مراجعة صادقة لموضوع Elementor Hello: إيجابيات ، التسعير ، اختبار السرعة ، البرنامج التعليمي والمزيد
نشرت: 2021-09-17Elementor هو بلا شك منشئ الصفحات الأكثر شيوعًا في WordPress. يُستخدم Elementor بشكل نشط على أكثر من 5 ملايين موقع ويب حول العالم ، ويمكن استخدامه لإنشاء أي نوع من مواقع الويب تقريبًا يمكنك تخيله.
باستخدام Elementor ، من الممكن إنشاء جميع أجزاء موقع الويب. من البداية ، يمكنك إنشاء كل شيء بدءًا من قائمة التنقل والجسم وصولاً إلى التذييل. ومع ذلك ، فإن سمات WordPress تقوم أيضًا بنفس الشيء تقريبًا بطريقة مختلفة. يعمل Elementor بصفحة فارغة ، متجنبًا تمامًا نمط السمة. يعد وجود سمة مع Elementor أمرًا معتادًا فقط لأن موقع WordPress لا يعمل بدون سمة. وبالتالي ، فإن السمة المثالية مع Elementor هي سمة خفيفة الوزن ولا تحتوي على العديد من الميزات (لأن Elementor سيتجاوزها عمليًا).
لذلك ، طالب Elementor بإصدار Hello Elementor ، الموضوع المثالي الذي يمكن أن يعمل عليه Elementor. اليوم ، سنلقي نظرة على ما هو بالضبط موضوع Elementor Hello Theme. سنختبر سرعته مقابل الموضوعات الأعلى. علاوة على ذلك ، سوف تحصل على فكرة عن سبب اختلاف هذا الموضوع عن الآخرين.
لنبدأ بالتعرف على الموضوع.
قائمة المحتويات:
- ما هو موضوع Hello Elementor؟
- لمن هو Hello Elementor؟
- ما الأمر مع موضوع Hello Elementor Child
- أين تجد موضوع Hello Elementor Child
- مرحبًا Elementor - إيجابيات وسلبيات
- Hello Elementor Speed Test - هل هو حقًا أسرع موضوع ووردبريس؟
- تثبيت موضوع Hello Elementor
- الأسئلة المتداولة حول Hello Elementor
- مصمم للاستخدام مع Elementor - لماذا لا تعد Hello Elementor مجرد سمة نموذجية أخرى
ما هو موضوع Hello Elementor

Hello Elementor هو موضوع من صانع Elementor منشئ الصفحات المشهور. كما تحدثنا بالفعل ، فإن السمة مبنية على فكرة أن تكون بنية منشئ الصفحة Elementor.
إنه موضوع سريع وبسيط يقوم بمهمة الحصول على ما وراء Elementor لتزيين موقع الويب الخاص بك. يمكنك أن تطمئن إلى أنه لن يتسبب أبدًا في أي مشكلات توافق أثناء العمل مع هذا السمة والعنصر. يمكنك تنفيذ الميزات الجميلة لـ Elementor دون التفكير في أن موضوعك يؤدي إلى تعطل موقعك. يبدو ذلك جيدا؟
أصدر Elementor هذا الموضوع على WordPress.org في مايو 2019 ، واعتبارًا من سبتمبر 2021 ، يعمل على تشغيل أكثر من 900000 موقع حول العالم.
قال Ben Pines CMO Elementor أثناء إطلاق السمة على WordPress.org: "لعب مستودع المكونات الإضافية دورًا كبيرًا في النمو الاستثنائي لـ Elementor ، ولدينا آمال كبيرة مماثلة لموضوع Hello".
كان الموضوع متاحًا بالفعل قبل إتاحته على WordPress.org. كان من الممكن استخدام هذا الموضوع على مواقع WordPress منذ مارس 2018 على Github. ومع ذلك ، فقد اختاروا لاحقًا إصداره على WordPress ، حيث يمكن للمستخدمين بهذه الطريقة بسهولة الحصول على التحديثات والإصلاحات الأمنية.
لمن هو Hello Elementor

Hello Elementor هو موضوع حصري. انها ليست للجميع. في الواقع ، إذا لم تستخدم Elementor لبناء موقع WordPress الخاص بك ، فقد لا يكون Hello Elementor هو المظهر المفضل لديك على الإطلاق. لماذا ا؟ لأنه ببساطة لا يحتوي على العديد من الميزات (بشكل أكثر تحديدًا لا يحتاج في الواقع ).
لذلك إذا سألتنا لمن هو موضوع Hello Elementor ، فإن الإجابة واضحة. يجب عليك استخدام سمة Hello Elementor فقط إذا كنت شخصًا يخطط لتصميم موقع WordPress الخاص بك باستخدام Elementor . خلاف ذلك ، هذا الموضوع لا يستحق كل هذا العناء بأي شكل من الأشكال.
ما الأمر مع موضوع Hello Elementor Child

كما ترى من القائمة أعلاه ، لا يأتي Hello Elementor بالعديد من الميزات. يحتوي فقط على ملف function.php وملف نمط style.css. لذلك بشكل عام قد تحتاج إلى إجراء تعديلات عليها. ولكن نظرًا لأن التحديثات الأحدث يمكنها الكتابة فوق الرموز التي تضيفها أو تعدلها.
وبالتالي ، يُقترح أن تستخدم السمة الفرعية Happy Elementor ، والتي يمكنك العثور عليها على Github. إليك دليل حول موضوع WordPress Child لراحتك.
أين تجد موضوع Hello Elementor Child
يعتقد معظم الناس أن موضوع الطفل Hello Elementor قد يأتي مزودًا بالموضوع الأم. ومع ذلك ، هذا ليس هو الحال. السمة الفرعية لـ Hello Elementor متاحة بالفعل حصريًا على Github. إليك موضوع Hello Elementor Child لتنزيله. قم بزيارة الرابط وانقر فوق Code> Download Zip لتنزيل الملف.
ضع في اعتبارك أنه لا يتعين عليك تثبيت السمة الفرعية إلا بعد الانتهاء من تثبيت سمة Hello Elementor.
Hello Elementor Theme- إيجابيات وسلبيات

