عنصر واجهة مستخدم فريق Elementor: كيفية تقديم فريقك
نشرت: 2023-06-10على الرغم من عدم توفر الكثير من مواقع الويب الخاصة بالعمل ، إلا أن الصفحة التي تمثل فريقك ، أو صفحة "لقاء الفريق" ، مهمة جدًا. يساعد الزائرين على التواصل مع خدمتك أو منتجك على مستوى متقدم ، حيث يمكنهم توصيل المنتج بالأشخاص الذين يقفون وراءه . إن صفحة لقاء الفريق أو الفريق ، أيًا كان ما تسميه ، هي في الأساس صفحة فرعية من صفحة "نبذة عنا" الخاصة بك. تُظهر الصفحتان معًا للزائرين كيف يعمل فريقك ويعمل في تماسك لإنشاء المنتج أو الخدمة التي تقدمها.
يجب أن تتضمن صفحة الفريق بشكل مثالي ما يلي:
- صورة أو ، بشكل أكثر شيوعًا ، الصورة الرمزية لعضو الفريق
- الاسم الأول والاسم الأخير
- الموقف في الفريق
- الروابط الاجتماعية وجهات الاتصال
يعد widge t عضو فريق Elementor من ملحقات Qi الشهيرة حلاً ممتازًا إذا كنت تبحث عن عنصر واجهة مستخدم موثوق. يمكنك عرض أي عدد تريده من أعضاء فريقك ، سواء كان خمسة أو خمسين ، أو حتى أكثر. يمكنك بسهولة ضبط النمط واختيار الخطوط والألوان والرموز الاجتماعية . علاوة على ذلك ، تقدم أداة عضو فريق Elementor هذه مجموعة من التخطيطات المتاحة ، والتي يمكنك التحقق منها في صفحة العرض التوضيحي لعنصر واجهة المستخدم . سنوضح لك كيفية استخدامه لعرض فريقك خطوة بخطوة ، وإذا كنت تفضل ذلك ، فهناك أيضًا فيديو تعليمي:
تعد أداة Elementor Team Member واحدة من إضافات Qi المجانية. بالإضافة إلى هذا ، يحتوي Qi Addons for Elementor على أكثر من 100 أداة مفيدة ومدهشة أخرى (مجانية ومتميزة) ، لذلك إذا كنت تبحث عن أدوات إضافية يمكنها فعلاً فعل العجائب لموقعك على الويب ، فلا يمكننا التوصية بهذه المجموعة بقوة كافية. إلى جانب موضوع Qi ، إنه شيء آخر حقًا.
- الخطوة 1: قم بتثبيت Qi Addons for Elementor
- الخطوة 2: أضف عنصر واجهة مستخدم فريق Elementor إلى صفحة WordPress الخاصة بك
- الخطوة 3: أضف المحتوى
- الخطوة 4: تصميم القطعة
- الخطوة 5: إضافة أعضاء الفريق الآخرين
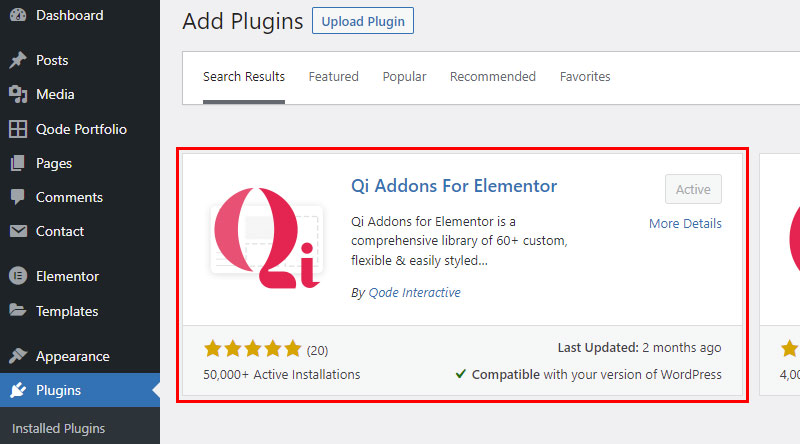
للوصول إلى هذه الأداة ، تحتاج إلى تثبيت Qi Addons for Elementor. ما عليك سوى القيام بذلك كما تفعل عند تثبيت أي مكون إضافي آخر : المكونات الإضافية> إضافة جديد . قم بتثبيته وتنشيطه وهذا كل شيء. ستجده الآن في قائمة الأدوات في كل صفحة من صفحات موقع الويب الخاص بك.

