الدليل الكامل لاستخدام نماذج Elementor
نشرت: 2022-04-09عندما يكون لديك موقع ويب خاص بالعمل ، تكون النماذج عنصرًا أساسيًا. إنها تسهل على العملاء الاتصال بك بالإضافة إلى تقديم معلومات وتعليقات مهمة. ومع ذلك ، قد يكون اكتشاف كيفية إنشائها أمرًا صعبًا.
إذا كنت تبحث عن إستراتيجية بسيطة ومباشرة ، نوصي باستخدام نماذج Elementor. يوفر منشئ الصفحات الشهير حلولًا لبناء مجموعة متنوعة من الأشكال التي تكون ممتعة من الناحية الجمالية وسهلة الاستخدام.
في هذا المنشور ، سنبدأ بمناقشة سبب رغبتك في إنشاء نماذج Elementor. بعد ذلك ، سنوجهك خلال عملية القيام بذلك ، ونغطي بعض الوظائف الإضافية المفيدة ونصائح استكشاف الأخطاء وإصلاحها. دعنا نقفز!
لماذا إنشاء نماذج العناصر
هناك العديد من المزايا لإنشاء نماذج لموقع WordPress الخاص بك. بالنسبة للمبتدئين ، يمكنك تزويد زوارك بطريقة سريعة وبسيطة للتواصل معك. بالإضافة إلى ذلك ، يمكنك استخدامها لإنشاء عملاء متوقعين والحصول على معلومات مهمة من جمهورك.
يمكن أن تكون النماذج أيضًا أدوات مفيدة لتسجيل المستخدمين وقبول المدفوعات. ومع ذلك ، إذا كنت ترغب في إضافة نموذج إلى موقع WordPress الخاص بك ، فستحتاج إلى استخدام مكون إضافي. بدلاً من ذلك ، يمكنك استخدام أداة إنشاء الصفحات مثل Elementor.
يتيح لك Elementor إنشاء نماذج مذهلة دون لمس سطر من التعليمات البرمجية. يمكنك استخدام محرر السحب والإفلات لإنشاء نماذج سريعة الاستجابة تتوافق مع علامتك التجارية وموقعك الجمالي.
يمكنك أيضًا الاختيار من بين أنواع متعددة من النماذج ، بما في ذلك:
- نماذج اتصال Elementor : يمكنك استخدام هذه الميزة لإنشاء نموذج بسيط للمستخدمين للاتصال بك.
- Elementor Gravity Forms : تمنحك أداة Gravity Forms هذه مزيدًا من المرونة من حيث تخصيص النماذج وتصميمها.
- نماذج تسجيل العنصر: تتيح لك هذه الميزة إعداد نماذج تسجيل المستخدم على موقع الويب الخاص بك.
كما ترى ، كل نموذج من هذه النماذج له حالة استخدام خاصة به ويمكن أن يساعد في تحسين وظائف موقعك. بعد ذلك ، سنوضح لك كيفية إنشاء نموذج اتصال باستخدام Elementor.
كيفية إنشاء نموذج اتصال Elementor في WordPress (في 6 خطوات)
الآن بعد أن فهمنا المزيد حول سبب رغبتك في استخدام نماذج Elementor ، دعنا نلقي نظرة على كيفية إنشاء نموذج في بضع خطوات بسيطة. لاحظ أنه بالنسبة لهذا البرنامج التعليمي ، سنفترض أنك قمت بالفعل بتثبيت Elementor وتنشيطه على موقع الويب الخاص بك.
هناك أداة مجانية ومكوِّن إضافي مدفوع. للوصول إلى ميزات النموذج ، ستحتاج إلى الإصدار المتميز.
