نموذج جهة اتصال Elementor DB: حفظ وعرض وعرض مجانًا!
نشرت: 2022-04-27في هذه المقالة ، ستتعلم كيفية جمع بيانات إرسال نموذج Elementor والوصول إليها. يمكنك أيضًا تصدير قاعدة بيانات عمليات إرسال نموذج Elementor إلى CSV ، وتصدير البيانات تلقائيًا إلى أداة التسويق عبر البريد الإلكتروني وعرض عمليات الإرسال في صفحات ومنشورات الواجهة الأمامية لـ WordPress.
عندما يكون لديك نماذج على صفحات Elementor الخاصة بك ، فقد ترغب في الاحتفاظ بنسخة احتياطية من بيانات عمليات إرسال النموذج الخاصة بك ، والوصول إليها لاحقًا ، باستخدام إدارة عمليات إرسال النماذج الجيدة.
يتيح لك حفظ بيانات عمليات إرسال نموذج Elementor استخدام هذه البيانات لاحقًا بأي طريقة تريدها مثل إنشاء حملة تسويقية وإنشاء تقرير من الملاحظات / الاستطلاع والعديد من الاستخدامات الأخرى.
كيفية حفظ بيانات إرسال نموذج العنصر إلى قاعدة البيانات
قبل أن نرى كيفية حفظ إرسال نموذج Elementor ، نحتاج أولاً إلى إنشاء نموذج في Elementor. يمكنك تخطي هذه الخطوة إذا كنت قد أنشأت بالفعل صفحة Elementor باستخدام عنصر واجهة مستخدم Elementor Form.
- انتقل إلى الصفحة التي تريد إضافة النموذج أو إضافة صفحة جديدة وانقر فوق "تحرير باستخدام Elementor"
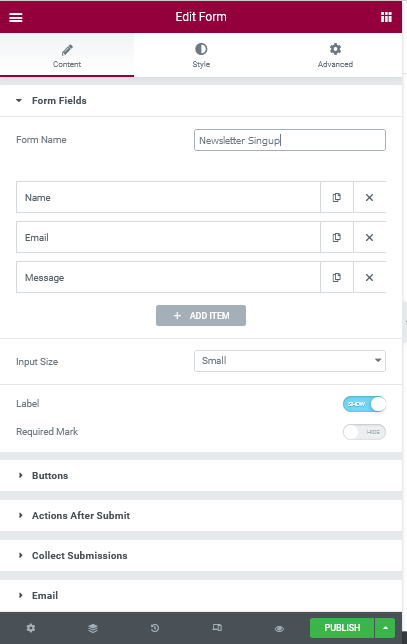
- في صفحة محرر Elementor ، ابحث عن "نموذج" وأضف عنصر واجهة مستخدم Elementor Form إلى الصفحة

- أعط النموذج اسمًا مناسبًا. سنستخدم لاحقًا هذا الاسم لتخزين النموذج.
- ثم أضف الحقول الضرورية إلى النموذج الخاص بك ثم قم بتحديث / نشر صفحة العنصر
بعد ذلك ، سيتعين علينا تثبيت إضافة Elementor لحفظ عمليات إرسال Elementor Form. في هذه المقالة ، سوف نستخدم Tablesome ، وهو مكون إضافي مجاني لـ Elementor Contact Form DB. 
يسمح لك Tablesome بحفظ عمليات إرسال نموذج Elementor Pro في قاعدة بيانات (قاعدة بيانات) ويمكن رؤية جميع عمليات الإرسال بتنسيق جدولي.
لا يمكنك حفظ عمليات إرسال النموذج فحسب ، بل يمكنك أيضًا تحرير الإدخالات وحذفها وتصدير الإدخالات إلى ملفات CSV و XLSX وعرضها على صفحات منشورات WP والصفحات في الواجهة الأمامية.
تثبيت وتنشيط Tablesome
Tablesome هو مكون إضافي مجاني متاح في مستودع WordPress.