كما قلنا ، يحتوي Qi Addons على أكثر من 100 عنصر واجهة مستخدم والعديد منها مجاني . هذا يعني أنه عند تثبيت Qi ، لن تحصل فقط على عنصر واجهة مستخدم Team Member ولكن أيضًا تحصل على جميع عناصر واجهة المستخدم المجانية الأخرى. من الأشياء الممتازة التي يجب ملاحظتها هنا أنه ، داخل المكون الإضافي ذاته ، يمكنك بسهولة إلغاء تنشيط الأدوات التي لا تريد استخدامها ، وبالتالي حماية موقع الويب الخاص بك من عبء غير ضروري .
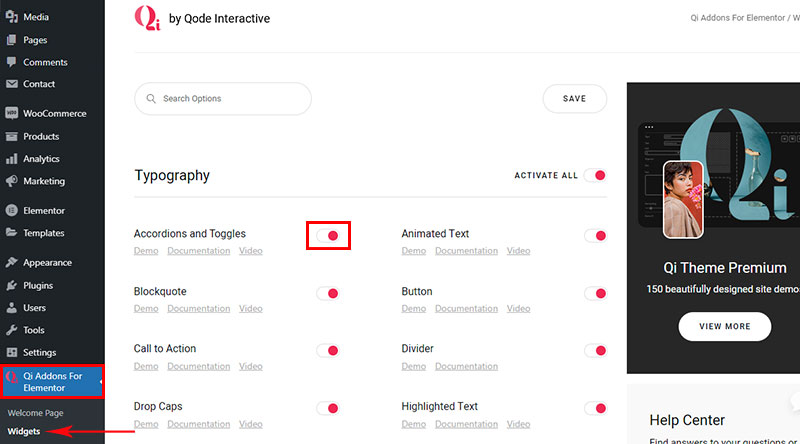
ابحث عن Qi Addons for Elementor في لوحة المعلومات بمجرد تثبيت المكون الإضافي ، وانتقل إلى الأدوات. ستجد هنا قائمة بجميع الأدوات التي حصلت عليها وهنا يمكنك ببساطة إلغاء تنشيط العناصر التي لا تحتاج إليها . مرة أخرى ، هناك العديد من العناصر المفيدة هناك ، لذا ألق نظرة واكتشف ما إذا كان هناك أي شيء آخر قد يساهم في تحسين موقع الويب الخاص بك وجعله أكثر فاعلية. بالطبع ، يمكنك دائمًا إعادة تنشيط الأدوات عند الحاجة.

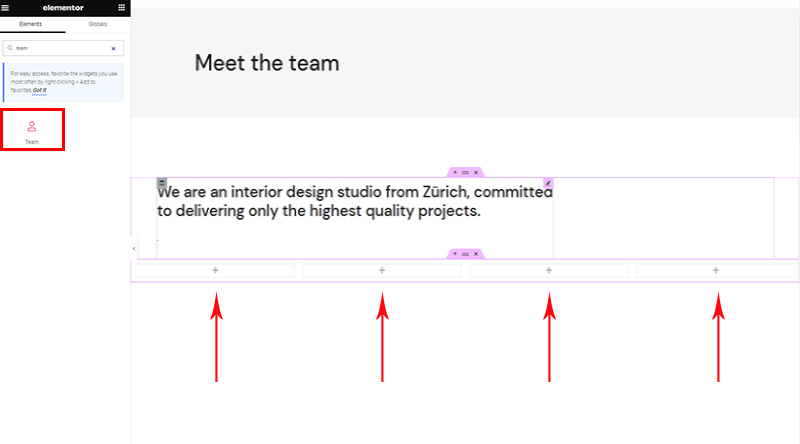
ستضيف هذه القطعة إلى صفحة كما تفعل مع أي صفحة أخرى. ابحث عنها بين العناصر واسحبها إلى الصفحة .
من المهم ملاحظة أنه عند إضافة عنصر واجهة مستخدم واحد للفريق ، فإنه يمثل شخصًا واحدًا في فريقك . هذا هو السبب في أن أول شيء يجب فعله هو إضافة صف إلى صفحتك يحتوي على أكبر عدد ممكن من الأعمدة لديك ، حيث سيكون هناك عنصر واجهة مستخدم واحد (عضو في الفريق) لكل عمود.

