الدليل النهائي للعناصر المتزلجون والدوارات
نشرت: 2020-09-07يحب الناس أشرطة التمرير ويطالبون بوجودها على موقعهم. بصفتي مستخدم Elementor ، أنا متأكد من أنك تريد الحصول على واحد أيضًا. أو لديك عميل يريد الحصول على شريط تمرير رائع على موقعه. ومع ذلك ، فإن العثور على حل شريط التمرير الصحيح Elementor ليس بالمهمة السهلة. في هذه المقالة ، سنستكشف نوع الدوارات المتوفرة في Elementor. بالإضافة إلى ذلك ، سأقدم لك حل شريط تمرير آخر ، والذي يمكنك استخدامه لإنشاء منزلقات Elementor حديثة لموقعك على الويب.
ما هي أفضل أشرطة التمرير لـ Elementor؟
- سمارت سلايدر
- سلايدر الثورة
- عنصر واجهة مستخدم المنزلق
- طبقة المنزلق
سنغطي في هذه المقالة عنصر واجهة مستخدم Elementor Slider و Smart Slider. إذا كنت تريد معرفة المزيد حول أشرطة التمرير الأخرى ، فتأكد من مراجعة المقالة حول أفضل أشرطة تمرير WordPress.
المتزلجون في Elementor
إذا كنت تستخدم الإصدار الاحترافي من Elementor ، فهناك بعض الأدوات التي تتيح لك إنشاء منزلقات. بالنسبة للمستخدمين المجانيين ، لا تتوفر سوى عنصر واجهة مستخدم دائري واحد. على أي حال ، تم دمج كل هذه الأدوات المصغّرة بالكامل في Elementor. نتيجة لذلك ، يمكنك تكوينها بنفس طريقة إعداد أي عنصر واجهة مستخدم آخر. وهذا يضمن تجربة سلسة ومألوفة أثناء إنشاء شريط التمرير.
لذلك ، أنت بحاجة إلى عرض شرائح واستخدام Elementor. يمكنك الاختيار من بين الحلول المضمنة التالية لإضافة شريط تمرير Elementor إلى موقعك:
عنصر واجهة مستخدم دائري: حل منزلق مجاني
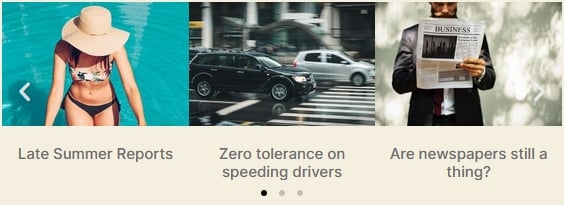
في الإصدار المجاني من Elementor ، يمكنك العثور على عنصر واجهة مستخدم Carousel ، والذي يمكنك استخدامه لإنشاء منزلقات باستخدام. إنه حل بسيط يسمح لك بإضافة معارض صور أساسية. تكون الدوارات التي تنشئها سريعة الاستجابة وتبدو رائعة على الهاتف المحمول.

باستخدام عنصر واجهة مستخدم Carousel ، يمكنك تحديد الصور مباشرة من مكتبة الوسائط. هل تريد أن تترك زوار موقعك يخمنون سبب إضافة الصور؟ إذا لم يكن كذلك ، يمكنك عرض عنوان الصورة أو الوصف أو التسمية التوضيحية أسفل الصور. يمكنك تكوين النص الذي تريد عرضه في مكتبة وسائط WordPress.
في الأداة ، يمكنك تحديد حجم الصورة وكذلك عدد الشرائح التي تريد رؤيتها بجانب بعضها البعض. من الممكن أيضًا تعيين عدد الصور التي تريد تمريرها معًا. على سبيل المثال ، لنفترض أن لديك دائرة بها 6 شرائح و 3 شرائح معروضة في نفس الوقت. يمكنك تعيين قيمة "Slides to Scroll" على 3. نتيجة لذلك ، ستتغير جميع الصور المرئية معًا ، بدلاً من المرور عبرها واحدة تلو الأخرى.

