كيفية تحرير صفحة ووردبريس الرئيسية: 3 طرق!
نشرت: 2021-01-28هل تبحث عن طرق لتحسين صفحتك الرئيسية وجعلها أكثر جاذبية للزائرين؟ ثم كنت قد وصلنا إلى المكان الصحيح! في هذا الدليل ، سنعرض لك 3 طرق مختلفة لتعديل صفحة WordPress الرئيسية لتحقيق أقصى استفادة من الصفحة الأولى لموقع الويب الخاص بك.
ما هي الصفحة الرئيسية؟
الصفحة الرئيسية لـ WordPress هي الصفحة الأولى التي يراها زوارك عندما يفتحون موقع الويب الخاص بك على متصفحاتهم ، لذلك يجب عليك التأكد من أنها تبدو جذابة وتعرض الفوائد الرئيسية لما يقدمه الموقع. يمكن أن تكون الصفحة التي تقدم فيها موقعك ، وتعرض منتجاتك وخدماتك الأكثر مبيعًا ، وتعرض آخر الأخبار ، وتقدم منشورات مدونتك ، وما إلى ذلك. على سبيل المثال ، في QuadLayers ، تعرض صفحتنا الرئيسية خدماتنا ومنتجاتنا. تم تصميم كل جزء من صفحتنا الرئيسية بعناية لإثارة الاهتمام بمنتجاتنا وخدماتنا واستخدام جمالية التصميم التي تتوافق مع علامتنا التجارية.
لماذا تقوم بتحرير الصفحة الرئيسية في WordPress؟
الصفحة الرئيسية هي واحدة من أهم الصفحات على موقعك ، لذا يجب أن تعطي للزائرين فكرة جيدة عن القيمة التي يمكنك تقديمها. بالطبع ، هذا يعتمد على نوع الموقع لديك. قد تحتاج المدونة إلى جميع منشورات المدونة المميزة أو الأحدث على صفحتها الرئيسية ، بينما قد يحتاج المصور إلى إبراز المعارض والصور في الصفحة الأولى. لهذا السبب لتحقيق أقصى استفادة من موقعك ، تحتاج إلى تعديل صفحة WordPress الرئيسية الخاصة بك وعرض أفضل ما يصف عرض القيمة الخاص بك.
بالإضافة إلى ذلك ، الصفحة الرئيسية هي الصفحة الأولى التي يراها أي زائر عند فتح موقع الويب الخاص بك ، لذا فأنت تريد التأكد من أنك تركت الانطباع الصحيح. يمكن للصفحة الرئيسية الجيدة أن تحدث فرقًا كبيرًا عندما يتعلق الأمر بجذب انتباه الأشخاص وتحويل الزائر إلى عميل أو مشترك. لذلك لتحقيق أقصى استفادة من صفحتك الرئيسية ، يجب عليك صياغتها بعناية ومواءمتها مع أهدافك.
في هذا الدليل ، سنوضح لك كيفية تخصيص الصفحة الرئيسية في WordPress .
كيفية إنشاء وتعديل صفحة WordPress الرئيسية
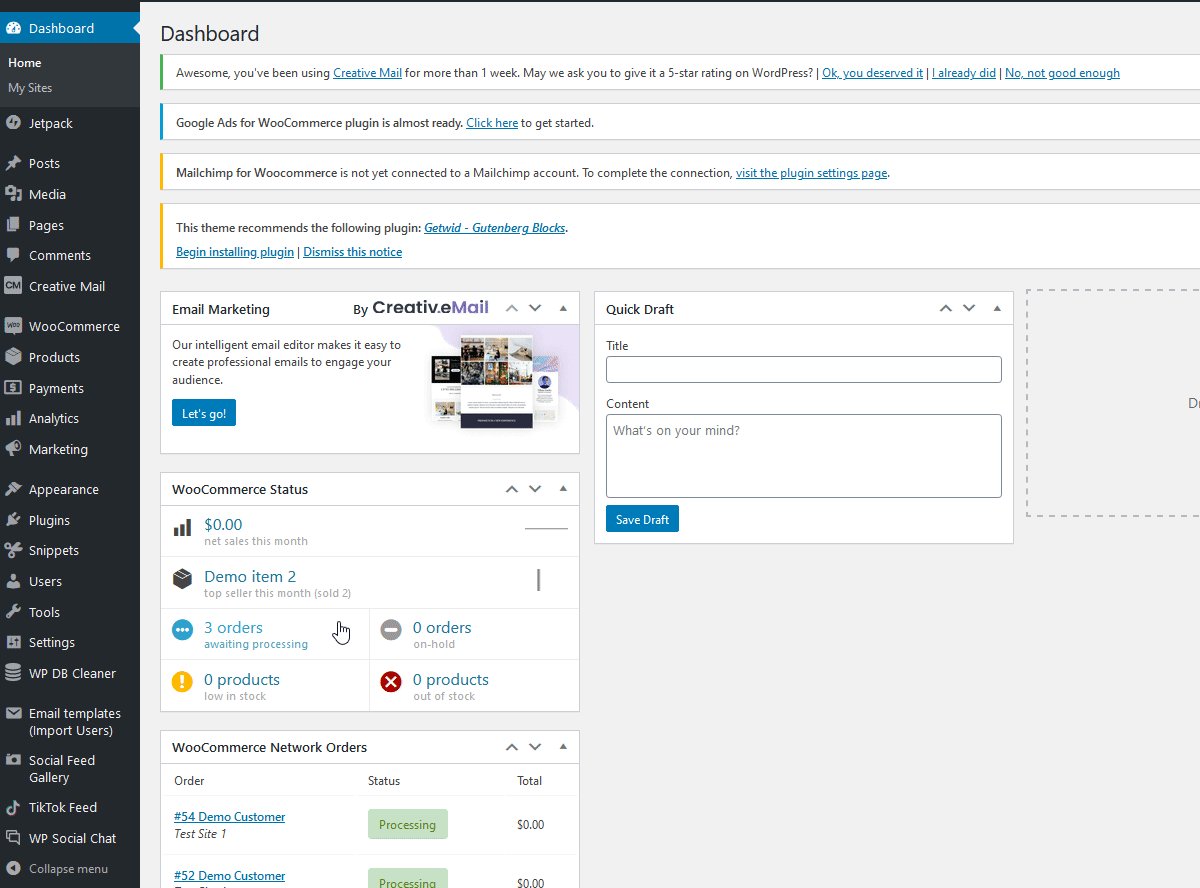
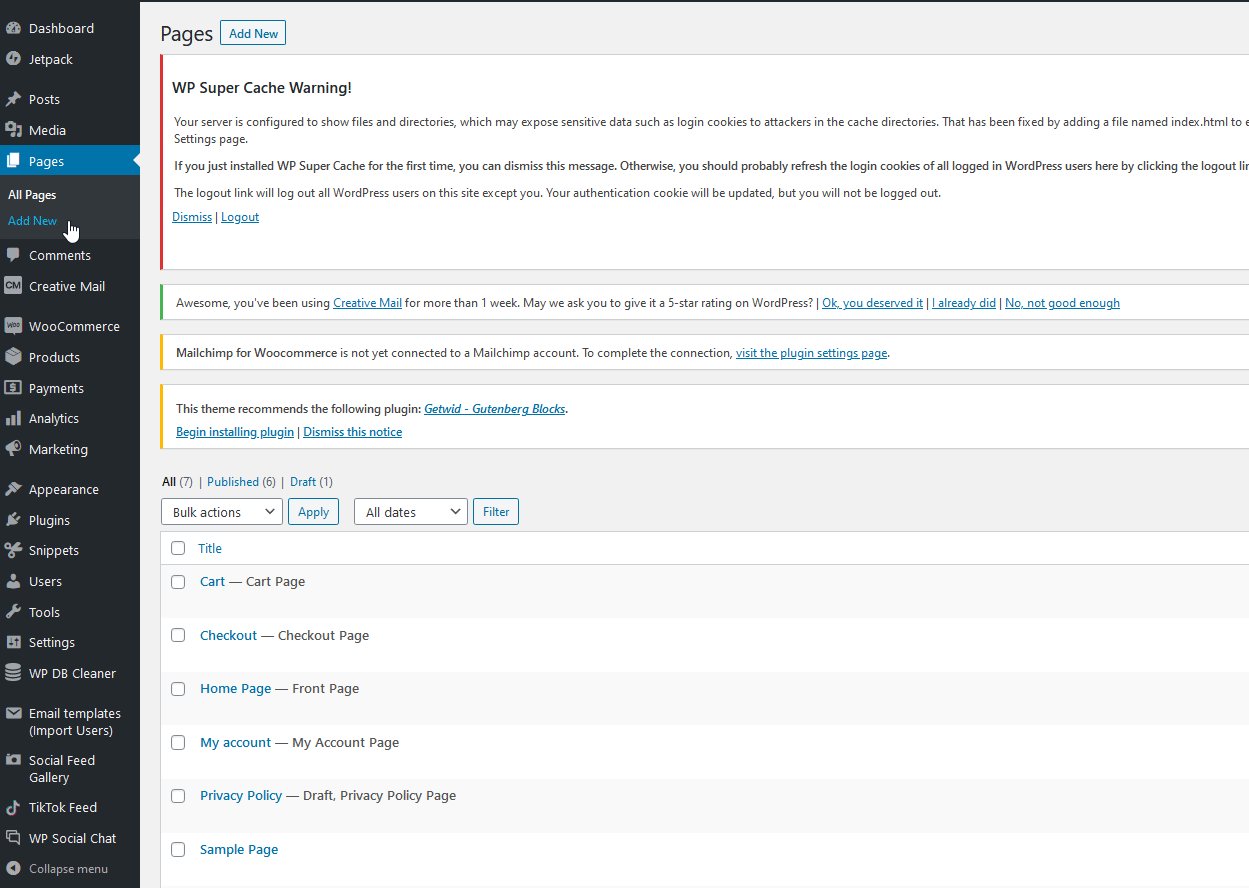
لنبدأ بكيفية إنشاء وتعيين صفحة كصفحة رئيسية. لإنشاء صفحة رئيسية ، في لوحة معلومات WordPress الخاصة بك ، ما عليك سوى الانتقال إلى الصفحات> إضافة جديد .

هنا يمكنك تضمين أي محتوى تريده. في الوقت الحالي ، سنسميها " الصفحة الرئيسية" ونضغط على " نشر " في الجزء العلوي الأيمن.

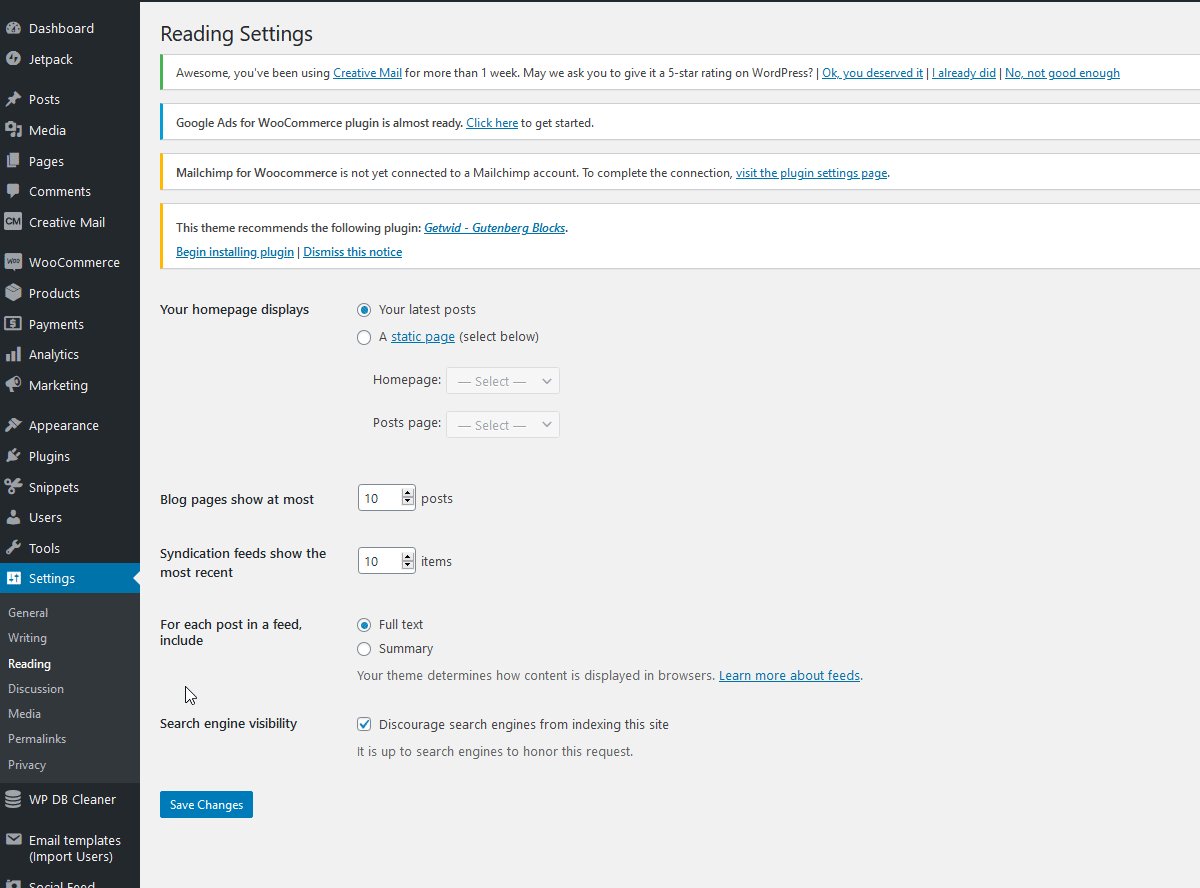
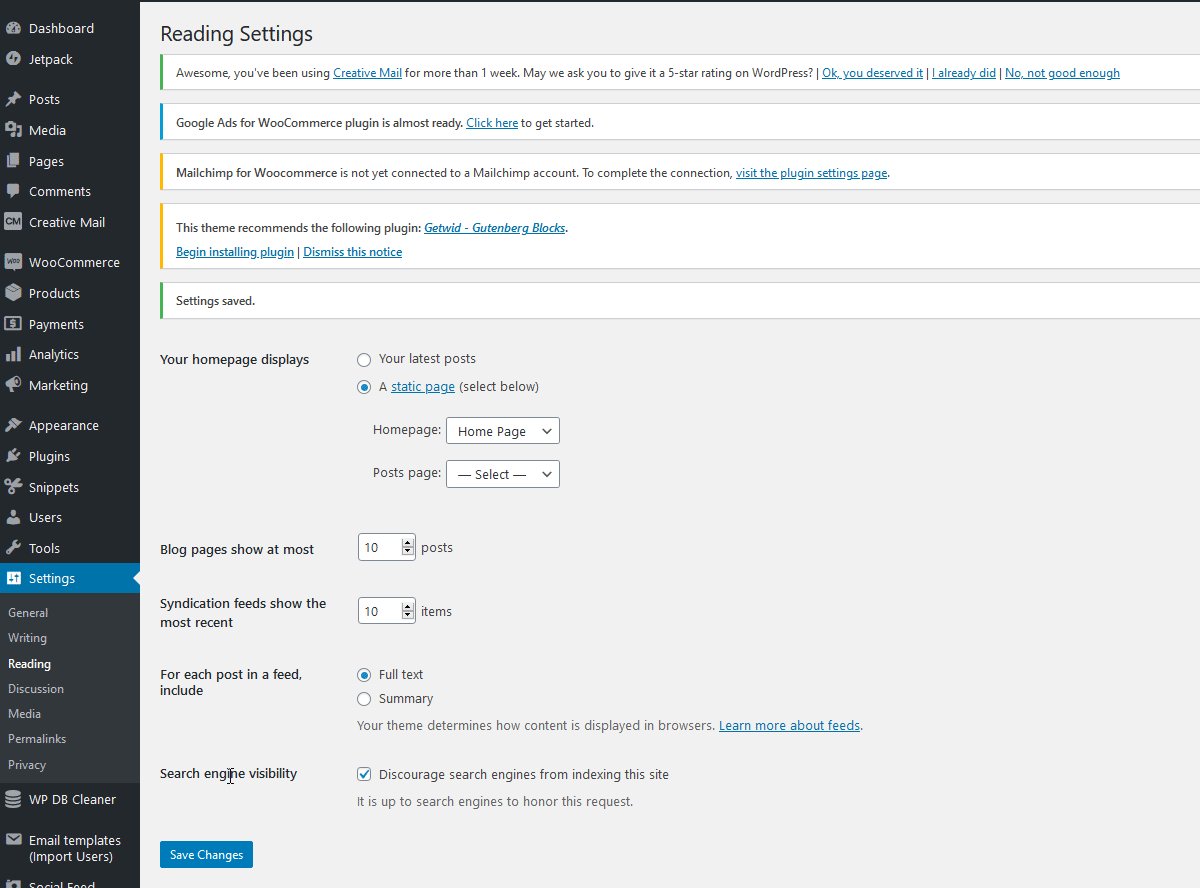
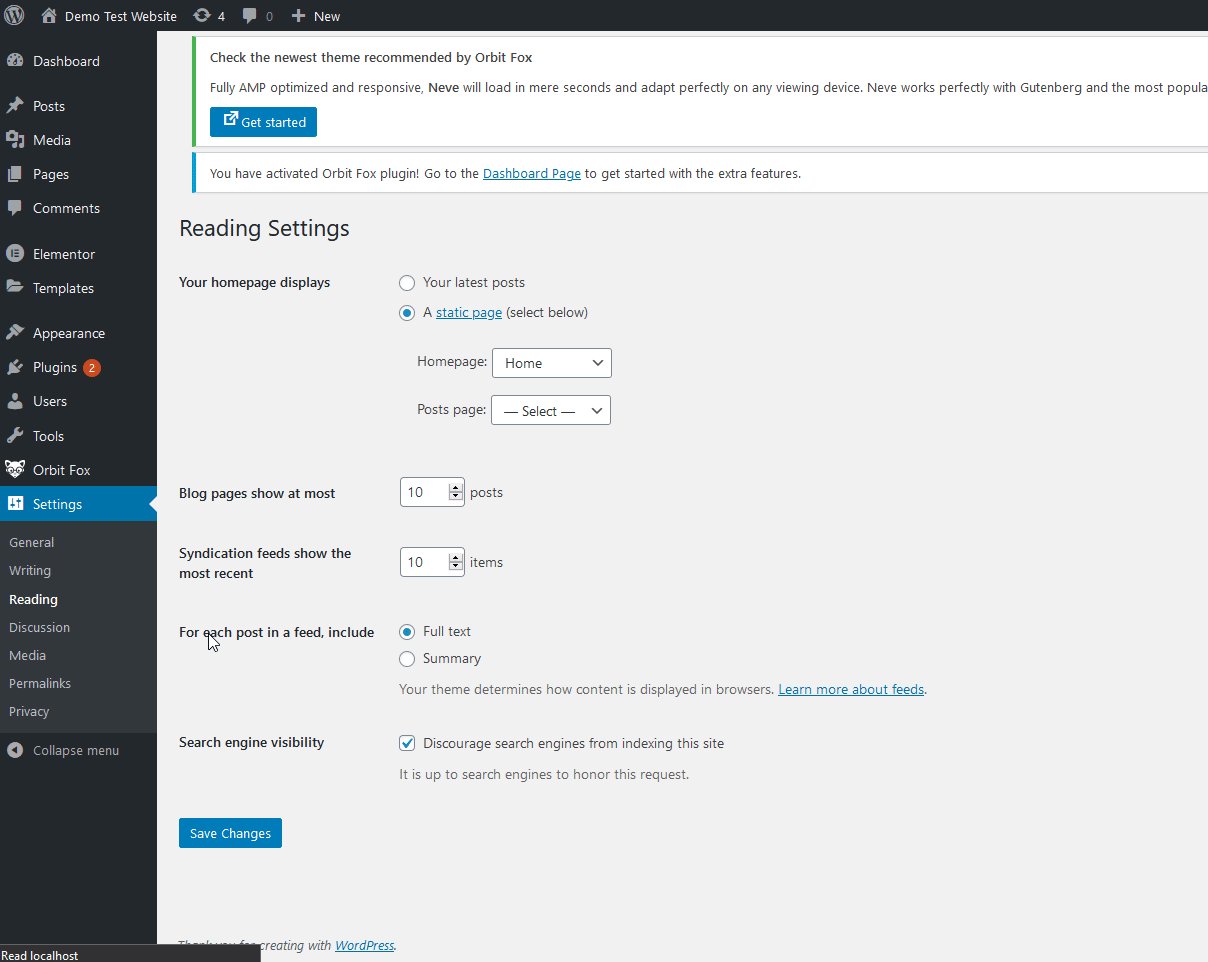
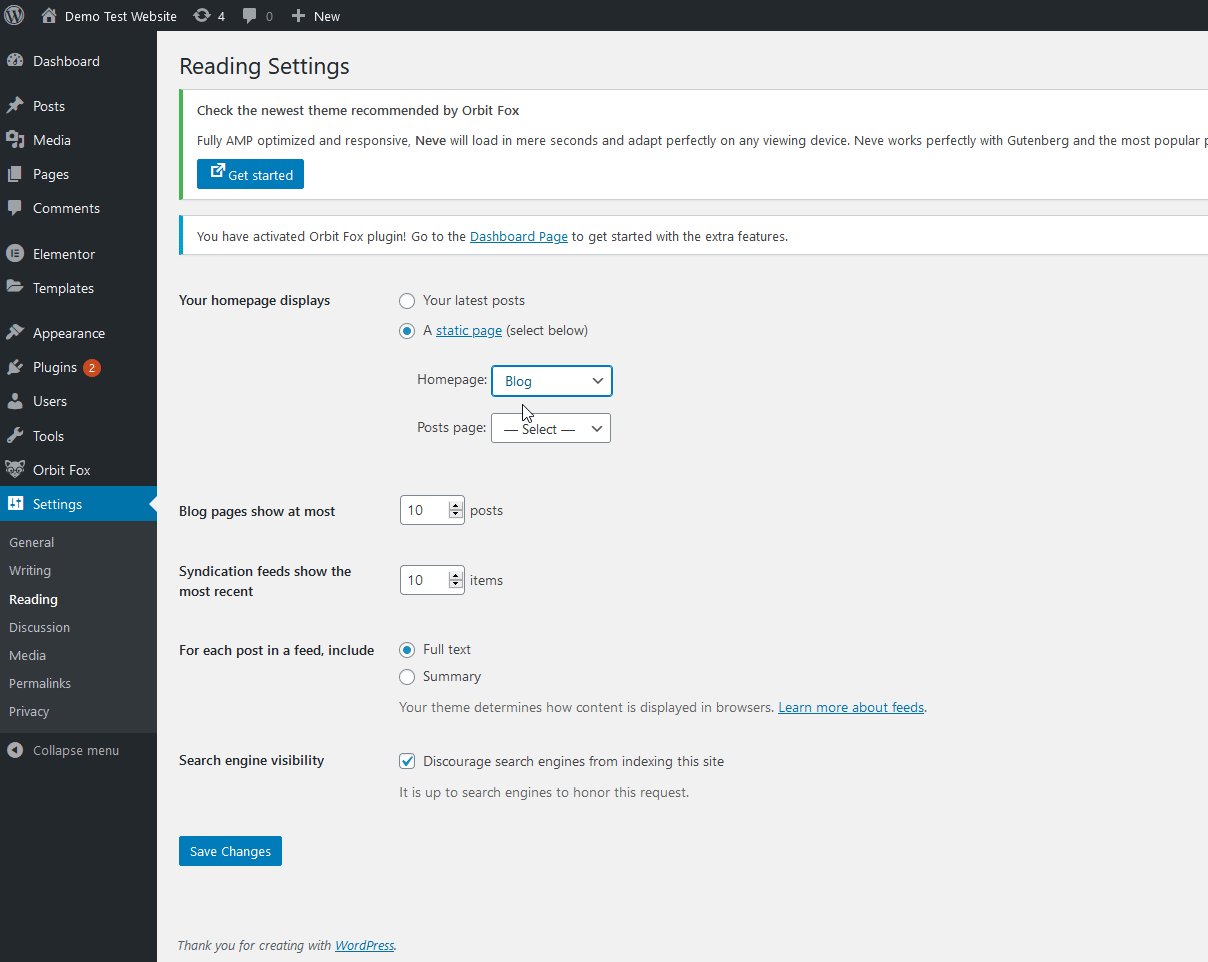
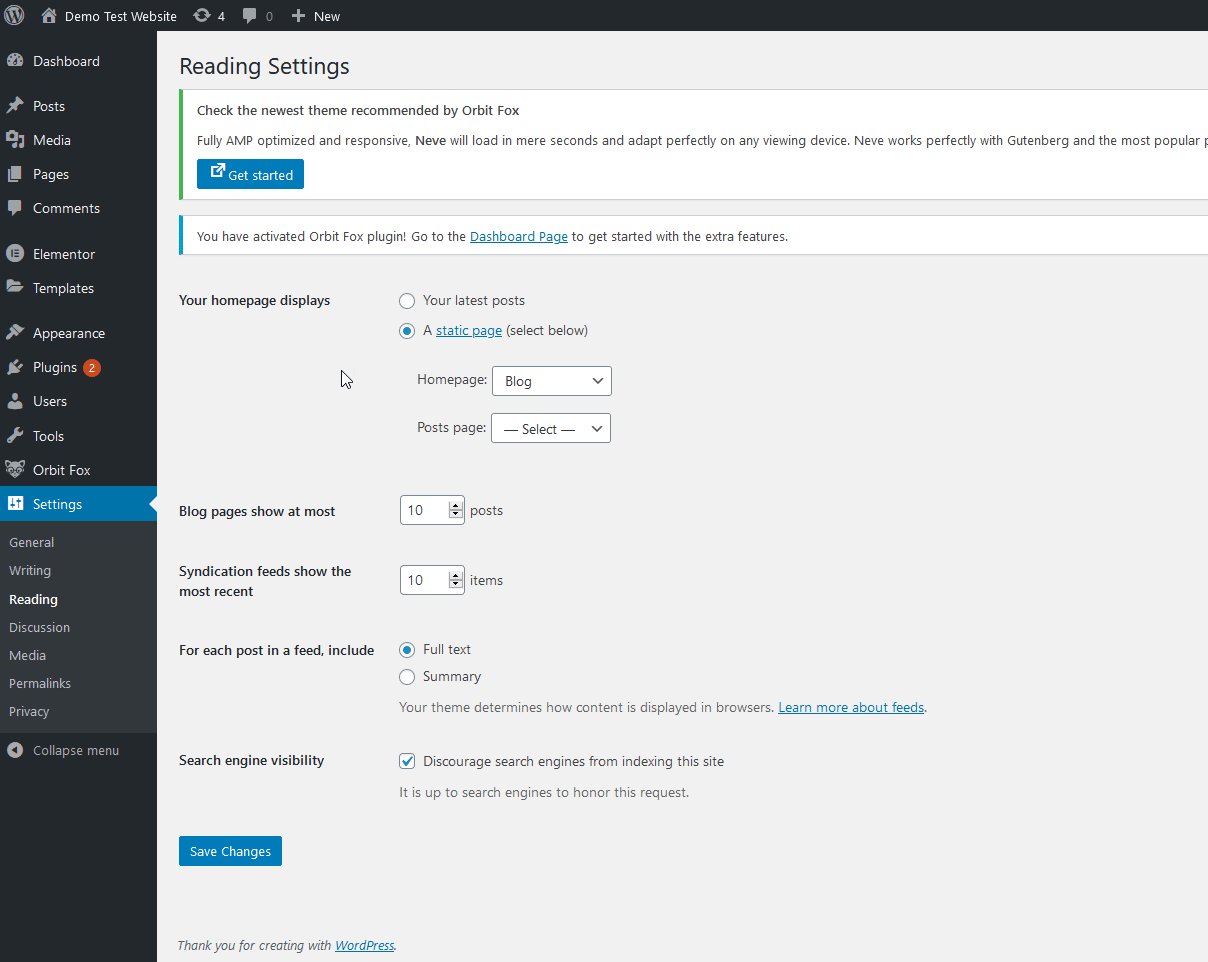
أنت الآن بحاجة إلى تعيين هذه الصفحة كصفحتك الرئيسية الجديدة ، لذا انتقل إلى الإعدادات> القراءة على الشريط الجانبي للوحة القيادة. بعد ذلك ، ضمن شاشات عرض صفحتك الرئيسية ، يمكنك تحديد ما سيتم عرضه على الصفحة الرئيسية.
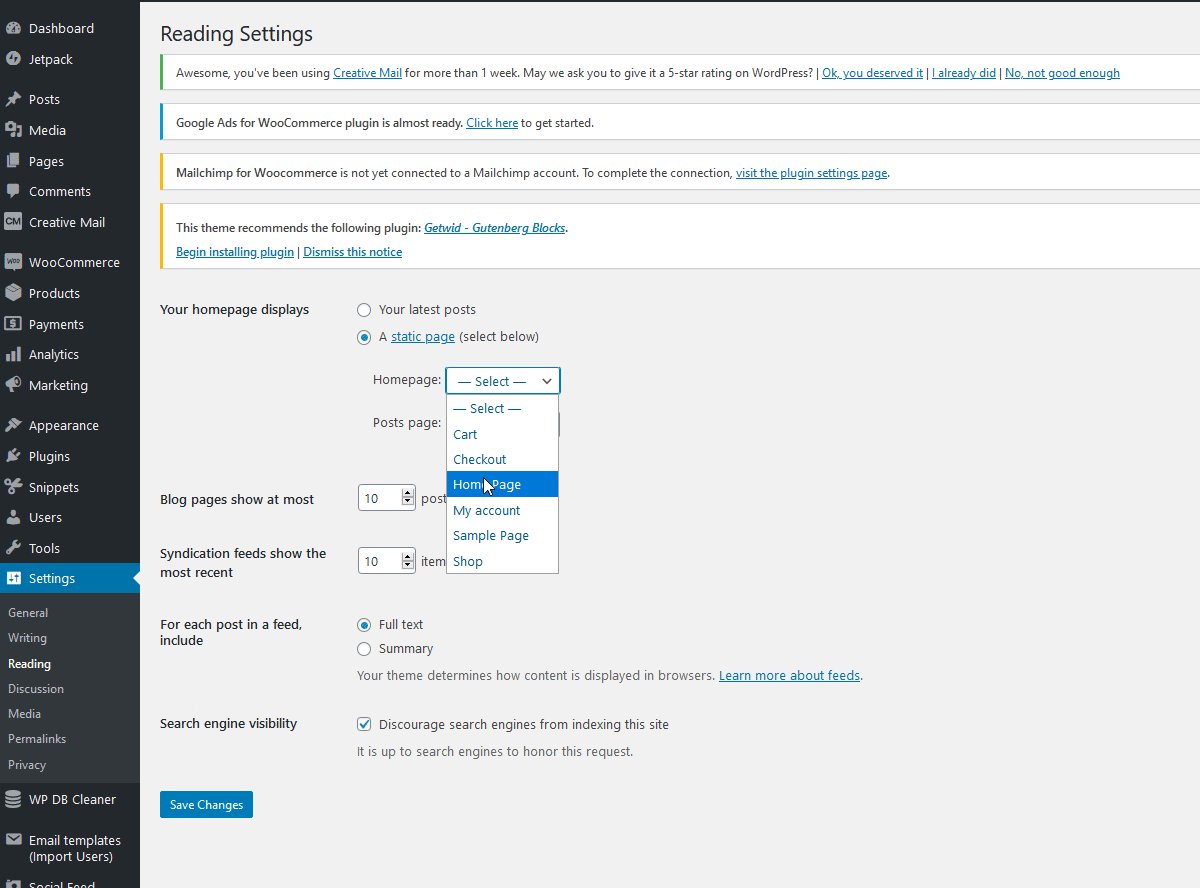
يمكنك إما تعيينه لعرض قائمة بأحدث منشوراتك أو صفحة ثابتة. اختر خيار الصفحة الثابتة وتحت خيار الصفحة الرئيسية ، حدد الصفحة الرئيسية التي أنشأتها للتو. يمكنك أيضًا اختيار صفحات إضافية لصفحتك الرئيسية مثل صفحة المتجر وصفحة الاتصال والصفحة وصفحة حسابي وما إلى ذلك.

