كيفية إنشاء رأس مثبت مذهل باستخدام Elementor (تعليمي Elementor)
نشرت: 2019-09-11ربما تعلم بالفعل أن Elementor هو منشئ صفحات رائع. لأن منشئ صفحة العنصر يسمح للمصمم غير المبرمج بإنشاء صفحات WordPress فريدة بنسبة 100٪. في هذا البرنامج التعليمي Elementor ، سنوضح لك كيفية إنشاء رأس باستخدام منشئ صفحة Elementor.
يكتسب مُنشئ الصفحات Elementor الثقة بين مستخدم WordPress لمرونته ومرونته وسهولة السحب والسحب والمرافق سهلة الاستخدام.
بمعنى آخر ، أكثر من 1،283،275 موقعًا مباشرًا تستخدم Elementor.
ربما لا تعجبك رأس موضوع WordPress الحالي الخاص بك. في هذه الحالة ، يمكنك اختيار منشئ صفحة Elementor لتخصيص جزء رأس أو تذييل موقع الويب الخاص بك بسهولة.
يعد قسم الرأس والتذييل أهم جزء في أي موقع ويب. لأن الزائر أو العميل سيرى هذه الأقسام أولاً ثم يتنقل بين صفحات الويب الأخرى.
لذلك عليك تصميم هذين القسمين بعناية. ويجب عليك تقديم بعض المعلومات مثل الرموز الاجتماعية وأزرار البحث وأرقام الاتصال وأدوات القائمة.
ليتم ملاحظتها: هذا ليس البرنامج التعليمي لتصميم تذييل . تعرف على كيفية إنشاء تذييل باستخدام Elementor.
لماذا يجب عليك اختيار Elementor

إذا لم يكن لديك أي فكرة عن الترميز ، فسيكون مُنشئ صفحة Elementor هو الخيار الأفضل لك. لأنه يمكنك إنشاء تصميمات مذهلة وفعالة باستخدام Elementor.
بالإضافة إلى ذلك ، يفضل معظم مستخدمي WordPress Elementor لتخصيص صفحات الويب. إنها واحدة من أفضل الأدوات للتعديل والتخصيص والتصميم والمزيد على صفحة الويب.
مرة أخرى ، يتضمن Elementor الوظائف الإضافية الأساسية لتخصيص موقع الويب الخاص بك بسهولة. مع Elementor pro ، ستحصل على أكثر من 30 عنصر واجهة مستخدم لتحسين سير عمل التصميم الخاص بك. لذلك ستحصل على كل هذه التسهيلات بشكل عام مع منشئ صفحة Elementor.
يمكنك اختيار منشئ صفحة Elementor للأسباب التالية:
- سهل الاستخدام
- يمكنك تصميم الموقع المباشر
- الحاجيات الأساسية لتخصيص صفحة الويب مثل Happyaddons
- مرفق التحرير المحمول
- تراجع / إعادة ومحفوظات المراجعة
- منشئ الشكل المرئي والخلقي
- الخطوط المخصصة ، الحاجيات العالمية
- و اكثر
ما الذي تحتاجه لإنشاء رأس باستخدام Elementor
تم تكديس كل من Elementor Free و Pro بميزات قيمة بشكل استثنائي. إذا كنت تقوم بتشغيل موقع WordPress على الويب وتقوم بتطوير مواقع الويب طوال الوقت ، فسيكون Elementor Pro توسعًا غير عادي في مربع الأدوات الخاص بك.

قبل التفكير في إنشاء رأس ، يجب أن تحتفظ بالأمرين التاليين:
- يجب عليك تثبيت إصدار خالٍ من أداة إنشاء صفحات Elementor
- ثم قم بالترقية إلى Elementor pro
إنشاء رأس مذهل باستخدام Elementor (7 خطوات سهلة)
في هذا القسم ، سنوضح كيف يمكنك تصميم أو إنشاء رأس مدهش لموقعك خطوة بخطوة.
قم بتثبيت الإصدار المجاني والمحترف من Elementor
عملية تثبيت Elementor free هي نفسها مثل بعض المكونات الإضافية الأخرى:
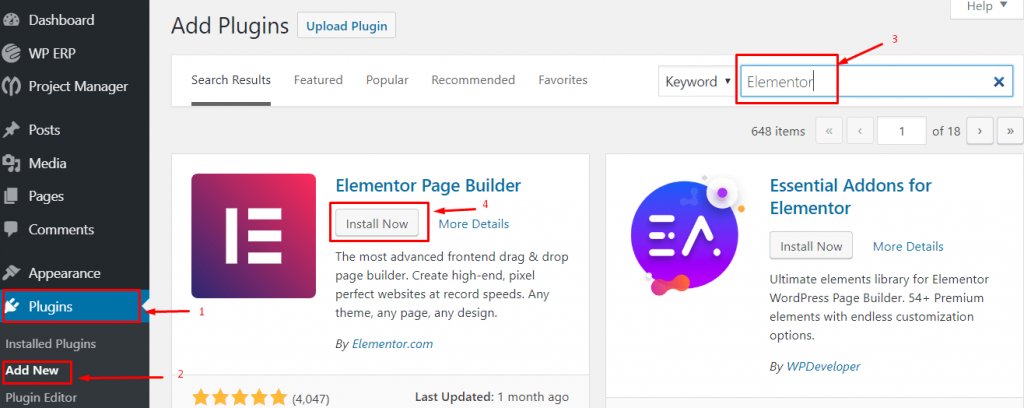
- انتقل إلى wp-admin
- انقر فوق الإضافات ← إضافة ملحقات جديدة
- اكتب “ Elementor ” وانقر على Install Now

