كيفية إنشاء قائمة التنقل في صفحة واحدة Elementor بسهولة
نشرت: 2021-11-05من الضروري أن يكون لديك تنقل قوي إلى موقع الويب الخاص بك. بغض النظر عن أن موقع الويب الخاص بك يحتوي على صفحات متعددة أو يحتوي على صفحة واحدة ، يجب عليك التأكد من التنقل الصحيح في الموقع.
في Elementor ، يمكنك بسهولة إنشاء قائمة تنقل متعددة الصفحات. ولكن ماذا لو كان لديك موقع ويب من صفحة واحدة وتحتاج إلى تصميم قائمة.
في هذه المدونة ، سوف نوضح لك كيفية إنشاء قائمة التنقل في صفحة واحدة من Elementor بسهولة.
قبل الغوص في الدليل ، دعنا نفهم عملية العمل الأساسية لقائمة التنقل المكونة من صفحة واحدة.
كيف تعمل قائمة التنقل في صفحة واحدة بالفعل

تشير قائمة التنقل في صفحة واحدة إلى قائمة تنقل بسيطة تُستخدم بشكل أساسي على موقع ويب صفحة واحدة. ومع ذلك ، يطلق عليه أيضًا قائمة التمرير أحادية الصفحة التي يمكنك عرضها في كلا الاتجاهين أفقيًا وعموديًا.
باستخدام هذا النوع من القوائم ، يمكنك تكوين التنقل بكفاءة لمحتوى الصفحة الواحدة. بهذه الطريقة ، يمكن للمستخدمين العثور بسهولة على المعلومات المطلوبة من موقع الويب الخاص بك عن طريق نقل قسم إلى آخر بدلاً من إعادة التوجيه إلى صفحة أخرى.
يمكنك تشغيل القائمة بطريقتين:
1. انقر : يمكنك النقر فوق عناصر القائمة لعرض المحتوى من قسم إلى آخر.

2. التمرير : يمكنك استخدام ميزة التمرير للتنقل في محتوى موقع الويب الخاص بك.

كيفية إضافة Elementor One Page Navigation Menu
في الجزء التالي من مدونتنا ، ستتعلم كيفية إضافة قائمة تنقل من صفحة واحدة إلى موقع الويب المدعوم من Elementor.
المتطلبات المسبقة :
لاستخدام أداة One Page Navigation المذهلة ، تحتاج إلى الأشياء التالية:
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- سعيد Addons Pro
إذا كنت جديدًا على Elementor ، فتحقق من دليل خطوة بخطوة للمبتدئين.
تأكد من تثبيت وتنشيط إصدار Happy Addons Free & Premium من موقع الويب الخاص بك.
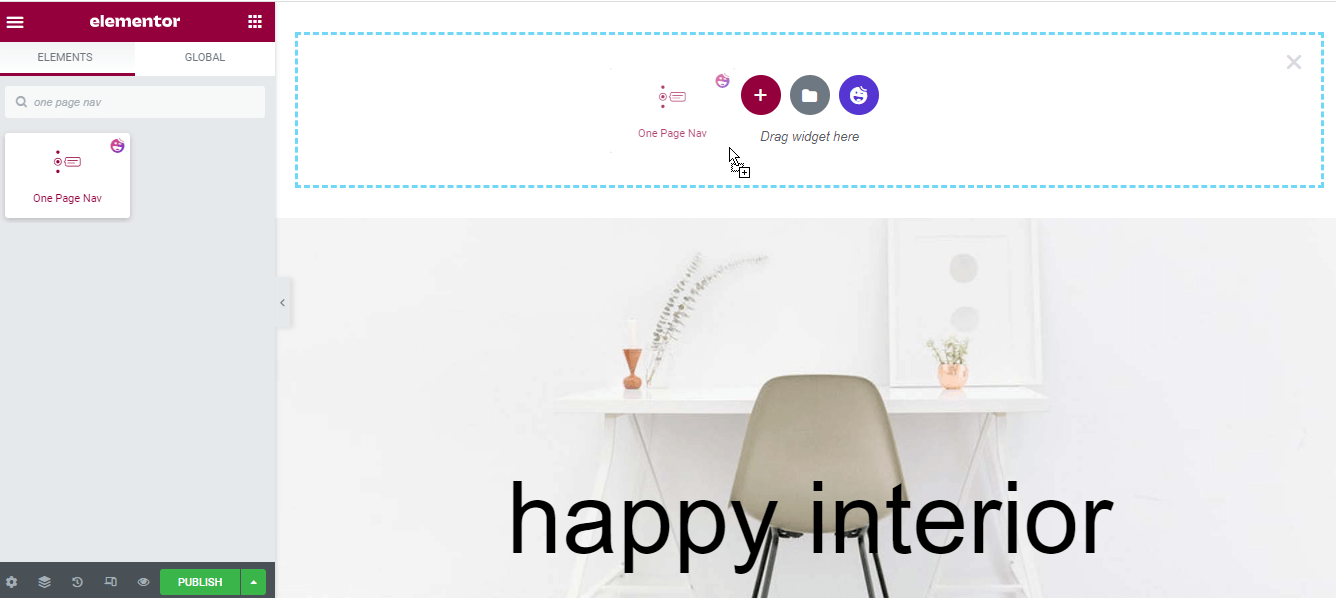
الخطوة 1: إضافة أداة التنقل في صفحة واحدة
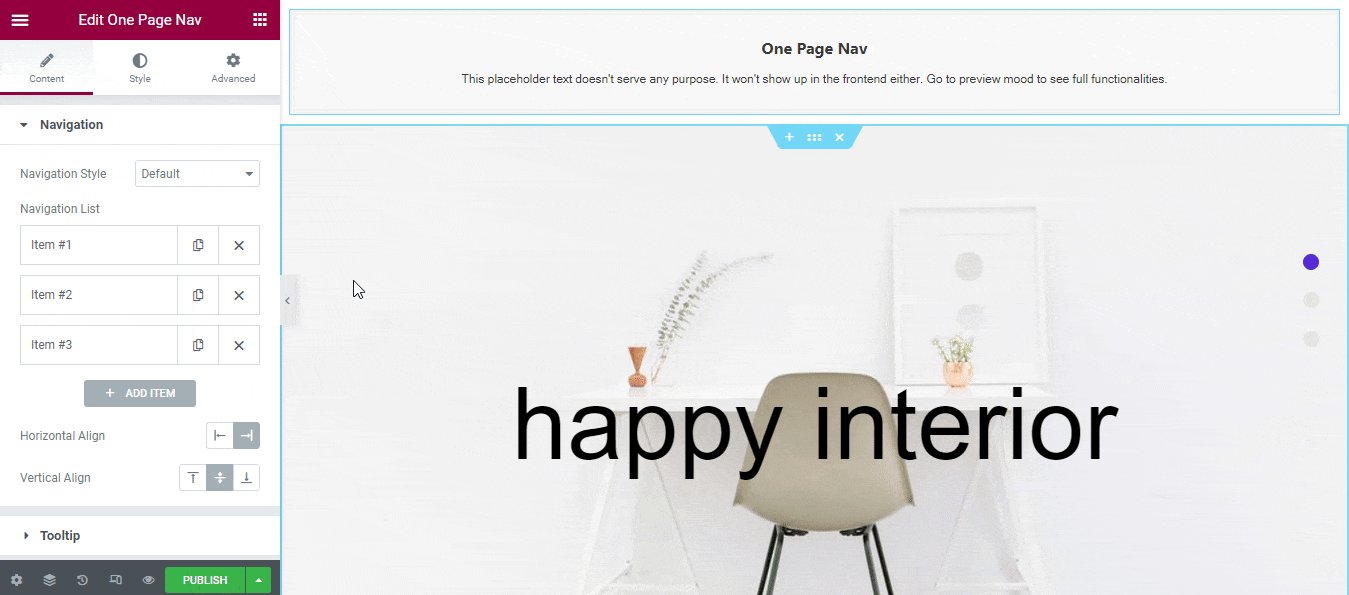
تحتاج إلى إضافة عنصر واجهة مستخدم صفحة واحدة للتنقل في Happy Addons أولاً. يمكنك العثور على عنصر واجهة المستخدم في معرض عناصر واجهة المستخدم Elementor على الجانب الأيسر. ما عليك سوى سحب الأداة وإفلاتها في المنطقة المحددة لصفحة موقع الويب الخاص بك.

الخطوة الثانية: إدارة محتوى التنقل
بعد إضافة الأداة ، يجب إضافة محتوى قائمة التنقل وإدارته.
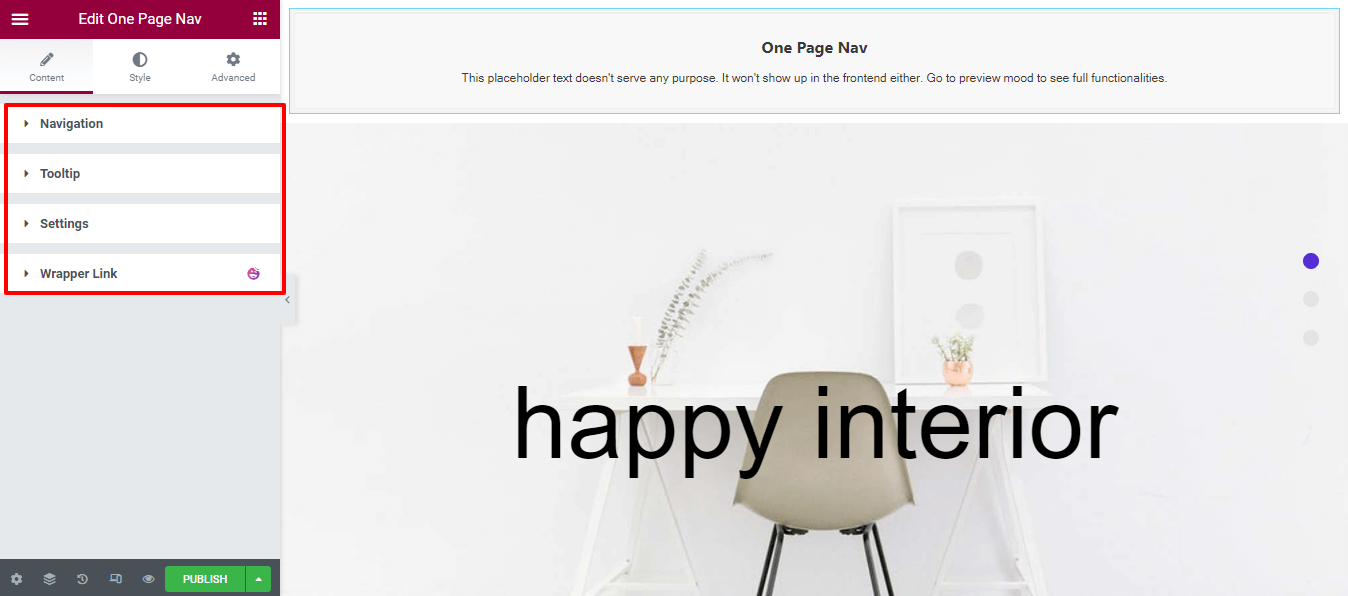
محتوى
يحتوي قسم المحتوى على ثلاثة إعدادات مختلفة يمكنك استخدامها لإضافة عناصر قائمة وتعيين محتويات قائمة أخرى ضرورية. هم انهم.
