كيفية إنشاء رأس شفاف مثبت لعنصر (دليل خطوة بخطوة)
نشرت: 2022-10-13العنوان هو أول ما يلاحظه الأشخاص عند زيارة موقع الويب الخاص بك. إنه يسلط الضوء على شعار علامتك التجارية وروابط الصفحة والعديد من الميزات المهمة التي تخلق انطباعًا سريعًا في نفسية الزائرين. فهو لا ينظم موقع الويب الخاص بك فحسب ، بل إنه يخلق أيضًا تجربة إيجابية بين المستخدمين.
يمكن أن يكون الرأس الشفاف اللاصق طريقة رائعة لنقل تجربة المستخدم إلى المستوى التالي . يسمح لزوار الويب الخاص بك بالتنقل في موقع الويب بأكمله دون الحاجة إلى التمرير إلى الأعلى في كل مرة يريدون زيارة صفحة جديدة. كما أنه يجعل موقع الويب الخاص بك أكثر جاذبية من الناحية المرئية .
يعد Elementor مكونًا إضافيًا قويًا لبناء الصفحات يمكنك من خلاله إنشاء رؤوس لاصقة شفافة مذهلة دون أي تجربة ترميز. في الأجزاء التالية من هذه المقالة ، سنوضح لك كيفية إنشاء رؤوس Elementor الشفافة اللاصقة بطريقتين سهلتين.
يمكنك اعتماد الطريقة السهلة نسبيًا والفعالة من حيث التكلفة بالنسبة لك. دعنا ندخل في المناقشة دون إضاعة المزيد من الوقت.
جدول المحتويات
- ما هو رأس ومثال Sticky Transparent؟
- لماذا يجب عليك استخدام الرؤوس الشفافة اللاصقة على مواقع الويب الخاصة بك؟
- كيفية إنشاء رأس شفاف مثبت لعنصر: دليل خطوة بخطوة
- أسئلة وأجوبة حول كيفية إنشاء رأس Elementor Sticky Transparent
- الوجبات الجاهزة النهائية على رأس شفاف مثبت من Elementor
ما هو رأس ومثال Sticky Transparent؟
الرأس الشفاف اللاصق هو شريط تنقل يظل ثابتًا في الجزء العلوي من الشاشة عندما يقوم المستخدمون بالتمرير لأسفل في صفحة الويب. يتم استخدامه عادةً على مواقع الويب التي تحتوي على صفحات طويلة مثل المقالات ومنشورات المدونات وصفحات مراجعة المنتجات ومواقع الويب المكونة من صفحة واحدة.
غالبًا ما يكون الرأس الشفاف اللاصق شبه شفاف ، مما يتيح للمستخدمين رؤية بقية المحتوى على الصفحة. يسمح لمالكي الويب بمزج العنوان مع لون خلفية موقع الويب ، مما يمنحه مظهرًا أكثر مصقولًا.
يُظهر الفيديو التالي مثالاً على كيفية عمل الرأس الشفاف اللاصق.
لماذا يجب عليك استخدام الرؤوس الشفافة اللاصقة على مواقع الويب الخاصة بك؟
أصبحت الرؤوس الشفافة اللاصقة اتجاهًا شائعًا في تصميم الويب الحديث. لأنها تضيف قيمة رسومية رائعة إلى موقع الويب مما يساعد على جذب انتباه القراء. فيما يلي بعض الأسباب الرئيسية التي تجعلك تفكر في وجود رؤوس شفافة مثبتة على موقع الويب الخاص بك.
1. تصعيد الوعي بالعلامة التجارية
تسمح الرؤوس الشفافة اللاصقة لأصحاب الويب بعرض شعار العلامة التجارية والشعار ورسالة العمل والعرض الترويجي طالما كان الزوار على موقع الويب. يساعد على زيادة الوعي بالعلامة التجارية في العقل الباطن لزوار الويب.
2. يعزز تجربة المستخدم
إذا كان لديك موقع تابع أو بوابة إخبارية أو موقع ويب للتجارة الإلكترونية حيث تكون معظم الصفحات طويلة جدًا ، يمكن أن تضمن الرؤوس الشفافة اللاصقة تجربة ممتعة لزوار الويب. إنه فعال بنفس القدر لمستخدمي الهواتف المحمولة وأجهزة علامات التبويب الذين يكون حجم الشاشة صغيرًا نسبيًا.
3. يحسن سهولة التنقل
إذا كان لديك رؤوس شفافة مثبتة على موقع الويب الخاص بك ، فلن يضطر المستخدمون إلى التمرير إلى الأعلى متى أرادوا اتخاذ إجراء. يمكنهم على الفور زيارة قسم عربة التسوق أو حسابي أو أي صفحة يرغبون فيها. يجعل موقع الويب قابلاً للتنفيذ أيضًا.
4. يجعل قسم البطل جذابًا
بعد العنوان ، يعد قسم الأبطال ثاني أهم عنصر يجذب انتباه الزوار على الفور. يسمح لك الرأس الشفاف اللزج بمزج لون الخلفية مع قسم البطل لمنحه مظهرًا رائعًا للغاية.
كيفية إنشاء رأس شفاف مثبت لعنصر: دليل خطوة بخطوة
الحصول على أقصى قدر من السلطة على رؤوس الويب هو شيء يريده جميع مالكي الويب. عندما تقوم بتثبيت سمة ، فإنها تأتي تلقائيًا برأس. اعتمادًا على الموضوع ، قد يكون لديك خيارات معينة لتحرير أجزاء معينة من الرأس.
لكنه محبط للغاية للعديد من مستخدمي الويب لأنهم لا يستطيعون إعادة بنائه كما يريدون. باستخدام المكون الإضافي لـ Elementor page builder ، يمكنك التغلب على هذا القلق. باستخدام هذا المكون الإضافي ، يمكنك إنشاء وتصميم أي نوع من رؤوس الويب التي تريدها. يمكنك جعله لزجًا وشفافًا أيضًا.
هنا ، سنعرض لك طريقتين لإنشاء رؤوس شفافة مثبتة باستخدام المكون الإضافي لـ Elementor page builder. تابع القراءة!
الطريقة 01: إنشاء رأس لاصق شفاف باستخدام Elementor
يجب أن يكون لديك كل من Elementor Pro وإصداره Lite مثبتين لإنشاء رأس شفاف مثبت على موقعك. إذا كان لديك بالفعل على موقعك ، فهذا جيد. ولكن إذا لم تقم بتنزيلها ، فيمكنك تنزيلها بالنقر فوق الروابط التالية.
- العنصر
- إليمينتور برو
بمجرد تثبيتها ، ابدأ باتباع الخطوات الموضحة أدناه.
الخطوة 01: إنشاء قائمة أولاً
تعد القائمة جزءًا مهمًا من أي رأس ويب. يتضمن روابط لصفحات ويب مختلفة وأقسام مهمة من موقع ويب. لذلك ، قبل إنشاء رأس ، يجب عليك إنشاء قائمة قائمة أولاً.
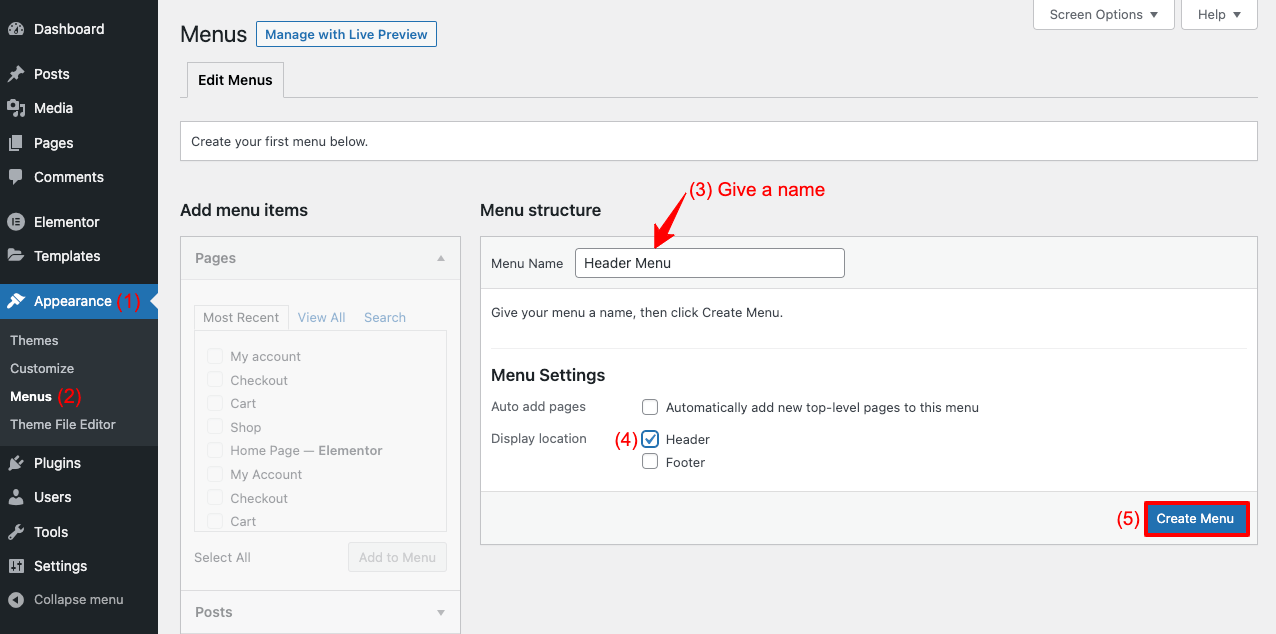
- انتقل إلى المظهر> القوائم .
- أعط اسما للقائمة.
- رأس علامة Tik على موقع العرض.
- انقر فوق الزر " إنشاء قائمة ".