الآن دعنا نلقي نظرة على الأشياء الجيدة وغير المرضية حول Hello Elementor التي تحتاج إلى معرفتها قبل البدء في استخدام هذا الموضوع على موقع الويب الخاص بك.
مرحبًا Elementor Pros
- إنه سريع مقارنة بمعظم سمات WordPress.
- خفيف الوزن للغاية ، لا يشغل سوى 6 كيلو بايت من موارد الذاكرة.
- يعمل بشكل رائع مع Elementor ، والذي يفتح أيضًا الباب أمام عالم من الميزات.
- يتطلب طلبًا أقل للخادم من معظم السمات.
- مجتمع كبير من Elementor لمساعدتك إذا واجهت أي مشاكل.
- مجاني للتنزيل والاستخدام.
مرحبًا Elementor Cons
- قائمة الميزات غير موجودة تقريبًا.
- لا يوجد عرض توضيحي للمبتدئين أو ملحقات أو ملحق للتخصيص المسبق داخل السمة.
- يكاد يكون غير عملي بدون Elementor Page Builder ، مما يجعله أبطأ من أفضل سمات WordPress.
مرحبًا Elementor Speed Test - هل هو حقًا أسرع موضوع WordPress؟
لقد اختبرنا سرعة أحد مواقعنا بموضوعين فائق السرعة إلى جانب Hello Elementor. ولكي نكون صادقين ، حصلنا على النتيجة التي كانت متوقعة تمامًا. فيما يلي تفاصيل موقعنا التي استخدمناها لاختبار السمات -
- WordPress 5.8.1 مثبت على SSD Hosting
- أحدث خادم PHP
- لا توجد ملحقات أخرى مثبتة
(يرجى ملاحظة أن تقارير الاختبار قد تختلف قليلاً بناءً على قدرة خادم الاستضافة. لم يتم تثبيت أي سمة أخرى مع السمة التي استخدمناها أثناء اختبار الموقع.)
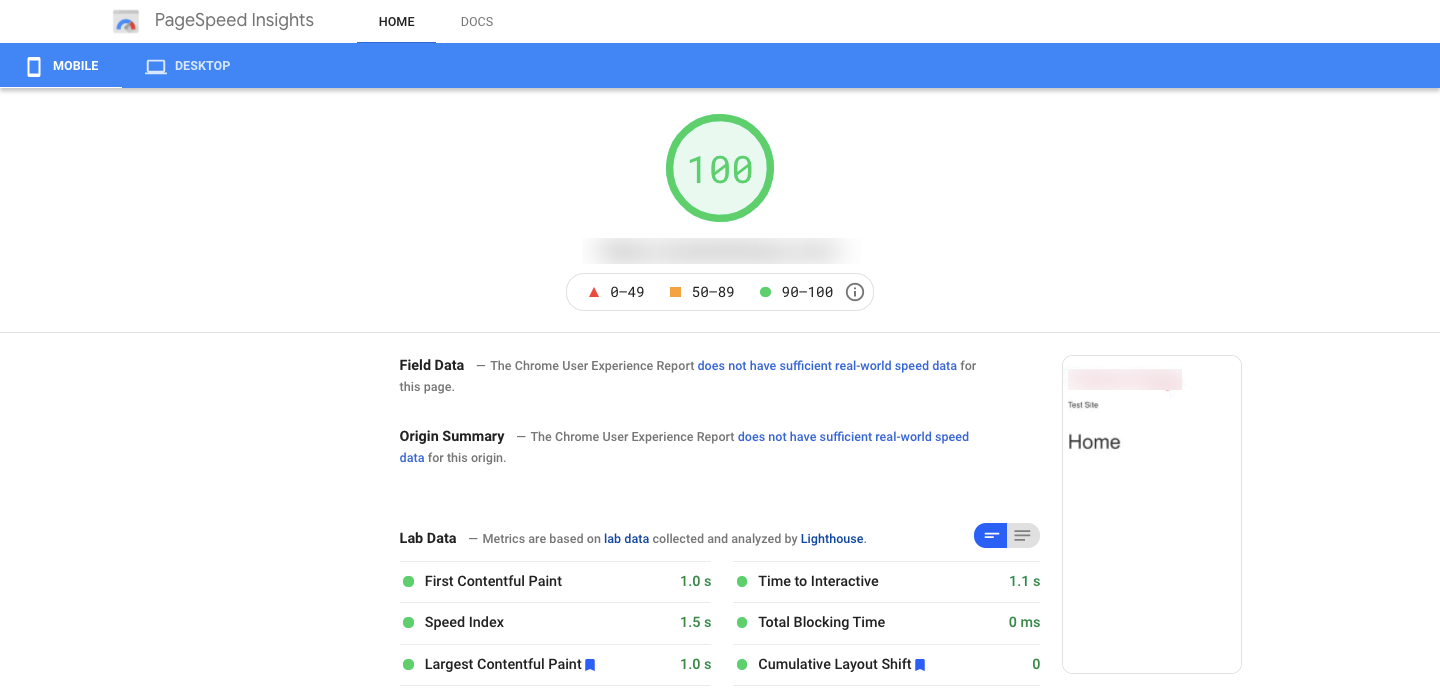
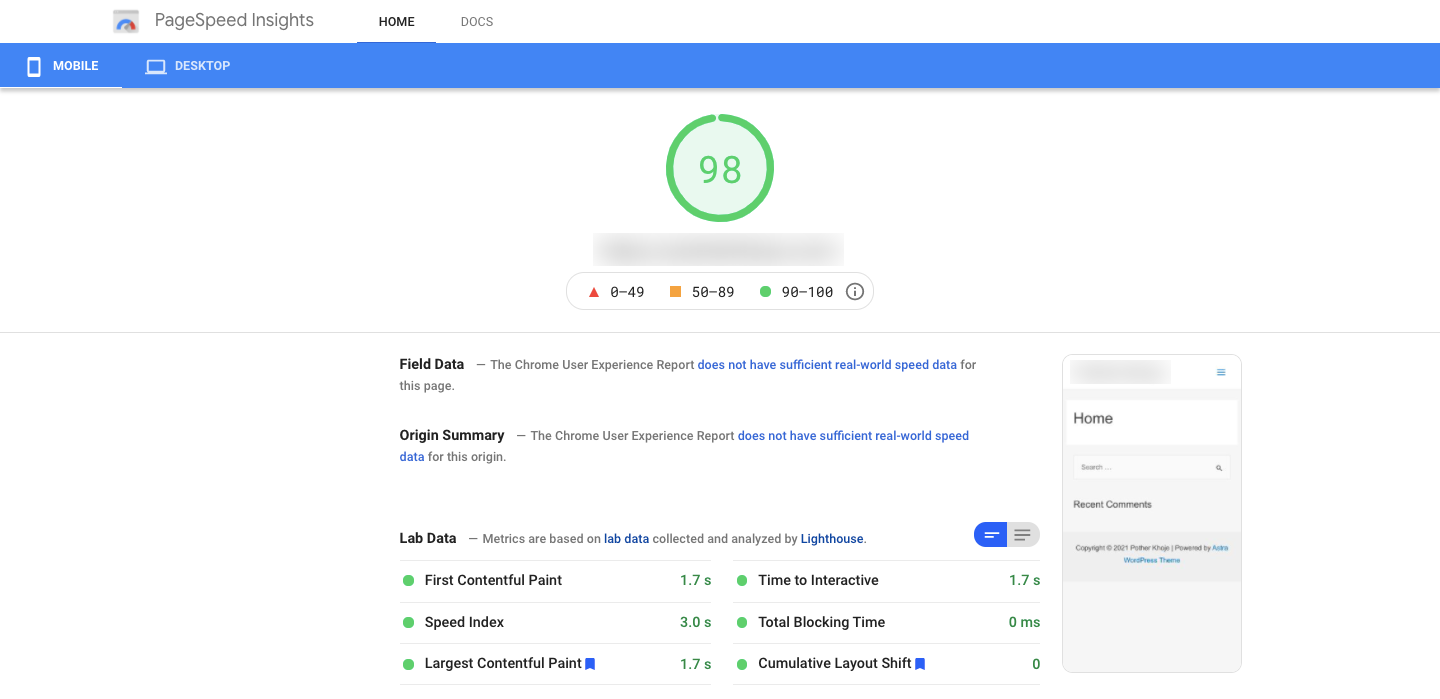
إليك كيفية ضبط سرعة الصفحة لـ Hello Elementor. كما ترى ، فإن السرعة تكاد تكون مثالية في جميع المجالات. هذا يرجع جزئيًا إلى حقيقة أن الموضوع لا يحتوي على ميزات تقريبًا من شأنها أن تثقل كاهل الموقع.