- التنقل
- تلميح
- إعدادات

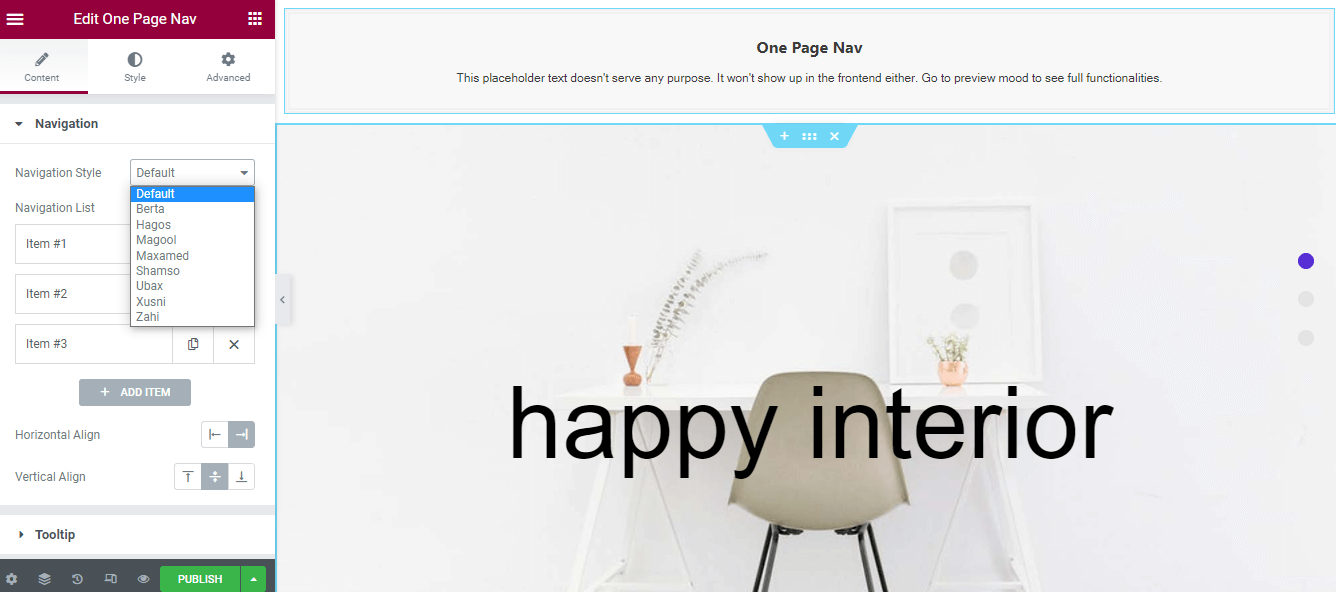
تحديد نمط التنقل
في Content–> Navigation area ، يمكنك تحديد نمط التنقل من القوائم التسع المختلفة وإضافة عناصر قائمة التنقل . قم أيضًا بتعيين المحاذاة الأفقية والمحاذاة الرأسية للتنقل.
إليك قائمة "نمط التنقل".
- تقصير
- بيرتا
- هاجوس
- ماجول
- ماكساميد
- شمسو
- أوباكس
- كسني
- زاهي

قم بتعيين قائمة التنقل الأولى في الصفحة
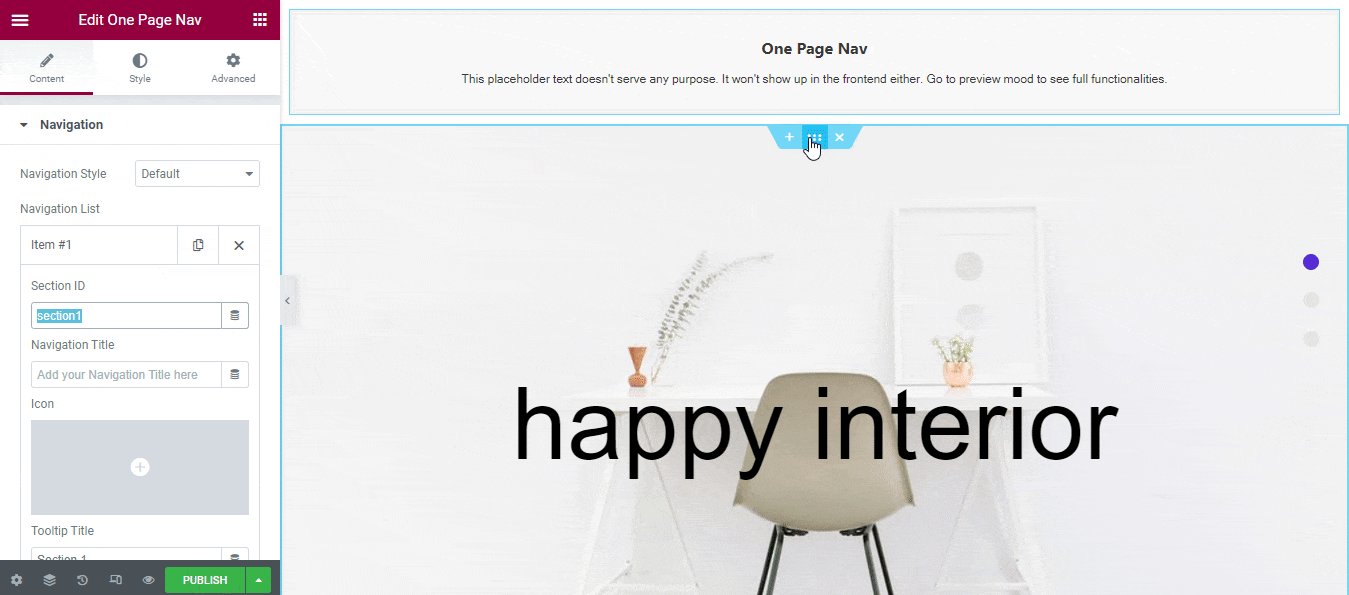
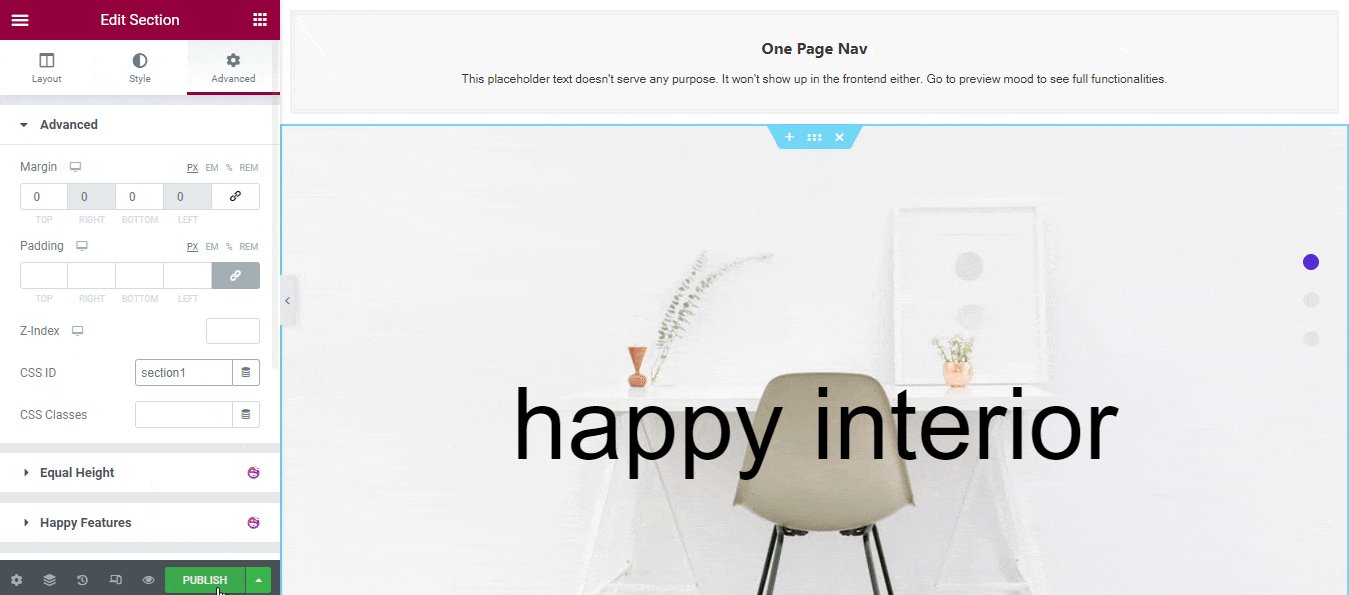
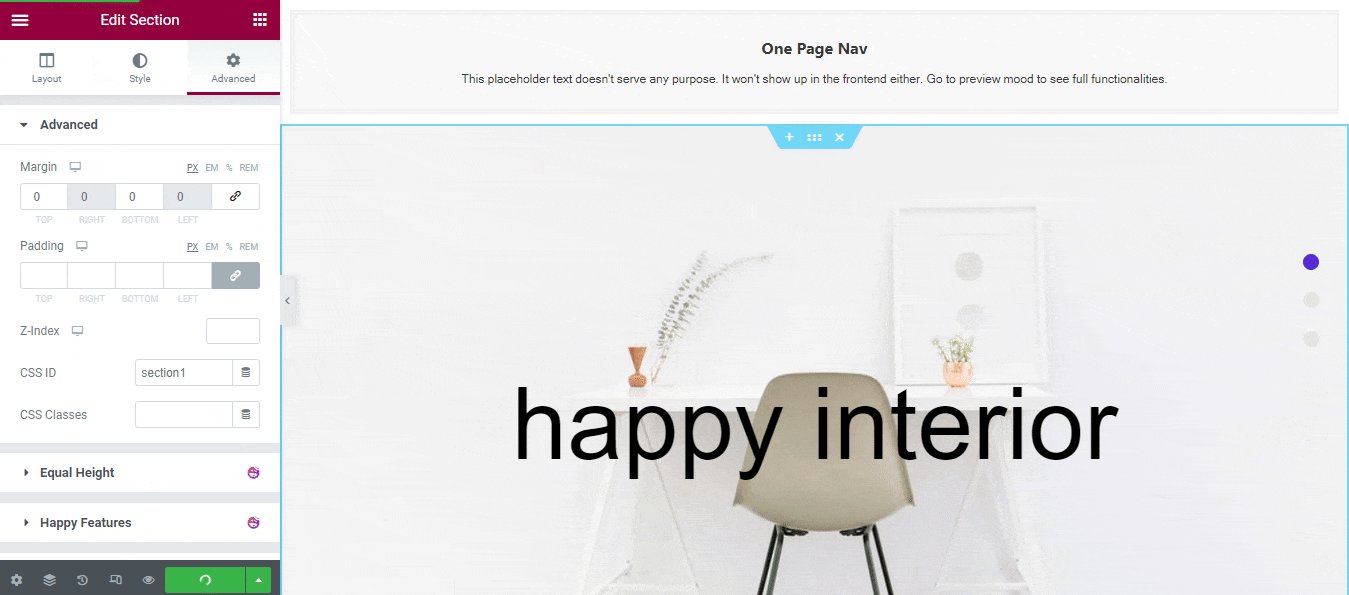
لتعيين قائمة التنقل المكونة من صفحة واحدة ، تحتاج إلى نسخ العناصر-> معرف القسم ولصقها في منطقة Advanced–> CSS Id . نظرًا لأنه الإعداد الأكثر أهمية ، يجب عليك التأكد من أن اسم معرف القسم ومعرف CSS يجب أن يكونا متماثلين.
