البرنامج التعليمي Elementor: كيفية استخدام المكوّن الإضافي الشهير لإنشاء الصفحات
نشرت: 2024-02-14هل تشعر بالإرهاق من فكرة إنشاء موقع ويب ذو مظهر احترافي بنفسك؟ في هذا البرنامج التعليمي، سنوضح لك كيف يمكن للمكون الإضافي لإنشاء الصفحات Elementor أن يساعدك على القيام بذلك دون الحاجة إلى مهارات تقنية أو ميزانية ضخمة للمصمم.
Elementor قوي ولكنه سهل الاستخدام. يحتوي على واجهة سحب وإفلات، ومكتبة نماذج شاملة، وأدوات تصميم - كل الأدوات التي تحتاجها لإنشاء موقع ويب بسهولة.
في هذه المقالة، سنستكشف كل ما تحتاج لمعرفته حول حل إنشاء الصفحات هذا. ستكتشف كيفية تثبيت Elementor وإعداده، وإنشاء صفحتك الأولى، واستكشاف ميزاته القوية.
هيا بنا نبدأ.
تثبيت وإعداد Elementor

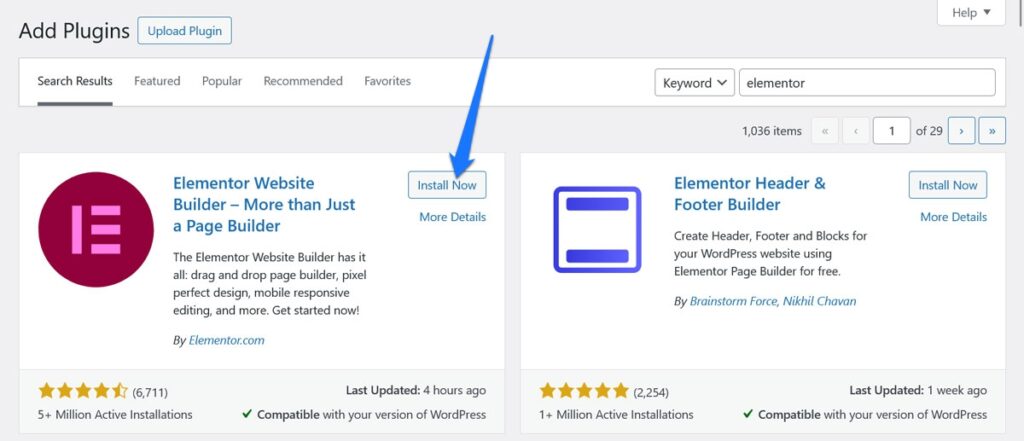
قبل أن تتمكن من البدء في استخدام محرر الصفحة، ستحتاج إلى تثبيته أولاً. للقيام بذلك، ابحث عن قسم المكونات الإضافية في لوحة التحكم الخاصة بك وانقر فوق "إضافة جديد" . في شريط البحث بالشاشة التالية، اكتب "Elementor" ثم اضغط على "إدخال". يجب أن تشاهد البرنامج المساعد في أعلى نتائج البحث.

انقر فوق الزر "التثبيت الآن" الموجود بجانبه. بمجرد الدخول إلى موقعك، انقر فوق "تنشيط" . منتهي.
إنشاء وتحرير صفحتك الأولى باستخدام Elementor
أفضل طريقة للتعرف على Elementor هي تجربتها فعليًا. اتبع هذا البرنامج التعليمي للحصول على تعامل أفضل مع Elementor وميزاته.
ومع ذلك، قبل أن نبدأ، إليك بعض الميزات التي يجب التعرف عليها مسبقًا:
- وظيفة السحب والإفلات – إن جوهر جاذبية Elementor هو منشئ السحب والإفلات سهل الاستخدام. تتيح لك هذه الميزة إضافة العناصر وترتيبها وتخصيصها بسهولة على صفحاتك دون الحاجة إلى أي معرفة بالبرمجة.
- التحرير في الوقت الفعلي – يوفر Elementor تجربة تحرير مباشرة. أثناء قيامك بإجراء تغييرات على صفحتك، تراها تحدث في الوقت الفعلي، مما يؤدي إلى تبسيط عملية التصميم ويساعدك على إنشاء المواقع بشكل أكثر كفاءة.
- القوالب والكتل – يتضمن Elementor Free مجموعة أساسية من القوالب والكتل المصممة مسبقًا. تسمح لك هذه الموارد بإنشاء صفحات ذات مظهر احترافي بسرعة. وبطبيعة الحال، فإن النسخة المدفوعة من Elementor تعتمد على هذا بشكل كبير.
- خيارات التصميم – يوفر البرنامج المساعد إعدادات عامة مثل خيارات التصميم وتأثيرات الرسوم المتحركة والتخطيطات متعددة الأعمدة. تسهل هذه الخيارات إنشاء مظهر ومظهر فريدين لموقعك، كما أنها تتسم بالمرونة الكافية لتلبية مجموعة متنوعة من احتياجات التصميم.
- تكامل WooCommerce – بالنسبة لأولئك الذين يقومون بتشغيل مواقع التجارة الإلكترونية، يتكامل Elementor مع WooCommerce. يتيح لك هذا التكامل تصميم صفحات منتجات WooCommerce مخصصة، مما يعزز تجربة التسوق بشكل كبير.
الآن، دعونا نصل إلى بعض التطبيقات العملية لما سبق.
1. قم بإنشاء صفحة
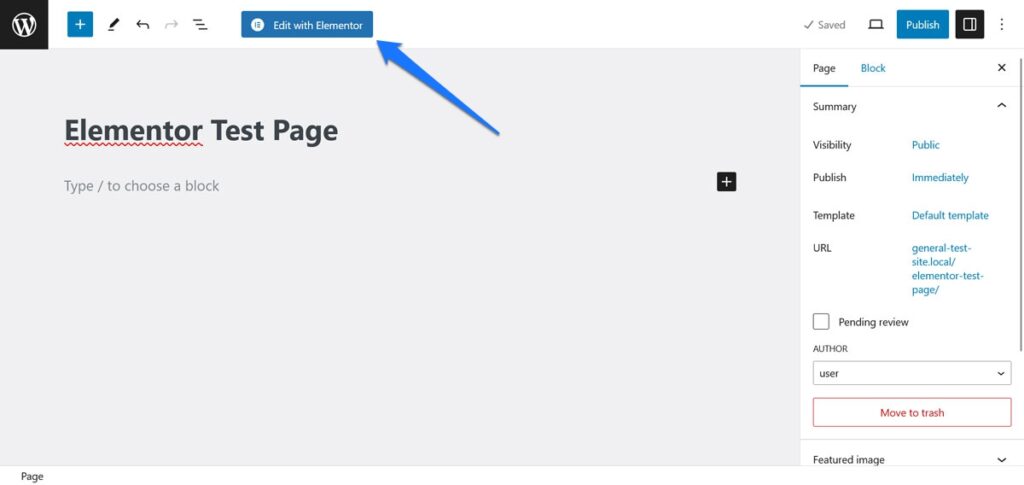
في WordPress، انتقل إلى الصفحات وحدد إضافة جديد . امنح صفحتك الجديدة عنوانًا يعكس المحتوى أو الغرض منه. بعد تسميته، انقر فوق الزر "تحرير باستخدام العنصر" . يؤدي هذا إلى نقلك من واجهة WordPress إلى أداة إنشاء صفحات Elementor.

