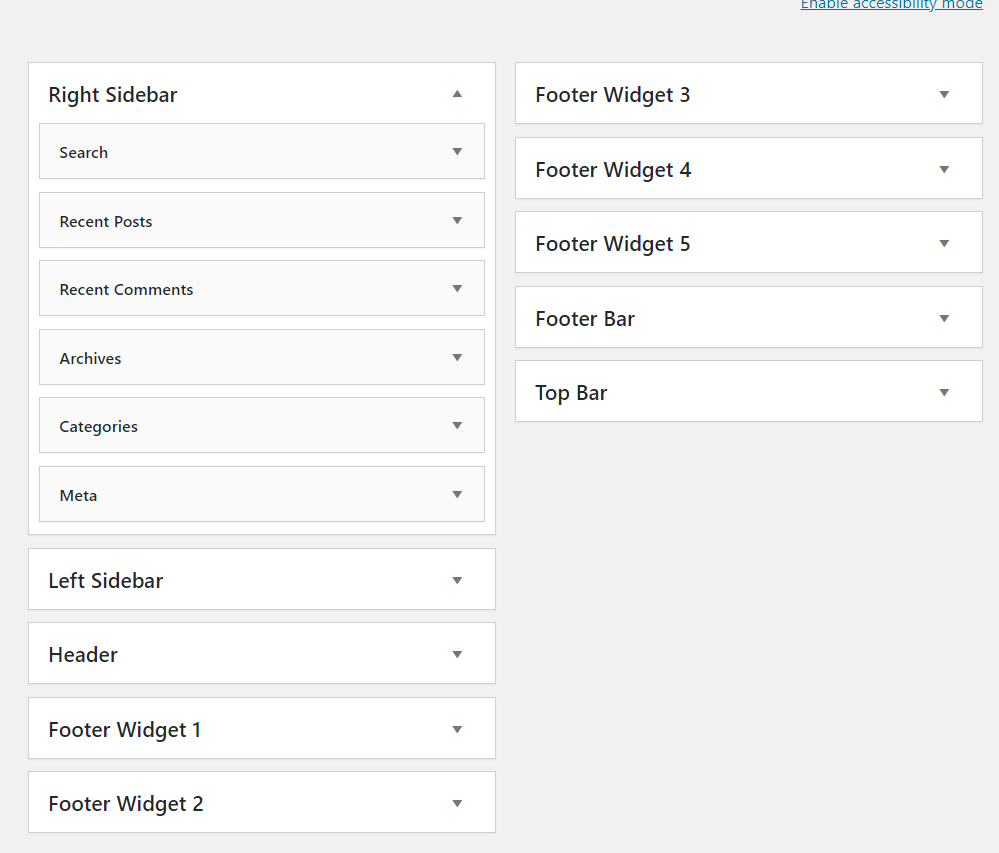
هناك ، سترى جميع مناطق القطعة.

