كيفية تحرير صفحة WooCommerce Thank You برمجيًا
نشرت: 2021-06-08هل تريد تخصيص صفحة شكرًا لك على متجرك؟ في هذا الدليل ، سنوضح لك طرقًا مختلفة لتحرير صفحة WooCommerce Thank You برمجيًا .
لماذا يجب عليك تخصيص صفحة WooCommerce Thank You؟
صفحة شكرًا هي الصفحة التي يراها المستخدمون بعد إتمام الطلب . بشكل افتراضي ، يشكر المتسوقين على شرائهم ويوفر المعلومات الأساسية حول الطلب مثل رقم الطلب والعناصر المشتراة والسعر وطريقة الدفع وما إلى ذلك. لا حرج في ذلك ولكن يمكنك الاستفادة بشكل أفضل من هذه الصفحة.
غالبًا ما يتم تجاهل صفحة "شكرًا لك" ولكنها يمكن أن تكون قوية للغاية. ضع في اعتبارك أن جميع المتسوقين سيشاهدونها بعد أن يقدموا طلبًا ، لذا فهي فرصة رائعة لبيع أو تقديم معلومات مفيدة لعملائك. من خلال تخصيص صفحة شكرًا لك ، يمكنك تقديم تجربة أفضل بعد الشراء للمتسوقين.
إذا رأى شخص ما صفحة شكرًا لك ، فذلك لأنه قدّم طلبًا من متجرك. هذا يعني أنهم يثقون بك (على الأقل ما يكفي للشراء منك). كما تعلم على الأرجح ، من الأسهل بكثير البيع لشخص اشترى منك بالفعل أكثر من بيعه لعملاء جدد. على الرغم من أن هدفك الرئيسي قد لا يكون بيع شيء ما ، يمكنك العمل على تحويل هذا المتسوق إلى عميل عائد.
على سبيل المثال ، يمكنك تحرير صفحة شكرًا لك وإضافة أدلة مفيدة وروابط إحالة يمكن للمستخدمين مشاركتها للحصول على مكافأة وعروض حصرية وخصومات على عمليات الشراء المستقبلية والمزيد.
هناك عدة طرق يمكنك من خلالها تخصيص صفحة شكرًا لتحسين تجربة المستخدم وجعل العملاء يعودون إلى متجرك. في القسم التالي ، سنعرض لك طرقًا مختلفة لتحرير صفحة WooCommerce Thank You برمجيًا .
كيفية تحرير صفحة WooCommerce Thank You برمجيًا: طريقتان
هناك طريقتان رئيسيتان لتحرير صفحة شكرًا لك برمجيًا في WooCommerce :
- باستخدام الخطافات
- الكتابة فوق ملفات القوالب
بالإضافة إلى ذلك ، يمكنك أيضًا الجمع بين كلتا الطريقتين اعتمادًا على كل متطلب محدد.
دعونا نلقي نظرة فاحصة على كلا الاتجاهين.
ملاحظة : نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، قبل أن تبدأ ، نوصيك بإنشاء نسخة احتياطية كاملة من موقعك وتثبيت سمة فرعية. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فراجع هذا الدليل لإنشاء واحد أو استخدام أي من هذه المكونات الإضافية.
1) تخصيص صفحة شكرًا لك باستخدام الخطافات
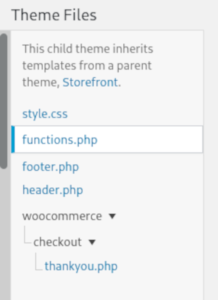
لتشغيل WooCommerce hooks ، سنعمل على ملف function.php للقالب الفرعي. نحتاج إلى هذا الملف للكتابة فوق الملف الموجود في السمة الرئيسية.
تعمل بعض الروابط التي يوفرها WooCommerce على صفحة شكرًا لك مثل woocommerce_before_thankyou و woocommerce_thankyou . بالإضافة إلى ذلك ، يمكنك تحرير العنوان والمحتوى باستخدام عوامل التصفية مثل woocommerce_endpoint_order-received_title Received_title و woocommerce_thankyou_order_received_text .
