التأثير على الزائرين باستخدام أداة مؤقت العد التنازلي Elementor
نشرت: 2024-08-22وفقًا للعديد من الباحثين، يبلغ متوسط معدل التحويل على مواقع التجارة الإلكترونية حوالي 2.5%-3% . وهذا يعني أن معظم الأشخاص الذين يزورون مواقع التجارة الإلكترونية لا يشترون منتجًا على الفور. لأن معظمهم يعتقدون أنهم قد يشترون المنتج في وقت لاحق بعد استكشافه.
يعد Elementor Countdown Timer أداة مفيدة يمكن أن تنقذك من هذه المتاعب. فهو يتمتع بالقدرة على خلق دافع بين زوار الويب حتى يفكروا في شراء المنتجات المطلوبة على الفور، بدلاً من تركها في خيار "أضف إلى سلة التسوق".
في هذه المقالة، سنشرح برنامجًا تعليميًا مفصلاً حول كيفية التأثير على الزائرين باستخدام أداة Elementor Countdown Timer. قبل ذلك، سنناقش القطعة قليلاً.
ما هي أداة مؤقت العد التنازلي Elementor؟
تتيح لك أداة Elementor Countdown Timer تمثيل الوقت المتبقي حتى حدث أو موعد نهائي محدد. إنها طريقة فعالة لخلق شعور بالإلحاح بين زوار الويب. تعتبر الأداة مفيدة أثناء إطلاق المنتجات وعروض المبيعات الترويجية والمواسم الخاصة وعروض المبيعات وما إلى ذلك.
تعتبر أداة Elementor Countdown Timer قابلة للتخصيص بدرجة كبيرة. عليك أن تبدأ بتعيين العد التنازلي لأي تاريخ ووقت محدد وفقًا لحملتك. بعد ذلك، يتعين عليك تكوين التخطيط والخط والطباعة والمؤثرات الخاصة والتصميم العام.
كيف تؤثر أداة مؤقت العد التنازلي Elementor على الزائرين
من خلال إضافة أداة مؤقت العد التنازلي، يمكنك تشجيع زوار الويب على اتخاذ إجراء فوري، مما يزيد من احتمالية التحويلات. القطعة تفعل ذلك بالطرق التالية.
- يخلق شعورا بالإلحاح
يمكن للساعة الموقوتة التي تشير إلى أن عرض المبيعات سينتهي قريبًا أن تحفز الزائرين على اتخاذ إجراء فوري. التمثيل المرئي لـ "نفاد الوقت" يمكن أن يزيد من الاستجابة العاطفية. يمكن أن يكون هذا النهج مفيدًا للغاية أثناء الأحداث الترويجية والمبيعات. اكتشف 10 طرق مجربة لإضفاء طابع الاستعجال وتعزيز مبيعات التجارة الإلكترونية.
- بناء الترقب
