12+ من أفضل سمات وقوالب Elementor المجانية والمتميزة
نشرت: 2023-12-26
هل تبحث عن أفضل سمات وقوالب Elementor المجانية والمدفوعة؟
Elementor هو منشئ مواقع السحب والإفلات الأمامي الشهير الذي يمكنك استخدامه لتصميم موقع ويب بأكمله. من خلال نافذة المعاينة المباشرة، يمكنك رؤية كيف سيظهر كل عنصر صفحة تقوم بسحبه وإفلاته في أداة إنشاء الصفحة على الصفحة المباشرة.
وهذا يجعلها سهلة الاستخدام وجعلتها تحظى بشعبية لا تصدق.
ولهذا السبب، هناك الكثير من السمات المصممة خصيصًا لدعم Elementor. ونتيجة لذلك، قد يكون من الصعب العثور على المظهر الأفضل لاحتياجاتك.
في هذه المقالة، سنلقي نظرة على أفضل سمات وقوالب Elementor. سوف نركز على تلك المصممة لتكون خفيفة ونعمل بشكل مثالي مع Elementor لضمان أفضل أداء.
لماذا يتمتع Elementor بشعبية كبيرة؟

يعد Elementor واحدًا من أفضل أدوات إنشاء مواقع الويب نظرًا لسهولة استخدامه ومدى قوة ميزاته!
يأتي مزودًا بأكثر من 100 مجموعة كاملة من قوالب الموقع، والتي يمكنك استخدامها كقاعدة لبناء موقع كامل. علاوة على ذلك، تأتي كل مجموعة قوالب مع رؤوس وتذييلات وقوالب صفحة واحدة والمزيد. تم تصميم مجموعات القوالب بشكل جيد؛ حتى مع الحد الأدنى من التغييرات، يمكنك إنشاء موقع ويب جميل.
لمزيد من التخصيص، يمكنك تثبيت الوظائف الإضافية لتوسيع وظائف موقعك. يمكنك أيضًا دمج أدوات الطرف الثالث للتحليلات والتسويق عبر البريد الإلكتروني وتحسين محركات البحث والمزيد.
لتحقيق الكفاءة، يتم تشغيل Elementor بواسطة Google Cloud Infrastructure ويقدم الاستضافة بواسطة Google Cloud أيضًا. ونتيجة لذلك، يمكنك التأكد من وقت التشغيل الممتاز وأداء الموقع.
الميزات الرئيسية الأخرى التي أدت إلى ظهور Elementor هي:
- لوحة تحكم مُدارة سهلة الاستخدام
- منشئ النموذج
- منشئ النوافذ المنبثقة
- 100+ الحاجيات
- منشئ ووكومرس
- تأثيرات الحركة
- قم بإنشاء القالب الخاص بك
ابدأ مع Elementor Pro هنا.
أدناه، اخترنا مجموعة واسعة من السمات والقوالب التي تعمل بشكل أفضل مع Elementor. إنها متوافقة تمامًا وتوفر ميزات فريدة للمساعدة في تحسين تصميم موقعك.
1. أسترا

Astra هو أفضل موضوع Elementor. إنه قوي وخفيف الوزن، لذا يمكنك تخصيصه بسهولة دون الحاجة إلى خبرة في البرمجة.
يأتي مزودًا بقوالب مجانية معدة مسبقًا صممها منشئ موقع Elementor لضمان التوافق الكامل بين الاثنين.

للإضافة إلى ذلك، يأتي Astra مزودًا بتصميم كامل العرض مصمم خصيصًا لتحرير موقعك باستخدام Elementor. لا تحتاج إلى Java Script أو تعليمات برمجية لتوسيع صفوفك أو أقسامك إلى العرض الكامل كما هو الحال مع بعض السمات الأخرى.
يمكنك أيضًا إيقاف تشغيل الرؤوس والتذييلات والأشرطة الجانبية بسرعة، مما يمنحك لوحة فارغة إذا كنت تريد تصميم موقعك من البداية.
إحدى ميزات Astra الأكثر إثارة للإعجاب هي التكامل الذكي ، والذي يتم اكتشافه تلقائيًا عند البناء باستخدام Elementor. ثم يقوم بعد ذلك بتعيين الخيارات الأكثر ملاءمة لمنشئ الموقع حتى تتمكن من تصميم موقعك باستخدام أفضل الأدوات لـ Elementor.
كما أنه يتكامل مع أدوات ومكونات إضافية مختلفة مثل LearnDash وYoast وLifterLMS والمزيد، مما يجعله قالبًا متعدد الأغراض يمكنك استخدامه في أنواع مختلفة من المواقع. تجعل إمكانيات التكامل الخاصة به هذا الموضوع متعدد الاستخدامات بما يكفي للتعامل بسهولة مع أنواع مختلفة من مواقع الويب وحتى المواقع الكبيرة ذات البيانات الثقيلة.

تحقق من مراجعة Astra هنا.
ابدأ مع أسترا هنا.
التسعير: يمكنك البدء بالنسخة المجانية. تبدأ الخطة الأساسية من 49 دولارًا سنويًا. يمكنك أيضًا الحصول على ضمان استعادة الأموال لمدة 14 يومًا مع جميع الخطط.
2. أوشنوب

يعد OceanWP سمة Elementor ممتازة بسبب خدمة العملاء الرائعة وسهولة الاستخدام.
في الواقع، يمكنك الحصول على المساعدة من فريق الدعم الخاص به لترخيص السمة وتثبيتها وتنشيطها. علاوة على ذلك، يمكنهم أيضًا مساعدتك في إعداد أي مكونات إضافية قد تحتاجها لموقعك.
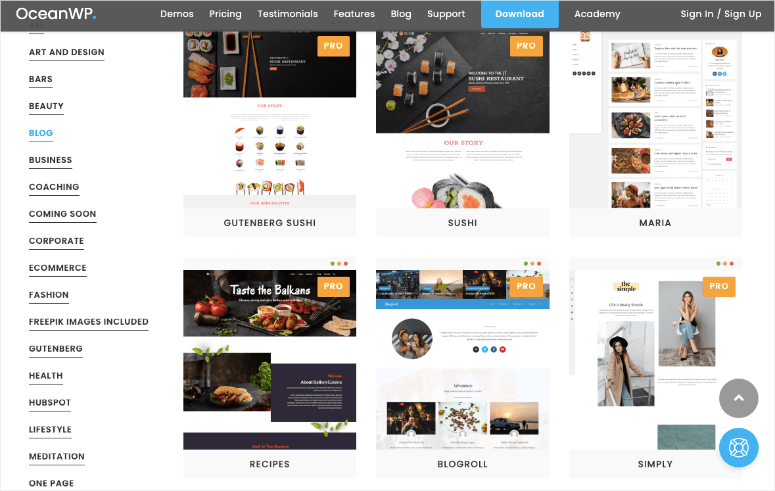
ولكن لإنشاء مواقع ويب كاملة بنفسك، يأتي OceanWP مع أكثر من 200 قالب موقع كامل ومعرض صور بدون حقوق ملكية. وهذا يجعل من السهل تخصيص موقعك ليناسب علامتك التجارية ويضمن عدم الدخول في أي مشكلات قانونية تتعلق بحقوق الطبع والنشر.
يمكنك أيضًا استنساخ قوالب OceanWP. يتيح لك هذا نسخ كل شيء بدءًا من المحتوى وصولاً إلى الخطوط، مما يجعل من السهل تكرار التصميم والتخطيط لموقعك.
للقيام بذلك، كل ما عليك استخدامه هو ميزة التثبيت التجريبي للمحتوى بنقرة واحدة ثم قم بإزالة المحتوى التجريبي واستبداله بالمحتوى الخاص بك.