- حدد Tik الصفحات أو المنشورات أو الفئات من إضافة عناصر القائمة .
- انقر فوق الزر " إضافة إلى القائمة " لإضافة العناصر المميزة بعلامة tik إلى قائمة القائمة الخاصة بك.
- انقر على زر حفظ القائمة . ستكون قائمتك جاهزة!
الخطوة 02: حدد قالب رأس من مكتبة قوالب Elementor
يمكن لمستخدمي Elementor Pro الوصول إلى قسم مكتبة Elementor. ستجد هناك عددًا هائلاً من القوالب الجاهزة المفيدة في تصميم أقسام الموقع المختلفة. ستحصل على مجموعة متنوعة من قوالب الرأس هناك أيضًا.
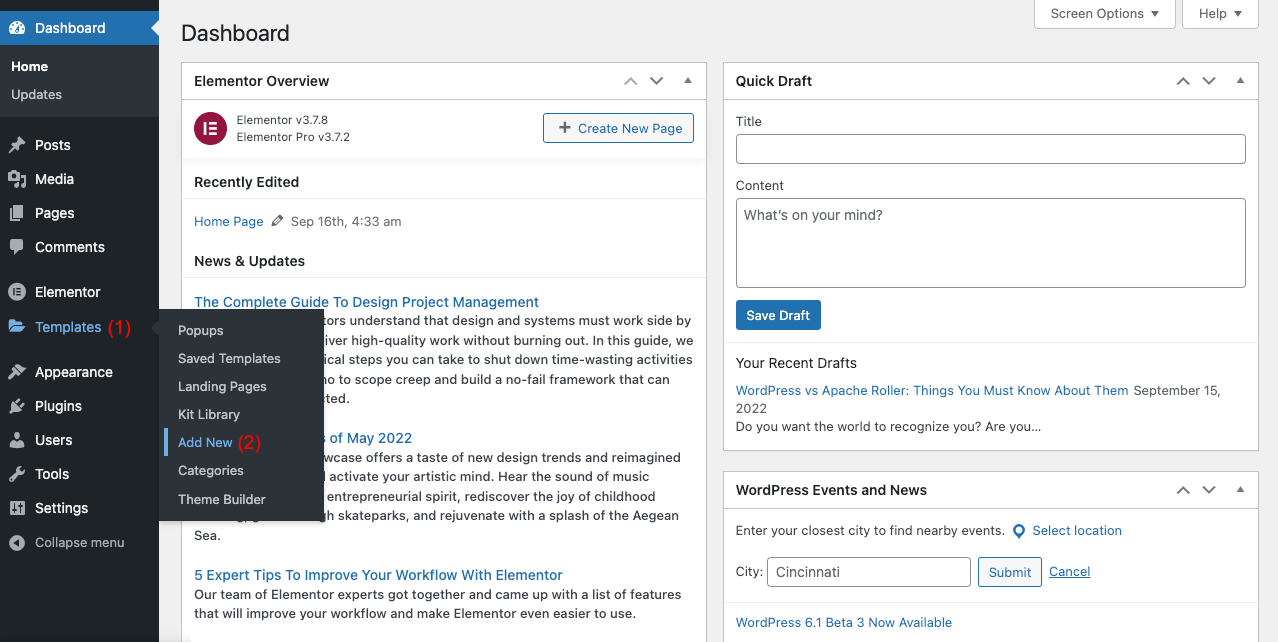
- انتقل إلى القوالب> إضافة جديد .

- سترى نموذجًا منبثقًا
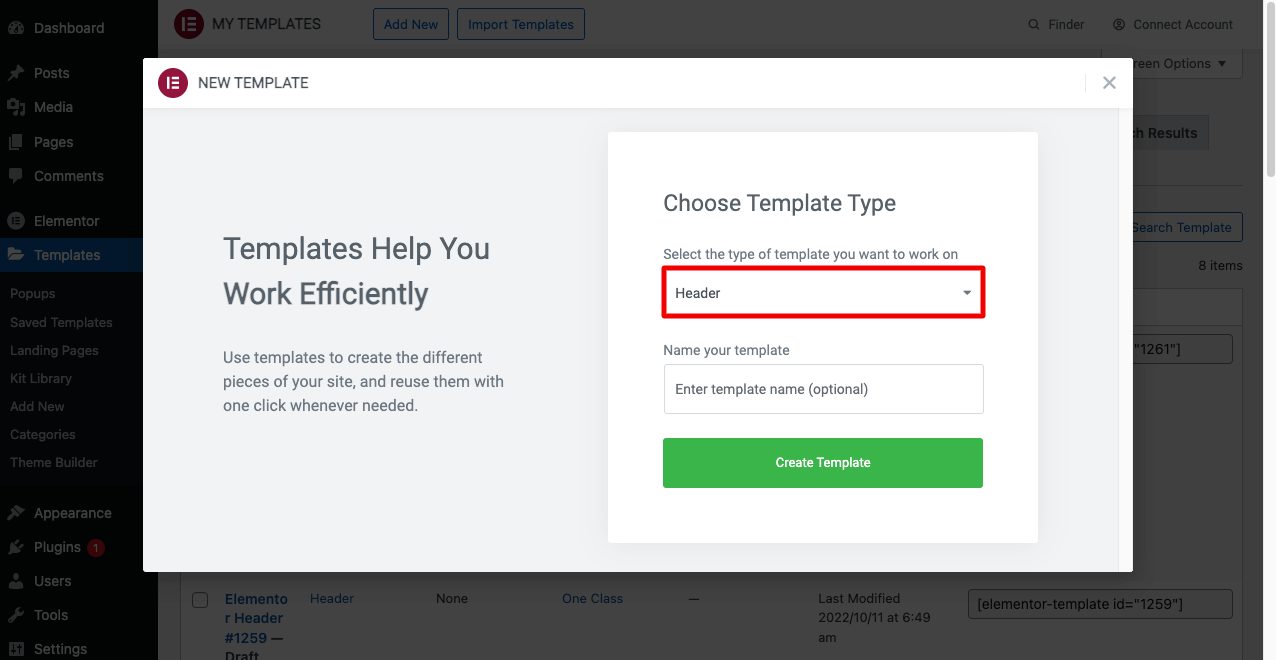
- حدد خيار الرأس من نوع القالب الذي تريد العمل عليه
- انقر فوق الزر " إنشاء نموذج " في النهاية