مع تقدم العد التنازلي، يصبح الزوار أكثر تفاعلاً مع الأحداث القادمة، وإطلاق المنتجات، والعروض الترويجية الخاصة. يشجع هذا الترقب المستخدمين على وضع علامة على تقاويمهم حتى لا ينسوا اليوم الذي تبدأ فيه الحملة بالضبط.
- توليد الطنانة والضجيج
نظرًا لأن أداة مؤقت العد التنازلي تعمل على زيادة الاستجابات العاطفية، فإن هذا يجعل من السهل إثارة الضجة والأمل بين المستخدمين. يمكن أن يؤدي ذلك إلى تضخيم التسويق الشفهي، وإشراك المزيد من الجماهير المستهدفة. تذكر أن إثارة الضجة والضجيج أمر مفيد للغاية قبل إطلاق منتجات جديدة.
- دفع الزيارات المتكررة
مع اقتراب الموعد النهائي، قد يشعر الزوار برغبة في زيارة موقع الويب الخاص بك عدة مرات للتحقق من مقدار الوقت المتبقي. يمكن أن يعزز هذا الشعور بالارتباط بين علامتك التجارية والعملاء المحتملين، مما يساعد كثيرًا في الاحتفاظ بالعملاء في السباق الطويل.
- زيادة التحويل
من خلال الجمع بين الإلحاح والترقب والضجيج والزيارات المتكررة، يمكنك دفع الزائرين إلى اتخاذ الإجراءات التي تريدها، سواء كان ذلك إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو المشاركة في حدث ما. والنتيجة النهائية لكل هذه الأمور هي زيادة التحويل
كيفية استخدام أداة مؤقت العد التنازلي Elementor على WordPress
في هذا القسم، سنعرض لك دليلًا خطوة بخطوة حول كيفية استخدام أداة Elementor Countdown Timer على WordPress. ولكن قبل البدء في البرنامج التعليمي، تأكد من تثبيت المكونات الإضافية التالية على موقعك.
المتطلبات المسبقة:
- عنصر
- HappyAddons
- هابي أدونز برو
نأمل أن يكون لديك الإضافات على موقعك. الآن، ابدأ بالبرنامج التعليمي أدناه.
الخطوة 01: ابحث عن أداة العد التنازلي وأضفها إلى اللوحة القماشية
افتح صفحتك باستخدام Elementor Canvas. لدينا بالفعل صفحة تم إنشاؤها من قبل. الآن، سنقوم فقط بإضافة أداة مؤقت العد التنازلي إلى الصفحة لشرح العملية.
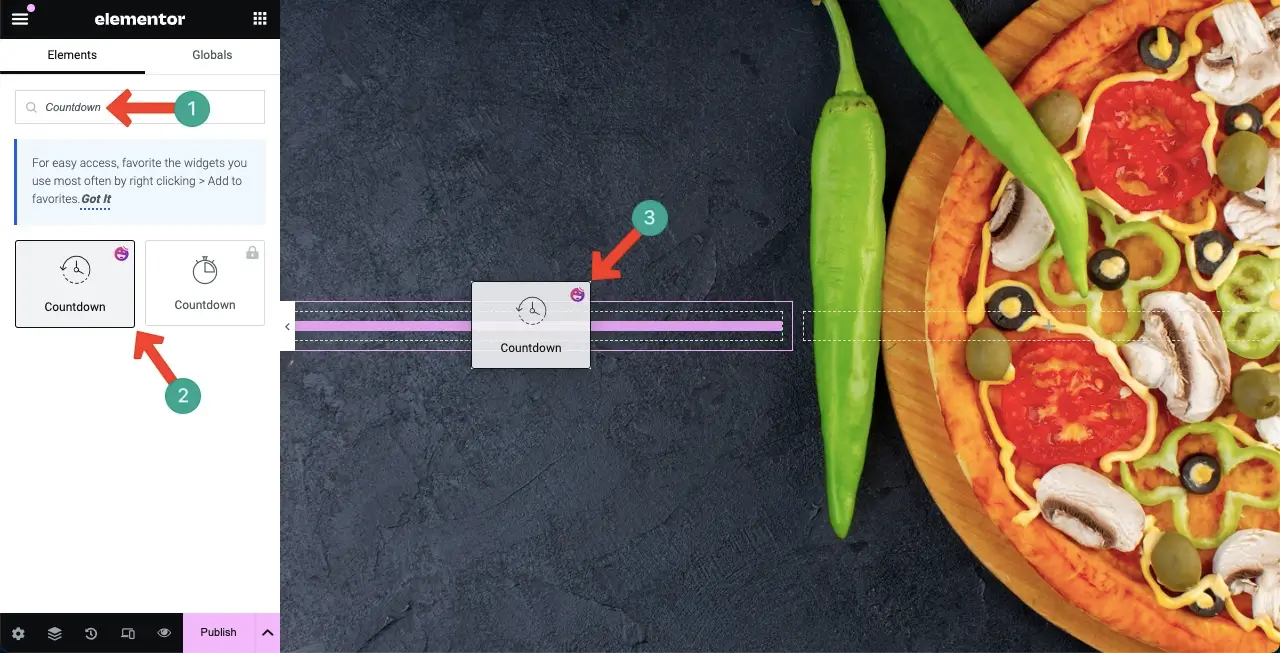
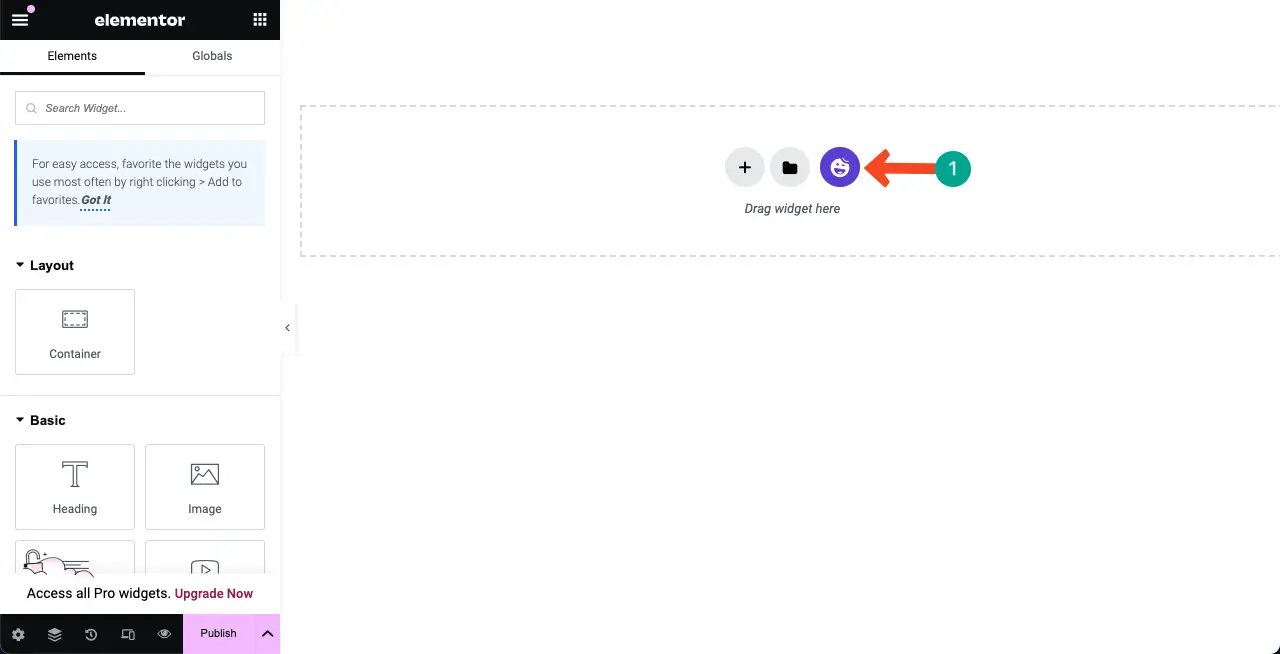
اكتب العد التنازلي على شريط البحث في لوحة Elementor. حدد الأداة التي تحمل شعار HappyAddons كما دفعت ثمنها. قم بسحب وإسقاط الأداة في مكان مناسب على اللوحة القماشية.