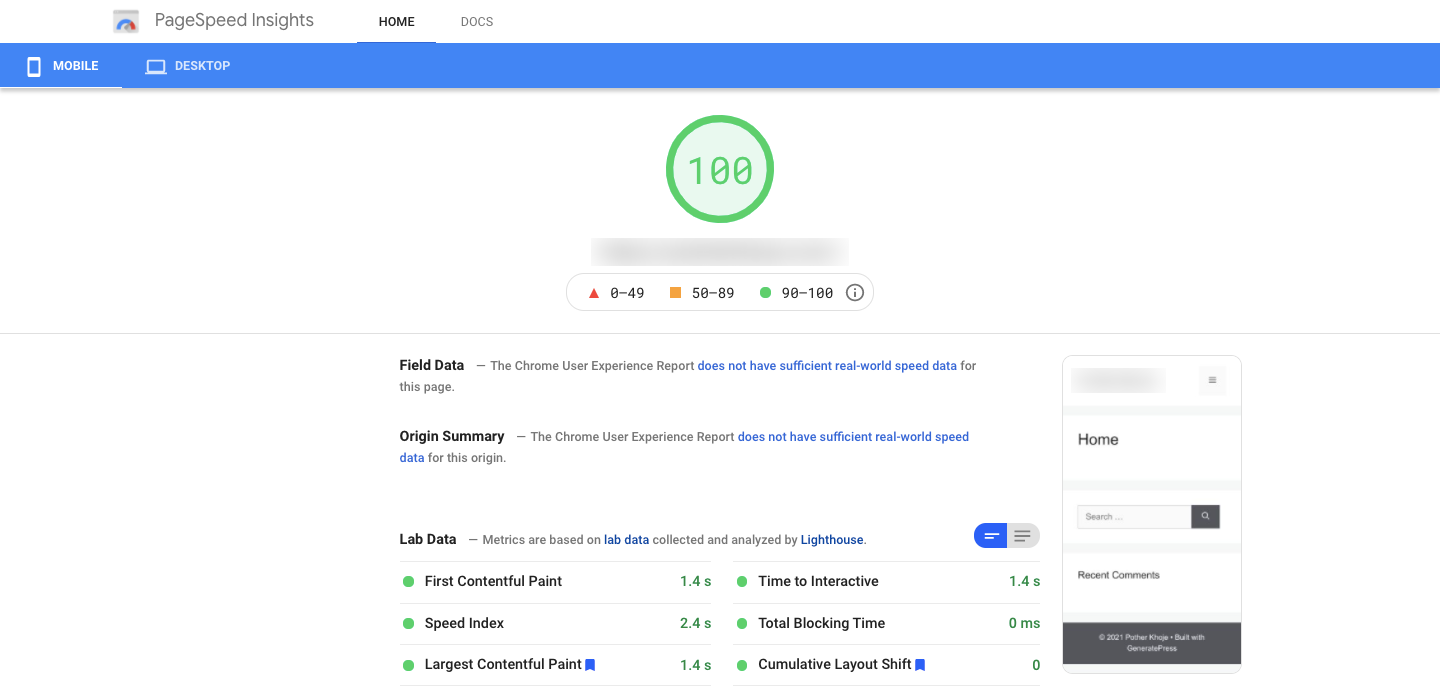
لقد فحصنا الموقع بتثبيت جديد لـ WP Astra أيضًا. وأدناه النتيجة.

كما ترى ، كانت Astra بطيئة نسبيًا (بينما لا تزال سمة سريعة) مقارنةً بـ Hello Elementor أثناء الاختبار. بعد ذلك ، اختبرنا الموقع أثناء استخدام موضوع Generatepress. اقترب Generatepress ، ومع ذلك ، فقد كان أيضًا أبطأ قليلاً من Hello Elementor.