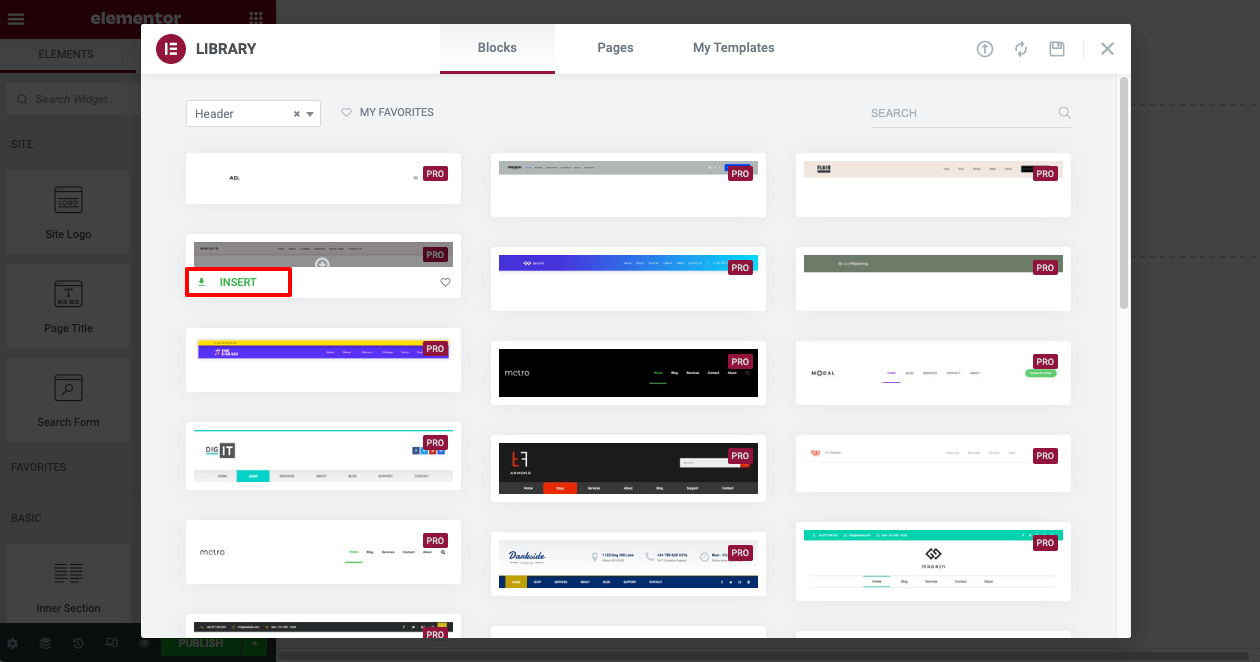
بعد تحديد "إنشاء نموذج" ، ستجد نموذجًا آخر منبثقًا كمرحلة تالية. هناك سترى مجموعة متنوعة من قوالب الرأس. استكشفهم لتحديد الشخص الذي تريد استخدامه.
- بمجرد اختيار قالب ، انقر فوق الزر INSERT الموجود أسفله.

- سترى قالب الرأس مفتوحًا على Elementor Canvas.

الخطوة 03: قم بتعيين الميزة اللاصقة على قالب الرأس الخاص بك
ستحافظ ميزة Sticky على العنوان ثابتًا على الشاشة حتى عندما يقوم مستخدم الويب بالتمرير لأسفل الصفحة.
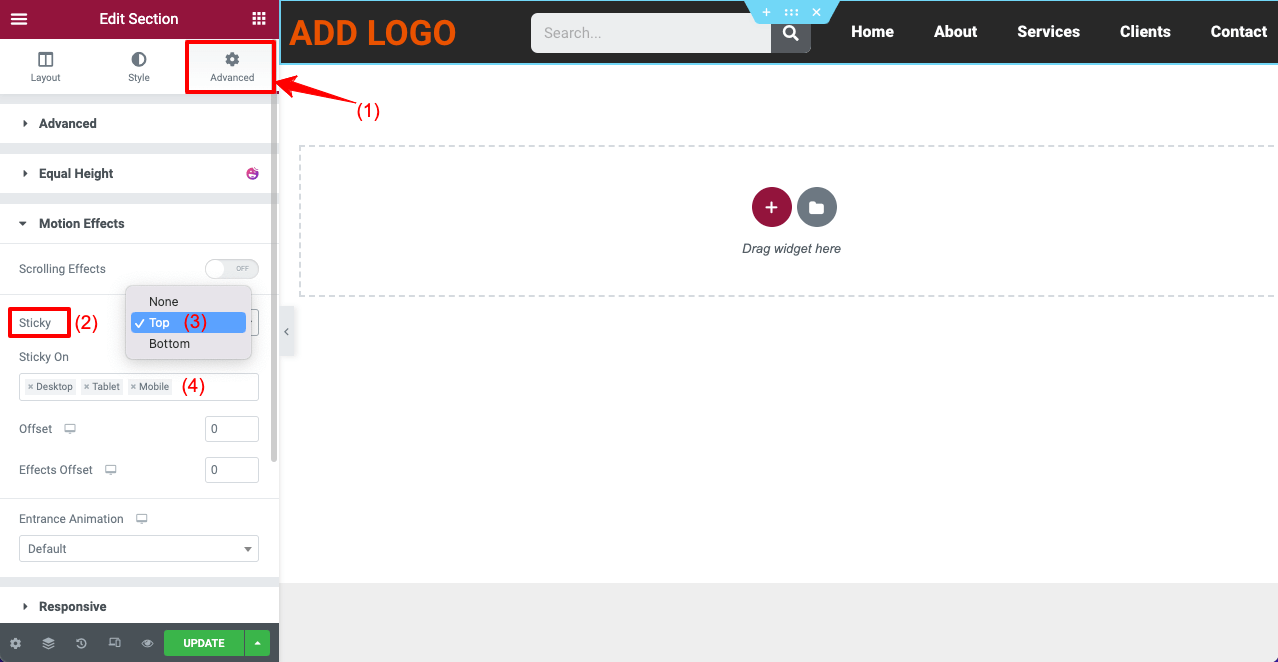
- لتمكين الميزة اللاصقة ، انقر فوق الرمز ذي النقاط الست في قالب الرأس أولاً.
- سيحدد قسم الرأس بالكامل.

- انتقل إلى متقدم > تأثيرات الحركة > مثبت .
- من القائمة المنسدلة Sticky ، يمكنك تعيين ما إذا كان سيتم عرض رأسك في الأعلى أو الأسفل.
- يمكنك تحديد الأجهزة التي سيتم عرض الرأس اللاصق عليها من مربع Sticky On ،