ملاحظة: يمكنك أيضًا كتابة أسماء مختلفة لضبط قائمة التنقل.

الخطوة 3: تخصيص القائمة
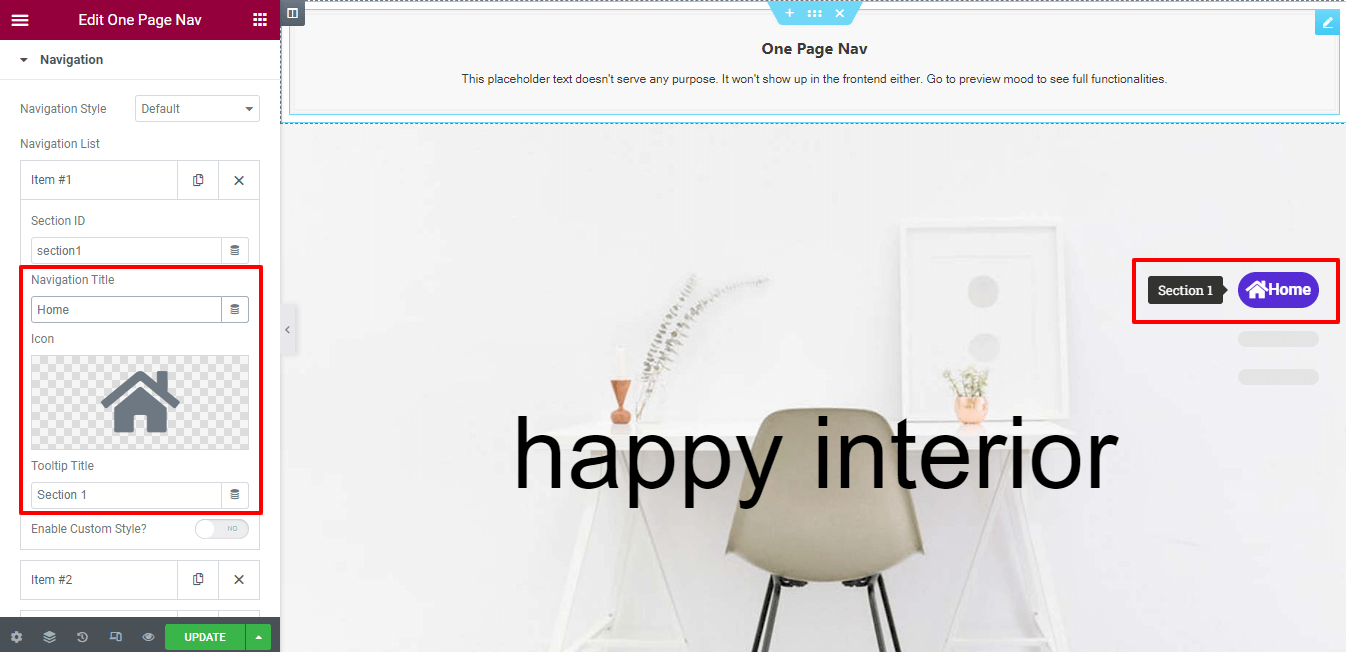
تعيين عنصر التنقل
يمكنك تعيين رمز عنصر التنقل. وقادر على كتابة عنوان التنقل ، وعنوان تلميح الأداة.

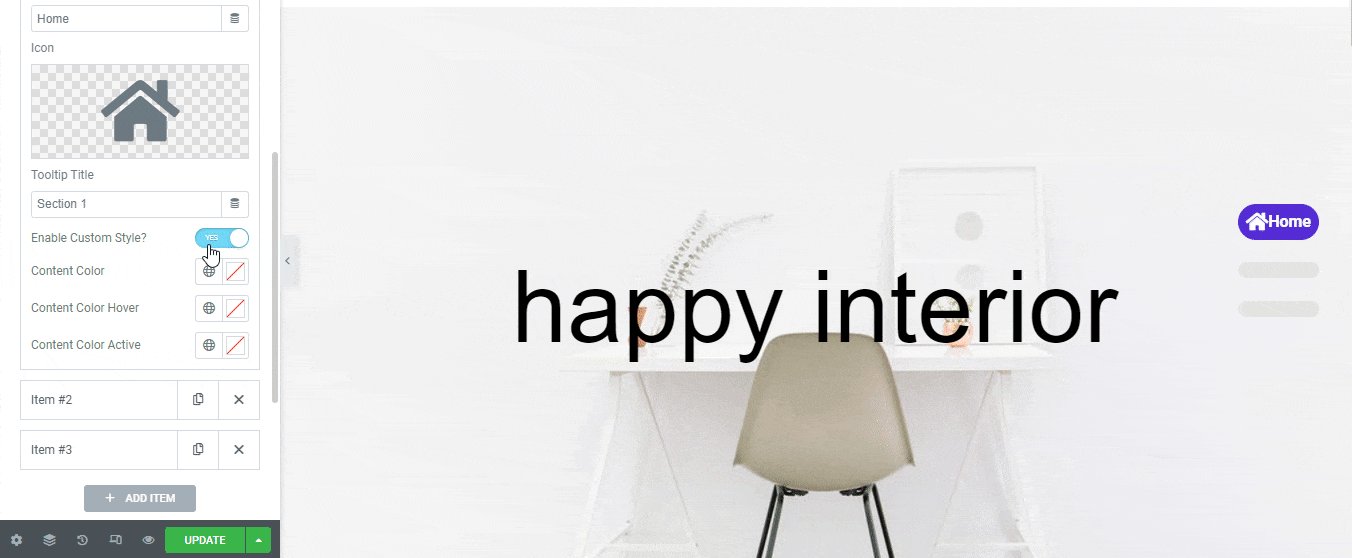
تمكين النمط المخصص
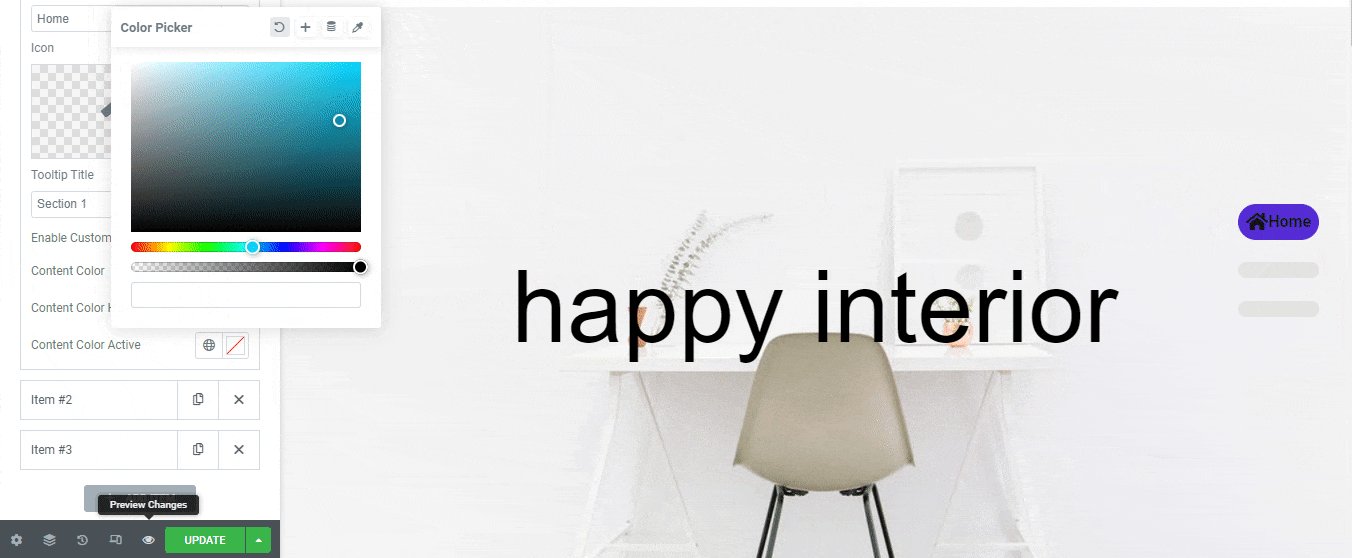
وفقًا لغرضك ، يمكنك إضافة نمط مخصص إلى عنصر التنقل الفردي الخاص بك. افتح عنصرًا أولاً ثم نشط " تمكين نمط مخصص" .
