Elementor مقابل Breakdance: مقارنة الميزات (غير متحيزة)
نشرت: 2022-11-25المنافسة في قسم البرنامج المساعد منشئ صفحات WordPress تزداد إحكامًا وتشديدًا. بينما لا تزال Elementor رائدة في السوق ، يحاول العديد من المنافسين الاستيلاء على العرش. Breakdance هو أحد هؤلاء المنافسين. ستقارن هذه المقالة الميزات التي يقدمها Elementor و Breakdance مع الغرض الرئيسي هو مساعدتك في اختيار الخيار الأفضل لمشاريعك التالية.
لنبدأ بمقدمة Breakdance أولاً لأننا على يقين من أنك لست على دراية بها بعد - على عكس Elementor.
Breakdance هو مكون إضافي جديد لبناء الصفحات من Soflyy (مطور Oxygen). من منظور المحرر ، لا يوجد فرق كبير بين Breakdance و Oxygen (باستثناء المظهر الافتراضي حيث يتوفر Breakdance في وضع الإضاءة بينما يوفر Oxygen الوضع المظلم افتراضيًا). لكن تجربة التحرير الشاملة لا تختلف كثيرًا.
الفرق الأكثر بروزًا بين Breakdance و Oxygen هو كيفية الحصول عليها. للحصول على Breakdance ، تحتاج إلى الاشتراك سنويًا. بينما تحصل على الأكسجين ، يمكنك الدفع مرة واحدة.
Elementor vs Breakdance: السوق المستهدف
يمكنك بسهولة تحديد السوق المستهدف لمكوِّن WordPress الإضافي من خلال تعلم خطط التسعير. عندما تقوم بإلقاء نظرة على صفحة التسعير الخاصة بـ Breakdance ، سترى خطة تسعير واحدة فقط تكلف الخيار 349 دولارًا في السنة (السعر العادي). تتيح لك هذه الخطة استخدام ترخيصك على مواقع ويب غير محدودة. من هنا ، يمكنك بسهولة التوصل إلى استنتاج مفاده أن Breakdance يستهدف الوكالات والمستقلين الذين ينشئون مواقع ويب للعملاء.

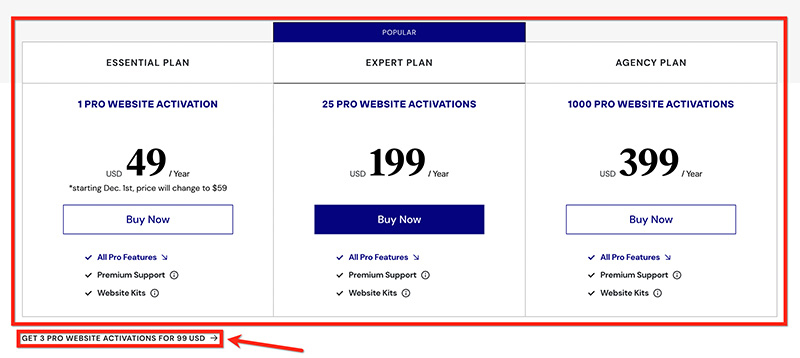
وفي الوقت نفسه ، يستهدف Elementor جميع طبقات مستخدمي WordPress. من المدونين وأصحاب الأعمال عبر الإنترنت والمستقلين إلى الوكالات. تقدم Elementor أربع خطط تسعير يمكنك اختيارها وفقًا لاحتياجاتك. إذا كنت مدونًا تهتم بمدونة واحدة ، على سبيل المثال ، يمكنك الاشتراك في الخطة الأساسية التي تكلف 59 دولارًا فقط سنويًا.

Elementor vs Breakdance: الميزات العامة
أول شيء أولاً. إصدار Elementor الذي سنقارنه مع Breakdance هنا هو الإصدار المحترف. إذا لم تكن قد استخدمت Elementor حتى الآن من قبل ، فيمكنك قراءة الاختلافات بين Elementor Free و Pro في هذا المنشور.