بالإضافة إلى ذلك ، يمكنك تبديل الشرائح تلقائيًا حسب الفاصل الزمني المحدد. بهذه الطريقة يمكنك إنشاء عروض شرائح بسيطة يتم تشغيلها تلقائيًا لموقعك. إنه رائع جدًا ، أليس كذلك؟
أداة الشرائح: حل منزلق Elementor Pro
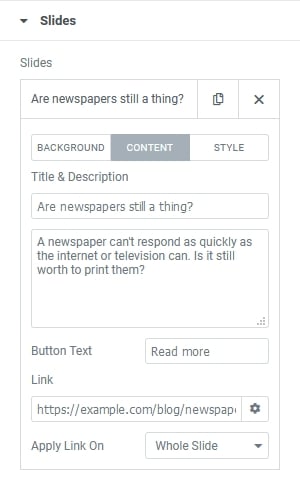
في الإصدار الاحترافي من Elementor ، يمكنك العثور على أداة شريط التمرير الفعلية. إنه أكثر ملاءمة لإنشاء منزلقات لموقعك. بالإضافة إلى ذلك ، يسمح لك بوضع المحتوى على الشرائح التي تقوم بإنشائها. يمكنك إضافة عنوان ووصف وزر الحث على الشراء في كل شريحة.

يمكن أن تحتوي كل شريحة على صورة خلفية أو لون. إذا اخترت الحصول على صورة خلفية ، فيمكنك تعيين تراكب ملون لها. بالإضافة إلى ذلك ، هناك خيار لضبط وضع المزج في الخلفية. علاوة على ذلك ، يتوفر أيضًا تأثير كين بيرنز الشهير.
يمكنك إضافة عنوان ووصف وزر مع ارتباط لكل شريحة. هذه هي أهم العناصر التي ستحتاجها لإنشاء عرض شرائح لموقعك على الويب. في الختام ، فإن عنصر واجهة مستخدم شريط التمرير Elementor مناسب لإنشاء شريط تمرير محتوى أساسي.

دوارات بارزة أخرى في Elementor Pro
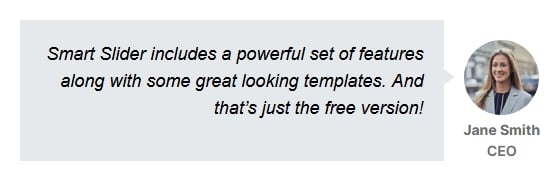
يحتوي Elementor Pro على أدوات أخرى يمكنها إنشاء نتيجة تشبه المنزلق. باستخدام أداة عرض الشهادات ، يمكنك عرض كلمات العميل في عرض شرائح لطيف. يمكنك إدخال محتوى الشهادة وإعطاء اسم الشخص ولقبه وتحميل صورة. يمكنك الاختيار من بين جلدين وخمسة تخطيطات لإبراز الشهادة.

باستخدام Elementor's Media Carousel ، يمكنك إنشاء معرض وسائط. يمكن لهذه الأداة إنشاء شريط تمرير مصغر. أيضًا ، يمكنك ضبطه لإظهار الصورة المكبرة في العرض المبسط. يطلق عليه Media Carousel لأنه يقبل أيضًا عناوين URL لـ YouTube و Vimeo في العرض المبسط. في هذه الحالة ، تكون الصورة مجرد صورة مصغرة بسيطة تعمل على تشغيل العرض المبسط.

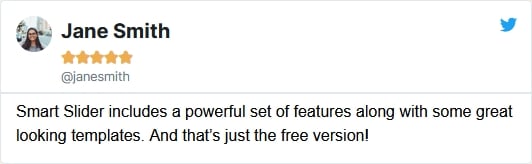
باستخدام أداة التعليقات ، يمكنك عرض مراجعاتك بطريقة تشبه التغريدات. يمكنك تحميل صورة وتعيين الاسم والعنوان والتصنيف وأيضًا اختيار رمز للمراجعة. أيضا ، يمكنك تعيين نص المراجعة الفعلي. باختصار ، لديك كل الأدوات التي تحتاجها لإنشاء شريط تمرير المراجعة.

