كيفية تخصيص قائمة Elementor Nav & Elementor Portfolio Widget (تعليمي)
نشرت: 2021-08-21هل ترغب في تحسين تجربة مستخدم موقع WordPress الخاص بك بتصميم مربح؟ أنت فقط في المكان المناسب إذا كان هذا السؤال يحوم حول عقلك.
تبدأ رحلة المستخدم بعد دخولهم إلى موقع الويب الخاص بك. ماذا لو وجد زوار موقعك أن موقعك غير منظم أو معقد؟ بالتأكيد ، سيتلقى موقعك انطباعًا سيئًا ، ولن يتمكن المستخدمون من العثور على المحتوى المفضل لديهم.
61٪ من المستخدمين يجربون موقعًا مختلفًا إذا لم يتمكنوا من العثور على ما يبحثون عنه بسرعة.
غوغل
إذن ما الذي يمكن أن يساعدك في تطوير هيكل موقع الويب الخاص بك لتجربة مستخدم أفضل؟
في المنشور التعليمي اليوم ، سنعرض كيف يمكنك تحسين تجربة مستخدم موقع الويب الخاص بك من خلال استخدام قائمة التنقل وأداة المحفظة على موقع Elementor الخاص بك.
لنبدأ مع عنصر واجهة قائمة التنقل Elementor Nav.
ما هي قائمة Elementor Nav؟

قائمة التنقل أو قائمة التنقل هي جزء من موقع الويب يعرض جميع الروابط المهمة القابلة للنقر معًا. إذا دخل المستخدمون إلى الموقع ، فيمكنهم النقر فوق كل رابط للعثور على المحتوى المفضل لديهم على موقع الويب. يمكن تقديم قائمة التنقل بطرق مختلفة. مثل أفقيًا وعموديًا وقائمة منسدلة .
اعتمادًا على قالب موقع الويب الخاص بك ، يمكنك اختيار أي منها. لكننا نوصيك باستخدام أكثرها توافقًا يتوافق مع تصميم موقعك.
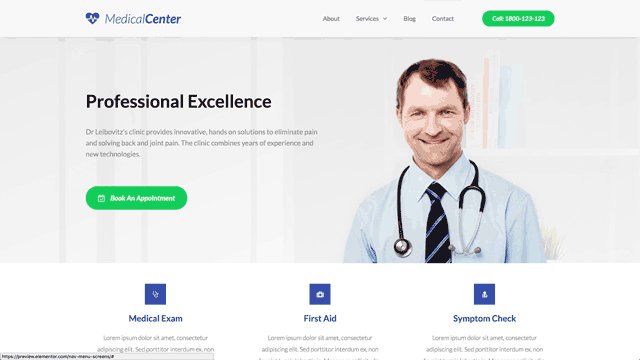
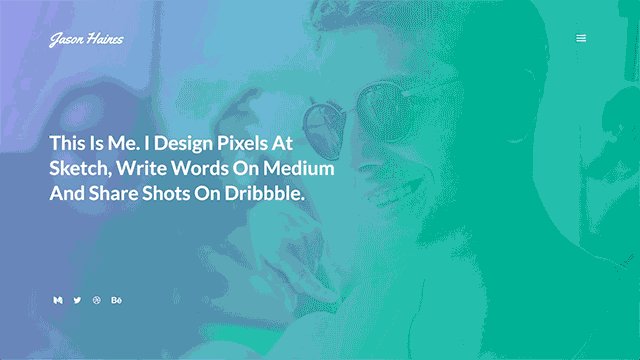
فيما يلي عينة من القائمة الحالية لـ Happy Addons. تبدو رائعة وبسيطة. حاول الاحتفاظ بقائمة موقع الويب الخاص بك مثل هذه وتضمين جميع الروابط المهمة.
كيف تعمل قائمة Elementor Nav (أنواع قائمة التنقل)
نعلم أن عنصر واجهة مستخدم Elementor Nav Menu يحتوي على ثلاثة أنواع من الأنماط التي يمكنك استخدامها على موقع WordPress الخاص بك. مثل عناصر واجهة مستخدم Elementor الأخرى ، فإن أداة قائمة التنقل سهلة التنفيذ ومرنة تمامًا. حتى أنك لست بحاجة إلى استخدام أي ملحقات من جهات خارجية لتطبيق هذه الأداة.
بصرف النظر عن هذه الأنواع الثلاثة من التخطيط ، يمكنك إضافة مؤشرات ورسوم متحركة ، وتخصيص قائمة تم تأملها مسبقًا ، وقائمة فرعية ، واستجابة للجوّال ، وما إلى ذلك.
دعونا نناقش جزءًا تلو الآخر ونرى كيف يعمل على أي موقع WordPress:
قائمة التنقل الأفقية
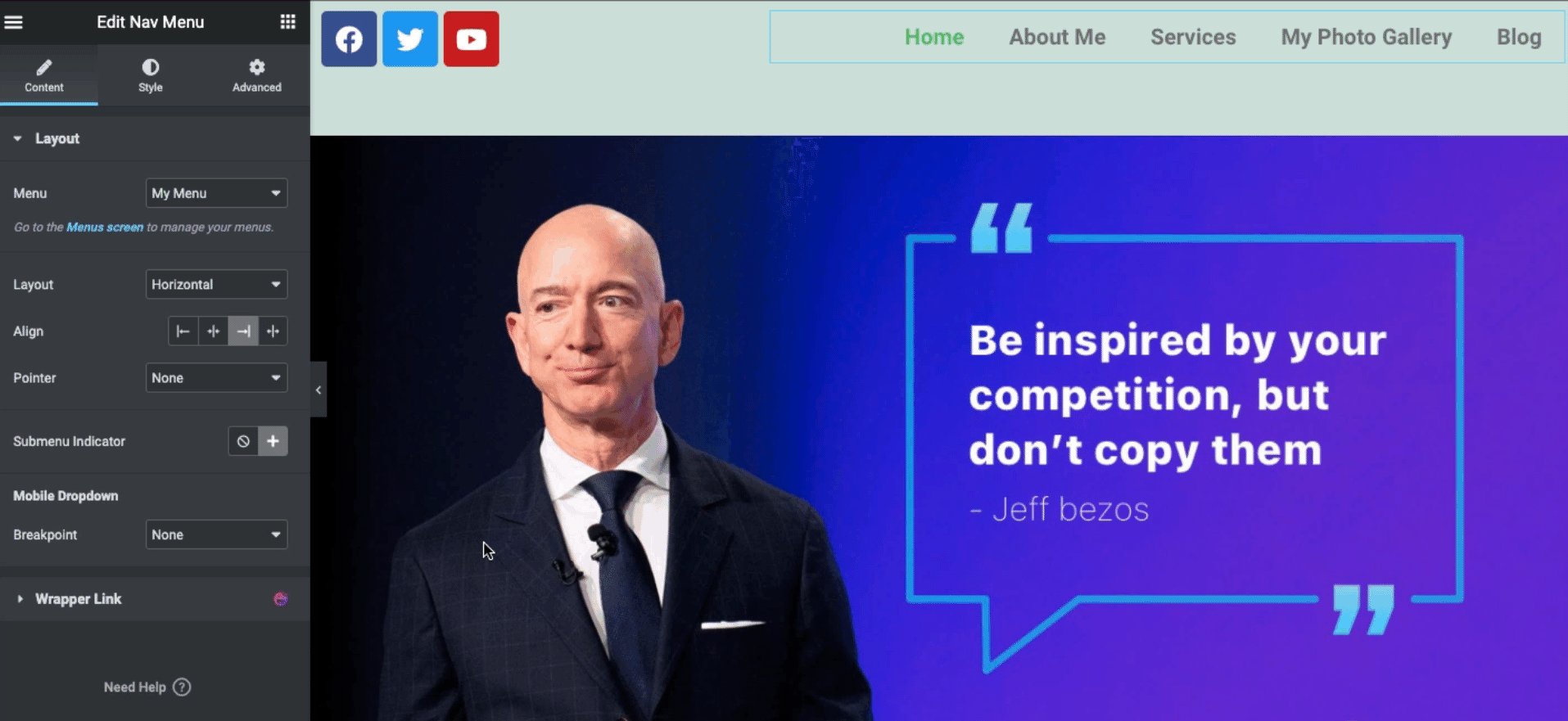
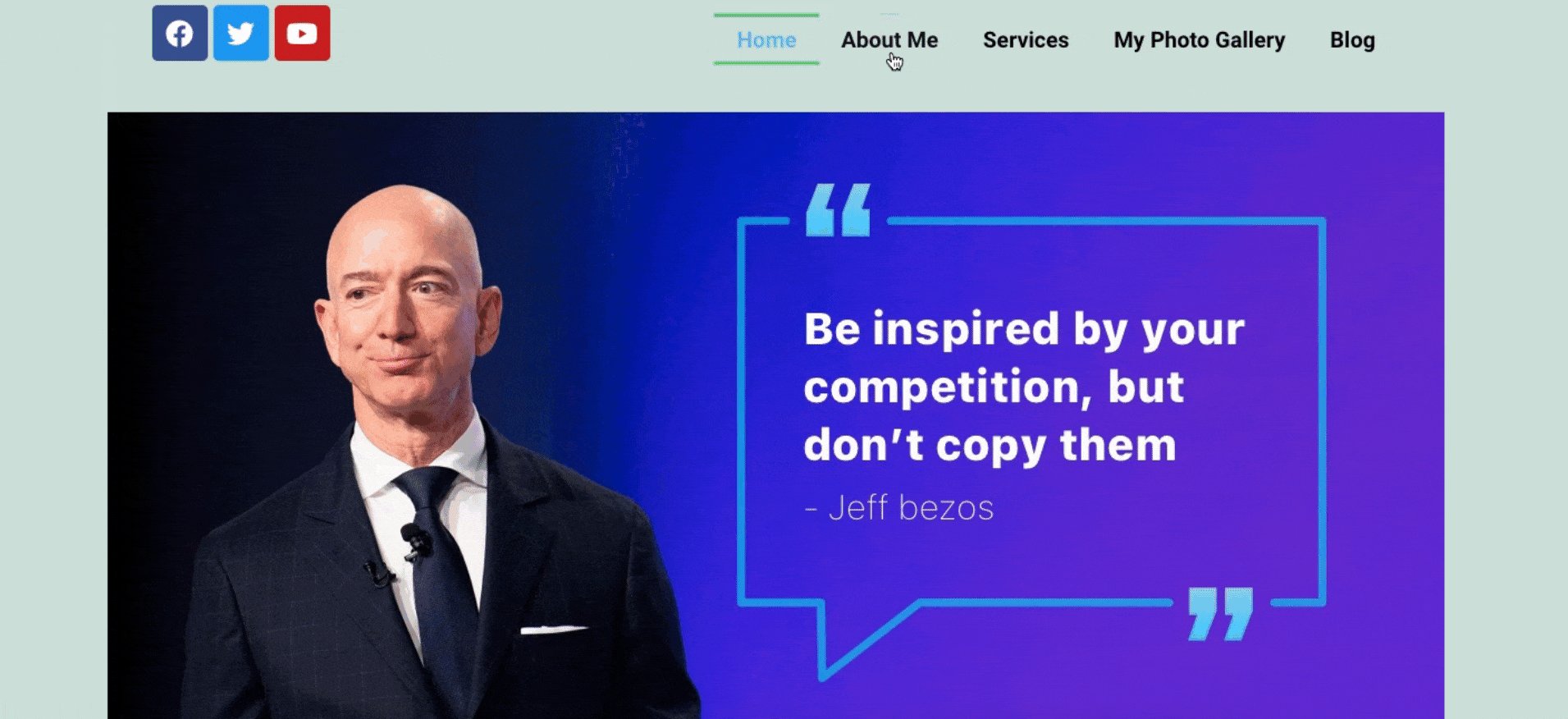
باستخدام هذا النمط ، سيتم توسيع القائمة أفقيًا من الجانب الأيسر إلى الجانب الأيمن. تصميم التصميم هذا مخصص بشكل خاص للمستخدمين الذين يرغبون في الحفاظ على موقع الويب الخاص بهم بسيطًا وأنيقًا. مثل المهنيين والشخصيات العامة وبوابات الأخبار وأنواع أخرى من مواقع Elementor.

قائمة التنقل العمودي
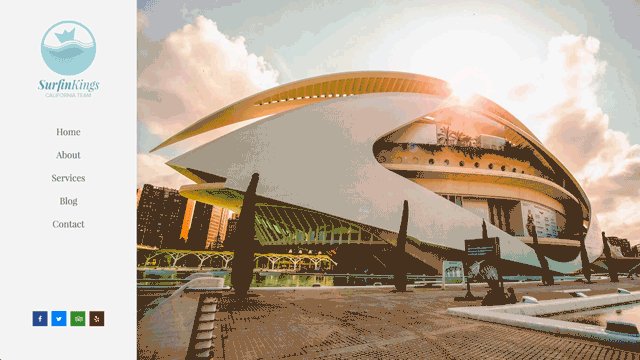
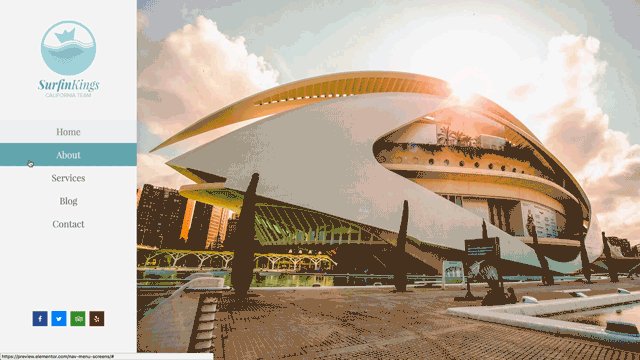
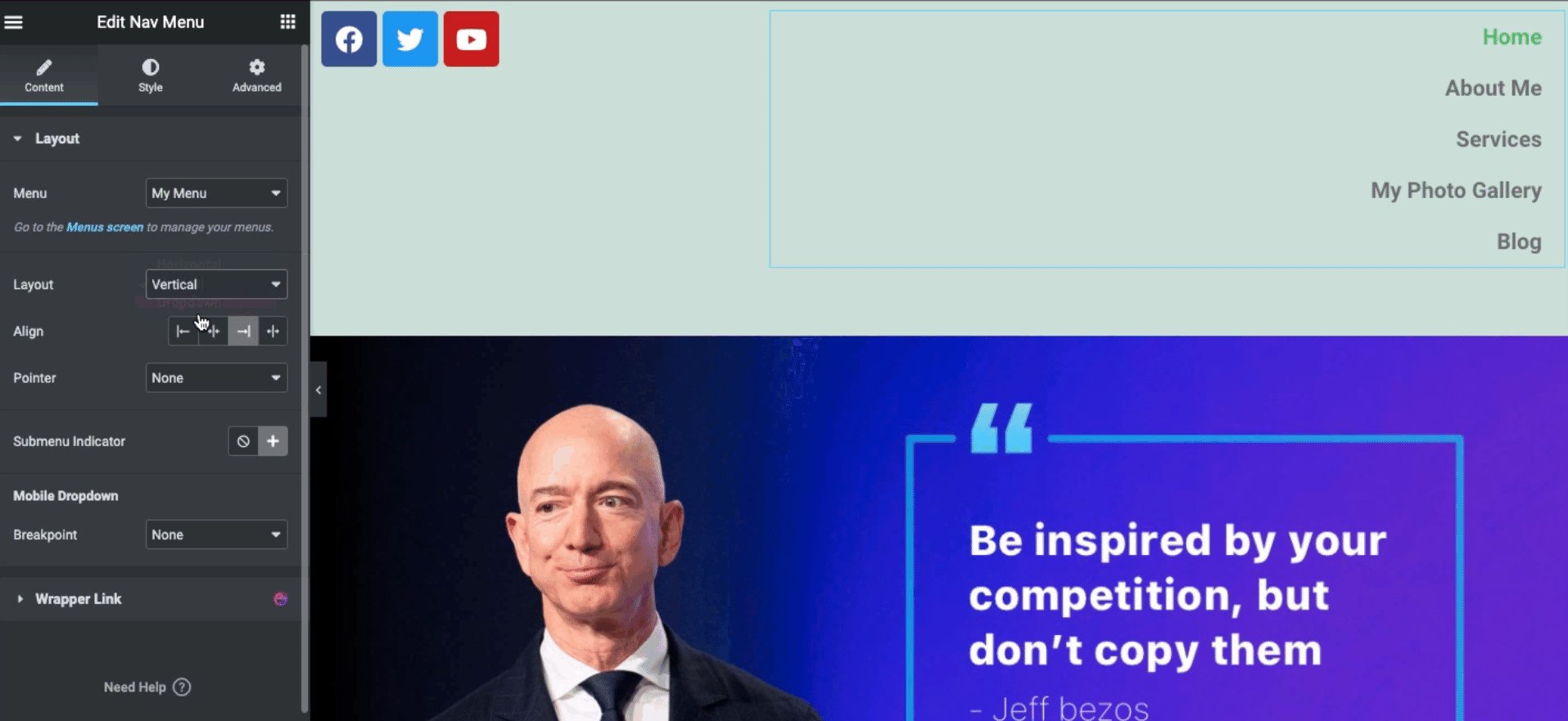
مثل القائمة الأفقية ، توسع القائمة الرأسية القائمة من أعلى إلى أسفل. هذا التصميم يبدو رائعًا وعصريًا وبسيطًا. يمكنك تطبيق هذا التخطيط على موقع Elementor الخاص بك إذا كان موقعك يمثل العقارات أو التعليم أو أي وكالة عبر الإنترنت.

