ما هي رؤوس Elementor اللاصقة وكيف يمكنك إنشاؤها؟
نشرت: 2022-05-25هناك بعض الميزات التي ربما تشترك فيها مواقع الويب الخاصة بك ، بغض النظر عما إذا كنت مطورًا ناشئًا أو رائد أعمال في التجارة الإلكترونية. لمساعدة المستخدمين على التنقل بين الصفحات ، على سبيل المثال ، يجب أن يكون لكل موقع ويب عنوان واضح. يستخدم بعض الأشخاص منشئ مواقع الويب مثل Elementor لتجنب الترميز ، لذلك يتساءلون عما إذا كان الرأس الثابت مع Elementor لا يزال معقدًا وسهل الاستخدام في نفس الوقت.
يمكنك مساعدة زوار موقعك على التنقل في موقعك بسهولة أكبر باستخدام رؤوس Elementor اللاصقة. يوفر منشئو الصفحات مثل هذا خيارات لإنشاء رؤوس تظل مرئية عندما يقوم المشاهدون بالتمرير لأسفل. هم "لزجة" بطبيعتها.
جدول المحتويات
ما هو العنصر؟
Elementor هو منشئ صفحات WordPress بالسحب والإفلات. يوفر هذا البرنامج المساعد محررًا مرئيًا لإنشاء صفحات مذهلة. إنه مصمم للسماح لك بإنشاء مواقع ويب ديناميكية بسهولة.
يعد مكون WordPress الإضافي هذا حلاً شاملاً يسمح لك بإدارة جميع جوانب تصميم موقع الويب الخاص بك من مكان واحد. باستخدام تأثيرات الحركة والعديد من الخطوط وصور الخلفية الأفضل ، يمكنك تخصيص موقع الويب الخاص بك ليلائم علامتك التجارية.
Elementor مناسب لجميع أنواع أعضاء الفريق. إذا لم تكن خبيرًا في التكنولوجيا ، فإن المحرر المرئي يسمح لك بسحب أي من أكثر من 90 عنصر واجهة مستخدم ، مثل الأزرار ، والتصنيفات النجمية ، وأشرطة التقدم ، لإنشاء المحتوى. مع تحسين البرنامج النصي ، والسمات القابلة للتكوين ، وإصدارات التراجع ، يظل WordPress النظام الأساسي الأفضل للمطورين.
ما هي رؤوس Elementor المثبتة؟
إنه نمط شائع للاحتفاظ برأس موقع الويب أو التطبيق على الشاشة أثناء قيام المستخدم بالتمرير لأسفل باستخدام رؤوس مثبتة (تسمى أيضًا الرؤوس الثابتة). المثال الرئيسي لهذا التصميم هو الرأس اللاصق جزئيًا ، والذي يظهر (يعاد) بمجرد أن يبدأ المستخدم في التمرير لأعلى.
يسمح العنوان الثابت ، عند استخدامه بشكل صحيح ، للزائرين بالتنقل والبحث والوصول إلى المرافق دون الحاجة إلى الانتقال إلى أعلى الصفحة. تزيد هذه العناصر من احتمالية اكتشاف المستخدمين للعناصر الموجودة في الرأس واستخدامها.
فوائد الرؤوس اللاصقة
التنقل أسرع. يمكن للمستخدمين التنقل ببساطة إلى أجزاء مختلفة من موقع الويب الخاص بك دون الحاجة إلى التمرير إلى الأعلى لأن القائمة تظل مرئية. إذا كان موقع الويب الخاص بك يحتوي على مواد طويلة ، فقد يكون التنقل الثابت مفيدًا.
تذكيرات واضحة للعيان. يُعلم التواجد المستمر لشريط القوائم الزائرين أن الصفحات الأخرى ، التي من المحتمل أن يحتاجوا إليها ، متوفرة أيضًا. إذا كان لديهم سؤال يتعلق بخدمتك ، على سبيل المثال ، يمكنك تذكيرهم بالاطلاع على الأسئلة الشائعة في القائمة. ضع أيقونات الوسائط الاجتماعية في قائمتك لدعوتهم لمشاركة المواد الخاصة بك على وسائل التواصل الاجتماعي.
القليل من الهاء. في حين أن القائمة اللاصقة قد تخفي نصًا أو صورًا ، فإنها عادة ما تشغل مساحة صغيرة جدًا. نتيجة لذلك ، يمكن استخدامها للصفحات المليئة بالصور مثل المعارض والمحافظ وصفحات المنتجات.
الاعتراف بالعلامة التجارية. يمكنك وضع شعارك في القائمة واستخدام التنقل الثابت لإبقائه بارزًا وسهل التذكر.
كيفية إنشاء رؤوس Elementor اللاصقة؟
قم بتثبيت المكون الإضافي Elementor و Sticky Header
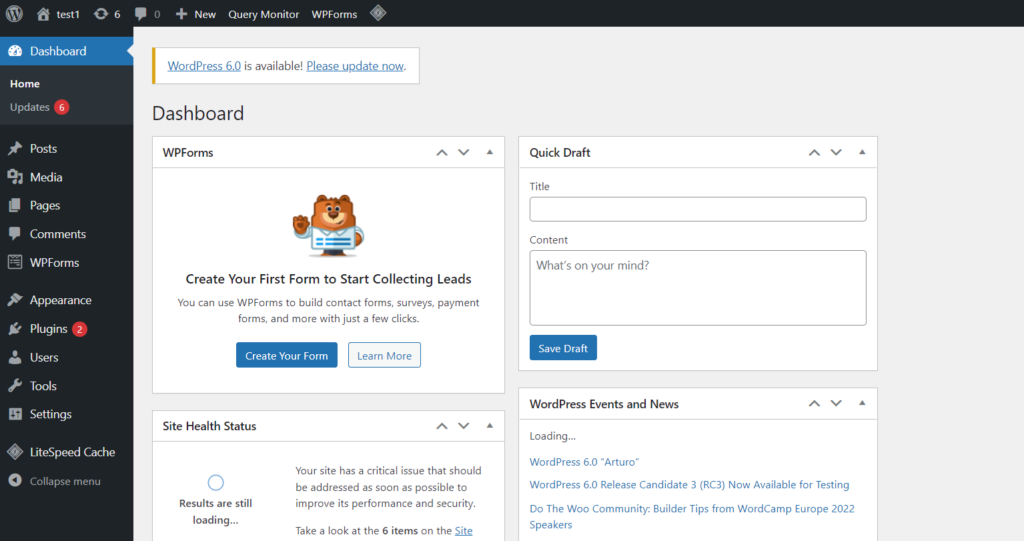
انتقل إلى لوحة تحكم WordPress

