Elementor Page Builder لمدونة WordPress: الميزات الرئيسية مع مثال حي
نشرت: 2019-08-27يأتي Elementor Page Builder مع عدد كبير من مجموعة الأدوات السريعة والسهلة والبديهية لتصميم موقع WordPress جميل.
يتيح لك منشئو الصفحات إنشاء موقعك وتخصيصه دون معرفة أي رمز.
في هذه المقالة ، سوف نعرض لك فوائد استخدام WordPress Page Builder ونقدم لك الوظائف الشعبية والقوية لـ Elementor Page Builder.
مقدمة لمنشئي صفحات WordPress
Page Builder ليس سوى مكون إضافي فعال لإنشاء الصفحات لـ WordPress بواجهة سهلة والكثير من خيارات التخصيص.
يتيح لك منشئو صفحات WordPress إنشاء مواقع ويب عالية الجودة تربط العديد من الميزات المتقدمة مثل منزلقات الصور والمعرض والرسوم المتحركة ونماذج الإرسال وغيرها الكثير.
إنه محرر سحب وإفلات سريع وسهل الاستخدام مع تخطيطات وكتل مبنية مسبقًا.
سواء كنت شخصًا تقنيًا محترفًا أم لا ، يوفر لك منشئ الصفحات جميع التسهيلات لتطوير موقعك بميزات مذهلة دون كتابة رمز سطر واحد.
لماذا يجب عليك استخدام Page Builder في مدونة WordPress
سنرى المزيد من بناة مواقع الويب وليس أقل. الحلول التي يقترحونها للعملاء غير المبرمجين لا تقدر بثمن. يمنحون العملاء فرصة لإلقاء نظرة رائعة وفرصة لجعلها خاصة بهم.
كريس ليما ، مبشر WordPress ومدون مشهور
يكسر WordPress Page Builder ظاهرة تطوير موقع ويب احترافي هو عمل المطورين فقط.
لقد ولت تلك الأيام التي لم يكن بإمكانك فيها إجراء أي تعديلات مهمة على موقعك دون أي عمل فني.
بشكل مثير للدهشة ، ينشئ Page Builder معلمًا كبيرًا للأشخاص غير المحترفين لرسم خيالهم وفقًا لجانب أعمالهم.
علاوة على ذلك ، يمنحك الحرية الكاملة لتخصيص موقعك بطريقة فعالة مع تخطيط مخصص وسهولة التكيف.
منشئي صفحات WordPress المشهورين
يتوفر قدر كبير من WordPress Page Builder في السوق لمساعدة رواد الأعمال أو غير المطورين أو أي شخص ينوي تطوير موقع الويب الخاص به دون التعاقد مع مطور.
إليك أفضل 8 منشئ صفحات WordPress لإنشاء موقع رائع.
- العنصر
- بيفر بيلدر
- ديفي بيلدر
- منشئ الصفحة حسب SiteOrigin
- WPBakery Page Builder
- Themify Builder
- بريزي
من بين أدوات إنشاء الصفحات بالسحب والإفلات ، يذهب تصويتنا الشخصي إلى Elementor نظرًا لميزاته المتقدمة والتكيف السلس والأدوات المفيدة والواجهة سهلة الاستخدام.
المزايا الرئيسية لاستخدام Elementor Page Builder

مكتبة قالب Elementor
في مكتبة القوالب هذه ، يمكنك استكشاف قوالب WordPress المجانية والمصممة بشكل جميل والمصممة خصيصًا لـ Elementor.
علاوة على ذلك ، توفر مكتبة Elementor Template أكثر من 100 من تخطيطات الصفحات المعينة مسبقًا والكتل المصممة مسبقًا ، وكل ذلك مع صور مخزون عالية الجودة.
هذا يعني أن لديك ترخيصًا كاملاً لاستخدامها على موقع الويب الخاص بك أو على موقع العميل.
ستجد هنا قوالب فردية لعمل معين.
لذلك ، يمكنك اختيار النموذج المطلوب وفقًا لنوع عملك.
