Elementor vs Beaver Builder: ما هو أفضل أداة إنشاء صفحات؟
نشرت: 2023-01-16هل تحاول الاختيار بين Beaver Builder و Elementor كمنشئ صفحات لمواقع WordPress الخاصة بك؟
هذان هما أفضل مكونين إضافيين منشئ صفحات WordPress ، لذلك قللت بوضوح من خياراتك.
ولكن ، مع الأخذ في الاعتبار أن كلاً من Elementor و Beaver Builder أدوات شائعة وعالية الجودة ومراجعة جيدًا ، كيف يمكنك تحديد أيهما أفضل لموقعك؟
سأساعدك في الإجابة عن هذا السؤال من خلال التعمق أكثر في هذه الأدوات. بنهاية مقارنة Elementor vs Beaver Builder ، يجب أن تكون لديك فكرة واضحة عن أداة إنشاء الصفحات الأفضل لاحتياجاتك!
Elementor vs Beaver Builder: نظرة عامة
فقط لإعطائك نظرة عامة قصيرة ، هذه هي مكونات WordPress الإضافية التي تجعل من السهل إنشاء مواقع WordPress على الويب. يجعل كل من Beaver Builder و Elementor من السهل تطوير وتصميم مواقع الويب الجميلة باستخدام واجهة WordPress. يحتوي كلا المكونين الإضافيين على واجهة سحب وإفلات بالإضافة إلى واجهة مرئية.
العنصر

منذ إصداره الأول في عام 2016 ، نما Elementor بسرعة ليصبح مكونًا إضافيًا منشئ صفحات WordPress بهامش واسع. إنه نشط على أكثر من خمسة ملايين موقع ، وهو أعلى وسام شرف في WordPress.org. هذا يعني أنه ليس ببساطة المكون الإضافي الأكثر شيوعًا منشئ الصفحات ؛ إنها واحدة من أكثر ملحقات WordPress شيوعًا بشكل عام.
يتوفر المكون الإضافي المجاني الأساسي Elementor على WordPress.org ، في حين أن Elementor Pro عبارة عن وظيفة إضافية مدفوعة تعمل على توسيع المكون الإضافي الأساسي بميزات إضافية.
يحب الناس Elementor بسبب ميزاته المتقدمة وخيارات التصميم. يقوم فريق تطوير Elementor دائمًا بإضافة ميزات جديدة ، مما يعني أنه سيكون بإمكانك دائمًا الوصول إلى المسرات الجديدة لموقعك.
بيفر بيلدر

بيفر بيلدر أقدم قليلاً. تم إطلاقه في عام 2014. على الرغم من أنه لم يحقق النجاح الهائل الذي حققته Elementor ، إلا أنه لا يزال يتمتع بقاعدة جماهيرية كبيرة جدًا وودودة.
بشكل عام ، يتخذ Beaver Builder نهجًا مختلفًا عن Elementor. بدلاً من إضافة ميزات جديدة باستمرار ، كما يفعل Elementor Pro ، ركز Beaver Builder على القيام بتجربة بناء الصفحة الأساسية بشكل جيد حقًا.
هذا يعني أنه لن يكون لديك العديد من الميزات وخيارات التصميم كما هو الحال مع Elementor Pro ، لكن Beaver Builder قوي وخفيف الوزن ، وهذا هو سبب اختيار العديد من مطوري WordPress له.
يعطي بعض الأشخاص الأولوية للاستقرار والنهج الخفيف أعلاه للوصول إلى أكبر عدد ممكن من الميزات. هذا هو السبب في أن Beaver Builder تحظى بشعبية كبيرة أيضًا.
Beaver Builder vs Elementor: مقارنة متعمقة
عندما يتنافس اثنان من منشئي الصفحات الرائدين ، فإن كل ذلك يعود إلى ميزاتهم وخدماتهم.
في حين أن كل من Beaver Builder و Elementor لهما ميزات مبتكرة ، فإن كل أداة لها بعض القيود. وبالمثل ، يتمتع كل من منشئي الصفحات هؤلاء بفوائد على الآخرين.
قارنا كلاهما في عدة مناطق للعثور على أداة إنشاء الصفحات هي الخيار الأفضل في عام 2023 لمساعدتك في اتخاذ القرار الصحيح.
Elementor vs Beaver Builder: الواجهة
يعتبر كل من Elementor و Beaver Builder منشئين لصفحات السحب والإفلات المرئية ، لكن واجهاتهم تظهر وتعمل بشكل مختلف. نظرًا لأنك ستقضي معظم وقتك في التعلم واستخدام واجهة المكون الإضافي ، فيجب أن تكون سهلة الاستخدام. دعنا نقارن كل واجهة أدناه لمساعدتك على تحديد أفضل تطابق.
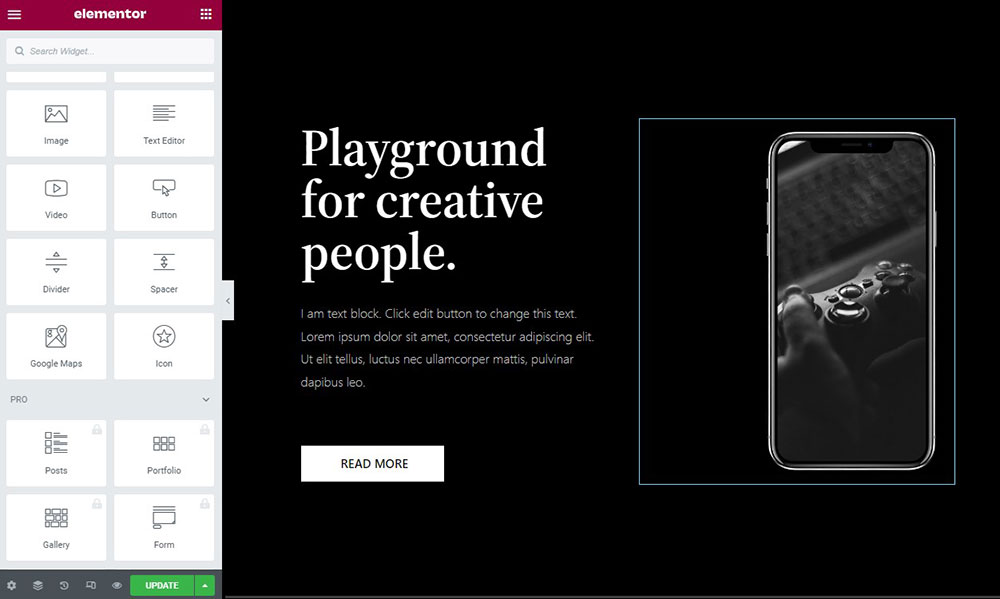
واجهة العنصر
باستخدام واجهة Elementor ، يمكنك الحصول على معاينة كبيرة لتصميمك على الجانب الأيمن وشريط جانبي ثابت على اليسار حيث يمكنك إضافة محتوى جديد وضبط الإعدادات. إذا كنت تريد معاينة ملء الشاشة ، فيمكنك طي الشريط الجانبي:

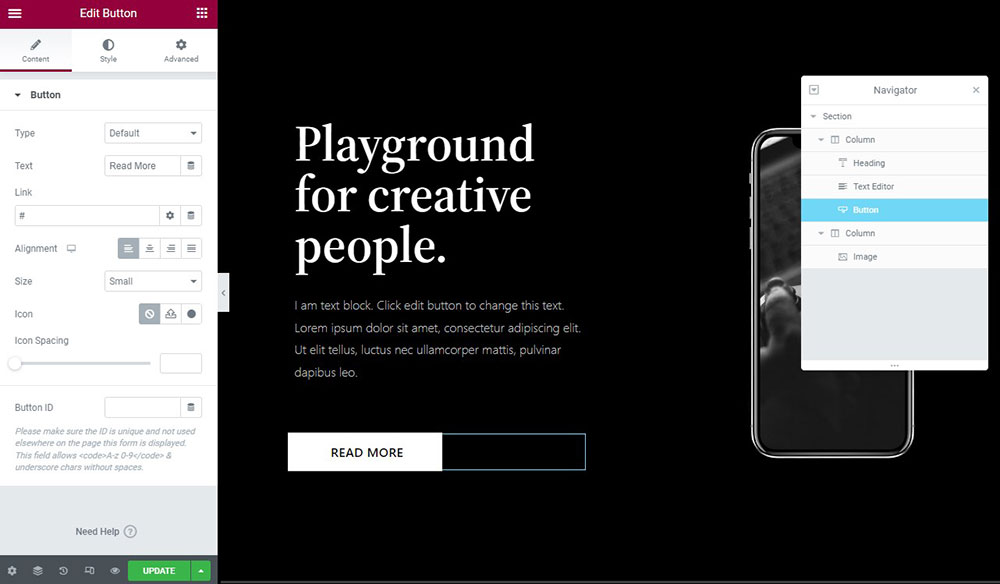
يمكنك إضافة عناصر واجهة عن طريق سحبها من الشريط الجانبي. يمكنك النقر والكتابة على الصفحة لتعديل نص عنصر واجهة المستخدم. علاوة على ذلك ، لتغيير إعداداته ، انقر فوقه لعرض خياراته في الشريط الجانبي.
بالمقارنة مع Beaver Builder ، يقدم Elementor بعض ميزات الواجهة المفيدة.
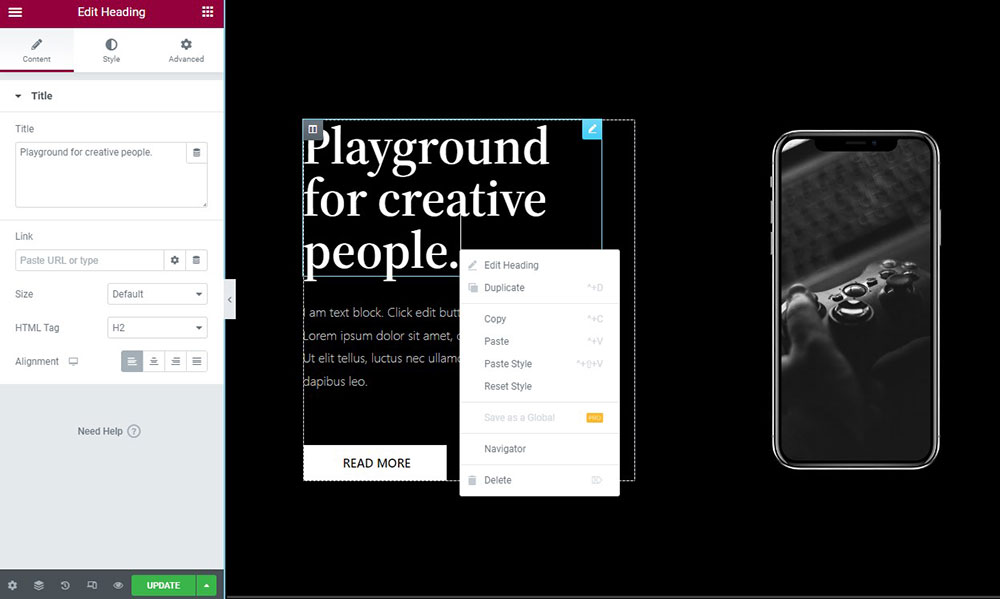
الأول هو دعم النقر بزر الماوس الأيمن ، والذي لا يقدمه Beaver Builder. في Elementor ، يمكنك فتح بعض الخيارات بالنقر بزر الماوس الأيمن فوق أي عنصر. تعد القدرة على نسخ / لصق عناصر واجهة مستخدم كاملة أو مجرد أنماط فيما بينها هي الخيار الأكثر فائدة:

ميزة أخرى مفيدة هي Elementor's Navigator ، والتي تقدم نظرة عامة عالية المستوى على بنية صفحتك. يمكنك بسهولة فتح إعدادات عنصر بالنقر فوقه ، ويمكنك إعادة تسميته لمساعدتك في تتبع الأشياء:

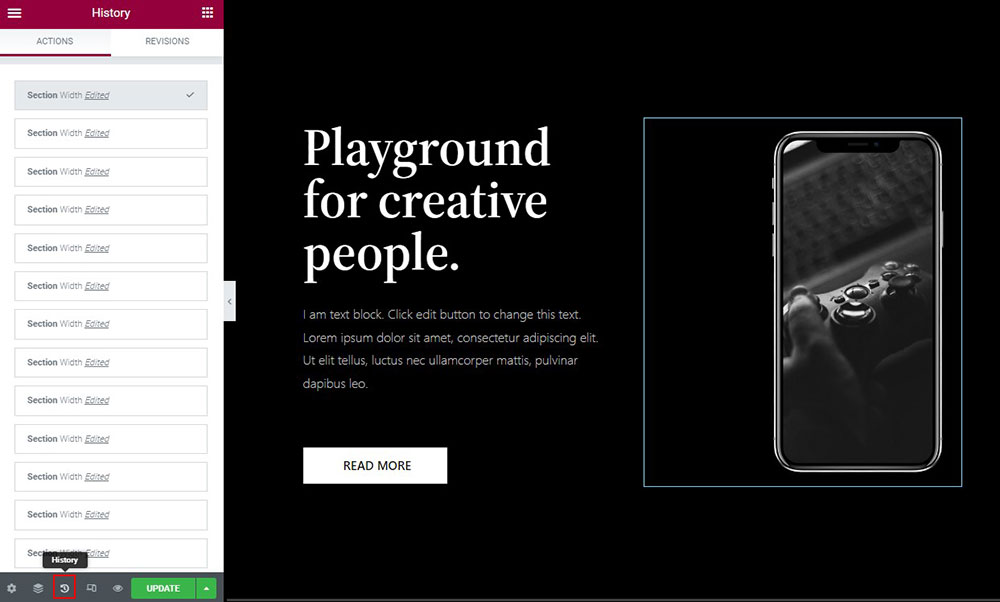
يوفر Elementor أيضًا وظائف التراجع والإعادة بالإضافة إلى سجل محفوظات مفصل لعكس التغييرات:

واجهة بيفر منشئ
تصميم واجهة Beaver Builder أكثر قابلية للتكوين من Elementor ، على الرغم من أنه يفتقر إلى العديد من وظائف Elementor الرئيسية ، مثل دعم النقر بزر الماوس الأيمن.
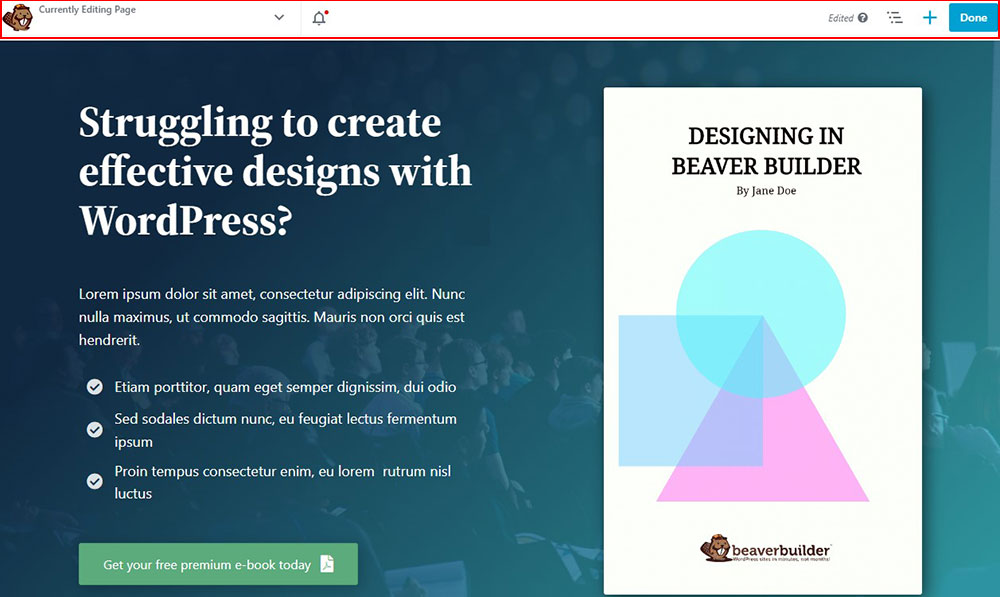
يوفر معاينة كاملة العرض لتصميمك مع شريط علوي:

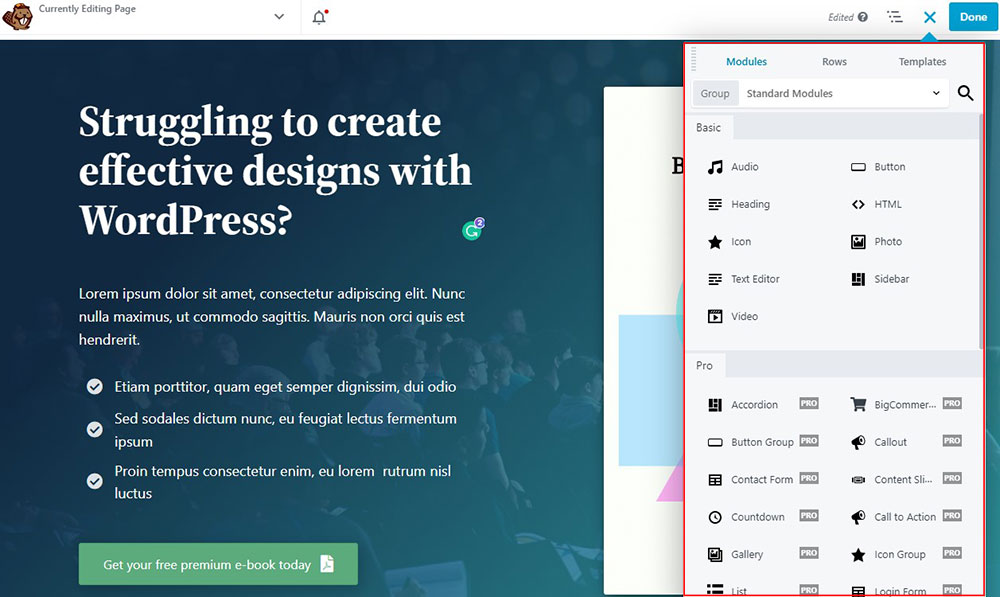
لإضافة محتوى ، انقر فوق الزر + لتوسيع القائمة:

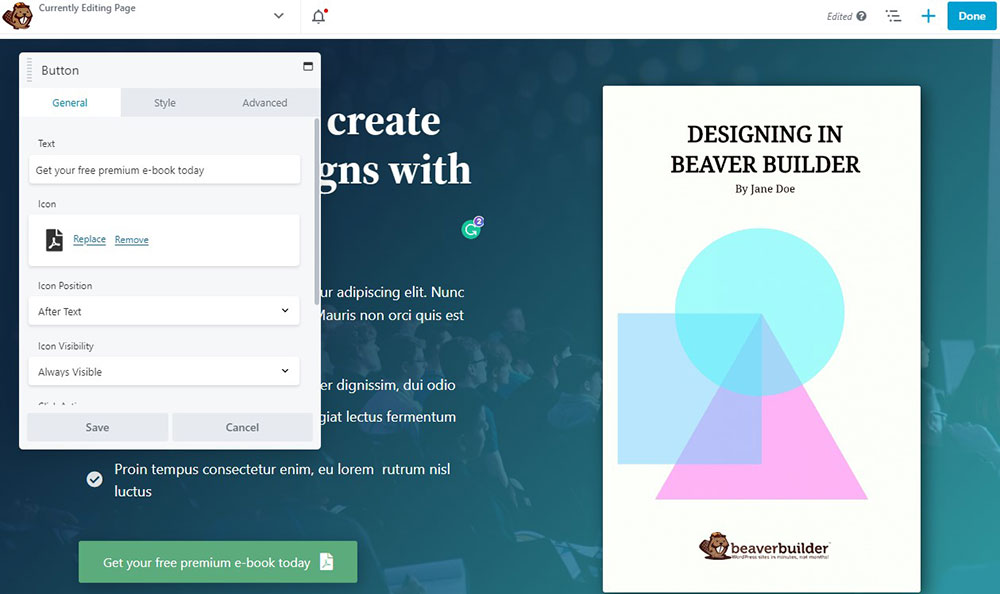
لتعديل إعدادات صف أو عمود أو وحدة ، انقر عليها لفتح نافذة منبثقة. هذه النافذة المنبثقة يمكن تغيير حجمها وسحبها:

إذا كنت تريد واجهة ثابتة ، فاسحب النافذة المنبثقة إلى أي من الجانبين لإنشاء شريط جانبي ثابت على اليسار أو اليمين.
هذه المرونة مفيدة لأنها تتيح لك تخصيص الواجهة لاحتياجاتك الخاصة ، والتي يقدمها Beaver Builder عبر Elementor.
ومع ذلك ، يفتقر Beaver Builder إلى دعم النقر بزر الماوس الأيمن ، مما يجعل من المستحيل نسخ / لصق المحتوى. يمكنك استنساخ الوحدات النمطية ونسخ الأنماط من منطقة إعدادات الوحدة. ومع ذلك ، فهي ليست فعالة مثل Elementor حيث يتعين عليك الوصول إلى منطقة إعدادات الوحدة بالكامل في كل مرة تريد نسخ النمط ولصقه.
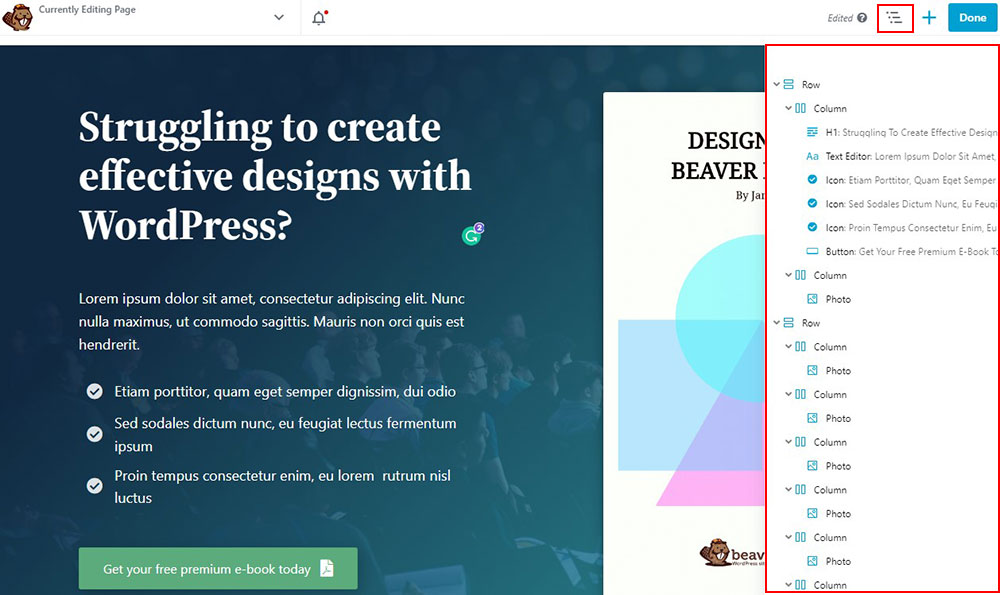
يوفر Beaver Builder نظرة عالية المستوى على الواجهة ، يمكن مقارنتها بملاح Elementor. ومع ذلك ، ليس لديك خيار إعادة تسمية العناصر:

مثل Elementor ، يمكنك أيضًا الحصول على محفوظات وسجل مراجعة.
الحكم
عند مقارنة واجهات Beaver Builder vs Elementor ، من الواضح أن كلاهما يعمل بشكل مشابه. إنها سهلة الاستخدام ومناسبة للمبتدئين.
ومع ذلك ، سيكون Elementor أسهل في الاستخدام بسبب تصميمه البديهي واختصاراته المألوفة. واجهة Beaver Builder أكثر تعقيدًا ؛ لذلك ، نوصي به لمزيد من المستخدمين المتمرسين في مجال التكنولوجيا.
Elementor vs Beaver Builder: الوحدات والأقسام
سواء كنت تسمي هذه العناصر عناصر واجهة التعامل أو الوحدات النمطية أو الأقسام أو الصفوف ، فإنها تعمل كأساس لتصميمك. على سبيل المثال ، يطلق عليها Elementor عناصر واجهة مستخدم ، بينما يطلق عليها Beaver Builder وحدات. هم بالضبط نفس الشيء ، على الرغم من ذلك.
سيقارن هذا القسم كيفية تعامل كل منشئ الصفحات مع هذه العناصر.
الحاجيات العنصر
يقدم Elementor ثلاثة عناصر ، لكل منها تسلسل هرمي:
- الأقسام - توجد في الجزء العلوي من التسلسل الهرمي للعناصر. قسم ينظم الأعمدة وعناصر واجهة المستخدم ويسمح لك بتغيير أي شيء بداخله.
- الأعمدة - الأعمدة هي المستوى الثاني من التسلسل الهرمي. تتناسب مع الأقسام وتقسم التصميم الخاص بك عموديًا.
- الحاجيات - الحاجيات هي المستوى الثالث من التسلسل الهرمي. هذه تبني المحتوى الفعلي لموقعك. يمكن أن تكون الأدوات عبارة عن نصوص وصور وجدول أسعار وما إلى ذلك.
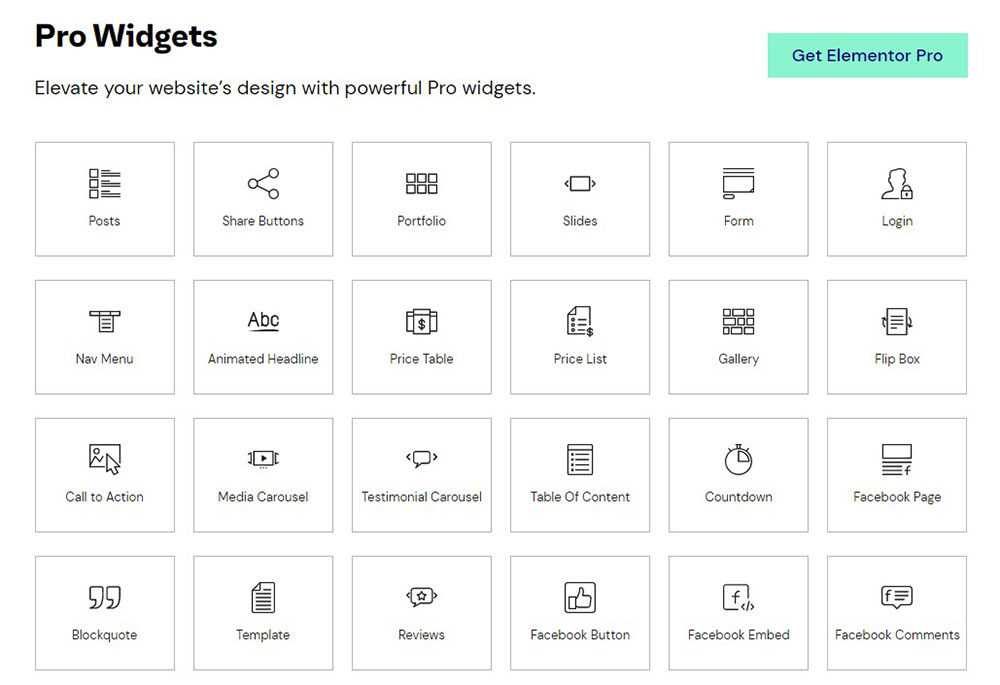
يتيح لك الإصدار المجاني من Elementor إنشاء تصميمات باستخدام 28 عنصر واجهة مستخدم . باستخدام Elementor Pro ، ستتمكن من الوصول إلى أكثر من 50 عنصر واجهة مستخدم متميز لمنح تصميمك مزيدًا من المرونة.

يسمح لك Elementor أيضًا بإضافة عناصر واجهة مستخدم إضافية باستخدام المكونات الإضافية Elementor التابعة لجهة خارجية. على سبيل المثال ، يضيف المكون الإضافي Ultimate Addons For Elementor أكثر من 50 عنصر واجهة مستخدم جديد إلى تصميماتك.
وحدات بيفر بيلدر
يتبع Beaver Builder نهجًا مشابهًا ، على الرغم من اختلاف المصطلحات:
- الصفوف - توجد الصفوف ، المشابهة للأقسام في Elementor ، في أعلى التسلسل الهرمي. يمكنك استخدام الصفوف لإضافة مساحة وخلفية متسقة إلى المحتوى.
- الأعمدة - يتم احتواء الأعمدة داخل الصفوف وتتيح لك تقسيم صفحتك رأسياً.
- الوحدات - هذه هي المحتويات الفعلية لموقعك على الويب. سوف تحتوي على نصك وصورك وأزرارك وما إلى ذلك.
تقدم النسخة المجانية من Beaver Builder ست وحدات . ومع ذلك ، يتيح لك الإصدار المتميز الوصول إلى إجمالي 50 وحدة .
مثل Elementor ، يمكنك تمديد هذا بشكل أكبر باستخدام إضافات Beaver Builder التابعة لجهة خارجية. على سبيل المثال ، يضيف المكون الإضافي Ultimate Addons for Beaver Builder أكثر من 60 وحدة نمطية جديدة .
الحكم
يقدم كل من Elementor و Beaver Builder معظم الميزات اللازمة لموقع الويب. يقدم كلاهما خيارات رائعة للإصدارات المجانية ونطاقًا أوسع بكثير للحصول على قسط.
يبدو أن Elementor لها اليد العليا هنا. يقدم الإصدار المجاني أكثر من Beaver Builder ، ويوفر الإصدار المتميز أكثر من ذلك بكثير. أدوات الطرف الثالث هي أيضًا أكثر شيوعًا لـ Elementor في الوقت الحالي.
Beaver Builder vs Elementor: خيارات التصميم
بعد أن تقوم بإعداد الوحدات والأقسام الخاصة بك ، فأنت تريد تصميم كل شيء لجعله يبدو مثاليًا تمامًا.
دعونا نرى أي من منشئي الصفحات لديهم أفضل خيارات التصميم.
خيارات التصميم العنصر
يستخدم Elementor الأنماط العامة الخاصة به للمحتوى الخاص بك بشكل افتراضي ، والتي يمكنك تخصيصها حسب الحاجة.
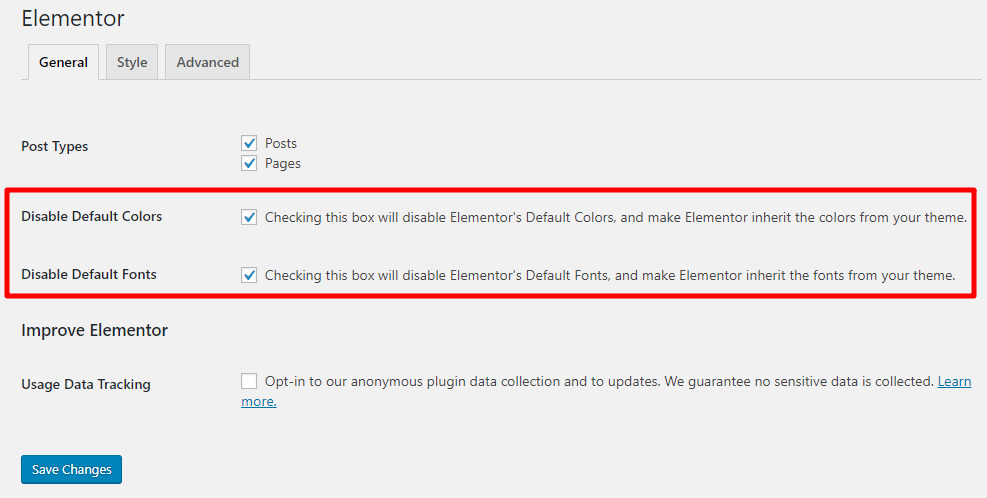
ومع ذلك ، من خلال زيارة إعدادات المكون الإضافي ، يمكنك تعطيل هذه الميزة واستخدام الأنماط من قالب WordPress الخاص بك بدلاً من ذلك:

ومع ذلك ، فهذه ميزة مفيدة إذا كنت تستخدم سمة Astra. يمكنك استخدام خيارات أداة التخصيص التفصيلية الخاصة بـ Astra لتعيين الأنماط لموقعك بالكامل.
بمجرد القيام بذلك ، سيستخدم محتوى Elementor الخاص بك نفس التصميم مثل محتوى WordPress العادي الخاص بك ، مما يوفر التناسق في جميع أنحاء موقعك.
بالطبع ، إذا كنت ترغب في تغيير هذه الأنماط العالمية أو تصميم تصميمك بطرق مختلفة ، فإن Elementor يوفر لك الكثير من الخيارات.
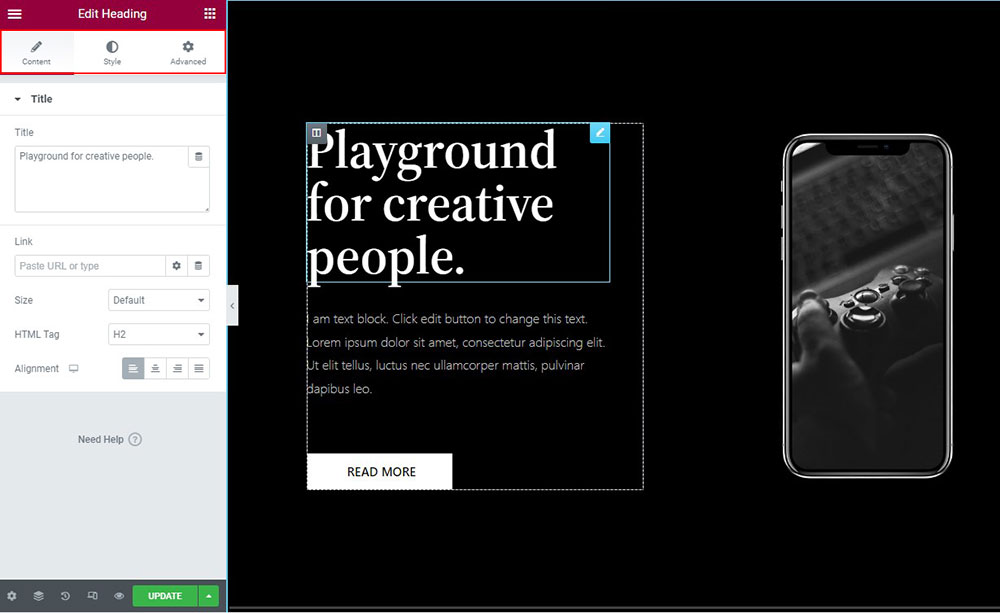
لكل قسم أو عمود أو عنصر واجهة مستخدم ، لديك ثلاث علامات تبويب لضبط شكلها ووظائفها:
- المحتوى - أشياء أساسية مثل المحاذاة والحجم.
- النمط - الألوان ، والطباعة ، وما إلى ذلك.
- متقدم - الهامش المخصص والحشو والرسوم المتحركة وعناصر التحكم سريعة الاستجابة وما إلى ذلك.

بصرف النظر عن الهوامش المخصصة والحشو ، هناك ميزتان مفيدتان للغاية هما:
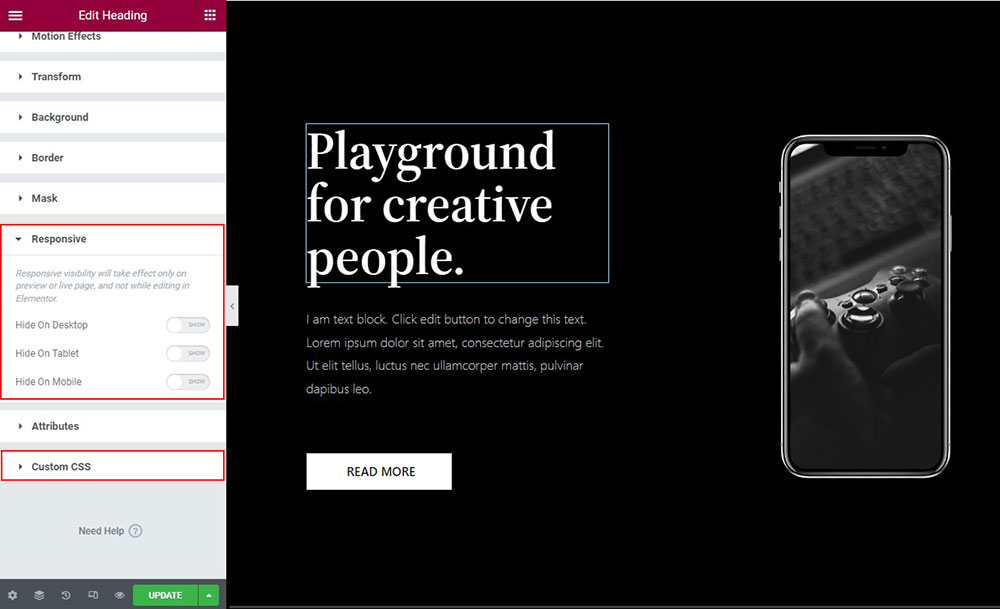
- عناصر التحكم المتجاوبة - تسمح لك بإخفاء المحتوى على أجهزة معينة مثل الهواتف المحمولة أو الأجهزة اللوحية.
- CSS مخصص - يتيح لك تطبيق أنماط CSS مخصصة على عناصر واجهة مستخدم أو أقسام فردية. (إليمينتور برو).

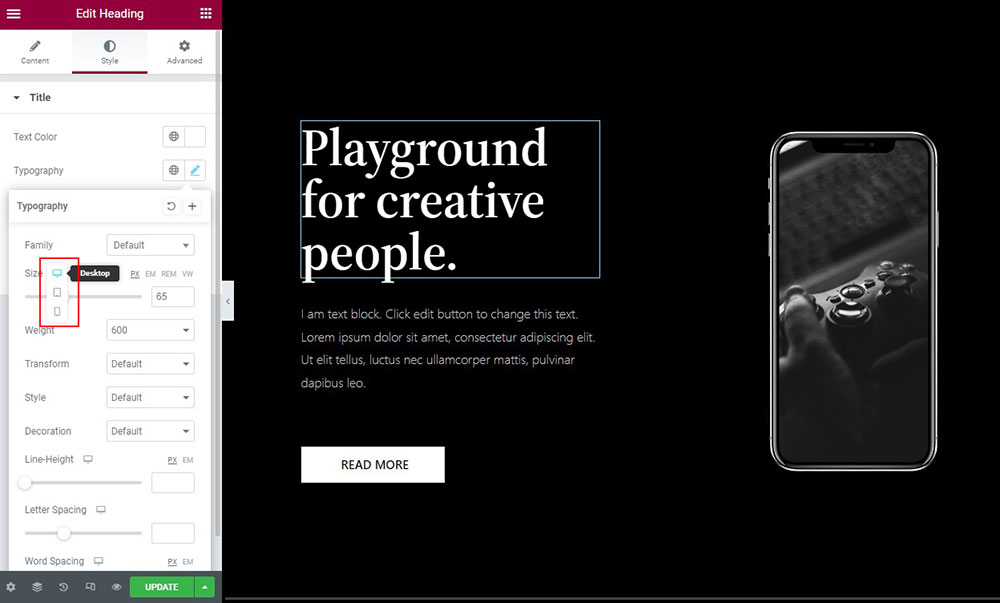
أخيرًا ، بالنسبة للعديد من إعدادات النمط ، يمكنك استخدام رمز الجهاز لتطبيق أنماط مختلفة على أنواع مختلفة من الأجهزة:

يعد هذا أمرًا رائعًا لتصميم الجوّال أولاً وقد يساعدك في تحسين مواقعك لأجهزة مختلفة.
خيارات التصميم بيفر بيلدر
بشكل افتراضي ، يطبق Beaver Builder الأنماط العامة للقالب الخاص بك بدلاً من تطبيق الأنماط الخاصة به ، كما يفعل Elementor. في رأينا ، هذه طريقة مفضلة للتعامل مع الأشياء.
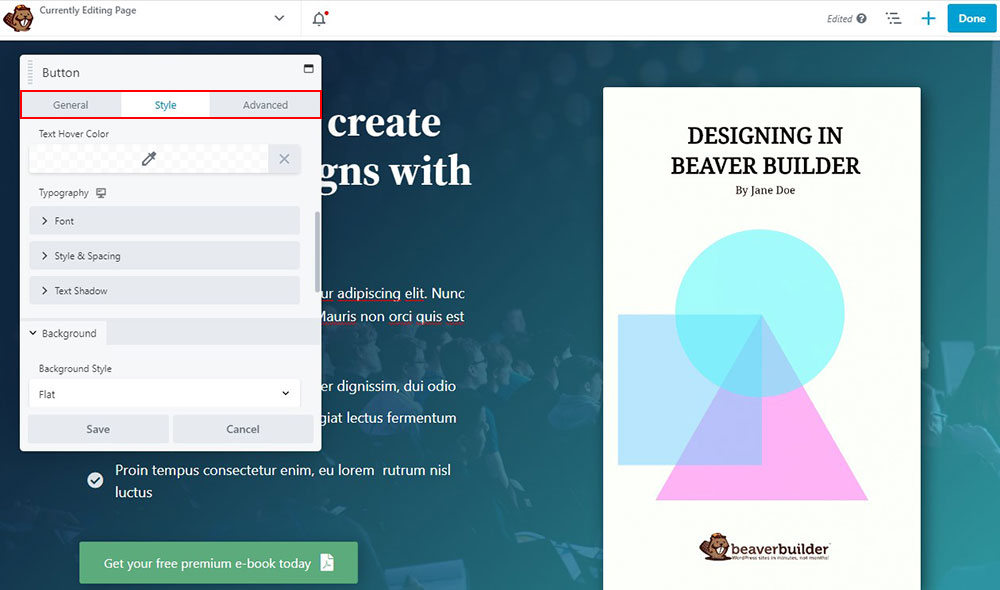
عند النقر فوق صف أو وحدة نمطية ، تسمح لك علامات التبويب التي تظهر في النافذة المنبثقة بتخصيصها.
يتم تحديد علامات التبويب التي تراها بواسطة الوحدة النمطية. بشكل عام ، سيكون لديك خيارات لـ:
- النمط - يتحكم في اتجاه المحتوى ، والألوان ، والعرض ، والارتفاع ، من بين معلمات أخرى.
- متقدم - يضبط الرسوم المتحركة ، والإعدادات سريعة الاستجابة ، وعناصر التحكم سريعة الاستجابة ، و CSS سريع الاستجابة ، والهوامش القابلة للتكوين.

