انظر أولاً إلى ميزات نماذج Elementor Pro الجديدة بواسطة ElementsKit
نشرت: 2022-05-13هل قمت بفحص الميزات الجديدة لـ ElementsKit لنماذج Elementor Pro؟
أصدرت ElementsKit مؤخرًا ميزتين جديدتين ستساعدك على بناء نماذج Elementor pro أكثر ذكاءً.
نعلم جميعًا أن ElementsKit ولدت لجعل Elementor أكثر إثراءً!
لطالما آمن فريق تطوير ElementsKit بقوة Elementor مثل معظم مستخدمي WordPressians. ومع هذا الإعجاب بـ Elementor في القلب ، عمل الفريق بجد للغاية حتى الآن لبناء وظيفة إضافية الكل في واحد تجعل تصميم الويب WordPress أكثر ملاءمة ومرونة لأكثر من نصف مليون مستخدم.
في سعيها لتحقيق هذا الهدف ، طورت ElementsKit حتى الآن مجموعة من أكثر من 85 ميزة ، وأكثر من 500 قسم جاهز ، وأكثر من 35 صفحة جاهزة ولا تزال تعمل على توسيع هذه المجموعة الضخمة بالفعل.
تم تصميم كل هذه الميزات لتكمل Elementor بأفضل طريقة ممكنة. يؤمن فريقنا بروح التحسينات المستمرة وبالنسبة لنا ، هذا هو الاستمرار في إضافة ميزات جديدة إلى مجموعة أدوات Elementor بانتظام.
لجعل الصداقة مع Elementor أقوى ، أصدرت ElementsKit مرة أخرى ميزتين جديدتين يمكنك استخدامهما مع الإصدار المحترف لمنشئ موقع الويب المذهل. وهذه المرة ، ينصب التركيز على تمكين مستخدمي Elementor من إنشاء نماذج أكثر مرونة وذكاء باستخدام نفس سهولة الاستخدام التي يوفرها منشئ صفحات السحب والإفلات.
يجب أن تتساءل ، ما هي ميزات ElementsKit الجديدة هذه؟ وكيف يمكنك استخدامها؟
حسنًا ، للحصول على إجابات لأسئلتك ، انتقل إلى القسم التالي ...
نظرة عامة على ميزات نماذج Elementor Pro الجديدة: الحقول الشرطية وزر إعادة التعيين
كما ذكرنا من قبل ، قدمت ElementsKit ميزتين جديدتين لمستخدمي نماذج Elementor Pro. السمتان هما المنطق الشرطي لحقول النموذج وزر إعادة التعيين. يمكنك العثور على هذه الميزات كجزء من وحدات ElementsKit.
كلتا الميزتين مفيدتان للغاية ونحن على يقين من أنك ستجد نفسك تستخدمهما كثيرًا بمجرد التعرف على وظائفهما. لذا ، دعنا نتعرف على هذه الميزات الجديدة في بضع كلمات.
الحقول الشرطية

هذه ميزة ذات مستوى متقدم لنماذج Elementor Pro. باستخدام هذه الوحدة من ElementsKit ، يمكنك الآن إظهار / إخفاء حقل إدخال نموذج معين بناءً على القيم التي يوفرها المستخدم في حقول الإدخال السابقة.
يتبع هذا المنطق الشرطي " نظرية الشرط". شيء جيد آخر هو أنه يمكنك إضافة منطق شرطي متعدد باستخدام علاقات AND و OR.
يمكنك إضافة منطق شرطي إلى حقول إدخال متعددة من نفس النموذج وجعلها تظهر فقط عند مطابقة الشروط. يكون هذا مفيدًا للغاية عندما تريد أن يتمتع عملاؤك بأفضل تجربة مستخدم عند ملء نموذج.
كيف؟
حسنًا ، يمكنك إظهار الخيار بناءً على الخيار / القيمة السابقة التي يختارونها. على سبيل المثال ، يمكنك طرح أسئلة إضافية فقط عندما يختار شخص ما خيارًا معينًا. مثال آخر يمكن أن يكون فقط إظهار زر الإرسال بمجرد أن يملأ المستخدم جميع الحقول المطلوبة.
باستخدام الخيار الشرطي لـ ElementsKit ، يمكنك إضافة شروط مثل يساوي ، لا يساوي ، أكبر من ، أكبر من أو يساوي ، أقل من ، وأقل من أو يساوي.
والأهم من ذلك ، يمكنك تطبيق أي عدد تريده من الشروط باستخدام أي من هذه المنطق مع مجموعة من العلاقات AND و OR. يمكنك العثور على خطوات استخدام هذه الميزة لاحقًا في هذه المدونة.
هل قمت بتسجيل الخروج من الميزات الجديدة التي قدمها Elementor 3.6 ؟ تحقق من مدونتنا على مراجعة Elementor 3.6
زر إعادة الضبط