تعرف على المزيد: كيفية إنشاء صفحة مقصودة عالية التحويل للأعمال التجارية عبر الإنترنت
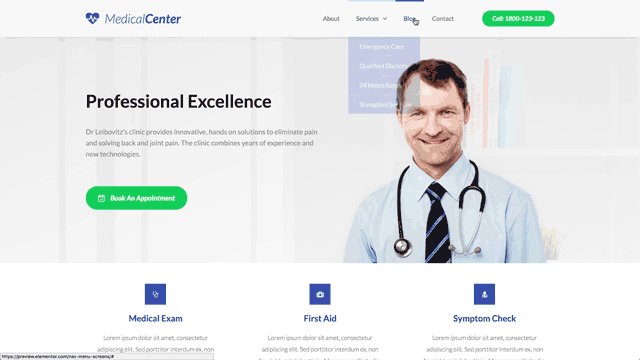
قائمة التنقل المنسدلة
يبدو الأمر عموديًا ولكن سيتم فتح القوائم بعد النقر فوق زر القائمة المنسدلة. يمكنك استخدام هذا التصميم البسيط والرائع إذا كنت تريد الاحتفاظ بمساحة في قسم الرأس. توفر المساحة الكافية للمستخدمين عرضًا رائعًا لموقع الويب بما في ذلك الشعار ونص العنوان والأزرار الاجتماعية والمزيد.
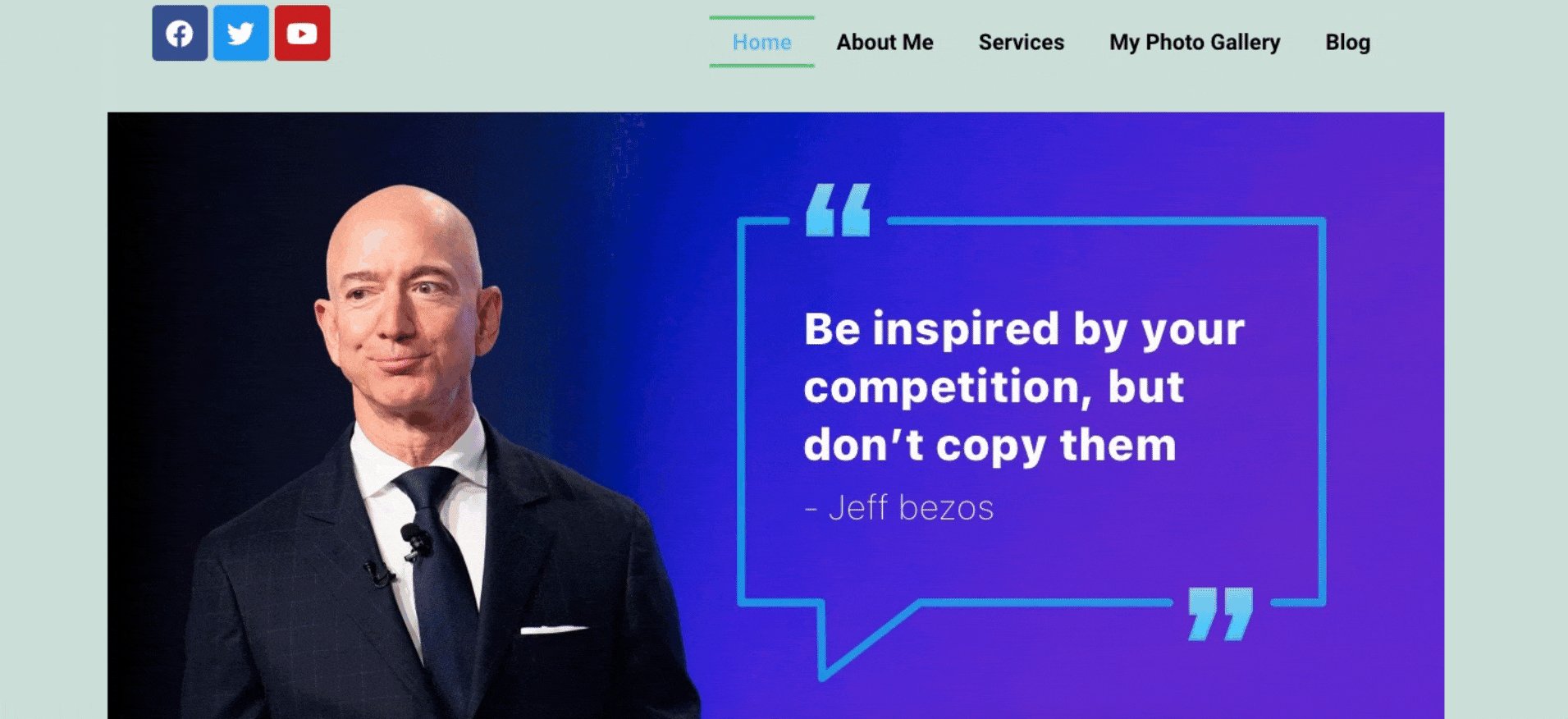
يمكنك استخدام نمط التصميم هذا إذا كان لديك موقع ويب خاص بمحفظة أو موقع ويب شغوف أو موسيقى أو موقع ويب شخصي. هنا مثال يمكنك رؤيته.

كيفية إضافة قائمة في Elementor
نعرض لك أدناه العملية خطوة بخطوة لإضافة قائمة التنقل Elementor على موقع WordPress الخاص بك.
المتطلبات الأساسية
- موقع ووردبريس
- Elementor (مجاني)
- Elementor (Pro)
لنفترض أن لديك موقع WordPress موجود. وقمت بتثبيت كل من Elementor FREE وإصدار Pro. قائمة التنقل هي ميزة متميزة. لذلك يجب عليك شراء الحزمة الاحترافية قبل استخدام هذه الأداة.
الخطوة الأولى: افتح صفحة جديدة
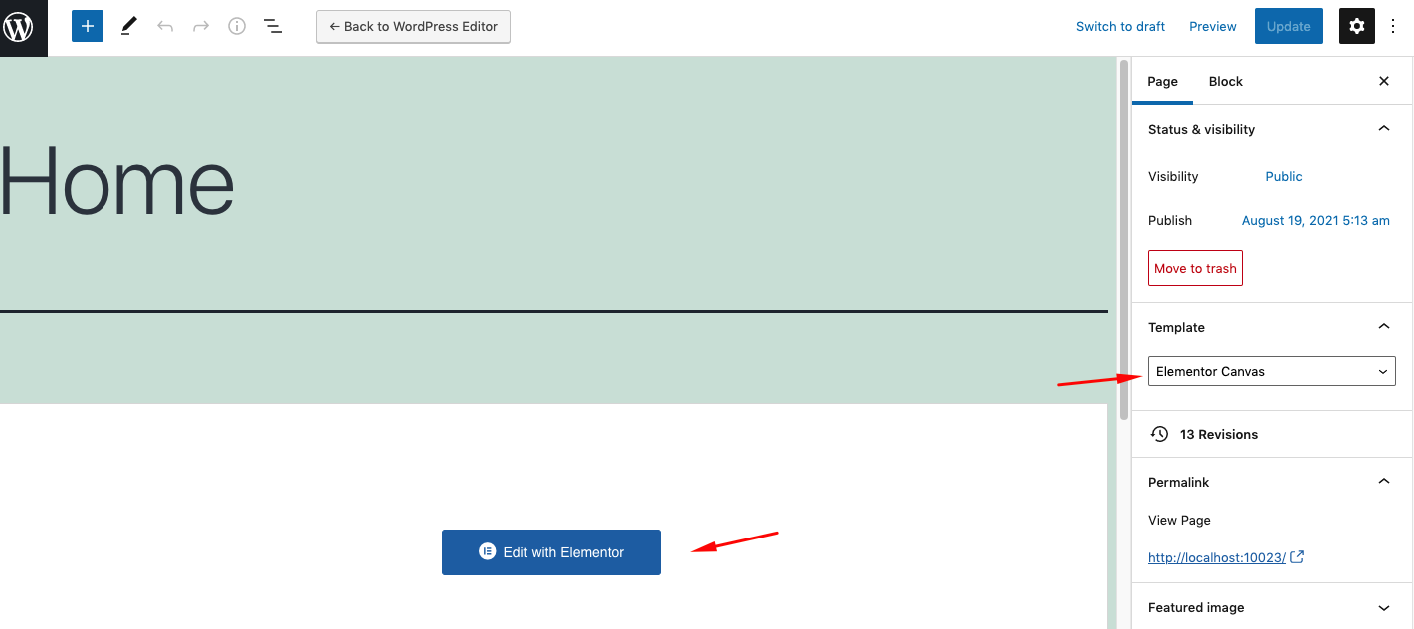
- حدد لوحة Elementor وانقر فوق الزر " تعديل باستخدام Elementor ".

الخطوة الثانية: أضف قسمًا
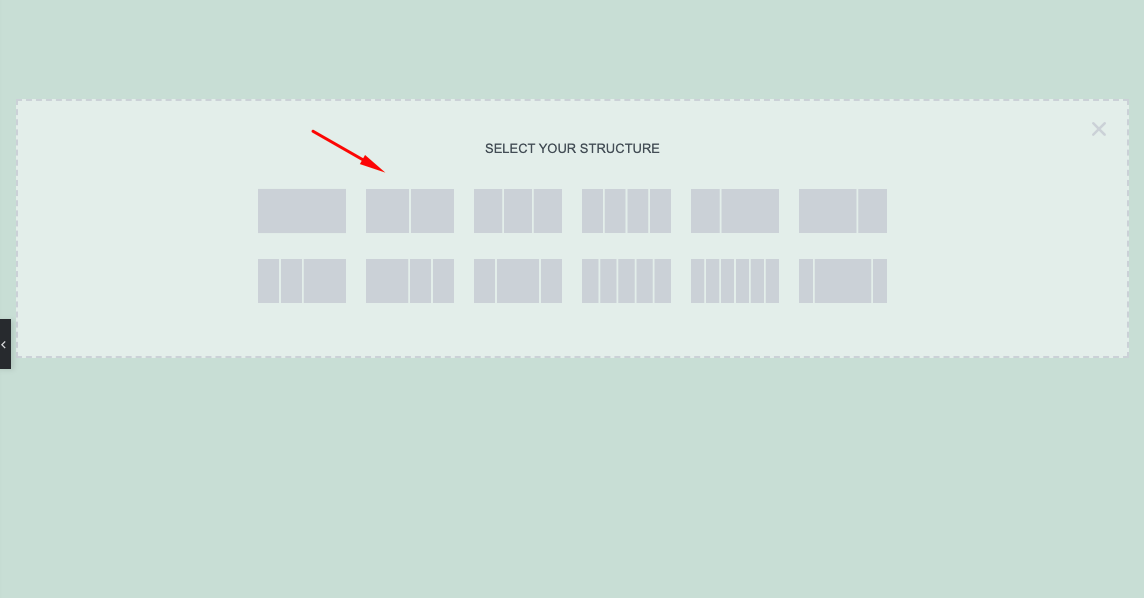
- عند تحديد Elementor Canvas ، ستحصل على واجهة جديدة. للقيام بذلك ، انقر فوق الزر الأحمر (+) . ثم اختر القسم المفضل لديك الذي تريد استخدامه. في حالتنا ، اخترنا النمط الثاني.

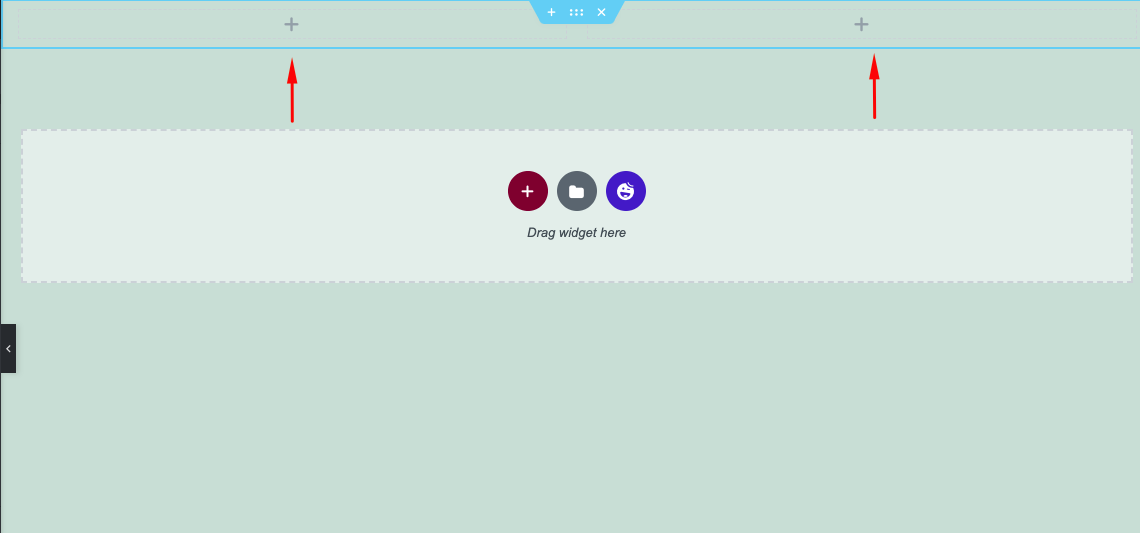
- بعد تحديد النمط الثاني ، يمكنك رؤية القسمين في أعلى الشاشة.

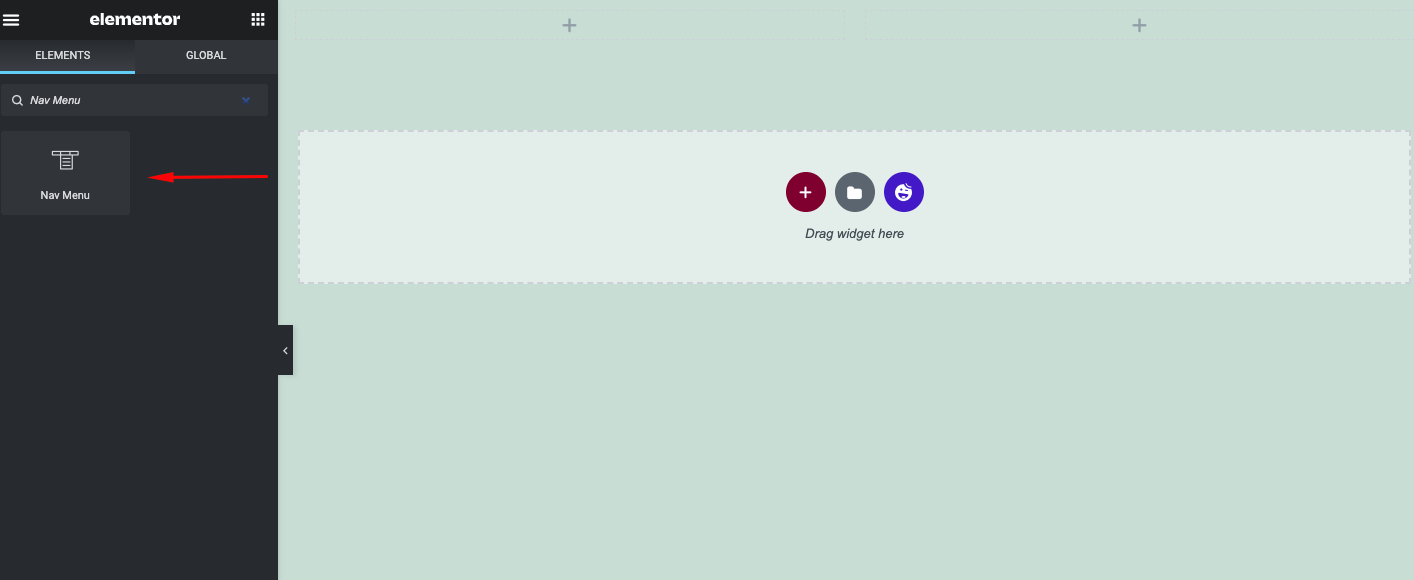
- الآن ابحث عن عنصر واجهة المستخدم "قائمة التنقل" على شريط بحث Elementor.

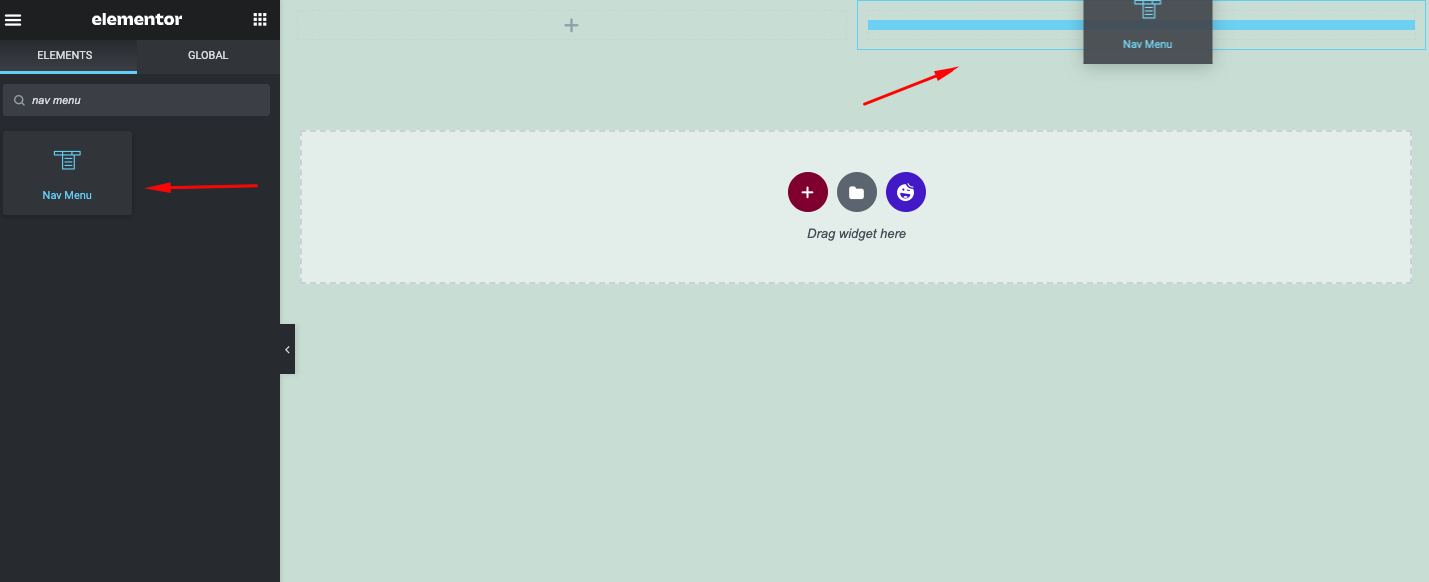
- بمجرد العثور عليها ، قم بسحب الأداة وإفلاتها في القسم الذي تريده. نوصيك بلصقه على الجانب الأيمن من القسم.