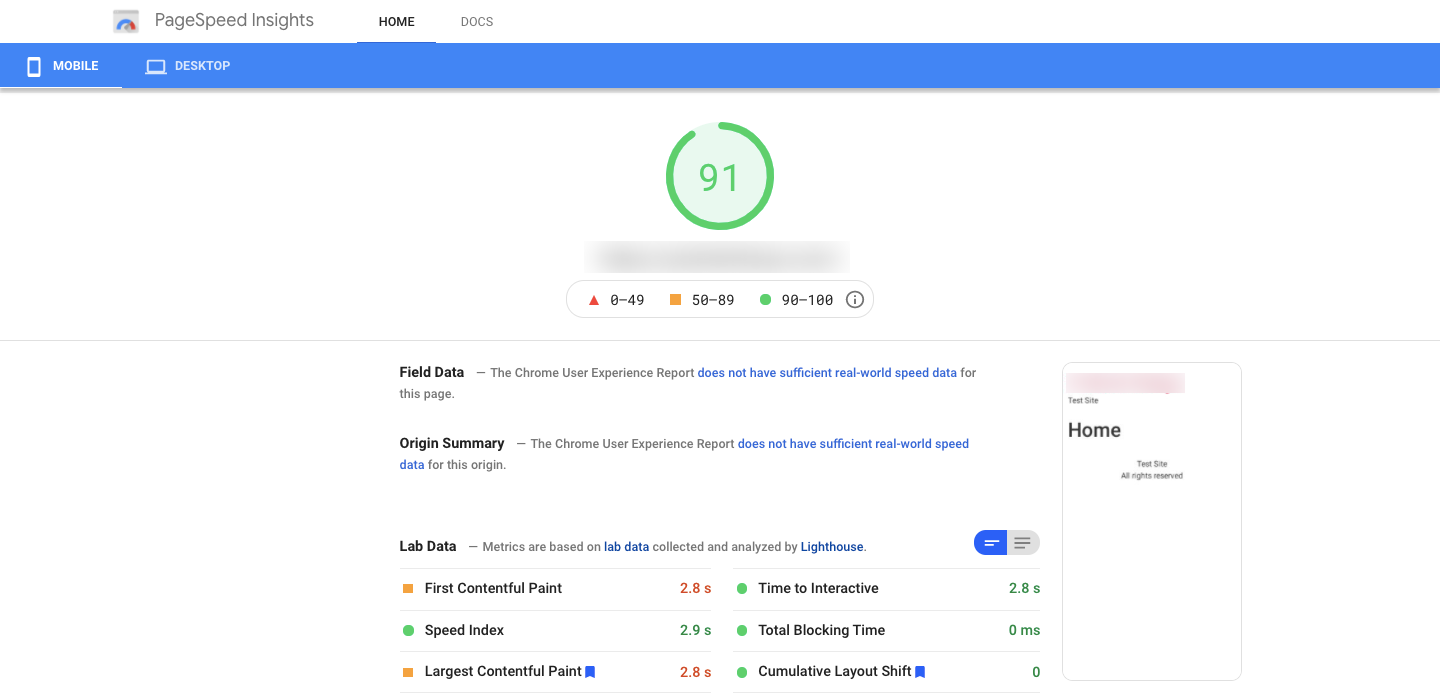
الآن بدون تثبيت Elementor ، قد يبدو Hello Elementor وكأنه سمة سريعة. لكن طبيعة هذا الموضوع هي أنه يجب عليك استخدام مُنشئ الصفحات (ويفضل أن يكون عنصرًا) جنبًا إلى جنب معه لأنه بخلاف ذلك ، ليس من السهل إنشاء موقع ويب احترافي باستخدام هذا الموضوع ما لم تكن تعلم البرمجة. لذلك ، اختبرنا موقعنا باستخدام Elementor وموضوع Hello Elementor. وإليك كيفية ظهور PageSpeed.

كما ترى ، تنخفض السرعة بشكل ملحوظ بمجرد تثبيت Elementor Page Builder. وبما أننا لا نستطيع في الواقع استخدام السمة بدون أداة إنشاء الصفحات ، فلا يمكننا مقارنة السمة مع السمات الأخرى.
نتائج اختبار السرعة: من وجهة نظرنا ، يعد Hello Elementor أحد أبطأ سمة للاستخدام على موقع الويب الخاص بك ، إذا كنت تفكر في تثبيت منشئ صفحات Elementor معه. هذا لأن السمات الأخرى لا تعتمد على منشئ الصفحات. ومع ذلك ، إذا كنت تخطط لاستخدام أداة إنشاء الصفحات بأي طريقة ، فيمكن أن يكون Hello Elementor خيارًا رائعًا لك.
تثبيت موضوع Hello Elementor
تثبيت ثيم Hello Elementor سهل إلى حد ما. نظرًا لعدم وجود إصدار متميز من هذا المظهر ، فهناك طريقة واحدة فقط لتثبيت السمة ، وهي تثبيته من مستودع WordPress. إذا كنت شخصًا جديدًا في بناء موقع WordPress ، فإليك طريقة عمل عملية تثبيت السمة.
أولاً ، تأكد من تثبيت WordPress على استضافة موقع الويب الخاص بك. بعد ذلك اتبع الطريقة أدناه-
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك
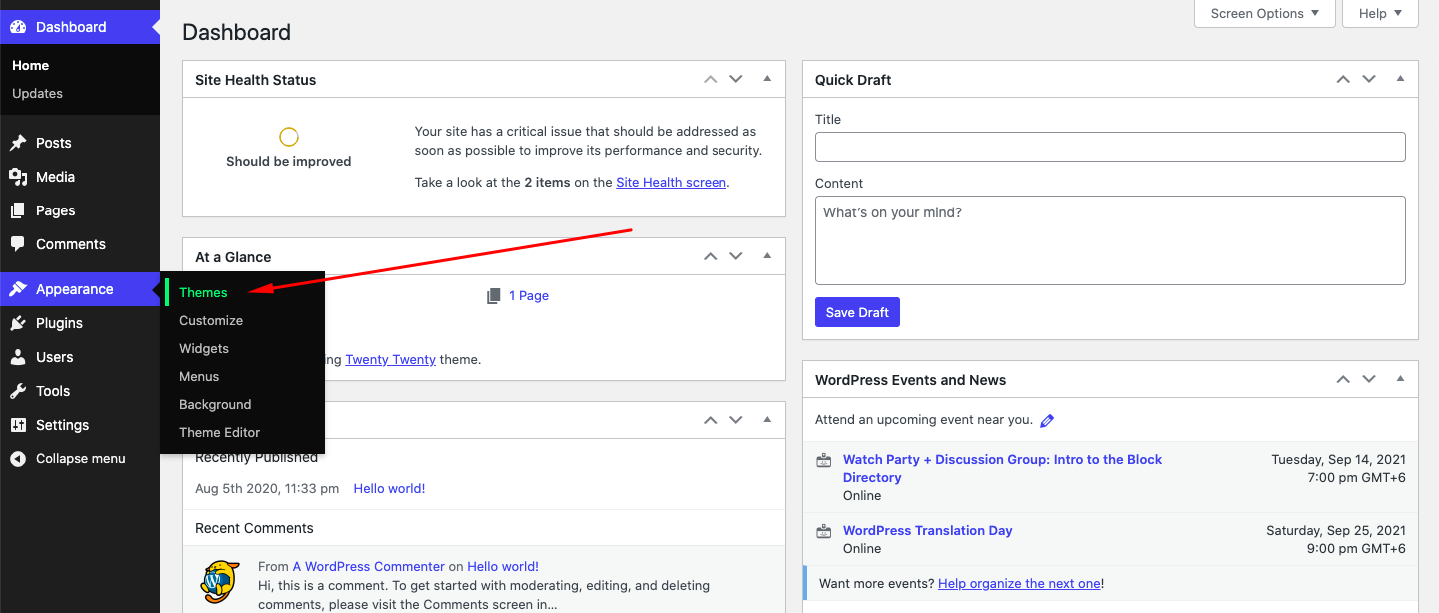
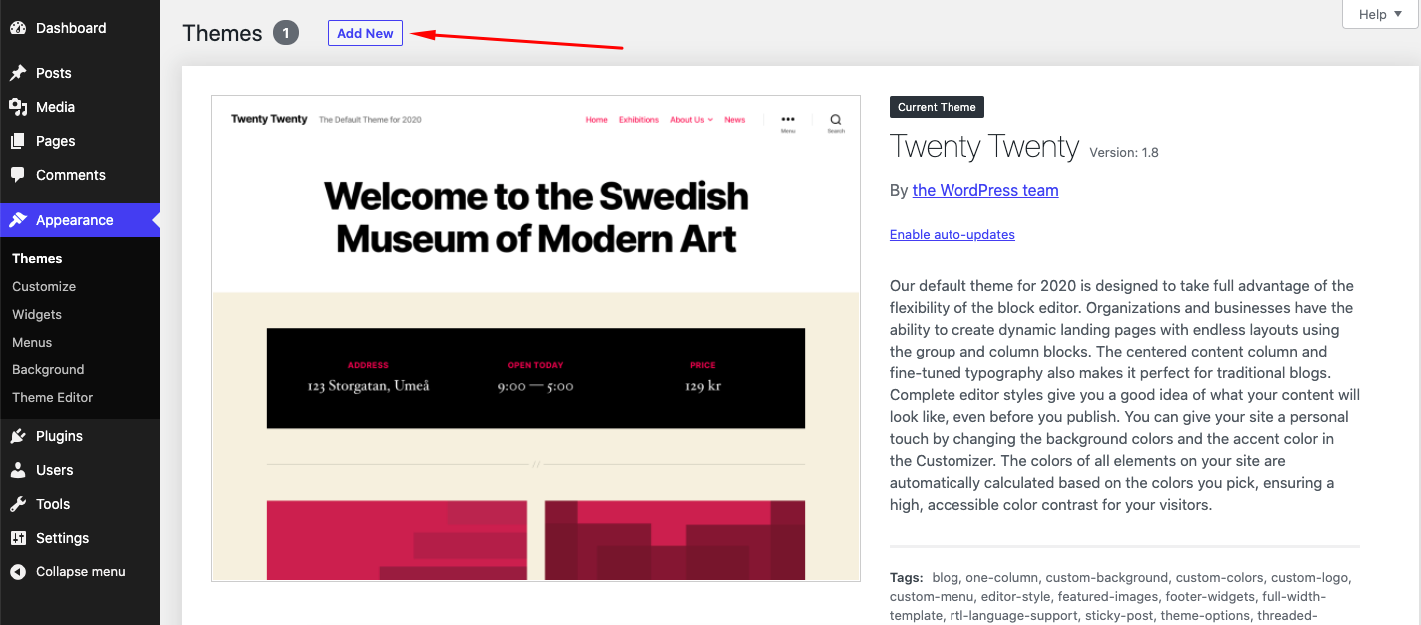
- انقر فوق السمات من WP Admin Dashboard> Appearance