انقر فوق المكونات الإضافية-> إضافة جديد من القائمة الموجودة على الجانب الأيسر

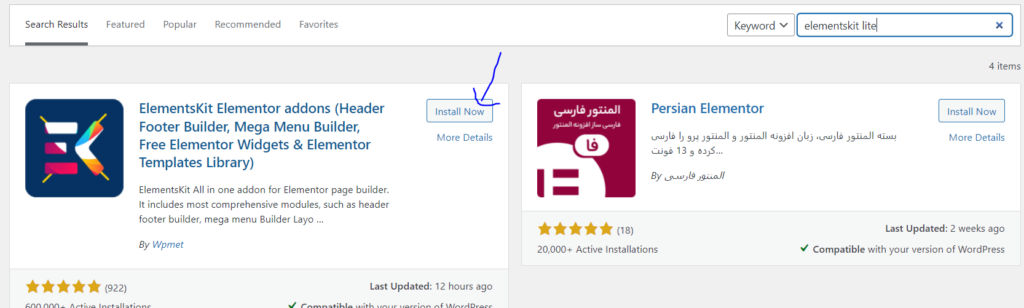
ابحث عن "Elementor". التثبيت والتفعيل

ابحث عن "تأثيرات رأس مثبتة لـ Elementor". التثبيت والتفعيل (في الإضافات-> إضافة جديد)

ابحث عن "ElementsKit". التثبيت والتفعيل.

