كيفية تحرير الشريط الجانبي في WordPress
نشرت: 2020-02-25 هناك عدة طرق لتعديل الشريط الجانبي في WordPress ، يمكنك استخدام خيارات الأدوات وخيارات السمة والمخصص وتحرير الكود مباشرةً. تعتمد كل طريقة من طرق تحرير الشريط الجانبي في WordPress على المظهر النشط على موقع WordPress الخاص بك. ستحتوي غالبية سمات WordPress إما على طريقة خيار سمة لتعديل الشريط الجانبي أو دعم خيار أداة التخصيص لتعديل الشريط الجانبي.
هناك عدة طرق لتعديل الشريط الجانبي في WordPress ، يمكنك استخدام خيارات الأدوات وخيارات السمة والمخصص وتحرير الكود مباشرةً. تعتمد كل طريقة من طرق تحرير الشريط الجانبي في WordPress على المظهر النشط على موقع WordPress الخاص بك. ستحتوي غالبية سمات WordPress إما على طريقة خيار سمة لتعديل الشريط الجانبي أو دعم خيار أداة التخصيص لتعديل الشريط الجانبي.
في هذا البرنامج التعليمي ، أرغب في تسليط الضوء على كل من هذه الطرق التي يمكنك استخدامها لتحرير الشريط الجانبي في WordPress مع إبراز إيجابيات وسلبيات كل طريقة من هذه الطرق. إذا كنت تبحث عن أفضل طريقة لتحرير الشريط الجانبي في مدونة أو موقع WordPress ، فيجب أن يكون هذا المنشور هو أفضل مكان للبدء.
ما هو الشريط الجانبي؟
من المفيد أن تبدأ بالإجابة على هذا السؤال لأن الشريط الجانبي قد يكون له تعريفات مختلفة لمستخدمين مختلفين.
يعد الشريط الجانبي بشكل أساسي في سياق WordPress منطقة على موقع الويب الخاص بك محجوزة لمحتوى إضافي يختلف عن المحتوى الرئيسي. حسب التصميم ، توجد معظم أشرطة WordPress الجانبية إما على الجانب الأيسر أو الأيمن. في WordPress ، يمكنك أيضًا الحصول على شريط جانبي يقع أسفل منطقة المحتوى.
تخطيطات الشريط الجانبي الشائعة
يمكن أن يختلف تخطيط الشريط الجانبي من سمة إلى أخرى ، لكن التخطيطات القياسية الشائعة عبر جميع السمات تشمل:
- تخطيط الشريط الجانبي الأيسر
- تخطيط الشريط الجانبي الأيمن
- كل من تخطيطات الشريط الجانبي الأيسر والأيمن
هناك شيء آخر مهم حول الشريط الجانبي في WordPress وهو القدرة على إضافة محتوى إلى الشريط الجانبي باستخدام عناصر واجهة مستخدم سهلة الاستخدام نظرًا لأنها كتل سحب وإفلات.
كيفية إنشاء شريط جانبي في ووردبريس؟
يتم إنشاء الشريط الجانبي في WordPress إما عن طريق سمة WordPress أو مكون إضافي. تتم إضافة الكود الخاص بإضافة الشريط الجانبي في WordPress إلى ملف function.php ويتكون من وظيفة تسجيل الشريط الجانبي وبعض الوسائط المستخدمة لتسجيل الشريط الجانبي لـ WordPress.
إذا كنت مهتمًا بمعرفة المزيد حول كيفية إنشاء شريط جانبي في WordPress ، فقد كتبت دليلًا شاملاً هنا - كيفية إضافة شريط جانبي في WordPress وآخر - كيفية تسجيل الشريط الجانبي في WordPress وكيفية إزالة الشريط الجانبي في WordPress.