"كل ابن آدم خطاء."
لذلك ، من الطبيعي أن تتوقع أن يرتكب بعض جمهورك بعض الأخطاء أثناء ملء نموذج. ومع ذلك ، في بعض الأحيان ، قد يكون الرجوع إلى كل حقل نموذج وتغيير القيم أمرًا مزعجًا.
توفر وحدة زر إعادة الضبط بواسطة ElementsKit الحل الأمثل في مثل هذا السيناريو. يمكن للمرء فقط النقر فوق زر إعادة الضبط وستعود جميع حقول الإدخال إلى قيمها الافتراضية.
من خلال الجمع بين Elementor Pro و ElementsKit Pro ، يمكنك الآن بسهولة إضافة زر إعادة تعيين إلى النموذج الخاص بك. سيظهر زر إعادة الضبط كزر على نوع حقل الإدخال في نماذج Elementor Pro. علاوة على ذلك ، يمكنك أيضًا تخصيص نمط زر إعادة الضبط لجعله أكثر جاذبية.
كيفية إضافة منطق شرطي في نماذج Elementor Pro باستخدام ElementsKit
يمكنك العثور على هذه الميزة في علامة تبويب جديدة لكل حقل إدخال لنماذج Elementor pro. تعرف على كيفية إضافة منطق شرطي إلى حقول نموذج Elementor pro في 5 خطوات بسيطة فقط.
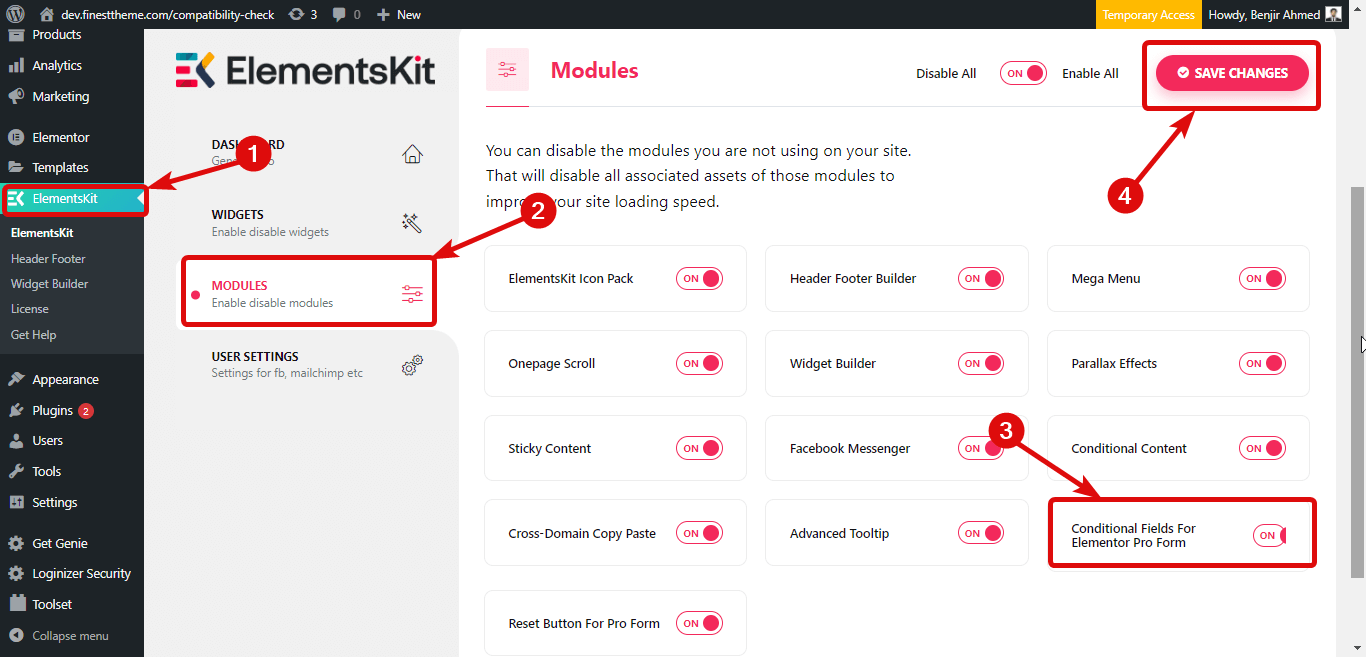
الخطوة 1: تمكين الحقول الشرطية لوحدة نموذج Elementor Pro
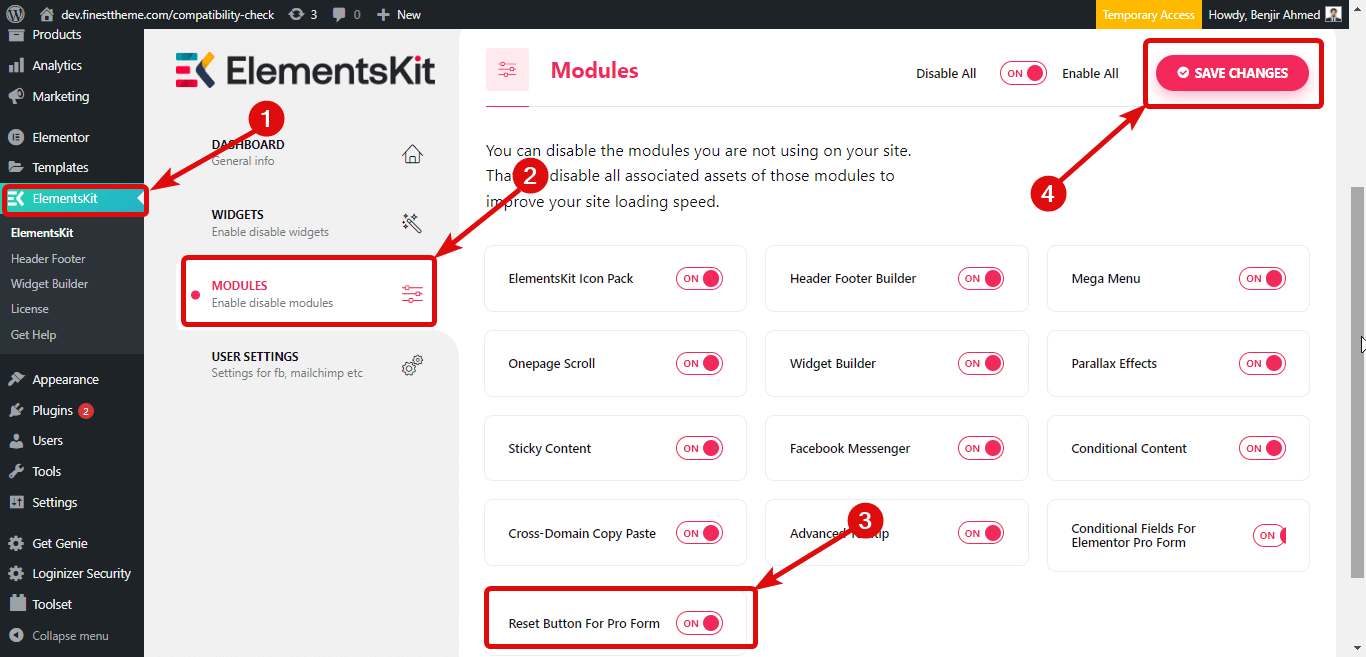
الخطوة الأولى هي تشغيل Conditional Fields For Elementor Pro Form Module. لذلك ، انتقل إلى ElementsKit ⇒ Modules ⇒ قم بتشغيل زر التبديل الخاص بـ Conditional Fields For Elementor Pro Form ، وأخيراً ، انقر فوق حفظ التغييرات.

