كيفية توصيل نموذج Elementor بـ Mailchimp - بضع دقائق فقط
نشرت: 2022-07-05يأتي المكون الإضافي لمُنشئ الصفحة Elementor Pro مزودًا بعنصر واجهة مستخدم نموذج مدمج يمكنك من خلاله بسهولة إنشاء نماذج الاشتراك في إنشاء العملاء المحتملين والنشرات الإخبارية.
إذا كنت تستخدم Mailchimp للتسويق عبر البريد الإلكتروني ، فستحتاج إلى دمج نماذج Elementor و Mailchimp. من أجل تصدير جهات اتصال البريد الإلكتروني تلقائيًا عند تقديم نموذج جديد على موقع WordPress الخاص بك.
في هذه المقالة ، سنرى كيف يمكنك توصيل Elementor Forms بـ Mailchimp. من الفكرة إلى نشر نموذج الاشتراك في Mailchimp ، ما عليك سوى بضع دقائق.
أيضًا ، تأتي خطة Mailchimp المجانية بحد أقصى 2000 جهة اتصال ، لذلك سنرى كيف يمكنك تحقيق أقصى استفادة من الخطة المجانية من خلال تكامل Elementor Mailchimp.
تكامل عنصر Mailchimp
أفضل طريقة لدمج Elementor و Mailchimp هي استخدام ملحق Elementor Mailchimp مجاني يسمى Tablesome. باستخدام Tablesome ، لا يمكنك فقط تصدير إدخالات النموذج إلى Mailchimp ، ولكن يمكنك أيضًا إنشاء مهام سير عمل مخصصة لعمليات إرسال النماذج والإجراءات التلقائية من موقع WordPress الخاص بك.

يمكنك التحقق من صحة جهات الاتصال وتصفيتها باستخدام البيانات من حقول النموذج وإضافة عملاء متوقعين ذوي قيمة عالية فقط إلى جمهور التسويق عبر البريد الإلكتروني.
سنرى كيفية إعداد نماذج الاشتراك في Elementor ونماذج الاشتراك المتصلة بـ Mailchimp وكيفية إعداد مهام سير العمل لإضافة مقدمي النماذج تلقائيًا كمشتركين في قائمة / جمهور Mailchimp الخاص بك. يسمح تكامل Elementor Mailchimp للشركات بتوسيع قوائمها البريدية وتقسيم الجماهير تلقائيًا.
كيفية توصيل Elementor و Mailchimp
سنرى دليلاً خطوة بخطوة لتكامل Mailchimp Forms Elementor باستخدام Tablesome.
تثبيت الملحق Elementor Mailchimp
يتوفر الملحق المجاني Tablesome في مستودع WordPress. يجب عليك تثبيته من لوحة معلومات WordPress الخاصة بك عن طريق البحث عن Tablesome في قائمة "المكونات الإضافية" في موقعك
نسخ مفتاح API الخاص بك من Mailchimp
بعد تثبيت وتفعيل Tablesome على موقعك ، ستحتاج إلى نسخ مفتاح واجهة برمجة تطبيقات Mailchimp من حساب Mailchimp الخاص بك. إذا لم يكن لديك حساب Mailchimp ، فقم بإنشائه أولاً. ثم،
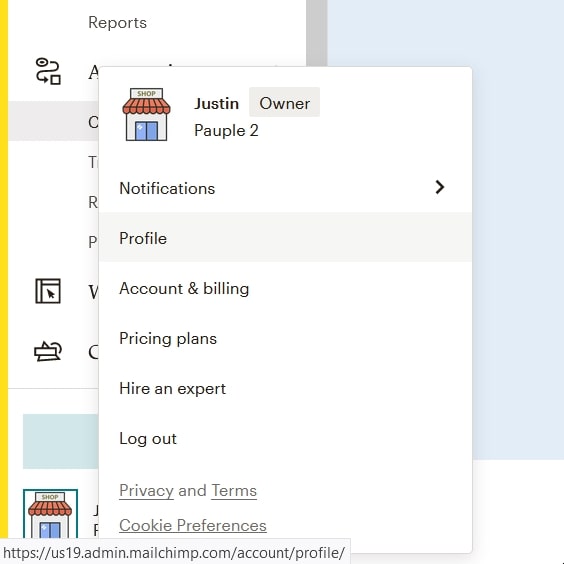
- قم بتسجيل الدخول باستخدام حساب Mailchimp الخاص بك ، وقم بالتمرير لأسفل الصفحة وانقر على الصورة الرمزية الخاصة بك في الزاوية