لمزيد من التخصيص، يمكنك استخدام ميزة فريدة أخرى، وهي إعداد Metabox، الذي يسمح بتحسين أفضل لشكل كل صفحة ومظهرها ووظيفتها. بالإضافة إلى ذلك، باستخدام أدوات Elementor القوية الخاصة بـ OceanWP، يمكنك تخصيص الرؤوس ورسوم الشعارات المتحركة وتأثيرات الأزرار والمزيد للمساعدة في تحسين التفاعل مع الموقع.
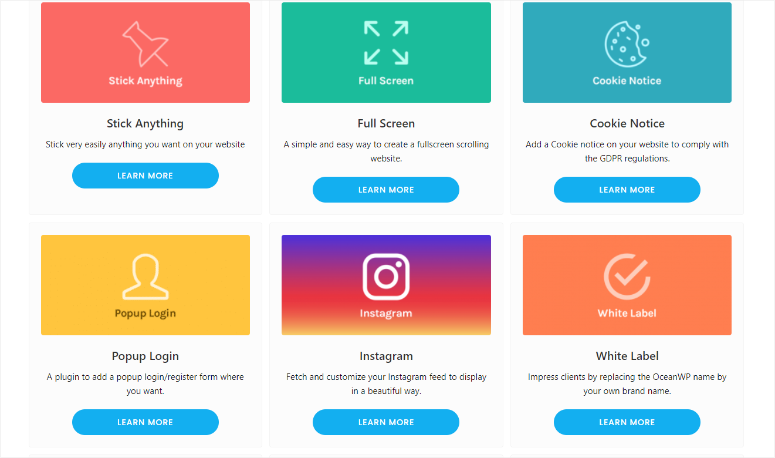
لكن في بعض الأحيان، قد تحتاج إلى ميزة معينة غير متوفرة مع القالب الافتراضي. لهذا، يمكنك استخدام ملحقات OceanWP المختلفة. وهي تشمل Stick Anywhere، وFull Screen، وCookie Notification، وغير ذلك الكثير.

ومن الجدير بالذكر أيضًا ملحق WooCommerce لأنه يجعل البيع أمرًا سهلاً للغاية باستخدام سمة OceanWP.
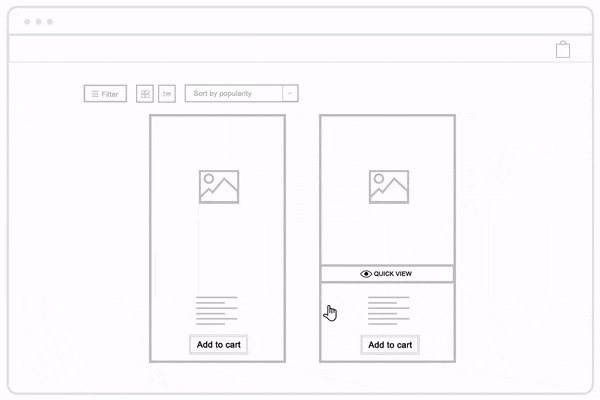
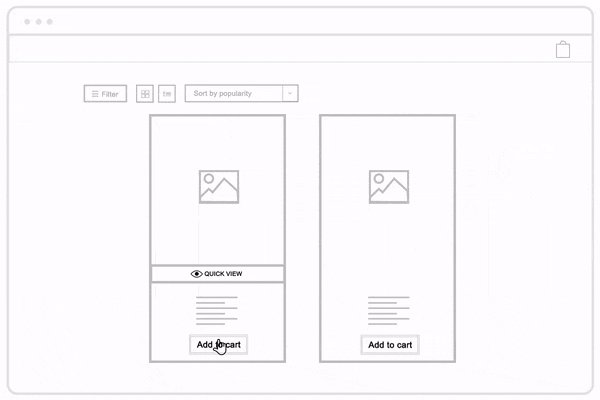
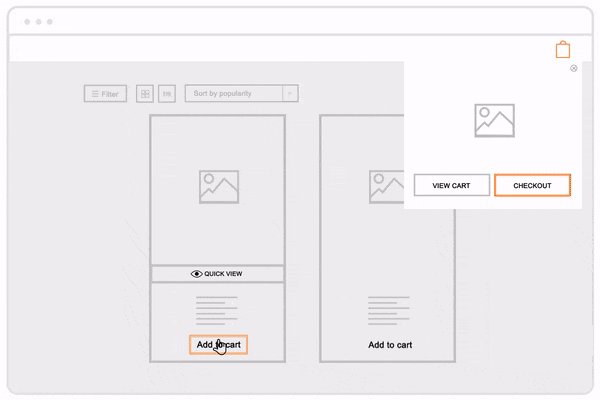
يوفر هذا الملحق ميزات مثل النوافذ المنبثقة الأصلية لعربة التسوق وشريط الإضافة إلى سلة التسوق العائم، مما يمكن أن يساعد في تقليل التخلي عن عربة التسوق وزيادة تفاعل المستخدم. كما يأتي مزودًا بمرشح OffCanvas للبحث السهل عن المنتج وعرض سريع لمعاينة المنتج بسلاسة دون إعادة التوجيه.

تحقق من مراجعة OceanWP هنا.
ابدأ مع OceanWP هنا.
التسعير: يقدم نسخة مجانية. تبدأ الخطة الأساسية من 35 دولارًا سنويًا. يمكنك أيضًا الحصول على ضمان استعادة الأموال لمدة 14 يومًا على جميع الخطط.
3. سيد برود

SeedProd هو أفضل منشئ مواقع مرئية لإنشاء القالب المخصص الخاص بك، والذي يمكنك استخدامه في مدونة، ومتجر للتجارة الإلكترونية، وموقع ويب للأعمال، وموقع مستقل، والمزيد.
من المهم ملاحظة أن SeedProd يختلف قليلاً عن السمات الأخرى في هذه القائمة نظرًا لأنه بديل لـ Elementor وليس مجرد سمة.
ولكن على عكس Elementor، الذي يعتمد على قالب لخيارات التصميم والوظائف، يعمل SeedProd دون إشراك القالب الخاص بك. يضمن ذلك أن يكون لديك سيطرة كاملة على مظهر ووظيفة قالب WordPress المخصص الذي تقوم بإنشائه.
ولهذا السبب، يمكن أن يساعدك SeedProd في إنشاء سمة تعمل بكامل طاقتها وتلتزم بجميع إرشادات WordPress. على هذا النحو، يمكنك استخدام السمة المخصصة الخاصة بك مع Elementor كما تفعل مع أي سمة أخرى في هذه القائمة.
وأفضل جزء حول هذا الموضوع؟ يمكنك إنشاء العديد من السمات المخصصة كما تريد!

