البرنامج التعليمي Elementor: كيفية استخدامه للحصول على أفضل النتائج
نشرت: 2023-12-06يعد Elementor واحدًا من أشهر أدوات إنشاء صفحات WordPress في السوق. يمكنه تمكين المبتدئين من تصميم موقع ويب كامل من البداية. ومع ذلك، إذا كنت جديدًا في استخدام الأداة، فقد تجد البرنامج التعليمي Elementor مفيدًا. ️
لتحقيق أقصى استفادة من Elementor، ستحتاج إلى فهم جيد لبعض الخصائص الأساسية. أولاً، ستحتاج إلى الاستفادة من مكتبة النماذج الخاصة به. ستحتاج أيضًا إلى معرفة القليل عن واجهة السحب والإفلات وميزات التصميم سريعة الاستجابة وإمكانات الذكاء الاصطناعي.
في هذه التدوينة، سنبدأ بتقديمك إلى Elementor. بعد ذلك، سنقدم لك برنامجًا تعليميًا متعمقًا حول Elementor، يوجهك عبر بعض الميزات الأساسية أثناء قيامنا بإنشاء صفحة ويب. هيا نبدأ!
مقدمة إلى العنصر
قبل أن نتعمق في برنامجنا التعليمي Elementor، دعنا نتعرف على بعض الأساسيات. Elementor هو مكون إضافي لإنشاء صفحات WordPress.
في الماضي، كانت أدوات إنشاء الصفحات هي أفضل طريقة لتصميم موقع WordPress بالكامل دون الحاجة إلى التعامل مع أي تعليمات برمجية. اليوم، أصبح هذا ممكنًا باستخدام ميزات WordPress المضمنة مثل محرر الموقع ومحرر الكتل.
ومع ذلك، لا تزال أدوات إنشاء الصفحات مثل Elementor تمنحك المزيد من المرونة وخيارات التخصيص:

يمكّنك Elementor من إنشاء موقع الويب الخاص بك باستخدام "عناصر" السحب والإفلات التي تسمى عناصر واجهة المستخدم.
بالإضافة إلى ذلك، فهو يوفر ميزات مفيدة لتصميم مواقع الويب المحمولة. ويمنحك بعض الوظائف المتطورة مع Elementor AI. باختصار، يمكّن Elementor المبتدئين تمامًا من إنشاء مواقع ويب مذهلة ذات مظهر احترافي دون الاضطرار إلى لمس سطر من التعليمات البرمجية.
البرنامج التعليمي Elementor لـ WordPress: دليل المبتدئين
الآن بعد أن عرفت المزيد عن Elementor، سنقوم بتسليط الضوء على بعض الميزات والخصائص الأساسية بينما نرشدك خلال عملية إنشاء صفحة ويب.
- مكتبة القوالب
- واجهة السحب والإفلات والحاجيات
- تخصيص القطعة وإدارتها
- ضوابط التصميم المحمول وسريع الاستجابة
- العنصر AI
مكتبة القوالب
أحد الأشياء الرائعة في Elementor هو أنه يأتي مع مكتبة قوالب قوية. يمكن أن تساعد هذه التصميمات المعدة مسبقًا في تسريع عملية إنشاء موقع الويب الخاص بك.
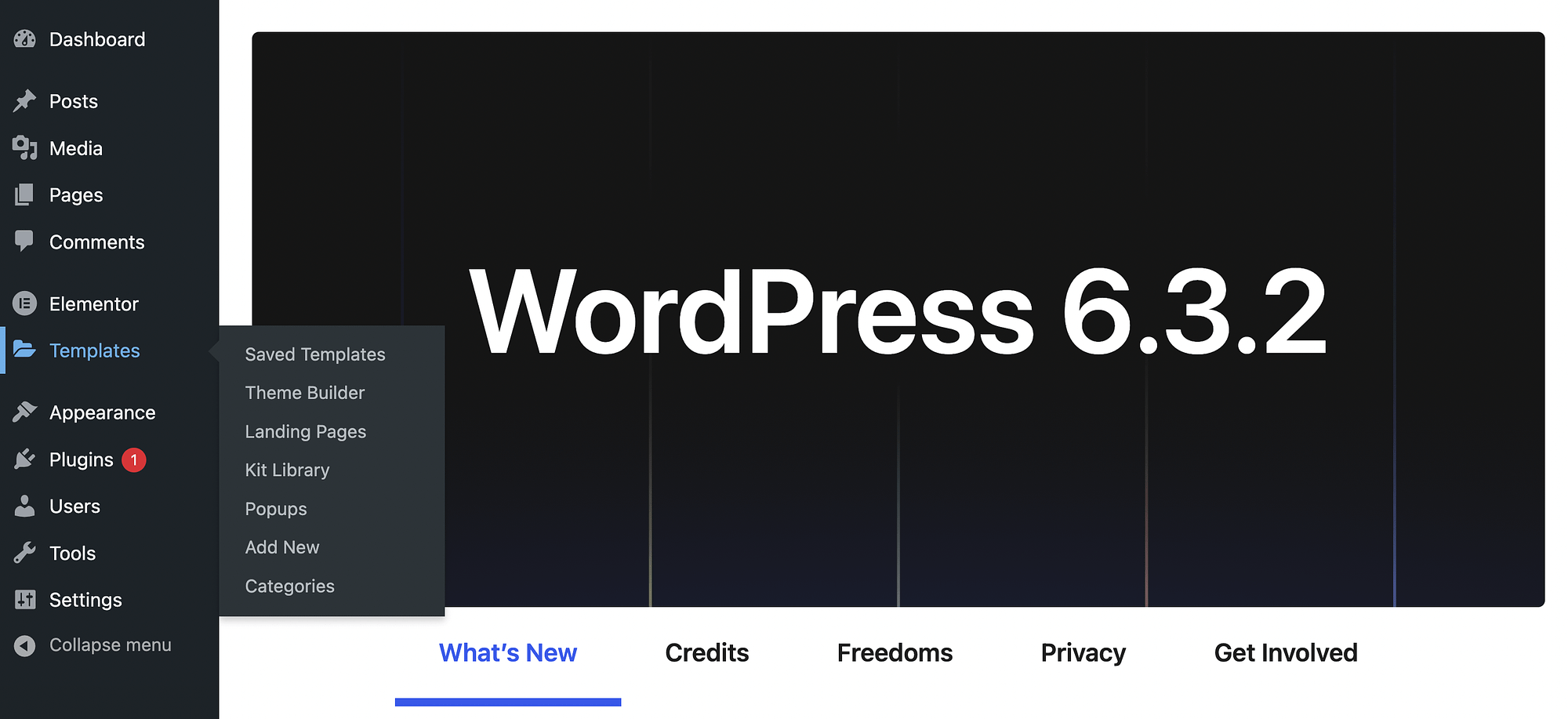
بعد تثبيت Elementor وتنشيطه، من المفترض أن تشاهد علامة تبويب "النماذج" في القائمة:

عندما تكون مستخدمًا جديدًا للمكون الإضافي، ستكون النماذج المحفوظة الخاصة بك فارغة.
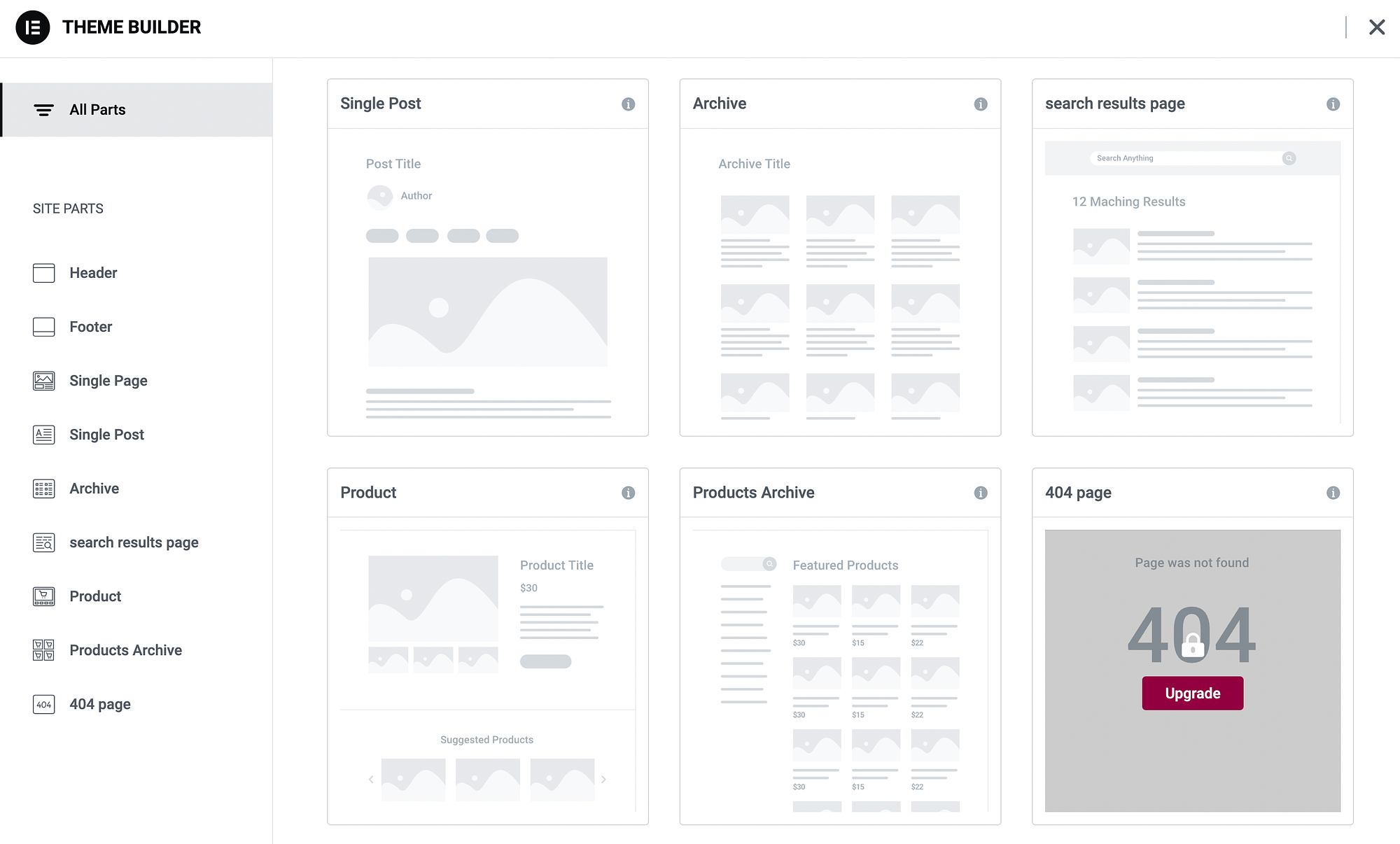
ومع ذلك، إذا كنت تستخدم إصدارًا مميزًا من Elementor، فستتمكن من الوصول إلى القوالب المعدة مسبقًا في قسم Theme Builder :

عند الترقية إلى خطة مدفوعة، ستحصل على قوالب صفحات كاملة لأشياء مثل صفحات المنتج ومنشورات المدونات والمزيد. ستحصل أيضًا على أجزاء القالب لأقسام مثل الرؤوس والتذييلات.
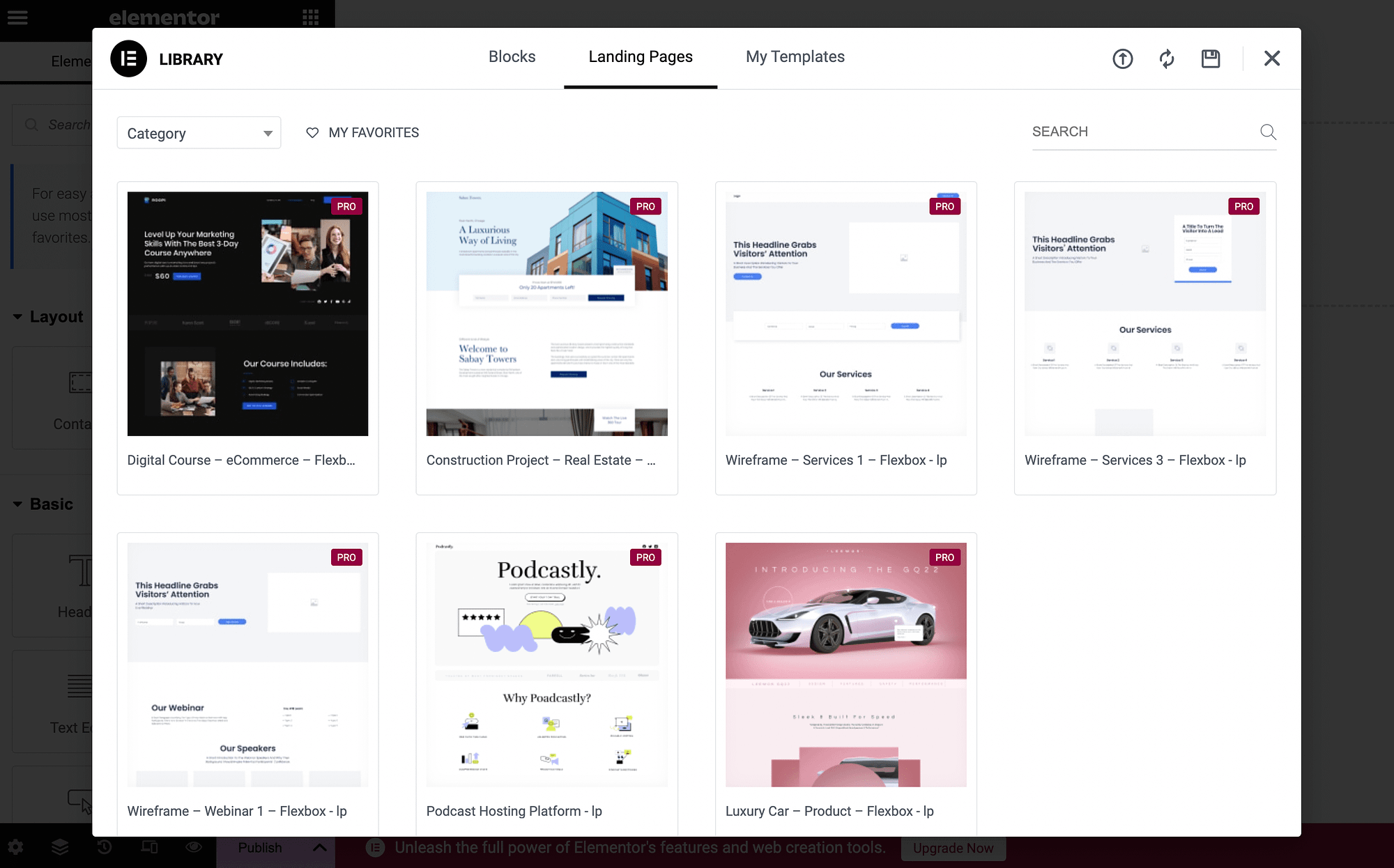
إذا كنت مستخدمًا متميزًا وترغب في إنشاء صفحة مقصودة، فيمكنك الانتقال إلى القوالب → الصفحات المقصودة → إضافة جديد :

