كيفية دمج Elementor و Mailchimp (في 5 خطوات)
نشرت: 2022-07-01Mailchimp هي واحدة من أفضل أدوات أتمتة التسويق عبر البريد الإلكتروني لموقعك على الويب. يمكن لخدماتها تنظيم المشتركين بكفاءة وإرسال المحتوى الذي يهتمون به. ومع ذلك ، قد لا تتوافق نماذج اتصال Mailchimp مع العلامة التجارية لموقعك على الويب.
لحل هذه المشكلة ، يمكنك دمج Elementor و Mailchimp. باستخدام Elementor ، يمكنك بسهولة تصميم نموذج اشتراك مخصص وتضمينه في موقع الويب الخاص بك. بعد ذلك ، يمكنك إدارة معلومات التسجيل مباشرة من Mailchimp.
في هذا المنشور ، سنناقش سبب رغبتك في دمج Elementor و Mailchimp. بعد ذلك ، سنوضح لك كيفية القيام بذلك في خمس خطوات فقط. لقد قمنا أيضًا بتضمين قائمة الوظائف الإضافية للوصول إلى الميزات والوظائف الإضافية. هيا بنا نبدأ!
فوائد دمج Elementor و Mailchimp
سواء كنت تدير نشاطًا تجاريًا أو مدونة عبر الإنترنت ، فستحتاج على الأرجح إلى طريقة للاتصال المستمر بجمهورك. مع Mailchimp ، يمكنك فعل ذلك.
Mailchimp هي خدمة تسويق عبر البريد الإلكتروني يمكنها إنشاء قوائم المشتركين وتصميم رسائل البريد الإلكتروني:

باستخدام Mailchimp ، يمكنك إنشاء قوائم بريد إلكتروني تحتوي على معلومات الاتصال الخاصة بالمشتركين لديك. باستخدام قوالب البريد الإلكتروني المعدة مسبقًا و Content Optimizer ، يمكنك إرسال تحديثات جذابة ومفيدة لأعضاء جمهورك.
إذا كنت جديدًا في Mailchimp ، فيمكنك إنشاء حساب مجانًا. يمكنك الوصول إلى ميزاته سهلة الاستخدام دون دفع ما دام لديك أقل من 2000 مشترك.
عندما تحاول توسيع قائمة البريد الإلكتروني الخاصة بك ، فمن الجيد تضمين بعض نماذج الاشتراك على موقع الويب الخاص بك. يمكنهم مساعدتك في إنشاء عملاء متوقعين من حركة المرور العضوية الخاصة بك. على الرغم من أن Mailchimp يحتوي على هذه الميزة ، إلا أن أشكال التضمين الخاصة به غالبًا ما تكون عامة ومن المحتمل ألا تتطابق مع علامتك التجارية.
هذا هو المكان الذي يأتي فيه Elementor. Elementor هو منشئ صفحات WordPress سهل الاستخدام يمكنك استخدامه لتصميم موقع الويب الخاص بك دون تشفير. يجعل محرر السحب والإفلات من السهل إنشاء الميزات والوظائف التي يحتاجها موقعك:

علاوة على ذلك ، يمكن دمج Elementor بسهولة مع Mailchimp. بالمقارنة مع منشئي الصفحات الآخرين ، يعد Elementor أحد أفضل الخيارات لإنشاء نماذج الاشتراك وإدارتها.
باستخدام Elementor ، يمكنك إضافة نموذج اتصال في أي مكان على موقعك وربط Mailchimp في إعداداته. عندما يقوم الزوار عبر الإنترنت بالتسجيل ، ستتم إضافتهم تلقائيًا إلى قائمة Mailchimp الخاصة بك. يتيح لك استخدام كلتا الأداتين الحصول على نماذج جيدة التصميم دون خسارة تحليلات المشتركين.
كيفية دمج Elementor و Mailchimp (في 5 خطوات)
الآن بعد أن عرفت كيف يمكن أن يفيد Elementor و Mailchimp موقع الويب الخاص بك ، دعنا نناقش كيفية بدء عملية التكامل هذه!
الخطوة 1: قم بالتسجيل للحصول على حساب Mailchimp
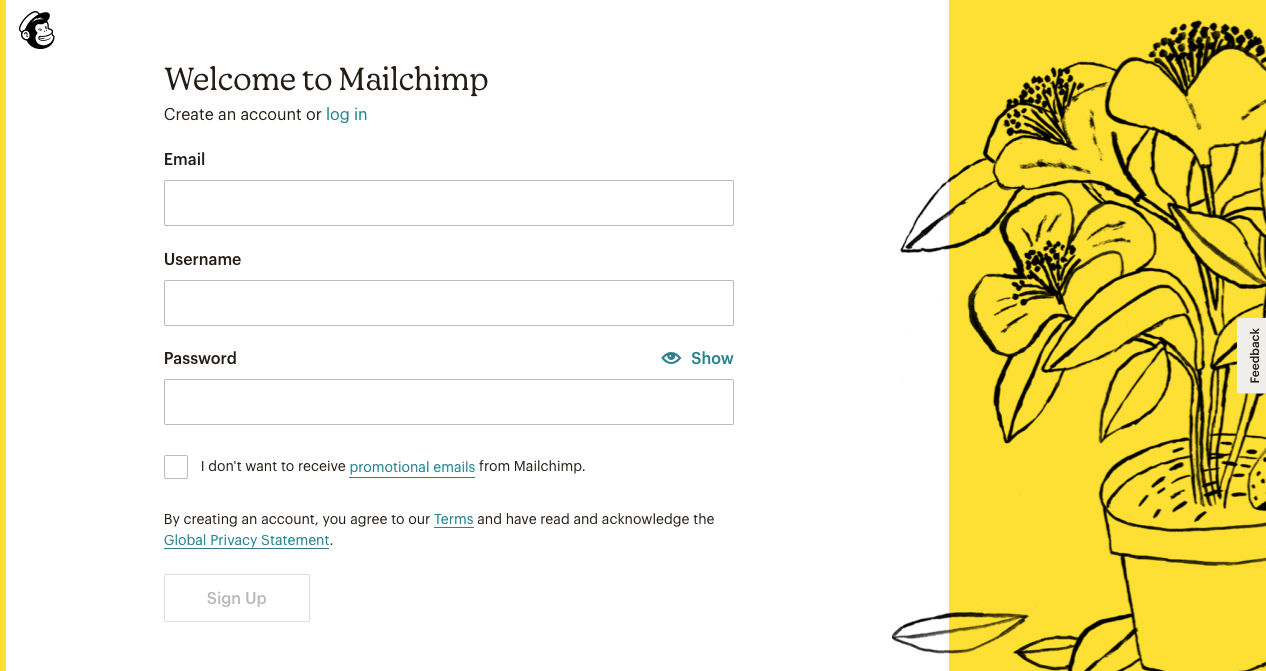
أولاً ، ستحتاج إلى الانتقال إلى موقع Mailchimp الإلكتروني والاشتراك للحصول على حساب. يمكنك القيام بذلك مجانًا بمجرد إدخال عنوان بريدك الإلكتروني واسم المستخدم وكلمة المرور:

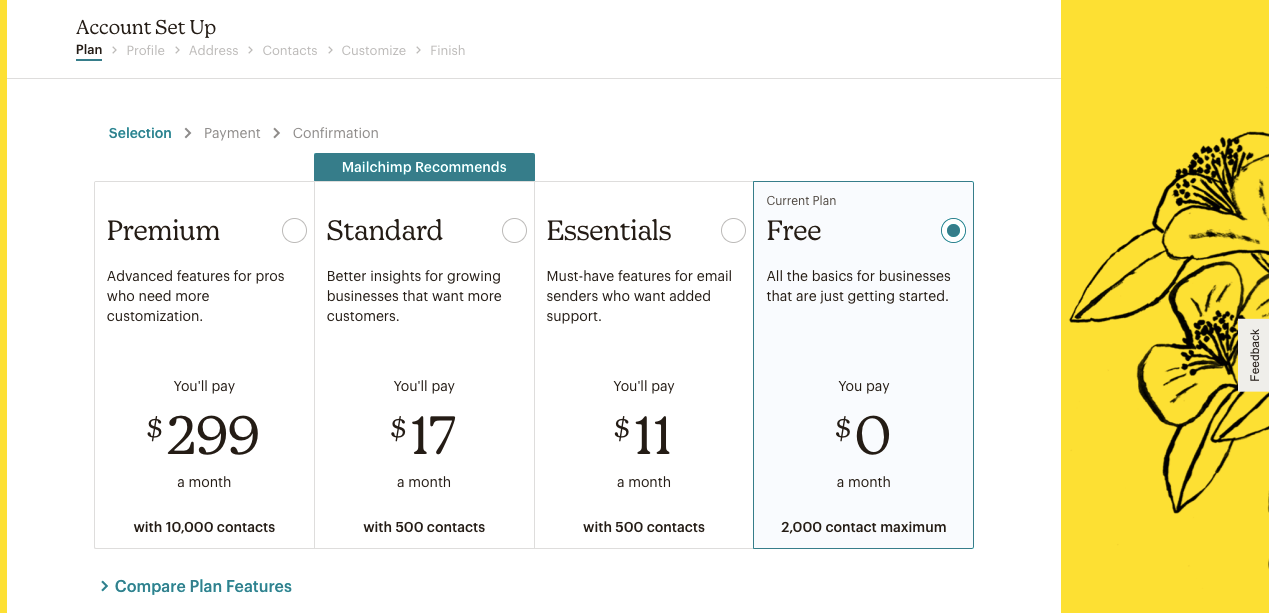
بعد ذلك ، سترسل لك Mailchimp رسالة بريد إلكتروني تحتوي على رابط تنشيط. بالنقر فوق هذا ، سترى صفحة بها خيارات خطة مختلفة:

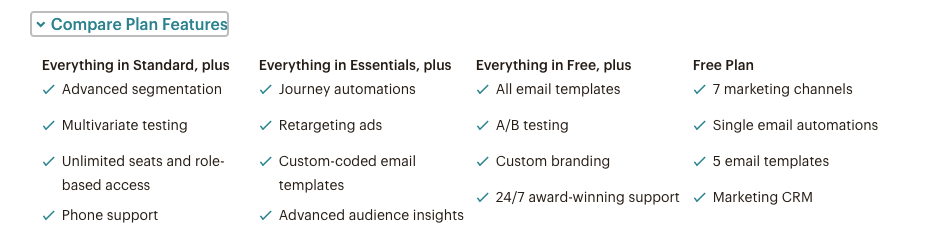
إذا لم تكن متأكدًا من الخطة المناسبة لك ، فحدد مقارنة ميزات الخطة . هنا ، يمكنك عرض كل ما يأتي في كل مستوى:

في هذا البرنامج التعليمي ، نختار الخطة المجانية ، والتي يمكنها دعم 2000 جهة اتصال و 10000 إرسال بريد إلكتروني. سيكون كافياً لخطة تسويق البريد الإلكتروني الأساسية. ومع ذلك ، لن تتمكن من الوصول إلى إعلانات إعادة الاستهداف أو قوالب البريد الإلكتروني المخصصة أو العلامات التجارية المخصصة.
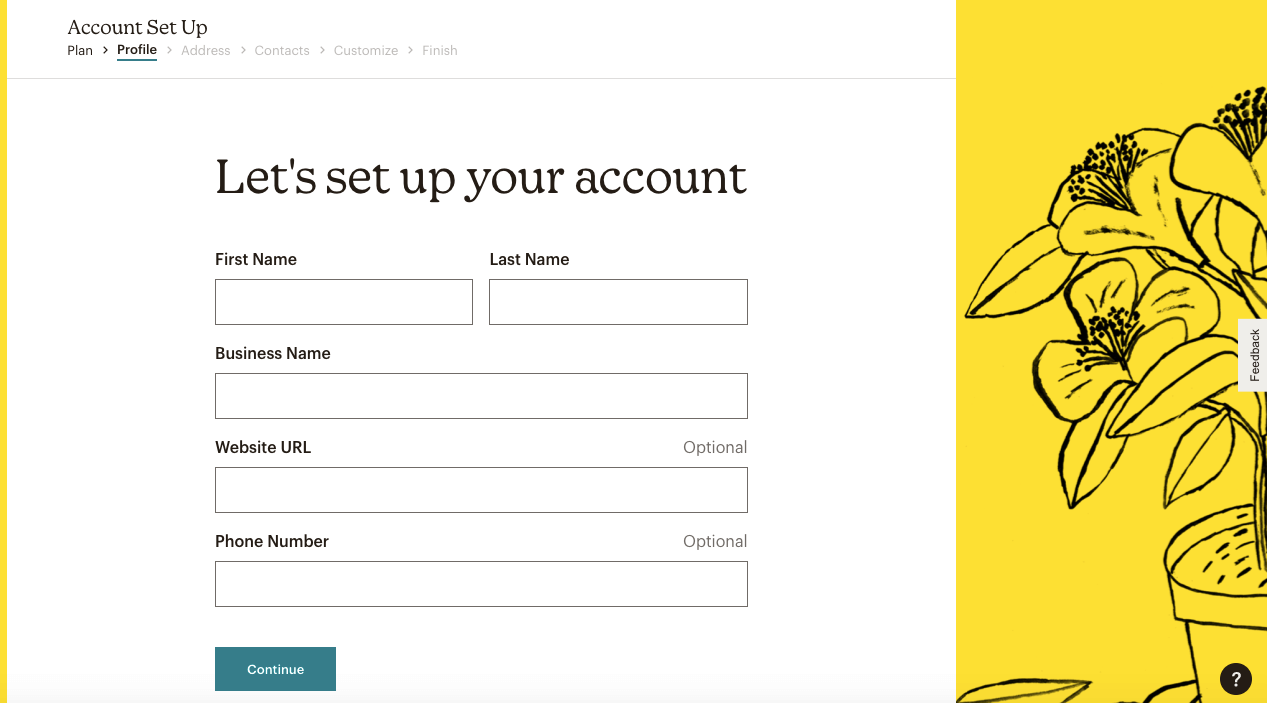
لبدء عملية التسجيل ، املأ اسمك ومعلومات عملك. على الرغم من أنه اختياري ، يمكنك أيضًا إدخال عنوان URL لموقع الويب الخاص بك واستيراد المحتوى الخاص بك:

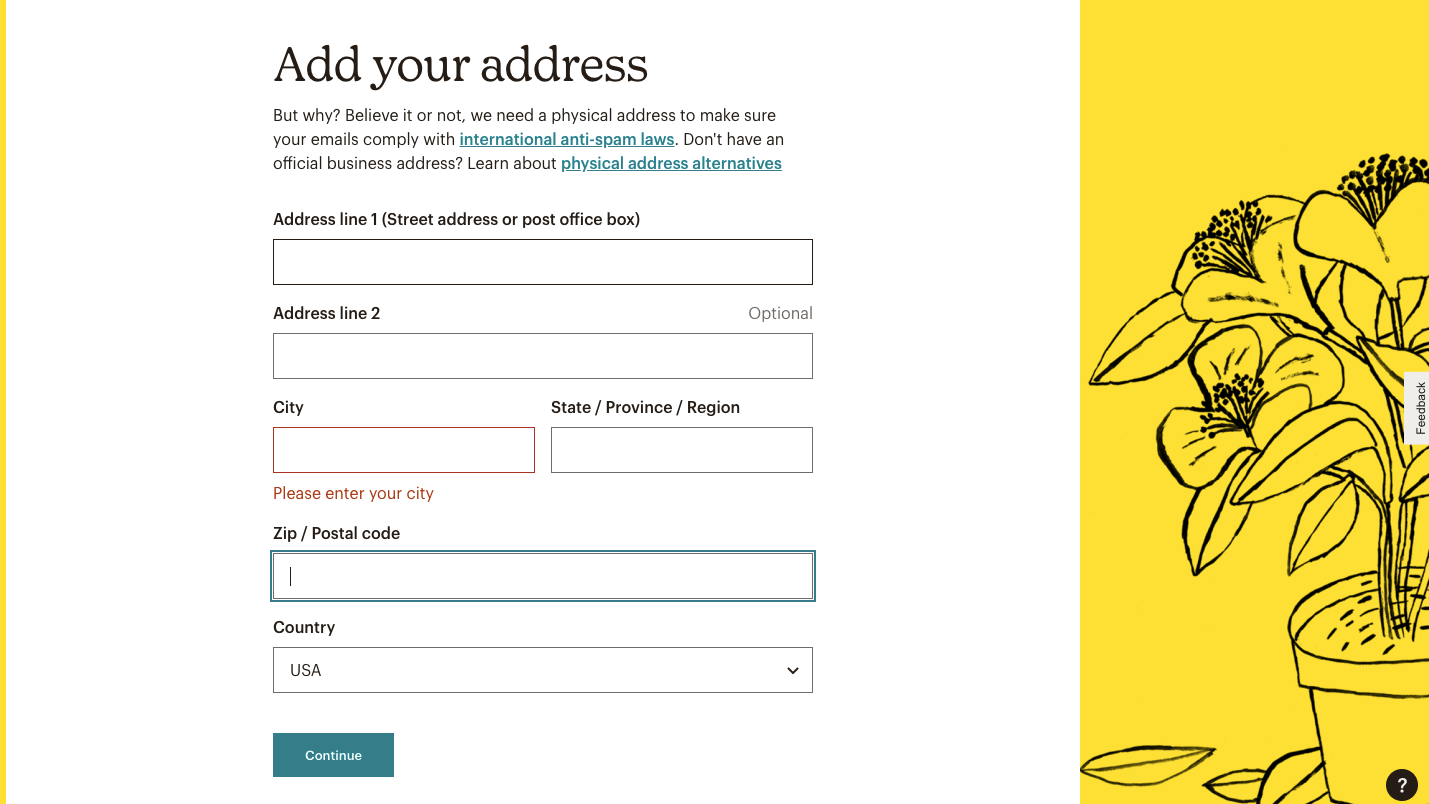
بعد ذلك ، املأ معلومات عنوانك. تضمن هذه الخطوة أن رسائل البريد الإلكتروني الخاصة بك لا تساهم في البريد العشوائي:

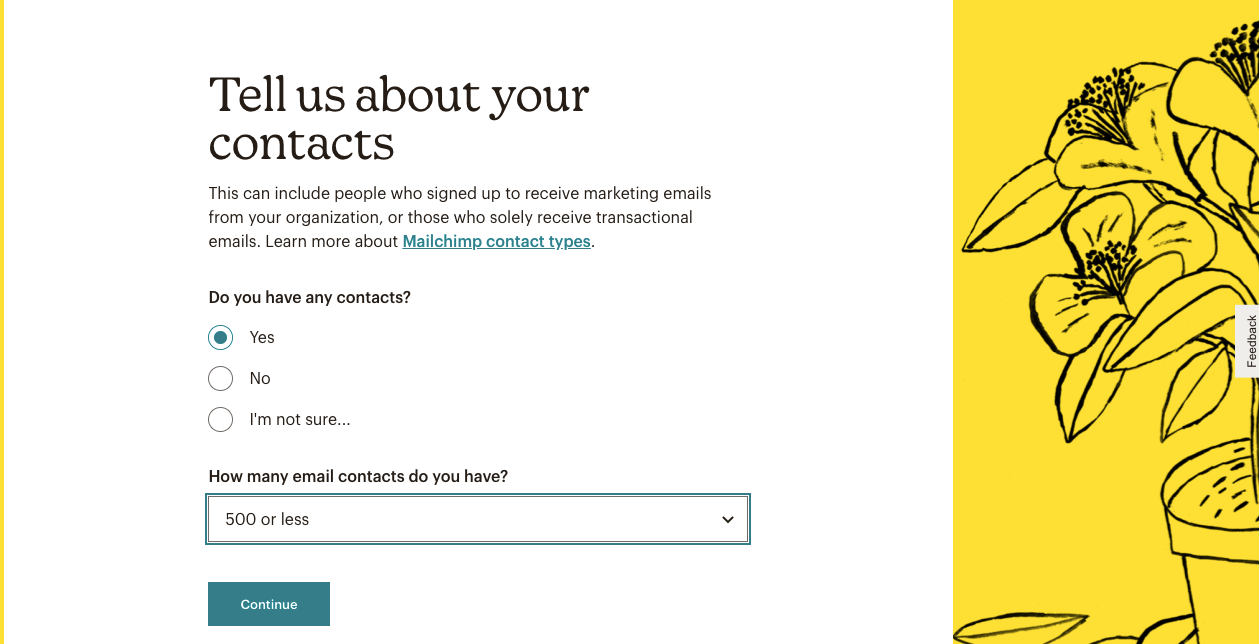
سيسألك Mailchimp بعد ذلك عما إذا كان لديك بالفعل أي مشتركين. إذا كان الأمر كذلك ، فحدد نعم واملأ العدد لديك:

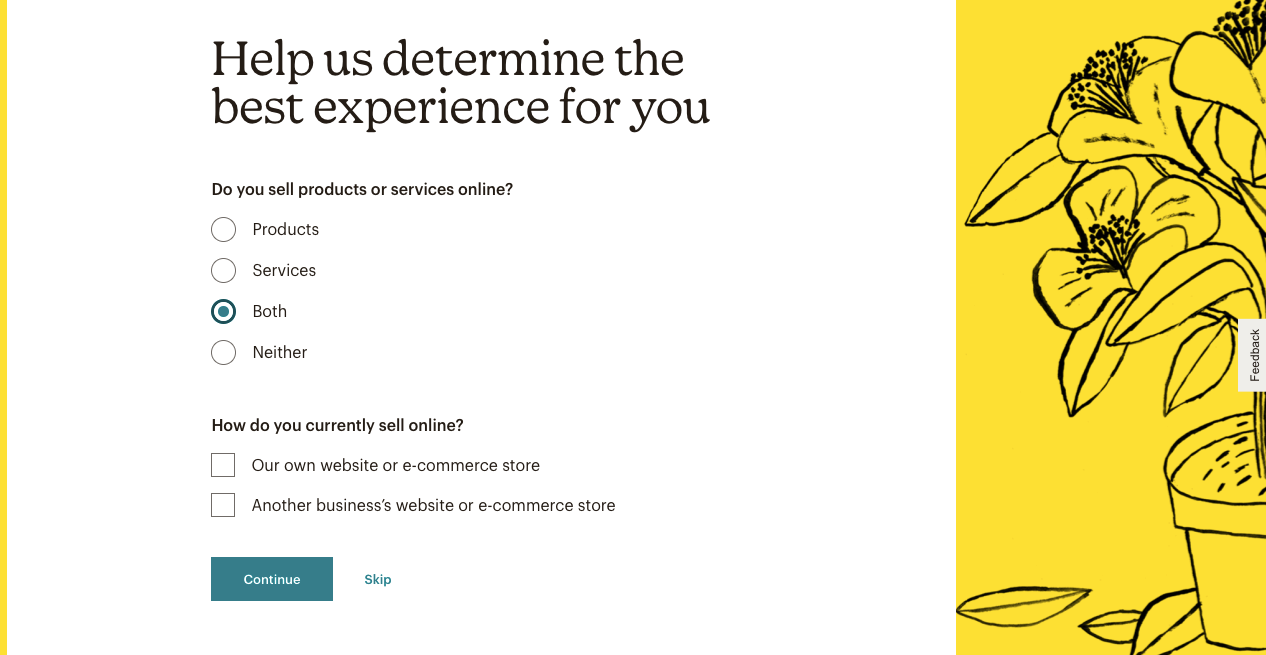
لمساعدة Mailchimp في فهم عملك ، حدد ما إذا كنت تبيع منتجات أو خدمات. لتجاوز هذا السؤال ، يمكنك النقر فوق تخطي :