- في القائمة الإضافية ، انقر فوق خيار "الملف الشخصي"
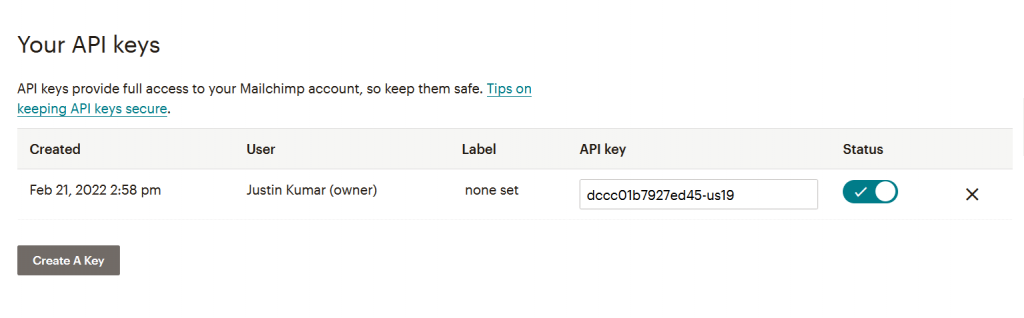
- في صفحة الملف الشخصي ، انقر فوق إضافات ← مفاتيح واجهة برمجة التطبيقات في هذه الصفحة ، ستجد قائمة بمفاتيح API التي تم إنشاؤها. إذا لم تقم بإنشاء مفتاح API ، فانقر فوق "إنشاء مفتاح" ويمكنك إنشاء مفتاح API جديد

- انسخ مفتاح واجهة برمجة تطبيقات Mailchimp الذي تم إنشاؤه وارجع إلى علامة تبويب المتصفح أو النافذة باستخدام موقع WordPress الخاص بك
قم بتوصيل Elementor و Mailchimp
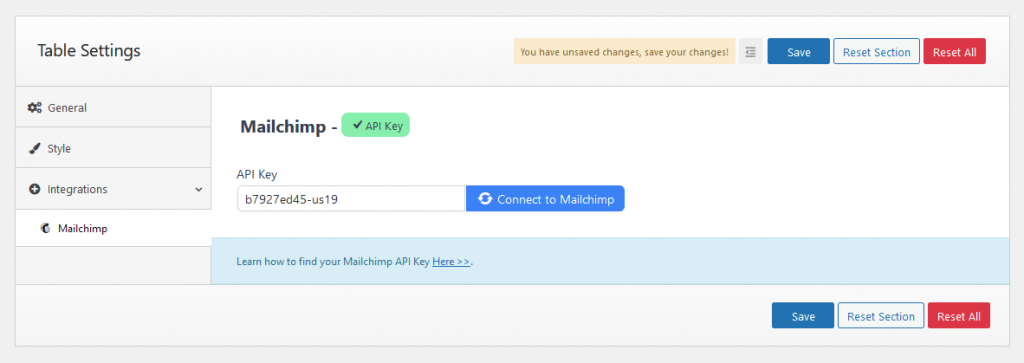
- في موقع WordPress الخاص بك ، انتقل إلى Tablesome Settings → Integrations → Mailchimp
- الصق مفتاح API المنسوخ في حقل مفتاح واجهة برمجة تطبيقات Mailchimp
- انقر فوق الزر "Connect to Mailchimp" وسيتم توصيله