سيؤدي ذلك إلى تمكين الميزة اللاصقة على رأس الويب الخاص بك.
الخطوة 04: اجعل رأس العنصر شفافًا
حدد قسم الرأس بالكامل من خلال النقر على أيقونة ذات ست نقاط كما فعلت من قبل. اتبع الدليل أدناه بعد ذلك.
- انتقل إلى علامة تبويب النمط من لوحة Elementor.
- تعال إلى خيار اللون ضمن قسم الخلفية .
- انقر على أيقونة اللون وقم بخفض مستوى التعتيم إلى الصفر.
الفيديو أدناه يشرح العملية.
بمجرد أن يصبح رأسك شفافًا ، قد يصبح بعض النص الموجود عليه غير مرئي بسبب تباين الألوان. على سبيل المثال ، يظهر الفيديو أعلاه اختفاء نصوص القائمة الخاصة بنا. لأن نصوص القائمة صممت باللون الأبيض.
لذلك ، لا يمكن للنص إنشاء تباين مع الرأس الشفاف. علينا تغيير لونه لجعله مرئيًا.
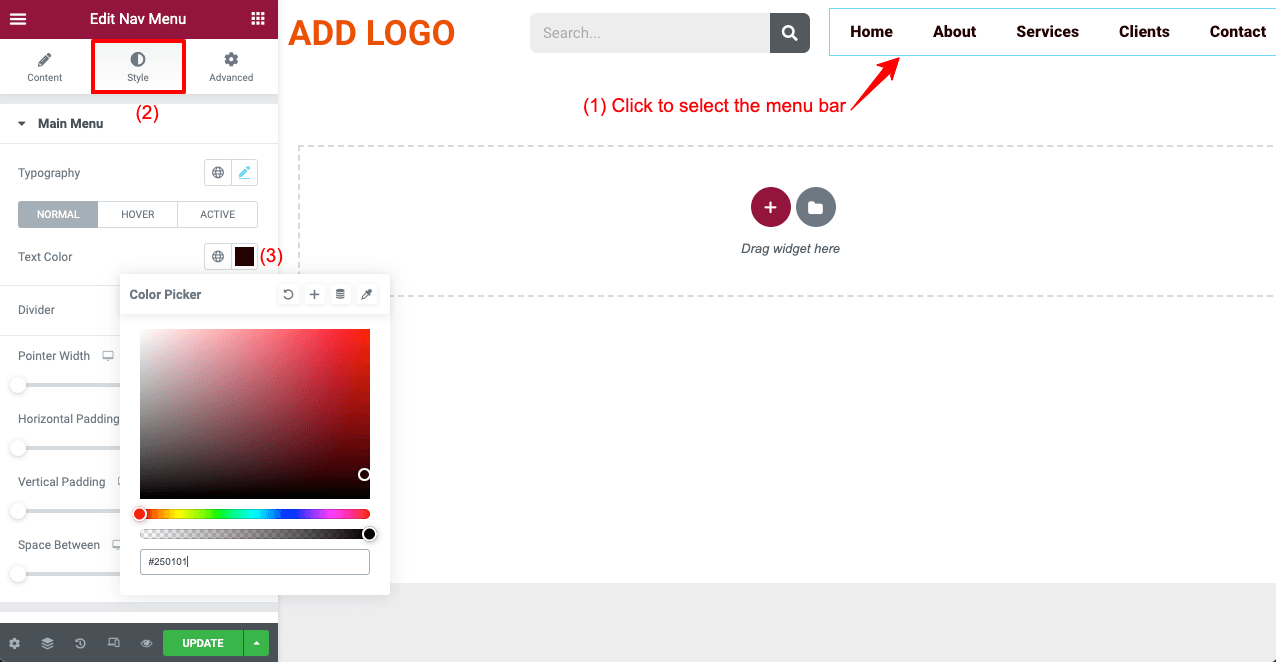
- انقر فوق شريط القائمة لتحديده.
- تعال إلى خيار Text Color من علامة التبويب Style.
- اضبط اللون الذي تريده.
- انقر فوق الزر تحديث في النهاية.

الخطوة 05: افتح العنوان على صفحة ويب
بمجرد الانتهاء من إنشاء رأس شفاف لزج Elementor ، فأنت بحاجة إلى التحقق من صفحات الويب الخاصة بك. إذا كان كل شيء يعمل بشكل جيد ، فهذا جيد. قد تحتاج أحيانًا إلى تغيير لون عناصر الرأس لجعلها تعمل بشكل جيد مع الخلفية.
تحقق من العنوان الذي أنشأناه على موقعنا في الفيديو أدناه.
الطريقة 02: إنشاء رؤوس لاصقة شفافة باستخدام HappyAddons
إذا كنت من مستخدمي Elementor Pro وتريد التمسك به ، فلا بأس بذلك. ولكن إذا كنت تبحث عن حل إضافي لجعل موقع الويب الخاص بك أكثر قوة ، فيمكنك التحقق من المكون الإضافي HappyAddons. إنه ملحق قوي للمكوِّن الإضافي Elementor ، حيث يأتي بالعديد من الميزات والأدوات الحصرية.
لذلك إذا كان لديك كل من المكونات الإضافية Elementor و HappyAddons ، فيمكنك القيام بالسحر لموقع الويب الخاص بك. الآن ، سنوضح لك كيفية إنشاء رأس باستخدام عنصر واجهة Nav Manu الخاص بـ HappyAddons وجعله ثابتًا وشفافًا. المكونات الإضافية التي تحتاجها لهذا الجزء من البرنامج التعليمي:
- العنصر
- HappyAddons
- HappyAddons برو
بمجرد تثبيتها ، ابدأ باتباع الخطوات الموضحة أدناه.
الخطوة 01: قم بالتبديل على أداة القائمة السعيدة
بعد تثبيت المكونات الإضافية المذكورة أعلاه ، تحتاج إلى تمكين عنصر واجهة المستخدم Happy Menu أولاً. للقيام بذلك:
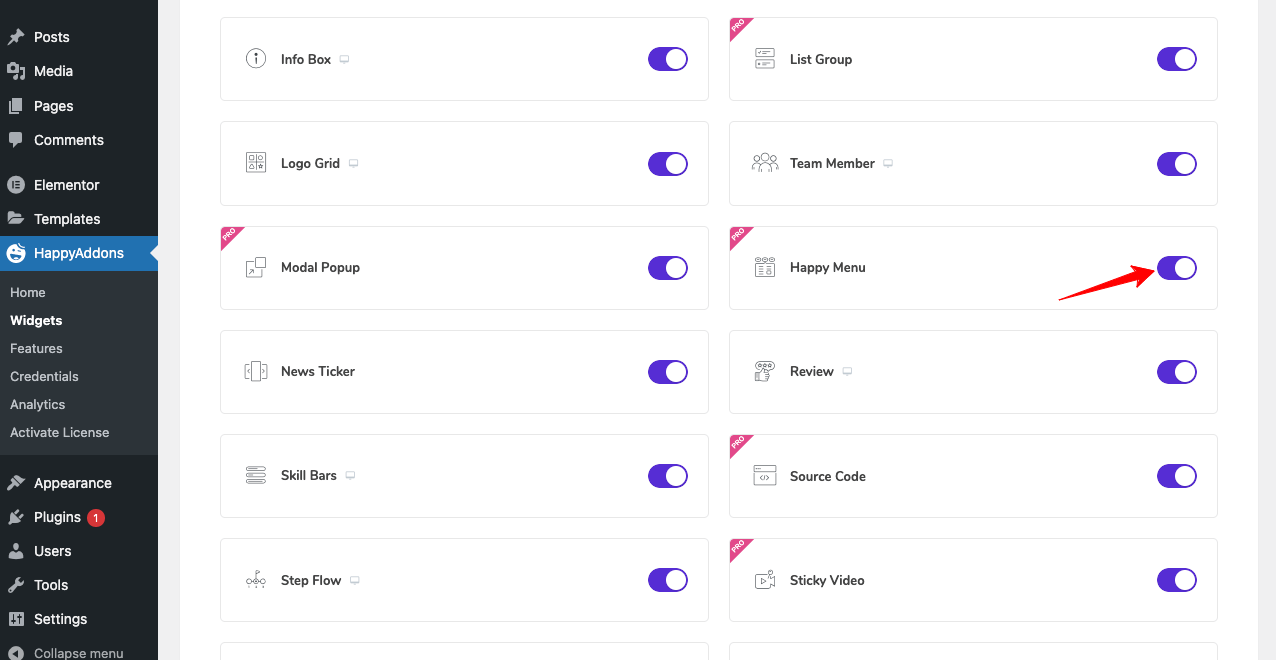
- انتقل إلى HappyAddons> Widgets .
- التبديل على عنصر واجهة المستخدم Happy Menu .
- قم بالتمرير إلى الأعلى وانقر فوق حفظ الإعدادات .
ملاحظة: يمكنك تبديل الحاجيات غير المستخدمة من هنا لجعل موقع الويب الخاص بك خفيف الوزن.