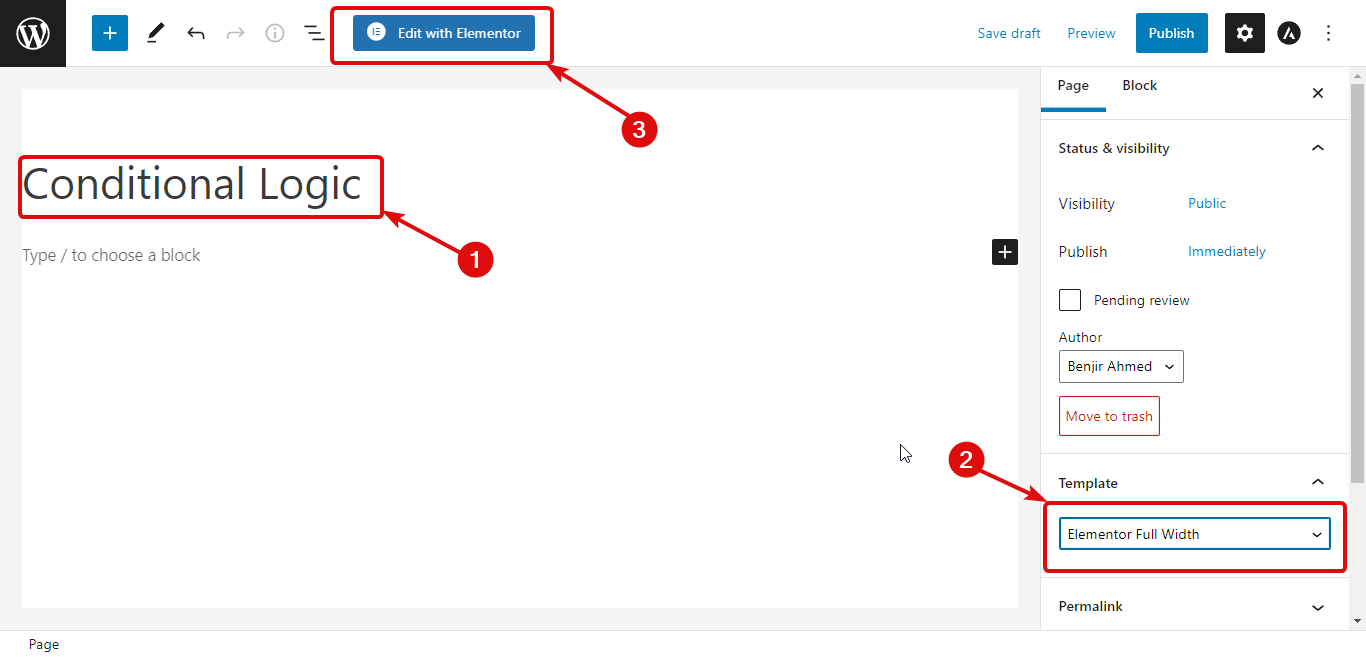
الخطوة 2: قم بإنشاء صفحة جديدة
الآن ، تحتاج إلى إنشاء صفحة جديدة. لذلك ، انتقل إلى WordPress Dashboard ⇒ Pages وانقر على Add New.
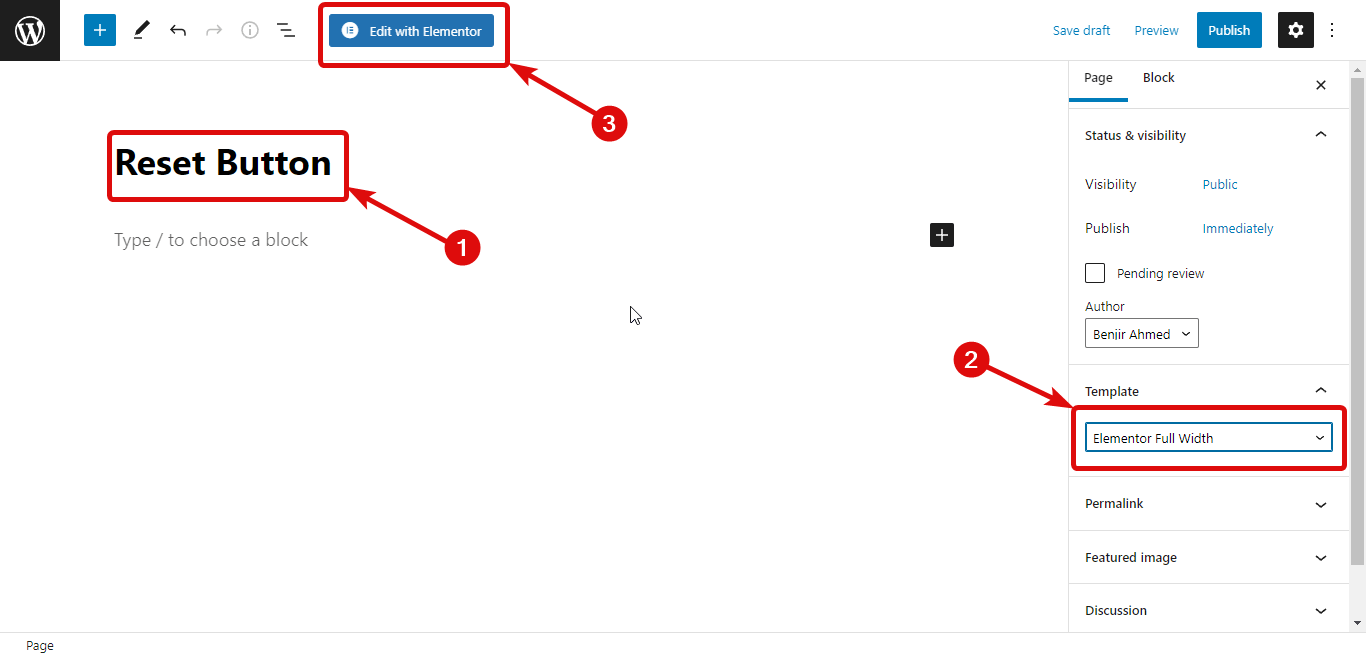
قدم الآن عنوانًا ، واختر Template as Elementor Full Width ، ثم انقر أخيرًا على Edit with Elementor لتحرير الصفحة.

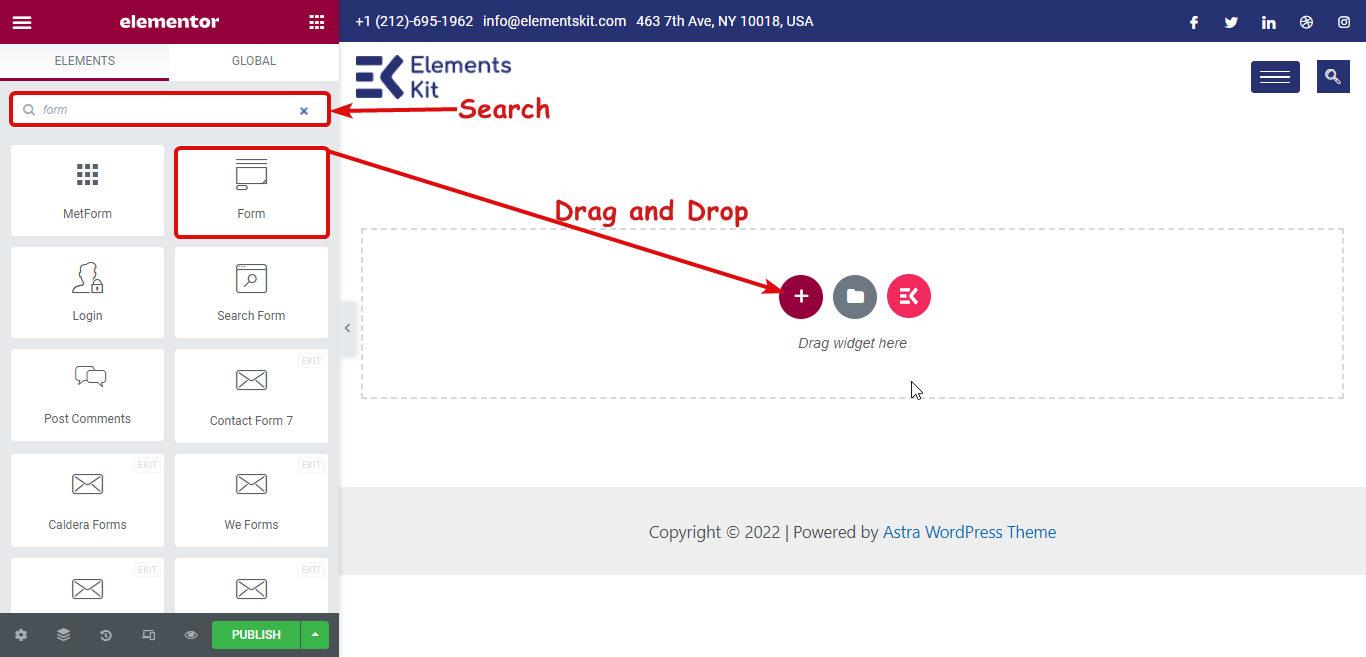
الخطوة 3: سحب وإسقاط عنصر واجهة مستخدم Elementor Pro
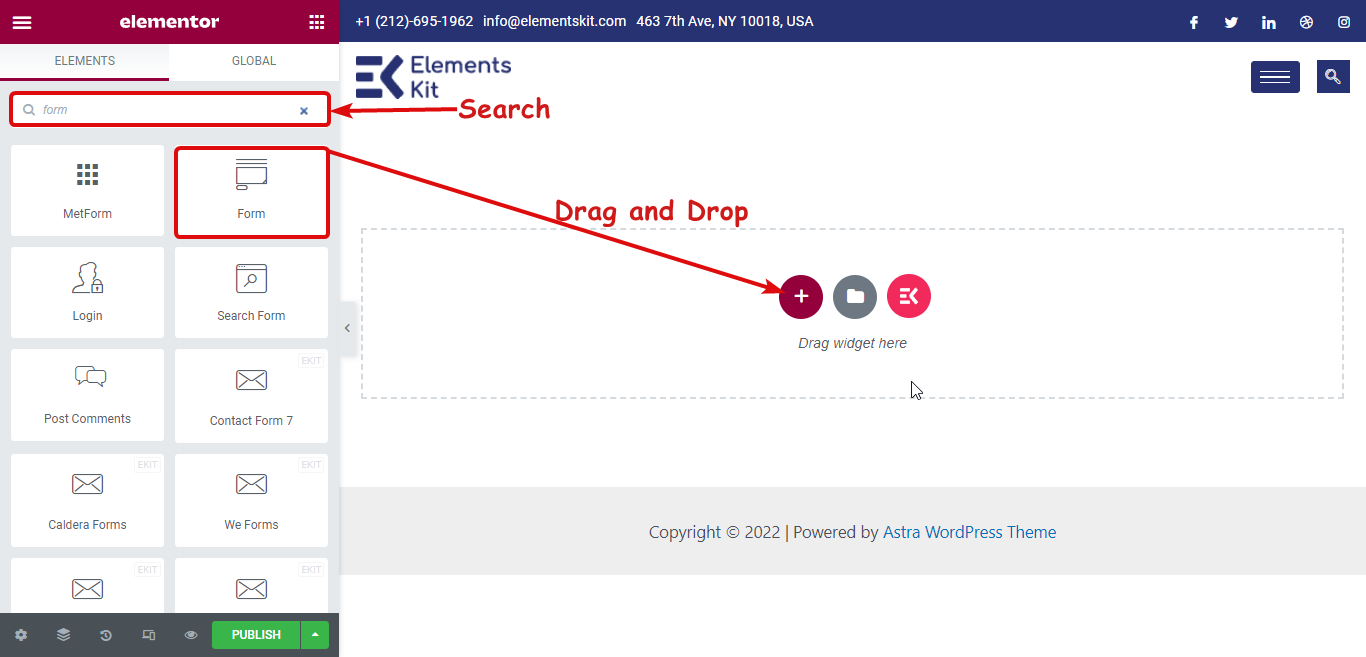
ابحث عن عنصر واجهة المستخدم للنموذج. بمجرد العثور على الأداة ، ما عليك سوى سحب وإسقاط عنصر واجهة المستخدم Elementor Pro لإنشاء نموذج.