- انقر فوق إضافة جديد

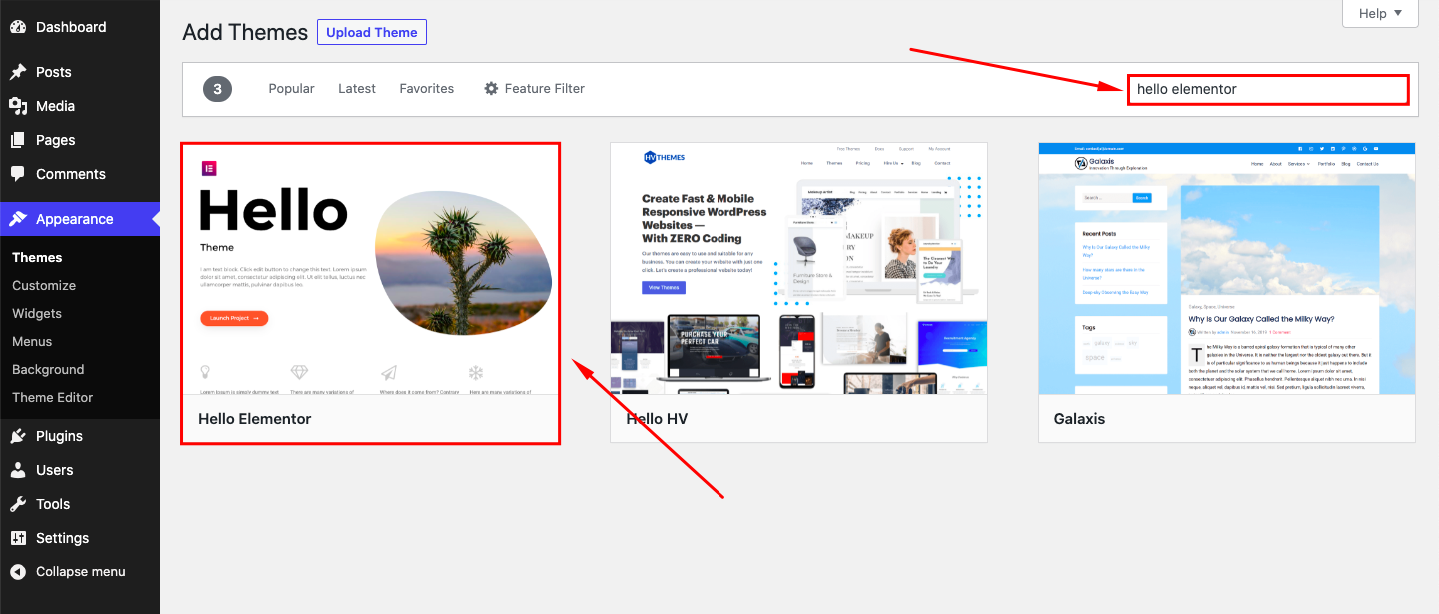
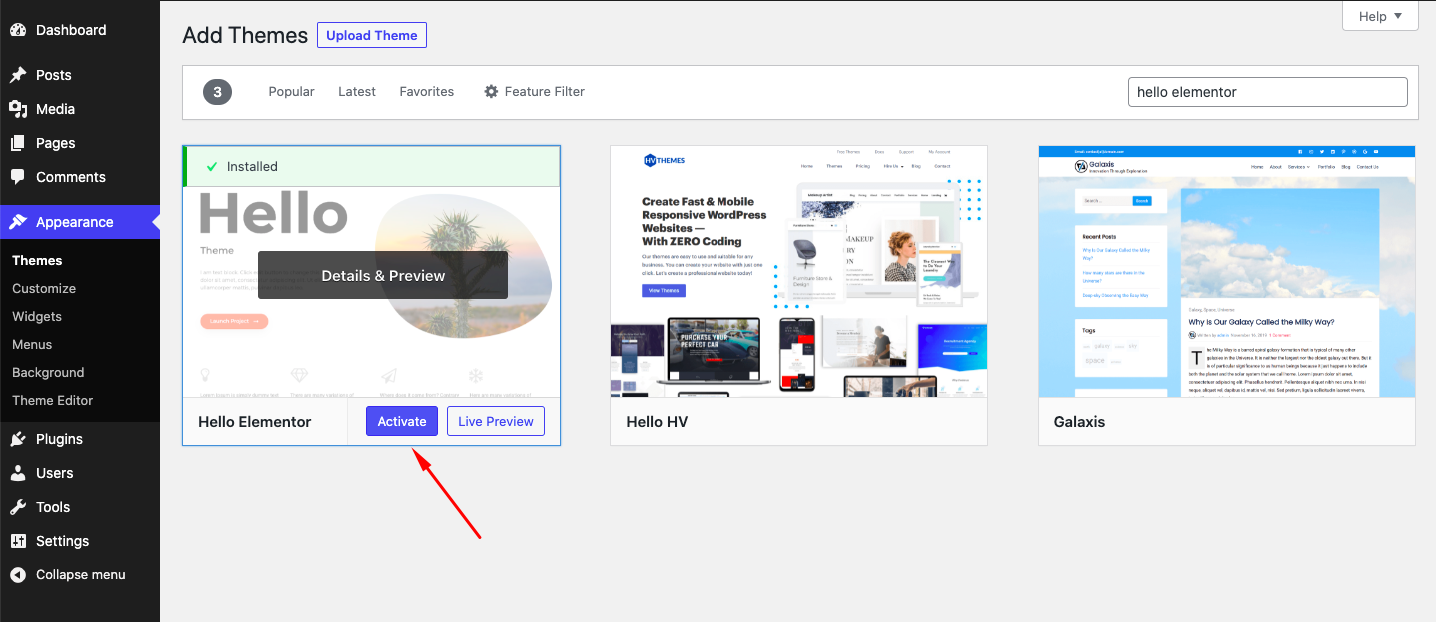
- ابحث عن Hello Elementor وقم بتثبيت السمة بمجرد العثور عليها.