يحتاج إلى تعديل أقل بسبب تصميمه المصنف المحدد.
علاوة على ذلك ، تتيح لك المكتبة حفظ الصفحات التي صممتها. هذا يعني أنه يمكنك إعادة استخدامها بشكل متكرر.
بالإضافة إلى ذلك ، من السهل جدًا التنقل في مكتبة قوالب Elementor واستخدامها في موقعك.
- إدراج القوالب
- حفظ الصفحات كقوالب
- حفظ الأقسام كقوالب
- تصدير القوالب المحفوظة الخاصة بك
- استيراد القوالب
يمكنك العثور على التفاصيل هنا.
الحاجيات الفريدة للتخطيط المخصص
ستحصل على أكثر من 28 أداة مفيدة وفريدة من نوعها لتخصيص موقعك باستخدام Elementor Page Builder.
يمكنك إنشاء أي تخطيط لموقعك باستخدام Elementor Widget.
لا يهم ما إذا كان التصميم بسيطًا أم معقدًا. إذا كان بإمكانك تخيل التصميم ، فيمكنك تطويره في أقصر وقت باستخدام Elementor.
ومع ذلك ، ستجد جميع الأدوات مقسمة إلى فئات مختلفة معروضة على اللوحة.
علاوة على ذلك ، يعرض Elementor أيضًا جميع عناصر واجهة مستخدم WordPress المسجلة في فئة منفصلة في اللوحة.
تحتوي كل عنصر واجهة مستخدم على مجموعة من عناصر التحكم المخصصة (حقول الإدخال) ووظيفة العرض التي تنشئ الإخراج في الواجهة الأمامية وفي المحرر.
كما ذكرنا أعلاه ، تأتي أدوات Elementor في 3 فئات مختلفة: Basic Widgets و General WIdgets و WordPress Widgets.
أعد استخدام عنصر واجهة المستخدم المفضل لديك من الأدوات العالمية
يوفر Elementor العديد من الميزات الرائعة والفريدة مقارنة بالآخرين لتقليل متاعبك وتقليل وقت تطوير المواقع.
القطعة العالمية هي واحدة منهم!
تمنحك الأداة Global Widget تحكمًا كاملاً في عنصر واجهة مستخدم محدد قد يظهر في عدة أماكن على موقعك.
يمكنك إعادة استخدام نفس الأداة بسهولة عبر أجزاء مختلفة من موقعك وتحديث جميع الأدوات ، فقط قم بتحريرها في مكان واحد.
بدلاً من تصفح جميع صفحات موقعك وتعديلها يدويًا واحدة تلو الأخرى ، يمكنك تعديل التغييرات من Global Widgets.
لذلك ، سيوفر وقتك وجهدك لتخصيص موقعك.
تأكد من استجابة جميع الأجهزة باستخدام Elementor Page Builder
بغض النظر عن نوع موقع الويب الذي تنتمي إليه ، يجب أن يحصل على نسبة عالية من حركة المرور على الإنترنت من الجوّال وعلامة التبويب.
قد تواجه صعوبات في جعل موقعك متوافقًا مع جميع أجهزة سطح المكتب والجوال وعلامات التبويب وغيرها.
يقدم لك Elementor Page Builder حلاً فريدًا مقارنة ببرامج إنشاء الصفحات الأخرى.
كل ما قمت بتصميمه باستخدام Elementor يستجيب تلقائيًا.
علاوة على ذلك ، فإنه يوفر لك مجموعة أدوات حصرية لتطوير موقع ويب سريع الاستجابة يعمل بشكل مثالي على جميع الأجهزة.
يمكنك القيام بكل أنواع التخصيص فيما يتعلق بجعل موقعك مستجيبًا من أحجام مختلفة للخط ، والحشو ، والهامش لكل جهاز ، إلى ترتيب الأعمدة العكسي ، إلخ.
شيء مدهش آخر هو أنه يمكنك مشاهدة معاينة كيف سيبدو موقعك على الأجهزة المختلفة دون مغادرة الواجهة.