تعرف على محرر صفحة Elementor
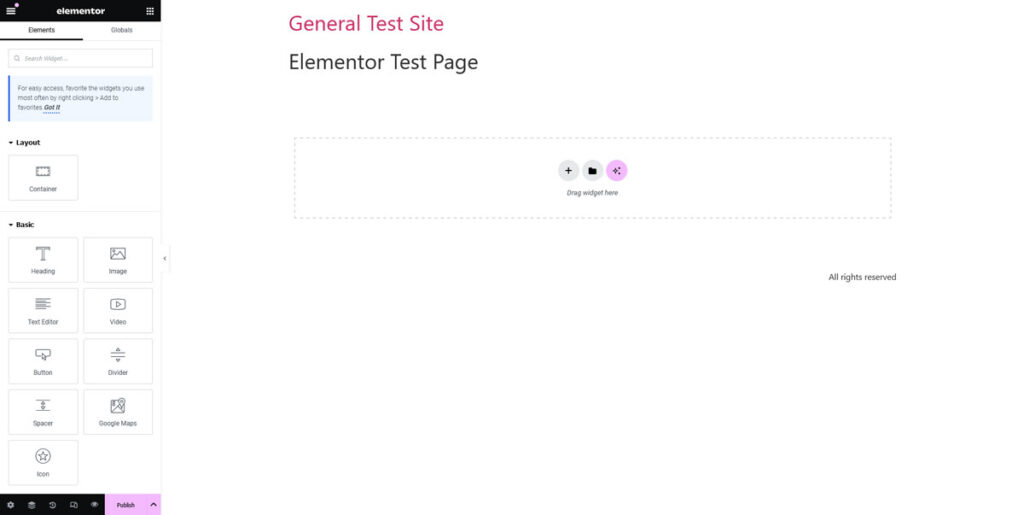
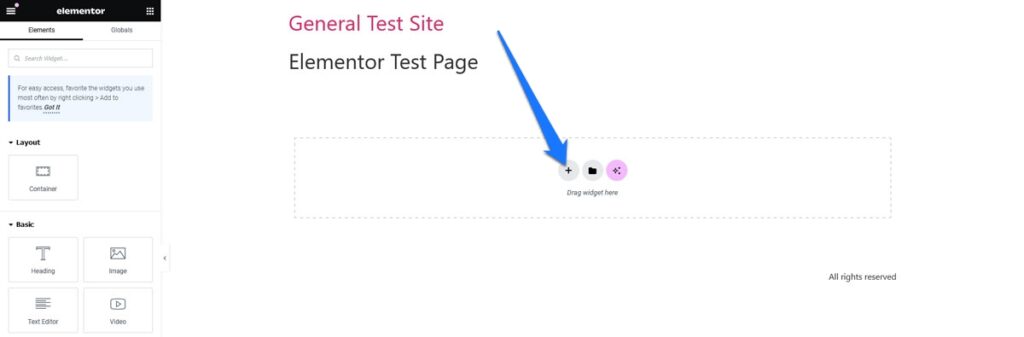
يفتح Elementor على واجهة مكونة من جزأين: شاشة التحرير الرئيسية والشريط الجانبي.

وإليك كيفية عملهم معًا:
- الشريط الجانبي – هذا هو مركز التحكم في Elementor. ستجد في هذا المكان عددًا كبيرًا من ميزات وعناصر واجهة السحب والإفلات التي يمكنك استخدامها لإنشاء صفحة الويب الخاصة بك.
- منطقة التحرير الرئيسية – هذا هو المكان الذي ستتشكل فيه صفحتك. أثناء قيامك بسحب الأدوات من الشريط الجانبي، يمكنك إسقاطها في هذه المنطقة والبدء في تشكيل تخطيط صفحتك. المزيد عن ذلك في لحظة.
- المستكشف – تعمل هذه الميزة المفيدة للغاية كخريطة طريق لبنية صفحتك. فهو يوفر تمثيلاً مرئيًا لجميع العناصر الموجودة على صفحتك، ويتم تنظيمه بشكل هرمي. يتضمن ذلك الأقسام والأعمدة والأدوات. للوصول إلى عرض Navigator، انقر بزر الماوس الأيمن على أي عنصر واجهة مستخدم أو عمود أو قسم في محرر Elementor وحدد Navigator من قائمة السياق
- The Finder – تتيح لك هذه الميزة البحث والوصول إلى أي صفحة أو قالب أو إعداد داخل Elementor وWordPress. يتضمن ذلك المنشورات والصفحات والإعدادات والقوالب وحتى عناصر واجهة مستخدم Elementor المحددة. يمكنك فتح Finder بسهولة بالضغط على CMD / CTRL + E.
اللبنات الأساسية
أثناء تجربتك مع Elementor خلال هذا البرنامج التعليمي، ستلاحظ على الأرجح أن هناك ثلاثة عناصر رئيسية تشكل معظم الصفحات:
- الأقسام - فكر في الأقسام باعتبارها الطبقات الأساسية لصفحتك. إنها أكبر اللبنات الأساسية حيث ستبدأ في هيكلة صفحتك.
- الأعمدة - داخل كل قسم، يمكنك إدراج أعمدة. تعمل هذه بمثابة حاويات لعناصر واجهة المستخدم الخاصة بك وتساعد في تنظيم المحتوى الخاص بك بشكل أكثر دقة.
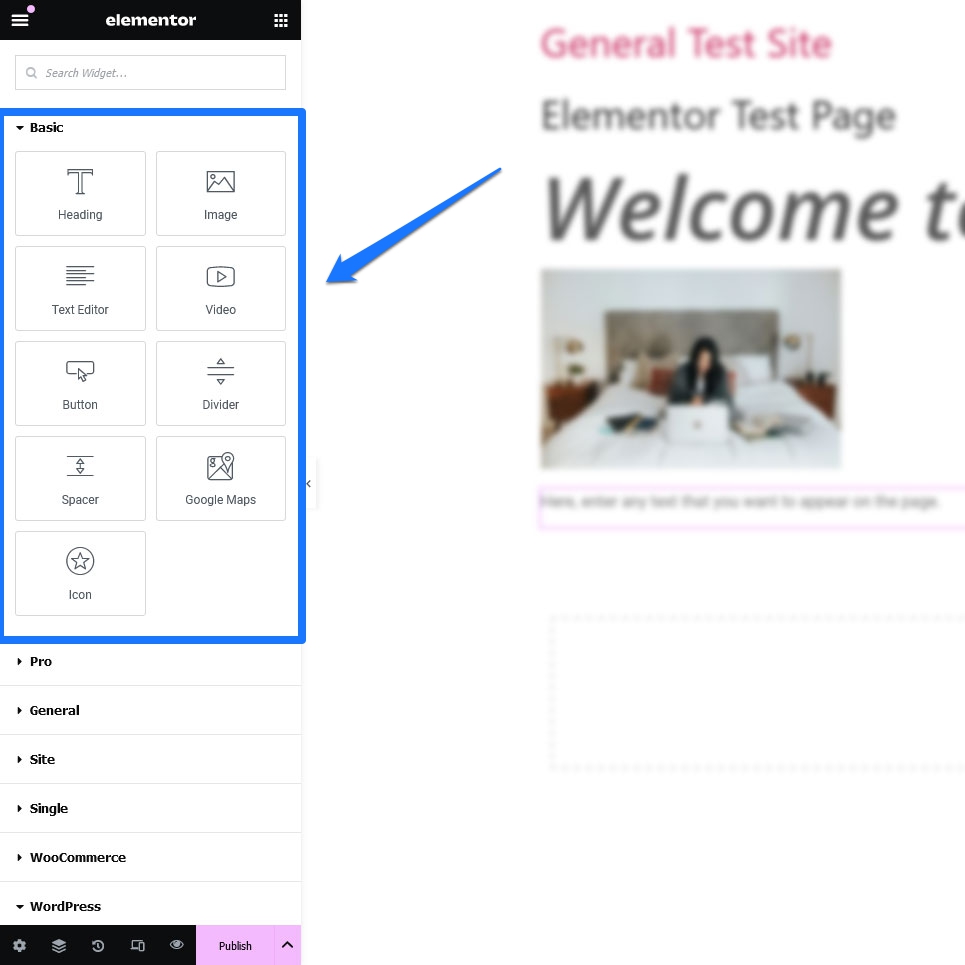
- الأدوات - الأدوات هي عناصر المحتوى الفعلية - مثل النص والصور والأزرار والمزيد. ستجد العديد من الأدوات في الشريط الجانبي، جاهزة للسحب والإفلات في الأقسام والأعمدة.
ستستفيد من هذه العناصر الثلاثة أثناء إنشاء صفحتك (صفحاتك).
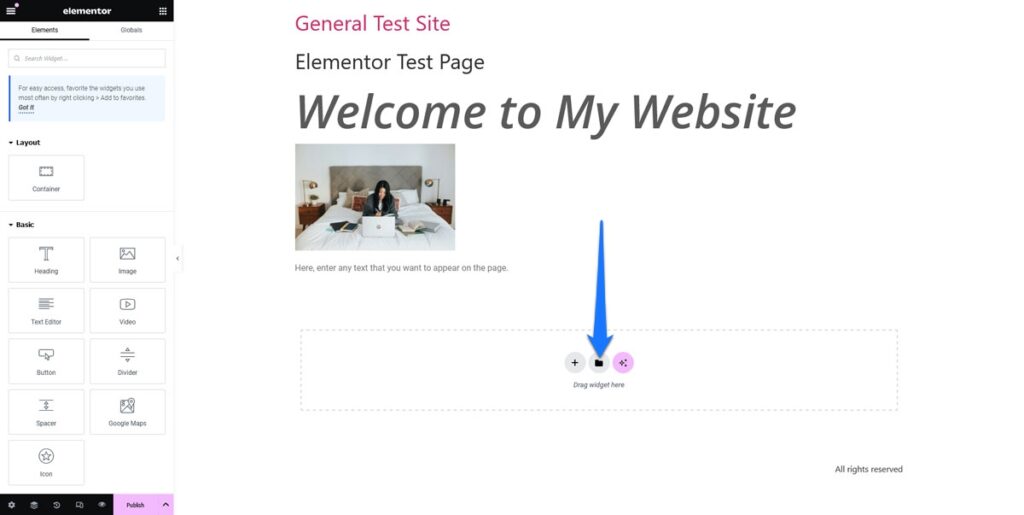
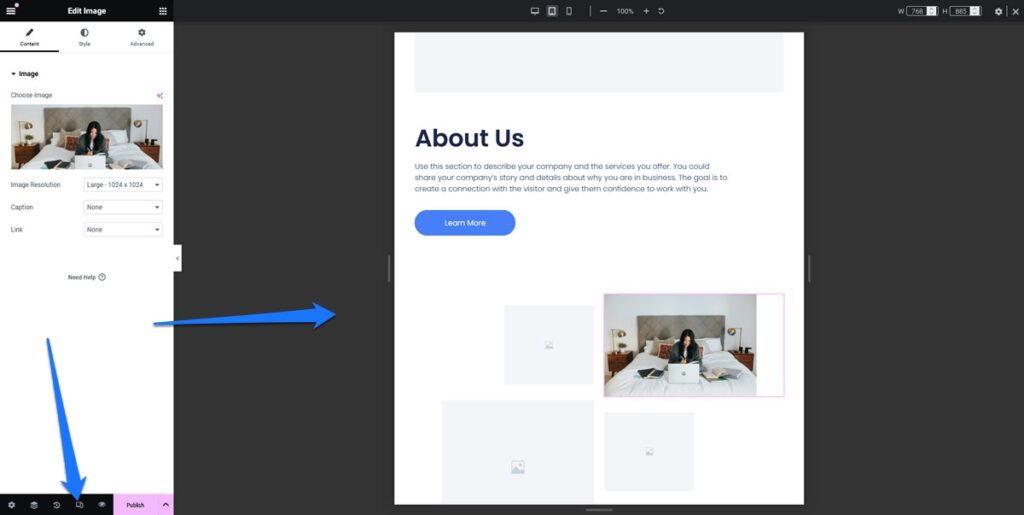
2. إضافة عناصر الصفحة
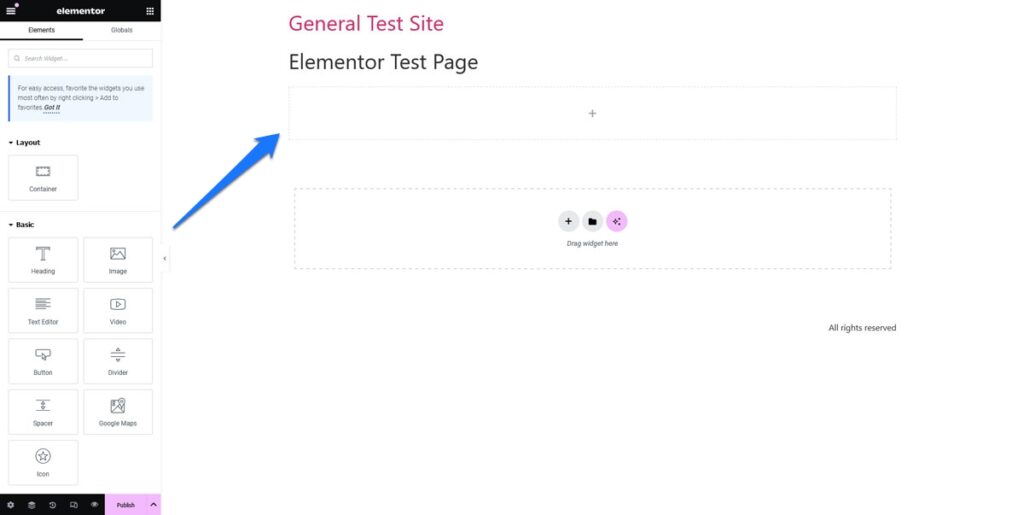
للبدء، ستحتاج إلى إجراء تعديلات على تخطيط صفحتك. استخدم الزر + لإضافة أقسام جديدة.