- ستكون هناك علامة صح خضراء بالقرب من قسم Mailchimp إذا كان Mailchimp متصلاً بموقعك
- ثم انقر فوق الزر "حفظ" في إعدادات Tablesome لحفظ الاتصال.
إنشاء نماذج الاشتراك في Mailchimp باستخدام Elementor
باستخدام منشئ الصفحة Elementor ، يمكنك إنشاء نماذج عندما تقوم بإعداد صفحاتك ومنشوراتك. لإنشاء نماذج Mailchimp باستخدام Elementor ،
- انتقل إلى صفحة العنصر حيث تريد إعداد النموذج
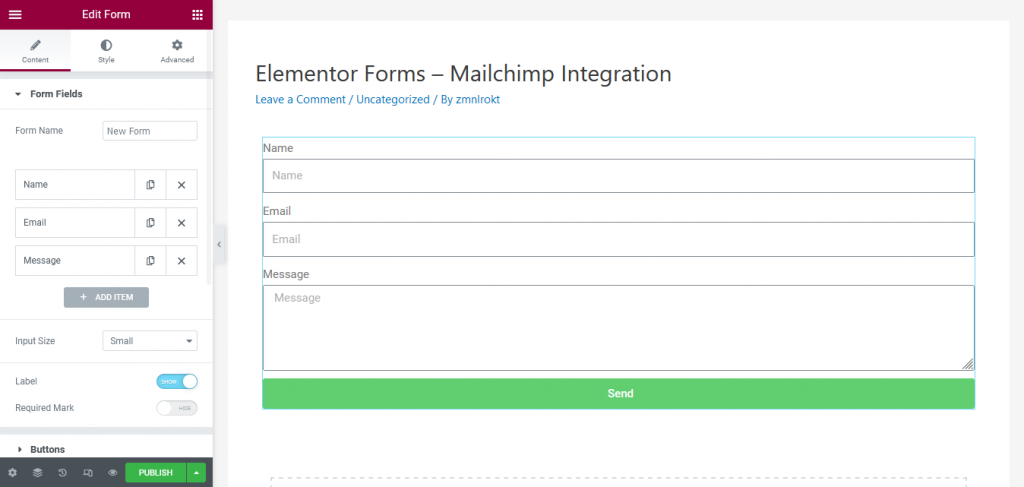
- في شريط أدوات Elementor ، ابحث عن أداة "النموذج" وأضفها إلى الصفحة

- سيحتوي هذا النموذج على بعض الحقول الافتراضية مثل الاسم والبريد الإلكتروني وما إلى ذلك ، يمكنك إضافة المزيد من الحقول مثل الهاتف ومربع الاختيار والراديو والمزيد
- قم بتغيير التسميات والعناصر النائبة لحقول النموذج وعندما تكون النماذج جاهزة ، احفظ صفحة العنصر
صمم نموذج MailChimp الخاص بك بسهولة مع الكثير من خيارات التخصيص. بمساعدة هذا العنصر ، يمكنك بسهولة جذب انتباه زوار موقعك وجعلهم يشتركون في رسالتك الإخبارية.
إنشاء نماذج الاشتراك المنبثقة في Mailchimp باستخدام Elementor
إلى جانب تضمين النماذج في الصفحة ، يمكنك أيضًا إنشاء نماذج منبثقة في Elementor. إذا كنت تبحث عن طريقة قوية لبناء مشتركين ، يمكنك الاستفادة من Elementor pop-up builder.
هناك العديد من المشغلات المختلفة وشروط العرض التي يمكنك استخدامها. اقض وقتك في العثور على المشغلات والقواعد الصحيحة للنوافذ المنبثقة لزيادة استجابة النموذج وتوليد عملاء محتملين عاليين الجودة.

لإنشاء نماذج منبثقة ،
- في لوحة معلومات WordPress الخاصة بك ضمن قائمة Elementor ، انقر فوق Templates → Popups → Add New
- امنح النافذة المنبثقة اسمًا مناسبًا وانقر فوق الزر "إنشاء نموذج"
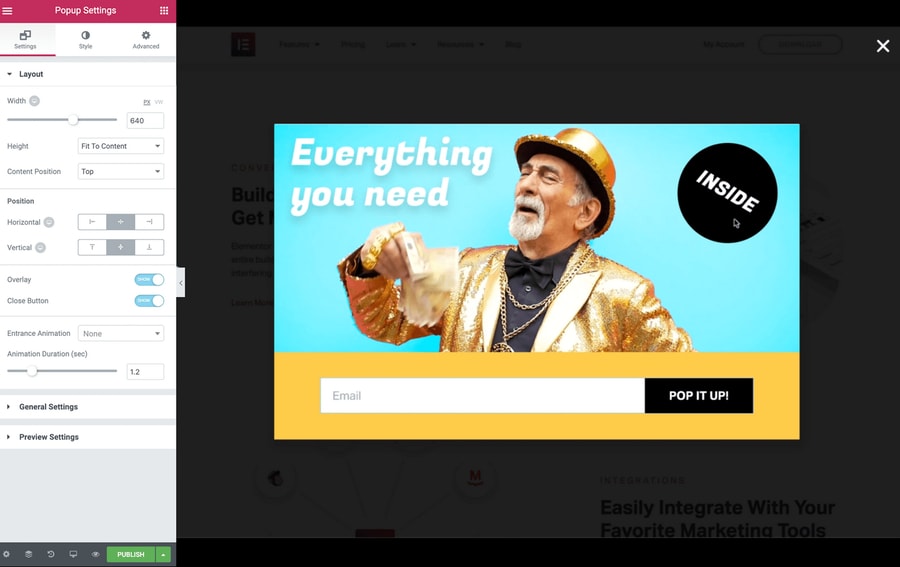
- سيفتح صفحة بها مكتبة قوالب تحتوي على العديد من قوالب النماذج المنبثقة مثل نماذج الاشتراك في الرسائل الإخبارية ، ونماذج الحجوزات والمواعيد ، ونماذج الملاحظات ، وما إلى ذلك ،
- يمكنك تحديد القالب وإدراجه ثم تحريره أو إغلاق المكتبة وإنشاء نموذج منبثق من البداية

