دليل كامل للنوافذ المنبثقة Elementor (وكيفية إنشائها)
نشرت: 2022-06-04يمكن أن تكون النماذج المنبثقة أدوات تسويق أساسية ، مما يتيح لك التقاط عناوين البريد الإلكتروني ، وتعزيز المبيعات ، والمزيد. ومع ذلك ، فإن إنشاء نوافذ منبثقة جذابة ومخصصة في WordPress ليس دائمًا أمرًا سهلاً.
لحسن الحظ ، فإن المكون الإضافي لـ Elementor page builder يجعل من السهل إنشاء النوافذ المنبثقة وتخصيصها على موقع الويب الخاص بك. يمكنك تعديلها لتتناسب مع تصميم موقعك وإضافة مشغلات بناءً على سلوك المستخدم أو أصوله.
سيقدم هذا الدليل نظرة عامة على الأنواع المختلفة للنوافذ المنبثقة Elementor ولماذا قد ترغب في استخدامها. بعد ذلك ، سنشرح كيفية إنشاء هذه النوافذ المنبثقة باستخدام كل من الأدوات المجانية وأداة Pro Elementor. هيا بنا نبدأ!
نظرة عامة على Elementor Popups
يعد Elementor واحدًا من أكثر المكونات الإضافية لبناء الصفحات شيوعًا لمواقع WordPress على الويب. يمكّنك من سحب العناصر وإفلاتها في مكانها لتصميم صفحات جميلة وسهلة الاستخدام:

علاوة على ذلك ، يمكّنك Elementor من إنشاء مجموعة متنوعة من النوافذ المنبثقة. هذه نماذج مخصصة تظهر على موقعك بعد وقت محدد مسبقًا ، أو بعد أن يكمل المستخدم إجراءً معينًا.
يمكن أن تكون النوافذ المنبثقة أدوات أساسية لأسباب مختلفة. يمكنك استخدامها لجمع العملاء المحتملين وتوسيع قائمة التسويق عبر البريد الإلكتروني. تتكامل النوافذ المنبثقة Elementor مع برامج التسويق عبر البريد الإلكتروني ، وترسل عناوين العملاء مباشرة إلى النظام الأساسي الذي تختاره.
يمكنك حتى استخدامها للترويج للمبيعات والخصومات والأحداث المتعلقة بمتجر التجارة الإلكترونية الخاص بك. على هذا النحو ، يمكن أن تكون النوافذ المنبثقة جزءًا لا يتجزأ من إستراتيجية التسويق الشاملة الخاصة بك.
علاوة على ذلك ، يمكن أن تساعدك النوافذ المنبثقة على التواصل مع عملائك. يمكنك تضمين الاستطلاعات لطلب ملاحظات المستهلك وتحسين منتجاتك وخدماتك.
ومع ذلك ، يمكن أن تبدو النوافذ المنبثقة رخيصة ومتطفلة إذا لم تقم بتصميمها بشكل جيد واخترت المشغلات الصحيحة لجمهورك. لذلك ، ستحتاج إلى التأكد من أنك تستخدمها بشكل فعال. هذا هو المكان الذي يأتي فيه Elementor.
أنواع العناصر المنبثقة
يأتي Elementor مع أكثر من 100 قالب منبثق يمكنك تخصيصها حسب احتياجاتك. تشمل هذه التصاميم:
- أشكال التقاط الرصاص
- النوافذ المنبثقة للاشتراك في البريد الإلكتروني
- النوافذ المنبثقة الترويجية
- نماذج تسجيل الدخول والترحيب
- النوافذ المنبثقة للمحتوى المقيد
- أشكال البيع والبيع العابر
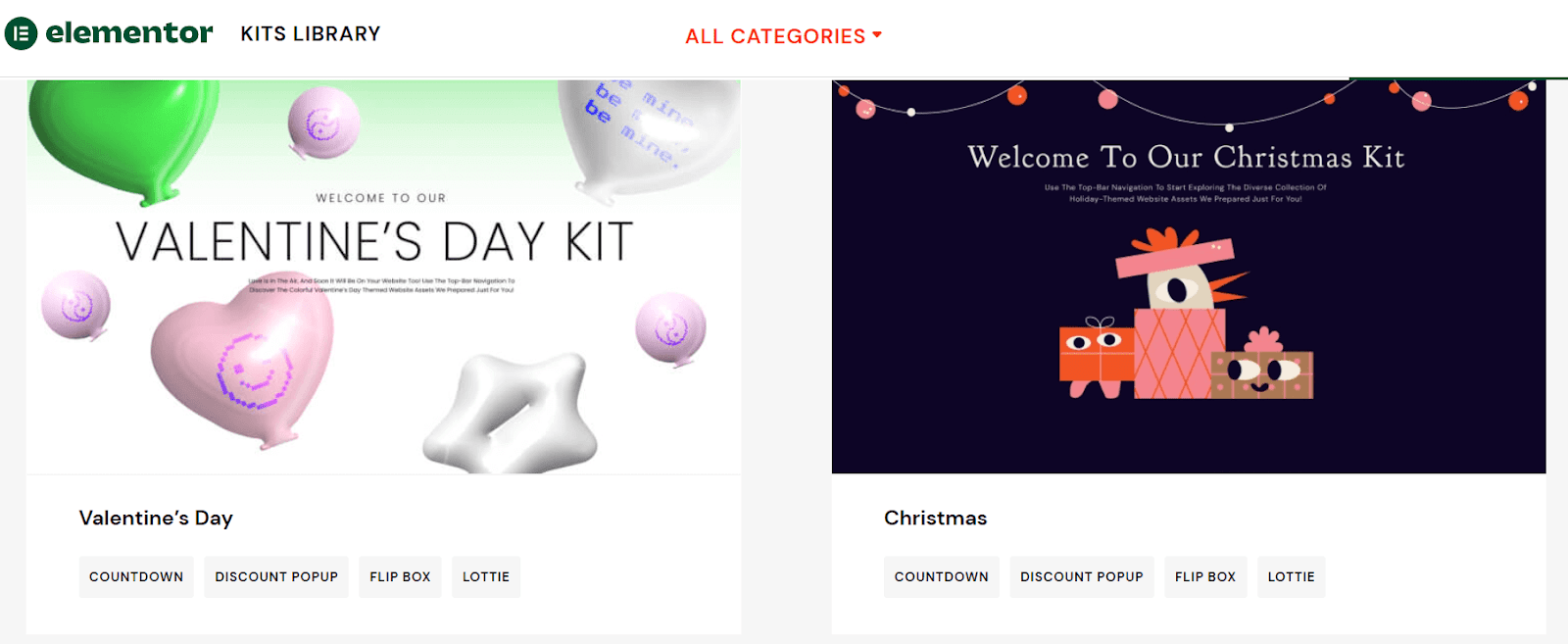
تأتي هذه القوالب المنبثقة مضمنة في مجموعات Elementor ، والتي تتضمن ميزات تصميم متنوعة لأنواع مختلفة من مواقع الويب:

علاوة على ذلك ، يمكنك الاختيار من بين مواضع النوافذ المنبثقة المختلفة والتصميمات المرئية ، بما في ذلك:
- مشروط
- تراجع
- شاشة كاملة
- الشريط العلوي أو السفلي
أخيرًا ، يمكنك استخدام محرر Elementor لتخصيص أي قالب منبثق بسرعة ليناسب احتياجاتك. سنشرح الآن كيف يمكنك القيام بذلك باستخدام الإصدار المجاني و Elementor Pro.
كيفية إنشاء نافذة منبثقة باستخدام Elementor (مجانًا)
في السابق ، كان المكون الإضافي Essential Addons for Elementor يحتوي على ميزة Modal Popup التي تمكن المستخدمين من إنشاء نموذج منبثق مجاني. كان استخدامه أحد أكثر الطرق شيوعًا للالتفاف حول الدفع مقابل Elementor Pro. يمكنك العثور على العديد من مقاطع الفيديو التعليمية منذ بضع سنوات لتوضيح كيفية استخدام هذه الطريقة.
ومع ذلك ، فقد تحولت ميزة Modal Popup المجانية إلى عنصر Lightbox و Modal ممتاز. لم يعد مجانيًا للاستخدام. لذلك ، ستحتاج إلى الترقية إلى Elementor Pro أو الدفع مقابل أحد مكونات Elementor الإضافية التي نغطيها لاحقًا في هذا المنشور.
كيفية إنشاء نافذة منبثقة باستخدام Elementor Pro (في 5 خطوات سهلة)
يأتي Elementor Pro مع ميزة Popups المضمنة التي سنستخدمها في هذا البرنامج التعليمي. ستحتاج أولاً إلى شراء وتفعيل Elementor Pro. بعد ذلك ، يمكنك التوجه إلى لوحة معلومات WordPress لبدء إنشاء النوافذ المنبثقة.
الخطوة 1: اصنع نافذة منبثقة
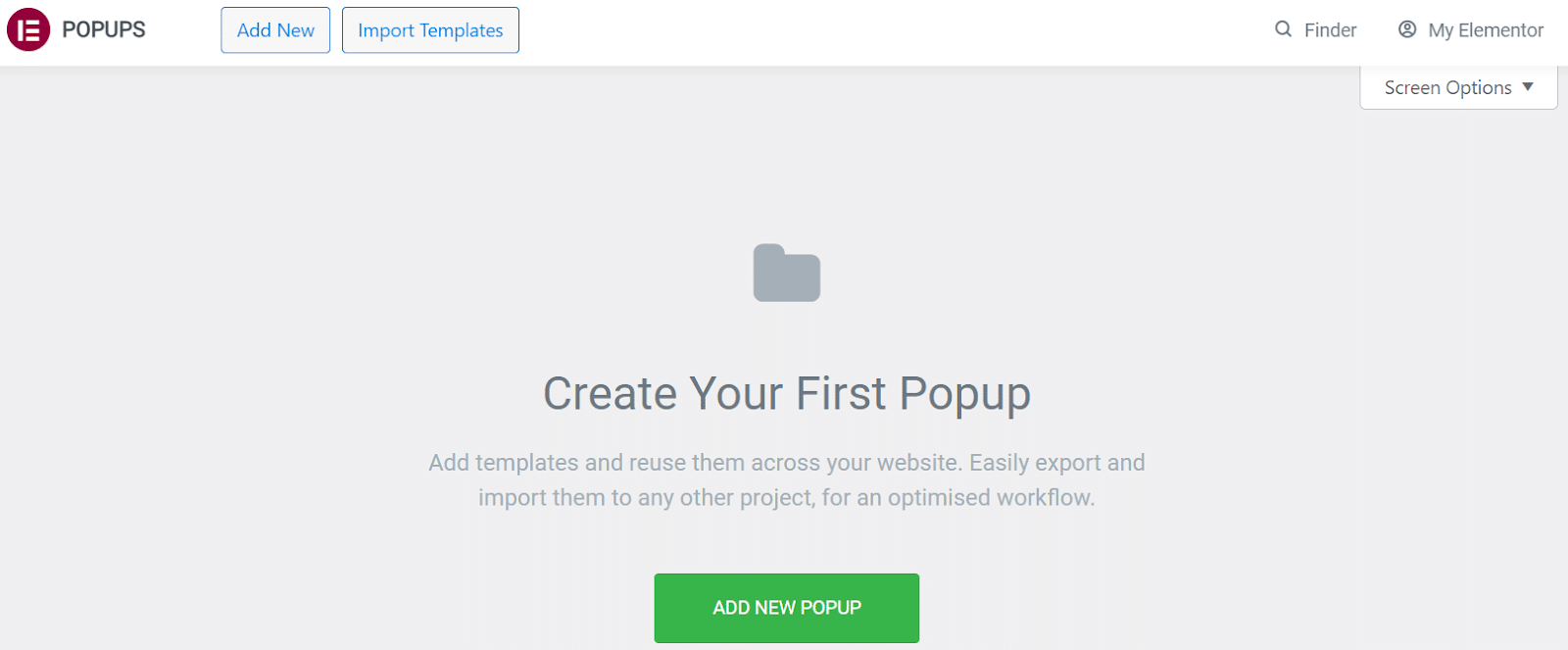
ابدأ بالانتقال إلى Elementor> Templates> Popups في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، انقر فوق إضافة نافذة منبثقة جديدة لإنشاء واحدة جديدة:

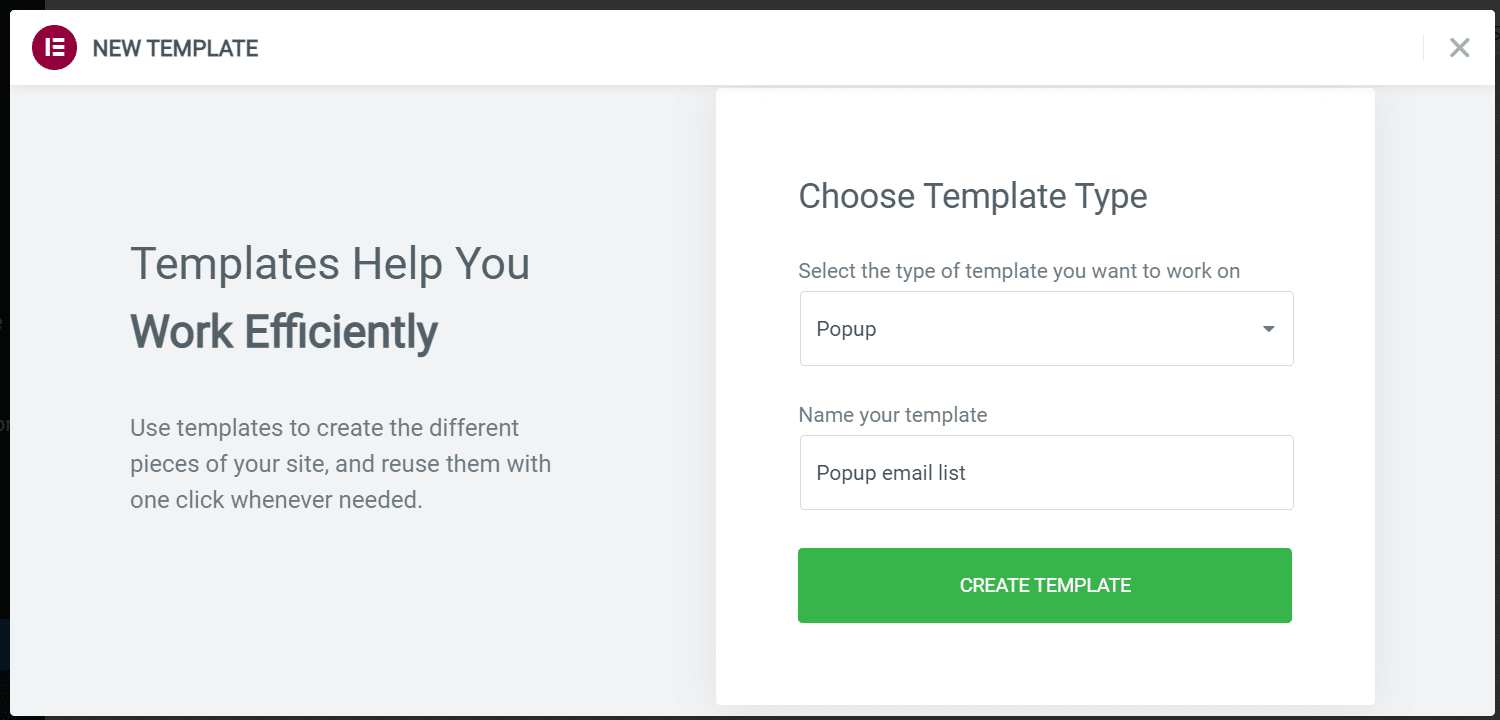
سيُطلب منك بعد ذلك تسمية القالب الخاص بك. بمجرد أن تقرر اسمًا ، حدد إنشاء نموذج:

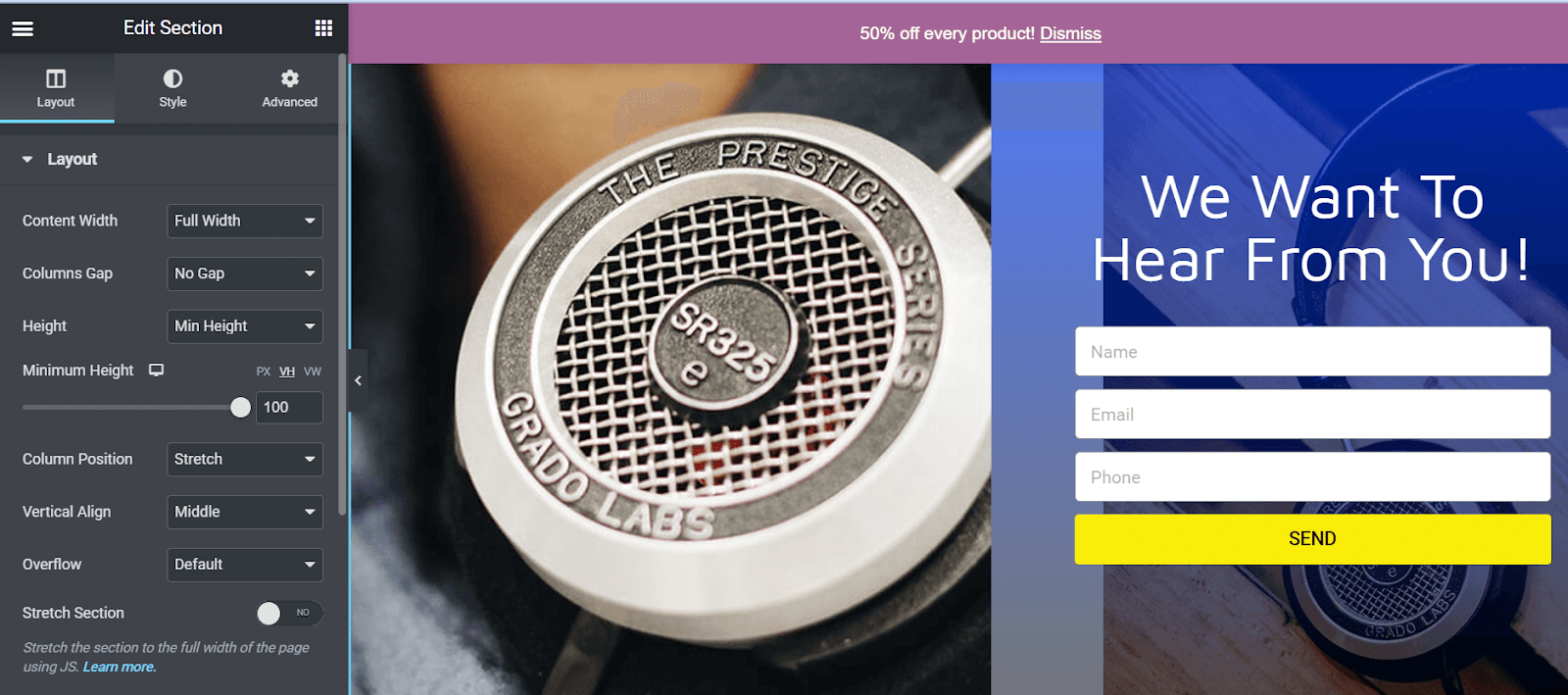
سيؤدي هذا إلى تشغيل منشئ صفحة Elementor. يمكنك الآن الاختيار من بين تصميمات القوالب المنبثقة الموجودة أو إنشاء التصميم الخاص بك من البداية. في مثالنا ، اخترنا أحد القوالب الموجودة لتعديلها:

يمكنك الآن التلاعب بإعدادات التصميم لتخصيص النافذة المنبثقة الخاصة بك. على سبيل المثال ، يمكنك تغيير التخطيط والمحاذاة وصور الخلفية والألوان.
الخطوة 2: اختر شروط العرض الخاصة بك
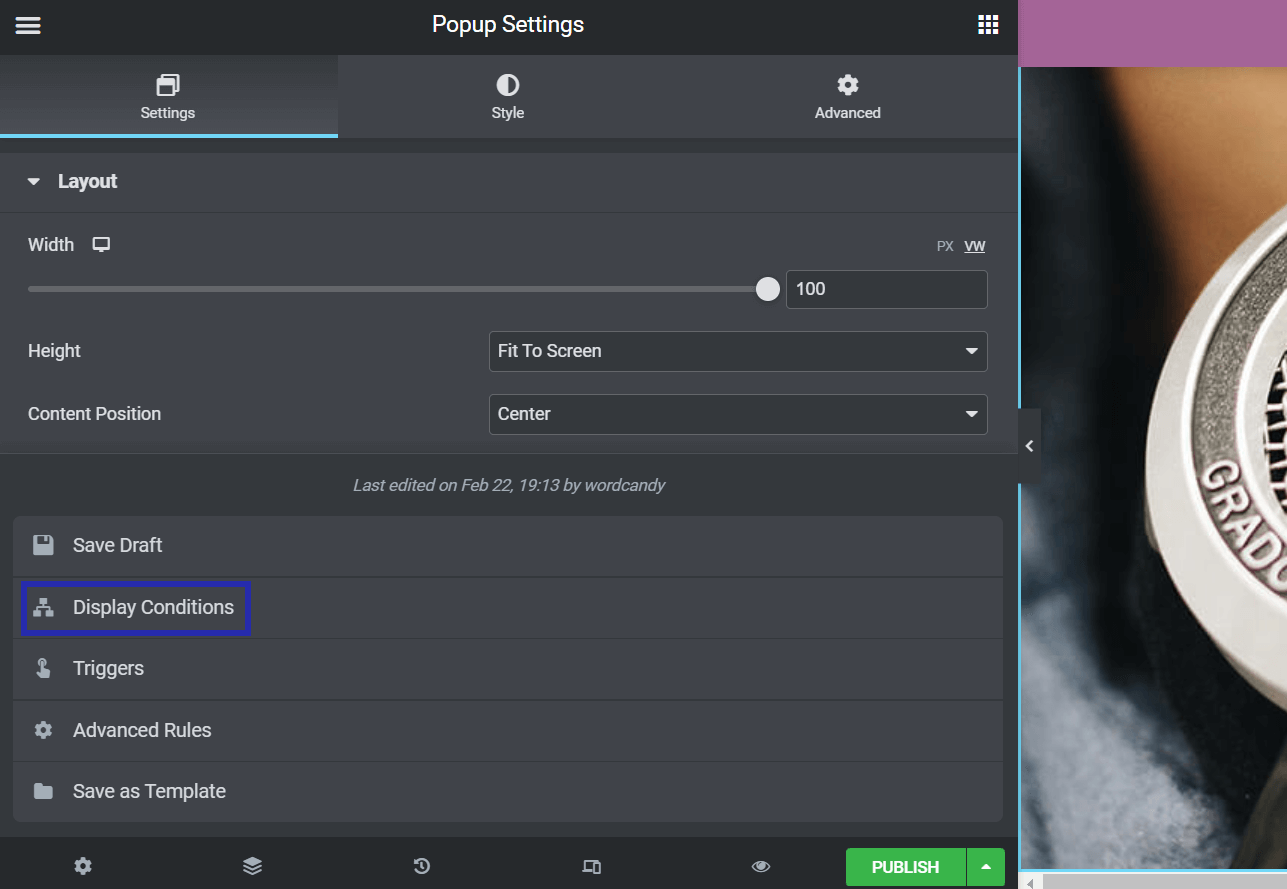
بمجرد أن تصبح راضيًا عن التصميم الخاص بك ، انقر فوق السهم المتجه لأعلى بجوار PUBLISH . ثم حدد شروط العرض من القائمة التي تظهر:

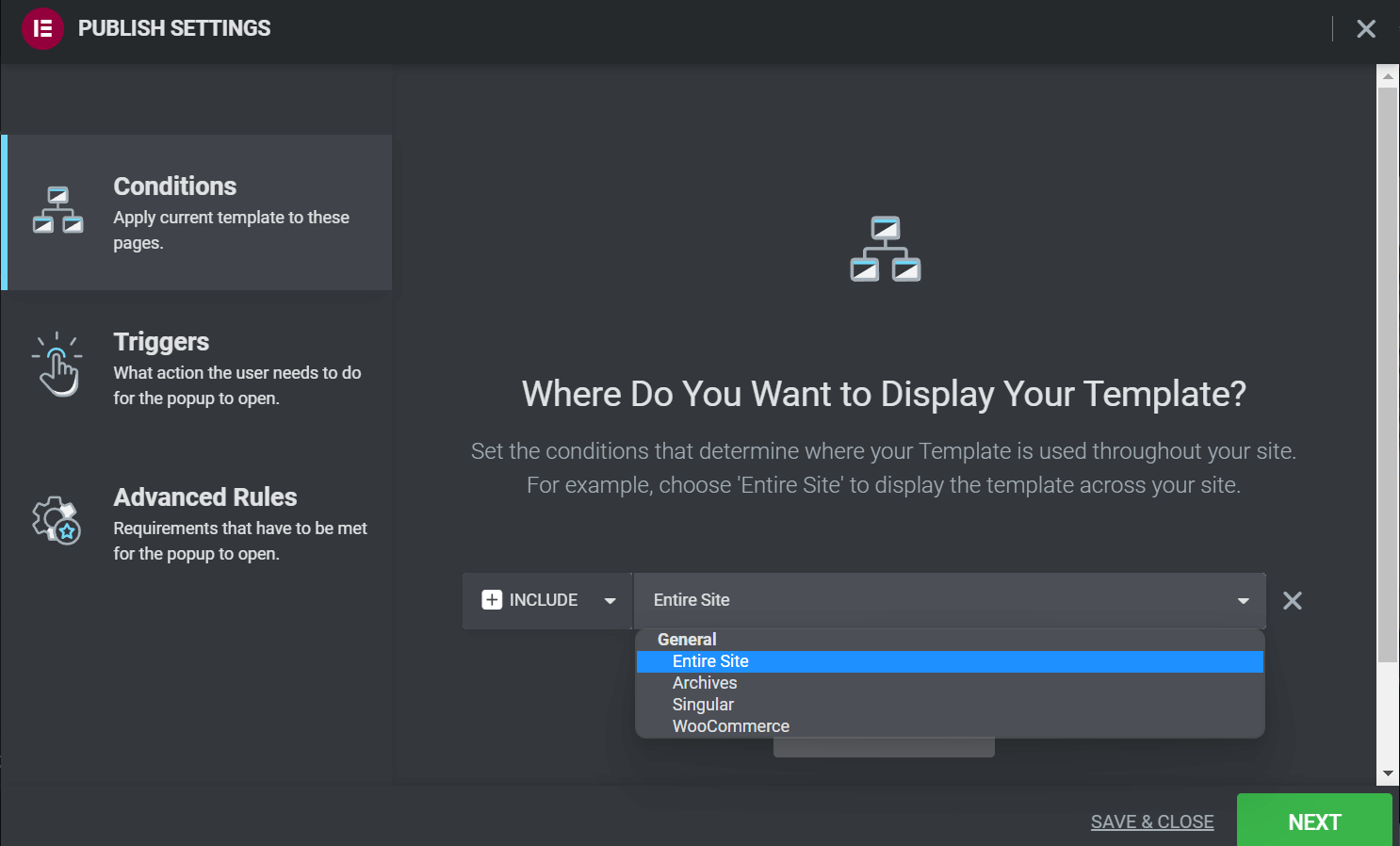
بعد ذلك ، اضغط على ADD CONDITION لاختيار المكان الذي ستظهر فيه نافذة Elementor المنبثقة على موقع الويب الخاص بك. يمكنك بعد ذلك تحديد موقع من الخيارات التالية: موقع كامل أو أرشيف أو مفرد أو WooCommerce :