يمكنك أن ترى تتم إضافة القطعة. هذه هي طريقة العرض الافتراضية. يتعين عليك الآن تخصيصه ليتوافق مع العلامة التجارية لموقعك على الويب.

الخطوة 02: تخصيص أداة مؤقت العد التنازلي
يجب عليك تصميم تصميمه وطباعته ولونه ورسائله وتأثيراته (إذا لزم الأمر) خلال التخصيصات. اكتشف كيفية القيام بذلك.
- تلوين القطعة
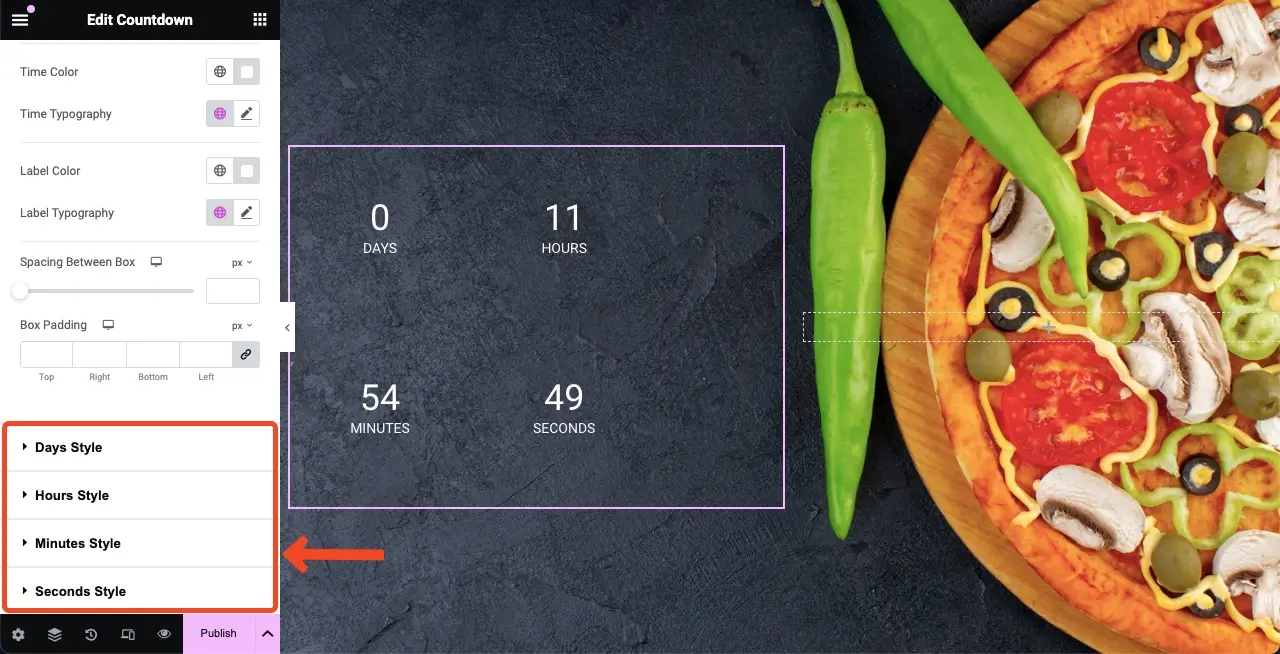
انتقل إلى علامة التبويب "النمط" . بالتمرير لأسفل علامة التبويب، انتقل إلى خيار Time Color . اختر اللون الذي تريده. لقد اخترنا اللون الأبيض لنص القطعة.

مثل الوقت، قم بتلوين تسميات القطعة. (أذكر أنك بحاجة إلى التمرير لأسفل) تأكد من اختيار لون متباين يجعل نص الأداة مرئيًا تمامًا.

ملاحظة: إذا أردت، يمكنك تعيين ألوان مختلفة للأيام والساعات والدقائق والثواني بشكل فردي باستخدام هذه الخيارات. باستخدام الطريقة المذكورة أعلاه، يمكنك تطبيق نفس اللون على القطعة بأكملها مرة واحدة.

- تعيين الطباعة للقطعة
تعال إلى خيار Time Typography . ابحث عن أيقونة القلم الرصاص وانقر عليها . سوف تحصل على قائمة الطباعة. حدد عائلة الخطوط .

بعد ذلك، يمكنك تخصيص حجم الخط والوزن والنمط والزخرفة وتباعد الأحرف وتباعد الكلمات لنص الأداة.

بنفس الطريقة، قم بتعيين الطباعة للملصقات .

- ضبط الارتفاع والعرض
من خلال تغيير Box Width و Box Height ، يمكنك تحديد ما إذا كنت تريد إظهار الأداة في صفوف فردية أو متعددة.
ملاحظة: إذا أردت، يمكنك تخصيص نوع الخلفية ونوع الحدود ونصف القطر أيضًا. ولكن بما أننا لا نحتاج إلى التصميم أدناه، فقد تركنا الخيارات كما هي.

- ضبط الوقت
لتعيين وقت العد التنازلي، انتقل إلى علامة التبويب "المحتوى" . سوف تحصل على خيار ضبط وقت العد التنازلي .

- تكوين إعدادات العد التنازلي
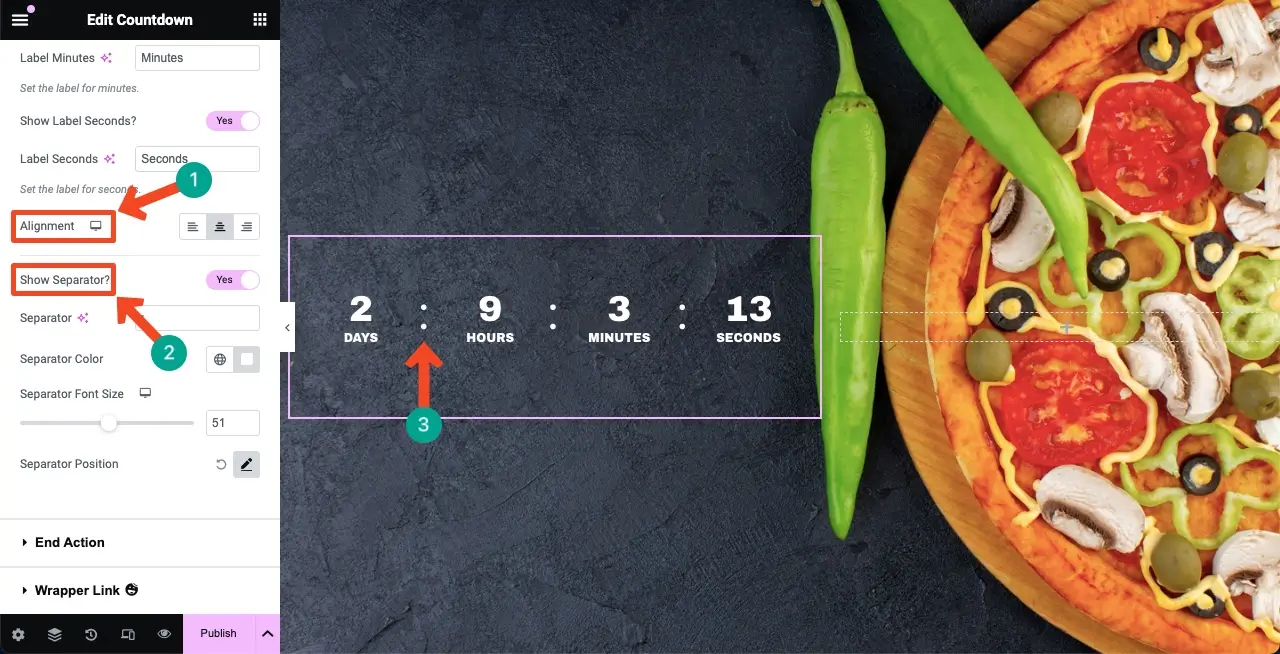
ضمن إعدادات العد التنازلي، ستحصل على خيارات لتغيير موضع التسمية وإظهار/إخفاء التسميات وإعادة تسمية التسميات . وقد تم شرح العملية في الفيديو المرفق أدناه. قم بإجراء التغييرات كما تريد.
قم بمحاذاة القطعة حيث تناسب الأفضل. يمكنك إضافة فاصل بين الأوقات. يمكنك تعيين أي حرف كفاصل. على سبيل المثال، أضفنا النقطتين (:) كفاصل لعنصر واجهة المستخدم.

