كيفية إضافة CSS مخصص إلى Elementor (5 طرق)
نشرت: 2022-07-15واحدة من أكبر نقاط البيع لاستخدام أدوات إنشاء الصفحات مثل Elementor هي أنه يمكنك الوصول إلى عناصر الصفحة المبنية مسبقًا ، أو "عناصر واجهة المستخدم". تتضمن أدوات Elementor الكثير من خيارات التخصيص والتصميم. ومع ذلك ، في بعض الأحيان تكون الطريقة الوحيدة لتطبيق نمط معين هي باستخدام أوراق الأنماط المتتالية (CSS).
يمنحك CSS درجة مذهلة من التحكم في كل مكون من مكونات موقع الويب الخاص بك. تعد إضافته إلى WordPress أمرًا بسيطًا إذا كنت معتادًا على اللغة. يوفر Elementor أيضًا العديد من الخيارات لإضافة CSS مخصص.
في هذه المقالة ، سنتحدث عن ماهية CSS وكيف يمكنك إضافة تصميم مخصص إلى Elementor. أخيرًا ، سنناقش بعض أفضل الممارسات لاستخدام CSS في WordPress. هيا بنا نبدأ!
ما هو CSS؟
CSS هي ما نطلق عليه لغة "ورقة الأنماط". يمكنك استخدام أوراق أنماط CSS لإضافة نمط مخصص إلى مستندات HTML أو XML. باستخدام CSS ، يمكنك أخذ صفحة HTML أساسية وتحويلها إلى تصميم حديث المظهر.
فكر في CSS كلغة تصف كيفية ظهور العناصر في المتصفح. إنه يعمل عبر كل متصفح وهو أحد اللغات الأساسية للإنترنت.
على سبيل المثال ، هذا هو رمز CSS الذي ستستخدمه لتعيين لون خلفية لنص مستند HTML:
body { background-color: red; }يمكنك استخدام CSS لتطبيق الأنماط على مكونات وفئات ومعرفات معينة في HTML. على سبيل المثال ، سيطبق المقتطف التالي لون نص معين ومحاذاة لجميع H2s على الصفحة:
h2 { color: black; text-align: left; }عادةً ، عند تحميل صفحة HTML ، سيتم أيضًا تحميل ورقة أنماط منفصلة تتضمن جميع تعليمات CSS البرمجية. هذا يعني أنه يمكنك إعادة استخدام أوراق الأنماط عبر صفحات متعددة.
أنت حر في تطبيق كود CSS مباشرة على أي صفحة HTML. يمكنك أيضًا استخدامه "مضمنة". يشير هذا المصطلح إلى كود CSS الذي ينطبق على عنصر HTML واحد ويوجد داخل هذا الملف.
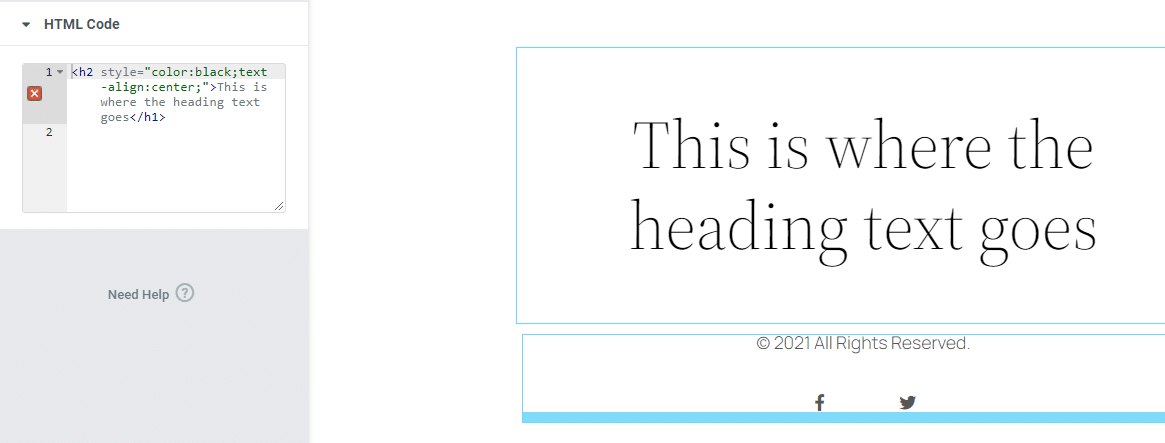
فيما يلي مثال على CSS مضمن لرأس H2 محدد:
<h2>This is where the heading text goes</h1>يعتبر إضافة CSS إلى ورقة أنماط منفصلة من أفضل الممارسات. ومع ذلك ، فإن إحدى المزايا العديدة لاستخدام WordPress و Elementor هي أنه يمكنك إضافة CSS دون تحرير الملفات يدويًا. دعونا نلقي نظرة فاحصة على كيفية عملها.