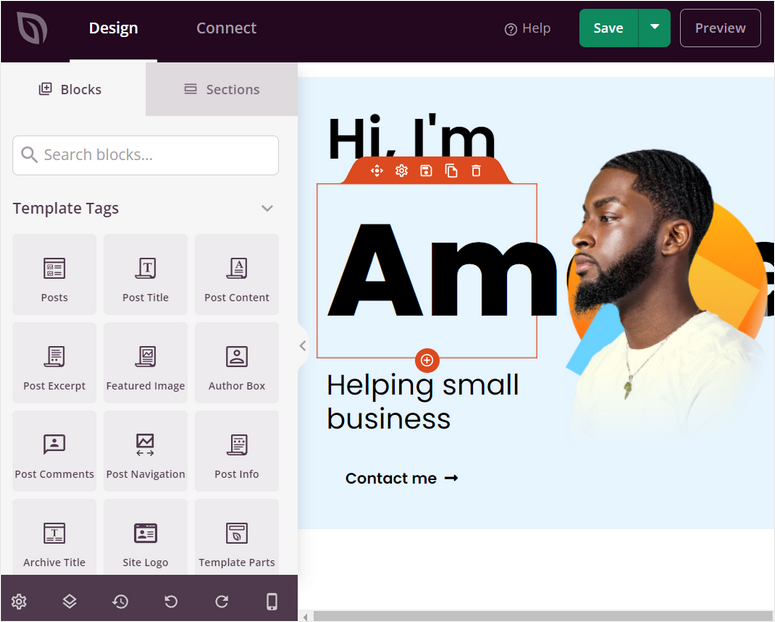
يوفر منشئ السمات الخاص بـ SeedProd محررًا مرئيًا سهل الاستخدام مع واجهة السحب والإفلات. وهذا يجعل من السهل إنشاء السمات وتخصيصها دون الحاجة إلى خبرة في البرمجة. يمكنك سحب وإسقاط كل عنصر إلى المكان الذي تريده بالضبط على الصفحة بسلاسة ودقة.
مع أكثر من 90 قطعة معدة مسبقًا، يمكنك وضع المحتوى الخاص بك بعدة طرق لتناسب جمهورك.
للإضافة إلى ذلك، يأتي منشئ الموقع هذا مزودًا بأكثر من 300 قالبًا معدًا مسبقًا يمكنك استخدامها لبدء تصميم موقعك، مما يجعله رائعًا للمبتدئين. يمكنك تخصيصها لتناسب علامتك التجارية، مما يضمن إنشاء قالبك وموقعك بشكل أسرع وأفضل.

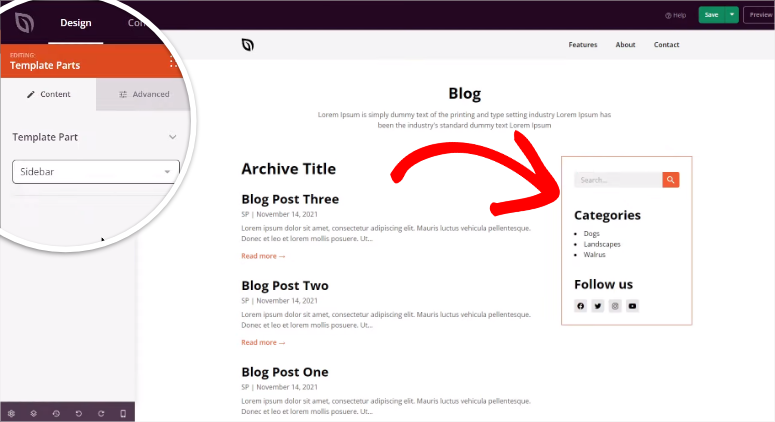
يأتي SeedProd مزودًا بأقسام موقع معدة مسبقًا يمكنك حفظها واستخدامها في أجزاء أخرى من موقعك كجزء من السمة المخصصة.
تتيح لك هذه الميزة أيضًا إنشاء أقسام مخصصة يمكنك حفظها ونسخها على أجزاء أخرى من موقعك، تمامًا مثل الأقسام الافتراضية. ولهذا السبب، من السهل جدًا إنشاء تصميم متسق للموضوع في جميع أنحاء موقعك بسرعة ودقة.
على سبيل المثال، لدينا قسم الفئات المعدة مسبقًا في لقطة الشاشة أدناه. من خلال أداة السحب والإفلات الخاصة بـ SeedProd، يمكننا نقله إلى أي نقطة في أي صفحة. يمكنك أيضًا تحديد ما إذا كنت تريده كرأس أو تذييل أو شريط جانبي من خلال قائمة منسدلة بسيطة.

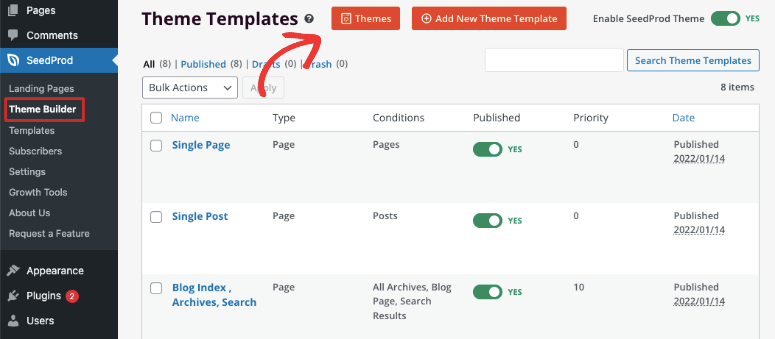
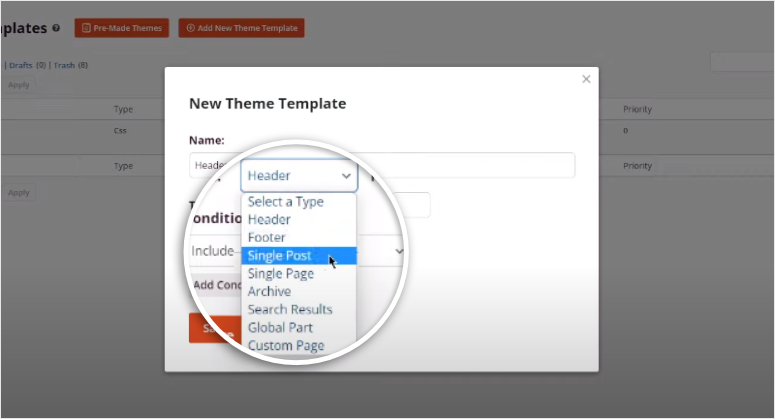
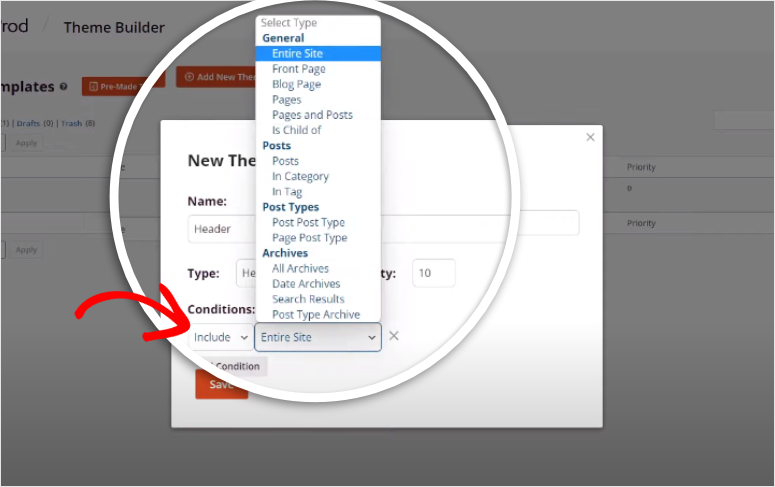
على نفس المنوال، عند تصميم قالب سمة جديد، تضمن بساطة نظام القائمة المنسدلة لـ SeedProd تجربة سهلة الاستخدام.
على سبيل المثال، بعد إضافة اسم القالب، يمكنك تحديد نوع الصفحة بسرعة من القائمة المنسدلة، بما في ذلك الرأس والصفحة الواحدة والتذييل والصفحة المخصصة والمزيد.