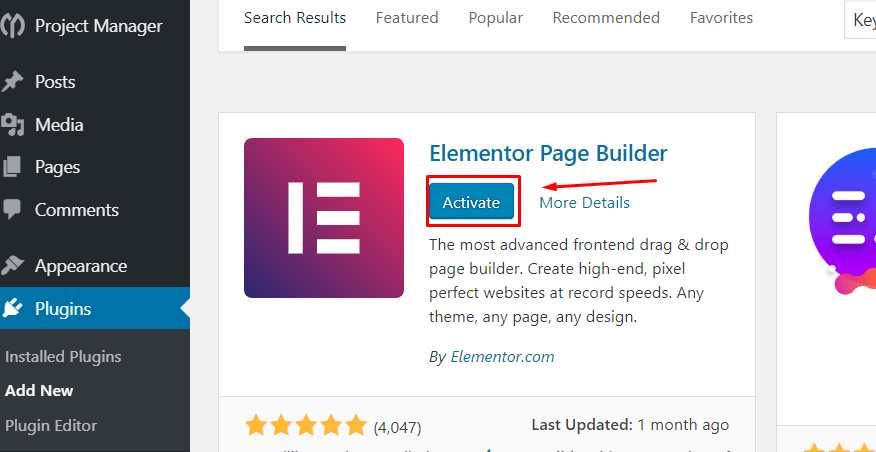
5. الآن "تنشيط" البرنامج المساعد

تعرف على كيفية تثبيت elementor pro
حقائق يجب مراعاتها قبل البدء في هذا البرنامج التعليمي للعنصر
- أولاً ، قم بإنشاء قائمة
- قم بتثبيت البرنامج المساعد Envato Elements
ستحصل على الكثير من الصور والكتل والقوالب المجانية باستخدام المكون الإضافي Envato Elements. حتى تتمكن من الاستمتاع بتجربة مذهلة مع Envato والمكوِّن الإضافي لباني الصفحة Elementor معًا.
الخطوة الأولى: إنشاء ترويسة فارغة
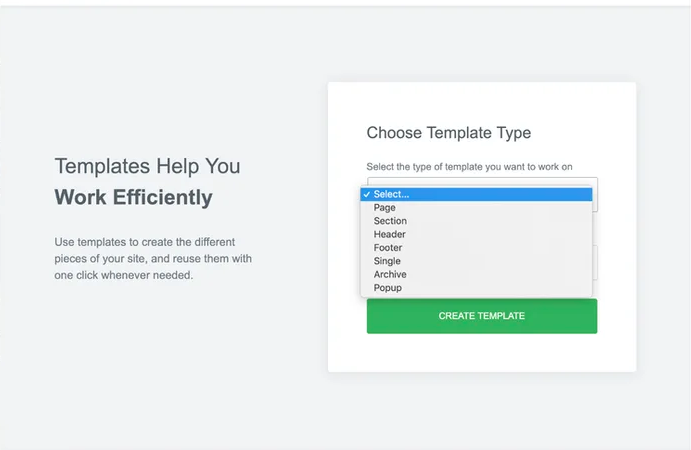
انتقل إلى قالب> مُنشئ السمة> حدد رأس الصفحة
- ستظهر نافذة منبثقة. حيث طلبت تحديد ما تريد الحصول عليه.

- ثم حدد العنوان الذي تريد إنشاءه. بعد النقر على زر " إنشاء نموذج ".
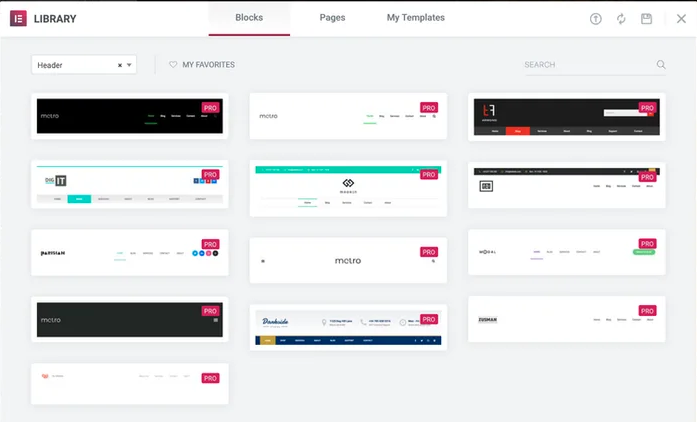
سيُظهر لك Elementor العديد من القوالب والكتل المجانية. ويمكنك أيضًا حفظ القالب المفضل لديك.