خيارات CSS المخصصة في Elementor
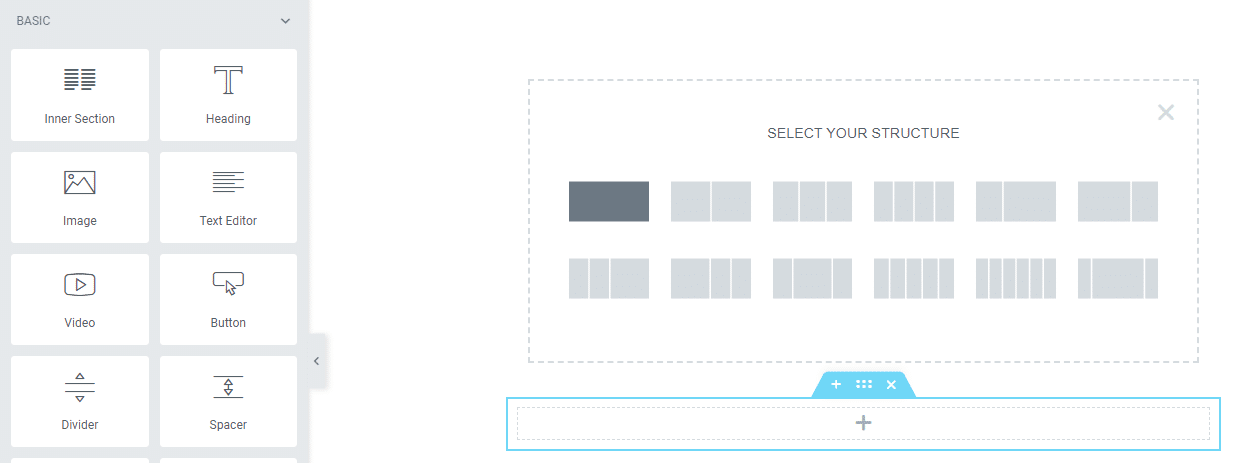
إذا كنت معتادًا على Elementor ، فستعرف أن المنشئ يستخدم الأقسام والأعمدة وعناصر واجهة المستخدم لمساعدتك في تجميع الصفحات معًا. تحتوي الأقسام على عمود واحد أو عدة أعمدة ، ويمكن أن يحتوي كل عمود على عدة وحدات نمطية:

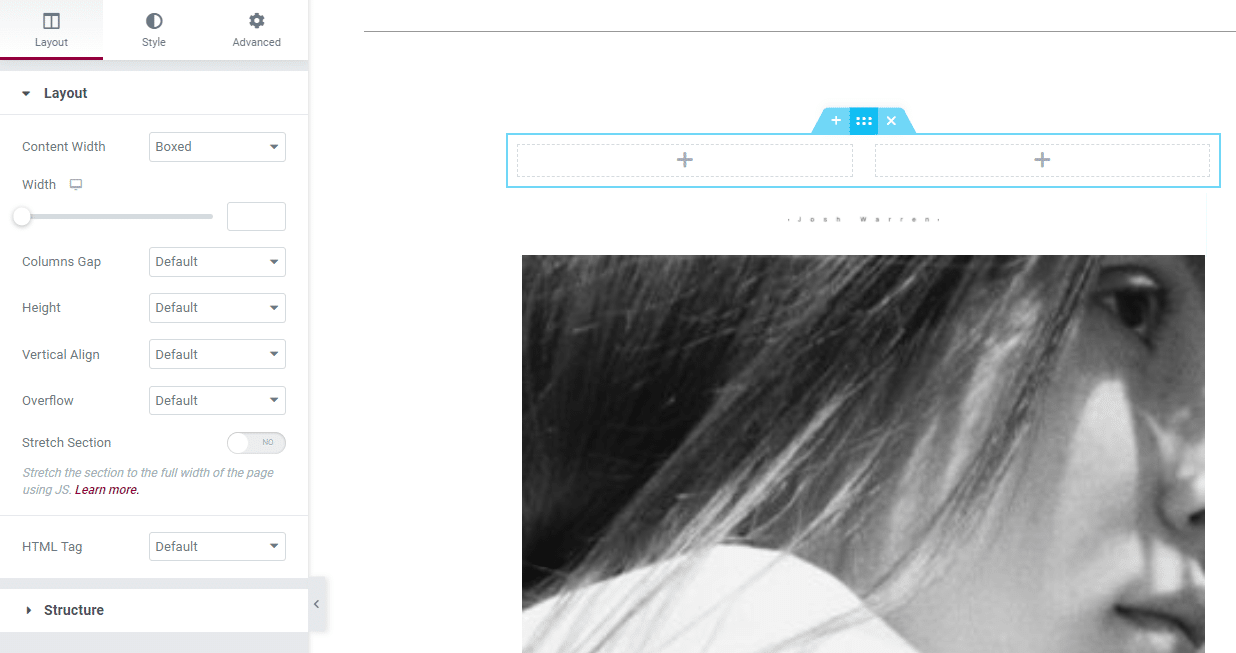
أحد أفضل أجزاء استخدام Elementor هو أنه يمكنك إضافة كود CSS منفصل على مستوى القسم والعمود والأداة. عندما تحوم فوق قسم ، يمكنك تحديد رمز النقاط الست لفتح قائمة تحرير القسم على الجانب الأيسر من الشاشة:

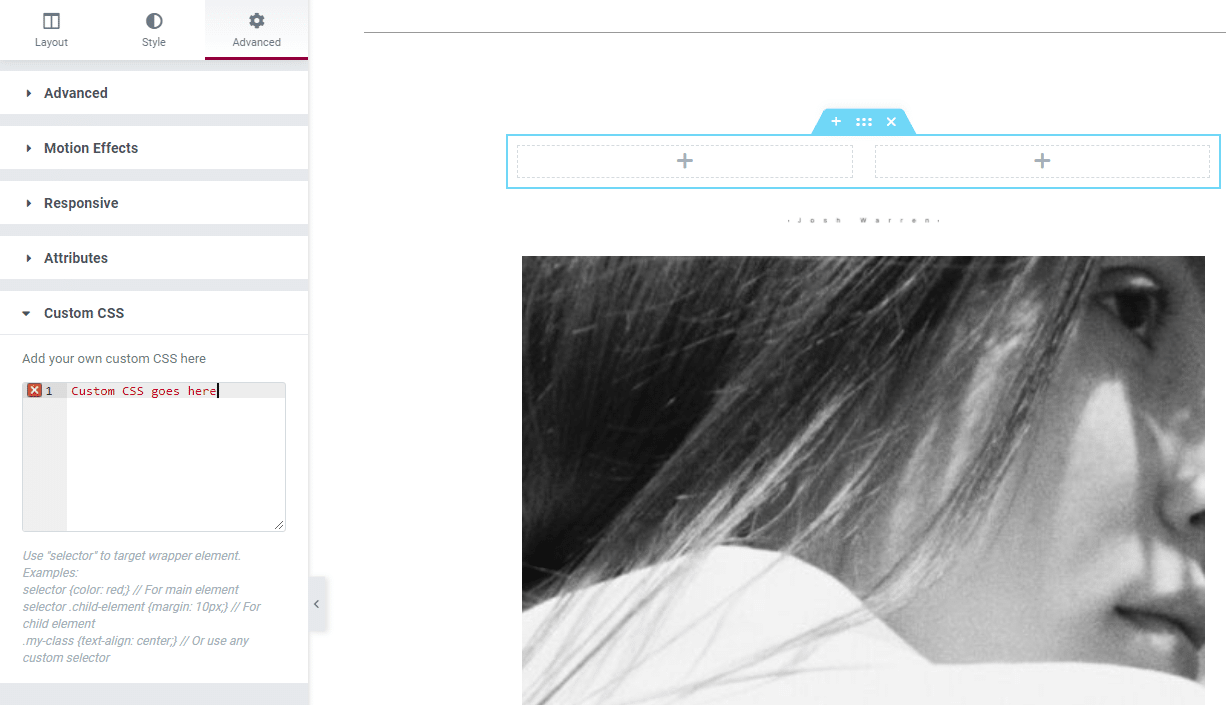