هل تريد إضافة قائمة ضخمة حديثة المظهر إلى موقع Elementor الخاص بك؟ اقرأ كيفية إنشاء قائمة ضخمة باستخدام Elementor و ElementsKit
الخطوة 4: تطبيق المنطق الشرطي
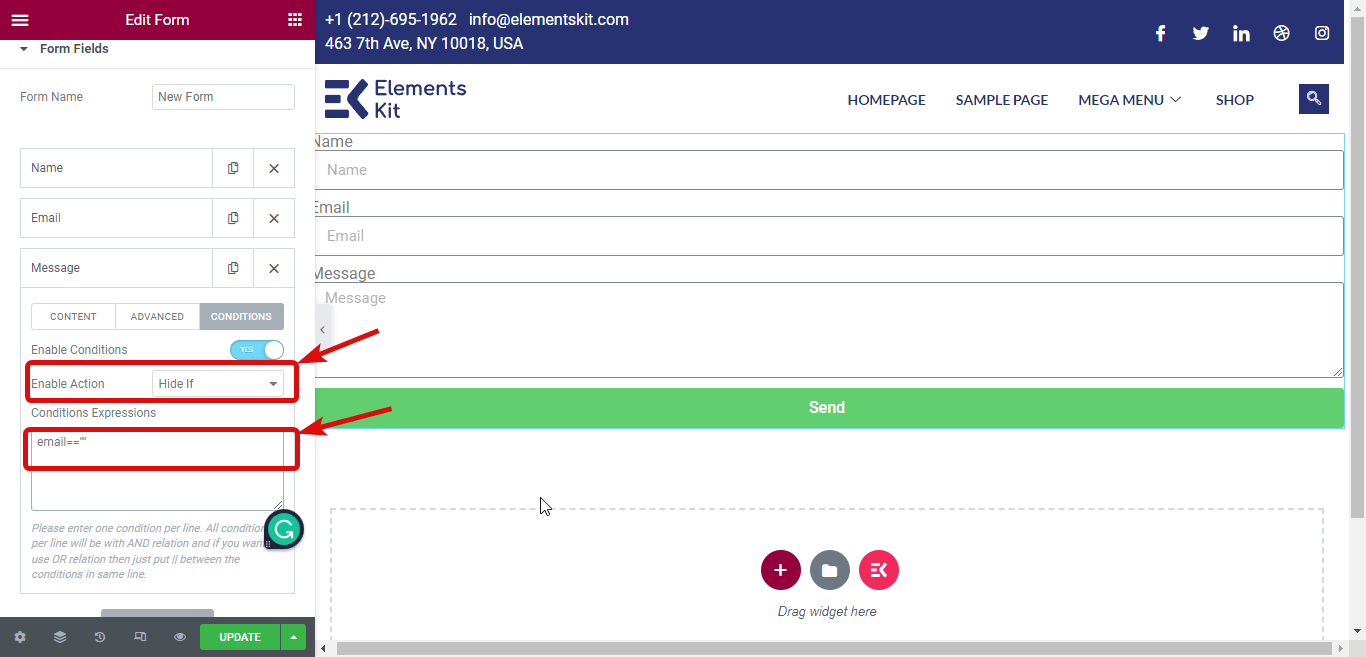
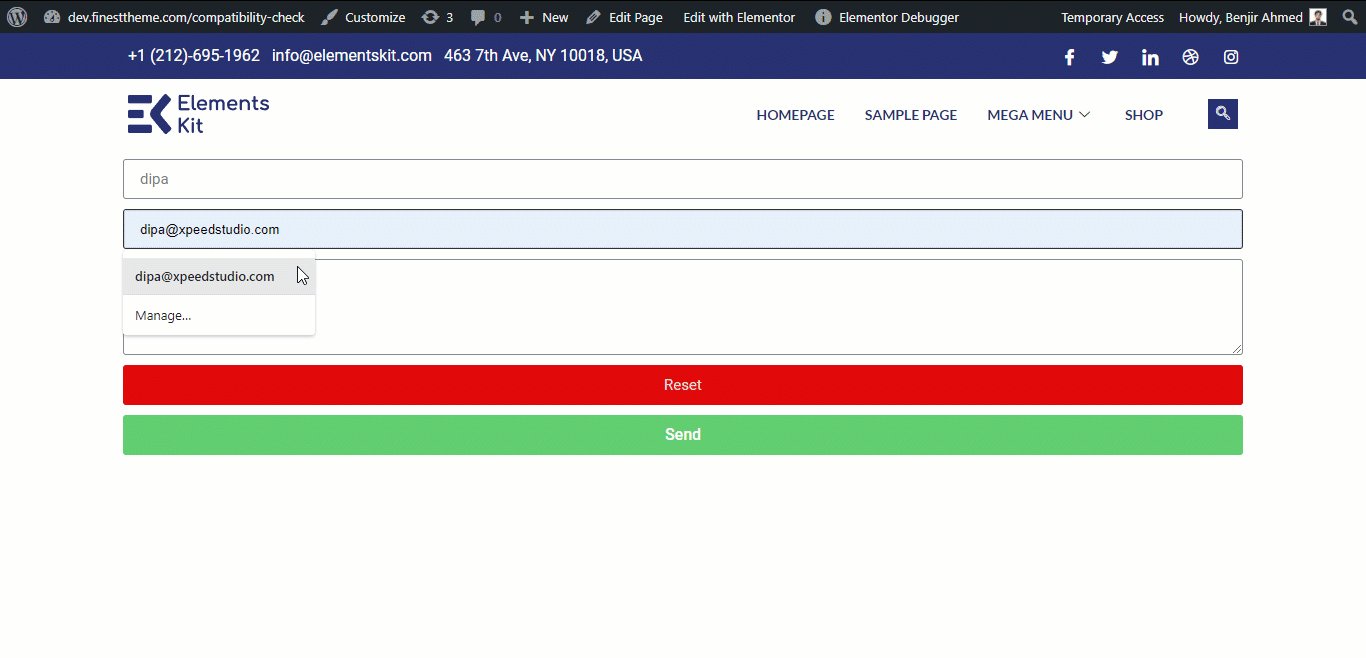
سنقوم بتطبيق الشروط على حقل البريد الإلكتروني بناءً على الإدخال الذي يقدمه المستخدم في حقل الاسم. سيكون حقل البريد الإلكتروني مرئيًا فقط عندما لا يكون حقل الاسم فارغًا (قام المستخدم بكتابة بعض القيم).