بعد الانتهاء من عملية التسجيل هذه ، ستتمكن من الوصول إلى حساب Mailchimp الخاص بك!
الخطوة 2: إنشاء مفتاح الجمهور وواجهة برمجة التطبيقات
لبدء تنظيم المشتركين في Mailchimp ، ستحتاج إلى إنشاء جمهور. ضع في اعتبارك أن الحساب المجاني يدعم جمهورًا واحدًا فقط ، ولكن أي خطة متقدمة يمكن أن تتضمن ثلاثة أو أكثر.
على الرغم من أنك قد تشعر بالرغبة في إنشاء العديد من الجماهير ، إلا أن Mailchimp توصي بالبدء بواحد. يمكن أن يساعدك هذا الإعداد في فهم المشتركين في قناتك ككل. يمكنه أيضًا تبسيط عملية إرسال البريد الإلكتروني والحفاظ على جهات الاتصال الخاصة بك مع نمو شركتك.
حتى مع وجود جمهور واحد فقط ، يمكنك إنشاء علامات وشرائح لتنظيم جهات الاتصال في مجموعات فرعية مختلفة. ومع ذلك ، فإن تكوين جماهير متعددة يمكن أن يكون له فوائد معينة.
على سبيل المثال ، إذا قمت بإرسال رسائل بريد إلكتروني إلى كل من البائعين والمشترين ، فقد تحتاج إلى إرسال رسائل منفصلة إلى هذه المجموعات.
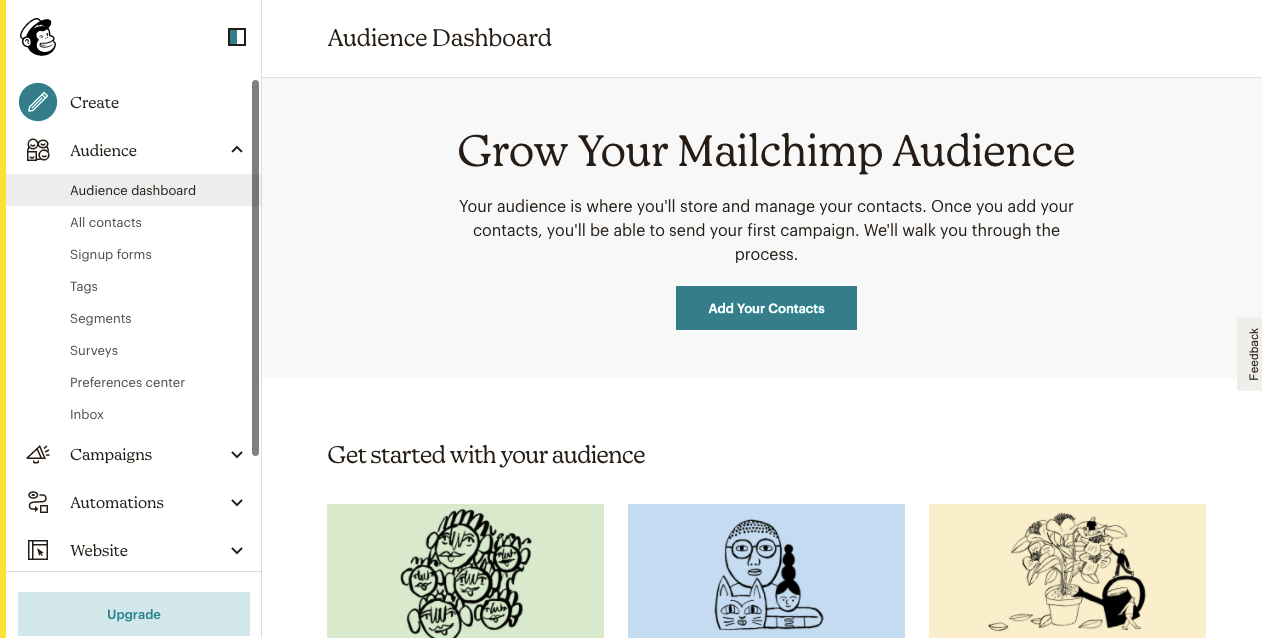
في لوحة معلومات Mailchimp ، انتقل إلى الجمهور> لوحة بيانات الجمهور. ثم ، انقر فوق إضافة جهات الاتصال الخاصة بك :

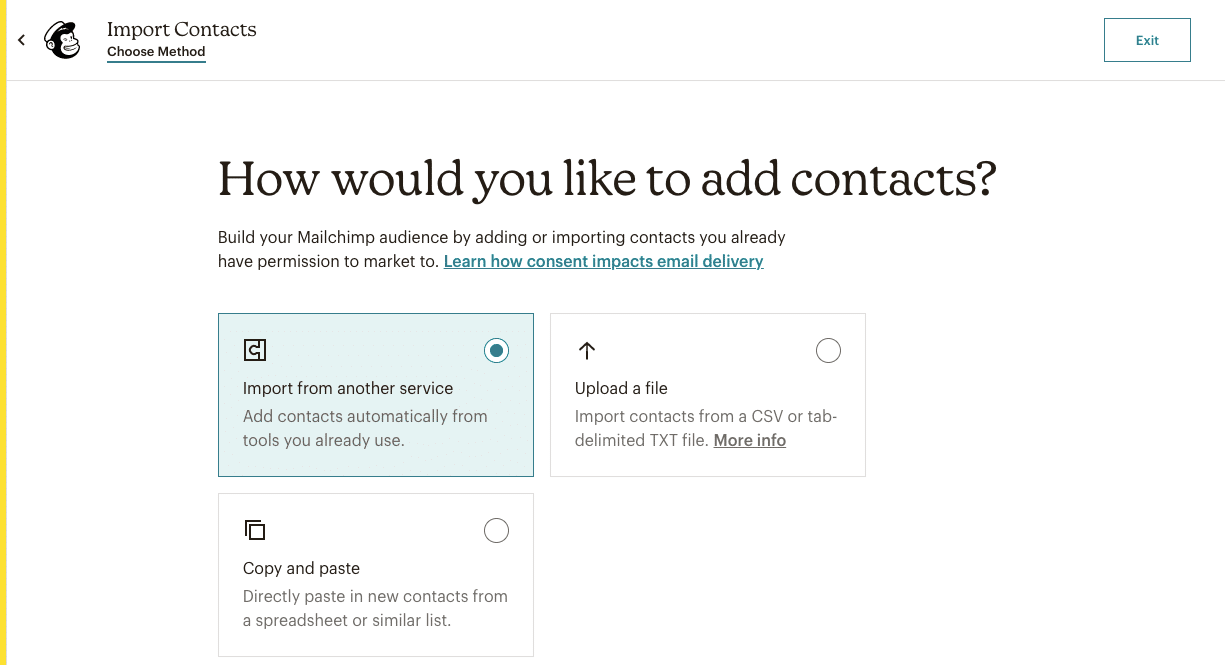
سينقلك هذا إلى صفحة لاستيراد معلومات الاتصال الخاصة بالمشتركين. ما عليك سوى نسخ ولصق أسمائهم وعناوين بريدهم الإلكتروني في مربع نص. بدلاً من ذلك ، يمكنك استيراد البيانات من خدمة جهة خارجية أو تحميل ملف CSV أو TXT:

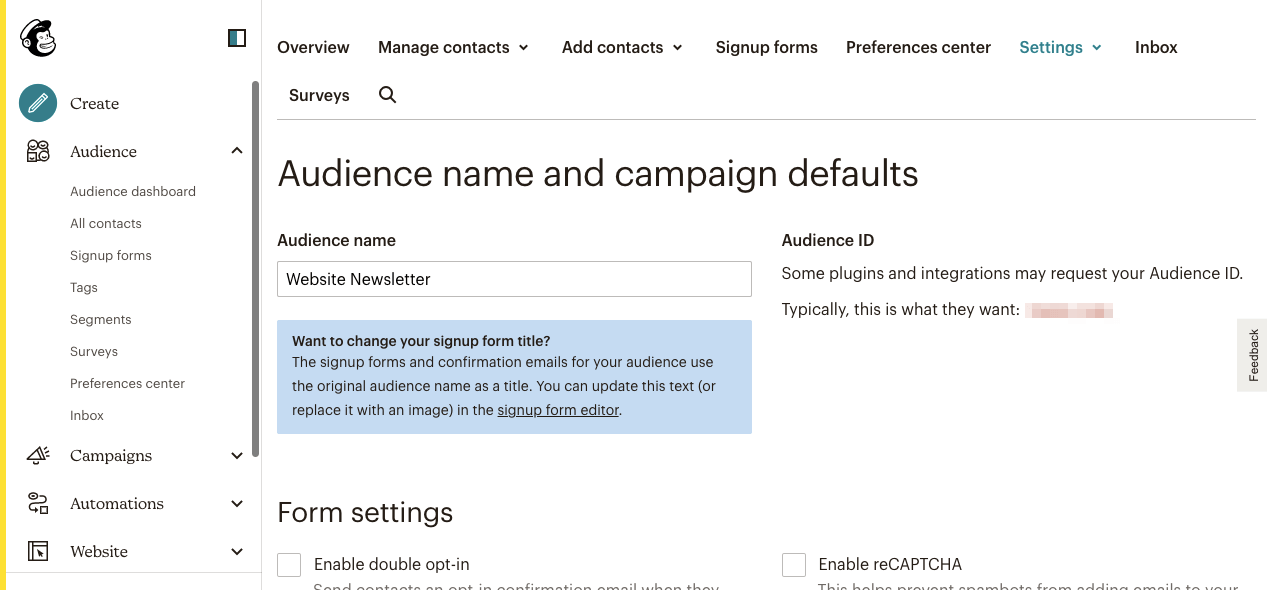
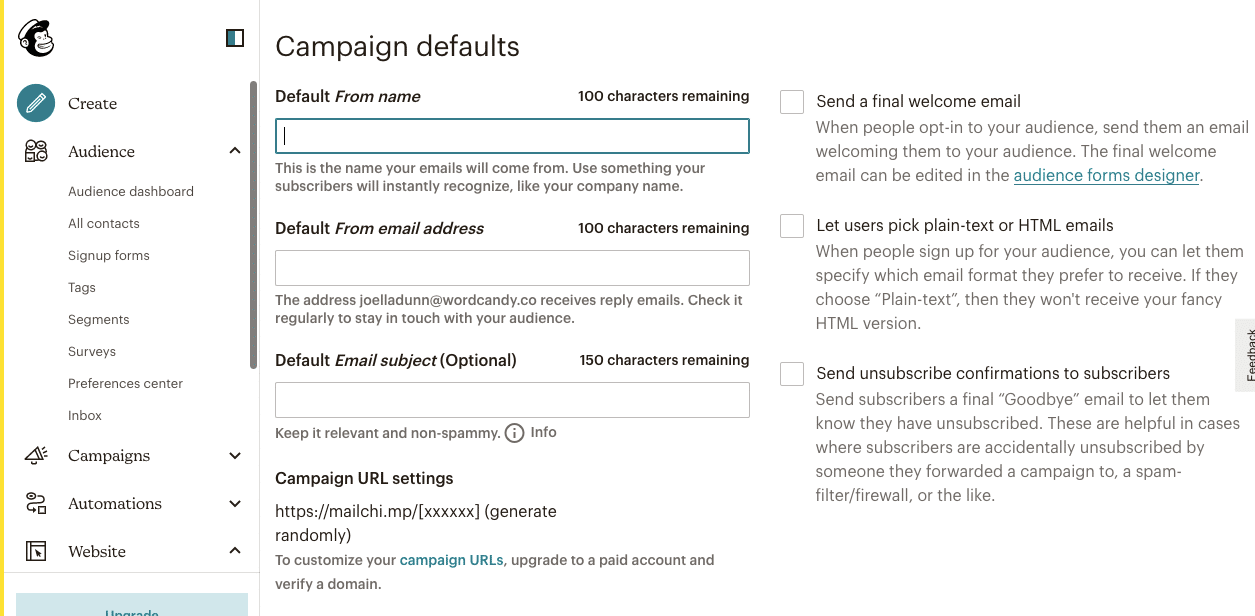
بمجرد القيام بذلك ، انتقل إلى لوحة معلومات الجمهور وابحث عن إدارة الجمهور> الإعدادات . هنا ، يمكنك تغيير الاسم والإعدادات الافتراضية:

تأكد من تعيين الاسم من وعنوان البريد الإلكتروني من . يمكنك أيضًا تمكين الاشتراك المزدوج لإرسال بريد إلكتروني للتأكيد للمشتركين بعد الاشتراك:

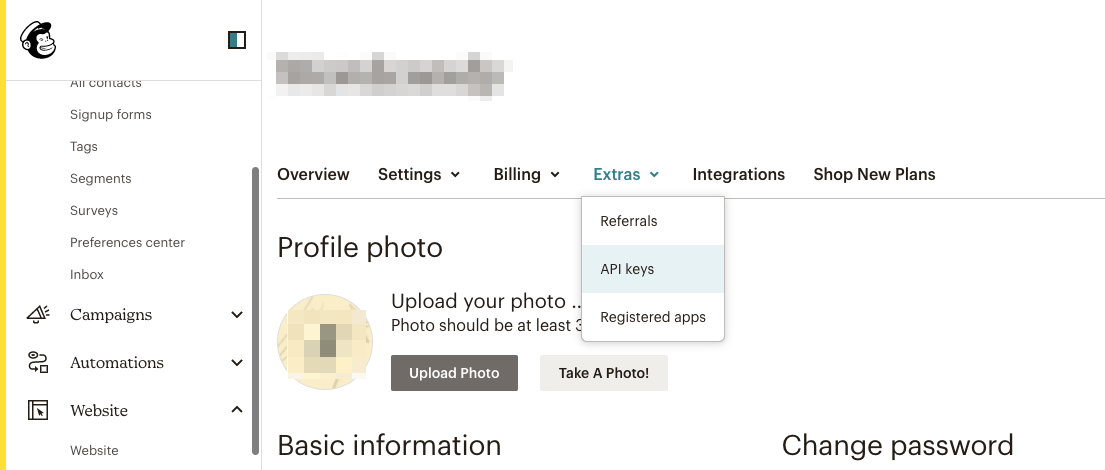
بعد الانتهاء من إنشاء حساب وإعداده ، انتقل إلى ملف التعريف الخاص بك. ثم انقر فوق Extras> API keys :

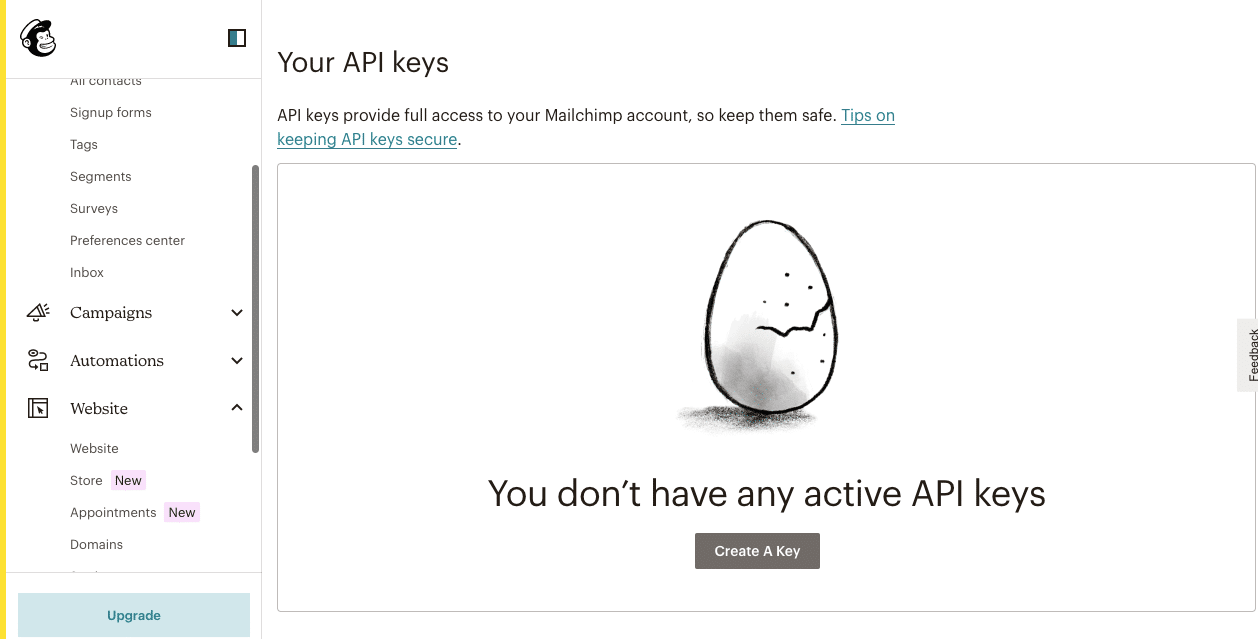
إذا لم يكن لديك مفتاح API ، فستحتاج إلى النقر فوق إنشاء مفتاح . سيضيف Mailchimp واحدًا تلقائيًا لك:

بمجرد تنشيط مفتاح API الخاص بك ، انسخه. نظرًا لأن هذه المعلومات تمنح الوصول إلى حساب Mailchimp الخاص بك ، فلا تشارك هذا الرمز أبدًا بشكل عام.
الخطوة 3: تصميم نموذج الاشتراك في Mailchimp باستخدام Elementor
بعد ذلك ، ستحتاج إلى تنزيل Elementor Pro وتثبيته. يتضمن WordPress Form Builder ، والذي يمكنك استخدامه لتصميم نماذج مخصصة وجمع التعليقات من جمهورك.
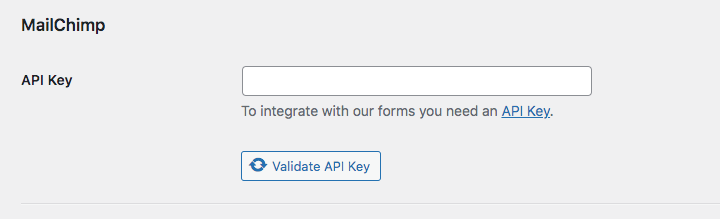
بعد تنشيط Elementor Pro ، انتقل إلى Elementor> Settings> Integrations . قم بالتمرير لأسفل إلى قسم Mailchimp والصق مفتاح API:

انقر فوق التحقق من صحة مفتاح API . في حالة نجاح التكامل ، سترى علامة اختيار خضراء بجوار هذا الزر. بعد ذلك ، احفظ التغييرات.
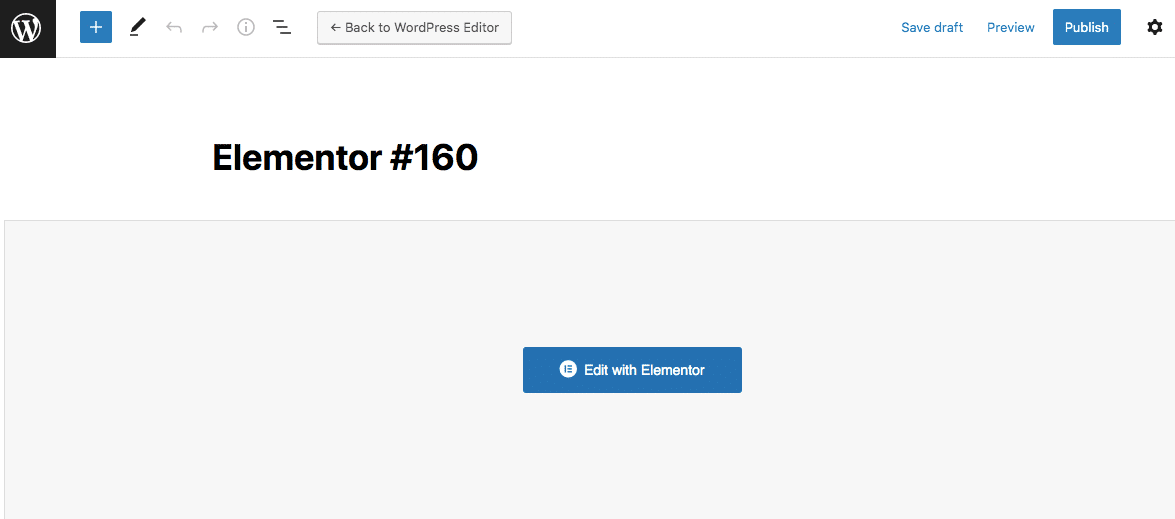
الآن يمكنك البدء في تصميم نموذج التسجيل الخاص بك. أولاً ، أضف منشورًا أو صفحة جديدة وحدد تحرير باستخدام Elementor :