- بعد تصميم النموذج المنبثق ، انقر فوق الزر "نشر" وستفتح صفحة "إعدادات النشر" التي تأتي مع الشروط والمشغلات والقواعد.
- العب بهذه الإعدادات وقم بتعيين الشروط للنموذج المنبثق الخاص بك للحصول على أقصى قدر من النتائج ، ثم انقر فوق "حفظ وإغلاق"
نموذج Elementor Popup جاهز الآن ليتم دمجه مع Mailchimp.
إنشاء سير عمل Elementor Mailchimp مع Tablesome
الآن وقد أنشأنا نموذج الاشتراك في Mailchimp باستخدام Elementor ، فلنقم بإعداد سير عمل باستخدام Tablesome لتكامل Elementor Mailchimp لإضافة نموذج مقدم كمشترك إلى جمهور Mailchimp الخاص بك.
لفعل هذا،
- انتقل إلى لوحة معلومات WordPress وانقر فوق Tablesome → Create New Table
- قبل الإعداد ، يمنحه سير العمل عنوانًا مناسبًا
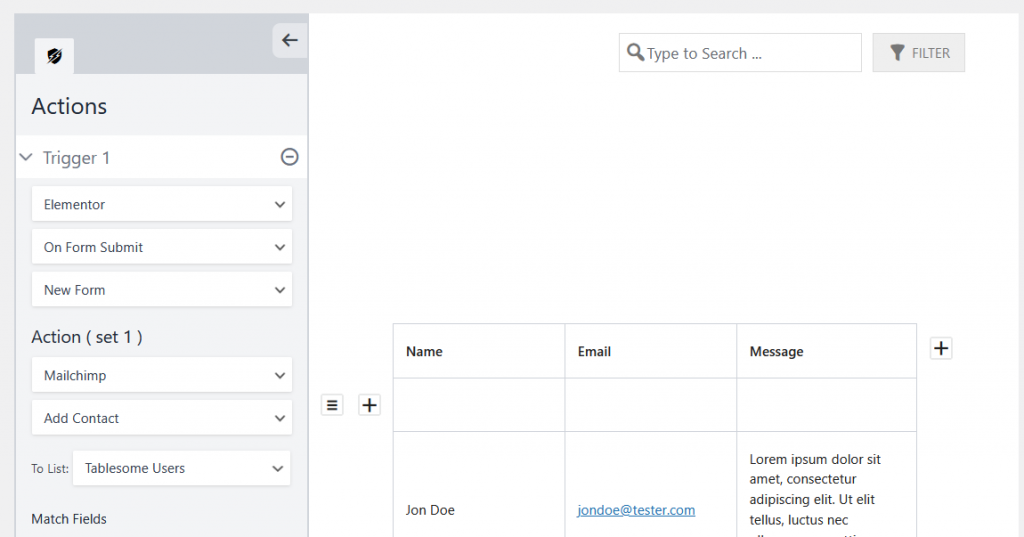
- على الجانب الأيسر من الجدول ، يمكنك إعداد المشغلات والإجراءات في شريط الأدوات