قم بإنشاء قائمتك
أنت بحاجة إلى قائمة تنقل قبل أن تقرر إنشاء أي نوع من العناوين. من أجل هذا،
انتقل إلى لوحة تحكم WordPress

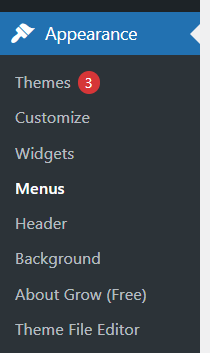
انقر فوق المظهر-> القوائم من القائمة الموجودة على الجانب الأيسر

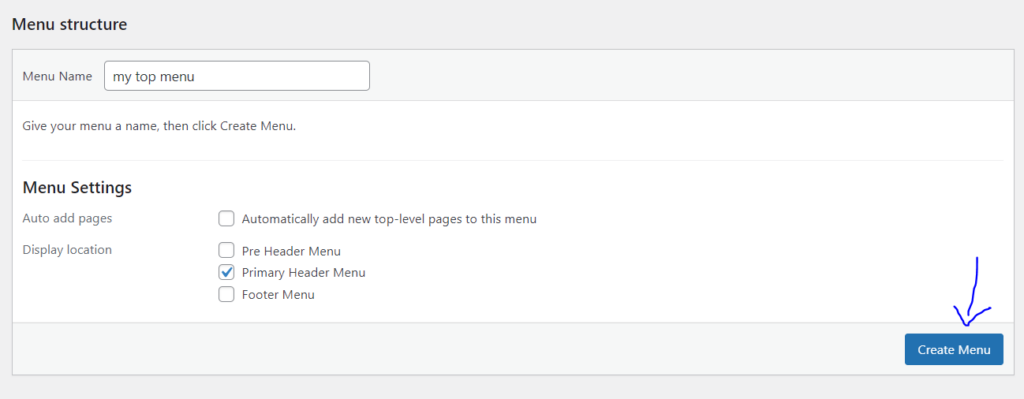
قم بتسمية قائمتك. اختر "رأس" موقع العرض الخاص بك. انقر فوق "إنشاء قائمة"


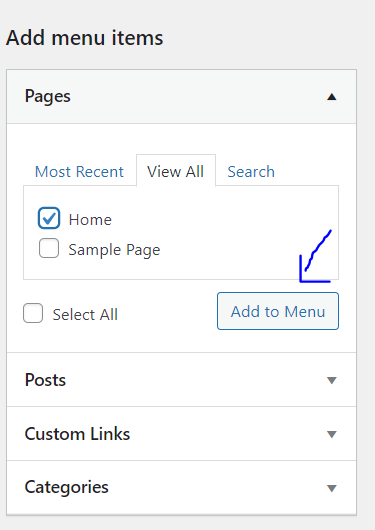
في قسم "الصفحات" ، حدد مربعات أية صفحات تريد تضمينها ، ثم انقر على "إضافة إلى القائمة". انقر فوق "حفظ القائمة".

قم بإنشاء العنوان الخاص بك
الآن نحن بحاجة للوصول إلى هذه القائمة. لذلك ، نحن بحاجة إلى إنشاء رأس لها.
انقر فوق ElementsKits من القائمة الموجودة على الجانب الأيسر. تأكد من تشغيل تبديل "رأس التذييل". إنهاء التهيئة.

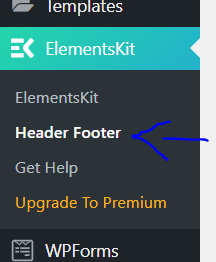
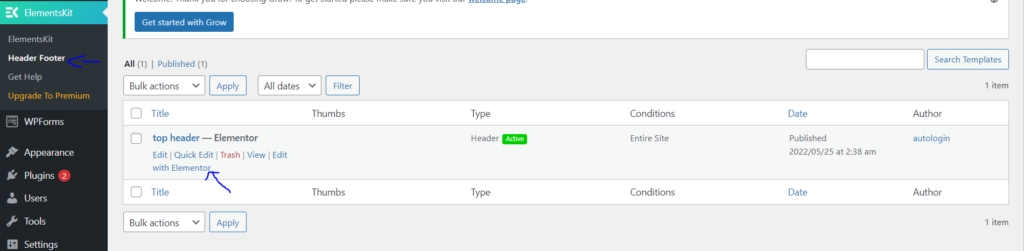
انقر على ElementsKit -> "Header Footer" من القائمة الموجودة على الجانب الأيسر