- الآن قم بتنشيط السمة وأنت على ما يرام.

بعد تثبيت السمة ، تأكد من تثبيت مُنشئ صفحة Elementor لتصميم موقعك. ستكون هناك رسالة لتثبيت مُنشئ صفحة Elementor مباشرة بعد الانتهاء من تثبيت السمة. نوصيك باستخدام منشئ الصفحات لأن هذه هي الطريقة المفضلة لاستخدام هذا الموضوع.

تخصيص موضوع Hello Elementor باستخدام Elementor Page Builder
الآن دعنا نلقي نظرة على كيفية تخصيص صفحة على سمة Hello Elementor باستخدام منشئ صفحة Elementor.
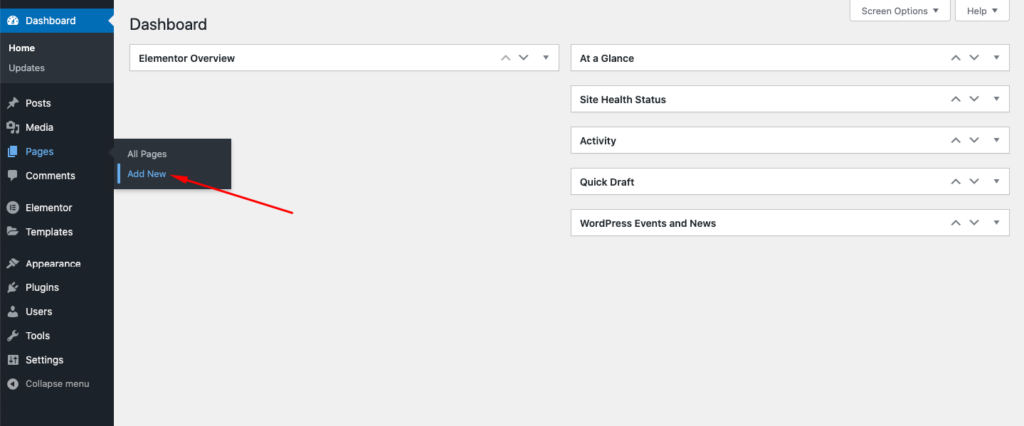
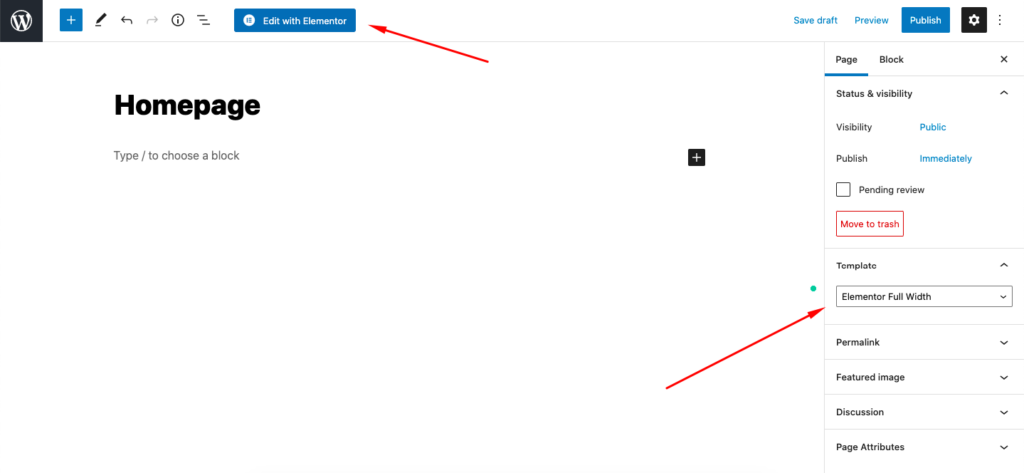
أولاً ، أضف صفحة جديدة من لوحة تحكم مسؤول WordPress> الصفحات> إضافة جديد .

امنح الصفحة اسمًا واضبط قالب الصفحة على Elementor Full Width .