لاستخدام أي من هذه الخطافات ، ستقوم بتشغيل كل منها عن طريق إضافة المقتطف التالي إلى ملف functions.php الخاص بالقالب الفرعي:
add_action ('woocommerce_before_thankyou'، 'QuadLayers_before_thankyou') ؛
الوظيفة QuadLayers_before_thankyou () {
صدى "اختبار" ؛
}تعمل خطافات المرشح بطريقة مماثلة ، لكن يجب أن تُرجع قيمة. سيعمل رابط مرشح "woocommerce_before_thankyou" على تحرير عنوان صفحة شكرًا لك على النحو التالي:
add_filter ('woocommerce_endpoint_order-Received_title'، 'QuadLayers_thank_you_title') ؛
الوظيفة QuadLayers_thank_you_title ($ old_title) {
العودة "أنت رائع!" ؛
}2) تحرير صفحة شكرا لك الكتابة فوق ملفات القوالب
هناك طريقة أخرى لتحرير صفحة WooCommerce Thank You برمجيًا وهي الكتابة فوق ملفات القوالب. تجدر الإشارة إلى أن الكتابة فوق ملفات القوالب تمنحك قدرًا كبيرًا من المرونة ، ولكن عند الكتابة فوق ملف قالب ، لن تعمل الروابط التي تعمل على هذا الملف بعد الآن.
للكتابة فوق ملفات القوالب ، تحتاج إلى نسخ ملف thankyou.php الموجود في مجلد قوالب البرنامج المساعد WC ولصق الملف الذي يحمل نفس الاسم في مجلد WooCommerce لموضوع الطفل بما في ذلك مجلد الخروج الفرعي كما يلي:

لمعرفة المزيد حول كيفية تخصيص ملفات القوالب في WooCommerce ، راجع هذا الدليل.
بعد ذلك ، ستتمكن من تحرير ملف thankyou.php الخاص بالقالب الفرعي الخاص بك بحرية والكتابة فوق الملف الافتراضي.
نماذج البرامج النصية لتحرير صفحة الشكر الخاصة بـ WooCommerce برمجيًا
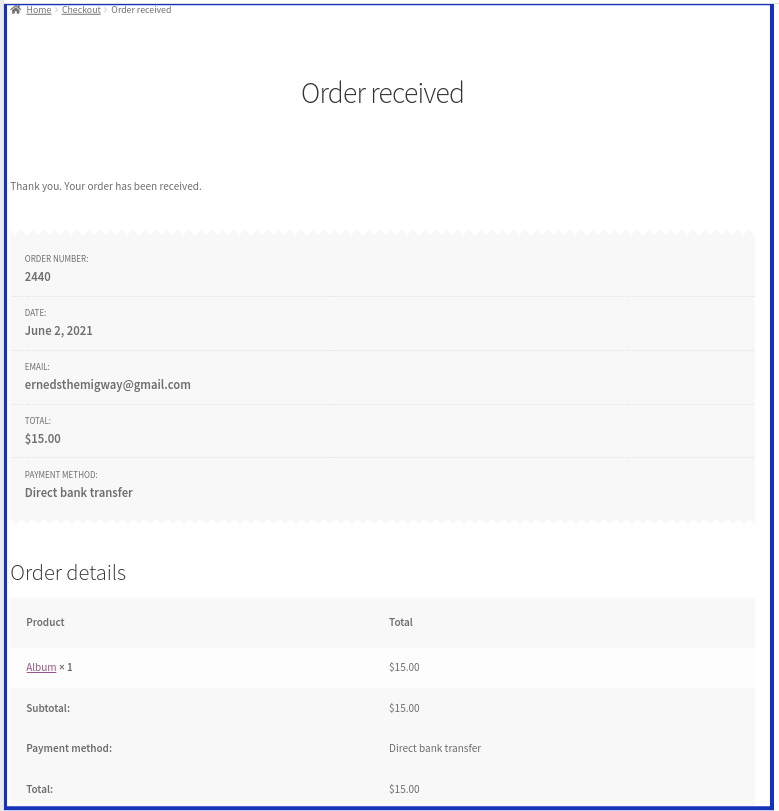
في هذا القسم ، سنعرض لك نصوصًا برمجية مختلفة يمكنك استخدامها لتحرير صفحة WooCommerce شكرًا لك برمجيًا. في هذا البرنامج التعليمي ، سنستخدم موضوع Storefront ، لذلك قد يبدو مختلفًا بعض الشيء إذا كنت تستخدم موضوعًا مختلفًا.
