كيفية جعل موقع الويب الخاص بك أكثر جاذبية باستخدام عنصر واجهة العنصر المنزلق
نشرت: 2021-10-08هل تريد إضافة شريط تمرير سريع الاستجابة إلى موقع Elementor الخاص بك؟ بالتأكيد سيجعل تصميم موقع الويب الخاص بك معقدًا. أيضًا ، يساعدك تصميم شريط التمرير المنظم جيدًا في الحصول على تفاعل أفضل للمستخدم.
في هذه المدونة ، سنشارك أسهل طريقة لإضافة شريط تمرير إلى موقع ويب باستخدام Elementor. سنناقش أيضًا بعض الجوانب المهمة المتعلقة بمنزلق Elementor واستخدامه.
لنبدأ بسؤال بسيط عن سبب أهمية شريط التمرير لموقعك على الويب.
كيف سيجعل Slider موقع الويب الخاص بك يبدو أنيقًا

يشير شريط التمرير إلى عروض شرائح الصور ، وهي عنصر ويب مهم تشاهده غالبًا في مواقع الويب الحديثة. يمكن استخدامه لأغراض مختلفة. في معظم الحالات ، تجد شريط تمرير أعلى الصفحة المقصودة أو القسم الرئيسي في الموقع.
ومع ذلك ، يمكنك أيضًا استخدام شريط التمرير لعرض منتجات متجر التجارة الإلكترونية الخاص بك لجذب انتباه العملاء السريع. أو يمكنك استخدام شريط التمرير لعرض شهادات العميل أو مشاركة شعارات العلامات التجارية الأخرى.
المتزلجون تساعدك-
- اجعل موقع الويب الخاص بك أكثر جاذبية من الناحية المرئية
- بناء تفاعل المستخدمين
- الأمثل لعرض الشهادات
- عرض منتجات المتجر على الإنترنت
- استخدم لعرض منشورات المدونة
- قادرة على مشاركة الصفقات أو ترويج تسويقي آخر
كيفية استخدام Elementor Slider Widget في موقع WordPress الخاص بك
هنا في الجزء التالي من مدونتنا ، سنوجهك حول كيفية إنشاء شريط تمرير إلى موقع الويب الخاص بك بثلاث طرق بسيطة ، باستخدام قوة Elementor Slider Widget.
افترض أن لديك بالفعل موقع WordPress الخاص بك جاهزًا. الآن ، يجب أن يكون لديك المكونات الإضافية التالية على موقع الويب الخاص بك قبل أن نبدأ:
- Elementor (مجاني)
- Elementor (Pro)
تأكد من تثبيت وتفعيل إصدار Elementor Free & Premium .
إذا كنت جديدًا على Elementor ، فراجع هذا الدليل وتعرف على كيفية استخدام Elementor (دليل خطوة بخطوة للمبتدئين).
الخطوة 1: إضافة أداة شريط التمرير
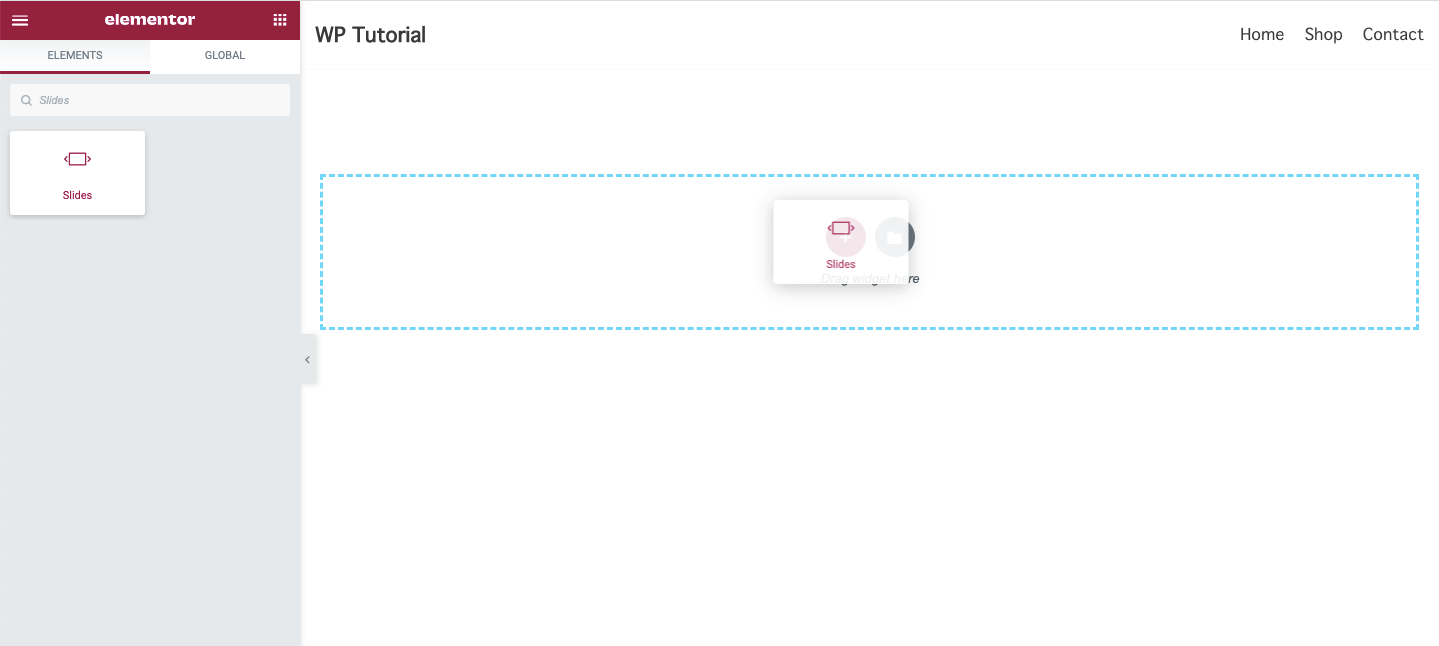
تحتاج إلى إضافة عنصر واجهة مستخدم Elementor Slides إلى المنطقة المناسبة لموقع الويب الخاص بك لإنشاء شريط تمرير. يمكنك العثور على عنصر واجهة المستخدم من معرض عناصر واجهة المستخدم على الجانب الأيسر. ما عليك سوى كتابة اسم الأداة من شريط البحث وسحبها وإفلاتها في المكان الصحيح.