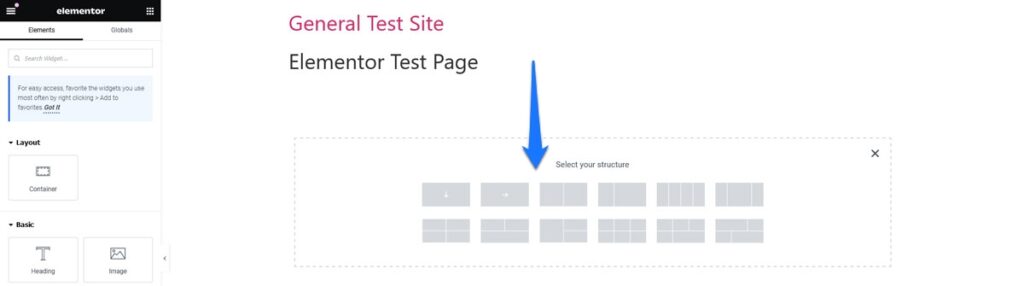
بعد ذلك، يمكنك الاختيار بين هياكل الأعمدة المختلفة.

بمجرد أن تستقر على التخطيط الأساسي، يمكنك بعد ذلك إضافة عناصر واجهة المستخدم. على سبيل المثال، يمكنك إضافة عنوان عن طريق سحب عنصر واجهة المستخدم "العنوان" إلى قسم أو عمود في صفحتك.

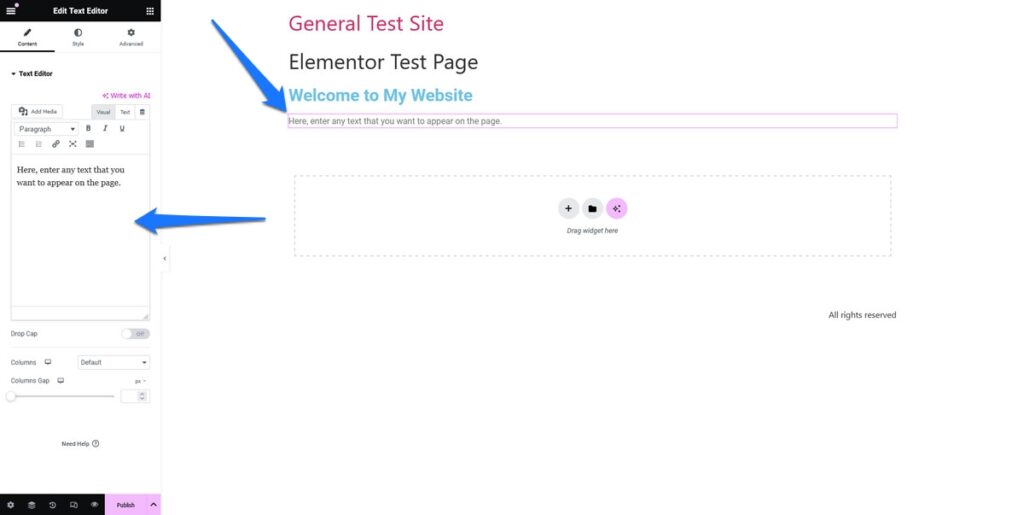
لإضافة بعض النص، اسحب أداة النص من الشريط الجانبي Elementor إلى القسم المطلوب. انقر فوق مربع النص لبدء كتابة المحتوى الخاص بك أو لصقه.