ملخص لعناصر واجهة مستخدم شريط التمرير الخاصة بالعنصر
هناك العديد من الأدوات الرائعة في Elementor والتي تساعدك على إضافة دوارات إلى موقعك. هذه المنزلقات سهلة الاستخدام وسريعة الاستجابة ، تمامًا مثل Elementor. ومع ذلك ، هناك اختلاف واحد ملحوظ بينها وبين Elementor: فهي تشعر بأنها أقل قابلية للتخصيص. يمكنك إنشاء أي شيء تريده باستخدام Elementor. لسوء الحظ ، لا ينطبق الأمر نفسه على عناصر واجهة المستخدم الدائرية والمنزلية هذه.
كيفية إنشاء المزيد من منزلقات Elementor القابلة للتخصيص؟
يختلف كل موقع عن الآخر. باستخدام Elementor ، يمكنك إنشاء منزلقات بسيطة. قد يكون ذلك كافيًا لموقعين تقوم بإنشائهما. ولكن في المواقع الأخرى ، قد تحتاج إلى إنشاء المزيد من عروض الشرائح ذات المحتوى الثقيل. قد تحتاج إلى إضافة CTA أخرى ، أو المزيد من الفقرات ، أو الصور بجوار النص (وليس خلفه) ، أو حتى الرموز.

لذلك أنت بحاجة إلى البحث عن شريط تمرير يعمل جيدًا مع Elementor. بالإضافة إلى ذلك ، يجب أن يكون سريع الاستجابة وسهل الاستخدام وأن يحتوي على الميزات التي تحتاجها. ألق نظرة على Smart Slider ، أفضل حل منزلق Elementor لموقعك على الويب.
ما هو سمارت سلايدر؟
Smart Slider هو مكون إضافي مشهور جدًا في WordPress. يسمح لك بإثراء موقعك بعروض شرائح جميلة وحديثة وسريعة الاستجابة. هناك نسخة مجانية متاحة ، حيث يمكنك إنشاء أشرطة تمرير أو كتل. في إصدار Pro (بدءًا من 49 دولارًا) ، هناك المزيد من أنواع أشرطة التمرير: Showcase و Carousel. بالإضافة إلى ذلك ، تقدم كل حزمة تحديثات مدى الحياة ودعمًا لمجالاتك النشطة.

