ما الجديد في Elementor 3.9؟
نشرت: 2022-12-14تم إطلاق أحدث إصدار من Elementor في 13 ديسمبر 2022. تمامًا مثل الإصدارات السابقة ، يقدم هذا الإصدار ميزات جديدة بالإضافة إلى تحسينات جديدة للميزات الحالية. بدءًا من هذا الإصدار ، يمكنك الآن إنشاء قالب حلقة مخصص باستخدام القسم والعمود. أيضًا ، يمكنك استخدام ميزة إنشاء الحلقات لـ WooCommerce.
فيما يلي بعض الميزات الجديدة المقدمة في Elementor 3.9.
بالمناسبة ، التحديث متاح لكلا الإصدارين من Elementor (مجاني وإصدار Pro). إذا كنت تخطط لإجراء تحديث ، فتأكد من عمل نسخة احتياطية لموقع الويب الخاص بك أولاً في حالة حدوث شيء غير متوقع.
ميزات جديدة على Elementor Free
- إحفظ كافتراضي
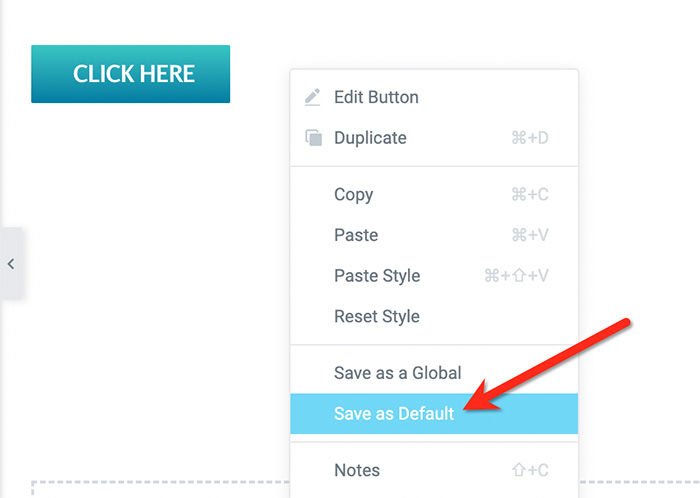
أول ميزة جديدة تم تقديمها في Elementor 3.9 هي Save as Default. تكمل هذه الميزة بعض الميزات المفيدة الموجودة لتبسيط سير عمل التصميم الخاص بك مثل عناصر واجهة المستخدم العالمية وإعدادات الموقع (المقدمة في Elementor 3.0).
كيف تعمل الميزة؟
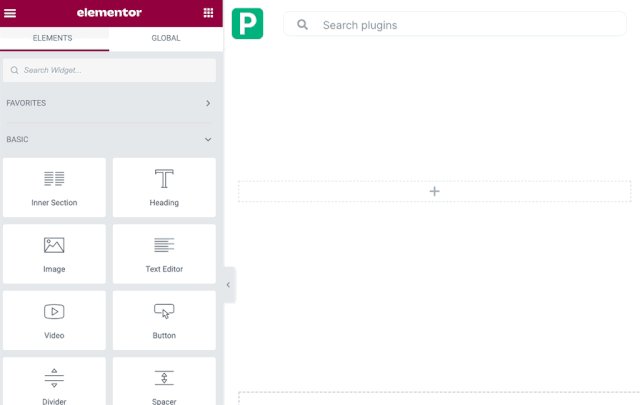
يحتوي كل عنصر واجهة مستخدم من Elementor على نمط محدد مسبقًا / افتراضي ، والذي تم تحديده بواسطة فريق تطوير Elementor. على سبيل المثال ، تحتوي أداة Button على عائلة خطوط Roboto ولون الخلفية الخضراء ولون النص الأبيض وما إلى ذلك. إذا كان هذا النمط الافتراضي لا يناسبك ، فيمكنك إنشاء نمط الزر الافتراضي الخاص بك بحيث يكون لديك نمط افتراضي جديد في كل مرة تضيف فيها زرًا جديدًا - والذي قمت بتعيينه بنفسك للتو.