- بمجرد إضافة القائمة الموجودة في القسم ، ستظهر على الفور.

إذا كنت لا تستطيع إنشاء قائمة في WordPress ، فراجع الدليل هنا.
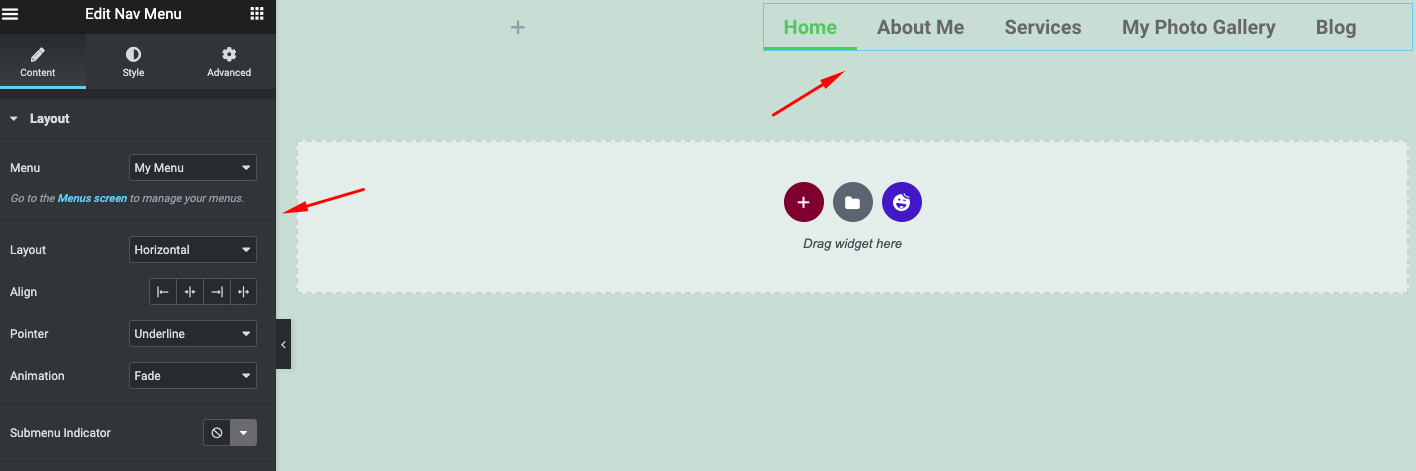
الخطوة الثالثة: تخصيص قائمة التنقل
حسنًا ، أنت جاهز تمامًا لتخصيص قائمة موقعك. في هذا التخصيص ، يمكنك استخدام ثلاثة أجزاء مهمة.
- محتوى
- أسلوب
- متقدم

تخصيص المحتوى
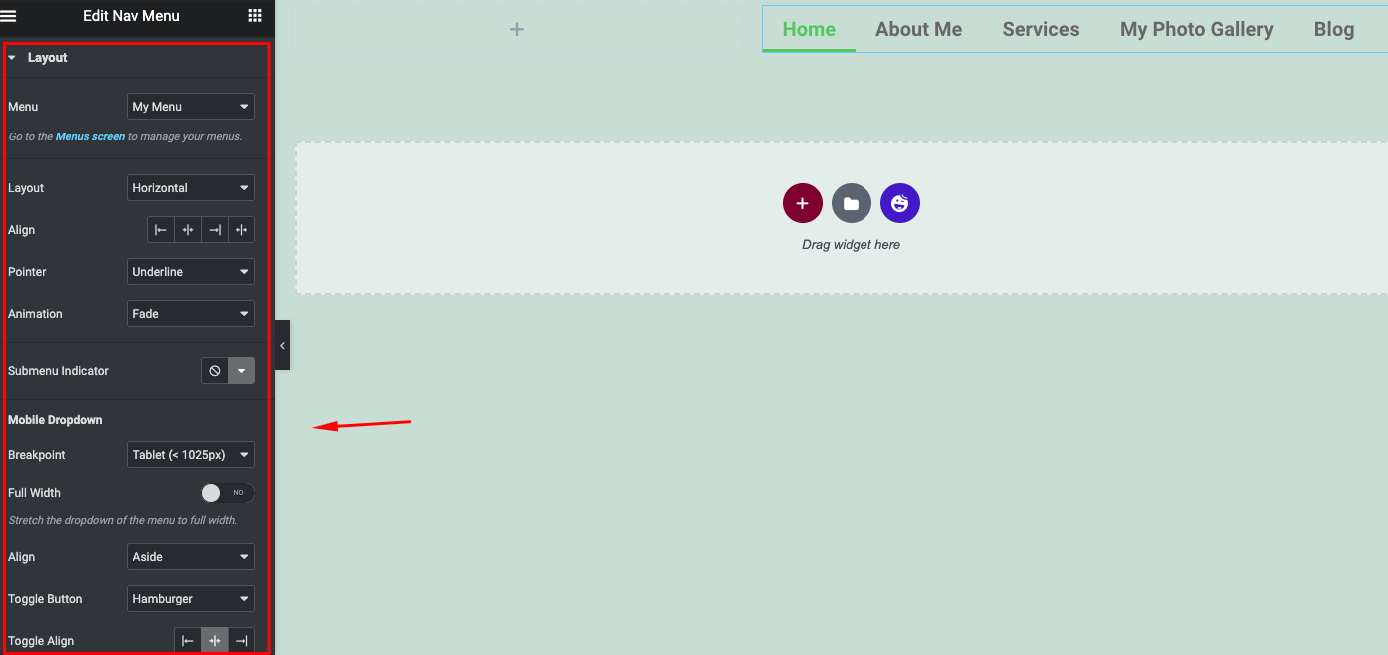
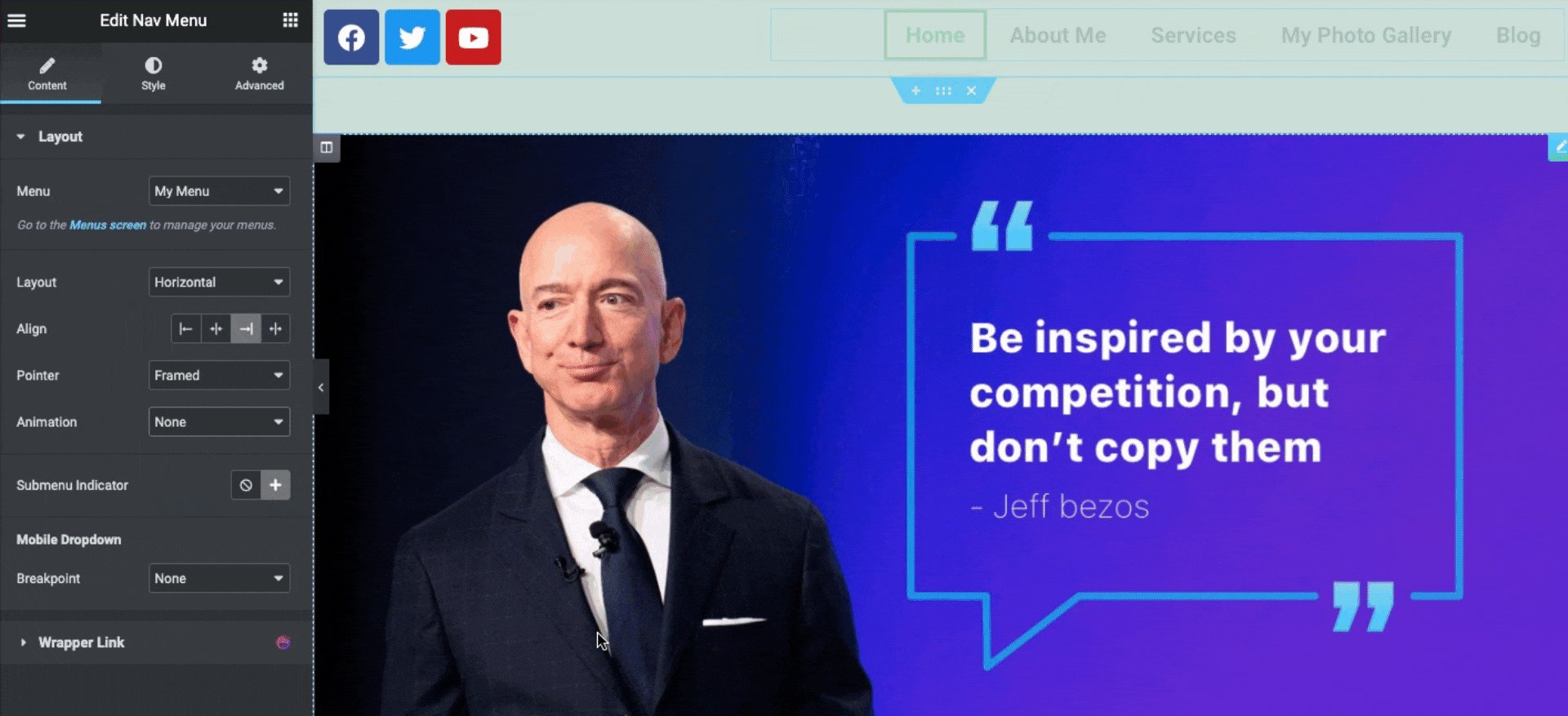
في المحتوى ، يمكنك أن تجد خيارين. الارتباط التخطيطي والغلاف . الآن اضغط على زر Layout . ستجد جميع خيارات التخصيص ذات الصلة بتصميم القائمة الخاصة بك.
- القائمة : حدد القائمة التي أنشأتها على موقع WordPress الخاص بك.
- التخطيط : ثلاثة أنواع من التخطيطات متوفرة. أفقي وعمودي ومنسدلة.
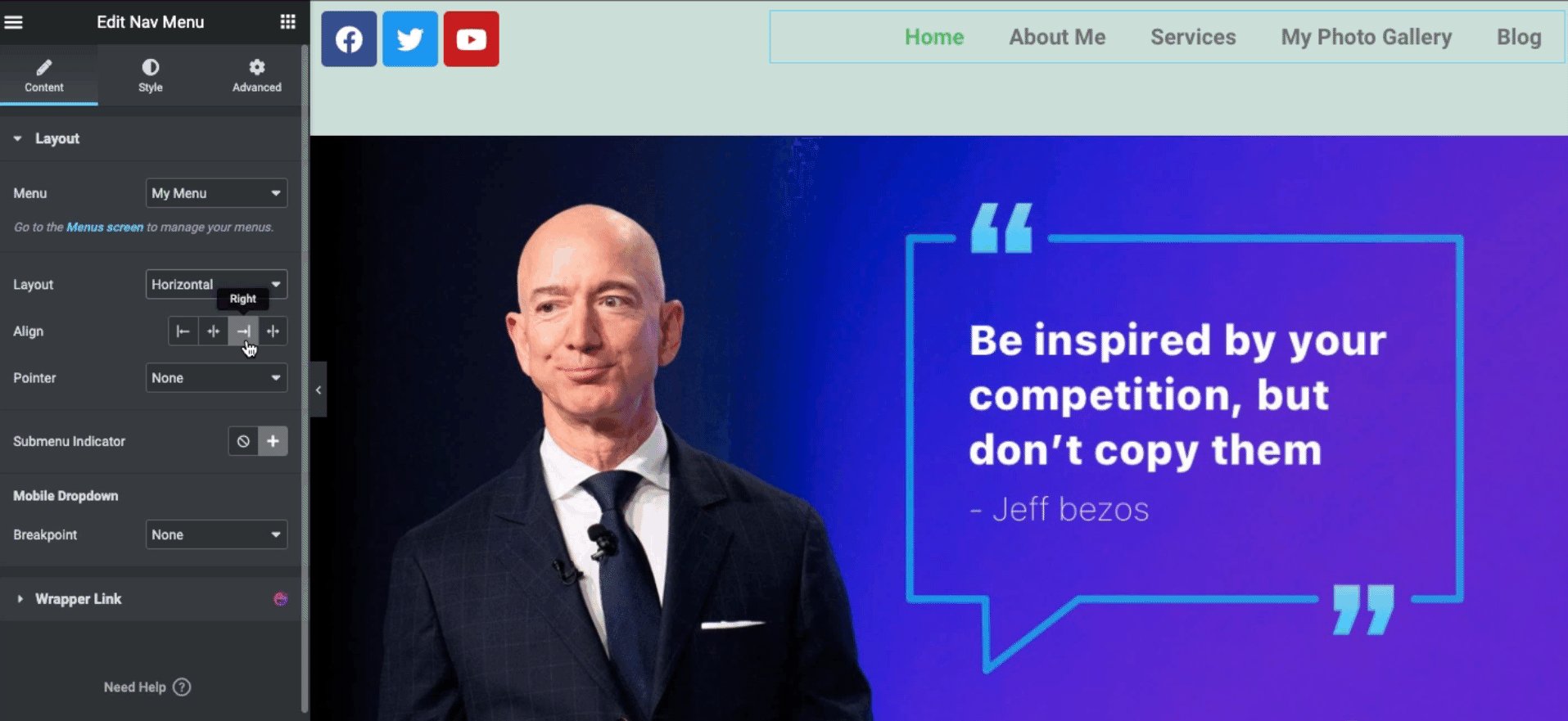
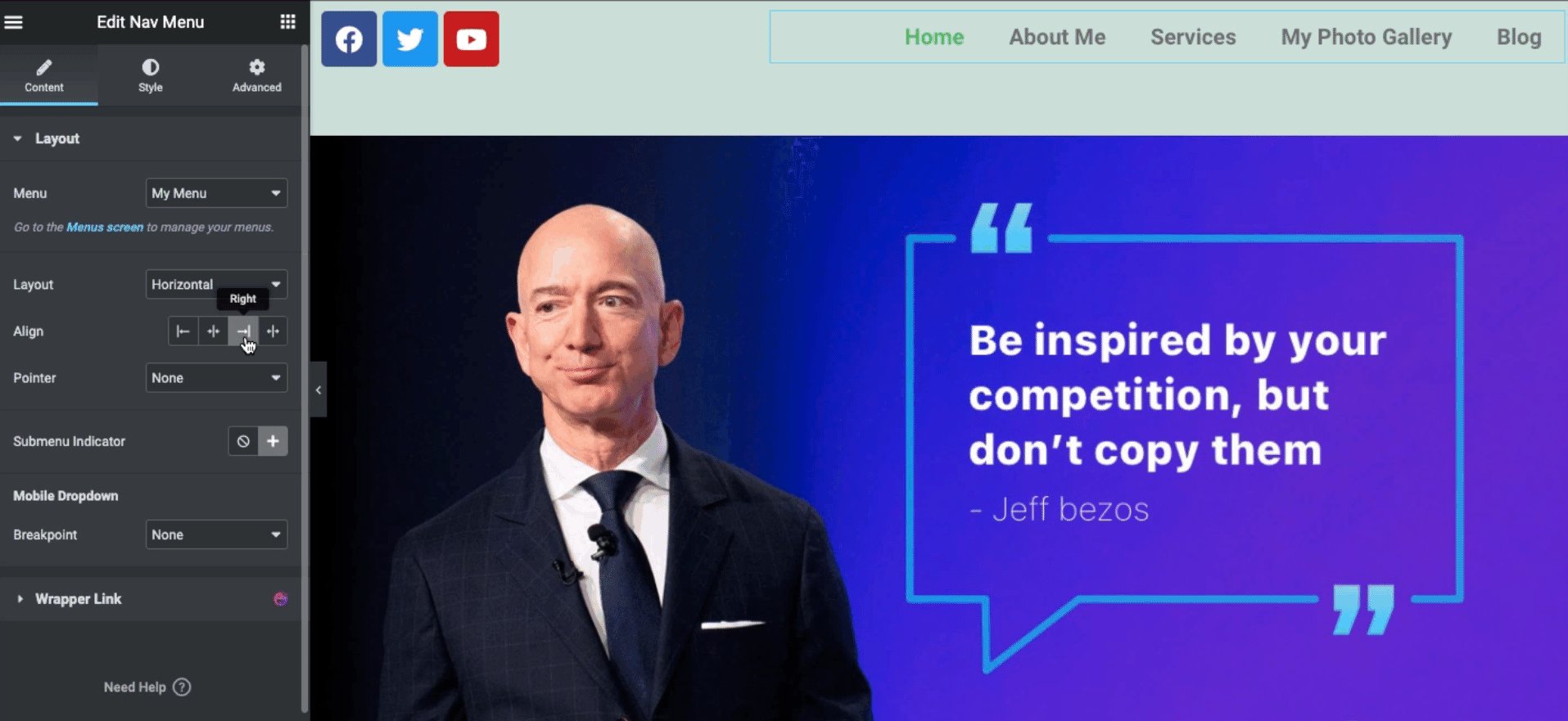
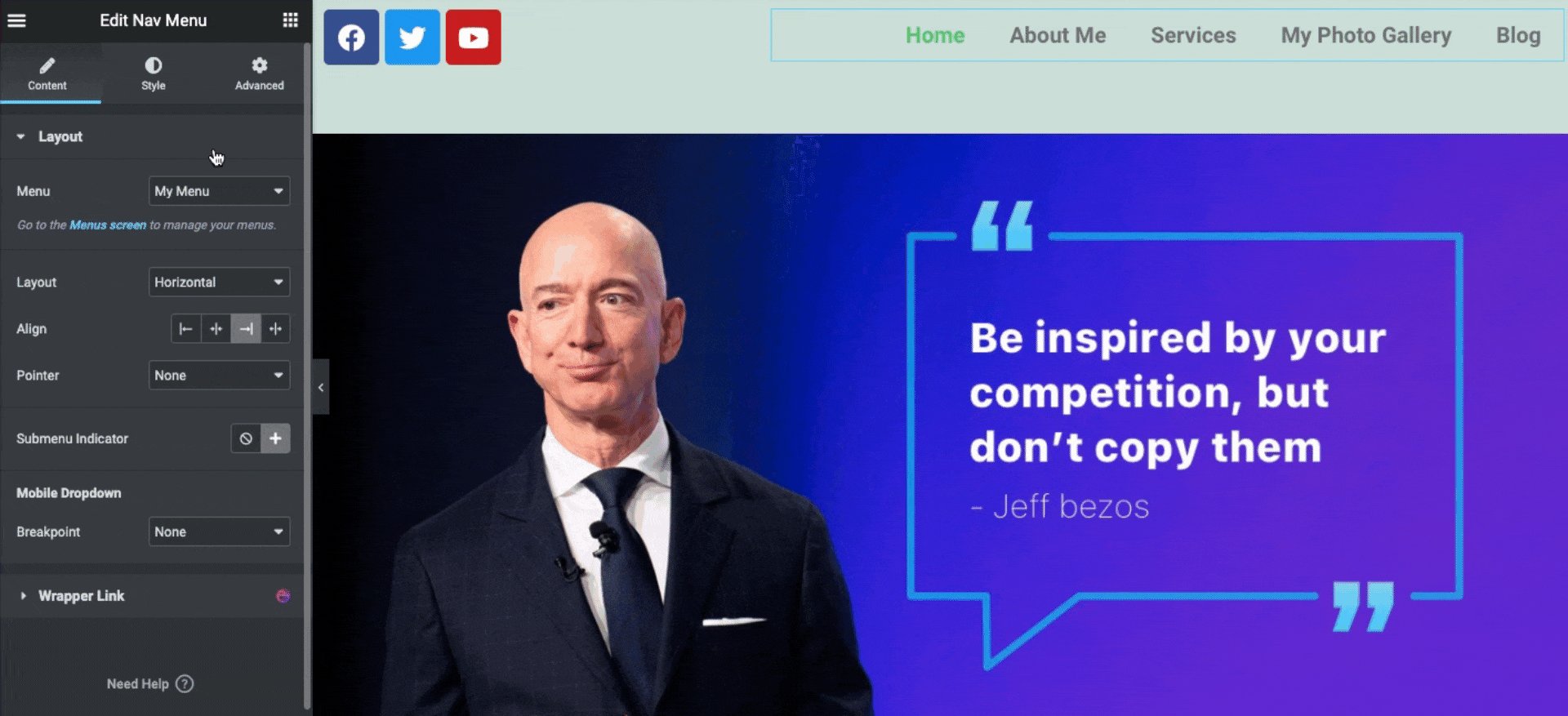
- محاذاة : لتغيير محاذاة القائمة الخاصة بك.
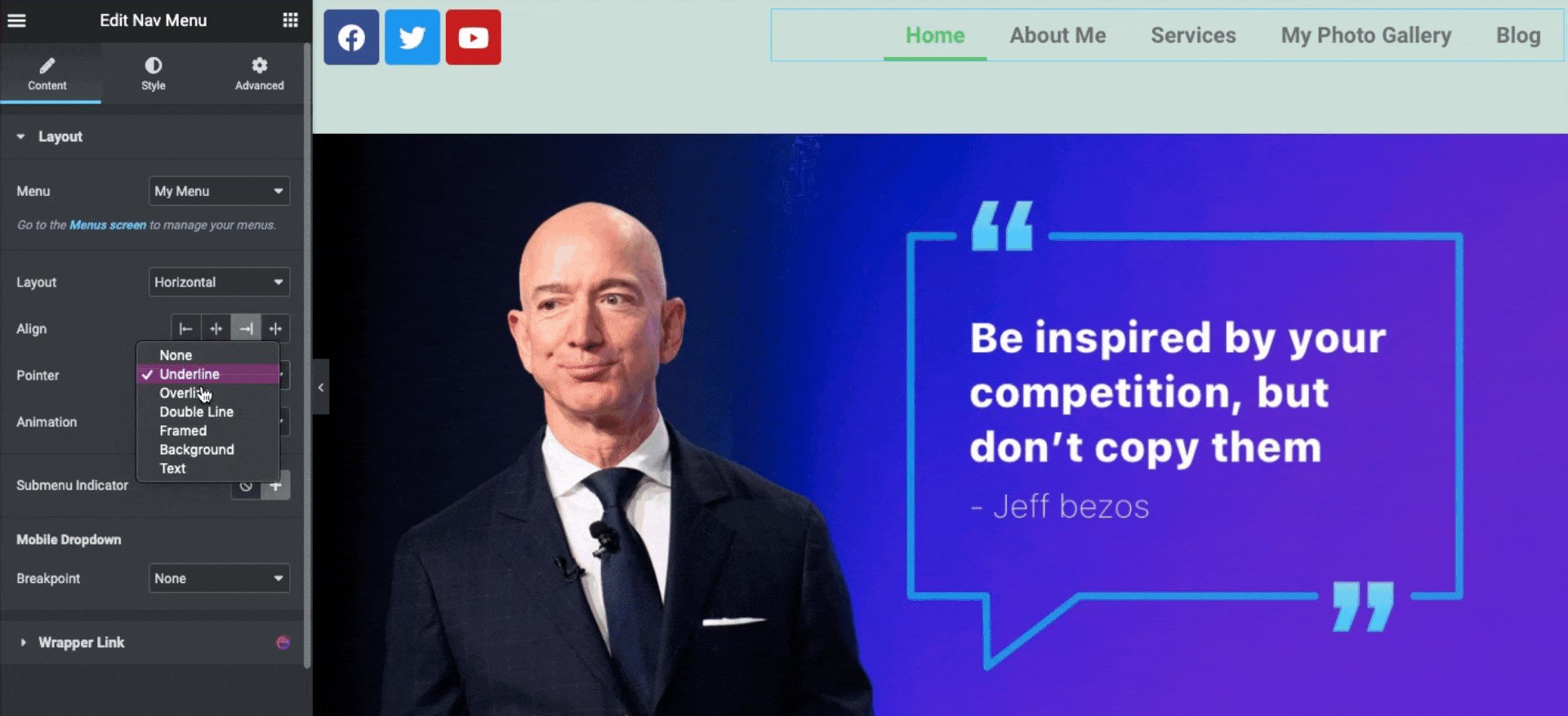
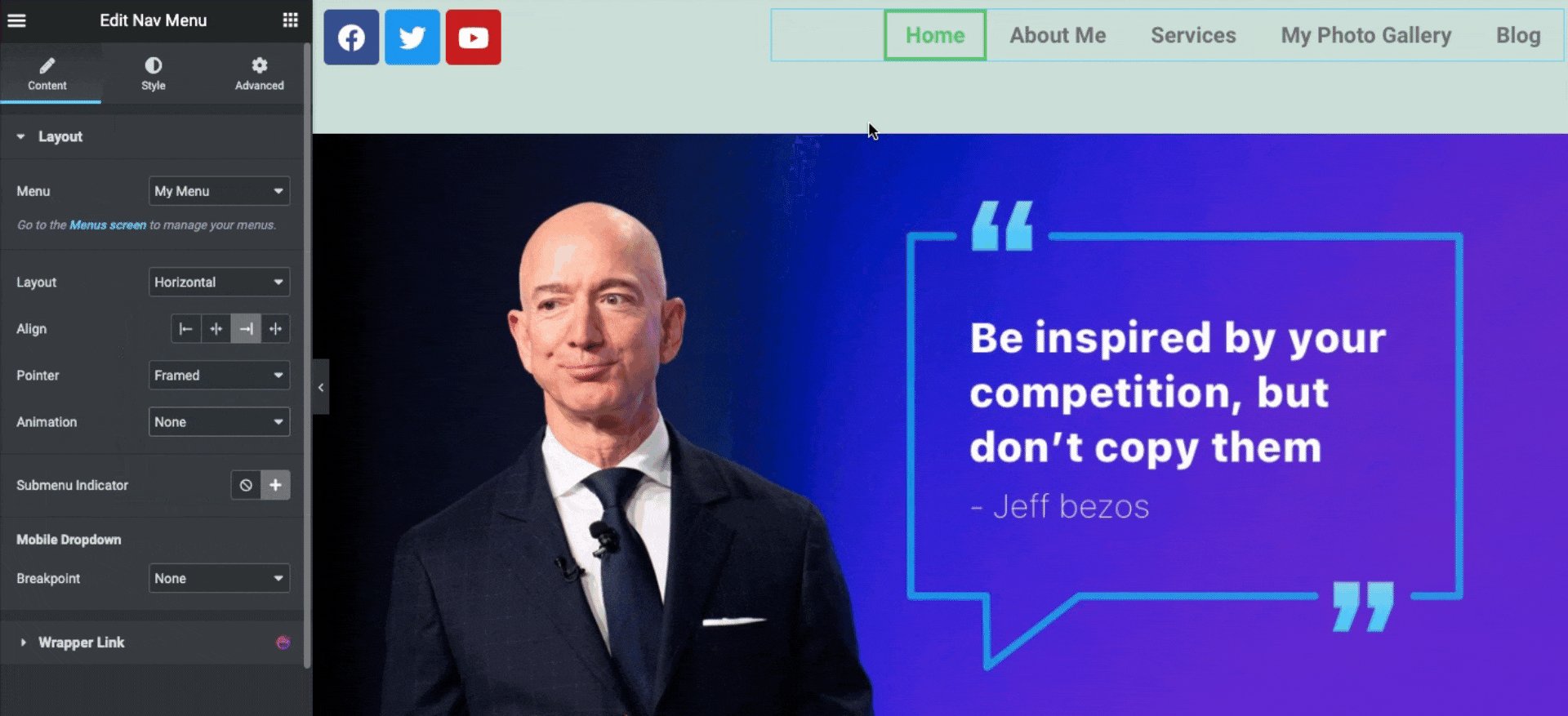
- المؤشر : أضفهم لجعل قائمتك تبدو أكثر جمالًا. مثل التسطير ، والتسطير ، والإطار ، والنص ، وما إلى ذلك.
- الرسوم المتحركة : باستخدامها يمكنك إضافة رسوم متحركة إلى قائمتك. مثل التلاشي للداخل والخارج والتقلص للداخل والخارج والمزيد.
- قائمة منسدلة نمطية : تحقق مما إذا كان تصميمك مستجيبًا للجوال أم لا.