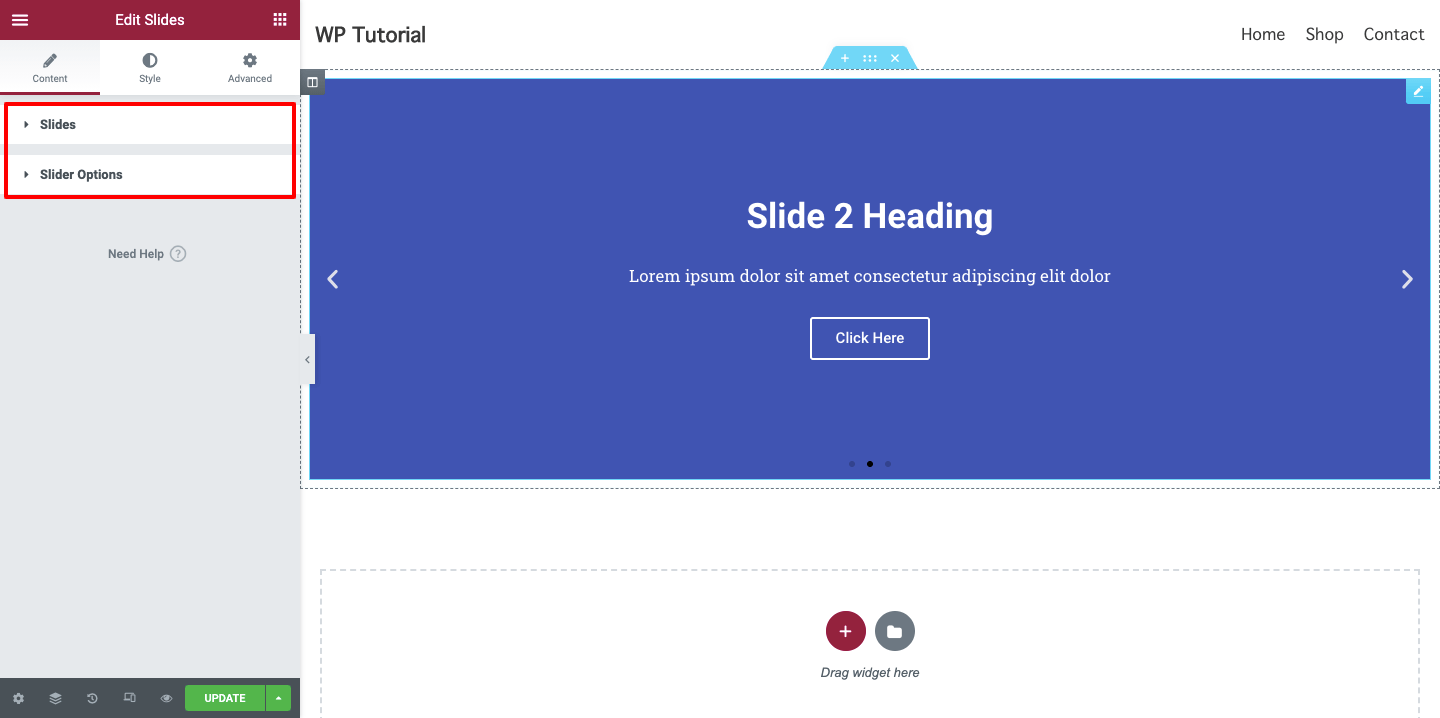
الخطوة 2: إدارة محتوى شريط التمرير
في أقسام المحتوى ، ستحصل على الخيارات الأساسية لإضافة محتوى الشريحة الخاصة بك. يمكنك إضافة محتوى العروض التقديمية وإدارة خيارات شريط التمرير هنا.