- باني الموضوع
يأتي كل من Elementor (Elementor Pro بشكل أكثر دقة) و Breakdance مع ميزة منشئ السمات. باستخدام هذه الميزة ، يمكنك إنشاء قوالب مخصصة لأجزاء موقعك مثل الرأس والتذييل والمنشور الفردي وصفحات الأرشيف وصفحة 404 وما إلى ذلك. يمكنك إنشاء قالب مخصص بطريقة مرئية باستخدام محرر منشئ الصفحة الذي تستخدمه.
تتيح لك ميزة منشئ السمات في Elementor إنشاء قوالب مخصصة لأجزاء مثل الرأس والتذييل وما إلى ذلك. وكذلك ، بريك دانس.
سواء كان ذلك Elementor أو Breakdance يسمح لك أيضًا بتعيين شرط عرض لتعيين مكان تطبيق القالب (الموقع بأكمله ، الصفحة (الصفحات) المحددة ، المنشورات المحددة ، وما إلى ذلك).
| العنصر | رقصة البريك | |
|---|---|---|
| رأس | نعم | نعم |
| تذييل | نعم | نعم |
| وظيفة واحدة | نعم | نعم |
| سن واحد | نعم | نعم |
| صفحات الأرشيف (الفئة ، العلامة ، المؤلف) | نعم | نعم |
| صفحة نتائج البحث | نعم | نعم |
| 404 صفحة | نعم | نعم |
| نوع المنشور المخصص | نعم | نعم |
- WooCommerce Builder
WooCommerce هو مكون إضافي شائع لإضافة وظائف التجارة الإلكترونية إلى موقع WordPress الخاص بك. بعد تثبيت WooCommerce وتنشيطه ، ستجد الصفحات والقوالب التالية على موقع WordPress الخاص بك.
- صفحة المتجر
- صفحة عربة التسوق
- صفحة التفقد
- صفحة حساباتي
- قالب منتج واحد
- نموذج أرشيف المنتج
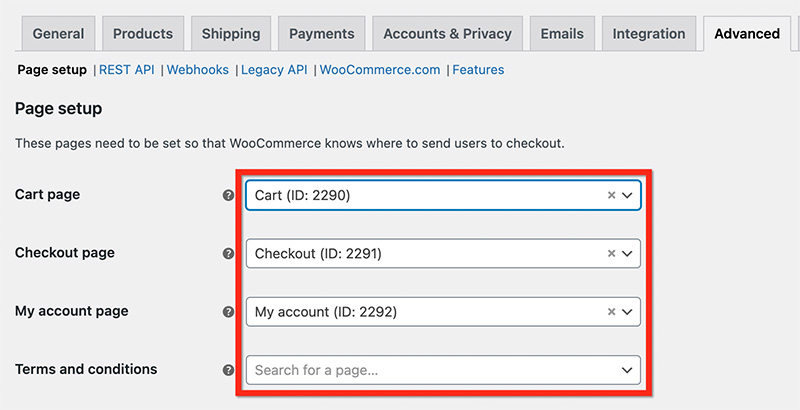
يمكنك تعيين صفحات مخصصة لتحل محل صفحات WooCommerce الافتراضية (صفحة المتجر وصفحة سلة التسوق وصفحة الخروج وصفحة حساباتي) من صفحة إعدادات WooCommerce.

يأتي Elementor و Breakdance مع عناصر مفيدة مصممة للصفحات أعلاه. على سبيل المثال ، تقدم Breakdance عنصر Checkout Page والذي يمكنك إضافته إلى صفحة الخروج المخصصة التي تم إنشاؤها باستخدام Breakdance.