- دعونا نرى كيف يمكنك إضافة تخطيط على هذه القطعة

- باتباع نفس الطريقة ، يمكنك تطبيق الرسوم المتحركة على القطعة.

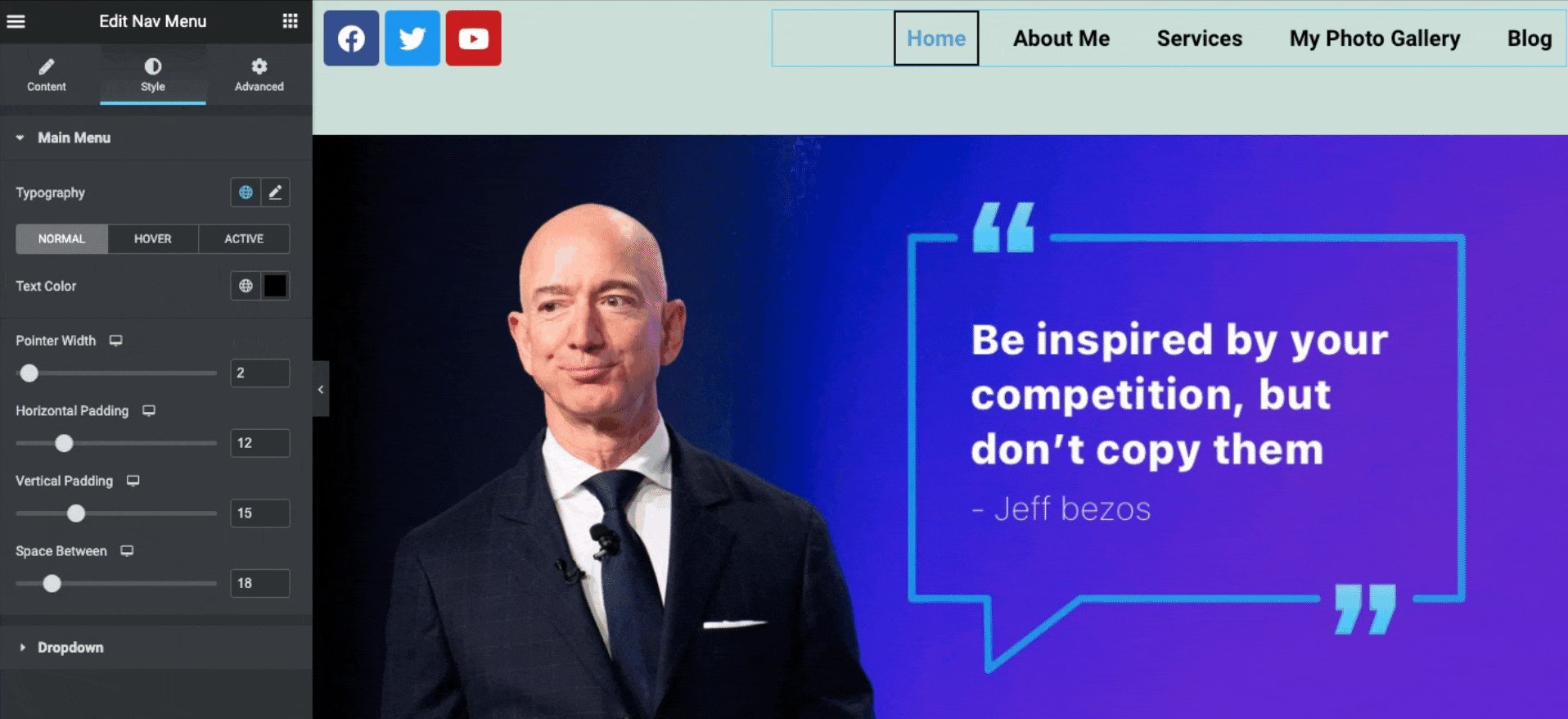
تخصيص النمط
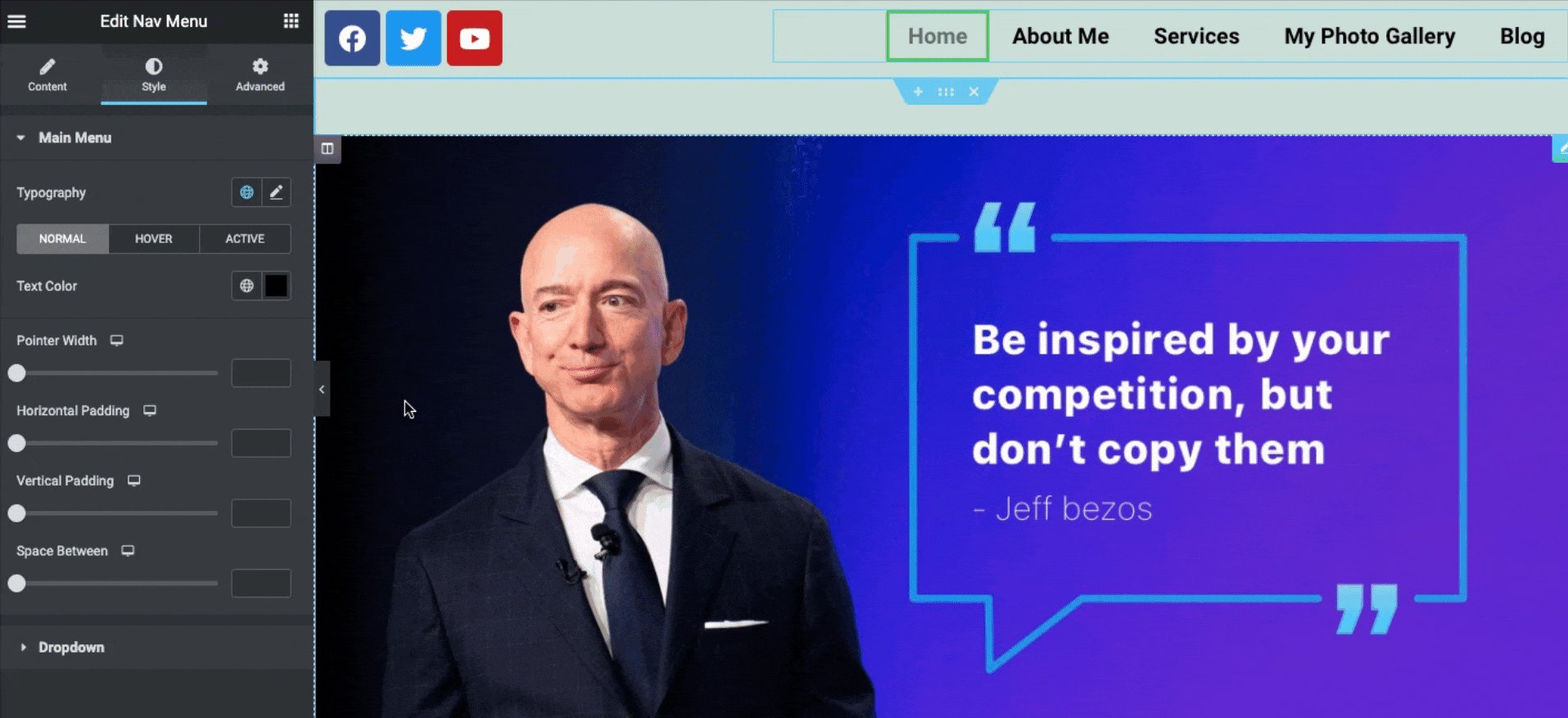
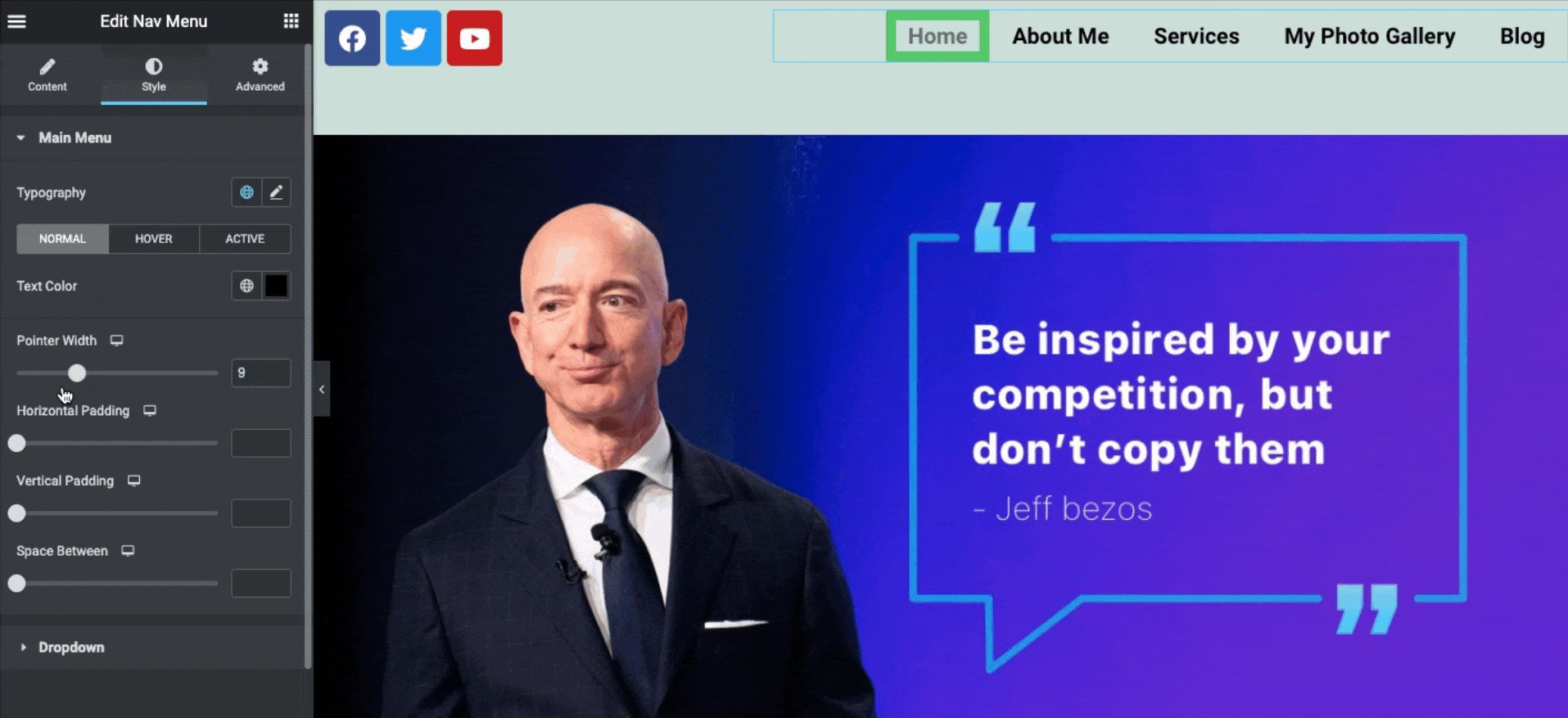
بعد التخصيص الأولي ، يمكنك تنسيق القائمة. لذلك ، اضغط على زر النمط . وستجد خيارين - القائمة الرئيسية ؛ قائمة منسدلة .
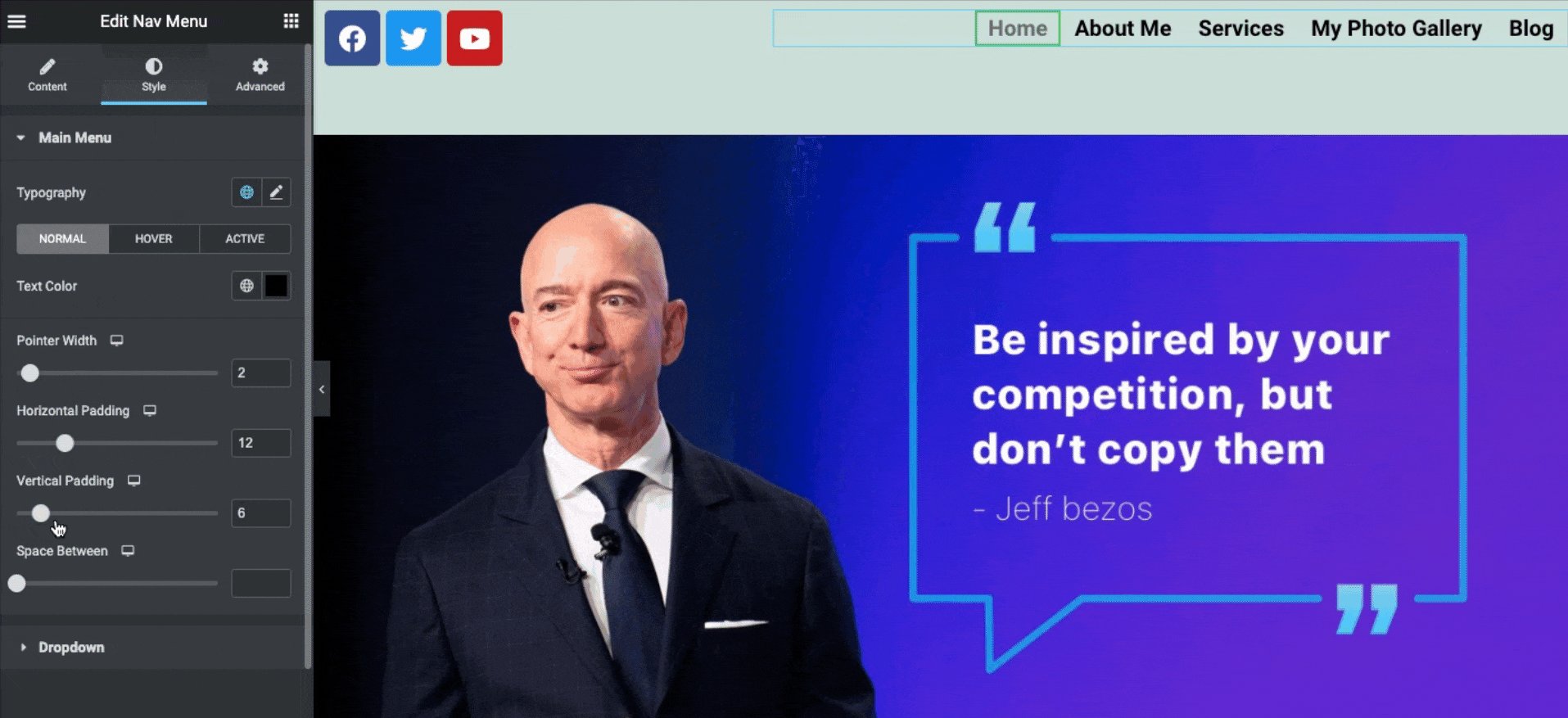