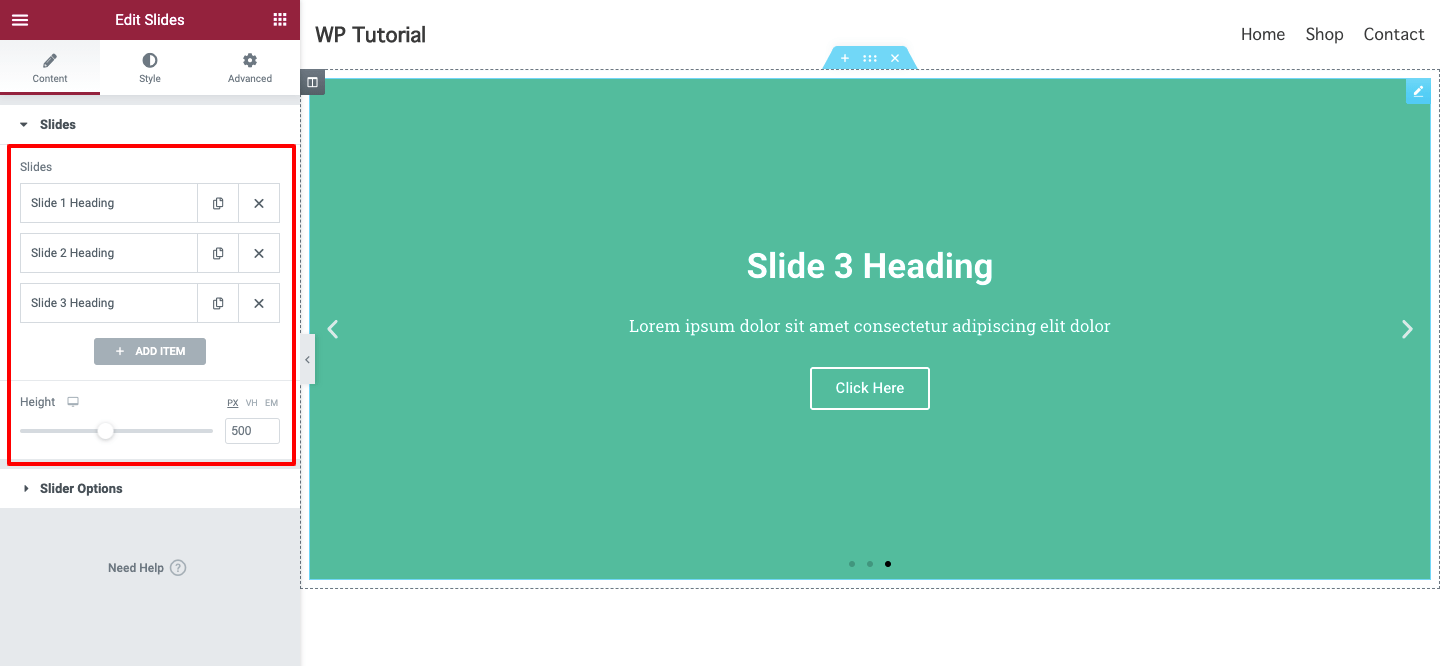
إضافة & إدارة محتوى الشرائح
يمكنك إضافة عناصر الشرائح بالنقر فوق الزر " إضافة عنصر ". أيضًا ، يمكنك إزالة العنصر ، إذا كنت تريد ذلك. يمكنك تكرار العنصر وإدارة ارتفاع شريط التمرير هنا.

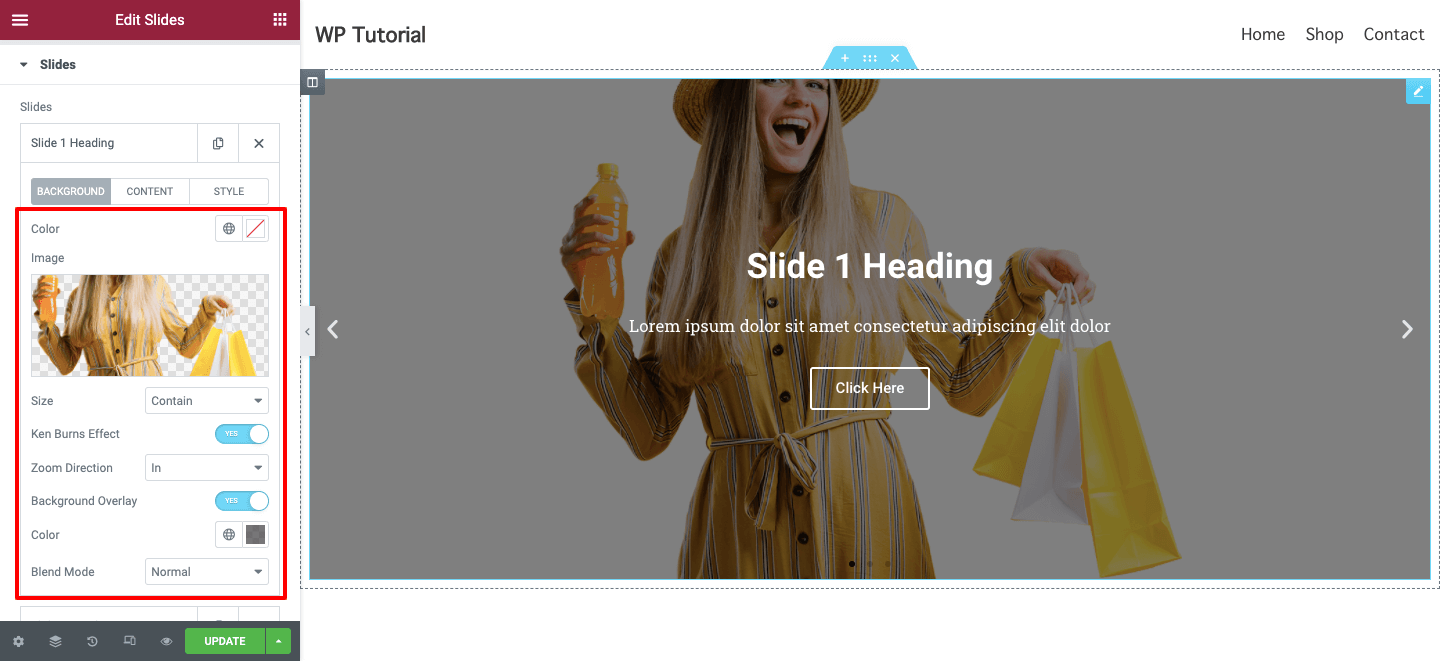
تعيين خلفية الشرائح
دعنا نضيف صورة خلفية إلى شريحة. افتح شريحة فردية أولاً. هنا ، سوف تحصل على خيار الخلفية . يمكنك إضافة صورة وإدارة لون الخلفية وتعيين حجم الصورة مثل Cover و Container & Auto.