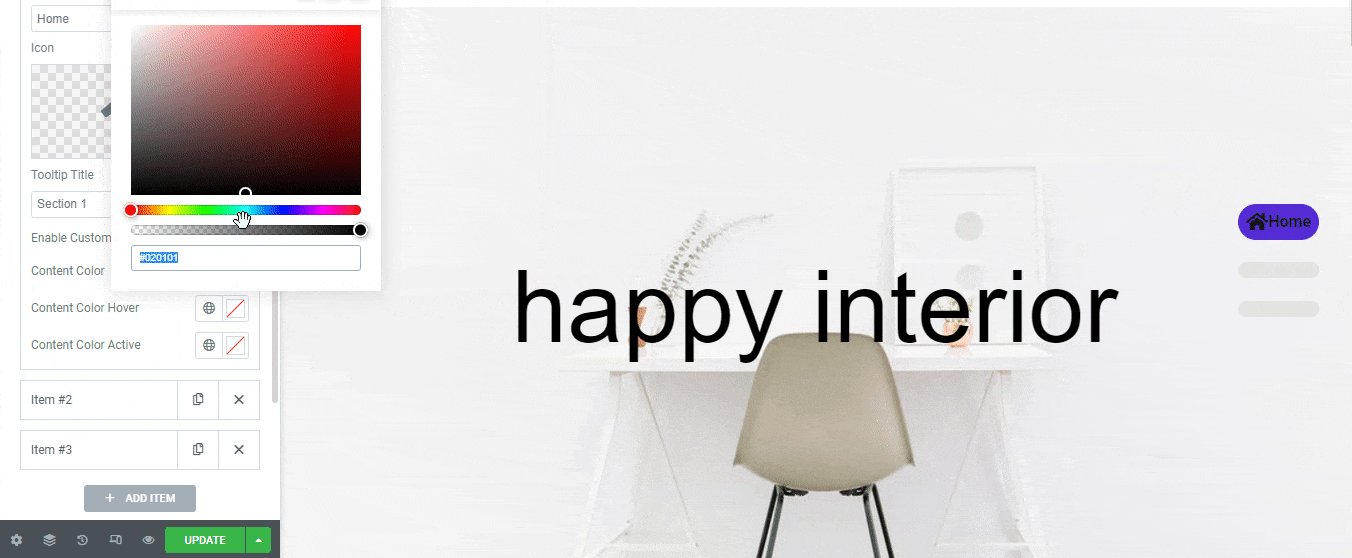
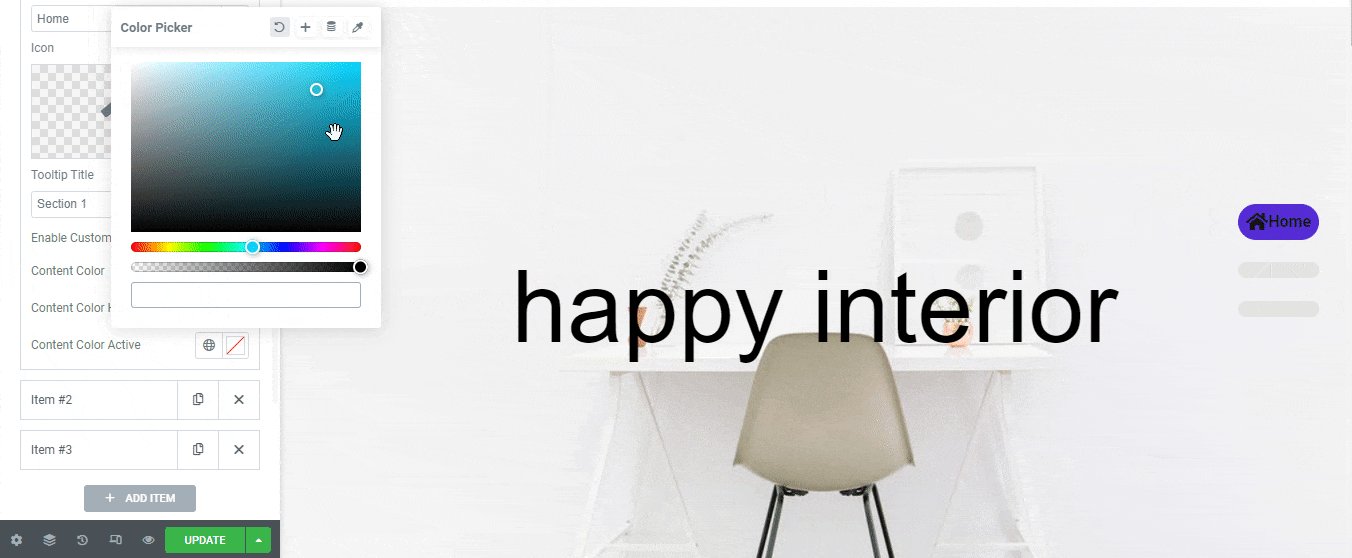
يمكنك الآن تغيير لون المحتوى ، وتمرير لون المحتوى ، ولون المحتوى النشط لعنصر واحد. اتبع الصورة أدناه لفهم الإعداد.

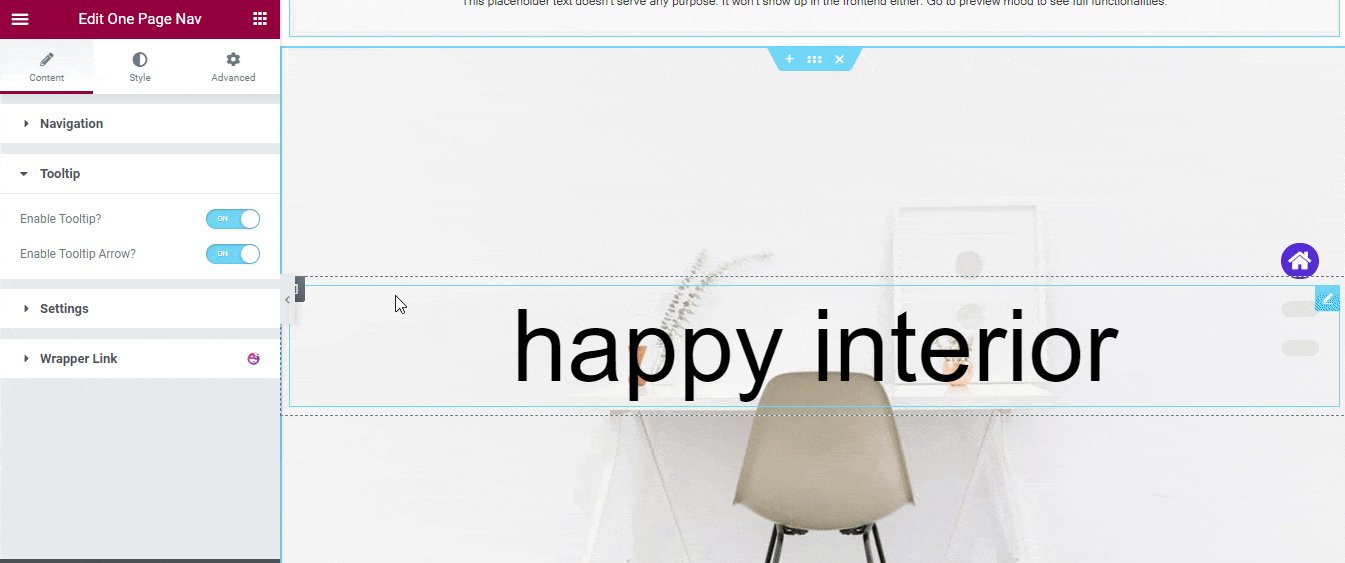
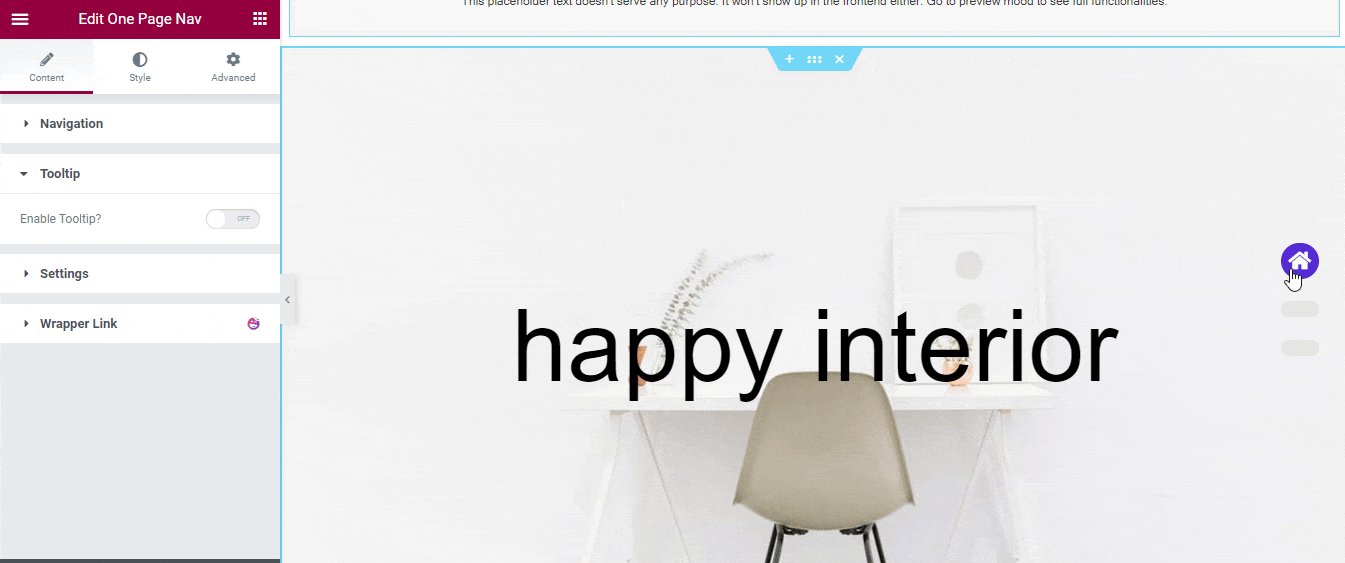
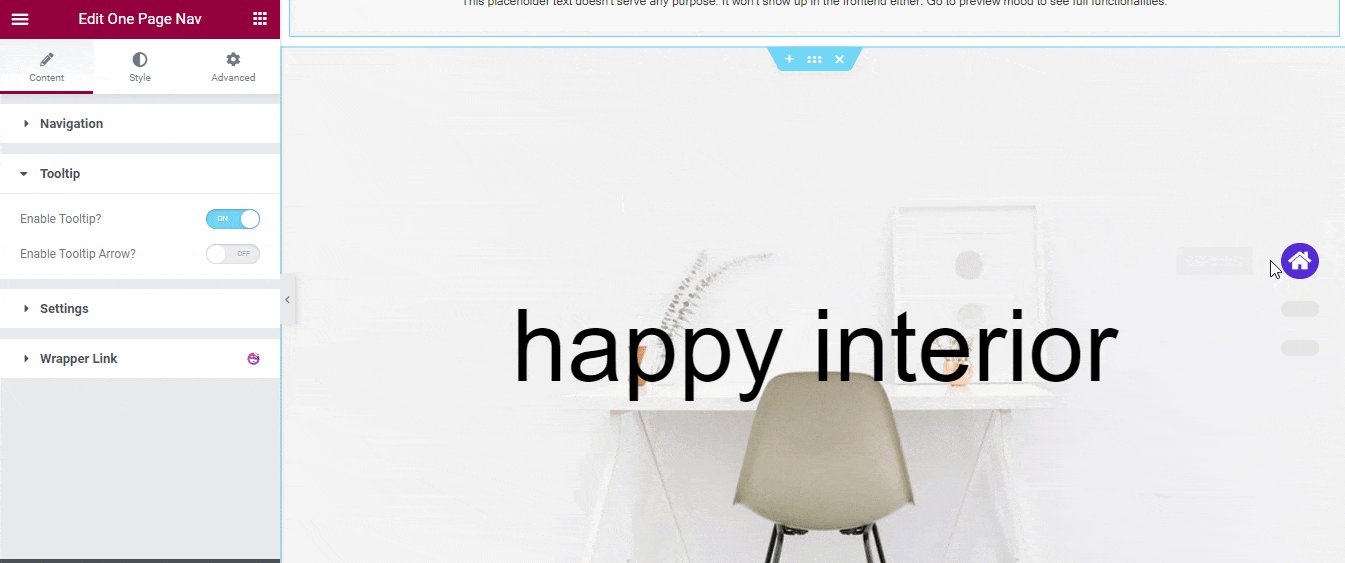
تلميح
يمكنك تمكين خيار تلميح الأدوات لعرض نص من قائمتك الفردية عندما تحوم فوقها. قم بزيارة المحتوى-> منطقة تلميح الأدوات وقم بتمكين الإعداد. يمكنك أيضًا تمكين Tooltip Arrow إذا كنت تريد إظهاره. اتبع الصورة أدناه لفهم كيفية عملها.