الخطوة 02: إنشاء قائمة
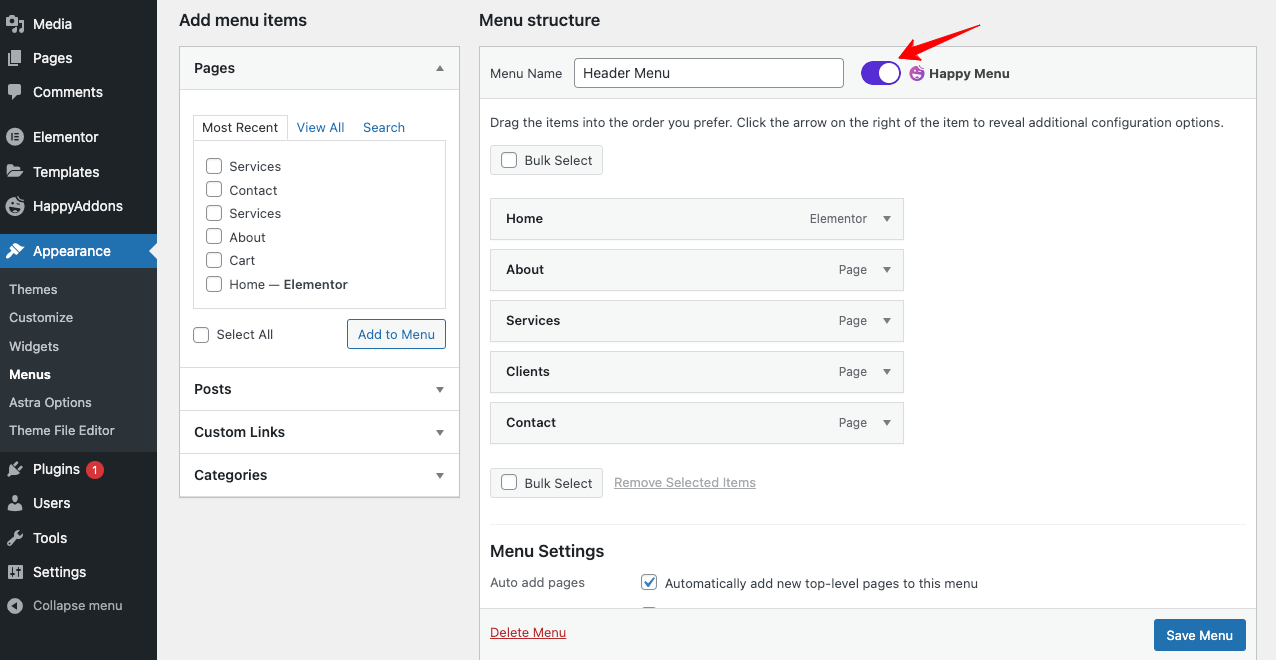
نظرًا لأننا أنشأنا قائمة بالطريقة الأولى ، لا نحتاج إلى إنشاء قائمة جديدة. تحتاج فقط إلى التبديل على أيقونة القائمة السعيدة من قسم المظهر> القوائم . انقر على زر حفظ القائمة في النهاية.

الخطوة 03: افتح صفحة الويب الخاصة بك على Elementor Canvas
افتح صفحة ويب جديدة أو موجودة باستخدام Elementor Canvas. سيؤدي ذلك إلى إزالة نصوص الرأس التي تأتي مع السمة المثبتة وتجعل صفحتك حديثة تمامًا.
الخطوة 04: إنشاء رأس جديد
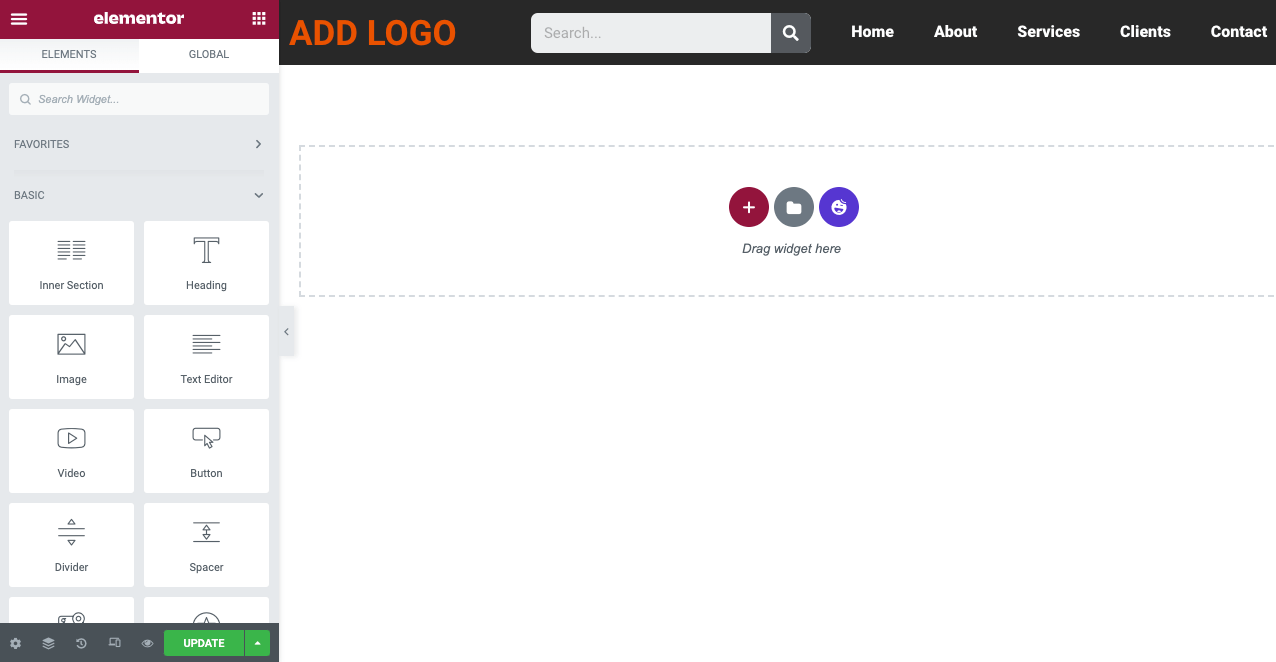
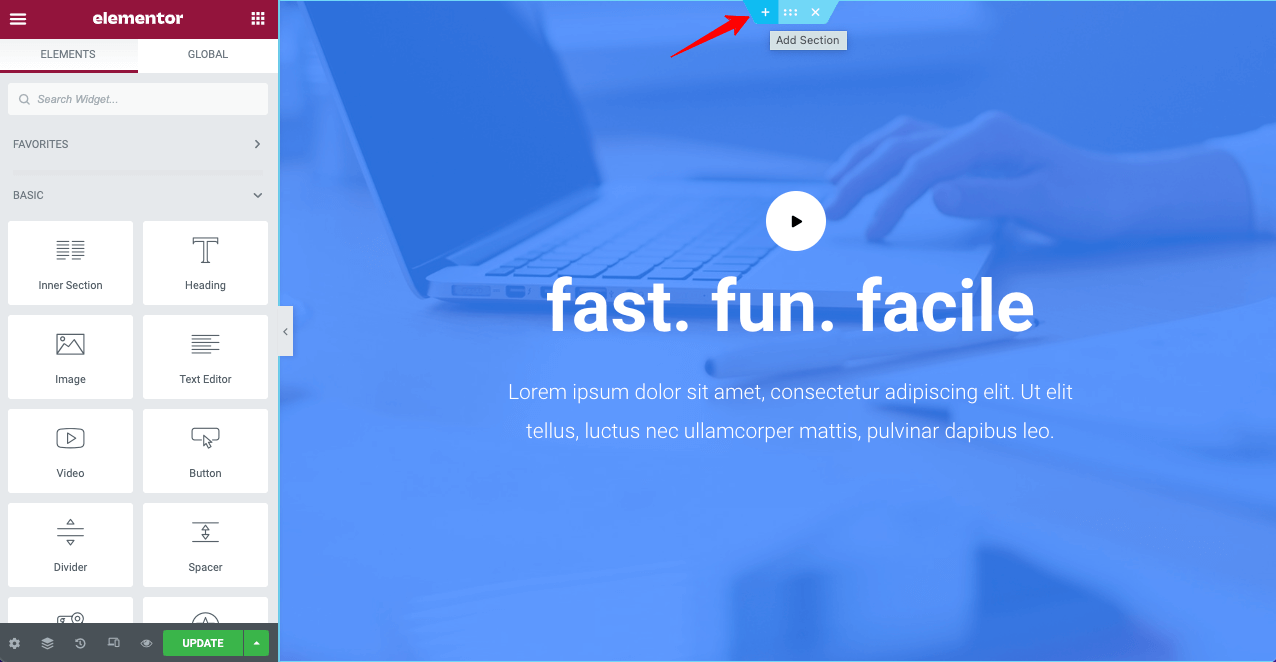
تحتاج إلى إنشاء قسم جديد أعلى الصفحة لإنشاء رأس جديد.
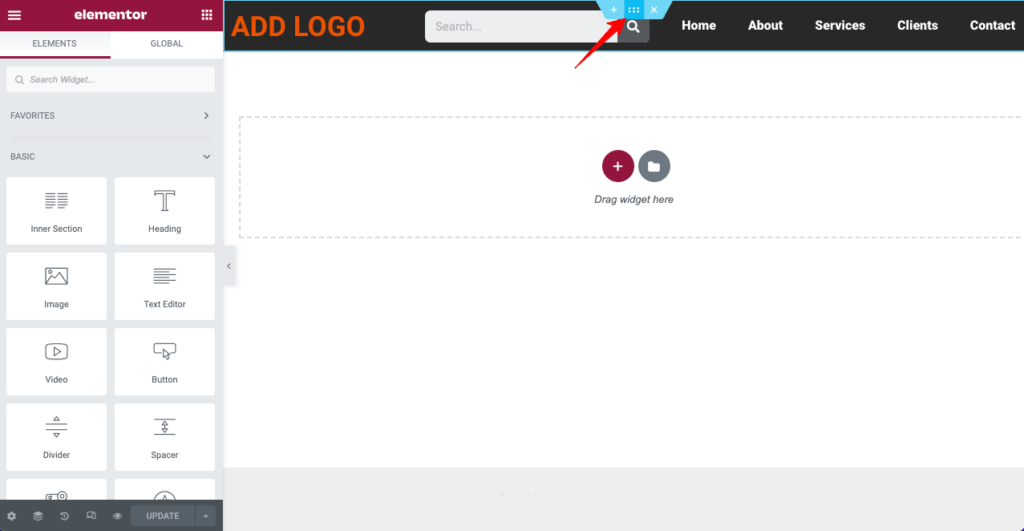
- انقر فوق أيقونة إضافة قسم في الجزء العلوي من صفحتك.