الخطوة 1: قم بإضافة عنصر واجهة مستخدم Elementor Contact
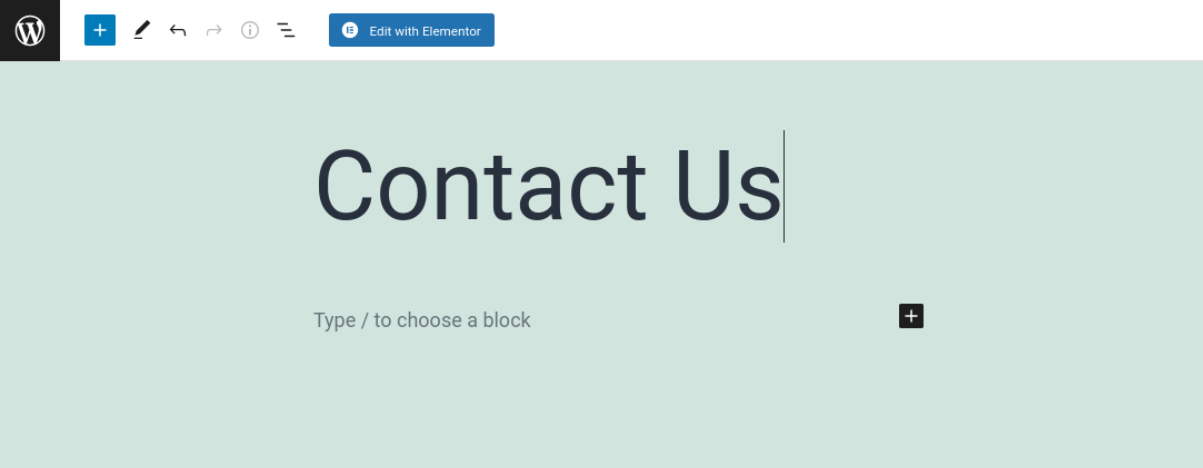
للبدء ، انتقل إلى الصفحة أو النشر حيث تريد إدراج نموذج الاتصال الخاص بك. بعد ذلك ، انقر فوق الزر Edit with Elementor في الجزء العلوي من الشاشة:

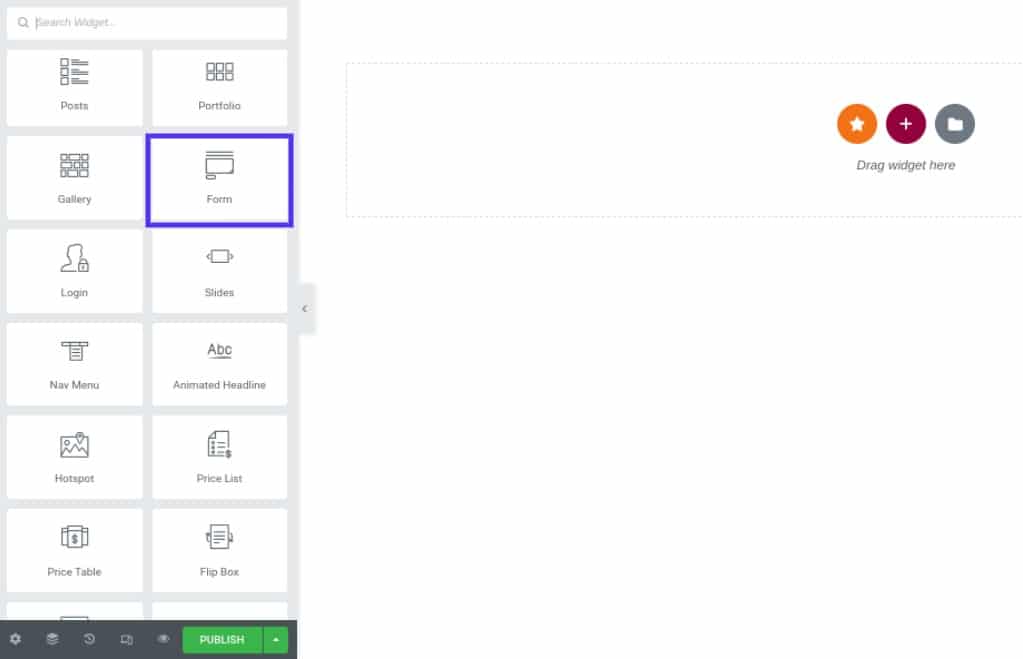
سيؤدي هذا إلى تشغيل واجهة محرر Elementor. من الأدوات الموجودة على اليسار ، ابحث عن أداة النموذج وحددها:

بعد ذلك ، يمكنك سحب الأداة وإفلاتها على صفحتك. سيؤدي هذا إلى إدخال نموذج اتصال قياسي.