إذا انتقلت إلى علامة التبويب خيارات متقدمة ضمن قائمة تحرير القسم ، فسترى قسم CSS مخصص . في الداخل ، ستجد حقل يمكّنك من إضافة رمز لهذا القسم المحدد:

عندما تقوم بتحرير الأعمدة والأدوات ، ستلاحظ أنه يمكنك الوصول إلى نفس علامات التبويب الثلاث في قوائم الإعدادات الخاصة بكل منها. تشمل الأقسام والأعمدة وعناصر واجهة المستخدم التخطيط والنمط والإعدادات المتقدمة.
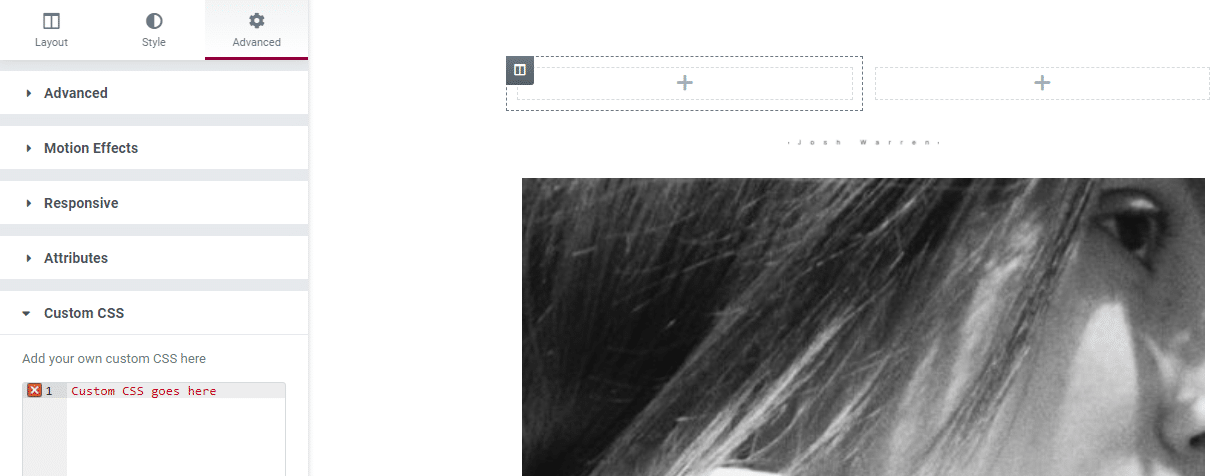
لإضافة CSS مخصص إلى عمود ، قم بالمرور فوقه وحدد الرمز المكون من عمودين في الزاوية اليمنى العليا من العنصر. بعد ذلك ، انتقل إلى الخيار Advanced وافتح قسم CSS المخصص :

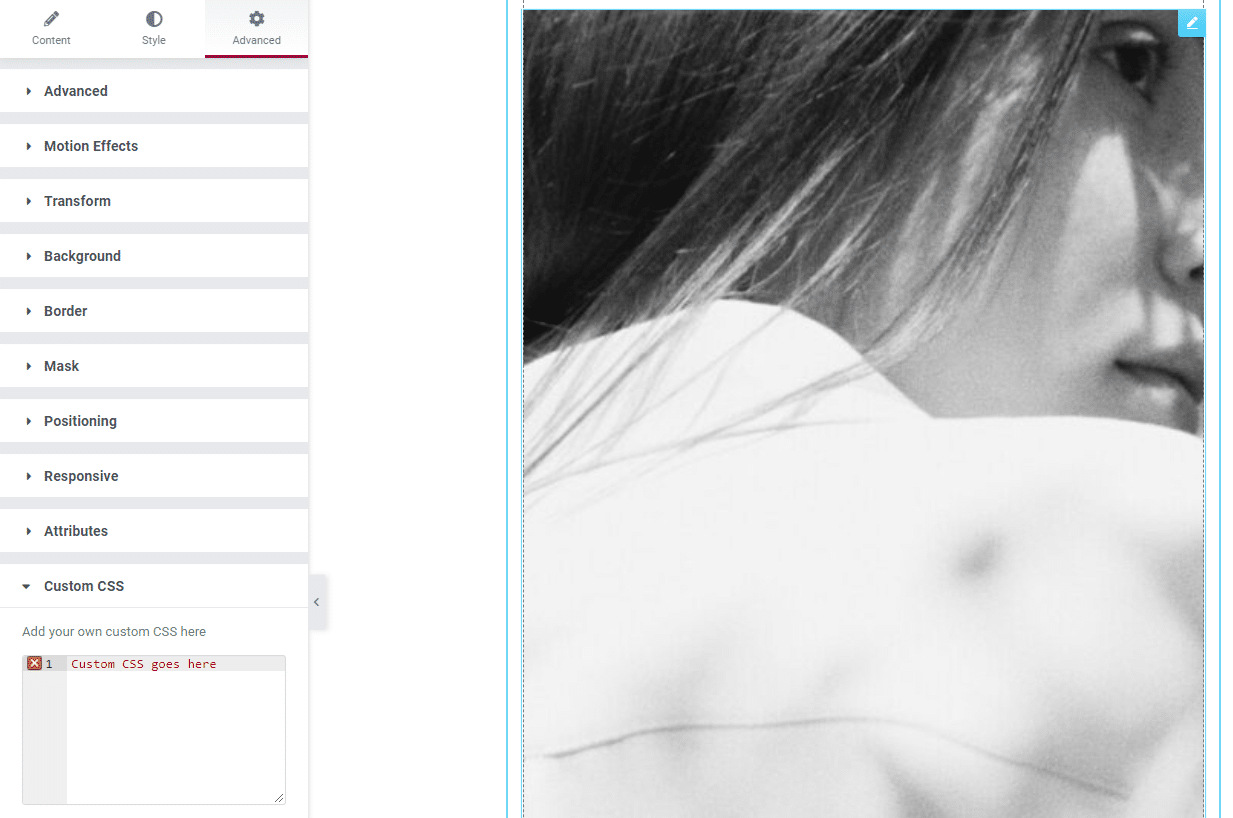
يمكنك اتباع نفس العملية لإضافة CSS مخصص إلى عنصر واجهة مستخدم Elementor. ما عليك سوى تحديد الأداة التي تريد تخصيصها والانتقال مباشرةً إلى علامة التبويب Advanced> Custom CSS :

تعد إضافة CSS المخصصة إلى عناصر محددة داخل منشئ صفحة Elementor أمرًا سهلاً للغاية. ومع ذلك ، ضع في اعتبارك أن التصميم لن ينطبق إلا على تلك العناصر. إذا كنت ترغب في إضافة CSS مخصص يؤثر على موقعك بالكامل ، فستحتاج إلى استخدام نهج مختلف.
كيفية إضافة CSS مخصص باستخدام Elementor (5 طرق)
في هذا القسم ، سوف نستكشف طرقًا أخرى لإضافة CSS مخصص Elementor. سنغطي الطرق التي تطبق CSS في جميع أنحاء موقع الويب الخاص بك ، على صفحات معينة ، وعناصر واجهة مستخدم Elementor.