على غرار Elementor ، يمكنك استخدام أيقونات الجهاز لتطبيق أنماط مختلفة على أجهزة مختلفة.
بينما يمكنك فقط إضافة فئات ومعرفات CSS إلى عناصر مفردة ، فإن Beaver Builder يجعل من السهل تطبيق أنماط CSS الفعلية على مستوى الصفحة (ولكن ليس على مستوى العنصر):

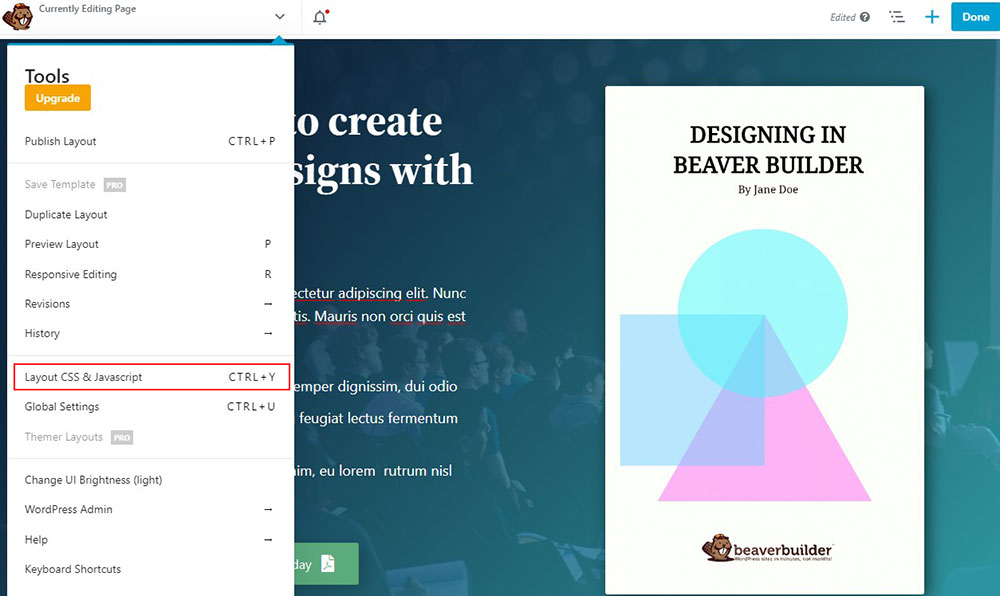
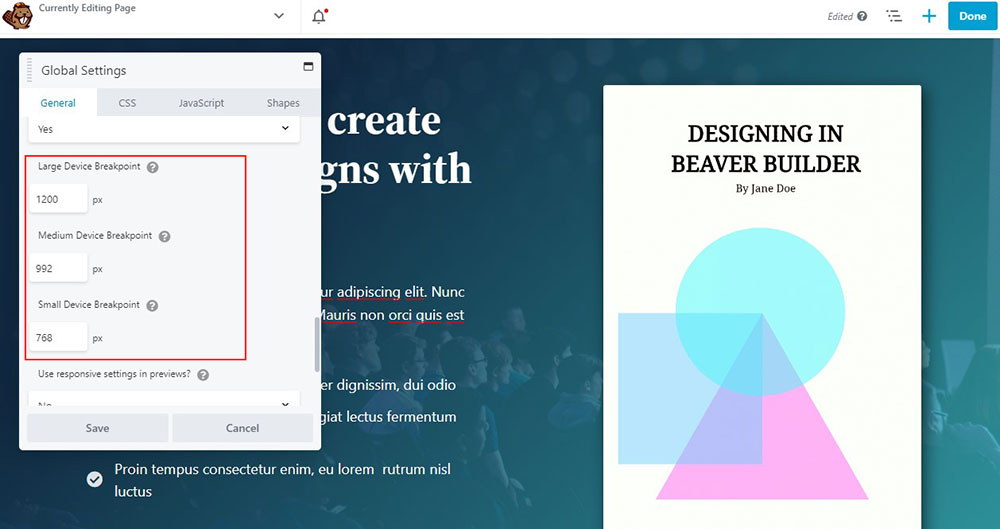
علاوة على ذلك ، تتمثل إحدى الميزات الفريدة لـ Beaver Builder في القدرة على تحديد نقاط توقف استجابة مخصصة داخل الإعدادات العامة (تنطبق نقاط التوقف هذه على كل محتوى Beaver Builder الخاص بك).

الحكم
يمنحك كل من Elementor و Beaver Builder الكثير من التحكم في كل عنصر صفحة. من حيث الخيارات وسهولة الاستخدام ، فإن الاثنين متشابهان للغاية ، وكلاهما يوفر تحكمًا كاملاً في كل شيء على موقع الويب.
مرة أخرى ، ليس هناك الكثير للاختيار من بينها هنا.
Elementor vs Beaver Builder: قوالب
قد تساعدك القوالب في توفير الكثير من الوقت. قد تكون هذه قوالب مصممة مسبقًا أو قوالب خاصة بك تقوم بإنشائها من البداية.
على أي حال ، فإن القدرة على وضع القوالب في صفحات الويب الخاصة بك هو تغيير قواعد اللعبة. يحسن إنتاجيتك وسير عملك.
دعنا نقارن أي منشئ الصفحات يقدم أفضل القوالب.
قوالب العنصر
يتم تجميع قوالب العنصر في قوالب الحظر وقوالب الصفحات . يتيح لك قالب الحظر إنشاء أقسام محددة من موقع الويب الخاص بك. ومع ذلك ، فإن قالب الصفحة هو قالب صفحة كاملة يمكنك تطبيقه على الصفحة بأكملها بدلاً من مجرد قسم معين.

يحتوي الإصدار المجاني من Elementor على قوالب مكونة من 40 صفحة وعددًا أكبر من الكتل.
ومع ذلك ، يوفر لك Elementor Pro الوصول إلى أكثر من 200 صفحة متميزة وقوالب الحظر .
علاوة على ذلك ، إذا لم تتمكن من العثور على القالب الذي تختاره من بين الخيارات المتاحة ، فيمكنك إنشاء قالب صفحة مخصص وتخزينه في المكتبة لاستخدامه في المستقبل.
يجب أن تقرأ: أفضل سمات وقوالب Elementor في عام 2023.
قوالب بيفر منشئ
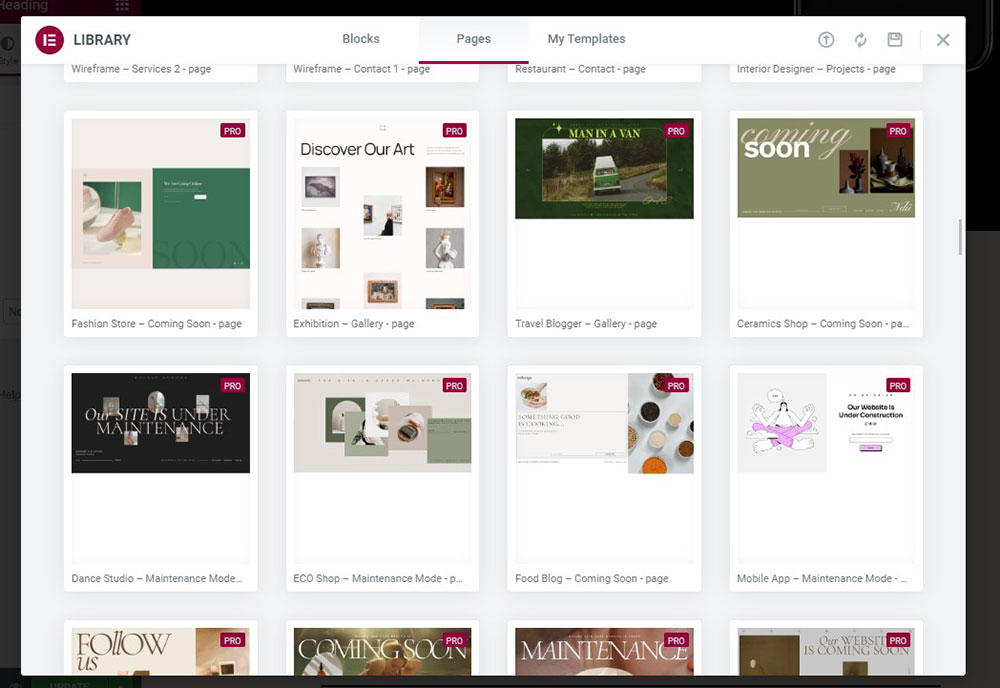
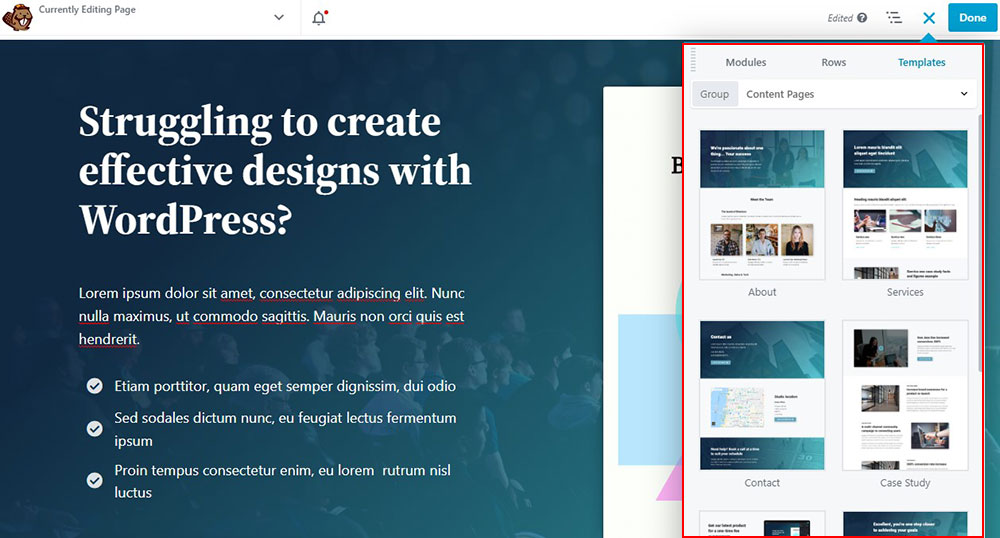
على غرار Elementor ، يوفر Beaver Builder أيضًا قوالب. ومع ذلك ، فهو يتضمن قوالب الصفحات فقط ولا يحظر القوالب. يقسم Beaver Builder قوالبه إلى صفحات مقصودة وصفحات محتوى .
كما يوحي الاسم ، تُستخدم قوالب الصفحة المقصودة لإنشاء صفحات مقصودة إبداعية وملفتة للنظر. في المقابل ، يتم استخدام قوالب صفحة المحتوى لإنشاء صفحات تعتمد على المحتوى أو منشورات مدونة.

علاوة على ذلك ، يوفر Beaver Builder هذه القوالب فقط في إصداره المتميز ، لذلك إذا كنت الهدية الترويجية ، فسيتعين عليك البدء من نقطة الصفر.
يتيح لك Beaver Builder ، مثل Elementor ، تخزين القوالب المفضلة لديك لاستخدامها لاحقًا. يتيح لك Beaver Builder أيضًا استيراد قوالب خارجية.
الحكم
من حيث الجودة ، يوفر Elementor و Beaver Builder قوالب وخيارات تصميم عالية المستوى تم إنشاؤها باحتراف.
من حيث الكمية ، يوفر منشئ صفحة Elementor أكثر من 200 تصميم قالب لمستخدميه للاختيار من بينها.
يوفر Beaver Builder حلولًا إضافية للمشاريع الكبيرة ، ولكن يجب عليك شرائها بشكل فردي.
Beaver Builder مقابل Elementor: Theme Builder
يسمح لك Elementor و Beaver Builder بإنشاء صفحات فردية ومواقع ويب كاملة. يفعلون ذلك باستخدام "مُنشئ السمات" ، والذي يسمح لك بإنشاء مكونات أساسية مثل الرؤوس والتذييلات والمشاركات الفردية وما إلى ذلك. تُستخدم هذه المكونات بعد ذلك عبر موقع الويب الخاص بك لإنشاء سمة مع علامتك التجارية.

