كيفية إنشاء تنقل فعال لمتجرك على الإنترنت
نشرت: 2019-10-23يساعد نظام الملاحة الجيد العملاء في العثور على ما يبحثون عنه بسرعة وكفاءة ، ويحسن النجاح العام لمتجرك. في الواقع ، لا يمتلك موقع الويب الخاص بك سوى بضع ثوانٍ لجذب انتباه زائر الموقع ، لذا يمكنك توجيههم بشكل أفضل إلى المعلومات التي يحتاجون إليها على الفور!
حتى الاختلافات الصغيرة في التنقل الأساسي الخاص بك يمكن أن تؤثر بشكل كبير على قدرة عملائك على العثور على المنتجات التي تناسب احتياجاتهم. إذا لم يتمكنوا من معرفة ما يجب فعله أو إلى أين يذهبون عند وصولهم إلى موقعك ، فسوف يغادرون بسرعة ويتسوقون في مكان آخر.
ولكن كيف يمكنك إنشاء تنقل فعال لمتجرك على الإنترنت يزيد من المبيعات ويقلل من معدل الارتداد؟
أفضل ممارسات قائمة التنقل
1. استخدم لغة واضحة وذات مغزى
عندما يتعلق الأمر بقائمة التنقل الأساسية ، الموجودة عادةً في رأس موقع الويب الخاص بك ، تأكد من أن تسمياتك واضحة وذات مغزى. يجب أن يعرف زائر الموقع بالضبط المنتجات الموجودة في فئة ما أو المعلومات التي سيجدونها عند النقر فوق القائمة المنسدلة بمجرد قراءة الملصق. قد يبدو من المغري أن تكون مبدعًا في صياغتك ، ولكن قد يؤدي ذلك إلى إرباك عملائك بدلاً من حثهم على النقر.
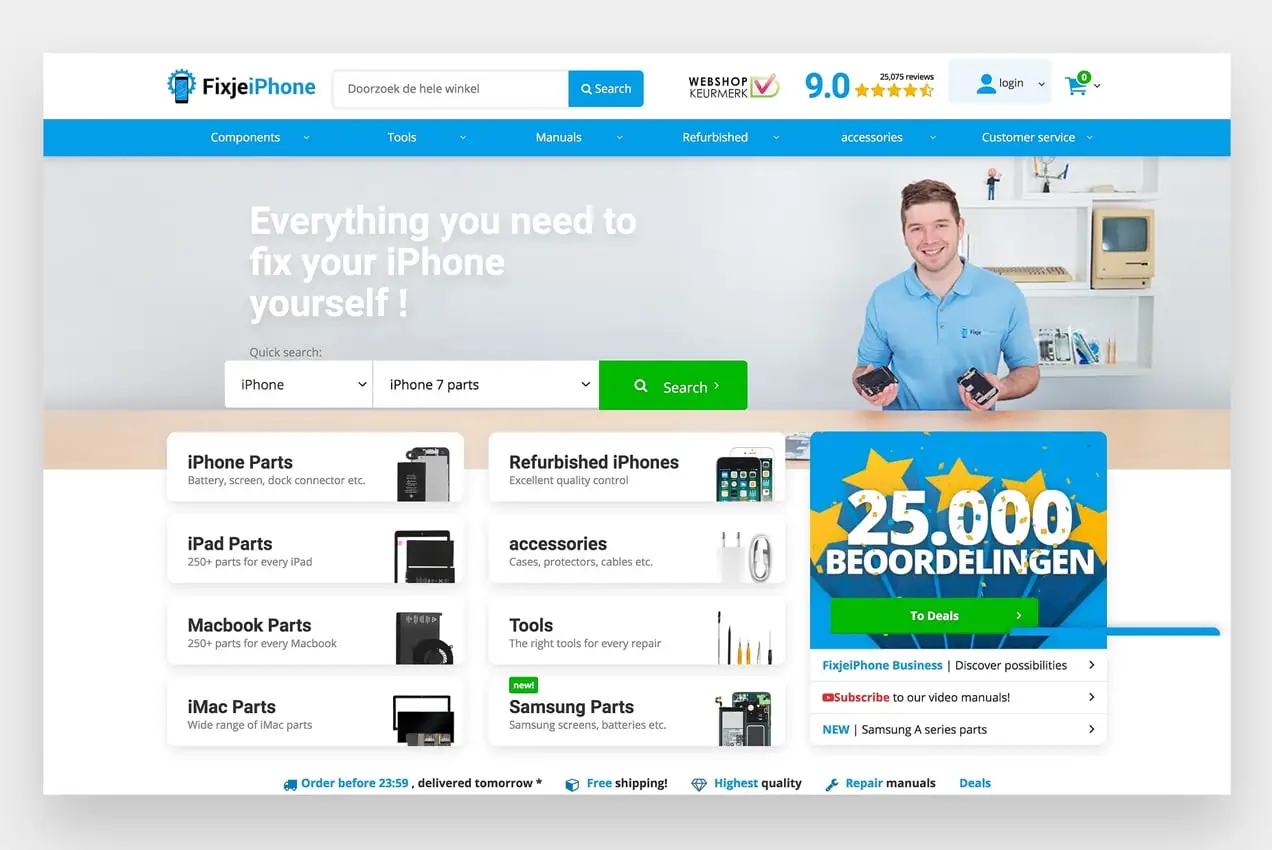
على سبيل المثال ، قائمة التنقل الأساسية في fixjeiphone.nl واضحة وذات مغزى. تحصل على فكرة رائعة عن المحتوى أو المنتجات التي ستكون على كل صفحة قبل النقر فوق عنصر معين.