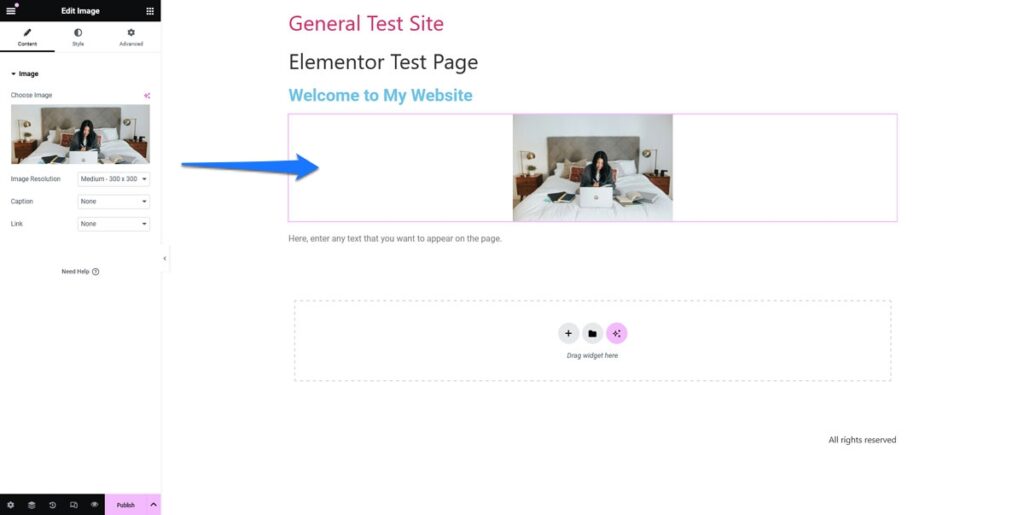
وبطبيعة الحال، لإضافة صورة، يمكنك استخدام أداة الصورة . يمكنك تحميل الصور من مكتبتك أو مباشرة من جهاز الكمبيوتر الخاص بك.

كرر هذه العملية لإضافة أزرار أو أي ميزات أخرى ترغب في تضمينها.
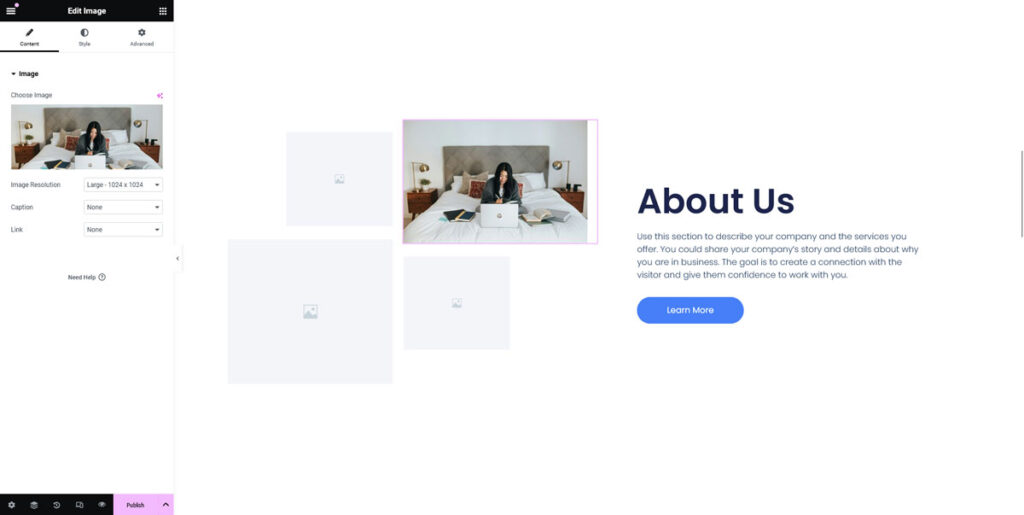
3. تخصيص عناصر واجهة المستخدم
بمجرد وضعها، يمكن تخصيص كل عنصر واجهة مستخدم. لتحرير الأقسام أو الأعمدة أو عناصر واجهة المستخدم، ما عليك سوى النقر عليها. يتيح لك هذا الوصول إلى خيارات التخصيص الإضافية مثل التصميم وتعديلات التخطيط والمزيد في الشريط الجانبي على اليسار.