بمجرد الانتهاء ، انقر فوق حفظ التغييرات ، وهذا كل شيء. لقد قمت للتو بإعداد الصفحة الرئيسية الخاصة بك. هذه فقط الخطوة الأولى لإنشاء الصفحة الرئيسية المثالية لموقعك ، لذلك دعنا ننتقل ونرى كيفية تخصيص صفحة WordPress الرئيسية الخاصة بك.
الآن ، دعنا نلقي نظرة على 3 طرق مختلفة لإعداد الصفحة الرئيسية وتحريرها:
- استخدام خيارات السمة
- باستخدام محرر القوالب
- مع بناة الصفحة
دعونا نلقي نظرة فاحصة على كل منهم.
1. كيفية تعديل صفحة WordPress الرئيسية باستخدام خيارات السمة
تتيح لك معظم سمات WordPress تخصيص وإعداد عناصر واجهة مستخدم وخيارات إضافية لصفحتك الرئيسية. تختلف هذه الميزات وفقًا للموضوع الذي تستخدمه ، لذا ضع ذلك في الاعتبار عند تحديد سمة. على سبيل المثال ، إذا كنت تبدأ متجر WooCommerce ، فأنت بحاجة إلى اختيار السمات المناسبة لإعداد خيارات قائمة على المتجر لصفحتك الرئيسية.
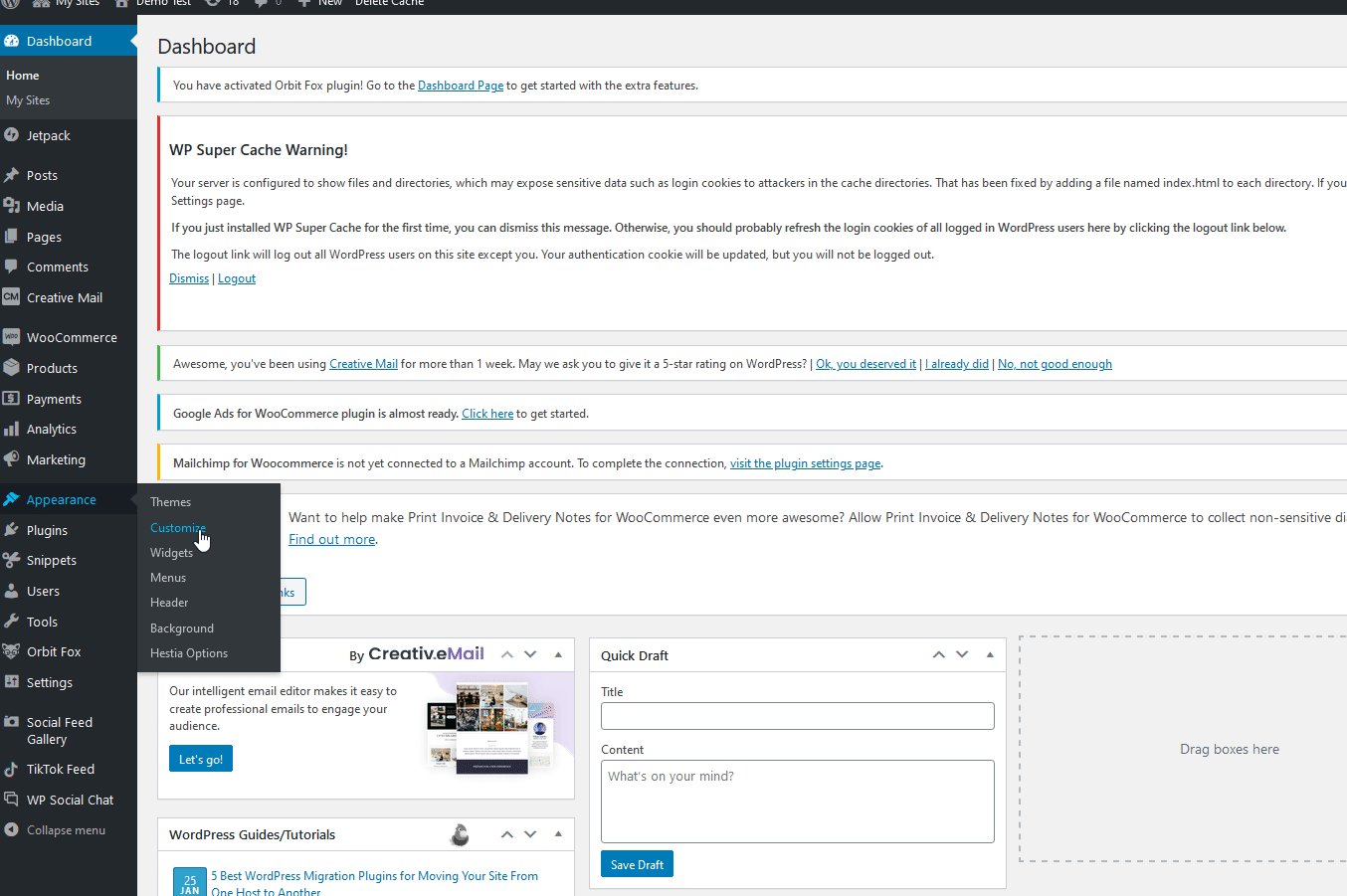
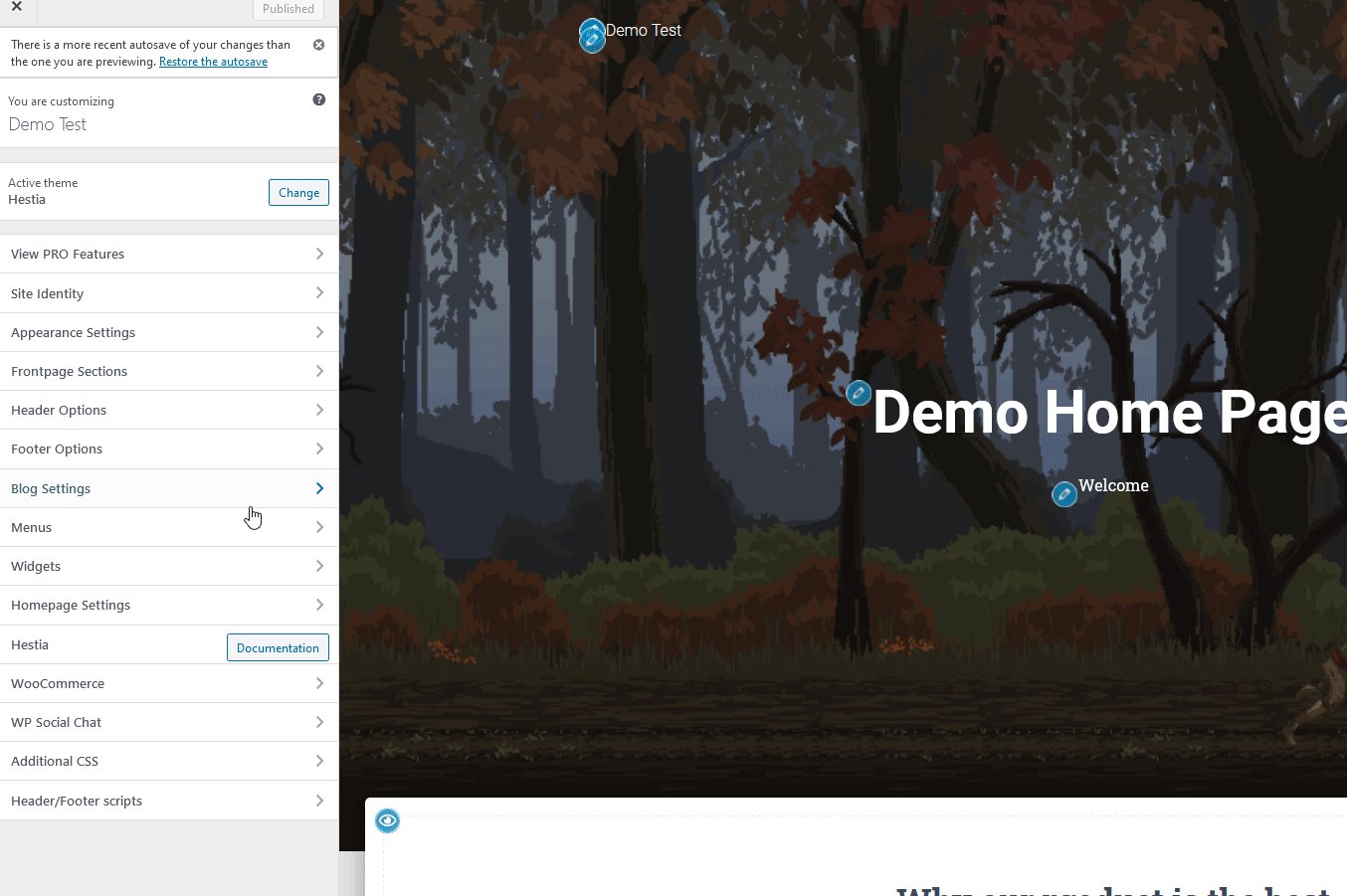
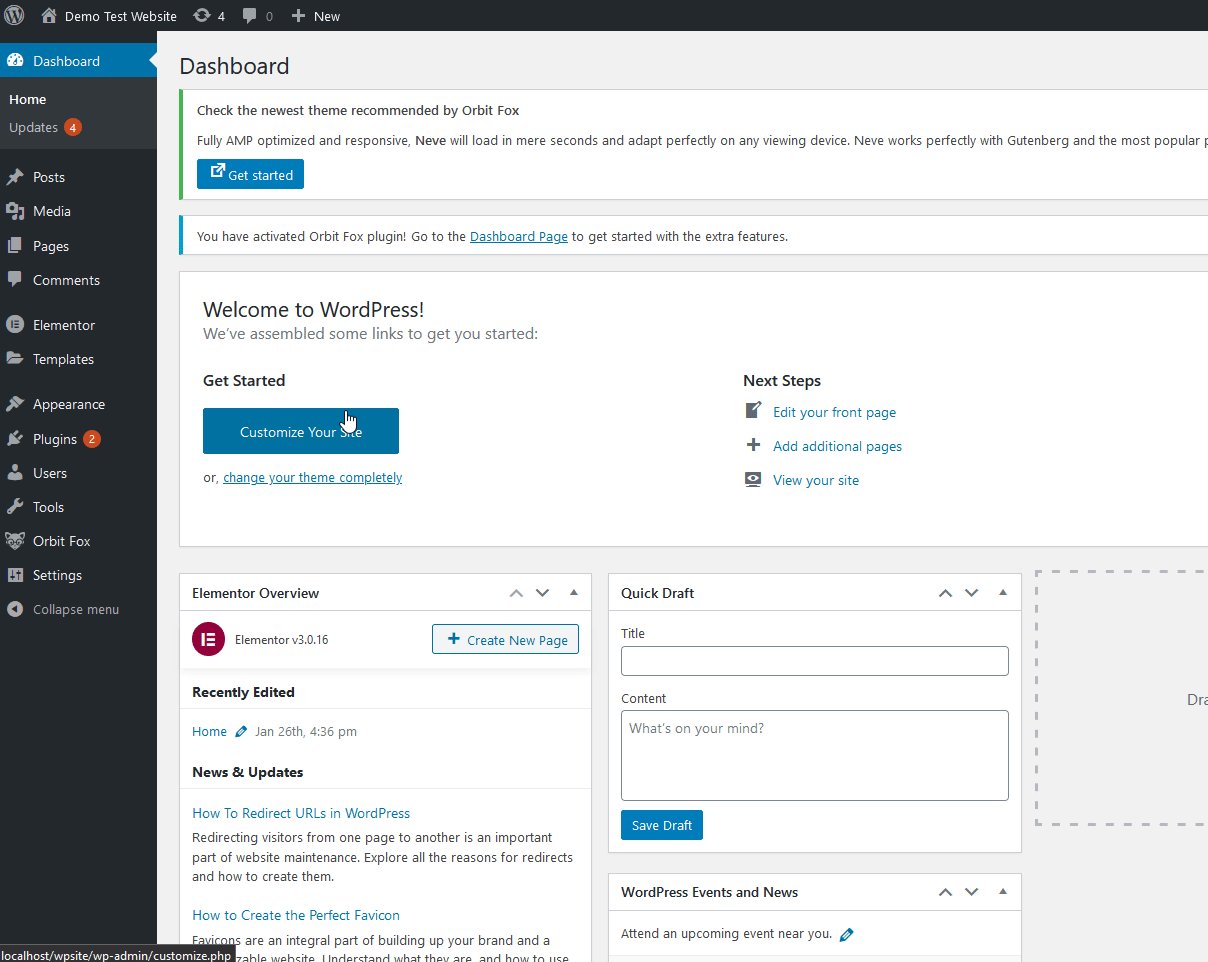
لبدء تحرير صفحة WordPress الرئيسية الخاصة بك ، انتقل إلى المظهر> تخصيص على الشريط الجانبي لـ WP Admin.