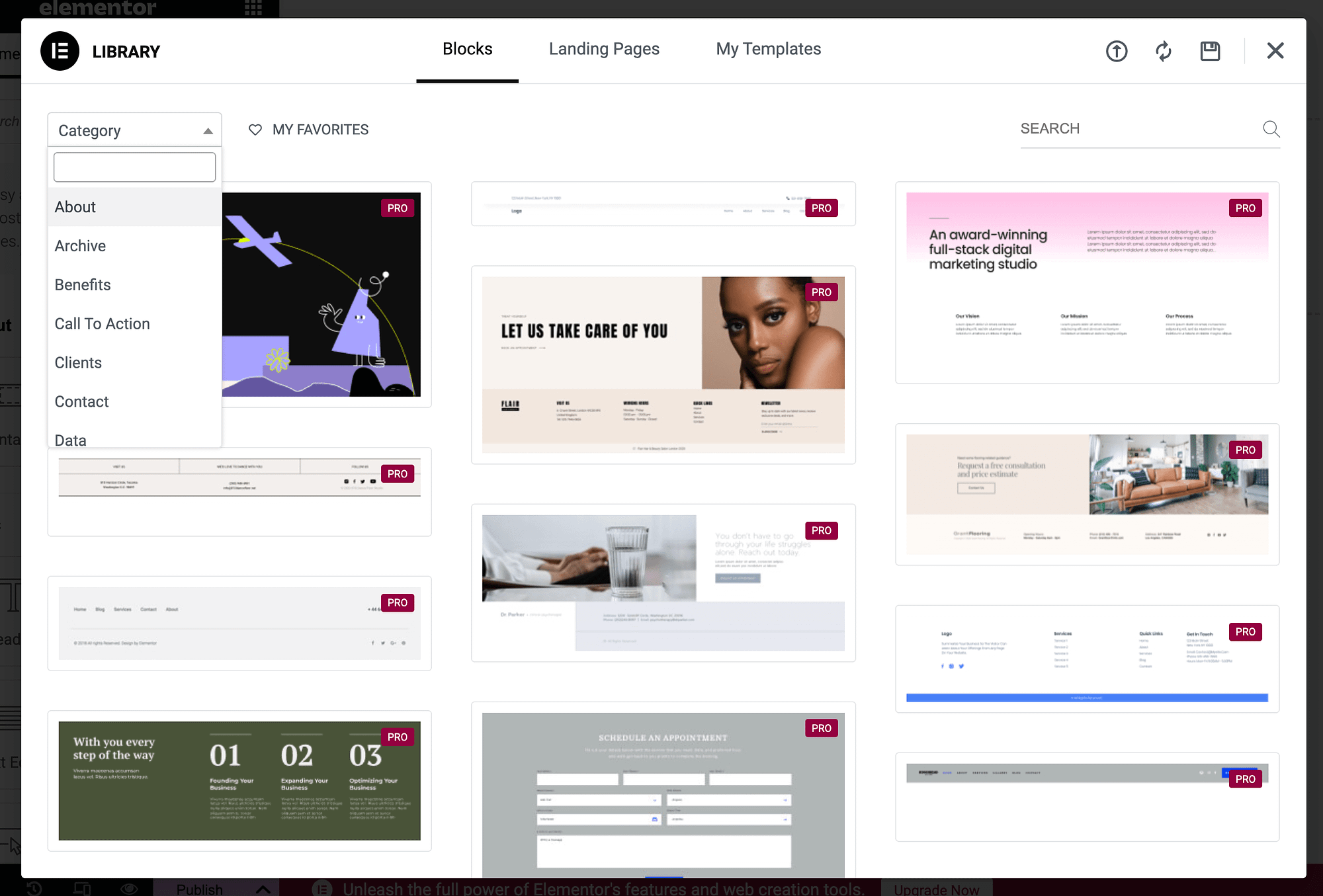
هناك أيضًا علامة تبويب الكتل التي تحتوي على المزيد من أجزاء القالب. يمكنك فتح القائمة المنسدلة لرؤية فئة جديدة:

ومع ذلك، ضع في اعتبارك أنه إذا كنت تستخدم الإصدار المجاني من البرنامج الإضافي، فلن تتمكن من استخدام هذه القوالب. في هذه الحالة، ما عليك سوى المتابعة إلى القسم التالي.
واجهة السحب والإفلات والأدوات ️
الآن، يبدأ البرنامج التعليمي الحقيقي لـ Elementor! دعونا نرى كيف يمكنك إنشاء صفحة ويب باستخدام واجهة السحب والإفلات الخاصة بالمكون الإضافي.
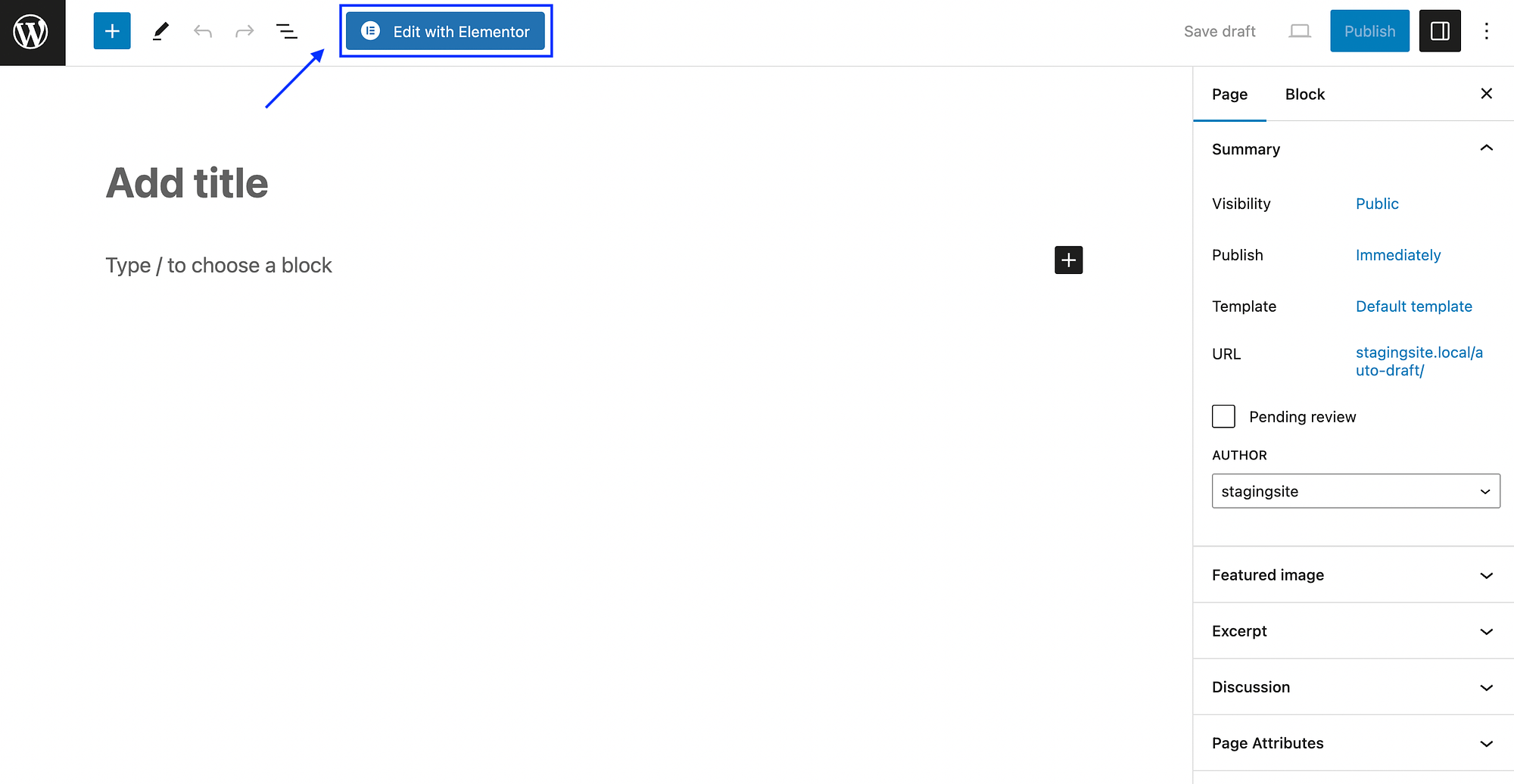
انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الصفحات → إضافة جديد :

اضغط على زر "تحرير باستخدام Elementor" لتشغيل Elementor:

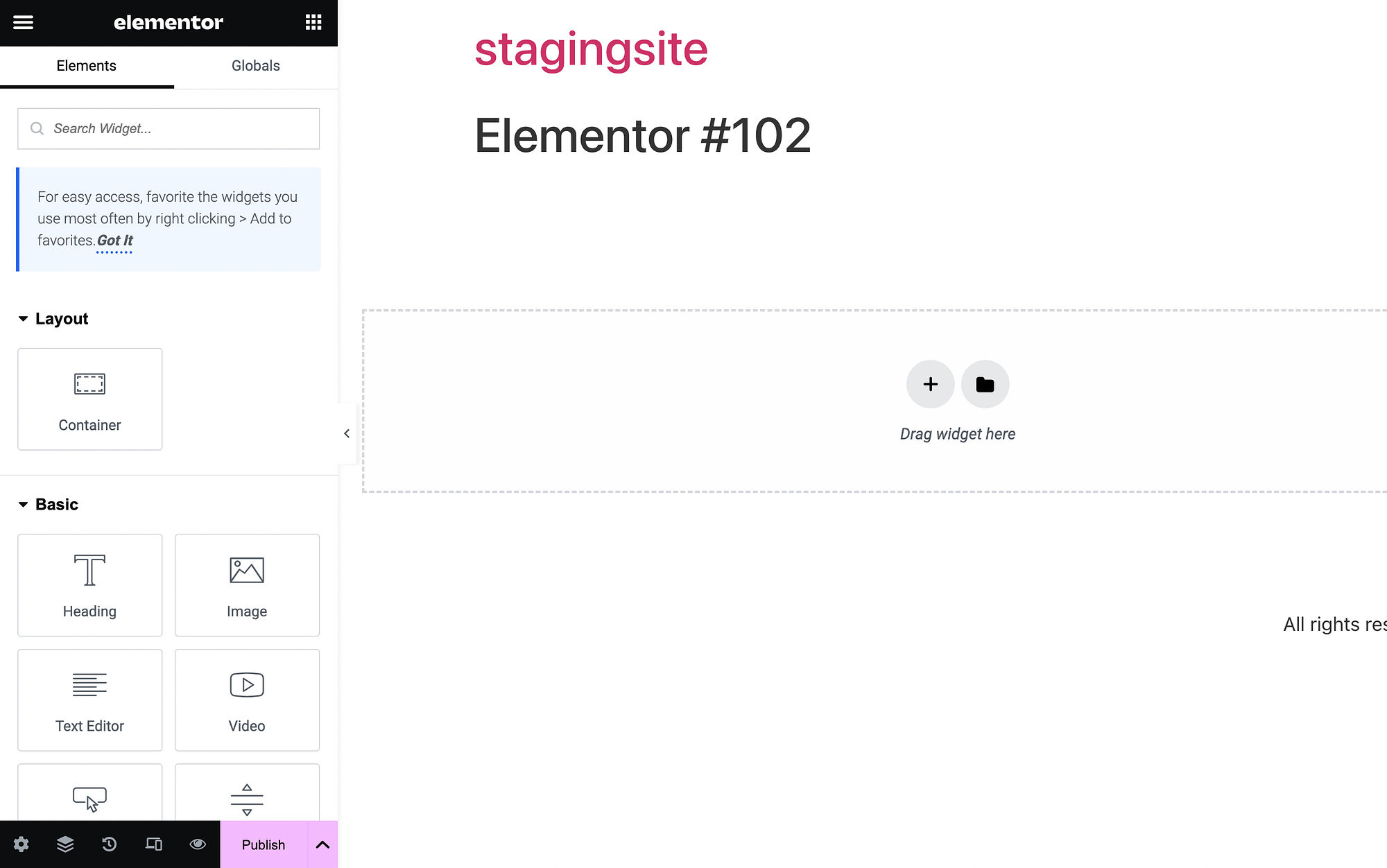
كما ترون، لديك قائمة Elementor على اليسار ومنطقة المحتوى الخاصة بك على اليمين. ضمن قائمة/لوحة Elementor، سترى جميع "العناصر" أو عناصر واجهة المستخدم التي يمكنك سحبها وإفلاتها في الصفحة.
تحتوي هذه الأدوات على أسماء واضحة مثل العنوان والصورة ومحرر النص . كما أنها مقسمة إلى فئات مثل Layout و Basic و Pro و General وما إلى ذلك.
لاستخدام الأداة، ما عليك سوى النقر عليها للاحتفاظ بها، ثم اسحبها إلى اليمين:

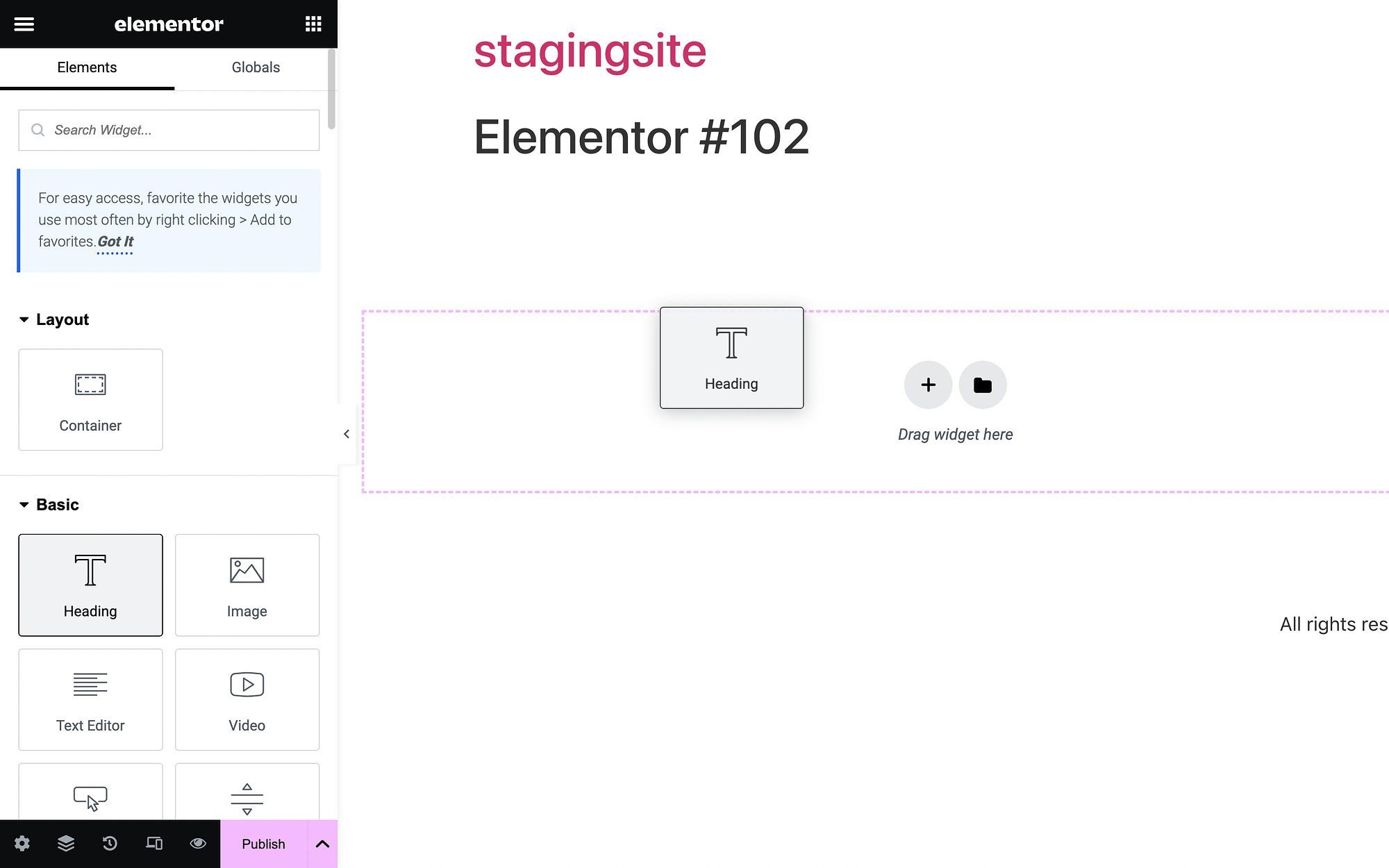
سنقوم بإضافة أداة عنوان إلى صفحتنا:

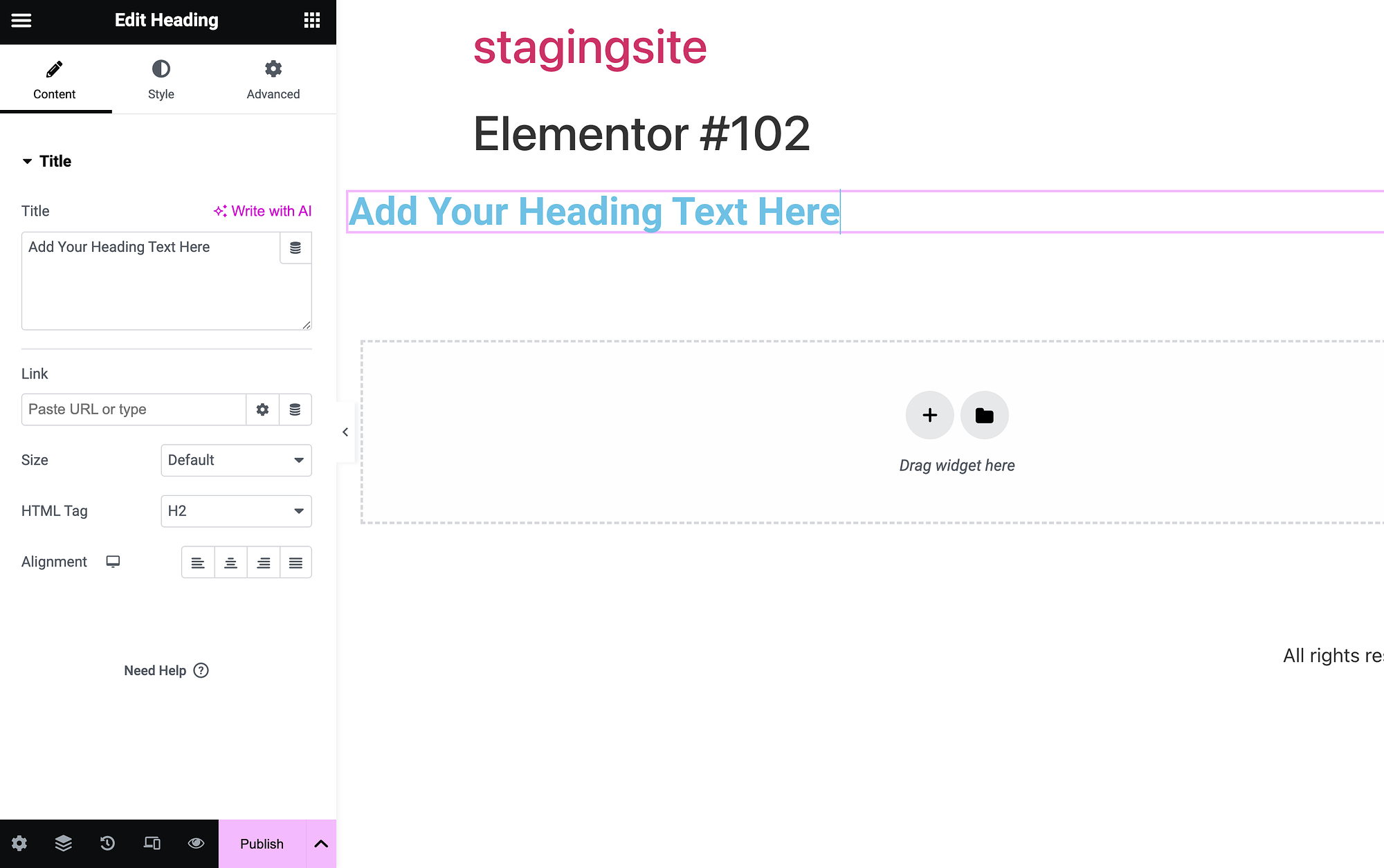
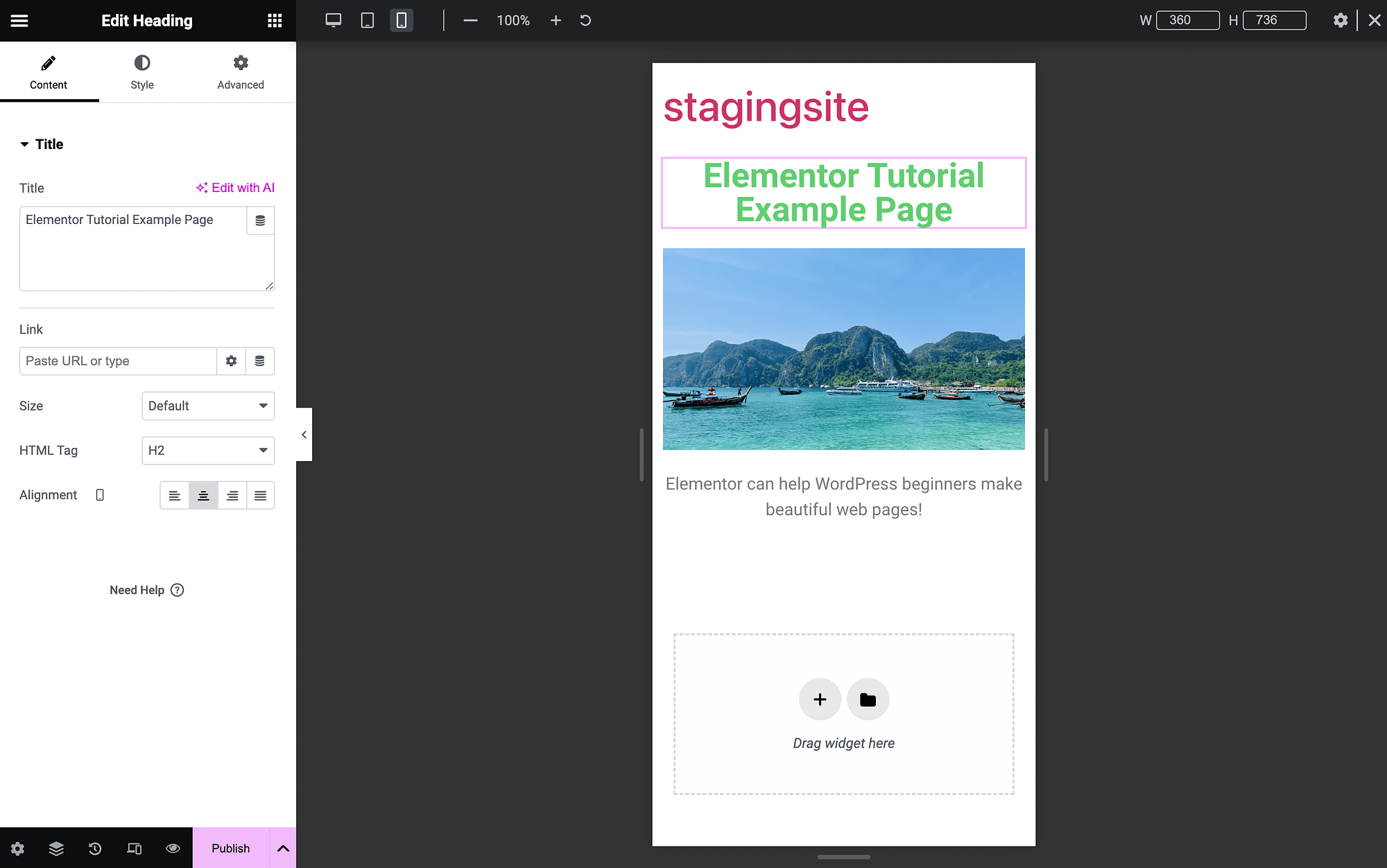
بمجرد إضافة الوحدة إلى منطقة المحتوى، يتم فتح إعدادات عنصر واجهة المستخدم لدينا على اليسار. لتغيير نص العنوان، يمكننا ببساطة الكتابة في مربع النص الموجود أسفل العنوان :