الطريقة الأولى: استخدام عنصر واجهة مستخدم HTML
يمكّنك Elementor من إضافة CSS مخصص إلى أي من عناصر واجهة المستخدم الخاصة به. ومع ذلك ، في بعض الحالات ، قد ترغب في إضافة عناصر يدويًا باستخدام HTML و CSS. في هذه الحالات ، ستحتاج إلى استخدام أداة HTML :

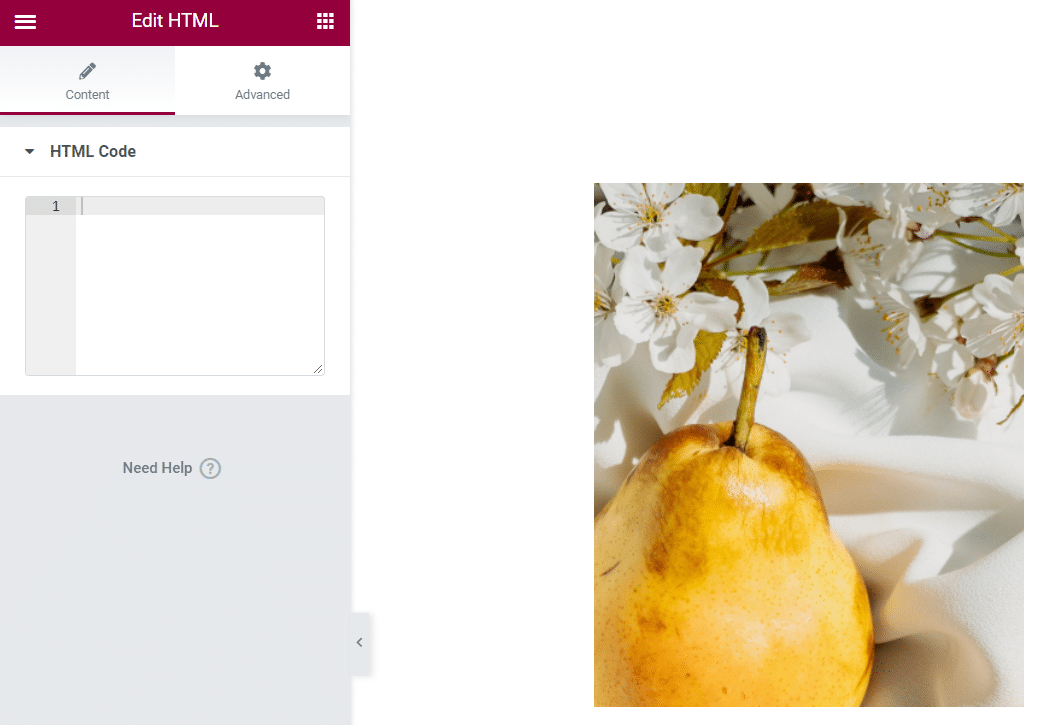
يمكن لأداة HTML تحليل HTML و CSS وجافا سكريبت. يمكنك إضافة أي رمز تريده داخل حقل كود HTML وإذا كان صالحًا ، فسيعرضه Elementor على أنه عنصر واجهة مستخدم:

تدعم أداة HTML كلاً من CSS المضمنة والمستقلة. أي كود تضيفه باستخدام الأداة سوف يؤثر فقط على هذا العنصر الفردي.
الطريقة 2: استخدم قائمة إعدادات موقع Elementor
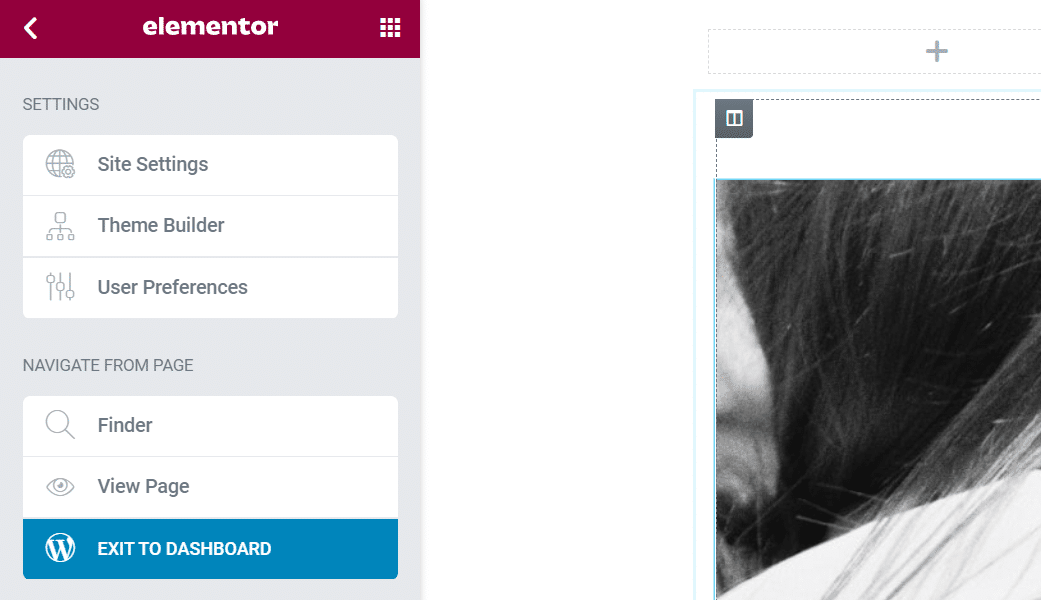
يتضمن Elementor مجموعة من الإعدادات العامة التي تشبه الخيارات التي يمكنك العثور عليها في WordPress Customizer. للوصول إلى قائمة إعدادات موقع Elementor ، افتح المحرر وانقر على قائمة الهامبرغر في الزاوية العلوية اليسرى من الشاشة:

في الصفحة التالية ، حدد خيار إعدادات الموقع :

سترى بالداخل مجموعة من الإعدادات التي تمكنك من تخصيص نمط موقعك. سيتم تطبيق أي تغييرات تجريها في هذه القائمة على موقعك بالكامل ، حتى إذا كنت تقوم من الناحية الفنية بتحرير صفحة واحدة فقط.