الخطوة الثانية: إعداد التخطيط العام
لإنشاء رأس مخصص ، عليك أن تقرر أنواع التخطيط التي تحتاجها.
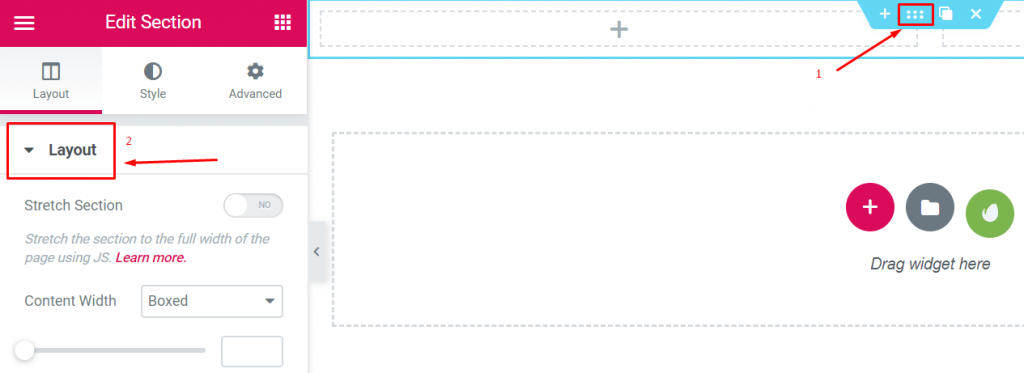
- للبدء ، انقر فوق زر التخصيص الرئيسي لجزء الرأس الخاص بك لتحرير قسم التخطيط في الشريط الجانبي:

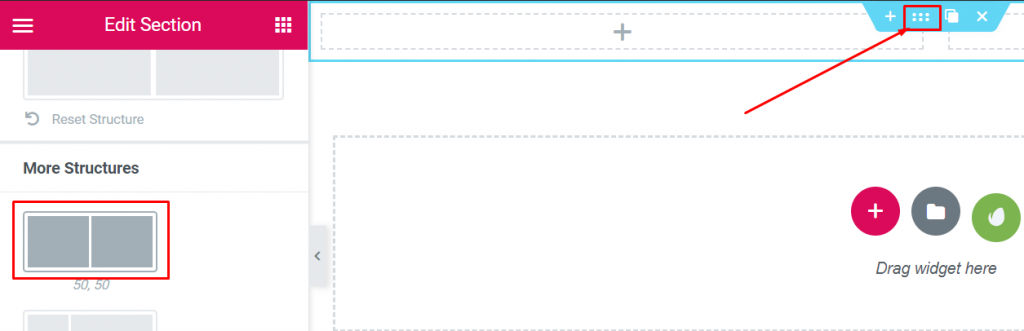
- ثم اختر الهيكل الذي تريده

ملاحظة: استخدمنا التنسيق المحدد في الصورة أعلاه لإنشاء الرأس.
الخطوة الثالثة: إضافة شعار
هذه خطوة بسيطة للغاية. يمكنك إضافة شعار بسهولة بالغة. يمكنك القيام بذلك بطريقتين.
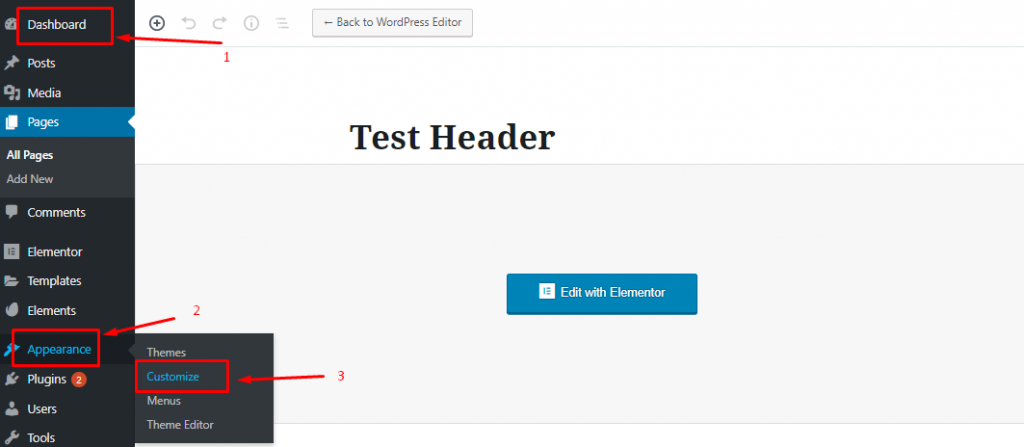
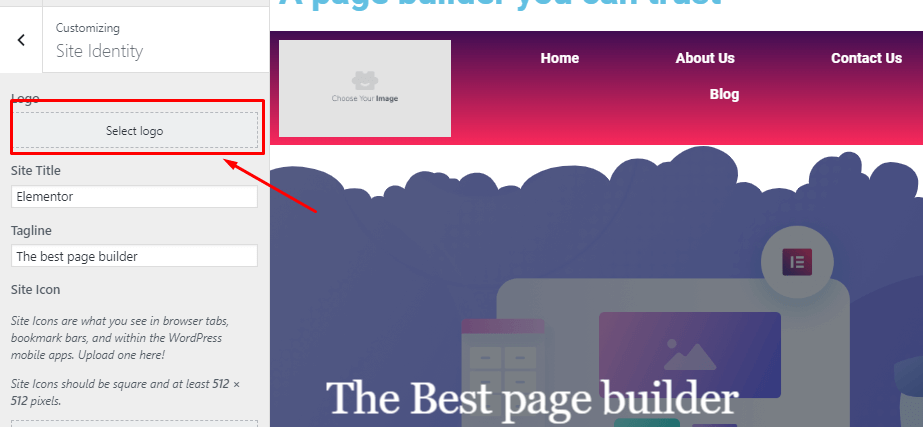
- انتقل إلى Dasboard> Appearance> Customize> Site Identity