هكذا تبدو صفحة شكرًا الافتراضية في WooCommerce:

1) أضف محتوى مخصصًا إلى صفحة شكرًا لك
كما رأينا من قبل ، يمكننا استخدام خطافات WooCommerce لإضافة عنوان مخصص. هذه المرة سنضيف المزيد من المحتوى المفيد ، حتى يتمكن العملاء من متابعتنا على وسائل التواصل الاجتماعي.
الصق الكود التالي في ملف functions.php لموضوع طفلك:
add_filter ('woocommerce_endpoint_order-Received_title'، 'QuadLayers_thank_you_title') ؛
الوظيفة QuadLayers_thank_you_title ($ old_title) {
العودة "أنت رائع!" ؛
}
add_filter ('woocommerce_thankyou_order_received_text'، 'QuadLayers_thank_you_details'، 20، 2) ؛
الوظيفة QuadLayers_thank_you_details ($ thank_you_title ، $ order) {
$ str = '<h3> <b> أوه'. order-> get_billing_first_name (). '</b> ، شكرًا جزيلاً على طلبك! </ h3>'؛
$ str. = '<p> سنتواصل معك قريبًا لتسليم مشترياتك. </ p>'؛
$ str. = '<p> ابق على اتصال للحصول على أحدث الإعلانات وتابعنا على صفحاتنا على مواقع التواصل الاجتماعي </ p>>'؛
$ str. = '<div> <div> <a href="#twitter.com"> <img src = "https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / > </a> </div> '؛
$ str. = '<div> <a href="#facebook.com"> <img src = "https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_٪282019٪29.svg" /> </a> </div> '؛
$ str. = '<div> <a href="#instagram.com"> <img src = "https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png "/> </a> </div> </div> '؛
$ str. = '<p> هنا جميع المعلومات حول طلبك. في صحتك! </ p> '؛
عودة $ str؛
}
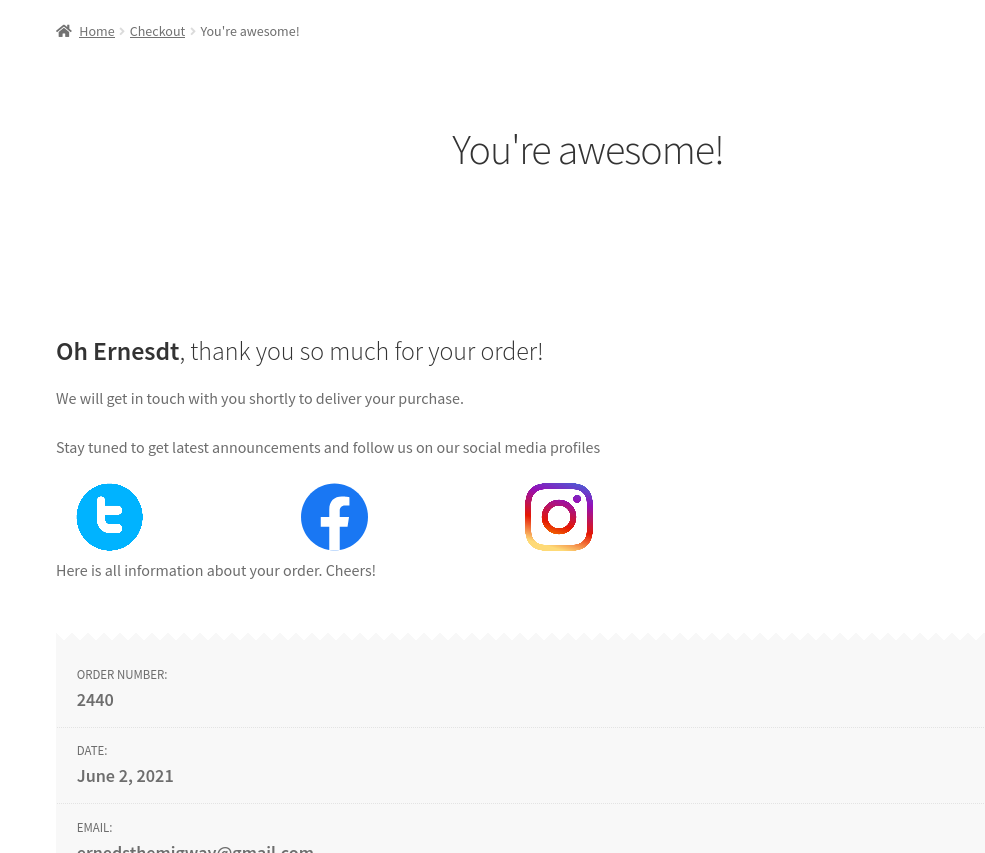
تذكر استبدال عناوين URL للصور بمسار عنوان URL لموقع الويب الخاص بك. علاوة على ذلك ، تحتاج إلى إدراج روابط خلفية في ملفات تعريف الوسائط الاجتماعية الخاصة بك ، لذلك عندما ينقر المستخدمون على الرابط ، سيصبحون متابعين.