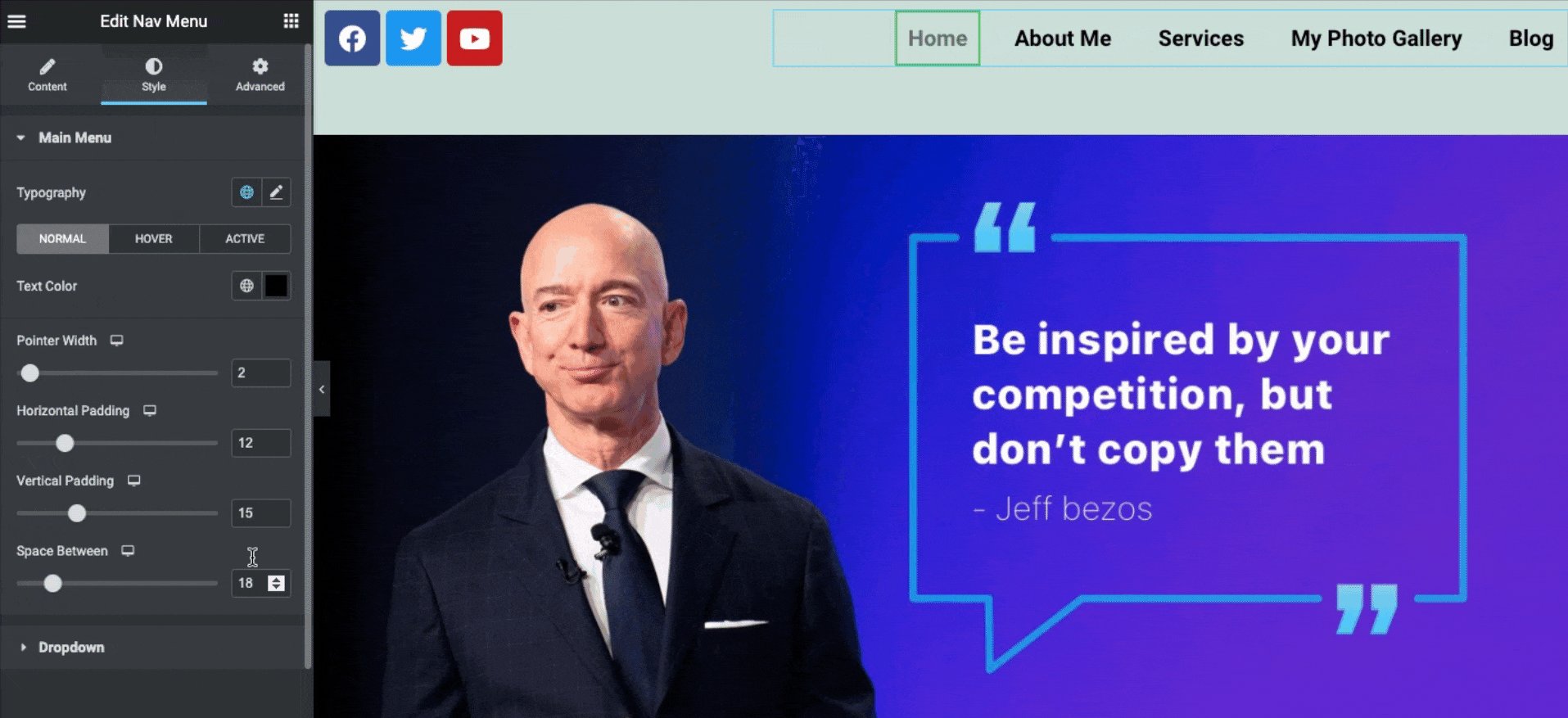
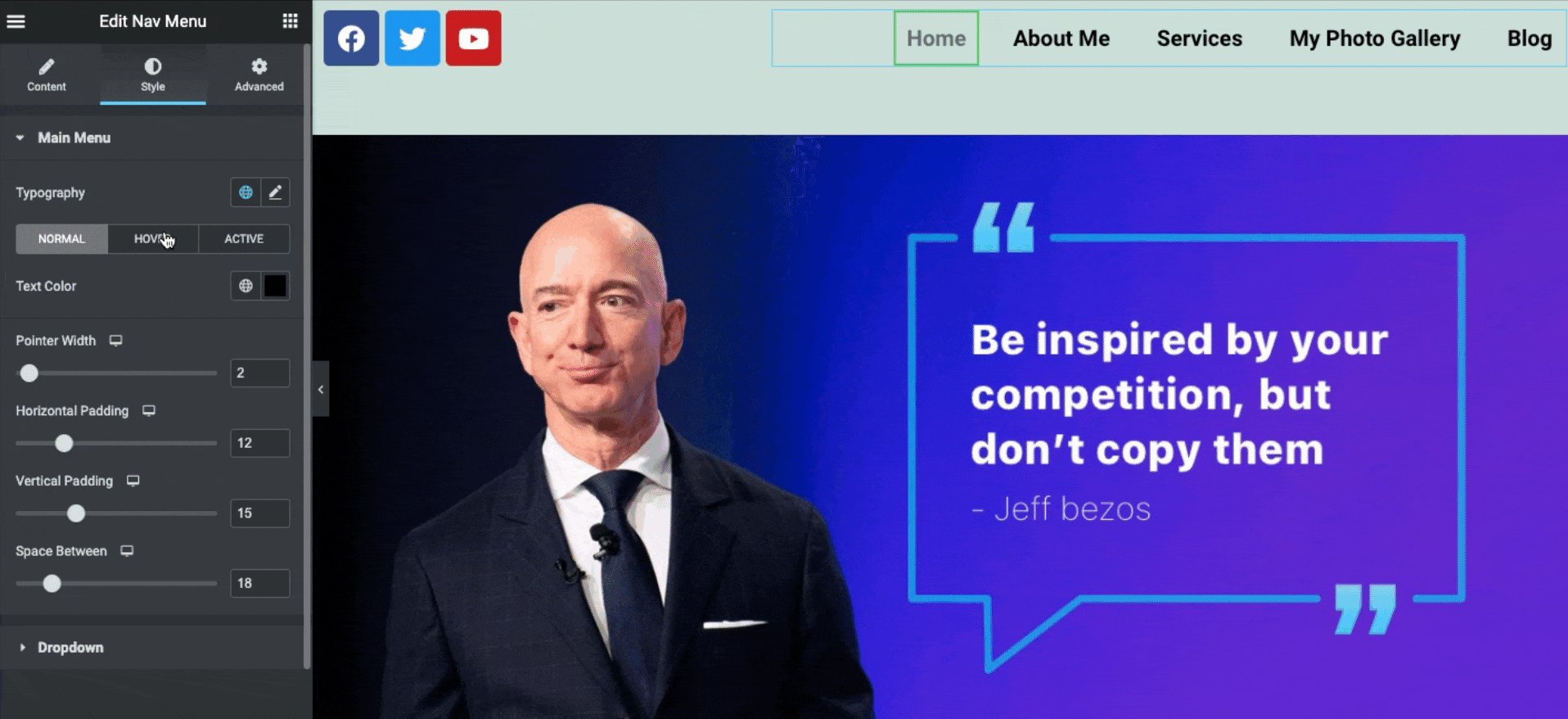
- دعونا نرى كيف يمكنك إضافة الميزات بسرعة على عنصر واجهة مستخدم قائمة التنقل Elementor. يمكنك هنا تغيير لون النص ، والعرض ، والمساحة المتروكة ، والمساحة المتروكة العمودية.

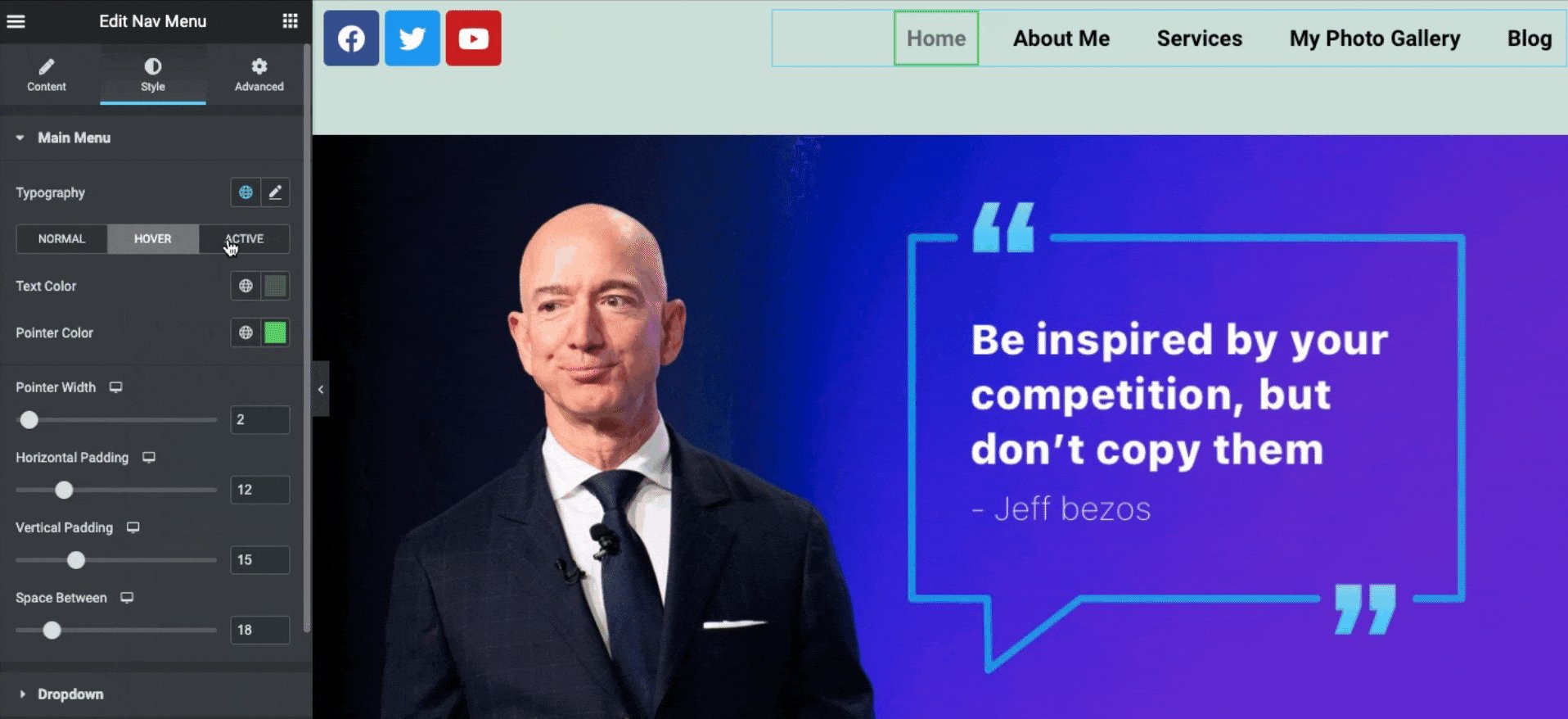
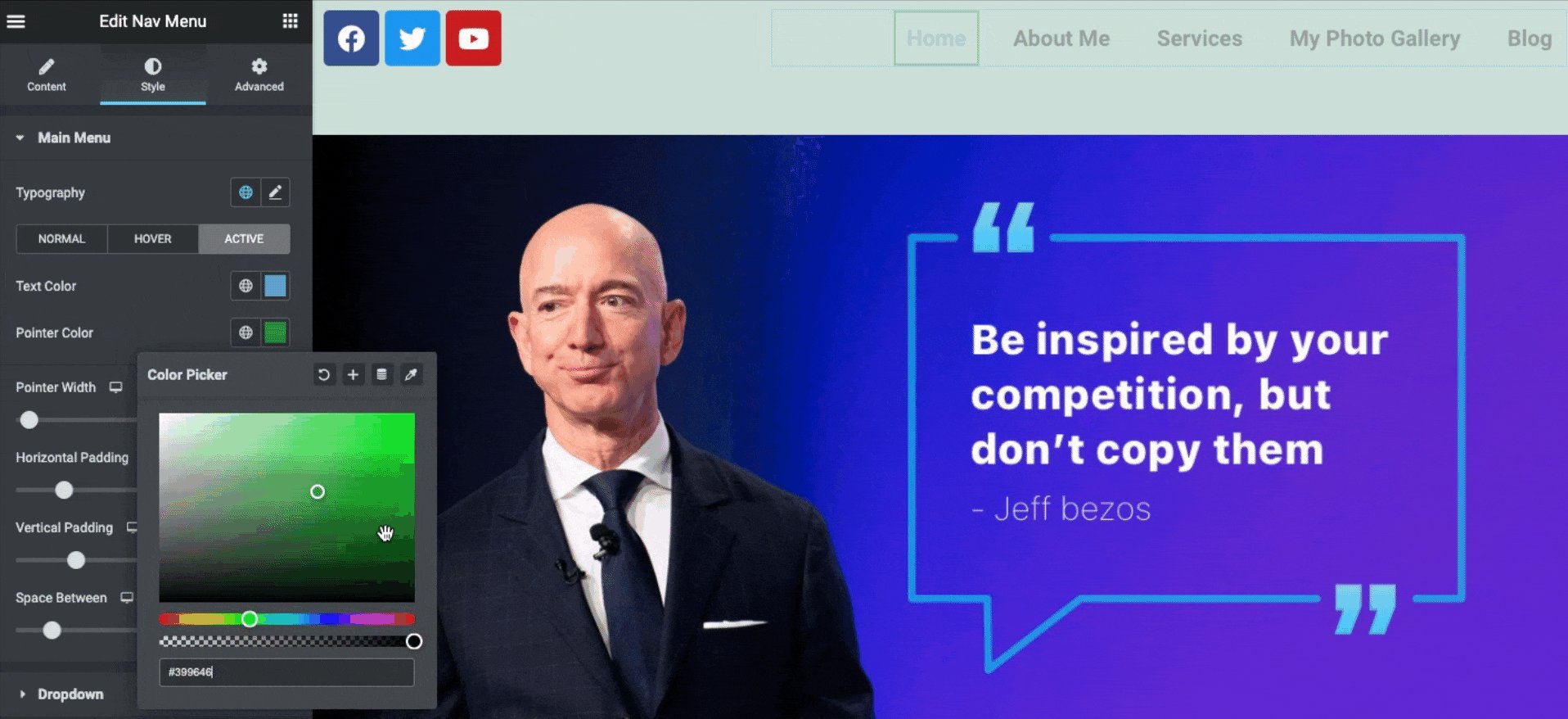
- لإعلان ألوان فوق التمرير ، انقر فوق التمرير وقم بتغيير الألوان المفضلة التي تريد إضافتها.