الآن، أفضل جزء في إنشاء قالب سمة بخلاف القائمة المنسدلة البسيطة هو أنه يمكنك تعيين الشروط .
تتيح لك هذه الميزة اختيار ما إذا كنت تريد تضمين أو استبعاد قالب السمة في كل صفحة أو إضافته فقط إلى منشورات محددة.

تعتبر هذه المرونة أمرًا رائعًا لتخصيص السمة لأنواع المحتوى والصفحات المختلفة، مما يساعدك في الحفاظ على اتساق التصميم عبر موقع الويب.
علاوة على ذلك، تعمل الإعدادات الشرطية على تبسيط عملية إنشاء القالب، مما يضمن أنه يمكنك إنشاء قالب مخصص في غضون دقائق دون أي ارتباك. يتيح لك ذلك التركيز على التصميم بدلاً من التفاصيل الفنية.
تحقق من مراجعة SeedProd هنا.
ابدأ مع SeedProd هنا.
التسعير: يقدم نسخة مجانية. تبدأ الخطة الأساسية من 39.50 دولارًا لموقع واحد. يمكنك أيضًا الحصول على ضمان استرداد الأموال لمدة 14 يومًا، دون طرح أي أسئلة!
4. إنفينيتي برو

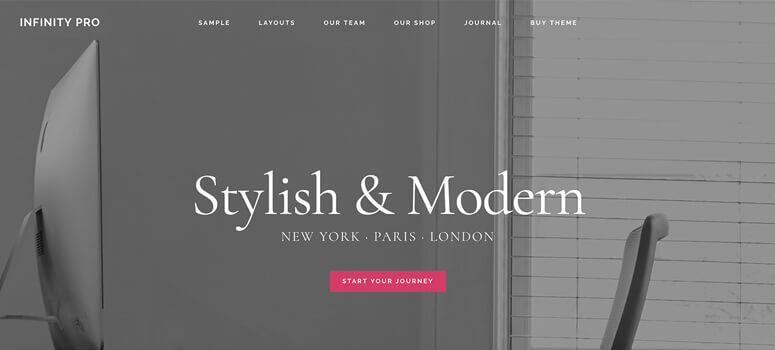
يعد Infinity Pro واحدًا من أفضل سمات Elementor لأنه يقدم تصميمًا بسيطًا. إنه يمنح موقعك شعورًا بالأناقة والهيبة، مما يحسن علامتك التجارية.
Infinity Pro هو موضوع مفتوح المصدر مبني على StudioPress Genesis. يضمن ذلك إمكانية إنشاء موقعك بسرعة مع جعله أيضًا مثاليًا لمتاجر التجارة الإلكترونية. للإضافة إلى ذلك، نظرًا لأن Infinity Pro مصمم مسبقًا لـ Woocommerce، فلديك كل المرونة والحرية لتصميم متجر مذهل وبسيط عبر الإنترنت.
يأتي هذا الموضوع متعدد الأغراض مزودًا بـ 13 منطقة مختلفة لعناصر واجهة المستخدم، والتي تتيح لك تخصيص موقعك ليناسب علامتك التجارية وجمهورك. لمساعدتك في التصميم، تم تحسين Infinity Pro من Gutenberg . يتيح لك ذلك إنشاء وحدات قابلة لإعادة الاستخدام يمكنك استخدامها للمحتوى والتصميم في كل قسم من موقعك.
وفي الوقت نفسه، يسمح لك مُخصص السمات الخاص به بتغيير تصميم الألوان وصور الخلفية والخطوط والمزيد باستخدام واجهة السحب والإفلات. يمكنك بعد ذلك استخدام شاشة المعاينة لترى كيف ستظهر تغييراتك على الصفحة المقصودة المباشرة في الوقت الفعلي.
ولهذا السبب، يعد Infinity Pro سمة Elementor WordPress مثالية للوكالات ومتاجر التجارة الإلكترونية وشركات التسويق وغير ذلك الكثير.
يمكن أن يساعد تصميمه البسيط والجذاب في إيصال رسالتك إلى جمهورك بوضوح دون أي تشتيت.
تحقق من مراجعة Infinity Pro هنا.
ابدأ مع Infinity Pro هنا.
التسعير: يأتي مجانًا مع استضافة من Flywheel وWP Engine. ويأتي كجزء من Genesis Pro، والذي يبدأ من 360 دولارًا سنويًا. يمكنك أيضًا الحصول على ضمان استعادة الأموال لمدة 60 يومًا.
5. هيستيا برو

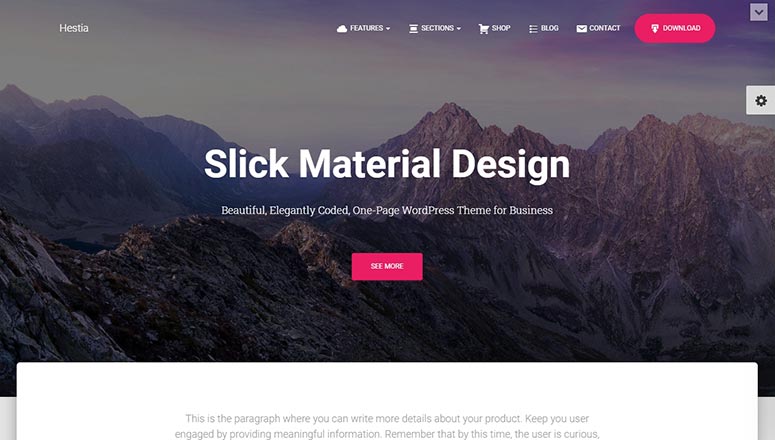
Hestia Pro عبارة عن سمة من صفحة واحدة مُحسّنة للسرعة والأداء العالي، مما يجعلها واحدة من أفضل سمات Elementor.
لأنه يأتي مع جميع أقسام الموقع الرئيسية التي تم إنشاؤها مسبقًا في السمة. يمكنك بعد ذلك تخصيص هذه الأقسام باستخدام أداة تخصيص WordPress الخاصة بالسحب والإفلات لتصميم الموقع الدقيق الذي تبحث عنه. يتكامل Hestia Pro بسلاسة مع محرر WordPress، مما يسمح لك أيضًا باستخدام كتل Gutenberg لتخصيص تصميم موقعك.
كما يأتي مزودًا بخيارات الرأس ، والتي تتيح لك إيقاف تشغيل العناوين على صفحات معينة أو على الموقع بأكمله. للإضافة إلى ذلك، يمكنك جعل الرأس شفافًا، مما يسمح للزائرين بالتركيز على المحتوى أو الفيديو المعروض في تخطيط أكبر وبدون تشتيت الانتباه.
لكن ميزة "خيارات الرأس" يمكن أن تساعدك أيضًا في إجراء المزيد من التخصيصات. باستخدامه، يمكنك أيضًا إيقاف تشغيل التنقل والتذييل، مما يجعل الموقع المكون من صفحة واحدة أكثر سهولة في الاستخدام.
يعد Hestia Pro موضوعًا شاملاً لأنه يأتي مزودًا بإمكانيات الترجمة. وهذا يضمن أن المحتوى الخاص بك مفهوم من قبل الأشخاص الذين يتحدثون لغات مختلفة. ولهذا السبب، يمكنك توسيع قاعدة جمهورك وعملائك، مما يتيح لك استهداف أشخاص من مناطق وأجزاء مختلفة من العالم.
يأتي تصميم Hestia Pro النظيف المكون من صفحة واحدة مزودًا بالعديد من قوالب البيانات لمختلف الصناعات. كما يأتي أيضًا مع نموذجين Woocommerce يمكنك استخدامهما لبدء إنشاء موقع التجارة الإلكترونية الخاص بك.
ابدأ مع Hestia Pro هنا.
التسعير: يقدم نسخة مجانية. تبدأ الخطة الأساسية من 69 دولارًا سنويًا.
6. توليد الصحافة