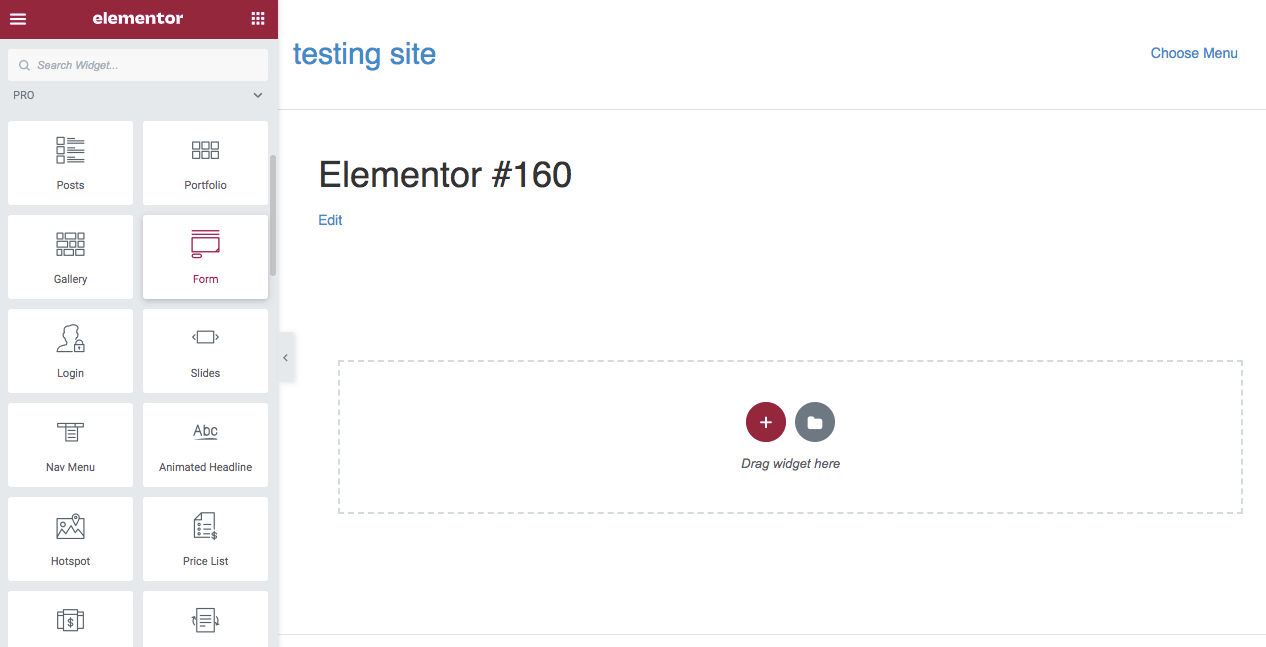
في محرر Elementor ، قم بالتمرير لأسفل إلى أدوات Pro . هنا ، سترى خيارًا للنماذج . قم بسحب هذه الأداة وإفلاتها في الصفحة:

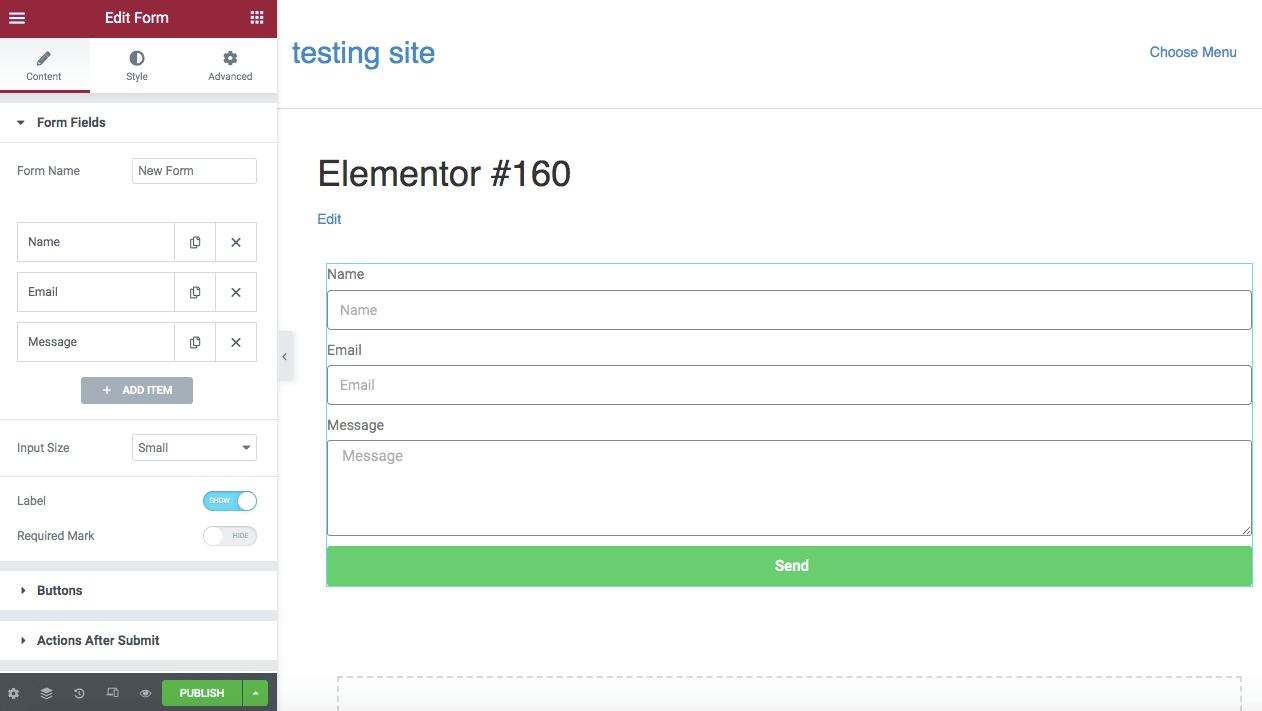
سيقوم Elementor تلقائيًا بإنشاء نموذج أساسي يتضمن الاسم وعنوان البريد الإلكتروني وحقول الرسالة. ومع ذلك ، يمكنك الاستمرار في تخصيص النموذج حتى يلبي احتياجاتك:

على سبيل المثال ، إذا كنت تريد إضافة نموذج اشتراك ، فلن يحتاج عادةً إلى حقول الرسائل. يمكنك ببساطة النقر فوق X بجوار هذا العنصر.
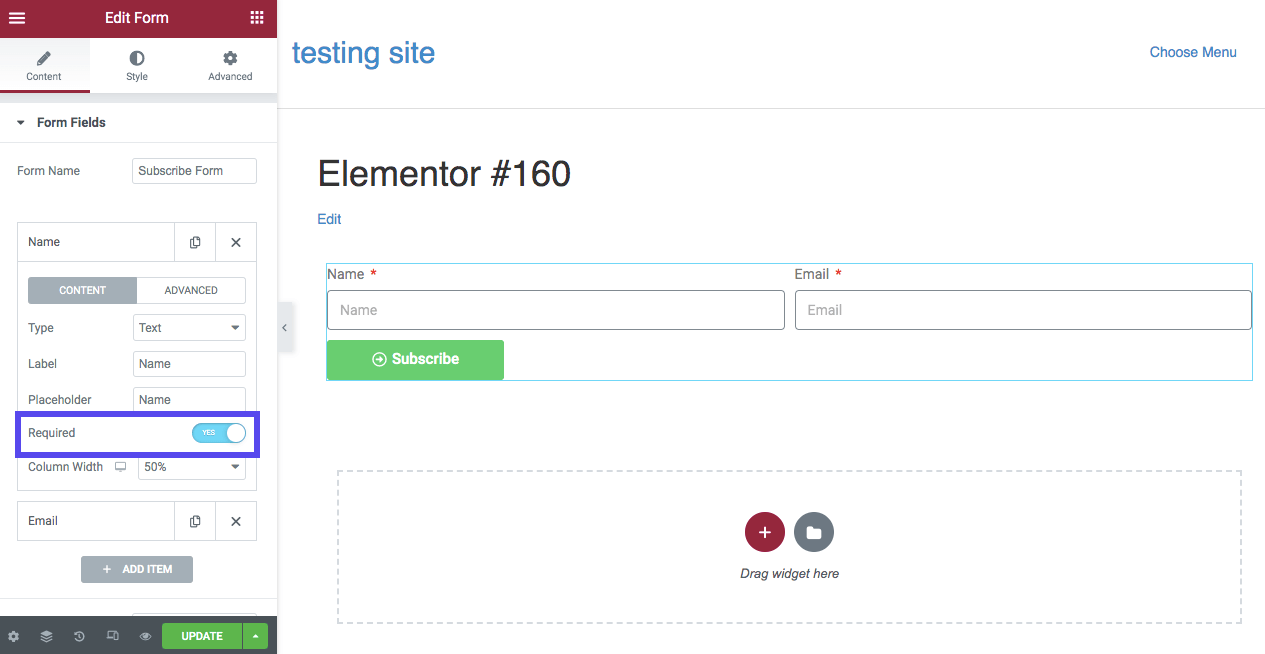
لإنشاء عملاء متوقعين ، ستحتاج إلى مطالبة الزائرين بملء أسمائهم ورسائل بريدهم الإلكتروني. يمكنك القيام بذلك عن طريق النقر فوق كل حقل واختيار نعم بجوار مطلوب :

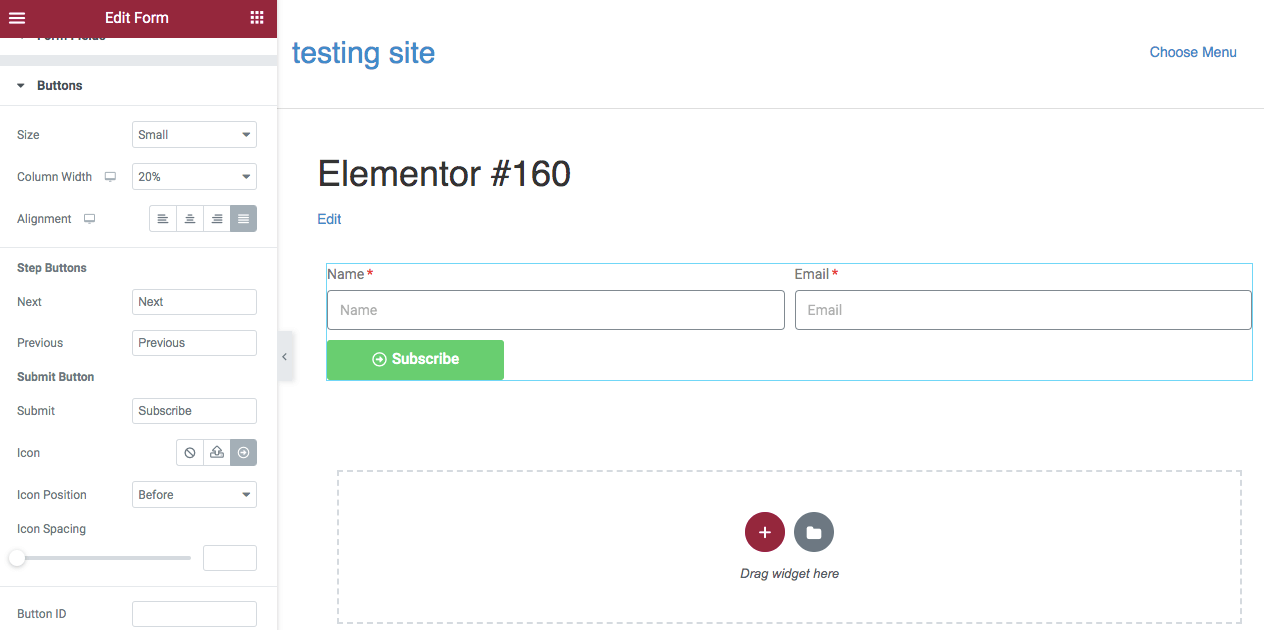
بعد ذلك ، انتقل إلى قسم الأزرار لتعديل زر الإجراء. على الرغم من أن النص الافتراضي هو "إرسال" ، فجرّب تغييره إلى "اشتراك" أو "اشتراك:"