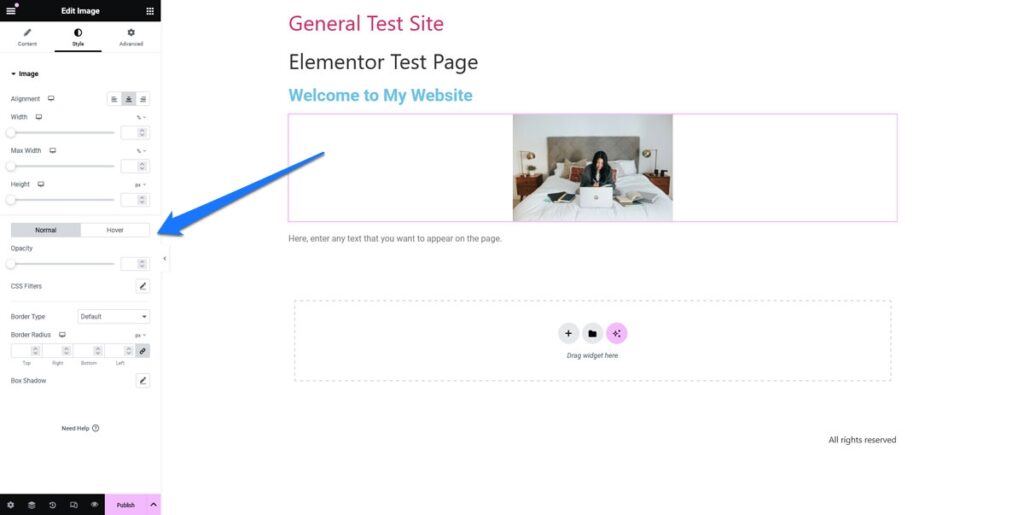
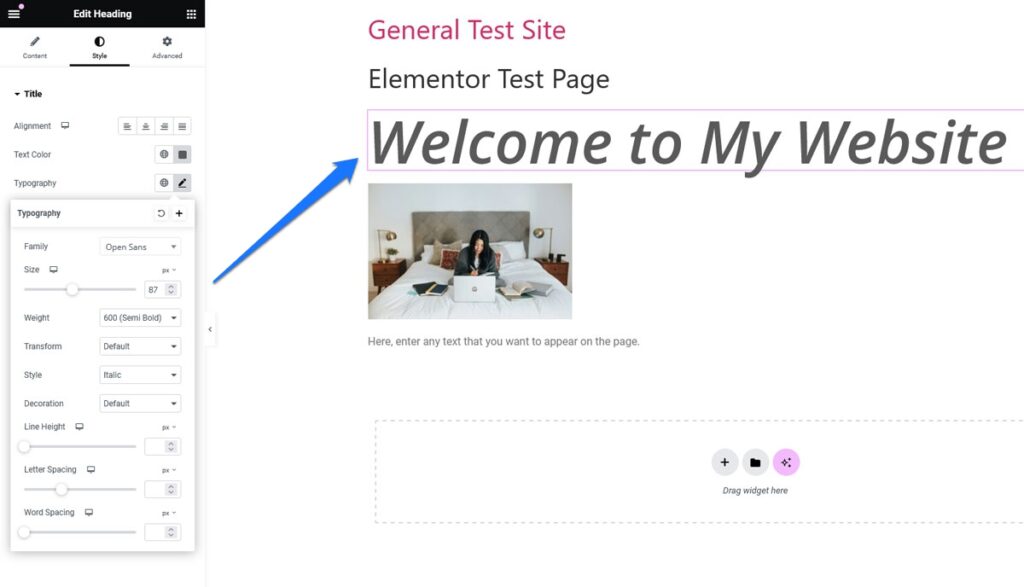
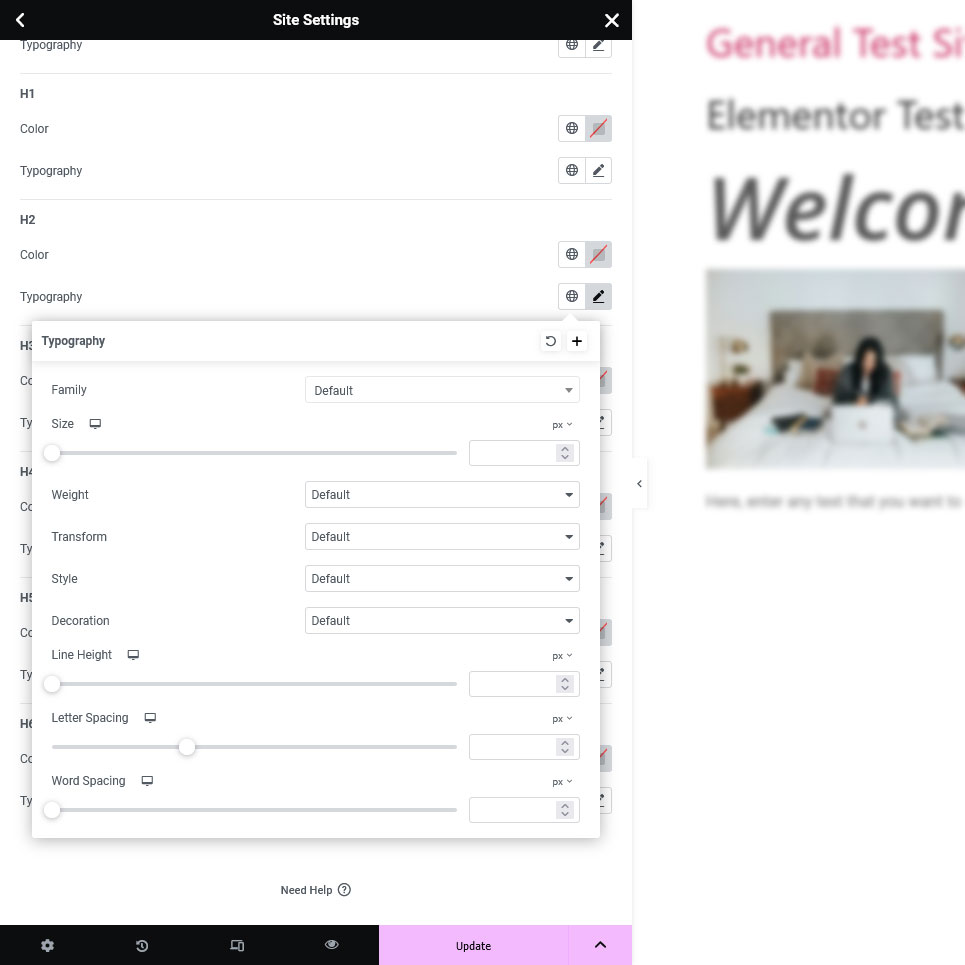
أولاً، هناك علامة التبويب "النمط" . هنا، يمكنك تخصيص محتوى العناصر المختلفة. على سبيل المثال، بالنسبة لعنصر واجهة المستخدم "العنوان "، يمكنك ضبط الخط والحجم واللون والمحاذاة.

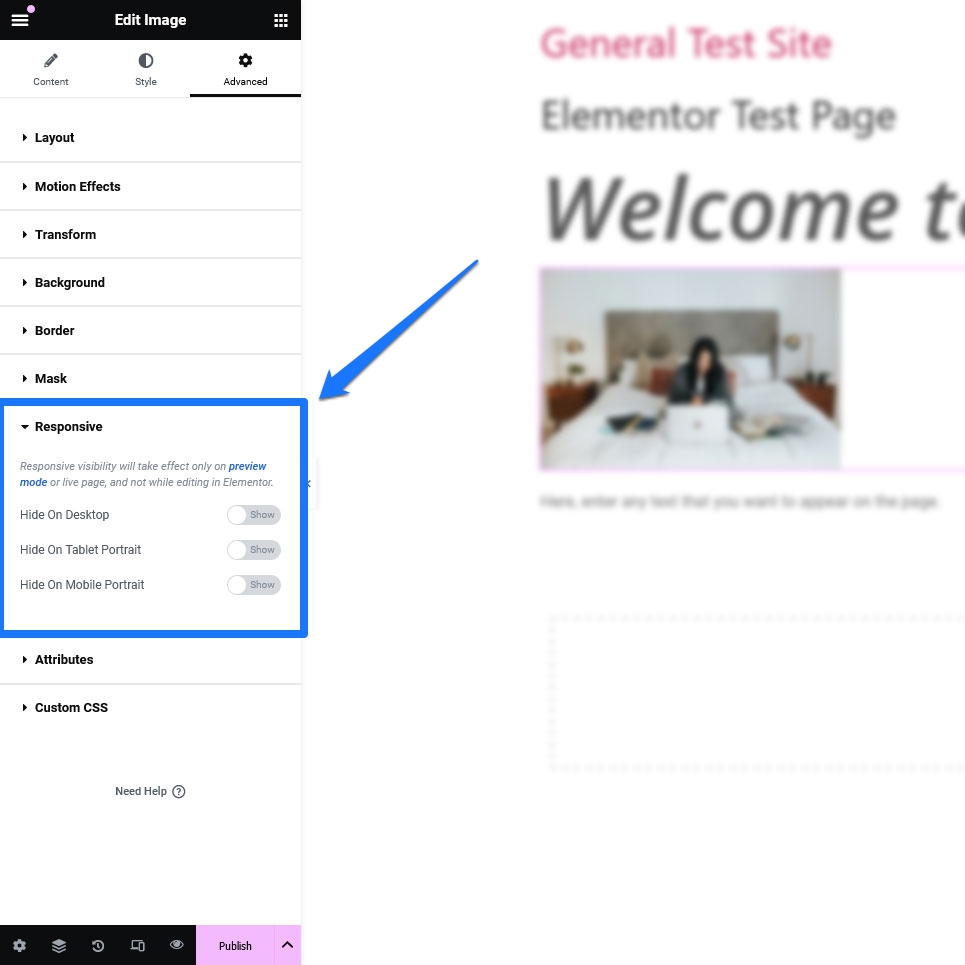
وبالإضافة إلى ذلك، هناك علامة التبويب خيارات متقدمة . هنا، يمكنك إجراء تغييرات على الهوامش والحشوة والحدود والخلفية والمزيد. يمكنك أيضًا إخفاء العناصر الموجودة على أنواع معينة من الأجهزة.

قم بتجربة عناصر واجهة المستخدم والأنماط المختلفة للعثور على المظهر المثالي لصفحتك. لكن انتبه إلى أن الإصدار المجاني يأتي فقط مع عدد قليل من الخيارات الأساسية.
في الأساس، كل ما يمكنك الوصول إليه هنا هو أدوات لإضافة العناوين والنصوص والصور ومقاطع الفيديو والأزرار والفواصل والفواصل، بالإضافة إلى خرائط Google والأيقونات إلى صفحاتك.

يمكنك أيضًا استخدام أدوات WordPress المضمنة مثل قوائم الفئات والمشاركات الحديثة وقوائم التنقل وما شابه ذلك. ومع ذلك، إذا كنت تريد مجموعة الأدوات الكاملة، فيجب عليك الحصول على النسخة المدفوعة من أداة إنشاء مواقع الويب.

