10 نصائح من الخبراء لتطوير موقع ويب Elementor متوافق مع الأجهزة المحمولة
نشرت: 2022-09-09يمثل الهاتف المحمول ما يقرب من 60 بالمائة من حركة مرور الويب في العالم. من المتوقع أن يستمر هذا الاتجاه التصاعدي في النمو مع اعتماد المزيد من الشركات لتقنيات التطوير لتسهيل تصفح مستخدمي الإنترنت عبر الهاتف المحمول لمواقع الويب.
Elementor هو منشئ مواقع الويب الرائد في WordPress والذي تم تبنيه بالكامل من قبل أصحاب الأعمال. إنه يجعل من السهل جدًا على الشركات إنشاء مواقع ويب جميلة دون معرفة الترميز ، وذلك بفضل ميزات السحب والإفلات بالإضافة إلى العديد من القوالب والأدوات وتخطيطات الصفحات. هناك العديد من الطرق لإنشاء موقع ويب متوافق مع الأجهزة المحمولة ، ويعد استخدام Elementor أعلى WordPress طريقة شائعة جدًا للقيام بذلك.
ومع ذلك ، بدون أي خبرة في إنشاء مواقع الويب ، قد ينتهي بك الأمر إلى موقع ويب يبدو ويعمل بشكل رائع على سطح المكتب ولكنه غير محسّن للجوال. في هذه المقالة ، سنخبرك بأهم 10 نصائح من الخبراء للتأكد من أن موقع Elementor الخاص بك يستجيب تمامًا للجوال. سنغطي النصائح التي تكون سهلة بما يكفي لتنفيذها بنفسك والتغييرات الأخرى التي قد ترغب في التفكير فيها كخبير ولكنها ستحدث فرقًا كبيرًا على المدى الطويل.
لماذا تحتاج إلى موقع متوافق مع الجوال
يوفر الموقع المتوافق مع الجوّال سهولة الوصول التي تتيح للمستخدمين التفاعل الإيجابي مع علامتك التجارية. يجعل موقعك متوافقًا للعرض على الهاتف المحمول ، مما يحسن التنقل وسهولة القراءة. هذا بعد ذلك يرضي عملائك ، وأنت تعرف ما يقولون: العميل الراضى يساوي العمل بالنسبة لك.
يساعد موقع الويب المتوافق مع الجوّال أيضًا في ترتيب تحسين محركات البحث (SEO). تعطي Google الأولوية لمواقع الويب المتوافقة مع الجوّال. في الواقع ، سيتم تصنيف الكلمة الرئيسية بشكل مختلف على الأجهزة المختلفة ، والهواتف المحمولة التي تحمل عددًا أكبر من حركة مرور الويب تعني أن وجود موقع ويب متوافق مع الجوّال يمكن أن يساعدك في الاستفادة من هذا الحجم الهائل.
بالإضافة إلى ذلك ، فإن الموقع المتوافق مع الجوّال يبني الثقة والمصداقية. هذا صحيح لأن عملك يتم تمثيله بشكل أساسي عبر الإنترنت من خلال شكل موقع الويب الخاص بك. إذا تركت انطباعًا جيدًا ، فسيتمتع عملك بسمعة طيبة عبر الإنترنت. سيعزز هذا هوية علامتك التجارية ، وسيكون المزيد من العملاء على استعداد للتوصية بعملك للآخرين.
10 خطوات رئيسية لبناء موقع ويب مستجيب لـ Elementor Mobile
للاستفادة من مزايا موقع الويب المتجاوب مع الأجهزة المحمولة ، تحتاج إلى تنفيذ بعض الإجراءات التي ستؤثر على شكل موقعك ومظهره والتنقل فيه. بالنسبة لمستخدمي Elementor ، فيما يلي جميع النصائح التي تحتاجها لإنشاء موقع ويب يستجيب لـ Elementor للجوّال.
نصيحة 1: اختر الموضوع المناسب لموقعك على الويب
ستحتاج إلى اختيار سمة Elementor التي تم تحسينها بالفعل لمستخدمي الأجهزة المحمولة. يجب أن يكون هذا سمة سريعة الاستجابة يمكنها ضبط تصميمها وخطوطها وصورها تلقائيًا لتلائم شاشة الهاتف المحمول. سيؤثر المظهر الذي اخترته بشكل كبير على المظهر الذي ستحققه في النهاية. لذا خذ وقتك واختر بحكمة.