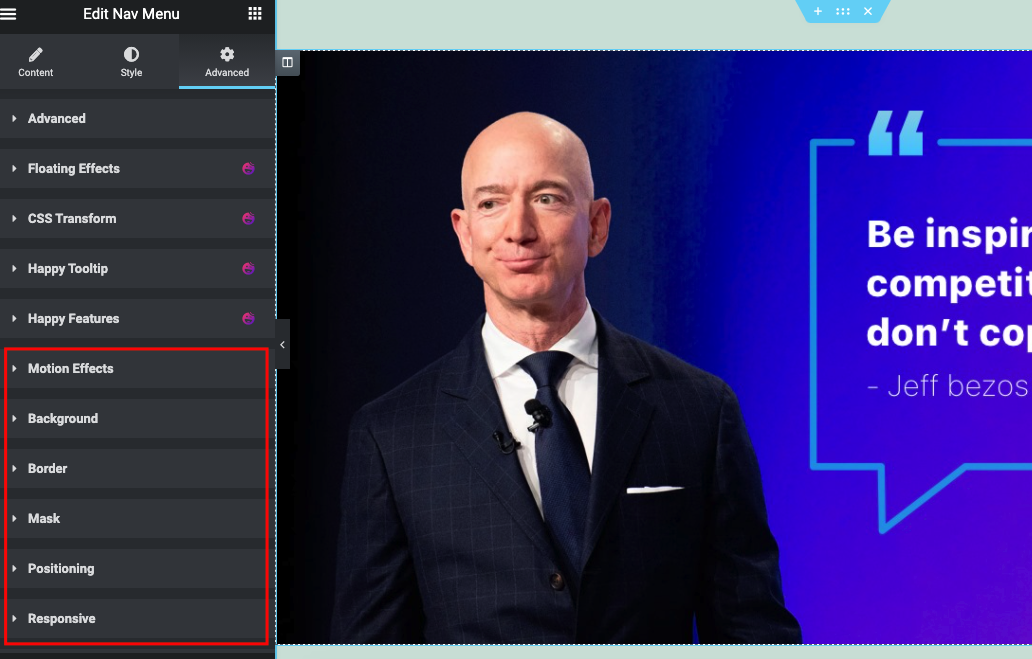
الخيارات المتقدمة
باستخدام الميزات المتقدمة ، يمكنك فعل المزيد بتصميمك الحالي. مثل تأثيرات الحركة والخلفية وتأثير الحدود والإخفاء وتحديد المواقع والاستجابة و CSS المخصص والمزيد.

- بمجرد الانتهاء من التصميم بالكامل ، انقر فوق الزر نشر . وستظهر قائمة التنقل Elementor الخاصة بك أدناه:

هذه هي الطريقة التي يمكنك بها إضافة عنصر واجهة مستخدم قائمة التنقل على موقع Elementor الخاص بك. لقد حاولنا فقط إظهار كيفية عمل الميزة وتطبيقها على التصميم. الآن حان دورك لتطبيقها واحدة تلو الأخرى.
ومع ذلك ، إذا كنت ترغب في الحصول على دليل مفصل ، فإليك مقطع الفيديو الذي يمكنك مشاهدته الآن.
ما الذي يمكنك إضافته باستخدام قائمة Elementor Nav؟
- تسطير الرسوم المتحركة
- الرسوم المتحركة في الخلفية
- الرسوم المتحركة النصية
- التباعد بين القوائم والمحاذاة
- اللون والخلفية والطباعة
- و اكثر
لذلك ، باستخدام هذه الميزات ، يمكنك تحسين بنية قائمة WordPress وإعطائها مظهرًا قياسيًا. لكن تذكر؛ حاول تنفيذها باتباع الخطوات الصحيحة. على سبيل المثال ، يمكنك تجربة واحد تلو الآخر على خادمك المحلي. بمجرد تأكيد التصميم النهائي ، قم بتطبيقه على موقعك المباشر. حاول ممارسة هذه القاعدة إذا كنت لا تريد تفصيل تشكيل قالب موقع الويب الخاص بك.

نصيحة إضافية: تقديم عنصر واجهة مستخدم Happy Addons Mega Menu
بصرف النظر عن الجمع بين هذه الميزات في قائمة موقع الويب الخاص بك ، يمكنك إضافة المزيد من الميزات المتقدمة باستخدام عنصر واجهة مستخدم Happy Addons الضخم. يمكنك إنشاء قوائم ضخمة مثل المراوغة و InVision و Bobbi Brown و Adidas و Puma و Evernote والمزيد من خيالك.
أيضًا ، يمكنك إضافة رموز مخصصة وشارات وقائمة WordPress الافتراضية على موقعك والمساعدة في جعلها أكثر جمالًا لمستخدميك.
فيما يلي برنامج تعليمي قصير يمكنك التحقق منه للتعرف على عنصر واجهة مستخدم قائمة Happy Addons Mega.
للحصول على دليل مفصل ، يمكنك أيضًا التحقق من الوثائق الرسمية لمعرفة كيفية عمل هذه الأداة وعملية التقديم.
كيفية تخصيص موقع WordPress الخاص بك باستخدام Elementor Portfolio Widget

سنتحدث هنا عن ميزة مميزة أخرى لـ Elementor - أداة المحفظة . بعد تخصيص قائمة التنقل في Elementor ، يمكنك تجميل مظهر موقعك من خلال تطبيق عنصر واجهة المحفظة. تساعد هذه الأداة على عرض منشوراتك وصفحاتك وأنواع المنشورات المخصصة في شبكة جذابة وقابلة للتصفية. لإكمال العملية لا يتطلب سوى بضع خطوات. لذلك يمكنك بسهولة استخدام هذه الأداة على موقعك.
ومع ذلك ، دعنا نتحقق من كيفية إضافة محفظة باستخدام Elementor. نحن نفترض أنك لديك بالفعل موقع ويب خاص بمحفظة تم إنشاؤه باستخدام Elementor. إذا لم يكن الأمر كذلك ، يمكنك التحقق من المقالة لمعرفة كيفية إنشاء موقع ويب للمحفظة باستخدام Elementor.
الخطوة الأولى: إنشاء صفحة
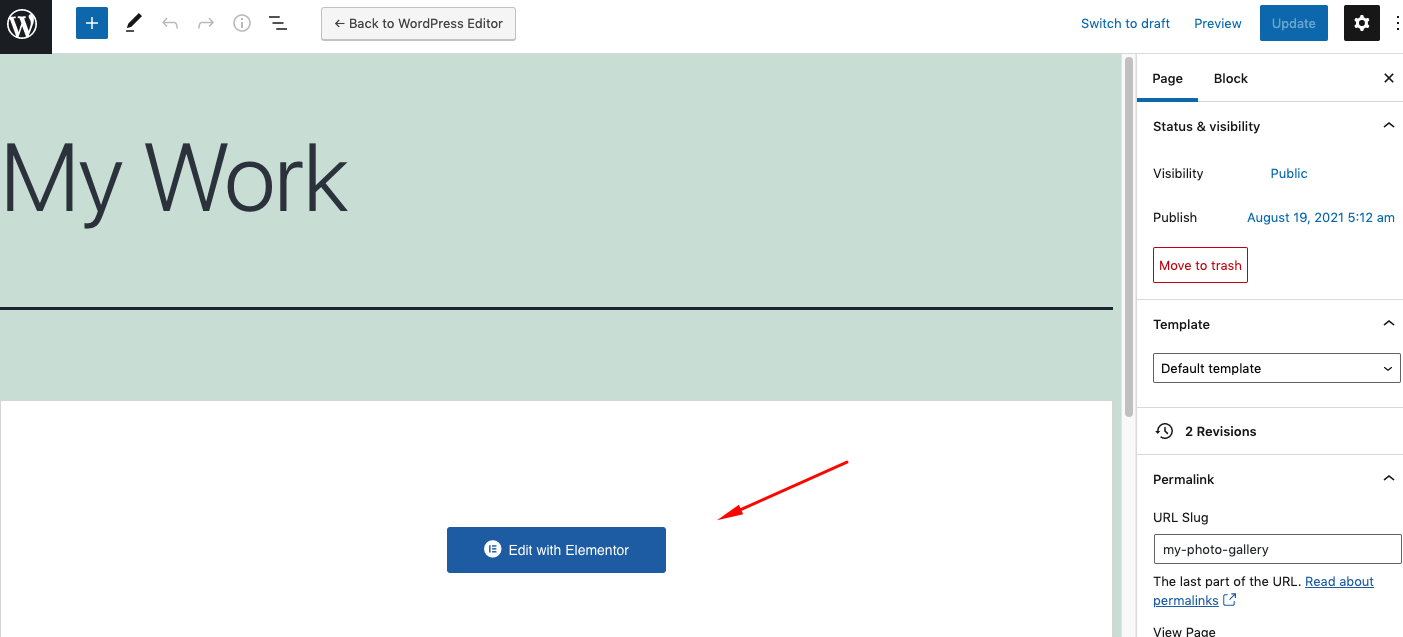
بادئ ذي بدء ، افتح الصفحة التي تريد إضافة عنصر واجهة مستخدم للمحفظة. ثم انقر فوق تحرير باستخدام Elementor .

بعد ذلك ، سيتم فتح لوحة التصميم الخاصة بك. الطريقة التي أضفت بها عنصر واجهة مستخدم قائمة التنقل Elementor ، بالمثل ، يمكنك إضافة هذه الأداة.

الخطوة الثانية: إضافة أداة المحفظة
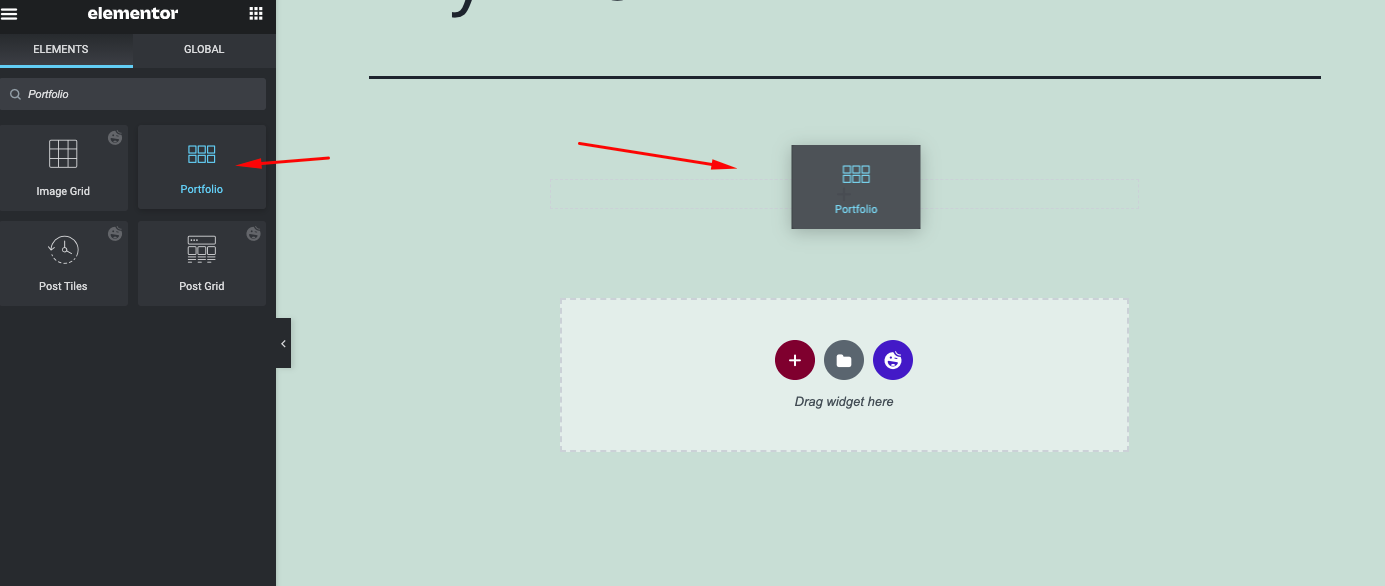
ابحث عن عنصر واجهة المستخدم Portfolio في شريط البحث واسحبه على اللوحة القماشية.

ملاحظة : تعمل أداة المحفظة فقط مع المنشورات والصفحات وأنواع المنشورات المخصصة. لا تعمل أداة المحفظة مع المعارض.
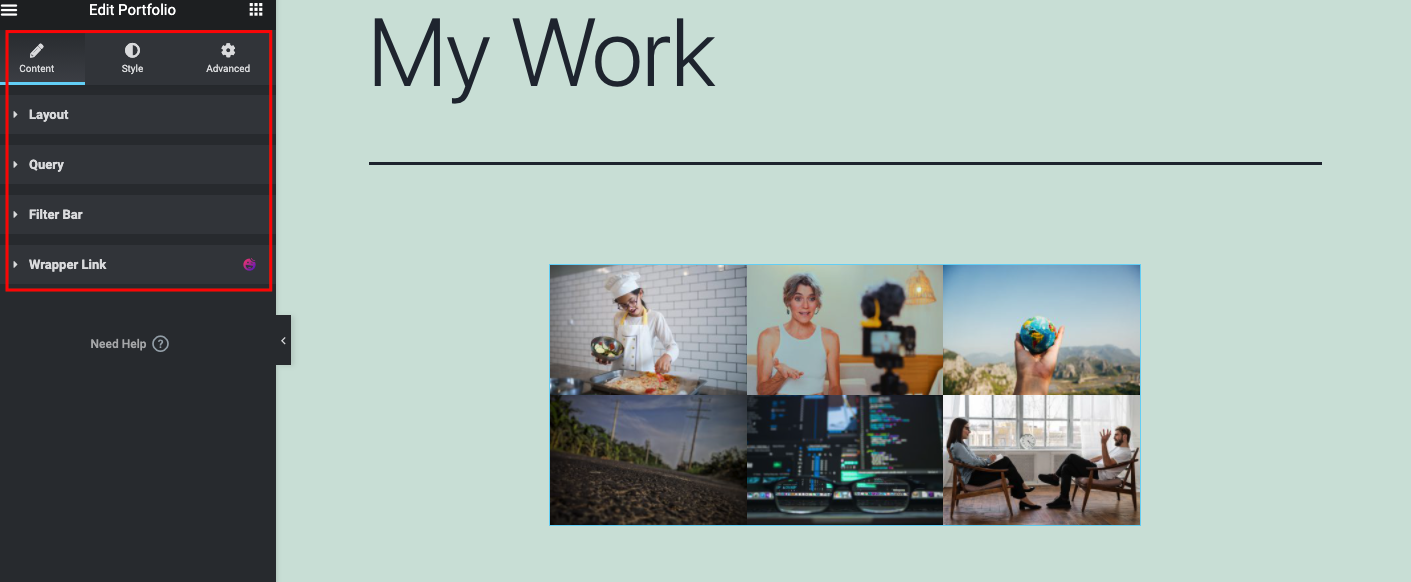
الخطوة الثالثة: تخصيص أداة المحفظة
بمجرد إضافة الأداة ، ستظهر مشاركاتك تلقائيًا على الشاشة.