علاوة على ذلك ، يمنحك Elementor حرية إخفاء / إظهار عنصر واجهة مستخدم أو عنصر معين على أجهزة معينة.
أضف CSS مخصصًا واطلع على المعاينة المباشرة
قام Elementor بتقليص حدود الواجهة الأمامية والنهاية الخلفية.
الآن ، يمكنك مشاهدة معاينة الواجهة الأمامية مباشرة في نفس الوقت أثناء تحرير الموقع.
يدعم Elementor التصميم المباشر والتحرير المضمن.
لذلك يمكنك رؤية كل التعديلات أمام عينيك أثناء تصميم الصفحات. لا حاجة للضغط على حفظ التحديث أو الانتقال إلى وضع المعاينة.
المفاجأة لم تنته بعد!
يسمح لك Elementor بتخصيص موقعك بآلاف من التخطيطات المتعددة بالإضافة إلى المساهمة في الترميز إذا كنت تريد.
إذا كانت لديك بعض المعرفة الأساسية حول الترميز ، فيمكنك تخصيص موقعك من خلال تضمين مقتطفات كود CSS الخاصة.
يجب عليك اتباع بعض الخطوات السهلة لإضافة CSS مخصص في كل صفحة أو قسم أو عمود أو عنصر واجهة مستخدم في موقع Elementor الخاص بك.

التكامل مع البرنامج المساعد والنظام الأساسي الشهير
تم تصميم Elementor وفقًا لمعايير الكود الأكثر صرامة والقدرات المتقدمة.
إنها أداة إنشاء صفحات السحب والإفلات المثالية ليتم توسيعها ودمجها بشكل أكبر.
هذا هو السبب في أنه يمكن أن يعمل بشكل مثالي مع جميع سمات WordPress والمكونات الإضافية تقريبًا دون المساومة على أداء الموقع وسرعته.
توافق Elementor لا يهزم. يحمل نفس الفوائد للمصممين والمطورين والمسوقين ورجال الأعمال.
يمكنك تصميم وتطوير موقعك الشخصي أو مدونتك أو متجرك عبر الإنترنت باستخدام منشئ موقع Elementor المصاحب للإضافات والسمات الأخرى المطلوبة التي تقدم أفضل أداء وفقًا لأي مقياس.
تاريخ المراجعة من Elementor Page Builder
يمنحك Elementor حرية اتخاذ إجراء بشأن أي فوضى قمت بها أثناء تطوير موقعك.
يمكنك ببساطة التراجع عن أي إجراء قمت به وإعادته بالنقر فوق Ctrl / Cmd + Z.
بخلاف ذلك ، يمكنك تصفح القائمة الكاملة للإجراءات للعودة إلى المكان الذي تريده.
ومع ذلك ، إذا كنت بحاجة إلى العودة مرة أخرى ، يمكنك التبديل إلى القائمة الكاملة لجميع الإصدارات السابقة المحفوظة من الصفحة ومراجعتها إذا لزم الأمر.
هنا ، نقدم لمحة عن ميزات العنصر الفريد. يمكنك استكشاف المزيد هنا.
قم ببناء أول مدونة WordPress الخاصة بك باستخدام Elementor Page Builder.
5 مثال على موقع الويب في الوقت الفعلي باستخدام Elementor Page Builder
نقدم هنا 5 مواقع ويب مذهلة وغنية بالميزات مدمجة في Elementor.
افعل الشمال

يرحب موقع الويب لاستكشاف المحيطات هذا بالزوار بصورة كاملة عالية الجودة.
يحتوي تصميم الصفحة الرئيسية على ستة أقسام مختلفة حيث يكون لأحدها تأثير تحويم لامع للغاية للصور.
بالإضافة إلى ذلك ، فإن التنقلات العليا منظمة جيدًا وسهلة الفهم.
علاوة على ذلك ، يقدم قسم التذييل أيضًا كل عنصر على حدة في لمحة. ومع ذلك ، فهو موقع متعدد اللغات مصمم باستخدام Elementor.