- حدد هيكل التخطيط الذي تريده.
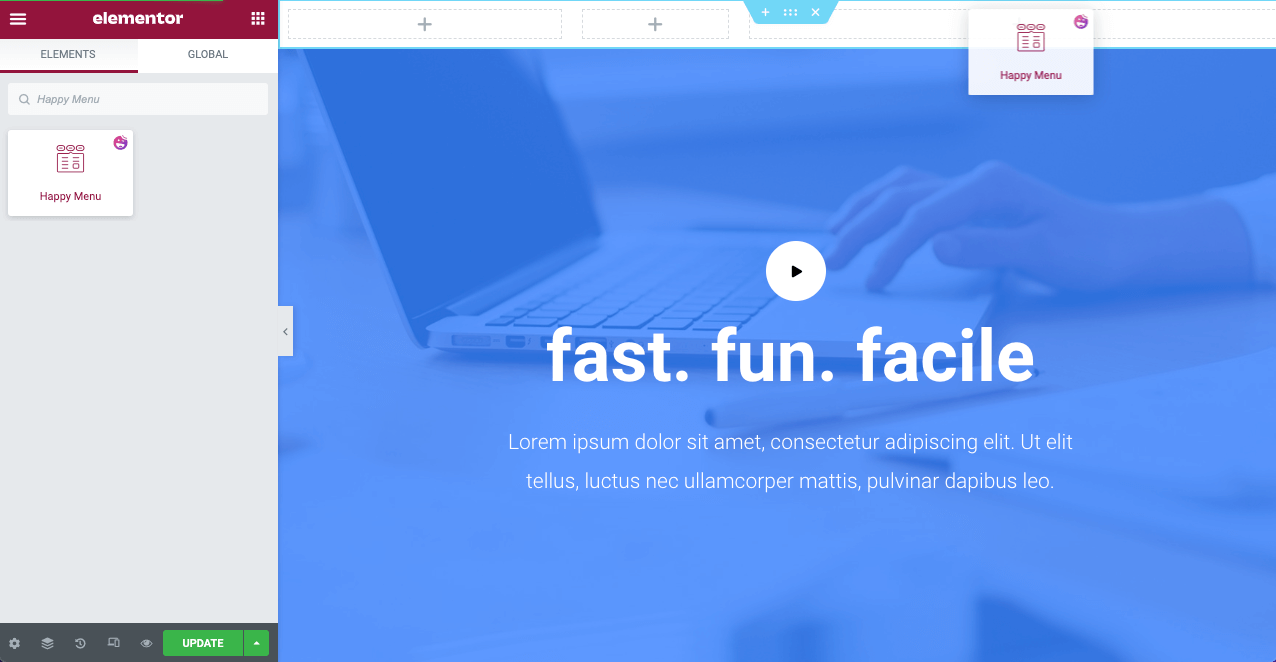
- قم بسحب وإسقاط عنصر واجهة المستخدم Happy Menu في القسم الجديد.

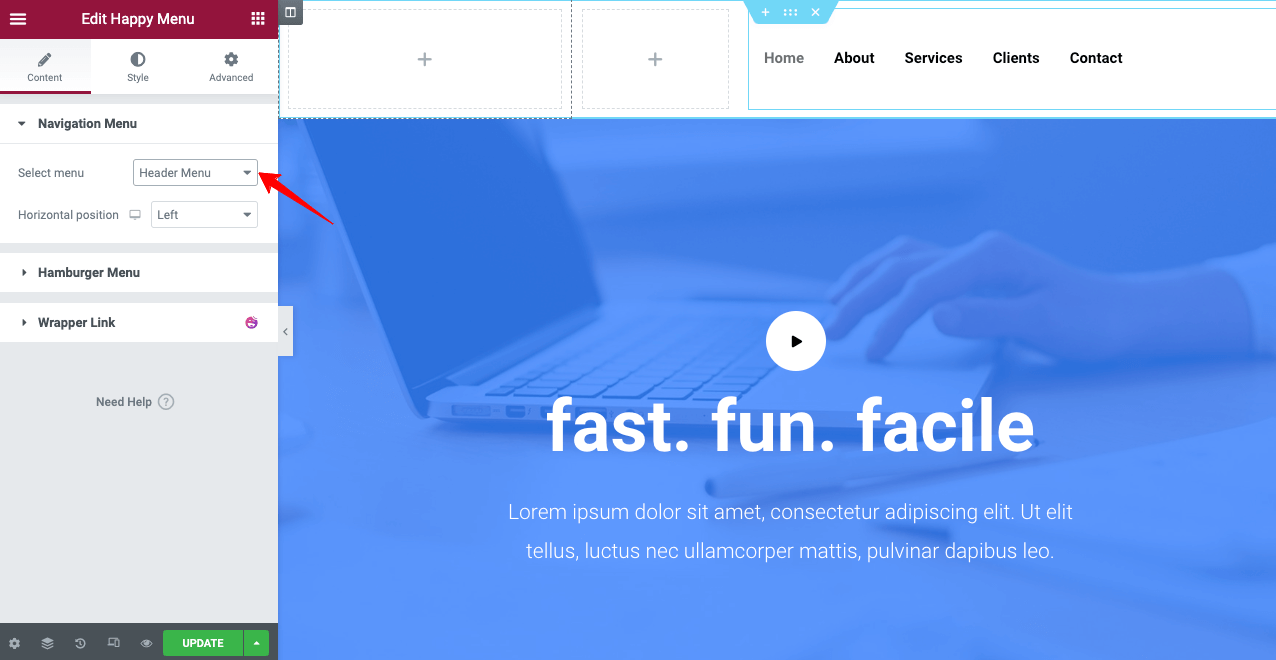
- انتقل إلى المحتوى> قائمة التنقل في لوحة Elementor.
- حدد القائمة التي قمت بإنشائها على الواجهة الخلفية الخاصة بك.