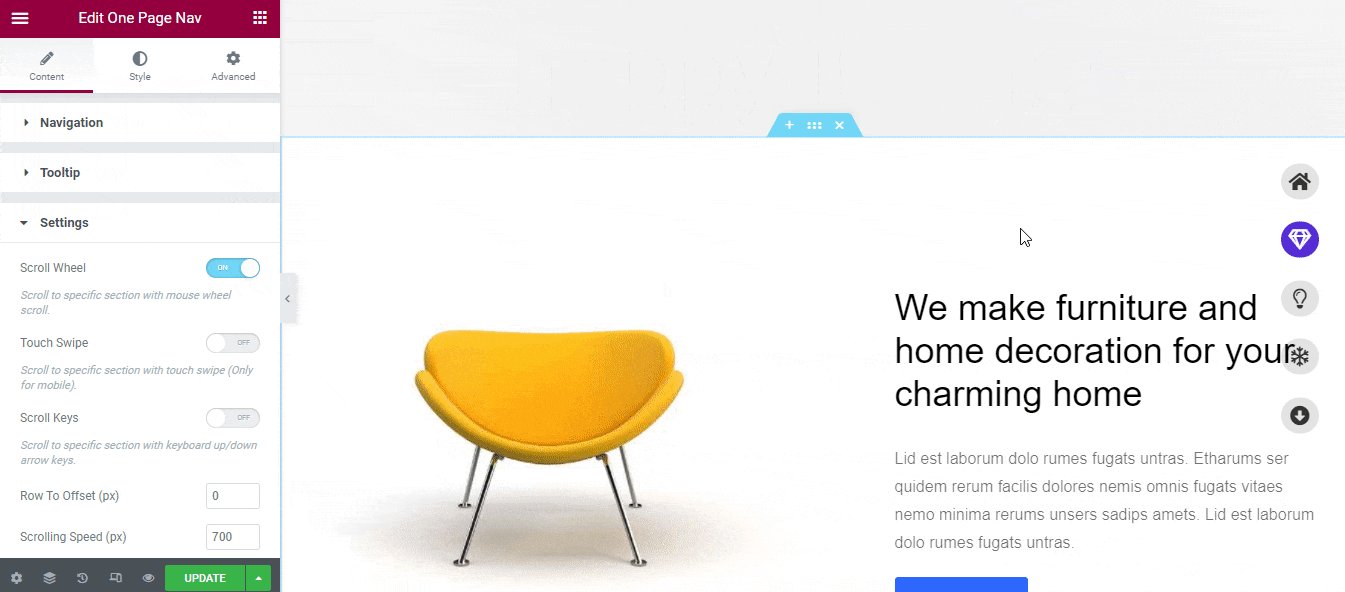
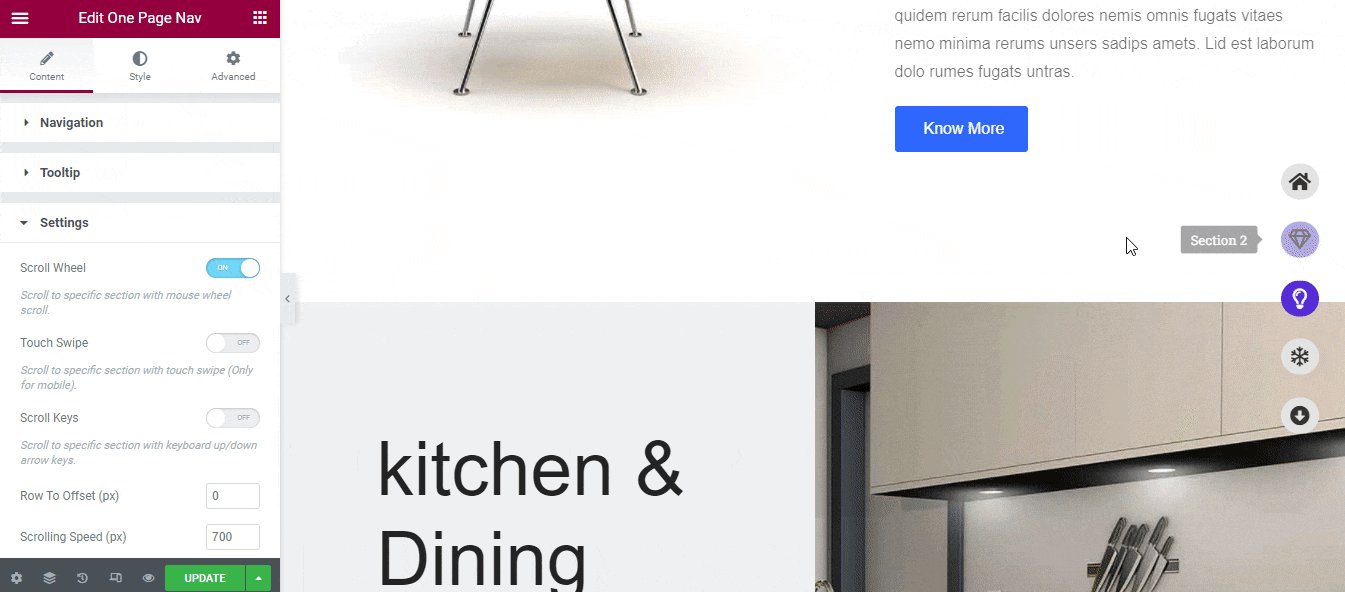
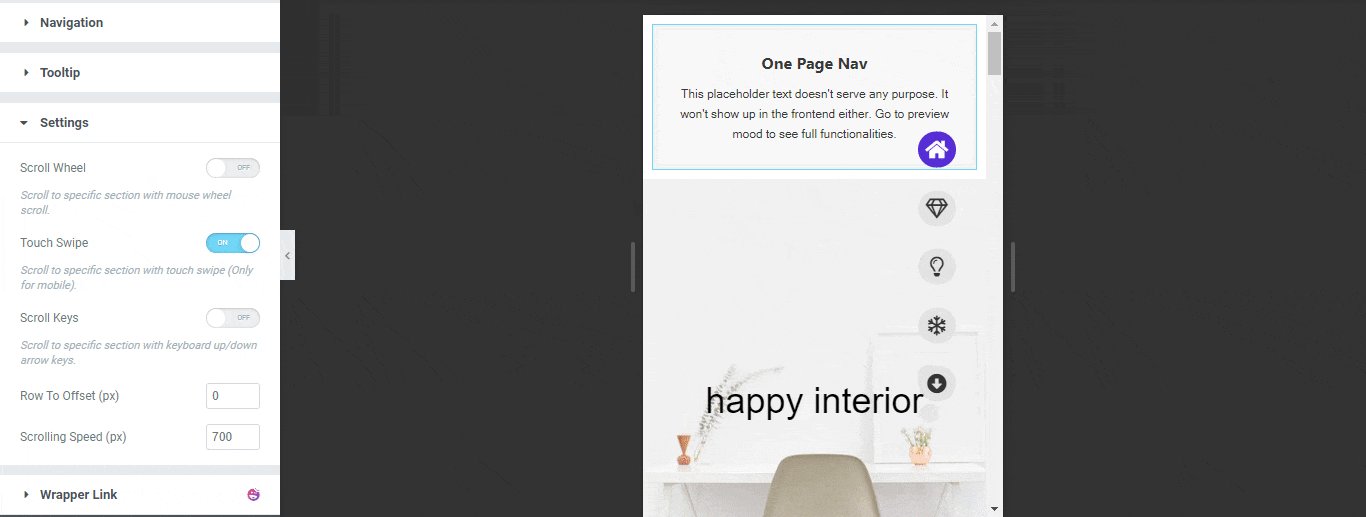
إعداد المحتوى
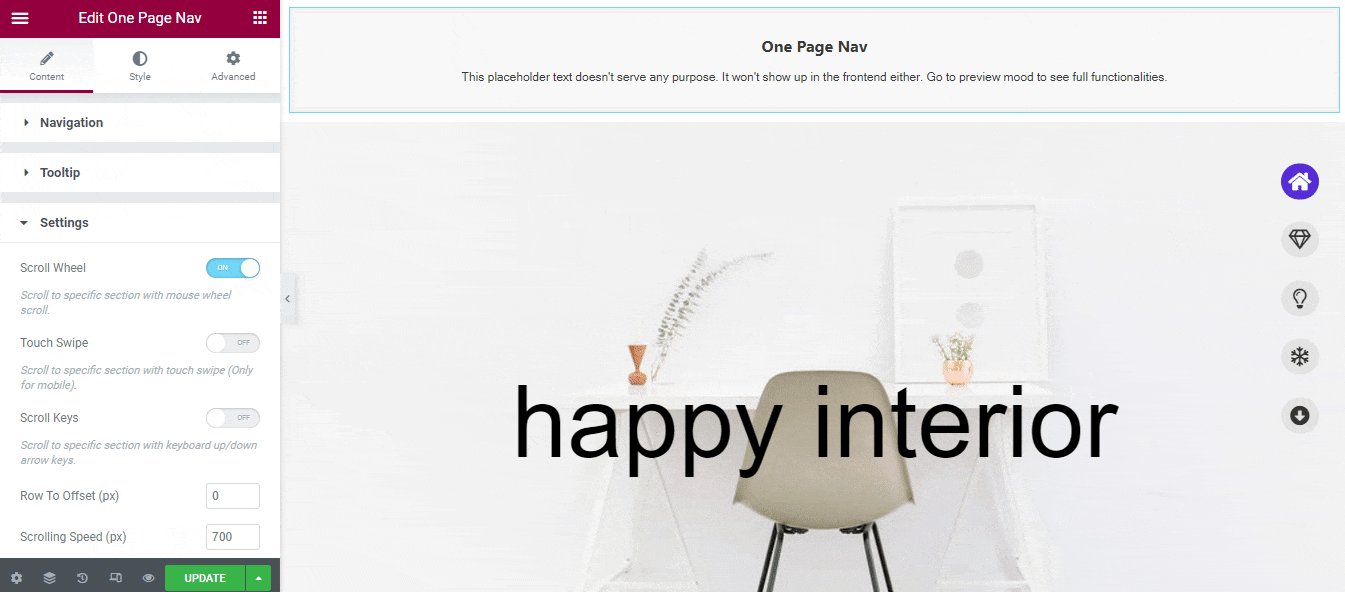
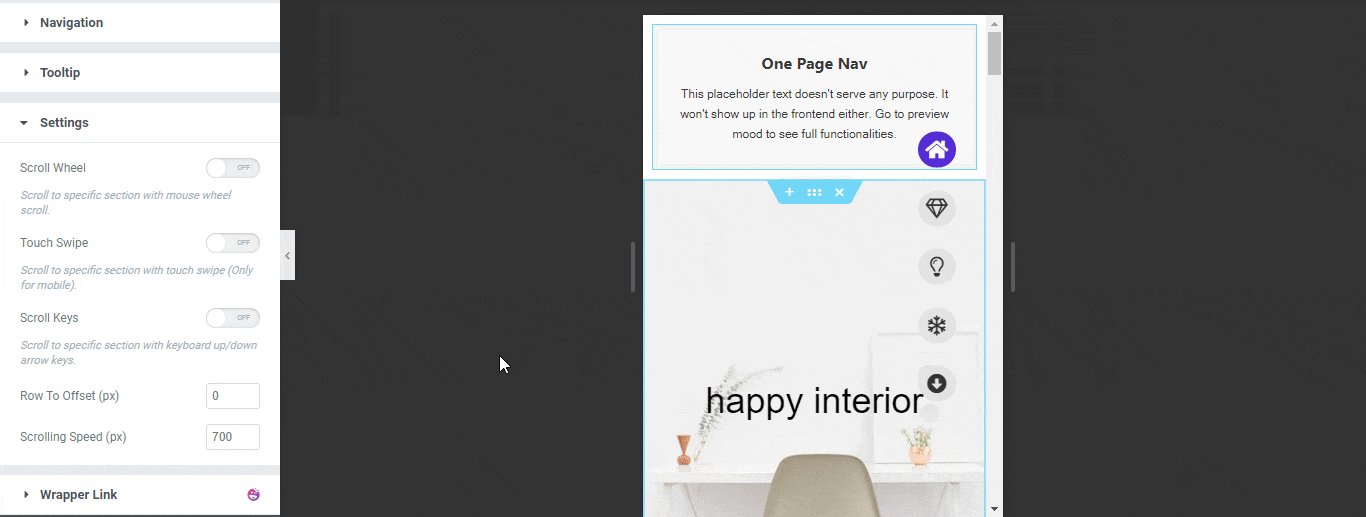
يمكنك أيضًا نقل قسم إلى قسم آخر باستخدام تمرير الماوس. للقيام بذلك ، تحتاج إلى الانتقال إلى المحتوى-> الإعدادات . هنا ، ستجد خيار Scroll Wheel . ما عليك سوى تمكين الإعداد وستتمكن الآن من نقل قائمة إلى أخرى.


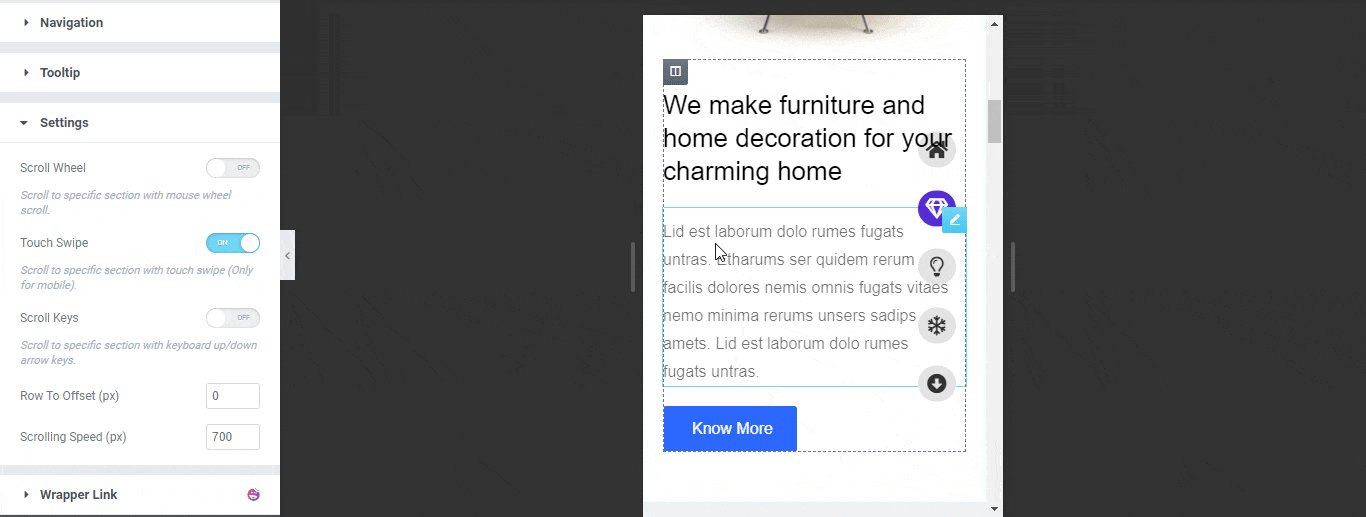
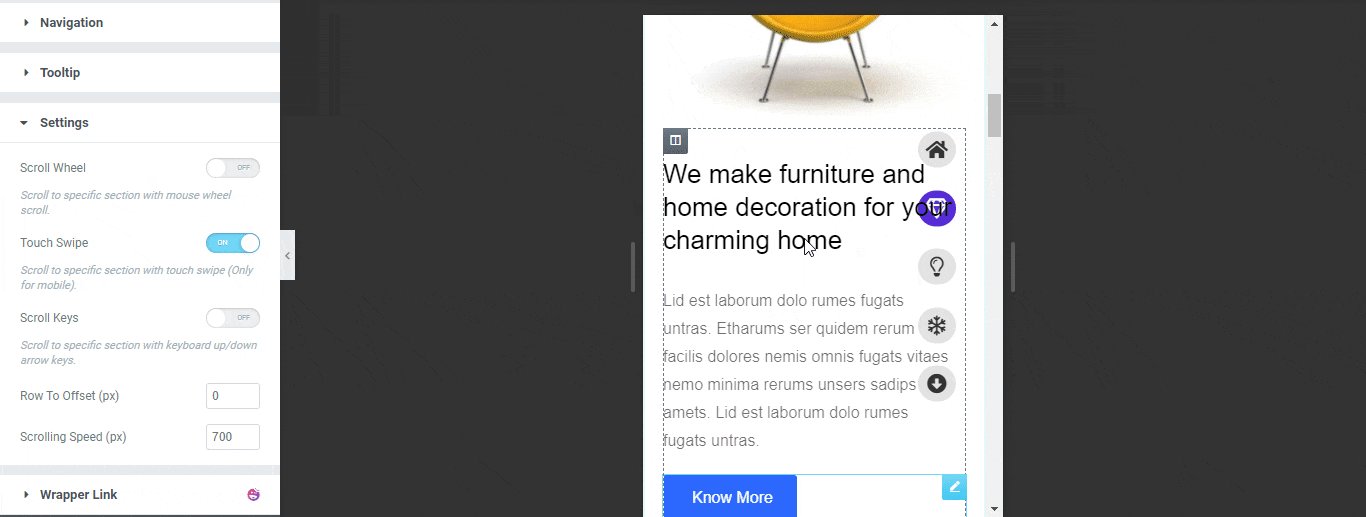
