كيفية إنشاء جدول العناصر في WordPress
نشرت: 2022-06-24تعد الجداول مكونًا رئيسيًا في معظم مواقع الويب. يمكنك استخدامها لمشاركة جميع أنواع المعلومات ، من الأسعار إلى قوائم الميزات والروابط. يمكّنك WordPress من إعداد جداول أساسية لموقع الويب الخاص بك ، ولكن قد تبحث عن المزيد من خيارات التخصيص.
باستخدام Elementor ، يمكنك الوصول إلى أدوات متعددة للجدول. علاوة على ذلك ، هناك الكثير من المكونات الإضافية لجدول Elementor التي تضيف عناصر واجهة مستخدم جديدة إلى أداة إنشاء الصفحات الشهيرة.
في هذه المقالة ، سنتحدث عن كيفية عمل جداول WordPress وكيفية مقارنتها بعناصر واجهة المستخدم Elementor. بعد ذلك ، سنوضح لك كيفية إنشاء جداول Elementor يدويًا ، وسنعرض لك بعض المكونات الإضافية التي تضيف أدوات جدول جديدة إلى المحرر. دعنا نذهب اليها!
متى يجب استخدام جداول WordPress
بمجرد أن تبدأ في البحث عنها ، ستلاحظ أن الجداول موجودة في كل مكان على الويب. هذا لأنها من أكثر العناصر تنوعًا التي يمكنك استخدامها في موقع الويب.
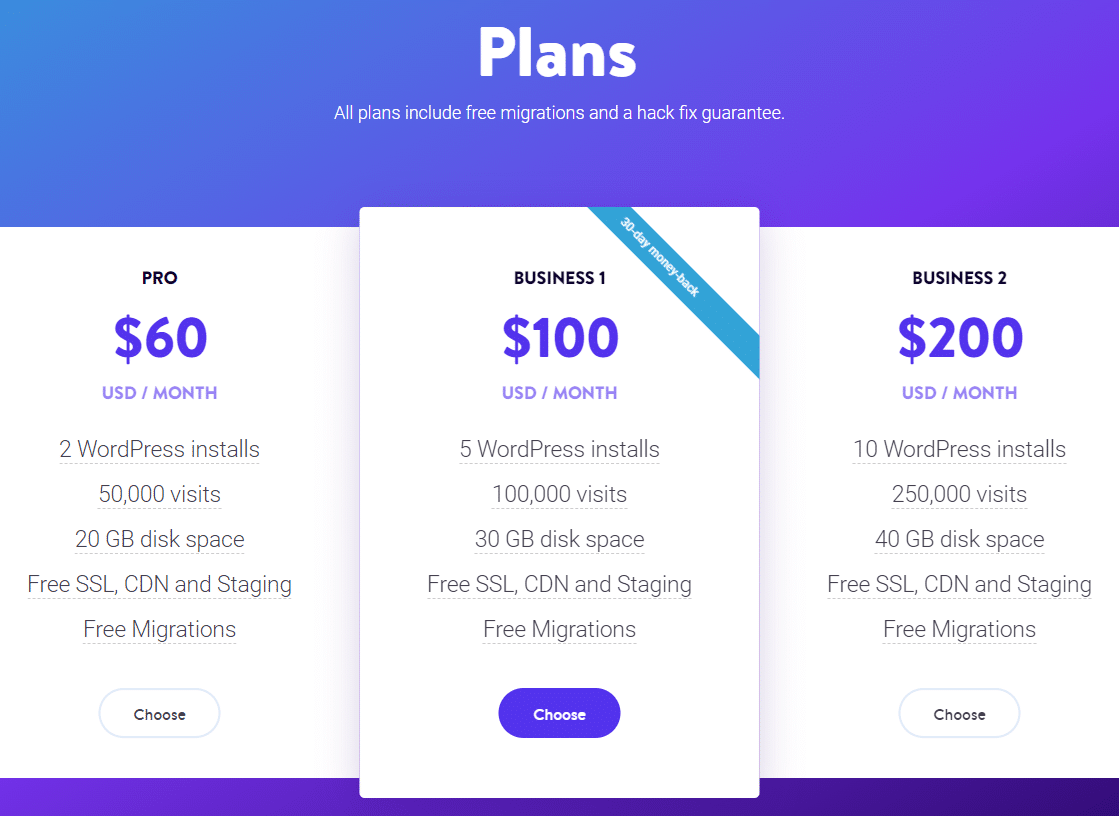
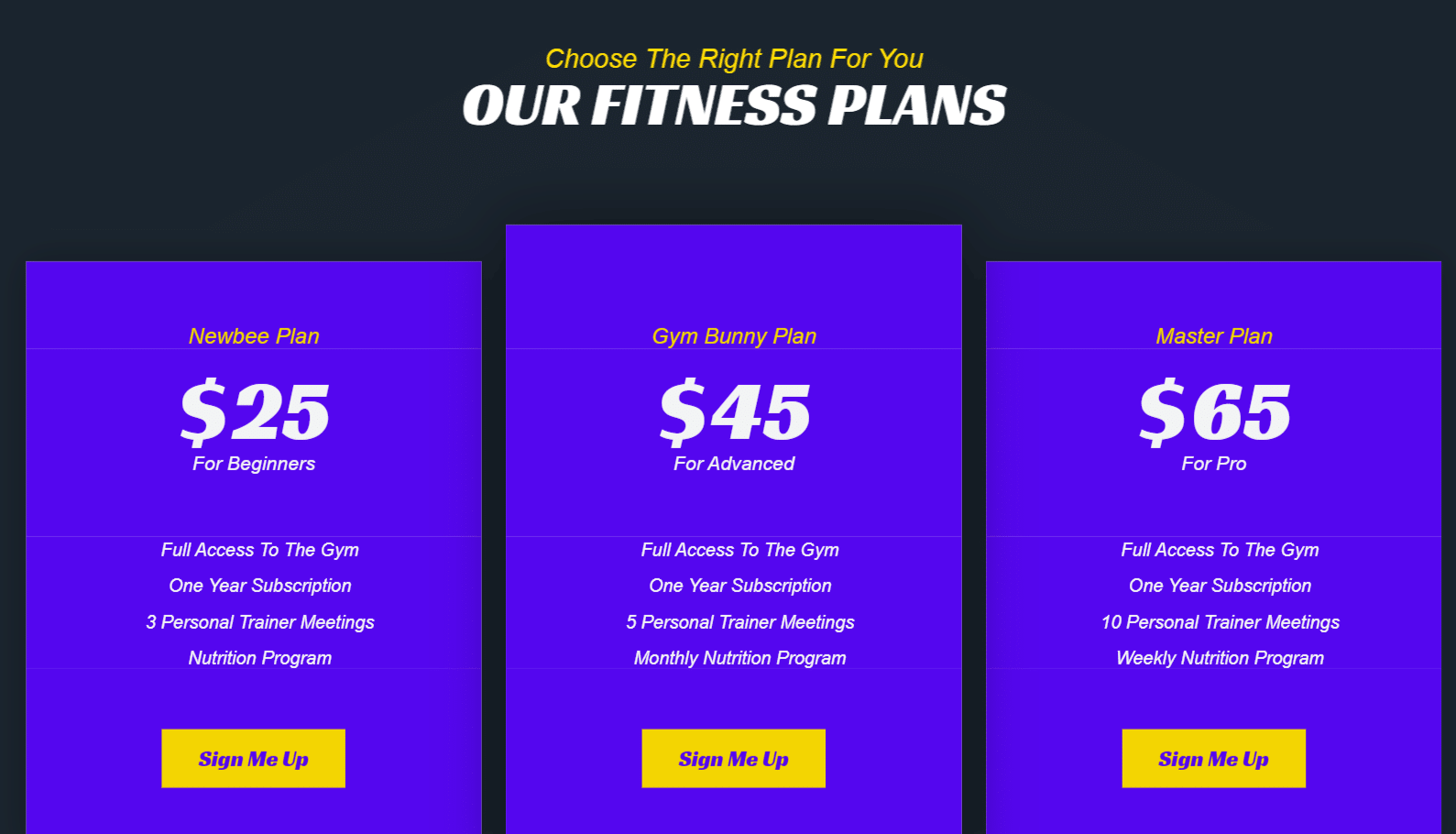
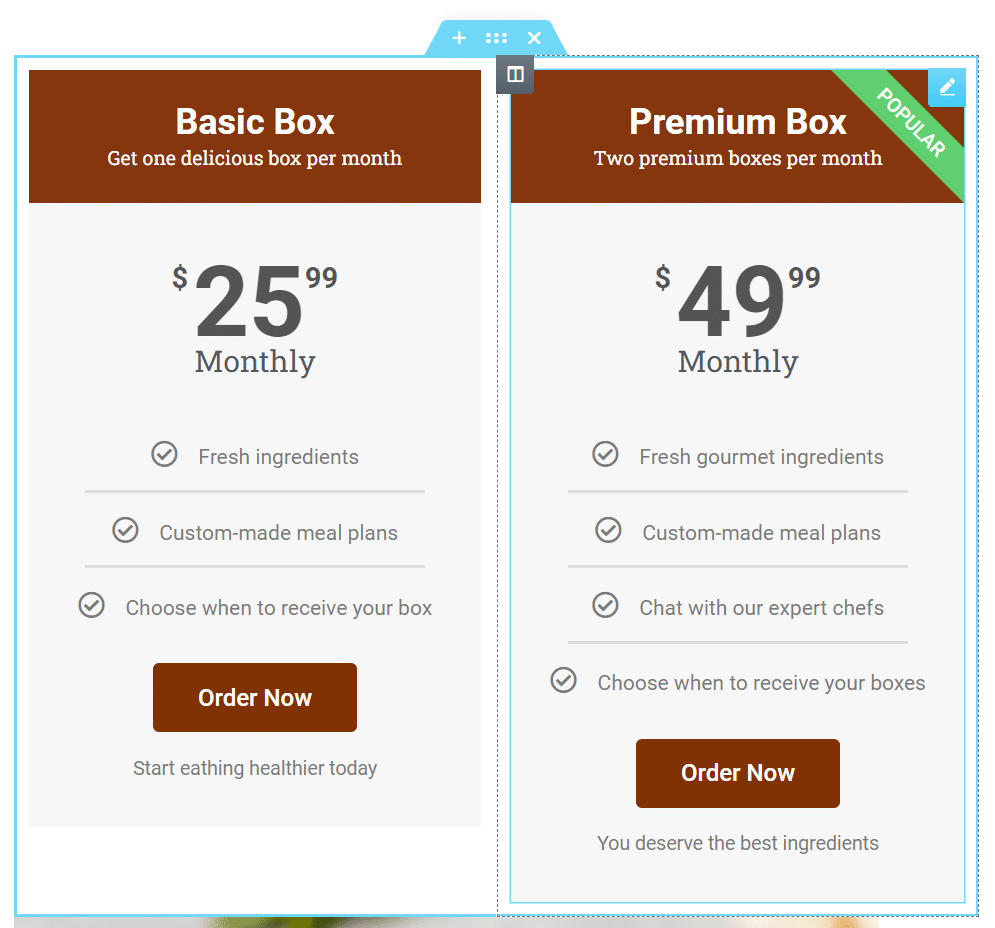
خذ جداول التسعير ، على سبيل المثال. من الصعب العثور على موقع ويب خدمة أو اشتراك لا يستخدم الجداول لمساعدتك في مقارنة الخيارات:

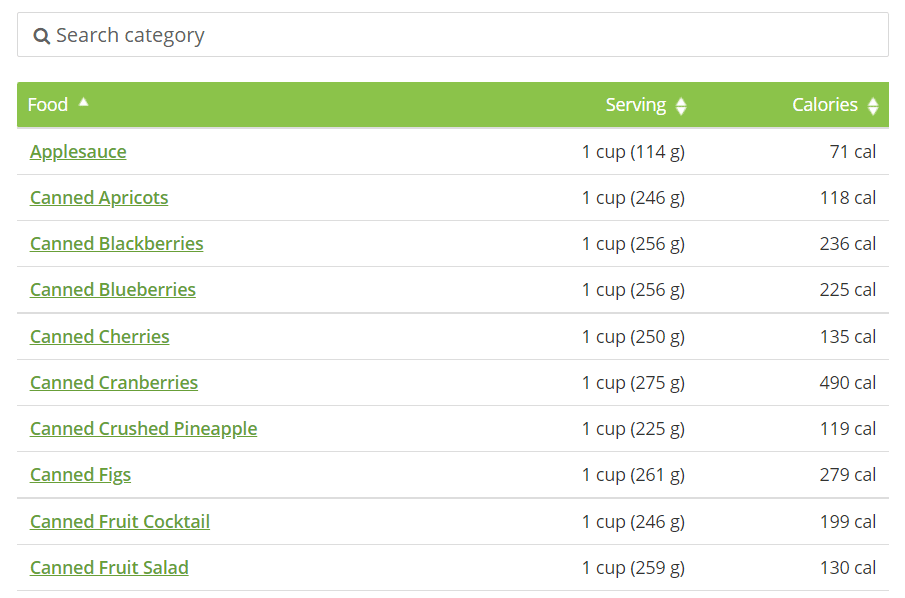
تمكّنك الجداول من تقديم كميات كبيرة من المعلومات بطريقة يسهل على القراء استيعابها. والأفضل من ذلك ، أن الجداول تجعل من الأسهل على المستخدمين مقارنة مجموعات البيانات المتعددة مع بعضها البعض:

علاوة على مساعدتك في مشاركة المعلومات ، يمكن للجداول أيضًا أن تساعد في كسر رتابة الفقرات الطويلة في منشور مدونة أو صفحة. عادة ، نوصي بتجنب الجدران الطويلة من النص حيث قد يكون من الصعب التنقل فيها.
يمنحك Block Editor خيار إضافة الجداول إلى موقع الويب الخاص بك بسهولة. تمكنك كتلة الجدول من تعيين عدد الصفوف والأعمدة التي تحتاجها:

على الرغم من أن إضافة الجداول في WordPress أمر سهل ، إلا أنك مقيد إلى حد ما فيما يتعلق بخيارات التخصيص. يمكنك تغيير ألوان الخلفية ، وتخصيص أنماط الأزرار ، وتعديل أحجام الخطوط ، ولكن هذا إلى حد كبير. إذا كنت ترغب في إنشاء جداول أكثر أناقة وتعقيدًا ، فستحتاج إلى استخدام أداة إنشاء صفحات مثل Elementor (أو حتى Divi).
ما يمكن أن يفعله جدول العناصر
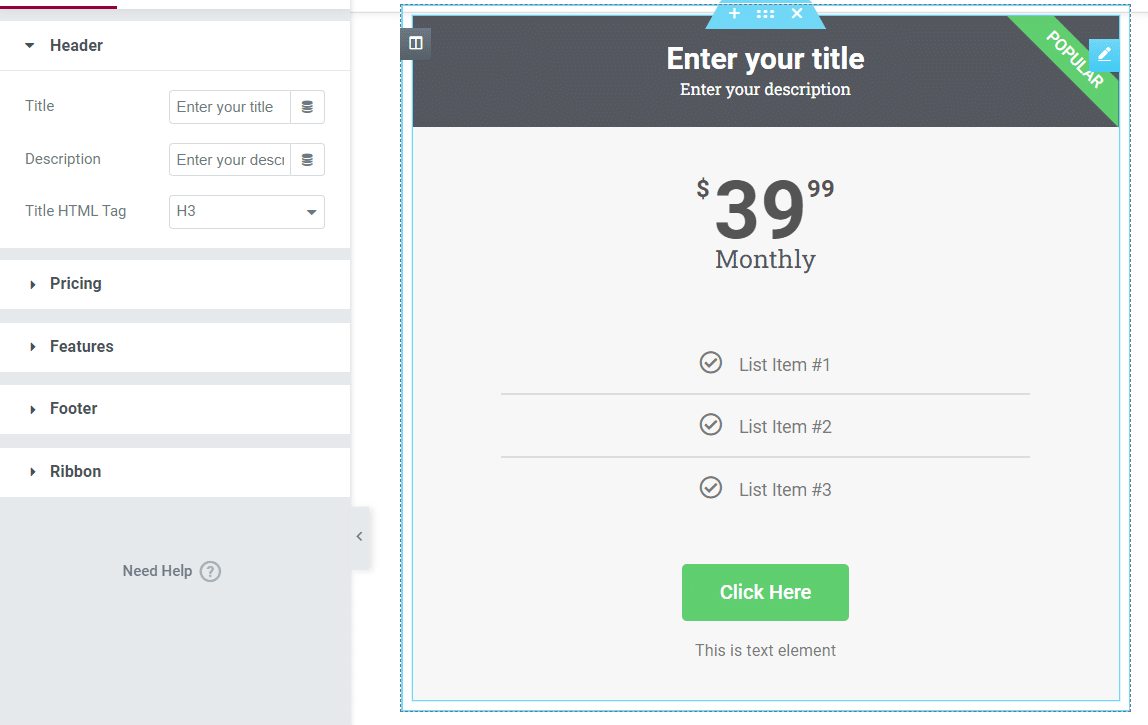
إذا كنت تريد تجاوز جداول WordPress الأساسية ، يمنحك Elementor الوصول إلى عنصر واجهة مستخدم Price Table قابل للتخصيص بدرجة عالية. يمكّنك هذا من تحرير عناوين الجدول ، وتعيين علامات العناوين ، وإضافة قوائم الميزات ، وتعديل الدعوات إلى العمل (CTAs) ، والمزيد:

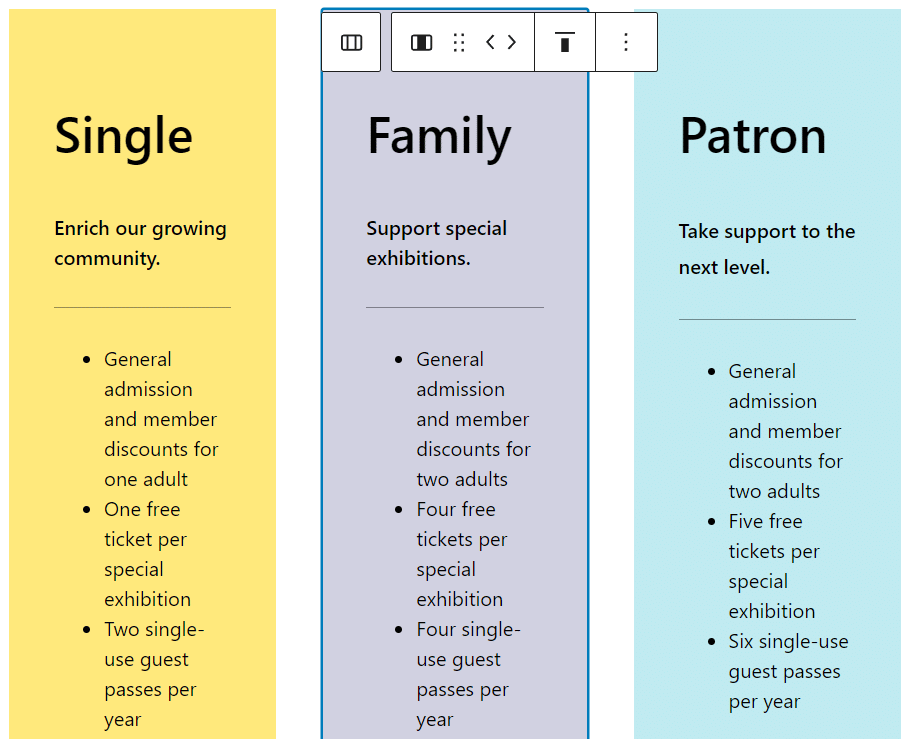
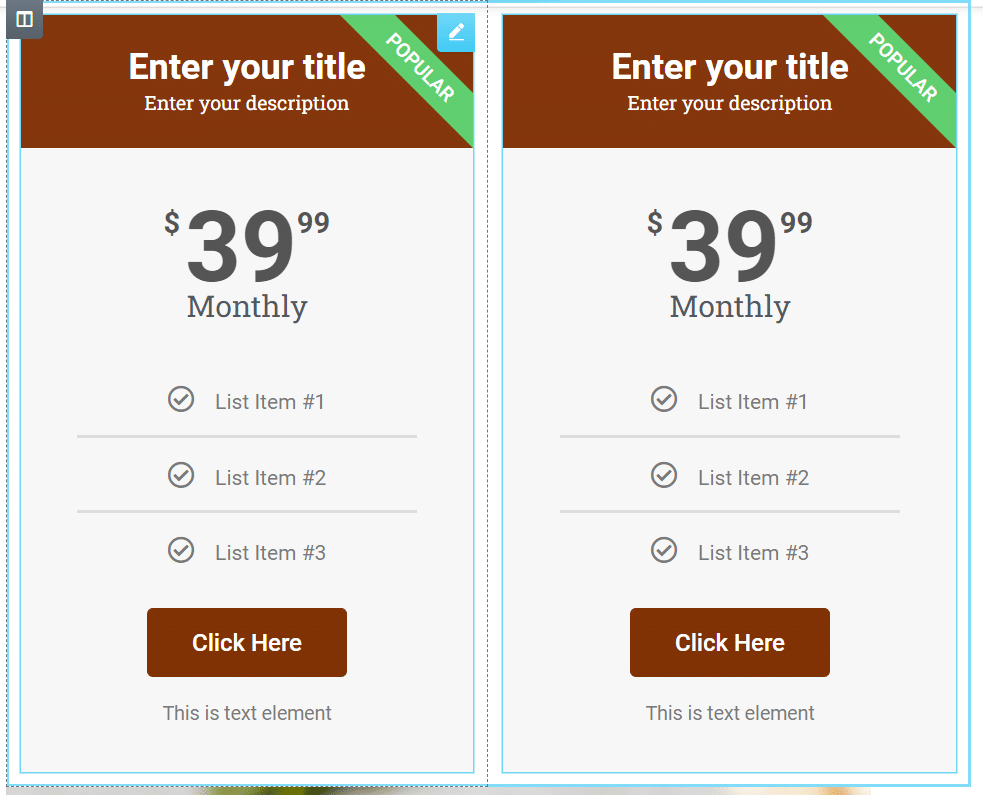
تذكر أنه باستخدام Elementor ، يمكنك إنشاء أي نوع من التخطيطات التي تريدها لأي صفحة أو منشور. هذا يعني أنه يمكنك إعداد تصميمات متعددة الأعمدة بحيث يمكنك الحصول على العديد من أدوات جدول الأسعار جنبًا إلى جنب:

يأتي Elementor أيضًا مع عنصر واجهة مستخدم " جدول المحتويات" . هذا يجعل التنقل في المحتوى الطويل أسهل بكثير للقراء.
كيفية إنشاء جدول عنصري (يدويًا)
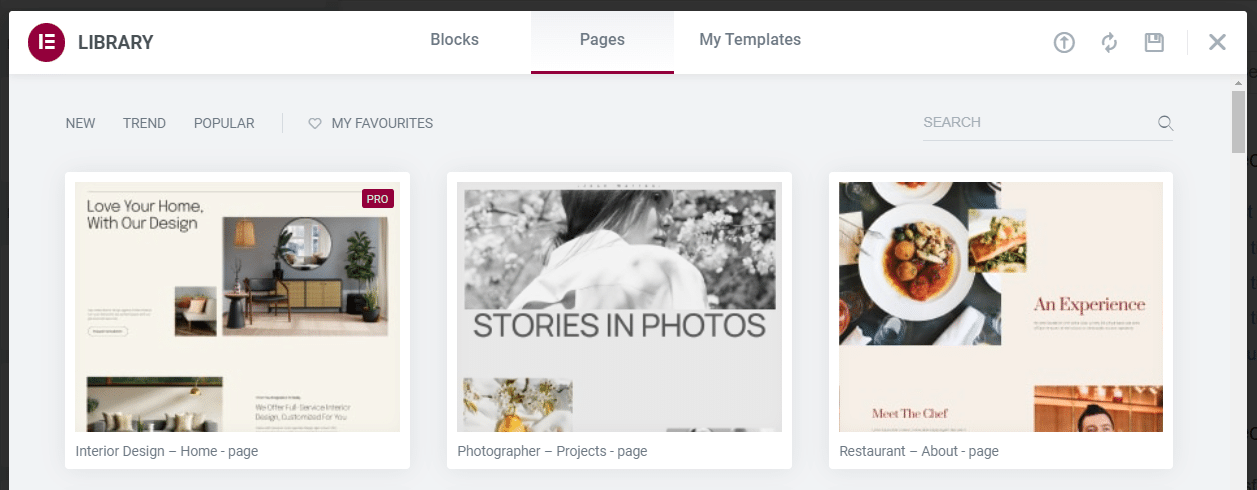
يعد إنشاء جدول أسعار باستخدام Elementor أمرًا بسيطًا. للبدء ، افتح محرر Elementor. من هنا ، يمكنك اختيار البدء بصفحة فارغة أو استيراد قالب من مكتبة Elementor:

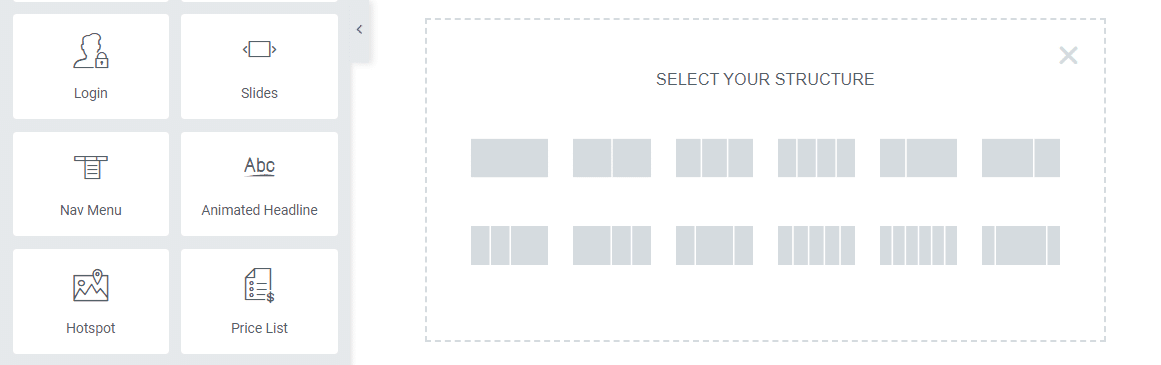
عندما تكون جاهزًا لإضافة العنصر ، سترغب في تحديد عدد الأعمدة التي تريد أن يحتوي عليها الجدول. انقر فوق علامة زائد Elementor في الجزء السفلي من المحرر وحدد هيكل العمود الذي تريد استخدامه لقسم السعر:

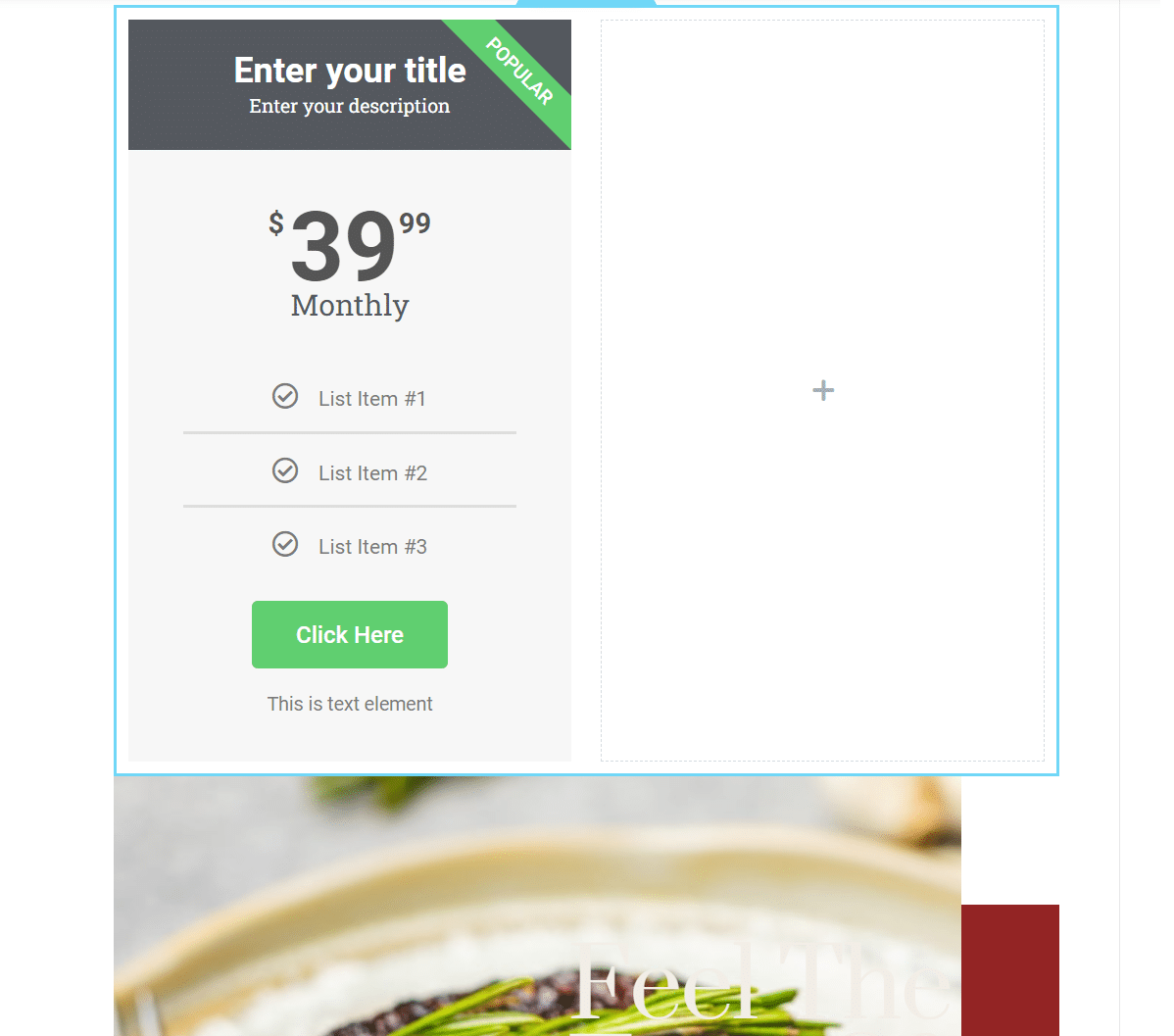
ضع في اعتبارك أنه إذا كنت تستخدم عدة أعمدة ، فستحتاج إلى إضافة عنصر واجهة مستخدم منفصل لجدول الأسعار في كل منها. على الرغم من أن كل جدول سيكون عنصرًا فريدًا ، فسيراه المستخدمون جنبًا إلى جنب (أو أسفل بعضهم البعض على الهاتف المحمول) كجزء من قسم واحد:

نوصي بإضافة وحدة جدول أسعار واحدة وتصميمها أولاً. بعد ذلك ، يمكنك تكرار هذا العنصر أو نسخه إلى الأعمدة المتبقية ، وإضافة نص فريد لكل منها.
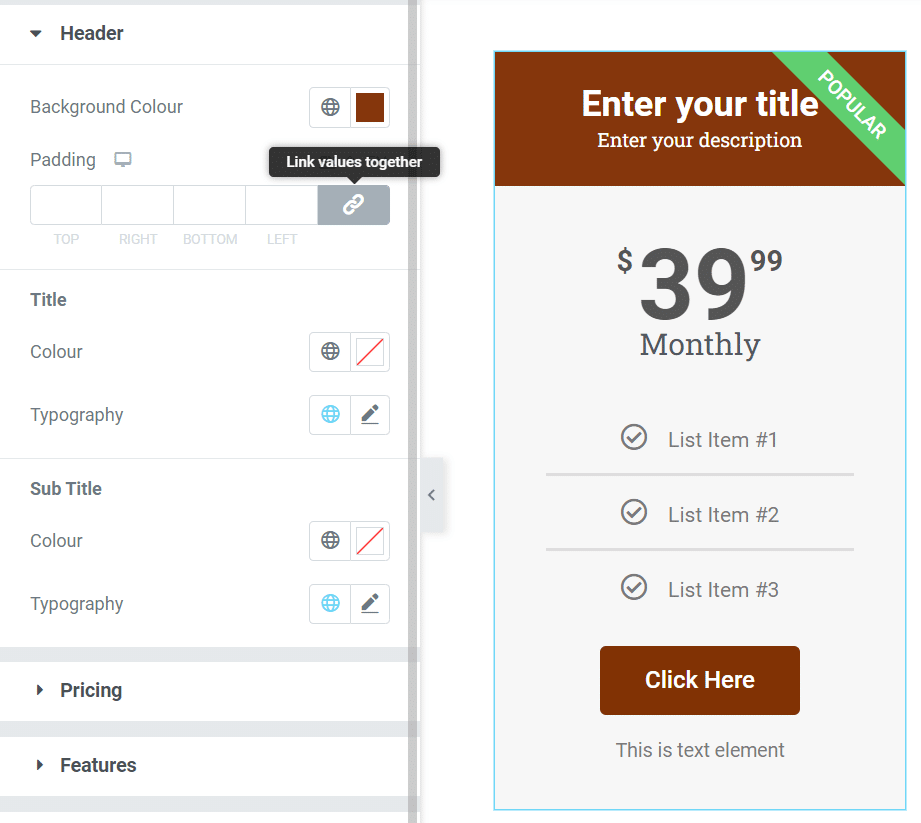
لتخصيص الجدول ، حدد العنصر وانتقل إلى علامة التبويب " النمط " ضمن إعدادات عنصر واجهة المستخدم. يوفر لك Elementor الكثير من خيارات التصميم. يتضمن ذلك تحديد اللون وإعدادات الطباعة والتكوينات الفريدة لكل قسم من أقسام الجدول:

بمجرد أن تصبح راضيًا عن نمط جدول الأسعار ، انقر بزر الماوس الأيمن فوق العنصر وحدد خيار تكرار . ستظهر نسخة من الجدول أسفل العنصر الأصلي ، ويمكنك سحبها إلى أحد الأعمدة الفارغة:

ستحتاج إلى تكرار هذه العملية لأكبر عدد ممكن من الأعمدة. ضع في اعتبارك أن كل جدول يمكن أن يكون له نمط فريد إذا كنت تفضل عدم إعادة استخدام الإعدادات. في هذه الحالة ، تأكد من أن الأنماط متشابهة بدرجة كافية حتى يفهم الزوار أنهم يبحثون في مقارنة.
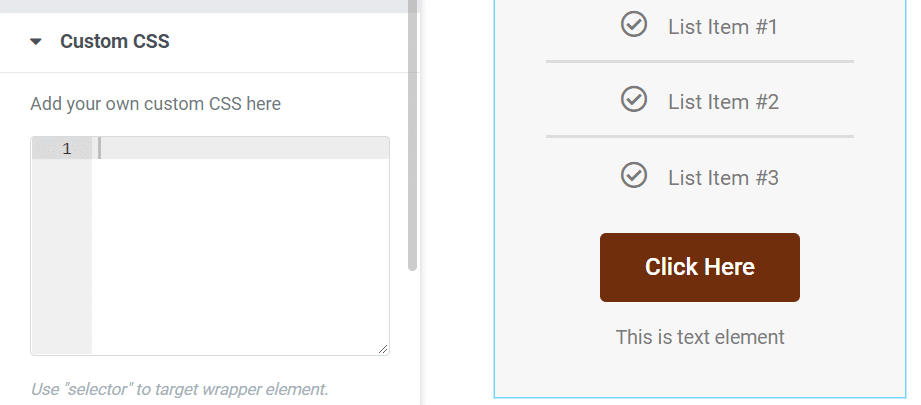
أثناء تخصيص جدولك ، تذكر أن Elementor يمكّنك من إضافة CSS مخصص إلى أي وحدة نمطية. للقيام بذلك ، انتقل إلى الإعدادات المتقدمة لعنصر واجهة المستخدم وحدد علامة التبويب Custom CSS :

تعد إضافة CSS المخصصة من خلال Elementor أسهل بكثير من تحرير كود WordPress يدويًا. وبالمثل ، يتطلب تحرير CSS في WordPress الوصول إلى ملفات السمات وتحسين الكود لتحقيق أعلى أداء. باستخدام Elementor ، تحتاج فقط إلى إضافة كود CSS في الحقل المقابل لكل وحدة نمطية.
إذا كانت إضافة CSS يدويًا تبدو مخيفة ، فلا تقلق. تعلم CSS لا يتطلب منك أن تكون مطور ويب. ومع ذلك ، فهي مهارة قيمة ستساعدك على تخصيص مواقع WordPress الخاصة بك (وربما حتى العثور على وظيفة في تطوير الويب).
بمجرد تعيين جميع الجداول الخاصة بك ، حان الوقت لتحرير نصوصها وإضافة العديد من الميزات التي تحتاجها لكل إدخال. يمكنك القيام بذلك عن طريق تحديد جدول والانتقال إلى علامة التبويب " المحتوى " ضمن إعدادات عنصر واجهة المستخدم:

يعد تحرير محتوى جداول الأسعار الخاصة بك أمرًا سهلاً. يمكنك النقر فوق أي عنصر داخل عنصر واجهة المستخدم لبدء تحريره. بمجرد أن تكون راضيًا عن النتائج ، ستكون جداول الأسعار الخاصة بك على ما يرام.
المكونات الإضافية لجدول العنصر العلوي (12 خيارًا)
على الرغم من أن Elementor يحتوي على الكثير من الأدوات لمساعدتك في إنشاء الجداول ، إلا أنه يمكنك دائمًا إضافة المزيد من عناصر واجهة المستخدم إلى القائمة. في هذا القسم ، سنلقي نظرة على 12 مكونًا إضافيًا لـ Elementor يمكنك استخدامها لإضافة أنواع جديدة من الجداول إلى منشوراتك وصفحاتك. على الرغم من أن الكثير من هذه الوظائف الإضافية مصممة لـ Elementor ، يمكنك تثبيتها كمكونات إضافية عادية.
كما هو الحال دائمًا ، نوصي فقط بإضافات WordPress الأفضل في فئتها والتي تقدم أداءً رائعًا وتحصل على تحديثات منتظمة. سيساعدك استخدام المكونات الإضافية المحسّنة جيدًا على توسيع نطاق موقع الويب الخاص بك دون التعرض لمشاكل في الأداء.
1. إضافات ElementsKit لـ Elementor

يضيف ElementsKit أكثر من 85 عنصر واجهة مستخدم إلى Elementor. لديك خيارات للجداول الأساسية وجداول التسعير ودعم تضمين عناصر TablePress والمزيد.
يتضمن الإصدار الاحترافي من ElementsKit أيضًا عنصر واجهة مستخدم جداول متقدمة. يمكّنك هذا من إضافة ميزات البحث والتصفية إلى الجداول. بالإضافة إلى ذلك ، يمكنك تضمين ترقيم الصفحات بحيث يمكن للمستخدمين التنقل بين الإدخالات دون وجود جداول ضخمة على موقع الويب الخاص بك.
دلائل الميزات:
- ثلاثة أنواع من أدوات الجدول
- دعم لتصفية الجدول ، والبحث ، وتقسيم الصفحات
- التكامل مع TablePress لتضمين الجداول
السعر: تبدأ تراخيص ElementsKit من 39 دولارًا سنويًا.
2. WP Table Builder