ترتبط العناصر الموجودة في قائمة التنقل أيضًا ارتباطًا مباشرًا باحتياجات عملاء FixjeiPhone. إنهم يعلمون أن الأشخاص يأتون إلى مواقعهم لشراء قطع غيار أو ملحقات ، أو لقراءة أدلة الهاتف ، أو شراء جهاز مجدد. يعتمد كل عنصر في القائمة على تلك الاحتياجات المحددة ، لذلك يعرف زوار الموقع مكان النقر على الفور.
2. اجعل عناصر المستوى الأعلى قابلة للنقر
تحتوي بعض مواقع الويب على عناصر تنقل عالية المستوى تؤدي فقط إلى تشغيل قائمة منسدلة بدلاً من الارتباط بصفحة جديدة. ولكن قد يكون هذا محيرًا لزوار موقع الويب ، خاصة إذا واجهوا مشكلة في فتح القائمة المنسدلة لأي سبب من الأسباب.
إذا قمت بإدراج فئات المنتجات في قائمتك ، ففكر في ربط عنصر المستوى الأعلى بصفحة الفئة الأساسية ، وقم بتضمين الفئات الفرعية في القوائم المنسدلة. يمنح هذا أيضًا المستخدمين المزيد من الخيارات للعثور على ما يبحثون عنه بالضبط أو تصفح الفئات بأكملها.
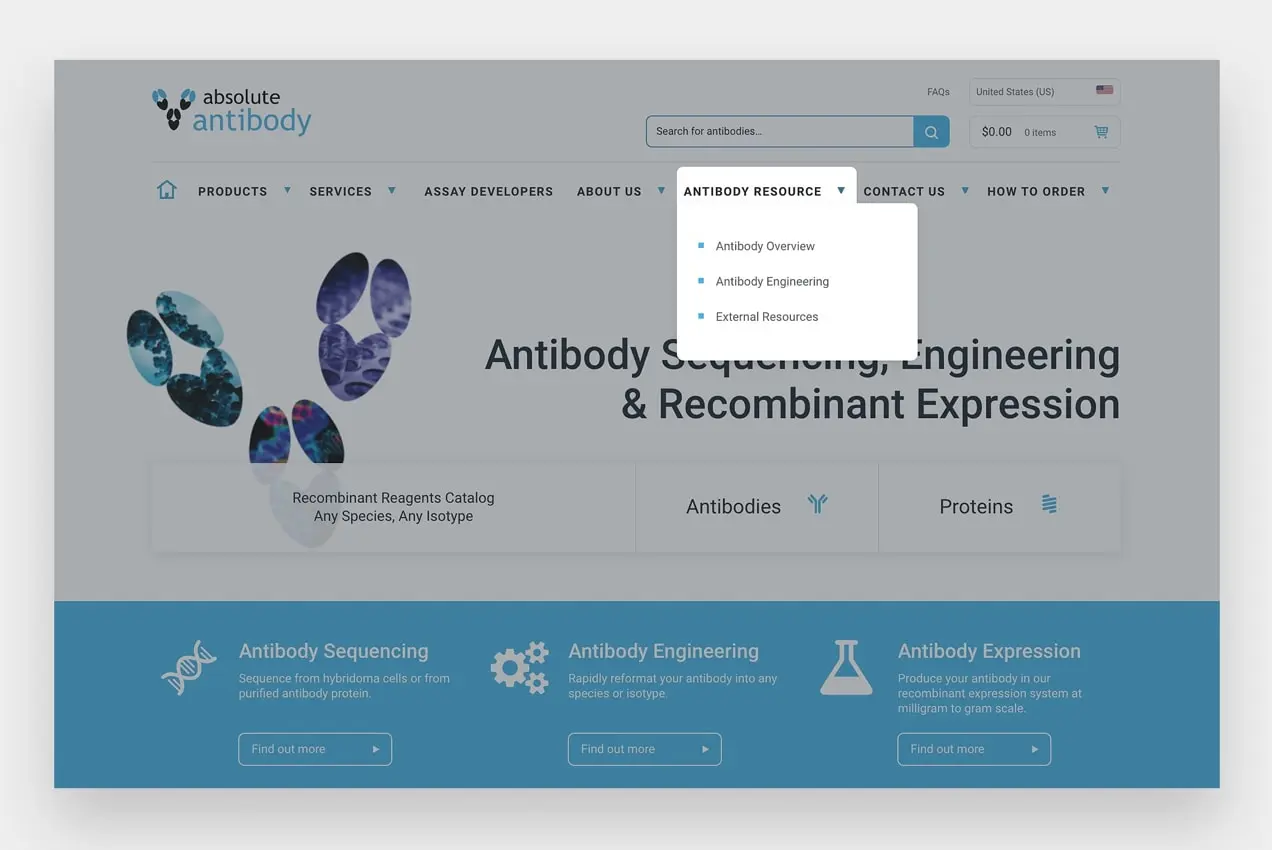
يقوم موقع Absoluteantibody.com بعمل فعال في هذا المجال. إذا قمت بالنقر فوق "مورد الجسم المضاد" في قائمة التنقل الرئيسية الخاصة بهم ، فسيتم نقلك إلى جميع المعلومات الخاصة بهم حول الأجسام المضادة. أو يمكنك النقر فوق المزيد من الموارد المحددة التي تم تمييزها في القائمة المنسدلة.

3. أضف المؤشرات المنسدلة
يقوم Absolutelyantibody.com و fixjeiphone.nl أيضًا بتطبيق مؤشرات قائمة منسدلة في قوائم التنقل الخاصة بهم.