يحتوي Smart Slider على عنصر واجهة مستخدم Elementor الخاص به مما يجعل النشر أمرًا سهلاً للغاية. بالإضافة إلى ذلك ، فهو متوافق مع Elementor 3.
مقارنة Smart Slider ودوارات Elementor
شريط تمرير Elementor هو مكون إضافي بسيط ولكنه غني بالميزات. في الجدول أدناه ، قارنت ميزاته بالإصدار المجاني والإصدار الاحترافي من Smart Slider.
| العنصر المنزلق | حلقة صورة العنصر | سمارت سلايدر فري | سمارت سلايدر برو | |
| طبقات | 3 | 6 | 23 | |
| ترتيب طبقة مخصصة | ||||
| عرض محتوى قابل للتعديل على كل شريحة | ||||
| مواضع طبقة مخصصة في كل شريحة | ||||
| تعليق على الشرائح | ||||
| خيارات الطباعة | ||||
| الصورة الخلفية | ||||
| تأثير كين بيرنز | ||||
| تراكب الخلفية | ||||
| وضع المزج | ||||
| تشغيل تلقائي | ||||
| أسهم التنقل والرصاص | ||||
| التنقل بالصورة المصغرة | ||||
| خيارات الانتقال | 2 | 10 | 55 | |
| محتوى الرسوم المتحركة | 6 | 5 | 5 | |
| طبقة الرسوم المتحركة | ||||
| شرائح الفيديو | ||||
| صندوق مضئ | ||||
| عرض المزيد من الشرائح في نفس الوقت |
هل يمكنك إنشاء نفس شريط التمرير في Elementor و Smart Slider؟
يوضح الجدول أعلاه الميزات التي يمكنك توقعها من Elementor Slider و Smart Slider. بصرف النظر عن إخبارك ببعض الأشياء التي يمكنك فعلها باستخدام أشرطة التمرير هذه ، أريد أيضًا أن أعرض لك مثالاً. بمعنى آخر ، سأحاول إنشاء نفس شريط التمرير في Elementor و Smart Slider. نتيجة لذلك ، سيكون لديك فكرة أفضل عن أشرطة التمرير التي يمكنك إنشاؤها باستخدام كل برنامج.
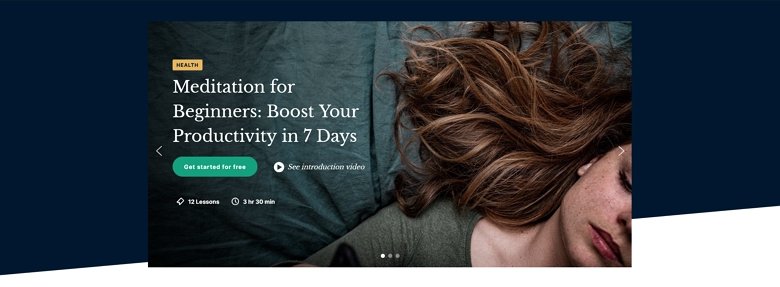
ولكن هناك تطور: لقد اخترت قالب Smart Slider Pro موجودًا لإعادة إنشائه. إنه أحد أكثر قوالب العرض الكامل شيوعًا في Smart Slider. يبدو رائعًا حقًا ويناسب أي موقع. ما هو أكثر أهمية: إنه يستخدم 3 طبقات فقط بنفس الترتيب الذي يحتاجه Elementor Slider.

يسلط الضوء على قالب Fullwidth Slider
قبل أن أبدأ في إعادة إنشاء شريط التمرير هذا في Elementor of Smart Slider مجانًا ، دعنا نرى بعض تفاصيله. أولاً ، التخطيط بسيط للغاية: يحتوي على عنوان ونص وطبقة زر. يتم وضع هذه الطبقات في حاوية بعرض 1200 بكسل ومحاذاة إلى اليسار بداخلها. نتيجة لذلك ، على الشاشات الأكبر حجمًا ، توجد مساحة أكبر على الجانب الأيسر من المحتوى مقارنة بالشاشات الأصغر.
يستخدم العنوان طبقة العناوين المميزة في Smart Slider Pro. يمكن لهذه الطبقة إبراز أهم جزء من النص بالشكل الذي تختاره. بالإضافة إلى ذلك ، يمكنك رؤية حركة لطيفة عند حدوث التظليل. ولكن هناك الكثير في هذه الشريحة ، فلننتقل إلى الأمام!
على طبقة الزر ، هناك تأثير رائع للتمرير. يتغير اللون وينمو الزر قليلاً. يحدث النمو بسبب الحشو الأكبر عند التمرير. علاوة على ذلك ، تتفاعل أيقونات الصور الصغيرة مع حركة الماوس بمحاولة متابعتها. يحدث هذا بسبب تأثير طبقة المنظر.
أيضًا ، يتم وضع أسهم التنقل بين الشرائح في الزاوية اليمنى السفلية من شريط التمرير. هذا هو شريط التمرير الذي سأحاول نسخه في حل شريط التمرير Elementor وفي Smart Slider Free. حان الوقت للبدء!