نصيحة: لا تقم بإنشاء أدوات لجميع الأعضاء على الفور. بدلاً من ذلك ، أضف الأول ، وقم بتصميمه ثم انسخه (سيتم نسخ جميع خيارات التصميم أيضًا) وقم ببساطة بتغيير المعلومات (الاسم ، الروابط ، إلخ).
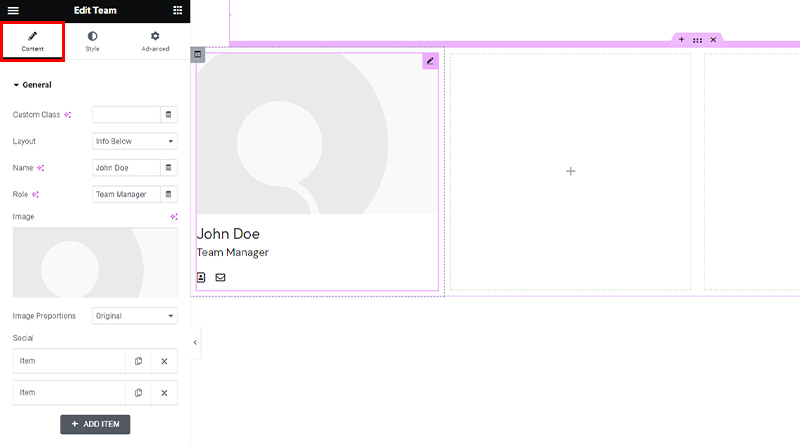
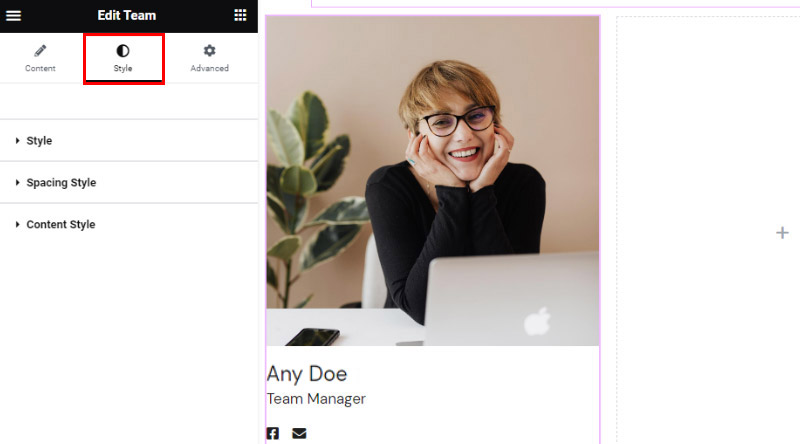
بمجرد الانتقال إلى خيارات عنصر واجهة المستخدم Elementor Team Member ، سترى أنها مقسمة إلى ثلاث علامات تبويب. الأولين مخصصان لهذه الأداة ، والأخير هو عنصر واجهة المستخدم القياسي ، لذا لن نغطيه هنا .
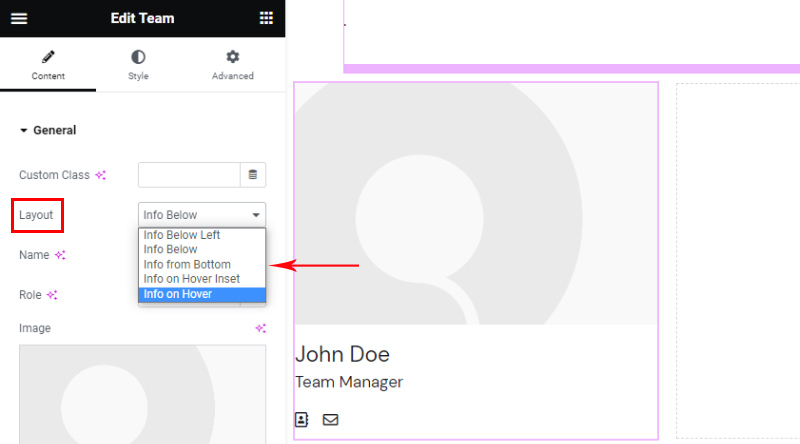
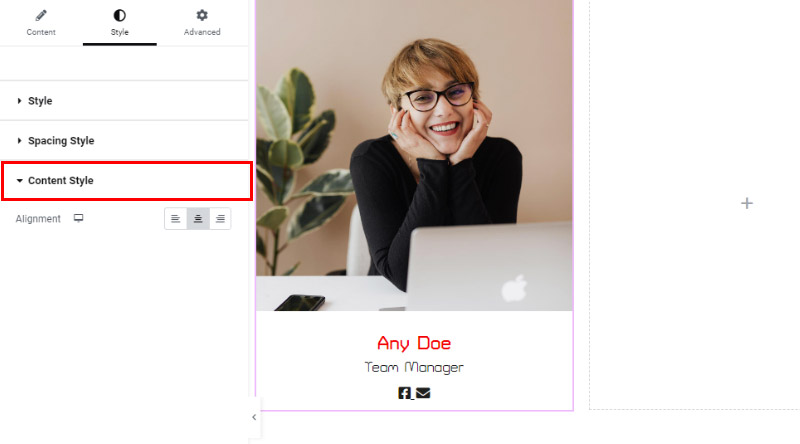
الأول هو علامة التبويب "المحتوى" . هنا سوف تضيف كل المحتوى مثل الاسم الأول والأخير والصورة والوظيفة والروابط الاجتماعية. هنا ستختار أيضًا التصميم. جميع خيارات التصميم الأخرى موجودة في علامة التبويب التالية.
هذه أداة سهلة الاستخدام للغاية ، لذا لا داعي لشرح كل شيء بأدق التفاصيل - سترى أنه من السهل جدًا التعامل معها. بالطبع ، كل تغيير تقوم به يكون مرئيًا على الفور على الشاشة على اليمين.