يمكنك أيضًا تمكين خيار Touch Swipe الذي يعمل فقط على الأجهزة المحمولة . باستخدام هذا الخيار ، يمكنك تمرير قسم إلى آخر عن طريق التمرير.

يمكنك أيضًا تمكين خيار Scroll Keys والقدرة على ضبط Row To Offset و Scrolling Speed في خيار الإعداد.
ملاحظة: يمكنك استخدام مفاتيح الأسهم لأعلى / لأسفل في لوحة المفاتيح للتمرير إلى قسم معين.
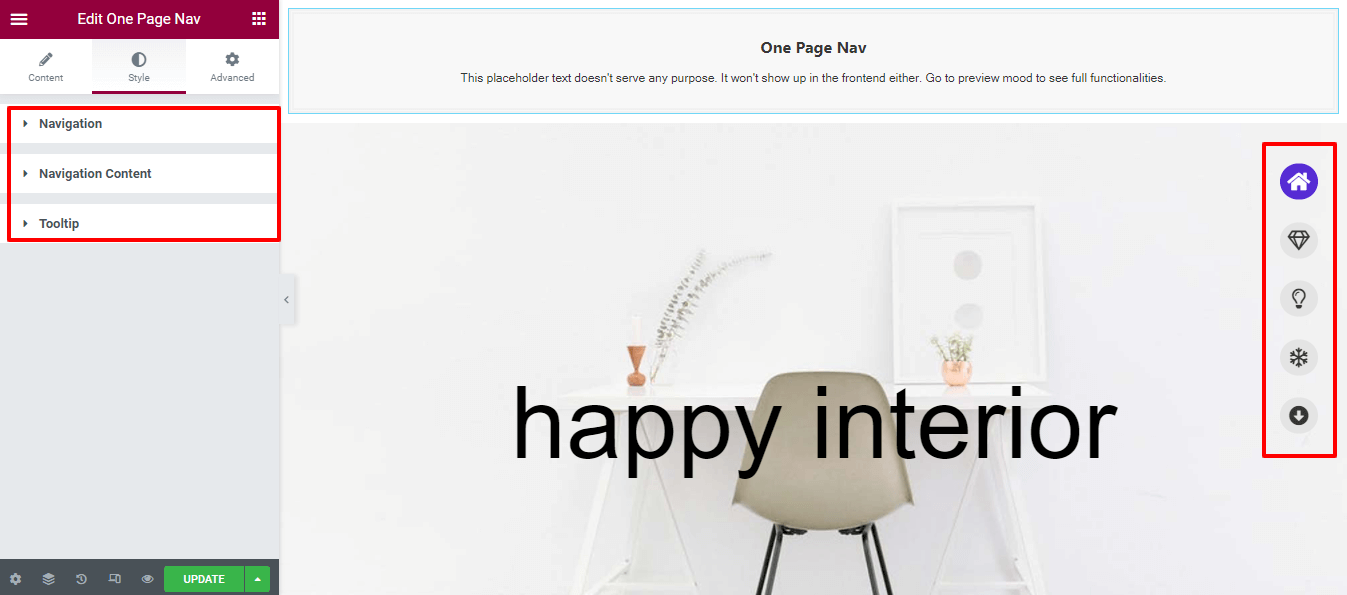
الخطوة 4: تخصيص تصميم القائمة الخاصة بك
إذا كنت تريد تصميم قائمة التنقل بطريقتك الخاصة ، فيمكنك بسهولة استخدام خيارات النمط الخاصة بالقطعة. في منطقة النمط ، ستحصل على ثلاثة خيارات مختلفة لإعادة تصميم قائمتك.