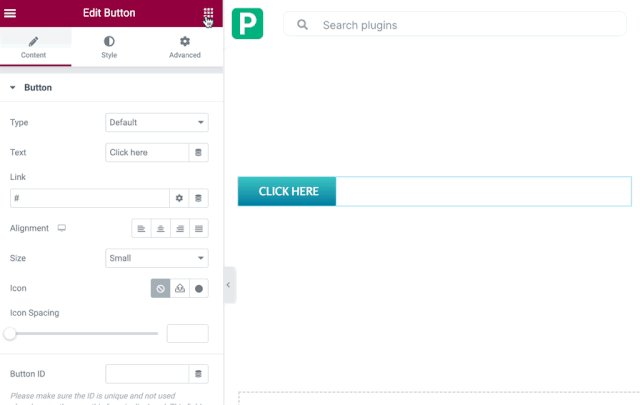
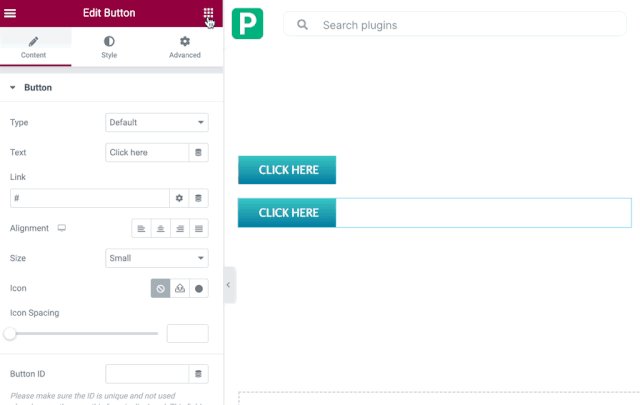
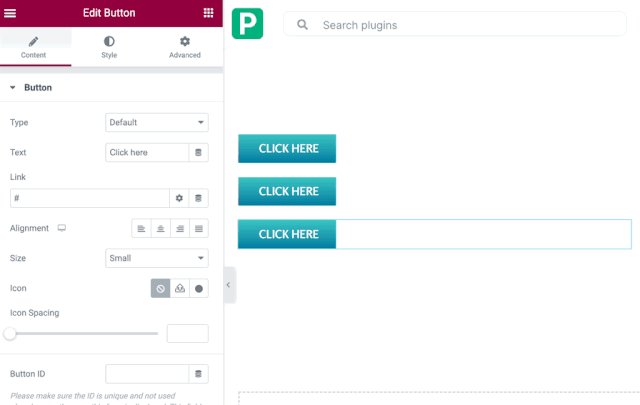
لإنشاء نمط افتراضي لعنصر واجهة مستخدم ، يمكنك أولاً تصميم عنصر واجهة مستخدم معين (على سبيل المثال ، زر) عبر لوحة الإعدادات تمامًا كما هو معتاد. بمجرد الانتهاء ، انقر بزر الماوس الأيمن فوق الأداة وحدد حفظ كافتراضي .

بعد هذا الإجراء ، سيستخدم Elementor النمط الافتراضي المخصص الذي أنشأته للتو لعنصر واجهة المستخدم المحدد.
يمكنك استخدام Save as Default على جميع عناصر واجهة المستخدم Elementor. ستحفظ ميزة "حفظ كإعداد افتراضي" نفسها جميع الإعدادات التي قمت بتطبيقها على عنصر واجهة مستخدم معين ، وليس فقط النمط المرتبط. يتضمن حامل الصورة لعنصر واجهة المستخدم Image ومعرف CSS وعناوين البريد الإلكتروني لأدوات الدفع (زر PayPal وزر الشريط). لذلك ، تأكد من عدم تضمين المعلومات الحساسة قبل الحفظ كخيار افتراضي جديد.
حفظ كافتراضي حاليا في المرحلة التجريبية. لاستخدام هذه الميزة ، تحتاج إلى تنشيطها أولاً. انتقل إلى Elementor -> Settings -> Experiments لتنشيط الميزة.
- خيار التحميل الكسول للصور الخلفية
كان Lazy load موجودًا في Elementor منذ فترة طويلة. ومع ذلك ، فهو متاح فقط للفيديو. في Elementor 3.9 ، يمكنك تمكين التحميل البطيء على صور الخلفية. سواء كان ذلك في قسم أو عمود أو حاوية أو عنصر واجهة مستخدم. لسوء الحظ ، لا يوجد خيار يدوي لتمكين التحميل البطيء على صورة خلفية محددة. سيؤدي تنشيط هذه الميزة تلقائيًا إلى تمكين التحميل البطيء على جميع صور الخلفية.
يعد Lazy load نفسه سلوكًا يتم بموجبه تحميل وسائط (فيديو أو صورة) فقط على المنطقة المرئية على الشاشة. غالبًا ما يرتبط الحمل البطيء بتحسين سرعة الموقع. وبشكل أكثر تحديدًا ، يلعب دورًا في تحسين درجة LCP على أدوات اختبار سرعة الصفحة مثل GTmetrix و PageSpeed Insights.