عندما تكون راضيًا عن اختيارك ، اضغط على NEXT . سيتم نقلك إلى مشغلات النموذج المنبثق الخاص بك.
الخطوة 3: قم بإعداد مشغلات النوافذ المنبثقة
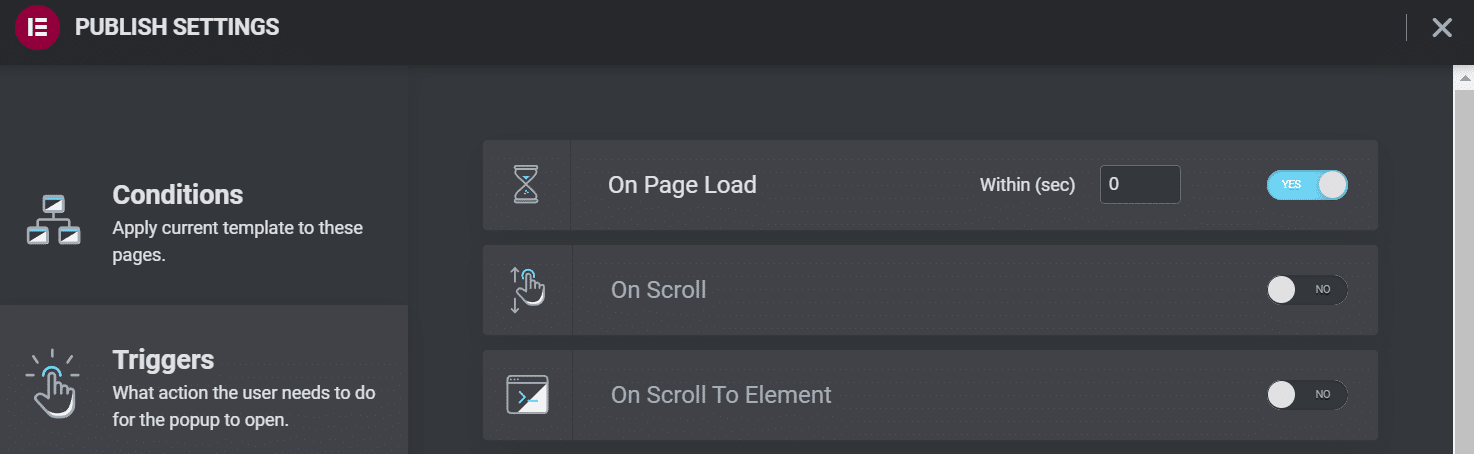
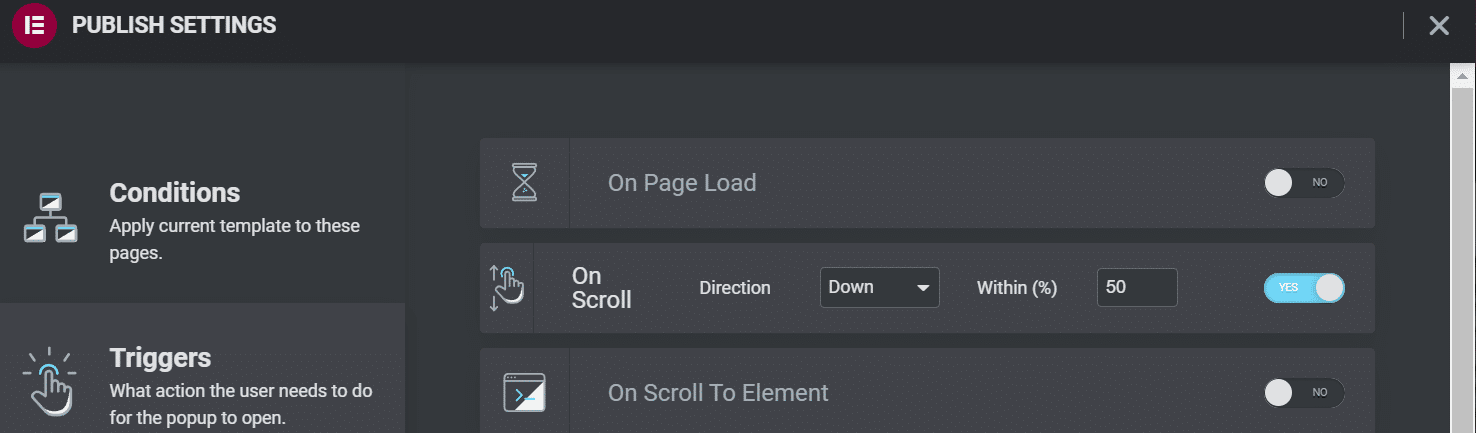
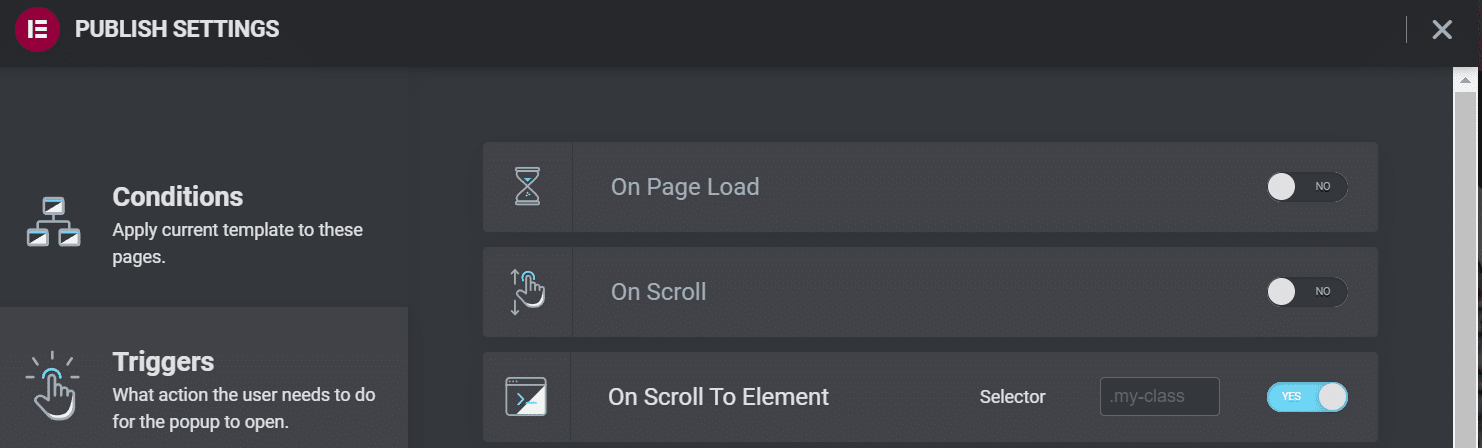
في صفحة المشغلات ، يمكنك تحديد ما يتعين على المستخدمين القيام به لعرض العنصر المنبثق الخاص بك. افتراضيًا ، يتم تعطيل كل خيار ، ويمكنك تمكينه بالنقر فوق شريط التمرير. بعد ذلك ، ستحتاج إلى تحديد قيم المشغل الخاص بك.
على سبيل المثال ، إذا اخترت تحميل عند الصفحة ، فستحتاج إلى اختيار عدد الثواني التي ستظهر فيها النافذة المنبثقة:

باستخدام On Scroll ، يمكنك اختيار الاتجاه الذي يحتاجه المستخدم للتمرير ومقدار الصفحة التي يجب تغطيتها قبل ظهور النافذة المنبثقة:

يتطلب منك الإعداد On Scroll To Element إدخال معرف CSS. عندما يصل المستخدم إلى هذا العنصر في صفحتك ، ستظهر النافذة المنبثقة:

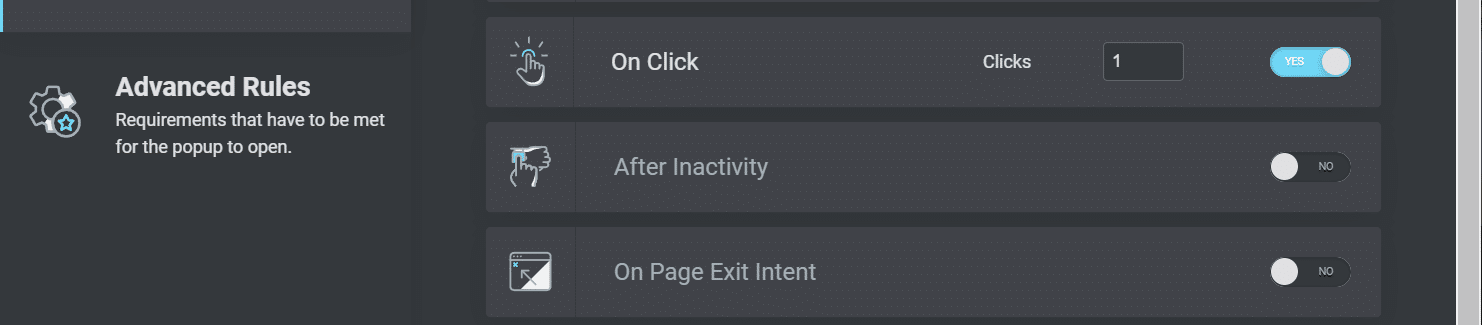
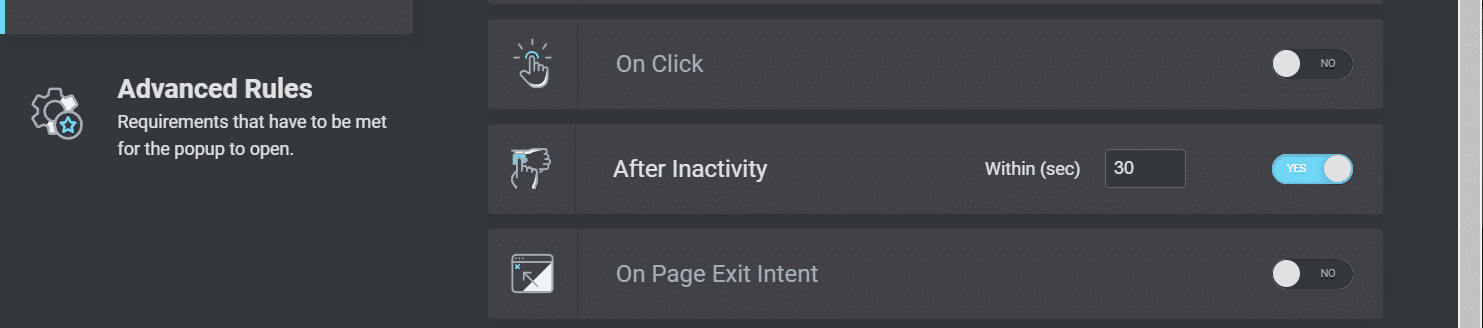
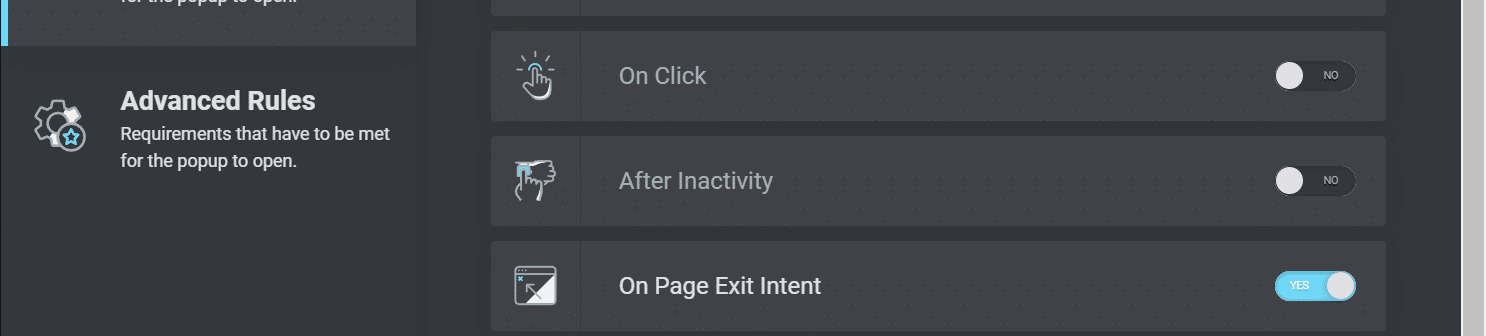
باستخدام عند النقر ، سيتعين عليك تحديد عدد المرات التي يجب أن ينقر فيها المستخدم على موقع الويب الخاص بك قبل ظهور النافذة المنبثقة:

يمكّنك إعداد After Inactivity من تشغيل النافذة المنبثقة بعد أن يكون المستخدم خاملاً على صفحتك لفترة معينة من الوقت:

أخيرًا ، يمكنك اختيار تمكين On Page Exit Intent . سيؤدي هذا الإعداد إلى تشغيل النافذة المنبثقة عندما يحاول المستخدم مغادرة صفحتك:

انقر فوق حفظ وإغلاق أو التالي للانتقال إلى القواعد المتقدمة عند الانتهاء . سننظر في هذه القواعد بعد قليل في هذا البرنامج التعليمي.
الخطوة 4: إضافة زر منبثق إلى موقعك (اختياري)
قد ترغب في تشغيل العنصر المنبثق الخاص بك Elementor عندما ينقر المستخدم على عنصر معين في صفحتك. على سبيل المثال ، يمكنك تصميم زر يقول "اشترك الآن" وتضمينه في تذييل الصفحة. عندما ينقر المستخدم على الزر ، سيرى نموذج تسجيل البريد الإلكتروني الخاص بك على شاشته.
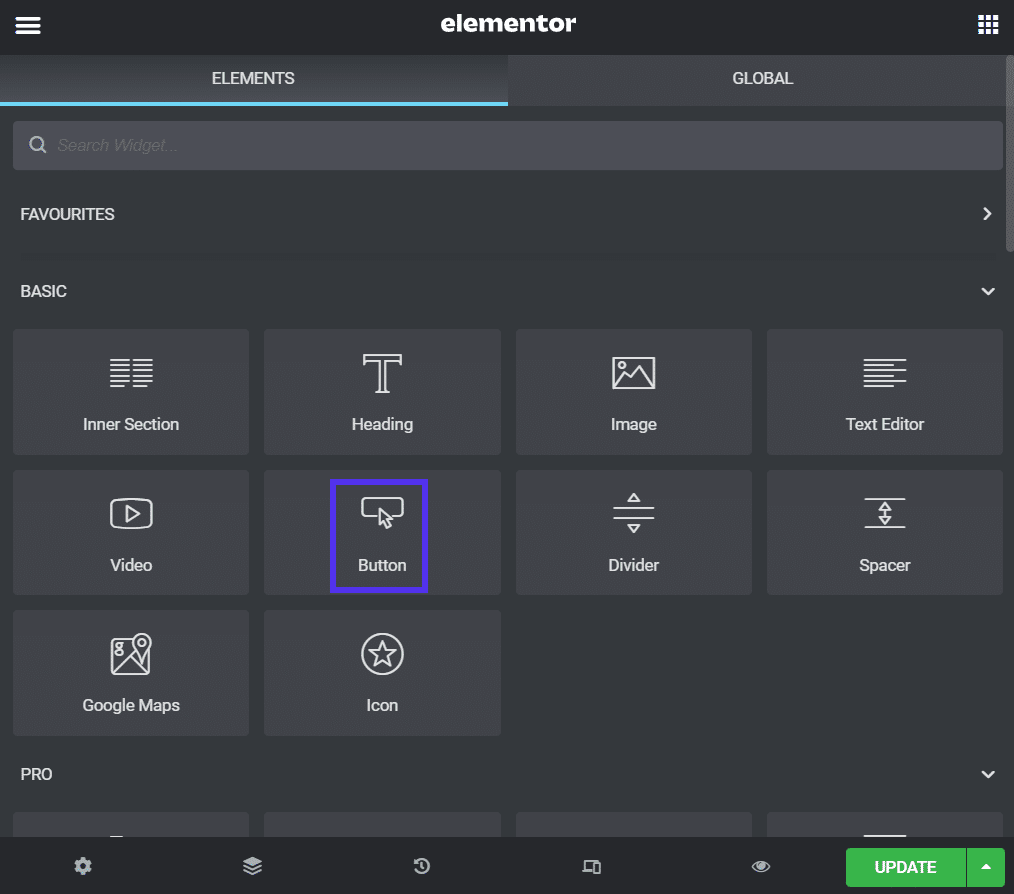
أولاً ، ستحتاج إلى إنشاء زر Elementor على موقع الويب الخاص بك. افتح المنشور أو الصفحة في محرر Elementor واختر زر من القائمة. قم بسحبه وإفلاته على صفحتك:

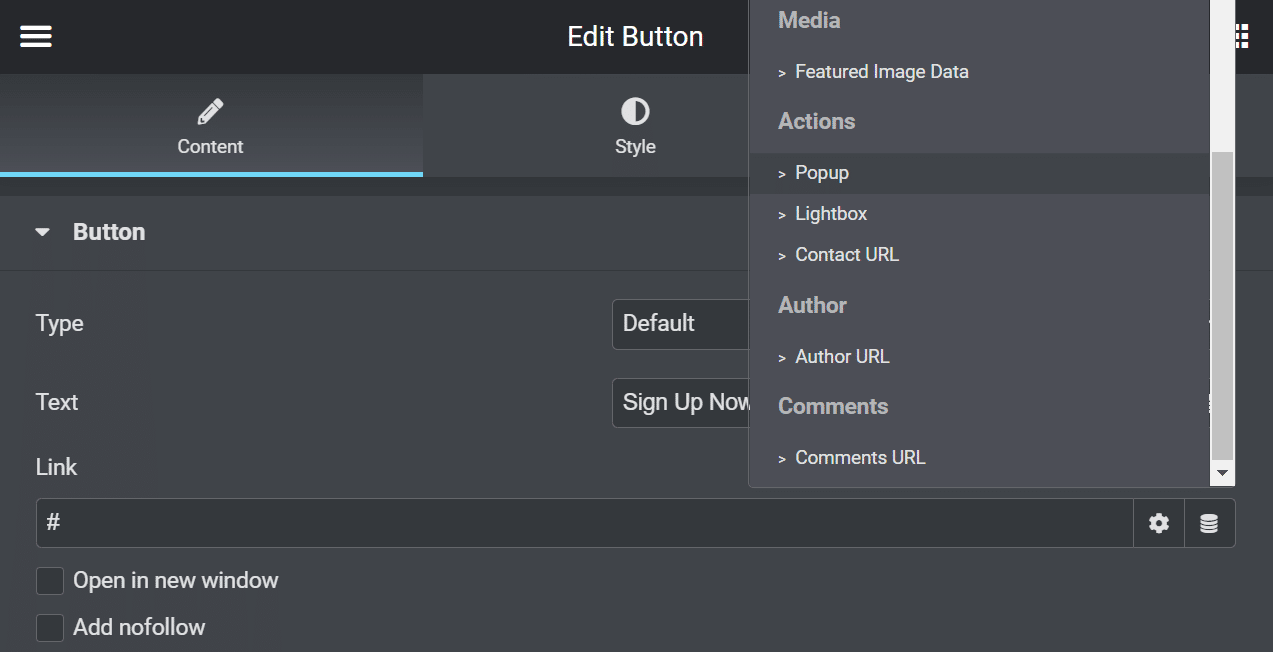
بمجرد تحديد نص الزر وتخصيص مظهره ، انقر فوق ارتباط> العلامات الديناميكية . ثم اختر الإجراءات> منبثقة من القائمة المنسدلة:

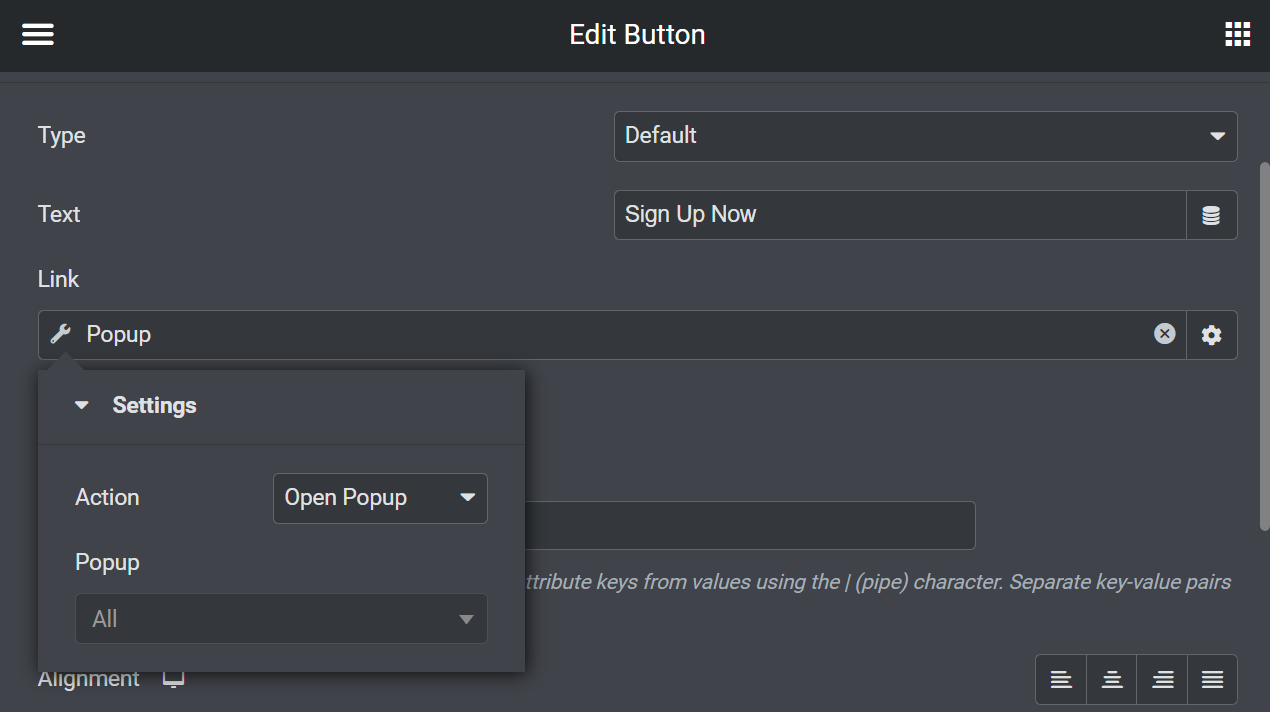
انقر فوق Popup واختر Open Popup من القائمة المنسدلة Action . يمكنك أيضًا تحديد النموذج الخاص بك من القائمة المنبثقة :