النصيحة 2: قم بإجراء تعديلات باستخدام الوضع المستجيب لـ Elementor
بدلاً من العمل مباشرةً في منشئ صفحة Elementor ، يمكنك إجراء المزيد من تعديلات التصميم عن طريق الوصول إلى وضع الاستجابة في شريط أدوات اللوحة.
باستخدام هذا الوضع ، يمكنك تحديد رمز منفذ عرض سطح المكتب أو الجهاز اللوحي أو الجوال لعرض الصفحة بعرض ذلك الجهاز.

يمكنك أيضًا تعديل أي عنصر برمز منفذ العرض لجهاز معين. هذه ميزة رائعة حيث يتم عادةً توريث عمليات التحرير سريعة الاستجابة من أكبر جهاز إلى أصغر. لذلك ، إذا قمت بإجراء تعديل على سطح المكتب ، فسيتم تطبيقه على الأجهزة اللوحية والجوال.
ومع ذلك ، مع إطار عرض جهاز معين ، إذا أجريت تعديلات معينة على الهاتف المحمول ، فلن يؤثر ذلك على الجهاز اللوحي أو سطح المكتب لأن التعديلات سريعة الاستجابة لا يتم تطبيقها لأعلى. هذا يعني أنه يمكنك تعيين خط مختلف على صفحة الجوال الخاصة بك ، على سبيل المثال ، دون التأثير على موقعك بالكامل.
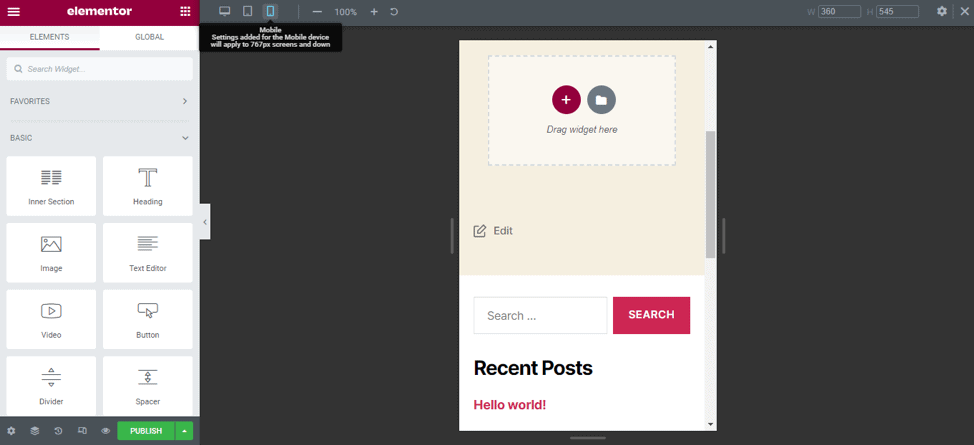
نصيحة 3: إخفاء العناصر على الهاتف المحمول ؛ لا تحذفهم
أثناء معاينة موقعك على الهاتف المحمول ، إذا حذفت عنصرًا ، فسيتم حذفه عبر الأجهزة. لا تعمل التعديلات المتجاوبة مع حذف العناصر.
لذا بدلاً من حذف قسم ، لا تريد عرضه على الهاتف المحمول ، يمكنك إخفاؤه باستخدام منفذ عرض الهاتف المحمول.
يمكنك أيضًا استخدام هذا الاختراق للاحتفاظ بقسم على الهاتف المحمول مع محاذاته بشكل مختلف مع سطح المكتب. قم بتكرار القسم ، وتأكد من أنه مرئي فقط للجوال ، وقم بمحاذاته كما تريد للأجهزة الأخرى. يمكنك إخفاء القسم الأصلي لمستخدمي الجوال.
للوصول إلى خيار الرؤية والإخفاء على الهاتف المحمول ، انتقل إلى الإعدادات المتقدمة> متجاوب وحدد إخفاء على الهاتف المحمول.
النصيحة 4: الحشو والهوامش
بعد ذلك ، اعمل على المساحة المتروكة والهوامش لتجنب وجود مساحة بيضاء كبيرة جدًا أو قليلة جدًا ، مما سيجعل موقعك غير محسّن للجوّال.