الخطوة 2: قم بإعداد حقول نموذج الاتصال الخاصة بك
بمجرد وضع نموذج الاتصال الخاص بك على الصفحة ، هناك عدد قليل من الإعدادات لتكوينها. في الوقت الحالي ، دعنا نركز على إعداد حقول النموذج.
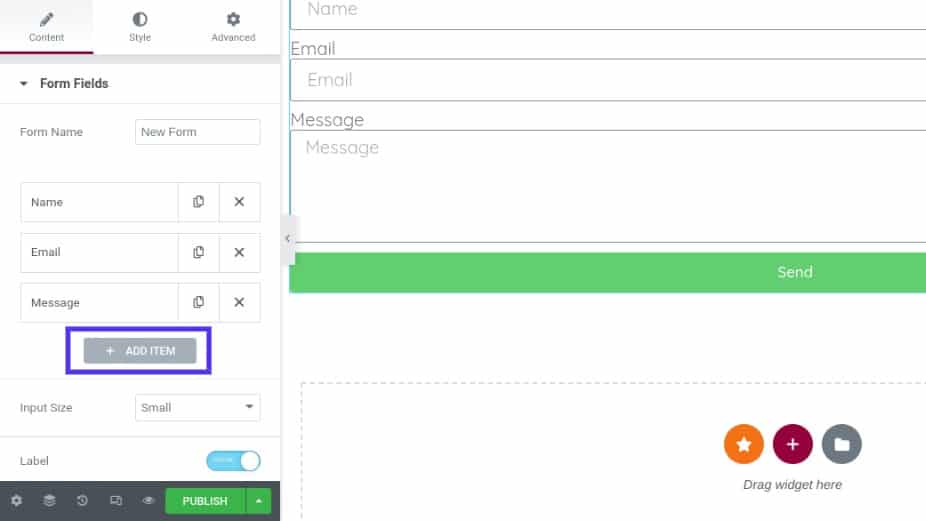
يمكنك تعديل حقول النموذج الأساسية بالنقر فوق عنصر واجهة المستخدم وتخصيص النص (إذا كنت تريد تغيير أي من الخيارات الافتراضية). إذا كنت ترغب في إضافة حقول إضافية ، فيمكنك القيام بذلك عن طريق تحديد إضافة عنصر :

يمكنك تحديد نوع الحقل الذي تريد إضافته من القائمة المنسدلة. بعد ذلك ، يمكنك إضافة تسمية ، وهي اسم حقل النموذج. هذا يوضح للزائرين ما هو المدخل المتوقع.
بالنسبة لخيار العنصر النائب ، يمكنك تخصيص النص الذي يظهر في حقل النموذج قبل أن يُدخل المستخدم معلوماته. يمكنك استخدام هذا لإعطاء الزائرين أمثلة على البيانات التي تريد منهم تقديمها.
بالإضافة إلى ذلك ، يمكنك اختيار تمكين الإعداد المطلوب وتعديل عرض العمود. يمكنك أيضًا النقر فوق لوحة الأزرار لتخصيص مظهر أزرار النموذج. يمكنك تغيير الحجم وكذلك الخط والألوان.
الخطوة 3: تكوين عمليات إرسال النموذج الخاص بك
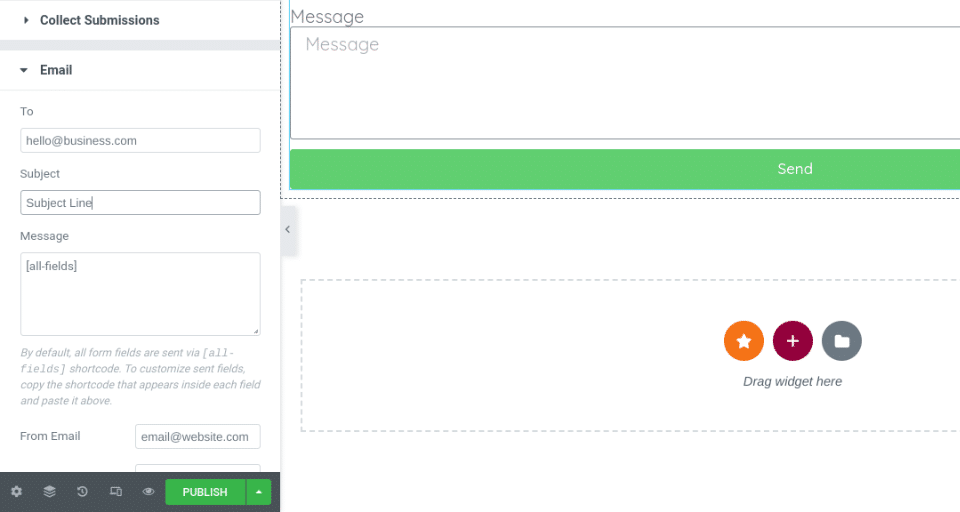
بعد الانتهاء من إنشاء حقول النموذج ، فإن الخطوة التالية هي تكوين إعدادات إرسال النموذج. يمكنك الانتقال إلى البريد الإلكتروني داخل محرر Elementor للوصول إلى مجموعة متنوعة من الخيارات.