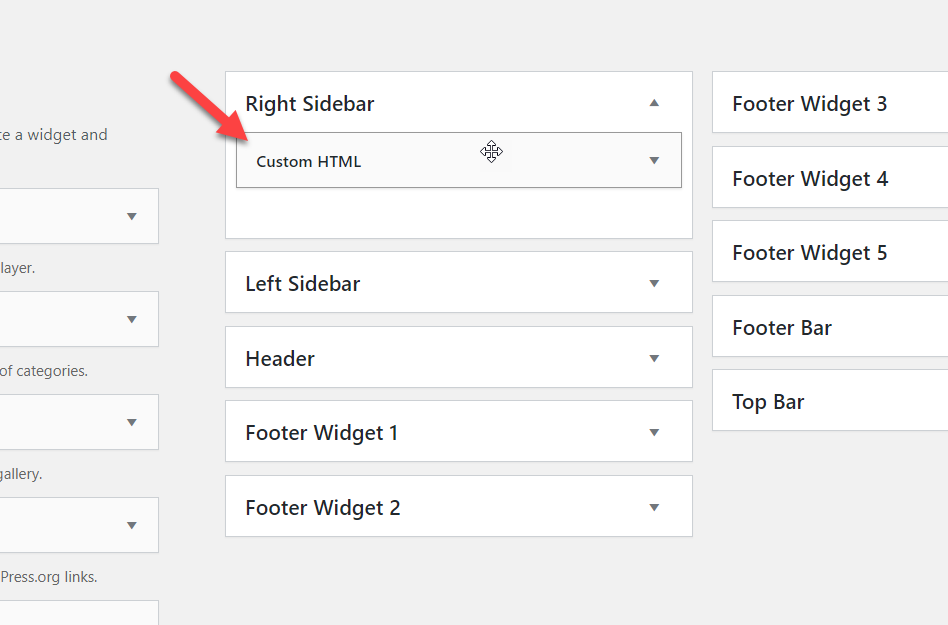
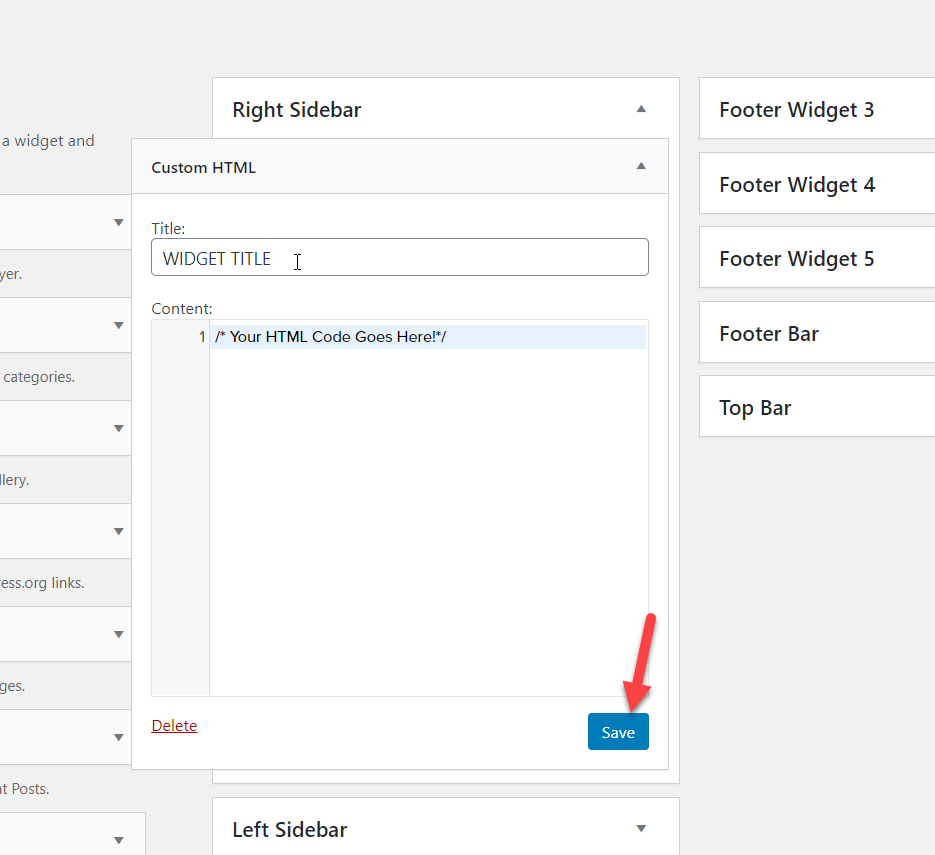
أضف الآن عنصر واجهة مستخدم HTML إلى أي منطقة عنصر واجهة مستخدم. في هذا البرنامج التعليمي ، سنختار الشريط الجانبي.

يمكنك إضافة عنوان إلى الرمز وتضمين رمز HTML المخصص الخاص بك هناك.