- انتقل إلى لوحة تحكم مسؤول WordPress الخاصة بك ، ثم انقر فوق الإضافات ← إضافة جديد
- هنا ابحث عن "Tablesome" ثم قم بتثبيت وتفعيل البرنامج المساعد Tablesome
- بعد تنشيط Tablesome ، سيتم حفظ عمليات إرسال نموذج Elementor تلقائيًا في جداول Tablesome
- بعد إرسال النموذج ، في لوحة القيادة ، انتقل إلى Tablesome → All Tables
- هنا سيتم إنشاء جدول جديد وإذا فتحت الجدول ، يمكنك ملاحظة أنه سيتم حفظ إدخال النموذج الخاص بك
يحفظ Tablesome افتراضيًا جميع عمليات إرسال النموذج من كل صفحة من صفحات نموذج Elementor (إذا كان لديك نماذج متعددة). إذا كنت تريد حفظ عمليات إرسال النموذج فقط من صفحات معينة في Elementor Form ، فيجب عليك إعداد سير عمل.
كيف يتم تضمين نماذج معينة فقط ليتم حفظها في قاعدة البيانات؟
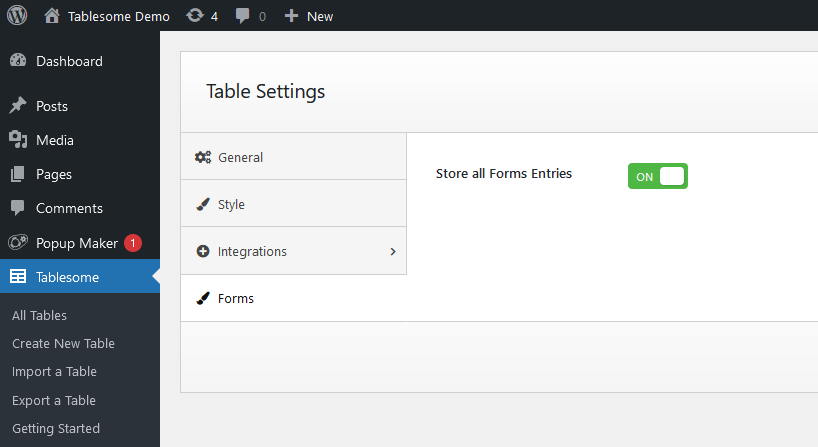
- للقيام بذلك ، انتقل إلى Tablesome → Tablesome Settings → Forms
- هنا يمكنك أن ترى أنه تم تمكين خيار "تخزين جميع إدخالات النماذج"

- عند تعطيل هذا الخيار ، سيتم إيقاف الحفظ التلقائي لجميع النماذج وسيكون لديك إعداد أتمتة نموذج Tablesome لكل نموذج Elementor تقوم بإنشائه
- قم بتعطيل خيار "تخزين كافة إدخالات النماذج" ثم قم بإعداد أتمتة نموذج الجدول Tablesome
- لإعداد حفظ نماذج معينة ، انتقل إلى Tablesome → Create New Table
- في صفحة إنشاء جدول جديد ، أعط الجدول عنوانًا مناسبًا مثل اسم النموذج الذي تريد حفظه
- انتقل إلى شريط أدوات Triggers & Actions ، حيث يتعين عليك إضافة Elementor Form Trigger
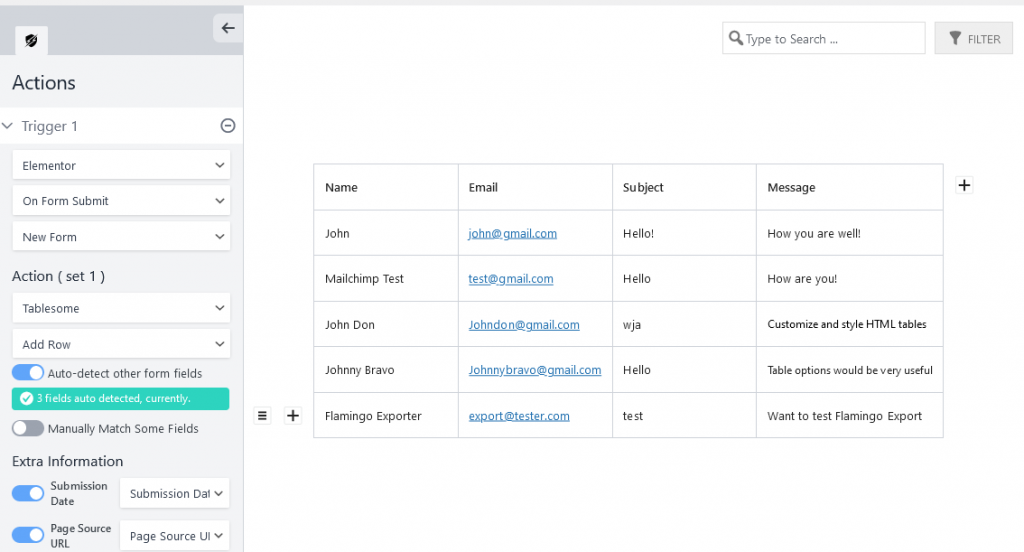
- يمكنك أن ترى أنه في شريط أدوات الإجراءات ، يوجد قسم Trigger 1 حدد "Elementor" في حقل عمليات الدمج
- بعد ذلك ، يجب عليك إضافة "عند إرسال النماذج" في حقل أنواع الإجراءات وتحديد نموذج العنصر الذي تريد حفظه في حقل النماذج.

