كيفية تحرير حقول رمز قسيمة WooCommerce
نشرت: 2020-12-05تعتبر أكواد الخصم والقسيمة طريقة رائعة لزيادة معدلات التحويل وزيادة المبيعات إلى متجرك. ولكن بصرف النظر عن منح خصومات للمستخدمين ، هناك الكثير الذي يمكنك القيام به لتحقيق أقصى استفادة منها. في هذا الدليل ، سنوضح لك كيفية تحرير حقول أكواد قسيمة WooCommerce باستخدام طرق مختلفة مناسبة للمبتدئين.
لماذا تقوم بتحرير حقل رمز القسيمة في WooCommerce؟
إذا تم استخدامها بذكاء ، يمكن أن تكون الكوبونات طريقة ممتازة لزيادة مبيعاتك والحفاظ على تفاعل عملائك. من خلال منح المتسوقين خصومات ، تظهر لهم أنك تقدرهم وتشجعهم على الشراء منك. ومع ذلك ، فإن تقديم الكثير من الخصومات يمكن أن يكون له تأثير معاكس ويؤثر على صورة علامتك التجارية. قد ترغب أحيانًا في جعل قسائمك مرئية للاستفادة من عرض ترويجي خاص ، بينما قد ترغب في إزالة حقل القسيمة إذا لم يكن لديك أي قسائم نشطة.
لهذا السبب من المهم التحلي بالمرونة عندما يتعلق الأمر بالقسائم. ستمنحك القدرة على تحرير حقول رمز القسيمة في WooCommerce المرونة التي تحتاجها لتحقيق أقصى استفادة منها .
كيفية تحرير رمز قسيمة WooCommerce
في هذا الدليل ، سنعرض لك طرقًا مختلفة لتخصيص أكواد القسيمة في WooCommerce . من إزالة وإخفاء حقول رمز القسيمة لتغيير الرسالة والمزيد. أفضل جزء هو أنك لن تحتاج إلى أي مكونات إضافية أو أدوات إضافية. تتضمن بعض التغييرات القليل من الترميز ولكن لا تقلق. إنها أشياء بسيطة للغاية يمكن حتى للمبتدئين القيام بها دون أي مشاكل.
سنفترض أنك تعرف كيفية إنشاء القسائم في WooCommerce. إذا كنت بحاجة إلى مزيد من المعلومات حول ذلك ، فراجع دليلنا الذي يشرح كيفية إنشاء وإعداد كوبونات WooCommerce خطوة بخطوة.
1) كيفية إزالة حقل رمز القسيمة
إذا لم يكن لديك أي قسائم نشطة ، فيمكنك إزالة حقل رمز القسيمة تمامًا . بهذه الطريقة ، لن تسمح للمتسوقين باستخدام الكوبونات وتجنب البحث عن الكوبونات . هذا عندما يبحث المستخدمون عن أكواد القسيمة لمتجرك على الإنترنت. لسوء الحظ ، يعد البحث عن الكوبونات ممارسة شائعة جدًا ويمكن أن يؤثر بشكل كبير على تحويلاتك لأن المتسوقين يميلون إلى مغادرة صفحة الخروج وأكواد خصم google.
لذلك ، فإن أسهل طريقة لإزالة نموذج القسيمة من صفحة الخروج الخاصة بك هي استخدام لوحة تحكم مسؤول WordPress.