- بعد ذلك يمكنك اختيار الشعار وتعيينه على رأس الصفحة.

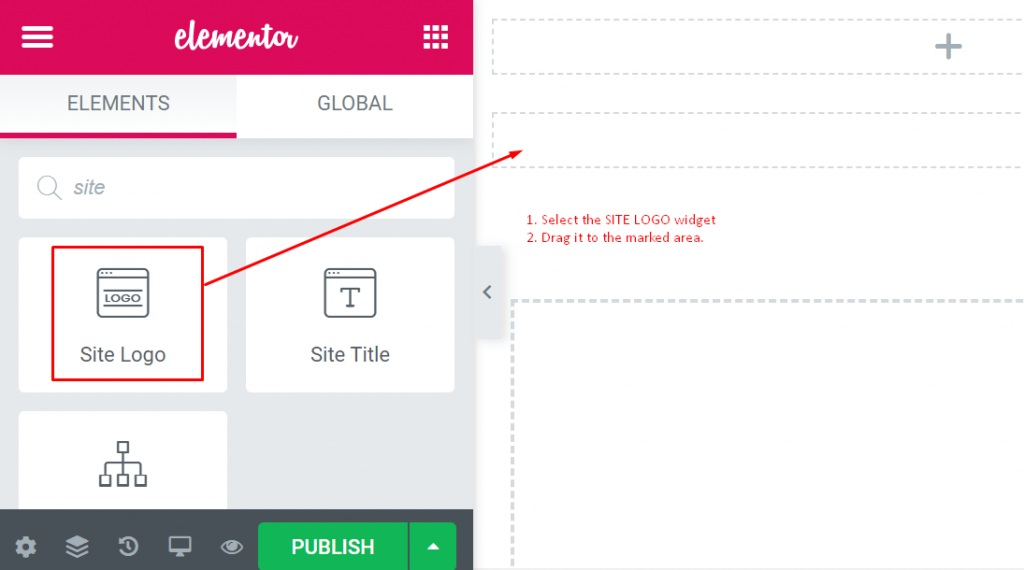
02. حدد قالب شعار الموقع في الشريط الجانبي. اسحبه حيث تريد استخدامه.

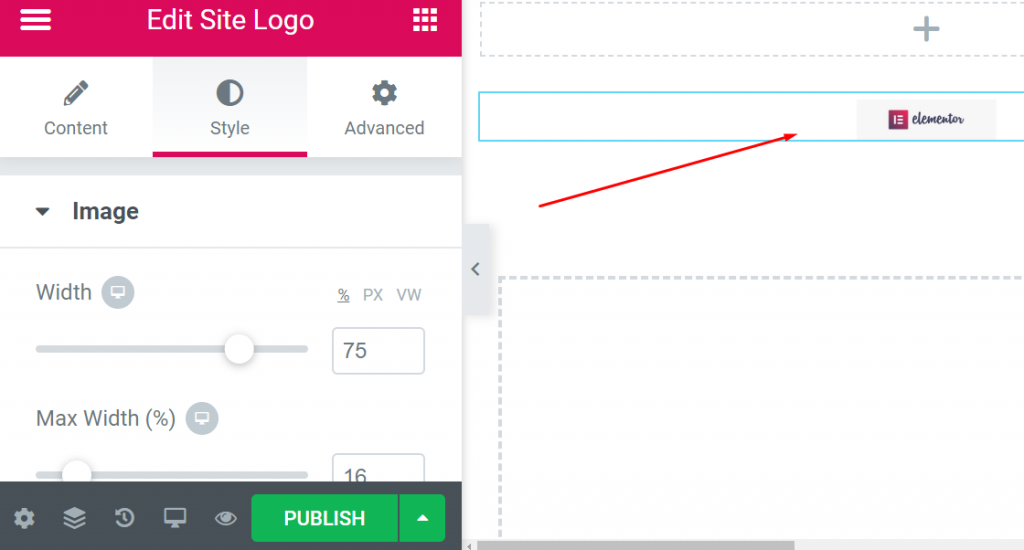
- أخيرًا ، سيتم جلب شعارك الفعلي تلقائيًا بعد سحب " شعار الموقع " إلى المنطقة المنقطة.