- ثم في الإجراءات ، حدد Tablesome في حقول التكامل ثم حدد "إضافة صف" في الإجراءات
- بشكل افتراضي ، سيتم تحديد "الاكتشاف التلقائي لحقول النموذج الأخرى" ويمكنك أن ترى أنه سيتم اكتشاف جميع حقول نموذج Elementor تلقائيًا واختيارها ليتم حفظها
- عند إرسال النموذج الأول ، سيتم إنشاء الأعمدة تلقائيًا في الجدول ، بناءً على حقول النموذج وسيتم حفظ عمليات الإرسال
- يمكنك أيضًا الحصول على خيار آخر يسمى "مطابقة بعض الحقول يدويًا" ، لحفظ الحقول المختارة فقط من النموذج الخاص بك.
- يمكنك تحديد هذا الخيار ومطابقة عمود معين يدويًا إذا كنت تريد ذلك
- ثم انقر فوق "حفظ الجدول" لحفظ الجدول وسيتم حفظ عمليات إرسال نموذج العنصر في هذا الجدول
- إذا كنت قد انتهيت ، فقم بإرسال نموذج اختبار ومعرفة ما إذا تم حفظ النموذج بنجاح في الجدول
عرض قاعدة بيانات نموذج العنصر
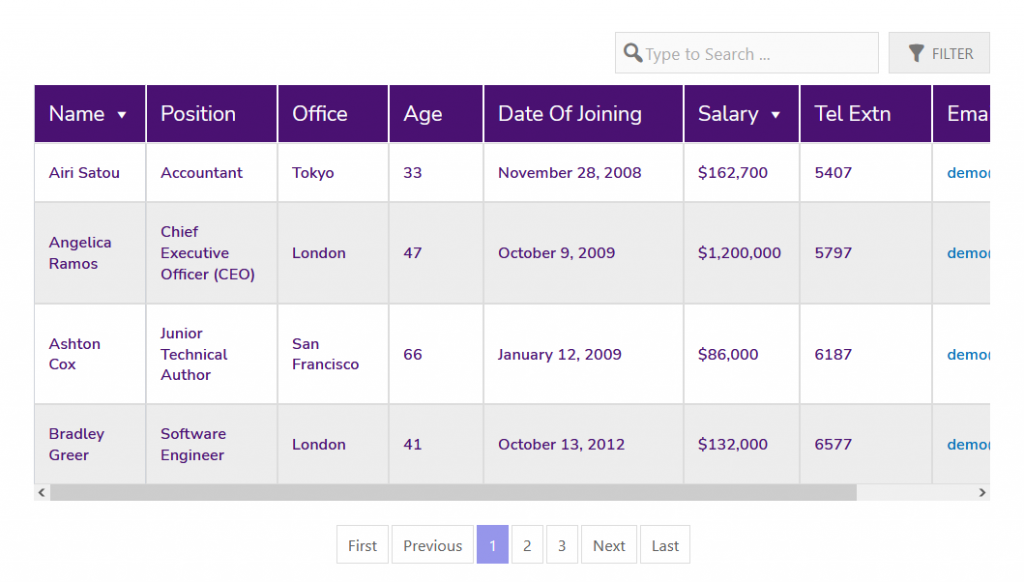
- يمكنك عرض عمليات إرسال نموذج Elementor من خلال الانتقال إلى Tablesome → All Tables → حدد جدول قاعدة بيانات النموذج.
- هنا يمكنك أن ترى أن عمليات إرسال النموذج الخاصة بك معروضة بدقة في الجدول. يمكنك بسهولة البحث عن إدخالات النموذج وفرزها وتصفيتها.
- عندما يكون لديك مجموعة كبيرة من عمليات إرسال النماذج ، ستكون خيارات الجدول هذه مفيدة للغاية.