فيما يلي أبسط رمز يمكنك إضافته إلى ملف function.php لإضافة شريط جانبي مخصص إلى موقع WordPress الخاص بك:
وظيفة my_custom_sidebar () {
register_sidebar (
مجموعة مصفوفة (
'name' => __ ('Custom'، 'your-theme-domain')،
"معرف" => "شريط جانبي مخصص" ،
'description' => __ ('Custom Sidebar'، 'your-theme-domain') ،
'before_widget' => '<div class = "widget-content">'،
'after_widget' => "</div>"،
'before_title' => '<h3 class = "widget-title">'،
'after_title' => '</h3>'،
)
) ؛
}
add_action ('widgets_init'، 'my_custom_sidebar') ؛فيما يلي الكود الذي يمكنك استخدامه لعرض الشريط الجانبي المخصص الذي أضفته في الخطوة أعلاه:
<؟ php if (is_active_sidebar ('custom-side-bar')):؟>
<؟ php dynamic_sidebar ('custom-side-bar') ؛ ؟>
<؟ php endif؛ ؟>يمكنك استخدامه في قالب صفحة أو ملفات سمات أخرى مثل الرأس أو التذييل حيث تريد عرض الشريط الجانبي لـ WordPress. نظرًا لأننا أبرزنا المعلومات الأساسية حول الشريط الجانبي لـ WordPress ، فلنلقِ نظرة على طرق تحرير الشريط الجانبي في WordPress.
# 1) تحرير الشريط الجانبي في WordPress باستخدام الأدوات
تتيح لك خيارات عنصر واجهة المستخدم في قالب WordPress إضافة ميزات جديدة إلى الشريط الجانبي لـ WordPress باستخدام السحب والإفلات. يشار إلى هذه الكتل الصغيرة التي يمكنك إضافتها عن طريق طريقة السحب والإفلات باسم عناصر واجهة مستخدم WordPress.
هناك الآلاف من الأدوات التي يمكنك استخدامها لتحسين ميزات الشريط الجانبي لـ WordPress. قد تأتي هذه الأدوات مع سمة أو يمكن إضافتها بواسطة مكون WordPress الإضافي. يمكنك أيضًا إنشاء عناصر واجهة المستخدم المخصصة الخاصة بك لتلبية احتياجات معينة.
يمكنك أيضًا البحث في مستودع الويب أو WordPress للحصول على مكونات إضافية مجانية أو مميزة للأدوات التي تتيح لك إضافة وظائف محددة إلى الشريط الجانبي لـ WordPress. تقوم معظم هذه المكونات الإضافية فقط بإنشاء عنصر واجهة مستخدم يصبح متاحًا تلقائيًا في قسم الأدوات عند تنشيط المكون الإضافي.
هناك عدة أنواع من إضافات الأدوات التي يمكنك إضافتها إلى الشريط الجانبي لـ WordPress. فيما يلي قائمة بأدوات WordPress الإضافية الأكثر شيوعًا والتي يمكنك إضافتها إلى الشريط الجانبي لـ WordPress:
- المكونات الإضافية لوسائل الإعلام الاجتماعية
- ملحقات القطعة تسجيل الدخول والتسجيل
- المنشورات الشعبية والإضافات الأخيرة لعنصر واجهة المستخدم
- الإضافات القطعة الرموز القصيرة
- معرض الوسائط والمكونات الإضافية لعناصر الفيديو
- ملحقات القطعة المؤلف
- بحث القطعة المساعد
- المكونات الإضافية لقطعة التجارة الإلكترونية
- إضافات أداة إدارة الإعلانات
- المكونات الإضافية لأداة التعليمات البرمجية المخصصة
هناك أيضًا أدوات افتراضية تأتي مع WordPress وتلعب دورًا مهمًا عندما تريد إضافة ميزات مشتركة على الشريط الجانبي لـ WordPress.