إذا كنت من محبي محرري السحب والإفلات (وهو ما يجب أن تكون عليه إذا كنت تستخدم Elementor) فسوف تستمتع باستخدام WP Table Builder. يمكّنك هذا المكون الإضافي من إنشاء جداول باستخدام عناصر معدة مسبقًا مثل الأزرار وأقسام المراجعة وتقييمات المنتج والمزيد.
علاوة على العناصر المتقدمة ، يمكنك الوصول إلى الوحدات الأساسية ، مثل النصوص والصور. يأتي المكون الإضافي أيضًا مع قوالب الجدول ، مما يجعل عملك أكثر بساطة.
يمكنك إضافة جداول WP Table Builder إلى موقع الويب الخاص بك باستخدام Block Editor. يتكامل المكون الإضافي أيضًا مع Elementor ، مما يجعل من السهل وضع الجداول في أي مكان داخل موقع الويب الخاص بك.
دلائل الميزات:
- استخدم منشئ جدول السحب والإفلات
- احصل على إمكانية الوصول إلى العناصر سابقة الإنشاء مثل الأزرار وأقسام المراجعة وتقييمات المنتج
- تخصيص نمط كل عنصر في الجداول الخاصة بك
- استخدم قوالب الصفحات المبنية مسبقًا
السعر: تبدأ تراخيص WP Table Builder من 39 دولارًا سنويًا.
3. TablePress

TablePress هو مكون إضافي مجاني أقرب ما يكون إلى إضافة وظائف جدول البيانات إلى WordPress. يمكن للمكوِّن الإضافي استيراد البيانات بتنسيقات متعددة ، بما في ذلك ملفات Excel و CSV و JSON. يمكنك حتى تصدير بيانات الجدول لبرامج أخرى.
باستخدام TablePress ، يمكنك إنشاء جداول تتضمن وظائف البحث. يمكن للمستخدمين اختيار عدد الإدخالات المراد عرضها والانتقال من صفحة إلى أخرى إذا كنت تعرض مجموعات بيانات ضخمة.
يعد تضمين جداول TablePress مع Elementor أمرًا بسيطًا. يُنشئ المكون الإضافي رموزًا قصيرة فريدة لكل جدول. ستساعدك أداة Elementor Shortcode على إضافة هذه الرموز في أي مكان على موقع الويب الخاص بك.
دلائل الميزات:
- استيراد وتصدير مجموعات البيانات بتنسيقات Excel و CSV و JSON و HTML
- أضف جداول قابلة للبحث إلى WordPress
- تفعيل ترقيم الصفحات للجداول
السعر: TablePress هو مكون إضافي مجاني ولكن يمكنك العثور على امتدادات متميزة له.
4. الإضافات الأساسية للعنصر

يضيف Essential Addons for Elementor أكثر من 80 عنصر واجهة مستخدم جديد لمنشئ الصفحة. لديك خيارات لجداول التسعير وجداول البيانات وجداول المحتويات والمزيد.
تأتي الإضافات الأساسية لـ Elementor في نسختين. يضيف المكون الإضافي المجاني إصدارًا أفضل من أداة جدول الأسعار التي يشحنها Elementor. إذا كنت تريد الوصول إلى جداول البيانات (التي تشمل التصفية والبحث وأنماط متعددة) ، فستحتاج إلى الدفع مقابل ترخيص ممتاز.
دلائل الميزات:
- أضف أدوات جدول الأسعار والبيانات والمحتوى
- تمكين البحث والتصفية داخل الجداول
السعر: هناك نسخة مجانية من Essential Addons for Elementor وتبدأ التراخيص المتميزة بسعر 39.97 دولارًا سنويًا.
5. PowerPack للعنصر

يضيف PowerPack for Elementor أكثر من 70 عنصر واجهة مستخدم إلى أداة إنشاء الصفحات. يتضمن المكون الإضافي أيضًا عددًا كبيرًا من القوالب الجديدة التي يمكنك استخدامها لتصميم مواقع الويب بشكل أسرع.
بقدر ما تذهب الجداول ، يمكّنك PowerPack من إعداد جداول بيانات قابلة للفرز والبحث. يمكنك استيراد البيانات إلى الجداول باستخدام ملفات CSV. يتضمن المكون الإضافي أيضًا خيارات متعددة لقالب الجدول.
بالإضافة إلى جداول البيانات ، يقدم PowerPack معلومات وعناصر واجهة مستخدم لجدول الأسعار. تعد جداول المعلومات مثالية إذا كنت ترغب في تزويد الزائرين بتفاصيل الخدمات التي تقدمها.
دلائل الميزات:
- إنشاء جداول بيانات قابلة للفرز والبحث
- استيراد جداول البيانات بتنسيق CSV
- إضافة أدوات التسعير وجدول المعلومات
السعر: تبدأ تراخيص PowerPack بـ 44 دولارًا سنويًا.
6. ملحقات حصرية لـ Elementor

تأتي الإضافات الحصرية لـ Elementor في كل من الإصدارات المجانية والمتميزة. يضيف المكون الإضافي المجاني 39 أداة جديدة إلى Elementor ، بينما يمنحك الترخيص المتميز أكثر من 69 عنصرًا جديدًا.
عندما يتعلق الأمر بالجداول ، فإن الإصدار المجاني يضيف وحدة جدول أسعار جديدة إلى المزيج. مع الإصدار المتميز ، يمكنك الوصول إلى جداول البيانات والمقارنة. تعمل جداول المقارنة بشكل مشابه لعناصر التسعير ، ولكن يمكنك استخدام تخطيطات وأنماط جديدة.
دلائل الميزات:
- أضف وحدة جدول أسعار جديدة
- الحصول على المقارنة وجداول البيانات
- الوصول إلى تنسيقات متعددة لأدوات الجدول
السعر: هناك نسخة مجانية من الإضافات الحصرية لـ Elementor. تبدأ التراخيص المميزة من 29 دولارًا سنويًا.
7. JetElements

يضيف JetElements 45 عنصر واجهة مستخدم جديد إلى Elementor. معظمهم موجهون نحو مواقع التجارة الإلكترونية والاشتراك. ومع ذلك ، تتضمن JetElements أيضًا العديد من عناصر واجهة مستخدم الجدول المثيرة للاهتمام في قائمتها.
من بين تلك الأدوات ، لديك جداول أسعار وجداول سريعة الاستجابة. مقارنة بجداول التسعير الأساسية في Elementor ، يمنحك إصدار JetElements الكثير من خيارات التخصيص الجديدة. على سبيل المثال ، يمكنك اللعب بالكثير من التأثيرات المرئية مثل المنظر والرسوم المتحركة الدقيقة لعناصر الجدول.
دلائل الميزات:
- أضف جداول التسعير والجداول سريعة الاستجابة إلى Elementor
- تخصيص الجداول باستخدام تأثيرات بصرية جديدة ، مثل اختلاف المنظر
السعر: تبدأ تراخيص JetElements الشاملة كليًا من 130 دولارًا سنويًا. يمكنك أيضًا إنشاء حزم عناصر واجهة مستخدم مخصصة ، واختيار الخيارات التي تريد استخدامها فقط.
8. الإضافات المميزة للعنصر