على سبيل المثال ، يمكنك إدخال عنوان بريدك الإلكتروني في حقل " إلى " حيث تريد تسليم عمليات الإرسال. يمكنك إدخال عدة عناوين بريد إلكتروني إذا كنت ترغب في ذلك:

يمكنك أيضًا تخصيص موضوع البريد الإلكتروني والرسالة. عند الانتهاء من تكوين جميع الخيارات ، تأكد من حفظ التغييرات.
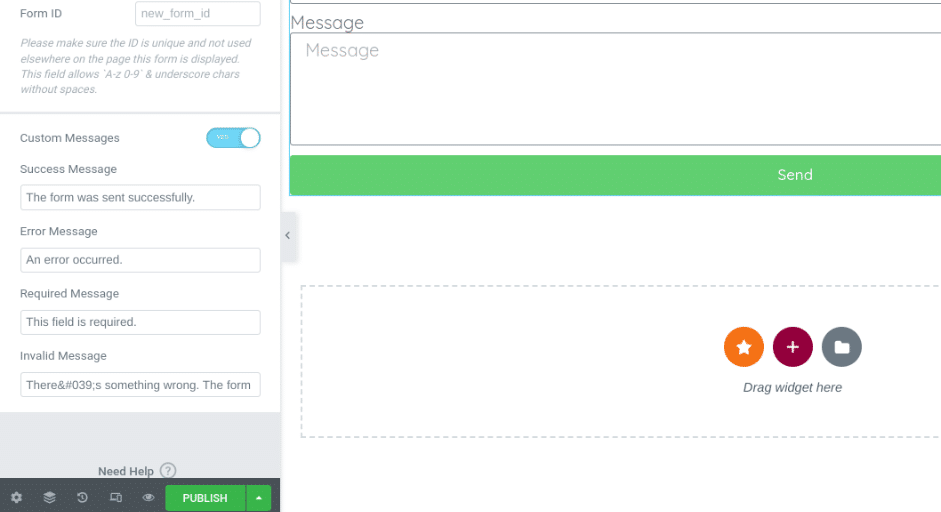
الخطوة 4: تخصيص رسائل نموذج الاتصال الخاص بك
إذا كنت ترغب في تخصيص نموذج الاتصال الخاص بك بشكل أكبر ، فيمكنك القيام بذلك عن طريق تمكين المراسلة المخصصة. حدد خيارات إضافية ، ثم حرك مفتاح التبديل للرسائل المخصصة إلى نعم :

هناك أربعة أنواع من الرسائل يمكنك تعديلها:
- رسالة النجاح : تظهر بمجرد قيام المستخدم بإرسال النموذج
- رسالة الخطأ : ستظهر إذا كانت هناك مشكلة أثناء عملية الإرسال
- الرسالة المطلوبة : لإعلام المستخدمين بأن حقلاً معينًا لم يكتمل
- رسالة غير صالحة : للسماح للمستخدمين بمعرفة أن شيئًا ما في إرسال النموذج متوقف
يمكنك تخصيص هذه الرسائل لتتناسب مع صوت علامتك التجارية وأسلوبها. على سبيل المثال ، يمكنك تعديل الصياغة لإضافة القليل من الشخصية.