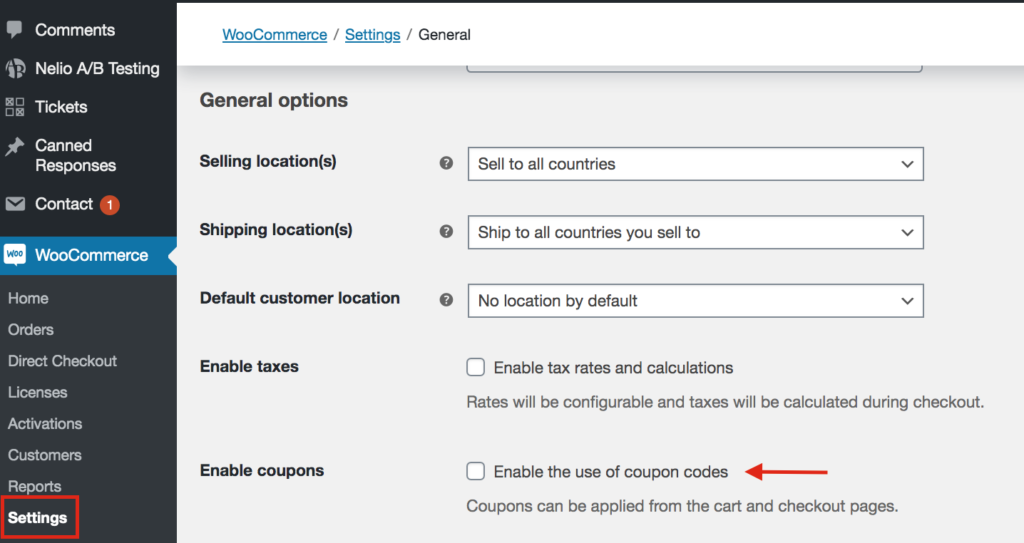
أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى WooCommerce> الإعدادات> عام. قم بالتمرير لأسفل إلى قسم الخيارات العامة وقم بإلغاء تحديد الخيار "تمكين استخدام رموز القسيمة" ضمن تمكين القسائم . ثم احفظ التغييرات وهذا كل شيء!

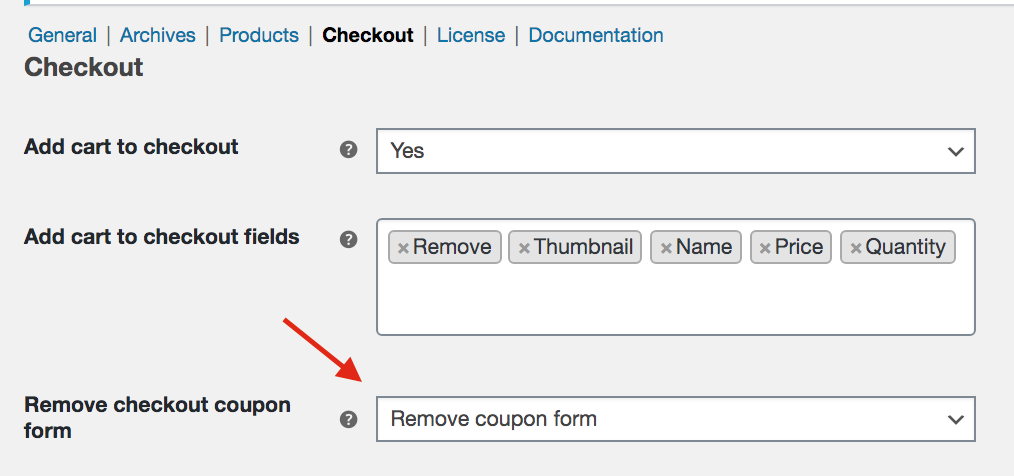
وبالمثل ، إذا كنت تستخدم مكونات إضافية مثل Direct Checkout أو Checkout Manager ، فيمكنك بسهولة إزالة نموذج القسيمة من خيار نموذج قسيمة الخروج .

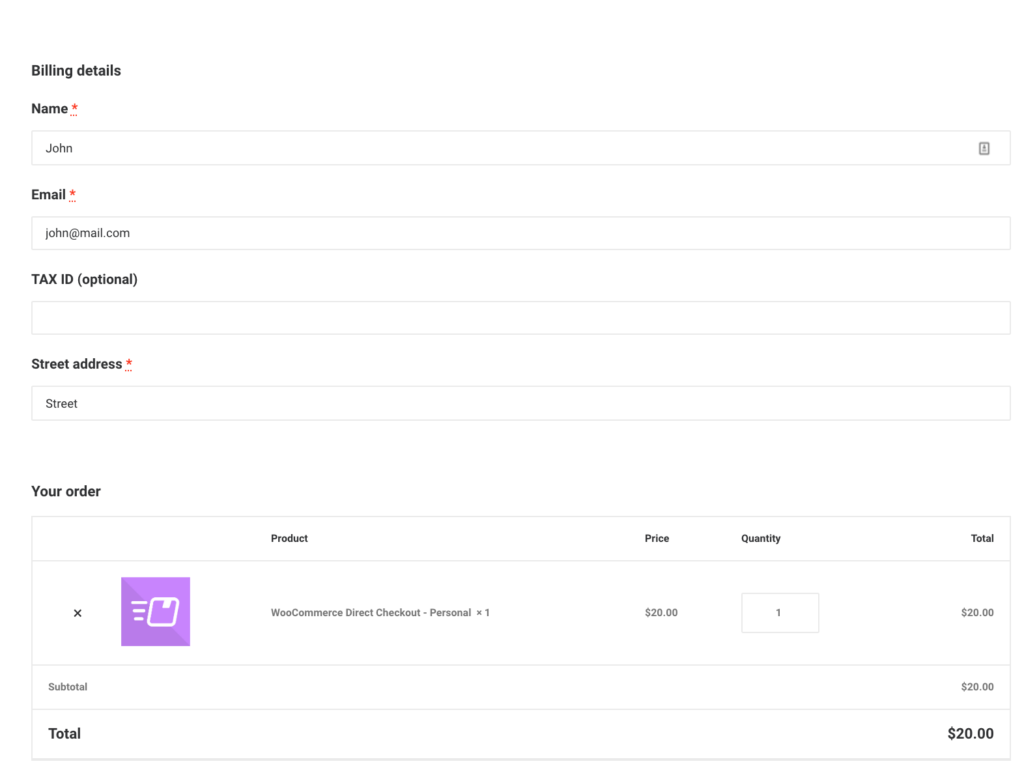
الآن ، إذا قمت بفحص الواجهة الأمامية لموقعك ، فسترى أن حقل القسيمة غير موجود.

ومع ذلك ، يمكن أن تساعدك القسائم على زيادة معدلات التحويل وزيادة مبيعاتك ، لذلك لا نوصي بإزالة حقل القسيمة نهائيًا. بديل مفيد هو إخفاء رمز القسيمة في الخروج بدلاً من ذلك. دعونا نرى كيف نفعل ذلك.
2) كيفية إخفاء حقل رمز القسيمة