مثال تحرير الشريط الجانبي لـ WordPress عن طريق إضافة الرموز الاجتماعية
إذا كنت ترغب في إضافة رموز اجتماعية على الشريط الجانبي لـ WordPress الخاص بك ، فإن أبسط طريقة لإضافة رموز الوسائط الاجتماعية هي استخدام خيار عنصر واجهة المستخدم. فيما يلي الخطوات التي يجب عليك اتخاذها:
- ابحث عن مكون إضافي جيد لأيقونات الوسائط الاجتماعية
- قم بتثبيت وتفعيل البرنامج المساعد لرموز الوسائط الاجتماعية
- انتقل إلى قائمة المظهر> قسم عنصر واجهة المستخدم واسحب أداة المكون الإضافي للوسائط الاجتماعية المحددة إلى الشريط الجانبي لتظهر.
- قم بتكوين الإعدادات مثل إضافة روابط الوسائط الاجتماعية الخاصة بك وحفظ الإعدادات.
اسمحوا لي أن أتابع مع مثال عملي عن طريق إضافة واحدة من أفضل المكونات الإضافية لوسائل الإعلام الاجتماعية للشريط الجانبي.
ابحث عن أفضل مكون إضافي لوسائل التواصل الاجتماعي
تتمثل الخطوة الأولى في تحرير الشريط الجانبي لـ WordPress لإضافة أيقونات الوسائط الاجتماعية في الحصول على أفضل مكون إضافي لرموز الوسائط الاجتماعية.

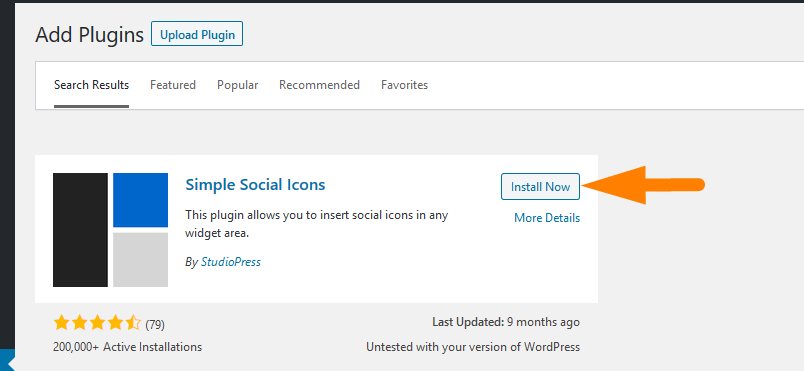
سأستخدم هذا البرنامج المساعد المسمى Simple Social Icons وهو مجاني ويمكنك تنزيله من مستودع WordPress أو يمكنك تثبيته مباشرة على صفحة لوحة معلومات مكونات WordPress الإضافية.
قم بتثبيت وتفعيل البرنامج المساعد Social Media Widget
قم بتنزيل المكون الإضافي وتحميله إلى دليل البرنامج المساعد أو قم بتثبيته مباشرة في صفحة لوحة القيادة كما هو موضح في الصورة أعلاه. 
عند التثبيت ، انقر فوق زر التنشيط وسيتم تنشيط المكون الإضافي وستكون أداة الوسائط الاجتماعية متاحة للإضافة إلى الشريط الجانبي.