- تعيين نهاية الإجراء
يمكنك تحديد ما يحدث بعد انتهاء مؤقت العد التنازلي. يمكنك عرض أي صورة أو رسالة أو رابط إعادة توجيه محدد.

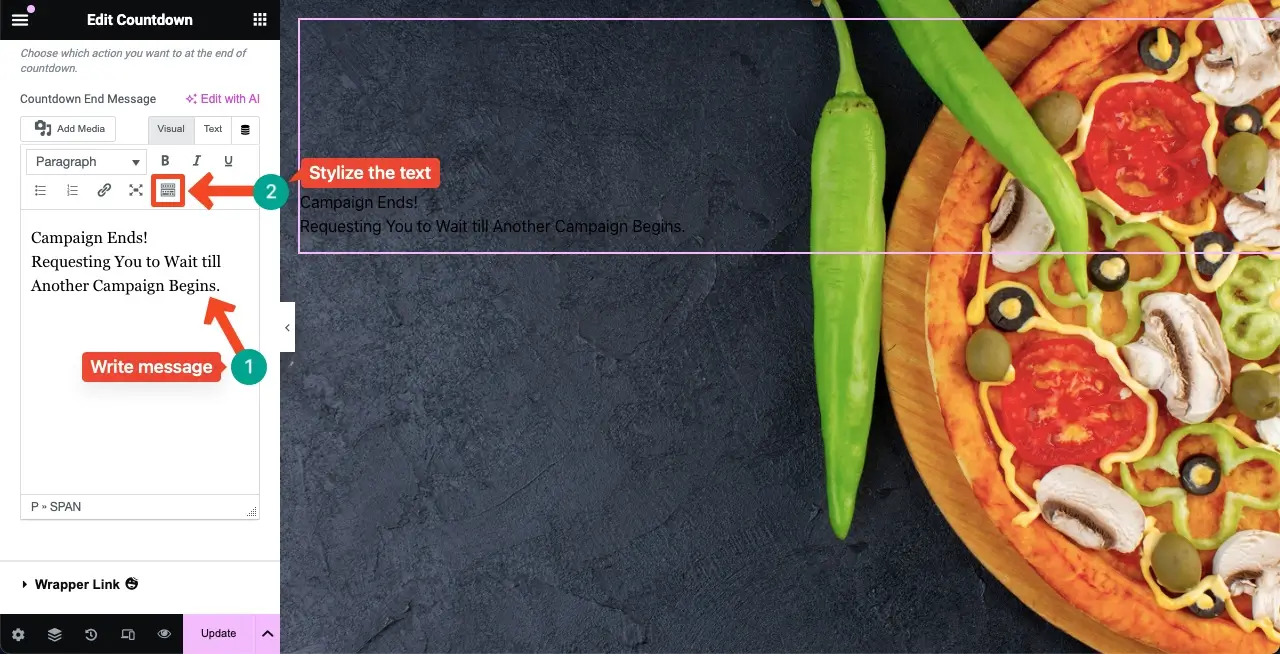
ضمن "إنهاء الإجراء"، اختر "نوع إجراء الإنهاء" من القائمة. لنفترض أننا سنضيف رسالة. انقر فوق خيار الرسالة .

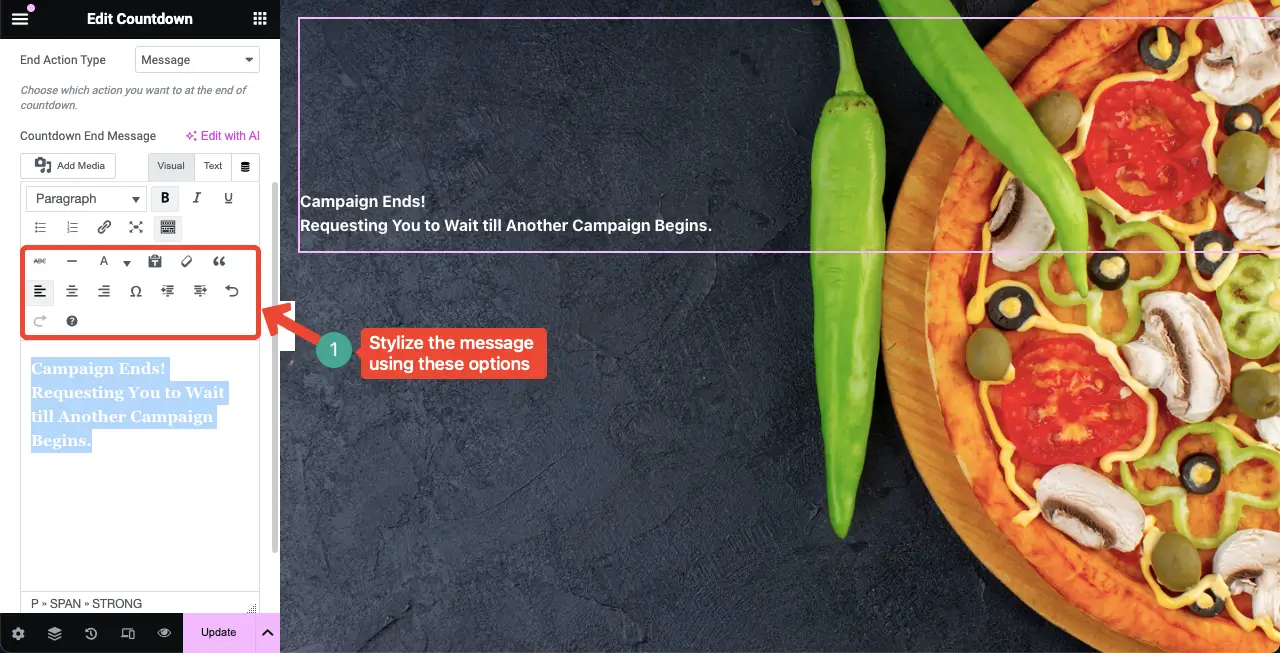
اكتب رسالتك المطلوبة كإجراء نهائي. افتراضيًا، ستظهر الرسالة باللون الأسود. وبما أن خلفية صفحة الويب لدينا هي أيضًا سوداء، فيجب أن يكون للنص لون متباين حتى يصبح مرئيًا تمامًا.
انقر فوق رمز تبديل شريط الأدوات . سيؤدي هذا إلى فتح العديد من الخيارات الأخرى التي يمكنك من خلالها تخصيص النص.