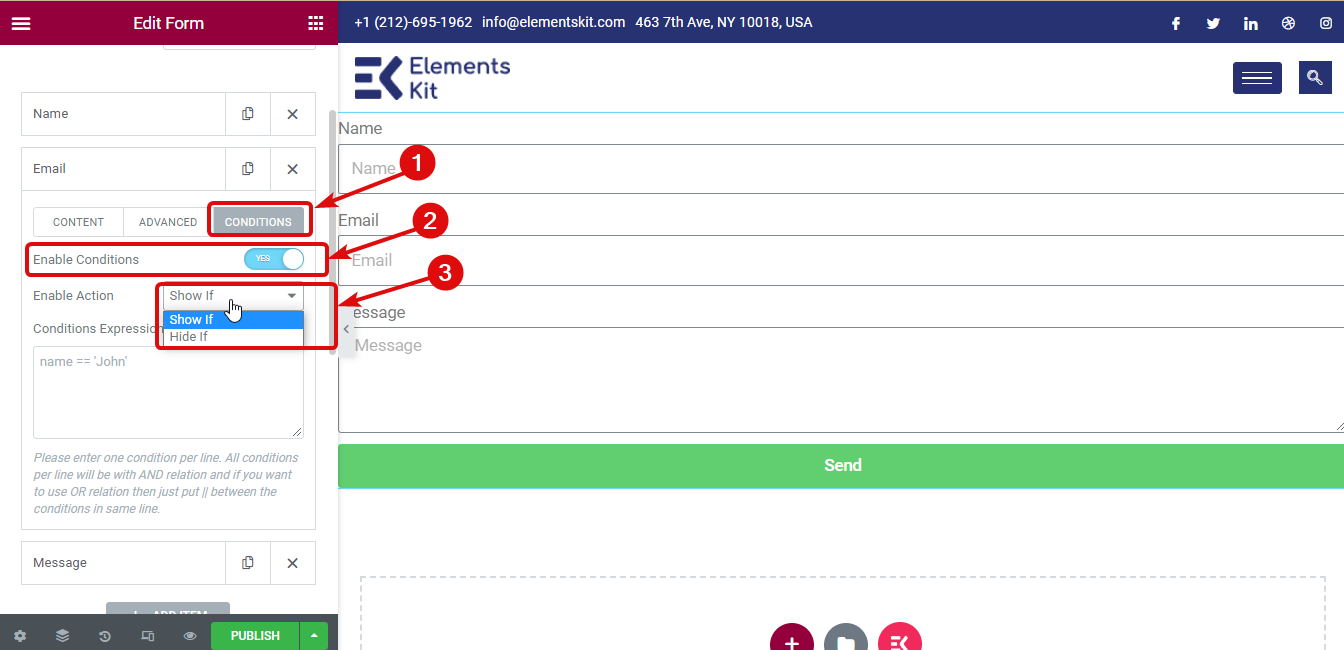
لذلك ، انقر فوق حقل البريد الإلكتروني للتوسيع. يجب أن تشاهد علامة تبويب ثالثة تسمى الشروط. فيما يلي الخيارات التي تحتاج إلى استخدامها لتطبيق الشرط:
- تمكين الشروط: قم بتشغيل زر تبديل تمكين الشروط.
- تمكين الإجراء: اختر النتيجة النهائية التي سيتم تفعيلها إذا تم استيفاء الشروط. يمكنك اختيار "إظهار إذا" أو "إخفاء إذا".
- تعبيرات الشروط: هنا تحتاج إلى كتابة التعبيرات الشرطية. إذا كان يمكنك إضافة شروط متعددة.

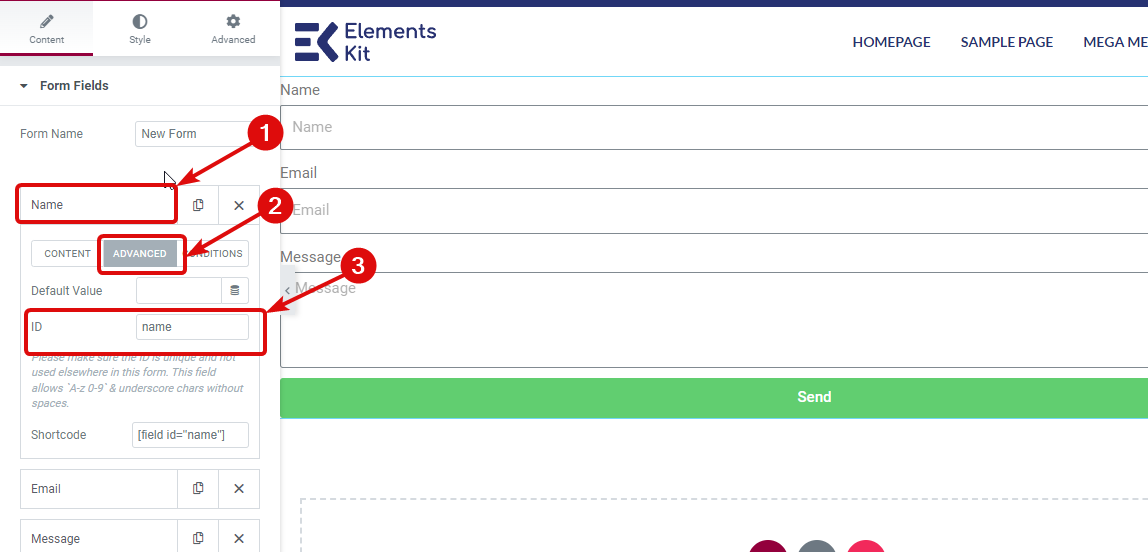
ملاحظة: لجعل حقل البريد الإلكتروني مرئيًا فقط عندما يحتوي حقل الاسم على قيمة ، يجب عليك اختيار إذا كان إظهار كقيمة تمكين الإجراء . بعد ذلك ، تحتاج إلى نسخ معرف حقل الاسم.