أما بالنسبة للتخطيطات ، فهي تشرح نفسها بنفسها. للحصول على الإلهام ومشاهدة بعض الأمثلة للأداة في العمل ، انتقل إلى صفحة العرض التوضيحي للأداة. بالطبع ، يمكنك اللعب مع الأداة ، والتجربة والاختبار حتى تصل إلى النتيجة المرجوة .

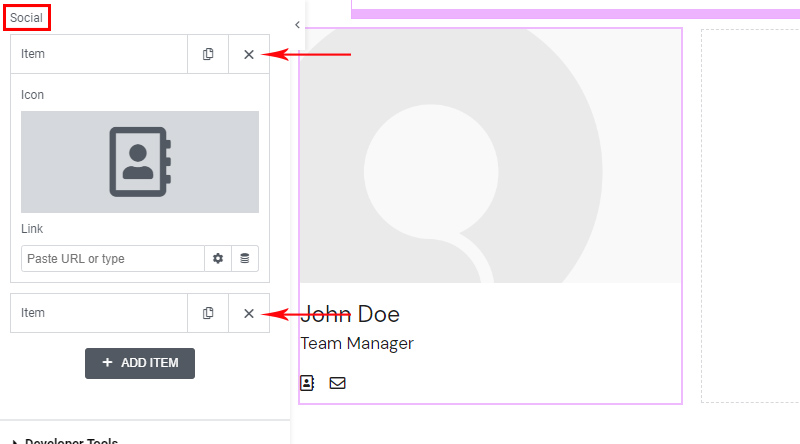
لا توجد قيود على عدد الشبكات الاجتماعية التي تريد عرضها . لكل واحد ، يمكنك اختيار الرمز وإضافة ارتباط.