- التنقل
- ملاحة Cotent
- تلميح

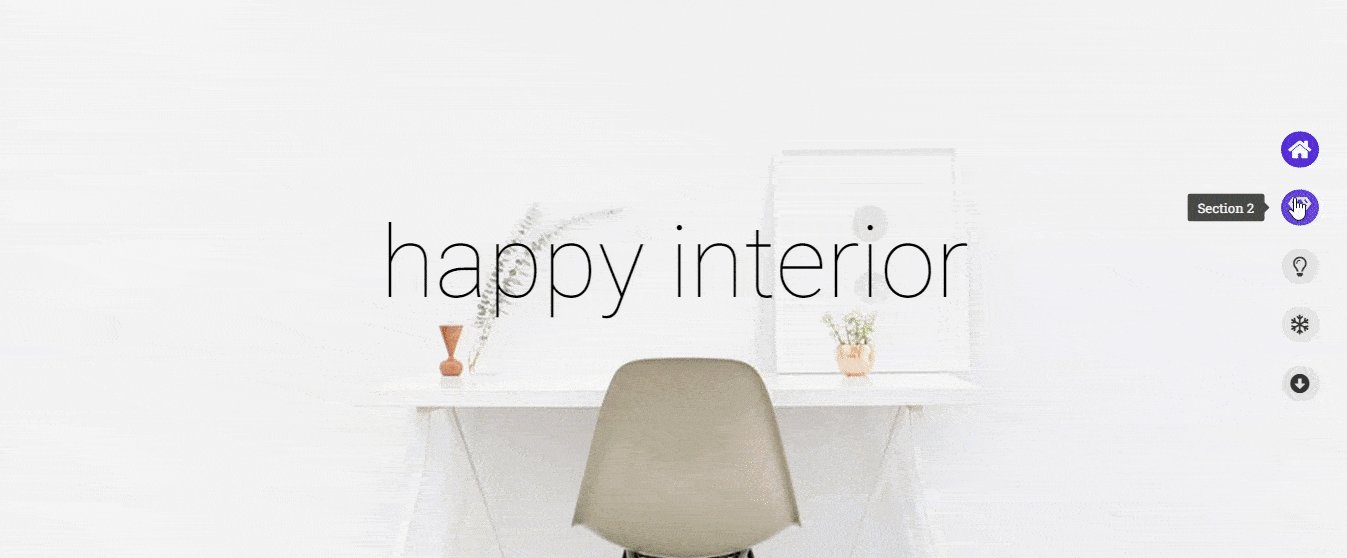
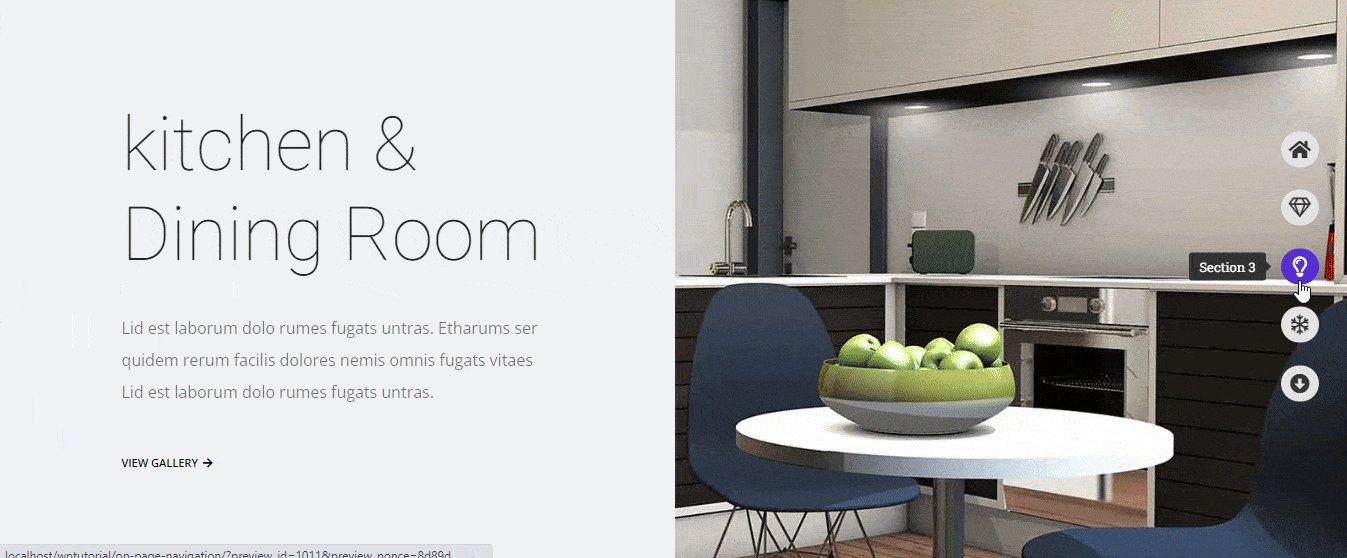
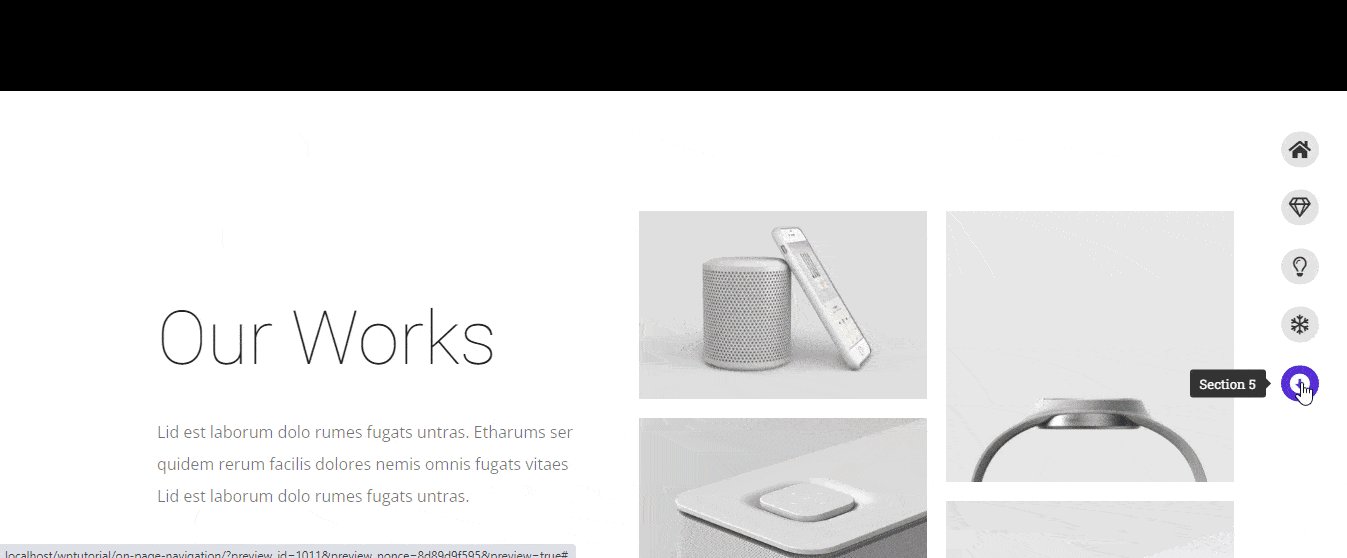
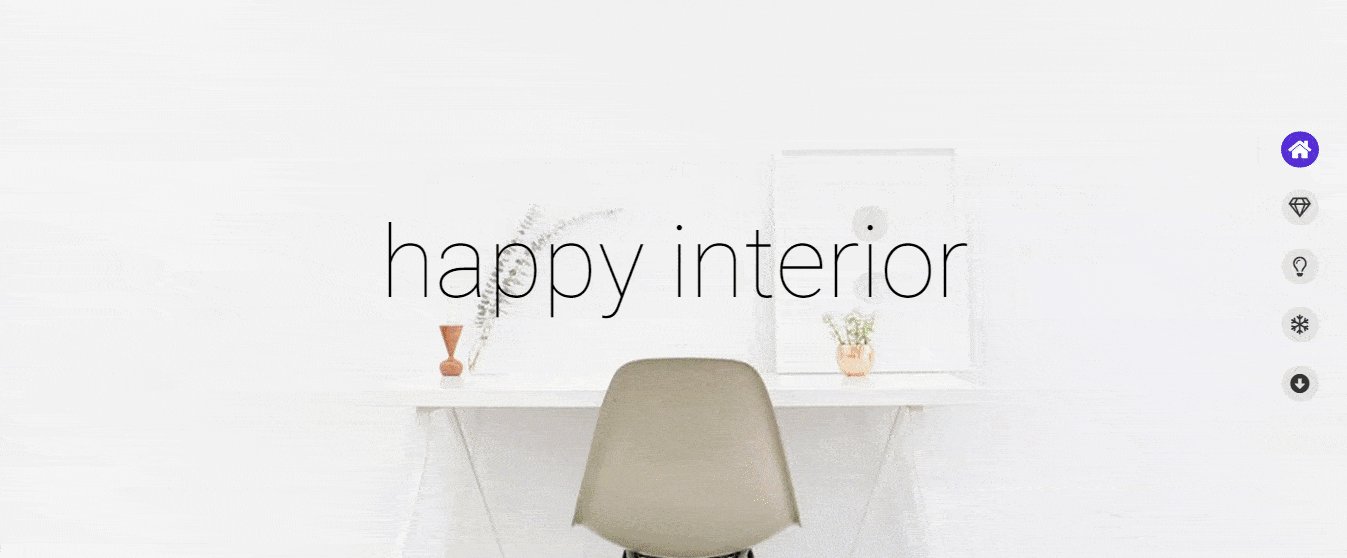
المعاينة النهائية لصفحة واحدة للتنقل Mneu
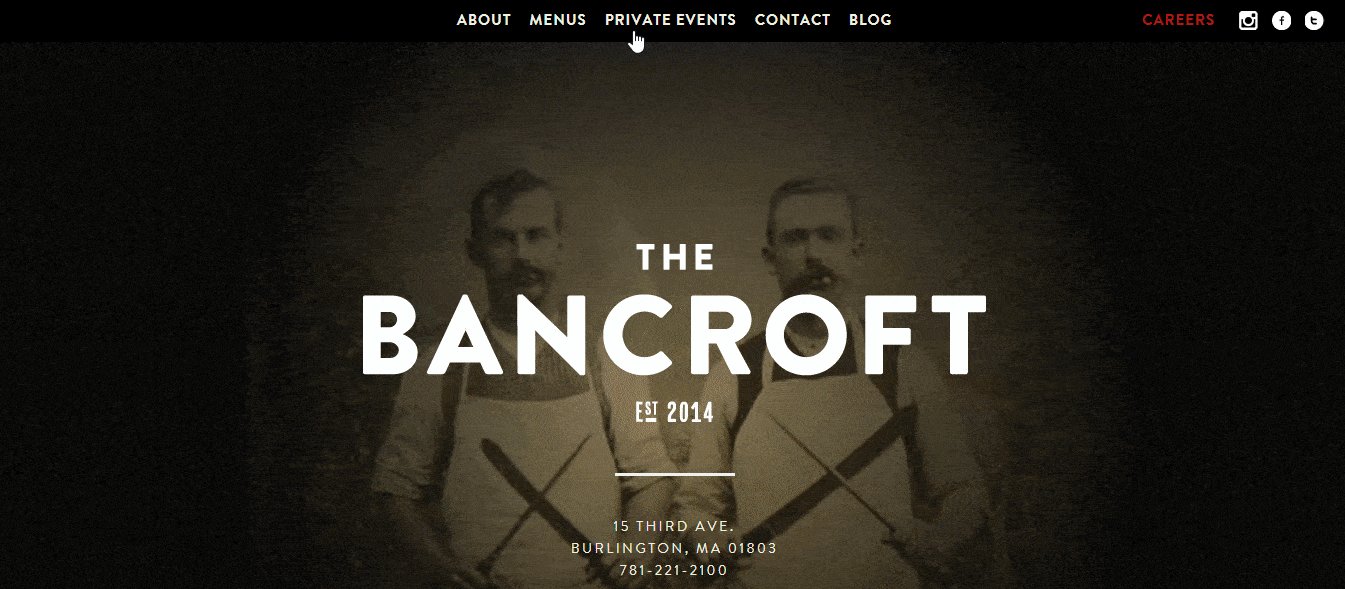
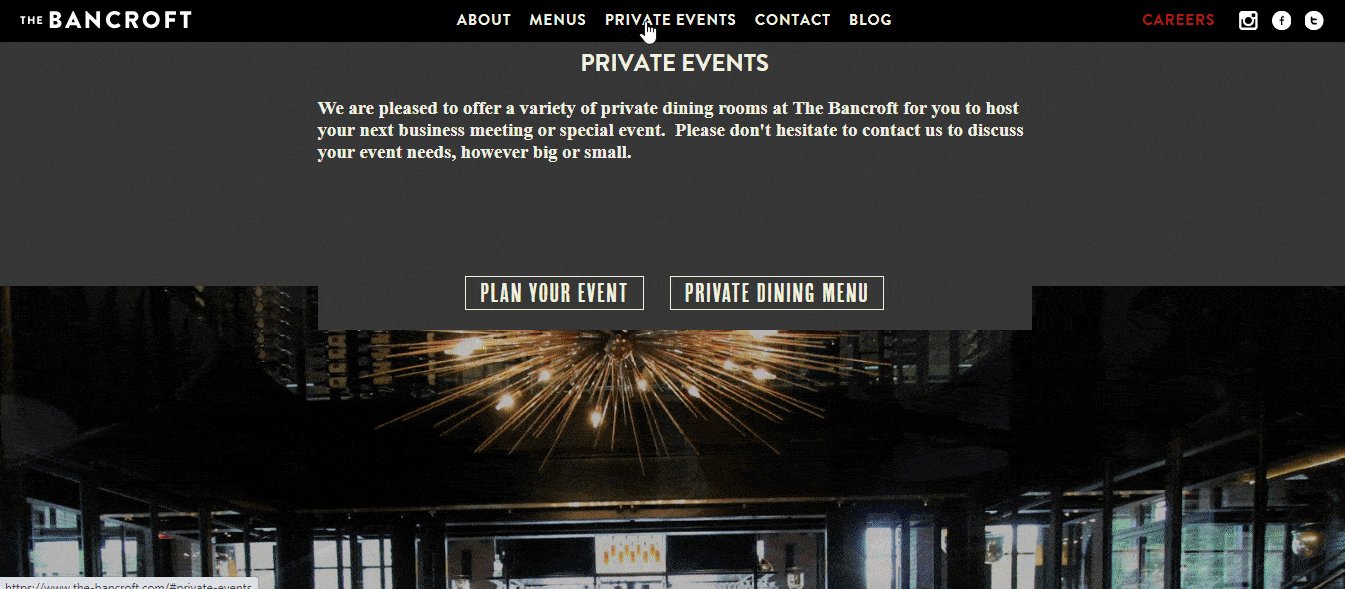
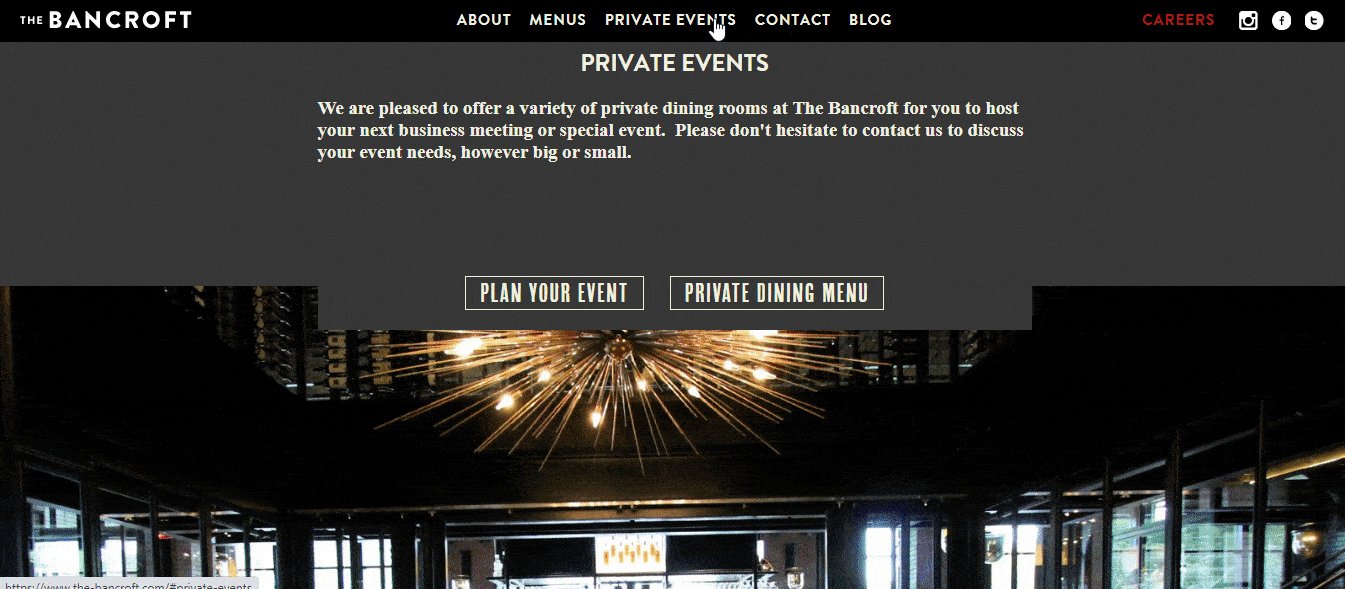
إذا اتبعت جميع الخطوات واحدة تلو الأخرى ، فستبدو قائمة التنقل المكونة من صفحة واحدة مثل الصورة أدناه.

اقرأ الوثائق الكاملة للحصول على قبضة قوية على جميع خيارات التخصيص.
أو تحقق من الفيديو التعليمي المفيد لعنصر واجهة مستخدم Happy Addons's One Page Navigation.
عندما يجب عليك تضمين قائمة التنقل في صفحة واحدة إلى موقع الويب الخاص بك
غالبًا ما تشاهد مواقع الويب التي تتكون من صفحة واحدة تسمى الصفحة الرئيسية. وضع مالك هذا الموقع كل المحتوى المطلوب في هذه الصفحة المنفردة. ومع ذلك ، فإن الغرض من هذا الموقع المكون من صفحة واحدة هو أن يركز الزوار على محتوى موقع الويب الخاص بك.
ولكن إذا لم تقم بتعيين قائمة تنقل مناسبة لهذه الصفحة الفردية مثل موقع ويب عادي متعدد الصفحات ، فسوف تؤثر على موقعك في تجربة المستخدم. لأن المستخدمين يضيعون على موقعك ويستغرقون المزيد من الوقت للحصول على المحتوى الخاص بك.