إذا كنت تدير حملة تمنح العملاء فيها تلقائيًا خصمًا عندما يأتون من رابط أو عنوان URL معين على سبيل المثال ، فقد ترغب في إخفاء رمز القسيمة حتى لا يتمكنوا من مشاركته مع مستخدمين آخرين. يتضمن هذا القليل من الترميز ولكن حتى المبتدئين يمكنهم القيام بذلك.
لاستبدال حقل رمز القسيمة برسالة تخبر المستخدم بأن القسيمة قد تم تطبيقها بالفعل ، ما عليك سوى نسخ الكود التالي ولصقه في ملف function.php لموضوع الطفل. إذا لم يكن لديك موضوع فرعي ، يمكنك التحقق من هذا المنشور لإنشاء واحد أو استخدام أحد هذه المكونات الإضافية.
add_filter ('woocommerce_cart_totals_coupon_label'، 'quadlayers_hide_coupon_code'، 99، 2) ؛ function quadlayers_hide_coupon_code ($ label، $ coupon) {إرجاع "تم تطبيق قسيمتك تلقائيًا!" ؛
}
3) كيفية تحرير رسالة رمز قسيمة WooCommerce
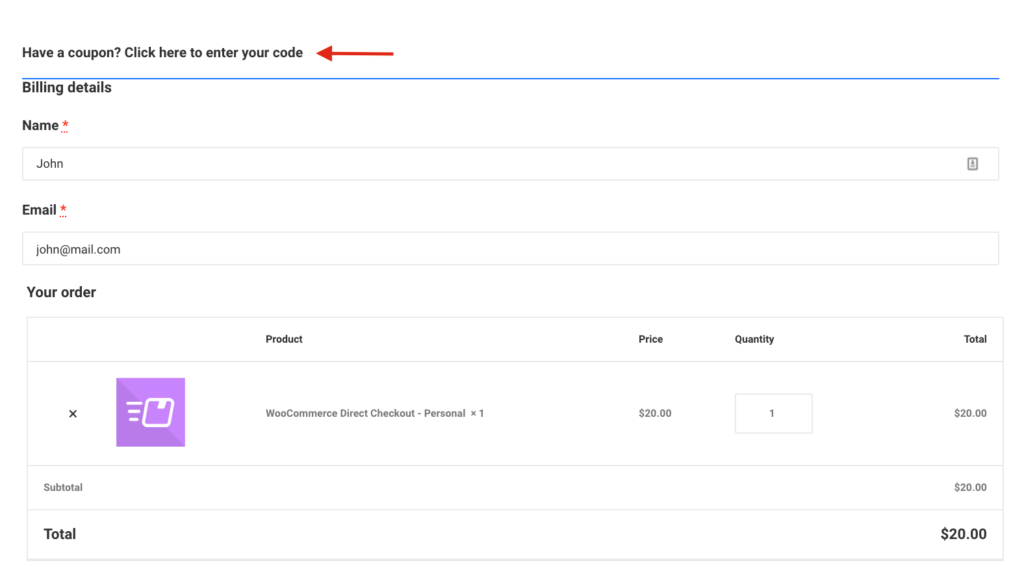
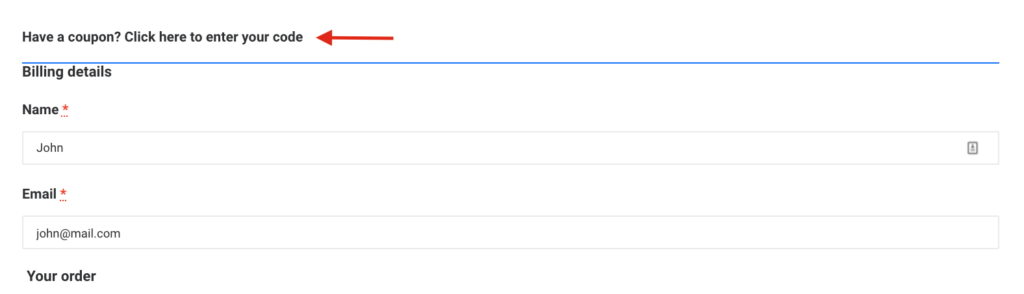
هناك طريقة أخرى لتحرير رمز قسيمة WooCommerce وهي تغيير الافتراضي هل لديك قسيمة؟ انقر هنا لإدخال رسالة الرمز الخاص بك .