تأتي Premium Addons for Elementor في كل من الإصدارات المجانية والمتميزة. ومع ذلك ، يضيف المكون الإضافي المتميز فقط عناصر واجهة مستخدم جديدة للجدول إلى Elementor.
إذا كنت تدفع مقابل ترخيص ممتاز ، فستتمكن من الوصول إلى البيانات الجديدة وعناصر واجهة الأسعار. يمكنك إرفاق جداول البيانات بأدوات الرسم البياني والرسم البياني إذا كنت ترغب في عرض المزيد من المعلومات للزائرين.
دلائل الميزات:
- إضافة عناصر واجهة مستخدم جدول البيانات والتسعير إلى Elementor
- إرفاق الجداول بأدوات الرسم البياني والرسم البياني
السعر: تبدأ تراخيص Premium Addons لـ Elementor من 39 دولارًا سنويًا.
9. DataMentor

DataMentor هو مكون إضافي يضيف عنصر واجهة مستخدم واحد للجدول إلى Elementor. ومع ذلك ، فإن هذه الأداة تحتوي على ميزات أكثر بكثير من معظم الوظائف الإضافية التي رأيناها حتى الآن.
جداول DataMentor متعددة الاستخدامات بشكل لا يصدق. يمكنك إضافة صور وأزرار وقوائم وأيقونات داخل كل عنصر. تتيح لك الأداة إنشاء جداول بأنماط فردية لكل عمود أو صف. يمكنك أيضًا الوصول إلى العديد من قوالب الجداول إذا كنت ترغب في بدء عملية التصميم.
دلائل الميزات:
- إضافة عنصر واجهة مستخدم جديد للجدول إلى Elementor
- احصل على إمكانية الوصول إلى قوالب جداول متعددة
- أضف الصور والنصوص والأزرار والقوائم والرموز داخل الجداول
السعر: DataMentor هو مكون إضافي مجاني.
10. إضافات سعيدة للعنصر

تعد Happy Addons for Elementor واحدة من أكثر المكونات الإضافية شمولاً لمنشئ الصفحة. تضيف هذه الأداة أكثر من 99 عنصر واجهة مستخدم إلى Elementor ومجموعة واسعة من القوالب الجديدة إلى مكتبتها.
فيما يتعلق بالجداول ، تشتمل Happy Addons على عناصر واجهة مستخدم أساسية ومتقدمة للجدول. يدعم الإصدار المتقدم البيانات المستوردة بتنسيقات متعددة ، بالإضافة إلى البحث والتصفية وترقيم الصفحات. بالإضافة إلى ذلك ، يمكنك الوصول إلى العديد من تخطيطات الجدول مسبقة التصميم. علاوة على هذه الخيارات ، تتضمن الإضافات السعيدة أيضًا عناصر جدول الأسعار والمقارنة.
دلائل الميزات:
- الوصول إلى أدوات الجدول الأساسية والمتقدمة
- استيراد البيانات للقدرات المتقدمة
- استخدم تخطيطات الجدول المصممة مسبقًا
- أضف جداول التسعير والمقارنة
السعر: هناك نسخة مجانية من Happy Addons. تبدأ التراخيص المميزة من 39 دولارًا سنويًا.
11. ملحقات العنصر الملكي

يضيف Royal Elementor Addons أكثر من 40 عنصر واجهة مستخدم جديد إلى Elementor. هذه كلها مجانية ، لكن المكون الإضافي يأتي أيضًا في إصدار متميز يفتح خيارات التخصيص الإضافية لكل عنصر واجهة مستخدم.
باستخدام إضافات Royal Elementor ، يمكنك الحصول على جدول أسعار جديد لاستخدامه في Elementor. تتضمن هذه الأداة العديد من خيارات التصميم الجديدة. بالإضافة إلى ذلك ، يأتي مع خيار تبديل يمكن للزوار استخدامه للتبديل بين الأسعار الشهرية والسنوية (أو خيارات أخرى).
دلائل الميزات:
- إضافة عنصر واجهة مستخدم جديد لجدول الأسعار إلى Elementor
- تخصيص جداول الأسعار بخيارات التصميم الجديدة
- أضف سعر تبديل إلى الجداول الخاصة بك
السعر: Royal Elementor Addons مجاني. تبلغ تكلفة التراخيص المميزة 29 دولارًا لكل موقع ويب (وهي رسوم تدفع مرة واحدة).
12. عنصر الملحق العناصر

Elementor Addon Elements هو مكون إضافي مجاني يضيف أكثر من 24 أداة جديدة إلى Elementor. من بينها ، لديك خيارات للسعر والمقارنة وجداول البيانات.
تتضمن جداول الأسعار العديد من خيارات التخصيص الإضافية التي لا توفرها أداة Elementor الافتراضية. عندما يتعلق الأمر بجداول البيانات ، يمكنك الاختيار بين إنشاء عناصر قابلة للبحث أو قابلة للتصفية. بالإضافة إلى ذلك ، تدعم الجداول الرسوم المتحركة ، مما يجعلها أكثر جاذبية بصريًا.
دلائل الميزات:
- أضف جداول الأسعار والمقارنة والبيانات إلى Elementor
- اختر من بين جداول البيانات القابلة للتصفية والبحث
- إضافة الرسوم المتحركة إلى جداول البيانات
السعر: Elementor Addon Elements مجاني.
ملخص
يوفر لك Elementor مجموعة واسعة من الأدوات لإنشاء جداول WordPress أنيقة ومعقدة. تتوافق أيضًا الكثير من المكونات الإضافية لجدول WordPress مع Elementor ، مما يعني أن أداة إنشاء الصفحات تمكنك من إضافة أي نوع من الجداول التي تريدها تقريبًا إلى موقع الويب الخاص بك.
يأتي مُنشئ صفحة Elementor مع عنصر واجهة مستخدم بديهي لجدول الأسعار . إذا كنت ترغب في إضافة أنواع أخرى من الجداول ، فإننا نوصي باستخدام المكونات الإضافية لجدول Elementor مثل ElementsKit أو WP Table Builder.
Kinsta CDN عبارة عن CDN عالي الأداء متاح لجميع عملاء Kinsta دون أي تكلفة إضافية. إنه مدعوم من خلال تكامل Cloudflare المجاني لدينا ويقدم المحتوى الخاص بك تلقائيًا من أكثر من 200 نقطة من نقاط القوة في جميع أنحاء العالم. إذا كانت لديك أي أسئلة حول Kinsta CDN ، فلا تتردد في التواصل مع فريق الدعم على مدار الساعة طوال أيام الأسبوع للحصول على مزيد من المساعدة!