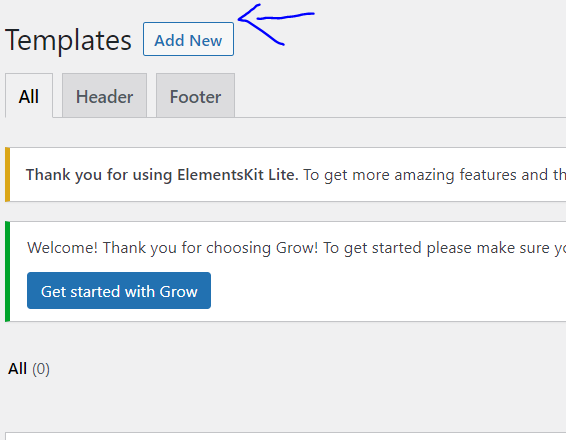
انقر فوق "إضافة جديد" لإنشاء قالب العنوان الأول الخاص بك.

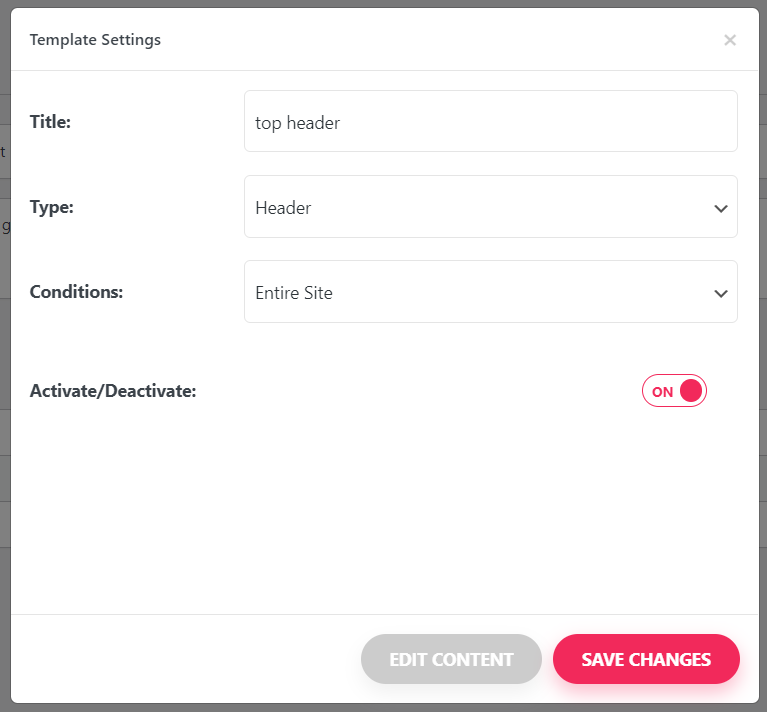
أدخل الاسم وتأكد من تحديد "الرأس" على أنه النوع. شغّل مفتاح التبديل "تنشيط / إلغاء تنشيط". انقر فوق حفظ التغييرات.

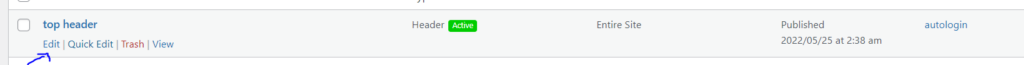
انقر فوق "تحرير" ضمن النموذج الذي تم إنشاؤه للتو.