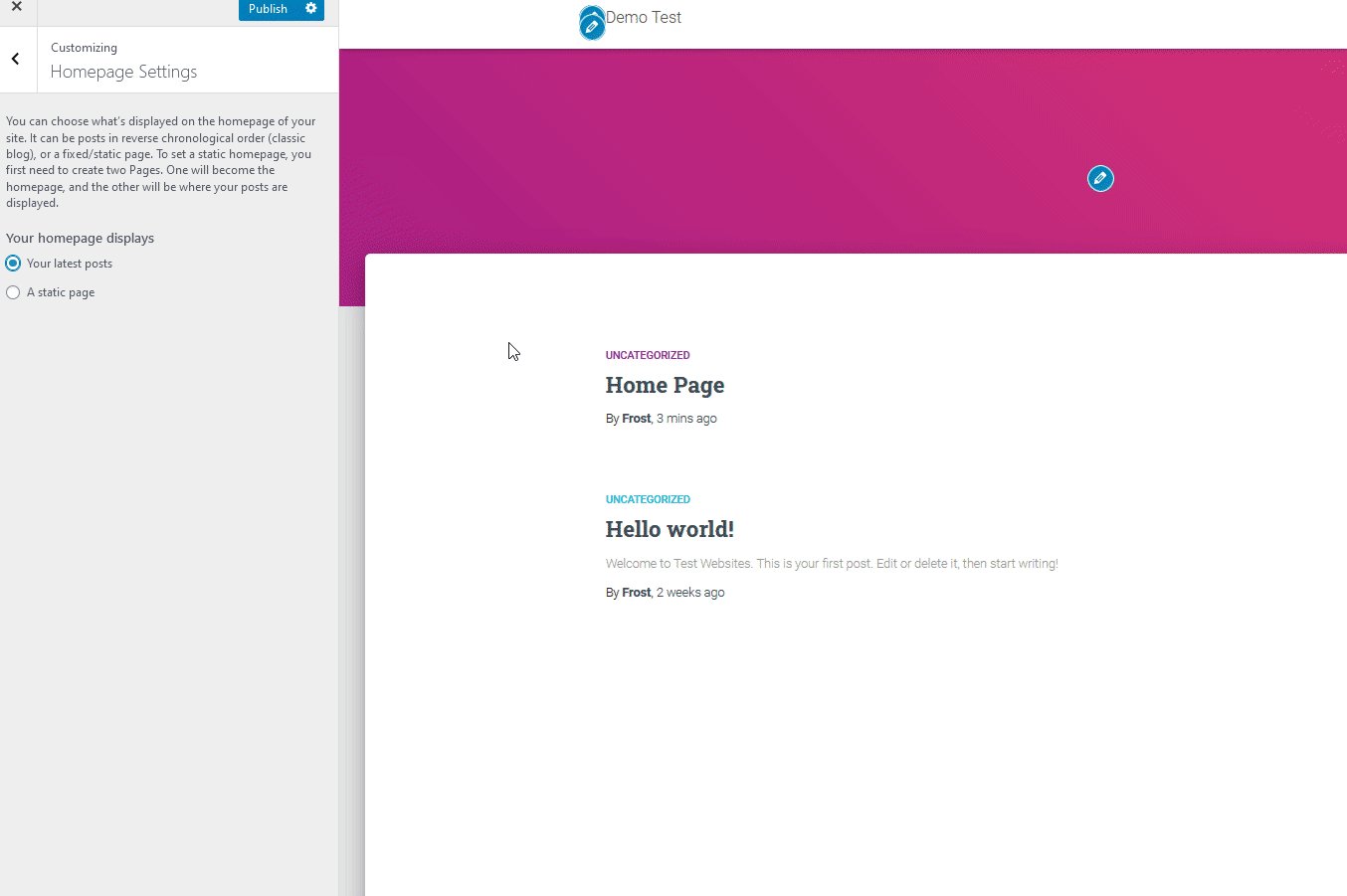
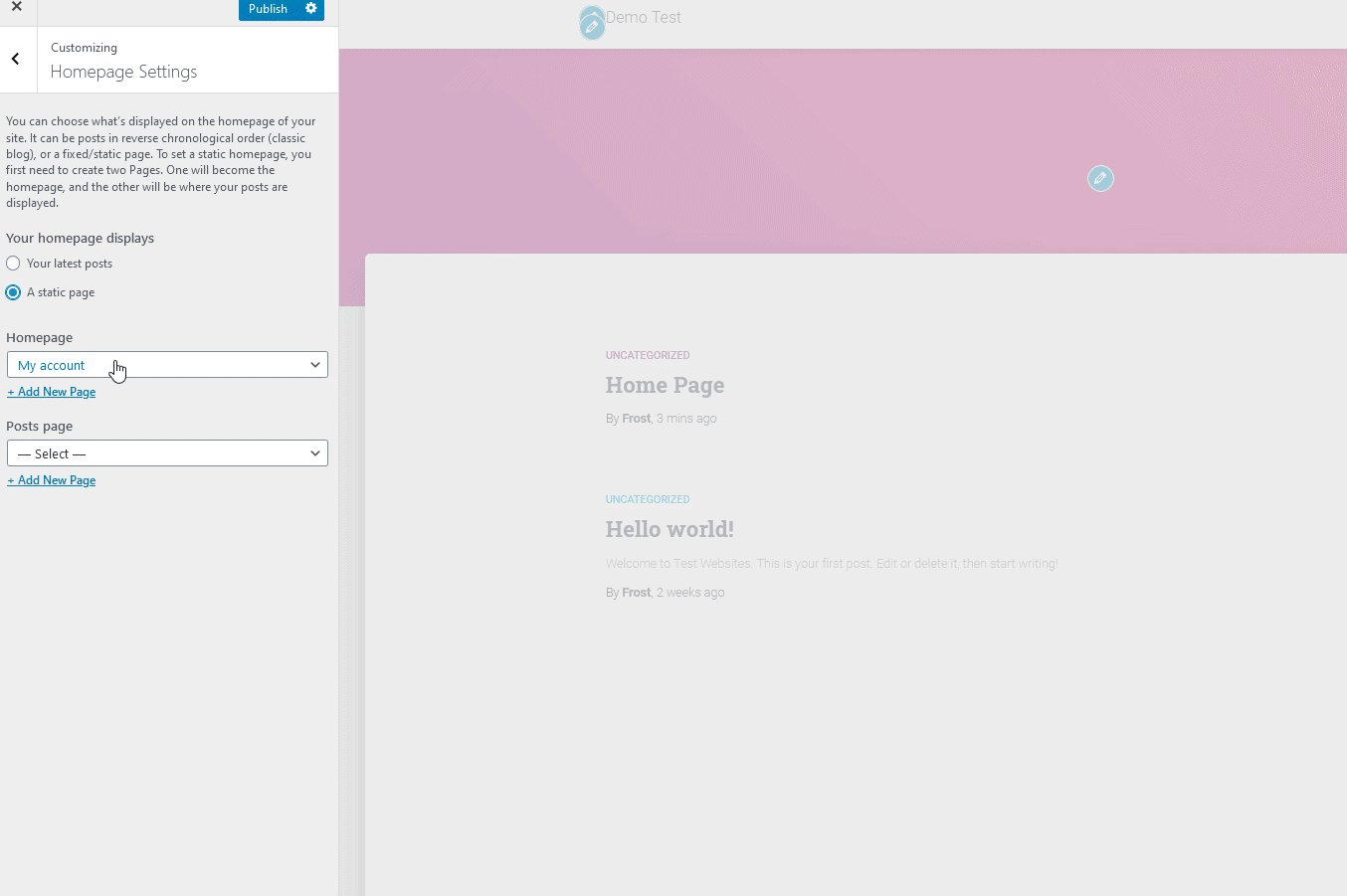
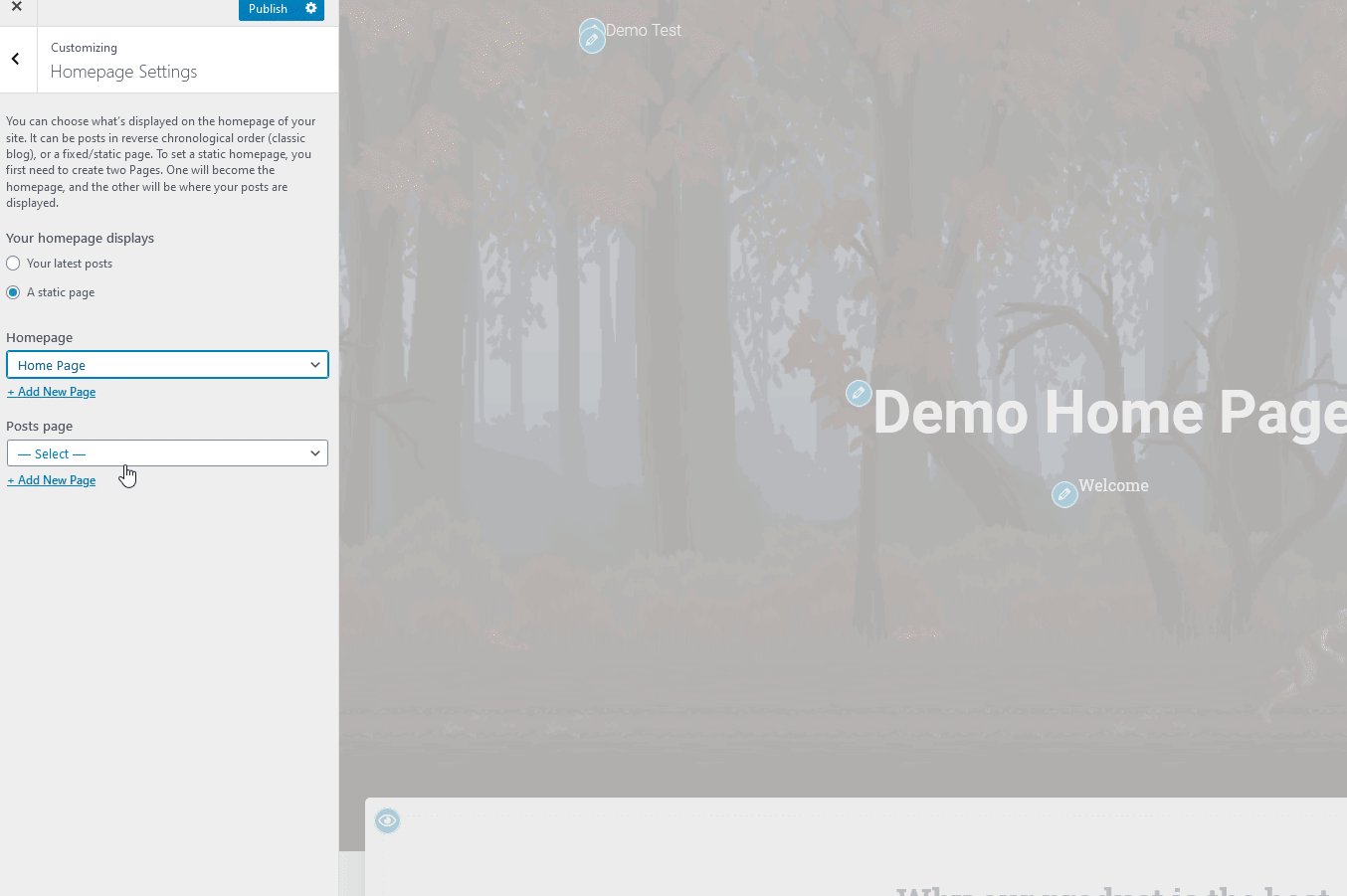
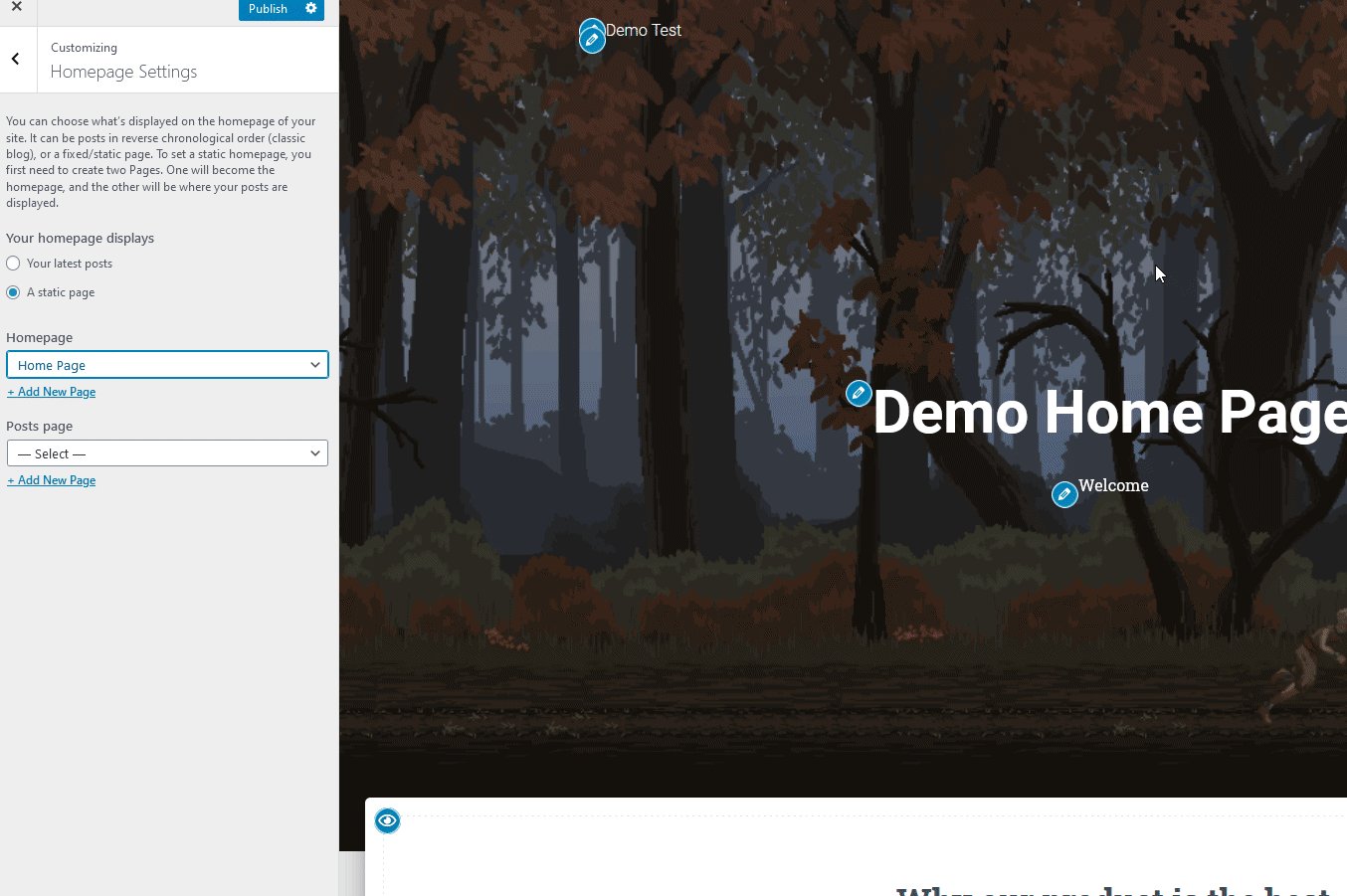
بعد ذلك ، بدلاً من إعداد صفحتك الرئيسية من قسم القراءة ، حددها مباشرةً من علامة تبويب إعدادات الصفحة الرئيسية . حدد خيار Static Page وحدد الصفحة الرئيسية التي أنشأتها للتو.

حان الوقت الآن لتخصيص الصفحة الرئيسية. كما ذكرنا سابقًا ، يعتمد عدد الخيارات التي لديك لتخصيص صفحتك الرئيسية على المظهر الخاص بك . على سبيل المثال ، قد لا تحتوي سمة مجانية مثل التي نستخدمها لهذا العرض التوضيحي على الكثير من العناصر والعناصر لإضافتها إلى صفحتك الرئيسية ، ولكن المظهر المتميز مثل Astra يوفر الكثير من الخيارات. لتعديل أي عنصر في المحرر المباشر ، ما عليك سوى النقر على أيقونة القلم لتغيير خياراته.
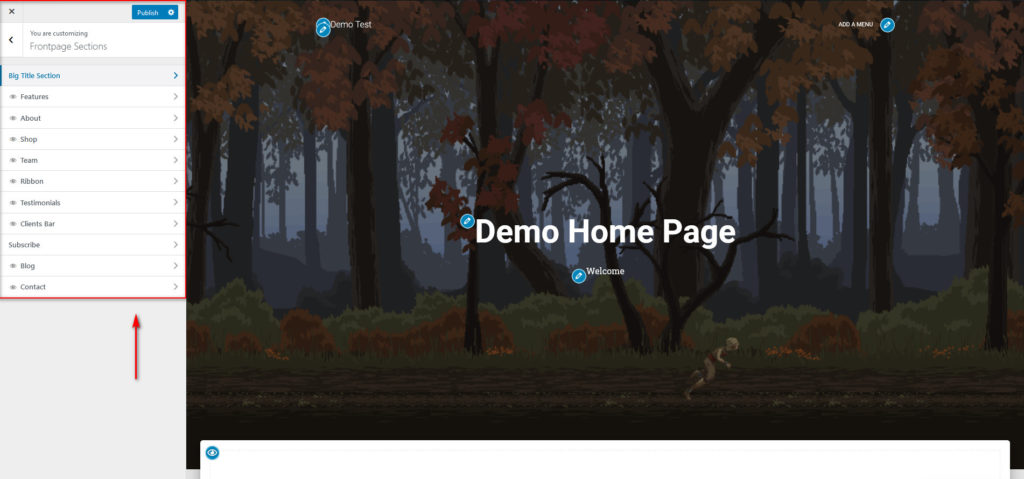
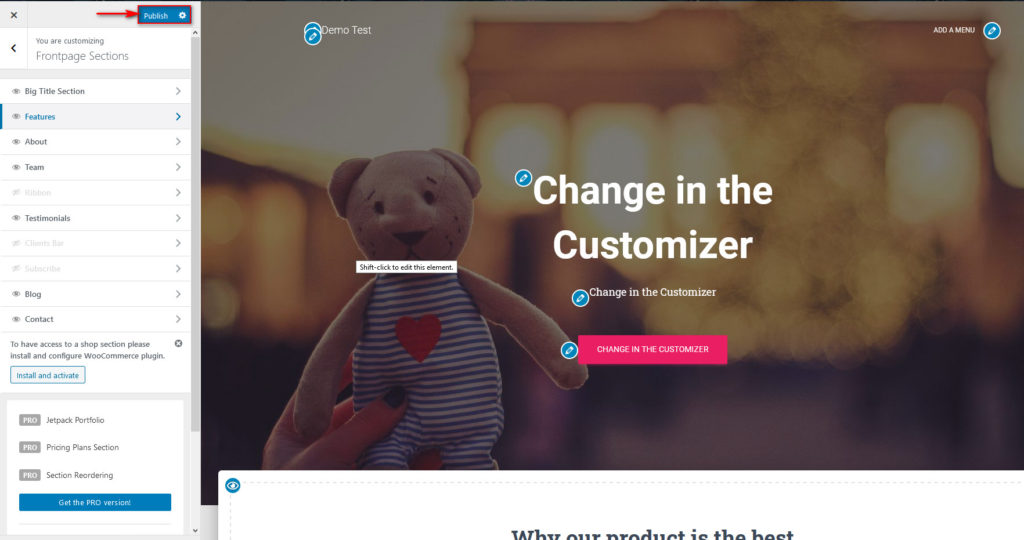
بالنسبة لصفحتنا الرئيسية ، فلنبدأ بإخفاء بعض عناصر واجهة المستخدم وكذلك تغيير عناصر الموقع وعناصر الصفحة الرئيسية الأخرى. يحتوي موضوعنا ، Hestia ، على قسم FrontPage مخصص يتيح لنا إضافة قسم كبير وعناصر واجهة مستخدم إضافية وشهادات ومنشورات مدونة والمزيد. استكشف خيارات السمات الخاصة بك في أداة تخصيص Live لمعرفة جميع الخيارات التي لديك لإعداد الصفحة الرئيسية الخاصة بك وتحريرها.

بمجرد الانتهاء من التحرير ، انقر فوق نشر وهذا كل شيء. لقد قمت للتو بإعداد وتحرير الصفحة الرئيسية الخاصة بك!

2. قم بإعداد وتعديل صفحة WordPress الرئيسية الخاصة بك باستخدام Block Editor
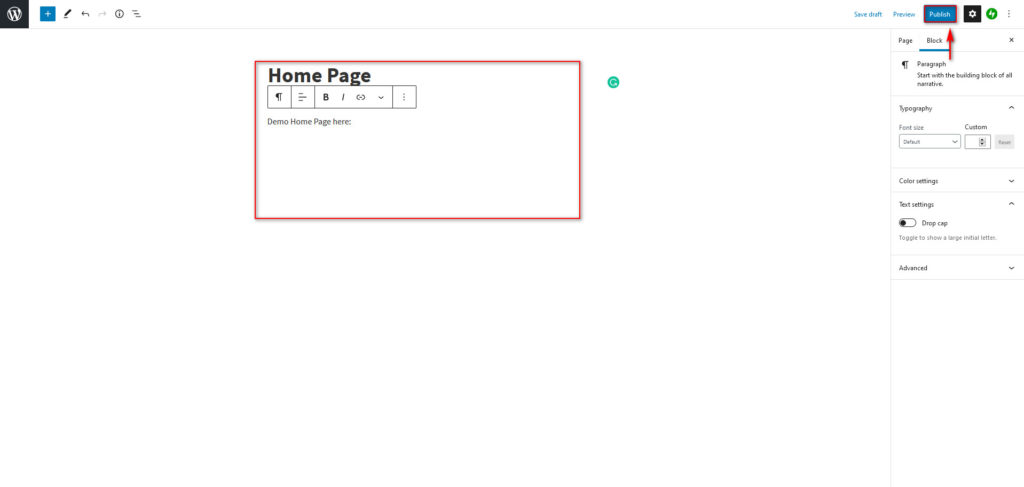
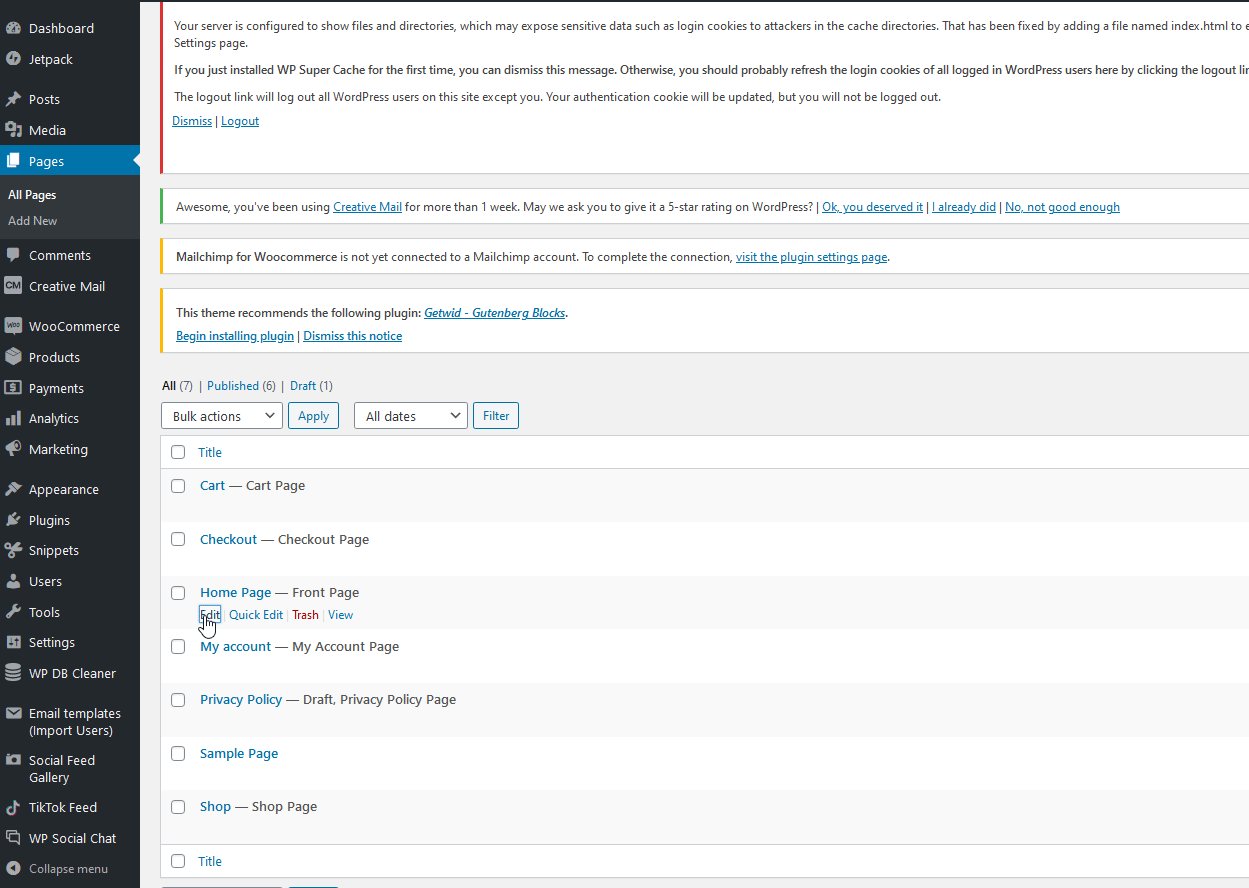
يمكنك أيضًا إعداد الصفحة الرئيسية الخاصة بك وتعديلها باستخدام Block Editor . للقيام بذلك ، في لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى الصفحات وانقر فوق تحرير أسفل الصفحة الرئيسية التي تم إنشاؤها حديثًا.