قم بتصميم القائمة وشريط العنوان كما يحلو لك. يمكنك زيارة هذه الوثائق حول أسلوب تصميم رأس Elementor باستخدام Happy Menu.
الخطوة 05: اجعل رأسك مثبتًا
الشيء الجيد في استخدام HappyAddons هو أنه يمكنك إضافة الميزة اللاصقة إلى عناصر الرأس (الشعار والقوائم وشريط البحث) بشكل منفصل. لنفترض أنك تريد أن تجعل شريط القائمة الخاص بك ثابتًا فقط.
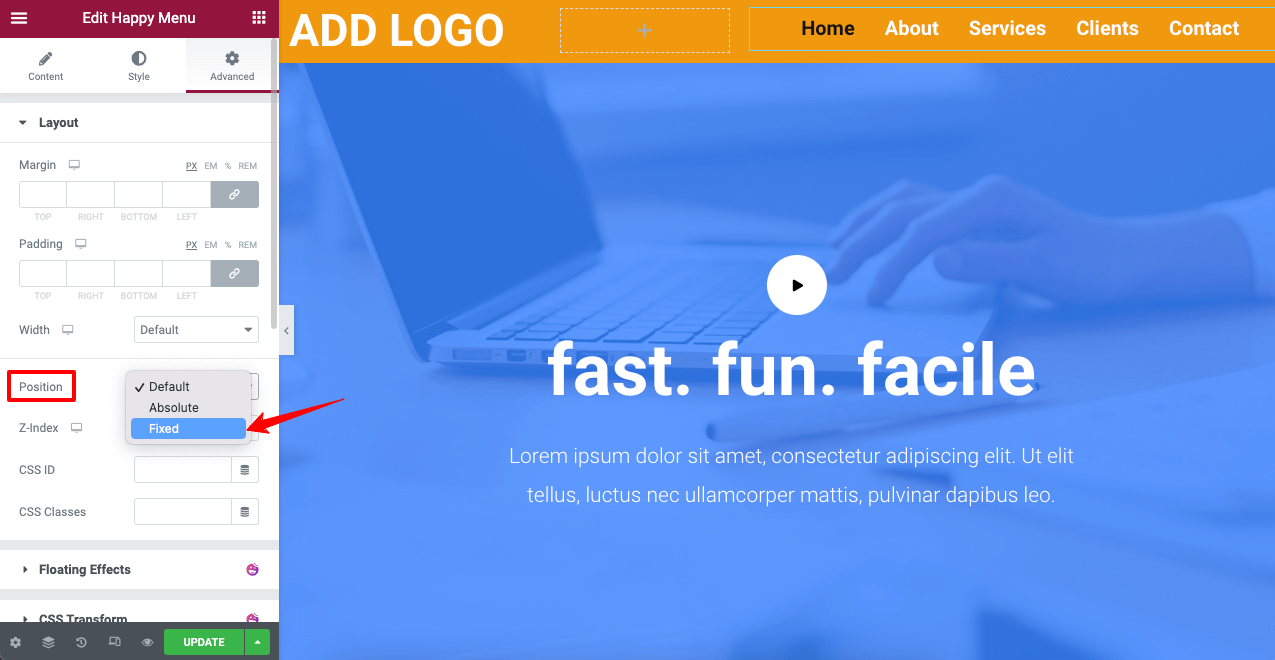
- انقر فوق شريط القائمة.
- انتقل إلى متقدم> تخطيط من لوحة العنصر.
- تعيين الموقف ثابت .
سيجعل شريط القائمة الخاص بك مثبتًا في الأعلى. يمكنك تطبيق نفس الميزة على شعارك أيضًا.

الآن ، قم بالتمرير إلى صفحتك لمعرفة ما إذا كانت عناصر الرأس لديك مثبتة بالفعل.
الخطوة 06: اجعل رأسك شفافًا
العملية هي نفسها كما أوضحنا في الطريقة الأولى.
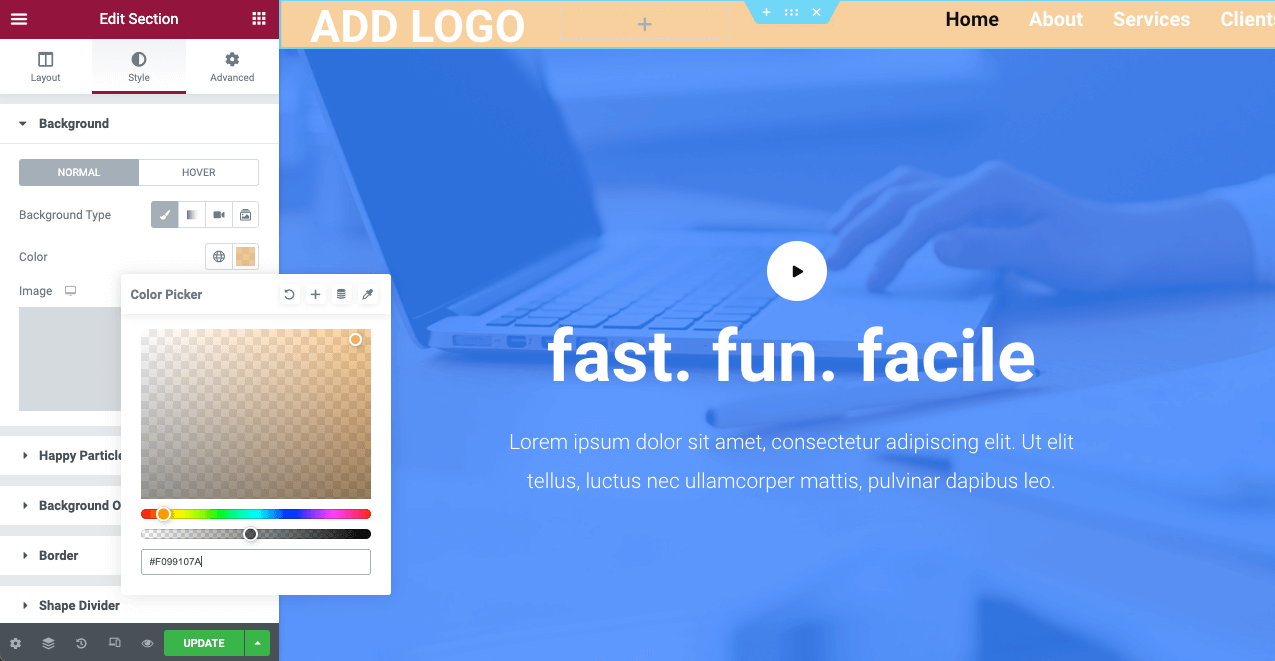
- حدد قسم الرأس عن طريق النقر فوق الرمز ذي النقاط الست.
- انتقل إلى النمط> الخلفية > اللون .
- قم بتقليل عتامة اللون كما تريد.
سيجعل رأسك شفافًا.