سيؤدي النقر فوق أيقونة تبديل شريط الأدوات إلى فتح الخيارات المحددة أدناه. يمكنك تصميم رسالة "إنهاء العمل" الخاصة بك باستخدامها.

ملاحظة: لن ترى رسالة الإنهاء أو أي شيء متعلق بإجراء الإنهاء إلا بعد انتهاء العد التنازلي.
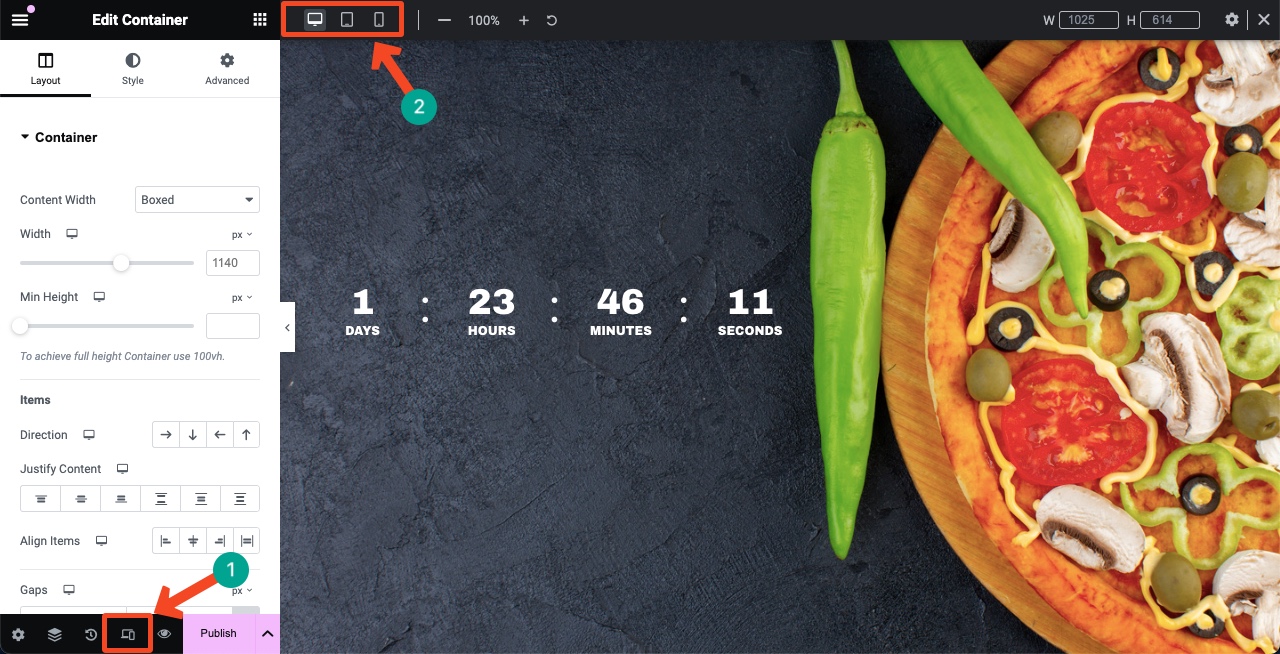
الخطوة 03: اجعل أداة مؤقت العد التنازلي مستجيبة للجوال
انقر فوق خيار وضع الاستجابة في أسفل لوحة Elementor. سيُظهر لك هذا خيار تبديل شاشتك إلى أحجام مختلفة للشاشة.
يمكنك ضبط حجم الخط وموضع الأداة والتخطيط بشكل منفصل لجعل الأداة مناسبة تمامًا لأحجام شاشة معينة.
ملحوظة: لا تقم بحذف أي عنصر أو تغيير لونه على أي شاشة. لأنه إذا قمت بحذف أي عنصر أو تغيير لونه، فسيتم تطبيقه على جميع الشاشات.