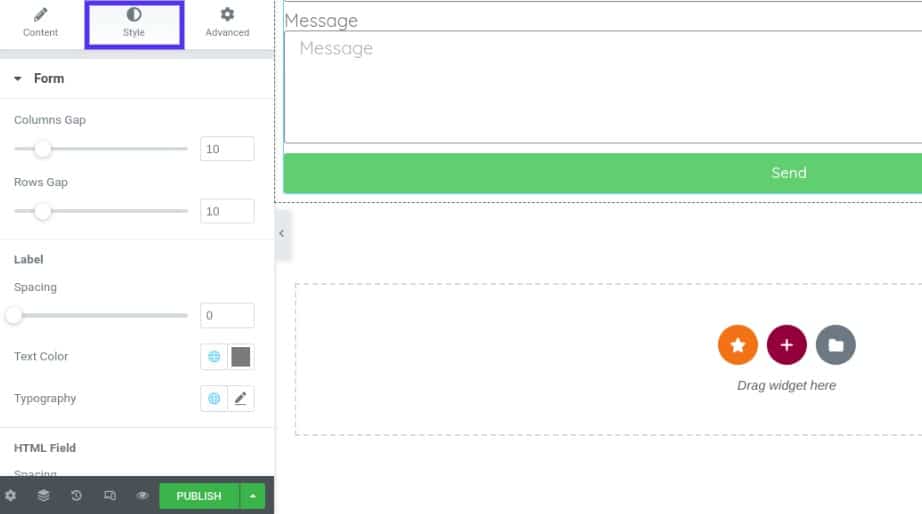
الخطوة 5: تصميم نموذج الاتصال الخاص بك Elementor
بمجرد حصولك على النص الأساسي والحقول الأساسية في النموذج الخاص بك ، يمكنك البدء في تصميم تصميم نموذج اتصال Elementor الخاص بك. على سبيل المثال ، قد ترغب في التأكد من تطابقها مع علامتك التجارية.
للبدء ، يمكنك النقر فوق علامة التبويب " النمط " في الجزء العلوي من محرر الأدوات:

ستجد هنا مجموعة متنوعة من الخيارات والإعدادات التي يمكنك استخدامها لتخصيص تصميم نموذج الاتصال الخاص بك. على سبيل المثال ، يمكنك ضبط التباعد والحشو ، وكذلك تغيير الألوان والحجم والتسميات والأزرار.
الخطوة 6: احفظ النموذج وانشره
عندما تكون راضيًا عن شكل ومحتويات نموذج اتصال Elementor الخاص بك ، فإن الشيء الوحيد المتبقي هو حفظه ونشره. يمكنك القيام بذلك عن طريق تحديد الزر " نشر " في أسفل الجانب الأيسر من الشاشة.
هذا هو! بعد ذلك ، يمكنك معاينة نموذج الاتصال الخاص بك على الواجهة الأمامية للتأكد من أنه يبدو بالشكل الذي تريده.
أعلى الإضافات لنماذج Elementor
من خارج الصندوق ، يأتي مُنشئ صفحة Elementor مع الكثير من الخيارات لبناء النماذج لموقع WordPress الخاص بك. ومع ذلك ، قد تفكر أيضًا في إضافة مكونات إضافية للمساعدة في توسيع وظائف النماذج الخاصة بك. دعنا نلقي نظرة على بعض الخيارات.
إضافات رئيسية لـ Elementor

يعد المكون الإضافي Master Addons for Elementor أداة مجانية توفر مجموعة من الأدوات المفيدة لتحسين أداة إنشاء الصفحات ، وبالتالي موقع الويب الخاص بك. يتضمن الميزات التالية:
- منشئ نموذج الرأس والتذييل والتعليق
- ميجا منشئ القائمة
- تأثيرات تحوم الصور
- شروط العرض
كما أنه متوافق مع مجموعة متنوعة من المكونات الإضافية للنماذج. يتضمن ذلك نموذج الاتصال 7 ونماذج Ninja و WP Forms و Caldera Forms. للوصول إلى جميع ميزات المكون الإضافي ، ستحتاج إلى شراء الإصدار المحترف ، والذي يتوفر مقابل 39 دولارًا سنويًا.
إضافات بلس

أداة أخرى مفيدة يمكنك استخدامها مع Elementor هي Plus Addons. هذا البرنامج المساعد مليء بأكثر من 8000 خيار تخصيص وأكثر من 300 واجهة مستخدم (UI) يمكن أن تساعدك في إنشاء وتصميم صفحاتك ونماذجك بسهولة.