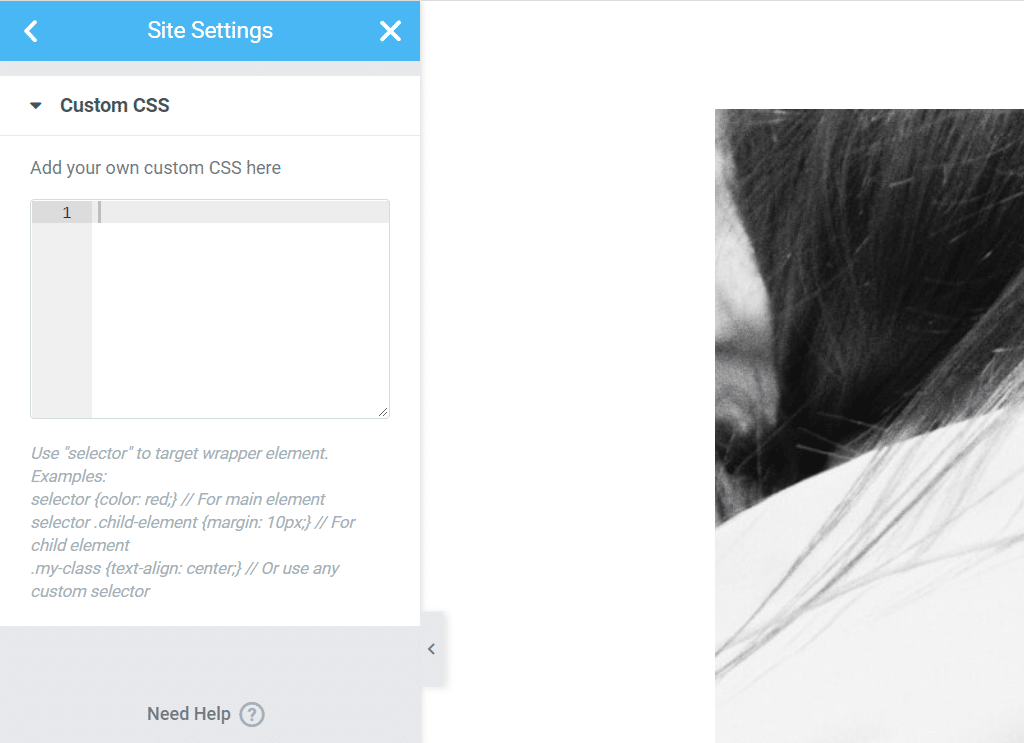
يمكنك القراءة حول كيفية استخدام قائمة إعدادات الموقع لتخصيص صفحتك على موقع Elementor الرسمي. في الوقت الحالي ، القسم الوحيد الذي نهتم به هو علامة التبويب Custom CSS . افتحها وسترى حقلاً يشبه تمامًا خيارات CSS المخصصة للأقسام والأدوات والأعمدة:

ستؤثر أي CSS مخصصة تضيفها هنا على موقع الويب الخاص بك بالكامل. إذا كنت تنوي تخصيص عناصر محددة فقط ، نوصيك باستخدام نهج أكثر استهدافًا (مثل إضافة CSS مباشرة إلى عنصر واجهة مستخدم).
الطريقة الثالثة: استخدم مُخصص WordPress
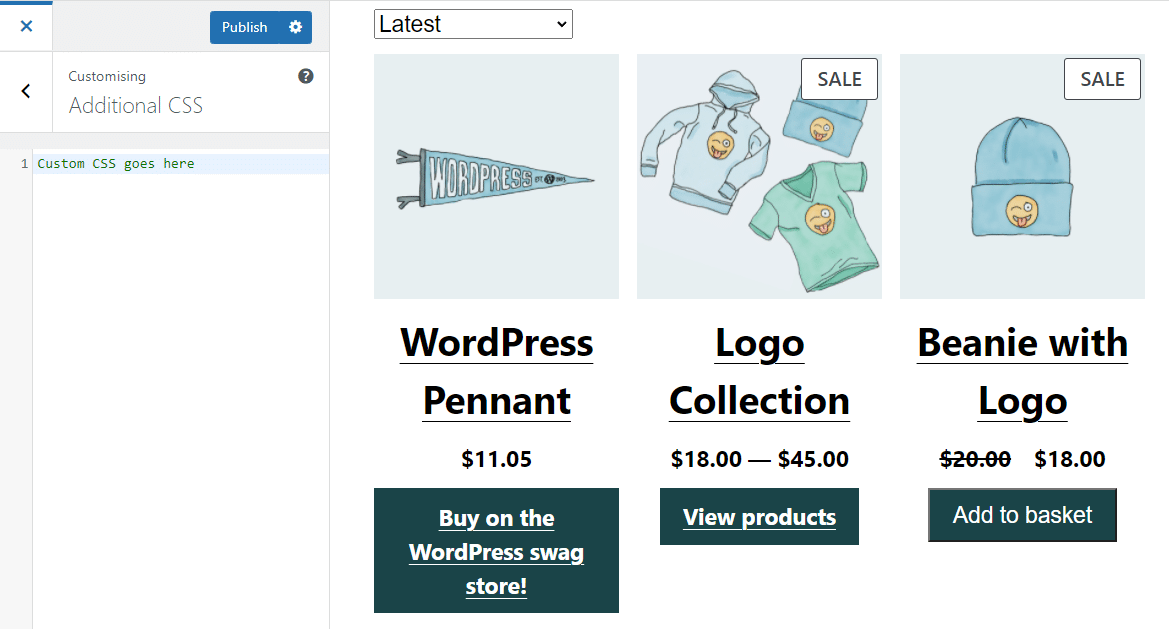
يمكّنك مُخصص WordPress أيضًا من إضافة CSS مخصص على أساس الموقع. للقيام بذلك ، انتقل إلى المظهر> تخصيص وحدد خيار CSS الإضافي في القائمة اليمنى:

ومع ذلك ، تجدر الإشارة إلى أن حقول كود Elementor أكثر سهولة في الاستخدام من تلك المتوفرة في Customizer. إذا كنت تستخدم Elementor بالفعل لبناء الموقع ، فلا داعي لإضافة CSS مخصص من خلال Customizer.