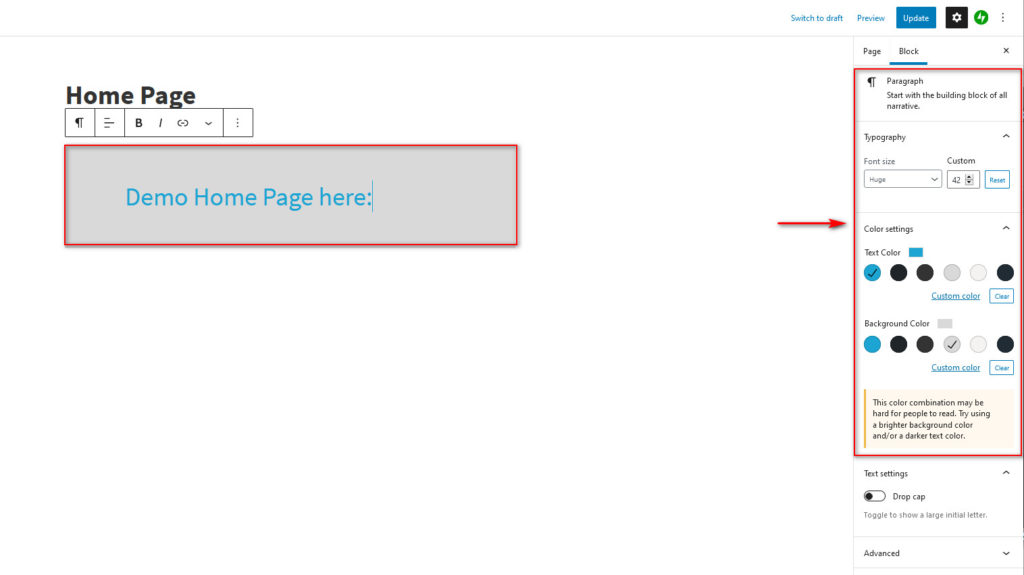
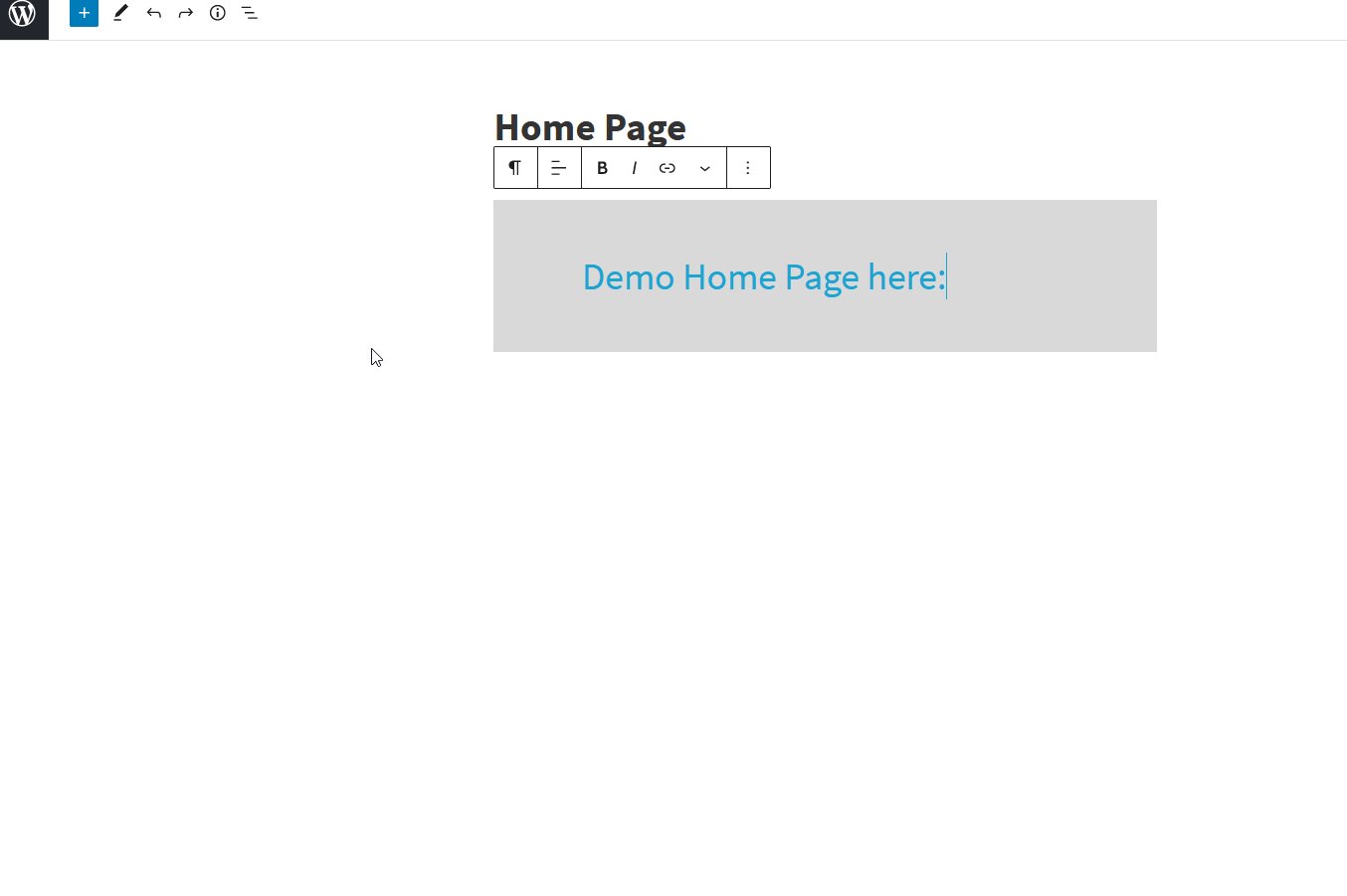
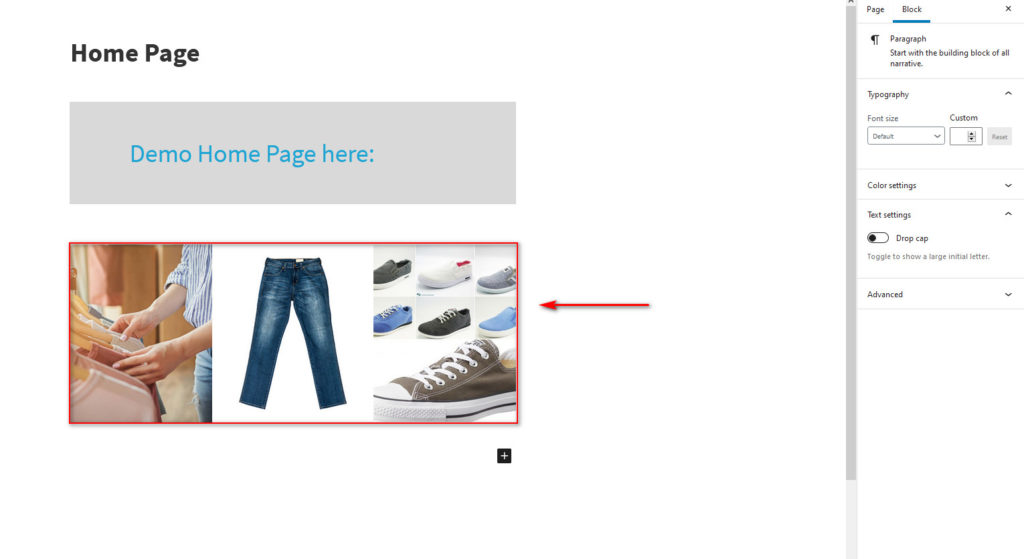
تحتوي هذه الصفحة على البلاط فقط ، لذا دعنا نخصصها قليلاً. دعنا نغير الرسالة الأولى ونغيرها إلى نص ترحيبي باستخدام المحرر. يمكنك أيضًا استخدام إعدادات الطباعة على الشريط الجانبي الأيمن لتخصيص هذا النص والألوان بشكل أكبر.

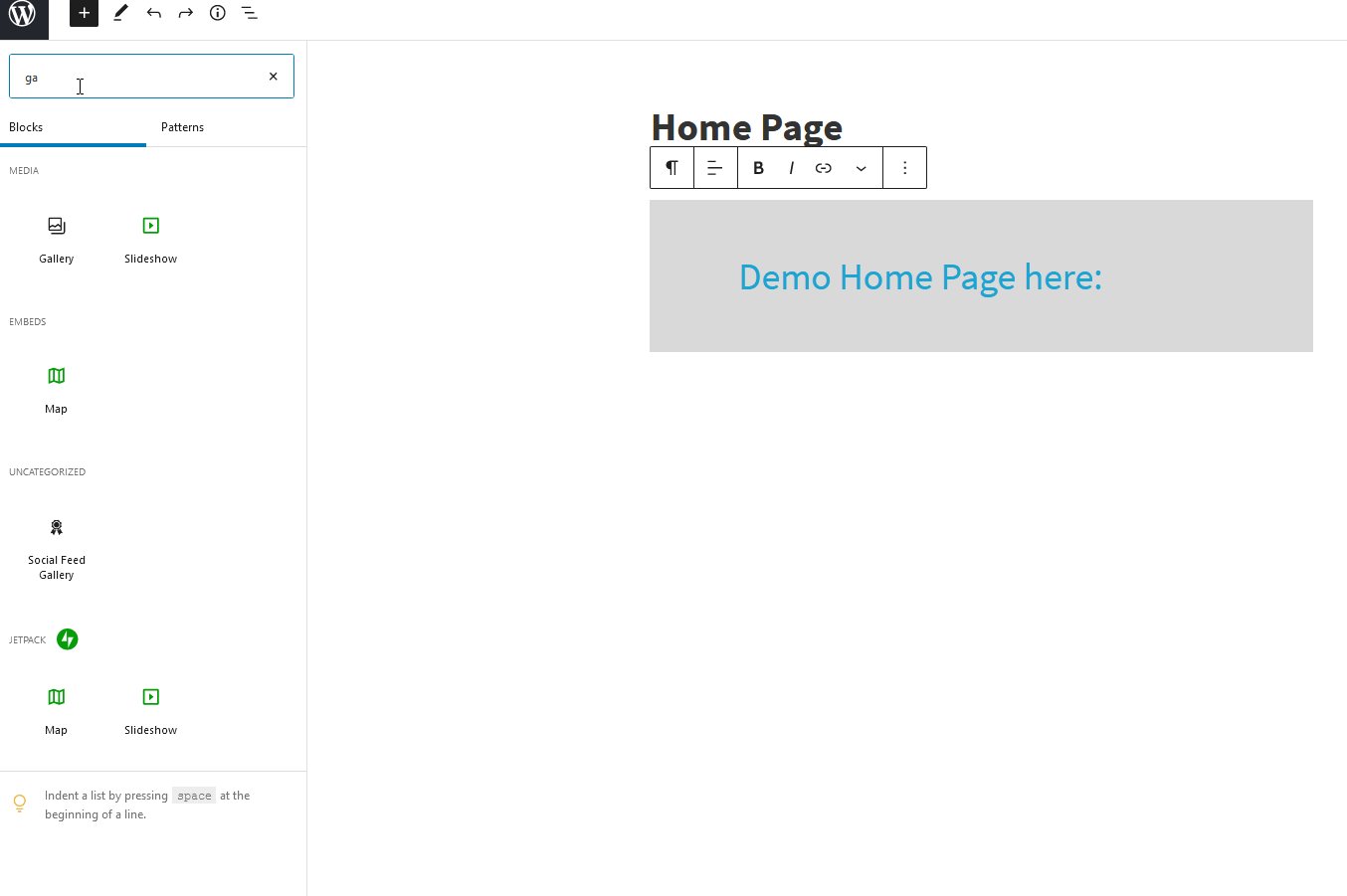
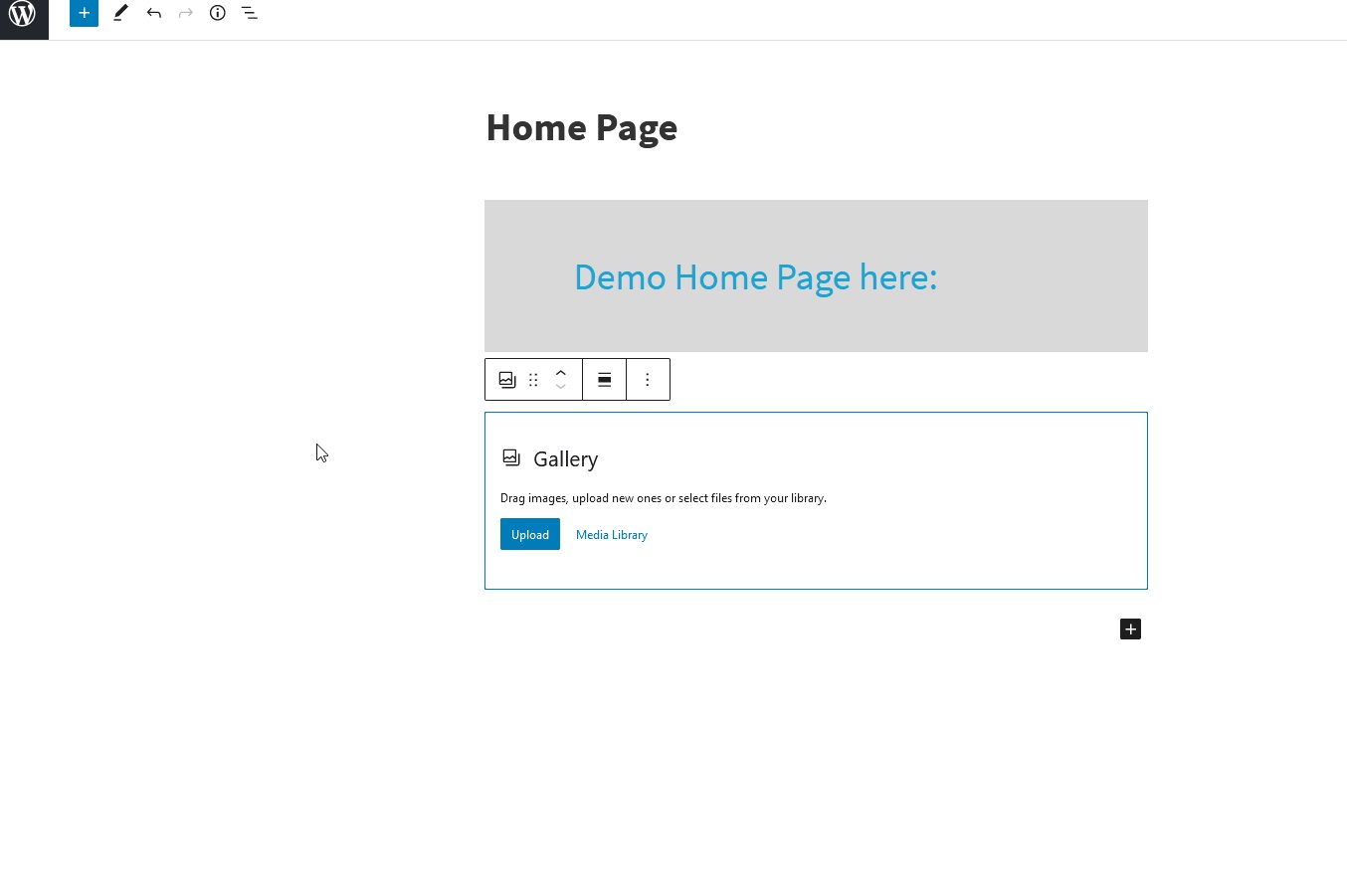
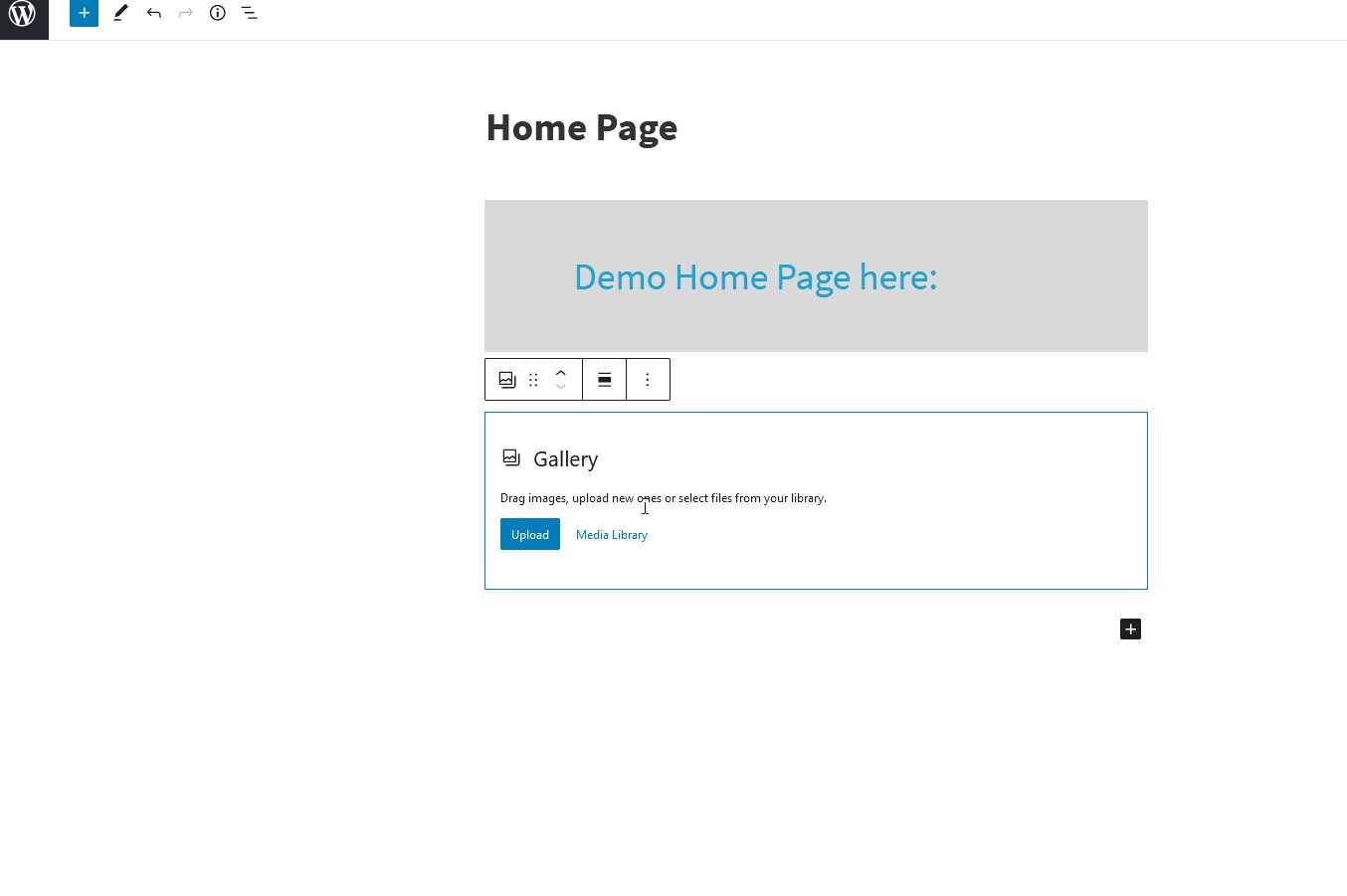
بعد ذلك ، دعنا نضيف معرضًا لعرض الصور بمجرد إضافة كتلة أخرى وإعداده كمعرض . في الوقت الحالي ، سنضيف فقط بعض الصور المخزنة.

مرة أخرى ، يمكنك تخصيص كتلة معرضك باستخدام الشريط الجانبي الأيمن لتغيير النص والألوان وعدد الصور لكل صف والمزيد.

لقد أضفنا صورًا ولكن يمكنك أيضًا إضافة عروض شرائح وشهادات ومقاطع فيديو وأزرار وعناصر واجهة مستخدم والعديد من أنواع الحظر الأخرى. لإنشاء الصفحة الرئيسية المثالية لموقعك ، ألق نظرة على جميع الكتل التي يمكنك استخدامها في محرر الكتلة.
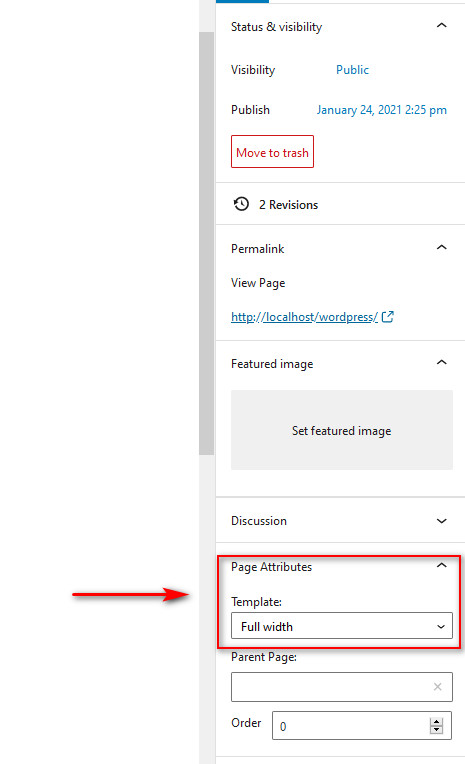
أخيرًا ، ضمن سمات الصفحة ، يمكنك تعيين تخطيط الصفحة على أنه عرض كامل للتأكد من أن صفحتك الرئيسية تناسب تمامًا وتبرز.

بمجرد الانتهاء من إضافة جميع العناصر التي تريدها وتخصيص الصفحة الرئيسية ، ما عليك سوى حفظ التغييرات. هذا هو! لقد قمت للتو بتحرير صفحة WordPress الرئيسية باستخدام Block Editor !
3. تحرير صفحة WordPress الرئيسية باستخدام أدوات إنشاء الصفحات
الطريقة الأسهل والأكثر مرونة لتخصيص صفحتك الرئيسية هي استخدام أدوات إنشاء الصفحات المخصصة. يتيح لك أداة تخصيص السحب والإفلات المضمنة ، جنبًا إلى جنب مع عدد كبير من قوالب وكتل الصفحة الرئيسية ، إعداد صفحتك الرئيسية في أي وقت من الأوقات.