ستكون هذه النتيجة:

2) اعرض معلومات المنتج على صفحة شكرًا لك
بديل آخر مثير للاهتمام هو عرض منتجات أخرى ، بحيث يمكن للعملاء شراء العناصر الأخرى التي يهتمون بها. لعرض منتجات معينة ، يمكنك استخدام رموز WooCommerce القصيرة مثل هذا:
add_action ('woocommerce_thankyou'، 'QuadLayers_thankyou_page'، 10، 2) ؛
الوظيفة QuadLayers_thankyou_page () {
$ sh = '<h4> قد ترغب في التحقق من هذه المنتجات الأخرى. </h4> '؛
$ sh. = '<div class = "tx_account">'. do_shortcode (' ').' </div> '؛
صدى $ sh؛
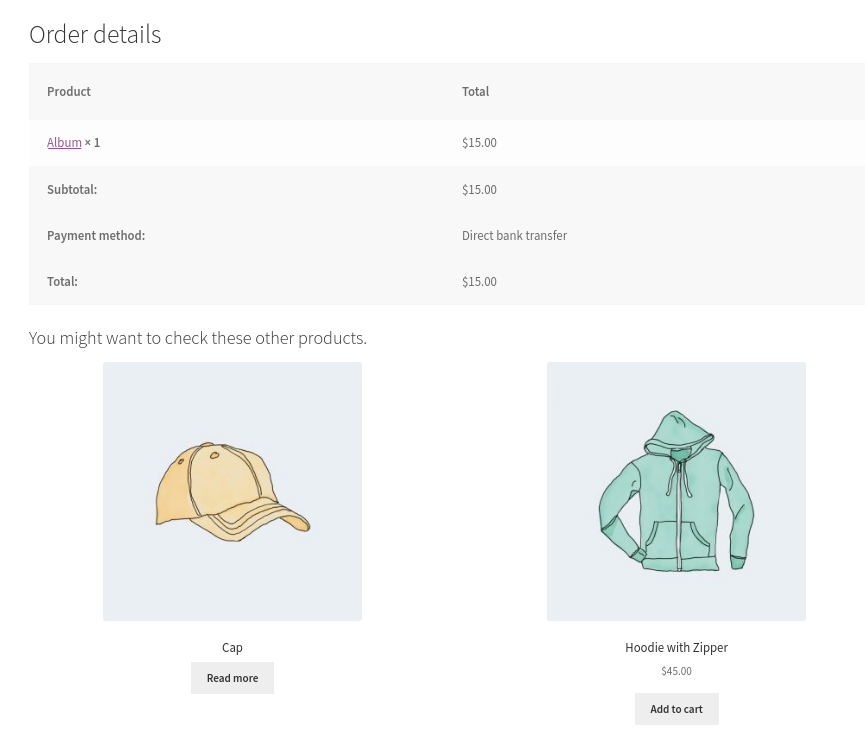
}نحن هنا نستخدم الرمز المختصر للمنتج لعرض المنتجات المميزة والنتيجة هي كالتالي:


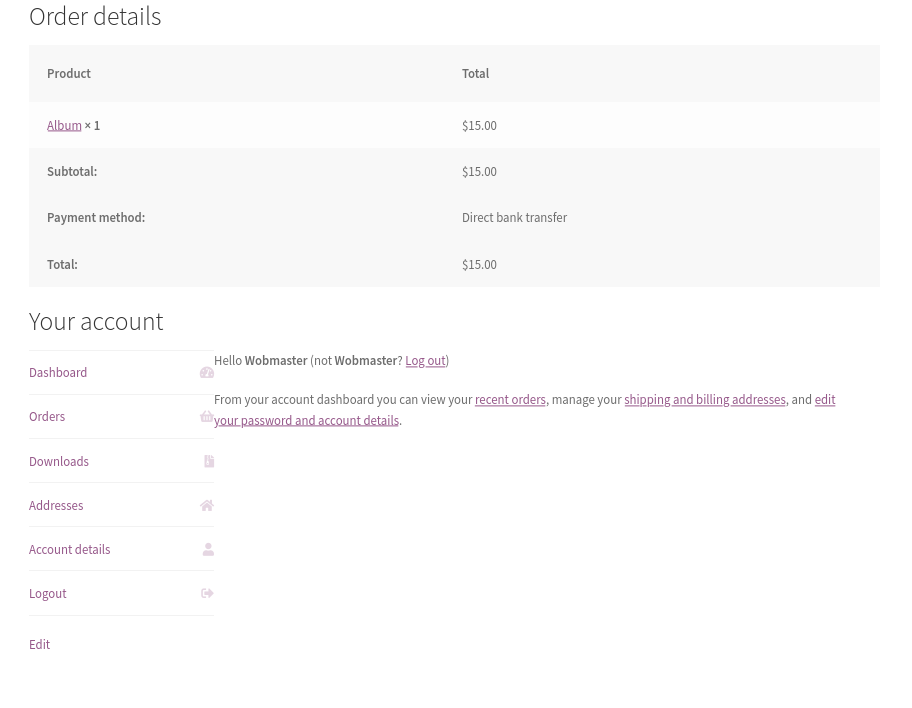
3) إظهار تفاصيل الحساب في صفحة شكرًا لك