يمكنك الاستمرار في تغيير حجم الزر وعرض العمود حسب الحاجة. إذا كنت تفضل ذلك ، يمكنك إضافة رمز أيضًا.
الخطوة 4: قم بتوصيل Mailchimp
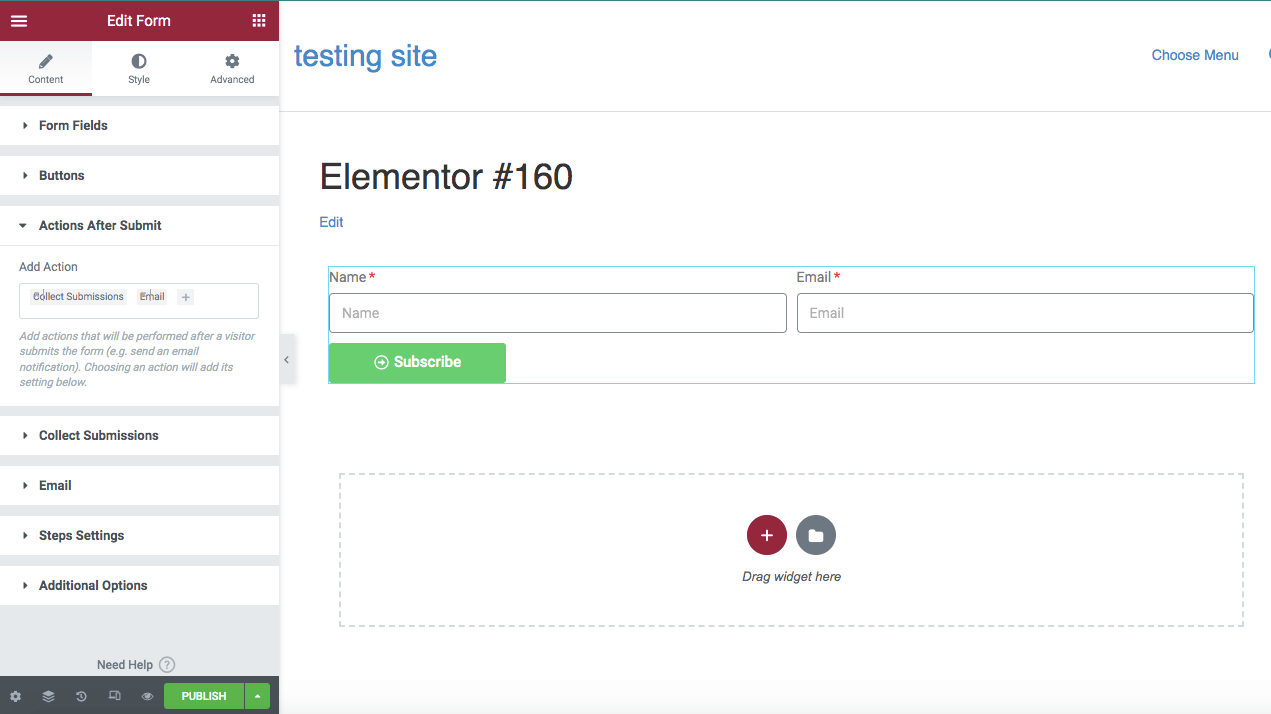
بعد تخصيص النموذج الخاص بك حسب رغبتك ، حان الوقت لربط حساب Mailchimp الخاص بك. للقيام بذلك ، ابحث عن قسم الإجراءات بعد الإرسال:

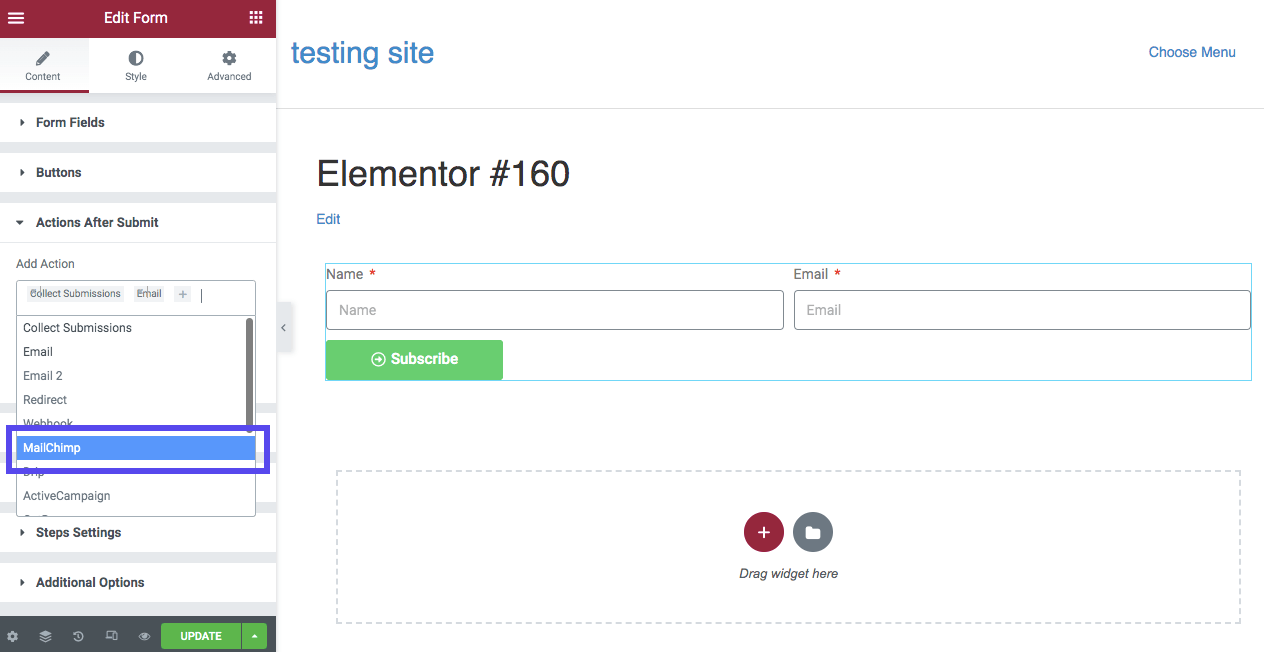
ثم اضغط على أيقونة + واختر Mailchimp من القائمة المنسدلة:

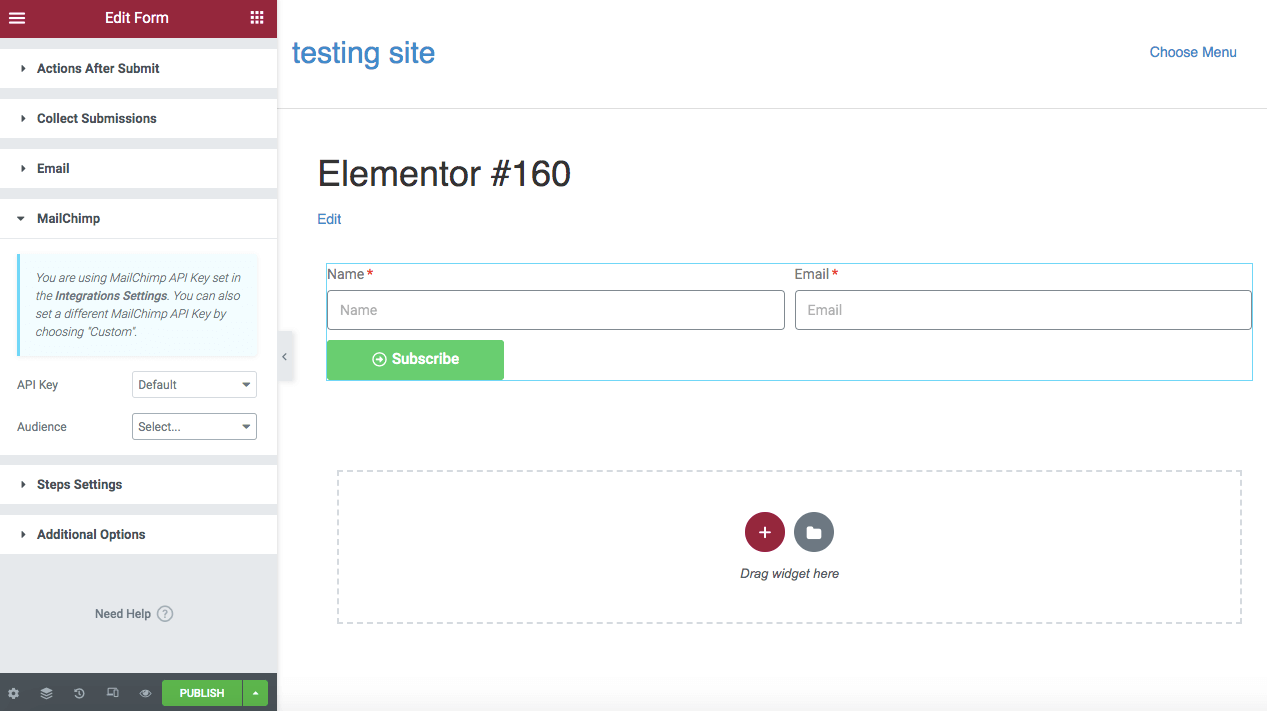
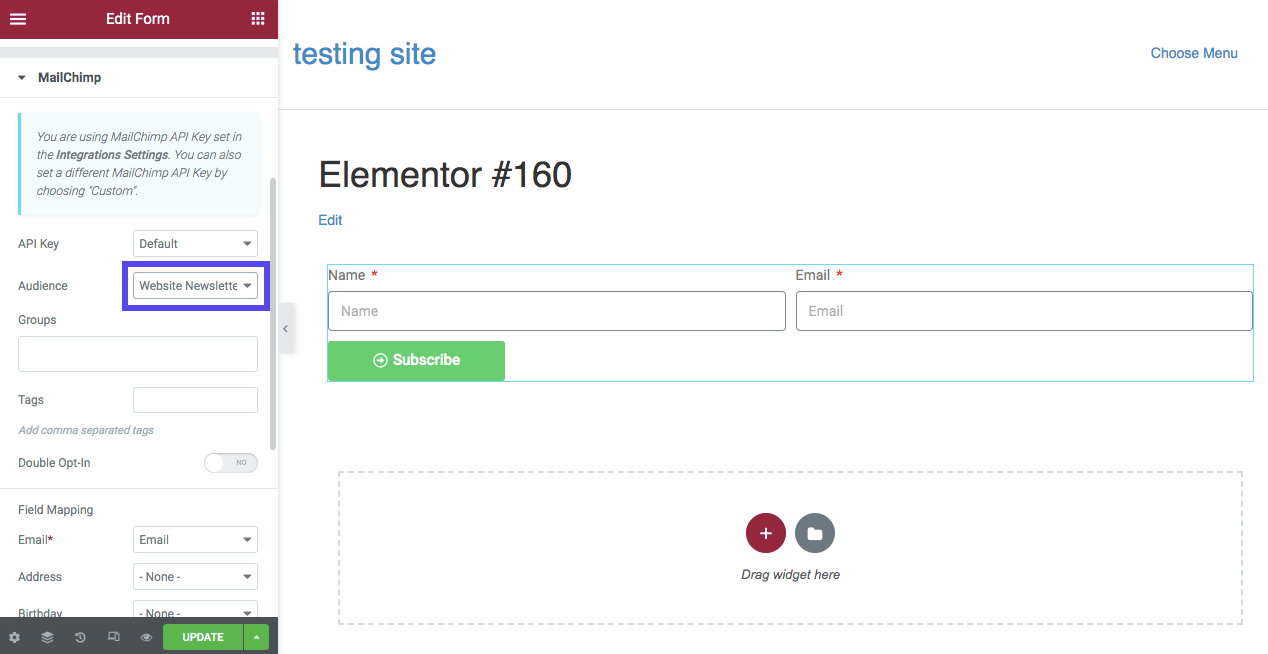
سيؤدي هذا إلى إنشاء قسم جديد أدناه بعنوان Mailchimp . عند النقر فوق هذا ، سترى خيارات لتعيين مفتاح API والجمهور:

إذا كنت قد أدخلت مفتاح واجهة برمجة التطبيقات في إعدادات التكامل ، فيمكنك ترك قسم مفتاح واجهة برمجة التطبيقات على أنه افتراضي . بعد ذلك ، حدد الجمهور الذي تريد ربطه بنموذج الاشتراك هذا:

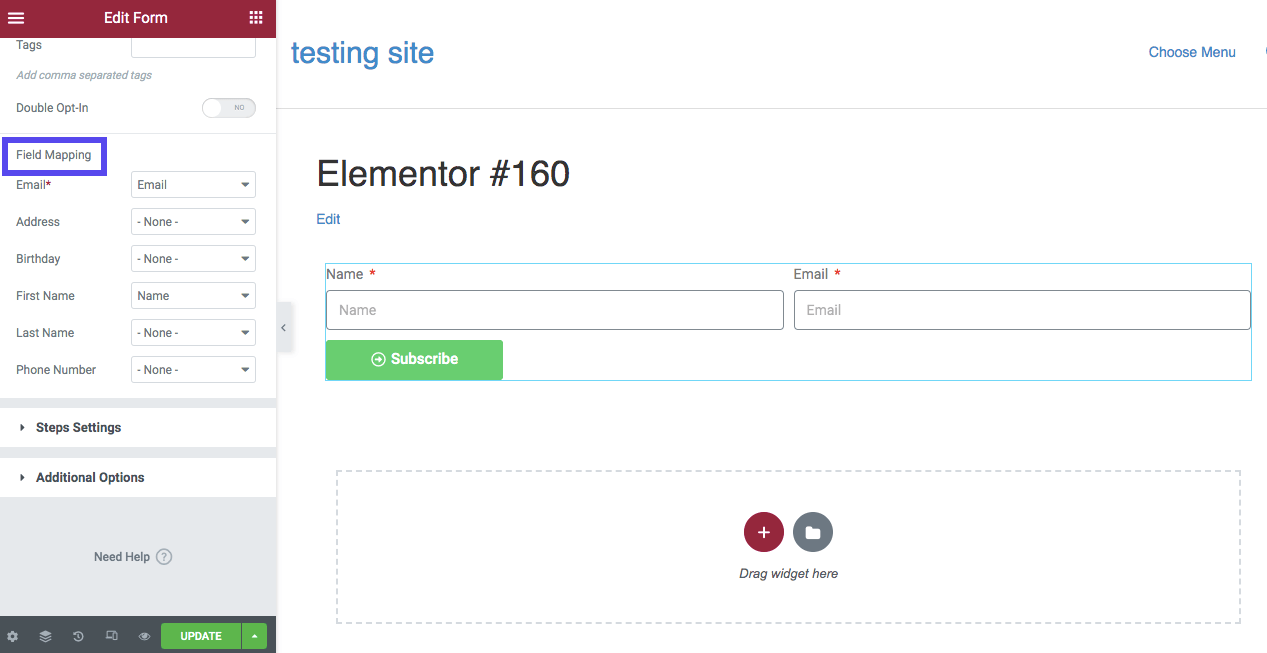
يمكنك أيضًا اختيار أي مجموعات أو علامات قمت بإنشائها في Mailchimp. أخيرًا ، قم بتخصيص إعدادات تعيين الحقول استنادًا إلى الحقول التي قدمتها في النموذج. سيؤدي هذا إلى إخبار Mailchimp بالمعلومات التي يجب فهرستها في نظامها.
في هذا المثال ، يحتوي نموذج الاشتراك الخاص بنا على اسم وحقل بريد إلكتروني فقط. هذا يعني أننا سنقوم بتضمين هذه المعلومات فقط في قسم تعيين الحقول :

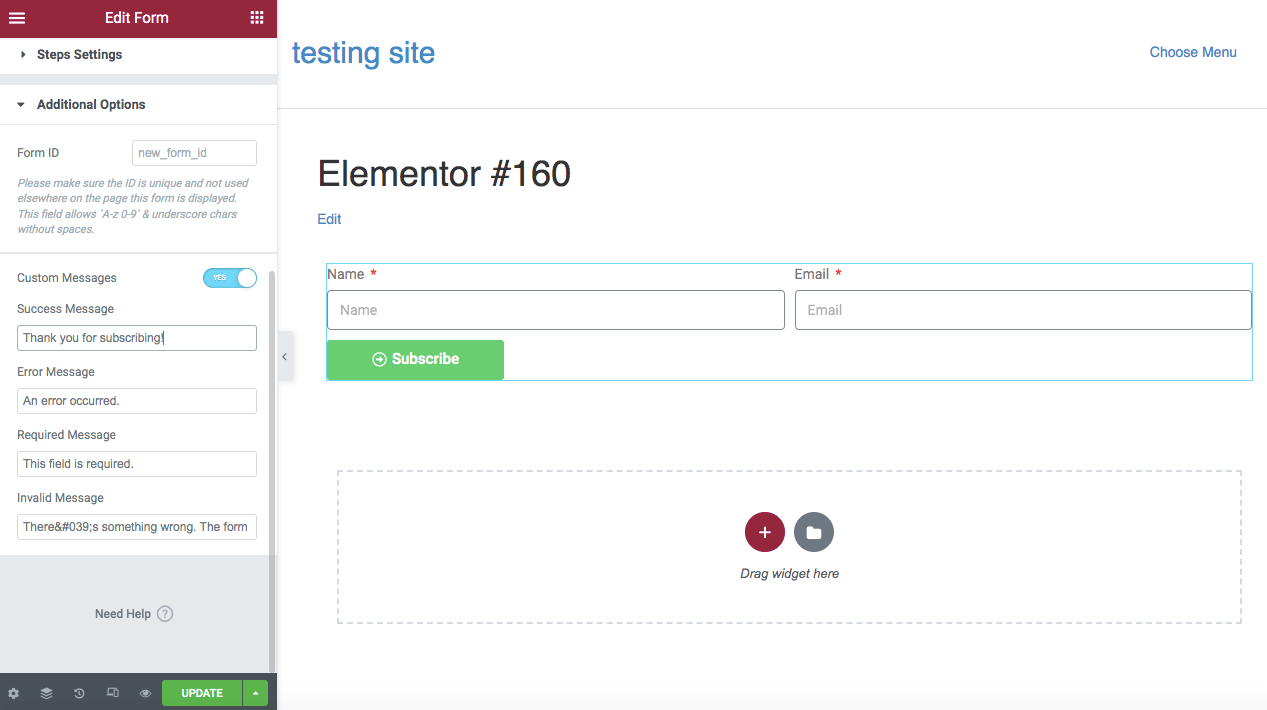
أخيرًا ، انتقل إلى خيارات إضافية وابحث عن الرسائل المخصصة . قم بتشغيل هذا لتقديم رسالة نجاح بعد أن يكمل شخص ما النموذج:

ستكون الرسالة الافتراضية "تم إرسال هذا النموذج بنجاح". قد تفكر في تغيير هذا إلى شيء مثل "شكرًا لك على الاشتراك". يمكنك أيضًا إضافة رسائل مخصصة للأخطاء والحقول المطلوبة.
الخطوة 5: أضف النموذج إلى موقعك
بعد الانتهاء من تخصيص النموذج ، حدد نشر . ضع في اعتبارك استخدام نموذج الاشتراك بنفسك للتحقق من أنه يعمل بشكل صحيح. بعد ذلك ، يمكنك معرفة ما إذا كان عنوان البريد الإلكتروني الجديد مسجلاً في حساب Mailchimp الخاص بك.
قد ترغب أيضًا في إضافة هذا النموذج الجديد إلى مناطق متعددة من موقع الويب الخاص بك. يمكنك حفظه كأداة عالمية لتسهيل هذه العملية.
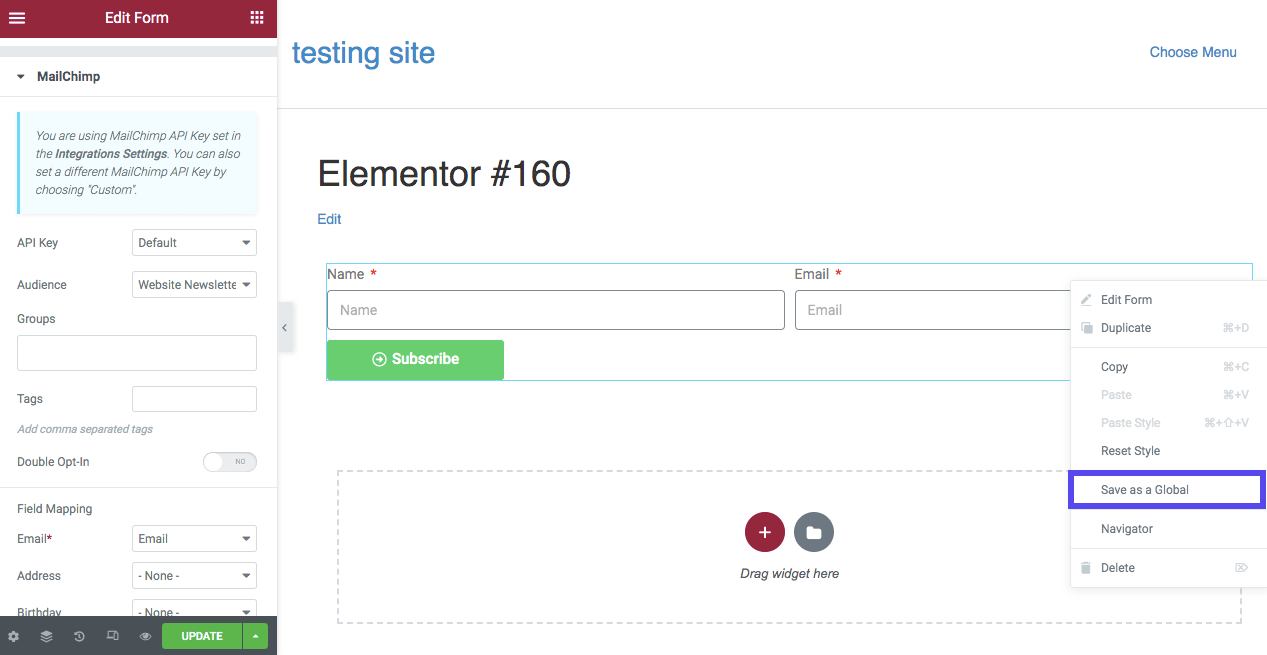
أولاً ، ابحث عن أيقونة تحرير النموذج على الجانب الأيمن من النموذج. انقر بزر الماوس الأيمن فوقه وحدد حفظ باسم عالمي :