ملاحظة: قبل المتابعة ، حيث سنضيف أقسامًا مخصصة إلى أقسام الصفحة الرئيسية الخاصة بنا باستخدام أدوات إنشاء الصفحات ، تأكد من تعطيل أي أقسام من صفحات Frontpage ضمن إعدادات السمة الخاصة بك.
بالنسبة إلى العرض التوضيحي الخاص بنا ، سنستخدم Elementor Page Builder لتخصيص صفحتنا الرئيسية. ومع ذلك ، يجب أن تكون العملية متشابهة بغض النظر عن أداة إنشاء الصفحات التي تستخدمها. فقط في حالة حدوث ذلك ، من المفيد دائمًا أن يكون لديك وثائق منشئ الصفحات في متناول يديك.
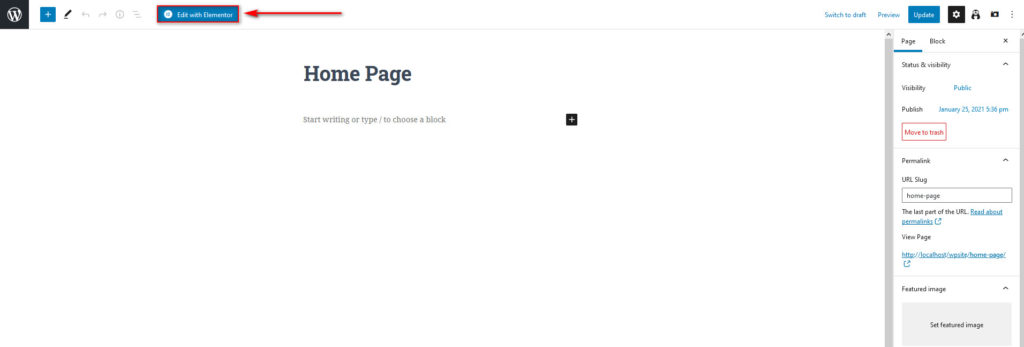
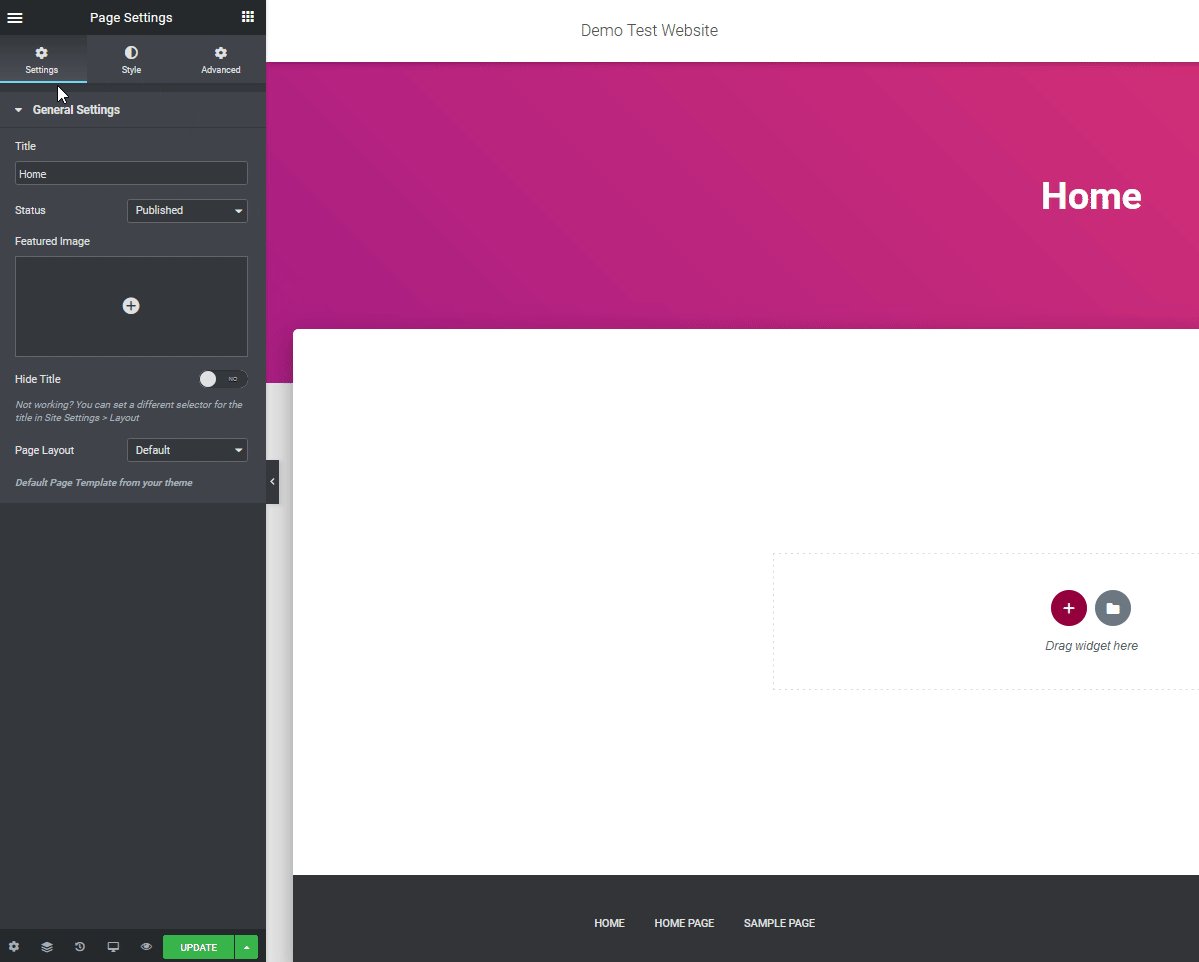
أولاً ، ستحتاج إلى تثبيت Elementor وإعداده. بعد ذلك ، افتح الصفحة الرئيسية الخاصة بك ضمن قسم الصفحات وانقر فوق تحرير باستخدام Elementor .

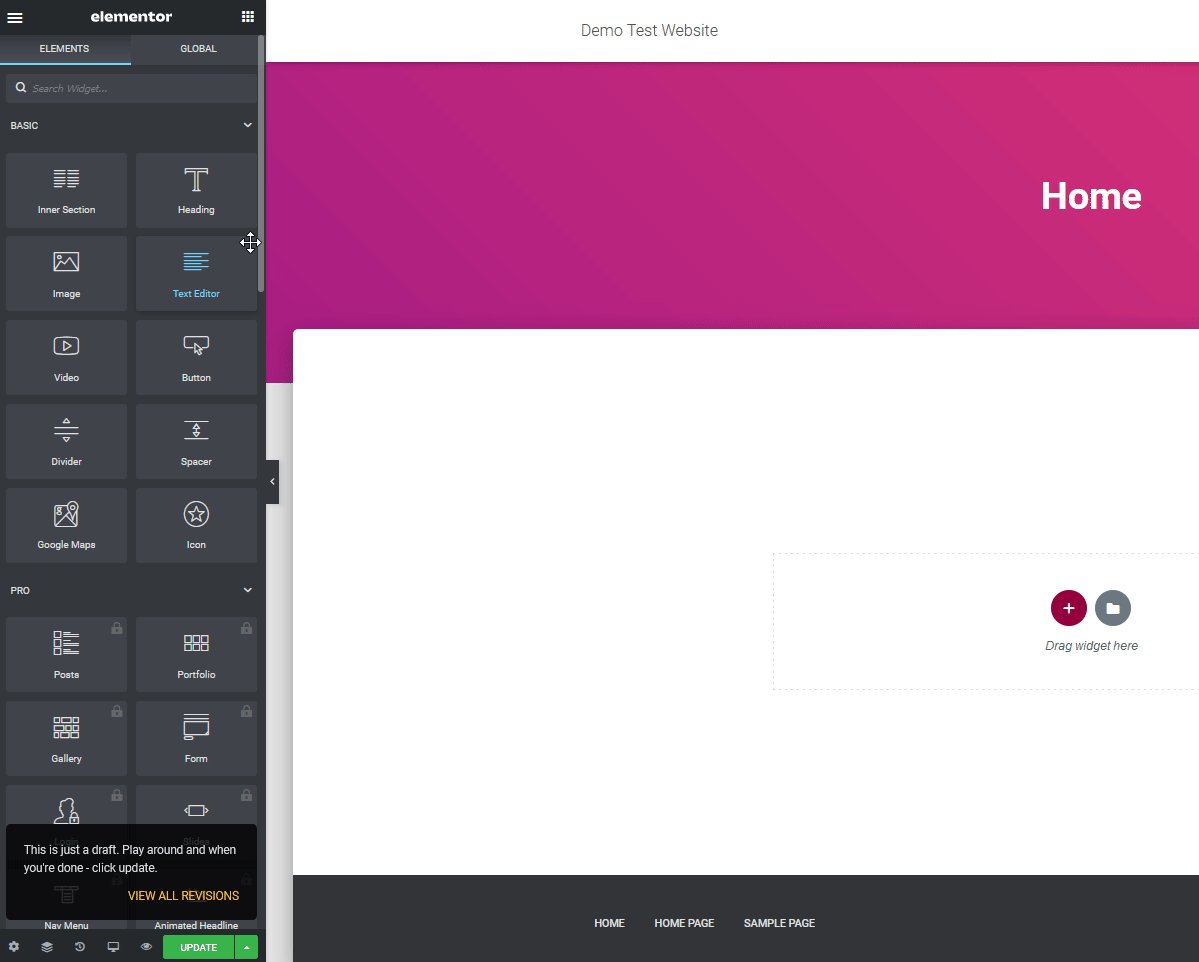
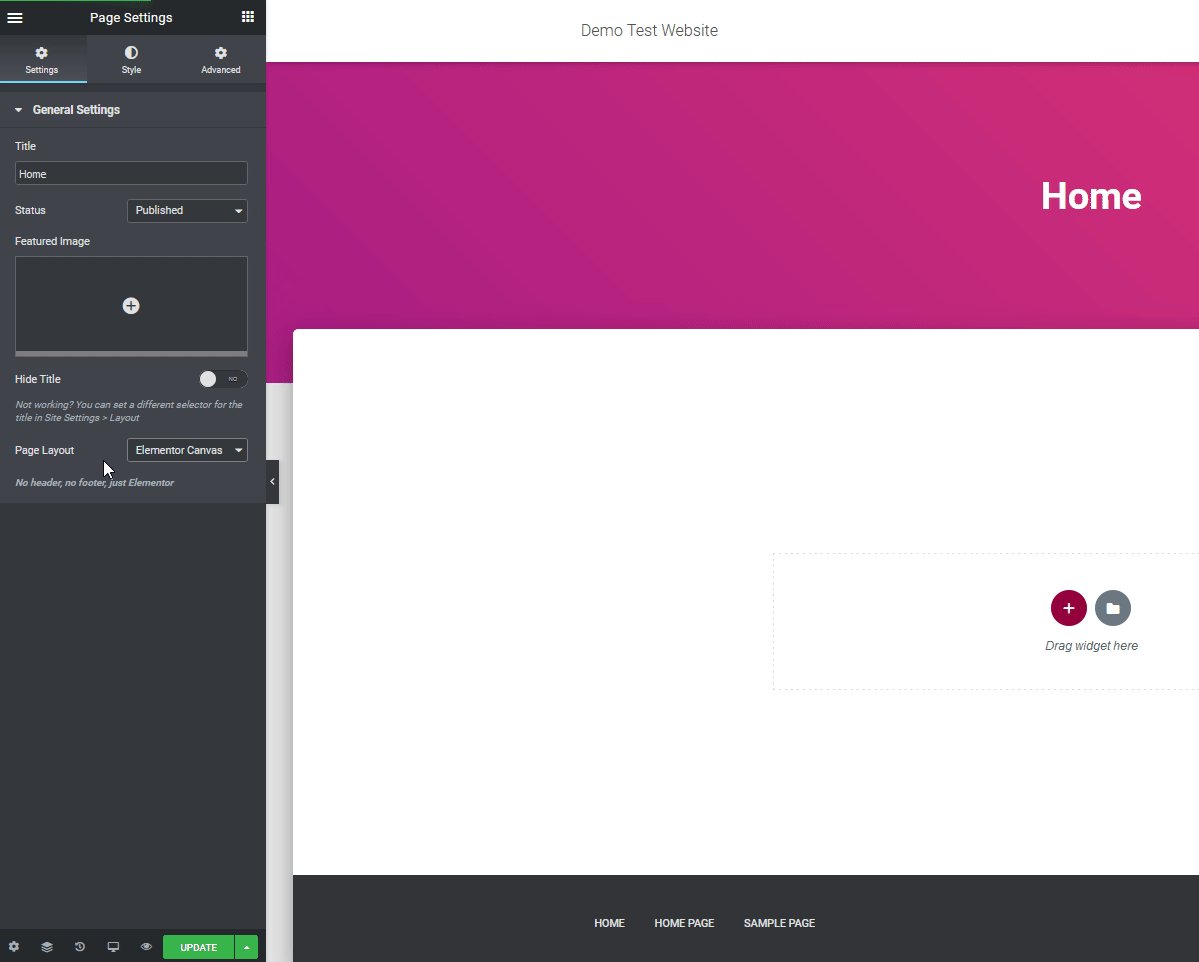
الآن ، لنقم بإعداد تخطيط الصفحة من خلال النقر على أيقونة الإعدادات في أسفل اليسار واستخدام تخطيط الصفحة. قم بتغيير هذا إلى لوحة Elementor.

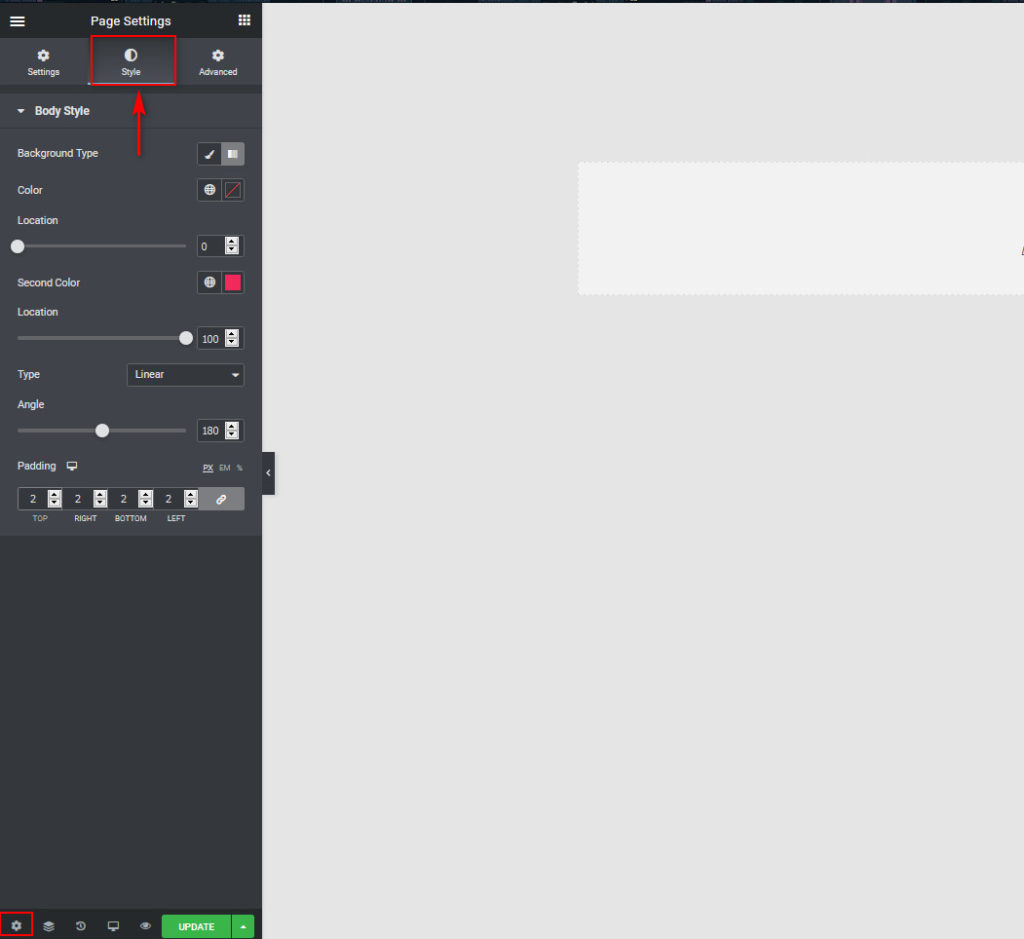
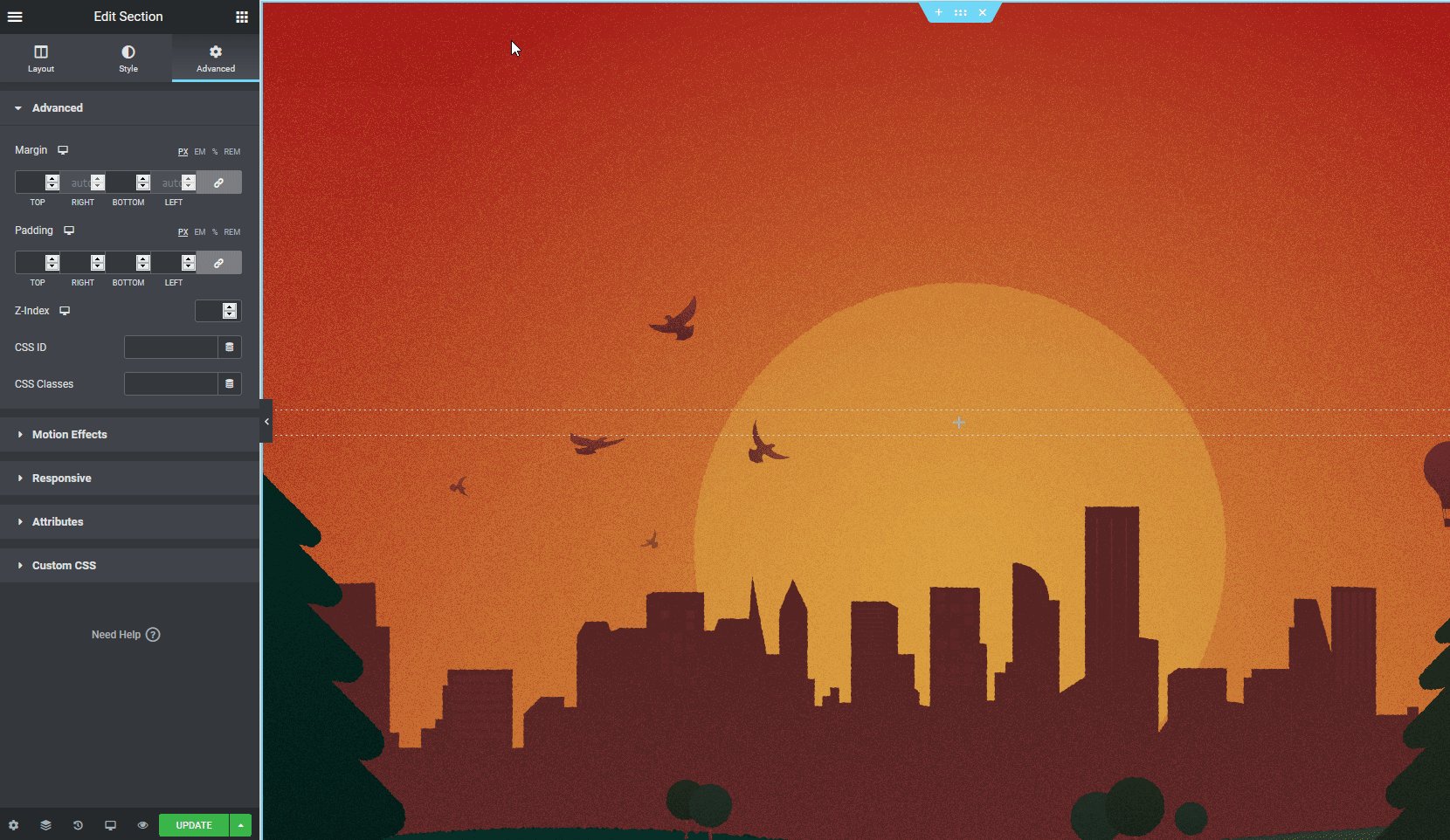
بعد ذلك ، قم بالتبديل إلى علامة التبويب "النمط " وقم بتغيير لون الخلفية والمساحة المتروكة.