يمكنك تنشيط تأثير Ken Burns الذي سيسمح لك بضبط تأثير Zoom على صورة الشريحة. هنا في هذه المنطقة ، يمكنك أيضًا تشغيل تراكب الخلفية وتعيين لونه وتحديد وضع المزج المناسب.
ملاحظة: تأكد من أن صورة الشريحة يجب أن تكون جميلة وذات حجم مثالي.

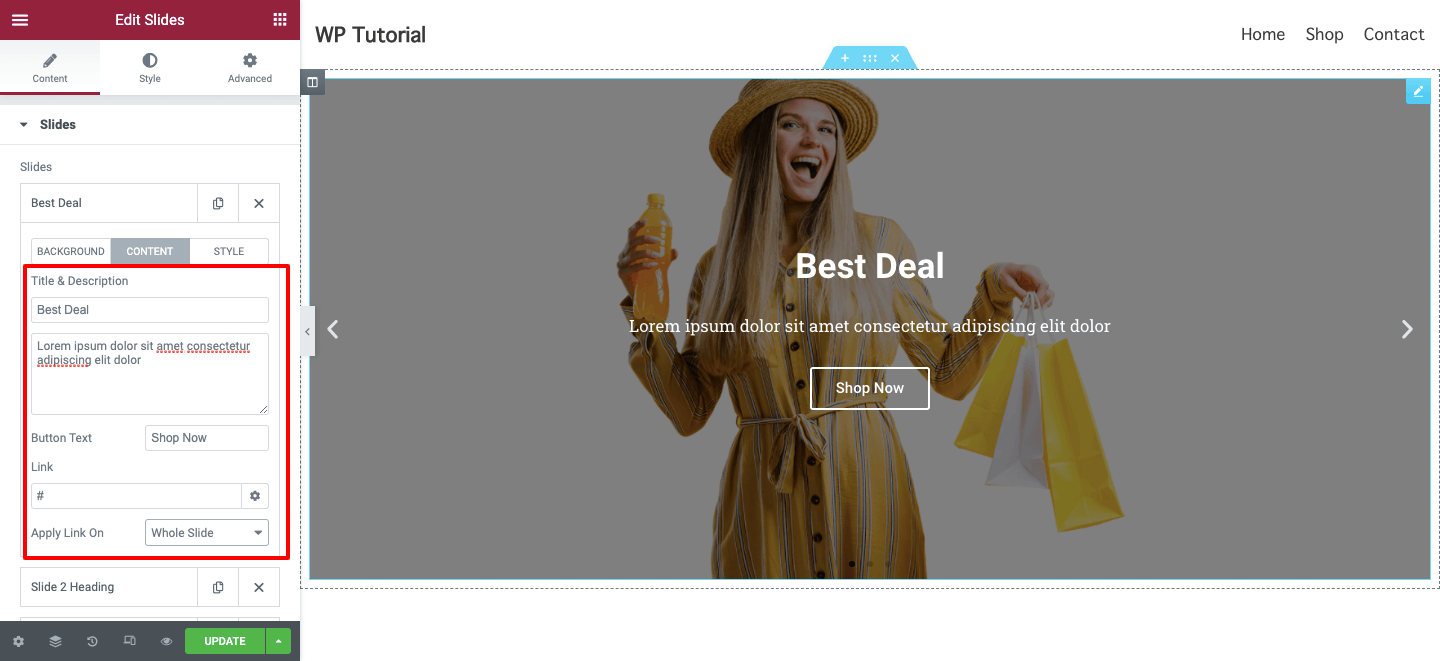
كتابة محتوى الشرائح
يمكنك كتابة العنوان والوصف لوصف الشرائح وإضافة نص زر هنا في منطقة محتوى الشرائح. إذا كنت ترغب في إضافة ارتباط مخصص إلى شريحتك ، يمكنك القيام بذلك هنا. يمكنك تعيين تطبيق الارتباط على الشريحة بأكملها أو الزر فقط.