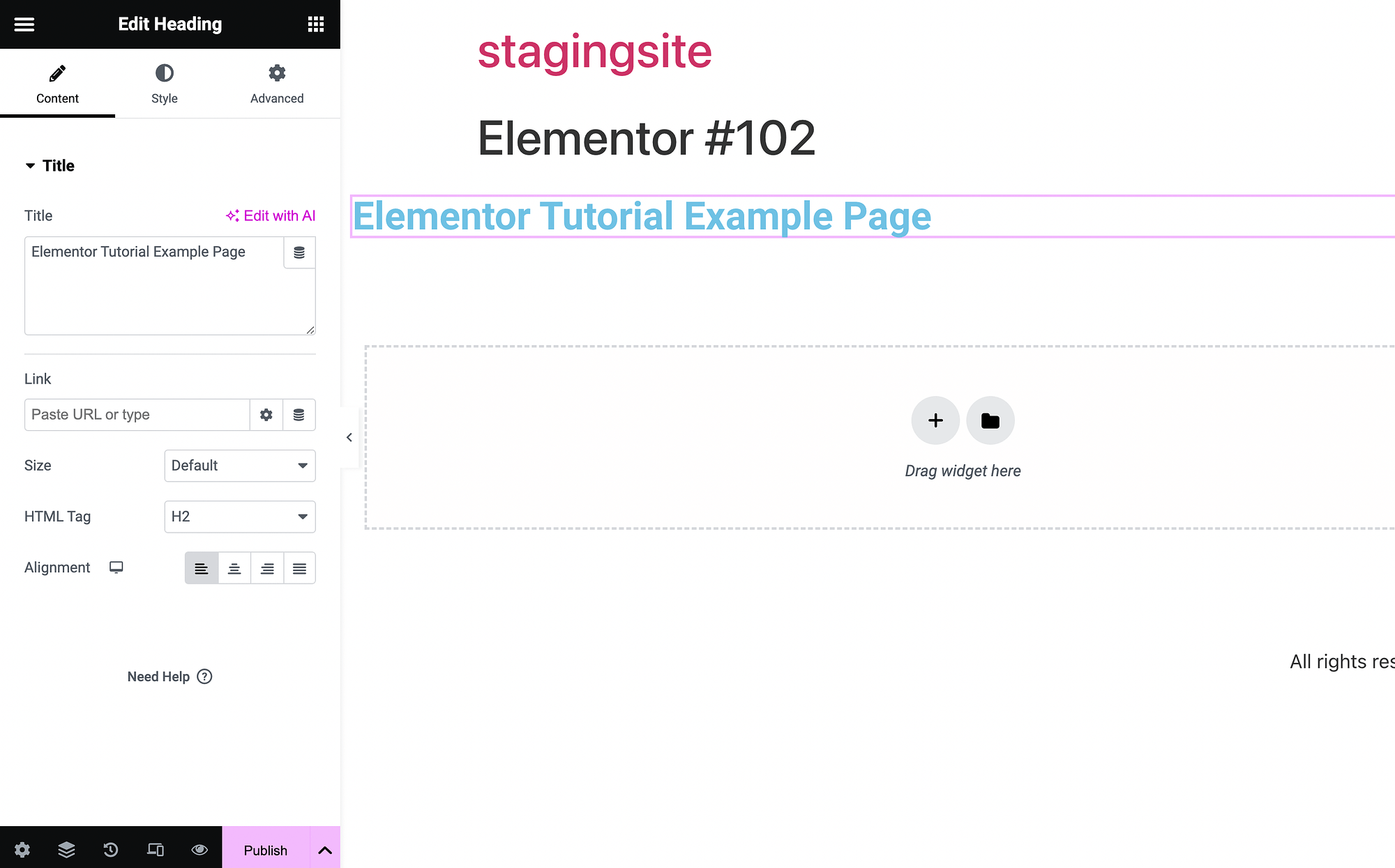
لقد كتبنا "صفحة مثال البرنامج التعليمي للعنصر" في موقعنا.
تخصيص القطعة وإدارتها ️
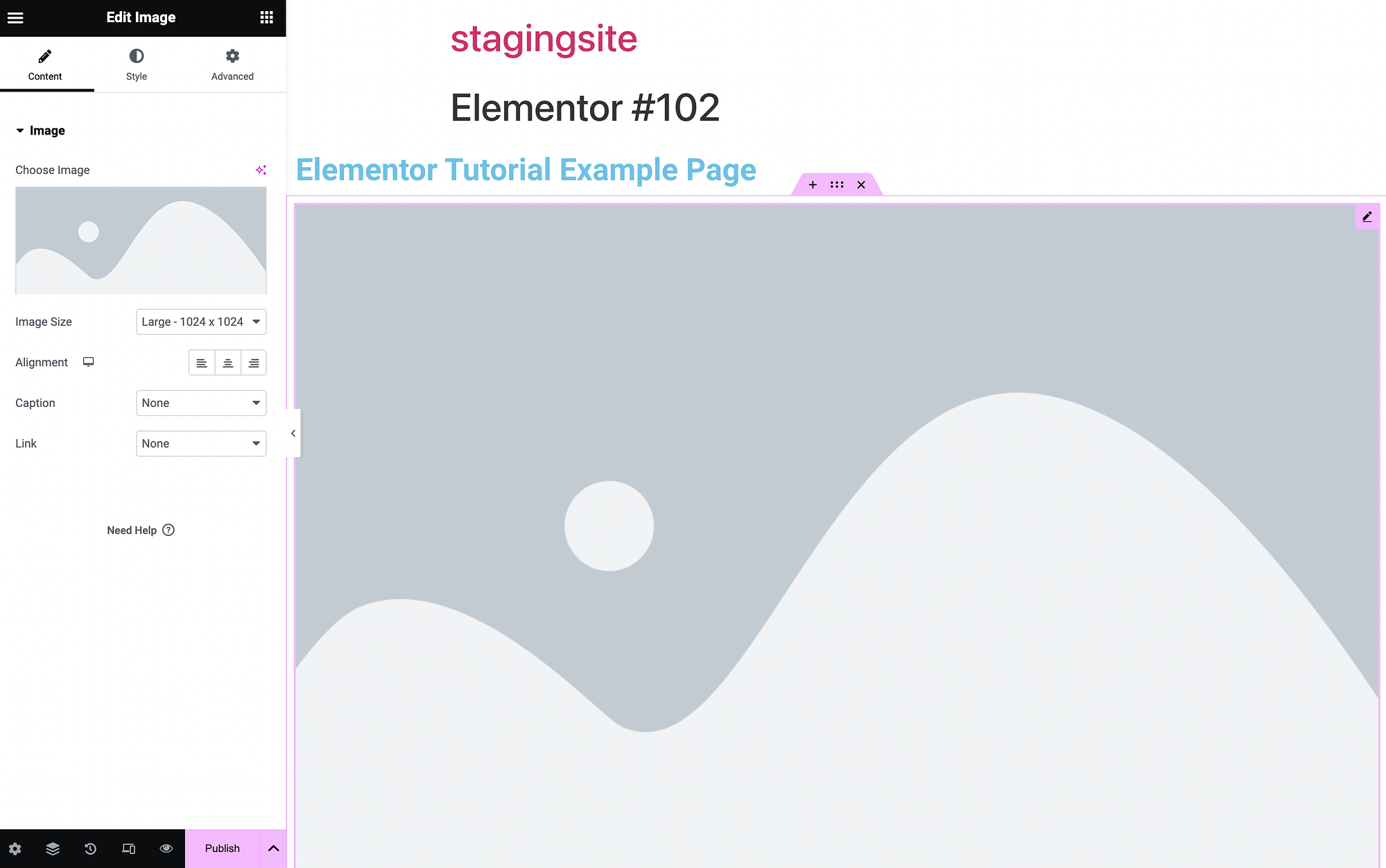
الآن، دعونا نجرب المزيد من تخصيص عناصر واجهة المستخدم في هذا البرنامج التعليمي الخاص بـ Elementor. في البداية، سنستخدم أداة الصورة :

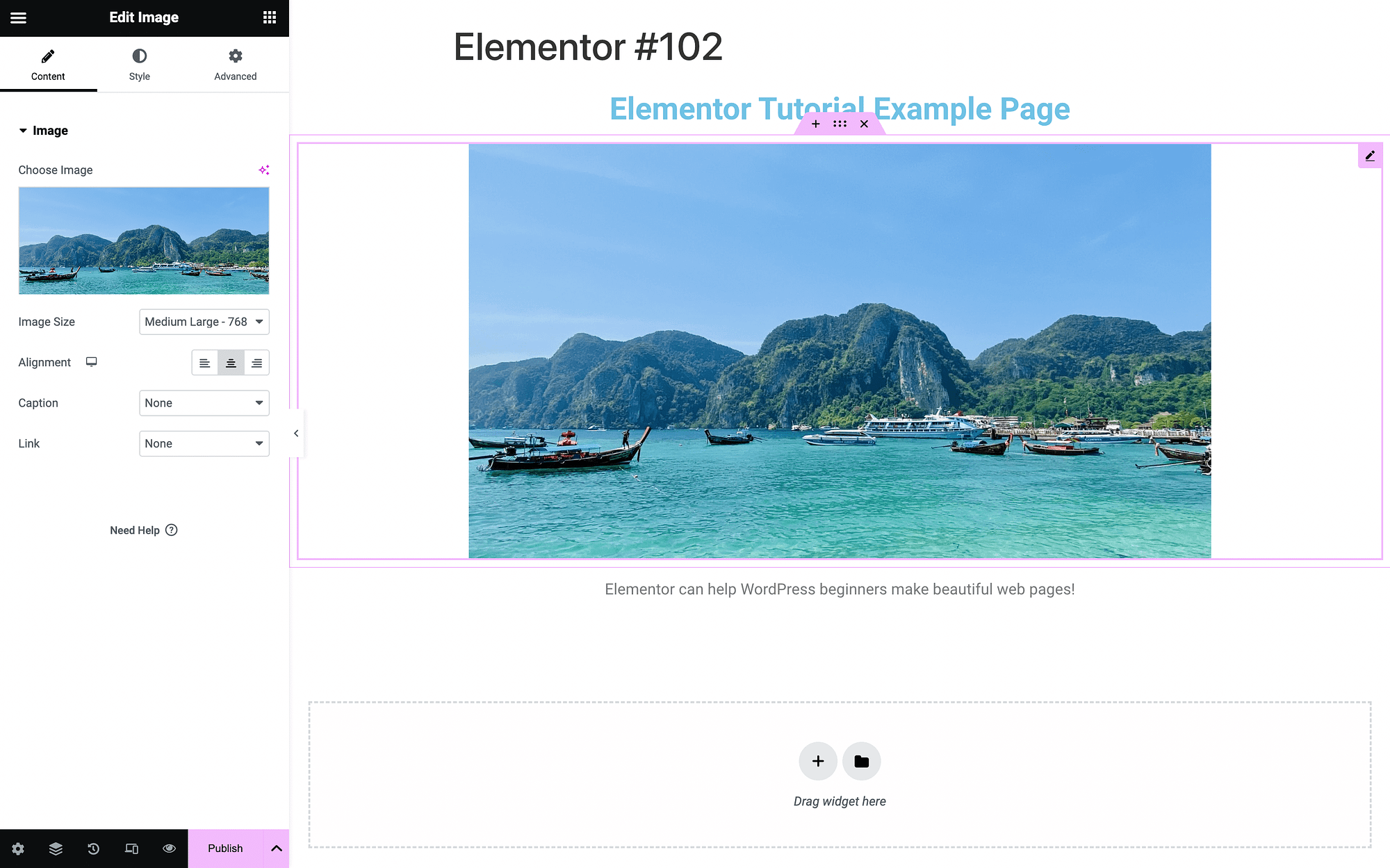
انقر على المربع أدناه اختر صورة لتحميل واحدة:

استخدم ميزات المحاذاة لتوسيط كلا الواجهتين.
في هذه المرحلة، قد ترغب في استكشاف إعدادات التخصيص بشكل أكبر في كل عنصر واجهة مستخدم. لديهم علامات تبويب للمحتوى والنمط والمتقدمة .
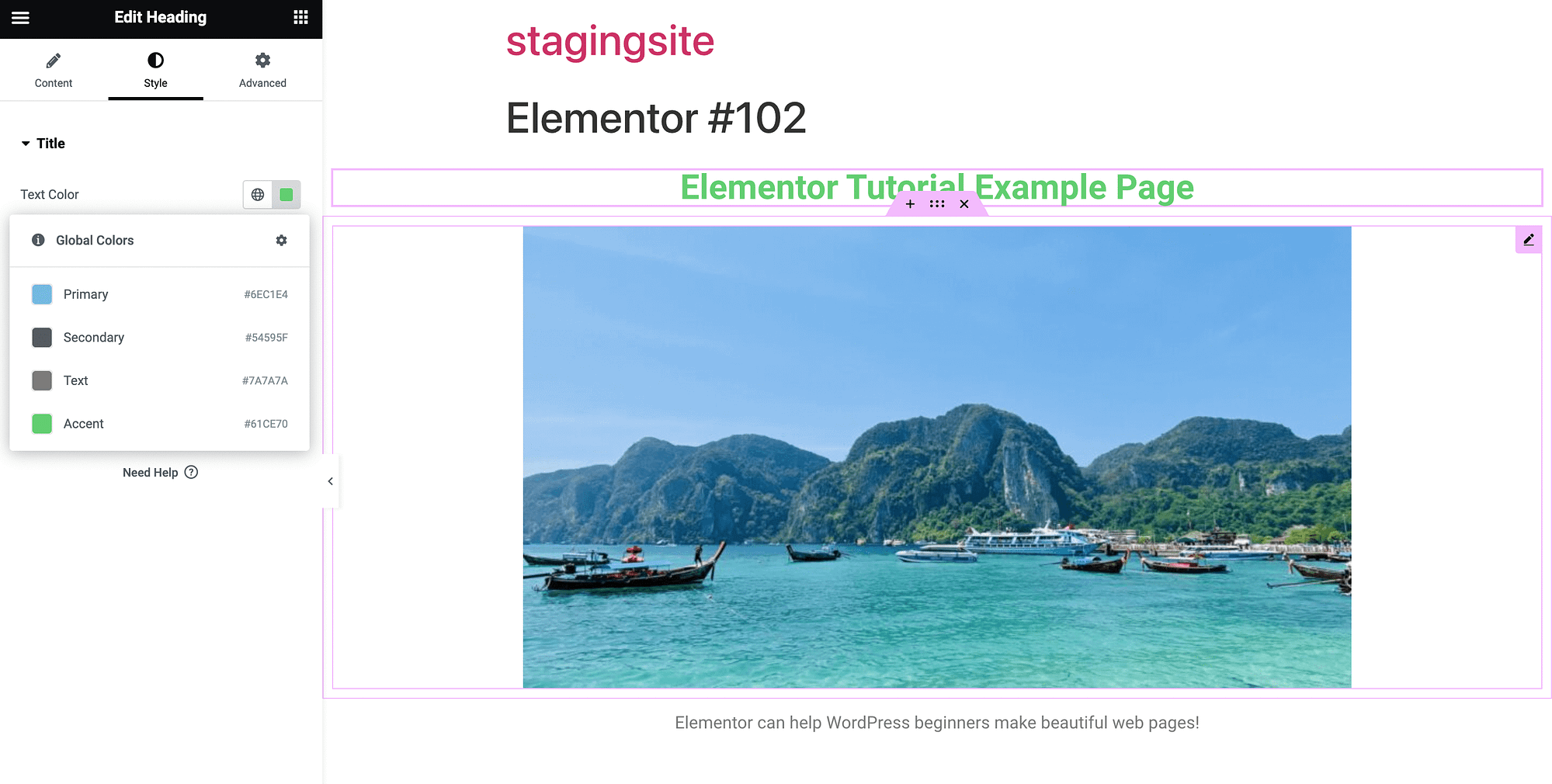
إذا عدنا إلى وحدة العنوان ، فيمكننا استخدام علامة التبويب "النمط" لتغيير اللون:

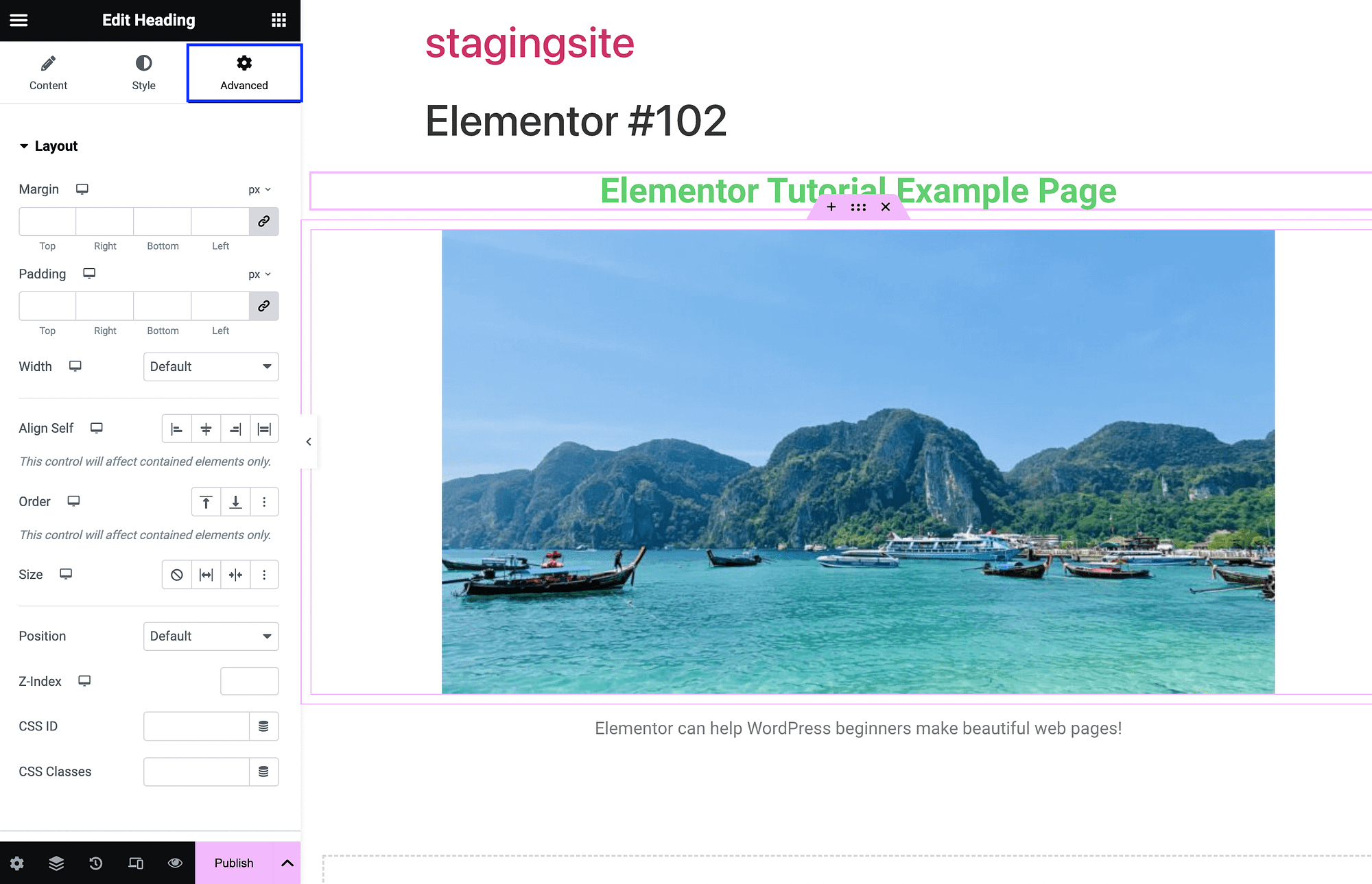
يمكنك الاختيار من بين ألوان السمات العامة الخاصة بك، أو استخدام منتقي الألوان. في علامة التبويب إعدادات عنصر واجهة المستخدم المتقدمة ، يمكنك تعديل التخطيط والخلفية والحدود والمزيد:

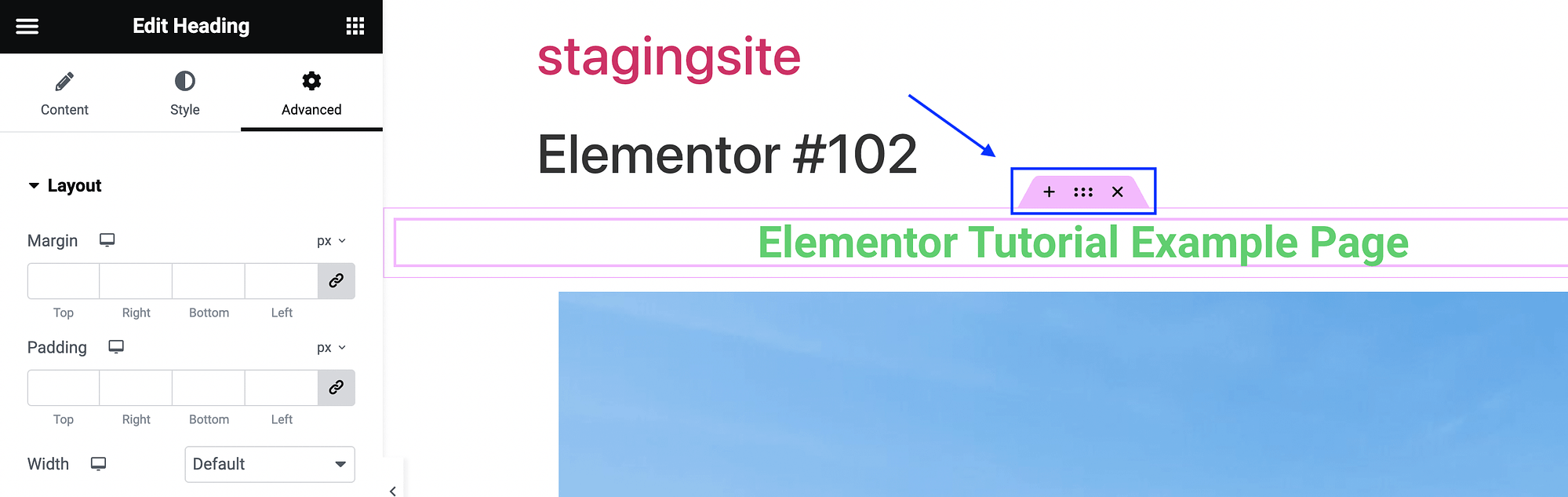
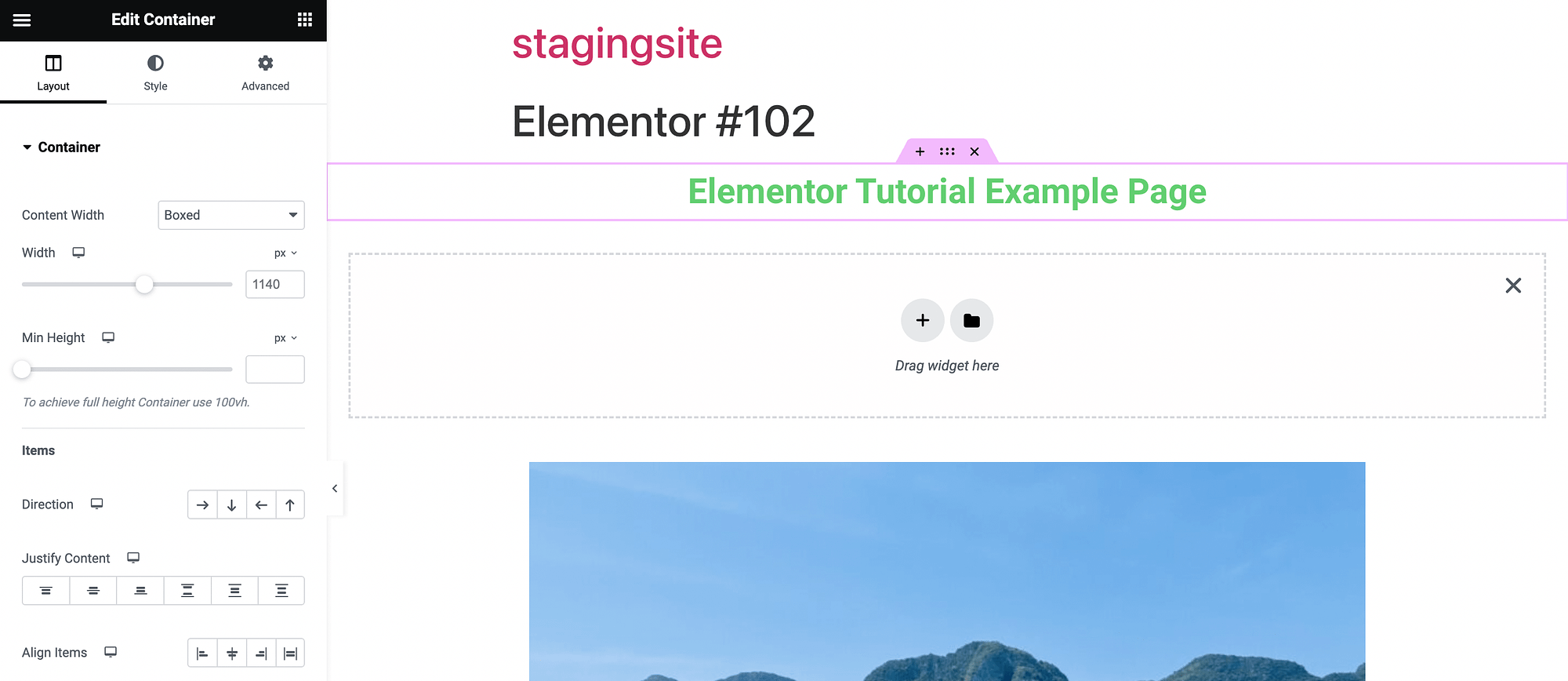
قم بطي هذه الأقسام وتوسيعها من خلال النقر على الأسهم. من المهم أيضًا فهم كيفية عمل البنية الأكبر لصفحة Elementor الخاصة بك. عندما تقوم بالتمرير فوق أي أداة، سترى بعض الخيارات:

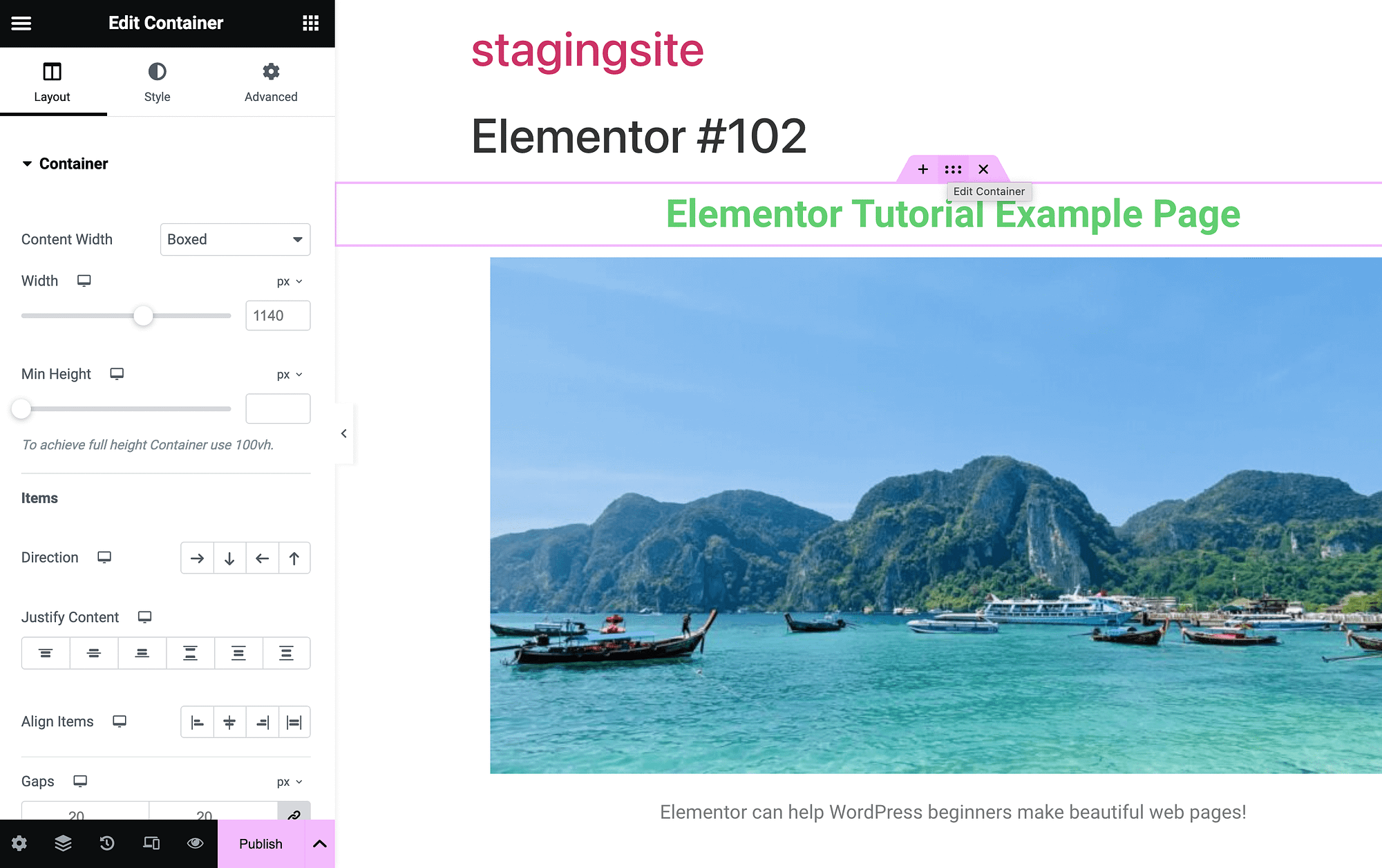
سيؤدي الضغط على x إلى حذف تلك الأداة. وفي الوقت نفسه، عندما تنقر على النقاط بين x و + ، ستفتح إعدادات الحاوية الخاصة بهذه الأداة:

الحاوية هي الصندوق الذي يحتوي على كل عنصر من عناصر الصفحة. عند الضغط على الرمز + ، يمكنك إضافة حاوية جديدة:

الآن بعد أن أصبح لديك فهم أساسي للأدوات وواجهة السحب والإفلات، سنتعمق في بعض الميزات الأكثر تقدمًا. لكن أولاً، الآن هو الوقت المناسب لحفظ عملك.
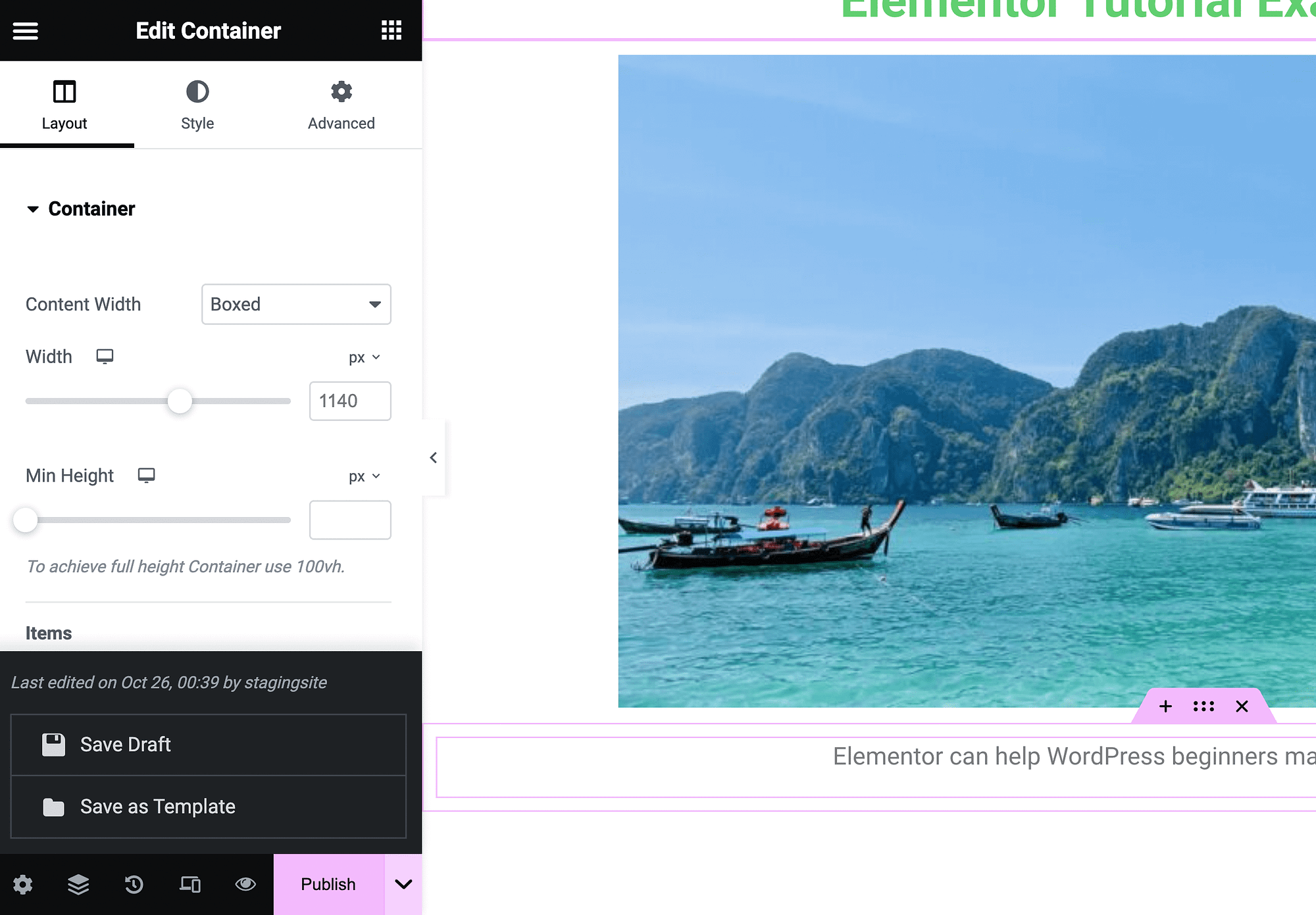
للقيام بذلك، قم بتوسيع خيارات القائمة باستخدام السهم الموجود بجوار نشر . احفظ عملك كمسودة أو قالب:


وبعد ذلك، عندما تكون مستعدًا لنشر الصفحة للعامة، اضغط على نشر .
لاحظ أيضًا أن كل صفحة تنشئها باستخدام أداة إنشاء الصفحات سيكون لها عنوان في الأعلى يشير إلى "Elementor" متبوعًا برقم. يتم إنشاء هذا عند الخلق. يمكنك ببساطة فتح الصفحة في محرر الكتل الخاص بك لحذفها.
ضوابط التصميم المحمول وسريع الاستجابة
95 بالمائة من المستخدمين حول العالم يصلون إلى الإنترنت باستخدام الهاتف المحمول [1] . لذلك، من المهم أن يبدو كل موقع ويب جيدًا ويعمل بشكل صحيح على كل جهاز.
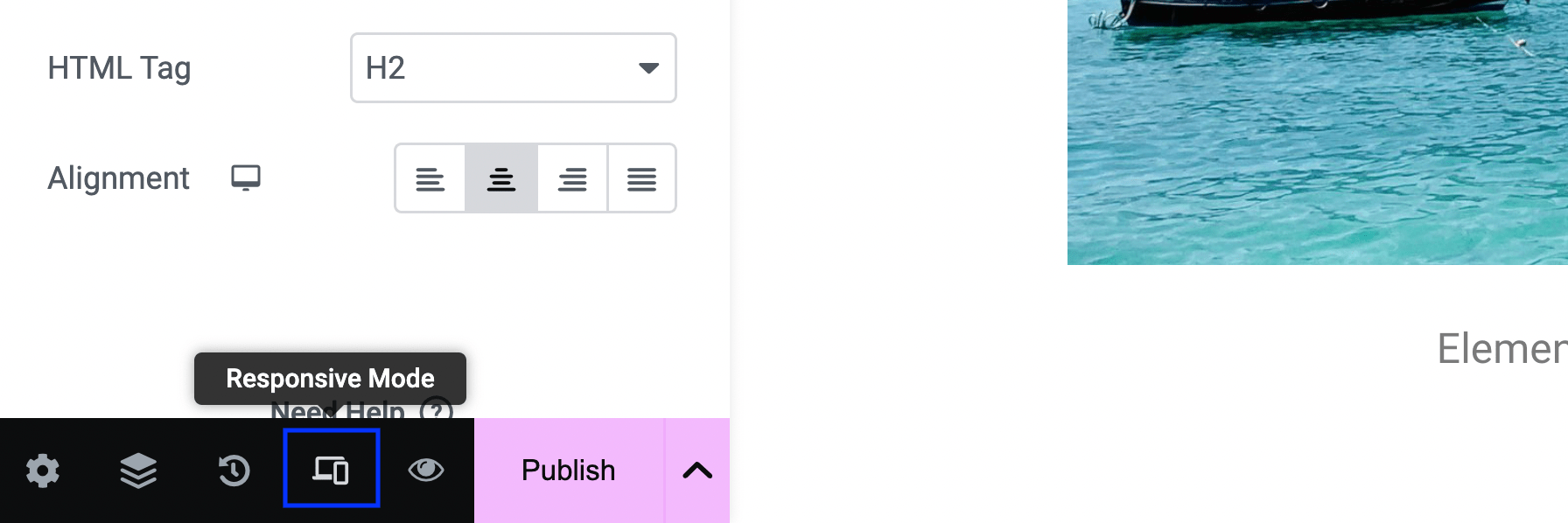
للاستفادة من عناصر التحكم في التصميم سريع الاستجابة في Elementor، يمكنك البدء بتشغيل وضع الاستجابة في الركن الأيسر السفلي من شاشتك:

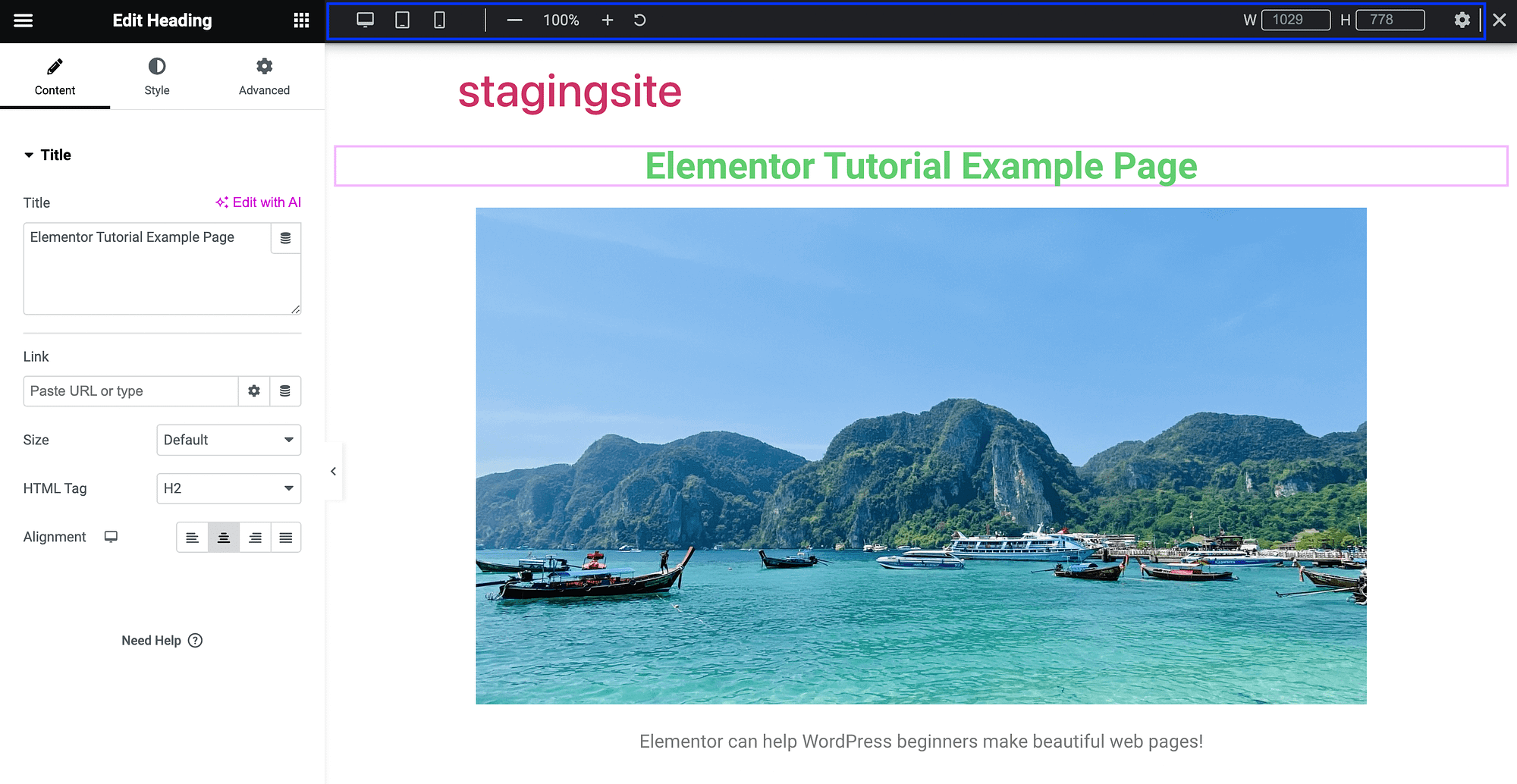
سيؤدي هذا إلى تشغيل بعض الإعدادات الجديدة في الجزء العلوي من المحرر الخاص بك:

ولعل الميزة الأكثر فائدة هنا هي القدرة على عرض صفحتك الحالية كما لو كانت على جهاز آخر. افتراضيًا، سترى كيف تظهر صفحتك على سطح المكتب، ولكن يمكنك أيضًا الاطلاع على عرض الجهاز اللوحي أو الجهاز المحمول:

يعد استخدام قالب WordPress سريع الاستجابة هو أفضل طريقة للتأكد من أن موقعك متوافق مع الهاتف المحمول، ولكن هذه الميزات ذات قيمة كبيرة.
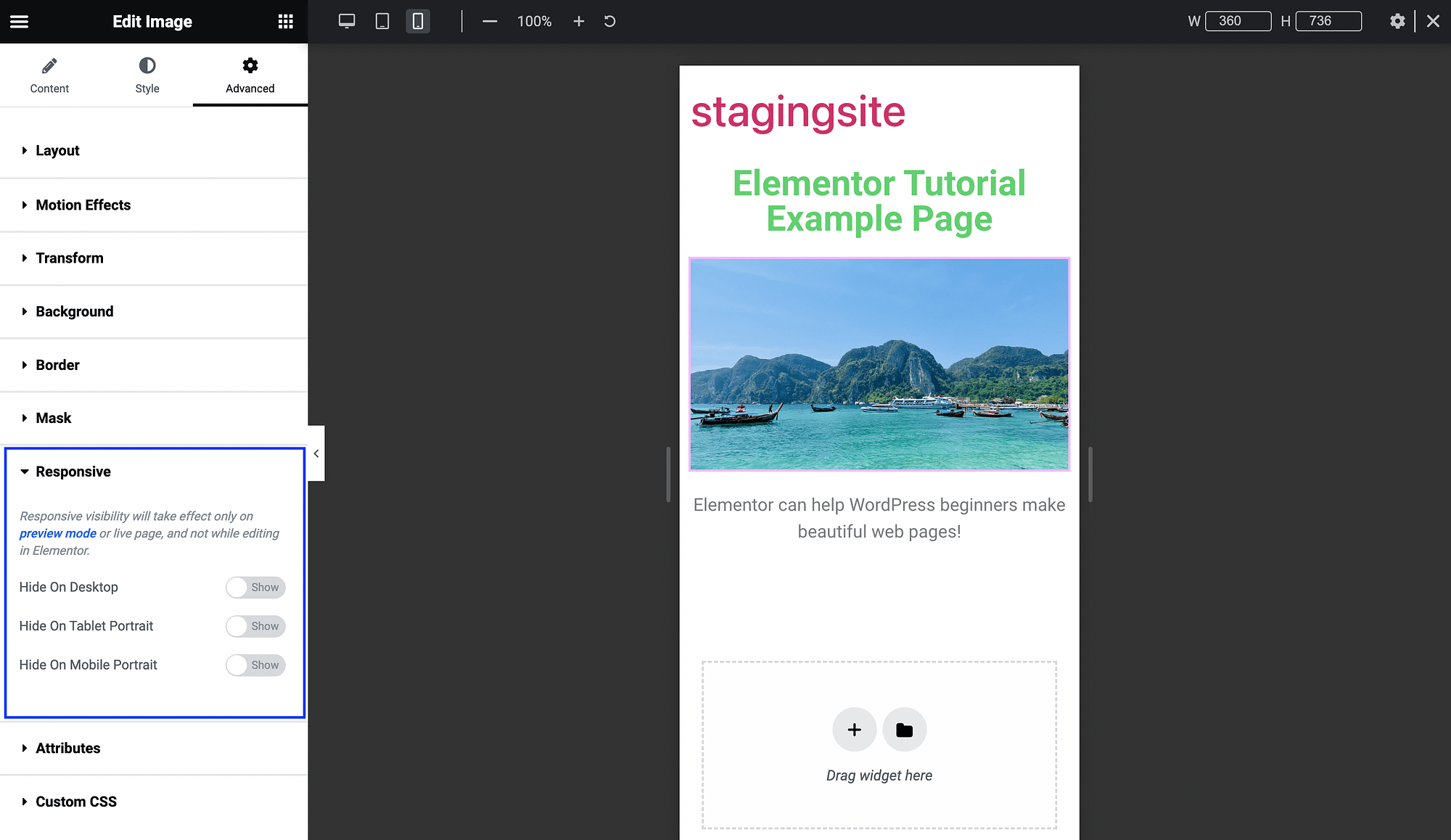
بالإضافة إلى ذلك، يمكنك الوصول إلى ميزات أكثر استجابة في إعدادات عنصر واجهة المستخدم المتقدمة لديك:

هنا، يمكنك تبديل الأزرار لإزالة عناصر صفحة معينة على أجهزة معينة. على سبيل المثال، يمكنك القيام بذلك لمقطع فيديو أكبر على الصفحة الرئيسية.
العنصر AI
أخيرًا، إحدى أحدث وأحدث الميزات التي يغطيها هذا البرنامج التعليمي Elementor هي Elementor AI. مع الإصدار المجاني من Elementor، يمكنك استخدامه لإنشاء النصوص والصور وحتى التعليمات البرمجية باستخدام الذكاء الاصطناعي المدمج (AI).
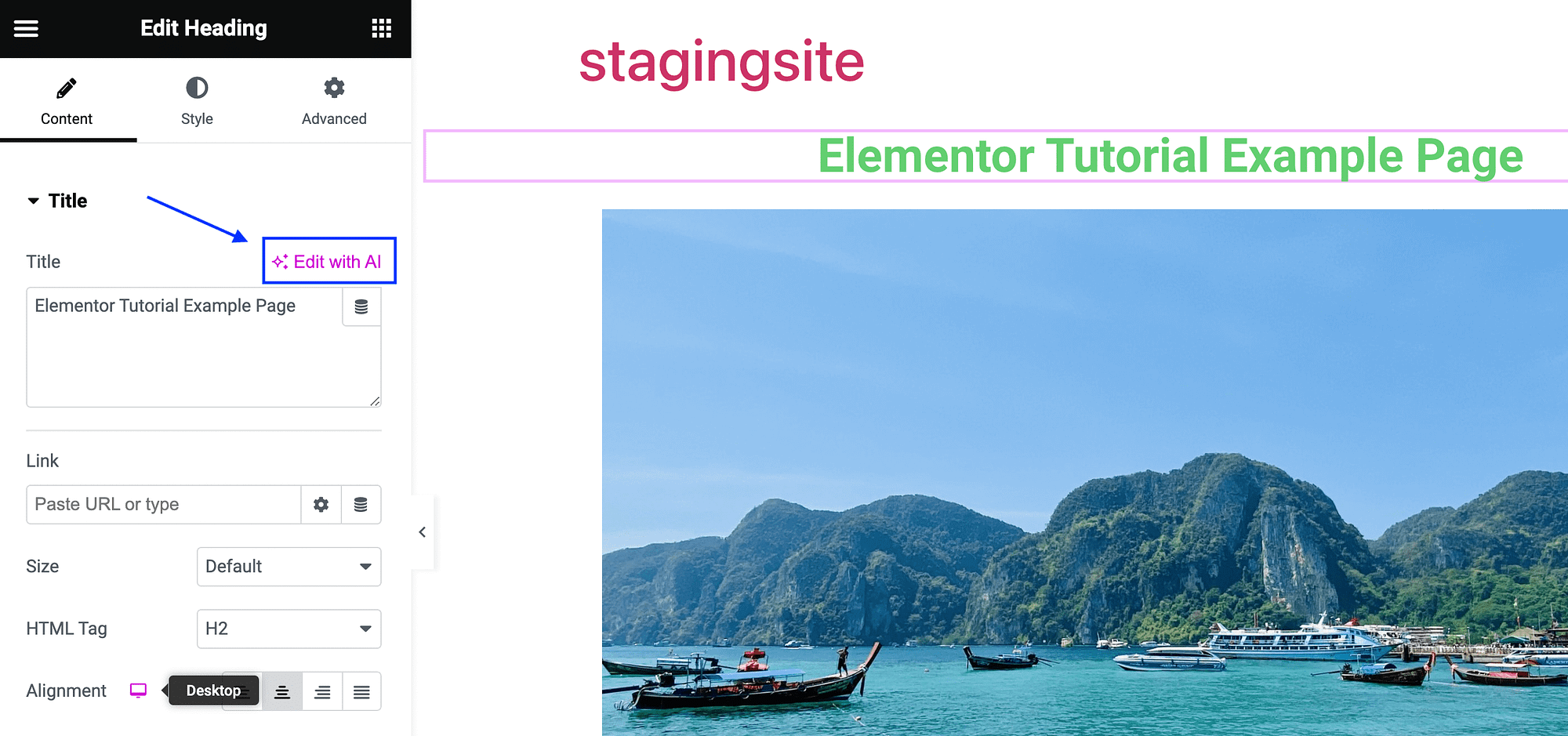
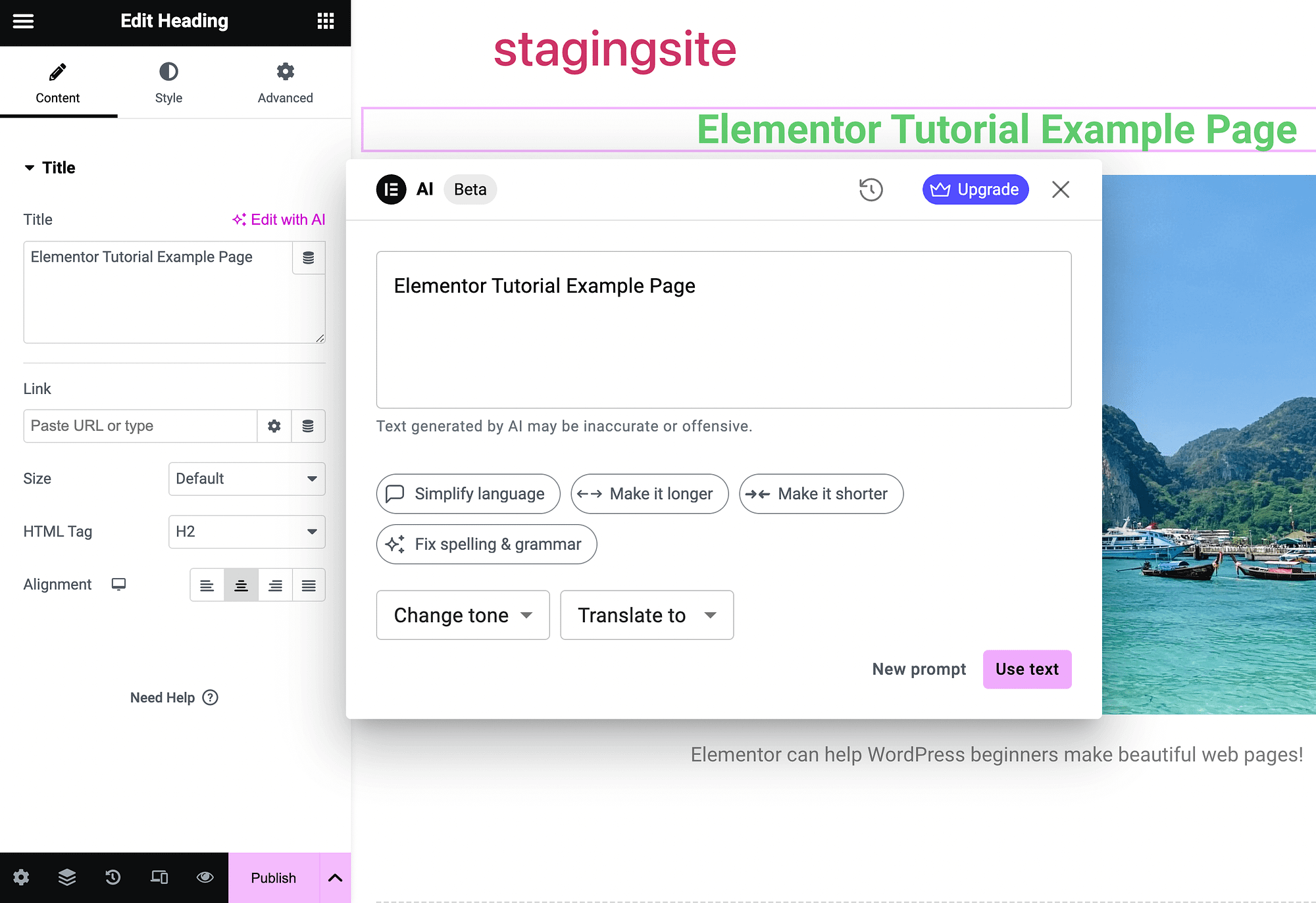
هذه الميزات سهلة الاستخدام للغاية، كل ما عليك فعله هو معرفة مكان العثور عليها. لإنشاء نص، ما عليك سوى تحديد موقع الزر "تحرير باستخدام الذكاء الاصطناعي" :

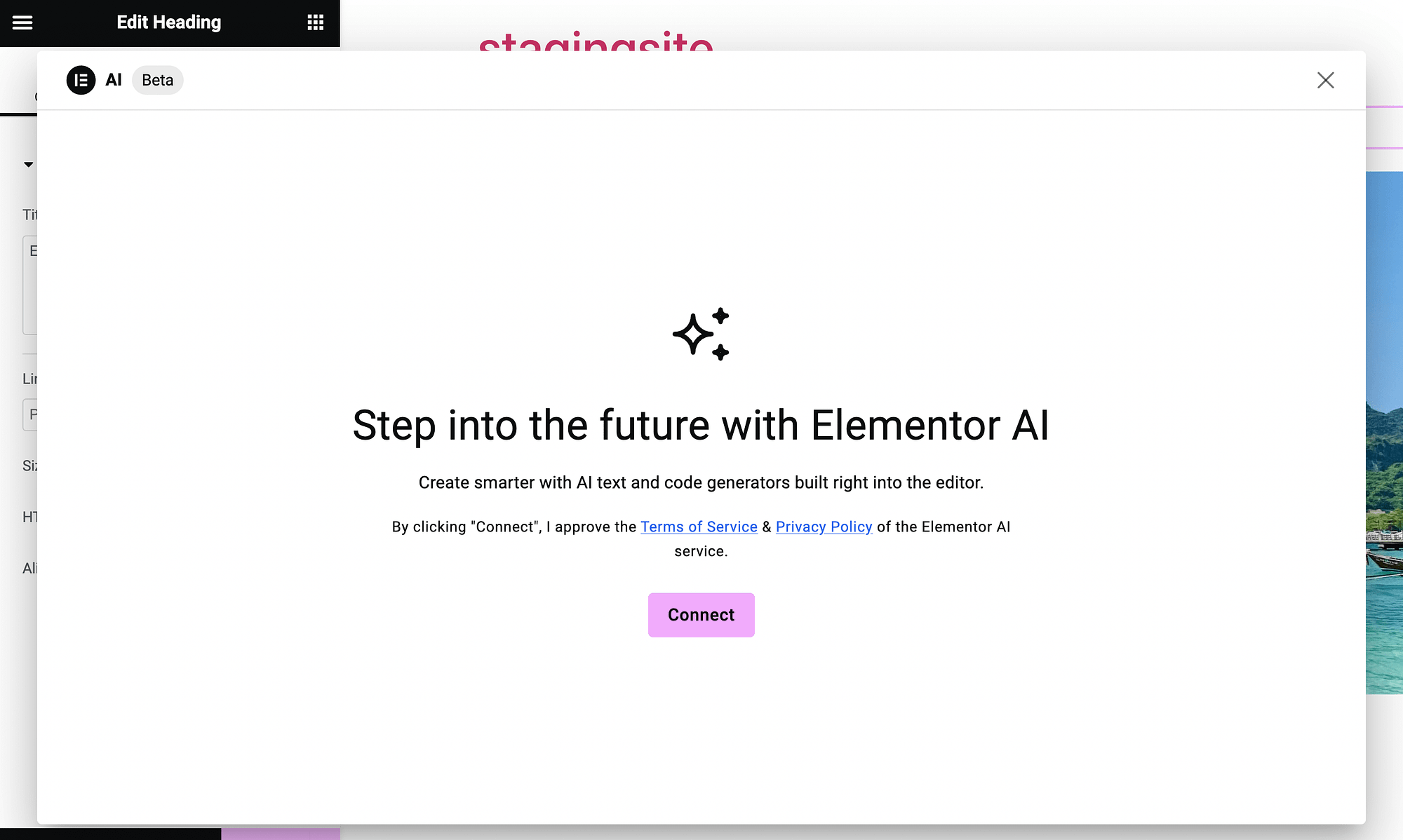
عند النقر عليها، ستظهر لك صفحة تطالبك بالاتصال بالأداة:

بعد إكمال العملية، سيظهر لك مربع إنشاء النص بتقنية الذكاء الاصطناعي:

استخدمه تمامًا كما تفعل مع أي منشئ نصوص آخر يعمل بتقنية الذكاء الاصطناعي. بل إنه يتضمن خيارات متطورة تتيح لك تغيير النغمة وترجمة النص. يمكنك استخدامه لإنشاء شعارات أو أوصاف المنتج أو أي نوع من المحتوى الذي تحتاجه.
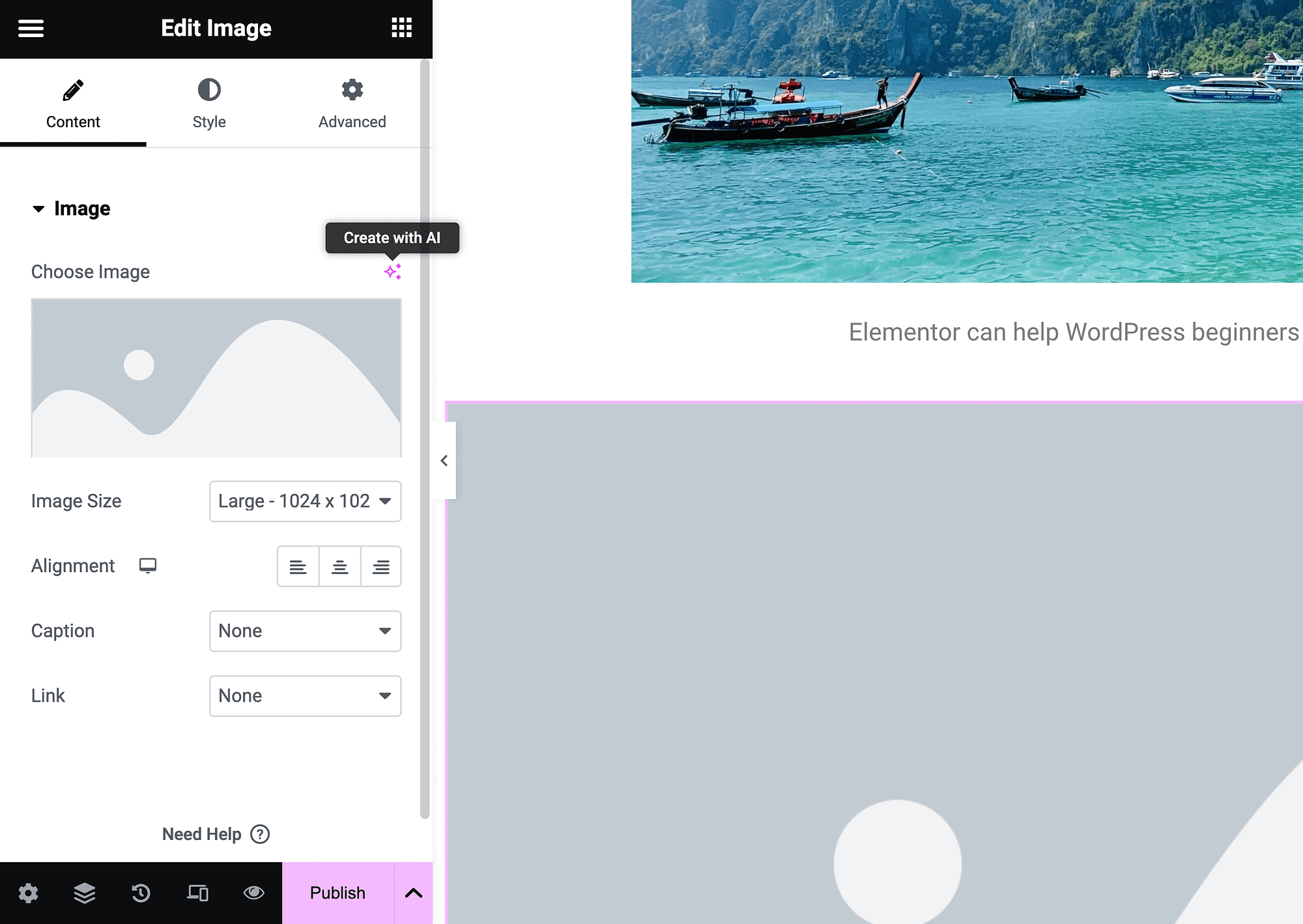
إذا كنت تريد استخدام الذكاء الاصطناعي لإنشاء صور في Elementor، فما عليك سوى العثور على الزر "إنشاء باستخدام الذكاء الاصطناعي" بجوار أي حقل صورة:

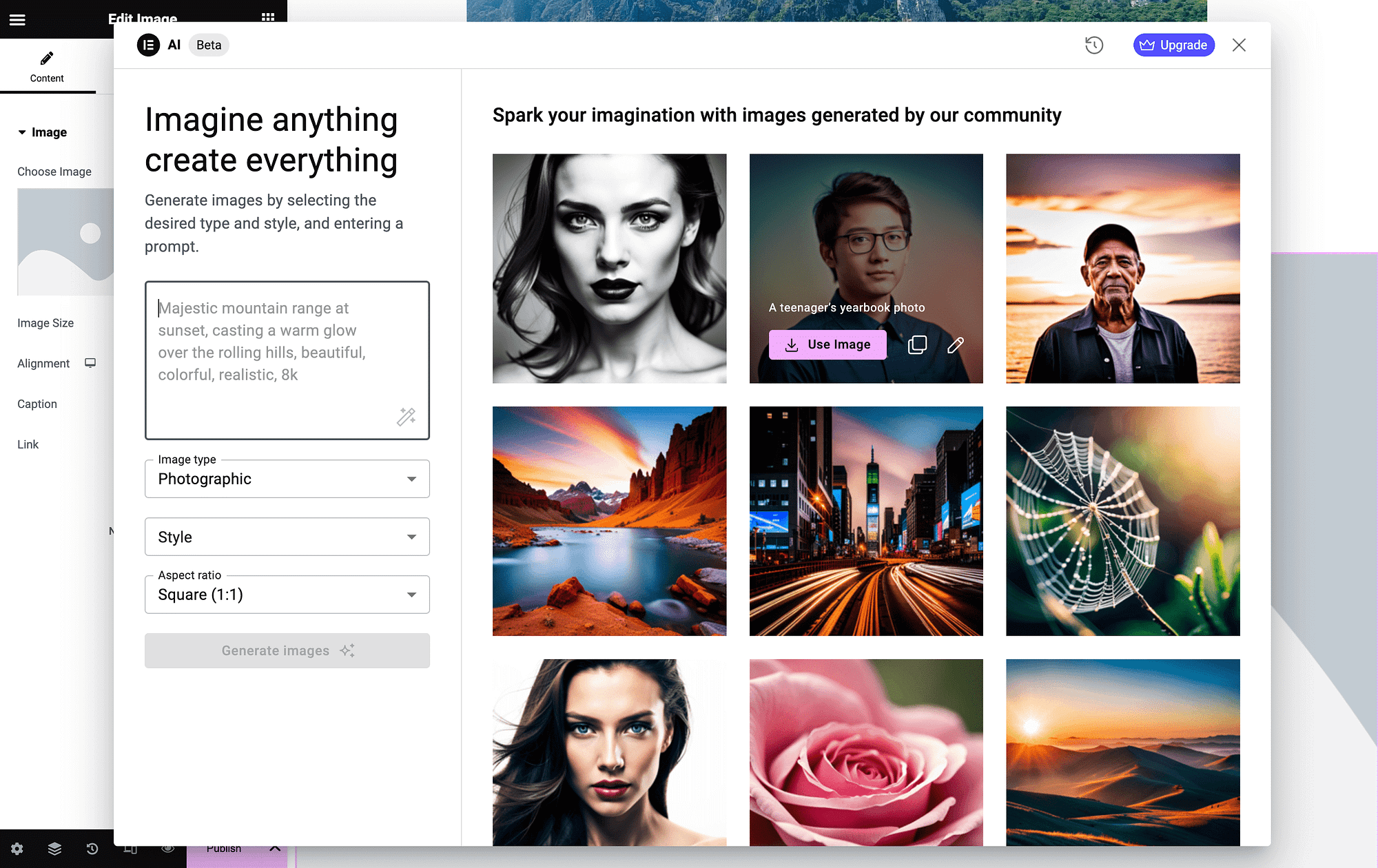
انقر عليها لتشغيل منشئ الصور AI:

على اليسار يمكنك إدخال الترويج الخاص بك وتخصيص بعض إعدادات الصورة.
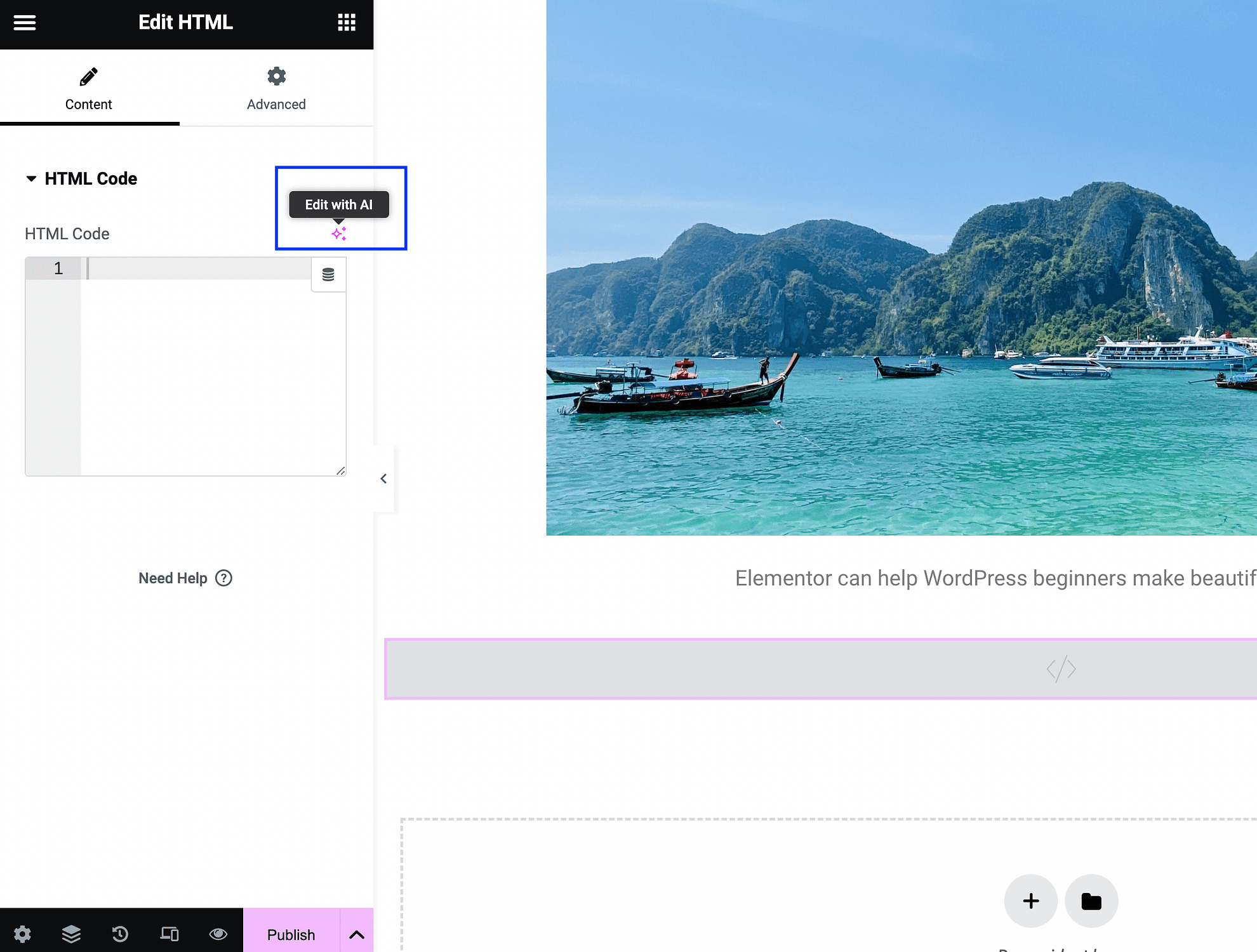
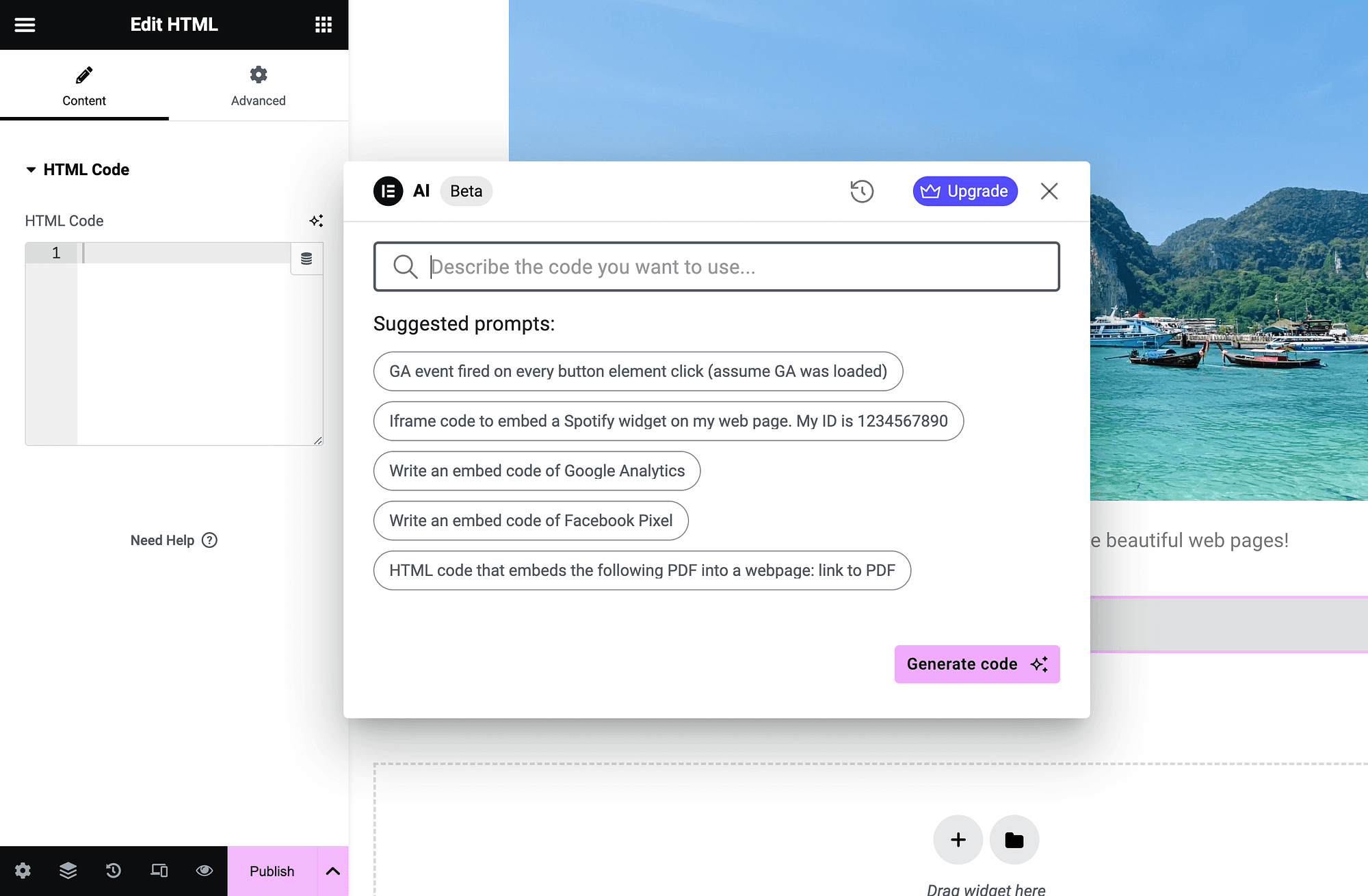
وأخيرًا، يمكنك إضافة عنصر واجهة مستخدم HTML وإنشاء تعليمات برمجية مخصصة باستخدام الذكاء الاصطناعي. فقط اضغط على "تحرير باستخدام الذكاء الاصطناعي" :

سيؤدي هذا إلى تشغيل شاشتك السريعة:

ما عليك سوى إدخال الوصف والضغط على إنشاء رمز . هذه مجرد بعض الطرق التي يمكنك من خلالها استخدام ميزات الذكاء الاصطناعي الخاصة بـ Elementor لتصميم الويب.
خاتمة
إذا كنت ترغب في إنشاء صفحات ويب مخصصة دون متاعب البرمجة، فقد يكون Elementor هو الحل المناسب لك. ومع ذلك، لا يزال هناك القليل من منحنى التعلم، لذا يمكن أن يكون البرنامج التعليمي Elementor مفيدًا للغاية.
للبدء، ستحتاج إلى التعرف على واجهة السحب والإسقاط والأدوات الأساسية. وبعد ذلك، ستتمكن من تخصيص الأدوات وإدارة الحاويات. عندما تكون مستعدًا، انقر فوق المزيد من الخيارات المتقدمة لتحسين أداء الأجهزة المحمولة. يمكنك أيضًا استخدام ميزات الذكاء الاصطناعي المضمنة لتسريع العملية. ️
هل لديك أي أسئلة حول هذا البرنامج التعليمي Elementor؟ اسألنا في قسم التعليقات أدناه!