تشمل ميزاته:
- مربعات الرمز
- أقسام الخريطة
- نماذج
- جداول التسعير
يوجد أيضًا أكثر من 18 نموذجًا يمكنك الاختيار من بينها. تم تصميمها خصيصًا لأنواع معينة من الأنشطة التجارية ، بما في ذلك الوكالات والمطاعم والصالونات وغير ذلك.
هناك نسخة مجانية متاحة. ومع ذلك ، للاستفادة من المجموعة الكاملة من الميزات المفيدة ، نوصي بشراء ترخيص ممتاز ، متاح مقابل 39 دولارًا سنويًا.
تلميحات وحيل إضافية لإنشاء نماذج العناصر
إذا كنت ترغب في إنشاء نماذج اتصال Elementor لموقع WordPress الخاص بك دون الدفع مقابل ترخيص ممتاز ، فهناك طرق يمكنك اتباعها. سيتطلب القيام بذلك إقران مُنشئ الصفحة بمكوِّن إضافي لنموذج WordPress ، مثل WPForms أو Formidable Forms.
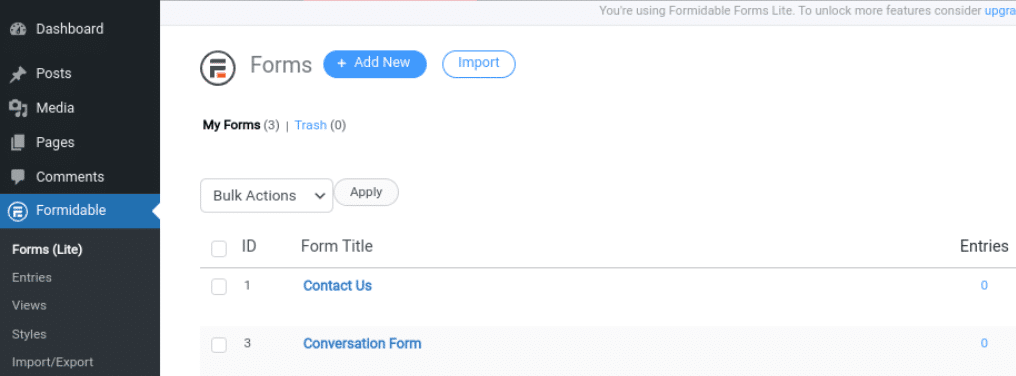
لنفترض أنك اخترت النماذج الهائلة. بمجرد تثبيت وتفعيل المكون الإضافي على موقعك ، يمكنك الانتقال إلى Formidable > Forms > Add New :

بعد ذلك ، يمكنك تحديد نموذج الاتصال من قائمة الخيارات ، والاختيار من بين مجموعة من القوالب المعدة مسبقًا. عندما تنتهي من بناء النموذج الخاص بك ، استعرض الصفحة التي تريد وضعها عليها وقم بتشغيل واجهة محرر Elementor.