وبالمثل ، يمكننا إرفاق تفاصيل حساب المستخدم وعرض علامات تبويب مفيدة مع طلباتهم وعنوانهم ومعلومات الحساب والمزيد.
add_action ('woocommerce_thankyou'، 'QuadLayers_thankyou_page'، 10، 2) ؛
الوظيفة QuadLayers_thankyou_page () {
$ sh = "<h2> حسابك </ h2>"؛
$ sh. = '<div class = "tx_account">'. do_shortcode (' [ woocommerce_my_account ] '). '</div>'؛ صدى $ sh؛ } بعد لصق هذا الملف في ملف functions.php ، يجب أن تبدو صفحة شكرًا لك كما يلي:

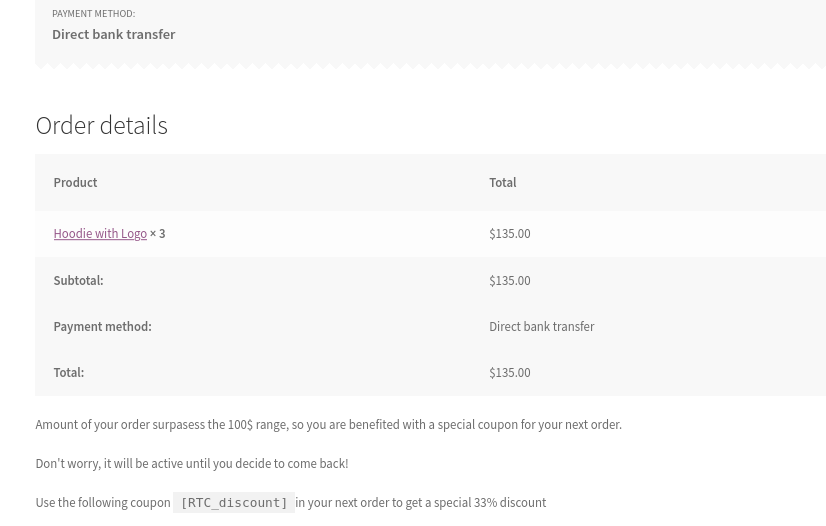
4) أعط قسائم عندما تتجاوز المشتريات سعرًا إجماليًا معينًا
يمكن أن يكون تخصيص صفحة شكرًا طريقة رائعة لتحويل المتسوق العرضي إلى عميل مخلص. كوبونات الخصم للمشتريات المستقبلية طريقة ممتازة لتحقيق ذلك.