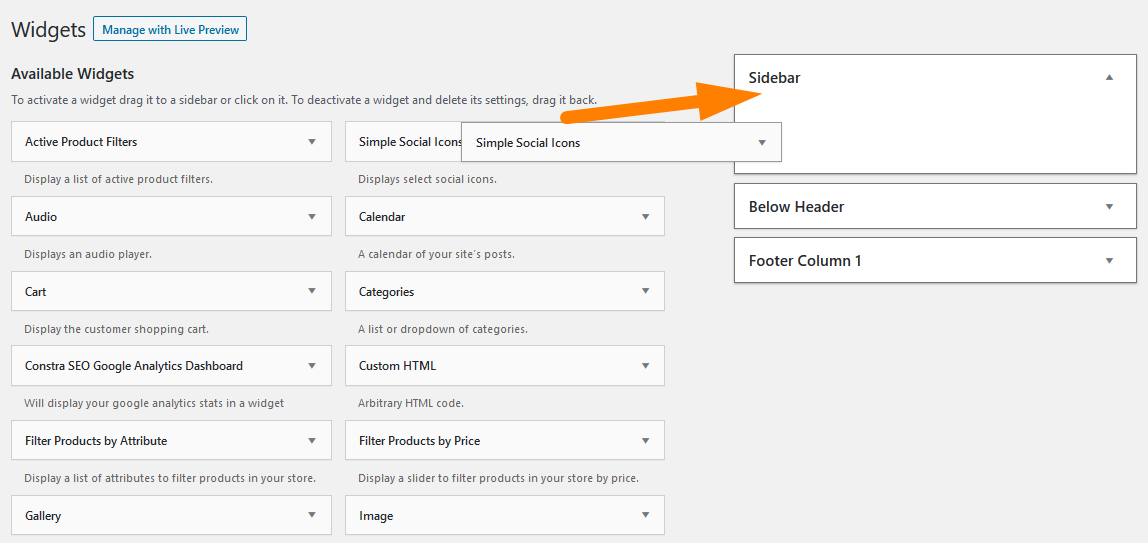
إضافة أداة أيقونة الوسائط الاجتماعية إلى الشريط الجانبي
لإضافة أداة الوسائط الاجتماعية إلى الشريط الجانبي ، ما عليك سوى سحب الأداة وإفلاتها في الشريط الجانبي كما هو موضح في الصورة أدناه: 
عند سحبه هناك يمكنك الآن فتحه باستخدام السهم لأسفل لبدء تكوين الطريقة التي ستظهر بها الأداة على الشريط الجانبي.
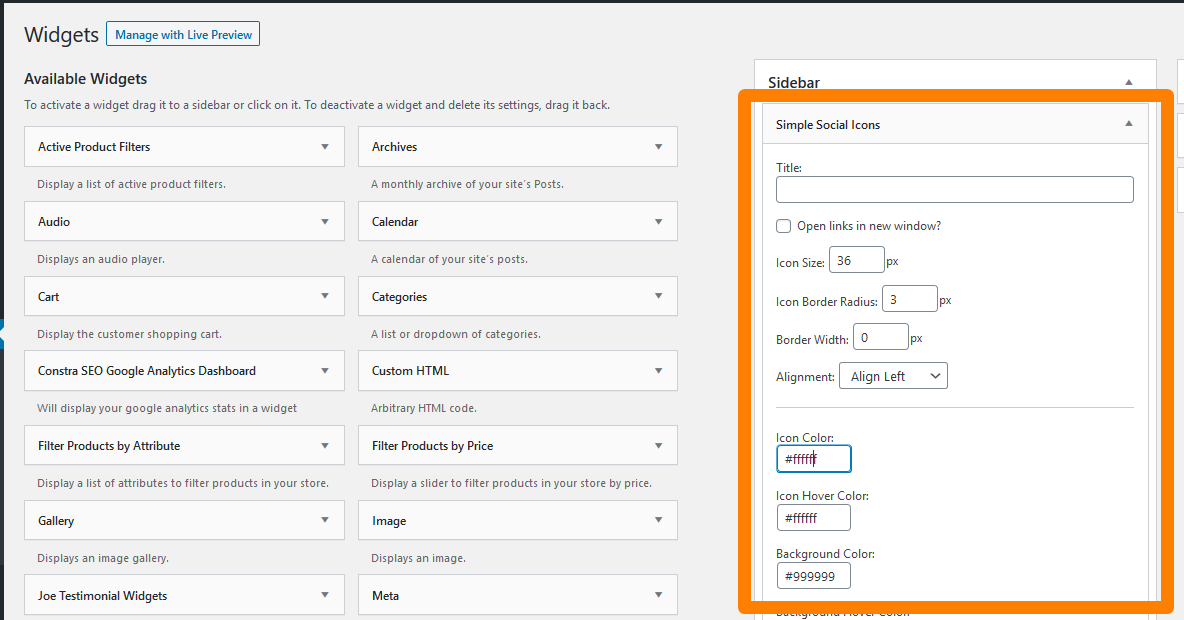
تكوين الإعدادات وحفظ التغييرات
يمكنك تكوين الإعدادات كما هو موضح أدناه روابط إعدادات اللون والعديد من الإعدادات المختلفة التي تختلف من مكون إضافي لعناصر واجهة مستخدم الشريط الجانبي إلى آخر. 