لحل هذا النوع من المشاكل ، يجب عليك تنفيذ قائمة تنقل من صفحة واحدة. إنه يساعد المستخدمين في النهاية على التنقل بين الأقسام الموجودة في محتوى موقع الويب الخاص بك.
إليك بعض أفكار مواقع الويب المكونة من صفحة واحدة.
- موقع المحفظة
- موقع الصفحة المقصودة للمنتج
- موقع مزود الخدمة الرقمية
- موقع الويب الخاص بالمطعم
- موقع معرض الصور
ملاحظة: يمكن أن تكون مواقع الويب المذكورة أعلاه متعددة الصفحات أيضًا.
هل أنت جاهز لاستكشاف قائمة التنقل في صفحة واحدة Elementor
لا يعد إنشاء قائمة تنقل من صفحة واحدة Elementor مهمة صعبة إذا كان لديك الأداة الصحيحة في متناول اليد.
في هذا الدليل ، قمنا بتغطية أسهل طريقة لإنشاء قائمة تمرير لصفحة واحدة إلى موقع الويب الخاص بك باستخدام الإضافات السعيدة. لقد ناقشنا أيضًا ما هي قائمة التنقل المكونة من صفحة واحدة ومتى يجب استخدامها لموقع الويب الخاص بك.
إذا كنت لا تزال عالقًا وترغب في معرفة المزيد ، فيمكنك الكتابة إلينا في قسم التعليقات.
نطلب منك أيضًا الانضمام إلى النشرة الإخبارية الخاصة بنا للحصول على برامج تعليمية وأخبار حصرية بخصوص WordPress و Elementor و Happy Addons.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