سيضيف البرنامج النصي التالي نصًا في نهاية صفحة شكرًا لك عندما يكون السعر الإجمالي للطلب أعلى من 100 دولار.
add_action ('woocommerce_thankyou'، 'QuadLayers_thankyou_order'، 10، 2) ؛
الوظيفة QuadLayers_thankyou_order ($ order_id) {
الطلب بالدولار = wc_get_order ($ order_id) ؛
مجموع $ = 0 ؛
foreach ($ order-> get_items () كـ $ item_key => $ item):
$ item_data = $ item-> get_data () ؛
$ item_total = intval ($ item_data ['total']) ؛
إجمالي $ + = $ item_total؛
النهاية
إذا (الإجمالي> 100 دولار):
echo "<p> يتجاوز مبلغ طلبك نطاق 100 دولار ، لذلك تستفيد من قسيمة خاصة لطلبك التالي. </ p> <p> لا داعي للقلق ، فسيظل نشطًا حتى تقرر العودة ! </p> <p> استخدم القسيمة التالية <code> [RTC_discount] </code> في طلبك التالي للحصول على خصم خاص بنسبة 33٪ </p> "؛
إنهاء إذا؛
}في هذا المثال ، اخترنا 100 دولار ولكن تأكد من ضبط القيمة في السطر 8 - إذا ($ total> 100): - إلى شيء منطقي بالنسبة لعملك.

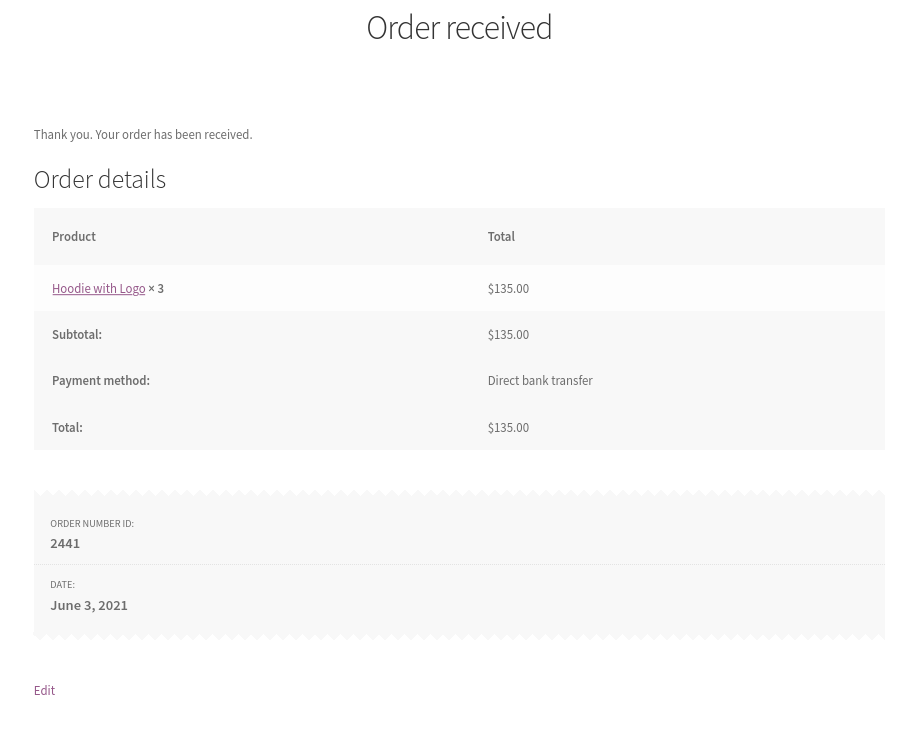
5) قم بإزالة وتحرير تفاصيل الطلب في صفحة شكرًا لك
الآن دعنا نلقي نظرة على مثال أكثر تعقيدًا ونجري بعض التغييرات على ملف قالب WooCommerce thankyou.php . إذا لم تكن معتادًا على تحرير ملفات القوالب ، يمكنك إلقاء نظرة على هذا الدليل.
في المثال التالي ، سنزيل البريد الإلكتروني والمبلغ الإجمالي وطريقة الدفع من صفحة الطلب ، حيث يتم عرضها أيضًا في تفاصيل الطلب. هذا يعني أننا سنترك رقم معرف الطلب وتاريخ الطلب فقط.
في الوقت نفسه ، قمنا بنقل قائمة تفاصيل الطلب إلى الأعلى وقمنا بتحرير الملصقات.