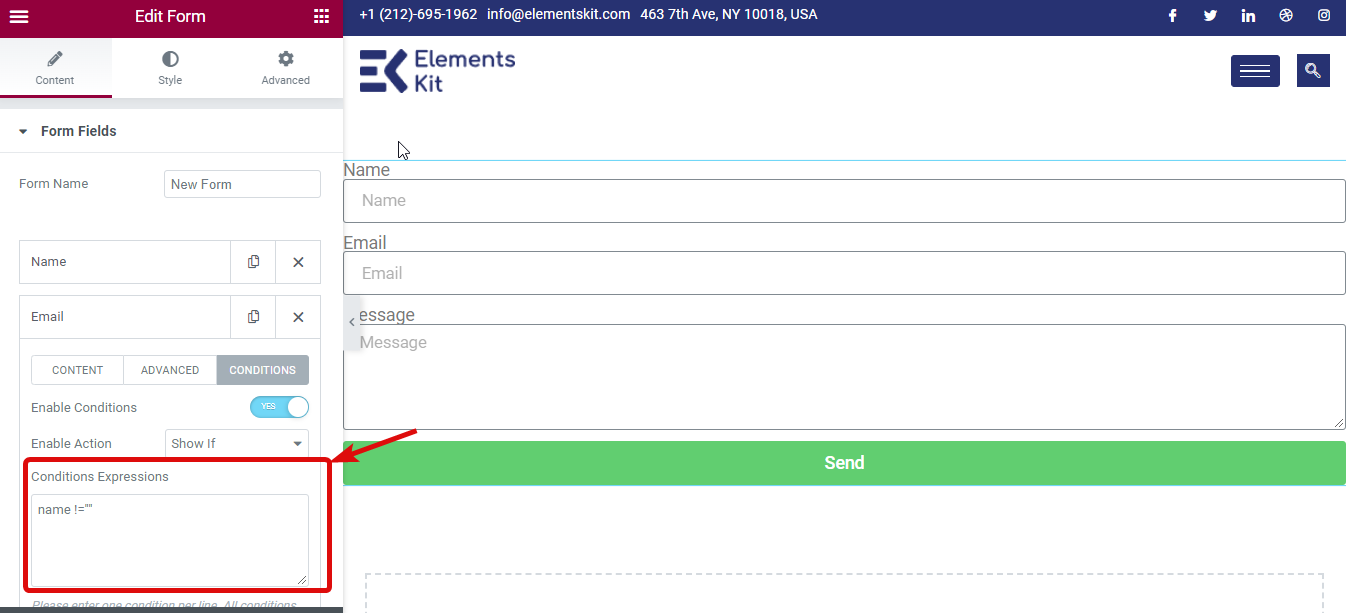
ثم تعال إلى حقل البريد الإلكتروني وفي تعبير الشروط اكتب "الاسم! = فارغ"

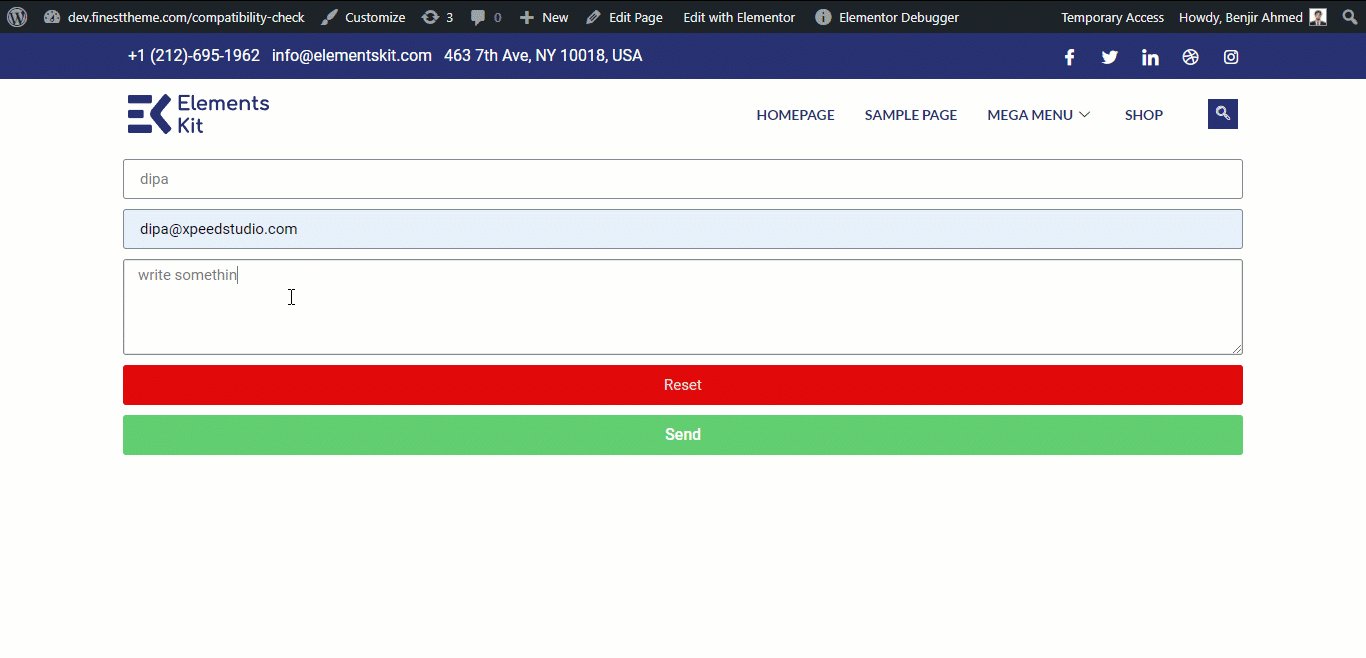
وبالمثل ، يمكنك استخدام خيار "if hide" لإخفاء حقل نموذج الرسالة حتى يكتب المستخدم عنوان بريده الإلكتروني. لهذا ، تحتاج إلى استخدام حقل التعبير Email == "" .

الخطوة 5: النشر والمعاينة
بمجرد إضافة جميع الشروط ، انقر فوق نشر ثم شاهد المعاينة.

للحصول على برنامج تعليمي أكثر تفصيلاً حول كيفية استخدام الميزة الشرطية ElementsKit في نماذج Elementor Pro ، انقر هنا.