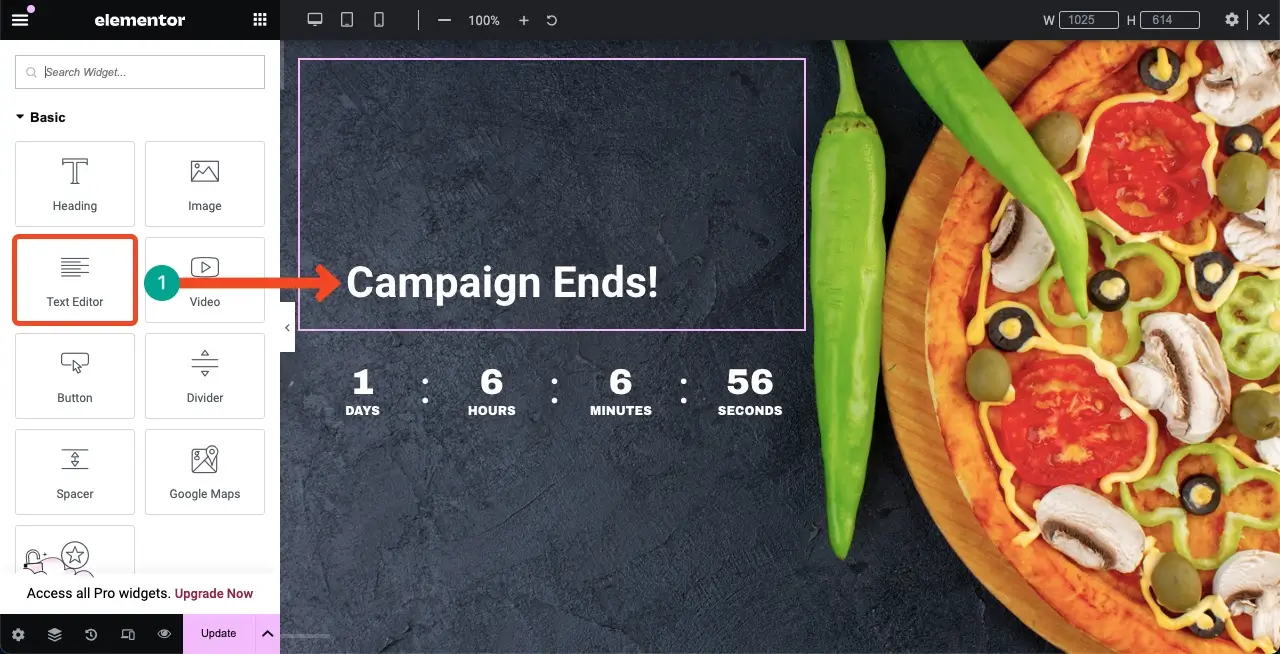
الخطوة 04: أضف رسالة إضافية لجعل الأداة ذات معنى
بمجرد أن تصبح أداة مؤقت العد التنازلي جاهزة، يمكنك تزيينها ببعض الأدوات الإضافية حتى تبدو ذكية وذات معنى للمستخدمين.

وبالتالي، يمكنك إنشاء مؤقت للعد التنازلي على موقع الويب الخاص بك باستخدام أداة Elementor Countdown Timer.
الخطوة 05: أو استخدم قالبًا جاهزًا
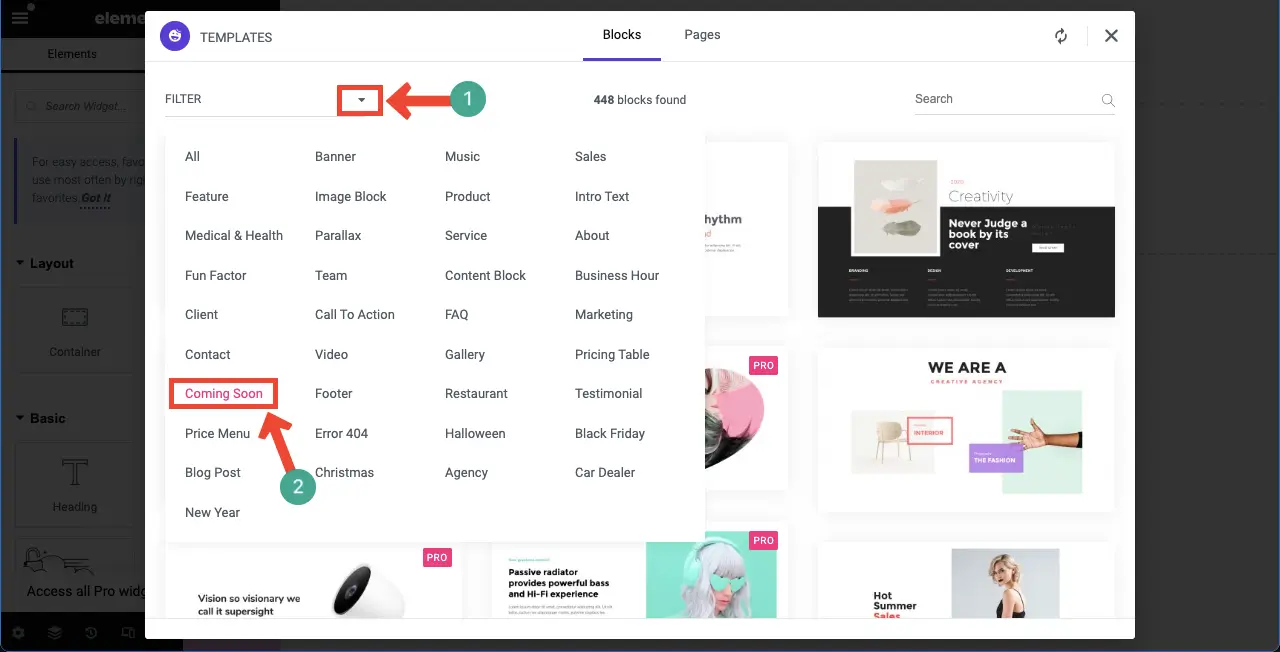
إذا كان إنشاء مؤقت للعد التنازلي على موقع الويب الخاص بك من البداية يبدو أمرًا صعبًا، فيمكنك استخدام قالب جاهز. يأتي HappyAddons مزودًا بمكتبة نماذج حيث ستجد العديد من قوالب مؤقت العد التنازلي التي يمكنك استيرادها بسهولة.
انقر فوق أيقونة مكتبة HappyAddons الموجودة على اللوحة القماشية.

انقر فوق خيار التصفية لرؤية الفئات. اختر فئة "قريبًا" .