بمجرد إضافة الرمز ، احفظ الأداة وستكون جاهزًا للعمل.
المكافأة: تحرير CSS و PHP في WordPress
يستخدم WordPress أربع لغات رئيسية:
- بي أتش بي
- لغة البرمجة
- CSS
- جافا سكريبت
لقد تعلمت حتى الآن كيفية تحرير كود HTML في WordPress. في هذا القسم ، سنوضح لك كيف يمكنك تخصيص كود CSS و PHP لموقعك وإضافة نصوص برمجية مخصصة.
تحرير وإضافة كود CSS
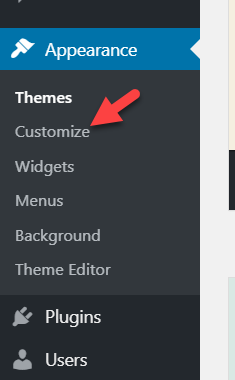
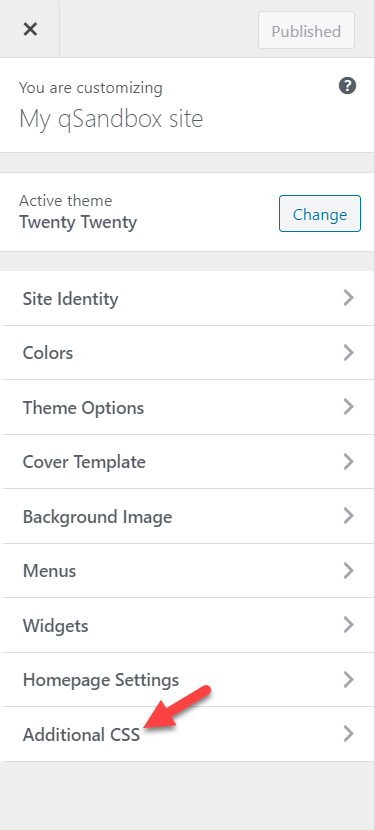
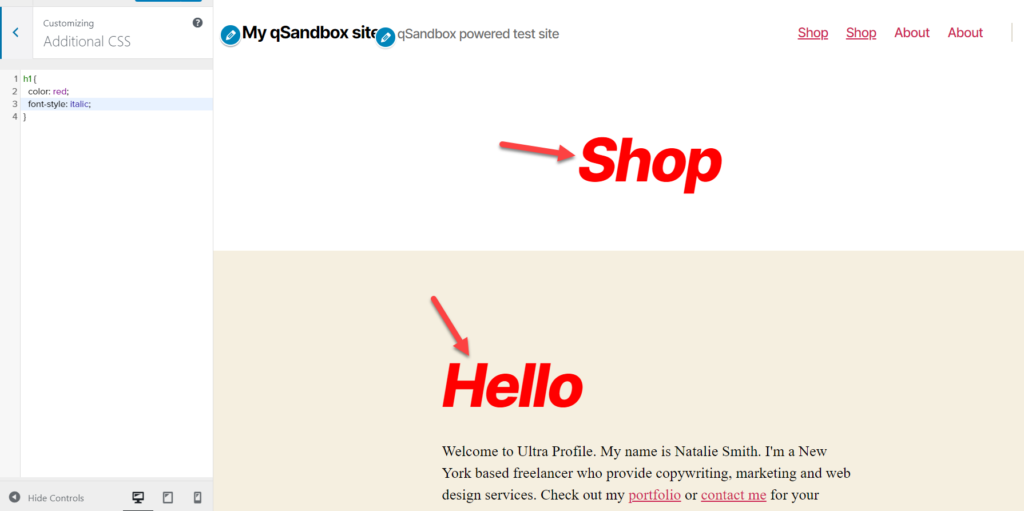
بصرف النظر عن الطرق التي ذكرناها أعلاه ، يمكنك استخدام أداة تخصيص WordPress لإضافة كود CSS مخصص إلى موقعك. لذلك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> التخصيص .