كيفية إضافة زر إعادة الضبط في Elementor Pro Forms باستخدام ElementsKit
تشبه إضافة زر إعادة تعيين في نماذج Elementor Pro إضافة أي حقل نموذج آخر. يمكنك إضافة زر إعادة تعيين إلى عنصر واجهة مستخدم نموذج Elementor باستخدام زر إعادة تعيين ElementsKit لوحدة Elementor Pro. فيما يلي الخطوات التي يجب عليك اتباعها:
الخطوة 1: تمكين زر إعادة الضبط لوحدة نموذج Elementor Pro
تتمثل الخطوة الأولى في تشغيل زر إعادة الضبط لوحدة نموذج Elementor Pro. لذلك ، انتقل إلى ElementsKit ⇒ Modules ⇒ قم بتشغيل زر التبديل الخاص بـ Reset Button For Elementor Pro Form ، وأخيراً ، انقر فوق حفظ التغييرات.

الخطوة 2: إنشاء صفحة جديدة وتحريرها باستخدام Elementor
لإنشاء صفحة جديدة. لذلك ، انتقل إلى WordPress Dashboard ⇒ Pages وانقر على Add New.
قدم الآن عنوانًا ، واختر Template as Elementor Full Width ، ثم انقر أخيرًا على Edit with Elementor لتحرير الصفحة.

الخطوة 3: السحب والإفلات
اكتب من للبحث في عنصر واجهة المستخدم Elementor Form. بمجرد العثور على الأداة ، ما عليك سوى سحب الأداة وإفلاتها لإنشاء نموذج في Elementor.

تعد المدونات طريقة رائعة للتواصل مع جمهورك. تحقق من كيفية إنشاء قالب منشور مدونة جذاب باستخدام Elementor
الخطوة 4: أضف زر إعادة الضبط
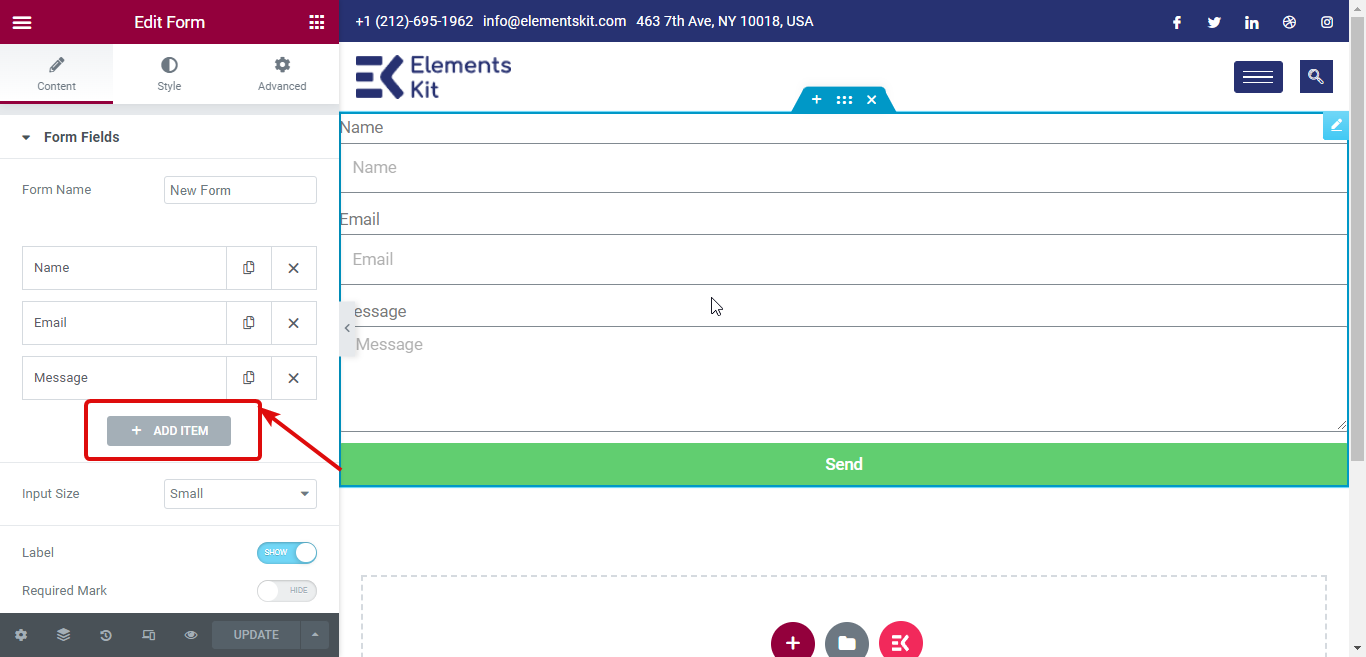
لإضافة زر إعادة تعيين ، انقر فوق + إضافة عنصر لإضافة حقل جديد.

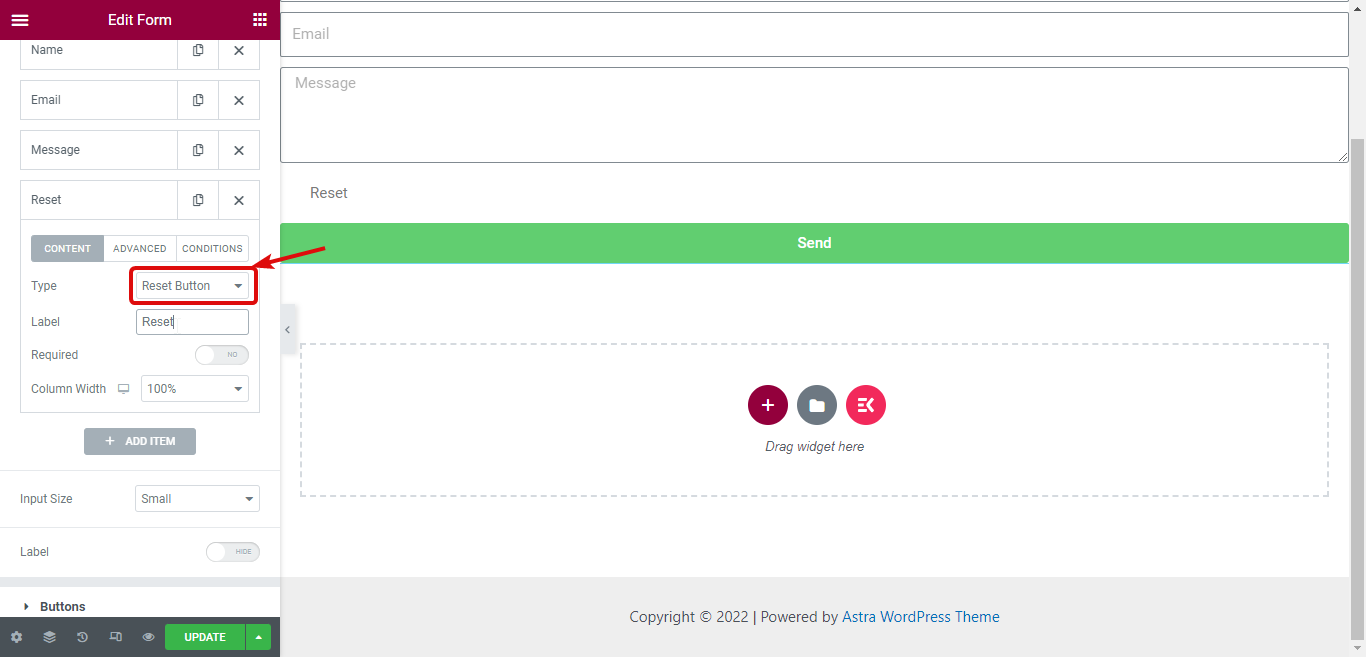
الآن من القائمة المنسدلة النوع اختر زر إعادة التعيين . ثم قم بتوفير تسمية.