أخيرًا ، حدد UPDATE لنشر الزر الخاص بك. عندما ينقر المستخدم عليه ، سيتم نقله إلى نموذج التسجيل الخاص بك.
الخطوة 5: احفظ القوالب المنبثقة الخاصة بك لاحقًا
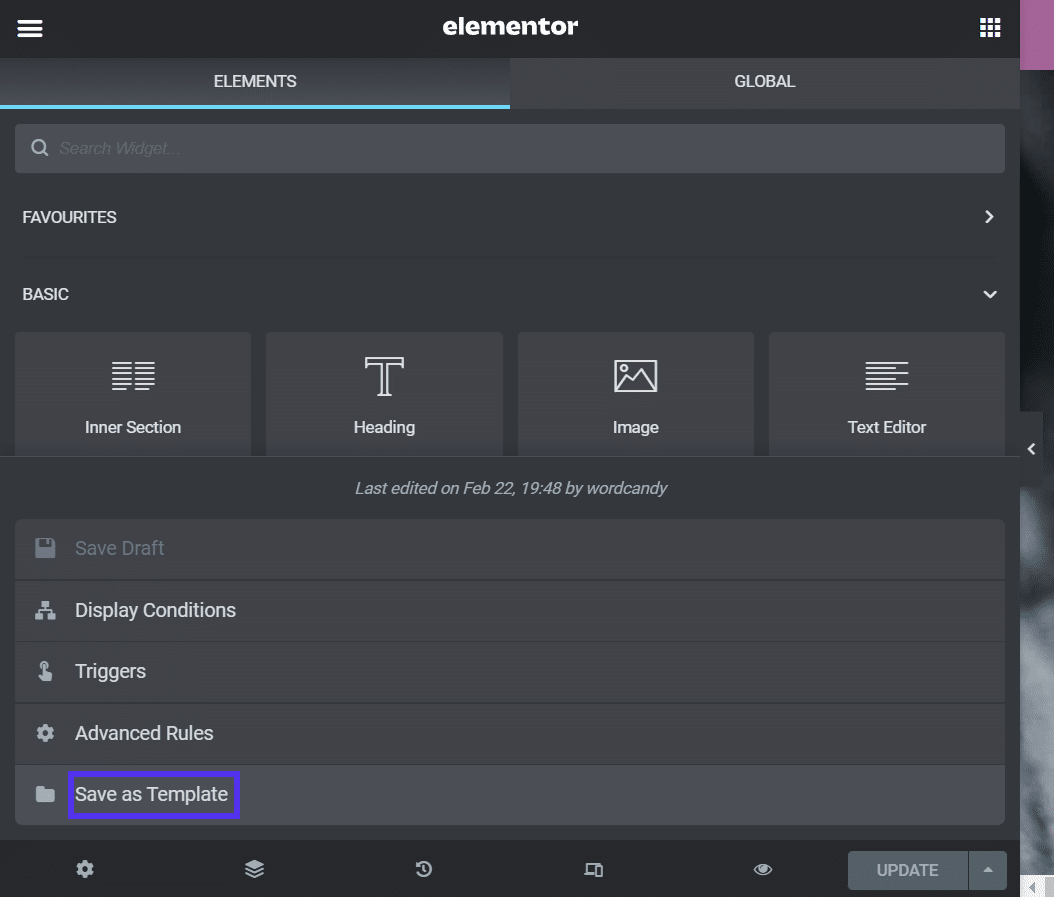
يمكنك أيضًا حفظ النوافذ المنبثقة كقوالب. افتح النافذة المنبثقة باستخدام محرر Elementor وانقر فوق السهم المتجه لأعلى بجوار UPDATE . اختر حفظ كقالب من القائمة:

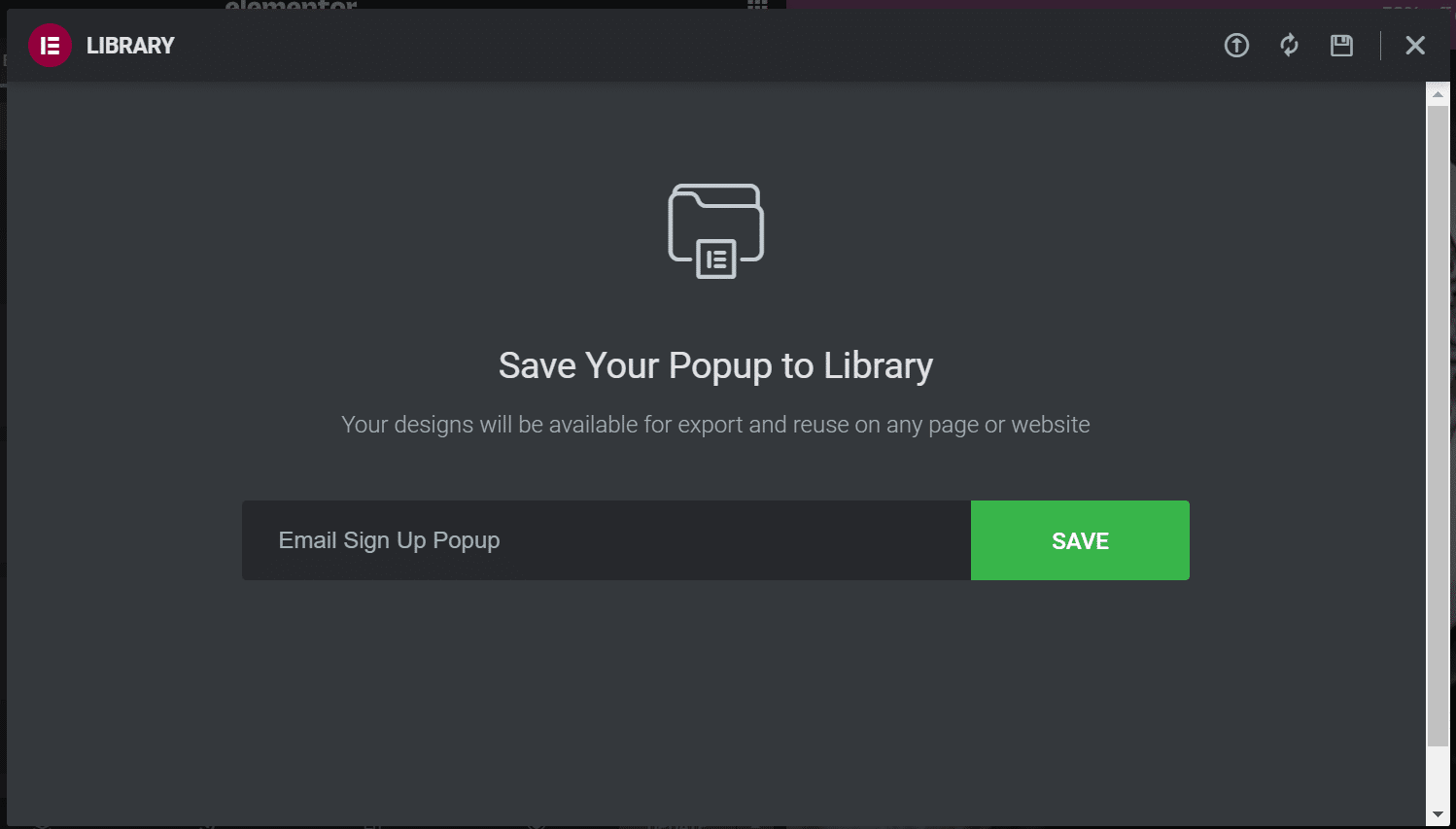
سيُطلب منك بعد ذلك تسمية القالب الخاص بك. عند الانتهاء ، انقر فوق حفظ :

سيتم حفظ النافذة المنبثقة في مكتبة النماذج الخاصة بك. يمكنك الآن استخدامه عند إنشاء صفحة أو النشر باستخدام القوالب.
كيفية تكوين إعدادات العنصر المنبثقة المتقدمة
لقد غطينا بالفعل كيفية إنشاء عنصر أساسي منبثق. ومع ذلك ، هناك أيضًا بعض الإعدادات المتقدمة التي قد ترغب في استخدامها.
افتح النافذة المنبثقة مرة أخرى باستخدام محرر Elementor وانتقل إلى Display Rules . دعنا نلقي نظرة على الإعدادات المختلفة.
إعدادات العرض المنبثقة
تمكّنك بعض إعدادات العرض المنبثقة المتقدمة من التحكم عندما يرى المستخدمون النموذج الخاص بك. يمكن أن تكون هذه التكوينات مفيدة لاستهداف الزائرين العائدين بدلاً من الزائرين لأول مرة.
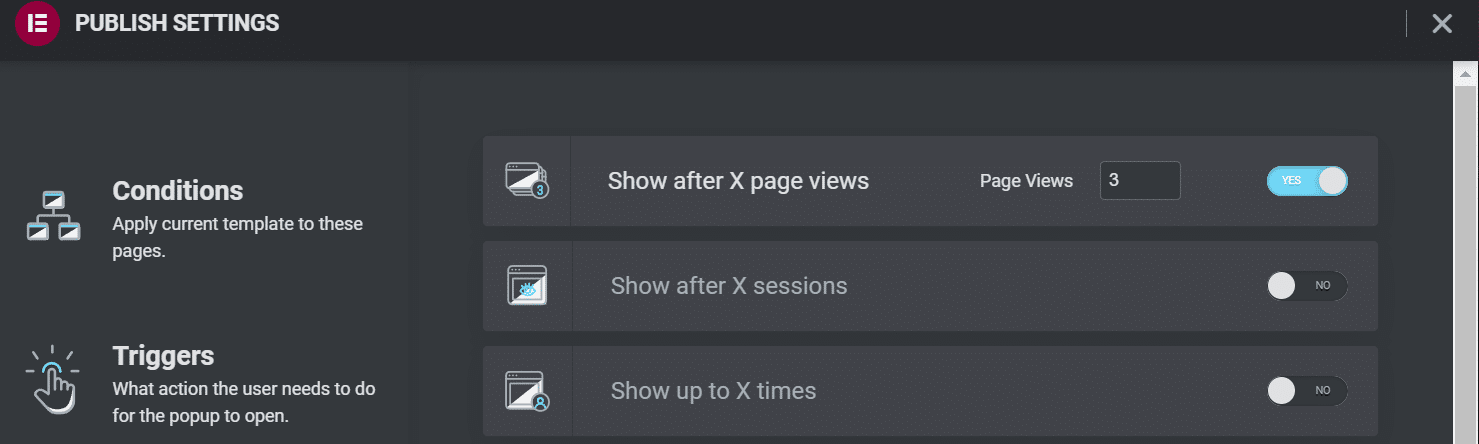
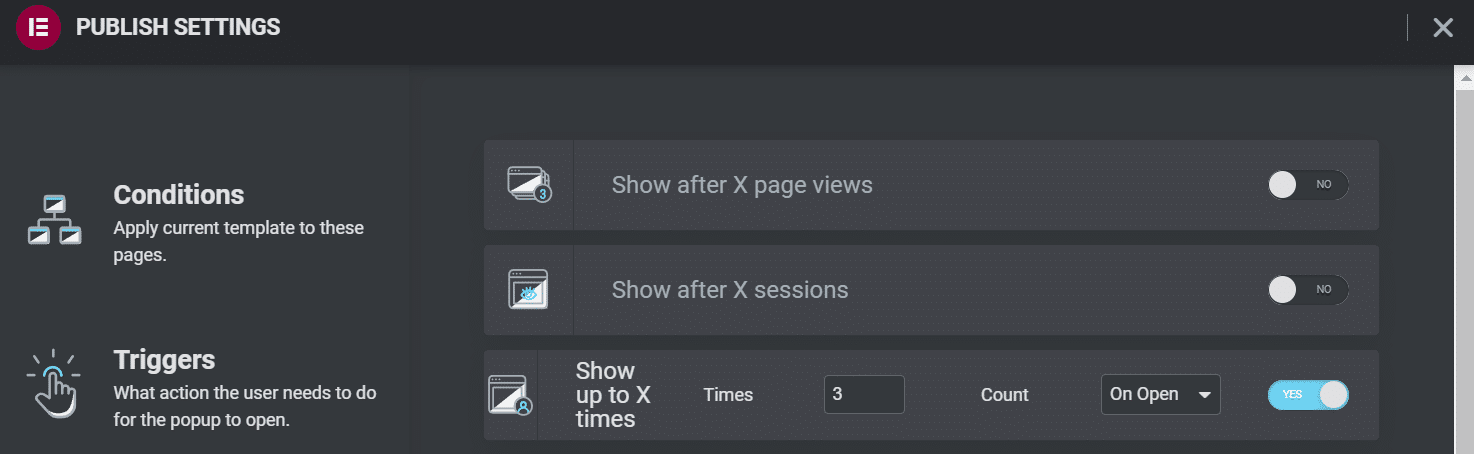
على سبيل المثال ، يمكنك اختيار عرض النافذة المنبثقة بعد أن يشاهد الزائر صفحتك لعدد معين من المرات:

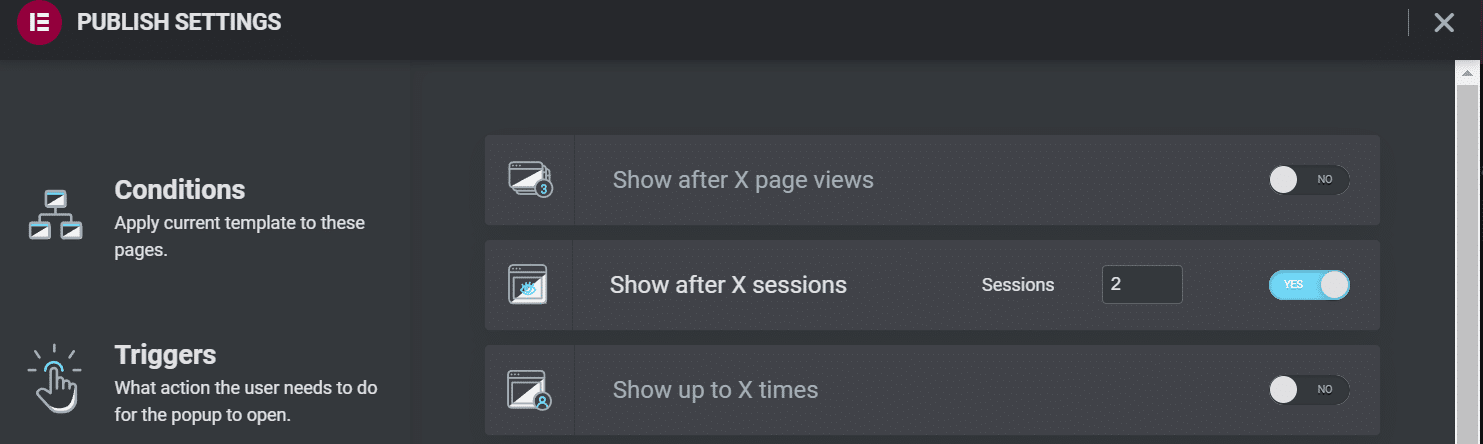
بدلاً من ذلك ، يمكنك اختيار إظهار بعد جلسات X. يستهدف هذا الإعداد الزيارات الإجمالية بدلاً من صفحات محددة:

يمكن أن يحد إعداد العرض حتى X مرة من عدد المرات التي سيرى المستخدمون فيها النافذة المنبثقة. قد تفكر في تمكينه إذا كنت لا تريد إرسال رسائل غير مرغوب فيها للزائرين بأشكال متطفلة باستمرار:

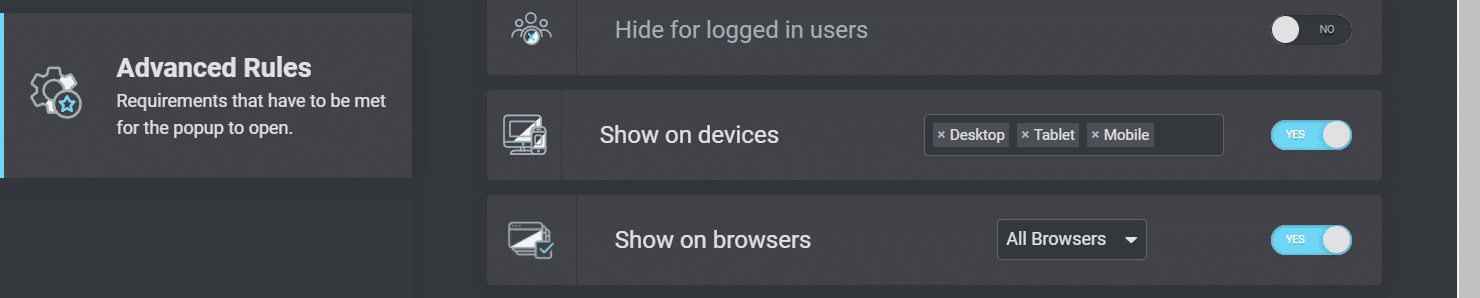
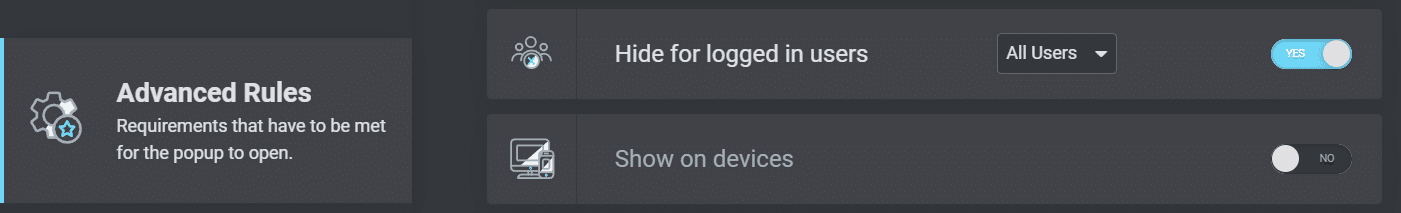
يمكنك أيضًا استخدام إعدادات العرض على الأجهزة والعرض في المتصفحات للحد من مكان ظهور النافذة المنبثقة. يمكن أن تكون النوافذ المنبثقة تطفلية بشكل خاص على الأجهزة المحمولة ، لذلك قد تفكر في تعطيلها هناك:

إن توفير تجربة أفضل لمستخدم الهاتف المحمول يمكن أن يجعل زوارك سعداء. يمكن أن يعزز أيضًا جهود تحسين محرك البحث (SEO) ويساعد موقع الويب الخاص بك على ترتيب أعلى في نتائج البحث.
إعدادات أصل المستخدم
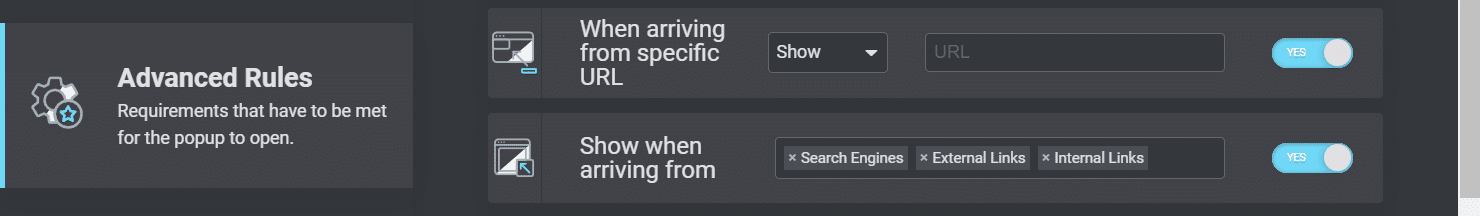
أخيرًا ، يمكّنك Elementor من تكوين إعدادات العرض المنبثقة اعتمادًا على المكان الذي يأتي منه المستخدمون. يمكن أن تكون هذه الإعدادات مفيدة إذا وجهت الزوار إلى صفحة مقصودة ترويجية ثم استخدمت النافذة المنبثقة الخاصة بك للصفقات الإعلانية أو طلبت تفاصيل الاتصال.
تمكنك الإعدادات التالية من تحديد عناوين URL واختيار الروابط التي ستؤدي إلى تشغيل النوافذ المنبثقة:

أخيرًا ، يمكنك اختيار إخفاء النوافذ المنبثقة عن المستخدمين المسجلين. يمكنك استخدام هذا الإعداد إذا قمت بتشغيل موقع عضوية مدفوعة:

عندما تكون سعيدًا بكل الإعدادات التي اخترتها ، انقر فوق حفظ وإغلاق . يمكنك العودة هنا وتغيير أي من هذه التكوينات إذا لزم الأمر.
أهم 3 إضافات للنوافذ المنبثقة Elementor
كما رأينا ، يجعل Elementor Pro من السهل إنشاء نوافذ منبثقة لموقع الويب الخاص بك. ومع ذلك ، قد لا تكون مستعدًا للترقية إلى أداة إنشاء الصفحات المميزة. بدلاً من ذلك ، قد تبحث عن ميزات تصميم إضافية.
فيما يلي بعض من أفضل المكونات الإضافية للنوافذ المنبثقة Elementor مع وضع هذه الاعتبارات في الاعتبار.
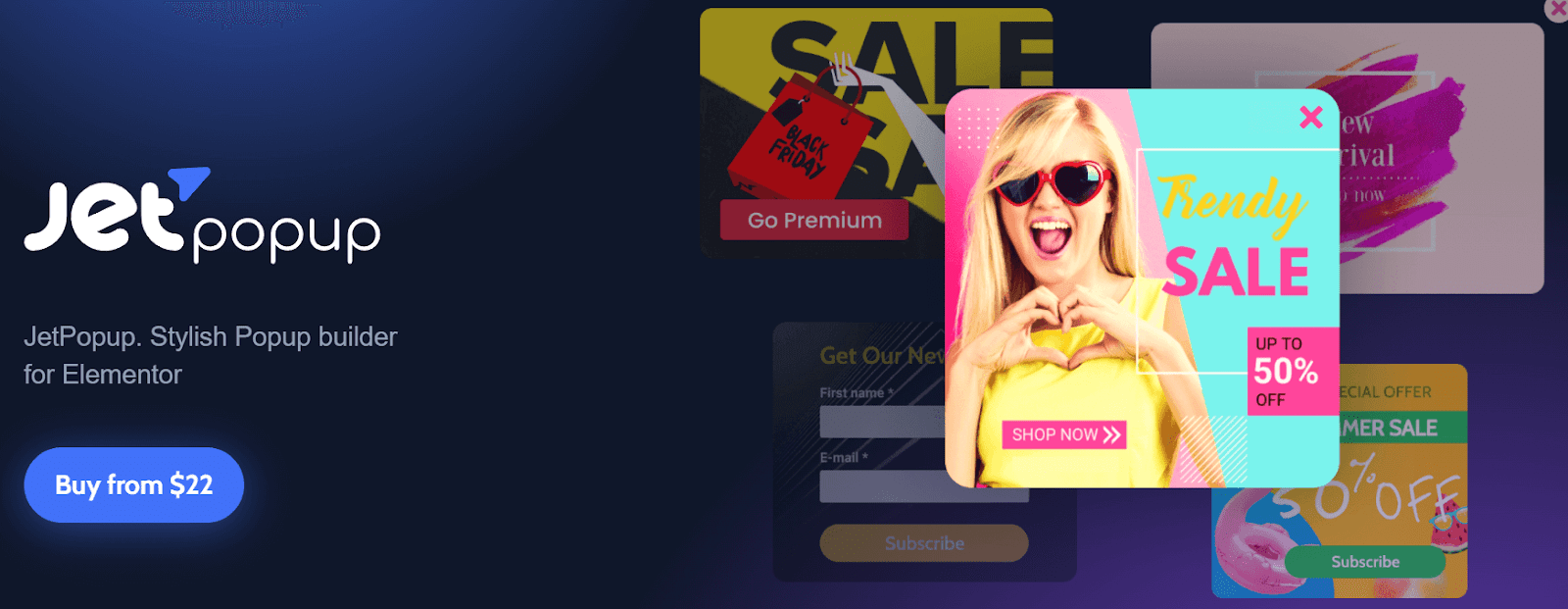
1. JetPopUp (Crocoblock)

JetPopUp هو مكون إضافي سهل الاستخدام مع واجهة سحب وإفلات تتكامل تمامًا مع Elementor. يمكّنك من إنشاء نماذج منبثقة ديناميكية ومخصصة ، بما في ذلك عمليات الاشتراك في البريد الإلكتروني ، ونماذج الموافقة على ملفات تعريف الارتباط ، والعد التنازلي.
يتألق JetPopUp بميزاته التفاعلية. يمكنك الاختيار من بين العديد من إعدادات الرسوم المتحركة ، مثل الانزلاق والانعكاس والتدوير. علاوة على ذلك ، يحتوي البرنامج المساعد على العديد من القوالب التي يمكنك تخصيصها حسب احتياجاتك.
يتيح لك هذا المكون الإضافي أيضًا تحديد وتخصيص إعدادات عرض متعددة. على سبيل المثال ، يمكنك إظهار نماذج JetPopUp للمستخدمين في تواريخ معينة عندما يحاولون مغادرة موقع الويب الخاص بك ، أو بعد قدر معين من التمرير.
سمات:
- اختر من بين القوالب المنبثقة المعدة مسبقًا
- حدد ظروف عرض منبثقة مختلفة
- تضمين واستبعاد شروط محددة
- استخدم تأثيرات الرسوم المتحركة
التسعير: تبلغ تكلفة JetPopUp 22 دولارًا في السنة. تتضمن هذه الحزمة تكامل MailChimp وأداة منبثقة ودعم العملاء. يمكنك أيضًا الترقية إلى اشتراك شامل مقابل 130 دولارًا سنويًا. يأتي مع 20 ملحقًا إضافيًا و 150 أداة إضافية.
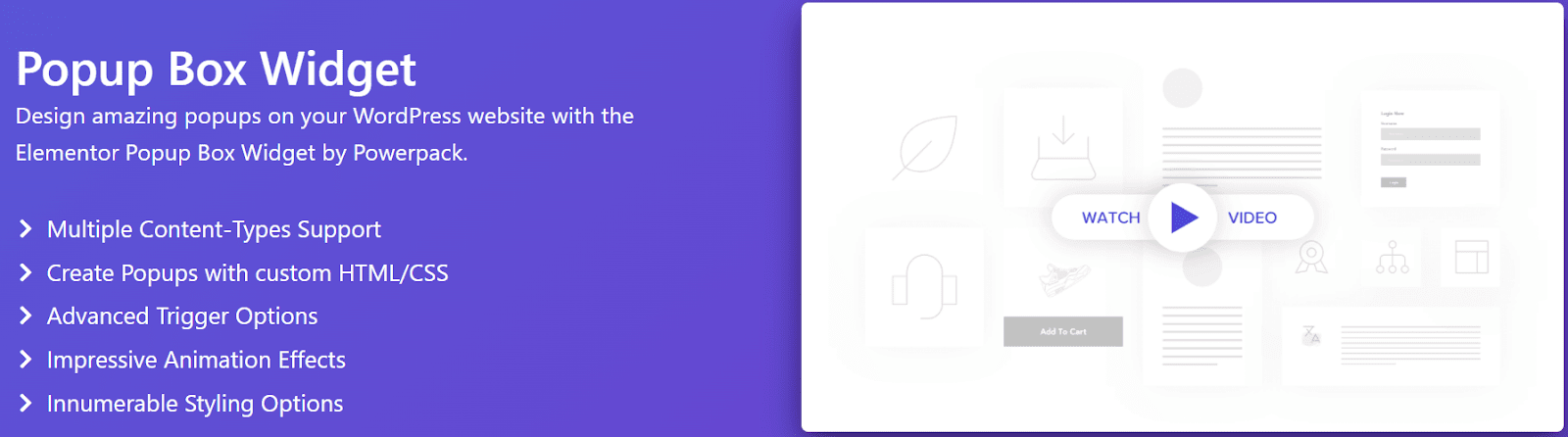
2. أداة المربع المنبثق (PowerPack)

إذا كنت تبحث عن إعدادات العناصر المنبثقة المتقدمة ، ففكر في استخدام Popup Box Widget بواسطة PowerPack. يتيح لك إنشاء نوافذ منبثقة مخصصة تتضمن عناصر ديناميكية مثل مقاطع الفيديو والصور وخرائط Google.
يمكّنك هذا المكون الإضافي من تشغيل النوافذ المنبثقة وفقًا لإجراءات المستخدم المختلفة ، بما في ذلك نية الخروج والتأخيرات الزمنية المخصصة. يمكنك أيضًا إنشاء نوافذ منبثقة تفاعلية من خطوتين مع روابط وعناصر أخرى للحث على اتخاذ إجراء (CTA).
علاوة على ذلك ، يحتوي Popup Box Widget على إعدادات رسوم متحركة متقدمة. يمكنك تكبير النوافذ المنبثقة أو استخدام تنسيق الجريدة أو استخدام الرسوم المتحركة ثلاثية الأبعاد.
سمات:
- اختر من تأثيرات الرسوم المتحركة
- إنشاء النوافذ المنبثقة من خطوتين
- استخدم التأخيرات الزمنية ومحفزات المستخدم
- اعرض الصور ومقاطع الفيديو والعناصر التفاعلية الأخرى
التسعير: يتم تضمين Popup Box Widget مع اشتراك PowerPack. تبدأ الخطط من 49 دولارًا سنويًا وتأتي مع أكثر من 70 عنصر واجهة مستخدم مختلف.
3. Lightbox & Modal (الإضافات الأساسية للعنصر)

لقد تطرقنا لفترة وجيزة إلى هذا المكون الإضافي المنبثق Elementor في وقت سابق. Lightbox & Modal هي أداة متعددة الاستخدامات مع الأداة الأساسية للعنصر. يساعدك في إنشاء النوافذ المنبثقة بميزات تفاعلية مثل مقاطع الفيديو والصور والرسوم المتحركة.
تم تصميم Lightbox & Modal للعمل مع الأزرار والروابط الموجودة على موقع ويب Elementor الخاص بك. يمكنك إنشاء أزرار وأيقونات ونص مخصص لتشغيل النماذج المنبثقة. علاوة على ذلك ، يمكن للأداة استخدام التأخيرات الزمنية وإجراءات المستخدم الأخرى.
بشكل عام ، قد يكون Lightbox & Modal هو الخيار الأفضل للتفاعل مع المستخدمين بدلاً من مجرد تقديم المعلومات.
سمات:
- استخدام مشغلات الأزرار للنوافذ المنبثقة
- عرض الصور ومقاطع الفيديو والمحتوى المخصص
- تخصيص التخطيطات المنبثقة
- اختر من بين أنواع الرسوم المتحركة المختلفة
التسعير: يتم تضمين Lightbox & Modal في الإضافات الأساسية لـ Elementor Pro. تبدأ الخطط من 39.97 دولارًا سنويًا وتحتوي على أكثر من 70 أداة وسبعة ملحقات.
ملخص
يمكن أن تكون النماذج المنبثقة ضرورية لتوليد العملاء المحتملين وحملات التسويق. يمكنهم أيضًا مساعدتك في التفاعل مع الزوار وإبقائهم على صفحتك. لحسن الحظ ، يمكنك إنشاء نوافذ منبثقة مخصصة باستخدام أداة إنشاء الصفحات Elementor.
من السهل جدًا إنشاء نوافذ منبثقة باستخدام Elementor Pro. يمكنك تخصيصها لتتناسب مع علامتك التجارية وتحديد مكان عرضها على موقعك. يمكنك أيضًا تعيين إعدادات العرض المتقدمة لإظهار النافذة المنبثقة الخاصة بك بناءً على إجراءات المستخدم وأصوله.
يعد تصميم موقع ويب جميل باستخدام Elementor مجرد خطوة أولى. ستحتاج أيضًا إلى مزود استضافة WordPress في ركنك. تحقق من خطط الأسعار الخاصة بنا اليوم لترى كيف يمكن لـ Kinsta زيادة سرعة موقعك!