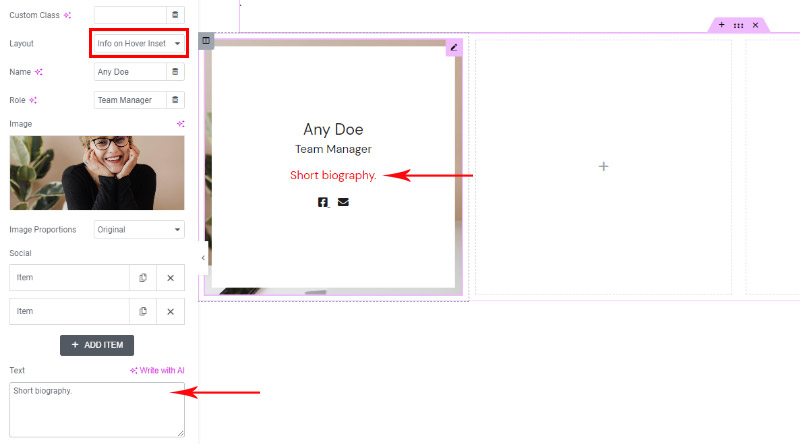
كل التخطيطات لها نفس خيارات المحتوى. تحتوي المعلومات الموجودة على Hover Insert فقط على خيار إضافي ، وهو النص . يمكنك استخدامه لتقديم سيرة ذاتية قصيرة إضافية أو معلومات أخرى ذات صلة ليتم عرضها عندما يحوم الزائر بالماوس.


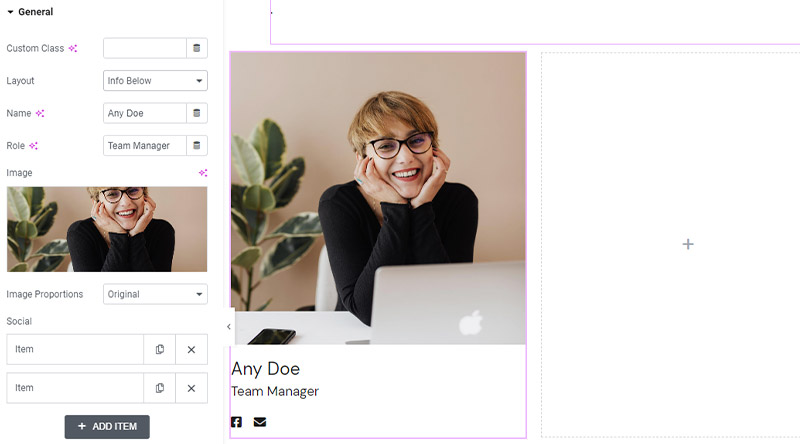
لقد أضفنا عضو فريقنا الأول وهذا ما تحبه الأداة عند إضافة المحتوى. دعنا ننتقل إلى خيارات التصميم.