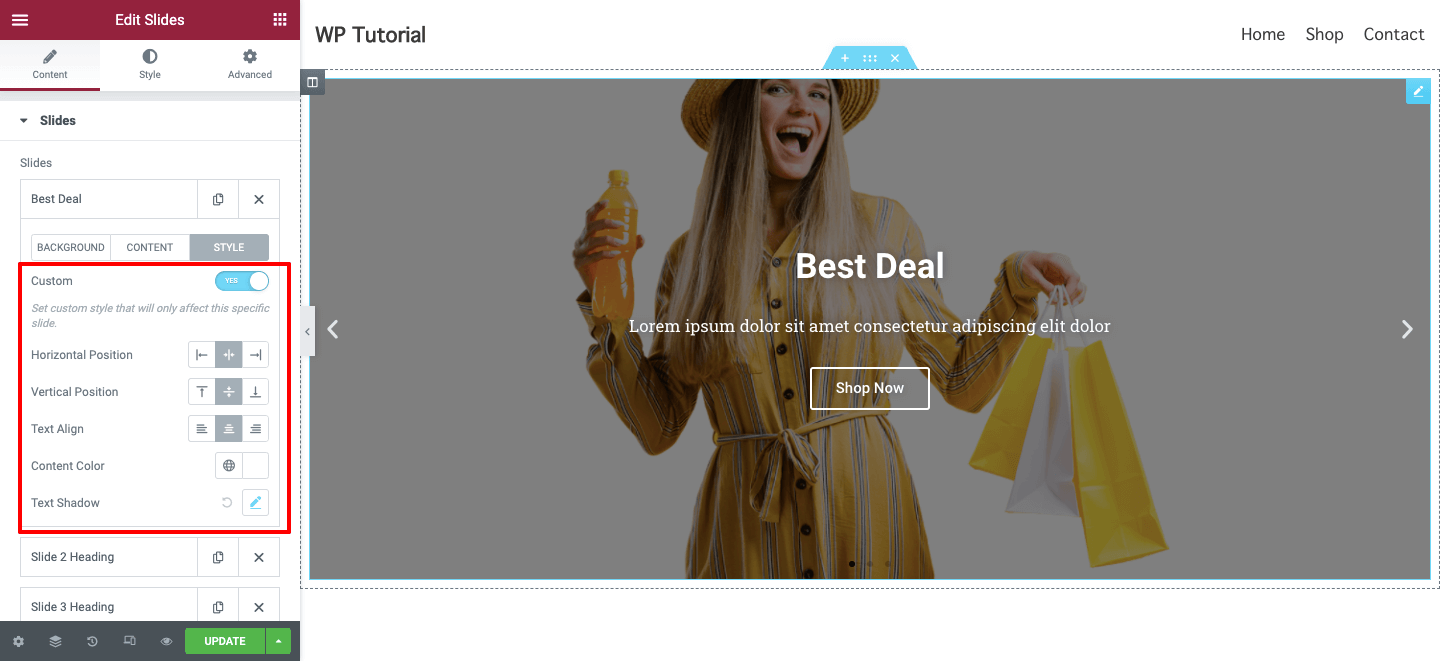
أضف نمط شرائح مخصص
إذا كنت تريد إضافة نمط مخصص إلى شريحة فردية ، فما عليك سوى الانتقال إلى خيار النمط . ثم قم بتنشيط النمط المخصص . أخيرًا ، اضبط الأنماط وفقًا لحاجتك. يمكنك تعيين الوضع الأفقي للشريحة ، والموضع الرأسي ، ومحاذاة النص ، ولون المحتوى ، وظل النص .

الخطوة 3: تخصيص شريط التمرير الخاص بك
هذه هي خيارات النمط التي يمكنك استخدامها لتخصيص شريط التمرير Elementor. هنا ستحصل ..
- الشرائح
- لقب
- وصف
- زر
- التنقل
دعنا نستكشف كيفية عمل إعدادات النمط هذه.

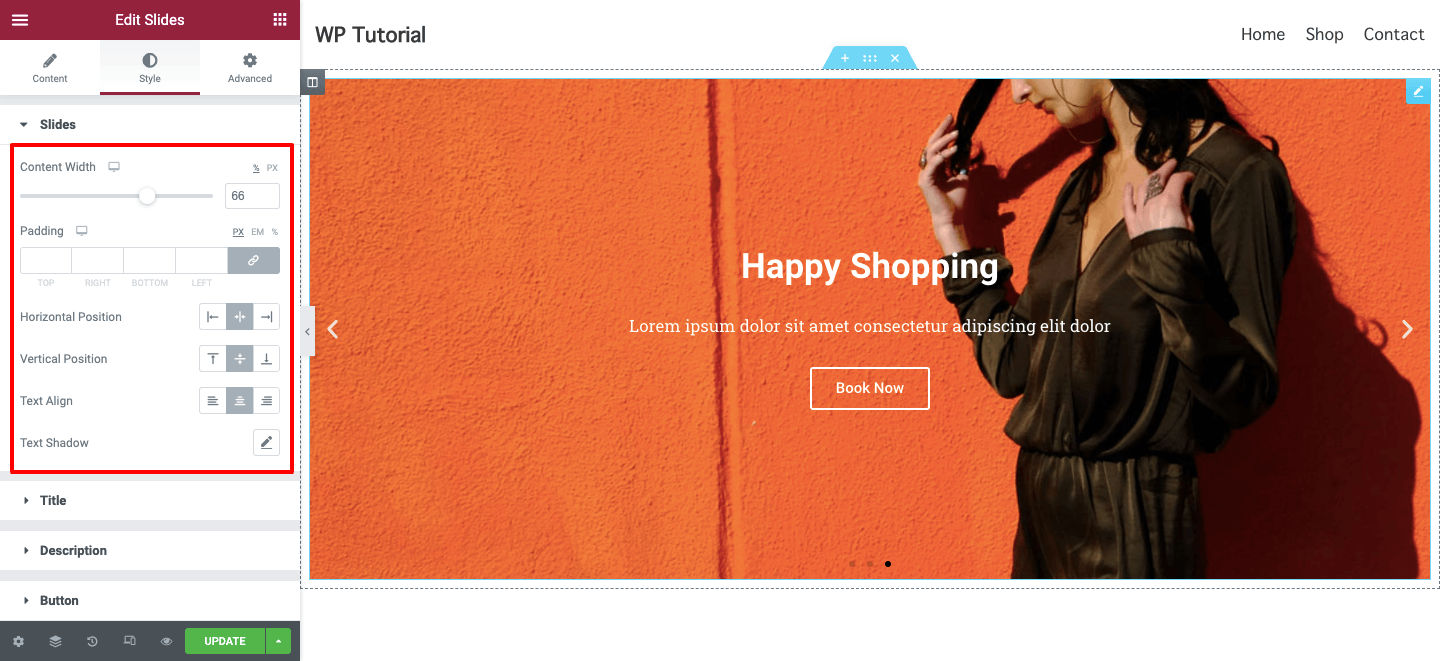
الشرائح
في Style–> Slides ، يمكنك إدارة عرض المحتوى العام وإضافة حشوة وتعيين الوضع الأفقي والموضع الرأسي ومحاذاة النص . يمكنك أيضًا إضافة Text Shadow إلى محتوى الشريحة الخاصة بك.