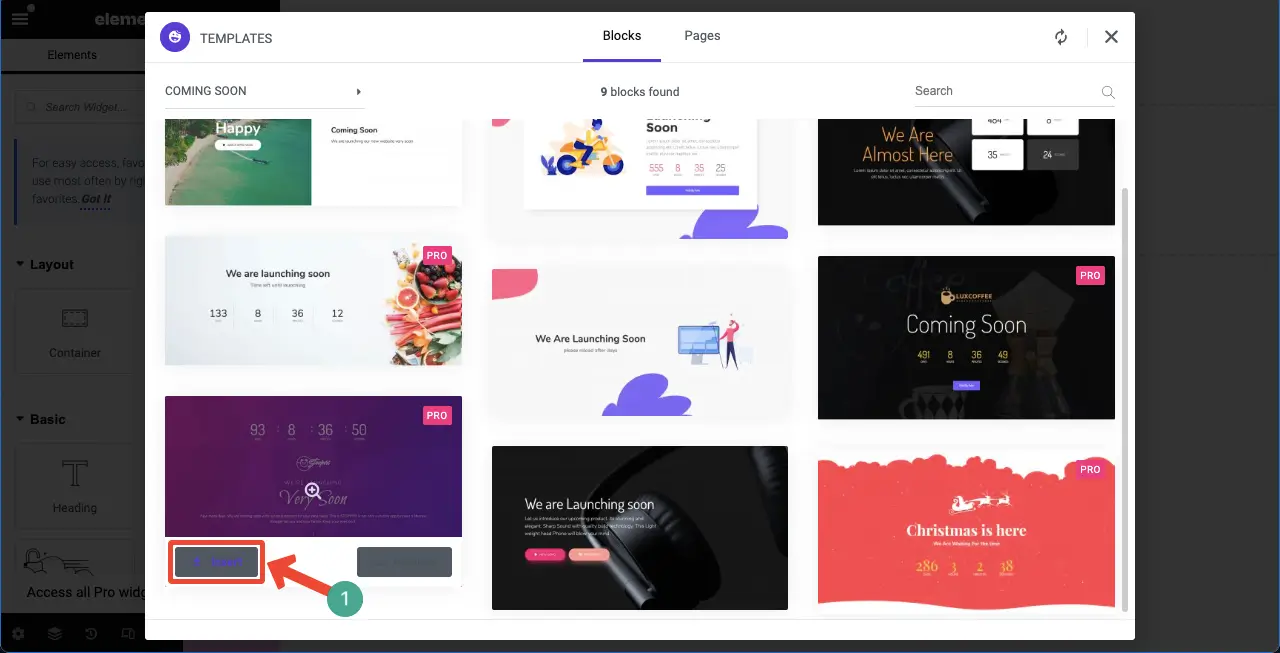
حرك مؤشر الماوس فوق القالب الذي تريده. سيظهر الزر "إدراج" . سيؤدي النقر فوق الزر إلى إدراج القالب في اللوحة القماشية.

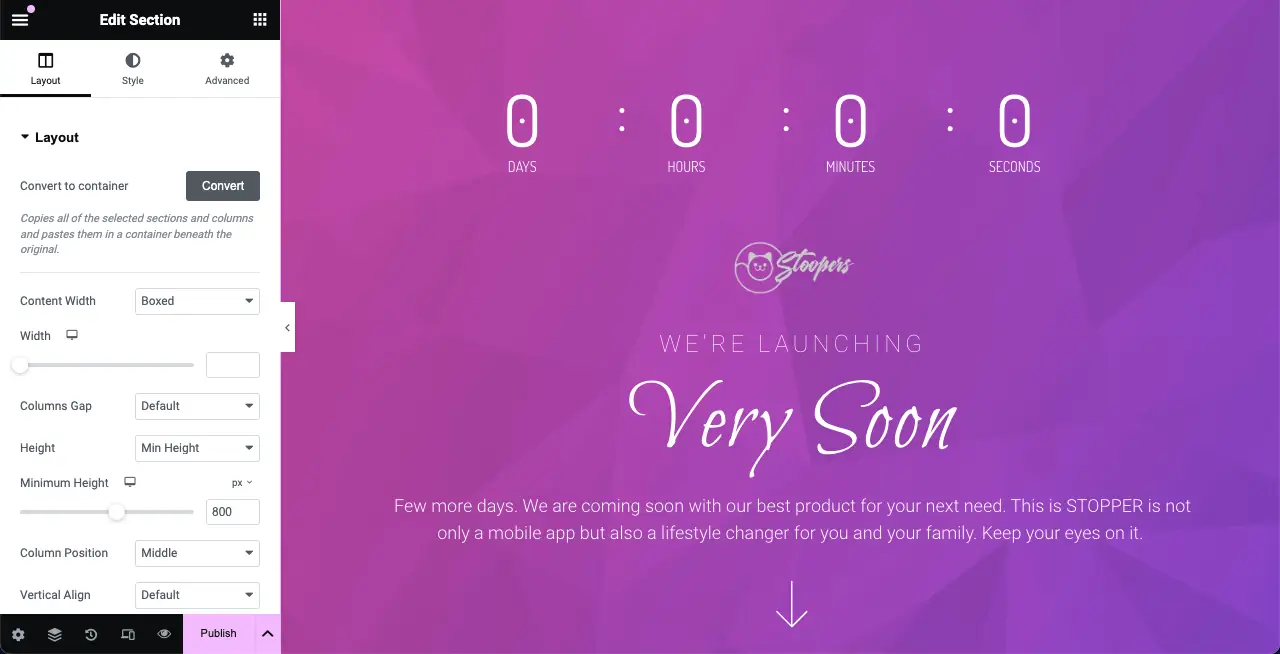
يتم استيراد القالب إلى اللوحة القماشية. يمكنك الآن تخصيصه كما يحلو لك باتباع نفس الطريقة الموضحة أعلاه.