- ضمن "Trigger 1" حدد تكامل "Elementor" واختر "OnForm Submit"
- ثم حدد نموذج الاشتراك في Mailchimp الذي أنشأته للتو في حقل "النماذج"
- في قسم "الإجراء (المجموعة 1)" حدد تكامل Mailchimp واختر الإجراء "إضافة جهة اتصال"
- سيكون هناك حقل "تحديد قائمة" حيث يمكنك تحديد جمهور / قائمة Mailchimp لحفظ جهة الاتصال
الآن عليك تعيين حقول Mailchimp مع حقول Elementor Signup Form.
نماذج العنصر ورسم خرائط حقل Mailchimp
يجب عليك تعيين حقول نموذج Elementor مع الحقول المتاحة المقابلة في Mailchimp. على سبيل المثال ، يجب عليك تعيين حقل البريد الإلكتروني لنموذج Elementor إلى حقل البريد الإلكتروني في Mailchimp.
- سيكون هناك قسم "مطابقة الحقول" ضمن اختيار قائمة Mailchimp
- هنا سيكون لديك حقول Elementor Form على الجانب الأيسر وحقول Mailchimp على الجانب الأيمن
- تعيين الحقل بناءً على البيانات ثم النقر فوق الزر "حفظ الجدول" وحفظ سير العمل الخاص بك
ملاحظة: تطبيق شروط مهام سير العمل والعلامات على جهة اتصال Mailchimp
يسمح لك Tablesome بتطبيق شروط لتصفية جهات الاتصال التي يتم إرسالها إلى جمهور Mailchimp. كما يسمح لك بإضافة "علامات Mailchimp" إلى جهة الاتصال التي تمت إضافتها كمشترك.
ستساعدك هذه الشروط والعلامات على تصفية العملاء المحتملين عالي الجودة (HQL) من العملاء المحتملين منخفضي الجودة (LQL) ورفض البريد العشوائي وجهات الاتصال غير ذات الصلة التي تتم إضافتها إلى جمهور Mailchimp.
دعونا نرى كيف يمكن تطبيق هذه الشروط والعلامات.
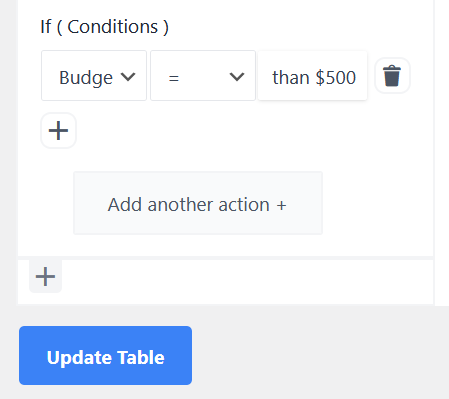
- بجانب خيارات مطابقة الحقول ، سيكون هناك خيارات "إذا (الشروط)" ، وتأتي مع 3 حقول - حقل النموذج ، والمشغل الشرطي ، والقيمة.

- لذلك يمكنك تطبيق الشروط بناءً على القيم الموجودة في كل حقل من حقول النموذج هذه
- على سبيل المثال ، دعنا نضع شرطًا بناءً على "ما مقدار ميزانيتك؟" من الميدان وإذا كان المبلغ أعلى من 500 دولار ، فإن العميل المتوقع هو HQL وأي شيء أدناه هو LQL
- طبِّق عامل التشغيل "يساوي" وأدخِل القيمة "أكبر من 500 دولار أمريكي"
- ثم في حقل "العلامات" ، حدد علامة Mailchimp المقابلة ، وهي علامة "HQL"
- بعد تحديد العلامة ، انقر فوق الزر "حفظ الجدول" واحفظ سير العمل الذي تم إنشاؤه
يمكنك أيضًا النقر فوق الزر "إضافة إجراء آخر" وإنشاء إجراء ثانٍ بتكرار نفس العملية مع تطبيق شروط وعلامات مختلفة للقيم الأخرى.
يمكنك أيضًا اختيار حفظ إدخالات Elementor Forms إلى الجدول باستخدام تكامل Tablesome وإجراء إضافة صف.
الآن بعد أن قمت بتعيين جميع الحقول والشروط والعلامات المطبقة ، يمكنك إرسال بيانات الاختبار من نموذج الاشتراك في Elementor ومعرفة ما إذا تم إرسال البيانات إلى حساب Mailchimp الخاص بك.