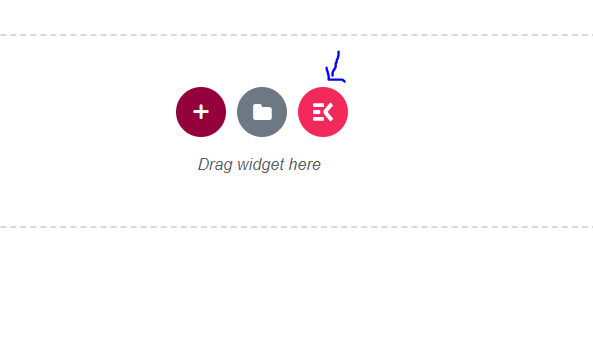
انقر فوق ElementsKit

حدد علامة التبويب "الأقسام". ابحث عن قسم العنوان الذي تريده وانقر على "إدراج"
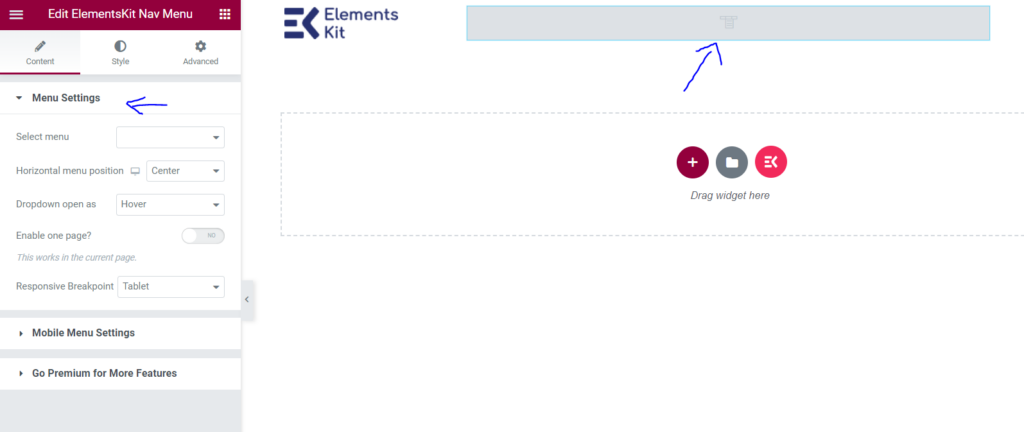
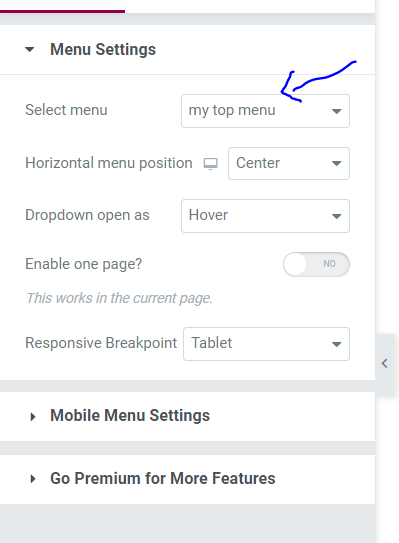
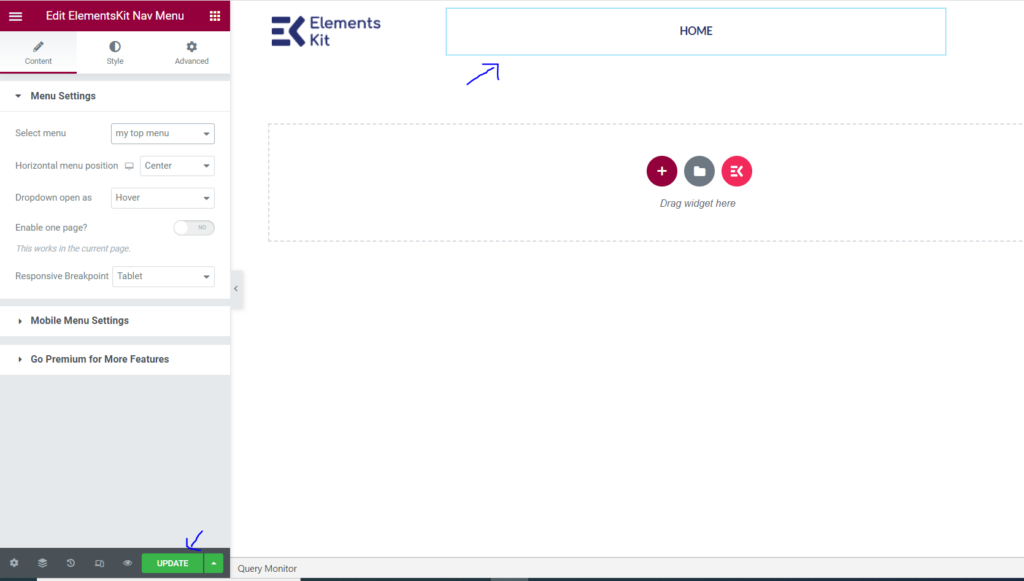
قائمة التنقل غير مرئية ، انقر فوق القائمة وستظهر إعدادات القائمة

في "قائمة التحديد" ، حدد شريط القائمة الذي أنشأته مسبقًا

الآن ستكون قائمتك مرئية. انقر فوق التحديث في الزاوية اليسرى السفلية.