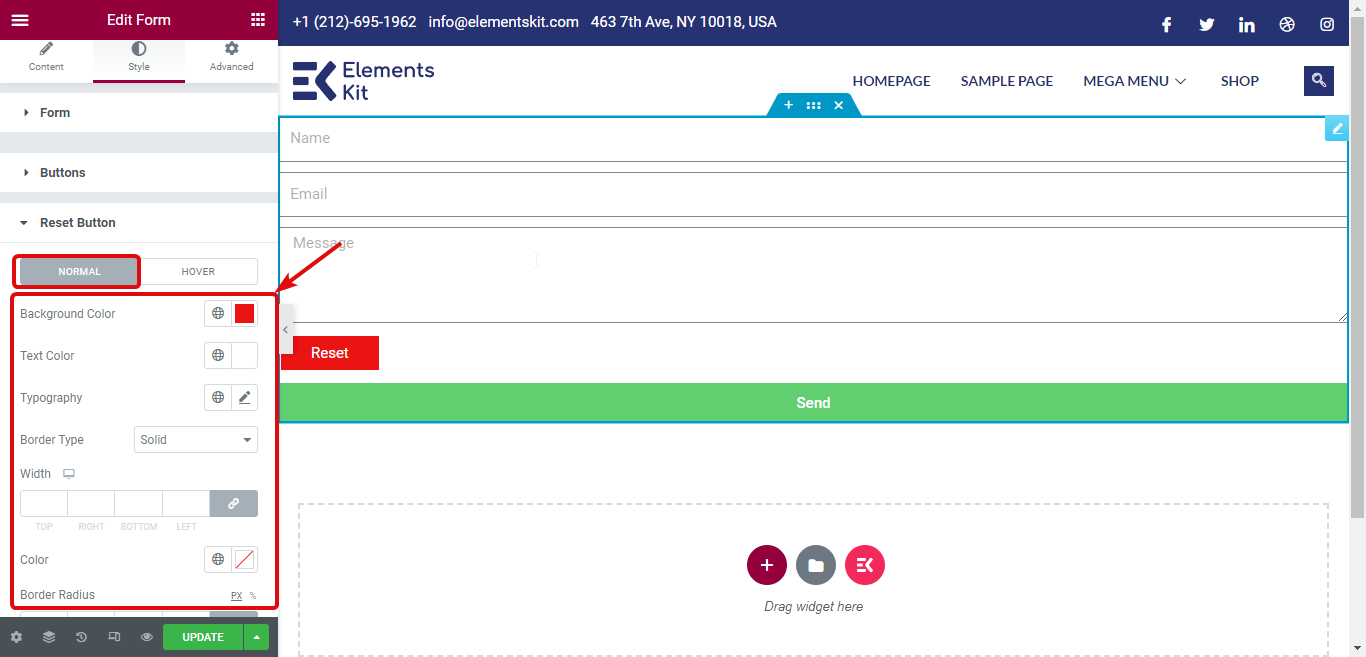
الخطوة 5: زر إعادة تعيين النمط
لتخصيص نمط زر إعادة الضبط ، انتقل إلى Style Tab وقم بتوسيع علامة تبويب زر إعادة الضبط. هنا يمكنك تغيير الأنماط لكل من العرض العادي وطريقة التمرير. بالنسبة للعرض العادي ، يمكنك تخصيص لون الخلفية ولون النص والطباعة ونوع الحدود وما إلى ذلك.

لعرض التمرير ، يمكنك تخصيص لون الخلفية ولون النص. للحصول على برنامج تعليمي أكثر تفصيلاً حول كيفية استخدام زر إعادة التعيين ، انقر هنا.
توفر Elementor Flexbox Container المزيد من الخيارات لإنشاء موقع ويب سريع الاستجابة للجهاز. لمزيد من التفاصيل ، تحقق من مدونتنا كيفية استخدام حاوية Elementor Flexbox في خطوات بسيطة .
الخطوة 6: النشر والمعاينة
بمجرد الانتهاء من تخصيص زر إعادة الضبط ، يمكنك نشر الصفحة واستخدام النموذج مع زر إعادة تعيين جذاب. إليك عرض توضيحي لزر إعادة الضبط:


ما العناصر التالية الموجودة في متجر Elementor Pro؟
كما ذكرنا سابقًا ، يسعى فريق ElementsKit جاهدًا لإضافة ميزات جديدة لتمكين Elementor حتى يتمكن معًا من توفير أفضل تجربة مستخدم. على أمل الحفاظ على هذه العادة حية ، لدينا دائمًا العديد من الأشياء في خريطة الطريق الخاصة بنا.
وفقًا لنماذج Elementor Pro المعنية ، ستكون هناك إضافة جديدة من الميزات قريبًا جدًا. وهذه الميزة القادمة هي حقل التوقيع لنماذج Elementor pro.
باستخدام أداة التوقيع ، سيتمكن المستخدمون من إدخال توقيعهم باستخدام الماوس أو قلم لوحة اللمس . سيكون لديهم خيار حفظ التوقيع كبيانات أو بتنسيق صورة (على سبيل المثال ، jpg ، png ، إلخ).
إلى جانب حقل التوقيع ، لدينا أيضًا العديد من الميزات قيد التقدم وسيتم إصدارها هذا العام. يمكنك التحقق من خريطة الطريق الخاصة بنا للعثور على مزيد من التفاصيل. وإذا كنت ترغب في طلب ميزة معينة ، يمكنك إرسال أفكار الميزات الخاصة بك على هذا الرابط.
الكلمات الأخيرة
عرضت ElementsKit السابقة فقط الميزات التي كانت تركز على مستخدمي Elementor Free. لقد بدأنا هذا العام بهدف تقديم ميزات جديدة لمستخدمي Elementor Pro أيضًا.
هذه مجرد بداية صداقة طويلة ستفيد بناة موقع Elementor بشكل كبير. يعمل فريق ElementsKit باستمرار لإضافة عناصر واجهة مستخدم ووحدات نمطية مذهلة. لذلك ، إذا كنت تبحث عن تجربة تصميم ويب أكثر إنتاجية ، فيجب عليك استخدام ElementsKit مع Elementor.
إذا كنت قلقًا بشأن مشكلة التوافق بين ElementsKit و Elementor ، فما عليك سوى التخلص من تلك المخاوف أو المخاوف.
نظرًا لأن ElementsKit متوافق مع جميع الإصدارات الأحدث من Elementor والتي تتضمن Elementor 3.6 أيضًا. لذلك ، يمكنك استخدام ميزات ElementsKit الجديدة مع Elementor pro دون الحاجة إلى القلق بشأن مواجهة أي مشكلات تتعلق بعدم التوافق.
احصل على نسختك من ElementsKit Pro اليوم واصنع نماذج Elementor Pro أكثر ذكاءً!