آمل أن تكون قد استمتعت بهذا البرنامج التعليمي.
كيفية حل مشكلة عدم عمل مؤقت العد التنازلي Elementor
هناك العديد من السيناريوهات التي قد تواجه فيها عنصر واجهة مستخدم Elementor Countdown Timer لا يعمل. فكر في التحقق من النقاط التالية إذا واجهت هذا الأمر.
1. التكوين غير الصحيح لإعدادات المؤقت
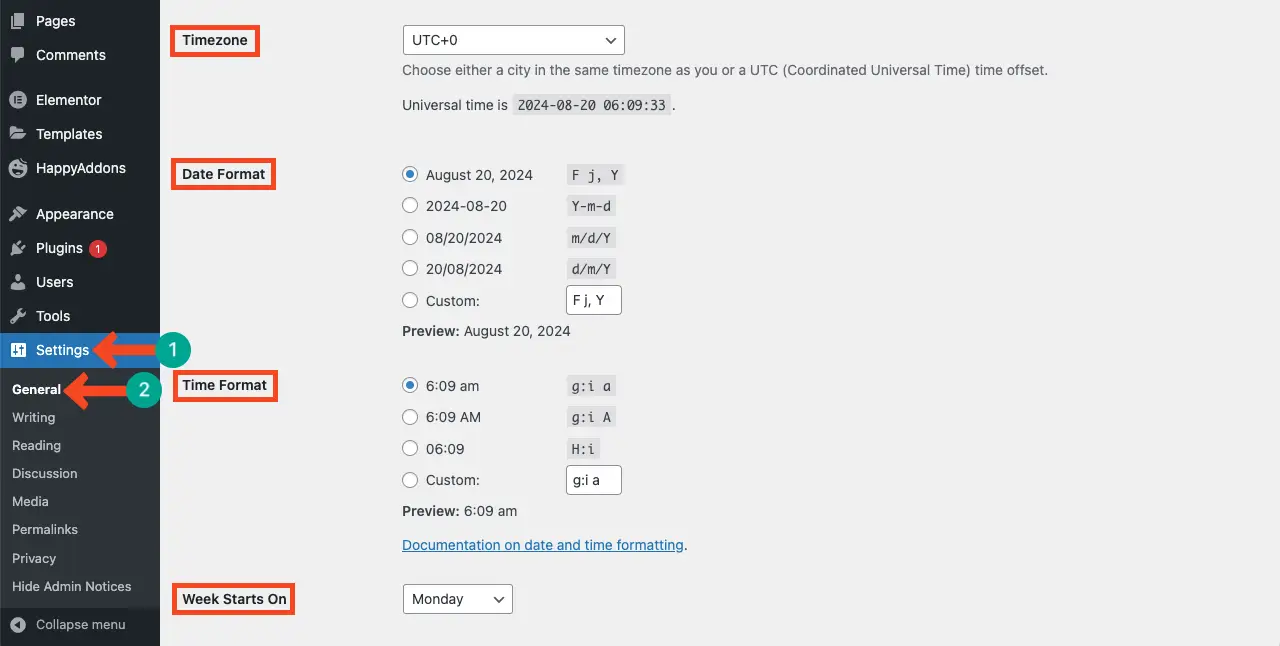
لن يعمل مؤقت العد التنازلي كما هو متوقع إذا لم يتم تكوين تاريخ الاستحقاق بالطريقة الصحيحة. إذا قمت بتكوين تنسيق زمني في الواجهة الخلفية لـ WordPress الخاص بك يختلف عن موقعك المستهدف، فستعرض لك أداة مؤقت العد التنازلي بالتأكيد الوقت الخطأ.
انتقل إلى لوحة تحكم WordPress > الإعدادات > عام . من خلال التمرير لأسفل الصفحة، انتقل إلى الأقسام المحددة في الصفحة. تحقق مما إذا كنت قد قمت بتكوين الوقت بشكل صحيح.

2. قضايا التخزين المؤقت
غالبًا ما تتداخل المكونات الإضافية للتخزين المؤقت مع عناصر الويب الديناميكية مثل مؤقتات العد التنازلي. إذا كان هناك مكون إضافي للتخزين المؤقت على موقعك، فتأكد من مسح ذاكرة التخزين المؤقت. إذا ظلت الأداة لا تعمل بعد ذلك، فحاول إلغاء تنشيط مكون التخزين المؤقت الإضافي.
3. أخطاء جافا سكريبت
هناك بعض أخطاء JavaScript التي يمكن أن تؤدي إلى توقف مؤقت العد التنازلي عن العمل. انتقل إلى وحدة تحكم البحث الخاصة بك. إذا كان هناك أي خطأ، فسترى ذلك كإشعار.
4. البرنامج المساعد القديم
تأكد من تحديث البرنامج المساعد HappyAddons Pro إلى الإصدار الأحدث. لأنه في بعض الأحيان يتم إنشاء الأخطاء تلقائيًا في الإصدارات الأقدم مما قد يتسبب في حدوث تعارض مع أداة مؤقت العد التنازلي.
الأسئلة الشائعة حول أداة مؤقت العد التنازلي Elementor
في هذا القسم، سنجيب على بعض الأسئلة الشائعة المتعلقة بموضوع اليوم. نأمل أن تجدها مفيدة لاتخاذ القرار.
ما الذي يمكنك تخصيصه لأداة Elementor Countdown Timer؟
يمكنك تخصيص الألوان والخطوط والأحجام والتخطيطات لأداة Elementor Countdown Timer Widget.
ماذا يحدث عندما ينتهي العد التنازلي؟
عليك أن تحدد الإجراء. يمكنك أتمتة صورة أو رسالة سيتم عرضها تلقائيًا بعد انتهاء المؤقت. أو يمكنك أيضًا ضبط الأداة لتختفي.
هل يمكنني إنشاء عدة مؤقتات للعد التنازلي على نفس الموقع؟
نعم، يمكنك إنشاء عدة مؤقتات للعد التنازلي على نفس الموقع.
هل يمكنني استخدام مؤقت العد التنازلي على الأجهزة المحمولة؟
تعتبر أداة Elementor Countdown Timer متوافقة مع الأجهزة المحمولة بنسبة 100٪. لذلك، لا داعي للقلق بشأن استجابته للهاتف المحمول.
ما هي أفضل الأماكن لعرض أداة مؤقت العد التنازلي؟
قسم البطل وصفحات المنتج والصفحات المقصودة وصفحات الخروج والشريط الجانبي والتذييل والنوافذ المنبثقة والنماذج وصفحات الأحداث.
الكلمة الأخيرة!
نأمل أن تكون قد حصلت على دليل واضح حول كيفية استخدام أداة Elementor Countdown Timer. الآن، من خلال دمج الأداة بشكل استراتيجي في موقع الويب الخاص بك، يمكنك تحسين تفاعل المستخدم وزيادة التحويلات والترويج لعروض المنتجات محدودة الوقت.
لكن تذكر، أثناء استخدام الأداة، تأكد من مواءمتها مع جاذبية علامتك التجارية حتى تحافظ على الاتساق على موقع الويب الخاص بك. إلى جانب ذلك، لا تنس تحليل أداء مؤقت العد التنازلي لتقييم تأثيره على سلوك المستخدم.
