الدليل النهائي للعناصر اللاصقة للعناصر
نشرت: 2022-04-19سواء كنت مطور ويب طموحًا أو رائد أعمال في التجارة الإلكترونية ، فمن المحتمل أن تشارك مواقع الويب الخاصة بك بعض العناصر الأساسية. على سبيل المثال ، يحتاج كل موقع إلى عنوان واضح لمساعدة الزوار على التنقل بين الصفحات المختلفة. ومع ذلك ، إذا كنت تستخدم أداة إنشاء صفحات مثل Elementor لقص الترميز ، فقد تتساءل عما إذا كان لا يزال من الممكن إنشاء رأس Elementor لزج معقد وسهل الاستخدام.
لحسن الحظ ، يمكن أن يوفر استخدام رأس Elementor للمستخدمين طريقة مبسطة لاستكشاف موقع الويب الخاص بك. باستخدام منشئ الصفحات الشهير هذا ، يمكنك إنشاء مجموعة متنوعة من الرؤوس التي لا تختفي عندما يقوم المستخدمون بالتمرير لأسفل في الموقع. هذه الميزة تجعلها "لزجة".
في هذا المنشور ، سنناقش كيفية عمل الرأس اللاصق وفوائد استخدامه. بعد ذلك سنوضح لك كيفية إنشاء رأس Elementor الثابت مع كل من الإصدارات المجانية والمحترفة من الأداة. أخيرًا ، سنوفر لك خيارات تخصيص إضافية لرؤوسك اللاصقة باستخدام CSS. هيا بنا نبدأ!
مقدمة إلى رؤوس العناصر المثبتة
لا يوجد موقعان متماثلان. ومع ذلك ، هناك بعض الميزات التي تشترك فيها مواقع الويب عالية الجودة.
إذا كنت تقوم بتشغيل موقع متعدد الصفحات ، فإن أحد هذه العناصر هو رأس الصفحة. هذا هو الشريط الأفقي في أعلى أي صفحة يحتوي على معلومات مفيدة.
عادةً ما يشتمل العنوان على قائمة التنقل الخاصة بك مع صفحات مثل حول أو اتصل بنا :

عندما يستكشف الزائرون صفحتك ، فمن المحتمل أن يتوقعوا رأسًا منظمًا للمساعدة في توجيههم حول موقعك. نظرًا لأن تجربة المستخدم (UX) هي مفتاح نجاح موقع الويب ، فمن الحكمة إنشاء رأس سهل الاستخدام ومباشر. هذا هو المكان الذي يمكن أن يحدث فيه رأس مثبت ، مصمم باستخدام Elementor ، فرقًا كبيرًا.
"
كيف يعمل الرأس اللاصق
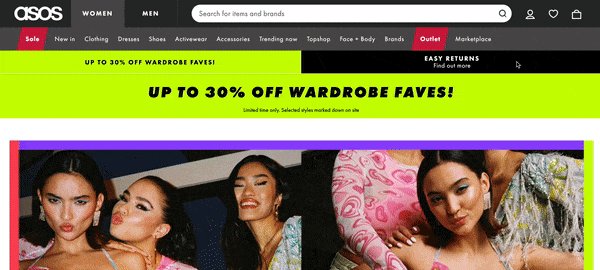
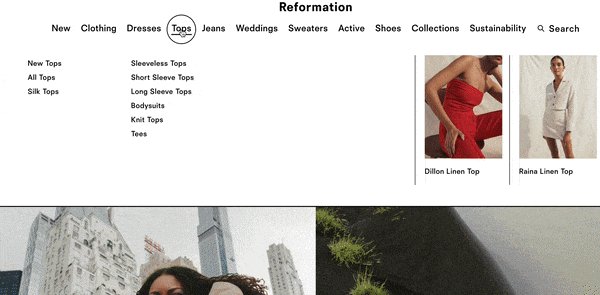
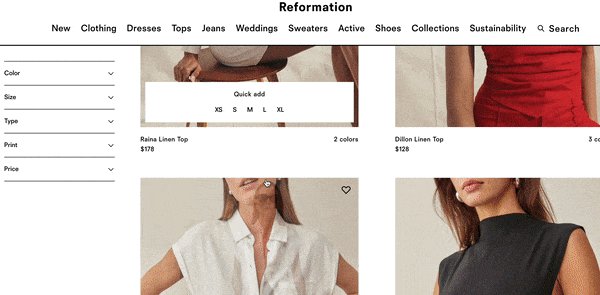
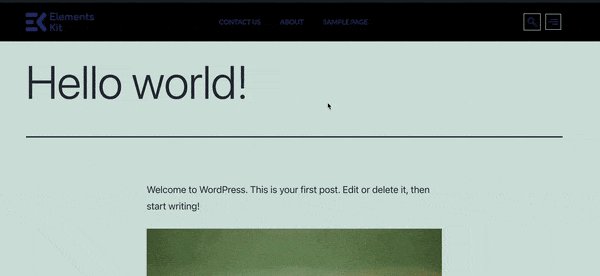
قبل أن نتعلم كيف يعمل رأس Elementor الثابت ، دعنا نتحقق من سلوك الرأس القياسي عند التمرير لأسفل في الصفحة:

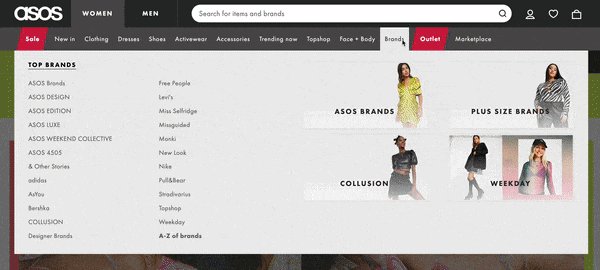
كما ترى في المثال أعلاه ، يحتوي هذا العنوان على شريط تنقل معقد به فئات مثل المبيعات والملابس والأحذية والمزيد. ستساعد علامات التبويب هذه المتسوقين بلا شك في العثور على ما يبحثون عنه. ومع ذلك ، عند التمرير لأسفل الصفحة ، يختفي الرأس.
قد يجد المستخدمون هذا الأمر محبطًا ، حيث يتطلب منهم التمرير إلى أعلى الصفحة للوصول إلى قائمة التنقل. لحسن الحظ ، يقدم الرأس اللاصق حلاً بسيطًا.
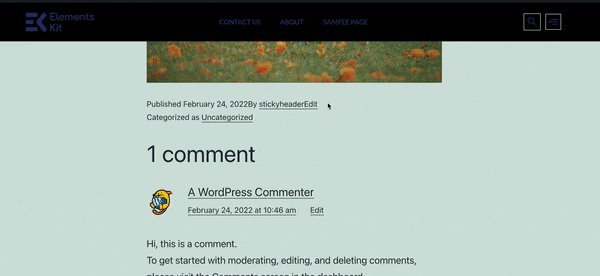
بالبقاء أو "الثبات" في أعلى الصفحة ، يمكن للرأس الثابت أن يحسن بشكل كبير تجربة المستخدم لموقعك على الويب:

عندما يتضمن تصميم موقعك رأسًا ثابتًا ، يمكن للمستخدمين الانتقال بسرعة إلى صفحات جديدة دون إضاعة الوقت في التمرير.
بالإضافة إلى ذلك ، باستخدام هذا العنصر الثابت ، يمكنك تضمين شعارك في المقدمة والوسط في جميع الأوقات. قد تساعد هذه الميزة المستخدمين في تذكر علامتك التجارية بسهولة أكبر وتشجعهم على البقاء على موقعك لفترة أطول.
عندما يجب أن تفكر في استخدام رأس مثبت
سيكون الزوار أقل عرضة للضياع عند استكشاف مواقع أكبر ذات رأس ثابت. على هذا النحو ، قد ترغب في الاستفادة من هذه الميزة إذا كان موقع الويب الخاص بك يحتوي على العديد من الصفحات. لهذا السبب سترى غالبًا رؤوس مثبتة على مواقع التجارة الإلكترونية.
يمكن أن يكون الرأس اللاصق مفيدًا بشكل خاص إذا كنت تريد تضمين ميزة بحث في رأسك. بهذه الطريقة ، بينما يقوم المستخدمون بالتمرير ويدركون أنهم لا يستطيعون العثور على ما يبحثون عنه ، يمكنهم إدخال استعلام بسرعة في شريط البحث.
بالإضافة إلى ذلك ، يمكن أن يكون العنوان اللاصق مغيرًا للعبة إذا قمت بتشغيل مدونة تحقق الدخل تعرض جميع منشوراتك على الصفحة الرئيسية. بشكل عام ، يمكن أن يضمن هذا العنوان أن موقع الويب الخاص بك قابل للصيانة والتوسع.
ومع ذلك ، إذا كان موقعك يحتوي على صفحة واحدة فقط ، فلن يكون من المنطقي تحويل رأس الصفحة بهذه الطريقة. بالإضافة إلى ذلك ، إذا كان لديك عدد كبير من الصفحات على موقع الويب الخاص بك ، ولكن كل صفحة قصيرة نسبيًا ، فربما لا تحتاج إلى رأس ثابت أيضًا.
بشكل عام ، يقلل الرأس اللاصق من وقت التمرير ويزيد من إمكانية استخدام الموقع والتنقل فيه. إذا لم تكن متأكدًا مما إذا كانت هذه الميزة ستفيد موقع الويب الخاص بك ، فقد ترغب في إجراء تدقيق سريع لأطوال صفحتك ثم اتخاذ القرار.
كيفية إنشاء رأس مثبت لعنصر
في هذا البرنامج التعليمي ، سنوجهك عبر الخطوات لإنشاء رأس Elementor مثبت. سنفترض أنك قمت بالفعل بتثبيت المكون الإضافي Elementor وتنشيطه على موقعك.
سنغطي كيف يمكنك إنشاء هذا الرأس مع كل من الإصدار المجاني و Elementor Pro. من المحتمل أن تكون سعيدًا بمعرفة أنك لن تحتاج إلى تعلم HTML أو تعديل التعليمات البرمجية بشكل كبير للقيام بذلك!
كيفية إنشاء رأس مثبت باستخدام Elementor (مجانًا)
يقدم الإصدار المجاني من Elementor بعض الميزات القوية لبناء الصفحات. ومع ذلك ، إذا كنت تريد إجراء تغييرات على الرؤوس والتذييلات ، فستحتاج إلى بعض الأدوات الإضافية (المجانية أيضًا).
مع وضع ذلك في الاعتبار ، دعنا نرى كيف يمكنك إنشاء رأس ثابت باستخدام Elementor!
الخطوة 1: قم بتثبيت وتنشيط المكونات الإضافية الأساسية الخاصة بك
لحسن الحظ ، يمكن لبعض الأدوات التي يمكن الاعتماد عليها توسيع وظائف الإصدار المجاني من Elementor بسهولة.
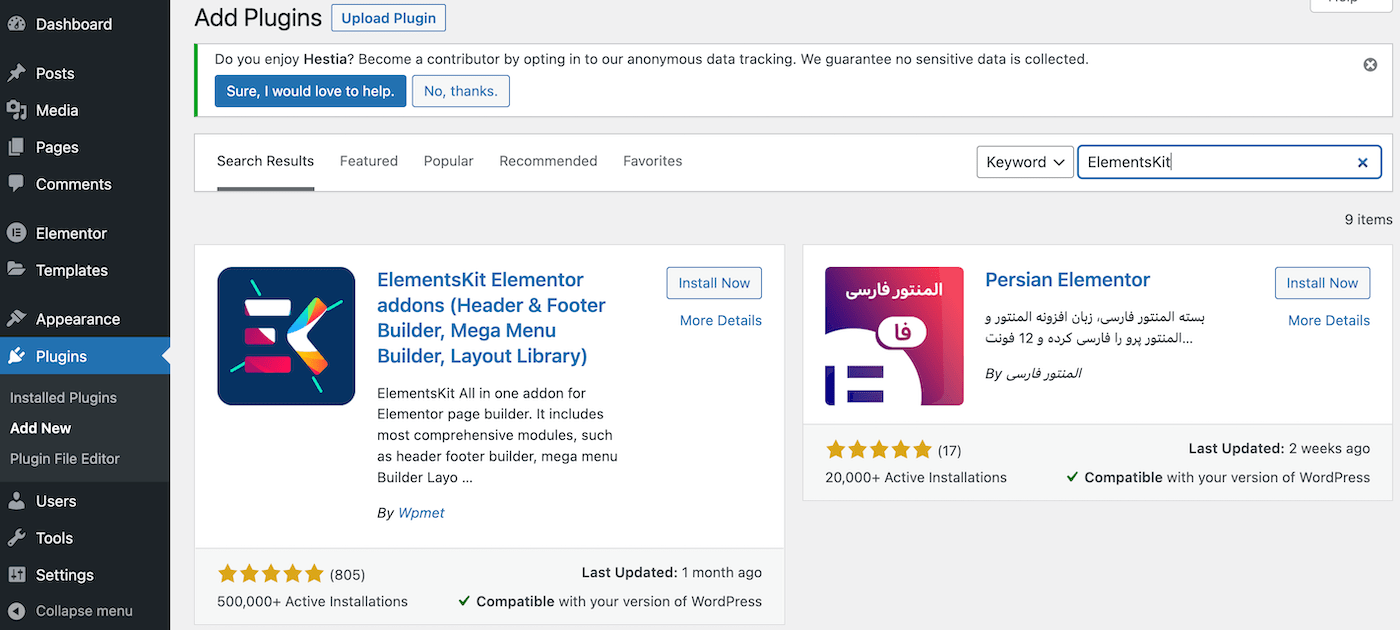
انتقل إلى لوحة معلومات WordPress الخاصة بك للعثور على أداتك الأولى. انتقل إلى الإضافات> إضافة جديد وابحث عن إضافات ElementsKit Elementor باستخدام وظيفة البحث:

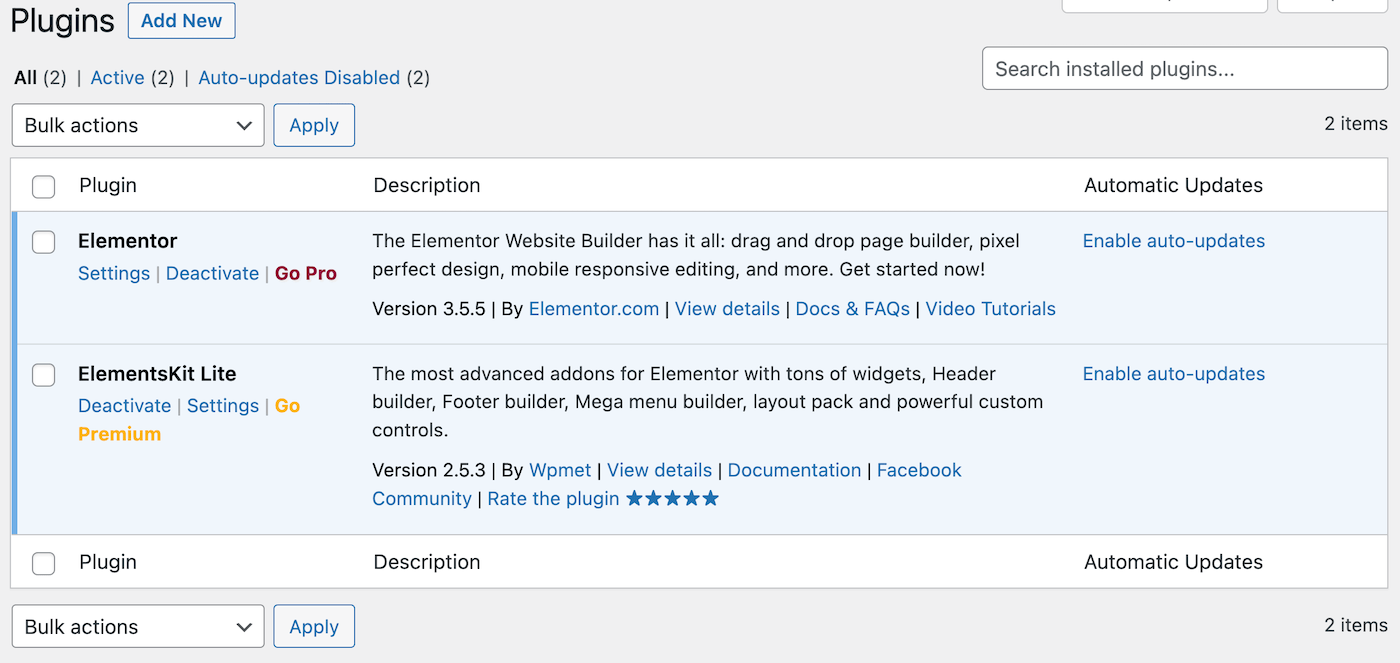
قم بتثبيت وتنشيط هذا البرنامج المساعد كما تفعل عادة. عند الانتهاء من هذه العملية ، سيتم نقلك إلى صفحة الملحقات الرئيسية الخاصة بك:

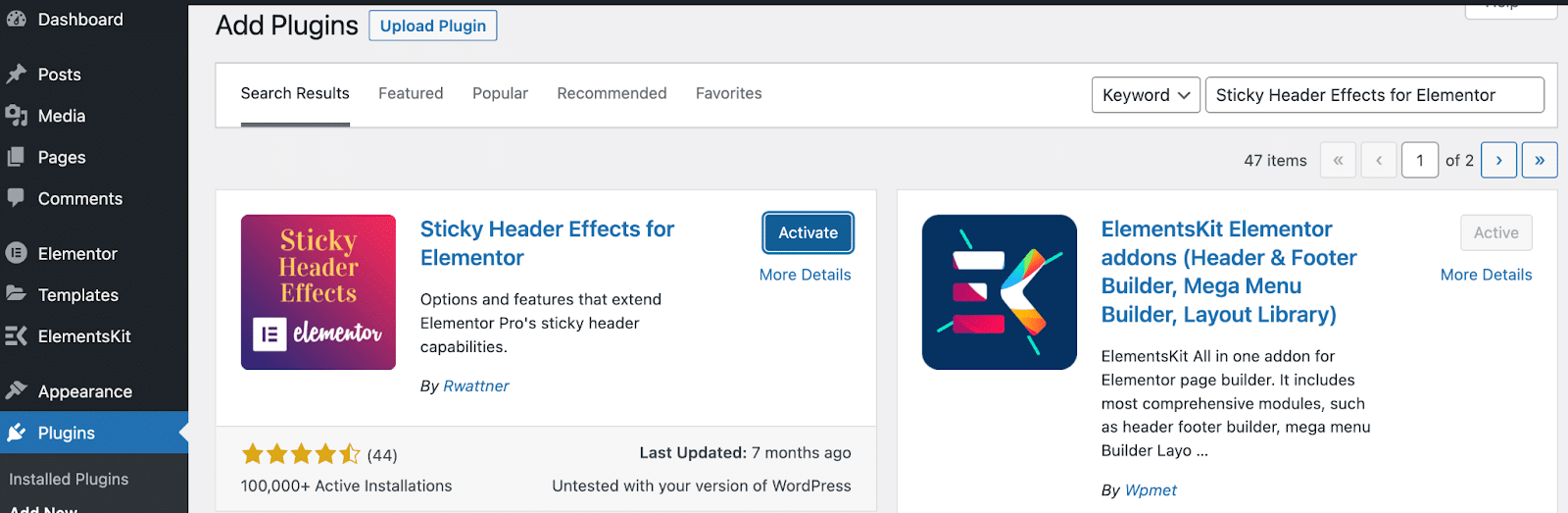
الآن ، انقر فوق Add New مرة أخرى لتحديد موقع Sticky Header Effects للمكون الإضافي Elementor مع شريط البحث:

كرر عملية التثبيت والتفعيل لهذه الأداة ، وستكون جاهزًا للخطوة التالية!
الخطوة 2: إنشاء القائمة الخاصة بك
قبل أن تتمكن من إنشاء أي نوع من العناوين ، ستحتاج إلى قائمة تنقل. سنقوم بإعداد قائمة بسيطة بالعناصر الأكثر شيوعًا. سيتضمن شعارًا وصفحات وعبارة تحث المستخدم على اتخاذ إجراء (CTA).
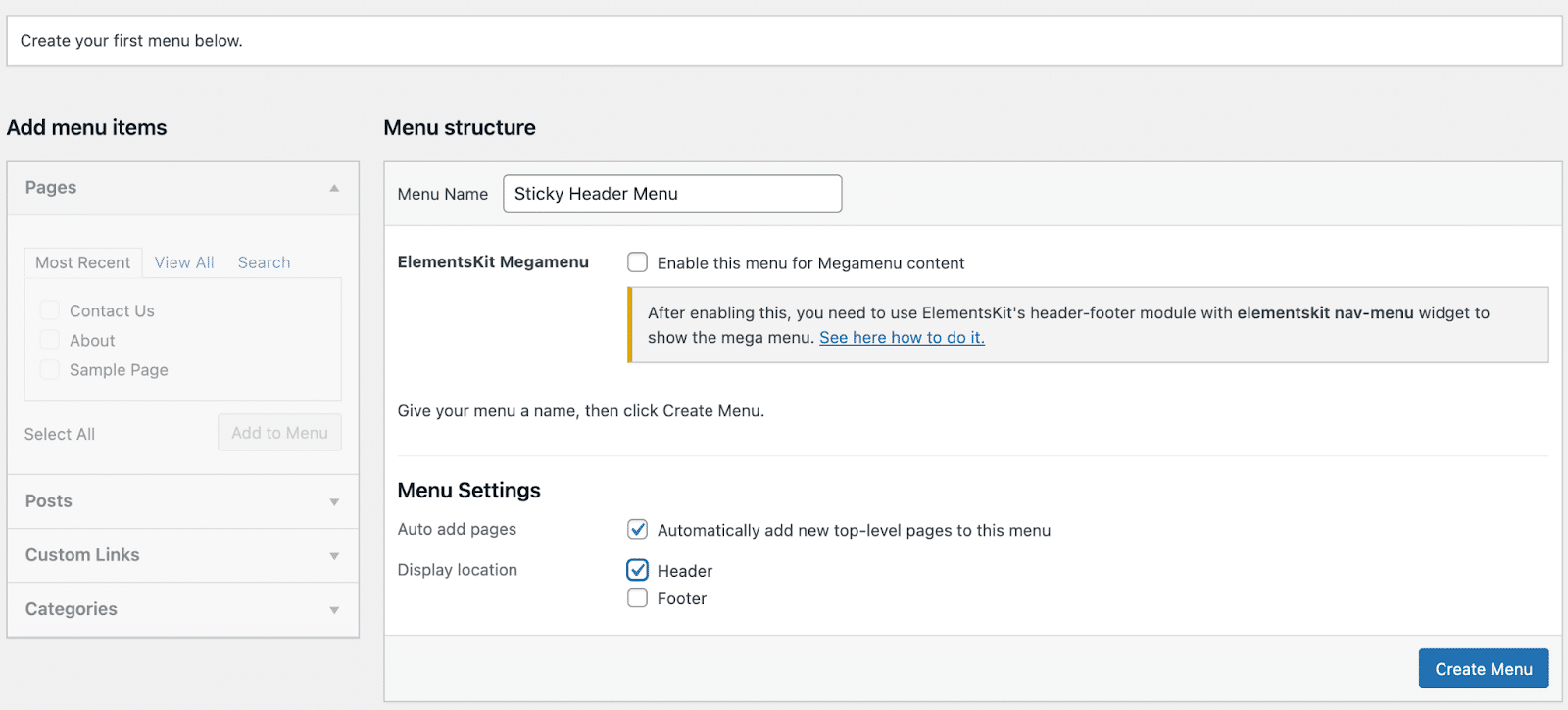
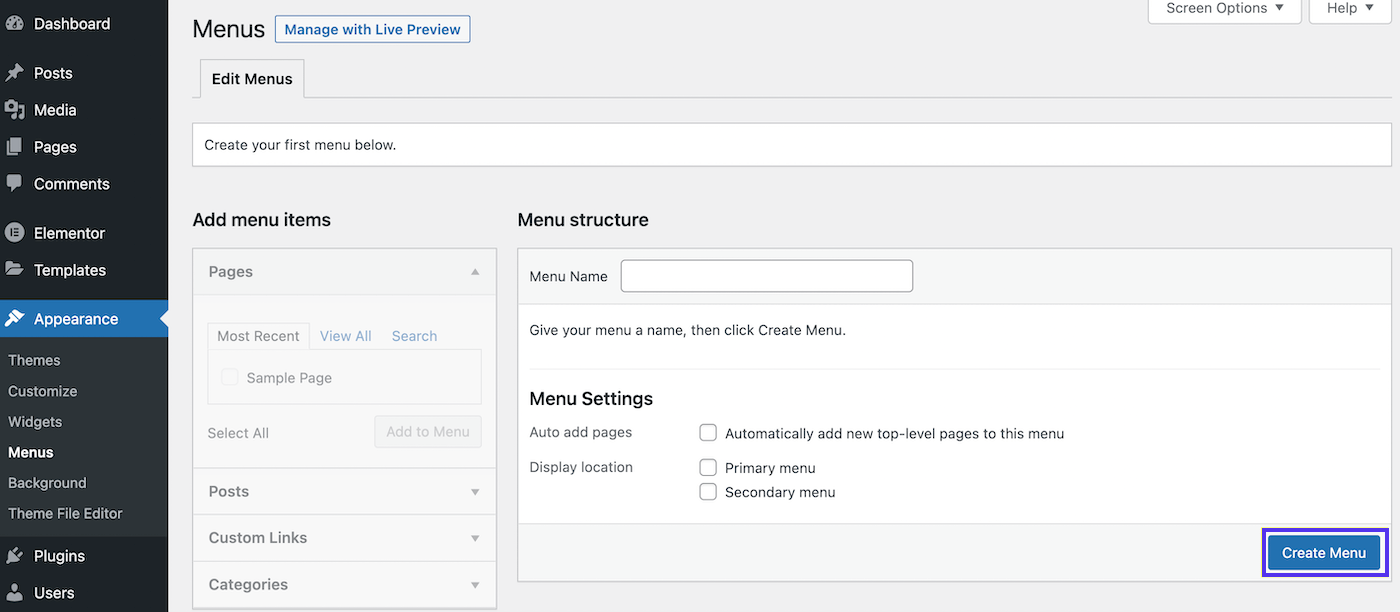
لإنشاء قائمتك الخاصة داخل لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> القوائم . بجوار حقل اسم القائمة ، أعط اسمك اسمًا وصفيًا. سنطلق على قائمتنا "قائمة الترويسة اللاصقة":

تأكد من اختيار الرأس كموقع العرض . قد ترغب أيضًا في تحديد المربع لإضافة صفحات جديدة إلى قائمتك تلقائيًا.
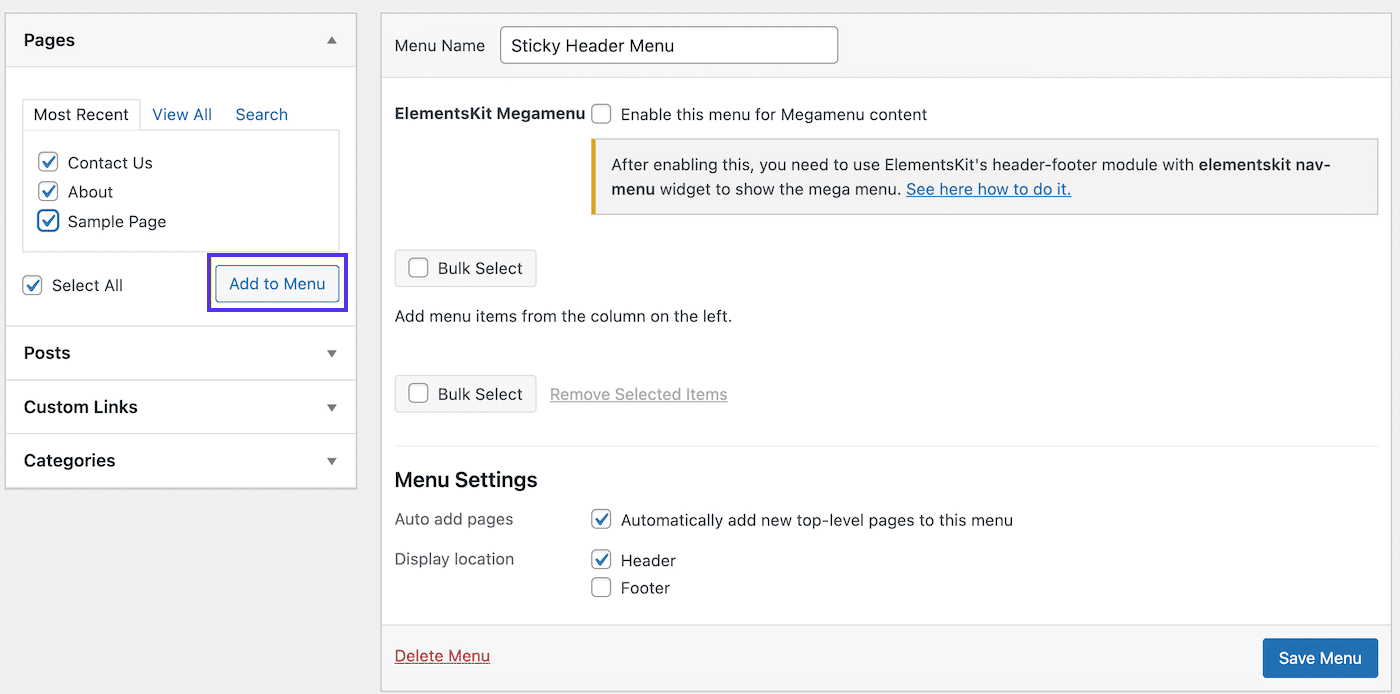
بعد ذلك ، ستحتاج إلى إضافة بعض الصفحات إلى قائمتك. في قسم الصفحات على اليسار ، حدد المربعات لأي صفحات ترغب في تضمينها ، ثم انقر فوق إضافة إلى القائمة :

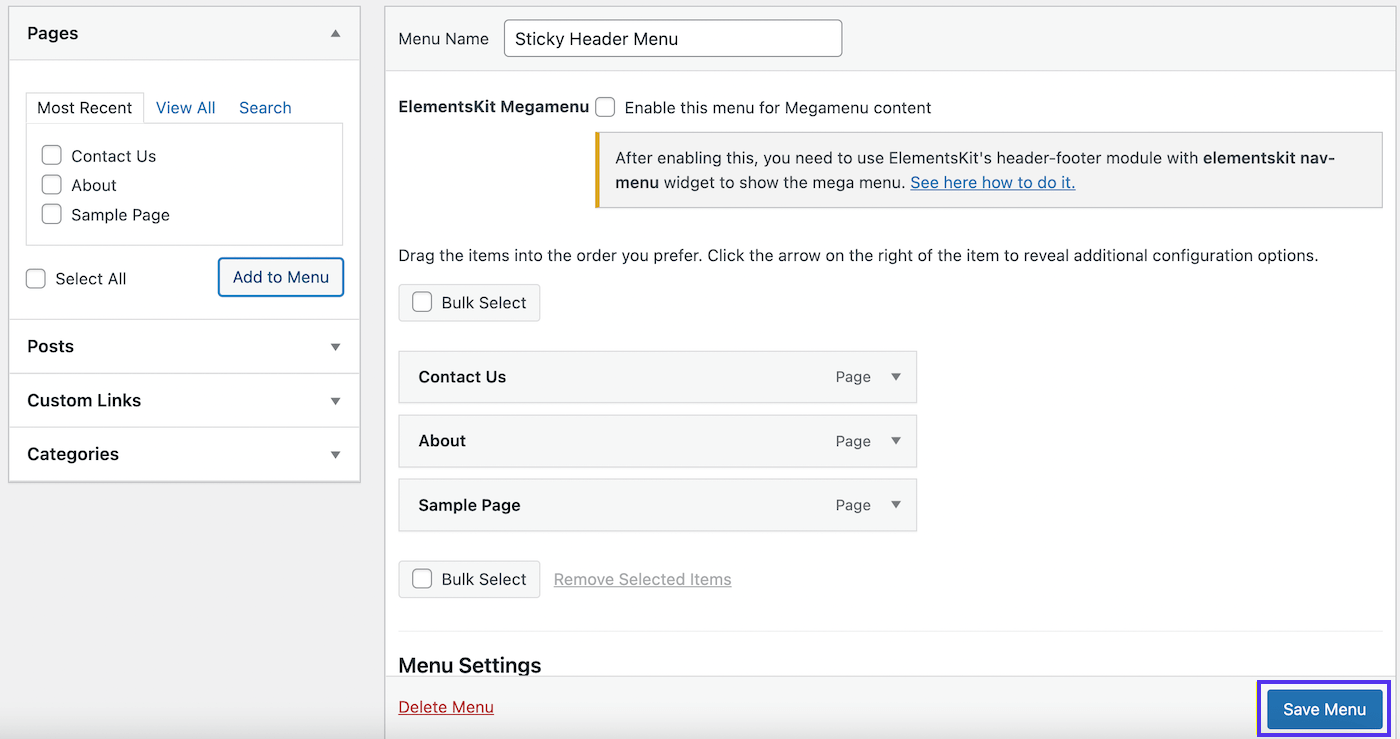
ثم سترى صفحاتك منقولة إلى قائمتك على اليمين. انطلق وانقر على " حفظ القائمة " في أسفل يمين الشاشة:

كما ترى ، قمنا بإضافة بعض الصفحات الأساسية ، بما في ذلك " اتصل بنا " و " حول " و "نموذج صفحة" . قد ترغب في إعادة ترتيب صفحاتك بحيث يبدو التسلسل بديهيًا للزائرين.
الخطوة 3: أنشئ العنوان الخاص بك
الآن توجد قائمة التنقل الخاصة بك ، لكن لا يمكنك الوصول إليها في أي مكان. هذا لأنك تحتاج إلى إنشاء رأس لها.
للقيام بذلك ، انتقل إلى علامة التبويب ElementsKit في القائمة اليمنى. إذا لم تكن قد قمت بذلك بالفعل ، فستحتاج إلى النقر فوق بعض صفحات "البدء" في هذه المرحلة.
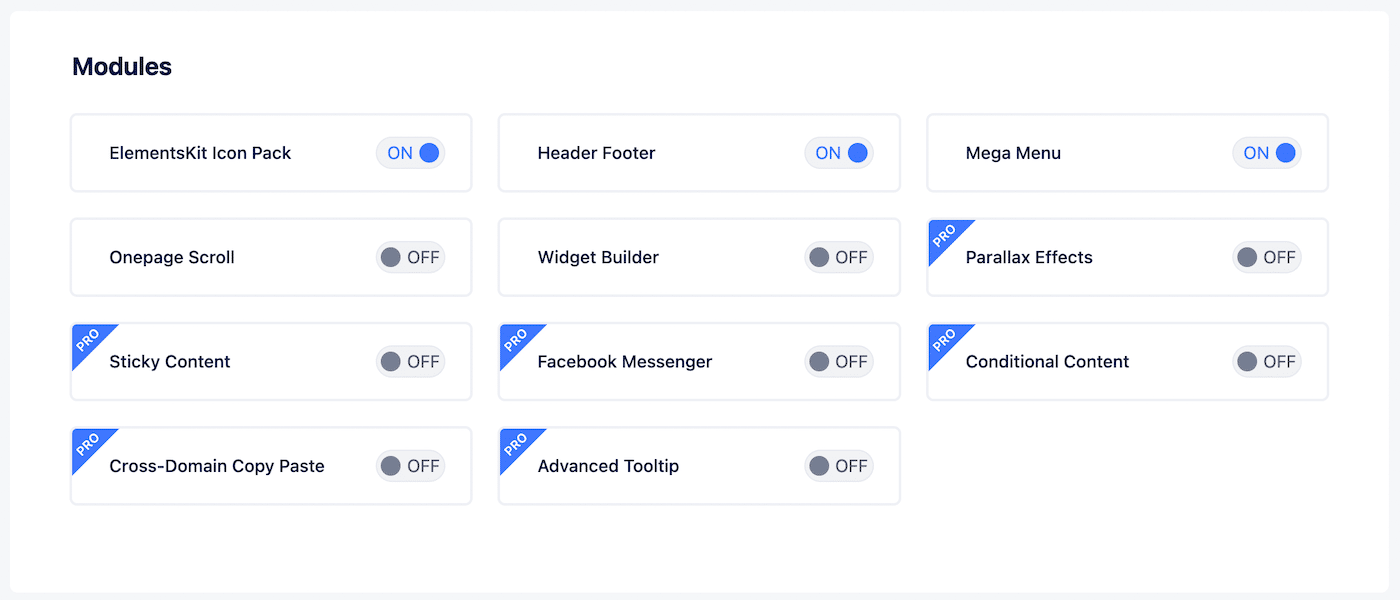
من المحتمل أن يكون لكل شخص تفضيلات مختلفة ، لذا خذ وقتك في تحديد الميزات التي تريد تنشيطها. ومع ذلك ، تأكد من تبديل الوحدة النمطية Header Footer إلى ON :

الآن ، انتقل إلى ElementsKit> Header Footer :

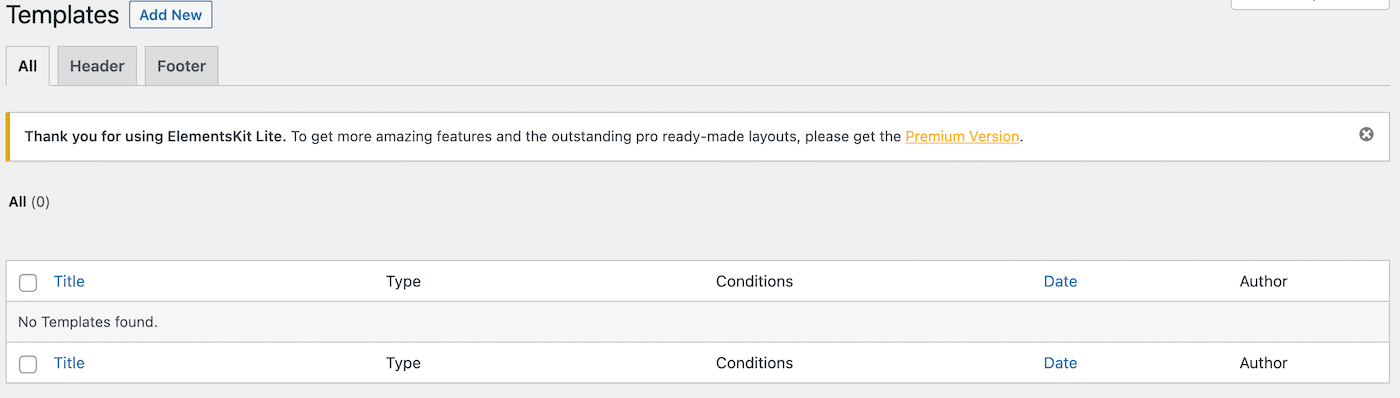
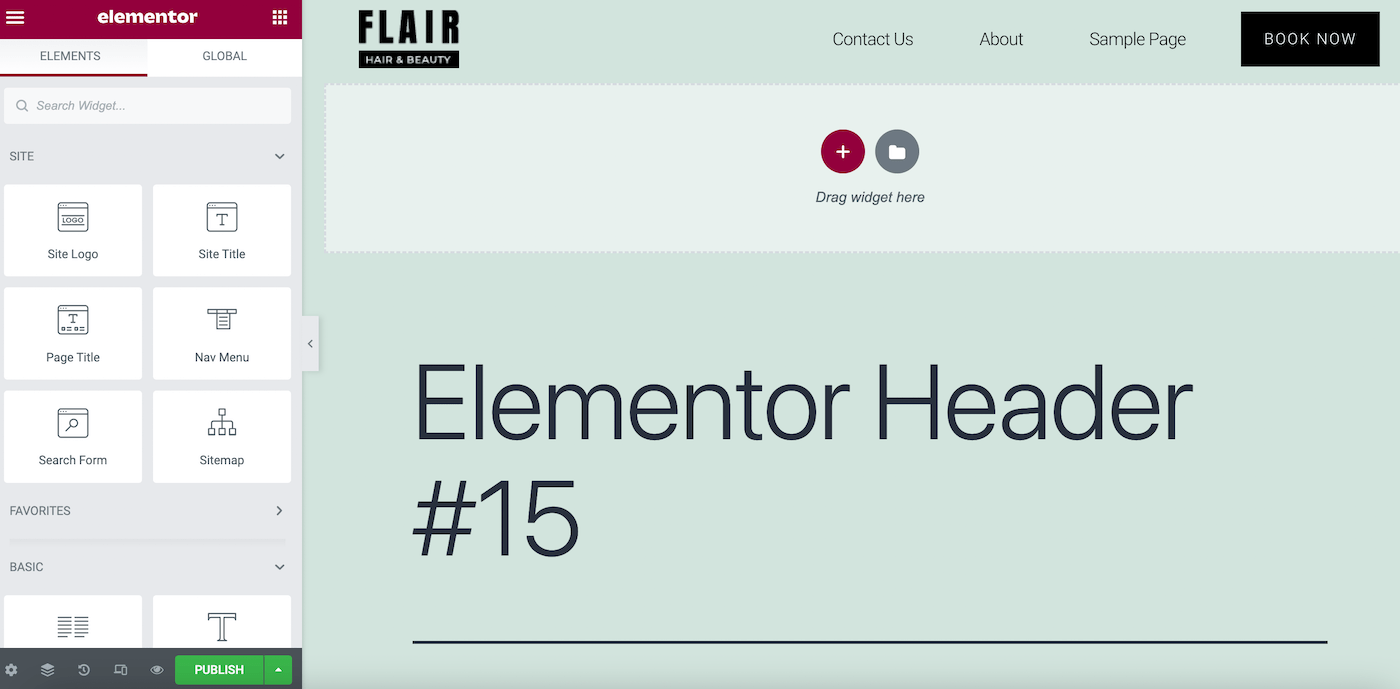
ستكون هذه الصفحة فارغة نظرًا لعدم وجود أي رؤوس أو قوالب تذييل حتى الآن. انقر فوق "إضافة جديد " في الجزء العلوي من شاشتك لإنشاء قالب الرأس الأول الخاص بك:

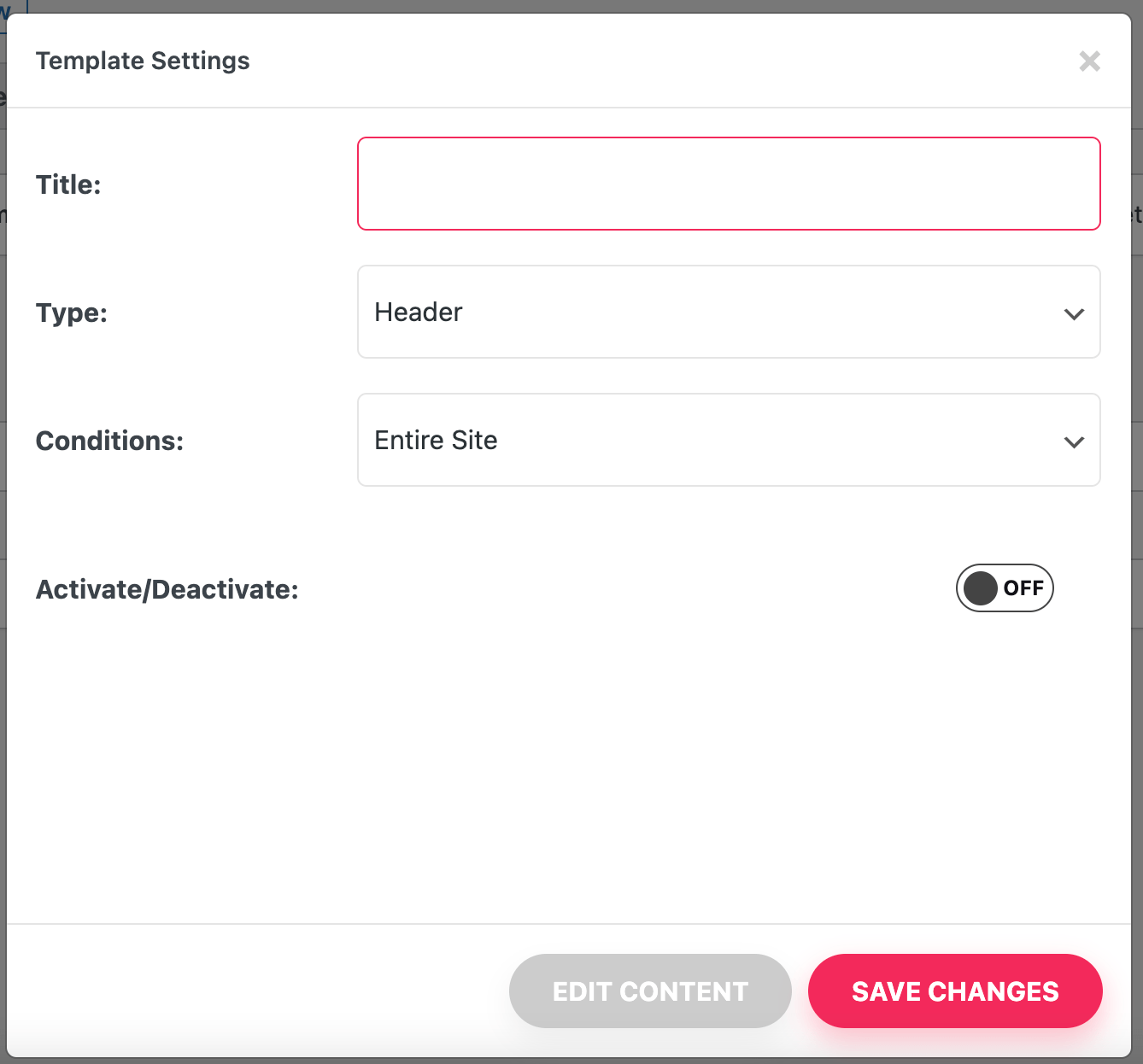
في الشاشة أعلاه ، أدخل اسمًا وصفيًا وتأكد من تحديد العنوان على أنه النوع . نظرًا لأنك تستخدم الإصدار المجاني ، فسيظهر هذا العنوان في الموقع بالكامل .
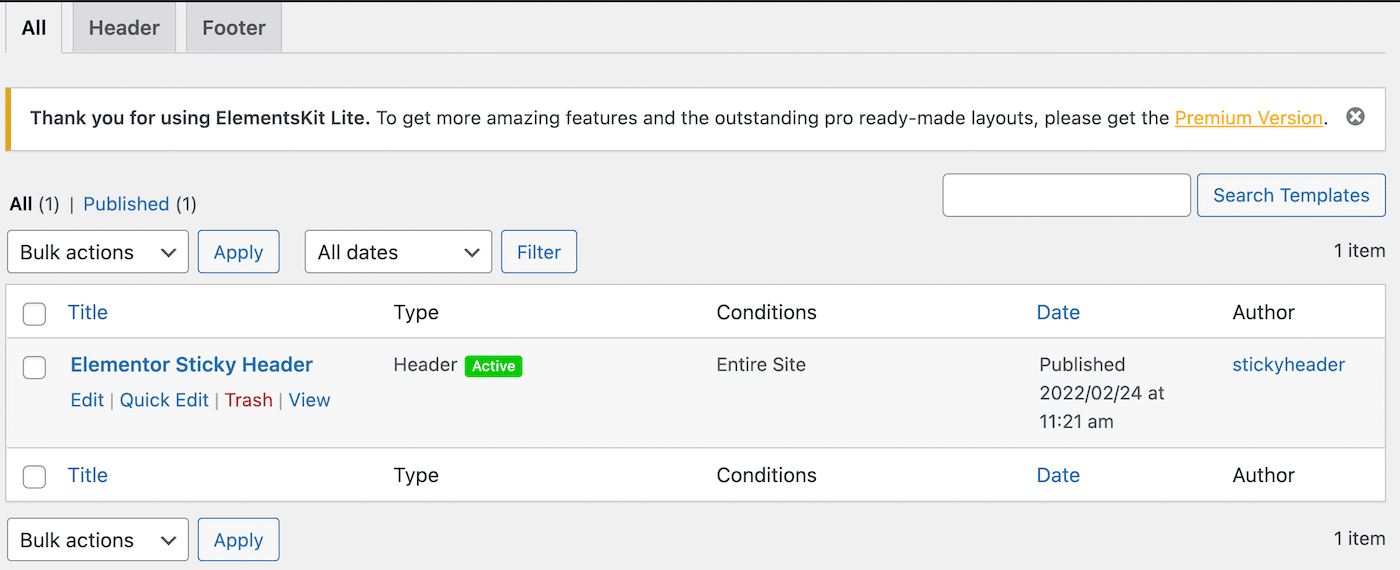
تأكد من تبديل مفتاح التنشيط / إلغاء التنشيط إلى ON والنقر على حفظ التغييرات . الآن ستتم إعادتك إلى صفحة القوالب الخاصة بك ، حيث يمكنك رؤية قالب الرأس الجديد مدرجًا:

قد تلاحظ أيضًا وجود رمز نشط أخضر بجوار هذا العنوان. ومع ذلك ، لم يتم نشره بعد.
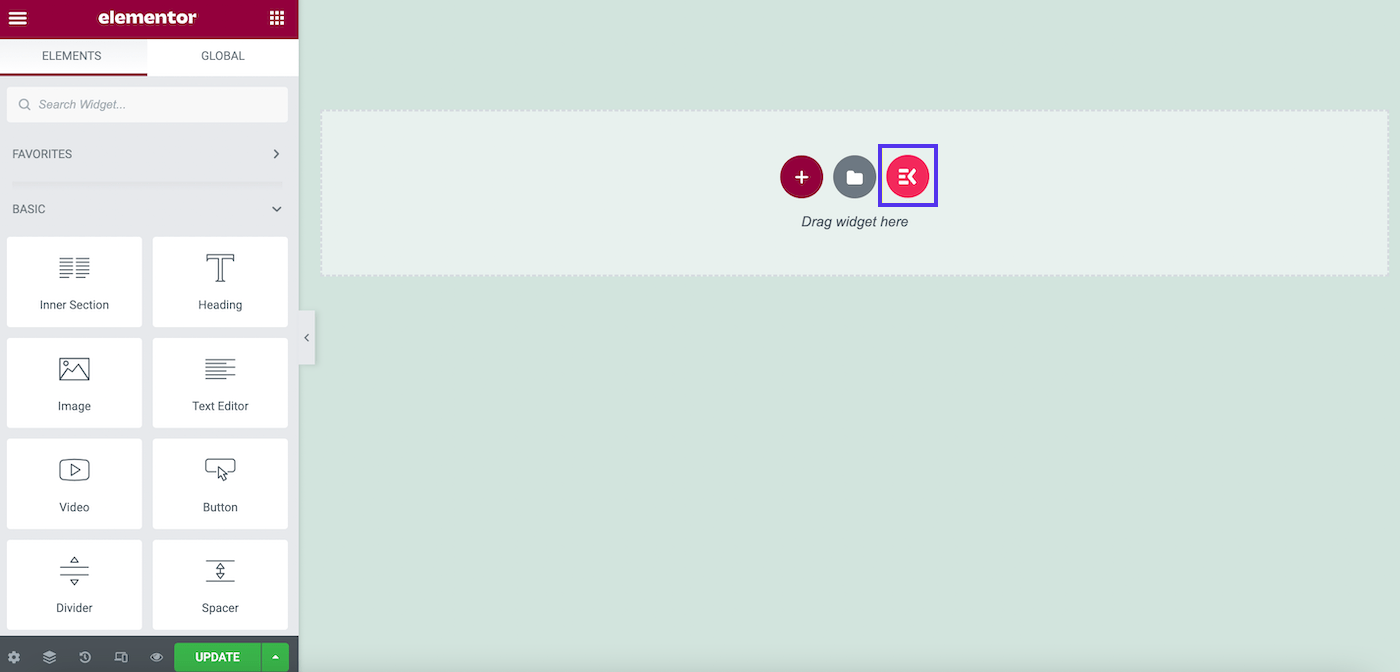
لإكمال العنوان الخاص بك ، قم بالتمرير فوقه في قائمة القوالب ، وانقر فوق تحرير في Elementor ، أسفل اسمه مباشرة. سينقلك هذا إلى شاشة Elementor Builder.
انقر هنا على أيقونة ElementsKit :

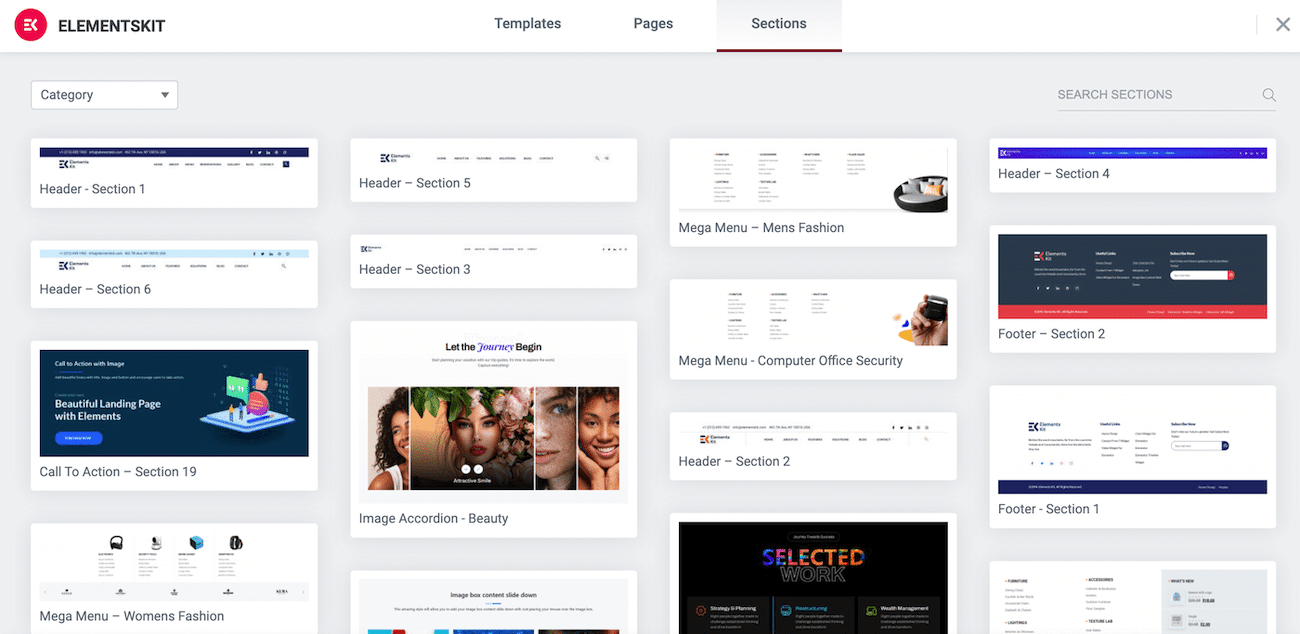
في الشاشة التالية ، حدد علامة التبويب الأقسام :

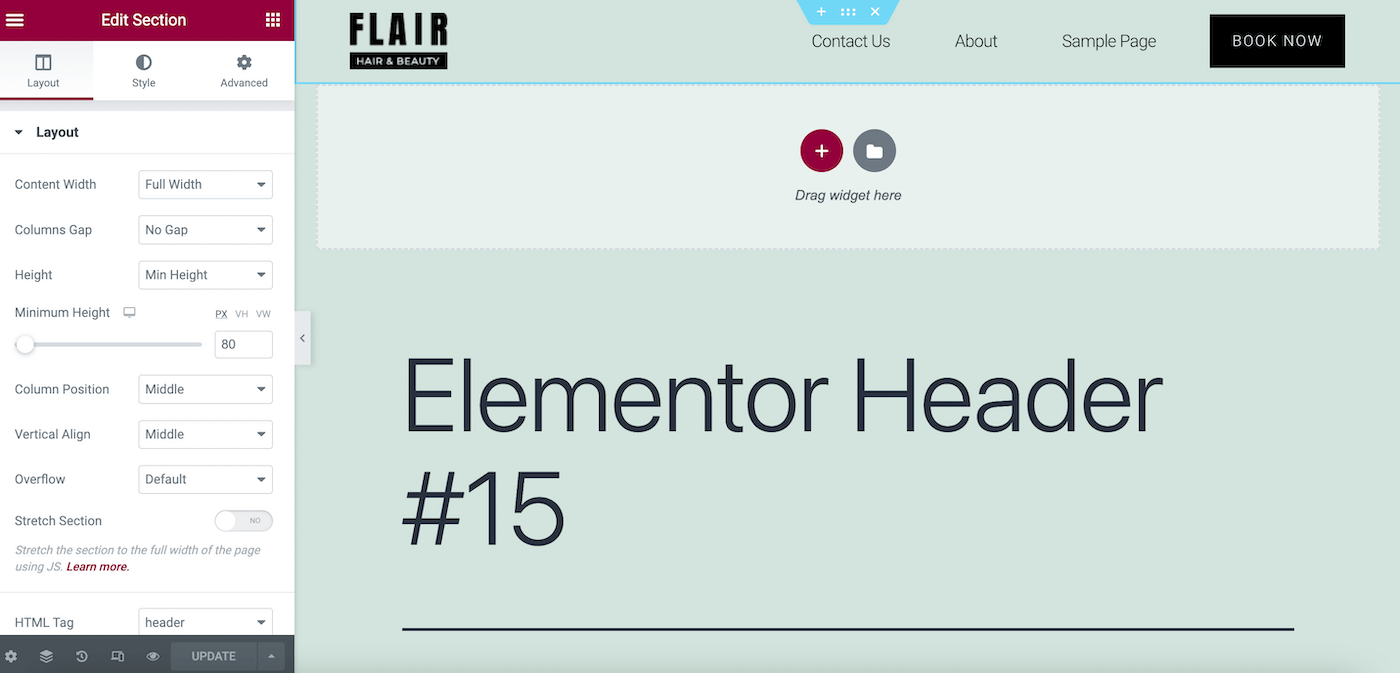
قم بالتمرير لأسفل قليلاً للعثور على قسم العنوان الذي تريده ، ثم انقر فوق إدراج . اخترنا العنوان - القسم 5 :

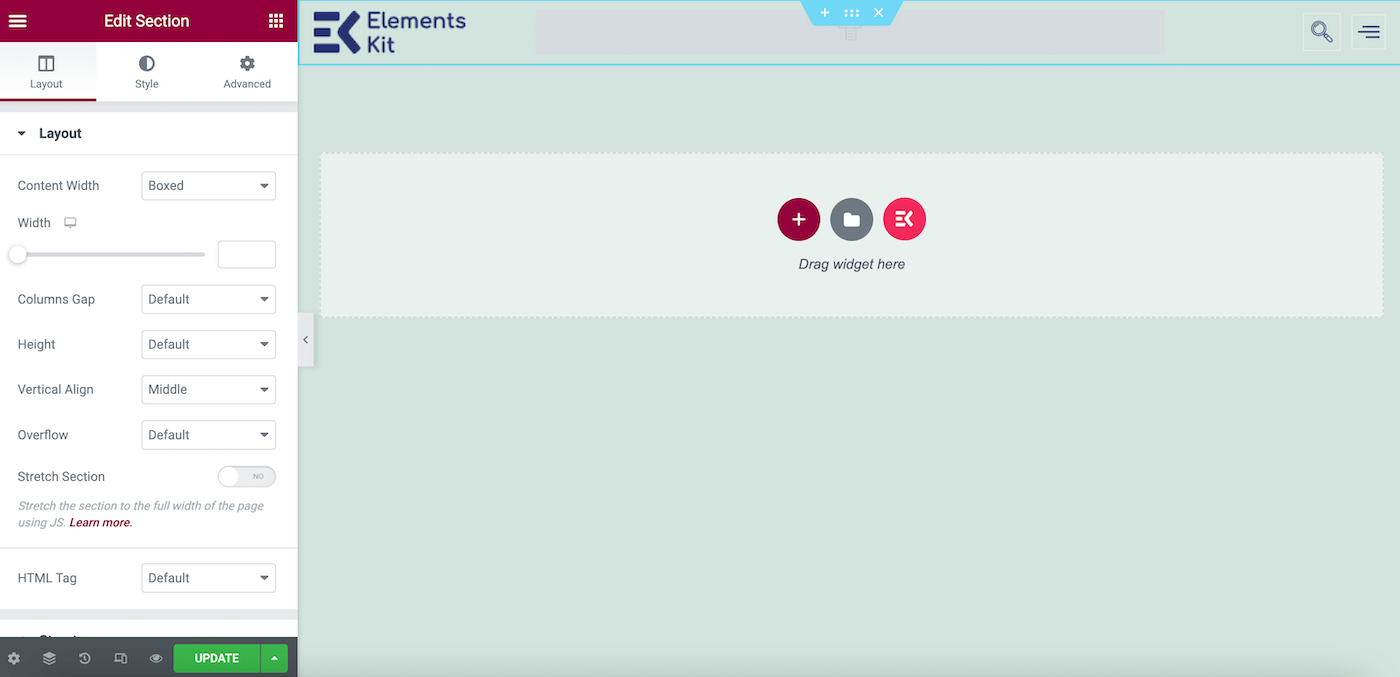
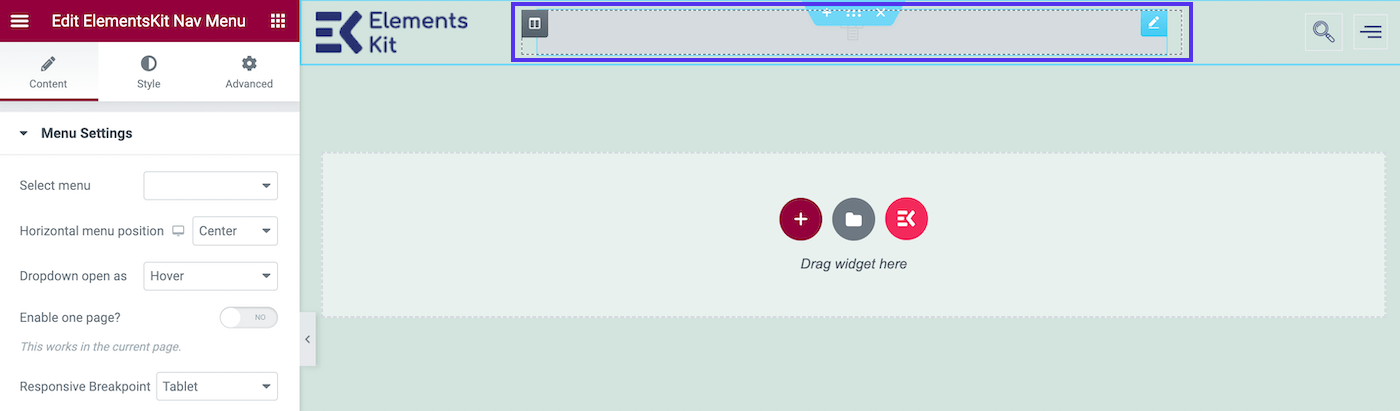
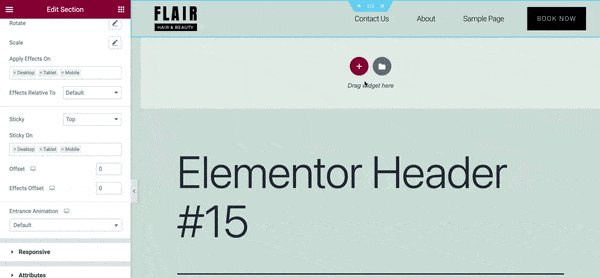
كما ترى على الأرجح ، فإن قائمة التنقل الخاصة بنا غير مرئية. لذلك دعونا نمضي قدمًا ونضيفه إلى قالب العنوان الخاص بنا. للقيام بذلك ، قم بالتمرير فوق قسم قائمة التنقل في رأس الصفحة. في هذه الحالة ، ستجدها في الوسط تمامًا:

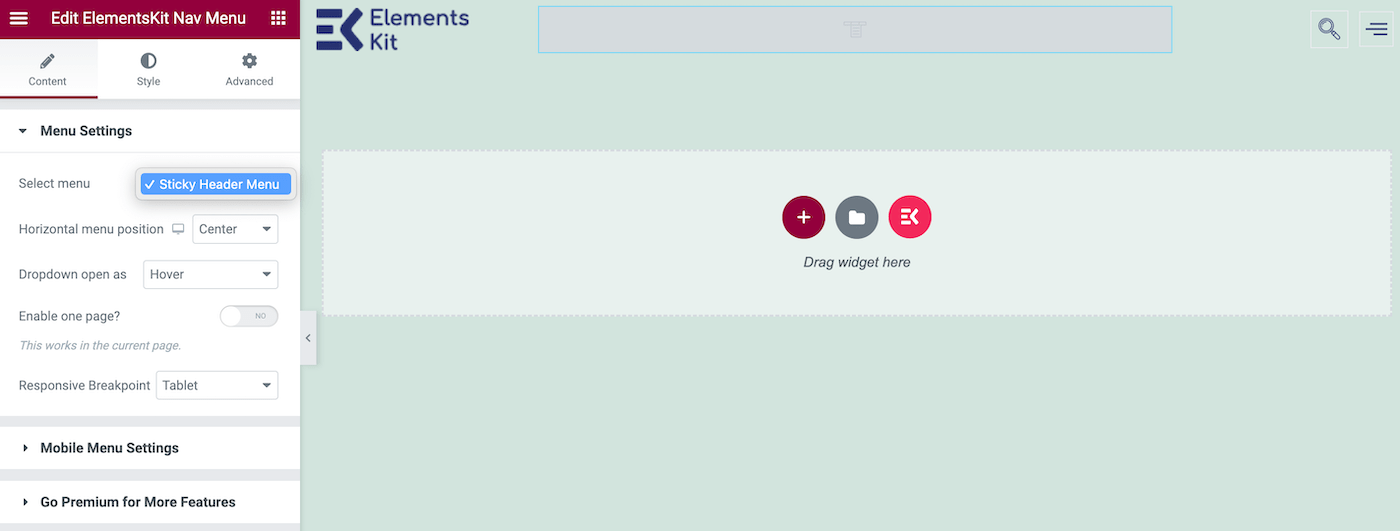
انقر فوق هذه المنطقة ، وستظهر إعدادات القائمة الخاصة بك في اللوحة اليمنى. الآن ، حدد موقع حقل تحديد القائمة . في القائمة المنسدلة ، اختر القائمة التي أنشأتها سابقًا:

في هذه المرحلة ، يجب أن تشاهد القائمة يتم ملؤها في قالب الرأس الخاص بك. انقر فوق UPDATE في الزاوية اليسرى السفلية من الشاشة ، ويتم الانتهاء من العنوان القياسي الخاص بك.
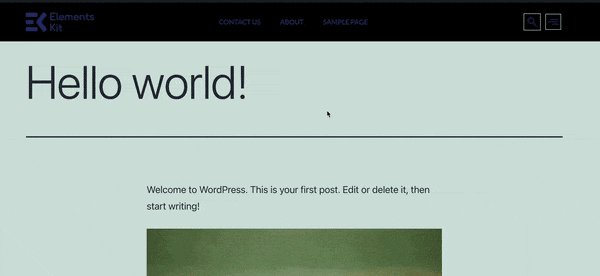
دعنا نتحقق من كيفية عملها:

كما ترى ، رأسنا يبدو رائعًا. ومع ذلك ، فإنه يختفي عندما نقوم بالتمرير لأسفل. دعونا نرى كيف يمكننا أن نجعلها تلتصق.
الخطوة 4: اجعل رأسك ثابتًا
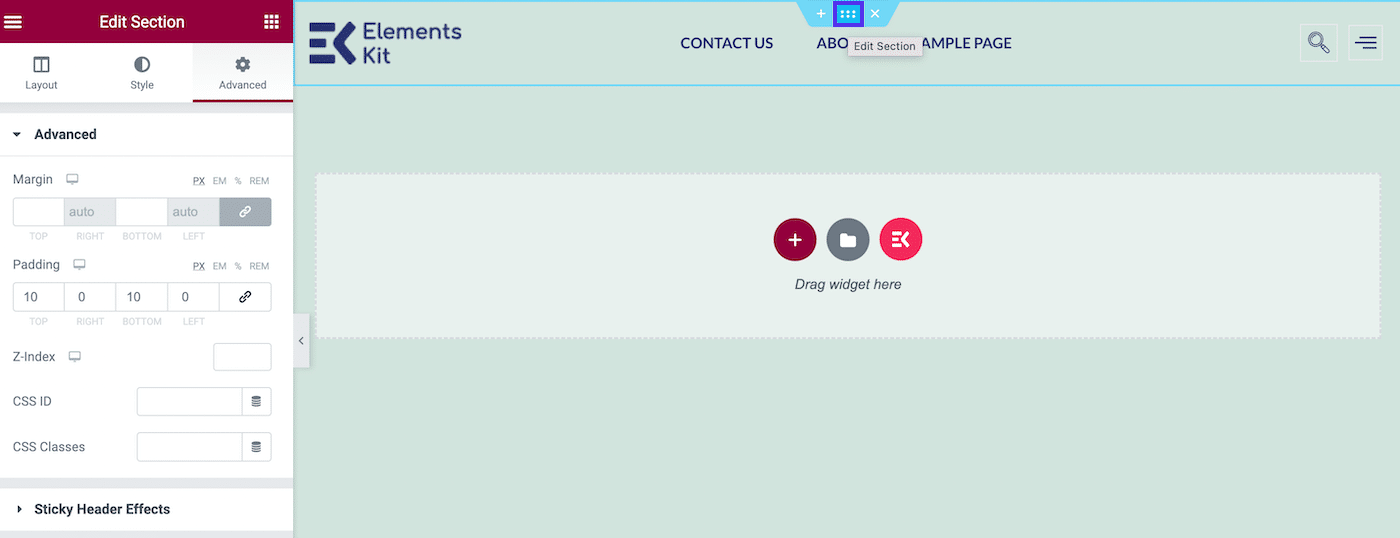
لخطوتنا الأخيرة ، انتقل إلى ElementsKit> Header Footer> Edit with Elementor . ثم حدد العنوان الخاص بك وانقر على أيقونة المركز بست نقاط:

عندما تحوم فوقه ، سترى أن هذا يسمح لك بتحرير القسم . بمجرد النقر فوقه ، ستظهر خيارات التحرير في اللوحة اليمنى.
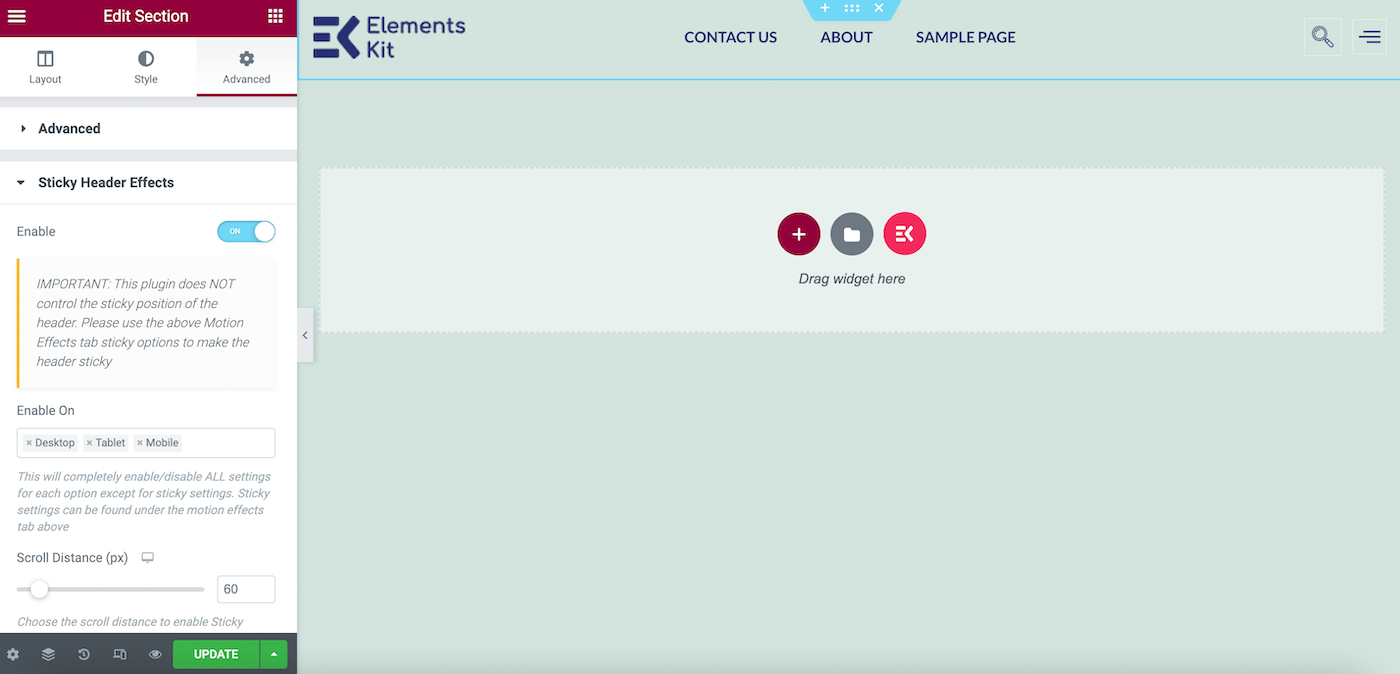
انقر فوق علامة التبويب خيارات متقدمة وانتقل لأسفل إلى Sticky Header Effects . ستكون هناك رسالة تحذير تفيد بأن المكون الإضافي لا يتحكم في الرأس اللاصق ، ولكن يمكنك تجاهل ذلك. نظرًا لأننا أضفنا أيضًا تأثيرات Sticky Header لـ المكون الإضافي Elementor ، فسوف يعمل بشكل جيد.
الآن قم بتمكين رأس Elementor sticky عن طريق تبديل المفتاح إلى ON :

اعتمادًا على المظهر الخاص بك ، قد يبدو رأسك اللاصق شفافًا. إذا كان الأمر كذلك ، فقد ترغب في إجراء تغيير أسلوبي واحد.
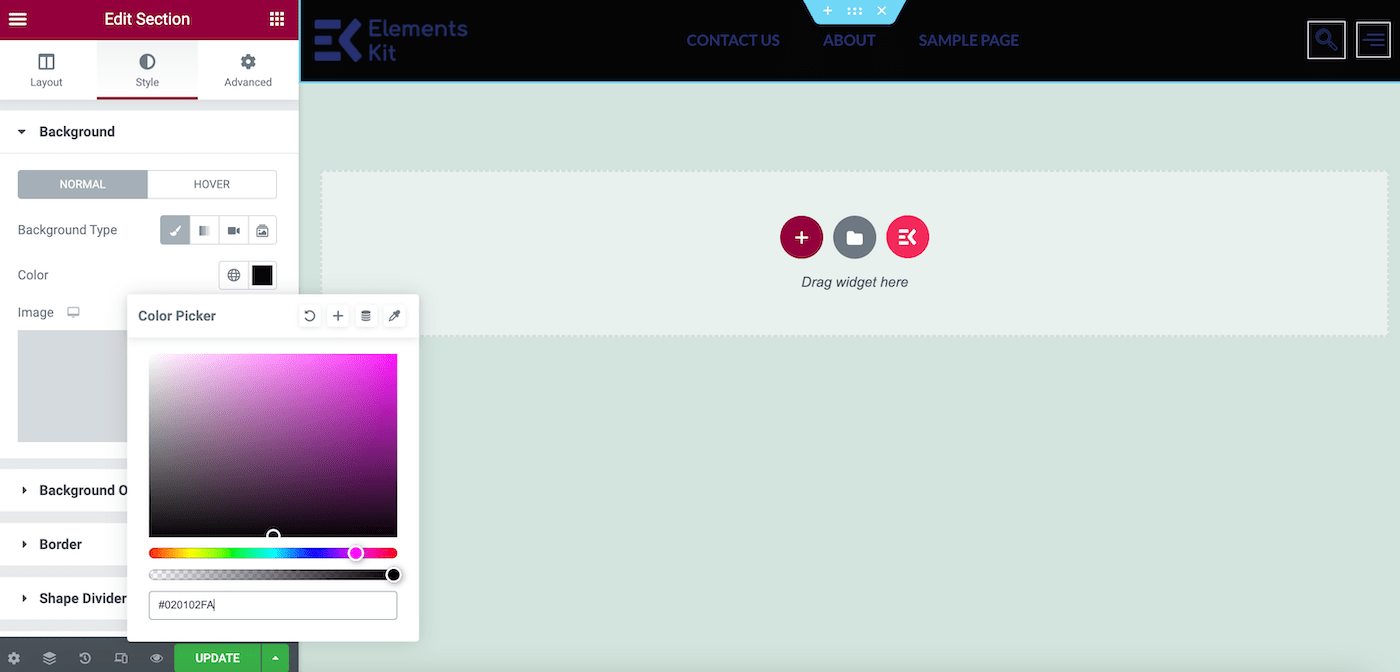
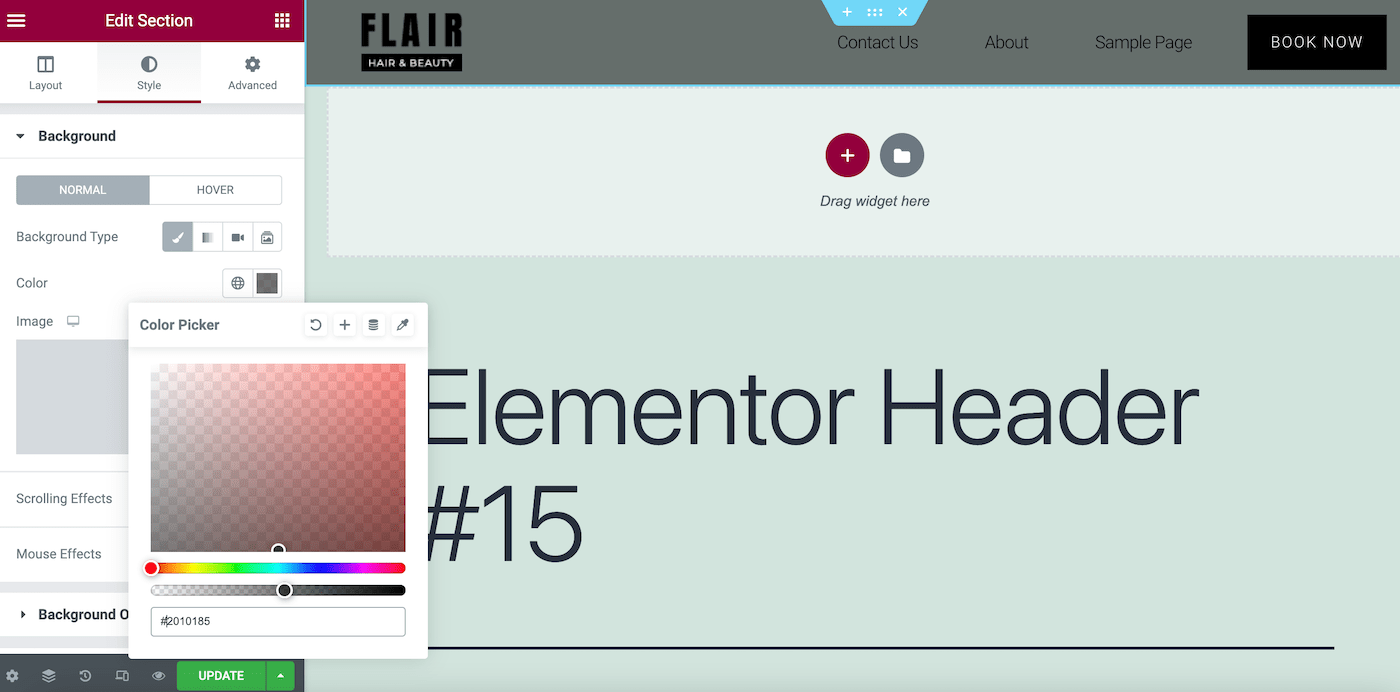
في لوحة تحرير القسم ، ضمن النمط ، انتقل إلى الخلفية> اللون وتأكد من تحديد ظل يبرز مقابل الخلفية العادية:

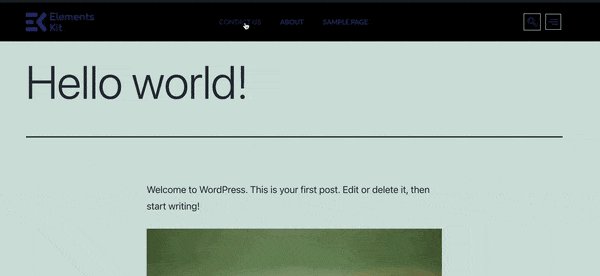
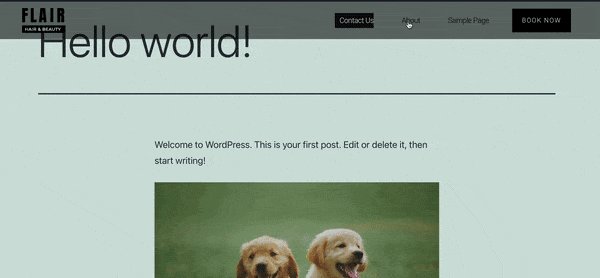
ثم اضغط على تحديث . يمكنك الآن معاينة موقعك للتحقق من النتيجة النهائية:

هذا هو! هذا رأس مثبت بسيط من Elementor ، ولكنه يمكن أن يأخذ موقعك بسهولة إلى المستوى التالي.
كيفية إنشاء رأس مثبت باستخدام Elementor Pro
عند استخدام Elementor Pro ، يكون إنشاء رأس ثابت أبسط قليلاً. يمكنك إضافة هذه الميزة إلى موقعك في ثلاث خطوات سهلة فقط.
الخطوة 1: إنشاء القائمة الخاصة بك
لإنشاء قائمتك ، انتقل إلى المظهر> القوائم في لوحة معلومات WordPress الخاصة بك:

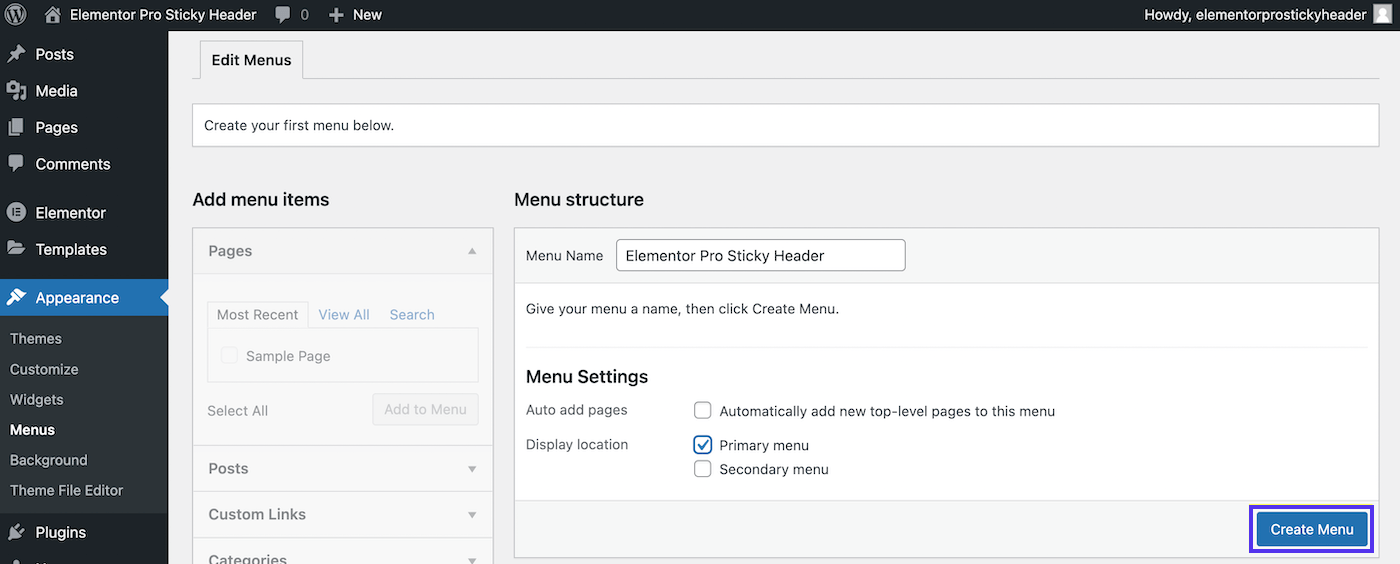
امنح قائمتك اسمًا وصفيًا ، وحدد القائمة الأساسية بجوار موقع العرض ، وانقر على قائمة الإنشاء :

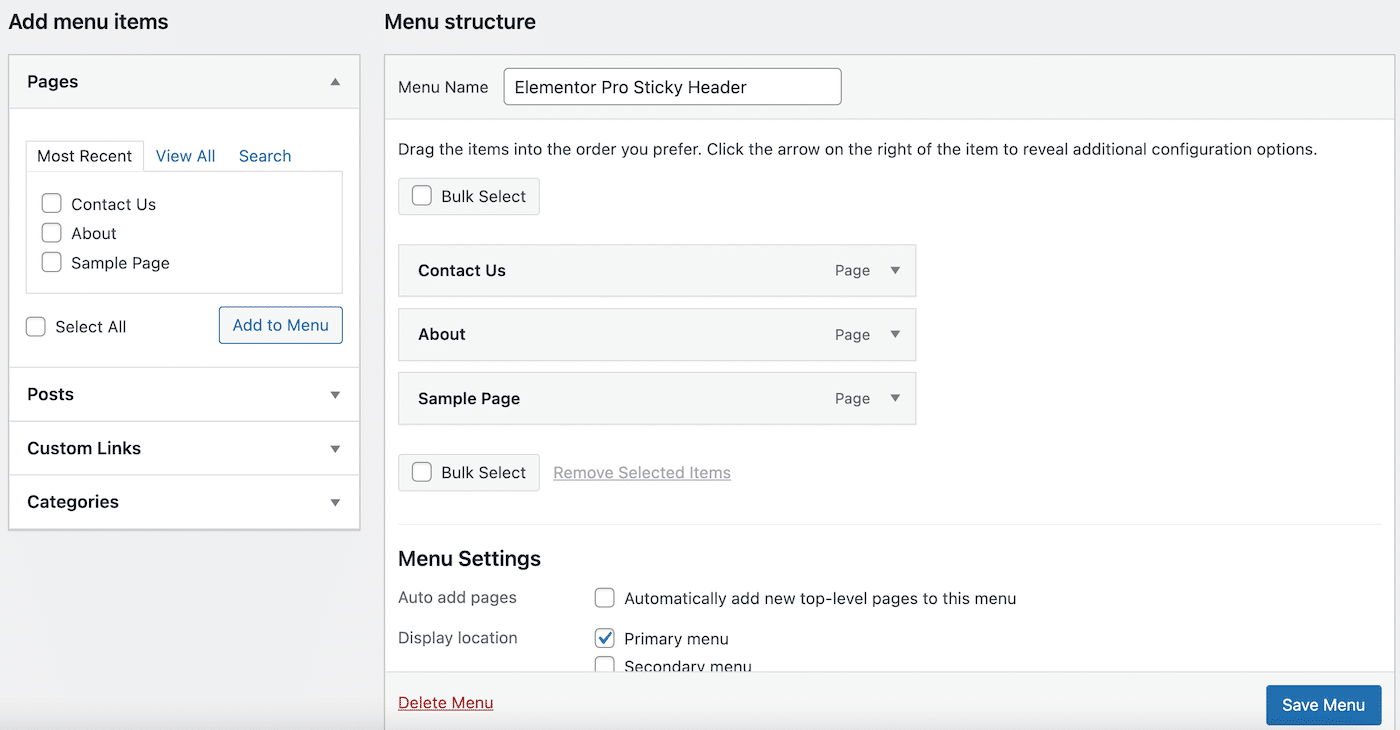
في هذه المرحلة ، يجب أن يكون لديك بعض الصفحات الموجودة على موقع الويب الخاص بك. حدد الصفحات التي تريد تضمينها في قائمتك من اللوحة اليمنى.
ثم انقر فوق إضافة إلى القائمة ، متبوعة بحفظ القائمة :

الآن يجب ملء صفحاتك على الجانب الأيمن ضمن بنية القائمة .
الخطوة 2: إنشاء العنوان الخاص بك
بعد ذلك ، سنحتاج إلى إنشاء مؤسستنا. لنقم بعمل رأس كلاسيكي.
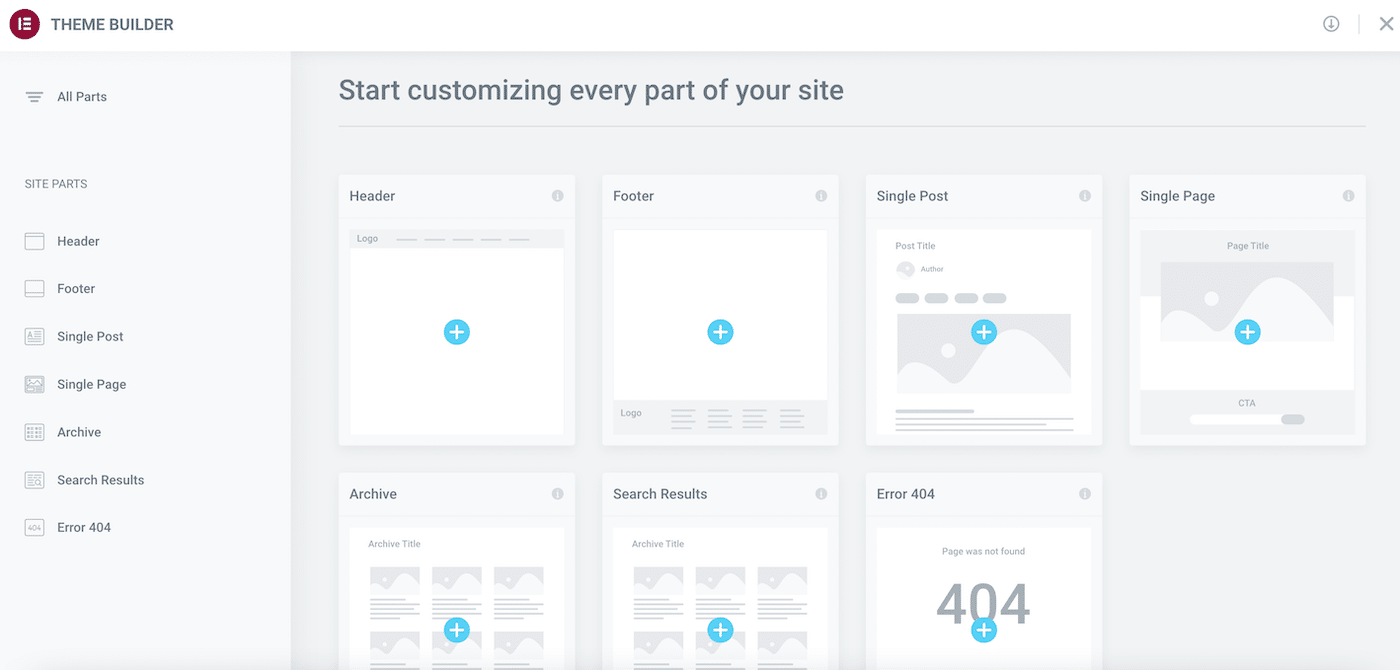
للبدء ، حدد موقع علامة التبويب Elementor في الشريط الجانبي الأيسر. أسفل ذلك مباشرةً ، انتقل إلى القوالب> مُنشئ السمات . ستبدو الصفحة التالية كما يلي:

كما ترى على الأرجح ، باستخدام Elementor Pro ، يمكنك بسهولة البدء في تصميم كل عنصر من عناصر موقعك.
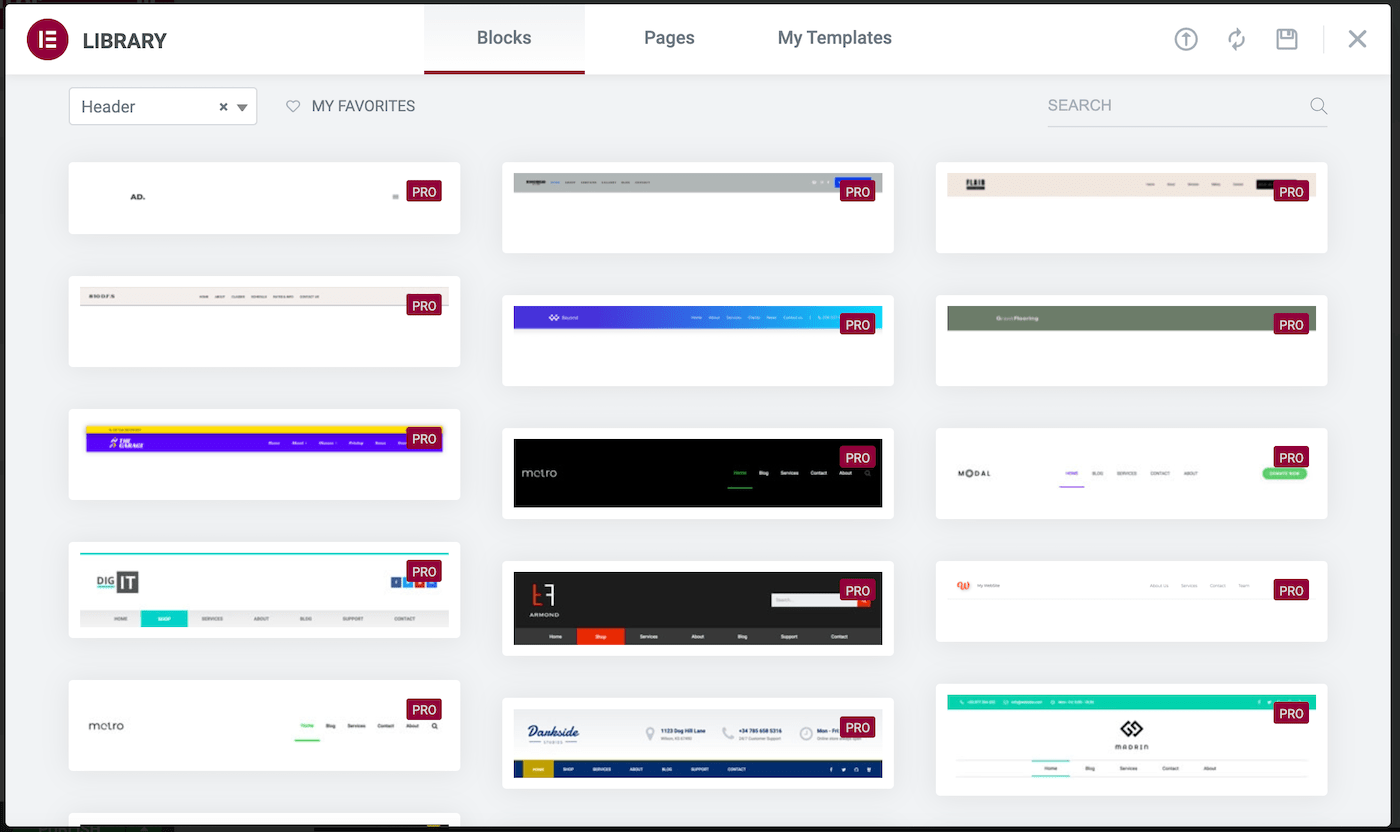
انقر فوق أيقونة الجمع ( + ) على عنصر الرأس . يجب أن تشاهد الآن نافذة منبثقة تعرض كتل رأس متعددة يمكنك الاختيار من بينها:

إذا كان لديك قالب رأس موجود مسبقًا ، فيمكنك تحديده ضمن علامة التبويب القوالب الخاصة بي . خلاف ذلك ، قد ترغب في استخدام أحد كتل الأقسام التي تأتي مع Elementor Pro.
عندما تحدد اختيارك ، ما عليك سوى التمرير فوق الكتلة المطلوبة والنقر فوق " إدراج ":

هنا ، سترى أن هذه الكتلة تأتي مع شعارها الخاص ، ولكن قائمة التنقل الخاصة بنا تم ملؤها تلقائيًا. الآن ، انقر فوق PUBLISH :

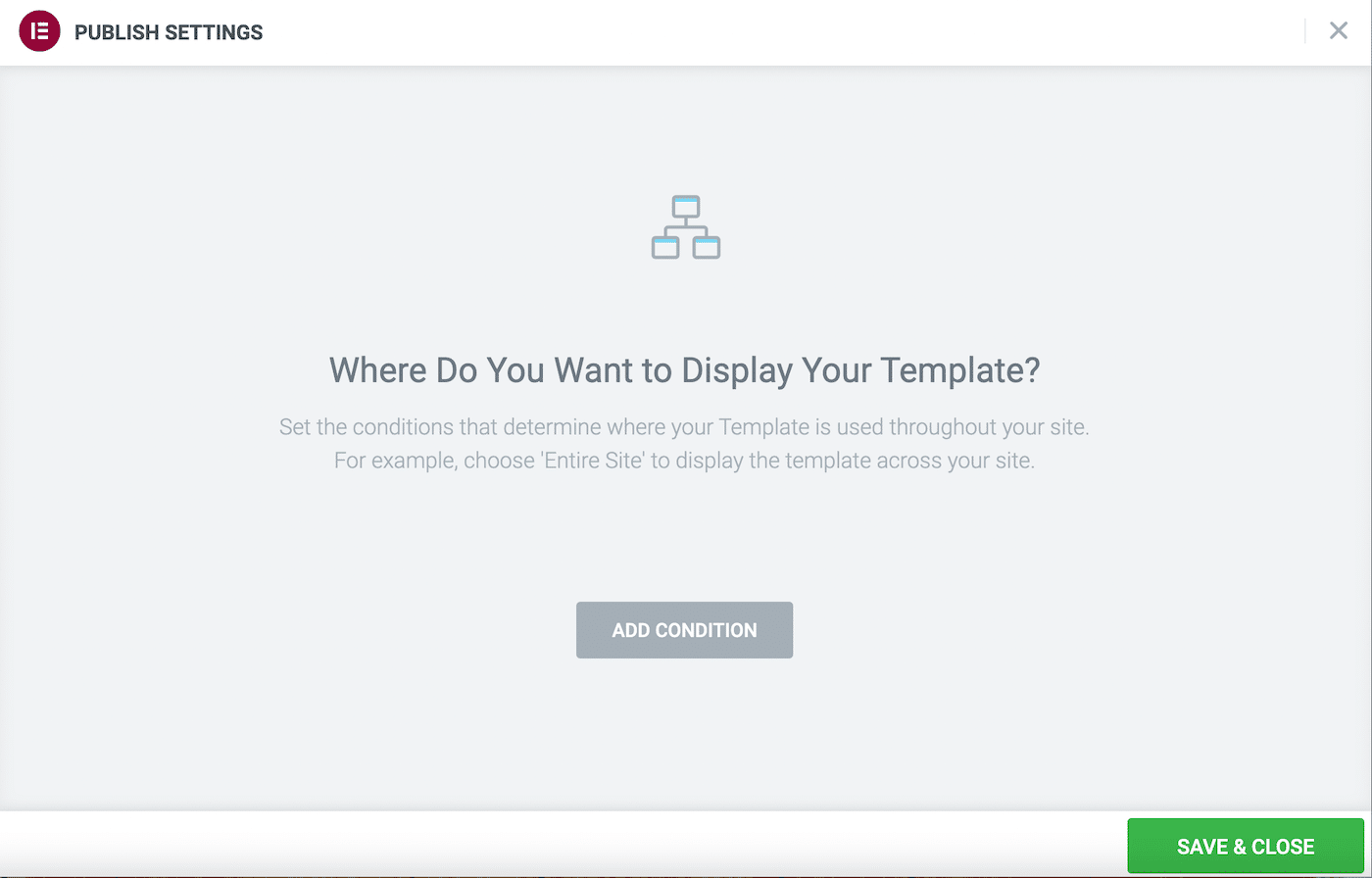
ستطالبك الشاشة التالية بتحديد إعدادات النشر الخاصة بك. هنا ، حدد ADD CONDITION لتحديد المكان الذي تريد عرض رأسك فيه:

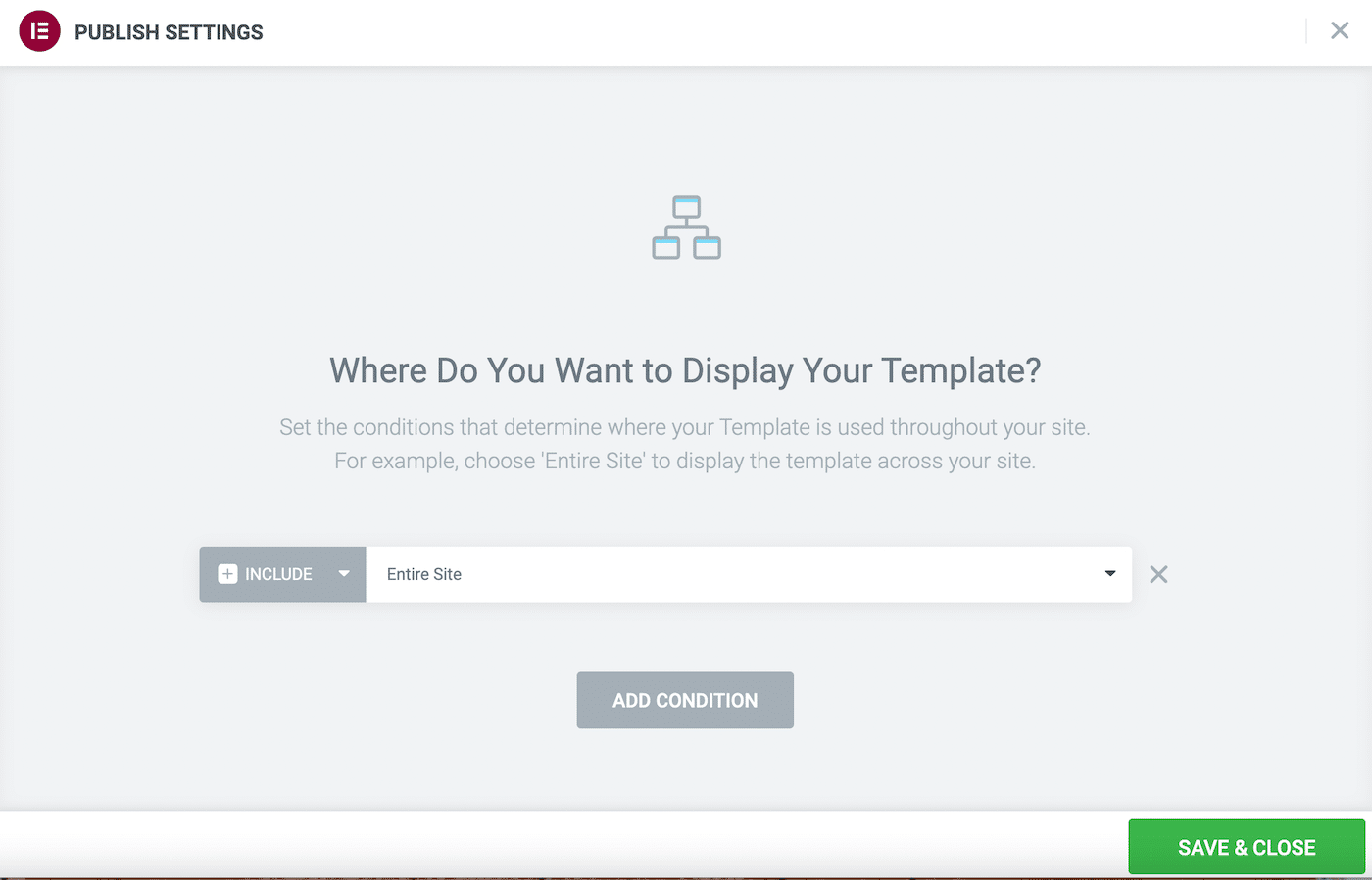
من المحتمل أن ترغب في تحديد " الموقع بالكامل " بجوار "التضمين" . يمكنك أيضًا استبعاد مناطق معينة من الموقع عن طريق النقر فوق السهم الموجود بجوار " تضمين " والتبديل إلى البديل. عندما تكون راضيًا عن اختياراتك ، انقر فوق حفظ وإغلاق .
في هذه المرحلة ، ستظهر رسالة منبثقة في الزاوية اليمنى السفلية من شاشتك. إذا لم تختف قبل أن تتمكن من النقر فوقه ، فحدد الخيار لعرض موقعك المباشر.
بدلاً من ذلك ، ارجع إلى لوحة معلومات WordPress الخاصة بك وقم بمعاينة موقعك من خلال النقر على أيقونة المنزل في الزاوية اليسرى العليا ثم تحديد زيارة الموقع :

كما ترى ، رأسنا يعمل الآن ، لكن عندما ننتقل إلى أسفل الصفحة ، فإنه يختفي. دعونا نرى ما يمكننا القيام به حيال ذلك!
الخطوة 3: اجعل رأسك ثابتًا
الآن دعنا نرى كيفية إنشاء رأس Elementor sticky باستخدام أداة pro!
انتقل إلى القوالب> مُنشئ السمات وحدد العنوان الذي أنشأته للتو. بعد ذلك ، انقر فوق " تعديل " بجوار رمز القلم الرصاص على الشاشة التالية. سيعيدك هذا إلى محرر Elementor.
قم بالتمرير فوق قالب الرأس الخاص بك ، ثم انقر فوق رمز النقاط الست في المنتصف. سيؤدي هذا إلى فتح لوحة تحرير القسم على اليسار:

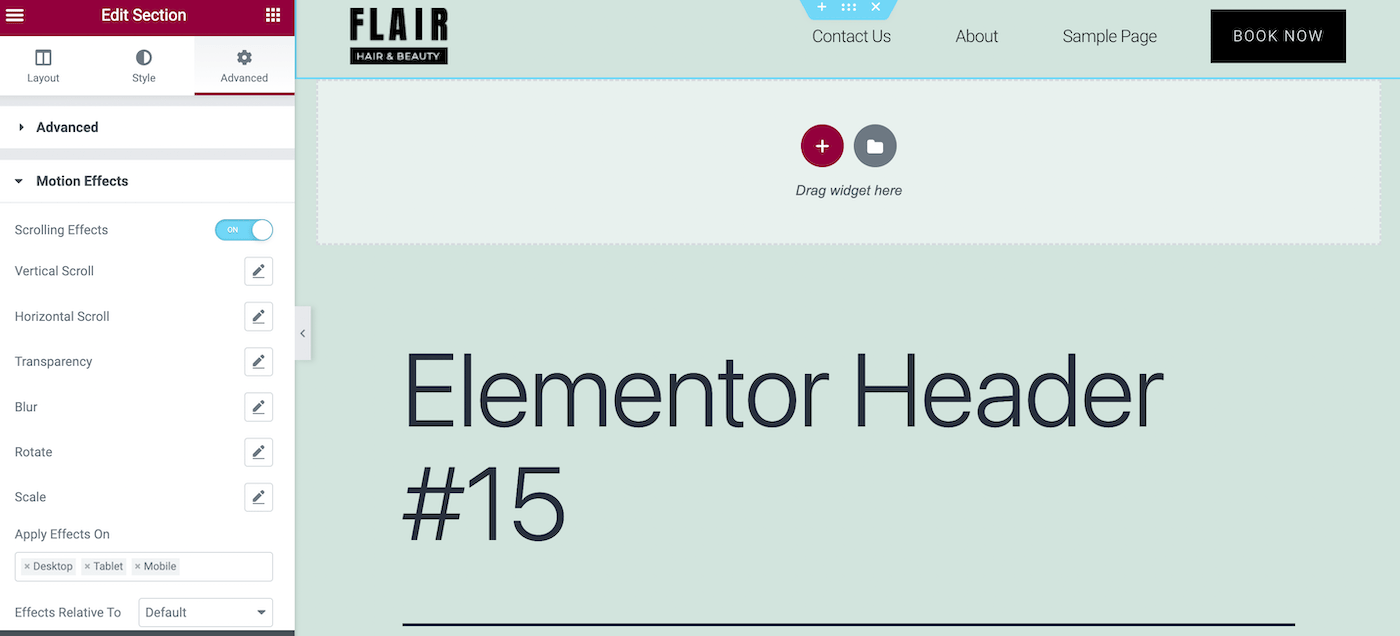
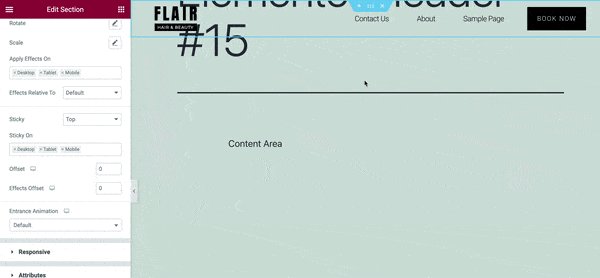
الآن ، انتقل إلى علامة التبويب خيارات متقدمة وحدد موقع قسم تأثيرات الحركة . هنا ، قم بتمكين Scrolling Effects عن طريق تبديل المفتاح إلى ON :

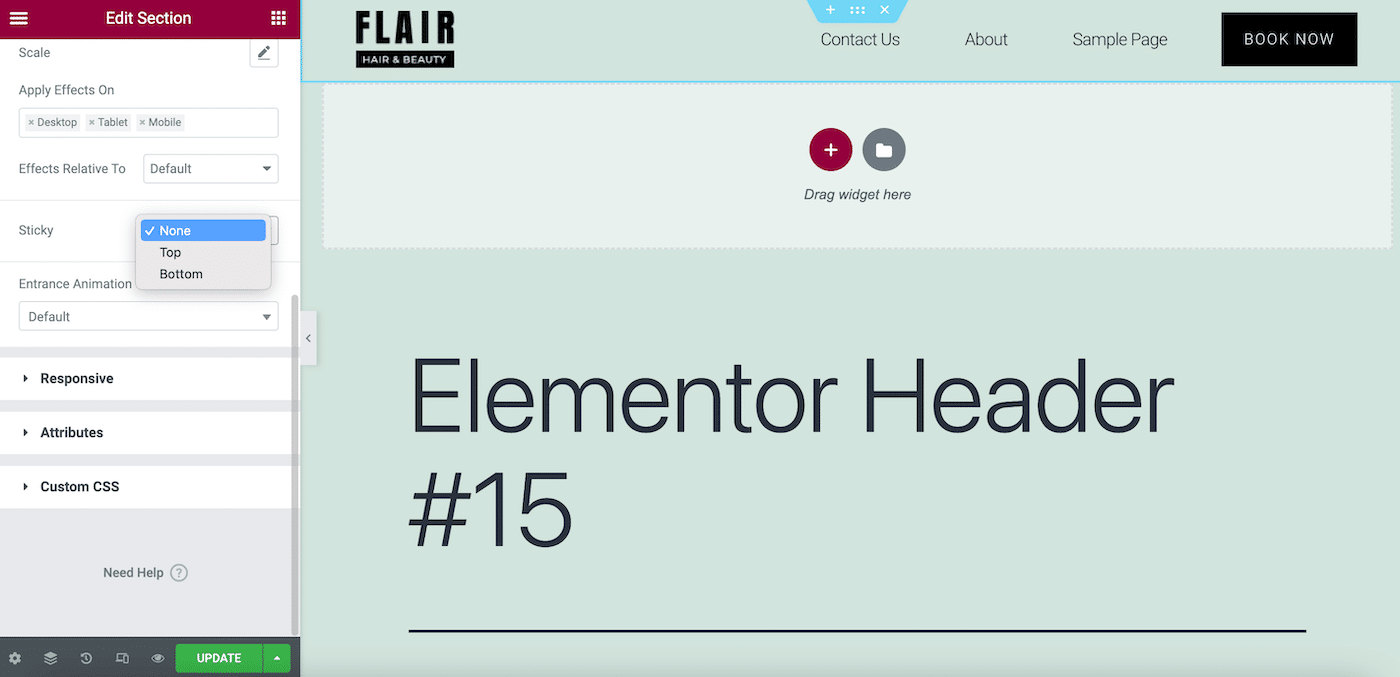
بعد ذلك ، قم بالتمرير لأسفل قسم تأثيرات الحركة للعثور على الحقل الثابت . في القائمة المنسدلة ، حدد أعلى :