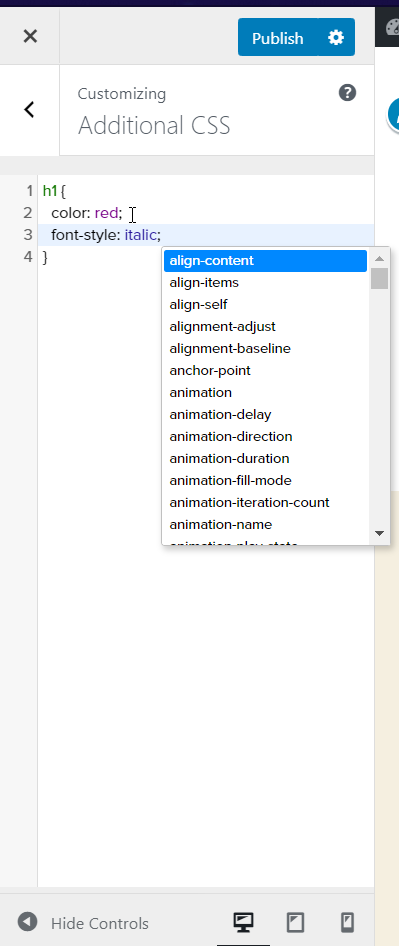
بمجرد دخولك إلى أداة التخصيص ، انتقل إلى CSS إضافي .

هناك يمكنك ببساطة إدخال رمز CSS الخاص بك.

أفضل جزء هو أنه يمكنك رؤية جميع التغييرات في وضع المعاينة الحية.

بمجرد أن تكون سعيدًا بالتغييرات ، قم بتحديث / نشر المنشور أو الصفحة.
هذه إحدى أسهل الطرق لإضافة كود CSS إلى موقع الويب الخاص بك. ضع في اعتبارك أن هذا الرمز سيتم وضعه في طبقات أعلى ملف style.css لموضوعنا .
ملاحظة: بعض سمات WordPress مثل Divi أو Avada تأتي مع ميزة مضمنة لإضافة كود CSS ، بحيث