بناء في منزلق Elementor
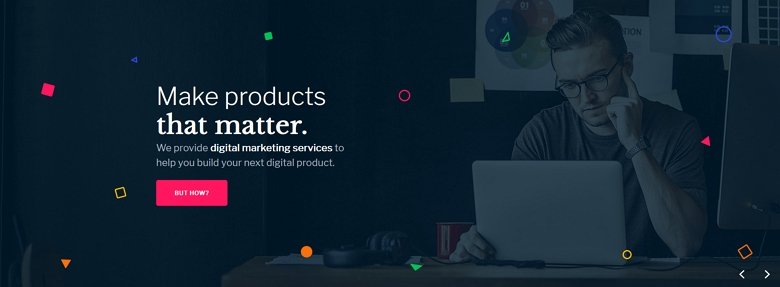
لم يكن إنشاء هذا المنزلق الرائع ذي العرض الكامل في Elementor أمرًا صعبًا ولم يستغرق وقتًا طويلاً. ومع ذلك ، فقد اضطررت إلى الغش قليلاً: لأكون قادرًا على جعل النصوص غامقة ، كنت بحاجة إلى استخدام بعض أكواد HTML. كنت بحاجة أيضًا إلى كتابة HTML لجعل النص الغامق أبيضًا في الوصف. ومع ذلك ، فإن شريط تمرير Elementor سهل الفهم وسريع العمل معه. أدناه يمكنك رؤية النتيجة ذات المظهر الرائع:

ومع ذلك ، لسبب ما ، لم أتمكن من جعل المحتوى يتماشى مع الوسط ، داخل حاوية بعرض 1200 بكسل. لقد قمت بإعداد عرض محتوى 1200 بكسل ، ولكن يبدو أن هذا لا يحدث فرقًا لأن المحتوى الخاص بي لم يكن أكبر من 1200 بكسل. نتيجة لذلك ، يبدو المظهر النهائي لشريط التمرير غير مريح بعض الشيء على الجانب الأيسر من الشاشة. بالإضافة إلى ذلك ، فهي بعيدة كل البعد عن الرجل الموجود في الصورة.
لم أتمكن أيضًا من جعل الأسهم في نفس الجانب. يسمح منزلق Elementor فقط بوضع الأسهم على الجوانب الداخلية أو الخارجية من شريط التمرير.
يقدر على:
- أضف الطبقات الثلاث المطلوبة
- اضبط النمط (لون الخط والحجم والعائلة)
- اضبط مواضع الطبقة
- اجعل ارتفاع المنزلق 700 بكسل
لا أستطيع أن أفعل:
- إضافة فواصل الأسطر بدون HTML
- تنسيق جزء من النص بدون HTML
- وضع المحتوى في المنتصف في حاوية بعرض 1200 بكسل
- وضع كلا السهمين في الزاوية اليمنى السفلية
البناء في سمارت سلايدر فري
يسهّل Smart Slider إنشاء منزلقات سريعة الاستجابة. كنت بحاجة فقط لسحب الطبقات إلى مكانها وتغيير المحاذاة الداخلية على والدها لإنهاء التخطيط. بالنسبة لنص "إنشاء منتجات مهمة" ، استخدمت طبقتين للعنوان. بهذه الطريقة تمكنت من ضبط وزن الخط والعائلة في المحرر المرئي لـ Smart Slider. في طبقة النص ، أضفت رابطًا فارغًا حددته في نافذة الطبقة. نتيجة لذلك ، يمكنني تغيير اللون عن طريق تغيير لون الارتباط.