يمكنك استخدام عنصر واجهة مستخدم فاصل ، لكنه سينشئ فواصل ورموز إضافية لا تريدها بالضرورة.
لذلك ، استخدم إعدادات علامة التبويب المتقدمة لضبط المساحة المتروكة والهوامش يدويًا وتعيين القيم التي تناسب شاشات الأجهزة المحمولة.
النصيحة 5: تأكد من أن الخطوط هي الحجم المناسب للأجهزة المحمولة
لقد تطرقنا بالفعل إلى الخطوط ، ولكن من المهم جدًا مناقشة هذه النقطة بمفردها. أولاً ، لا تفترض أن حجم الخط الذي تستخدمه على سطح المكتب سيتم ترجمته تلقائيًا بشكل جيد على الهاتف المحمول.
ستحتاج إلى ضبط حجم الخط لكل جهاز محدد. ومن السهل جدًا القيام بذلك. ما عليك سوى اختيار وضع الاستجابة> منفذ عرض الجوال> إعداد الموقع> الخطوط العامة> وضبط الخط.
النصيحة 6: استخدم الصور المحسّنة للجوال
الصور مهمة في موقع الويب ، ولا تخدم الغرض المقصود منها إلا عندما تكون متجاوبة. قد تكون مستجيبة على سطح المكتب ولكن ليس على الهاتف المحمول ؛ وبالتالي ، يمكن أن تؤثر على تحسين موقع الويب الخاص بك.
لإصلاح مثل هذه المشكلة ، قم بتعيين صور محددة لكل جهاز. أيضًا ، قم بتعيين خيارات العرض خصيصًا للجوال (على سبيل المثال ، موضع وحجم الصور الخاصة بك).
يمكنك أيضًا تحسين صور الهاتف لتقليل أحجام ملفاتها ، بحيث تشغل مساحة أقل على خادمك وتنزيلها بشكل أسرع عندما يزور المستخدمون موقعك. تعتبر أدوات مثل TinyPNG خيارًا رائعًا ؛ سوف يقومون بتحسين الصورة دون فقدان الكثير من الجودة!

فكرة رائعة أخرى هي استخدام التحميل البطيء للصور. سيؤدي التحميل البطيء إلى تقليل أوقات تحميل الصفحة عن طريق تحميل الصور فقط عند عرضها على الصفحة (بدلاً من تحميلها جميعًا مرة واحدة). يمكنك إضافة هذه الميزة عن طريق تثبيت المكون الإضافي Lazy Load أو عن طريق إضافة مقتطفات التعليمات البرمجية باستخدام أدوات المطور مثل Debug Bar و WP Console.
ملاحظة: لا ينتمي Codeable مع أي من المكونات الإضافية المذكورة في هذه المقالة.
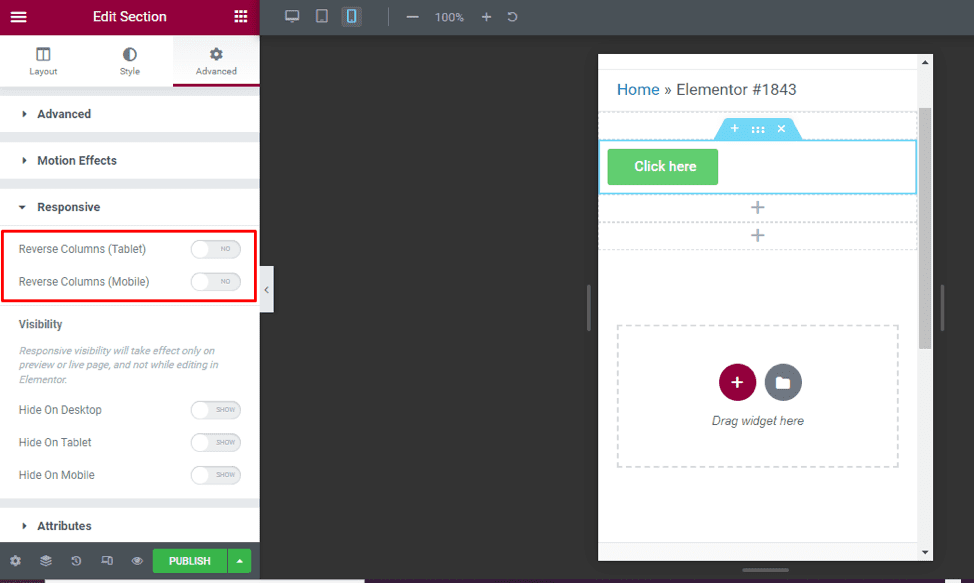
نصيحة 7: ترتيب عرض الأعمدة لملاءمة شاشة الهاتف المحمول

تحتاج إلى ملاحظة مكونين رئيسيين عند ترتيب كيفية عرض الأعمدة.