بعد ذلك ، انقر فوق تحرير باستخدام Elementor .
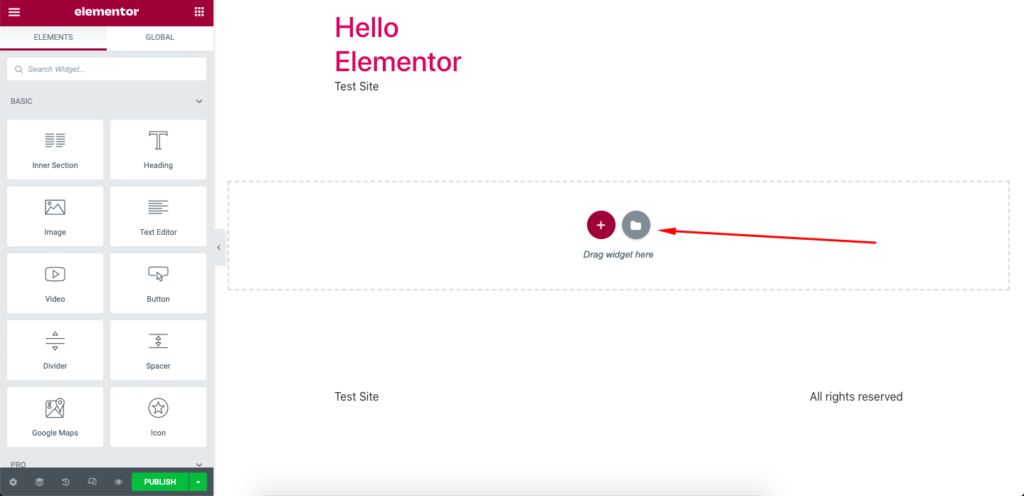
الآن ، ستتم إعادة توجيهك إلى صفحة محرر Elementor التي نالت استحسانا كبيرا. من الجانب الأيسر ، ستجد الكثير من الأدوات التي يمكنك من خلالها إنشاء موقع ويب من البداية. يمكنك أيضًا استخدام HappyAddons ، والذي سيزيد من قائمة مجموعة الميزات وعناصر واجهة المستخدم الخاصة بـ Elementor.
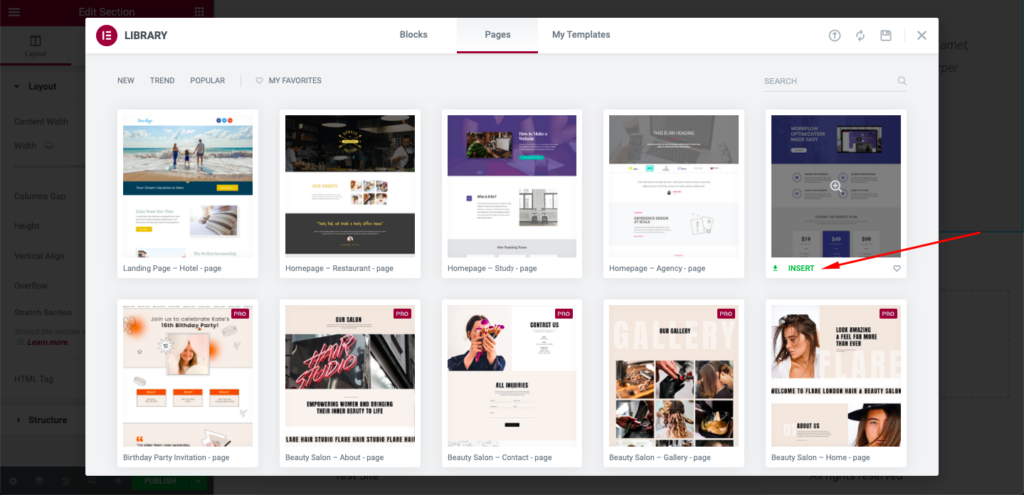
إذا كنت ترغب فقط في الحصول على صفحة بداية جاهزة ، فهناك عدد لا يحصى من قوالب الصفحات الجاهزة التي يقدمها Elementor. يمكنك إدراج قالب صفحة من المكتبة. للقيام بذلك ، انقر فوق زر المكتبة من صفحة محرر Elementor مثل الصورة أدناه.

من الشاشة التالية ، اختر قالب الصفحة وانقر على إدراج. (قد يُطلب منك توصيل موقعك بالعنصر. ما عليك سوى إنشاء حساب باستخدام بريدك الإلكتروني وكلمة المرور المفضلة وسيتم توصيل موقعك بالعنصر)

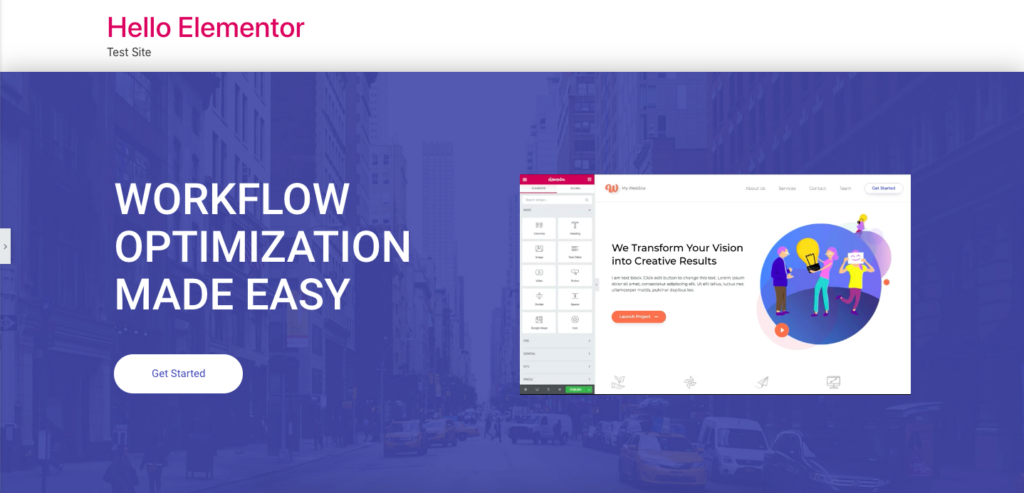
انتظر لبضع ثوان حتى يتم نسخ قالب الصفحة الجاهز إلى صفحتك. بمجرد الانتهاء من الاستيراد ، سترى صفحة رائعة المظهر يمكنك العمل عليها.