الآن بعد أن أصبح لدينا إعداد نمط الصفحة الخاص بنا ، دعنا نضيف صورة رئيسية إلى صفحتك الرئيسية وبعض الأدوات الأخرى.
أنشئ قسمًا رئيسيًا باستخدام Elementor
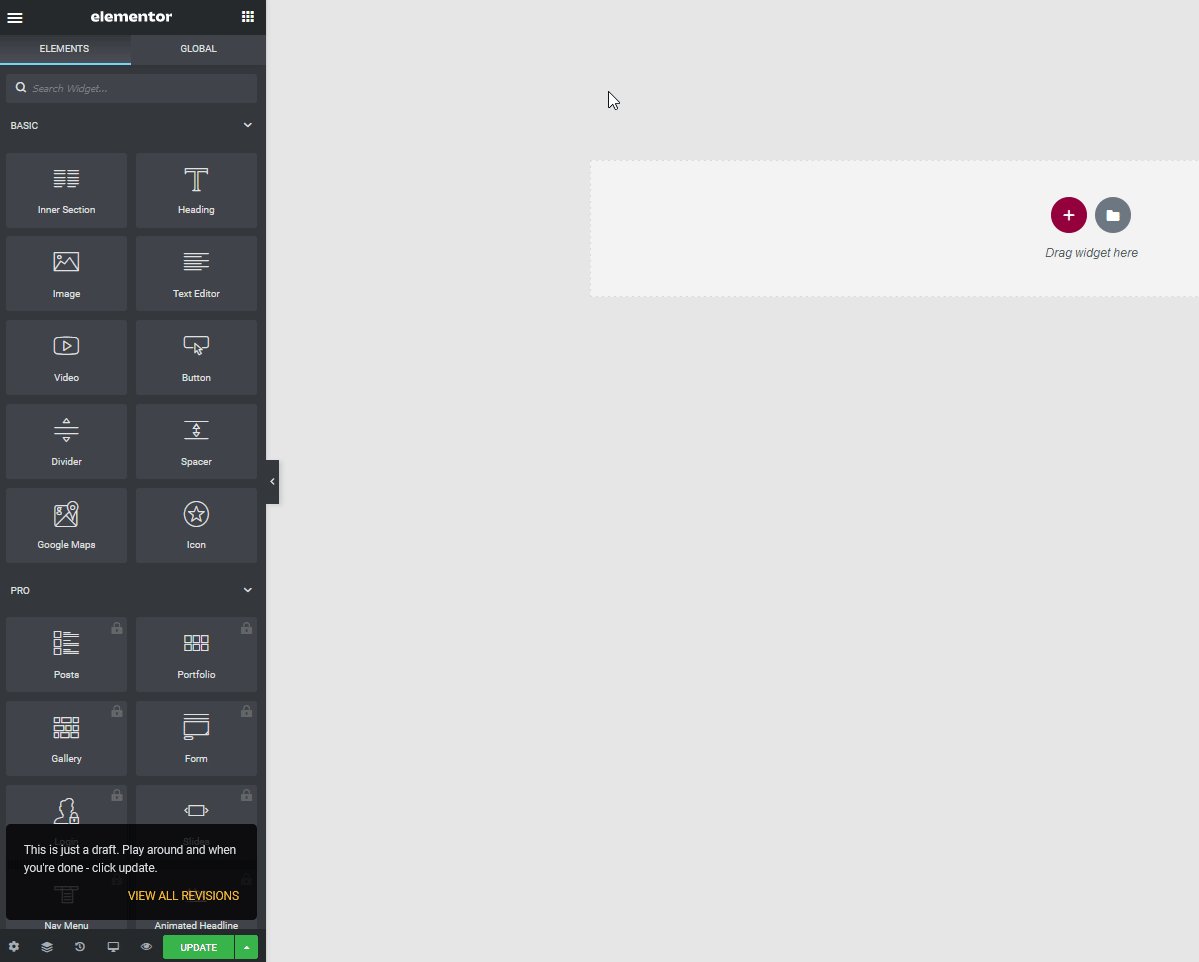
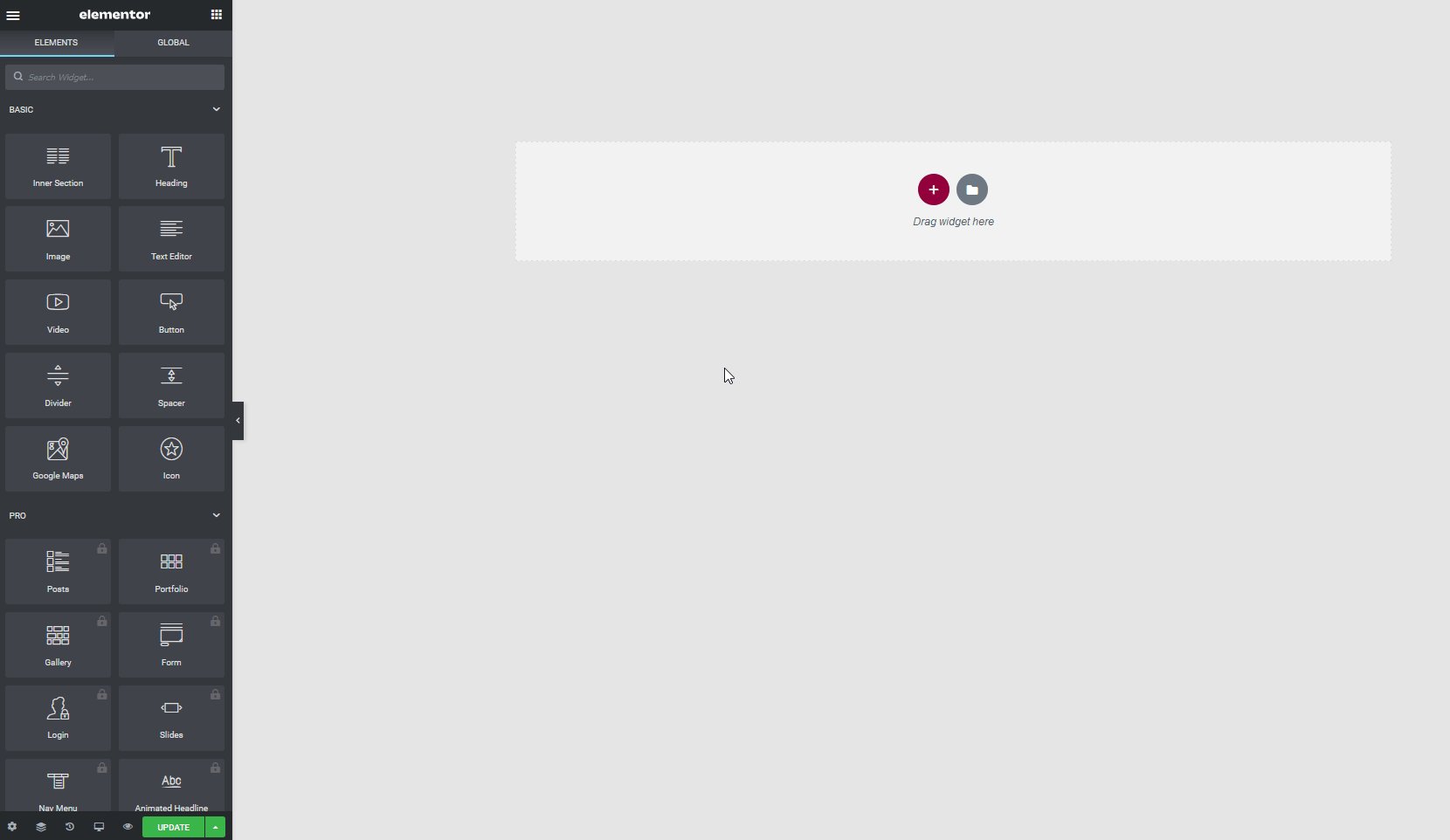
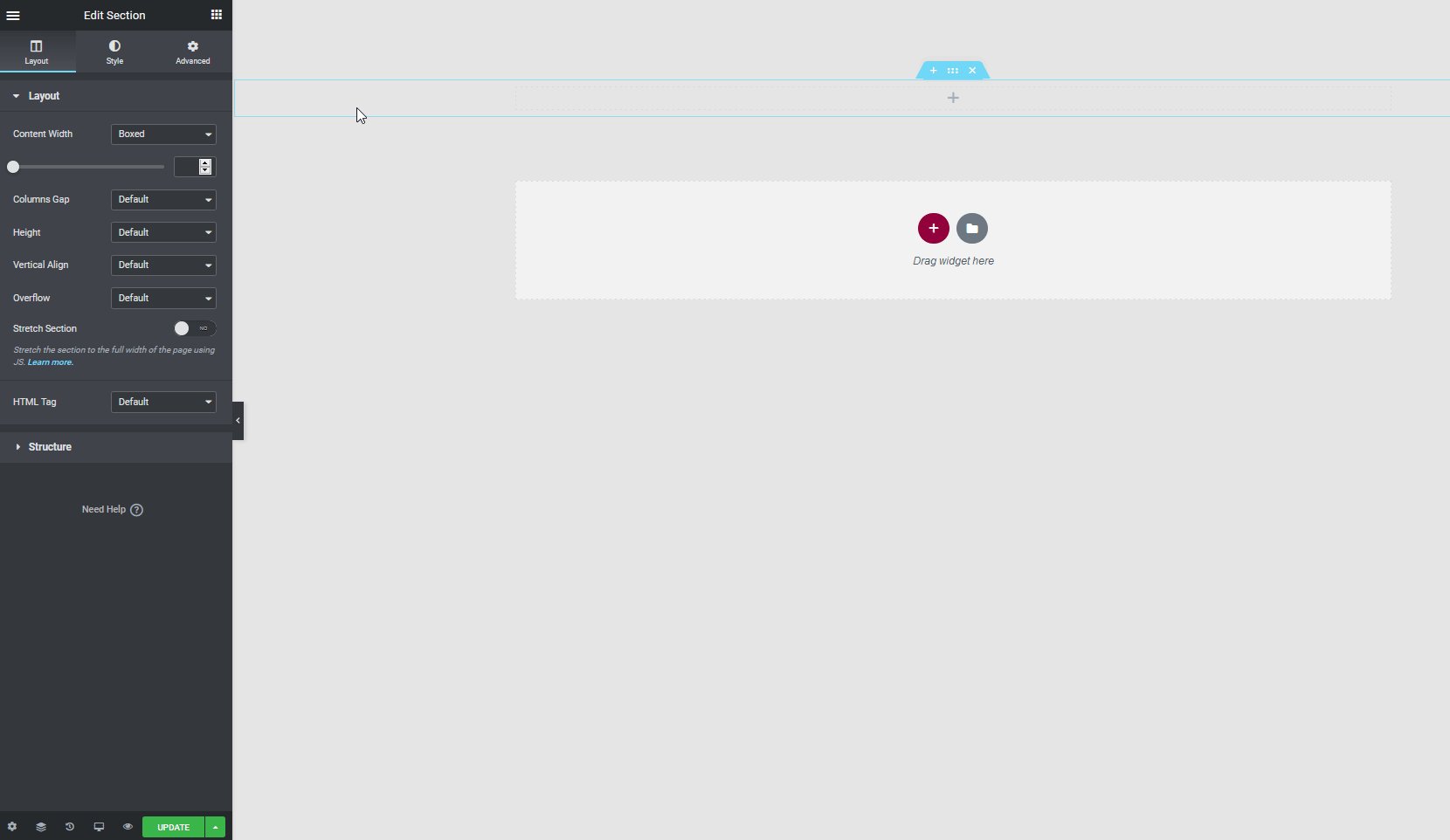
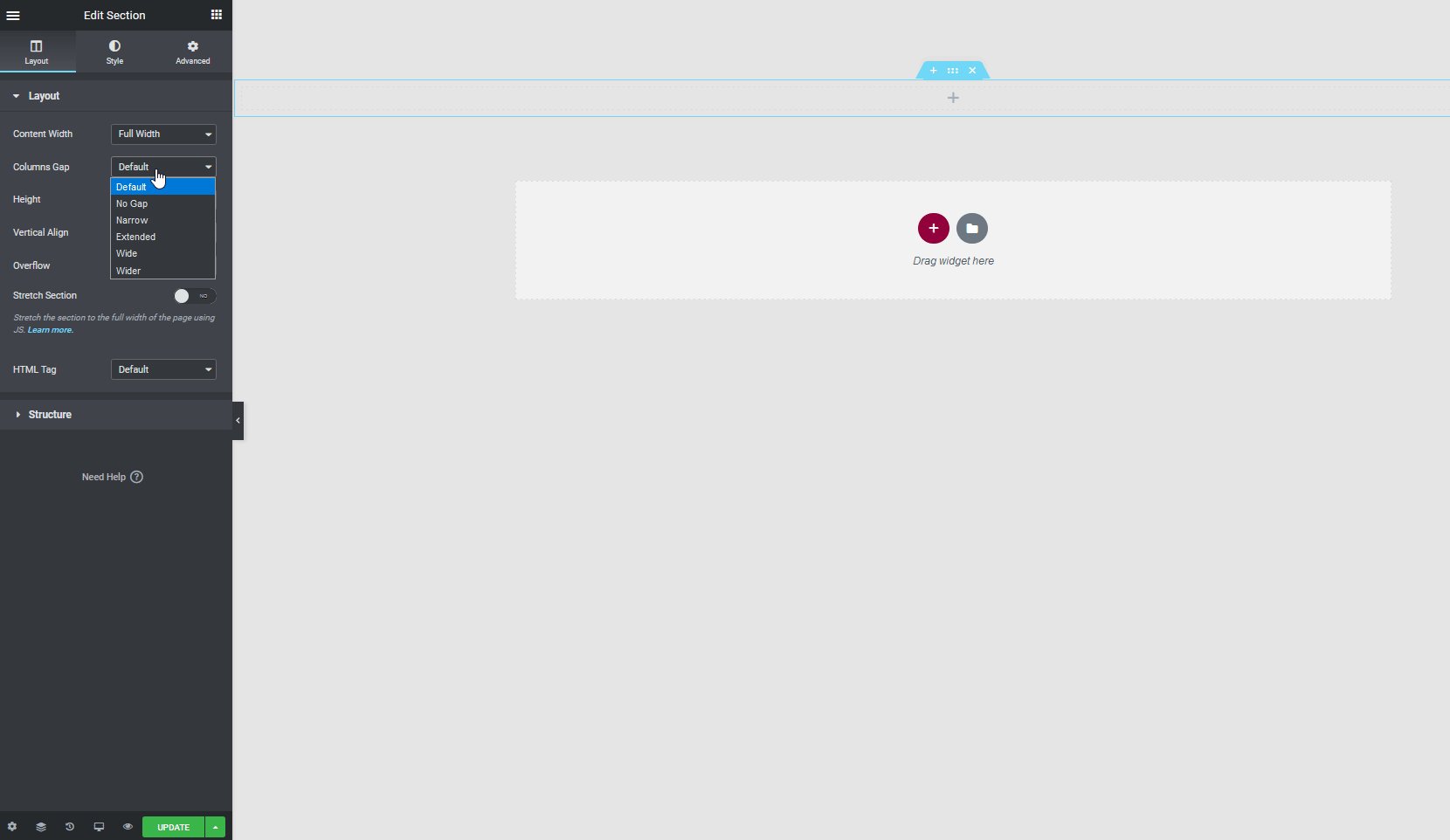
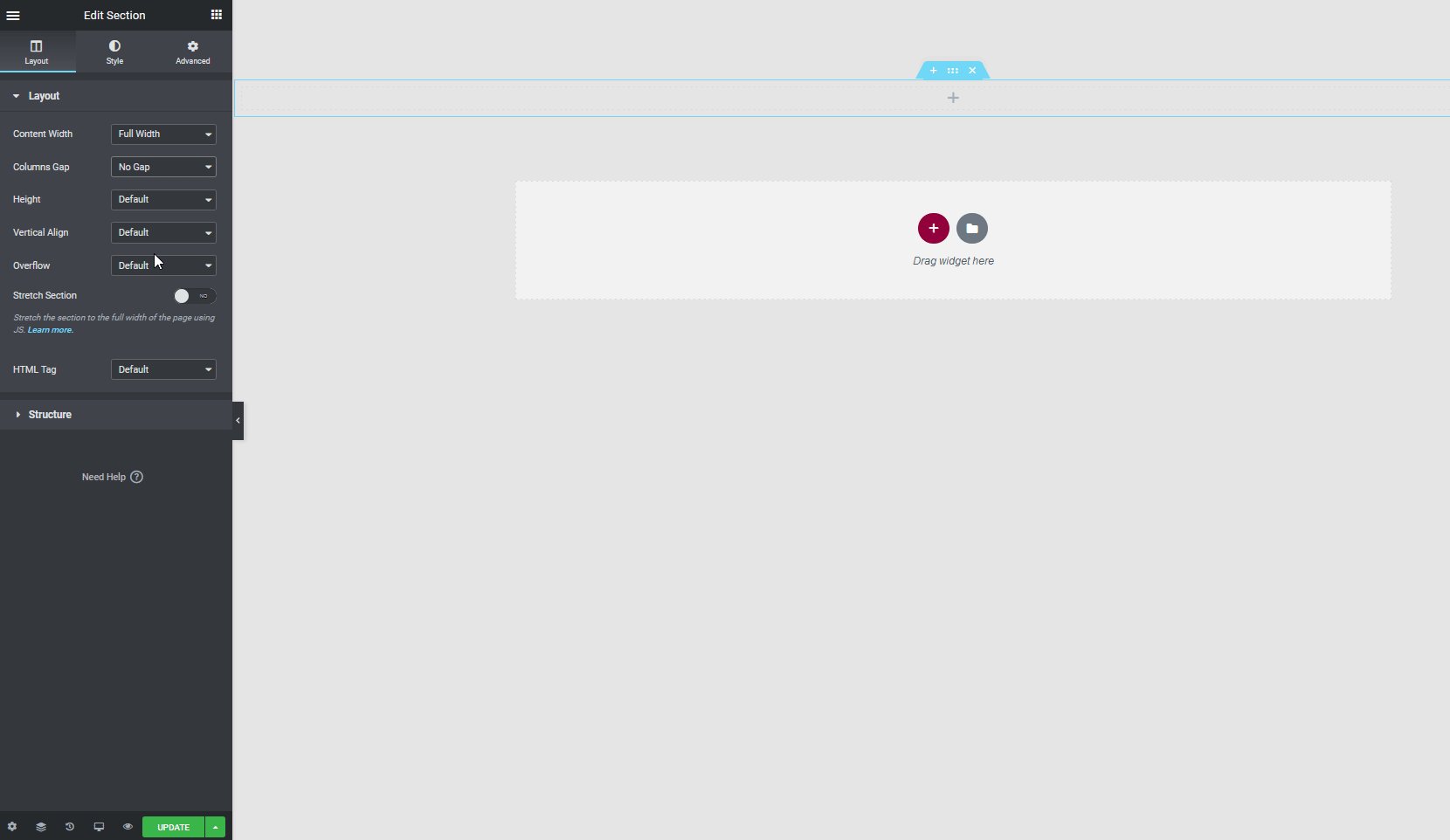
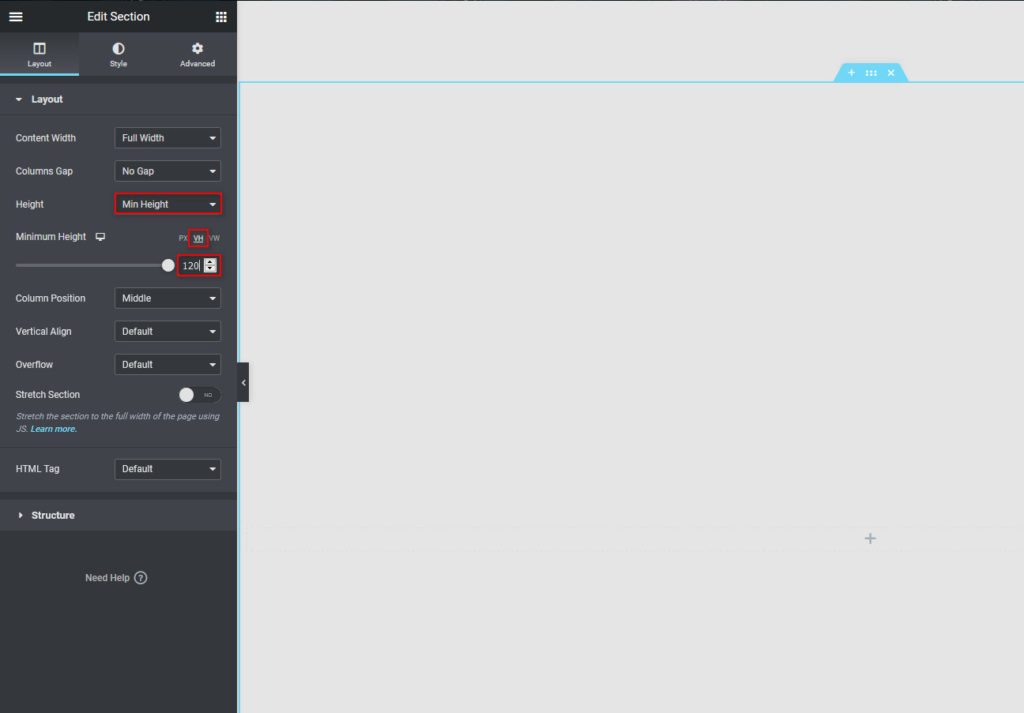
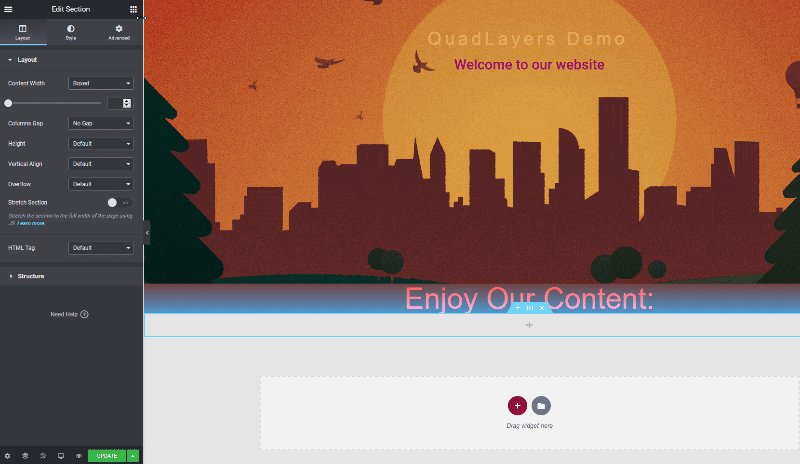
لنبدأ بالضغط على زر + تحت Drag Widget هنا واختيار تخطيطنا. بالنسبة لهذا العرض التوضيحي ، سنحدد تخطيط عمود واحد ولكننا نختار التصميم الذي تفضله. بعد ذلك ، اضبط عرض المحتوى على العرض الكامل وفجوة الأعمدة إلى لا فجوة من قسم التحرير.

بعد ذلك ، اضبط الارتفاع على الحد الأدنى للارتفاع وقم بتعيين هذا في مكان ما حول 100-140 VH اعتمادًا على حجم صورة البطل الخاصة بك. في حالتنا ، سنختار 100 هنا.

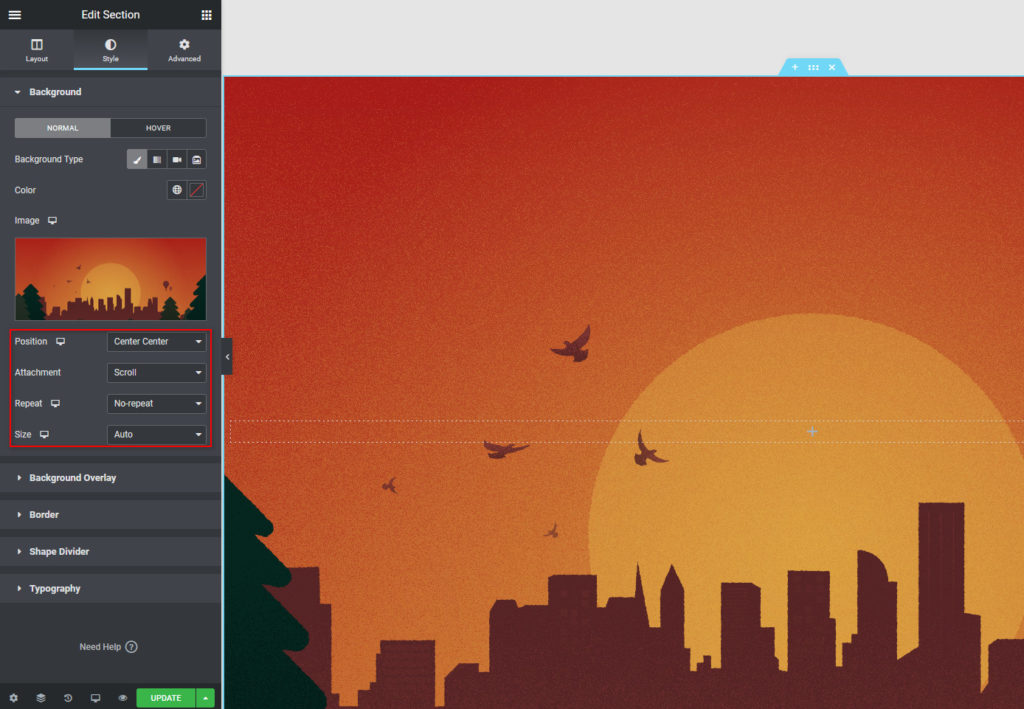
بعد ذلك ، استخدم علامة تبويب النمط وقم بتعيين خلفية الهيكل بالطريقة التي تريدها. سنذهب مع صورة خلفية عن طريق إضافة صورة. بعد ذلك ، استخدم بقية خيارات الخلفية لتعيين صورة البطل بالطريقة التي تريدها.