تحميل صور الخلفية كسول حاليا في مرحلة ألفا. يمكنك أيضًا تمكينه بالانتقال إلى Elementor -> Settings -> Experiments على لوحة معلومات WordPress الخاصة بك.
- متوافق مع معمل الأداء لـ "تحميلات WebP"
ميزة أخرى تم تقديمها في الإصدار المجاني من Elementor 3.9 هي التوافق مع Performance Lab. إذا قمت بتمكين هذه الميزة ، فسيتم تحويل كل صورة JPEG تقوم بتحميلها إلى موقع الويب الخاص بك تلقائيًا إلى تنسيق WebP - والذي تم الترويج له ليكون أفتح من JPEG / JPG.
Performance Lab نفسه هو مكون إضافي تم تطويره بواسطة فريق تطوير WordPress الأساسي. يقدم المكون الإضافي مجموعة من الوحدات التي تركز على تحسين أداء الموقع.
الميزات الجديدة في Elementor Pro
يقدم Elementor 3.9 ميزتين جديدتين على الأقل إلى Elementor Pro على النحو التالي:
- المزيد من الخيارات في قواعد العرض المتقدمة Popup Builder
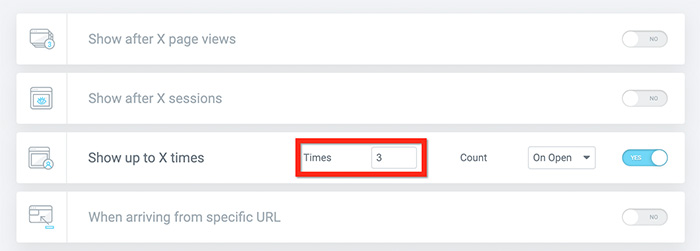
كما تعلم ، يأتي الإصدار المحترف من Elementor مزودًا بميزة إنشاء النوافذ المنبثقة التي يمكنك استخدامها لإنشاء مجموعة واسعة من أنواع النوافذ المنبثقة. يحتوي منشئ النوافذ المنبثقة على خيار إعداد لتعيين عدد مرات ظهور نافذة منبثقة.

يمكنك العثور على الإعداد أعلاه في علامة التبويب قواعد متقدمة في نافذة إعدادات النشر في نافذة منبثقة. عندما تقوم بتعيين النافذة المنبثقة لتظهر 3 مرات (كما هو موضح في لقطة الشاشة أعلاه) ، فهذا يعني أن النافذة المنبثقة ستظهر في المرات الثلاث التالية التي يزور فيها الزائر موقع الويب الخاص بك ، بغض النظر عن تكرار زيارته.
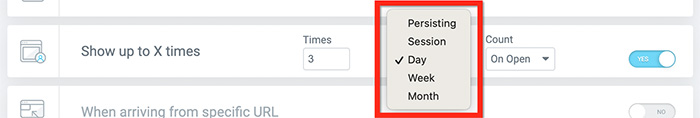
في Elementor 3.9 ، لا يمكنك فقط تعيين عدد مرات ظهور نافذة منبثقة ، ولكن أيضًا التردد. على سبيل المثال ، يمكنك تعيين نافذة منبثقة لتظهر 3 مرات في الأسبوع أو في اليوم أو في الشهر أو في كل جلسة.

- دعم موسع لـ Loop Builder (الآن يدعم WooCommerce والقسم)
Loop Builder هي ميزة Elementor جديدة تم تقديمها في الإصدار 3.8. باستخدام هذه الميزة ، يمكنك إنشاء قالب مخصص لعناصر النشر أو سرد العناصر ليتم عرضها في موجز ويب. تشبه هذه الميزة إلى حد كبير عنصر واجهة مستخدم المنشورات الموجودة وأداة أرشفة المشاركات ، ولكن لديك سيطرة كاملة على العناصر الموجودة في الخلاصة.
المرحلة الأولية من Loop Builder (التي تم تقديمها في Elementor 3.8) الحاوية المطلوبة. لا يمكنك استخدامه في قسم أو عمود. أيضًا ، لم يدعم WooCommerce حتى الآن.
في Elementor 3.9 ، يمكنك استخدام Loop Builder في تصميم قائم على الأقسام. بمعنى آخر ، لا يتطلب الأمر حاوية - وهو أمر رائع إذا كنت أكثر ملاءمة للعمل مع الأقسام والأعمدة. بالإضافة إلى ذلك ، يدعم Loop Builder في Elementor 3.9 الآن WooCommerce بحيث يمكنك التحكم في العناصر التي سيتم عرضها في موجز المنتج.
Loop Builder نفسه حاليًا في المرحلة التجريبية. لتتمكن من استخدامه ، تحتاج إلى الانتقال إلى Elementor -> Settings -> Experiments لتمكينه.
الخط السفلي
نظرًا لكونه المكون الإضافي الأكثر شيوعًا لبناء الصفحات ، فقد تم تطوير Elementor بنشاط لتقديم ميزات جديدة للمستخدمين. اعتبارًا من اليوم ، دخلت دورة التطوير الإصدار 3.9 - الذي قدم بعض الميزات الجديدة كما ذكرنا أعلاه. لا تزال بعض الميزات - بما في ذلك Loop Builder - في المرحلة التجريبية.
في الإصدار الرئيسي التالي (والذي من المتوقع أن يكون Elementor 4.0) ، قد يقدم Elementor المرحلة الأخيرة من هذه الميزات ويضعها كميزات افتراضية. حتى ذلك الحين ، يمكنك الانتقال إلى Elementor -> Settings -> Experiments لتنشيط الميزات والتلاعب بها.