- لا يمكنك فقط عرض عمليات الإرسال ، ولكن يمكنك أيضًا "تحرير" وهو خيار فريد يوفره Tablesome.
عرض عمليات إرسال نموذج العنصر
- في جدول إرسال نموذج Tablesome ، يمكنك أن ترى أن هناك رمزًا قصيرًا للجدول يتم عرضه بالقرب من عنوان الجدول.


- يمكنك نسخ ولصق الرمز المختصر Tablesome في صفحة Elementor حيث تريد عرض الجدول بقاعدة بيانات إرسال نموذج Elementor.
- يمكنك تخصيص تخطيط الجدول وتغيير نمط الجدول بالانتقال إلى Tablesome → Tablesome Settings
تصدير قاعدة بيانات نموذج العناصر المحفوظة
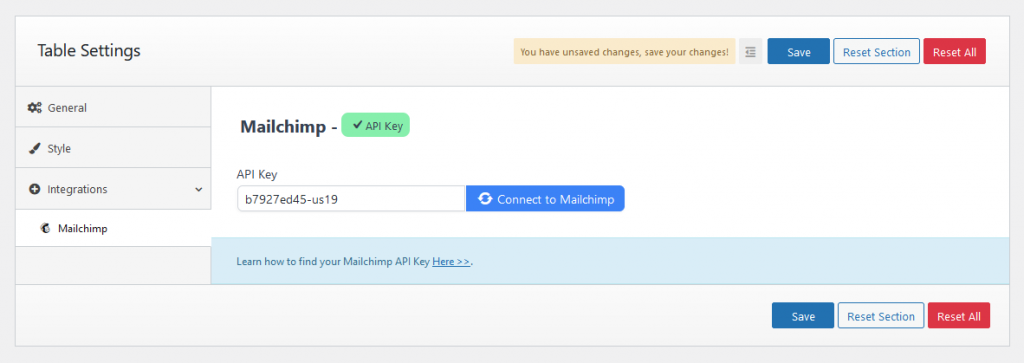
يمكنك تصدير عمليات إرسال Elementor Form تلقائيًا إلى أداة التسويق عبر البريد الإلكتروني Mailchimp. لتصدير عمليات الإرسال إلى Mailchimp ، يجب عليك إعداد إجراء ثانٍ. راجع هذا البرنامج التعليمي لإعداد تكامل Elementor Mailchimp باستخدام Tablesome. 
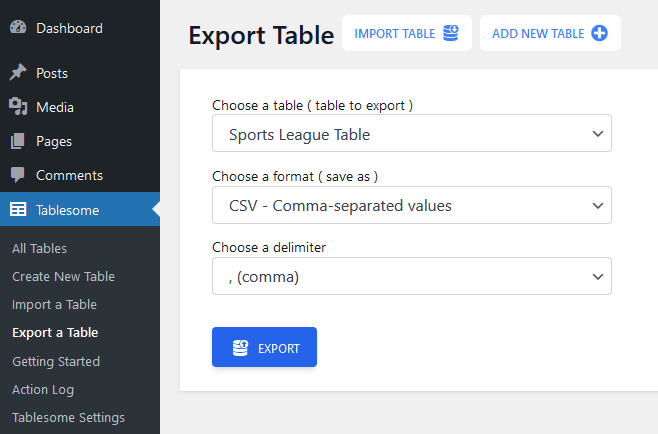
يمكنك أيضًا تصدير عمليات إرسال Elementor Form يدويًا بتنسيق ملف CSV و XLSX. بالنقر فوق الزر "تصدير جدول" أعلى جدول قاعدة البيانات. 
حفظ عمليات إرسال النموذج باستخدام ميزة مجموعات Elementor
يأتي المكون الإضافي Elementor Pro مع ميزة تجميع عمليات الإرسال Elementor التي تعد جزءًا من خيار "Elementor Form Actions After Submit". على الرغم من أننا لا نوصي باستخدام هذه الميزة ، سنرى كيفية استخدام ميزة تجميع عمليات الإرسال Elementor لحفظ نموذج Elementor في قاعدة البيانات.
- انتقل إلى الصفحة حيث تريد إضافة نموذج Elementor وإضافة النموذج باستخدام عنصر واجهة المستخدم Elementor Form.