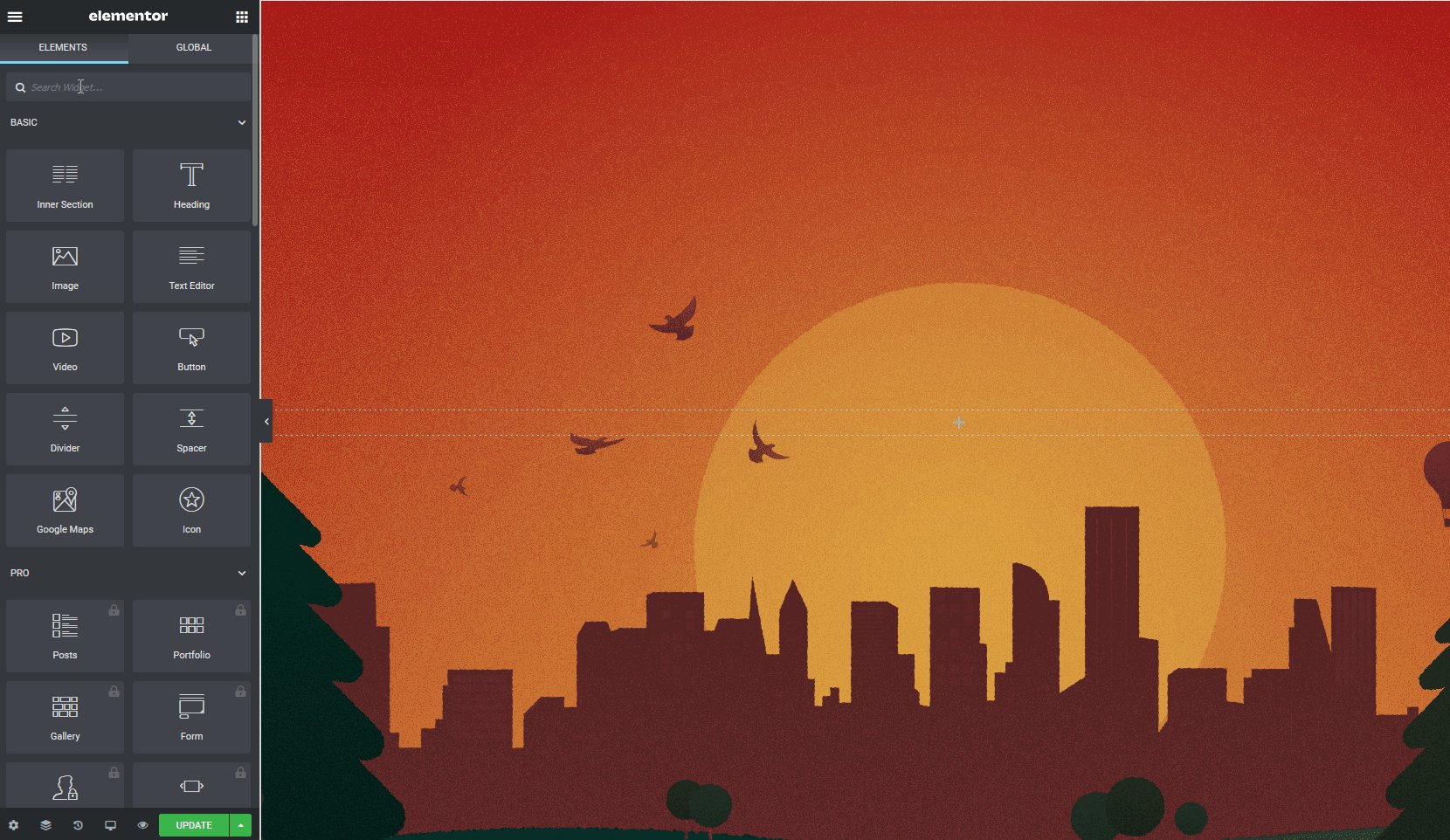
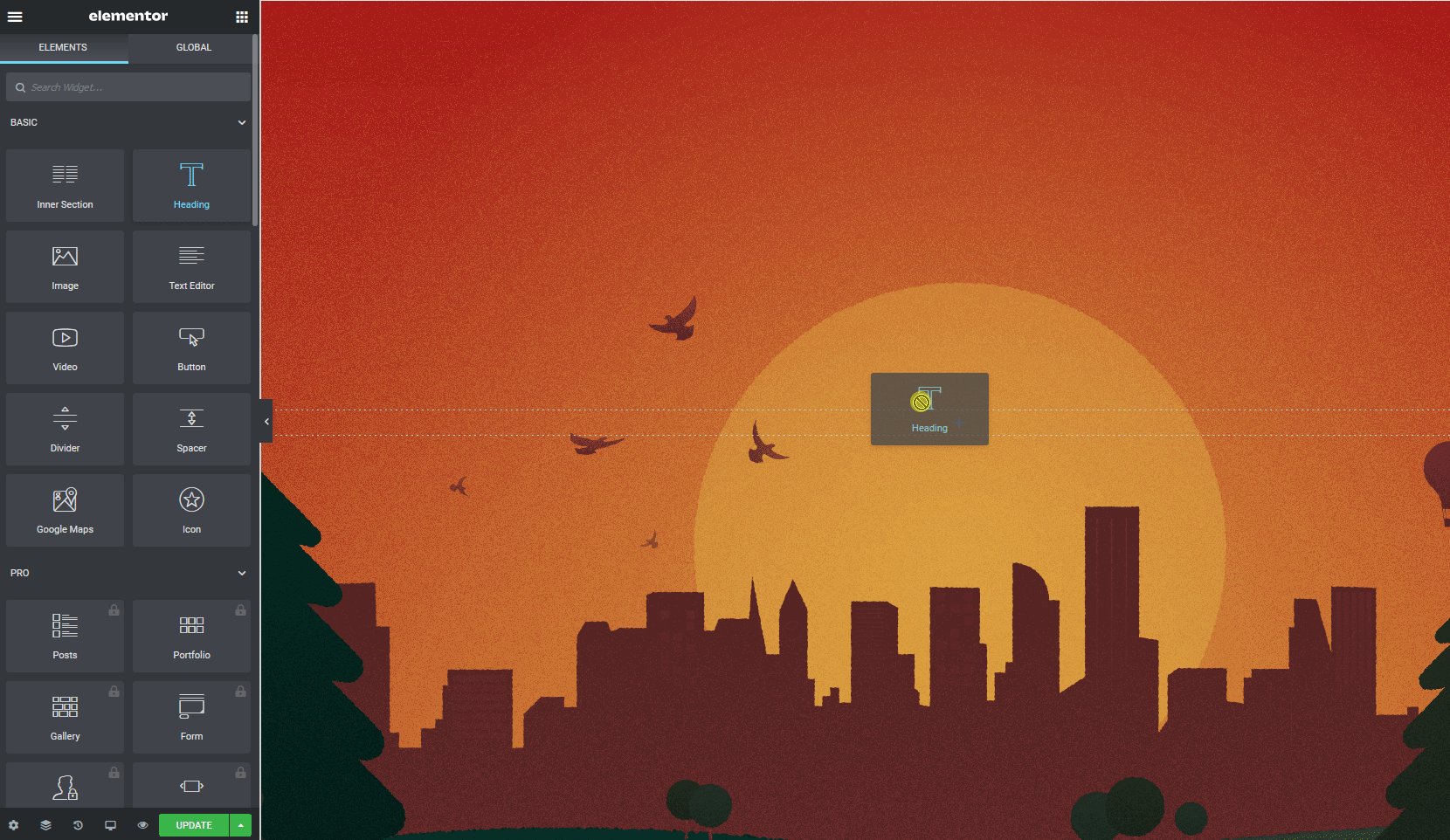
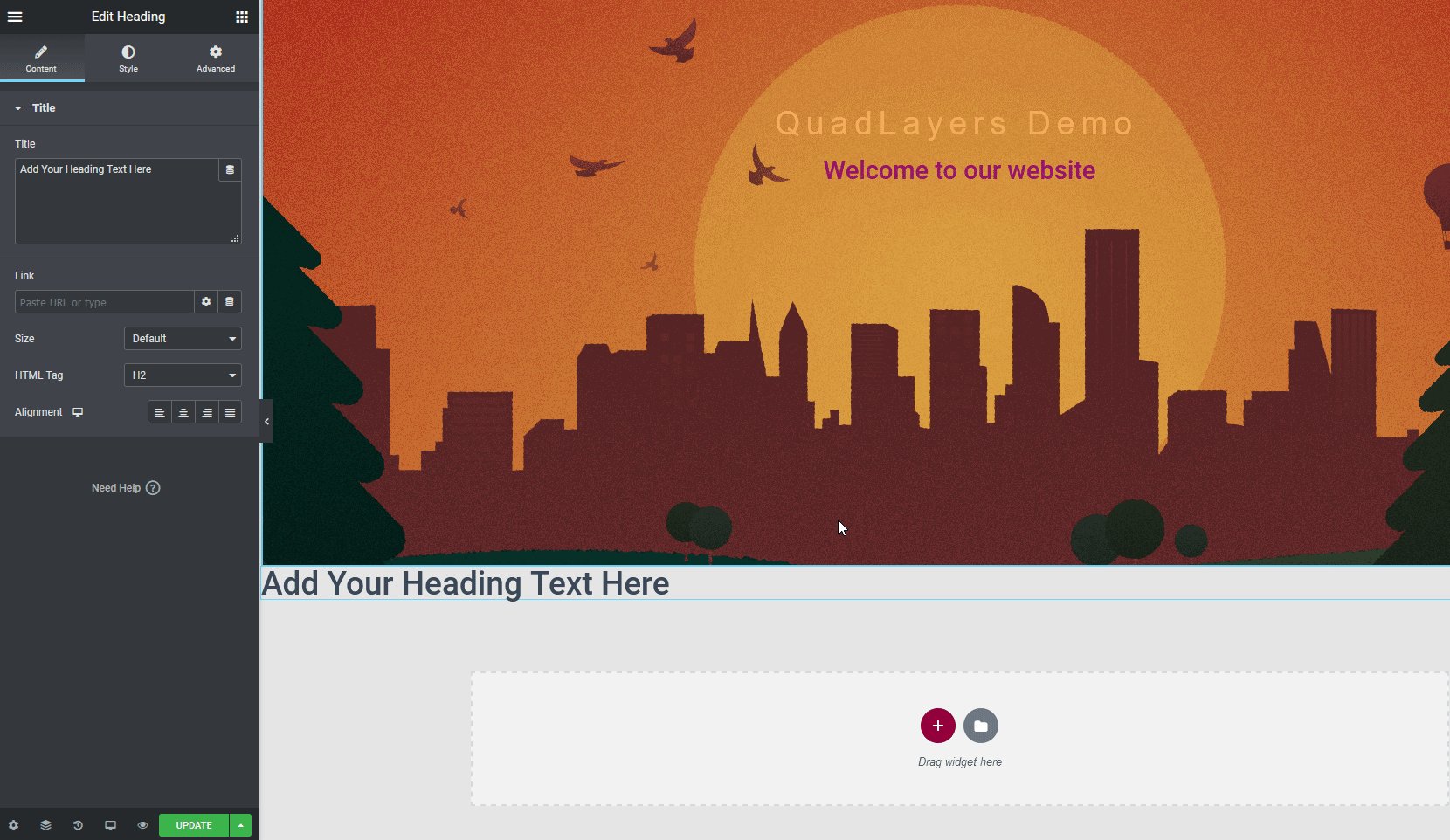
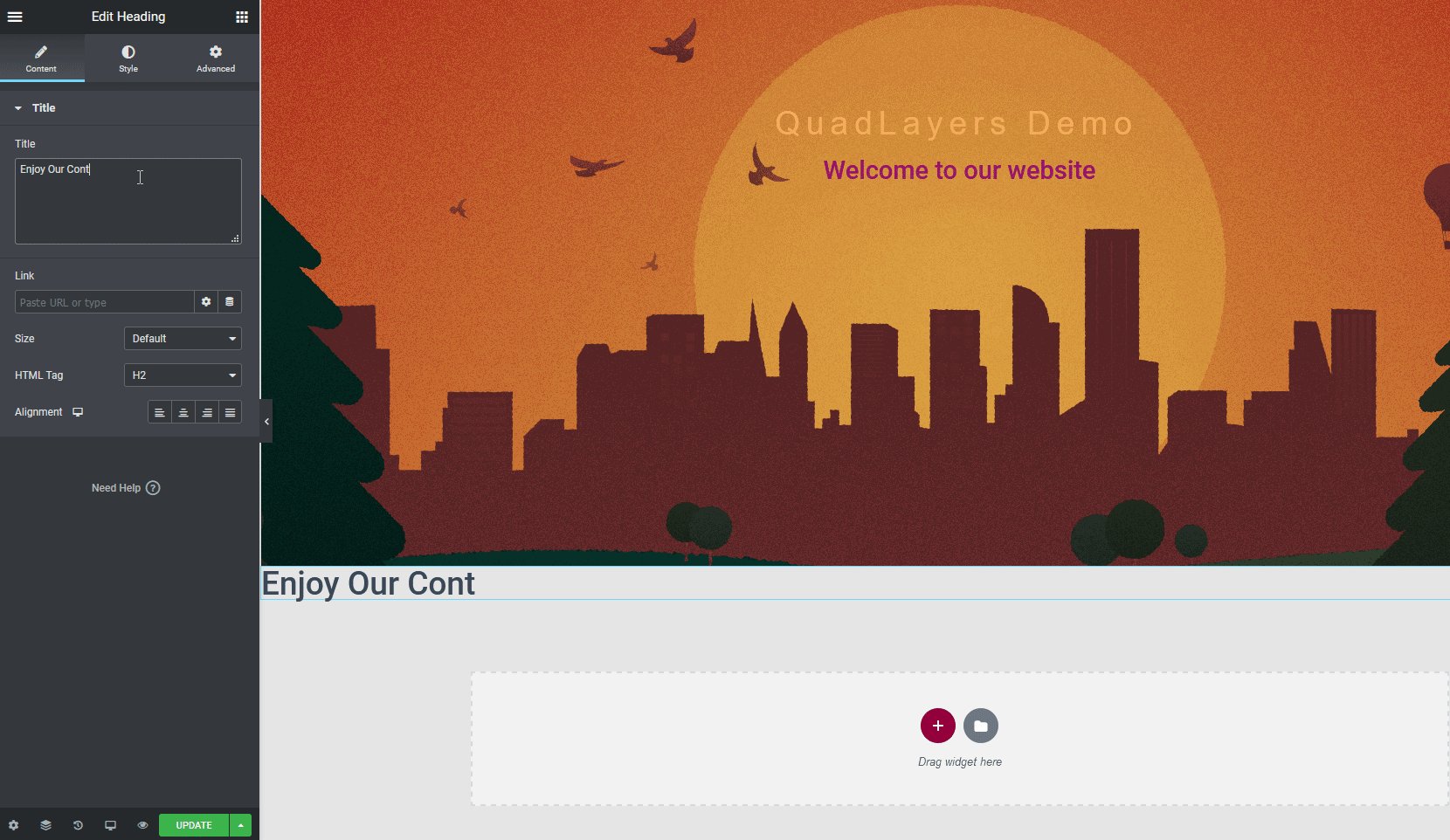
بعد ذلك ، دعنا نضيف عنصر واجهة مستخدم العنوان لتحديد موقعنا على الويب وواحد آخر لتقديم أنفسنا. ما عليك سوى النقر فوق الزر Widget في أعلى يمين الشريط الجانبي الأيسر واسحب عنصر واجهة المستخدم Heading إلى الهيكل.

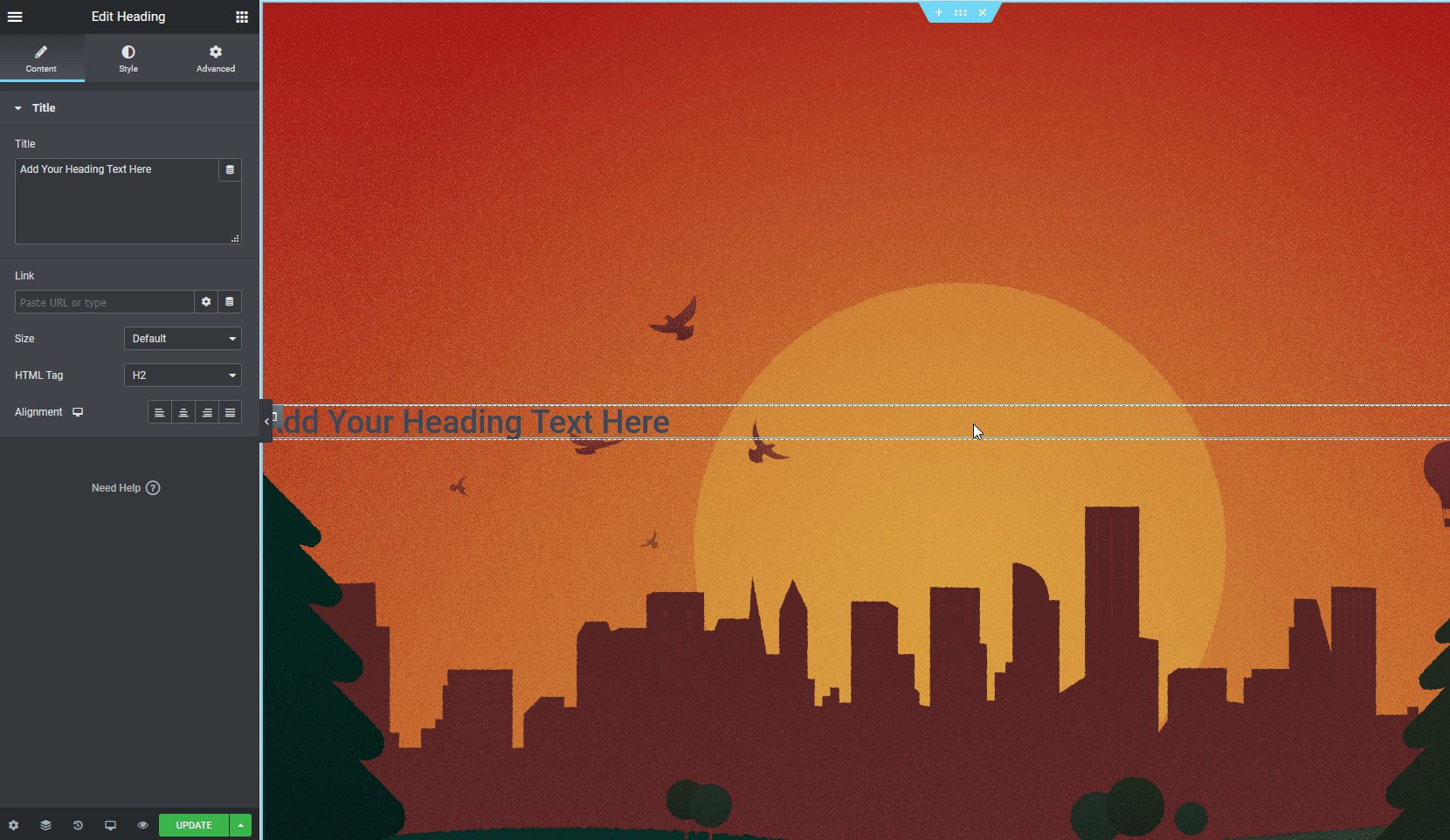
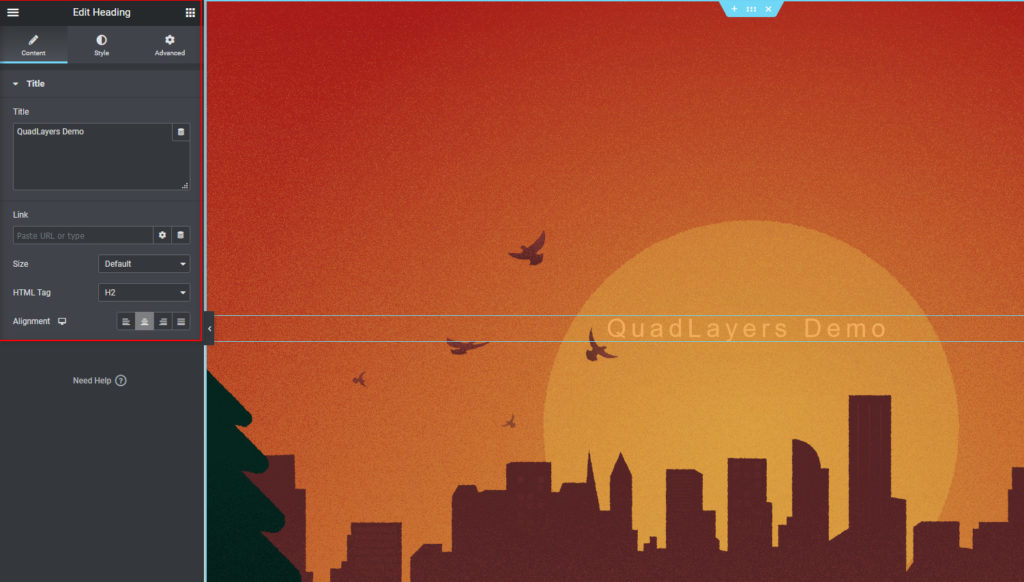
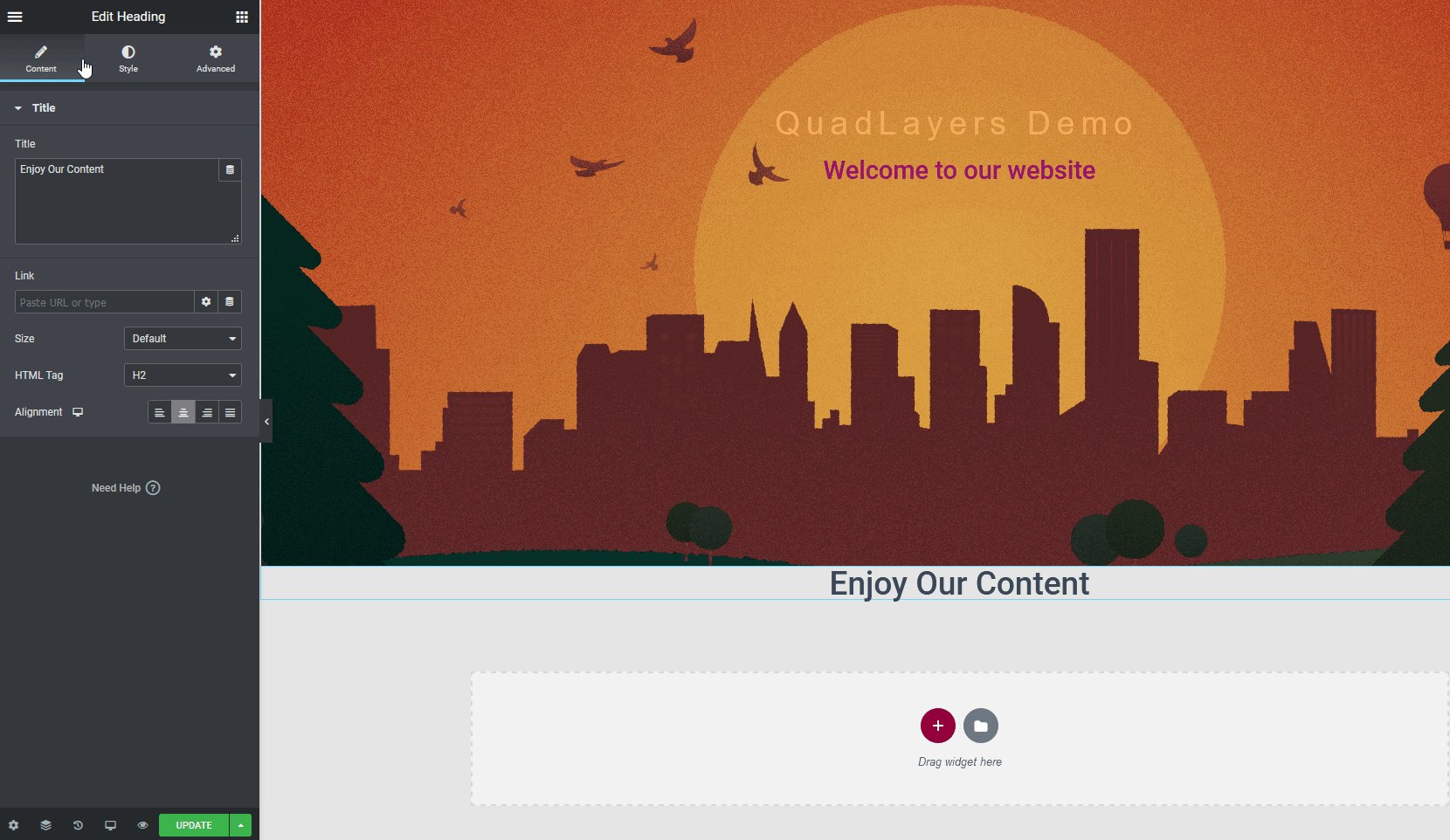
الآن ، أضف نصًا إلى العنوان الخاص بك وقم بإعداد محاذاته وحجمه . يمكنك أيضًا استخدام علامة التبويب "النمط " لتغيير أسلوب الطباعة ولون النص والمزيد.