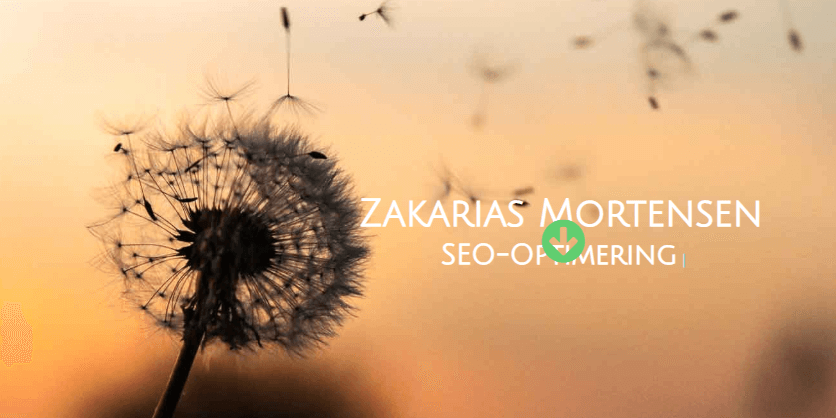
زكريا مورتنسن

إنه موقع محفظة لشخص يشارك تجربته وخبرته مع الكلمة. استخدم موقع الويب نوعًا مختلفًا من تأثير تمرير النص.
في لوحة الترحيب ، تأتي كل الخبرات واحدة تلو الأخرى. إذا قمت بالتمرير لأسفل ، فستجد الخلفية المتحركة المذهلة خلف تأثير تمرير الصورة.
أخيرًا ، يحتوي موقع ويب Elementor build على ثلاثة أقسام ، وهي واضحة بذاتها مع بعض تأثيرات الرسوم المتحركة والصور الجذابة.
أيضًا ، يظل شريط القائمة ثابتًا عند التمرير في الموقع.
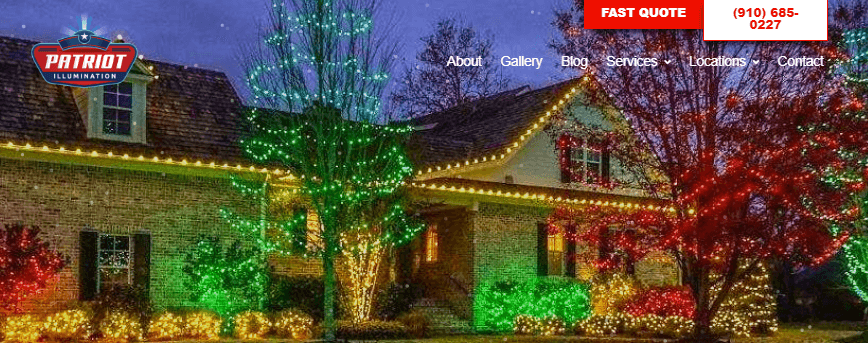
إضاءة باتريوت

إنه موقع بيع خدمة لإضاءة الديكور ، خاصة في عيد الميلاد. استخدم موقع الويب تأثيرًا مذهلاً للرسوم المتحركة والنص في لوحة الترحيب.
علاوة على ذلك ، ستجد العديد من تأثيرات التمرير فوق الصور في أقسام مختلفة من موقع الويب.
مرة أخرى ، يتم عرض قسم مراجعة العملاء بتصميم مذهل وفريد من نوعه.
ومع ذلك ، فإن اثنين من التنقلات المهمة "FAST QUOTE" و "Contact No" يسافران معك طوال الطريق أثناء التمرير.
اهتز التصميم

سوف يذهلك موقع وكالة التصميم هذا بأربع ميزات جذابة في البداية بما في ذلك مظهر شعار الشركة والنقاط الرأسية وأيقونة أداة الوصول وأيقونة قائمة الهامبرغر.
علاوة على ذلك ، ستجد تأثير تمرير النص داخل قائمة الهامبرغر. أيضًا ، ستحصل على شريط تمرير أملس في صورة البانر.