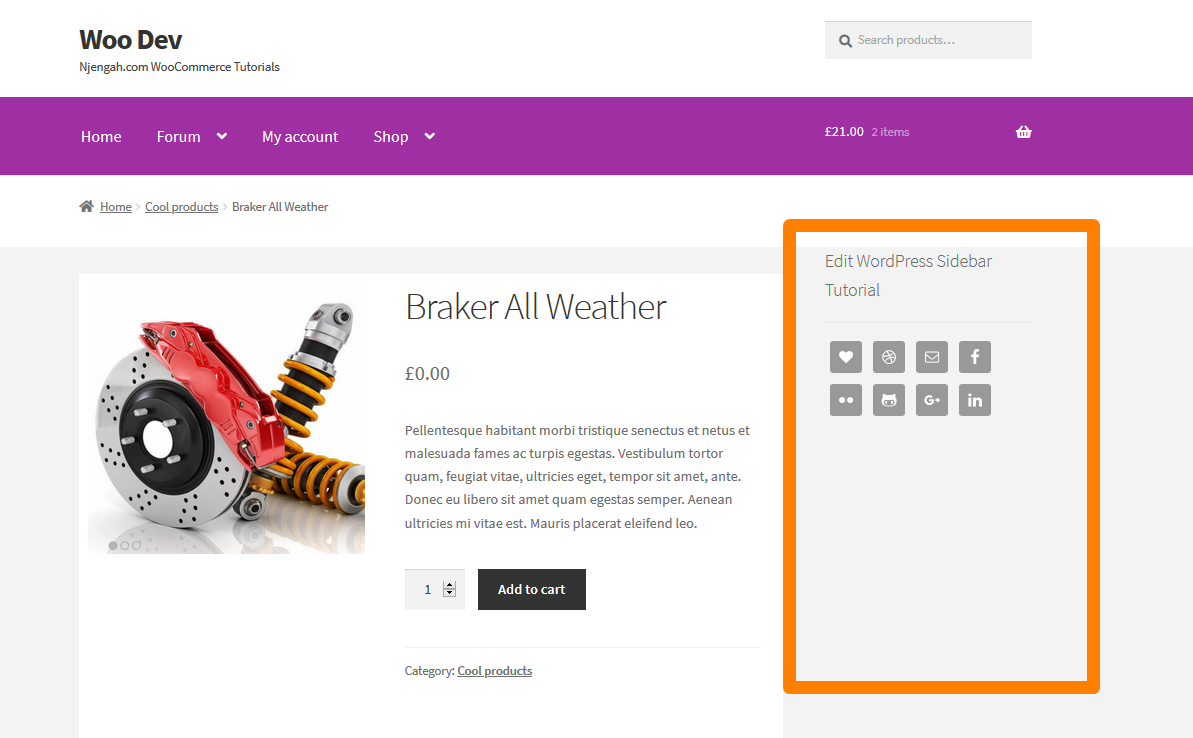
بعد حفظ التغييرات ، قم بزيارة الواجهة الأمامية لعرض التغييرات على الشريط الجانبي وستكون قد أجريت أول تعديل ناجح على الشريط الجانبي لـ WordPress.