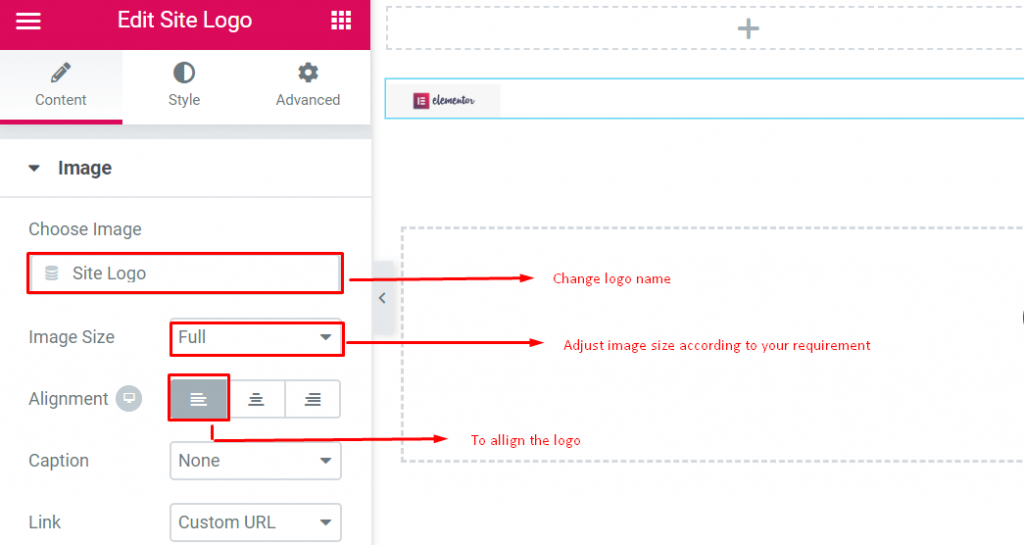
- في هذا الإعداد ، يمكنك اختيار الشكل الذي يجب أن يبدو عليه الشعار عند النقر ، ويمكنك أيضًا ضبط حجمه ومحاذاة هنا.
- يمكنك القيام بالكثير من الأشياء باستخدام خيار الأسلوب والمتقدم .

الخطوة الرابعة: إضافة قائمة
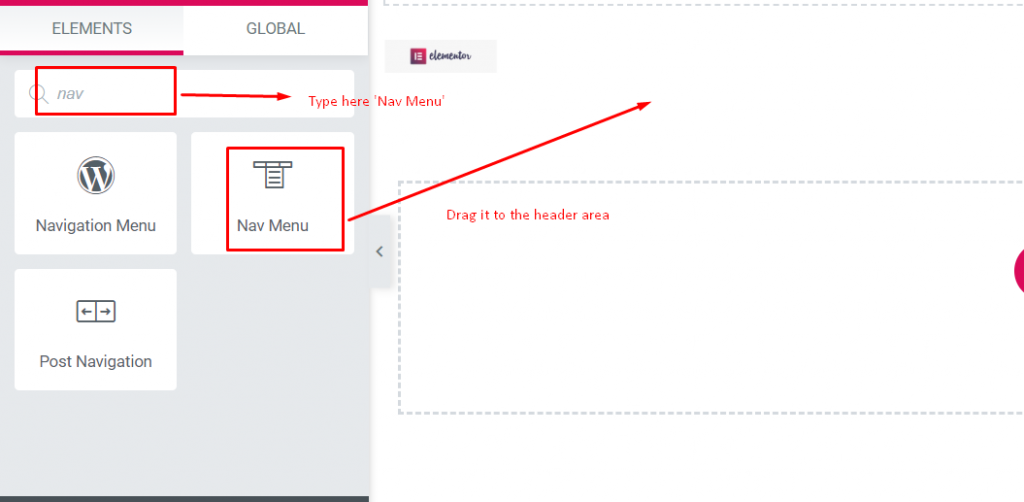
- حدد أداة " قائمة التنقل " من الشريط الجانبي الأيسر. اسحبه إلى منطقة الرأس كما في الخطوة الرابعة.

- وسيقوم بتعديل القائمة التي قمت بإنشائها. تعرف على كيفية إنشاء قائمة مخصصة.