عادةً ما تضيف مؤشرات القائمة المنسدلة سهمًا بجوار كل تسمية تنقل لإظهار أن عنصر القائمة يتم توسيعه. إنها تساعد زوار الموقع على فهم أن هناك المزيد من الخيارات المتاحة دون الحاجة إلى المرور فوق كل عنصر على حدة.
غالبًا ما يكون هذا خيارًا في إعدادات السمة الخاصة بك ، ولكن يمكنك أيضًا استخدام مكون إضافي مثل أيقونات القائمة أو تعديل رمز موقع الويب الخاص بك.
4. التمسك بالمواقع القياسية
يعد الإبداع في تصميم موقع الويب الخاص بك طريقة رائعة للتميز عن الآخرين. ولكن إذا تسبب الإبداع في حدوث ارتباك ، فقد تفقد العملاء والمبيعات على حدٍ سواء.
من الجيد وضع التنقل في مكان يتوقع الناس العثور عليه فيه. تظهر دراسات تتبع العين أن زوار الموقع ينظرون إلى أعلى يسار الصفحة أولاً. لذا احتفظ بالتنقل الأساسي في رأس الصفحة وضع العناصر الأكثر أهمية ، مثل الصفحة الرئيسية ، على الجانب الأيسر.
ينظر المستخدمون أيضًا إلى التذييل والشريط الجانبي للتنقل. ضع في اعتبارك الارتباط بصفحات مهمة في تذييل الصفحة ، جنبًا إلى جنب مع سياسة وشروط الإرجاع الخاصة بك. في صفحات المنتج والفئة ، قد ترغب في تضمين شريط جانبي به روابط للمنتجات ذات الصلة ، وفئات إضافية ، وأسئلة متكررة.
في حين أن قوائم "الهامبرغر" (التي يتم توسيعها عندما ينقر العملاء على أيقونة مكونة من ثلاثة أسطر) تعتبر رائعة لتبسيط قوائم الأجهزة المحمولة ، إلا أنها قد تكون مربكة على أجهزة كمبيوتر سطح المكتب.
نظرًا لأن الرمز صغير جدًا ، وعادة ما يكون مطويًا في الزاوية ، يمكن بسهولة فقده أو التغاضي عنه من قبل زوار الموقع. كما أنه لا يعرض عناصر القائمة الأكثر أهمية ويتطلب من الزوار اتخاذ خطوة أخرى قبل العثور على ما يبحثون عنه.