إذن ، أي منشئ لديه منشئ سمات أفضل: Elementor أو Beaver Builder؟ دعنا نتحقق.
منشئ موضوع العنصر
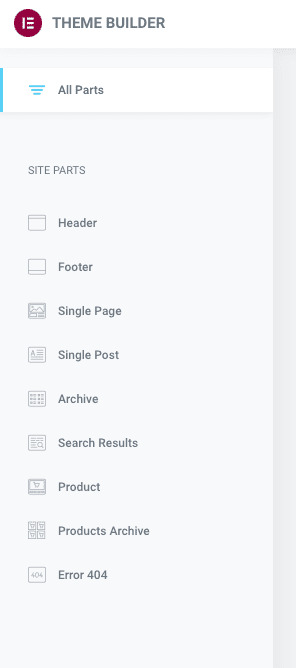
يتيح لك Theme Builder في Elementor إنشاء موقع كامل. يتضمن مجموعة متنوعة من مكونات الموقع مثل الرأس والتذييل والصفحة الواحدة والمنشور الفردي وما إلى ذلك:

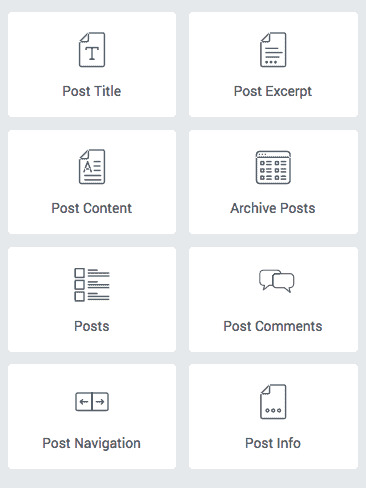
يستخدم نفس الواجهة التي تستخدمها لإنشاء الصفحات والمشاركات. ومع ذلك ، فإن الاختلاف الوحيد هو أنك تحصل على عناصر واجهة مستخدم ديناميكية لإنشاء تصميمك.

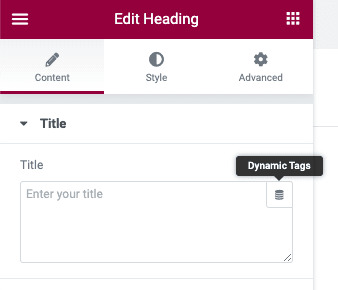
يمكنك أيضًا استخدام وظيفة العلامات الديناميكية لإضافة محتوى ديناميكي من موقعك أو حقل مخصص قمت بإنشائه.
يمكنك استخدام المحتوى الديناميكي لتعبئة النصوص والصور والروابط وما إلى ذلك ، مما يمنحك قدرًا كبيرًا من المرونة عند إنشاء مواقع محتوى مخصصة:

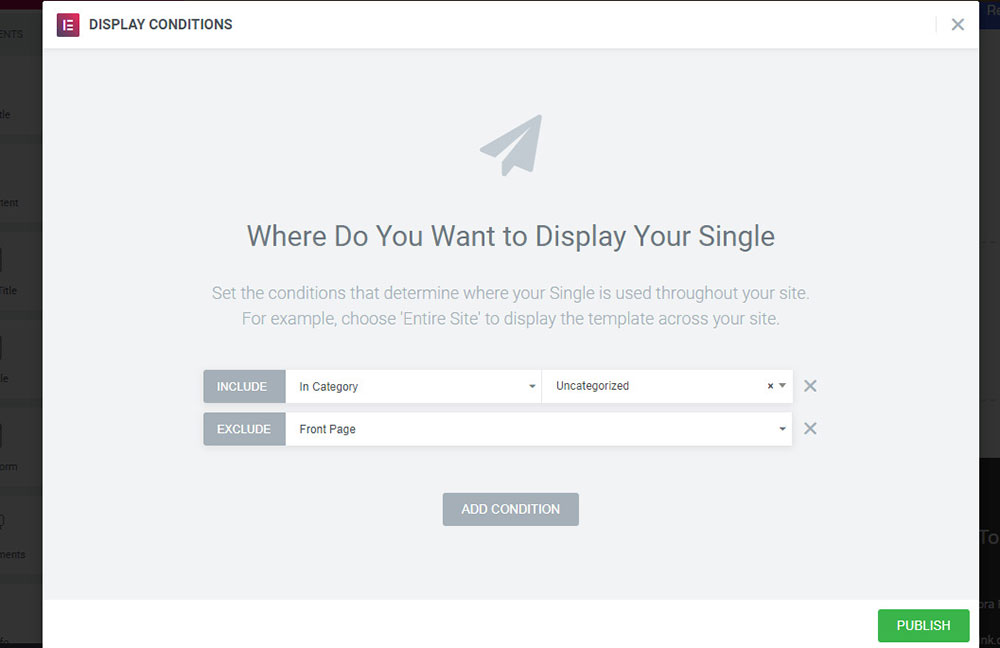
قبل أن تنشر قالبًا ، يمكنك اختيار ما إذا كنت ستستخدمه لموقعك بالكامل أو لمحتوى معين فقط ، مثل فئة معينة من منشورات المدونة:

بيفر باني بيفر ثيمير
يقدم Beaver Builder أيضًا أداة إنشاء سمات تسمى Beaver Themer. ومع ذلك ، فإن Beaver Themer هي وظيفة إضافية منفصلة غير مضمنة في الإصدار المتميز من Beaver Builder.
يستخدم Beaver Themer نفس الواجهة مثل Beaver Builder لإنشاء صفحات ومنشورات فردية.
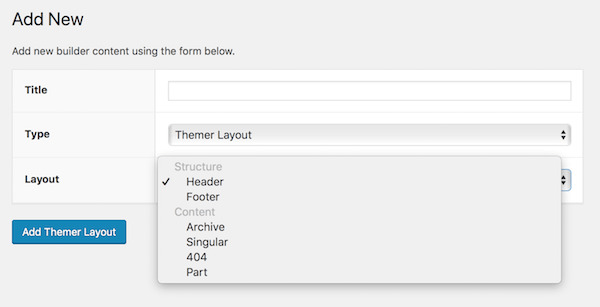
يمكنك استخدام Beaver Themer لإنشاء أي عنصر على مستوى الموقع ، مثل الرأس والتذييل والأرشيف والمنشور الفردي و 404 صفحات وما إلى ذلك.

يستخدم Beaver Themer خطافات WordPress لحقن المحتوى في مناطق معينة من موقع الويب الخاص بك.
يتيح لك التخصيص المستند إلى قواعد Beaver Themer الكثير من التحكم والحرية عندما يتعلق الأمر بتخصيص موقع الويب الخاص بك. يستخدم المنطق الشرطي لضبط مكان ووقت عرض تخطيطات Themer أو أقسام تخطيطات Beaver Builder.
الحكم
يسمح لك كلا البناة بتخصيص موقع الويب الخاص بك بالكامل باستخدام القوالب الخاصة بك. كلاهما يوفر خيارات قوية قائمة على القواعد لاختيار مكان عرض القوالب على موقعك.
لا يكمن الاختلاف الرئيسي بين صانعي السمات في ما يؤدونه ولكن في السعر.
يتوفر مُنشئ السمات لـ Elementor مع Elementor Pro. من ناحية أخرى ، تعد Beaver Themer وظيفة إضافية تكلف 147 دولارًا إضافيًا ولا تأتي مع Beaver Builder Pro.
Elementor vs Beaver Builder: ميزات بارزة أخرى
بصرف النظر عما قمنا بتغطيته بالفعل ، يتمتع كل منشئ ببعض الميزات الفريدة. دعنا نذهب من خلال كل واحد.
العنصر
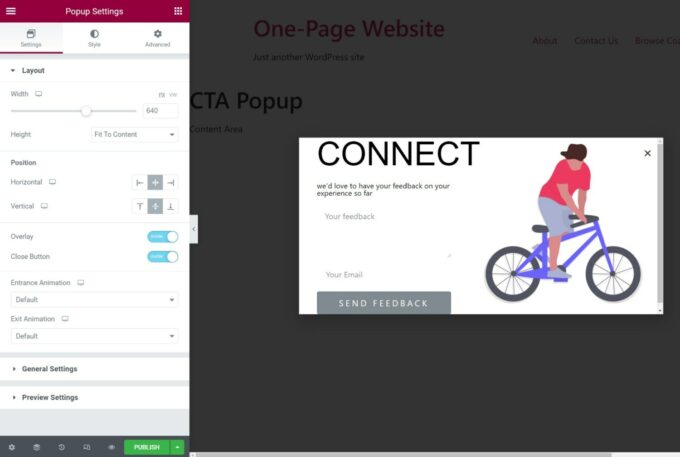
يعد منشئ النوافذ المنبثقة أحد ميزات Elementor البارزة. باستخدام منشئ النوافذ المنبثقة ، يمكنك إنشاء العديد من النوافذ المنبثقة ، مثل النوافذ المنبثقة المشروطة ، وأشرطة الإشعارات ، ومواد ملء الشاشة ، والشرائح الإضافية ، والمزيد ، وكل ذلك باستخدام نفس واجهة Elementor:

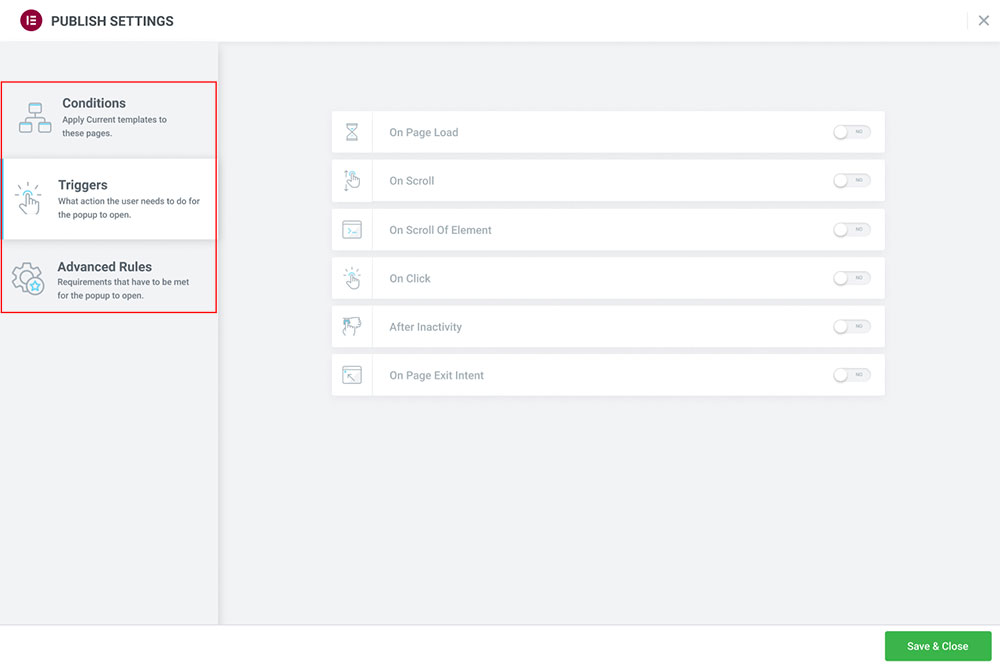
قبل نشر نافذة منبثقة ، يمكنك إضافة استهداف مفصل وقواعد تشغيل تتحكم في مكان ووقت ظهورها:

بشكل عام ، نعتقد أن Elementor popup builder يلغي تمامًا الحاجة إلى مكون إضافي منبثق تابع لجهة خارجية. الشيء الوحيد الذي يفتقر إليه هو اختبار A / B والتحليلات المضمنة.
ومع ذلك ، فهذه وظيفة مفيدة لا يقدمها Beaver Builder.
بيفر بيلدر
إذا قمت بإنشاء مواقع ويب للعملاء ، فقد تقدر ميزة التسمية البيضاء الخاصة بـ Beaver Builder. بشكل أساسي ، يسمح لك هذا باستبدال جميع العلامات التجارية لـ Beaver Builder بعلامتك التجارية ، مما يمنح عملائك موقعًا إلكترونيًا ذا علامة تجارية أفضل. العلامة البيضاء غير متوفرة مع Elementor.
هناك مجال آخر يتفوق فيه Beaver Builder على Elementor وهو دعم WordPress متعدد المواقع. Elementor يسمح بتعدد المواقع. ومع ذلك ، يتطلب كل موقع شبكة مفتاح ترخيص نشطًا ، وهو نوعًا ما من الميزانية.
من ناحية أخرى ، يتطلب Beaver Builder ببساطة مفتاح ترخيص واحد ، مما يسمح لك بتشغيل شبكتك متعددة المواقع بالكامل مجانًا.
الحكم
يقدم Elementor و Beaver Builder بعض الميزات الفريدة التي يمتلكها أحدهما ، لكن الآخر لا يمتلكها.
مرة أخرى ، ليس هناك الكثير للاختيار من بينها هنا.
Elementor vs Beaver Builder: التسعير
يقدم كل من Elementor و Beaver Builder إصدارات مجانية للاستخدام. يمكن تنزيل كليهما واستخدامهما مع أي موقع ويب. ومع ذلك ، يوفر الإصدار المجاني من Elementor مزيدًا من المرونة نظرًا لمجموعة عناصر واجهة المستخدم الأوسع.
تسعير العنصر
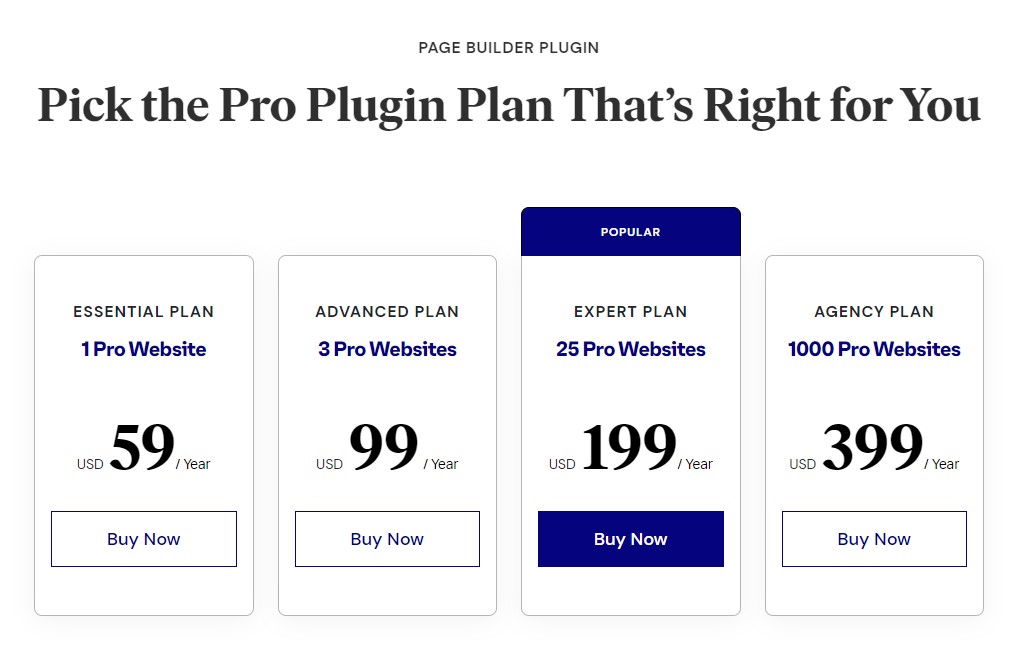
يقدم Elementor أربع خطط احترافية:
- أساسي - 49 دولارًا سنويًا لموقع واحد.
- متقدم - 99 دولارًا في السنة لثلاثة مواقع.
- خبير - 199 دولارًا سنويًا لـ 25 موقعًا.
- الوكالة - 399 دولار / سنة لـ 100 موقع.

تتضمن جميع الخطط أكثر من 100 عنصر واجهة مستخدم ، وأكثر من 300 قالب ، ومنشئ السمات ، ومنشئ النوافذ المنبثقة ، وما إلى ذلك.
لا يوجد خيار مدى الحياة. يتم دفع جميع الخطط سنويًا. ومع ذلك ، تتمتع كل خطة بضمان استرداد الأموال لمدة 30 يومًا.
انقر هنا لتبدأ مع Elementor اليوم!
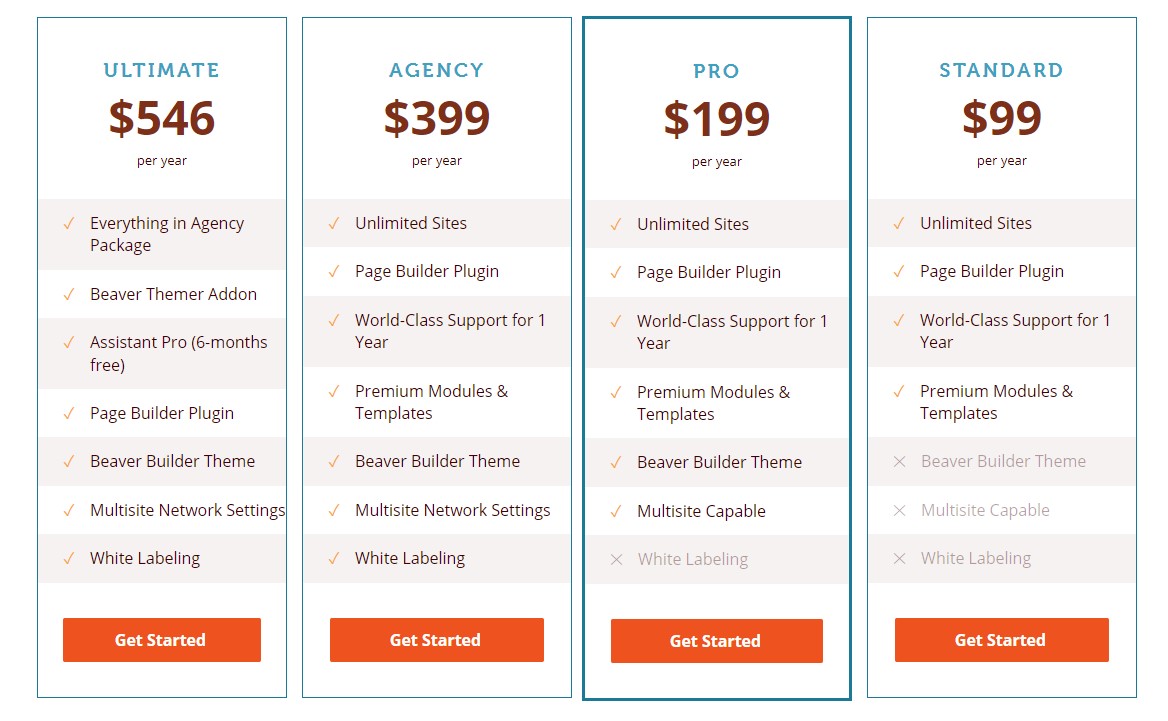
تسعير Beaver Builder
يقدم Beaver Builder أيضًا أربع خطط احترافية:
- قياسي - 99 دولارًا سنويًا للمواقع غير المحدودة.
- Pro - 199 دولارًا سنويًا للمواقع غير المحدودة.
- وكالة - 399 دولار / سنة لمواقع غير محدودة.
- Ultimate - 546 دولارًا سنويًا لمواقع غير محدودة.