الطريقة الرابعة: إدراج ملفات CSS المخصصة في قائمة الانتظار
إذا كنت مرتاحًا لتحرير ملفات WordPress والوصول إلى موقع الويب الخاص بك عبر عميل بروتوكول نقل الملفات (FTP) ، فيمكنك إدراج ورقة أنماط CSS لتحميلها باستخدام Elementor. هذا الأسلوب يتطلب منك إضافة كود إلى ملف ووردبريس function.php .
للوصول إلى ملف jobs.php ، اتصل بموقعك على الويب عبر FTP وانتقل إلى مجلد الجذر في WordPress. افتح المجلد وابحث عن ملف jobs.php وقم بتحريره.
فيما يلي مثال على الرمز الذي تريد إضافته إلى الملف:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );يستخدم هذا الرمز الخطاف before_enqueue_scripts لتحميل ورقة أنماط تسمى ورقة الأنماط المخصصة . نستخدم أيضًا وظيفة get_stylesheet_uri للإشارة إلى موقع ورقة الأنماط في الخادم.
من الناحية المثالية ، ستضيف ورقة الأنماط المخصصة داخل دليل القالب الفرعي الخاص بك أو في مجلد السمات نفسه. يمكن أن تحتوي ورقة الأنماط على أي كود Elementor CSS تريده. يضمن المقتطف الذي أضفته إلى function.php تحميل الشفرة فقط عندما يكون Elementor نشطًا على موقع الويب الخاص بك.
الطريقة الخامسة: استخدام البرنامج المساعد CSS
هناك العديد من المكونات الإضافية التي تمكنك من إضافة CSS مخصصة إلى موقع الويب الخاص بك دون استخدام أداة التخصيص أو أدوات إنشاء الصفحات. إحدى أدواتنا المفضلة لهذا العمل تسمى Simple Custom CSS و JS:

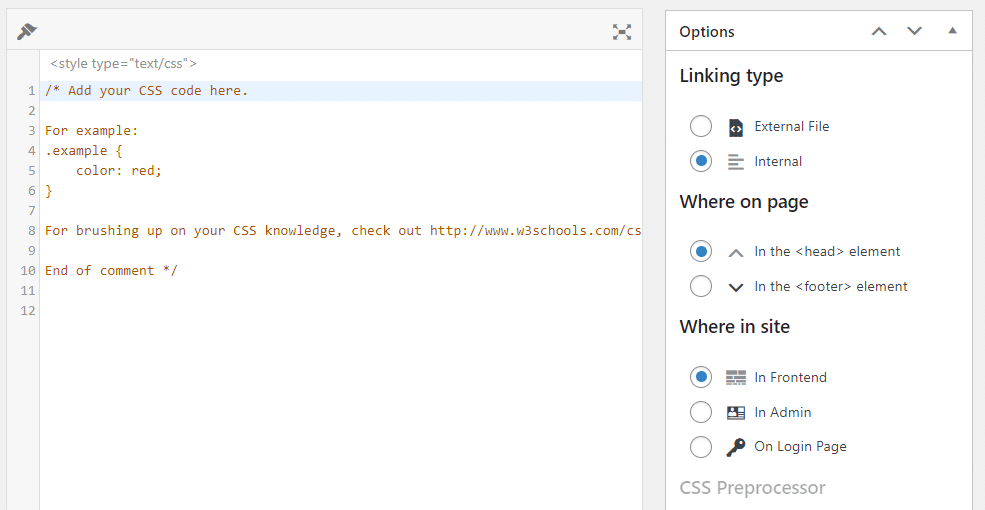
باستخدام Simple Custom CSS و JS ، يمكنك الحصول على خيار إضافة التعليمات البرمجية مباشرة إلى عناصر رأس وتذييل القالب الخاص بك. للبدء ، انتقل إلى Custom CSS & JS> Add Custom CSS وانقر فوق Add CSS Code.
سيظهر محرر CSS أساسي إلى اليسار. إلى اليمين ، يمكنك تكوين ما إذا كنت تريد تحميل كود CSS في ورقة أنماط خارجية أو داخليًا. يمكنك أيضًا تحديد ما إذا كان يجب وضع الشفرة في الرأس أو التذييل:

عندما تنتهي من تحرير كود CSS ، اضغط على زر نشر . قد تحتاج إلى التبديل إلى عرض الواجهة الأمامية لرؤية الشفرة قيد التنفيذ.