كيفية استخدام فتات الخبز ولماذا يجب عليك ذلك
فتات الخبز هي أنظمة تنقل ثانوية تعرض موقع المستخدم على موقع الويب. يأتي الاسم من قصة Hansel و Gretel ، اللذين يسقطان فتات الخبز ليجدا طريقهما عبر الغابة. تعد طريقة التنقل هذه مفيدة بشكل خاص إذا كان لديك الكثير من الصفحات أو المنتجات.
عادةً ما يتم عرض قائمة مسارات التنقل ضمن التنقل الأساسي ، أعلى محتوى موقع الويب الخاص بك مباشرةً. هذا يجعل من السهل على زوار موقعك الاستفادة منها دون الحاجة إلى التمرير.
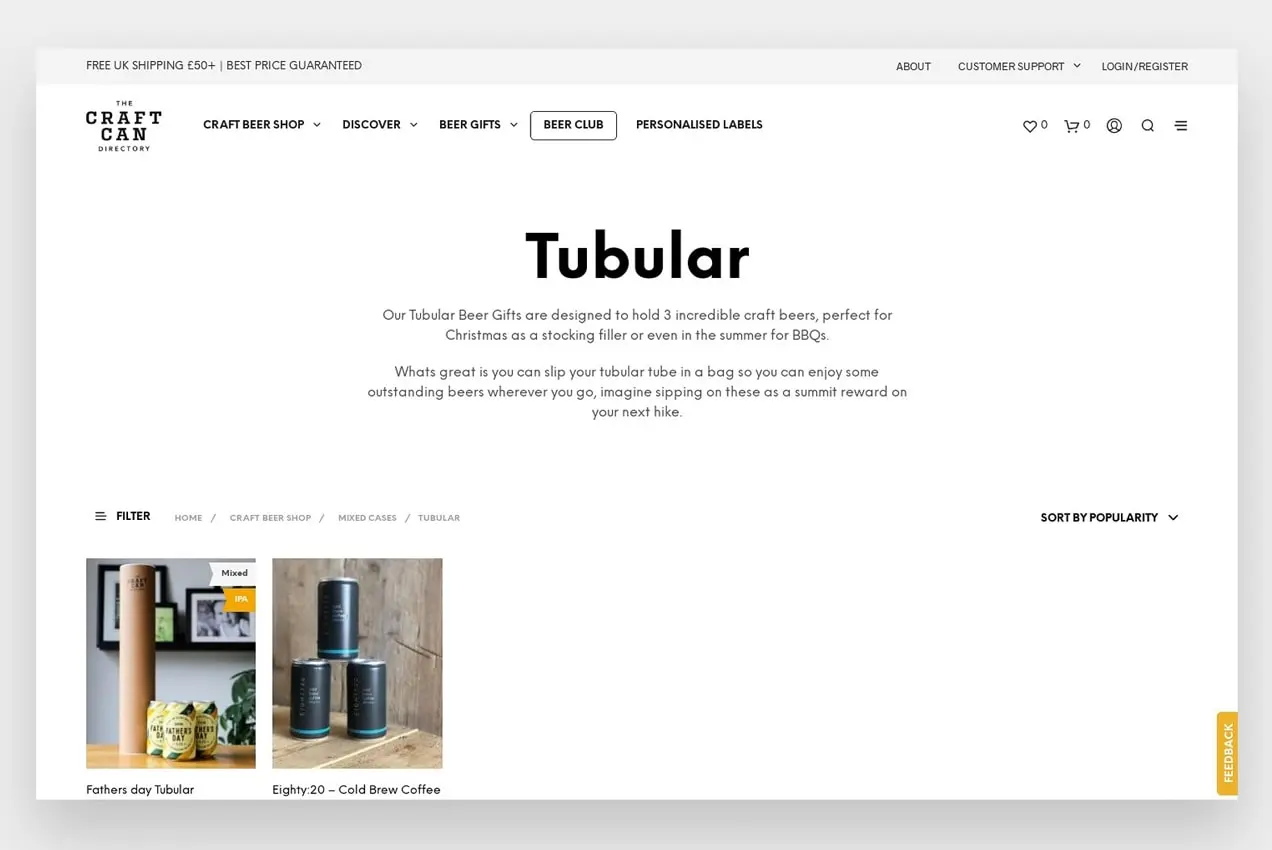
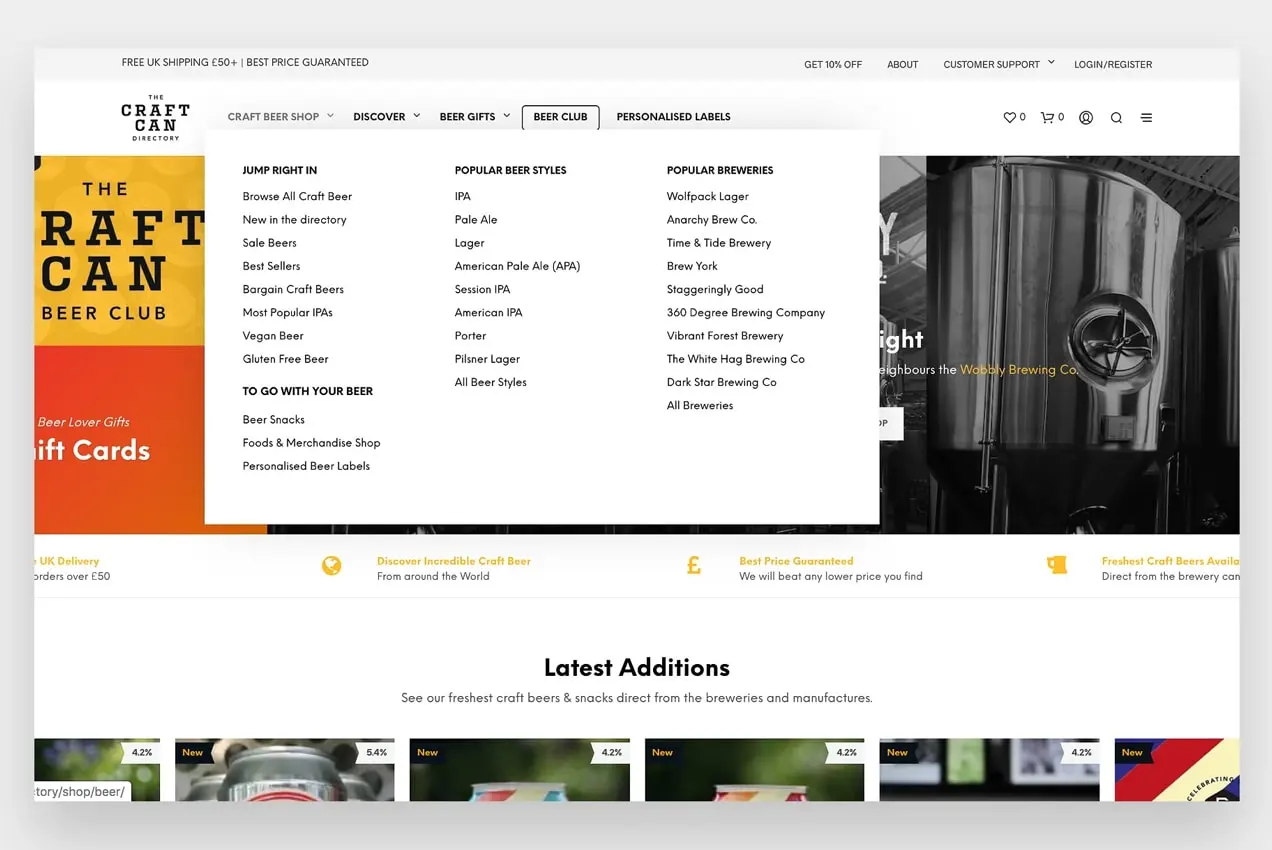
يستخدم موقع ويب Craft Can Directory فتات التنقل لإظهار الصفحة التي يتصفحونها لعملائهم وكيفية العودة إلى نقطة البداية. وهذا يسمح لهم بالعودة إلى صفحة واحدة فقط ، أو حتى تخطي عدة صفحات ، دون الحاجة إلى النقر فوق زر "رجوع" في المتصفح عدة مرات.

هذا مفيد أيضًا عندما يتصفح المتسوق المنتجات أو يقارن العناصر. إذا كانوا يرغبون في شراء علبة بيرة ، ولكنهم لا يحبون الخيارات الموجودة في الفئة التي يشاهدونها ، فيمكنهم فقط النقر مرة أخرى على فئة الحالات المختلطة للاطلاع على الخيارات الأخرى.
لماذا فتات الخبز مهمة
تحافظ فتات الخبز على عملائك من الضياع على موقعك. بدونها ، يصعب على أي شخص العودة إلى الصفحات أو الفئات السابقة. بدلاً من ذلك ، سيتعين على العميل النقر فوق القائمة الرئيسية مرة أخرى ، أو البحث عن صفحة ، أو استخدام الزر "رجوع".
تحب Google أيضًا مسارات التنقل لأنها تساعد في تحديد هيكل موقع الويب الخاص بك وتسلسله الهرمي. يمكن أيضًا تضمين فتات الخبز في نتائج محرك البحث ، مما يزيد من فرص العملاء المحتملين في العثور على صفحات موقعك والنقر عليها.
