كيفية تحرير صفحة سلة التسوق WooCommerce
نشرت: 2023-11-21هل تريد معرفة كيفية تحرير صفحة WooCommerce Cart؟
تعد WooCommerce أداة ممتازة لبناء مواقع التجارة الإلكترونية. إنه سهل الإعداد، وقابل للتوسعة بشكل كبير، وقابل للتطوير بشكل كبير. بمجرد تثبيته على موقع WordPress الخاص بك، فإنه يرشدك خلال عملية الإعداد ويقوم أيضًا بإنشاء صفحات التجارة الإلكترونية الأساسية دون الحاجة إلى إنشائها من الصفر.
وعلى الرغم من إيجابياته العديدة، هناك مجال كبير للتحسين. على سبيل المثال، يعد التخلي عن سلة التسوق مشكلة شائعة تواجهها معظم شركات التجارة الإلكترونية لأن تصميم صفحة سلة التسوق لا يركز على التحويلات.
لحسن الحظ، هناك عدد من الطرق لتعزيز معدل التحويل وتقليل التخلي عن سلة التسوق في متجر WooCommerce.
في هذه المقالة، سأوضح لك الخطوات الدقيقة التي يتعين عليك اتخاذها لتحسين تصميم ووظائف صفحة WooCommerce Cart الخاصة بك.
دعونا نتعمق في البرنامج التعليمي.
كيفية تحرير صفحة سلة التسوق WooCommerce
هناك طريقتان لتحرير صفحة WooCommerce Cart وتخصيصها.
يمكنك استخدام كتل WooCommerce الافتراضية، أو منشئي صفحات WordPress، أو مكونات WooCommerce الإضافية التابعة لجهات خارجية، أو يمكنك إضافة كود CSS يدويًا لتخصيص الصفحة.
لسوء الحظ، هذه الأساليب ليست فعالة دائمًا ويمكن أن تؤدي في النهاية إلى التسبب في مشاكل أكثر مما تحلها.
على سبيل المثال، يمكن أن تؤدي رموز CSS المخصصة إلى تعطيل موقعك، كما يمكن لمنشئي الصفحات والمكونات الإضافية الأخرى إبطاء موقعك، ولا يمكنك فعل الكثير إلا باستخدام كتل WooCommerce الافتراضية.
ومع ذلك، تم تصميم مكون إضافي للتجارة الإلكترونية مصمم جيدًا مثل Botiga Pro لإضافة ميزات قوية إلى متاجر WooCommerce مع ضمان سرعة التحميل السريعة.
في هذا البرنامج التعليمي، سأوضح لك كيفية استخدام Botiga Pro لإجراء التخصيصات التي ثبت أنها تقلل من التخلي عن سلة التسوق وتعزز المبيعات. سنقوم بالخطوات التالية:
- تحسين تخطيط صفحة سلة التسوق
- عرض عربة صغيرة جانبية خارج القماش
- السماح للعملاء بزيادة كمية المنتج في العربة الصغيرة
- عرض أيقونة عربة صغيرة عائمة
- إظهار زر "متابعة التسوق" في صفحة سلة التسوق
لنبدأ بتثبيت Botiga لموقع WordPress الخاص بك.
1. قم بتثبيت سمة Botiga
Botiga عبارة عن سمة WooCommerce مجانية، في حين أن Botiga Pro عبارة عن مكون إضافي متميز. لتتمكن من استخدام البرنامج المساعد، تحتاج إلى تثبيت السمة المجانية على موقع الويب الخاص بك.
في هذا القسم، سأغطي كيفية تثبيت السمة المجانية، وفي القسم التالي، سأوضح لك كيفية تثبيت وتنشيط المكون الإضافي المتميز.
أولاً، قم بتنزيل سمة Botiga المجانية من مستودع سمات WordPress أو موقعنا الإلكتروني.
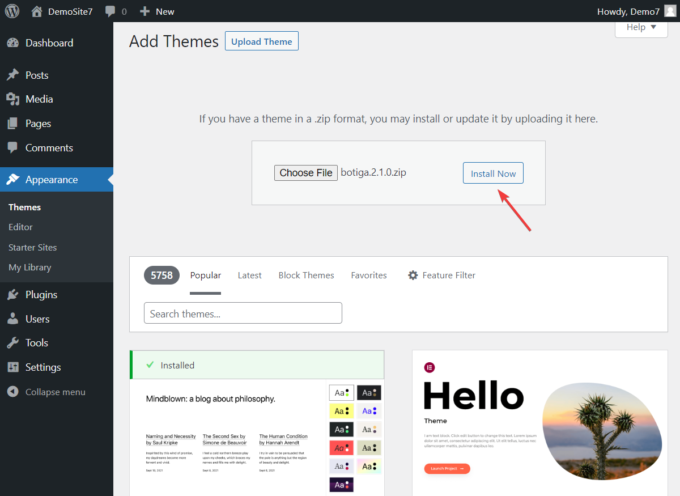
بعد ذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك، وانتقل إلى المظهر → السمات → إضافة سمات ، وقم بتحميل السمة وتنشيطها:

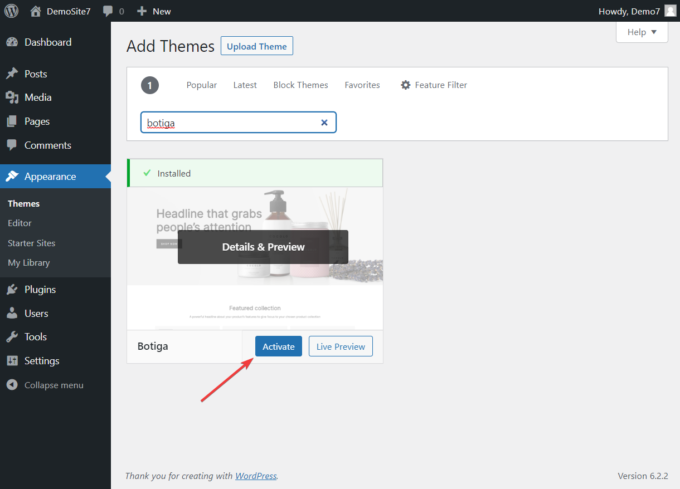
بدلاً من ذلك، يمكنك الانتقال إلى المظهر → السمات → إضافة سمات ، واكتب Botiga في شريط البحث، ثم قم بتثبيت السمة وتنشيطها:

2. قم بتثبيت البرنامج المساعد Botiga Pro
Botiga Pro هو مكون إضافي قوي للتجارة الإلكترونية مزود بميزات ستحول متجر WooCommerce الخاص بك إلى الأفضل.
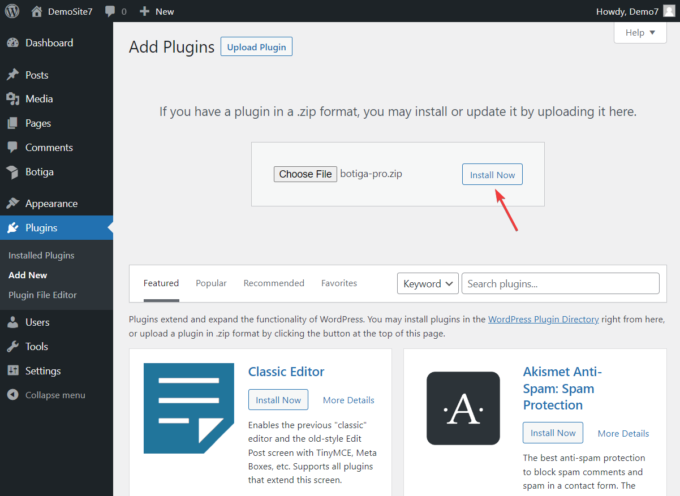
بعد شراء المكون الإضافي، قم بتنزيله على جهاز الكمبيوتر المحلي لديك، وانتقل إلى المكونات الإضافية → إضافة جديد ، وقم بتحميل المكون الإضافي وتثبيته:

بعد ذلك، تحتاج إلى تنشيط مفتاح الترخيص الذي يمكن العثور عليه في حساب aThemes الخاص بك.
انتقل إلى حساب aThemes الخاص بك وانسخ مفتاح الترخيص.
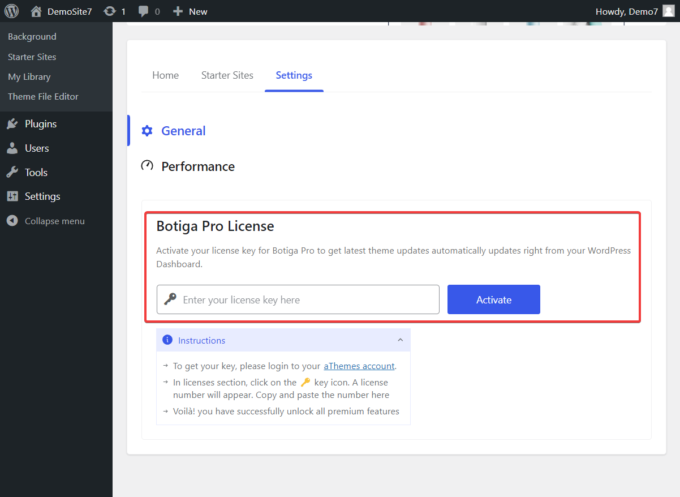
بعد ذلك، افتح لوحة تحكم WordPress الخاصة بك وانتقل إلى Botiga → الإعدادات → عام → ترخيص Botiga Pro .
أدخل مفتاح الترخيص وانقر فوق الزر "تنشيط" :