مثل Elementor ، لا يوجد أيضًا خيار مدى الحياة. يتم دفع جميع الخطط سنويًا. ومع ذلك ، تتمتع كل خطة بضمان استرداد الأموال لمدة 30 يومًا.
ومع ذلك ، يعمل Beaver Builder بشكل مختلف في الموقع بشكل غير محدود. بدلاً من ذلك ، تكون الميزات محدودة بناءً على الخطة التي تحددها.
انقر هنا لتبدأ مع Beaver Builder اليوم!
الحكم
يجب الإشادة بكل من Elementor و Beaver Builder لإعطائهما إصدارات مجانية من الإضافات الخاصة بباني الصفحات. يحتوي كلاهما على مجموعة من الميزات التي توفر مرونة كبيرة في التصميم.
ومع ذلك ، ستتمكن من الوصول إلى القوة الكاملة لكل منها فقط إذا قمت بشراء قسط. Elementor أقل تكلفة ، لكنه يقيد عدد مواقع الويب التي قد تستخدمها معها. يعتبر Beaver Builder أكثر تكلفة ، لكنه لا يحد من عدد مواقع الويب.
سيجد المستخدمون المختلفون قيمة أفضل بناءً على وضعهم. وبالتالي لا يوجد فائز واضح هنا.
Beaver Builder vs Elementor: الدعم
تساعد خدمة دعم العملاء الرائعة المستخدمين في حل الصعوبات. كما يوفر قاعدة معرفية أو منتديات مجتمعية حيث يمكن للمبتدئين التعرف على منشئي صفحاتهم من الموارد الرسمية أو المستخدمين الأكثر خبرة.
سنقارن Elementor مقابل Beaver Builder لمعرفة أيهما يقدم خدمة عملاء أفضل.
دعم العنصر
يقدم Elementor بضعة أنواع من دعم العملاء:
- مركز المساعدة: يتميز Elementor بمركز مساعدة حيث يمكن للمستخدمين البحث عن المقالات. يحتوي على كل شيء عن المكون الإضافي ، من البدء إلى النصائح والحيل.
- دروس الفيديو: تتوفر المئات من دروس الفيديو حول مواضيع مثل إنشاء صفحات ويب معينة ، والتصميم باستخدام منشئ السمات Elementor ، وحتى إنشاء القالب الخاص بك.
- مجتمع Elementor: يقدم منشئ الصفحة دعمًا للمجتمع من خلال مجموعة Facebook خاصة يمكن لأي شخص الانضمام إليها. تواصل مع مجتمع مستخدمي Elementor وتعلم من تجاربهم.
- دعم Elementor Pro: يحصل مستخدمو Elementor Pro على إمكانية الوصول إلى الدعم الاحترافي المباشر على مدار الساعة طوال أيام الأسبوع.
دعم Beaver Builder
لا تقصر Beaver Builder عندما يتعلق الأمر بدعم العملاء. تقدم لعملائها مجموعة مختارة من القنوات والموارد ، بما في ذلك:
- قاعدة معارف Beaver Builder: قد تحصل على مقالات ودروس حول مواضيع مختلفة ، بدءًا من تثبيت Beaver Builder وحتى أدلة المطورين المتقدمة.
- منتديات المجتمع: يمكن للمستخدمين التسجيل مجانًا لمشاركة خبراتهم ومساعدة بعضهم البعض في حل المشكلات.
- دروس الفيديو: لدى Beaver Builder قناتها الخاصة على YouTube. يتضمن العديد من دروس الفيديو المتخصصة لمساعدتك في استخدام منشئ الصفحات.
- دعم Elementor Pro: يمكن لمستخدمي الإصدار المتميز إرسال تذاكر إلى دعم Beaver Builder ليساعدهم خبير في حل مشكلاتهم.
الحكم
عند مقارنة Elementor مقابل Beaver Builder ، يقدم كلا المكونين الإضافيين دعم عملاء ممتازًا لمستخدميهم. لذا ، ليس هناك فائز واضح.
Elementor vs Beaver Builder: Free vs Pro
دعونا نرى كيف يقارن كل إصدار من المكونين الإضافيين أدناه.
Elementor Free مقابل Pro
يحتوي Elementor على إصدار مجاني متاح على WordPress.org. نظرًا لأن الإصدار المجاني من Elementor مفيد للغاية ، فقد تتساءل عن سبب دفعك مقابل Elementor Pro عندما يكون الإصدار المجاني متاحًا.
حسنًا ، قد لا تحتاج إلى ذلك. بالنسبة للعديد من الأشخاص ، الإصدار المجاني كافٍ.
بشكل عام ، إذا كنت تريد أداة توفر لك مرونة أكثر قليلاً من محرر قوالب WordPress ، فستكون النسخة المجانية كافية.
ومع ذلك ، إذا كنت ترغب في استخدام Elementor لتصميم معظم أو كل موقعك ، فستحتاج إلى الترقية إلى Elementor Pro للوصول إلى ما يلي:
- جميع القوالب والأدوات.
- منشئ الموضوع.
- منشئ النوافذ المنبثقة.
- المزيد من خيارات التصميم ، مثل Motion Effects والشرائح والدوارات وتأثيرات التمرير وما إلى ذلك.
- وهلم جرا.
يمكنك مشاهدة Elementor pro مقابل المقارنة الكاملة المجانية هنا.
لعبة Beaver Builder Free vs Pro
Beaver Builder ، مثل Elementor ، متاح في إصدار مجاني. ومع ذلك ، على عكس Elementor ، فإن الإصدار المجاني من Beaver Builder محدود وغير مفيد للغاية لمعظم الأفراد ، خاصة الآن بعد أن أصبح محرر قوالب WordPress متاحًا.
بشكل عام ، يعد الإصدار المجاني من Beaver Builder جيدًا لاختبار الواجهة لمعرفة ما إذا كنت ترغب في ذلك. ومع ذلك ، إذا كنت تريد استخدام Beaver Builder بجدية ، فيجب عليك شراء الإصدار المتميز.
Elementor vs Beaver Builder: أيهما يجب أن تستخدمه؟
الآن بالنسبة للسؤال الأكبر: هل يجب عليك استخدام Elementor أو Beaver Builder؟
دعنا ننتقل إلى سيناريوهين لأننا نعتقد أن الإجابة تعتمد على وضعك.
إذا كنت من مستخدمي WordPress
إذا كنت من مستخدمي WordPress تبحث عن أداة لاستخدامها على موقعك الخاص ، فنحن نعتقد أنه يجب أن تبدأ بـ Elementor.
هناك العديد من الأسباب التي تجعلنا نعتقد أن Elementor هو الخيار الأفضل لمستخدمي WordPress:
- النسخة المجانية وظيفية للغاية.
- يعد Elementor Pro أقل تكلفة إذا كنت تحتاج فقط إلى أداة لموقع واحد.
- يوفر المزيد من خيارات التصميم.
- يمكنك الوصول إلى المزيد من القوالب.
- يحتوي Elementor Pro على المزيد من الميزات ، مثل أداة إنشاء النوافذ المنبثقة.
- وهلم جرا.
إذا كنت مصمم ويب
إذا كنت مصمم ويب يقوم بإنشاء مواقع ويب للعملاء ، فنحن نعتقد أنك ستفضل Elementor لأنه يوفر خيارات تصميم أكثر من Beaver Builder. على سبيل المثال:
- تأثيرات الحركة وتأثيرات الماوس.
- تحديد المواقع المخصص.
- إضافة CSS مباشرة إلى العناصر.
- نظام تصميم على مستوى الموقع.
- وهلم جرا.
إذا كان لديك ميزانية محدودة
إذا كنت تستخدم ميزانية محدودة ، فعليك بالتأكيد استخدام Elementor. يعد الإصدار المجاني من Elementor أكثر فاعلية من الإصدار البسيط من Beaver Builder.
ومع ذلك ، إذا كنت تريد ميزات متقدمة مثل أداة إنشاء السمات ، فستحتاج إلى شراء إصدارات Pro. في هذه الحالة ، إليك ما نوصي به:
- بناء المواقع الشخصية: إذا كنت تعمل على موقعين خاصين بك ، فمن المرجح أن يكون Elementor Pro أقل تكلفة.
- بناء مواقع العملاء: إذا قمت بإنشاء مواقع عملاء ، فسيكون Beaver Builder أرخص قليلاً ، حتى لو كنت بحاجة أيضًا إلى شراء Beaver Themer.
الأفكار النهائية حول Beaver Builder vs Elementor
أخيرًا ، يعد كل من Elementor و Beaver Builder مكونين إضافيين متميزين لإنشاء الصفحات ، لذلك لا يمكنك أن تخطئ في أي منهما.
ومع ذلك ، هناك بعض التفاوتات الملحوظة من حيث الميزات والتكلفة التي نحاول تسليط الضوء عليها في هذه المقارنة. قد تدفعك هذه الاختلافات في اتجاه أو آخر ، اعتمادًا على ما تقدره ومقدار المال الذي تملكه.
قد تساعدك أقسام التوصيات أعلاه في تحديد أفضل أداة لاحتياجاتك.
إذا كنت تريد قراءة المزيد عن هذه المكونات الإضافية ، فراجع مراجعاتنا:
- مراجعة العنصر
- مراجعة بيفر بيلدر
أسئلة مكررة
أيهما سهل الاستخدام ، أو Elementor أو Beaver Builder؟ يعد كل من Beaver Builder و Elementor أسهل في الاستخدام ، وذلك بفضل واجهتهما سهلة الاستخدام. ومع ذلك ، فإن Elementor أرخص من Beaver Builder ويوفر المزيد من الميزات والعناصر.
يعد كل من Beaver Builder و Elementor أسهل في الاستخدام ، وذلك بفضل واجهتهما سهلة الاستخدام. ومع ذلك ، فإن Elementor أرخص من Beaver Builder ويوفر المزيد من الميزات والعناصر.
هل أي شيء أفضل من إليمينتور؟ Elementor مثالي للمبتدئين. إذا لم تكن من ذوي الخبرة في تصميم الموقع وتريد فقط الأساسيات ، فإن Elementor هو السبيل للذهاب. إذا كنت تبحث عن المزيد من خيارات التصميم ، فإن Divi خيار رائع.
Elementor مثالي للمبتدئين. إذا لم تكن من ذوي الخبرة في تصميم الموقع وتريد فقط الأساسيات ، فإن Elementor هو السبيل للذهاب. إذا كنت تبحث عن المزيد من خيارات التصميم ، فإن Divi خيار رائع.
أيهما أكثر استجابة: Beaver Builder vs Elementor؟ كلاهما متجاوب على حد سواء. جميع قوالب Beaver Builder و Elementor سريعة الاستجابة وسهلة الاستخدام. هذا يعني أنه بغض النظر عن حجم الشاشة التي يتم عرض موقعك عليها ، سيتم تعديل الموقع.
كلاهما متجاوب على حد سواء. جميع قوالب Beaver Builder و Elementor سريعة الاستجابة وسهلة الاستخدام. هذا يعني أنه بغض النظر عن حجم الشاشة التي يتم عرض موقعك عليها ، سيتم تعديل الموقع.
أيهما أسرع: Elementor أم Beaver Builder؟ Beaver Builder هو الخيار الأكثر خفة وزنًا والأداء. على الرغم من أن Beaver Builder أسرع بلا شك ، فلا يزال بإمكانك إنشاء مواقع سريعة التحميل باستخدام Elementor إذا اتبعت أفضل ممارسات الأداء.
Beaver Builder هو الخيار الأكثر خفة وزنًا والأداء. على الرغم من أن Beaver Builder أسرع بلا شك ، فلا يزال بإمكانك إنشاء مواقع سريعة التحميل باستخدام Elementor إذا اتبعت أفضل ممارسات الأداء.
هل يمكنني الانتقال من Beaver Builder إلى Elementor؟ نعم ، يمكنك التبديل من Beaver Builder إلى Elementor. هذه العملية يدوية لأنك تحتاج إلى إعادة إنشاء كل صفحة واحدة تلو الأخرى.
نعم ، يمكنك التبديل من Beaver Builder إلى Elementor. هذه العملية يدوية لأنك تحتاج إلى إعادة إنشاء كل صفحة واحدة تلو الأخرى.
هل يمكنني استخدام Beaver Builder و Elementor في نفس الوقت؟ لا ، لا يمكنك استخدام كلا منشئ الصفحات في نفس الصفحة. يمكن استخدام المكونين الإضافيين في صفحات أو قوالب منفصلة ، ولكن ليس في وقت واحد.
لا ، لا يمكنك استخدام كلا منشئ الصفحات في نفس الصفحة. يمكن استخدام المكونين الإضافيين في صفحات أو قوالب منفصلة ، ولكن ليس في وقت واحد.