لنفترض أننا نريد تعديل رسالة القسيمة وتغييرها إلى شيء مثل " أدخل الرمز الترويجي هنا واحصل على خصم". ما عليك سوى نسخ الكود التالي ولصقه في ملف function.php لموضوع طفلك:
add_filter ('woocommerce_checkout_coupon_message'، 'quadlayers_edit_coupon_message') ؛
وظيفة quadlayers_edit_coupon_message () {
إرجاع "أدخل الرمز الترويجي الخاص بك هنا واحصل على خصم" ؛
}كما يمكنك أن تتخيل ، هناك العديد من الأشياء الأخرى التي يمكنك القيام بها لتخصيص الرسالة الافتراضية مثل إضافة الرموز وتغيير الخط والألوان والعديد من الأشياء الأخرى. لذلك ، يمكنك أخذ الكود أعلاه كقاعدة ثم تعديله للحصول على الرسالة التي تريدها بالضبط.
4) كيفية عرض النموذج لإدخال رمز القسيمة بشكل افتراضي
الرسالة الافتراضية لتطبيق رمز القسيمة في WooCommerce ليست ملحوظة جدًا ومن السهل تفويتها.

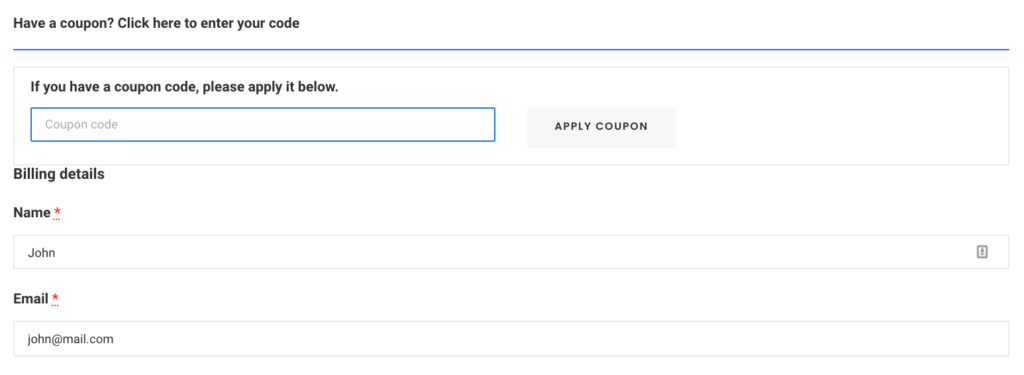
ومع ذلك ، فإن النموذج الذي يتم فتحه عند النقر فوق الرسالة يكون أكثر وضوحًا ووضوحًا.