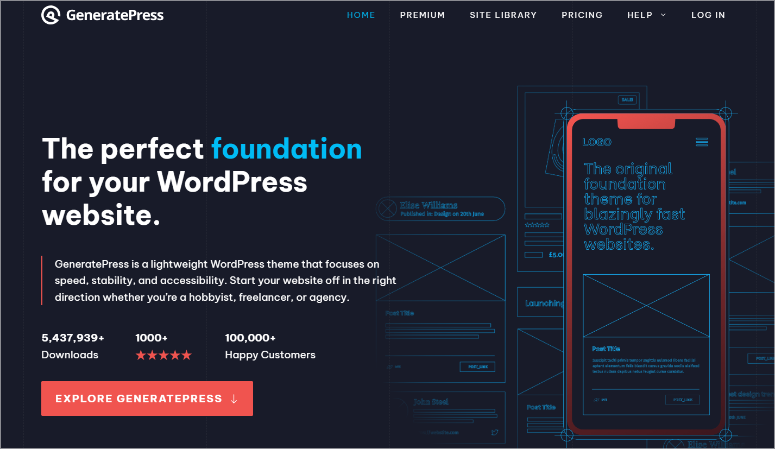
يتميز GeneratePress بأنه خفيف الوزن ويركز على السرعة والأداء، مما يجعله واحدًا من أفضل سمات Elementor. وهذا يضمن أنه يمكنك إنشاء موقع معقد باستخدام Elementor دون زيادة حجمه. بالإضافة إلى ذلك، فإن GeneratePres مفتوح المصدر، مما يمنحك تحكمًا وشفافية وقدرات تخصيص أفضل.
يأتي هذا المظهر مزودًا بمكتبة الموقع التي تحتوي على الكثير من المواقع المصممة بشكل احترافي والتي يمكنك البدء في البناء منها. يتكامل GeneratePress بسلاسة مع WordPress، مما يسمح لك بتخصيص موقعك بسهولة باستخدام كتل Gutenberg.
ولكن للحصول على خيارات تخصيص أفضل، يمكنك استخدام Dynamic Block Elements من البرنامج المساعد المجاني GenerateBlocks. يأتي هذا البرنامج الإضافي المجاني GeneratePress مع قوالب صفحة واحدة، وتذييلات، ومربعات المؤلف، وبطاقات بريدية مخصصة، والمزيد. يمكنك سحب وإفلات عناصر الكتلة الديناميكية هذه في أي مكان تريده على الصفحة للحصول على هذا التصميم المثالي.

مع أكثر من 5 ملايين عملية تنزيل وأكثر من 100 ألف مراجعة، من السهل معرفة سبب كون GeneratePress أحد سمات Elementor الشائعة.
تحقق من مراجعة GeneratePress هنا.
ابدأ مع GeneratePress هنا.
التسعير: يقدم خطة مجانية. تبدأ النسخة الاحترافية من 44 دولارًا سنويًا.
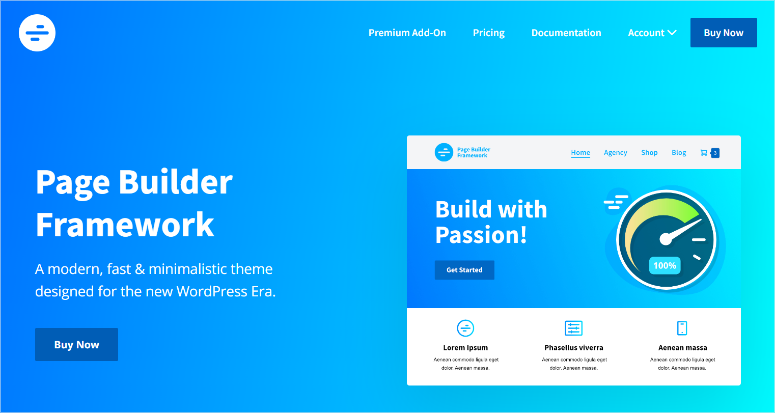
7. إطار عمل منشئ الصفحة

يعد Page Builder Framework سمة WordPress مجانية وفريدة من نوعها لـ Elementor لأنها خفيفة ومفتوحة المصدر. ونتيجة لذلك، فإنه لا يترك وراءه آثارًا تصميمية للعناصر والميزات غير المستخدمة في إطار العمل.
وهذا يقلل من الأخطاء ويحسن الأداء. للإضافة إلى ذلك، تتم استضافته أيضًا على GitHub، مما يجعله أكثر شفافية وجديرة بالثقة مع الكثير من قدرات التكامل.
كما يوحي اسمه، تم تصميم Page Builder Framework خصيصًا للعمل مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder.
يتيح لك هذا اختيار منشئ تعرفه أكثر. للإضافة إلى ذلك، يمنحك تكامل Elementor خيارات تخصيص سهلة ومذهلة. على سبيل المثال، يمكنك إنشاء رؤوس شفافة مذهلة وإضافة التنقل الثابت والمزيد.
وإذا كنت لا ترغب في استخدام أداة إنشاء مواقع تابعة لجهة خارجية، فهي تدعم أيضًا كتل Gutenberg WordPress.
ابدأ باستخدام Page Builder Framework هنا.
التسعير: هذا هو موضوع Elementor المجاني. لكن قسط الدون يبدأ من 58 دولارًا سنويًا.
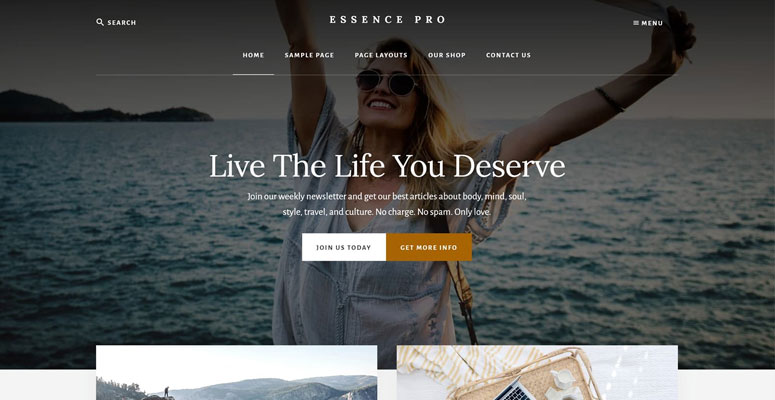
8. جوهر برو