4. قم بتعيين الإعدادات الافتراضية العالمية
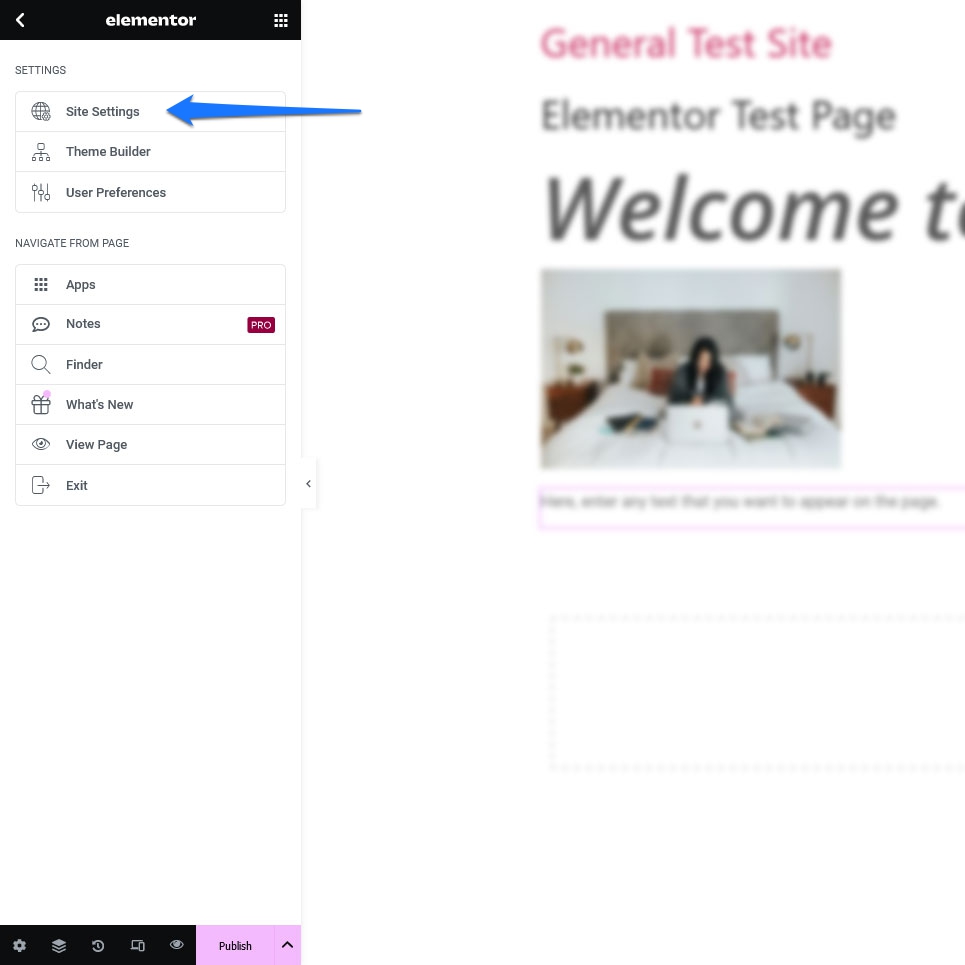
الشيء الآخر الذي نحتاج إلى تغطيته في هذا البرنامج التعليمي Elementor هو كيفية تعيين الإعدادات الافتراضية للإعدادات العامة على موقعك، مثل الخطوط والألوان. للقيام بذلك، انقر فوق قائمة الهامبرغر في الزاوية العلوية اليسرى من الشريط الجانبي لـ Elementor وحدد إعدادات الموقع .

استخدم الخيارات الموجودة ضمن نظام التصميم ونمط السمة لإجراء تعديلات على الألوان على موقعك، وتكوين مظهر العناوين ذات الطلبات المختلفة، أو أزرار الأنماط، أو الصور، أو حقول النماذج، وتكوين إعدادات الرؤوس والتذييلات.

يمكنك تجاوز معظم هذا على أساس كل عنصر واجهة مستخدم، ومع ذلك، فإن إنشاء الإعدادات الافتراضية يقطع شوطًا طويلًا لجعل النتيجة النهائية تبدو متطابقة.
5. الوصول إلى تاريخ المراجعة
إذا وجدت نفسك في موقف تطور فيه تصميمك إلى اتجاه غير مقتنع به، فلا تقلق. يسمح لك سجل المراجعة الخاص بـ Elementor بتتبع التغييرات والرجوع إليها ببضع نقرات.
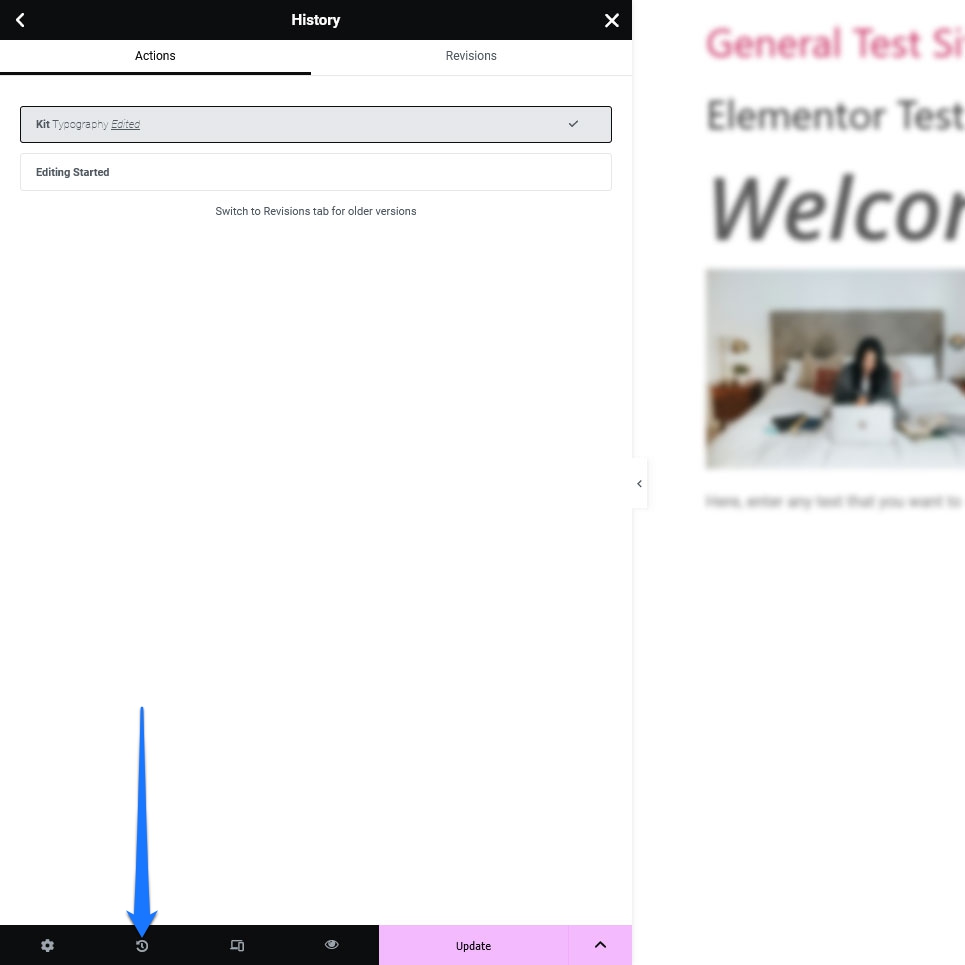
يتيح لك رمز السجل الموجود أسفل الشريط الجانبي (يبدو على شكل سهم دائري به عقربا ساعة) رؤية سجل بجميع الإجراءات التي تم اتخاذها أثناء جلسة التحرير.

يمكنك استخدامه للتنقل ذهابًا وإيابًا بين الإجراءات والعودة إلى الإصدارات السابقة إذا لزم الأمر. وبهذه الطريقة، لن تضطر إلى التذكر والتراجع عن كل ما أوقعك في طريق مسدود في التصميم.
6. استكشف قوالب العنصر
تعتبر القوالب بمثابة توفير كبير للوقت. إنها صفحات وأقسام مصممة مسبقًا يمكنك استخدامها كما هي أو تخصيصها لتناسب احتياجاتك. يقدمها Elementor بأشكال عديدة ومختلفة.
للوصول إلى القوالب، انقر على أيقونة المجلد داخل أي قسم في محرر Elementor.