يمكنك تحرير كل جانب من جوانب الصفحة بدءًا من الرأس والتذييل وبالطبع منطقة النص.
أنت الآن تعرف كيفية تخصيص صفحة Hello Elementor بسهولة باستخدام منشئ صفحة Elementor. إذا كنت تريد دليلًا تفصيليًا لإنشاء أنواع مختلفة من مواقع الويب ، فاتبع المقالات أدناه.
- كيفية إنشاء موقع رياضي في WordPress باستخدام Elementor
- كيفية بناء سوق للتجارة الإلكترونية باستخدام Dokan & Elementor
- كيفية إنشاء موقع شخصي باستخدام Elementor وإعطائه مظهرًا احترافيًا بسهولة
- كيفية إنشاء موقع طبي باستخدام WordPress & Elementor
- كيفية إنشاء موقع محفظة في WordPress باستخدام Elementor
- كيفية إنشاء موقع سفر باستخدام WordPress والعنصر في أقل من ساعة
- كيفية إنشاء موقع زفاف يجعل يومك الكبير أكثر خصوصية
- كيفية إنشاء موقع مطعم باستخدام WordPress & Elementor
الآن نحن نعرف كيفية تصميم صفحة (وموقع ويب كامل) باستخدام منشئ الصفحة Elementor أثناء استخدام موضوع Hello Elementor. هل تريد أن تعرف كيف تتعامل Hello Elementor على واجهة أداء الموقع مع المنافسين؟ دعنا نمر باختبار السرعة لموضوع Hello Elementor مقابل بعض من أفضل سمات WordPress الموجودة الآن.
الأسئلة المتداولة حول Hello Elementor
هناك الكثير من الأسئلة حول موضوع Hello Elementor. ونحصل على الأسباب التي قد يكون لديك سؤال حول هذا الموضوع أيضًا. لذلك حاولنا الإجابة على بعض الأسئلة الشائعة حول Hello Elementor.
ما هو موضوع Hello Elementor؟
Hello Elementor هو سمة WordPress مجانية. يُقترح استخدامه مع منشئ صفحة Elementor.
هل Hello هو أفضل موضوع لـ Elementor؟
يمكنك بالتأكيد التفكير في Hello Elementor باعتباره السمة المثالية لموقع الويب المدعوم من Elementor. هذا هو الموضوع الذي تم تطويره واقتراحه من قبل مطور Elementor.
كيف أحصل على سمة Hello Elementor؟
Hello Elementor هو موضوع مجاني ومفتوح المصدر. يمكنك الحصول عليه من مستودع المكونات الإضافية الرسمي لـ WordPress. انتقل من لوحة تحكم مسؤول WordPress إلى المظهر> السمات> إضافة جديد . بعد ذلك ، ابحث عن Hello Elementor للعثور على السمة ثم قم بتثبيتها.
هل موضوع Elementor Hello مجاني؟
نعم ، موضوع Elementor Hello مجاني. إنه يعني أن يتم استخدامه مع منشئ صفحة Elementor.
هل موضوع Elementor سريع؟
Hello Elementor هو موضوع فائق السرعة. ومع ذلك ، هذا جزئيًا لأن Hello Elementor ليس لديه تقريبًا أي تصميم أو مجموعة ميزات مضمنة.
من أين يتم تنزيل سمة الطفل Happy Elementor؟
يمكن تنزيل موضوع Hello Elementor التابع من Github. هذا هو الرابط لموضوع Hello Elementor Child. بعد زيارة الصفحة ، قم بتنزيل الملف بالانتقال إلى Code> Download Zip .
هل Hello Elementor مستجيب؟
Hello Elementor مستجيب ، تمامًا مثل Elementor Page Builder.
هل Hello Elementor WooCommerce متوافق؟
نعم ، Hello Elementor متوافق مع WooCommerce. يعني التصميم الأدنى والسرعة القصوى لـ Hello Theme أنه أحد أكثر السمات ملاءمة لمتاجر WooCommerce.
هل يتم دعم Hello Elementor RTL؟
نعم ، برنامج Hello Elementor مدعوم بالكامل من RTL.
مصمم للاستخدام مع Elementor - لماذا لا تعد Hello Elementor مجرد سمة نموذجية أخرى

هل حاولت استخدام Hello Elementor بدون Elementor Page Builder؟ كيف اتضح؟ لقد جربناها ولم يكن الإخراج مثل أي موضوع آخر. لماذا ا؟ نظرًا لعدم وجود خيارات تصميم بشكل أساسي في سمة Hello Elementor.
إذن ، كيف يمكنك استخدام سمة لا تقدم أي ميزة على الإطلاق؟ كيف ستحصل على أي مساعدة إذا كنت ترغب في استخدامها لموقعنا؟ حسنًا ، هذا ما يجعل Hello Elementor مختلفة تمامًا.
كما ذكرنا أعلاه ، Hello Elementor هو موضوع تم تصميمه خصيصًا مع وضع Elementor في الاعتبار. يمكنك استخدام أداة السحب والإفلات المرئية لـ Elementor لتصميم موقعك فوق هذا المظهر الفارغ. على الرغم من أن السمات مثل WP Astra و GeneratePress مصممة لتكون متوافقة للغاية مع Elementor ، فلا يوجد سمة أكثر توافقًا مع منشئ الصفحة Elementor من Hello. وذلك لأن Elementor تختبر جميع ميزاتها الجديدة باستخدام هذا الموضوع من أجل التوافق الأمثل.
تلخيص لما سبق
Hello Elementor هو سمة بسيطة من الفانيليا تجبرك على استخدام منشئ الصفحات. إنه ما نطلق عليه "سمة الهيكل العظمي" لأنها لا تقدم أي تصميم أو ميزات أو تخطيطات معها. فلماذا يستخدم شخص ما هذا الموضوع بدلاً من استخدام المحيط المفضل هناك؟
حسنًا ، إنه الأساس المثالي لتصميم موقع باستخدام منشئ الصفحة Elementor. نظرًا لأنه لن يتعارض مع أي ميزات Elementor حالية أو قادمة ، فمن السهل جدًا اختيار هذا المظهر لموقع ويب مدعوم بالكامل من Elementor. على الرغم من أنها ليست مناسبة ، ناهيك عن المظهر المثالي للجميع ، إلا أنها يمكن أن تساعد بالفعل أكثر من 5 ملايين موقع. لأن هذا هو عدد مواقع الويب التي تستخدم Elementor الآن. لذلك هناك بالتأكيد مجال لاستخدامه.
وبالتالي ، فإن الاختيار واضح جدًا لـ Hello Elementor.
لست مغرمًا بشكل خاص بـ Elementor أو تستخدم أي أداة إنشاء صفحات؟ ربما ، Hello Elementor ليس في الواقع خيارًا رائعًا لك.
هل تستخدم أو تخطط لاستخدام Elementor لتصميم موقع الويب الخاص بك؟ مرحبًا ، ربما يكون Elementor هو أفضل موضوع بالنسبة لك.
تابعنا في الفيسبوك وتويتر. لدينا أيضًا مجموعة نابضة بالحياة على Facebook لـ HappyAddons حيث نساعد بعضنا البعض في كل شيء عن Elementor و HappyAddons. يمكنك أيضًا الاشتراك في النشرة الإخبارية HappyAddons فقط عن طريق إدخال بريدك الإلكتروني واسمك في النموذج أدناه.