يعد Essence Pro موضوعًا جميلًا للصحة والعافية ونمط الحياة وخاليًا من الفوضى. لقد تم تصميمه مع مراعاة البساطة لضمان استمرار تركيز القراء على خدماتك، مما يجعله أحد أفضل سمات Elementor.
يأتي مصممًا مسبقًا لـ wooCommerce، مما يضمن أنه يمكنك إعداد وبدء تشغيل متجرك عبر الإنترنت في دقائق.
علاوة على ذلك، تم بناء Essence Pro على Genesis Framework.
يُعرف إطار العمل هذا بالحفاظ على معايير ترميز عالية وتوفير تحديثات منتظمة. وهذا يضمن أن المواقع التي تستخدم Essense Pro لديها مخاطر أمنية محتملة أقل. للإضافة إلى ذلك، تساعد بنية الترميز النظيفة للموضوع في جعل موقعك صديقًا لكبار المسئولين الاقتصاديين وتحسين تجربة المستخدم.
من السهل أيضًا استخدام هذا الموضوع. بالنسبة للمبتدئين، يمكنك استخدام إعداد السمة بنقرة واحدة لاستيراد جميع المحتوى التجريبي والمكونات الإضافية وتخطيطات الصفحة إلى موقع WordPress الخاص بك. نظرًا لأنه يتكامل مع محرر WordPress الافتراضي، يمكنك استخدام كتل Gutenberg لتخصيص موقعك بسرعة ودون أي أدوات أو مكونات إضافية إضافية.
للإضافة إلى ذلك، يأتي Essence Pro مزودًا بقوالب عناصر واجهة مستخدم ورؤوس وأشرطة جانبية مخصصة حتى تتمكن من تصميم موقعك تمامًا كما تريد.
ابدأ مع Essence Pro هنا.
التسعير: يأتي مجانًا مع استضافة من Flywheel وWP Engine. يتم تقديمه كجزء من Genesis Pro، بدءًا من 360 دولارًا سنويًا. يمكنك أيضًا الحصول على ضمان استعادة الأموال لمدة 60 يومًا.
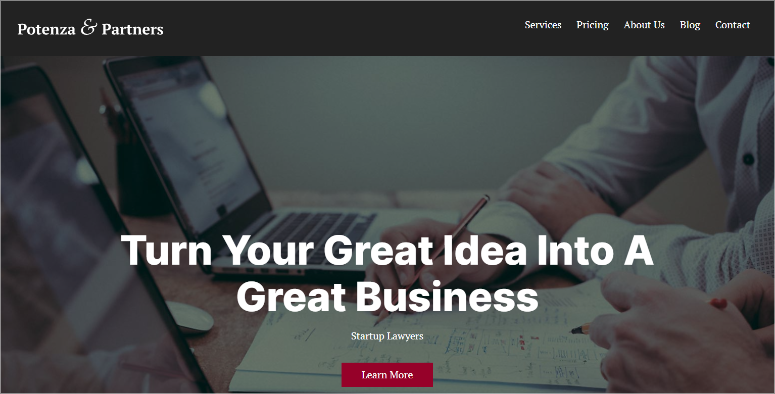
9. بوتنزا

Potenza عبارة عن سمة Elementor قوية وخفيفة للأعمال مكونة من صفحة واحدة. يمكنك تصميم صفحات جميلة بسرعة باستخدام كتل WordPress وكتل GutenBee المخصصة الحصرية دون أي تعليمات برمجية.
تسمح لك كتل GutenBee المخصصة بإنشاء تمرير المنظر، وشرائح تمرير الصور، والخلفيات المخصصة، والرسوم المتحركة، والتي يمكن أن تساعد في زيادة التفاعل مع الموقع أثناء عرض عبارات قوية تحث المستخدم على اتخاذ إجراء.
للإضافة إلى ذلك، يمكنك استخدام تكامل Elementor للتحكم الكامل في كيفية ظهور موقعك وجعله تصميمًا أكثر استجابة. يمكنك إنشاء تخطيطات جميلة ووضع العناصر في المكان الذي تريده بالضبط على الصفحة باستخدام أداة إنشاء صفحات السحب والإفلات الخاصة بـ Elementor. وهذا يجعل تجربة البناء الإلكتروني الخاصة بك ليست ممتعة فحسب، بل دقيقة أيضًا.
إذا كنت بحاجة إلى مزيد من المساعدة، فإن Potenza يقدم أيضًا نموذجًا لاستيراد المحتوى بنقرة واحدة من موقعه التجريبي. يمكن أن يجعل هذا عملية إنشاء موقع الويب الخاص بك أسهل حيث يمكنك تكرار موقعه التجريبي وصولاً إلى المحتوى والتخطيط.
ابدأ مع بوتنزا هنا.
التسعير: تبدأ الخطة الأساسية من 34.30 دولارًا
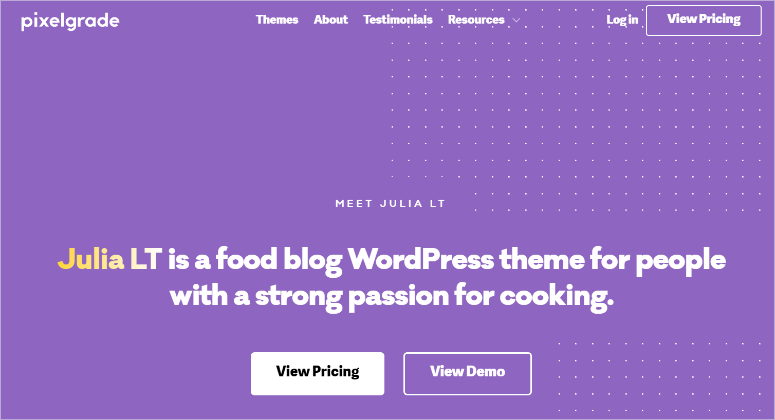
10. جوليا إل تي

تعد Julia LT واحدة من أفضل سمات Elementor إذا كنت تدير موقعًا للطعام أو الوصفات.
هذا لأنه سمة متميزة تسمح لك بتخصيص ألوان النمط والتخطيطات والخطوط والمزيد من خلال ميزة Style Manager البسيطة الخاصة به.
للإضافة إلى ذلك، يأتي أيضًا مع أداة إنشاء مواقع مخصصة بالسحب والإفلات مع مربع معاينة مباشر حيث يمكنك تعديل صفحاتك ومنشوراتك. ولكن للحصول على أفضل تجربة تخصيص، يمكنك أيضًا استخدام Elementor، الذي يسمح لك ببناء صفحاتك بشكل أسرع وأسهل.
باستخدام هذا الموضوع، يمكنك إنشاء فهرس وصفات على موقعك لتنظيم المحتوى الخاص بك بشكل أفضل. يتيح هذا أيضًا لقرائك تصفية مقالاتك وفقًا للفئة والموسم والدورة التدريبية والمزيد. نظرًا لتنظيم المحتوى بشكل أفضل، فإن فهرس الوصفات يجعل موقعك أكثر جاذبية، مما يحسن تجربة المستخدم، مما قد يؤدي إلى بقاء الزائرين لفترة أطول على موقعك.
علاوة على ذلك، يمكن أن يساعد فهرس الوصفات في تحسين محرك البحث، حيث يمكن أن يؤدي إلى ظهور المحتوى الخاص بك في قسم المقتطفات المنسقة في نتائج البحث، مما يؤدي إلى تحسين معدل النقر.
Julia LT جاهز للترجمة، وهو ما يمكن أن يكون رصيدًا مهمًا لموقع الوصفات لأنه يمكن أن يسمح لزوار الموقع من مختلف أنحاء العالم بتجربة وصفاتك.
ابدأ مع Julia LT هنا.
التسعير: تبدأ الخطة الأساسية من 75 دولارًا سنويًا.
11. نيف