هذا كل شيء. الآن، تم تنشيط كل من القالب والمكون الإضافي على موقع WordPress الخاص بك.
ومع ذلك، قبل أن أوضح لك كيفية تحرير صفحة WooCommerce Cart، دعنا نلقي نظرة سريعة على مواقع البدء التي تقدمها Botiga وBotiga Pro ولماذا قد ترغب في استيراد موقع إلى متجر WooCommerce الخاص بك.
3. استيراد موقع البداية (اختياري)
المواقع المبتدئة هي تصميمات مواقع ويب معدة مسبقًا ويمكن استيرادها إلى موقع WordPress موجود.
تجدر الإشارة إلى أن تثبيت موقع بداية ليس شرطًا أساسيًا لـ Botiga (يمكنك أيضًا إنشاء تصميم موقع ويب من البداية، باستخدام خيارات السمات المضمنة)، لكنني أوصي باستيراد موقع، لأنه سيعمل على تحسين متجر WooCommerce الخاص بك بشكل كبير.
تأتي مواقع Botiga المبتدئة مجهزة بتصميمات نظيفة واحترافية وصفحات معدة مسبقًا تعتبر ضرورية لعملك. مع Botiga Pro، يمكنك الوصول إلى العديد من المواقع المبتدئة التي تستهدف مختلف مجالات التجارة الإلكترونية، بما في ذلك مستحضرات التجميل والملابس والأثاث والمجوهرات وغيرها.
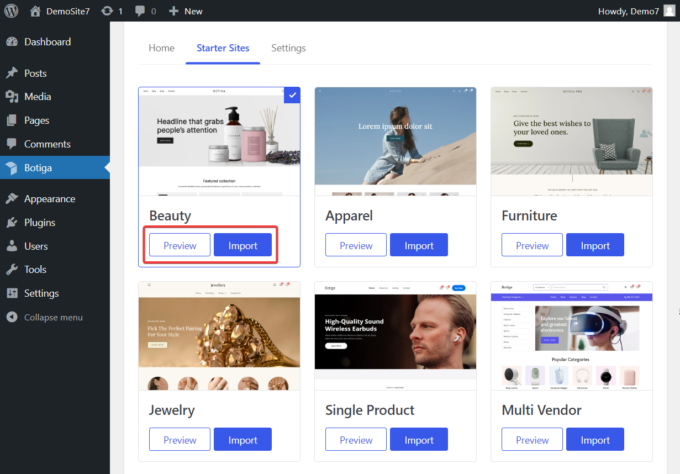
يمكنك معاينة التصميمات بالانتقال إلى Botiga → Starter Sites والنقر على زر Preview الذي يظهر على الصورة المصغرة لكل موقع.
اختر موقع البداية الذي تفضله أكثر، ثم انقر فوق الزر "استيراد" :

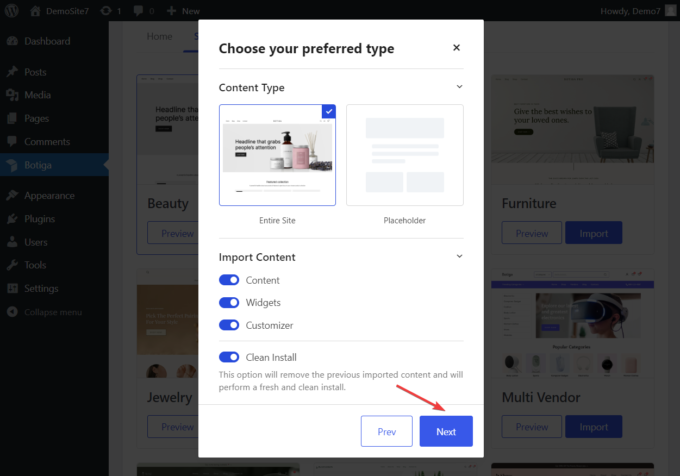
بمجرد النقر فوق الزر "استيراد "، ستظهر نافذة منبثقة تطلب منك اختيار ما إذا كنت تريد استيراد موقع الويب بأكمله (بما في ذلك جميع الصور) أو مجرد التخطيط مع العناصر النائبة لعناصر المحتوى.
افتراضيًا، يقوم Botiga باستيراد جميع عناصر واجهة المستخدم وإعدادات أداة التخصيص والصور الخاصة بالموقع المبدئي، ولكن لديك خيار إلغاء تحديد أي منها إذا كنت لا ترغب في استيرادها.
عند الانتهاء، انقر فوق الزر التالي وستبدأ عملية الاستيراد:

لاحظ أن الأمر سيستغرق Botiga بضع ثوانٍ لاستيراد موقع البداية.
4. قم بتحرير صفحة عربة تسوق WooCommerce
الآن، دعونا نرى كيفية الاستفادة من ميزات صفحة سلة التسوق المضمنة في Botiga لتقليل التخلي عن عربة التسوق وتعزيز معدل التحويل.
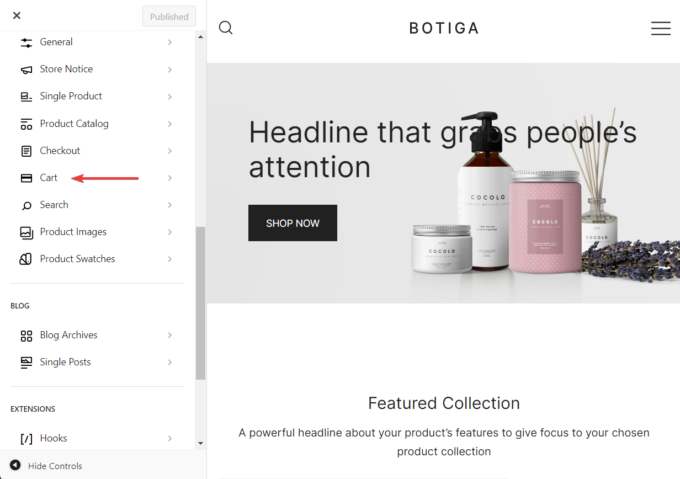
أول ما عليك فعله هو الانتقال إلى المظهر → التخصيص → سلة التسوق :

ستلاحظ أن بعض الخيارات الموجودة في لوحة سلة التسوق ممكّنة بالفعل. احتفظ بها كما هي وتابع لتمكين الميزات التالية أو تعديلها:
أنا. تحسين تخطيط صفحة سلة التسوق
الهدف الأساسي لصفحة سلة التسوق هو نقل العملاء إلى المرحلة التالية من مسار تحويل المبيعات، وهي صفحة الدفع.
إحدى أفضل الطرق لدفع الزائرين بلطف للانتقال إلى صفحة الدفع هي إظهار زر الدفع في مكان بارز في صفحة سلة التسوق.

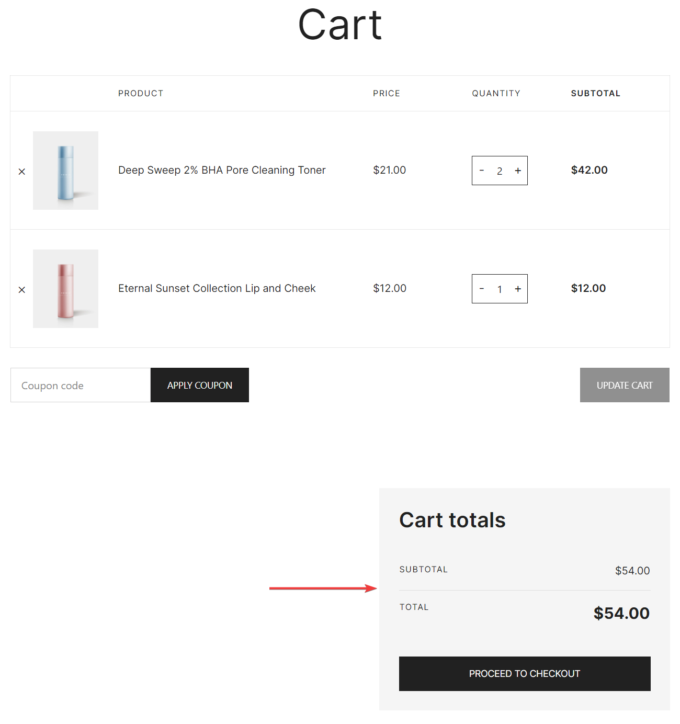
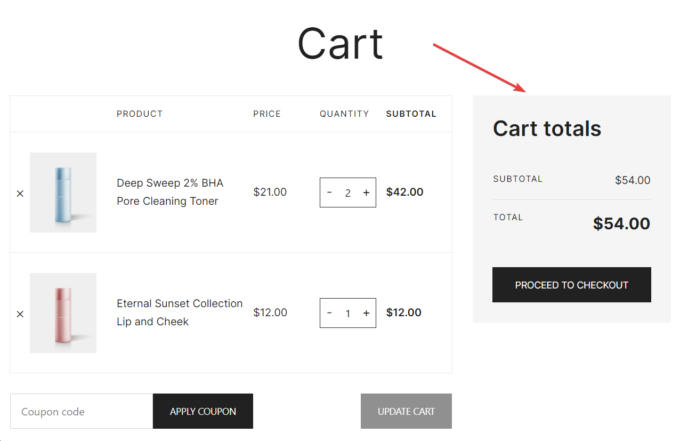
ومع ذلك، تعرض صفحة WooCommerce Cart الافتراضية زر الدفع أسفل المنتجات. وهذا يعني أنه يتعين على العملاء التمرير لأسفل لرؤيته:

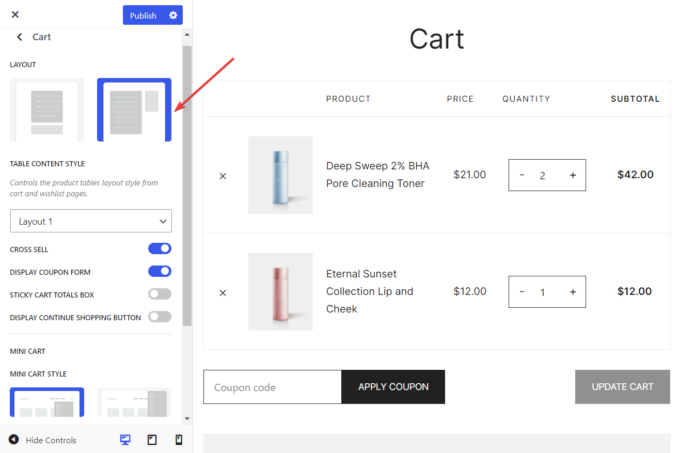
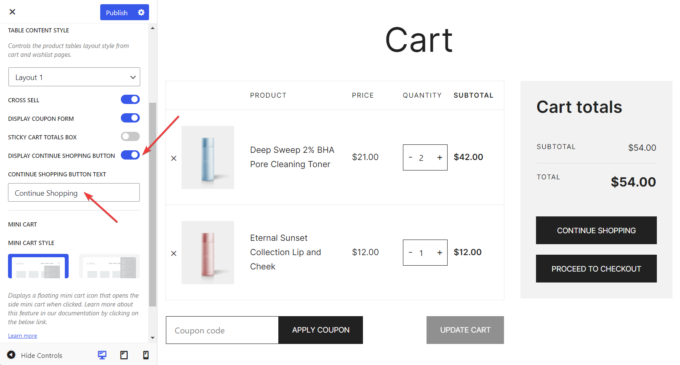
مع Botiga، يمكنك تغيير موقع الزر إلى الجانب الأيمن من الصفحة، مما يحسن ظهوره بشكل كبير:

كل ما عليك فعله هو الانتقال إلى المظهر → تخصيص → سلة التسوق وتحت عنوان التخطيط ، حدد التخطيط الثاني:

لاحظ أن هذه إحدى ميزات سمة Botiga المجانية، وبالتالي فهي متاحة أيضًا بدون Botiga Pro.
ثانيا. عرض عربة صغيرة جانبية غير قماشية
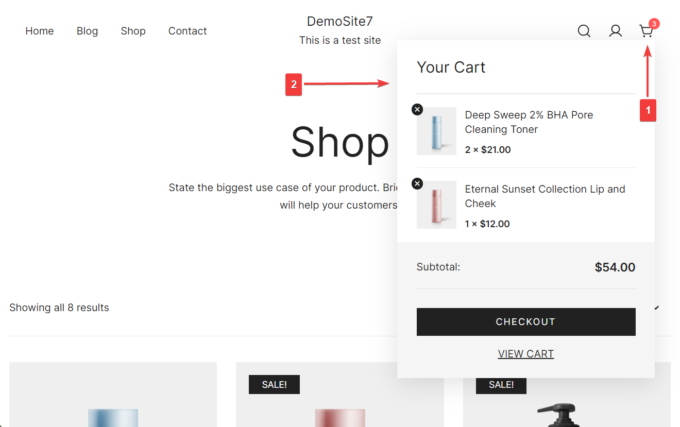
العربة الصغيرة هي نافذة منبثقة تظهر على الشاشة عندما ينقر العميل على أيقونة عربة التسوق في القائمة:

تؤدي إضافة عربة صغيرة إلى متجر WooCommerce الخاص بك إلى تشجيع العملاء على الانتقال مباشرةً إلى صفحة الدفع.
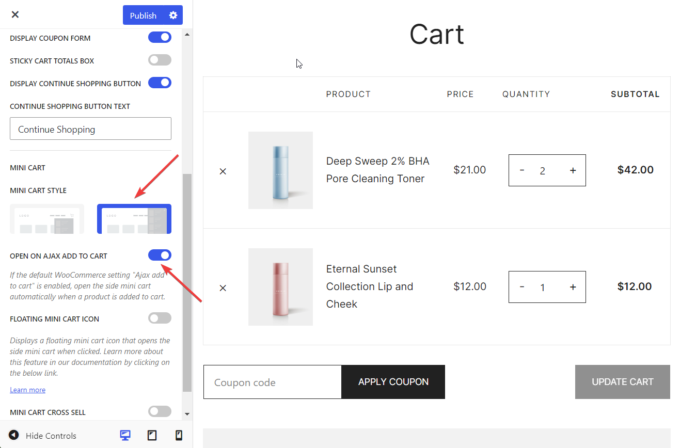
في لوحة Cart في Customizer، انتقل إلى Mini Cart Style وحدد التخطيط الثاني، كما هو موضح في الصورة أدناه.
ثم تأكد من تشغيل زر "فتح على Ajax Add to Cart" . سيسمح هذا للزائرين بإضافة منتجات إلى عربة التسوق الصغيرة دون الحاجة إلى إعادة تحميل الصفحة بأكملها والتسبب في تعطيل تجربة التسوق:

بعد ذلك، انقر فوق الزر "نشر" وتحقق من تصميم العربة الصغيرة لموقعك:

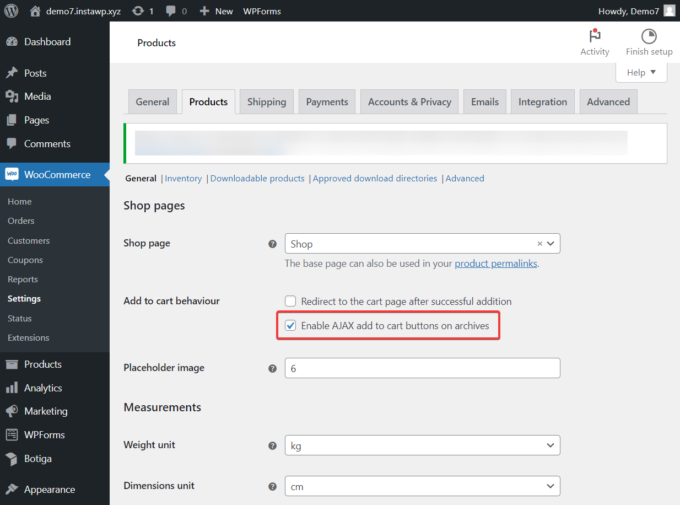
هام: لكي يعمل خيار Ajax Add to Cart على عربة التسوق الصغيرة، يجب أن يتم تمكين خيار WooCommerce Ajax Add to Cart الافتراضي.
للقيام بذلك، انتقل إلى WooCommerce → الإعدادات → المنتجات → سلوك الإضافة إلى سلة التسوق ، وحدد خيار "تمكين أزرار AJAX الإضافية إلى سلة التسوق في الأرشيفات" ، واحفظ التغييرات:

ثالثا. السماح للعملاء بزيادة كمية المنتج في العربة الصغيرة
إن السماح للعملاء بزيادة كمية المنتج في العربة الصغيرة سيساعد في تعزيز مبيعات متجرك.
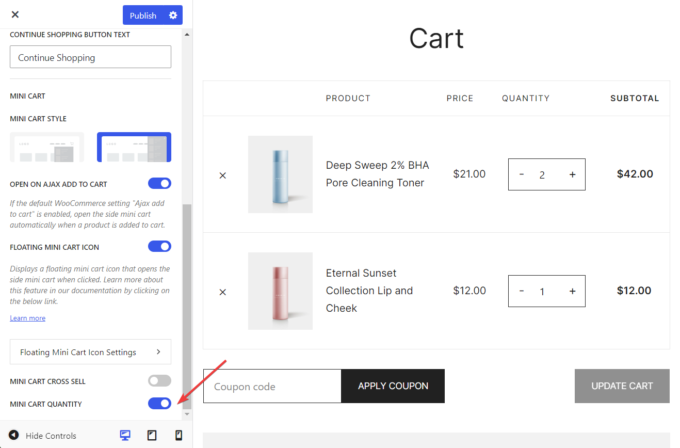
كل ما عليك فعله هو تفعيل خيار Mini Cartquantity في لوحة Cart في أداة التخصيص:

إليك كيف تبدو العربة الصغيرة على موقعنا التجريبي قبل تمكين خيار كمية العربة الصغيرة :

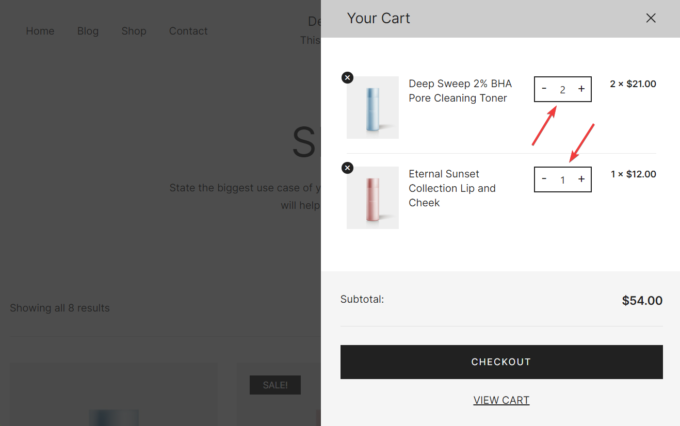
بعد تفعيل هذا الخيار، تبدو العربة الصغيرة بهذا الشكل:

رابعا. عرض أيقونة عربة صغيرة عائمة
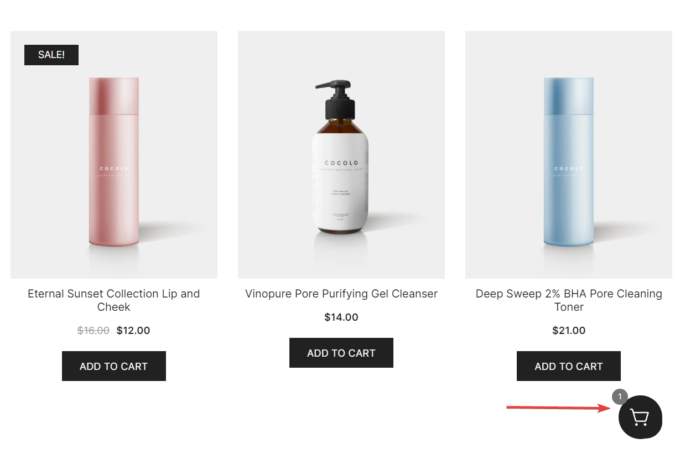
كما يوحي الاسم، فإن عربة التسوق الصغيرة العائمة هي أيقونة عربة التسوق التي تطفو على الشاشة وتشجع العملاء على الانتقال إلى صفحة سلة التسوق:

لإضافة أيقونة عربة صغيرة عائمة إلى متجر WooCommerce الخاص بك، افتح لوحة سلة التسوق وتأكد من اختيار النمط الثاني ضمن Mini Cart Style.
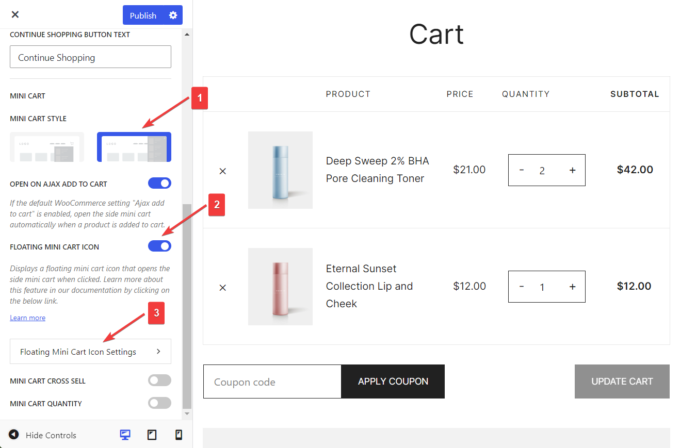
بعد ذلك، قم بتبديل خيار Floating Mini Cart Icon وتابع تكوين الأيقونة بالنقر فوق الزر Floating Mini Cart Settings:

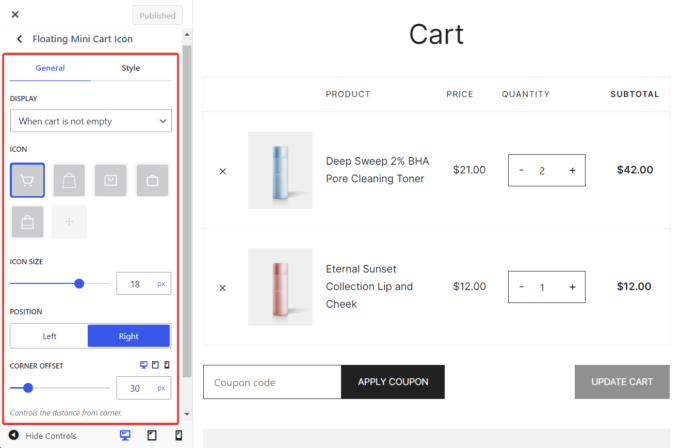
ستظهر خيارات جديدة في أداة التخصيص حيث يمكنك اختيار أيقونة عربة صغيرة، وتعيين قواعد العرض الخاصة بها، وتعديل نمطها (على سبيل المثال، اللون، ولون الخلفية، ونصف قطر الحدود، والظل، وما إلى ذلك)، وحجمها، وموضعها، والمسافة من زاوية الصفحة:

v. قم بإظهار زر "متابعة التسوق" على صفحة سلة التسوق
كما ذكرت من قبل، فإن الهدف الأساسي لصفحة سلة التسوق هو نقل العملاء إلى صفحة الدفع.
قد تبدو إضافة زر "مواصلة التسوق" إلى صفحة سلة التسوق بمثابة نصيحة متناقضة - ولكن من المعروف أنها تزيد معدلات التحويل بشكل كبير لبعض متاجر WooCommerce.
لذلك أوصي بشدة بتجربة زر "متابعة التسوق". قم بتمكينه في متجرك ومعرفة ما إذا كان يعمل على تحسين معدل التحويل لديك.
لإضافة زر "متابعة التسوق" إلى صفحة "عربة التسوق" الخاصة بك، انتقل إلى لوحة " عربة التسوق " في أداة التخصيص، وقم بالتبديل إلى خيار "عرض زر متابعة التسوق" ، وتابع تعديل نص الزر إذا كنت تشعر بالحاجة إلى:

خاتمة
يعد تخصيص صفحة سلة التسوق الخاصة بمتجر WooCommerce طريقة رائعة لتقليل التخلي عن عربة التسوق وتحسين معدل التحويل.
على الرغم من وجود عدد من الطرق لتخصيص صفحة WooCommerce Cart، لن تُحدث كل تقنية فرقًا في إيراداتك.
في هذه المقالة، قمت بتغطية خمسة تخصيصات لصفحة سلة التسوق والتي ثبت أنها تعزز معدلات التحويل:
- استخدم تخطيطًا أفقيًا لصفحة سلة التسوق لتسهيل العثور على زر الدفع.
- عرض عربة صغيرة جانبية غير قماشية تتضمن زر الخروج.
- السماح للعملاء بزيادة كمية المنتج في العربة الصغيرة.
- قم بإظهار أيقونة عربة صغيرة عائمة لتشجيع العملاء على الانتقال إلى صفحة سلة التسوق أو صفحة الدفع.
- قم بتجربة زر "متابعة التسوق" لمعرفة ما إذا كان مناسبًا لمتجرك.
مع Botiga Pro، يمكنك تنفيذ كل هذه التقنيات بسهولة - دون الحاجة إلى كتابة أي تعليمات برمجية.
سيستغرق الأمر بضعة أسابيع لرؤية أي انخفاض في التخلي عن سلة التسوق وزيادة في معدل التحويل.
في هذه الأثناء، إذا كانت لديك أي أسئلة حول كيفية تحرير صفحة سلة التسوق WooCommerce، فأخبرنا بذلك في قسم التعليقات أدناه.