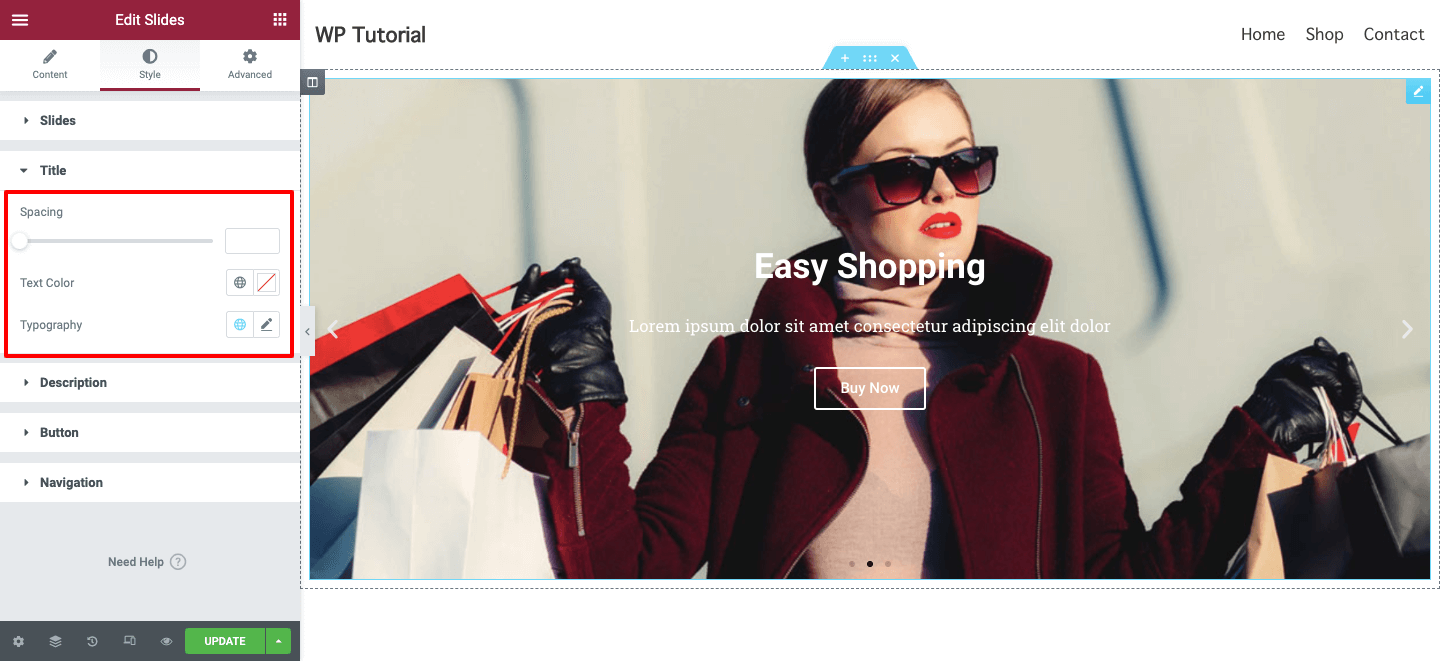
افتح خيار Style–> Title وصمم عنوان الشريحة بطريقتك الخاصة. يمكنك إدارة التباعد ولون النص وإضافة خطوط طباعة جديدة.
مثل خيار العنوان ، يمكنك أيضًا تحديد نمط وصف شريط التمرير.

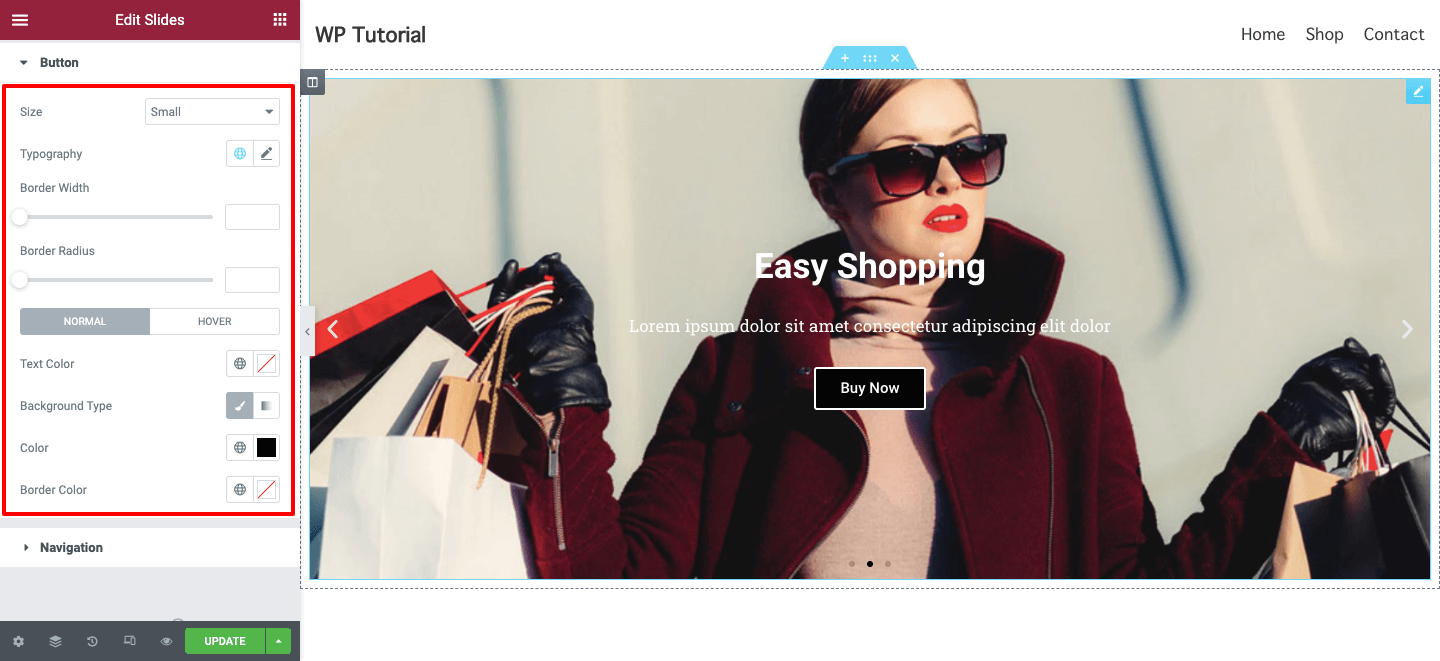
زر
تريد إعادة تصميم زر الشريحة وجعله أكثر جاذبية للمستخدمين. انتقل إلى Style -> Button ، وستتوفر لديك جميع الخيارات المطلوبة لتخصيص زر شريط