كيفية إضافة فتات الخبز إلى موقعك:
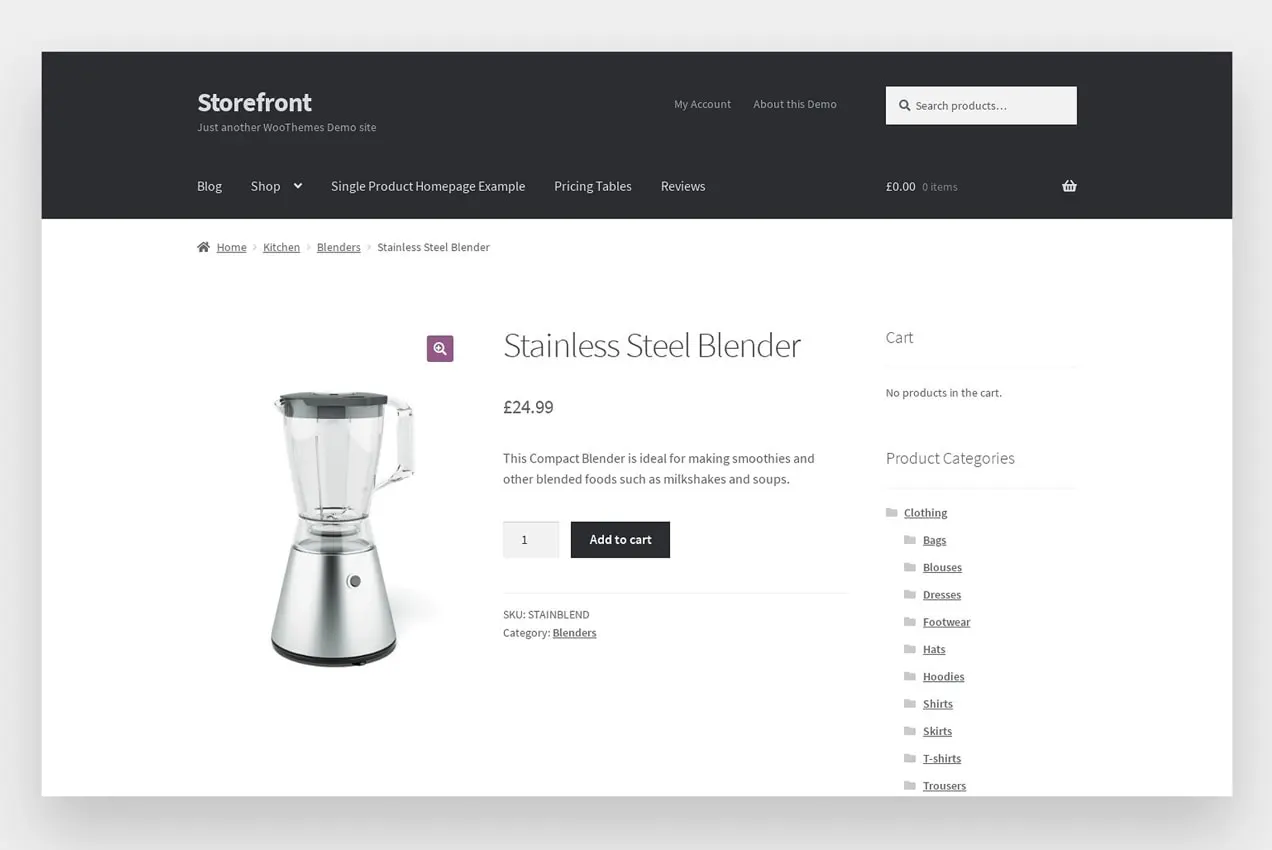
في كثير من الحالات ، يمكن تشغيل مسارات التنقل في إعدادات السمة الخاصة بك. على سبيل المثال ، يحتوي موضوع WooCommerce Storefront المجاني على هذه الوظيفة المضمنة للصفحات والمنتجات والفئات والمزيد.


إذا كان المظهر الخاص بك لا يحتوي على فتات تنقل أو إذا كنت ترغب في تخصيصها بشكل أكبر ، فهناك طريقتان لإضافتها إلى موقعك:
1. استخدم البرنامج المساعد:
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لتشغيل فتات الخبز بنقرة زر واحدة. Jetpack ، على سبيل المثال ، يسمح لك باستخدام فتات الخبز على صفحات مواقع الويب ، ولكن ليس على صفحات المنتج أو الفئات.
سيسمح كل مكون إضافي بمستويات مختلفة من التخصيص ، وسيختلف الإعداد. للحصول على قائمة كاملة بالخيارات ، ألق نظرة على مستودع مكونات WordPress الإضافية.