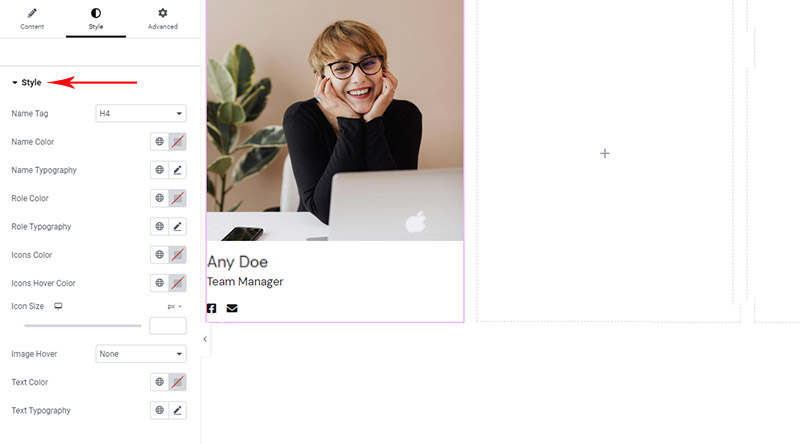
توجد عناصر تصميم الأداة في علامة التبويب الثانية . ينقسم التصميم إلى ثلاثة أقسام . مرة أخرى ، كل شيء بديهي للغاية وسهل الاستخدام ، ويقدم مجموعة غنية من الاحتمالات.

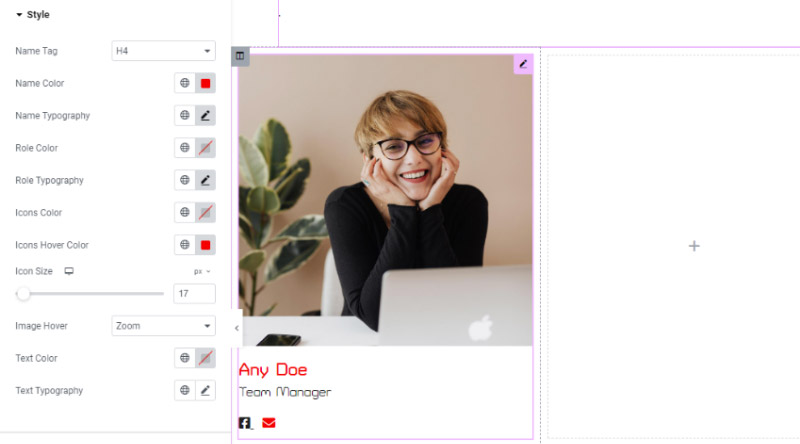
يتيح لك مقطع النمط ضبط لون وطباعة المحتوى النصي (الاسم الأول والأخير ، والموضع ، والسيرة الذاتية القصيرة) . هنا يمكنك أيضًا إضافة تحوم مختلف للصورة . تعتمد الخيارات المتاحة هنا على نوع التخطيط الذي اخترته.

في دقيقتين فقط ، قمنا بتعديل المحتوى وفقًا لاحتياجاتنا. تُظهر الصورة أدناه حالة التمرير - تكون الرموز الاجتماعية بلون مختلف ويظهر المؤشر على اللون الأحمر ، لذلك تعرض الأداة اللون الآخر الذي حددناه في الخيارات.

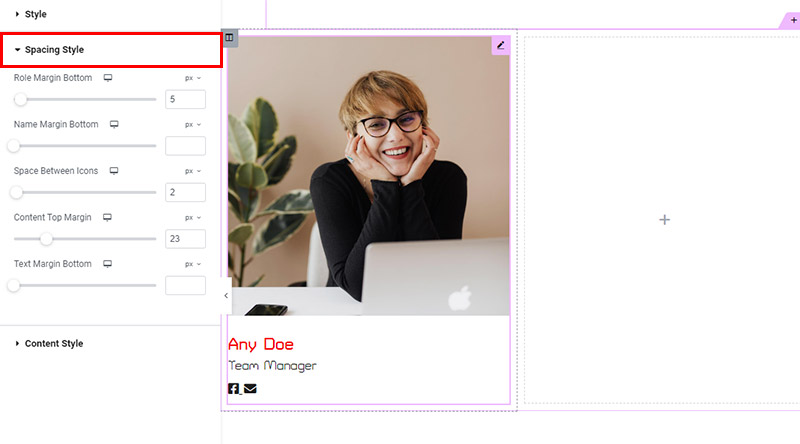
تعد خيارات Spacing Style مهمة جدًا لأنك ستحتاج غالبًا إلى ضبط التباعد بين عناصر عنصر واجهة المستخدم. والخبر السار هو أنه يمكن تعيين جميع المسافات تقريبًا في هذه الأداة ، وبكل بساطة أيضًا.