أولاً ، قد لا يبدو المحتوى الموجود على الهاتف المحمول رائعًا عند عرضه بنفس الطريقة على سطح المكتب. على سبيل المثال ، قد يكون الحصول على معلومات الاتصال الخاصة بك بعد صورتك على سطح المكتب أمرًا منطقيًا ، ولكن قد ترغب في عكس ذلك على الهاتف المحمول. في Elementor ، يمكنك إصلاح هذا باستخدام شريط التمرير "الأعمدة العكسية".
ثانيًا ، ستحتاج إلى ضبط تباعد الأعمدة إذا كانت هناك عدة أعمدة في قسم واحد. هذا مهم بشكل خاص لعناصر الصفحة مثل التذييل. يمكنك أيضًا لف الأعمدة لعرضها أسفل بعضها البعض ، وهو أمر مفيد للجوال.
للوصول إلى شريط تمرير العمود العكسي ، انقر فوق قسم التحرير الموجود بين قسم الإضافة وقسم الحذف> انقر فوق الإعدادات المتقدمة على الجانب الأيسر من الجانب الأيسر من قائمة العنصر> قم بالتمرير لأسفل واختر الاستجابة.
نصيحة 8: تعيين نقاط التوقف للجوال
سترغب في إنشاء نقطة يتكيف عندها محتوى وتصميم موقع الويب الخاص بك بطريقة معينة من أجل توفير أفضل تجربة مستخدم ممكنة. تسمى هذه النقطة بنقطة التوقف.
لتعيين هذه النقطة ، انقر فوق رمز الإعدادات في الزاوية اليمنى العليا من الصفحة ، وقم بتعيين قيمة نقطة التوقف للجوال بالطريقة التي تراها مناسبة.
بعد ذلك ، احفظ التغييرات بالنقر فوق تحديث في أسفل الصفحة.
النصيحة 9: استخدم العناصر العالمية عبر موقعك
يساعد استخدام عناصر أو أدوات عالمية عبر موقعك على الاستجابة للأجهزة المحمولة لأنه لا يتعين عليك تعيينها إلا مرة واحدة. بمجرد التأكد من أن هذه العناصر تبدو جيدة عبر جميع الأجهزة ، يمكنك الاستمرار في استخدامها على صفحات جديدة وتكون واثقًا من أنها ستوفر تجربة جوال جيدة.
هذه النصيحة مفيدة بشكل خاص لمربعات الحث على الشراء وأقسام التذييل وعناصر الاشتراك وما إلى ذلك.
النصيحة 10: إعطاء الأولوية لسرعة صفحة الجوال
ستحتاج إلى الاستفادة من الطرق الأخرى التي يمكن أن تجعل موقع الويب سريع الاستجابة للجوال بصرف النظر عن استخدام وظائف التحرير المضمنة في Elementor. يمكن أن يشمل ذلك تحسين سرعة موقعك وأدائه على الهاتف المحمول.
ستحتاج إلى استخدام المكونات الإضافية وتنفيذ بعض المعرفة الفنية لتحقيق سرعة موقع عالية يمكن أن تحدث فرقًا كبيرًا في إنشاء موقع متوافق مع الجوّال. بعض التدابير التي يجب مراعاتها هي:
- تمكين التخزين المؤقت
- تقليل عمليات إعادة التوجيه
- تقليل مكالمات الخادم
- تقليل استدعاءات قاعدة البيانات
هل أحتاج إلى خبير لتحسين استجابة الجوال لموقع Elementor؟
يعتمد قرار استشارة خبير للمساعدة في تحسين استجابة موقع Elementor على عدة عوامل. غالبية العوامل التي ناقشناها أعلاه سهلة للغاية ويمكن تنفيذها حتى مع المبتدئين.