يمكنك استخدام لوحة السمة لتضمين كود CSS الخاص بك بدلاً من استخدام أداة التخصيص.
تحرير / إضافة كود PHP
PHP هي اللغة الأساسية في WordPress. على غرار تحرير HTML ، يعد تخصيص كود PHP الحالي أمرًا سهلاً. يمكنك القيام بذلك باستخدام محرر السمات أو أي طريقة موصوفة أعلاه. في هذا القسم ، سنوضح لك كيفية إضافة مقتطفات PHP باستخدام مكون إضافي يسمى Code Snippets.
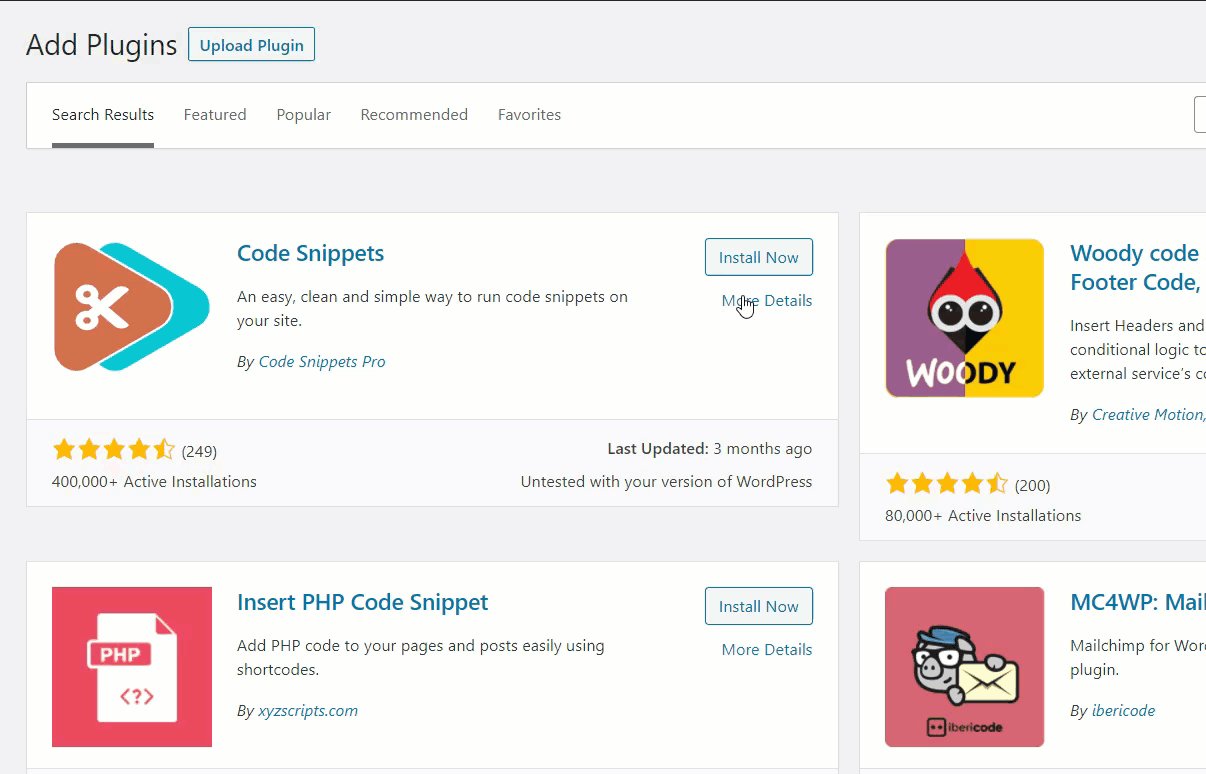
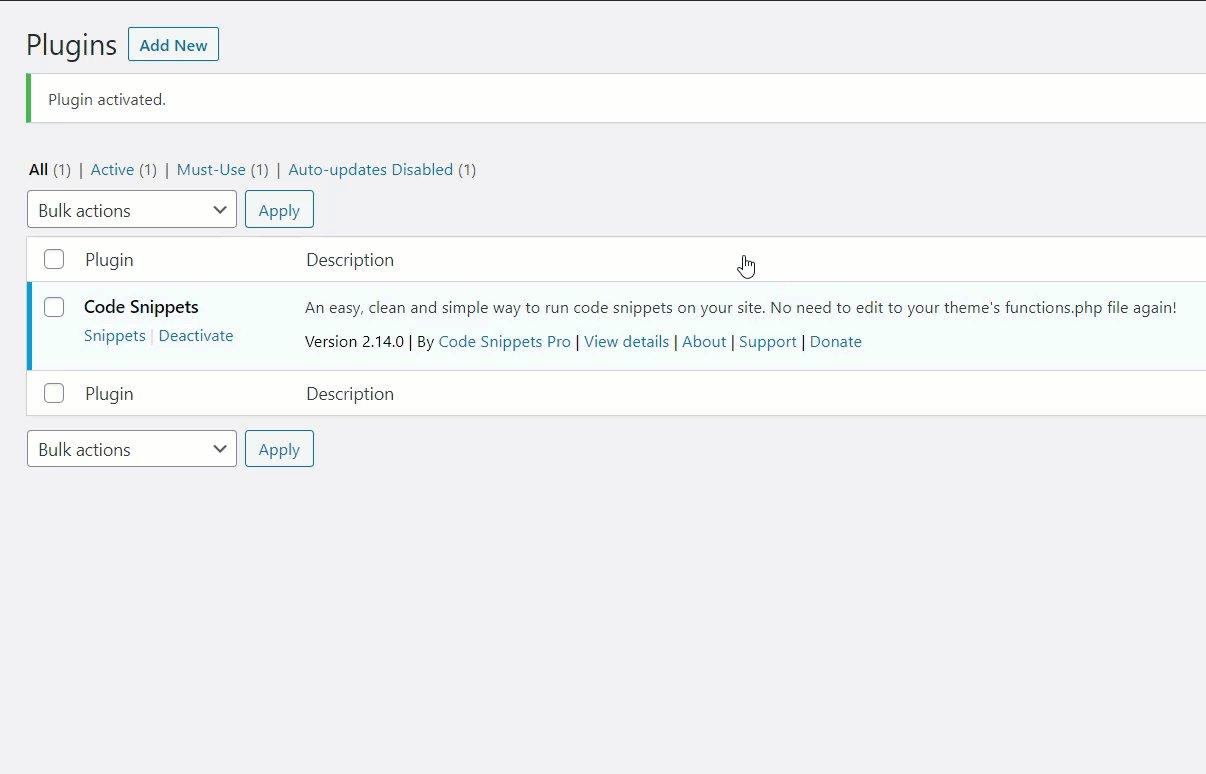
أولاً ، قم بتثبيت وتنشيط مقتطفات التعليمات البرمجية على موقعك.