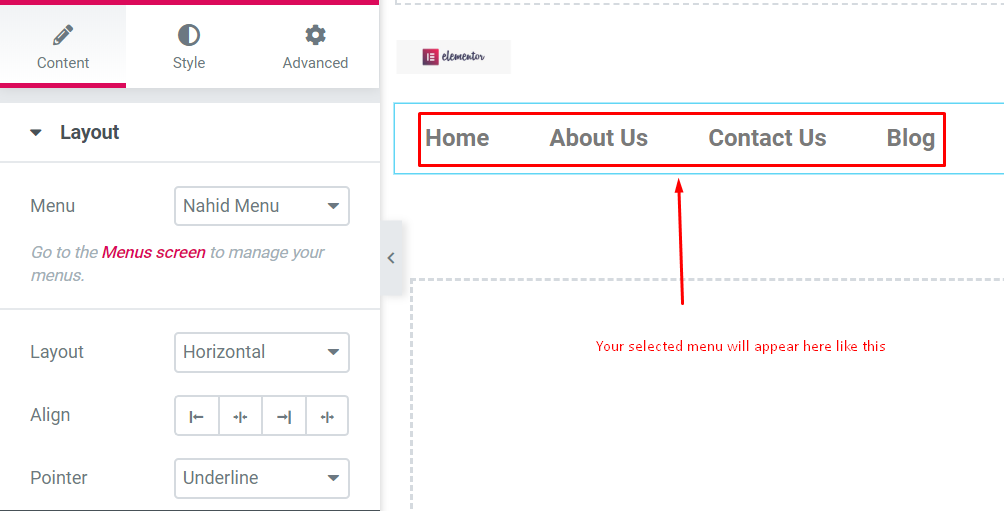
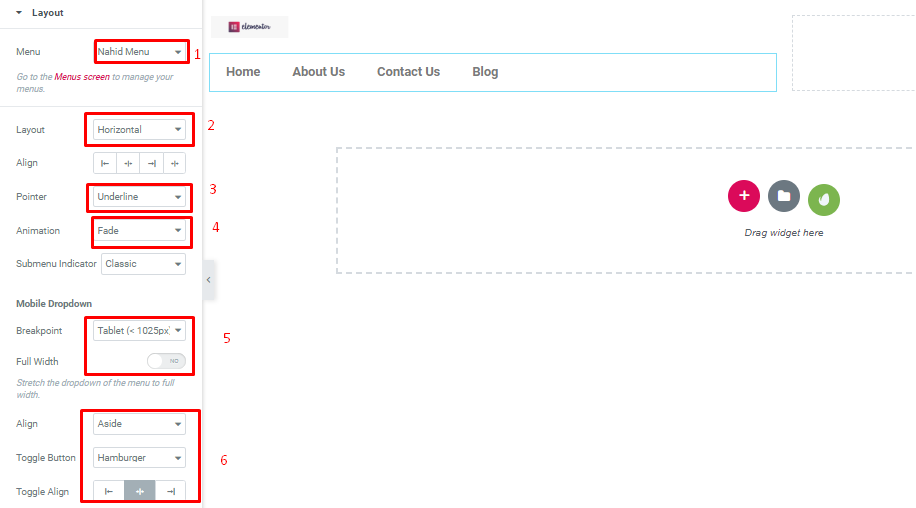
إليك الأشياء المهمة التي يجب أن تعرفها.


- القائمة : حدد القائمة التي تريد تمييزها. يمكنك الاختيار من بين المظهر ← القوائم
- التخطيط : ستحصل على أفقي أو عمودي أو منسدلة
- محاذاة : يسار أو وسط أو يمين أو ممتد لملء المنطقة المتاحة بالكامل
- المؤشر - كيف تريد وضع علامة على الارتباط النشط
- الرسوم المتحركة - كيف تريد أن يبدو شكل المؤشر
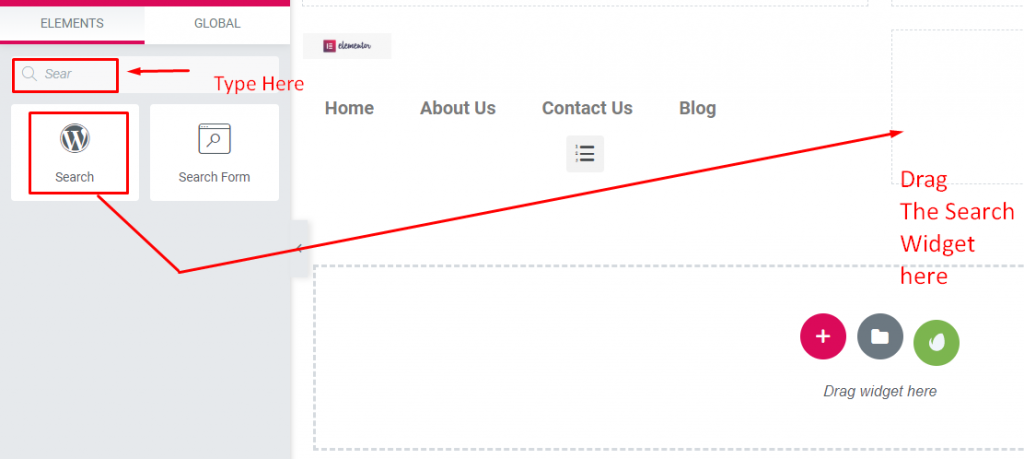
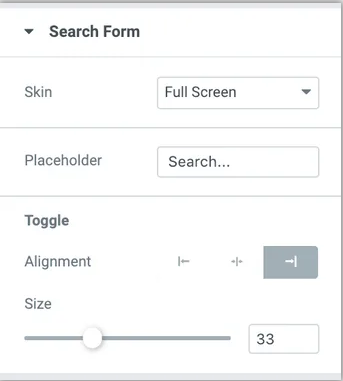
الخطوة الخامسة: إضافة حقل البحث
لإضافة حقل البحث في العنوان ، ما عليك سوى تحديد أداة البحث والسحب إلى المكان الذي تريد تعيينه فيه.