يتكون التخصيص الكامل من ثلاثة أجزاء. المحتوى والأسلوب والتقدم .
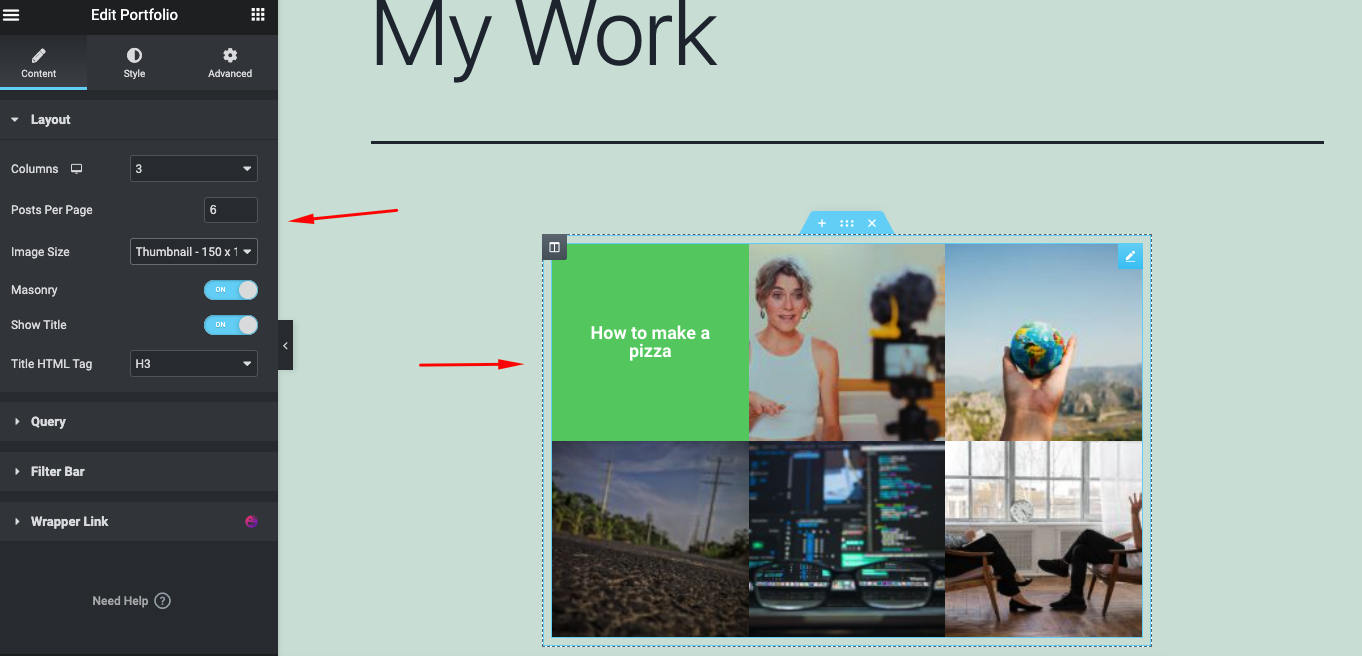
محتوى
- الأعمدة: عيّن عدد الأعمدة المعروضة في الأداة
- عدد المشاركات: قم بتعيين العدد الدقيق للمشاركات المراد عرضها في الأداة
- حجم الصورة: اضبط حجم الصور
- نسبة العنصر: تعيين نسبة العناصر
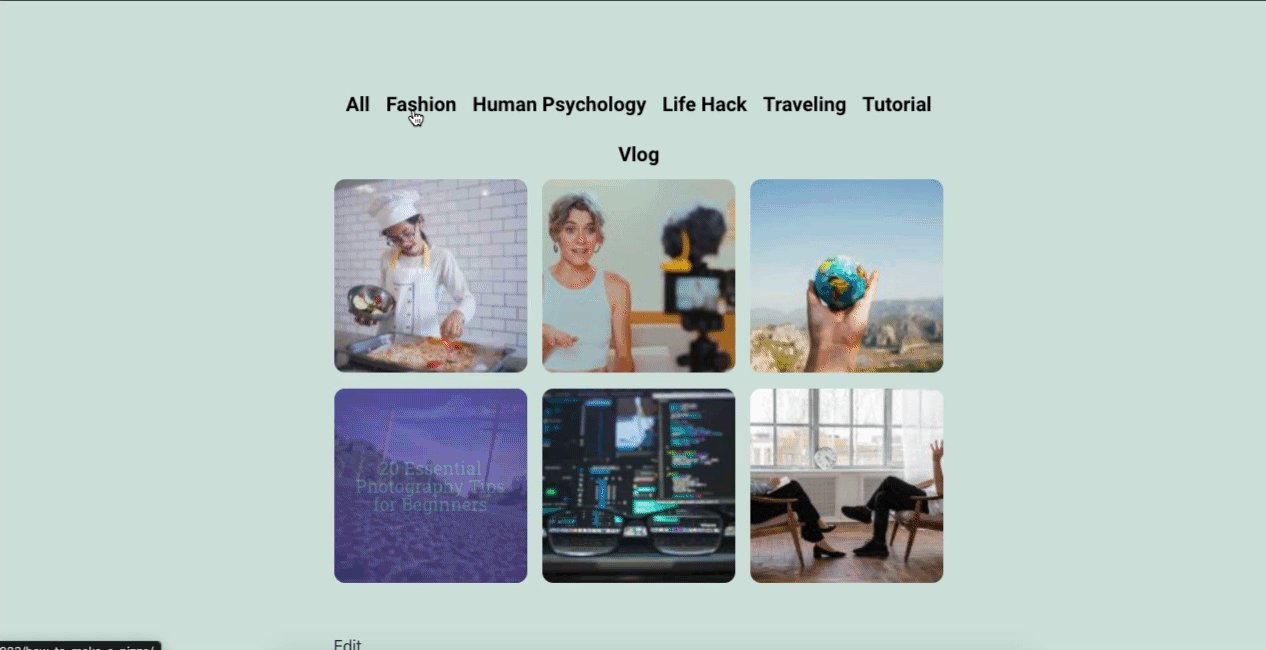
- إظهار العنوان: اختر ما إذا كنت تريد إظهار العنوان أو إخفاؤه. سيتم عرض العنوان أثناء التمرير فوق الصور
- علامة HTML للعنوان: لف العنوان بعلامة ، إما H1 ... H6 أو span أو div أو فقرة

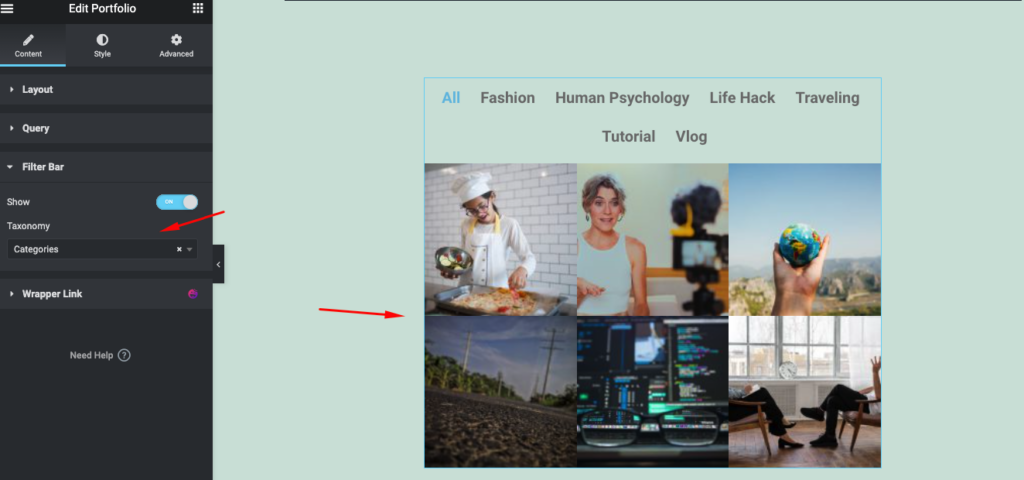
- شريط التصفية : حدد ما إذا كنت تريد إظهار أو إخفاء شريط التصفية أعلى الحافظة. اختر التصنيف الذي تريد عرض المشاركات منه. تتضمن الخيارات: الفئات والعلامات وأي تصنيفات مخصصة لنوع المنشور

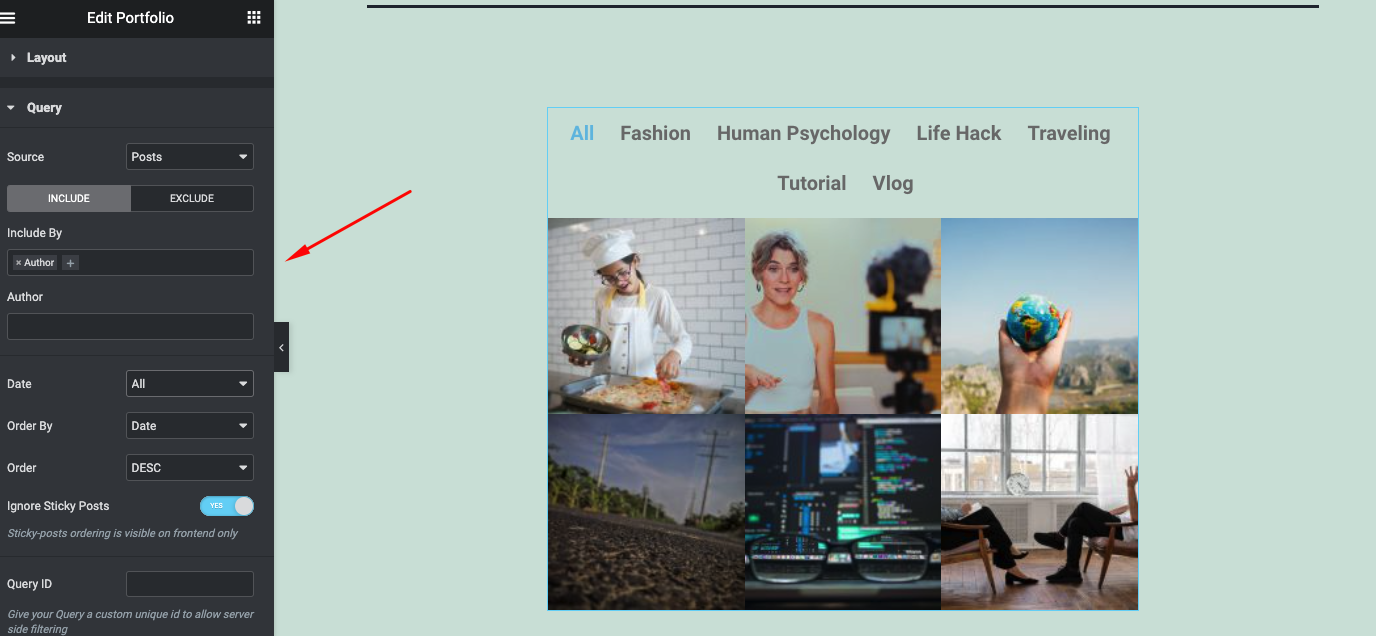
- استعلام : حدد المصدر الذي ستعرض الأداة المحتوى منه. تتضمن الخيارات المنشورات والصفحات وأنواع المنشورات المخصصة إذا كانت متوفرة والاختيار اليدوي والاستعلام الحالي وما يتصل به.