2. إضافة فتات الخبز مع رمز مخصص
لعرض فتات تنقل WooCommerce ، يمكنك استخدام <؟ php woocommerce_breadcrumb () ؛ ؟> مقتطف للتحكم في مكان إخراج فتات التنقل.
يمكنك أيضًا استخدام عوامل التصفية والوسيطات للتحكم في أشياء مثل فاصل مسار التنقل والنص الرئيسي والارتباط.
ستعمل هذه الوسيطة المخصصة على تغيير فاصل مسار التنقل وكذلك HTML المعروض قبل فتات التنقل:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>سيغير هذا المرشح النص الرئيسي الافتراضي إلى أي شيء تحدده:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }سيؤدي هذا المرشح إلى تغيير رابط عنوان URL الرئيسي:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }تحقق من جميع مقتطفات التعليمات البرمجية المخصصة في مستندات WooCommerce لمساعدتك في إجراء المزيد من التخصيصات.
ماذا عن القوائم الضخمة؟
تعد القوائم الضخمة خيارًا شائعًا للمتاجر عبر الإنترنت. إنها تسمح لك بمنح عملائك الكثير من الخيارات في قائمتك الأساسية ، وحتى إضافة الصور أو مقاطع الفيديو.
لكن الطريقة التي تصنف بها المحتوى والمنتجات الخاصة بك مهمة للغاية. يجب استخدام الفئات الرئيسية والفئات الفرعية والتسلسلات الهرمية بطريقة تجمع المنتجات ذات الصلة معًا. هذا يسهل على العملاء المحتملين العثور على ما يبحثون عنه ومشاهدة شرائح مختلفة من المنتجات والخيارات في لمحة.
على سبيل المثال ، يقوم دليل Craft Can بعمل جيد باستخدام قائمة ضخمة بطريقة تساعد في توجيه أدوات التخصيص إلى المنتجات التي يريدون عرضها.

إذا قمت بالتمرير فوق "Craft Beer Shop" في القائمة الأساسية الخاصة بهم ، فسترى أن الفئات الرئيسية مظللة بخط عريض ، بينما يتم عرض الفئات الفرعية بخط أساسي ، أسفل كل فئة رئيسية.
إذا لم يتم تجميع الفئات بهذه الطريقة ، فقد تكون القائمة الضخمة مربكة للعملاء أكثر من قائمة التنقل القياسية.
بالنسبة لمستخدمي موضوع Storefront ، تقدم WooCommerce امتداد قائمة ضخمة للعملية ببساطة.
استخدام التنقل في التذييل بشكل فعال
يجب أن يكون التذييل الخاص بك جزءًا من إستراتيجية موقع الويب الخاص بك ، وليس فكرة لاحقة. نظرًا لأنه يتم عرضه في كل صفحة ومنتج على موقعك ، فهو مكان قيم لعرض أهم صفحاتك.
لا يجب عليك إنشاء تذييل ضخم ومرهق يتضمن عشرات الروابط ، ولكن من المهم تحقيق أقصى استفادة من المساحة المتاحة. فكر في التذييل الخاص بك باعتباره ملفًا شاملاً. إذا قرأ زائر موقع الويب كل المحتوى الموجود على الصفحة وانتقل إلى أسفل ، فما هي المعلومات التي سيجدها مفيدة للغاية؟
في بعض الحالات ، قد يكون مشابهًا للروابط الموجودة في قائمتك الأساسية. تساعد إضافة هذه الخيارات إلى تذييل الصفحة الأشخاص في العثور على ما يبحثون عنه دون الرجوع إلى الأعلى.