للقيام بذلك ، قم بإنشاء ملف thankyou.php على قالب الطفل الخاص بك كما هو موضح في القسم السابق والصق الكود التالي فيه:
<؟ php المعرفة ('ABSPATH') || خروج ؛؟>
<div class = "woocommerce-order">
<؟ php if ($ order): do_action ('woocommerce_before_thankyou'، $ order-> get_id ())؛ ؟> <؟ php if ($ order-> has_status ('فشل')):؟>
<p class = "woocommerce-إشعار woocommerce-إشعار - خطأ woocommerce-thankyou-order-failed"> <؟ php esc_html_e ('للأسف لا يمكن معالجة طلبك لأن البنك / التاجر الأصلي قد رفض معاملتك. يُرجى محاولة الشراء مرة أخرى. '،' woocommerce ') ؛ ؟> </p>
<p class = "woocommerce-note woocommerce-إشعار - خطأ woocommerce-thankyou-order-failure-Actions"> <a href="<؟php echo esc_url( $order-> get_checkout_payment_url ())؛؟> "class = "button pay"> <؟ php esc_html_e ('Pay'، 'woocommerce')؛ ؟> </a> <؟ php if (is_user_logged_in ()):؟> <a href="<؟php echo esc_url( wc_get_page_permalink('myaccount') )؛ ؟> "class =" button pay "> <؟ php esc_html_e ("حسابي"، "woocommerce") ؛ ؟> </a> <؟ php endif؛ ؟> </p>
<؟ php else:؟>
<p class = "woocommerce-إشعار woocommerce-إشعار - نجاح woocommerce-thankyou-order-Received"> <؟ php echo application_filters ('woocommerce_thankyou_order_received_text'، esc_html __ ('شكرًا لك. تم استلام طلبك.'، 'woocommerce' ) ، $ order) ؛ > </p>
<؟ php do_action ('woocommerce_thankyou'، $ order-> get_id ())؛ ؟>
<ul class = "woocommerce-order-Overview woocommerce-thankyou-order-details order_details">
<li class = "woocommerce-order-Overview__order order"> <؟ php esc_html_e ('معرف رقم الطلب:'، 'woocommerce')؛ > <strong> <؟ php echo $ order-> get_order_number ()؛ // phpcs: تجاهل WordPress.Security.EscapeOutput.OutputNotEscaped؟> </strong> </li>
<li class = "woocommerce-order-Overview__date date"> <؟ php esc_html_e ('Date:'، 'woocommerce')؛ ؟> <strong> <؟ php echo wc_format_datetime ($ order-> get_date_created ())؛ > </strong> </li>
</ul>
<؟ php endif؛ ؟>
<؟ php else:؟> <p class = "woocommerce-إشعار woocommerce-إشعار - نجاح woocommerce-thankyou-order-Received"> <؟ php echo application_filters ('woocommerce_thankyou_order_received_text'، esc_html __ ('شكرًا لك ، لقد تم طلبك تم استلامها. '،' woocommerce ') ، خالية) ؛>
</p> <؟ php endif؛ ؟>
</div>
إذا سارت الأمور على ما يرام ، يجب أن ترى شيئًا كهذا:

استنتاج
بشكل عام ، غالبًا ما يتم تجاهل صفحة شكرًا لك ولكن يمكن أن يكون لها تأثير كبير على عملك. من خلال إضافة روابط الإحالة والعروض الحصرية والخصومات للمشتريات المستقبلية ، يمكنك زيادة مبيعاتك وزيادة عدد العملاء العائدين.
في هذا الدليل ، رأينا طريقتين لتعديل صفحة WooCommerce Thank You برمجيًا:
- مع خطافات
- الكتابة فوق ملفات القوالب
كلتا الطريقتين فعالتان ويمكنهما العمل في مواقف مختلفة ، لذا اختر الطريقة التي تناسب متطلباتك الخاصة.
الآن يجب أن تكون قادرًا على تخصيص صفحة شكرًا لك و:
- أضف محتوى مخصصًا مثل روابط الوسائط الاجتماعية
- عرض المنتجات
- إظهار تفاصيل الحساب
- امنح خصومات عندما يصل العميل إلى حد أدنى معين من الإنفاق
- إزالة وتحرير تفاصيل الطلب
أخيرًا ، لاحظ أن نفس الخطافات المحددة في ملفات قالب WooCommerce هي تلك التي يمكنك استخدامها في ملف function.php للقالب الفرعي. لذلك إذا قمت بإزالة الخطافات من ملف القالب ، فسيتوقفون عن العمل على موقع الويب الخاص بك.
لمزيد من الأدلة لتخصيص متجرك ، ألق نظرة على:
- كيفية تخصيص صفحة المتجر في WooCommerce
- قم بتحرير صفحة منتج WooCommerce برمجيًا
- كيفية تخصيص صفحة حسابي على WooCommerce
هل قمت بتخصيص صفحة الشكر الخاصة بك؟ ما الطريقة التي استخدمتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