الجزء النهائي من الأسلوب يدور حول المحاذاة. هنا لديك ثلاثة خيارات محاذاة قياسية ، مثل أي مكان آخر في WordPress - اليسار واليمين والوسط.

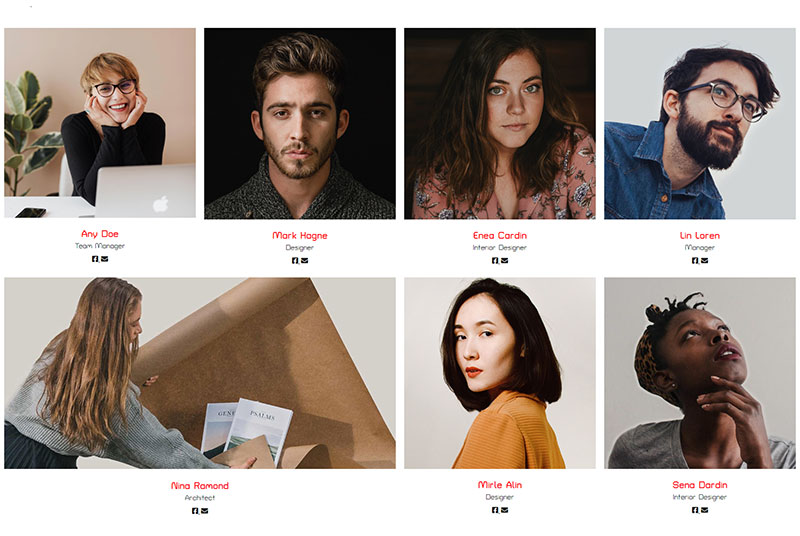
بعد إضافة عرض أحد أعضاء الفريق وتصميمه ، كل ما عليك فعله هو نسخه عدة مرات مثل أعضاء الفريق . بهذه الطريقة ستتأكد من أن جميع عناصر القطعة (جميع أعضاء الفريق) متماثلة. بالطبع ، إذا كنت ترغب في جعلها مختلفة أو الجمع بين أنماط مختلفة ، يمكنك القيام بذلك أيضًا. Simpy قم بتغيير المعلومات ، وهذا كل شيء!

في هذا المثال ، يتمتع جميع أعضاء الفريق بنفس الشكل والشكل نفسه ، إلا أننا قررنا أن نلعب قليلاً ونجعل أحدهم أكبر. كما قلنا في البداية ، يتم تحقيق ذلك من خلال وضع الأعمدة في الصف.
فلنختتم الأمر!
كما رأينا ، بفضل عنصر واجهة مستخدم Elementor Team غير العادي من مجموعة Qi Addons for Elementor ، أحد أفضل المكونات الإضافية للفريق لـ WordPress ، أصبح إنشاء عرض حديث وأنيق وجذاب لموظفيك أو فريقك أسهل من أي وقت مضى. ستساعدك صفحة أو قسم الفريق في إقامة علاقة أوثق مع جمهورك ويمكن أن تساعد بشكل كبير في تحويلهم إلى عملاء أو عملاء.
تم تطوير الأداة وفقًا لأعلى معايير الأداء والتصميم ، لذا باستخدامها فإنك تتأكد من أن صفحاتك تعطي مظهرًا احترافيًا وحديثًا وموثوقًا للغاية. وبسبب خيارات عنصر واجهة المستخدم الغنية ، فإن الاحتمالات لا حصر لها تقريبًا!
نأمل أن تكون هذه المقالة مفيدة. إذا أعجبك ذلك ، فلا تتردد في الاطلاع على بعض هذه المقالات أيضًا!
- أفضل ملحقات WordPress SEO
- ثيمات WordPress المجانية للشركات المختلفة
- كيفية إنشاء صفحة متجر WooCommerce الخاصة بك