ومع ذلك ، يمكن أن تستغرق العملية وقتًا طويلاً. أيضًا ، يمكن أن يكون جزء من النصائح أكثر تقنية وقد يتطلب شخصًا لديه الخبرة للعمل خلال العملية. فيما يلي الأسباب التي تجعلك تختار المساعدة من خبير:
- ليس لديك الوقت لتنفيذ هذه النصائح بنفسك.
- أنت غير مرتاح للعمل في الخلفية Elementor.
- ليس لديك أي خبرة في تصميم الموقع ، لذلك قد تحتاج إلى خبير تصميم في متناول اليد.
- تريد تنفيذ المزيد من النصائح التقنية لتحسين استجابة موقعك للجوّال وليس لديك خبرة تقنية.
كيف أجد خبير Elementor؟
هناك عدة طرق للعثور على وكالة WordPress أو مترجم مستقل من ذوي الخبرة في تصميم الويب Elementor. ومع ذلك ، فإن أفضل نهج هو استخدام Codeable.
- Codeable عبارة عن نظام أساسي حصري على WordPress يتمتع بسمعة طيبة للمطورين المستقلين الموثوق بهم ، بما في ذلك المطورين الذين يتمتعون بخبرة مثبتة في Elementor.
- يمكن أن يطابقك Codeable بقائمة تم فحصها من المحترفين ذوي الخبرة الذين يمكنهم مساعدتك في تحسين استجابة الجوال لموقعك.
- عملية التوظيف سهلة ، ولا يلزمك التوظيف إذا غيرت رأيك.
- يتيح Codeable الوصول إلى عدد قليل من المطورين الموهوبين المؤهلين للعمل على المدى القصير والمخصص وأي نطاق عمل.
- أنت تدفع للخبراء من خلال الضمان مقابل الدفع السريع والآمن ، وتحصل على تقدير للمشروع مسبقًا حتى تتمكن من قبول السعر أو رفضه.
- يقدم الخبراء القابلون للترميز وقت استجابة في نفس اليوم مما يسمح لك بالتفاعل معهم في أسرع وقت ممكن ، وبالتالي تقليل عامل الوقت.
- يمكنك أيضًا إدارة علاقتك بالمطورين ، مما يعني أنه يمكنك دائمًا إشراك نفس الخبير مرة أخرى إذا كنت معجبًا بعملهم.
ابدأ في إنشاء موقع ويب Elementor Mobile الاستجابة
سيوفر لك موقع الويب المتجاوب مع الأجهزة المحمولة المال وساعات من التسويق حيث سيجدك القراء بسهولة عبر الإنترنت ، وذلك بفضل ملاءمة الجوّال كونه عامل ترتيب في محركات البحث. سيساعدك أيضًا في إنشاء قاعدة من العملاء المخلصين لأن معظم مستخدمي الويب يقدرون مواقع الويب التي يسهل التفاعل معها.
تعد استجابة موقع الويب للجوّال عاملاً هائلاً يمكن أن يؤدي إلى زيادة مبيعاتك أو كسرها ، وبافتراض أن لديك أهدافًا مالية لعملك ؛ لا يجب أن تترك أي مساحة للأشياء التي يمكن أن تضغط عليك. إن استجابة موقع الويب الخاص بك للهاتف المحمول هي شيء يمكنك التحكم فيه ، ويجب أن تهدف إلى تحسينه في أقرب وقت ممكن للاستفادة من الفوائد التي يمكن أن تولدها لعملك.
ومع ذلك ، يمكنك تجربة أفضل 10 نصائح لدينا بنفسك ، ولكن الطريقة الأكثر فعالية لتحسين استجابة الجوال لموقعك هي توظيف خبير Elementor مع Codeable. يتيح لك ذلك التركيز على عملك المعتاد ، كما يتيح لك الحصول على المساعدة من شخص يقوم بإجراء المزيد من التحسينات التقنية التي من شأنها تحسين تجربة الجوال لموقعك على الويب بشكل كبير.
أرسل مشروعك إلى Codeable ودع خبيرًا يتعامل مع كل جانب من جوانب تحسين موقع الويب الخاص بك للجوال.