لذلك ، عندما تقوم بتشغيل حملات تمنح فيها عملائك خصومات ، فقد ترغب في عرض نموذج القسيمة بشكل افتراضي لجعلها أكثر وضوحًا وزيادة تحويلاتك. للقيام بذلك ، يمكنك تجاوز قالب checkout / form-coupon.php في قالب طفلك. ما عليك سوى إزالة style = display: لا شيء من سطر التعليمات البرمجية التالي:
<form class = "checkout_coupon" method = "post">
ملاحظة : قبل إجراء هذا التغيير ، نوصيك بإنشاء نسخة احتياطية كاملة من موقعك والتحقق من هذه الوثائق للتأكد من تجاوز القالب بشكل صحيح.
المكافأة: كيفية تطبيق القسائم تلقائيًا في WooCommerce
هل ترغب في أن تكون قادرًا على تطبيق القسائم تلقائيًا باستخدام عناوين URL للقسائم؟ بهذه الطريقة ، يمكنك إضافة الخصم مباشرة إلى رابط وتطبيق الخصم تلقائيًا على طلبات المتسوقين. يعد هذا خيارًا رائعًا لزيادة مبيعاتك خلال الجمعة البيضاء أو الكريسماس أو عندما تقدم مبيعات سريعة.
لهذا هناك خياران:
تطبيق القسيمة برمجيًا
إذا كانت لديك مهارات في البرمجة ، فيمكنك تطبيق القسائم برمجيًا. يمكنك تخصيص ملف jobs.php وتطبيق القسائم على جميع المنتجات ، والعناصر ذات المعرفات المحددة ، اعتمادًا على قيمة سلة التسوق أو عدد المنتجات التي يمتلكها المستخدم في سلة التسوق ، وما إلى ذلك. لمزيد من المعلومات حول هذا الموضوع ، يمكنك إلقاء نظرة على هذا الدليل.
بدلاً من ذلك ، إذا كنت تريد تعلم كيفية تطبيق القسائم تلقائيًا ، يمكنك إلقاء نظرة على هذا البرنامج التعليمي مع العديد من الأمثلة.
تطبيق القسائم مع المكونات الإضافية
إذا كنت لا تعرف كيفية البرمجة ، فيمكنك تطبيق القسائم تلقائيًا باستخدام المكونات الإضافية. نوصي باستخدام القسائم المتقدمة لـ WooCommerce. إنه مكون إضافي مجاني سهل الاستخدام للغاية ويسمح لك بإضافة كوبونات بسهولة إلى عناوين URL. لمعرفة المزيد حول كيفية تطبيق الكوبونات مع هذا البرنامج المساعد ، تحقق من قسم المكافآت في هذا البرنامج التعليمي.
استنتاج
بشكل عام ، سيمنحك تحرير حقول رمز قسيمة WooCommerce قدرًا كبيرًا من المرونة لتحقيق أقصى استفادة من الخصومات في متجرك عبر الإنترنت. في هذا الدليل ، قمنا بتغطية:
- كيفية إزالة حقل رمز الخصم تمامًا من الخروج من لوحة معلومات WordPress وباستخدام المكونات الإضافية
- إخفاء حقل رمز القسيمة. مفيد جدًا عندما تقوم بتطبيق الخصومات تلقائيًا ولا تريد أن يرى المستخدمون رمز الخصم
- كيفية تحرير رسالة رمز القسيمة لتخصيص الخروج بشكل أكبر
- كيفية جعل حقل الخصم أكثر وضوحًا وعرض النموذج لإدخال رمز القسيمة افتراضيًا.
كل هذه الخيارات مناسبة للمبتدئين ولا تتطلب أي مكونات إضافية أو أدوات إضافية. ومع ذلك ، إذا كنت تريد نقل متجرك إلى المستوى التالي ، فننصحك بإلقاء نظرة على بعض المنشورات التالية:
- تحسين الخروج من WooCommerce: الدليل النهائي
- كيفية تخصيص صفحة الخروج في WooCommerce
- دليل لإزالة حقول WooCommerce الخروج