يمكنك الآن رؤية الجانب الأمامي سيتم عرض الرموز الاجتماعية كما هو موضح في الصورة أدناه:

# 2) تحرير الشريط الجانبي لـ WordPress عن طريق خيارات السمة
الطريقة الثانية التي يمكنك من خلالها تعديل الشريط الجانبي في WordPress هي استخدام خيار السمة. هذه طريقة شائعة لتعديل الشريط الجانبي في WordPress للقوالب المميزة.
تحتاج إلى التحقق مما إذا كانت سمة WordPress المثبتة حاليًا بها خيارات لتحرير الشريط الجانبي من خيارات السمة.
تسمح خيارات السمة في معظم الحالات للمستخدمين بتعيين عرض التخطيط للشريط الجانبي بالإضافة إلى إضافة عناصر واجهة مستخدم وكود مخصص.
# 3) تحرير الشريط الجانبي لـ WordPress بواسطة Customizer
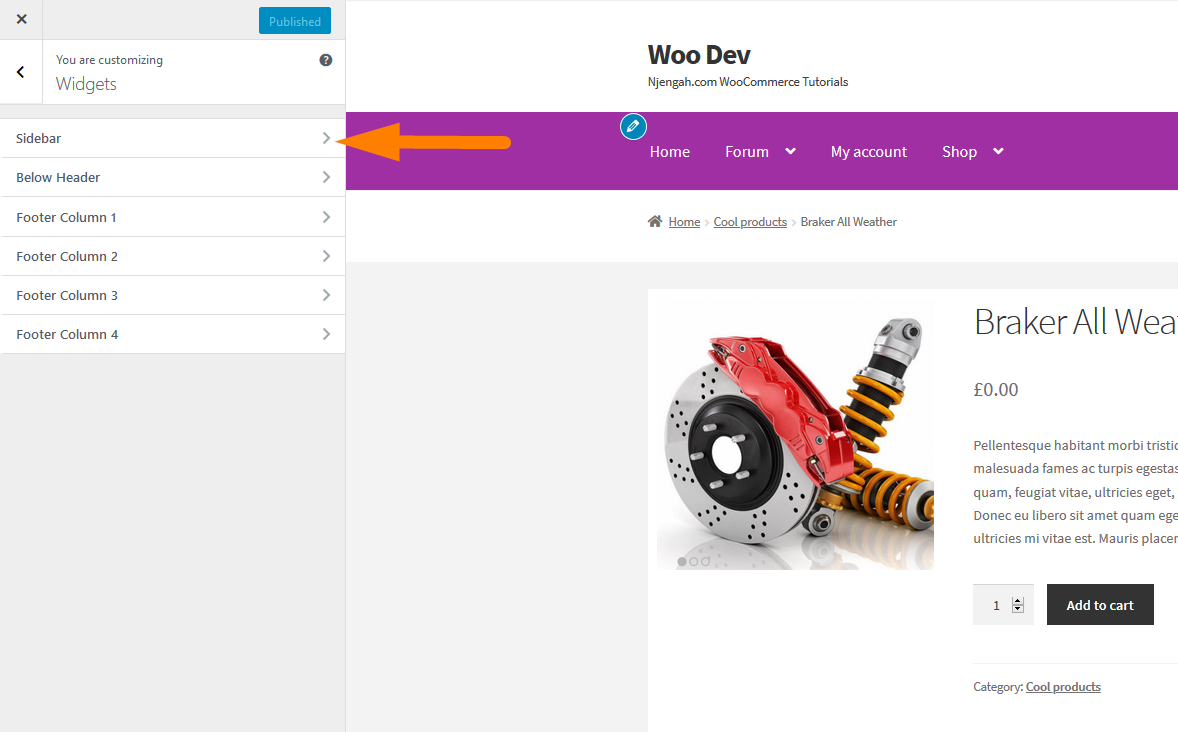
الطريقة الثالثة لتحرير الشريط الجانبي في WordPress هي استخدام أداة تخصيص السمات الافتراضية. قد يوفر لك المُخصص خيار إضافة الأدوات كما هو موضح أدناه: 