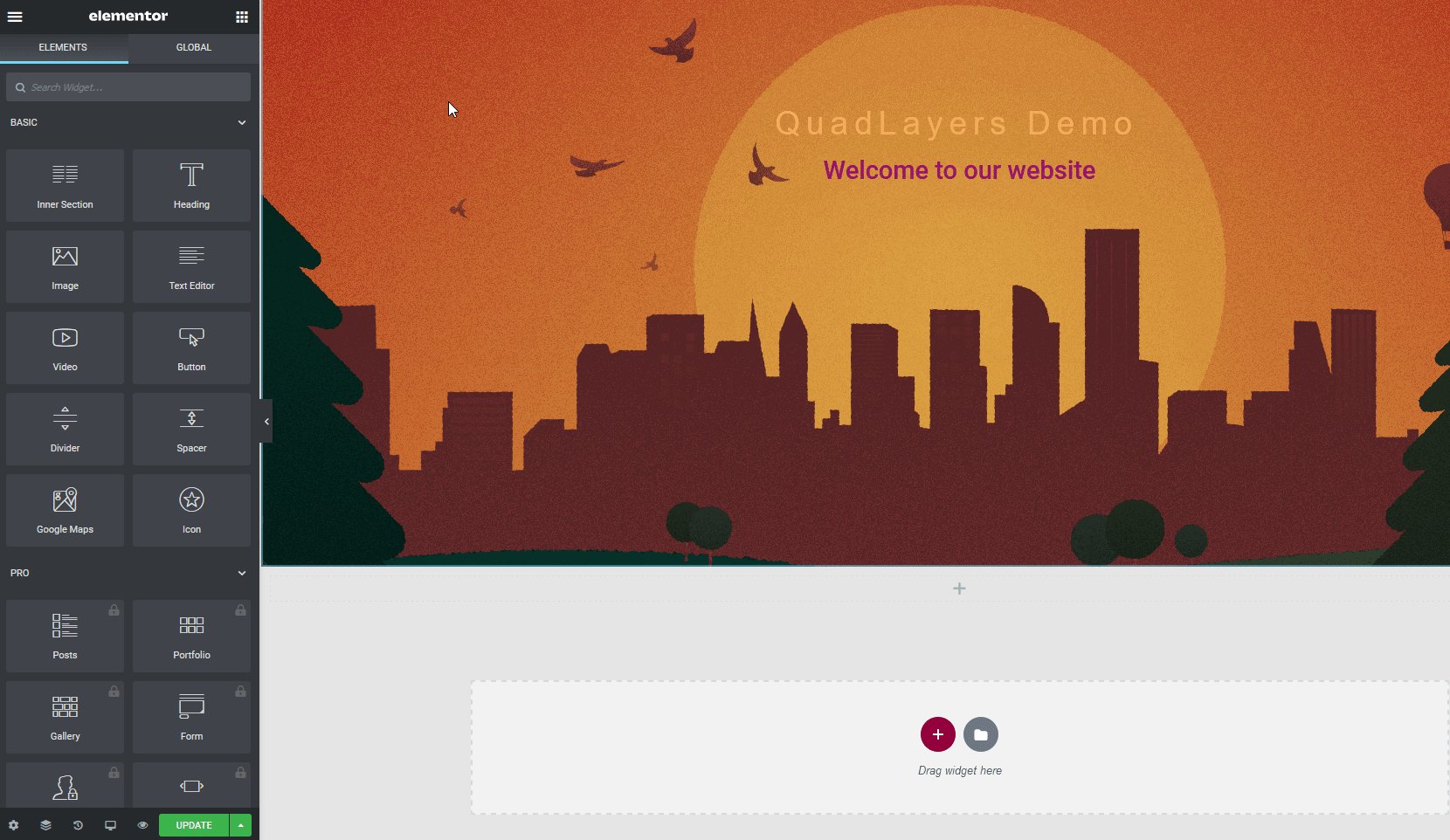
يمكنك أيضًا تضمين المزيد من العناصر مثل الصور والعناوين الإضافية والأزرار وغير ذلك الكثير. بمجرد الانتهاء من تحرير صورة البطل الخاصة بك ، انتقل لإضافة المزيد من المحتوى إلى صفحتك الرئيسية.
إضافة الحاجيات
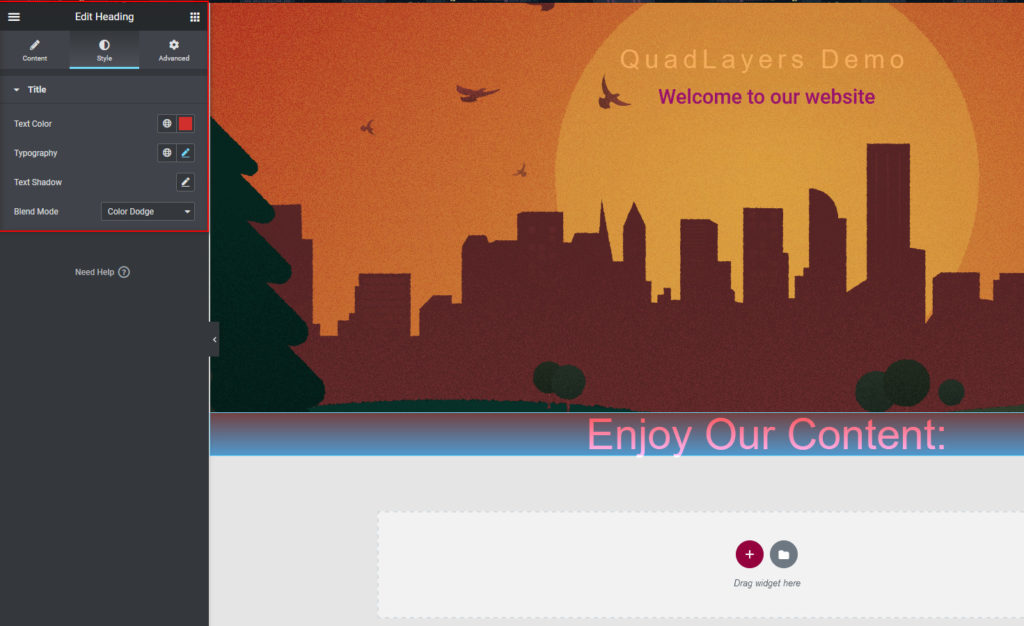
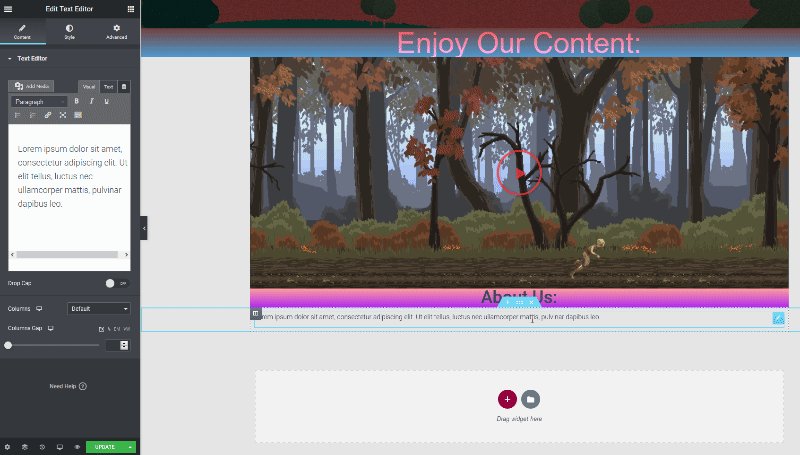
لإضافة المزيد من المحتوى ، سيتعين عليك استخدام المزيد من عناصر واجهة المستخدم. لهذا ، اتبع نفس العملية لإنشاء هيكل جديد وإضافة عناصر واجهة مستخدم إليها وفقًا لذلك. بالنسبة للمبتدئين ، سنضيف عنصر واجهة مستخدم مع النص "استمتع بالمحتوى الخاص بنا".

يمكنك تصميمه ليتناسب مع تصميم موقعك وكذلك اختيار خلفية فريدة باستخدام علامة التبويب خيارات متقدمة لإضافة المزيد من النكهة.

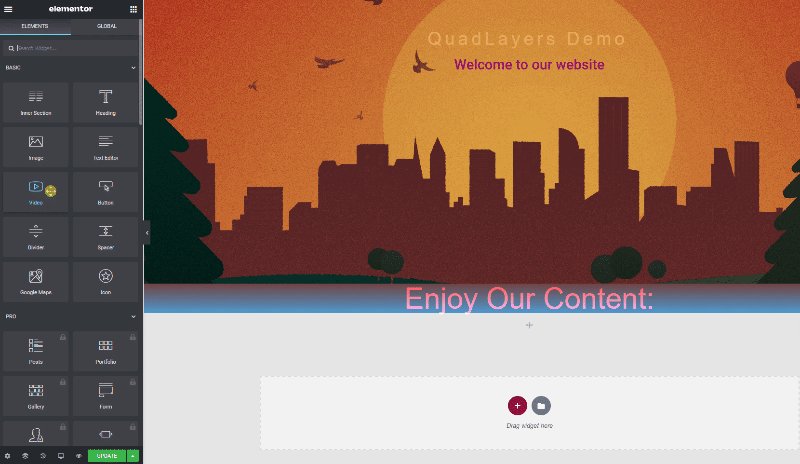
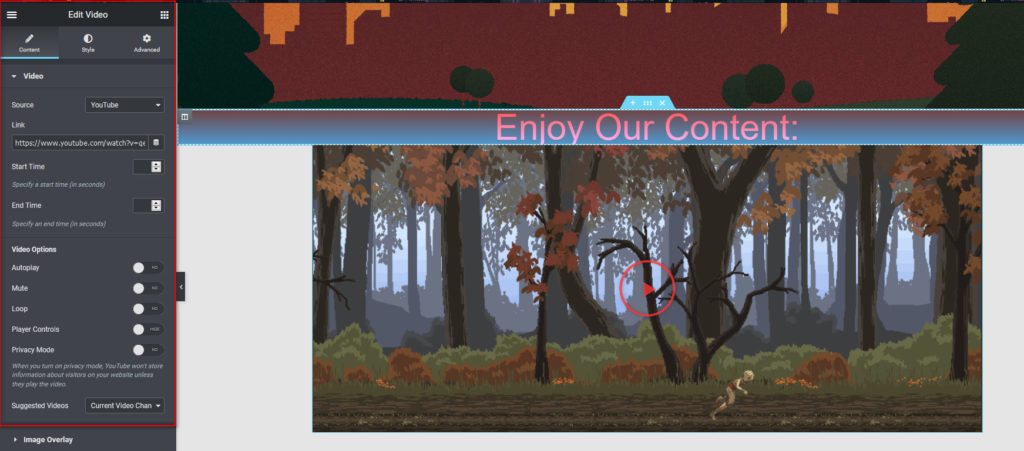
بعد ذلك ، دعنا نضيف عنصر واجهة مستخدم للفيديو عن طريق إنشاء هيكل جديد وتعيين تخطيطه. بعد ذلك ، قم بإضافة عنصر واجهة مستخدم للفيديو باستخدام تحديد الأدوات.

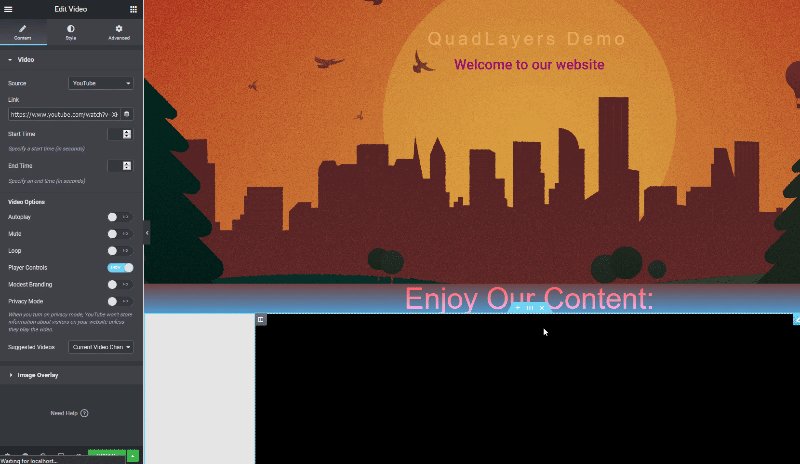
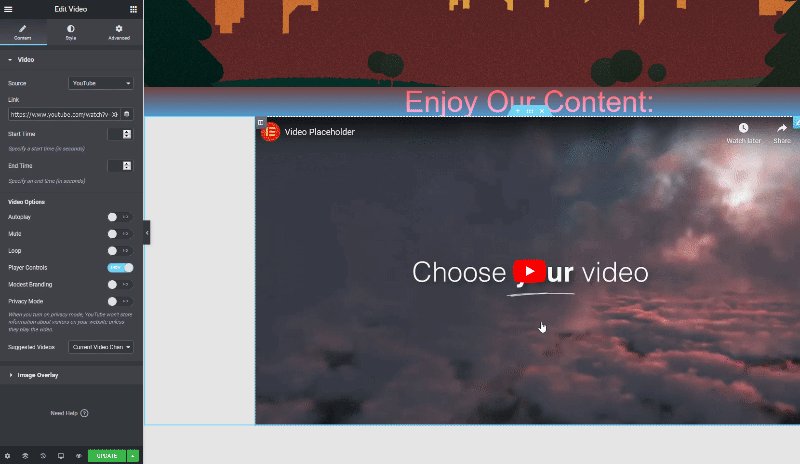
اختر مصدر الفيديو الخاص بك وأضف عنوان URL. بعد ذلك ، حدد خيارات الفيديو (التشغيل التلقائي ، وكتم الصوت ، والحلقة ، وعناصر التحكم في المشغل ، ووضع الخصوصية) واستخدم علامة تبويب النمط لتخصيص عنصر واجهة المستخدم.

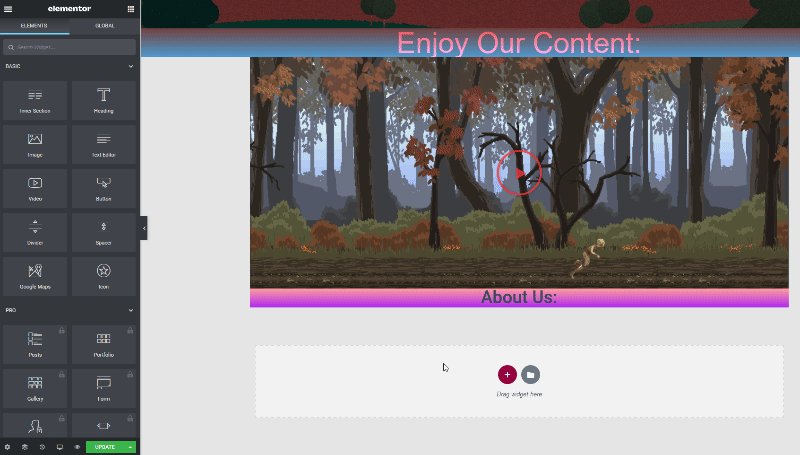
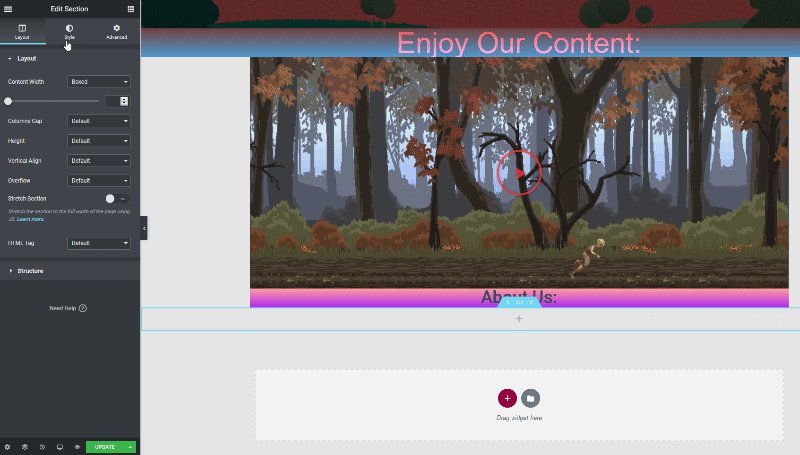
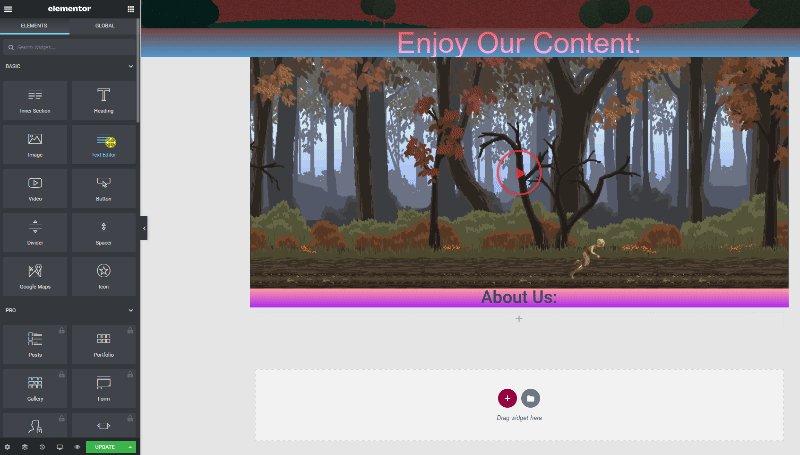
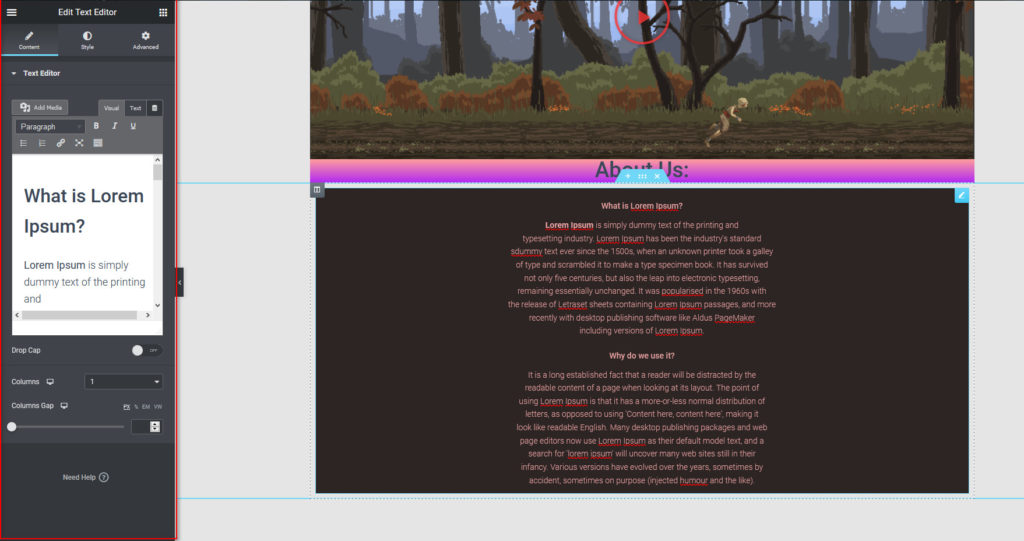
بعد ذلك ، دعنا نضيف قسم "نبذة عنا" لإبرازه . ما عليك سوى إضافة علامة تبويب العنوان إلى بنية جديدة ، وتعديلها وفقًا لذلك ، وإضافة أداة محرر نصوص تحتها.

لتضمين المحتوى ، قم بإعداد علامة تبويب النمط لاختيار المحاذاة والخلفيات وما إلى ذلك. تذكر أن هذه هي الصفحة الأولى التي سيشاهدها المستخدمون ، لذا فأنت بحاجة إلى إثارة إعجابهم والحفاظ على احترافها. يمكنك أيضًا استخدام علامة التبويب خيارات متقدمة لإضافة خلفية مخصصة وتأثيرات الحركة وغير ذلك الكثير.

وبالمثل ، يمكنك أيضًا إضافة المزيد من عناصر واجهة المستخدم مثل عبارة تحث المستخدم على اتخاذ إجراء ، وخرائط Google ، والمعارض ، وغير ذلك الكثير. بمجرد أن تصبح راضيًا عن تخصيصاتك ، انقر فوق تحديث لإنهاء الصفحة الرئيسية المعدلة حديثًا.
بالطبع ، لا تحتاج صفحتك الرئيسية إلى كل هذا المحتوى. صممه ليجعله جذابًا ويتوافق مع شكل ومضمون موقعك. وإذا كنت تستخدم Elementor Pro ، فيمكنك أيضًا استخدام الكتل المخصصة وقوالب الصفحة الرئيسية لإعداد المحتوى الخاص بك.
المكافأة: كيفية تعيين مدونتك أو صفحة التسوق الخاصة بك كصفحة رئيسية
بصرف النظر عن إنشاء صفحة رئيسية جديدة ، يمكنك أيضًا تعيين مدونتك كصفحتك الرئيسية. للقيام بذلك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإعدادات> القراءة واختر مدونتك كصفحتك الرئيسية. ثم ، انقر فوق حفظ التغييرات ، ويجب أن تكون قد انتهيت.

بنفس الطريقة ، يمكنك تعيين Shop Page كصفحة رئيسية. قد تكون هذه فكرة جيدة للمتاجر عبر الإنترنت ولكن ستحتاج إلى إجراء بعض التغييرات على صفحة متجرك أولاً. إذا كان هذا خيارًا مثيرًا للاهتمام بالنسبة لك ، فقم بإلقاء نظرة على دليلنا الكامل الذي يعرض طرقًا مختلفة لتخصيص صفحة المتجر.
استنتاج
باختصار ، الصفحة الرئيسية هي الصفحة الأولى التي يراها المشاهدون عند وصولهم إلى موقع الويب الخاص بك ، لذا يجب عليك تخصيصها وإحداث انطباع عنها. يمكن أن يكون هذا هو الفرق بين مغادرة المستخدم أو أن يصبح عميلاً مخلصًا والذي يعود مرارًا وتكرارًا.
في هذا الدليل ، رأينا طرقًا مختلفة لإعداد صفحة WordPress الرئيسية وتعديلها:
- استخدام خيارات سمة WordPress
- باستخدام محرر قوالب WordPress
- مع بناة الصفحة
يمكنك إنشاء صفحتك الرئيسية من البداية أو استخدام القوالب المصممة مسبقًا التي يتضمنها قالبك أو تعيين مدونتك أو صفحة المتجر الخاصة بك كصفحة رئيسية أيضًا.
أخيرًا ، إذا كنت ترغب في تنشيط موقع WordPress الخاص بك وتخصيص صفحات أخرى ، فراجع الأدلة التالية:
- كيفية تحرير صفحة حسابي في WooCommerce
- دليل لتخصيص العنوان في WordPress
- كيفية تخصيص صفحة المنتج في Elementor
هل قمت بتخصيص صفحتك الرئيسية؟ هل تعرف أي طرق أخرى؟ شاركنا تجاربك في قسم التعليقات أدناه!