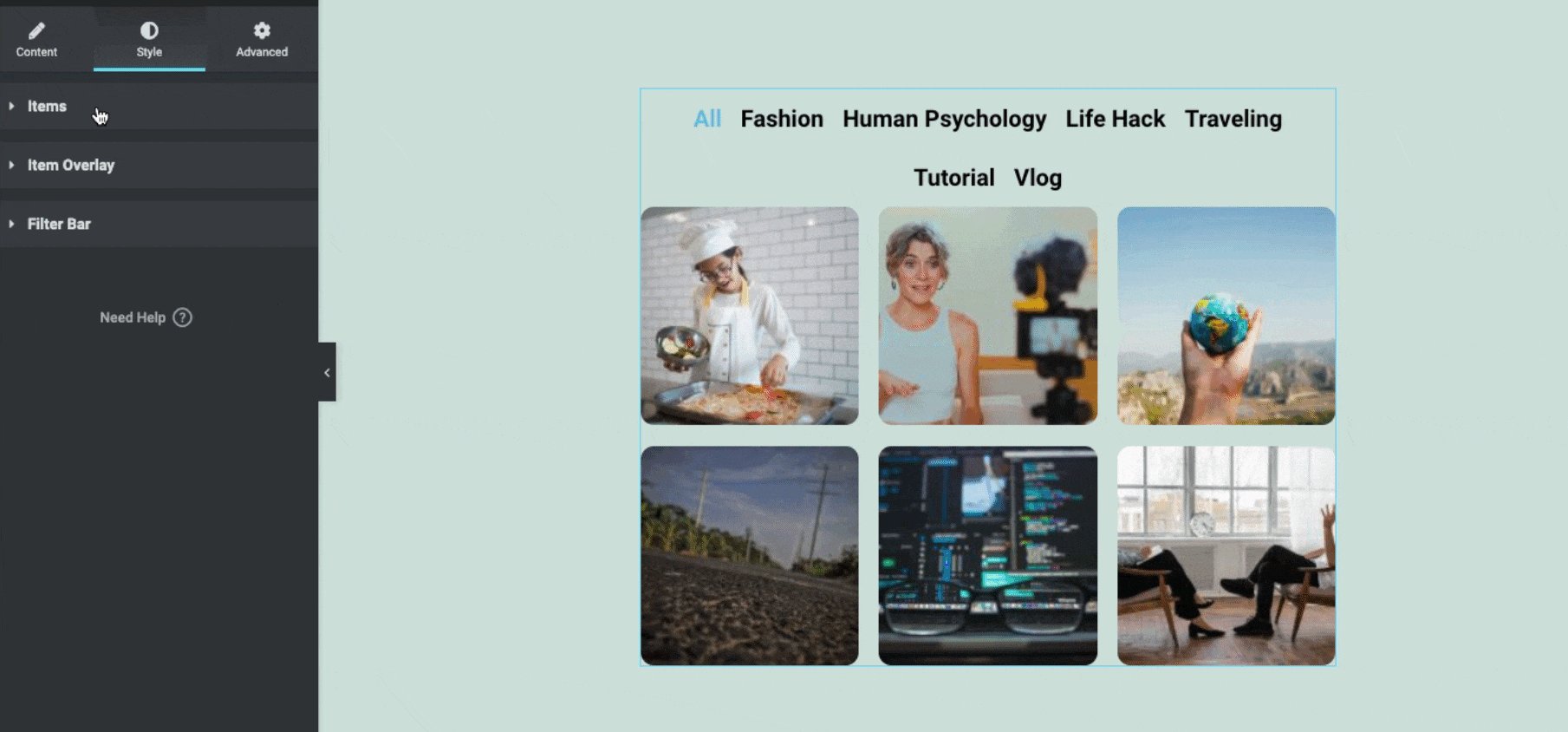
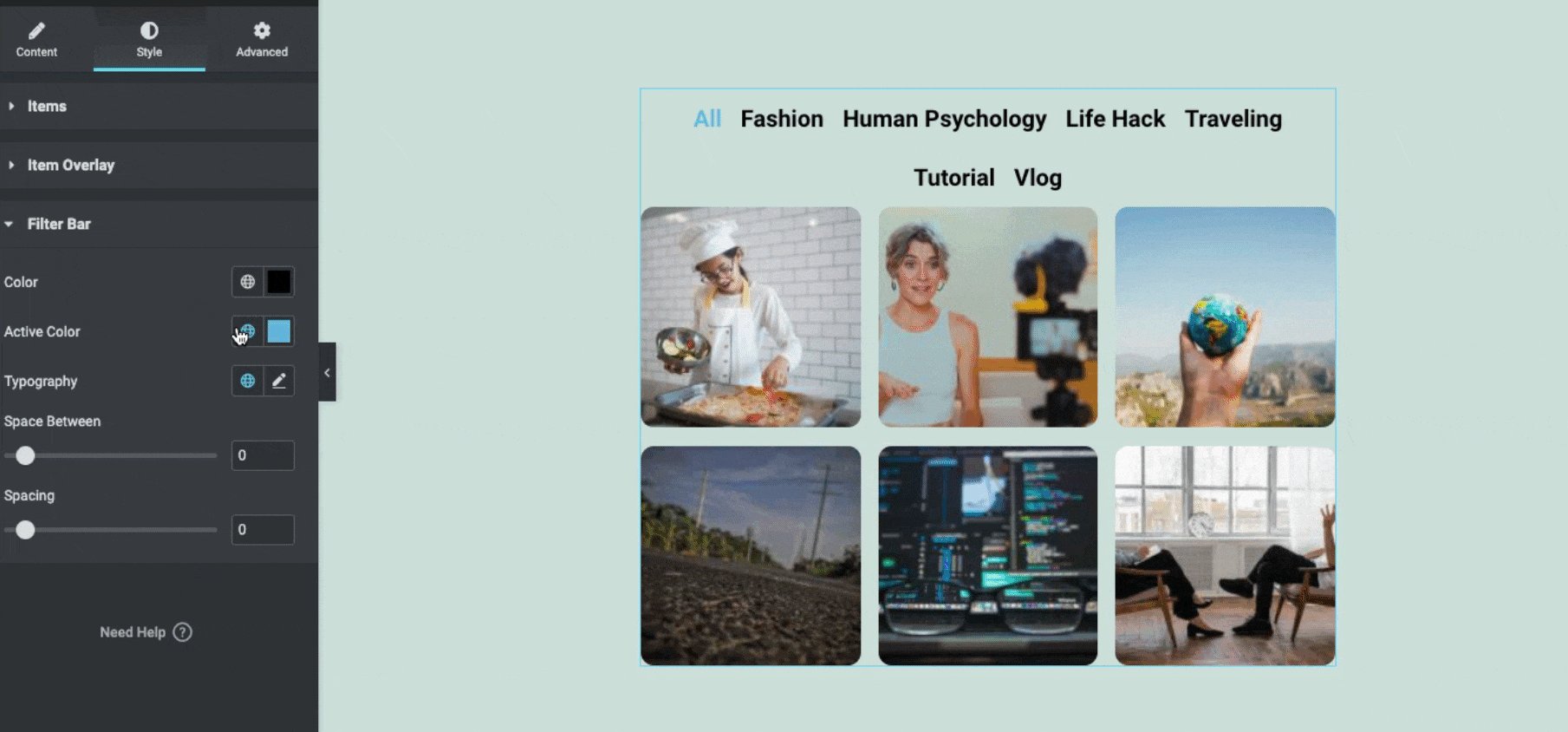
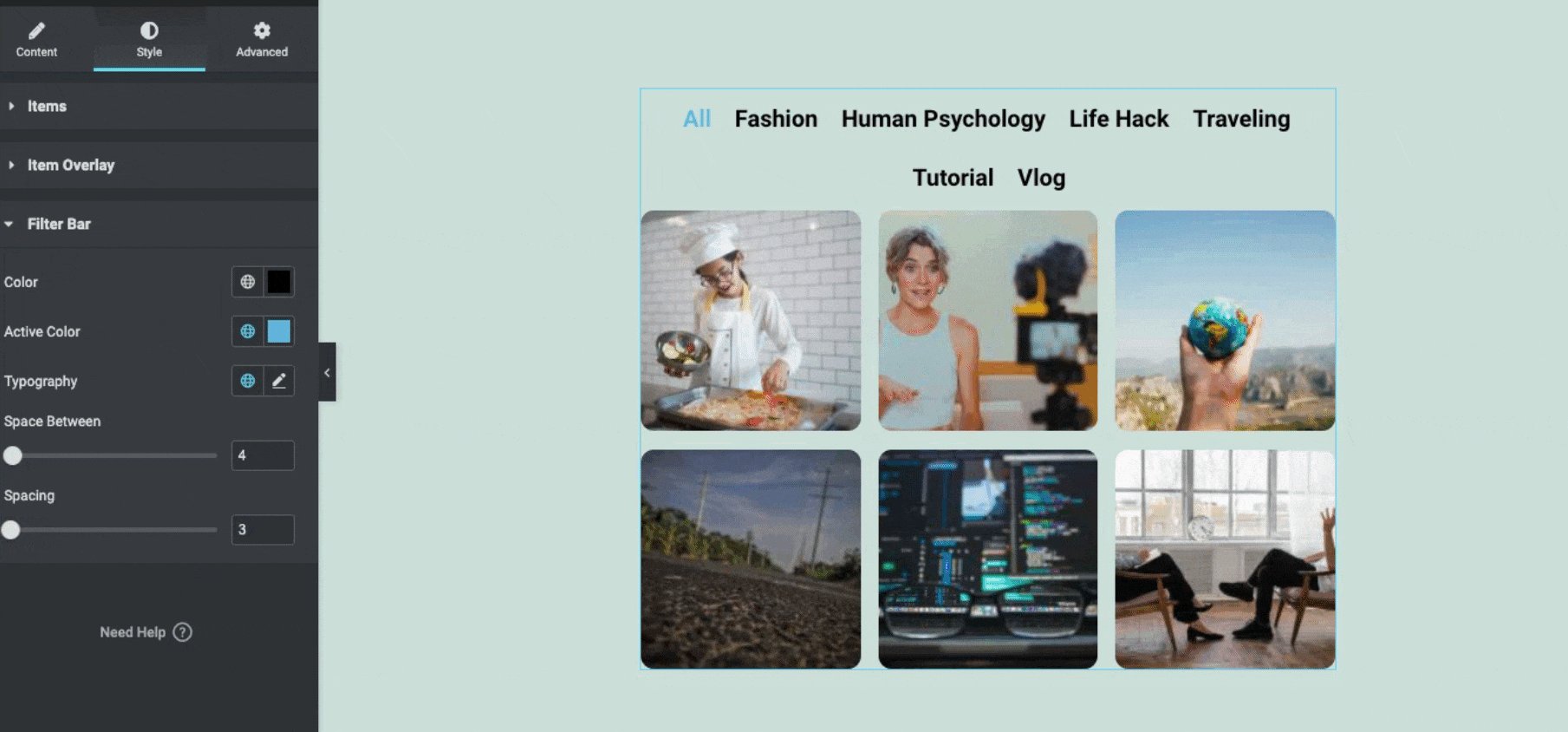
أسلوب
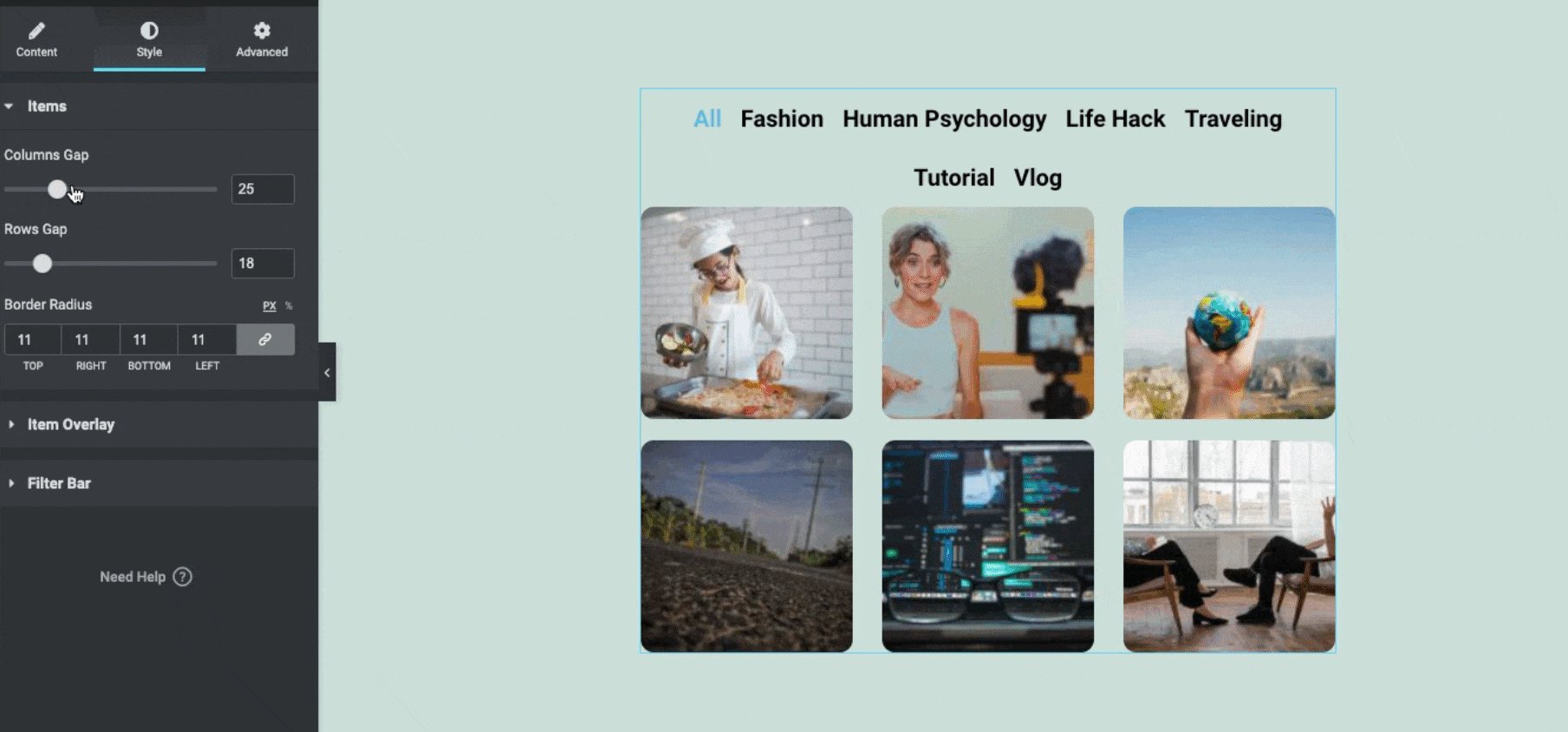
- فجوة العناصر : عيّن الفجوة الدقيقة بين العناصر
- Rows Gap : عيّن الفجوة الدقيقة بين صفوف العناصر
- نصف قطر الحد: اضبط نصف قطر الحد للصور للتحكم في استدارة الزاوية
- لون الخلفية : اضبط لون خلفية التراكب عند تحريك الماوس فوق الصورة
- اللون : اضبط لون عنوان المنشور. يظهر العنوان داخل التراكب عند التمرير فوق الصورة
- الطباعة : تخصيص طباعة العنوان
- اللون : اضبط لون نص شريط التصفية
- اللون النشط : اضبط لون النص النشط لشريط التصفية
- أسلوب الطباعة : تخصيص أسلوب الطباعة لنص شريط التصفية
- المسافة بين العناصر : عيّن المسافة بين العناصر في شريط التصفية
- تصفية التباعد : عيّن التباعد بين شريط المرشح والصور

الخيارات المتقدمة
يمكنك إضافة بعض الميزات المتقدمة إلى تصميمك. مثل الهامش والحشو والفهرس Z و CSS وتأثيرات الحركة والخلفية والحدود والإخفاء والسمات والمزيد.
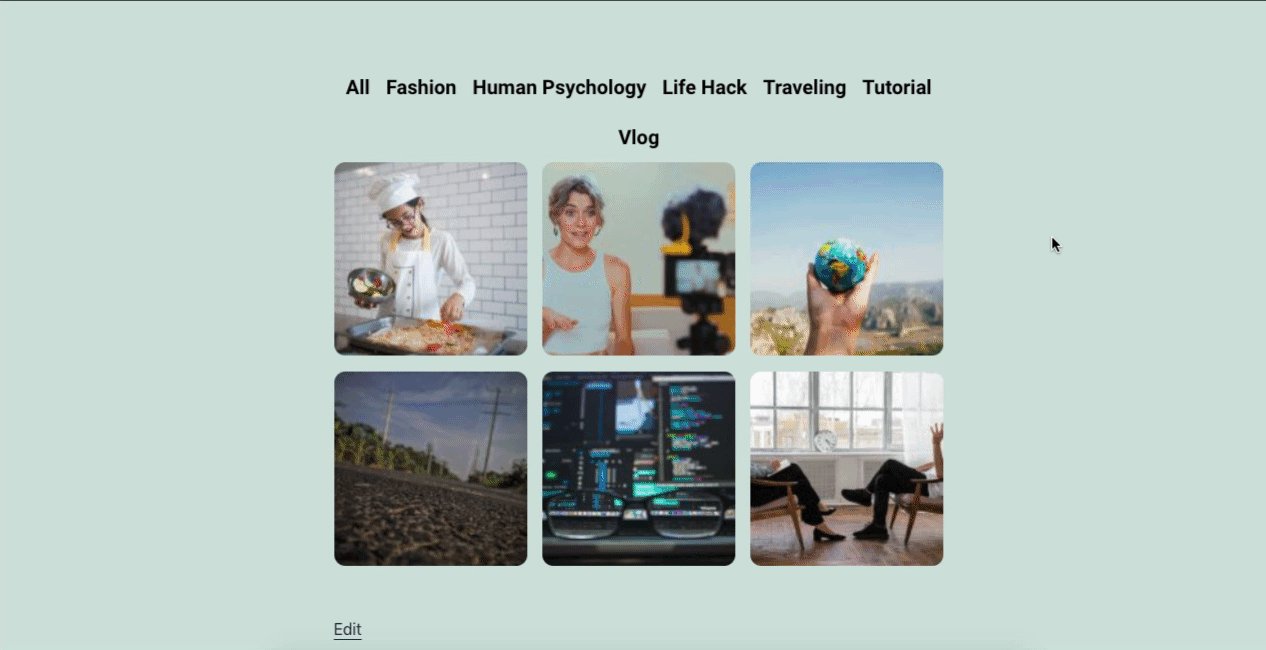
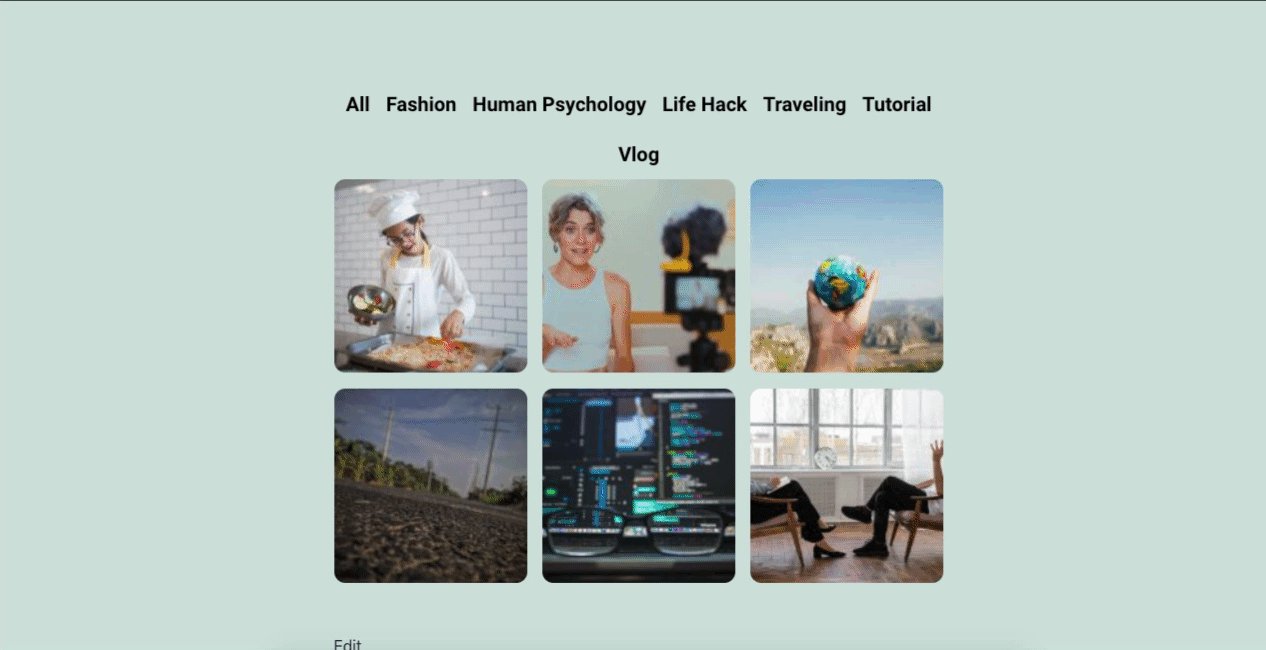
لذلك بعد تخصيص جميع إعدادات التصميم الخاص بك ، إليك كيف سيبدو على موقعك المباشر.

ومع ذلك ، إذا كنت ترغب في إضافة برنامج تعليمي أكثر تفصيلاً ، يمكنك التحقق من الفيديو التعليمي التالي.
بعض الأسئلة الشائعة بخصوص قائمة العناصر وأداة المحفظة
هل يمكنني استخدام قائمة التنقل Elementor مع أي سمة؟
الإجابة: نعم بالطبع. Elementor متوافق تمامًا مع أي سمات موجودة في نظام WordPress البيئي. أيضًا ، من أجل الميزات الاحترافية. بغض النظر عن المظهر الذي تستخدمه ، يمكنك تطبيق قائمة التنقل على موقعك
هل ستعمل قائمة Elementor وأداة المحفظة ، إذا لم أجدد الحزمة الاحترافية؟
الإجابة: بمجرد ترقية الخطة الاحترافية ، ستتمكن من استخدام جميع الميزات المتميزة. ولكن إذا انتهى تاريخك ، فلن تتمكن من الحصول على دعم متميز. مثل تحديثات البرامج والدعم وأشياء أخرى. لإزالة هذا الالتباس ، يمكنك قراءة هذا المقال. سيعطيك فكرة عما يحدث عند انتهاء صلاحية Elementor Pro (تعرف على ما يجب عليك فعله).
هل يمكنني نقل ترخيص Pro الخاص بي من مجال إلى آخر؟
بالطبع بكل تأكيد. ما عليك سوى إلغاء تنشيط Elementor من نطاقك السابق وتنشيطه على النطاق الجديد. يمكنك إدارته في حسابك من خلال عرض مواقع الويب> إدارة الترخيص .
كيف أقوم بترحيل موقع Elementor الخاص بي من مجال إلى آخر؟
نعم يمكنك ان تفعل. على سبيل المثال ، تحتاج إلى اتباع بعض الخطوات لنقل جميع البيانات بنجاح دون فقد أي واحدة.
الخطوة 1: بعض التدبير المنزلي الأولي
الخطوة 2: نقل الملفات إلى خادم جديد
الخطوة 3: تصدير قاعدة البيانات
الخطوة 4: إنشاء قاعدة بيانات MySQL جديدة
الخطوة 5: استيراد قاعدة البيانات
الخطوة 6: تحرير ملف wp-config
الخطوة 7: البحث عن عناوين URL واستبدالها في Elementor Content
الخطوة 8: إعادة إنشاء Elementor CSS
لمزيد من التفاصيل ، راجع الدليل التفصيلي هنا.
هل ستعيق قائمة التنقل وأداة المحفظة تصنيف SEO الخاص بي؟
لا ، ليس عليك استخدام Elementor Pro لأغراض تحسين محركات البحث. تهتم مُحسّنات محرّكات البحث لتكون طريقة فعالة للمحتوى ولكن ليس لجانب التصميم الفني. من الصحيح أيضًا أن بنية الويب الأفضل ستحسن تجربة المستخدم الخاصة بك. لذا فكر في التفكير في هذه النقطة.
خاتمة
يتطلب إنشاء قائمة موقع ويب الكثير من العمل الجاد والصبر. لكن النظام الأساسي مفتوح المصدر مثل WordPress يجعل الأمر أسهل بالنسبة لنا. يمكن أن تساعد الموارد المتاحة والمكونات الإضافية والوثائق والبرامج التعليمية القصيرة الأخرى أي شخص بسهولة في إنشاء مواقعهم وتخصيصها.
ومع ذلك ، هناك عدة طرق لإنشاء قائمة WordPress مخصصة وموقع محفظة. يمكنك القيام بذلك يدويًا أو اتباع العملية الموضحة أعلاه. لكننا نوصيك بتجنب العملية اليدوية. يمكن أن يكسر هيكل موقعك إذا لم يكن لديك خبرة كافية في تصميم الموقع.
لأتمتة عمليتك وتقليل الجهد غير الضروري ، يمكن أن تكون أداة قائمة التنقل Elementor هي الخيار النهائي. ويمكن أن تساعدك أداة المحفظة في إعادة تصميم موقعك بجعل صفحات الويب الخاصة بك أكثر ربحًا وجاذبية.
إذا كنت ترغب في تعزيز تجربة تصميم موقع Elementor الخاص بك إلى المستوى التالي ، فيمكنك استخدام Happy Addons . إنها مجموعة من ميزات وعناصر واجهة مستخدم Elementor المتنوعة. باستخدامهم بشكل صحيح ، يمكنك إثراء المظهر الاحترافي في غضون وقت قصير.