اجعل رأسك لزجًا
انتقل إلى ElementsKit -> Header Footer -> تحرير باستخدام elementor. من القائمة الموجودة على الجانب الأيسر

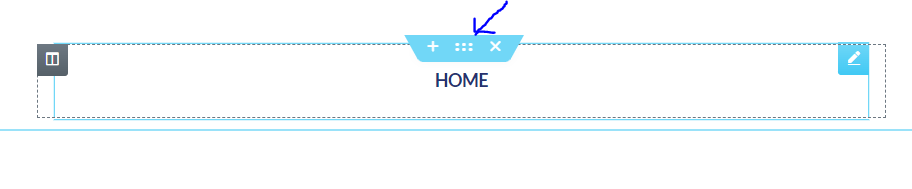
حدد القائمة وانقر على خيار ستة نقاط

سيتم فتح قائمة التحرير

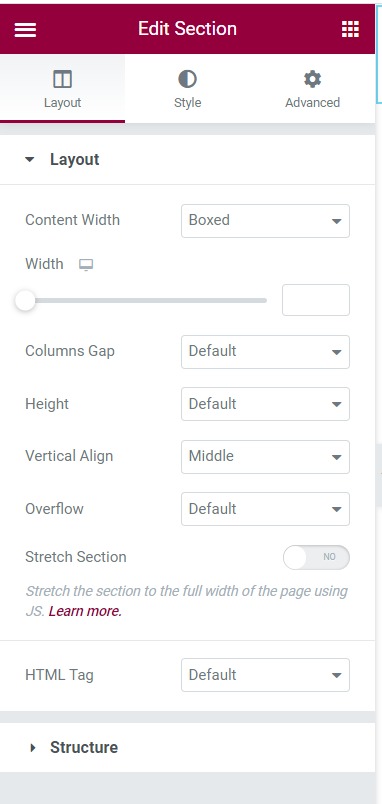
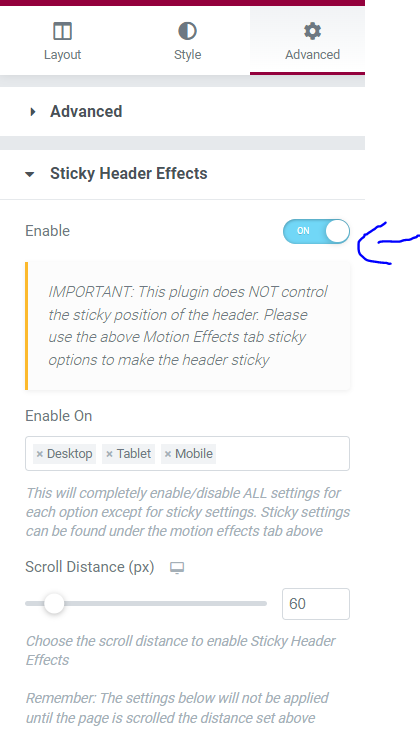
انقر فوق "خيارات متقدمة" وانتقل لأسفل إلى "تأثيرات الرأس الثابتة" قم بتشغيل التبديل.