في هذا القسم سوف تحصل على:
- الجلد - ستحصل على Classic ، Minimal ، Full Screen for the
- العنصر النائب - يمكنك ترك هذا القسم ، أو الاحتفاظ بشيء مثل "بحث" هناك
- المحاذاة ، الحجم - أنت تقوم بمحاذاة مربع البحث من هنا

الخطوة السادسة: أضف عناصر إضافية أخرى
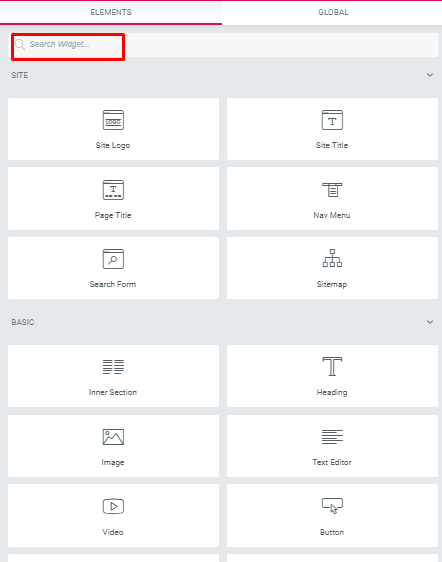
لجعل رأسك مربحًا ، يمكنك إضافة عنصر واجهة مستخدم من الجانب الأيسر من شاشتك. يمكنك تجربة هذه الأدوات للحصول على التأثير المذهل الذي تريده.
هنا لقطة من الحاجيات. يمكنك البحث عما تريد.

باستخدام الأدوات ، يمكنك إضافة الرموز الاجتماعية ونص رأس الصفحة والمزيد.
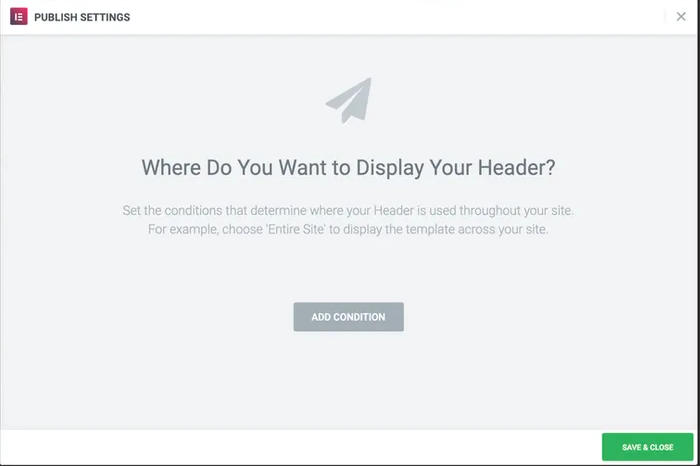
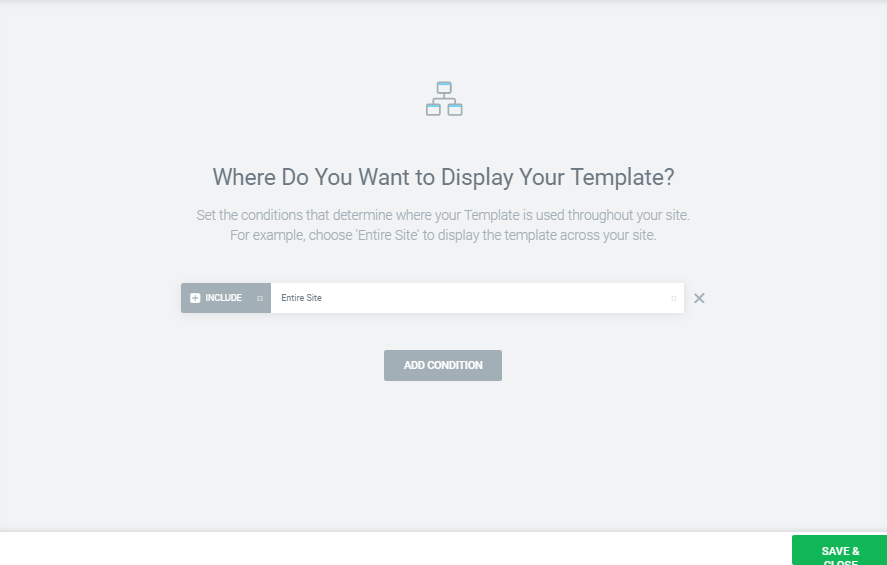
الخطوة السابعة: انشر العنوان الخاص بك
علاوة على ذلك ، هذا هو الجزء الأكثر أهمية. بعد تصميم العنوان الخاص بك ، يجب أن تكون شديد الحذر.
- لتطبيق هذا ، انقر على زر النشر على الجانب الأيسر من التذييل. سترى نافذة منبثقة تسألك عن المكان الذي تريد إظهار رأسك الجديد فيه.