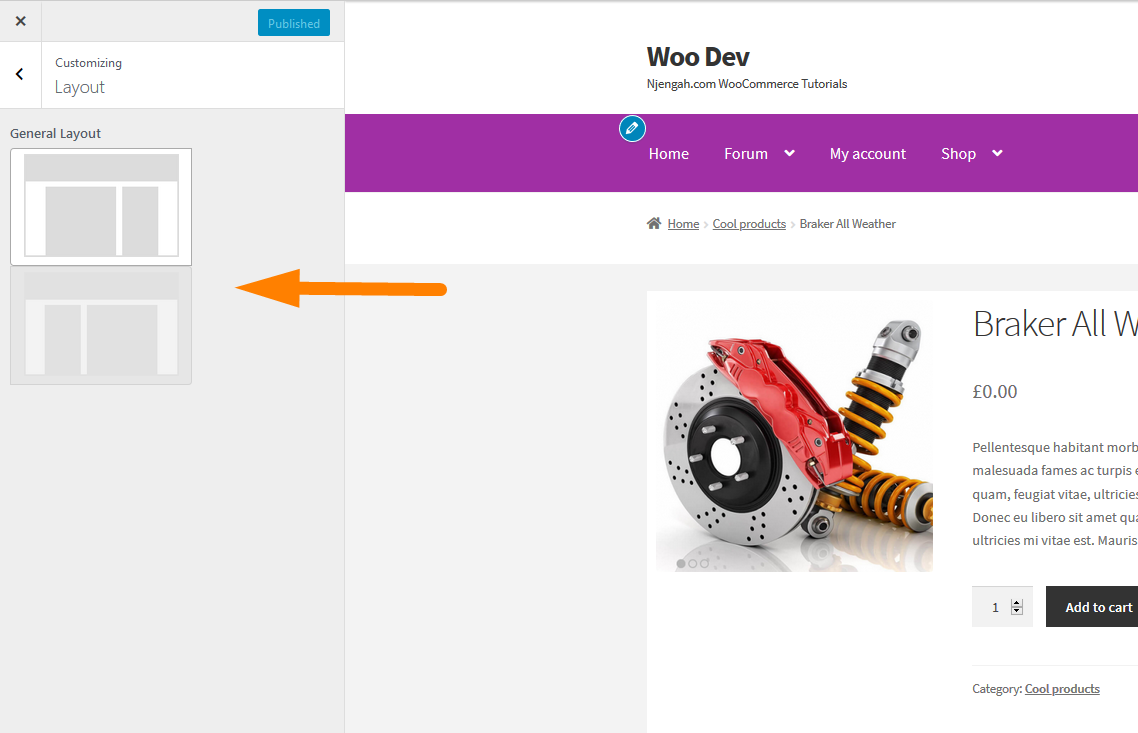
يمكنك أيضًا الحصول على خيار لتعيين تخطيط الشريط الجانبي كما هو الحال في سمة WooCoomerce الافتراضية - واجهة المتجر. 
# 4) تحرير الشريط الجانبي لـ WordPress حسب الرمز
هذه هي الطريقة الرابعة لتحرير الشريط الجانبي لـ WordPress الذي قد يتضمن العديد من الخيارات المخصصة التي تتراوح من إنشاء أشرطة جانبية مخصصة متعددة إلى إضافة شريط جانبي أو إزالة الشريط الجانبي في WordPress أو إزالة الشريط الجانبي في صفحة منتج WooCommerce .
استنتاج
في هذه المقالة ، حددنا جميع الطرق الممكنة لتحرير الشريط الجانبي لـ WordPress بدءًا من الأبسط إلى الأكثر تقدمًا. يجب أن يكون هذا هو أفضل دليل لبدء تحرير الشريط الجانبي لـ WordPress.