Neve هي واحدة من أفضل سمات Elementor الأولى للهواتف المحمولة. يأتي مزودًا بصفحات الجوال المسرّعة AMP)، والتي تسمح بفتح موقعك على الفور تقريبًا على الأجهزة المحمولة.
هذا الموضوع خفيف للغاية لجعله أكثر كفاءة للهواتف المحمولة. في الواقع، يبلغ حجم تثبيت WordPress الافتراضي 28 كيلو بايت فقط. ولوضع ذلك في الاعتبار، فإن هذا يعادل تقريبًا حجم رسالة بريد إلكتروني قصيرة. ونتيجة لذلك، فهو يوفر وقت تحميل رائع، مما يجعله رائعًا حتى بالنسبة للطرز القديمة من الهواتف المحمولة.
مع أكثر من 100 موقع للمبتدئين للاختيار من بينها، يمكنك تخصيص موقعك بشكل أسرع وبدون خبرة في البرمجة. للإضافة إلى ذلك، يمكنك أيضًا تخصيص الرؤوس وتخطيطات المدونة والتذييلات باستخدام أداة إنشاء صفحات السحب والإسقاط، مما يجعلها حلاً مثاليًا لإنشاء مواقع الهاتف المحمول المعقدة أولاً.
يأتي Neve مزودًا بـ Elementor Booster ، الذي يوفر عناصر واجهة مستخدم متميزة، وحماية المحتوى، والجسيمات والرسوم المتحركة، ودائرة التقدم، وغير ذلك الكثير. يمكن أن تساعد هذه الميزات في إضافة عناصر ديناميكية وتفاعلية إلى الصفحة. بالإضافة إلى ذلك، يمكنهم مساعدتك في عرض المحتوى الخاص بك بطريقة أنيقة وملفتة للانتباه لإبقاء جمهورك منجذبًا إليه.
يمكنك أيضًا الحصول على تكامل Woocommerce مع Neve. يتيح لك ذلك عرض عناصر التجارة الإلكترونية الرائعة مثل العرض السريع والعربة العائمة وإشعارات سلة التسوق والمزيد. يمكنك استخدامها لزيادة التحويل وتنمية أعمالك من خلال استهداف مستخدمي الهاتف المحمول.
ابدأ مع نيف هنا.
التسعير: يقدم خطة مجانية. يبدأ الإصدار المميز من 69 دولارًا سنويًا.
12. فيلت LT

يعد Felt LT أحد أفضل موضوعات مجلة Elementor بسبب بساطته وأناقته.
يأتي مزودًا بواجهة عرض دائرية وعرض شرائح تم إنشاؤها مسبقًا، والتي يمكنك استخدامها لعرض الصور الكبيرة وعرضها بسهولة لجذب انتباه جمهورك.
كما يأتي مزودًا بأدوات مدمجة إضافية لمساعدتك في عرض الأخبار والقصص الشخصية بشكل أفضل على موقعك. يمكن أن يساعدك هذا على زيادة التفاعل وجعل الزوار يبقون لفترة أطول على موقعك.
يمكنك استخدام Elementor مع Felt LT لتخصيص تخطيطه المعياري سريع الاستجابة بسهولة من خلال واجهة السحب والإفلات. للإضافة إلى ذلك، باستخدام Elementor ومدير الأنماط الخاص بالقالب، يمكنك تعديل حتى تفاصيل الموقع الدقيقة مثل الحدود والمسافات والمزيد بما تحتاجه بالضبط.
ابدأ مع Felt LT هنا.
التسعير: تبدأ الخطة الأساسية من 75 دولارًا سنويًا.
أفضل بديل للعنصر: Thrive Architect

إذا كنت تبحث عن أفضل أداة إنشاء صفحات بديلة لـ Elementor، فإن Thrive Architect هو الحل!
يعد Thrive Architect أداة قوية لإنشاء الصفحات الأولى للمسوق، كما يسهل تعديلها وتخصيصها. إنه يبرز لأنه يجعل التصميم أسرع باستخدام أداة إنشاء صفحات السحب والإسقاط. يندمج هذا المنشئ المرئي بسلاسة مع WordPress؛ ما عليك سوى تحديده من المحرر الافتراضي الخاص بك.

للإضافة إلى ذلك، يأتي Thrive Architect مع أكثر من 350 صفحة معدة مسبقًا يمكنك استخدامها لمساعدتك في التصميم.
لكن قوالب الصفحة ليست مخصصة للتخطيط فقط؛ أنها تأتي مع المحتوى كذلك. باستخدام هذا، يمكنك بسهولة تحرير المحتوى التجريبي مباشرة في محرر الواجهة الأمامية واستبداله بالمحتوى الخاص بك. وهذا يضمن لك إنشاء الصفحة التي تريدها ببضع نقرات فقط.
كما ذكرنا سابقًا، يركز Thrive Architect على المسوقين. على هذا النحو، فهو يأتي مع مجموعة واسعة من عناصر التحويل المعدة مسبقًا. يمكنك استخدام هذه العناصر لضبط تسويقك وتقليل الاعتماد المفرط على المكونات الإضافية، مما يضمن عدم تضخم موقعك.
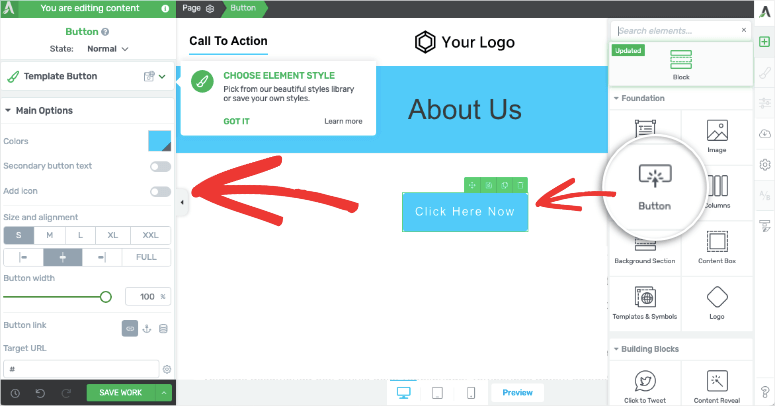
تتضمن العناصر التي تركز على السوق مؤقتات العد التنازلي، وأزرار الحث على اتخاذ إجراء، ونماذج العملاء المحتملين، والشهادات، والمزيد. لإضافة عناصر التحويل هذه إلى موقعك، ستستمر في استخدام أداة إنشاء صفحات السحب والإسقاط البسيطة، مما يجعل تصميم صفحتك أمرًا سهلاً للغاية.