- الشرط الأساسي لهذا القسم هو تحديد " موقع كامل " ثم اضغط على زر حفظ وإغلاق.

أخيرًا ، جزء الرأس الخاص بك جاهز. يا هلا!!!

لذلك باتباع هذه الخطوات ، يمكنك بسهولة تصميم رأس الصفحة الخاصة بك لموقع الويب الخاص بك.
تحقق من الفيديو أدناه لإنشاء رأس موقع ويب في WordPress:
أفضل 5 مواقع أنشئ باستخدام elementor
في الجزء الخارجي من عملية الإنشاء ، تحول Elementor إلى أداة إنشاء صفحات WordPress رائدة وأصل مفيد ، مما يوفر حلاً مضغوطًا لمطوري مواقع الويب.
نتيجة لذلك ، يستخدم العديد من المصممين Elementor ويؤدي ذلك إلى إضافة مستخدمين جدد كل شهر. سنقوم هنا بمشاركة معلومات عن أفضل 5 مواقع على الويب قامت بتصميم وتطوير مواقع الويب الخاصة بهم من خلال منشئ الصفحة Elementor.
وصل Elementor إلى ما يقرب من 2 مليون عملية تثبيت نشطة
جلب الويب

Bringing The Web هو تعاون متخصص لمجموعة واسعة من الترتيبات عبر الإنترنت. إنها تعرض لغة هيكلية مدمجة جيدًا ، تمامًا مثل تظليل موضوع أخضر / أزرق دقيق.
مو شالكس

MO SCHALKX هو موقع للتصوير الفوتوغرافي والأفلام التجارية. مالك هذا الموقع هولندي. وقام بتطوير موقعه على شبكة الإنترنت باستخدام Elementor. هذا موقع محفظة. على هذا الموقع ، يقوم بتحميل جميع مشاريعه الحالية.
CASA DA COMIDA

CASA Da Comida هو مطعم في لشبونة يعرض كل ما يحتاجه موقع الطهي لدمجها. يكتشف الموقع كيفية تمرير الجودة العالية للمطعم.
والأهم من ذلك ، أنه يشتمل على صور ومقاطع فيديو عالية الدقة بملء الشاشة. ستجد أيضًا قسمًا رائعًا للمراجعات لنتائج Google و Facebook و Tripadvisor.
الخالق

CREATER هو مزود خدمة حلول الويب من ماليزيا. سوف يفاجأ الزوار برؤية خلفية الخليط الأسود والأخضر للوهلة الأولى.
تظهر الخلفية الداكنة والخضراء التي يمكن التنبؤ بها في جميع الصفحات وهي أيضًا مهيمنة في الرسوم التوضيحية المتنوعة المخصصة على الموقع.
HEXAGON WEB

HEXAGON WEB هو موقع تطوير فرنسي. موقع الويب الخاص بهم مليء بالرسوم التوضيحية العصرية وتصميم خلية النحل الرائع في الخلفية.
بالإضافة إلى ذلك ، استخدموا فواصل الأشكال والرسوم التوضيحية المنحنية على موقع الويب الخاص بهم ، ونتيجة لذلك ، حققوا تأثير تخطيط مرن.
نتطلع مع Elementor
قبل كل شيء ، يمكنك افتراض أن منشئ صفحة Elementor أصبح الخيار الأول لمطور الويب. يستخدم الأشخاص من جميع أنحاء مُنشئ صفحة Elementor لتصميم موقع الويب الخاص بهم.
كل شهر يصدر فريق Elementor عرضًا. في هذا العرض ، ستحصل على أفضل 10 مواقع ويب تستخدم منشئ صفحة Elementor. لذلك ، قائمتنا وفقًا لعرض الشهر من موقع Elementor.
لتعزيز موقع الويب الخاص بك الذي تم إنشاؤه باستخدام Elementor أو تخصيص صفحات الويب الخاصة بك ، قمنا بتطوير HappyAddons وجميع أدواتنا تقريبًا مجانية تمامًا لك. لا تنس أن تجرب HappyAddons - مجموعة عناصر واجهة المستخدم النهائية لـ Elementor.
هل أنت جاهز لإنشاء رأسك المذهل باستخدام Elementor؟
نحن نعتقد أنه في مدونة Elementor التعليمية هذه وتعلمت أيضًا شيئًا مفيدًا. وستكون قادرًا على تصميم أي رأس لموقع الويب أو المدونة أو موقع الويب الخاص بالعمل.
ومع ذلك ، إذا كان لديك أي شيء لتقوله أو كان لديك أي أسئلة ، فلا تتردد في طرحها في قسم التعليقات. سنكون سعداء بالرد عليك.