الخطوة 07: أحضر قسم البطل أعلاه
إذا اختفت نصوص رأسك بسبب جعل الخلفية شفافة ، فلا داعي للقلق. فقط أحضر قسم بطل الويب الخاص بك أعلاه. سوف يعطيك وجهة نظر متناقضة.
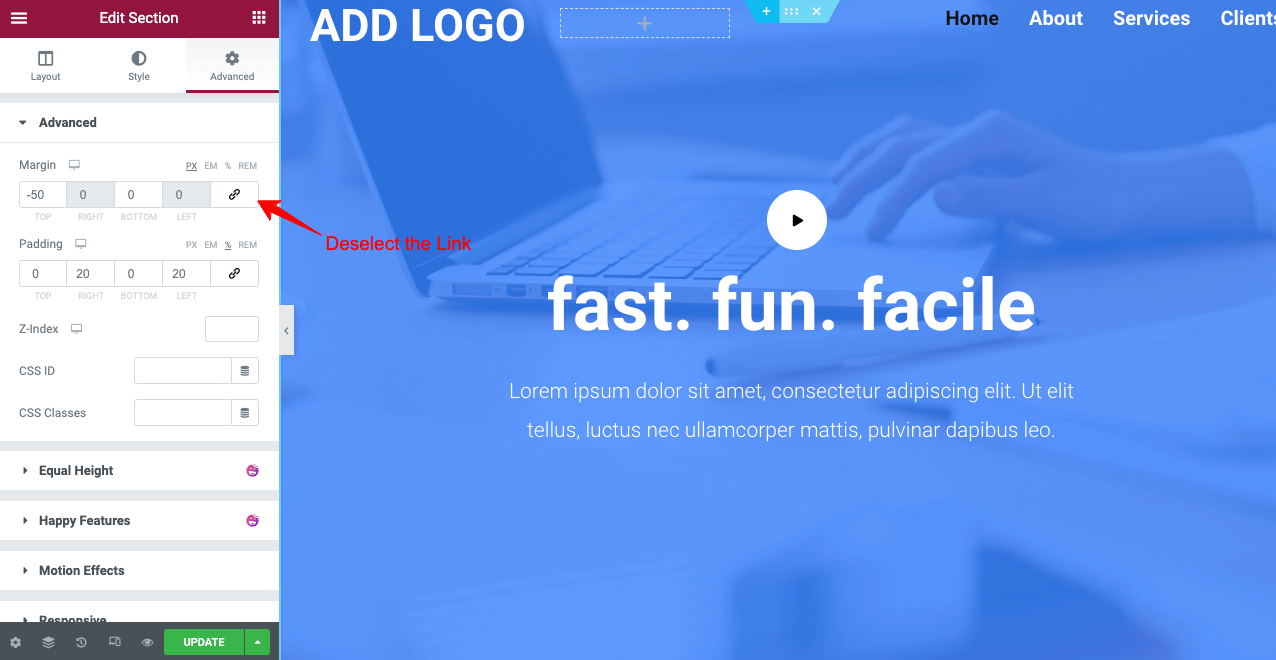
- حدد قسم البطل من خلال النقر على أيقونة ذات ستة نقاط.
- اذهب إلى متقدم> متقدم> الهامش .
- قم بإلغاء تحديد الارتباط بالنقر فوق.
- ضع قيمة ناقص (-) في القسم العلوي .
سيجلب قسم البطل في الأعلى ويخلق تباينًا بين نصوص الرأس.

لذا ، فإن رأس Elementor الشفاف اللاصق جاهز بمساعدة HappyAddons. إذا واجهت أي مشاكل أثناء القيام بذلك على موقع الويب الخاص بك ، فما عليك سوى إرسال رسالة أو تعليق أدناه. سنعود إليك قريبًا بالحلول.

أسئلة وأجوبة حول كيفية إنشاء رأس Elementor Sticky Transparent
هنا ، سنجيب عن بعض الأسئلة الأكثر شيوعًا المتعلقة برأس Elementor اللاصق الشفاف الموجود بشكل شائع على الويب.
هل هناك رمز لوني لإنشاء رأس شفاف لزج في Elementor؟
لا تحتاج إلى تطبيق أي رمز لوني لإنشاء رأس شفاف لزج في Elementor. فقط قلل عتامة اللون إلى الصفر. ومع ذلك ، إذا كنت حقًا بحاجة إلى رمز لوني ، فيمكنك تطبيق الكود السداسي العشري الأبيض #FFFFFF لذلك.
ما هي عناصر رأس الويب؟
بناءً على الغرض من موقع الويب ، عادةً ما تختلف عناصر الرأس. فيما يلي بعض العناصر الشائعة التي نراها عادةً في رؤوس الويب.
1. شعار أو علامة تجارية أو شعار.
2. شريط مانو.
3. معلومات الاتصال.
4. روابط مواقع التواصل الاجتماعي.
5. حقل البحث.
6. حقل تسجيل الدخول إلى الحساب.
7. أيقونة عربة التسوق.
8. الإخطارات.
كيف تصنع رأس ويب عظيم؟
يمكنك تطبيق النصائح التالية لإنشاء رأس موقع ويب رائع.
1. تضمين شعار جذاب.
2. تأكد من أن روابط التنقل ليست معطلة.
3. لا تستخدم ألوان صراخ على الخطوط والخلفيات.
4. استخدم خطوط نصية سهلة القراءة.
5. هل لديك شريط بحث عليه.
6. لا تحشو العنوان بعناصر غير ضرورية.
7. اجعلها سريعة الاستجابة ومتوافقة مع الجوّال.
ماذا يجب أن يكون حجم الرأس؟
لا توجد قاعدة محددة لذلك. يُنظر إلى بعض مواقع الإنشاء والرياضة على أنها تحتفظ برؤوس موسعة إضافية. كما أنهم يتلقون ردودًا جيدة بما يكفي من الزوار أيضًا. ومع ذلك ، لا يزال 1024 بكسل هو الحجم الأكثر شيوعًا للرؤوس على الويب.
هل أحتاج إلى Elementor Pro لإنشاء رأس لاصق شفاف؟
بدون Elementor Pro ، لن تتمكن من الوصول إلى أداة إنشاء السمات ومكتبة القوالب وأداة قائمة التنقل. لن يكون من الممكن بالنسبة لك إنشاء رأس. ومع ذلك ، يمكنك جعل أي قسم من أقسام الويب الخاص بك ثابتًا وشفافًا باستخدام الإصدار Lite. ولكن لإنشاء رأس ، يجب أن يكون لديك حق الوصول إلى إصدار Pro.
ومع ذلك ، إذا كان لديك ملحق مثل HappyAddons Pro ، فلن تحتاج إلى Elementor Pro لإنشاء رؤوس شفافة لزجة. يمكنك القيام بذلك بدعم من الملحق. لقد شرحنا العملية أعلاه بالتفصيل.
الوجبات الجاهزة النهائية على رأس شفاف مثبت من Elementor
وفقًا لأبحاث Standford Web Credibility Research ، فإن 75٪ من الأشخاص يحكمون على مصداقية موقع الويب بناءً على مظهره . وينظر الزوار إلى العنوان أولاً بعد هبوطهم مباشرة على أحد مواقع الويب. يصبح من الصعب تمديد جلسة الزوار على أي موقع ويب دون إلقاء نظرة جذابة على رأس الويب.
يمكن أن تساعدك الرؤوس الشفافة اللاصقة كثيرًا في هذه الحالة. نأمل أن تكون هذه المقالة قادرة على تلبية احتياجاتك حول كيفية إنشاء رؤوس شفافة لزجة باستخدام Elementor. إذا كان لديك أي أسئلة أخرى بخصوص هذا الموضوع ، فنحن نطلب منك إعلامنا من خلال قسم التعليقات. سيقوم فريقنا بالرد عليك قريبًا.
إذا كنت تحب تلقي المزيد من المقالات الشيقة مثل هذه ، اشترك معنا وتابع قنواتنا على Facebook و Twitter.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