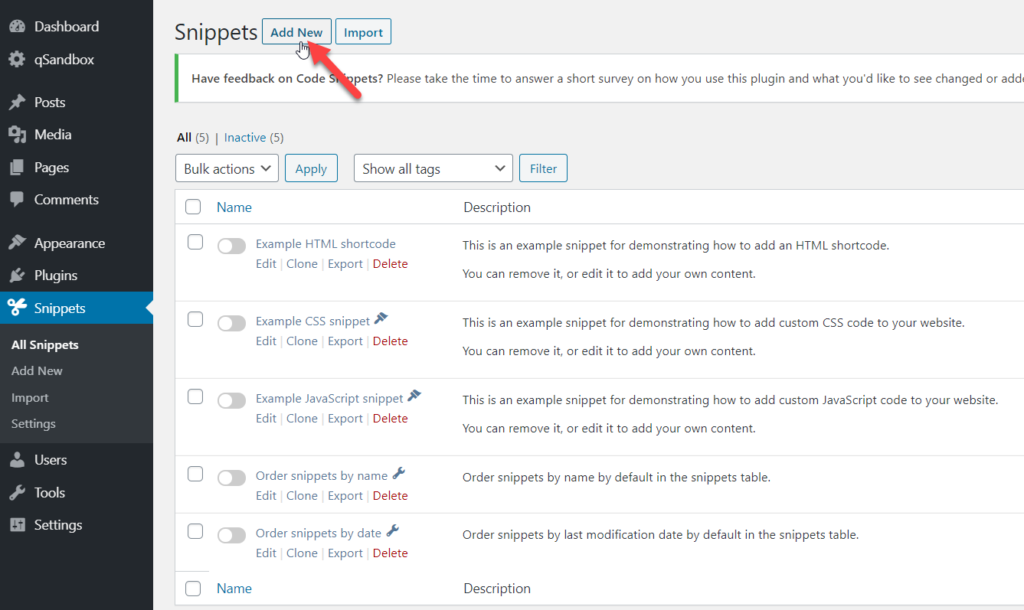
بعد ذلك ، انتقل إلى إعدادات المكونات الإضافية وانقر فوق إضافة جديد لتضمين مقتطف جديد إلى موقعك.