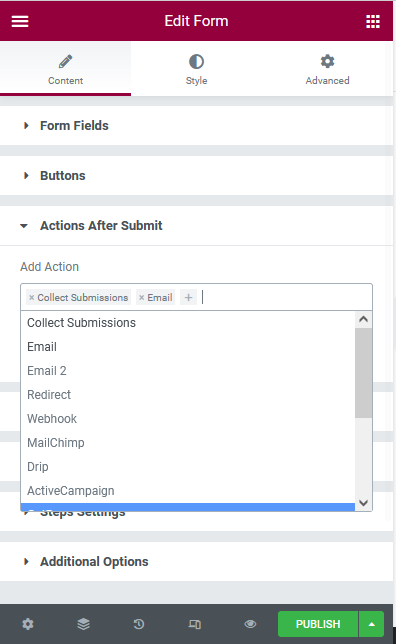
- في عنصر واجهة المستخدم "نموذج العنصر" ، يمكنك العثور على قسم "الإجراءات بعد الإرسال". في هذا القسم ، يمكنك إضافة الإجراءات التي سيتم تنفيذها بعد قيام المستخدم بإرسال النموذج. يوجد هنا العديد من الخيارات مثل Popup و Redirect وما إلى ذلك ،
- سيتم تحديد خيارات تجميع عمليات الإرسال والبريد الإلكتروني بشكل افتراضي. يمكنك أيضًا اختيار الخيارات الأخرى التي تريد أن تحدث بعد إرسال النموذج.
للعرض ، انتقل إلى قاعدة بيانات الطلبات المرسلة إلى لوحة معلومات WordPress الخاصة بك ، ثم انتقل إلى Elementor → Submissions
في صفحة عمليات الإرسال هذه ، سيتم سرد جميع عمليات إرسال النماذج من كل نموذج Elementor لديك. يمكنك النقر فوق عمليات الإرسال المحددة ومشاهدة تفاصيل إرسال النموذج.
لماذا تستخدم Tablesome بدلاً من مجموعات Elementor لتقديم النماذج؟
نظرًا لأن Elementor Pro يأتي مع خيار مجموعات النماذج الافتراضي ، فقد تتساءل عن سبب وجوب استخدام Tablesome لحفظ إرسال النموذج. Tablesome أفضل من مجموعات Elementor وهنا السبب:
لا يوجد خيار للاستيراد:
إذا كنت تقوم بالترحيل من موقع قديم إلى موقع جديد ، فلا يمكن ترحيل عمليات إرسال Elementor Form نظرًا لأن عمليات إرسال Elementor Form لا تحتوي على أي خيارات للاستيراد. لنفترض أنه إذا كان لديك قاعدة بيانات سابقة لإدخالات النموذج مع مكون إضافي آخر ، فلا يمكنك إضافتها إلى قاعدة بيانات Elementor.
لا توجد شروط لتصدير API:
في بعض الأحيان عندما تكون متصلاً بأداة خارجية باستخدام واجهة برمجة التطبيقات ، قد لا ترغب في إرسال كل نموذج إرسال. قد ترغب في تطبيق بعض الشروط على القيم مثل "صواب" أو "خطأ" ، ليتم إرسالها من خلال واجهة برمجة التطبيقات.
مشاكل التصدير:
اشتكى بعض المستخدمين من أنه عند تصدير البيانات ، لا يتم تصدير بعض البيانات بشكل صحيح.
لا يمكن إيقاف عمليات الإرسال المتكررة ومرسلي البريد العشوائي:
في المجموعات ، يمكنك الحصول على العديد من عمليات الإرسال المكررة وربما الآلاف من عمليات إرسال نماذج البريد العشوائي. لا توجد طرق لوقف هذا.
لا يمكن العرض في الواجهة الأمامية
إذا كنت ترغب في عرض عمليات إرسال النموذج على واجهة WordPress الأمامية ، فلا توجد خيارات. يجب عليك تصديره يدويًا إلى ملف CSV ثم استخدام أداة أخرى لعرضه على صفحات ومشاركات WordPress.
اتصالات الطرف الثالث المحدودة
لدى Elementor بعض أدوات الجهات الخارجية مثل بعض خدمات التسويق عبر البريد الإلكتروني ولكن بعض عمليات الدمج المهمة والمفيدة مفقودة مثل جداول بيانات Google و Salesforce و Zapier و Notion وما إلى ذلك ،
لذا فإن Tablesome أفضل بكثير من مجموعات Elementor من نواح كثيرة وأروع شيء أنه مجاني!
لذلك استخدم Tablesome لجمع عمليات إرسال Elementor Form إلى قاعدة البيانات.