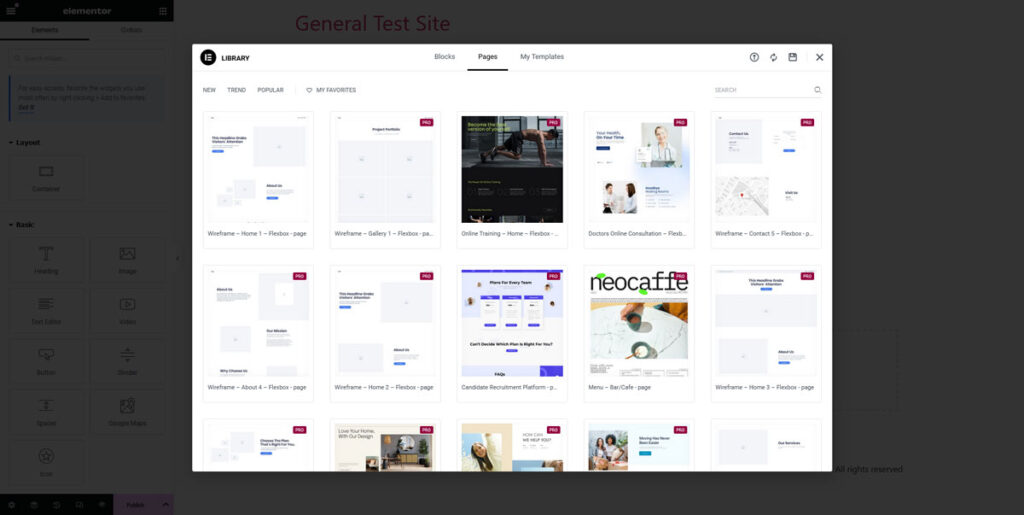
يؤدي هذا إلى فتح مكتبة النماذج.

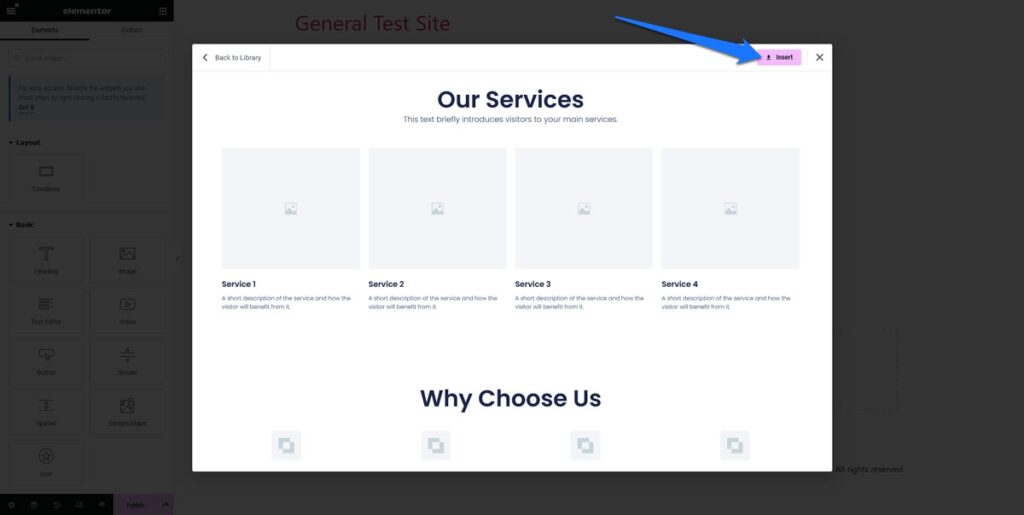
يحتوي على قوالب لكل من الكتل وتخطيطات الصفحة بأكملها. استخدم وظيفة البحث أو مرشحات الفئات في الأعلى لتحديد ما تبحث عنه. يمكنك معاينة القوالب من خلال النقر عليها. إذا كنت راضيًا عن اختيارك، فانقر فوق إدراج لوضع القالب في صفحتك (لاحظ أنه سيتعين عليك إنشاء حساب Elementor مجاني لاستخدام مكتبة النماذج).

بمجرد تحميل القالب، يمكنك البدء في تخصيصه كما كان من قبل. انقر فوق أي عنصر في القالب لتعديل محتواه ونمطه وإعداداته.

في النسخة المجانية، عدد القوالب المتاحة محدود للغاية. هناك الكثير في الإصدار Pro.
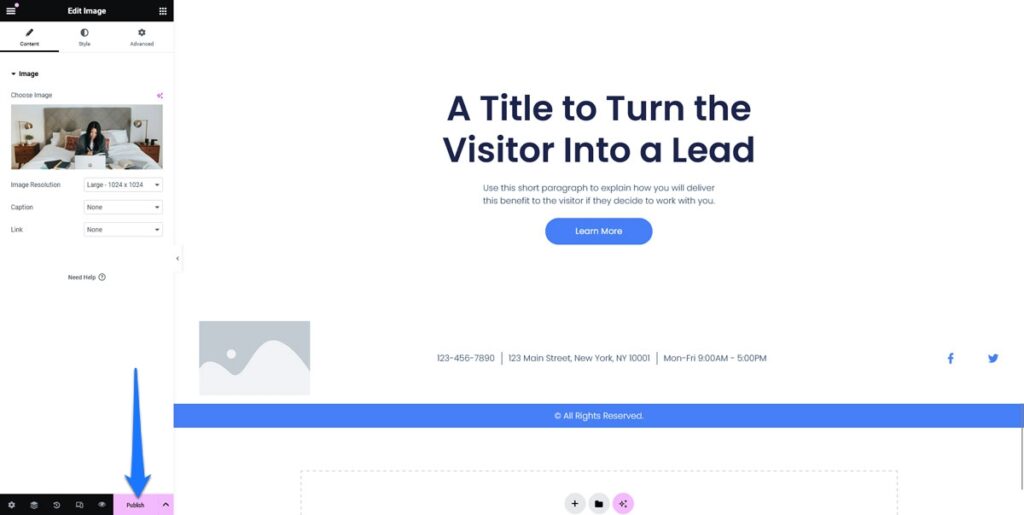
7. انشر صفحتك
بمجرد أن تصبح راضيًا عن التصميم، انقر فوق نشر لنشر صفحتك. يمكنك دائمًا العودة وتعديل الصفحة لاحقًا أيضًا.

ماذا يقدم Elementor Pro؟
لقد أشرنا بالفعل إلى الإصدار المدفوع من Elementor عدة مرات في هذه المقالة. على الورق، يعد البرنامج الإضافي عرضًا مجانيًا مع بعض الوظائف الأساسية التي يمكنك استخدامها دون الدفع وخيارات إضافية في العرض المميز.
ومع ذلك، في الحقيقة، فإن إصدار البرنامج المساعد المجاني لن يوصلك إلى أبعد من ذلك. يوفر التحكم الأساسي في التصميم والإعدادات العامة التي تتضمن التصميم والرسوم المتحركة والتأثيرات والقدرة على إضافة الرموز القصيرة وأكواد HTML. ويتضمن أيضًا ميزات التحرير عبر الأجهزة المحمولة وواجهة المستخدم سريعة الاستجابة.

ومع ذلك، إذا كان هدفك هو إنشاء أي شيء آخر غير موقع ويب أساسي، فستحتاج إلى شراء Elementor Pro. إنه يوسع بشكل كبير قدرات الإصدار المجاني، ويقدم مجموعة من الميزات المتقدمة التي تلبي مجموعة واسعة من احتياجات تصميم الويب والتسويق.
منشئ موضوع قوي
يضيف Elementor Pro دعمًا كاملاً لبناء السمات، مما يسمح لك بتجاوز تصميم المنشورات أو الصفحات الفردية كما هو الحال في هذا البرنامج التعليمي. يمكنك تخصيص ملفات قوالب السمات الخاصة بك مباشرةً باستخدام Elementor، بما في ذلك تصميم قوالب للرؤوس والتذييلات والمشاركات الفردية والمحفوظات وحتى 404 صفحة.
تتضمن هذه الميزة أيضًا عناصر واجهة مستخدم خاصة لإدراج عناصر متنوعة ديناميكيًا مثل عناوين المنشورات والصور المميزة.
مكتبة النماذج الموسعة
في حين أن الإصدار المجاني من Elementor يقدم مجموعة أساسية من قوالب الصفحات، فإن Elementor Pro يوفر مجموعة أكثر شمولاً. يتضمن ذلك أكثر من 100 مجموعة من أدوات مواقع الويب، وهي عبارة عن مجموعات من القوالب لمساعدتك في إنشاء موقع ويب كامل يغطي مجالات مختلفة.