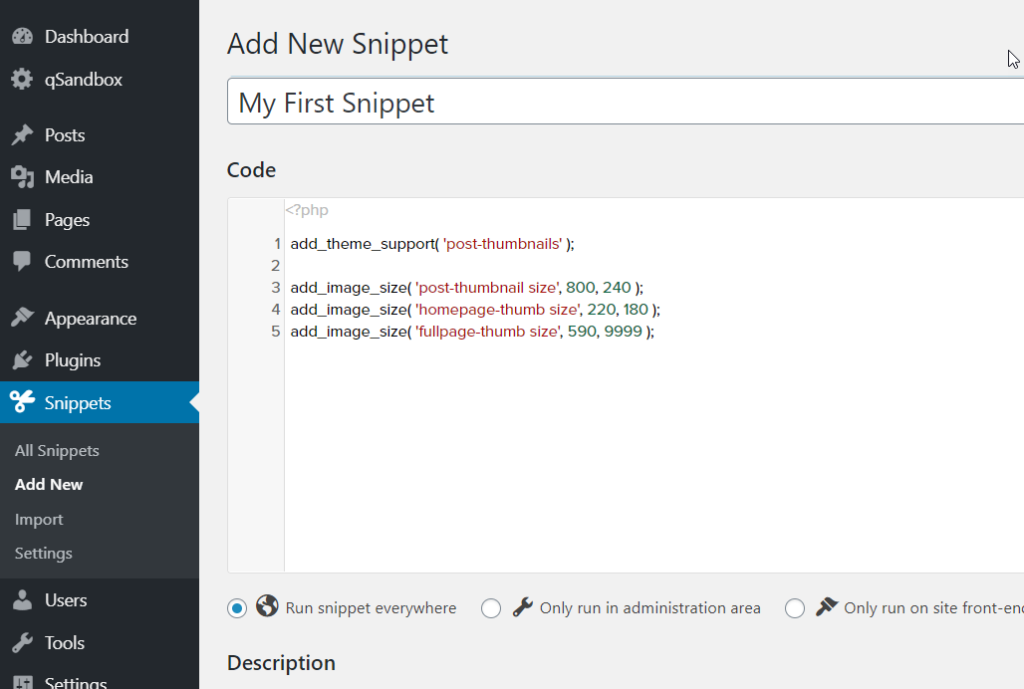
قم بتسمية المقتطف الخاص بك لتتذكر ما تضيفه ، والصق كود PHP الخاص بك ، واحفظ المقتطف.
في هذا البرنامج التعليمي ، أخذنا مقتطفًا بسيطًا لإضافة أحجام صور مخصصة إلى موقعنا. بعد ذلك اضغط على Save وستنتهي!

بهذه الطريقة ، يمكنك إضافة كود PHP غير محدود إلى موقع WordPress الخاص بك وتخصيصه كما تريد.
استنتاج
الكل في الكل ، يمكن أن يساعدك تخصيص كود HTML في الحصول على مزيد من التحكم في موقعك بالإضافة إلى إضافة وظائف ومشكلات roubleshooting. أفضل جزء هو أنه في WordPress ، يمكنك بسهولة تعديل كود HTML وتخصيص موقعك.
في هذا الدليل ، رأينا طرقًا مختلفة للقيام بذلك:
- مع محرر WordPress الكلاسيكي
- باستخدام محرر القوالب
- قم بتحرير كود مصدر HTML
- باستخدام الإضافات
- أضف HTML إلى الحاجيات
إن أبسط طريقة لتخصيص كود HTML هي من خلال محرر قوالب WordPress. إذا كنت تبحث عن حل أكثر تقدمًا ، فقد ترغب في تحرير كود مصدر HTML باستخدام عميل FTP مثل FileZilla. إذا كنت لا ترغب في تثبيت أي برنامج على جهاز الكمبيوتر الخاص بك ، يمكنك استخدام طريقة cPanel.
من ناحية أخرى ، إذا كنت تفضل المكونات الإضافية ، فيمكنك استخدام WP File Manager لتضمين أو تحرير كود HTML دون الاعتماد على أي برنامج FTP أو برامج تحرير نصوص أخرى.
أخيرًا ، يمكنك أيضًا تضمين وتحرير CSS أو PHP باستخدام كل من WordPress Customizer أو المكوّن الإضافي Code Snippets.
نأمل أن تكون هذه المقالة مفيدة وساعدتك على تخصيص موقعك. هل تعرف أي طرق أخرى لتحرير ملفات HTML في WordPress؟ اي واحد تستعمل؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