تمكنت من تصميم الأسهم ووضعها في الزاوية اليمنى السفلية دون مشاكل. ثم قمت بإنشاء تراكب ثابت ، هذا فوق كل الشرائح في شريط التمرير ، ووضعت الصور الصغيرة هناك. لقد استخدمت تحديد الموضع المطلق لإضافة هذه الصور ووضعها على القماش.
كما ترى فإن النتيجة قريبة جدًا من المرمى. في الأساس ، يتمثل الاختلاف الوحيد بين شريط التمرير الذي تم إجراؤه في الإصدارين المجاني والإصدار الاحترافي في تأثيرات Pro.
يقدر على
- قم بإنشاء حاوية بعرض 1200 بكسل وقم بمحاذاة المحتوى بداخلها
- ضع الأسهم في الركن الأيمن السفلي
- اجعل ارتفاع المنزلق 700 بكسل
- قم بإنشاء تراكب لوضع الصور الصغيرة فيه
- قم بإنشاء تأثير التمرير للزر
لا أستطيع أن أفعل
- إنشاء تأثير اختلاف المنظر للصور الصغيرة
- قم بإنشاء الشكل المتحرك حول نص "هذا الأمر"
ما الذي يمكنك الحصول عليه أكثر مع Smart Slider Pro؟
باستخدام الإصدار الاحترافي من Smart Slider ، يمكنك إنشاء عروض شرائح أكثر ثراءً. على سبيل المثال ، إذا قمت بالنقر فوق الزر "ولكن كيف؟" زر ، ستظهر طبقتان جديدتان. هذه هي الرسوم المتحركة للطبقة ، التي يمكنك تشغيلها بحدث ما. في هذه الحالة ، كان الحدث ينقر على زر CTA.
يؤدي النقر فوق أي مربعات إلى نقل الزائر إلى شريحة أخرى داخل شريط التمرير هذا. استخدام مثل هذا التنقل يجعل شريط التمرير الخاص بك يبدو فريدًا ويضمن تجربة مستخدم لا تُنسى.
لماذا يجب أن تختار Smart Slider كمنزلق Elementor؟
Elementor هو منشئ صفحات قوي يمكنك استخدامه لإنشاء موقع جميل. ومع ذلك ، في مقدمة شريط التمرير ، يسمح لك فقط بإنشاء شيء أساسي. لذلك إذا كنت بحاجة إلى مزيد من الوظائف ، فستحتاج إلى مكون إضافي منزلق. لسوء الحظ ، السوق مليء بالمكونات الإضافية المنزلق للاختيار من بينها ، مما يجعل من الصعب اختيار واحدة.
أوصي بتجربة Smart Slider. يحتوي على نسخة مجانية ممتازة يمكنك تجربتها دون أي تكلفة. بالإضافة إلى ذلك ، يمكنك إنشاء منزلقات مذهلة حتى مع الإصدار المجاني. إذا لم يكن مثال شريط التمرير أعلاه مقنعًا بدرجة كافية ، في ما يلي قائمة بالأسباب لاختيار Smart Slider.
لماذا يجب عليك اختيار Smart Slider Free؟

- انه مجانا. من الجيد دائمًا امتلاك الأشياء المجانية. يوفر Smart Slider أداة إنشاء منزلقة قوية ، دون الحاجة إلى إنفاق فلس واحد.
- سهل الاستخدام. Smart Slider سهل الاستخدام تمامًا مثل أدوات Elementor's Carousel و Slider. لكنها أكثر قوة بكثير.
- 6 طبقات فريدة. تتوفر 6 طبقات ، كل منها مناسب لنوع معين من المحتوى. يمكنك إضافة العديد من العناوين والفقرات والأزرار والصور ومقاطع فيديو YouTube أو Vimeo كما تريد لكل شريحة.
- الوضع الافتراضي. أضف صفوفًا وأعمدة لعرض المحتوى الخاص بك ، بنفس الطريقة التي تستخدم بها Elementor.
- تحديد المواقع المطلق. هل تحتاج إلى إضافة بعض العناصر الزخرفية؟ استخدم تحديد المواقع المطلق الذي يمنحك حرية وضع الطبقات في أي مكان.
- الحرية لبناء ما تريد. باستخدام Smart Slider ، يمكنك بناء أي شيء تتخيله.
- أسلوب كما تريد. اجعل الطبقات تبدو بالطريقة التي تريدها! نتيجة لذلك ، يمكن أن ينحني عرض الشرائح إلى موقعك تمامًا. أو يمكنك إنشاء شريط تمرير مميز حقًا.
- ضوابط للتخصيص. أضف الأسهم أو الرموز النقطية أو الصور المصغرة إلى الشرائح. ثم قم بتخصيصها حسب محتوى قلبك.
- إنها سريعة الاستجابة. باستخدام Smart Slider ، يمكنك إنشاء منزلقات تبدو رائعة على أي جهاز. يمكنك استخدام أدوات سريعة الاستجابة ، مثل مقياس النص لضبط النتيجة بدقة على الشاشات الصغيرة.
- مشاركة المتزلجون. قم بإنشاء منزلقات من أحدث منشورات المدونة الخاصة بك باستخدام منشئ الشرائح الديناميكي. أفضل جزء هو أن المولد يتم تحديثه تلقائيًا عند إضافة منشورات جديدة.
- قوالب رائعة للبدء. هل تحتاج إلى إنشاء شيء جيد المظهر بسرعة؟ قم باستيراد واحدة من 11 جاهزة لاستخدام عينة منزلقة وتخصيصها حسب رغبتك.
لماذا تختار سمارت سلايدر برو؟
الإصدار المجاني من Smart Slider هو مكون إضافي مذهل وقابل للتخصيص بدرجة كبيرة. ولكن إذا كنت تريد المزيد من الطاقة ، فقم بإلقاء نظرة على Smart Slider Pro! يحتوي على جميع ميزات الإصدار المجاني ، وأكثر من ذلك بكثير. بعض الأسباب التي تجعلك تصبح محترفًا:

- المزيد من الطبقات. يوجد إجمالي 23 طبقة في إصدار Pro لإنشاء محتوى بها.
- مقاطع فيديو ذاتية الاستضافة. يمكنك استخدام مقاطع فيديو MP4 في الشرائح لتجنب الاضطرار إلى استخدام خدمة جهة خارجية لذلك. بالإضافة إلى ذلك ، يمكن أن يبدو مقطع فيديو MP4 رائعًا كخلفية للشريحة.
- تأثيرات رائعة. يمكنك العثور على أروع التأثيرات وأكثرها شيوعًا في Smart Slider. على سبيل المثال اختلاف المنظر والجسيمات وتأثير كين بيرنز ومقسم الشكل.
- طبقة الرسوم المتحركة. بث بعض الحياة في طبقاتك عن طريق تحريكها بشكل منفصل. أنشئ أي طبقة متحركة تريدها أو اخترها من الرسوم المتحركة المعدة مسبقًا.
- كشف الرسوم المتحركة. كشف الرسوم المتحركة هو نوع خاص من الرسوم المتحركة للطبقات ، والتي تضفي لمسة عصرية على الشرائح الخاصة بك.
- أحداث الطبقة. تتيح لك الأحداث بدء الرسوم المتحركة للطبقة عندما يتفاعل الزوار مع شريط التمرير. على سبيل المثال ، يمكنك جعل طبقة تظهر عندما ينقر الزائر على طبقة أخرى.
- صندوق مضئ. اعرض صورك في صندوق مبسط ، مما يسمح للزوار بالاستمتاع بها بحجم أكبر.
- قوالب أكثر جمالا للبدء. احصل على السبق واختر من بين أكثر من 180 منزلق.
- أسعار مناسبة. تأتي جميع حزم Smart Slider مع تحديثات ودعم مدى الحياة. لست بحاجة إلى تجديد اشتراكك سنويًا لتتمكن من الحصول على المساعدة أو الوصول إلى أحدث الميزات.
خاتمة
يحتوي Elementor بالفعل على بعض حلول شريط التمرير المضمنة الرائعة. إنها تتيح لك إنشاء منزلقات جميلة المظهر وسريعة الاستجابة لموقعك. لكنهم في بعض النواحي يفتقرون إلى الوظائف والحرية الإبداعية. لذلك ، إذا كنت بحاجة إلى المزيد من الوظائف والميزات ، فأنت بحاجة إلى مكون إضافي منزلق.
جرِّب Smart Slider. إنه يعمل بشكل جيد مع Elementor ، مما يجعله اختيارًا ممتازًا لإنشاء منزلقات لموقعك. حتى الإصدار المجاني يمكنه تلبية احتياجات شريط التمرير لموقع الويب الخاص بك. يمكنك إضافة طبقات غير محدودة وإنشاء أي تخطيط تريده. ولكن إذا كنت بحاجة إلى المزيد من الميزات وبعض التأثيرات الرائعة ، فيمكنك استخدام Smart Slider Pro. أنا متأكد من أنك لن تندم!