أفضل الممارسات لإنشاء CSS مخصص باستخدام Elementor
عندما تتعامل مع CSS مخصص أو تضيف أي نوع من الأكواد إلى موقع الويب الخاص بك ، فمن الأفضل أن تضع في اعتبارك أفضل الممارسات التالية. لنبدأ باستخدام موضوع فرعي.
استخدم موضوع WordPress Child
إذا كنت تريد تغيير أي جزء من نمط السمة الخاصة بك باستخدام CSS ، فننصحك باستخدام سمة فرعية. السمة "التابعة" هي قالب يكتسب جميع أنماط السمة المعينة.
بهذه الطريقة ، إذا أجريت أي تغييرات على النسق الأصلي ، فلن تؤثر على التخصيصات التي تضيفها إلى القالب الفرعي. علاوة على ذلك ، عند تحديث المظهر الخاص بك ، فإنه سيحتفظ بهذه التغييرات.
استخدم معالجًا أوليًا للكود لتسهيل عملية الكتابة
أحد أكبر تحديات إضافة التعليمات البرمجية داخل WordPress أو استخدام Elementor هو أنك لا تستطيع الوصول إلى جميع الوظائف التي يقدمها محررو الكود الحديث. بدلاً من الخوض في التعليمات البرمجية باستخدام المحررين الأساسيين في الموقع ، نوصي باستخدام معالجك المسبق المفضل. بعد ذلك ، يمكنك ببساطة نسخ التعليمات البرمجية الخاصة بك ولصقها في WordPress.
ضع في اعتبارك استخدام موقع ويب مرحلي
عندما تخطط لإجراء أي تغييرات كبيرة على WordPress ، نوصيك باستخدام موقع ويب مرحلي. تمكنك مواقع التدريج من اختبار التغييرات في الأسلوب والوظائف دون المخاطرة بتعطيل أي شيء على موقعك المباشر.
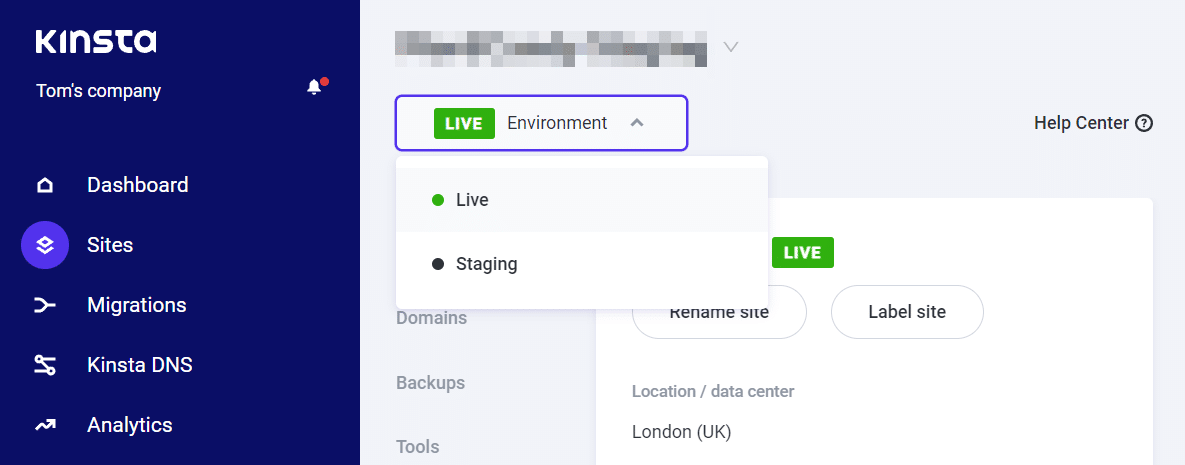
يوفر لك بعض مضيفي الويب إمكانية الوصول إلى وظائف التدريج من لوحة التحكم الخاصة بك. إذا كنت تستخدم Kinsta ، فيمكنك تحديد موقع الويب الخاص بك باستخدام لوحة معلومات MyKinsta والتبديل ذهابًا وإيابًا بين البيئات الحية والتشغيل المرحلي:

إذا كان مضيف الويب الخاص بك لا يقدم وظائف مرحلية ، فيمكنك استخدام بيئة تطوير WordPress محلية مثل DevKinsta لأغراض الاختبار. بدلاً من ذلك ، قد ترغب في التفكير في تبديل موفري الاستضافة.
ملخص
تعد إضافة CSS المخصصة Elementor أسهل مما تتخيل. يوفر مُنشئ الصفحات عدة طرق لإضافة التعليمات البرمجية إلى الأقسام والأعمدة والأدوات ولكامل موقع الويب الخاص بك.
للتلخيص ، فيما يلي خمس طرق رئيسية لإضافة CSS مخصص إلى Elementor (أو موقع الويب الخاص بك بشكل عام):
- استخدم عنصر واجهة HTML Elementor.
- استخدم قائمة Elementor Site Settings (إعدادات موقع Elementor).
- استخدم مُخصص WordPress.
- قائمة ملفات CSS المخصصة.
- استخدم مكون CSS الإضافي.
في Kinsta ، تم تصميم خططنا لمساعدتك في بناء موقع أحلامك مع منشئي الصفحات مثل Elementor. تحقق من خططنا أو تحدث إلى قسم المبيعات للعثور على الخطة المناسبة لك.