أخيرًا ، يعد عرض الصورة والمنتج أو الخدمات ذات الصلة أمرًا مذهلاً لجذب الزوار.
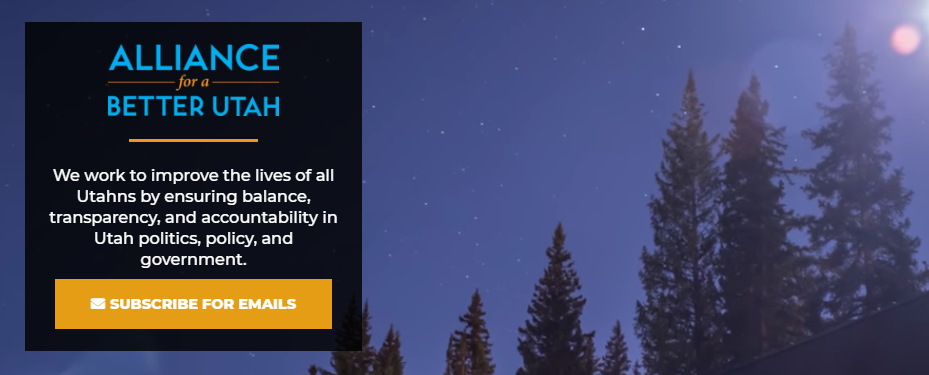
تحالف

استخدم موقع شركة المحاماة غير الربحية خلفية فيديو كبيرة في لوحة الترحيب. في الوقت الحاضر ، يقطع تصوير الفيديو شعبية كبيرة لجذب انتباه الزوار.
يوجد قسم يحتوي على عدة تأثيرات لتمرير الصور. بالإضافة إلى ذلك ، سترى قسمًا به مقاطع فيديو YouTube أثناء تصفح الصفحة الرئيسية لأسفل.
مزيج الألوان الرائع للموقع قادر على جذب انتباه الزائر بسهولة.
تم تحسين هذا الموقع بأقل سرعة تحميل واستجابة.
تقديم الوظائف الإضافية السعيدة: تخصيص موقعك بسهولة

حسنًا ، لديك الآن فكرة واضحة عن الوظائف المتقدمة وسهولة استخدام Elementor لإنشاء موقع.
يمكنك توسيع هذه الميزات ومنح موقعك ارتفاعًا جديدًا بإضافة الوظائف الإضافية المطلوبة والمتوافقة في موقع Elementor الخاص بك.
نقدم اليوم امتدادًا جديدًا لـ Elementor “Happy Addons” الذي يكشف عن العديد من الميزات المزدهرة ويُرضي تجربة المستخدم على المستوى التالي.
تسهل Happy Addons مستخدميها من خلال عناصر واجهة مستخدم Elementor القوية وخيارات التخصيص التي لا نهاية لها وتأثيرات Happy Effects الفريدة وغيرها الكثير.
افكار اخيرة
يعد Elementor أفضل طريقة لإنشاء موقع ويب مذهل في أقصر وقت وبأقل جهد دون كتابة رمز سطر واحد.
تجعل خيارات التخصيص الضخمة والمتطورة من WordPress Page Builder أكثر من 2000000 عملية تثبيت نشطة.
قدم Elementor طريقة جديدة لتطوير موقعك عن طريق سحب العناصر ومشاهدة معاينة مباشرة في نفس البنية التحتية.
يصبح إنشاء موقع ويب احترافي أمرًا سهلاً للغاية للجميع باستخدام واجهة السحب والإفلات البسيطة هذه
علاوة على ذلك ، يمكنك توسيع موقعك وإسراعه باستخدام مجموعة من الأدوات المصغّرة المخصصة والمبتكرة لـ Elementor.
ومع ذلك ، إذا كنت مبتدئًا ، فإن Elementor Page Builder يكفي لتطوير موقعك وتخصيصه بتصميم متطور ووظائف متقدمة بدون تشفير.