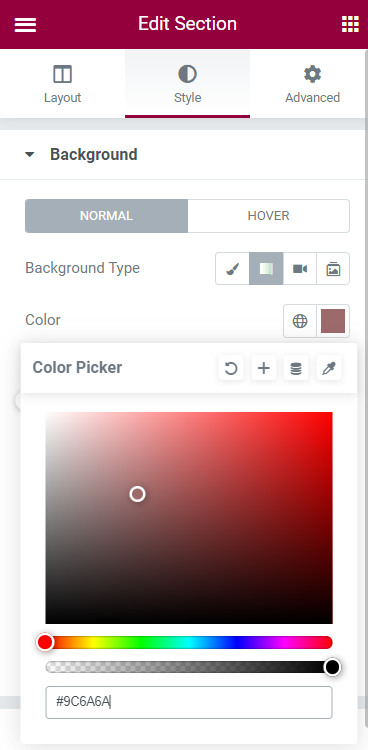
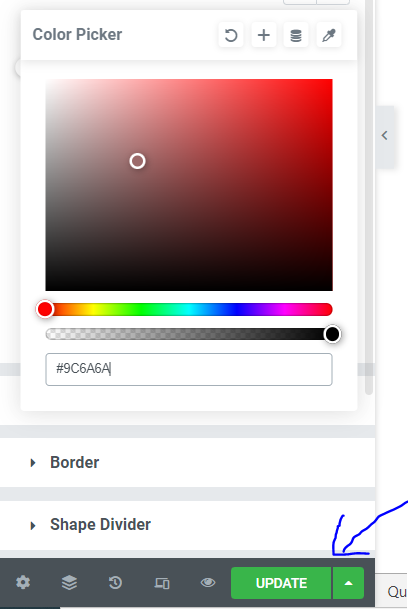
في قسم التحرير -> النمط -> انتقل إلى الخلفية -> اللون وحدد لونًا يبرز على خلفيتك العادية

انقر فوق تحديث.

هذا رأس مثبت بسيط من Elementor ، ولكنه يمكن أن يأخذ موقعك بسهولة إلى المستوى التالي.
كيفية استخدام CSS لتحسين رؤوس Elementor اللاصقة؟
عند استخدام Elementor لإنشاء رأس ثابت لموقع WordPress الخاص بك ، فقد يبدو الأمر وكأنه إعادة تصميم كبيرة. ومع ذلك ، قد تكون مهتمًا بمزيد من التعديلات أو الميزات الديناميكية.
دعنا نرى كيف تجعل مشروعك ينبض بالحياة الآن بعد أن عرفت كيفية إنشاء رأس ثابت أساسي. يمكنك تحقيق ذلك في WordPress باستخدام كود Cascading Style Sheets (CSS).
لا تقلق إذا كنت مبتدئًا أو ليس لديك معرفة سابقة بالبرمجة. يجعل Elementor تحسين تصميماتك أمرًا سهلاً.
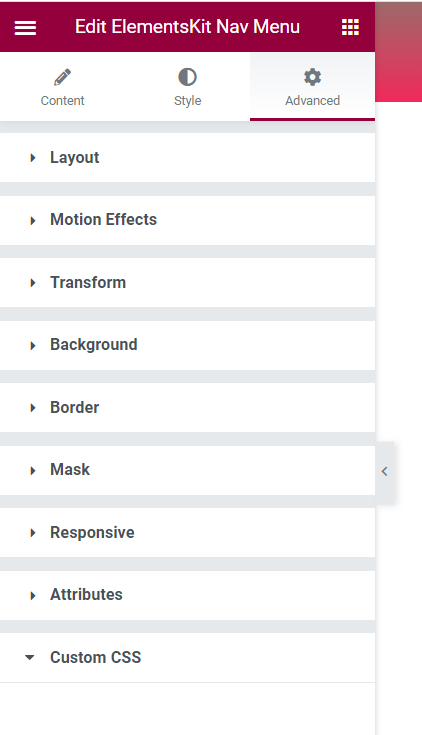
أدخل "تحرير باستخدام Elementor". انقر فوق "متقدم. انتقل لأسفل إلى" Custom CSS "ويمكنك إدخال CSS المخصص هنا إذا كنت مستخدمًا محترفًا وقمت بالتحديث.

استنتاج
بديل لتوظيف مطور ويب محترف هو العمل مع منشئ مواقع ويب ذا سمعة طيبة. تسمح لك العديد من أفضل أدوات برامج تصميم مواقع الويب بإنشاء المكونات الأساسية لأي موقع ويب بسرعة. تعتبر الرؤوس اللاصقة مثالاً جيدًا على ذلك.
سيستمتع عملاؤك بالرؤوس اللاصقة. تتوفر كل من أنماط الرأس الديناميكية الشفافة والمتناقصة. يمكنك إنشاء تصميمات الرأس الرائعة هذه باستخدام كل من Elementor Pro وإصداره المجاني. عند إنشاء موقع ويب جديد ، فإن تصميمه هو الخطوة الأولى.