يمكن أن تكون هذه المجموعات مفيدة بشكل خاص لبناء مواقع العملاء، حيث يمكنك استيراد مجموعة ثم تخصيصها وفقًا لمتطلبات العميل
منشئ ووكومرس
بالنسبة لأولئك الذين يقومون بإنشاء متجر عبر الإنترنت، يتيح لك WooCommerce Builder من Elementor Pro تخصيص متجرك بالكامل، بما في ذلك صفحات المنتج الفردي وصفحات قوائم المتاجر والعناصر الرئيسية مثل صفحات سلة التسوق والخروج وحسابي.
تضمن هذه الميزة تجربة تسوق متسقة وذات علامة تجارية عبر موقع الويب الخاص بك.
الاعدادات العامة
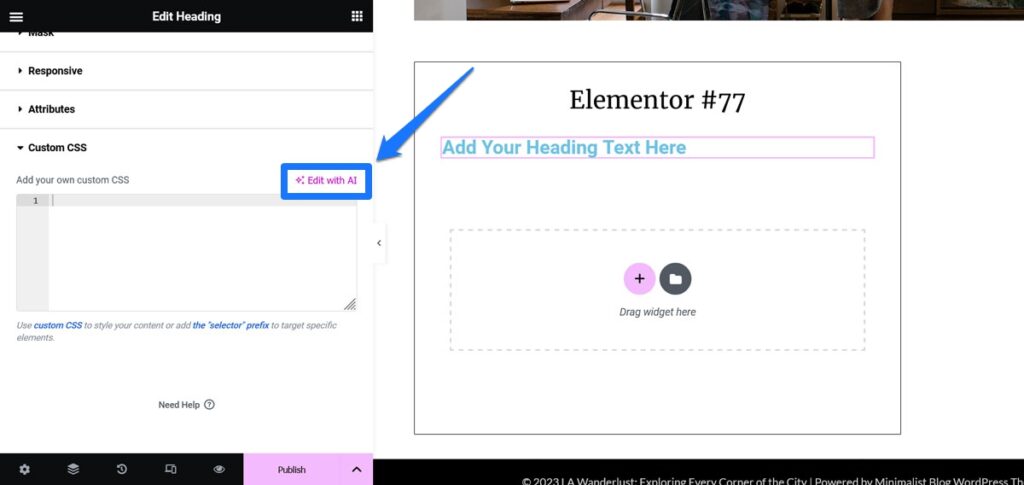
مع Elementor Pro، يمكنك الحصول على مزيد من التحكم في الإعدادات العامة لموقعك على الويب. يتضمن ذلك خيارات التخصيص المتقدمة مثل إضافة CSS مخصص مباشرةً إلى عناصر واجهة المستخدم والأعمدة والأقسام، واستخدام تأثيرات الحركة الفريدة والخطوط المخصصة في تصميماتك.
منشئ النموذج
تعمل أداة Form Builder المدمجة في Elementor Pro على جعل إنشاء النماذج المعقدة أمراً بسيطًا ويتكامل بسلاسة مع أدوات إدارة علاقات العملاء والتسويق. استخدمه لإنشاء عملاء محتملين، حيث يتميز بمجموعة متنوعة من أنواع الحقول وخيارات التصميم والقدرة على تعيين الإجراءات بعد إرسال النموذج. على سبيل المثال، يمكنك عرض النوافذ المنبثقة للتأكيد أو إعادة توجيه الزوار إلى صفحات الشكر.
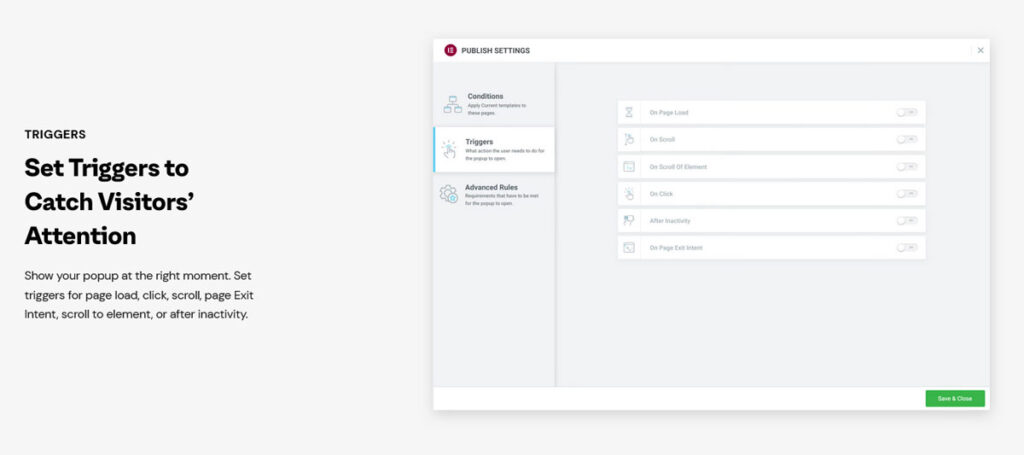
منشئ النوافذ المنبثقة
تحل هذه الميزة في Elementor Pro محل الحاجة إلى المكونات الإضافية المنبثقة المخصصة. يمكنك تصميم أنواع مختلفة من النوافذ المنبثقة (المشروطة، وأشرطة الإشعارات، والشرائح الإضافية، وحشوات ملء الشاشة، وما إلى ذلك) مع قواعد الاستهداف والتشغيل التفصيلية. يتميز هذا المنشئ بأنه متعدد الاستخدامات لمجموعة من الاستخدامات، بدءًا من الإعلانات وإنشاء قوائم البريد الإلكتروني وحتى نماذج الاتصال ومطالبات المشاركة الاجتماعية.

ميزات الذكاء الاصطناعي
Elementor هي إحدى شركات WordPress في طليعة استخدام الذكاء الاصطناعي في WordPress. ونتيجة لذلك، يأتي البرنامج الإضافي الخاص بهم مزودًا بعدد من الميزات لمساعدتك في إنشاء مواقع الويب بشكل أسرع بمساعدة الذكاء الاصطناعي.
شكرًا لاتصالك بـ ChatGPT، يمكنك جعل المكون الإضافي ينشئ نصوصًا وصورًا لصفحات الويب الخاصة بك. بالإضافة إلى ذلك، يتوفر دعم الذكاء الاصطناعي لإنشاء مقتطفات التعليمات البرمجية وCSS المخصصة.

الأفكار النهائية: البرنامج التعليمي Elementor
اليوم، قمنا بتغطية الخطوات الأساسية لاستخدام Elementor، بدءًا من التثبيت وحتى إنشاء صفحتك الأولى، واستكشفنا الإمكانات الموسعة لـ Elementor Pro.
Elementor هي أداة مفيدة جدًا لأي شخص يحاول إنشاء مواقع WordPress معقدة ولكنه يفتقر إلى المهارات التقنية. إنها أيضًا أداة رائعة للمصممين والمطورين المحترفين لتجميع مواقع الويب بسرعة أكبر.
يوفر المكون الإضافي لإنشاء الصفحات منصة مرنة وقوية لإضفاء الحيوية على أفكار موقع الويب الخاص بك. هناك سبب لنجاحها. ومع ذلك، إذا كنت تريد حقًا الاستفادة مما يقدمه، فلن تضطر إلى الدفع مقابل نسخته المتميزة.
ما هي أفكارك حول استخدام Elementor لتصميم الويب؟ هل ستجربها إذا لم تقم بذلك بعد؟