التمرير. يمكنك إدارة حجم الزر ، والطباعة ، وعرض الحدود ، ونصف قطر الحدود. قادر أيضًا على إضافة لون النص ونوع الخلفية واللون ولون الحدود لتصميم أفضل.

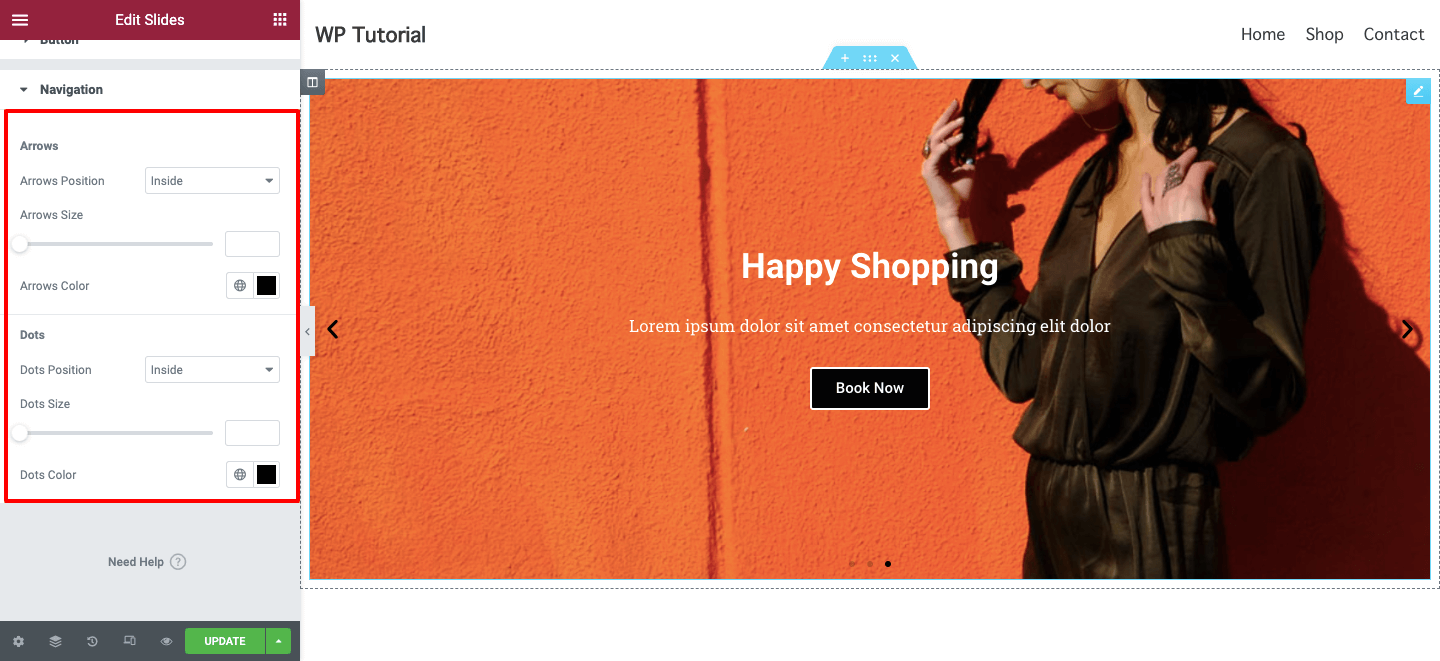
التنقل
يمكنك نمط التنقل المنزلق الخاص بك هنا في Style-> Navigation area. يمكنك تغيير Arrow Position داخل أو خارج الشريحة أيضًا إدارة Arrow Size و أضف لون السهم .
مثل سهم التنقل ، يمكنك أيضًا تغيير نقاط التنقل.