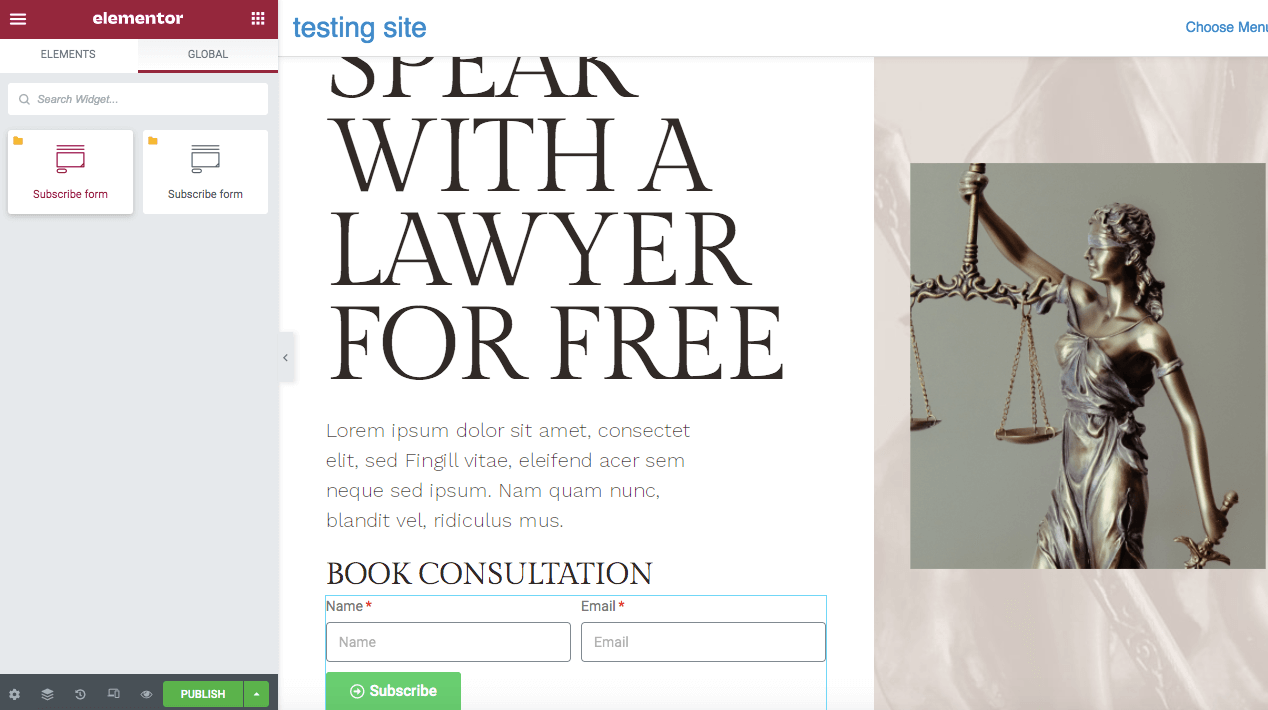
سيؤدي هذا إلى إضافة نموذج الاشتراك إلى الإعدادات العامة الخاصة بك. عند إضافة صفحة أو منشور جديد ، يمكنك ببساطة الانتقال إلى GLOBAL ، والعثور على النموذج المصمم مسبقًا ، وسحبه وإفلاته في أي مكان تريده:

عند التفكير في مكان وضع نماذج الاشتراك الخاصة بك على موقع الويب الخاص بك ، قد ترغب في التفكير في الرؤية. يمكنك جمع المزيد من العملاء المحتملين على صفحة مقصودة جيدة التصميم ، والتي يمكن للزوار رؤيتها عند دخولهم إلى موقعك. ومع ذلك ، قد لا يكون المستخدمون مهتمين بالاشتراك في هذا مبكرًا.
في بعض الأحيان ، يكون الخيار الأفضل هو تضمين نماذج الاتصال في المحتوى الخاص بك أو الشريط الجانبي. على الرغم من أن هذا الموضع لديه رؤية أقل قليلاً من الصفحة المقصودة ، إلا أن هذا الموضع يمكنه تمكين الزائرين من الاشتراك أثناء تفاعلهم مع موقع الويب الخاص بك.
يمكن أن تكون إضافة النموذج إلى التذييل خيارًا عمليًا أيضًا. غالبًا ما يكون المستخدمون الذين يقومون بالتمرير إلى أسفل موقع الويب الخاص بك فضوليين بشأن المحتوى الخاص بك ، مما يعني أنهم أكثر عرضة للاشتراك. ومع ذلك ، فإن هذا الموضع ليس مرئيًا مثل الخيارات الأخرى.
أهم الوظائف الإضافية لتكامل Elementor / Mailchimp
باستخدام أفضل ملحقات WordPress ، يمكنك إنشاء موقع ويب مخصص لجمهورك. يمنحك Elementor Pro الكثير من الخيارات لتصميم النماذج ودمج خدمات الجهات الخارجية مثل Mailchimp.
ومع ذلك ، قد تحتاج إلى المزيد من الميزات المتقدمة. باستخدام بعض الوظائف الإضافية ، يمكنك التحكم بشكل أكبر في مظهر ووظائف النماذج الخاصة بك.
1. الإضافات الأساسية
يعد استخدام الإضافات الأساسية طريقة رائعة لتوسيع ميزات Elementor الأساسية. باستخدام هذه الأداة ، يمكنك الوصول إلى المزيد من العناصر الإبداعية. يتضمن ذلك ميزات تفاعلية مثل Woo Product Grid و Countdown و Filterable Gallery:

سمات:
- أدوات محتوى متقدمة لإضافة تقاويم الأحداث ومربعات المعلومات والشهادات والمزيد
- عناصر WooCommerce مثل معارض المنتجات والشبكات والدوارات
- التكامل مع منصات الطرف الثالث مثل Mailchimp و Ninja Forms
عند تثبيت الإضافات الأساسية على موقع WordPress الخاص بك ، يمكنك دمج Mailchimp باستخدام Form Styler Elements. هنا ، يمكنك ببساطة إدخال مفتاح واجهة برمجة تطبيقات Mailchimp ، والذي سيضيف عنصر واجهة مستخدم EA Mailchimp إلى محرر Elementor. بعد ذلك ، يمكنك سحب الأداة وإفلاتها في الصفحة ومتابعة التخصيص حسب الحاجة.
السعر : تبدأ خطط الاشتراك في الإضافات الأساسية من 39.97 دولارًا لموقع ويب واحد. يتضمن أكثر من 70 عنصر واجهة مستخدم وسبعة ملحقات.
2. إضافات سعيدة
باستخدام Happy Addons ، يمكنك الاختيار من بين أكثر من 400 قالب وعناصر واجهة مستخدم مصممة مسبقًا للاستيراد إلى محرر Elementor. لتسريع عملية الإنشاء ، يمكنك ضبط الإعدادات المسبقة للتصميم.
تتيح الإضافات السعيدة أيضًا إمكانية نسخ العناصر من موقع ويب واحد ولصقها في موقع بنطاق مختلف:

سمات:
- قسم التعشيش
- نسخ ولصق عبر النطاقات
- 400+ مجموعة تصميم مسبقة الصنع
بعد إدخال مفتاح واجهة برمجة تطبيقات Mailchimp ضمن بيانات الاعتماد في إعدادات Happy Addons ، يمكنك استخدام Elementor لسحب وإسقاط عنصر واجهة مستخدم Mailchimp على الصفحة.
بعد ذلك ، يمكنك تحرير الإعدادات المتقدمة للأداة لتخصيص هوامش النموذج والألوان والطباعة. يمكنك أيضًا إعادة تصميم الحقول والأزرار للحصول على خلفية وظل وحجم خط ومسافات فريدة.
السعر : تقدم Happy Addons خطط اشتراك سنوية تبدأ من 39 دولارًا لموقع واحد.
3. ElementsKit
مثل الخيارات الأخرى في هذه القائمة ، تعتبر ElementsKit حزمة مكونة إضافية الكل في واحد مع أدوات وإضافات إضافية لـ Elementor. يمكن أن يوفر المزيد من التخصيص عند تحرير الميزات الوظيفية مثل الرؤوس أو التذييلات أو القوائم.
بالإضافة إلى ذلك ، تشتمل ElementsKit على مُنشئ عناصر واجهة مستخدم مخصص إذا لم تتمكن من العثور على خيار يناسبك:

سمات:
- عناصر تحكم مخصصة مثل Multi Widgets و AjaxSELECT2 و Image-Picker
- 85+ الحاجيات والإضافات
- أكثر من 500 كتلة ويب مصممة مسبقًا
يمكنك استخدام ElementsKit لدمج Elementor و Mailchimp بالكامل من خلال محرر Elementor. ستحتاج فقط إلى سحب عنصر واجهة مستخدم Mailchimp وإفلاته في الصفحة وتحديد مفتاح API. بعد ذلك ، يمكنك إضافة حقول وأيقونات مخصصة إلى النموذج الخاص بك.
السعر : تبدأ الخطط السنوية لـ ElementsKit بسعر 39 دولارًا لموقع واحد.
4. إضافات Plus
تعلن Plus Addons عن نفسها كأداة Elementor مصممة للجميع. باستخدام القوالب الجاهزة والبرامج التعليمية المتعمقة على YouTube ، يمكن حتى للمبتدئين تعلم كيفية تصميم موقع ويب وظيفي بسرعة.
علاوة على ذلك ، فإن The Plus Addons مليئة أيضًا بعناصر واجهة مستخدم واسعة النطاق توفر ميزات قابلة للتخصيص للمصممين:

سمات:
- 96+ عنصر واجهة مستخدم متقدم
- خيارات القائمة لعرض المنتجات ومنشورات المدونة ومعارض الصور
- منشئ سهل الاستخدام مصمم لأنواع المنشورات المخصصة
توفر أداة Plus Addons إحدى أسهل الطرق لدمج Elementor و Mailchimp. من حساب Mailchimp الخاص بك ، انسخ مفتاح API ومعرف القائمة لجمهورك. بعد ذلك ، انتقل إلى إعدادات اتصال API والصق هذه المعلومات. بعد ذلك ، يمكنك سحب وإسقاط عنصر واجهة مستخدم Mailchimp وتعديل تخطيطها وهيكلها.
السعر : يحتوي Plus Addons على نسخة مجانية. ومع ذلك ، فإن اختيارها للخطط يحتوي على المزيد من الحاجيات والإضافات. تبدأ هذه الحزم بسعر 31 دولارًا سنويًا.
للتغريدملخص
على الرغم من أن الجمع بين Mailchimp و Elementor قد يبدو أمرًا شاقًا ، يمكن لأي شخص دمج هاتين الأداتين. من خلال القيام بذلك ، يمكنك إنشاء نماذج اشتراك مخصصة تلبي توقعاتك فيما يتعلق بالمظهر والوظائف.
للمراجعة ، إليك الخطوات الخمس البسيطة لدمج Elementor و Mailchimp على موقع الويب الخاص بك:
- قم بالتسجيل للحصول على حساب Mailchimp.
- إنشاء جمهور ومفتاح API.
- صمم نموذج اشتراك في Mailchimp باستخدام Elementor.
- ربط Mailchimp.
- أضف النموذج الخاص بك إلى موقع الويب الخاص بك.
يعد التسويق عبر البريد الإلكتروني والتصميم ضروريين لنجاح موقع الويب الخاص بك. ستحتاج أيضًا إلى الشراكة مع موفر استضافة WordPress مخصص. في Kinsta ، يمكن لخطط الاستضافة لدينا أن تأخذ أداء موقعك إلى المستوى التالي. اتصل بنا لمعرفة المزيد!
هل لديك أي أسئلة حول دمج Elementor و Mailchimp؟ اسألنا في قسم التعليقات أدناه!