ولكن ليس عليك أن تكتفي بنمط العنصر الافتراضي.
يأتي كل عنصر في مجموعة متنوعة من الخيارات التي يمكنك الاختيار من بينها. بالإضافة إلى ذلك، يمكنك تخصيص كل عنصر بشكل أكبر عن طريق تغيير الخط واللون والخلفية والمزيد.
علاوة على ذلك، لمساعدتك في إنشاء صفحاتك بشكل متسق، يمكنك حفظ تصميمات العناصر الخاصة بك واستخدامها في أماكن أخرى على موقعك. وهذا يضمن لك تخصيص صفحاتك حقًا دون أي خبرة في البرمجة.

الآن، إذا أعجبك بديل Elementor هذا، فسوف يسعدك معرفة أن Thrive Architect هو جزء من Thrive Suite.
Thrive Suite عبارة عن مجموعة من الأدوات اللازمة لمساعدتك في بناء أعمالك وتنميتها.
تحقق من بعض الأدوات التي تحصل عليها مع Thrive Suite.
- Thrive Leads: قم بتنمية قائمة بريدك الإلكتروني بطرق مختلفة باستخدام أفضل الأساليب باستخدام مكون إضافي واحد
- Thrive Quiz Builder: زيادة تفاعل المستخدم من خلال الاختبارات التفاعلية
- ازدهار التعليقات: قم بزيادة التفاعل من خلال جعل قسم التعليقات الخاص بك أكثر تفاعلية.
- Thrive Theme Builder: قم بإنشاء موقع ويب كامل من البداية أو باستخدام القوالب
للحصول على قائمة كاملة بما يقدمه Thrive Suite، قم بمراجعة Thrive Themes.
لماذا تحتاج إلى سمة لاستخدام Elementor
باختصار، باستخدام Elementor، يمكنك إنشاء موقع ويب كامل وتخصيصه دون الحاجة إلى خبرة في البرمجة مع الاستمرار في تخصيص كل جانب من جوانب موقعك وفقًا لمواصفاتك الدقيقة.
ولكن في نهاية المطاف، على الرغم من أن Elementor يأتي مع أكثر من 100 مجموعة من قوالب الموقع المعدة مسبقًا، إلا أنها غالبًا ما تقدم خيارات تصميم محدودة. لا يأتي Elementor مع السمات الافتراضية، والتي كان من الممكن أن تساعدك في تخصيص الموقع بشكل أكبر وتصميمات مواقع الويب المختلفة.
للقيام بذلك، سيتعين عليك تثبيت سمات الطرف الثالث.
في هذه المرحلة، قد تتساءل عن الفرق بين السمة والقالب.
ببساطة، القالب هو تصميم محدد لصفحة واحدة.
يتضمن جميع العناصر مثل التخطيط وأنماط النص والصور والأزرار التي تحدد مظهر الصفحة. في هذه الملاحظة، مجموعة قوالب Elementor هي عبارة عن مجموعة من القوالب والعناصر المتشابهة. يمكنك استخدام هذه المجموعة لتصميم صفحات مختلفة لإنشاء موقع كامل.
من ناحية أخرى، الموضوع هو تصميم موقع ويب بأكمله.
وهو لا يغطي قوالب الصفحة الواحدة فحسب، بل يغطي أيضًا الخطوط والألوان وجميع العناصر الأخرى التي تشكل المظهر العام للموقع ووظائفه.
الآن، تم تصميم Elementor استنادًا إلى Hello Theme ، وهو الموضوع الوحيد الذي يأتي معه.
توفر سمة Hello Elementor البسيطة هذه لوحة قماشية فارغة مصممة خصيصًا للعمل بسلاسة مع منشئ الموقع. تضمن طبيعتها خفيفة الوزن أيضًا أن تظل مواقع الويب التي تم إنشاؤها باستخدام المكون الإضافي Elementor مبسطة وسريعة وخالية من مشكلات الأداء.
لكن الجانب السلبي لذلك هو أن سمة Elementor الافتراضية تحد من خيارات التصميم الخاصة بك لأنها عبارة عن لوحة قماشية فارغة.
لذلك، بدون استخدام سمات الجهات الخارجية وموضوع Elementor الافتراضي فقط، قد يكون من الصعب إنشاء موقع، وقد يستغرق أيضًا الكثير من الوقت. ستحتاج أيضًا إلى معرفة المزيد حول إنشاء الموقع للتأكد من إنشاء نوع الموقع الذي تريده بالضبط، مما قد يؤدي إلى منحنى التعلم.
هذا كل شيء! يمكنك الآن تحديد أفضل سمة Elementor لمساعدتك على تنمية أعمالك. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: أفضل سمات وقوالب Elementor المجانية والمميزة
ما الفرق بين سمات Elementor وWordPress؟
Elementor هو مكون إضافي لإنشاء الصفحات في WordPress. يسمح لك بتصميم صفحات أو منشورات فردية باستخدام واجهة السحب والإفلات. ومن ناحية أخرى، تتحكم السمات في التصميم العام لموقعك وتخطيطه، مما يشكل وظائف موقعك بالكامل.
هل يأتي Elementor مع السمات؟
لا، Elementor لا يأتي مع السمات الافتراضية. ولكن تم تصميم Elementor للعمل مع أي سمة WordPress جيدة الترميز. ولهذا السبب، غالبًا ما يتم استخدامه مع سمات الجهات الخارجية المصممة خصيصًا لتكون متوافقة مع منشئ الصفحات Elementor.
هل أحتاج إلى قالب WordPress مع Elementor؟
نعم، أنت بحاجة إلى قالب WordPress لإنشاء التصميم العام لموقع الويب الخاص بك وبنيته باستخدام Elementor. يساعد منشئ الصفحات هذا موضوعك من خلال توفير أداة قوية لتصميم الصفحات والمشاركات الفردية.
هل يمكنني استخدام كل من محرري Elementor وWordPress؟
نعم، يمكنك استخدام كل من Elementor ومحرر WordPress الافتراضي. Elementor هو مكون إضافي لإنشاء الصفحات يسمح لك بتصميم صفحات محددة باستخدام واجهة السحب والإفلات الخاصة به. في الوقت نفسه، تم تصميم محرر WordPress (Gutenberg) لإنشاء محتوى المنشورات والصفحات.
نأمل أن تكون قد استمتعت بالتعرف على أفضل سمات Elementor. إذا كنت تبحث عن المزيد من بدائل Elementor، فإليك قائمة تضم أكثر من 8 من أفضل منشئي صفحات WordPress ومنشئي السمات.
وللإضافة إلى ذلك، إليك مقالات أخرى قد تهمك.
- 7 أفضل بدائل Divi Builder لموقعك على الويب (مقارنة)
- أفضل 6 مكونات إضافية للتحميل البطيء للصور لموقع WordPress أسرع
- كيفية إنشاء نماذج WordPress Optin مذهلة (خطوة بخطوة)
ستعلمك المقالة الأولى عن أفضل بدائل Divi Builder لمساعدتك في تصميم موقعك بواجهة السحب والإفلات. تسرد المقالة الثانية أفضل مكونات WordPress الإضافية التي يتم تحميلها ببطء لتحسين سرعة موقعك. يركز المنشور الأخير على كيفية إضافة نماذج الاشتراك المذهلة لتنمية قائمة بريدك الإلكتروني.