المعاينة النهائية
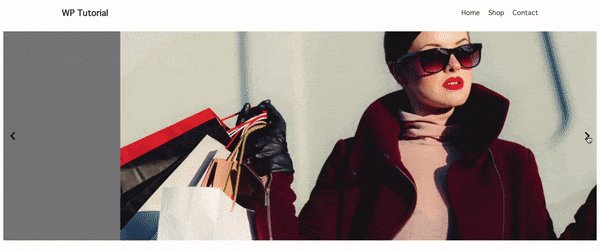
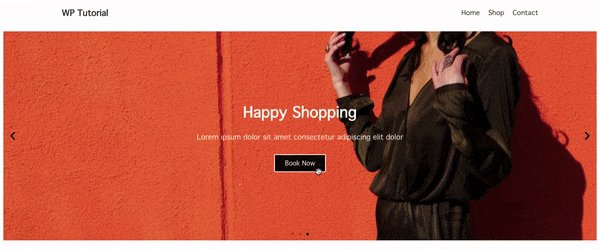
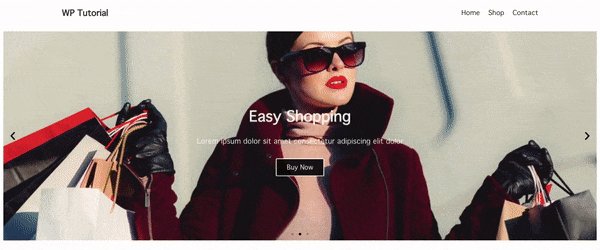
بعد الانتهاء من التصميم ، هذا هو المظهر النهائي لشريط تمرير Elementor الخاص بنا:

المكافأة: تقديم عنصر واجهة مستخدم Happy Addons لتصميم شريط تمرير حصري
إذا كنت ترغب في إضافة المزيد من الوظائف إلى شريط التمرير ، فيمكنك التفكير في إضافات Elementor الأخرى. هنا ، نتحدث عن الإضافات السعيدة ، الملحق الخارجي السريع للغاية التابع لجهة خارجية.
يأتي هذا الملحق الحصري مع عنصر واجهة مستخدم منزلق في نسخته المجانية ، وهو متقدم وسهل الاستخدام وقابل للتخصيص بالكامل بحيث يمكن لمستخدم Elementor المبتدئ تصميم شريط تمرير فريد من البداية.
يمكنك أيضًا الحصول على المزيد من الميزات مثل ...
- أضف رسوم متحركة جميلة إلى شريط التمرير الخاص بك
- استخدم تصميم منزلق مذهل معدة مسبقًا
- عرض خيارات تخصيص أفضل
- احصل على التوثيق المناسب وفيديو تعليمي
يمكنك أيضًا مشاهدة هذا الفيديو التوضيحي القصير لعنصر واجهة مستخدم Happy Addons 'Slider.
الأسئلة الشائعة الشائعة عن Elementor Slider
يسأل الأشخاص عادةً الأسئلة التالية عندما يخططون لتصميم شريط تمرير Elementor. ومع ذلك ، فقد غطينا بالفعل جميع التفاصيل حول إنشاء شريط تمرير مخصص باستخدام Elementor. لمساعدتك أكثر ، سنجيب أيضًا على هذه الأسئلة.
كيف تقوم بإدراج صورة في شريحة عنصر؟
أنت بحاجة للذهاب إلى المحتوى -> منطقة العروض التقديمية . ثم افتح شريحة فردية حيث تريد إدراج صورة. أخيرًا ، انتقل إلى الخلفية هنا وستحصل على خيار إضافة الصورة . يمكنك اختيار صورة من قسم الوسائط في موقع الويب الخاص بك أو تحميلها من جهازك.
هل يمكنني إنشاء شريط تمرير إلى موقع الويب الخاص بي باستخدام الإصدار المجاني من Elementor؟
لا ، يجب أن يكون لديك إصدار Elementor Pro على موقعك إذا كنت تريد العمل مع عنصر واجهة مستخدم شريط التمرير Elementor.
كيف يمكنني العرض الكامل لمنزلق العنصر الخاص بي؟
انقر فوق معالج القسم حيث أضفت شريط التمرير. بعد ذلك ، ستحصل على خيار Layout . أخيرًا حدد Content Width–> Full Width .
كيف يمكنني زيادة ارتفاع المنزلق في Elementor؟
افتح خيار المحتوى -> الشرائح . هنا ، يمكنك بسهولة إدارة ارتفاع شريط التمرير الخاص بك باستخدام خيار الارتفاع .
كيف يمكنني ربط صورة إلى Elementor Slider؟
انتقل إلى المحتوى -> الشرائح وافتح الشريحة المناسبة حيث تريد ربط صورة الشريحة الخاصة بك. ثم انقر فوق علامة التبويب " المحتوى " وأضف إعجاب إلى منطقة الارتباط .
هل أنت جاهز لتصميم شريط تمرير العنصر الأول
في هذه المدونة ، أظهرنا جميع الطرق الممكنة لإنشاء شريط تمرير Elementor مخصص من البداية. لقد أجبنا على بعض الأسئلة الشائعة التي يُسأل عنها الأشخاص دائمًا حول إنشاء Elementor Slider.
لقد قدمنا أيضًا عنصر واجهة مستخدم Happy Addons الذي يسمح لك بإضافة شريط تمرير مذهل إلى موقع الويب الخاص بك وناقشنا سبب أهمية المتزلجون.
حسنًا ، إذا كانت لديك أي أسئلة بخصوص هذه المدونة أو عنصر واجهة مستخدم المنزلق Elementor أو Happy Addons ، فيمكنك طرحها في مربع التعليق أدناه.
لا تنسى الاشتراك في النشرة الإخبارية لدينا. انه مجانا!