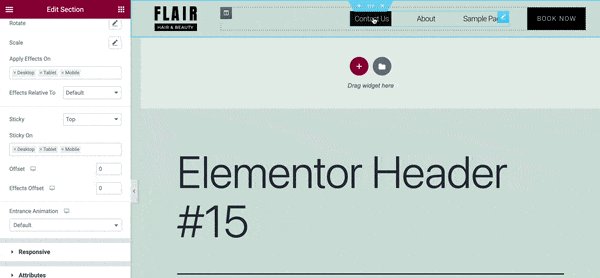
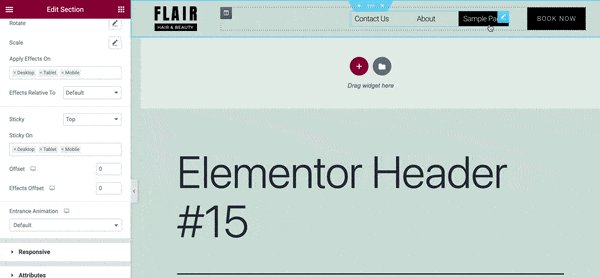
الآن ، انقر فوق تحديث . ضع في اعتبارك أنه بناءً على نظام ألوان السمة الخاصة بك ، قد يبدو رأس Elementor اللاصق شفافًا:

إذا كان الأمر كذلك ، ولم تعجبك مظهره ، فيمكنك دائمًا تغيير لون الخلفية. في لوحة تحرير القسم ، انتقل إلى النمط> الخلفية وحدد كلاسيك كنوع الخلفية.
الآن ، حدد لون خلفية جديدًا لقالب الرأس الخاص بك. سترغب في اختيار ظل مكمل لبقية الصفحة ولكن أيضًا يخلق تباينًا رائعًا:

نظرًا لأن هذا مجرد مثال ، فنحن ببساطة نختار اللون الرمادي لجعل العنوان أقل شفافية.
الآن ، انقر فوق UPDATE لحفظ التغييرات الخاصة بك. انطلق وقم بمعاينة النتيجة النهائية الخاصة بك:

هذا هو! من المحتمل أن ترغب في تعديل الأسلوب والألوان وفقًا لعلامتك التجارية. فقط تأكد من حفظ التغييرات دائمًا عند الانتهاء.
كيفية استخدام CSS لتحسين رأس العنصر اللاصق الخاص بك
عندما تقوم بتنفيذ رأس Elementor sticky على موقع الويب الخاص بك ، فقد يبدو الأمر وكأنه عملية تجميل مهمة لتصميم موقعك. ومع ذلك ، قد تكون مهتمًا بمزيد من التخصيصات أو المزيد من الميزات الديناميكية.
الآن بعد أن عرفت كيفية إنشاء رأس لاصق أساسي ، دعنا نرى كيفية نقل تصميمك إلى المستوى التالي. يمكنك القيام بذلك باستخدام كود Cascading Style Sheets (CSS) في WordPress.
إذا كنت مبتدئًا أو ليس لديك خبرة في البرمجة ، فلا تقلق. يعد تحسين تصميماتك أمرًا سهلاً مع Elementor.
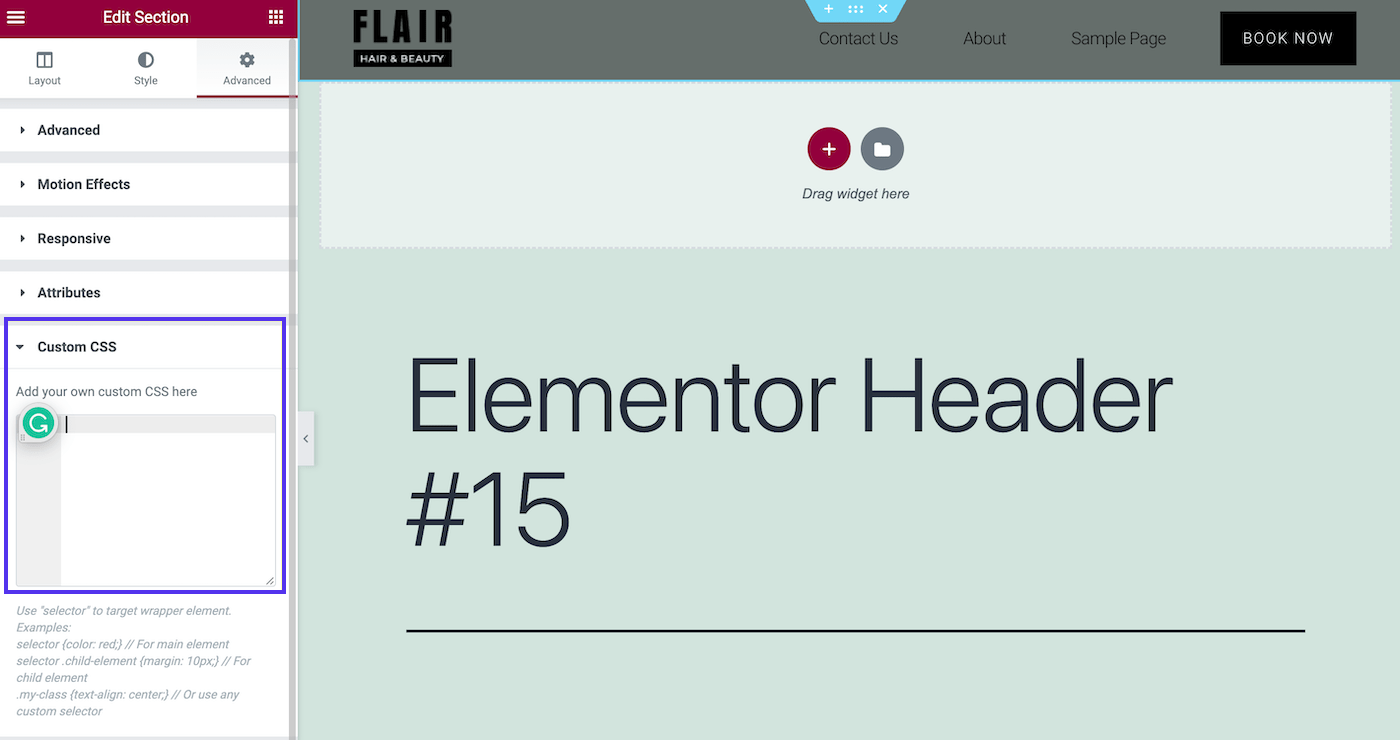
للقيام بذلك ، انتقل إلى القوالب> مُنشئ السمات> الرأس :

ضمن قسم التحرير> متقدم> CSS المخصص ، يمكنك إضافة مقتطف CSS صغير لإجراء تغييرات أسلوبية.
أنواع الرؤوس اللاصقة للعنصر
فيما يلي بعض التحسينات الشائعة التي قد ترغب في وضعها في الاعتبار لرأس Elementor الثابت!
رأس لاصق شفاف
قد تقوم بعض السمات تلقائيًا بتعيين الرؤوس اللاصقة إلى شفافة. ومع ذلك ، إذا كنت تريد القيام بذلك باستخدام CSS ، فيمكنك استخدام مقتطف رمز مثل هذا:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }ما عليك سوى نسخ هذا الرمز ولصقه في حقل CSS المخصص وضبط الحقول حسب تفضيلاتك. يغير هذا المقتطف لون خلفية الرأس ، والشفافية ، والارتفاع ، مع تأثير الحركة:

الاحتمالات لهذا النوع وحده لا حصر لها.
تقلص الرأس اللاصق
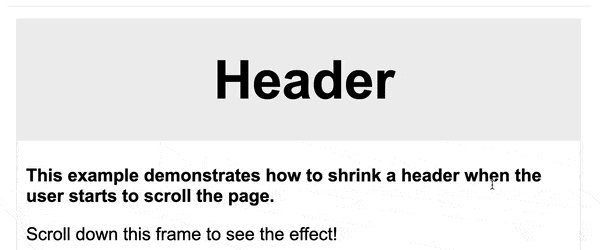
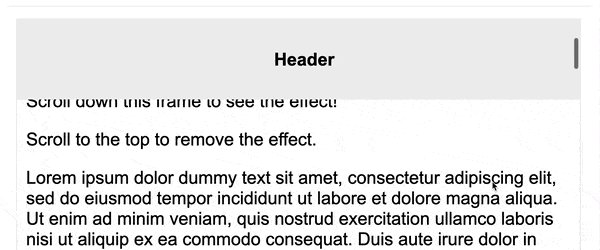
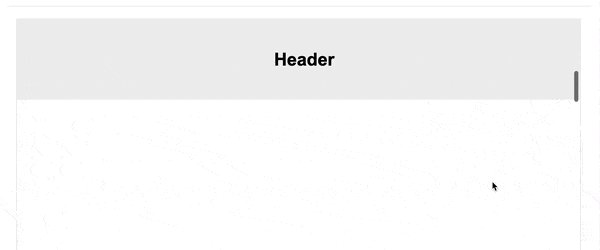
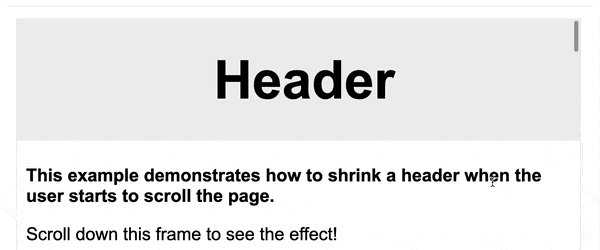
خيار شائع آخر هو العنوان الذي يكبر ويصغر أثناء قيام الزائرين بالتمرير. إليك الكود الذي ستحتاجه لهذا النوع من رؤوس العناصر اللاصقة:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }إذا لم تكن مرتاحًا لمثل هذا الكود الشامل ، فقد ترغب في الرجوع إلى دليل Elementor لإنشاء رأس ثابت متقلص.
مع هذا التصميم ، ستنتهي بهذا التأثير:

على الرغم من أن هذا العنوان يتميز بلمسة خفية ، إلا أن تعقيده قد يمنح تصميمك طابعًا أكثر احترافية.
Fade-In / Fade-Out
بالإضافة إلى هذه الخيارات العصرية ، هناك أيضًا ميزة fade-in / fade-out (يشار إليها أيضًا باسم "الكشف"). يبدو شيئًا كالتالي:

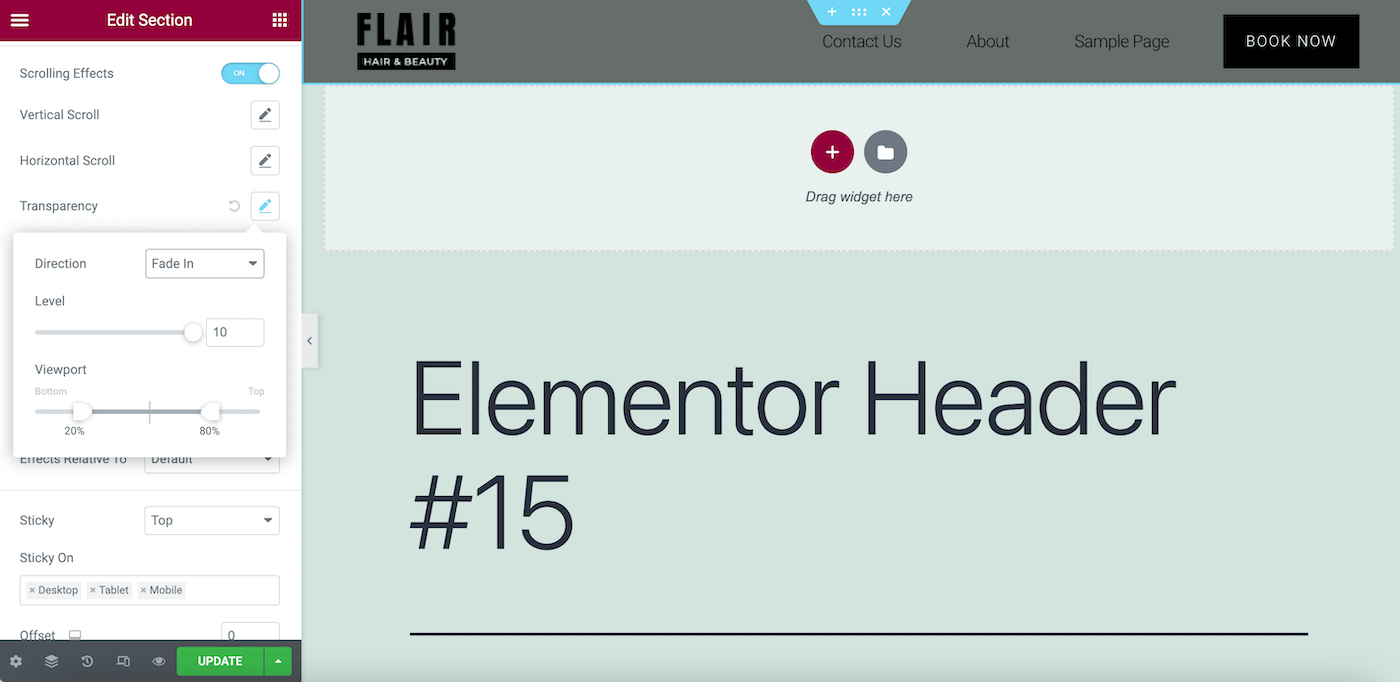
لهذا التأثير ، لن تحتاج إلى لمس أي رمز على الإطلاق. ما عليك سوى الانتقال إلى العنوان الخاص بك في أداة إنشاء السمات. ثم انتقل إلى تحرير القسم> خيارات متقدمة> تأثيرات الحركة> تأثيرات التمرير :

هنا ، انقر فوق رمز القلم الرصاص بجوار حقل الشفافية وقم بتغيير الاتجاه إلى Fade In أو Fade Out . بعد ذلك ، اضبط تصميمك وفقًا لتفضيلاتك.
هناك العديد من الخيارات لتأثيرات الشفافية هذه ، لذلك نوصي بمراجعة وثائق Elementor. بهذه الطريقة ، ستتمكن من تحقيق الشكل الذي تريده بالضبط.
ملخص
يعد العمل مع منشئ مواقع ويب موثوق بديلاً ممتازًا للدفع لمطور ويب مخضرم لإنشاء موقعك. عند استخدام بعض من أفضل برامج تصميم مواقع الويب ، يمكنك بسهولة إنشاء العناصر الأساسية لأي موقع ويب. وتشمل هذه الرؤوس اللزجة العملية ولكنها جميلة.
يمكن أن يخلق العنوان الثابت تجربة أكثر إمتاعًا للمستخدمين. يمكنك الاختيار من بين أنماط رأس ديناميكية متنوعة ، بما في ذلك الشفافية والانكماش. والأفضل من ذلك ، يمكنك عمل تصميمات رأس مذهلة باستخدام كل من Elementor Pro وإصداره المجاني.
يعد تصميم موقع الويب الخاص بك أحد الخطوات الأولى لإطلاقه. ومع ذلك ، ستحتاج أولاً إلى استضافة موثوقة. تحقق من خطط الاستضافة المُدارة من Kinsta لترى كيف يمكننا تحسين أداء موقعك!