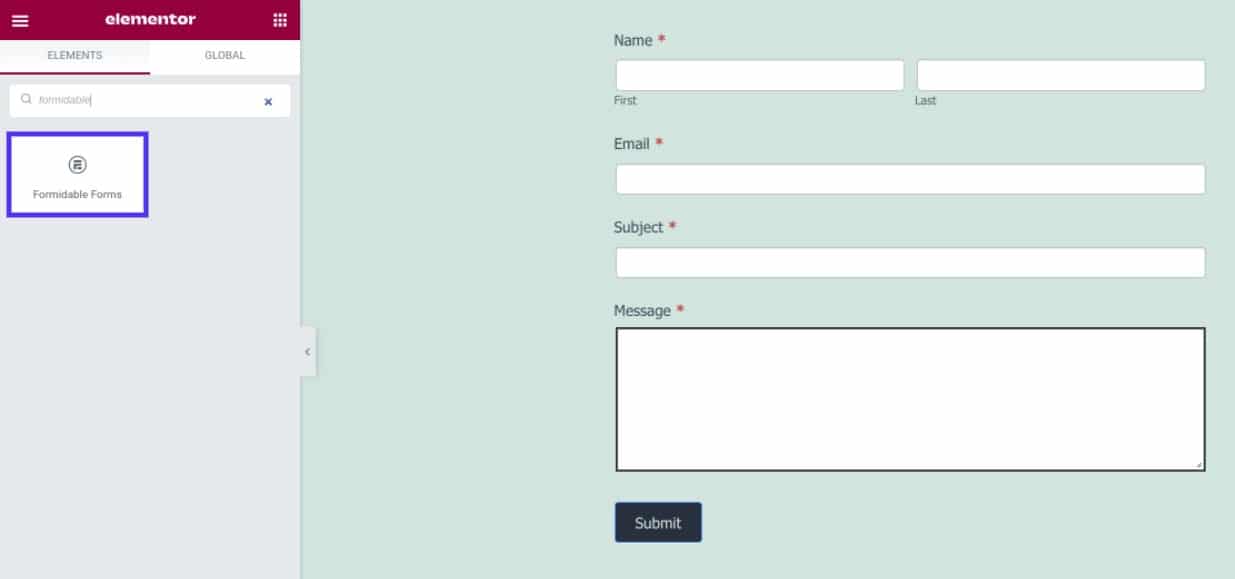
من اللوحة اليمنى ، ابحث عن أداة Formidable Forms وحددها . يمكنك ضبط التنسيق والألوان والأزرار والنص وما إلى ذلك:

عند الانتهاء ، يمكنك حفظ التغييرات ونشرها. تتطلب هذه الطريقة مزيدًا من الوقت والجهد أكثر مما هو ضروري مع المكون الإضافي Elementor Pro. ومع ذلك ، يمكن أن يساعدك في توفير بعض المال إذا كنت لا ترغب في شراء خطة متميزة.
استكشاف الأخطاء وإصلاحها Elementor Forms
تعتبر نماذج الاتصال Elementor واضحة ومباشرة وسهلة الاستخدام. ومع ذلك ، قد تواجه مشكلات عند استخدامه. واحدة من أكثر المشاكل شيوعًا التي يبلغ عنها الأشخاص هي رسائل البريد الإلكتروني التي لم يتم تسليمها.
يستخدم Elementor وظيفة wp_mail لتوزيع رسائل البريد الإلكتروني الخاصة به. هذا يعني أن مزود الاستضافة الخاص بك يأخذ البريد الإلكتروني المرسل ويسلمه.
ومع ذلك ، يقوم بعض المضيفين بتعطيل وظيفة PHP التي تُستخدم عادةً لإرسال رسائل البريد الإلكتروني ، وهذا هو سبب حدوث هذه المشكلة. لحل هذا الخطأ ، نوصي بالاتصال بمزود الاستضافة الخاص بك ومطالبتهم بتمكين وظيفة send_mail.
بدلاً من ذلك ، يمكنك استخدام خادم بروتوكول نقل البريد البسيط (SMTP). هذا خادم بريد إلكتروني سيوجه بريدك الإلكتروني في النماذج إلى البريد الوارد لعملائك ، باستخدام مصدر خارجي مثل Gmail. يمكن أن يقلل هذا من فرص وصول رسائل البريد الإلكتروني الخاصة بك إلى مجلدات البريد العشوائي. لإعداد SMTP ، يمكنك استخدام مكون إضافي مثل WP MAIL SMTP.
للتغريدملخص
تلعب النماذج دورًا محوريًا في مواقع الويب. إنها تمكن العملاء من الاتصال بك والتسجيل للحصول على حساب وإرسال معلومات الدفع وغير ذلك الكثير. ومع ذلك ، فإن اكتشاف كيفية تصميم أشكال مبهجة من الناحية الجمالية لموقعك قد يكون أمرًا صعبًا. لحسن الحظ ، يجعل Elementor الأمر سهلاً.
بمجرد إضافة عنصر واجهة مستخدم نموذج Elementor إلى صفحتك ، يمكنك إعداد الحقول الخاصة بك وتهيئة إعدادات النموذج. يمكنك أيضًا تخصيص تصميم النموذج الخاص بك بحيث يتماشى مع علامتك التجارية.
هل لديك أي أسئلة حول إنشاء نماذج Elementor في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!