لكن لا تنسَ الصفحات والمحتوى الذي يتوقع مستخدمو موقع الويب رؤيته في تذييل أحد المتاجر عبر الإنترنت. علي سبيل المثال:
- معلومات الشحن
- سياسات الإرجاع والاسترداد
- سياسة الخصوصية
- الأحكام والشروط
- تفاصيل خدمة العملاء
- أسئلة وأجوبة
- معلومات للتواصل
- شريط البحث
- روابط وسائل التواصل الاجتماعي

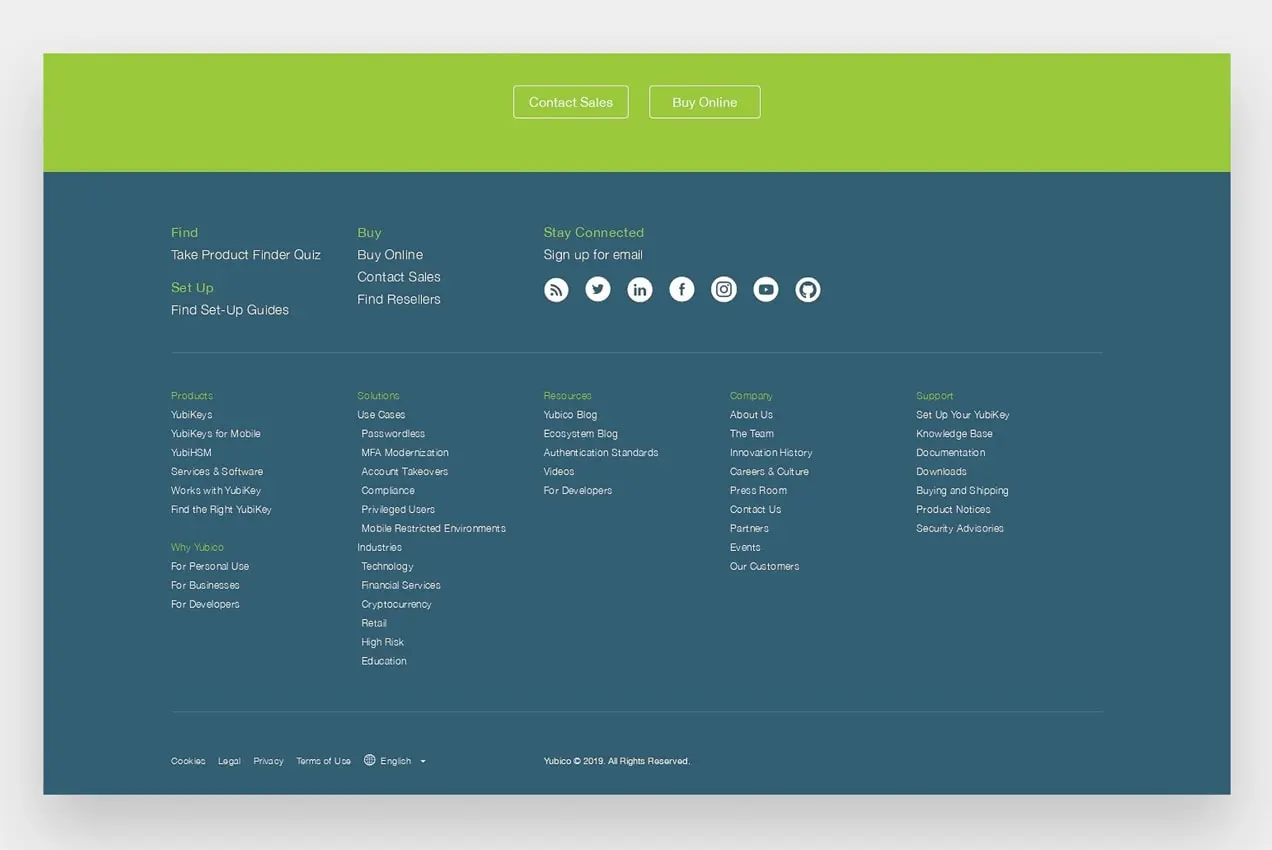
Yubico.com هو مثال رائع للتذييل الفعال. على غرار قائمة التنقل الأساسية الخاصة بهم ، تنظم Yubico روابط ومحتويات مهمة في فئات لتسهيل عثور زوار موقع الويب على المعلومات.
اعتمادًا على حجم متجرك عبر الإنترنت ، قد تحتاج فقط إلى بعض هذه الخيارات. لا يتعلق الأمر بعدد الروابط. يتعلق الأمر بالاستراتيجية التي تقف وراءها.
لا تنسى الملاحة الخاصة بك
يعد التنقل في موقع الويب أحد أكثر الجوانب التي يتم التغاضي عنها في المتجر عبر الإنترنت وغالبًا ما يتم اعتباره أمرًا مفروغًا منه. تتمثل الخطوة الأولى في إنشاء تنقل فعال في تحديد العناصر الأكثر أهمية لعملائك.
كيف يمكنك تسهيل تصفحهم للمحتوى والمنتجات والعروض الخاصة بك؟ ما هي المعلومات التي ستكون أكثر فائدة لهم؟ إذا كان لديك كتالوج كبير من المنتجات ، فهل ستكون القائمة الضخمة منطقية؟
تذكر ، إذا لم يتمكن العميل المحتمل من العثور بسرعة على ما يبحث عنه ، فقد تفقده أمام منافس.
هل تريد اختبار إصدارات مختلفة من قائمتك؟ تعرف على كيفية اختبار A / B للتنقل.