ماذا عن قوالب WooCommerce؟
بالإضافة إلى إنشاء قوالب مخصصة لأجزاء الموقع الافتراضية ، تتيح لك ميزة منشئ السمات في Elementor و Breakdance أيضًا إنشاء قالب مخصص لأجزاء WooCommerce على النحو التالي:
- صفحة منتج واحد
- صفحات أرشيف المنتج
| العنصر | رقصة البريك | |
|---|---|---|
| صفحة المتجر | نعم | نعم |
| صفحة عربة التسوق | نعم | نعم |
| صفحة التفقد | نعم | نعم |
| صفحة حساباتي | نعم | نعم |
| قالب منتج واحد | نعم | نعم |
| نموذج أرشيف المنتج | نعم | نعم |
- منشئ النموذج
يأتي كل من Elementor و Breakdance مع عناصر مخصصة لإنشاء النماذج. يحتوي Elementor على عنصرين لإنشاء النماذج: عنصر واجهة المستخدم تسجيل الدخول لإنشاء نموذج تسجيل الدخول وعناصر واجهة المستخدم للنموذج لإنشاء مجموعة واسعة من أنواع النماذج.
وفي الوقت نفسه ، يحتوي Breakdance على أربعة عناصر مخصصة لإنشاء النماذج: نموذج نسيت كلمة المرور ، ومنشئ النماذج ، ونموذج تسجيل الدخول ، ونموذج التسجيل.
# منشئ نموذج العنصر
كما ذكر أعلاه ، يقدم Elementor عنصرين (عناصر واجهة مستخدم) لإنشاء النموذج. يمكنك استخدام أداة تسجيل الدخول لإنشاء صفحة تسجيل دخول مخصصة على موقع الويب الخاص بك. لإنشاء أنواع نماذج أخرى ، يمكنك استخدام عنصر واجهة المستخدم للنموذج.
تدعم أداة النموذج الخاصة بـ Elementor أنواع الحقول التالية:
- نص
- البريد الإلكتروني
- منطقة النص
- URL
- هاتف
- مذياع
- يختار
- خانة اختيار
- قبول
- رقم
- تاريخ
- زمن
- تحميل الملف
- كلمة المرور
- لغة البرمجة
- مختفي
لحماية النموذج الخاص بك من مرسلي البريد العشوائي ، يمكنك دمج النموذج الخاص بك مع Honeypot أو reCAPTCHA. في Elementor ، يمكنك أيضًا إنشاء نموذج متعدد الخطوات إذا كنت تريد ذلك.
تدعم أداة النموذج الخاصة بـ Elementor الإجراءات التالية:
- إرسال إلى بريد إلكتروني
- أرسل إلى MailChimp
- أرسل إلى ActiveCampaign
- أرسل إلى GetResponse
- أرسل إلى ConverKit
- أرسل إلى MailerLite
- أرسل إلى MailPoet
- أرسل إلى WeMail
- أرسل إلى سلاك
- أرسل إلى الفتنة
- أرسل إلى Drop
- افتح نافذة منبثقة
علاوة على ذلك ، يأتي Elementor أيضًا مع مدير إرسال مدمج في حالة رغبتك في حفظ عمليات إرسال النماذج الخاصة بك إلى قاعدة البيانات الخاصة بك.
# منشئ نموذج Breakdance
يأتي Breakdance مع عناصر واجهة مستخدم أكثر من Elementor. يحتوي على أربعة عناصر لنوع نموذج معين:
- نموذج نسيت كلمة المرور: لإنشاء نموذج نسيت كلمة المرور المفقودة
- نموذج تسجيل الدخول: لإنشاء نموذج تسجيل الدخول
- نموذج التسجيل: لإنشاء استمارة التسجيل
- منشئ النماذج: إلى نموذج الاشتراك بالبريد الإلكتروني ونموذج الاتصال وما إلى ذلك.
يدعم عنصر Form Builder الخاص بـ Breakdance أنواع الحقول التالية:
- نص
- البريد الإلكتروني
- منطقة النص
- رقم الهاتف
- مذياع
- خانة اختيار
- يختار
- رقم
- تاريخ
- زمن
- كلمة المرور
- مختفي
- لغة البرمجة
أثناء العمل ، فإنه يدعم:
- أرسل إلى ActiveCampaign
- أرسل إلى JavaScript
- أرسل إلى Drip
- أرسل إلى الفتنة
- أرسل إلى سلاك
- إرسال إلى بريد إلكتروني
- أرسل إلى GetResponse
- أرسل إلى MailChimp
- أرسل إلى MalierLite
- افتح نافذة منبثقة
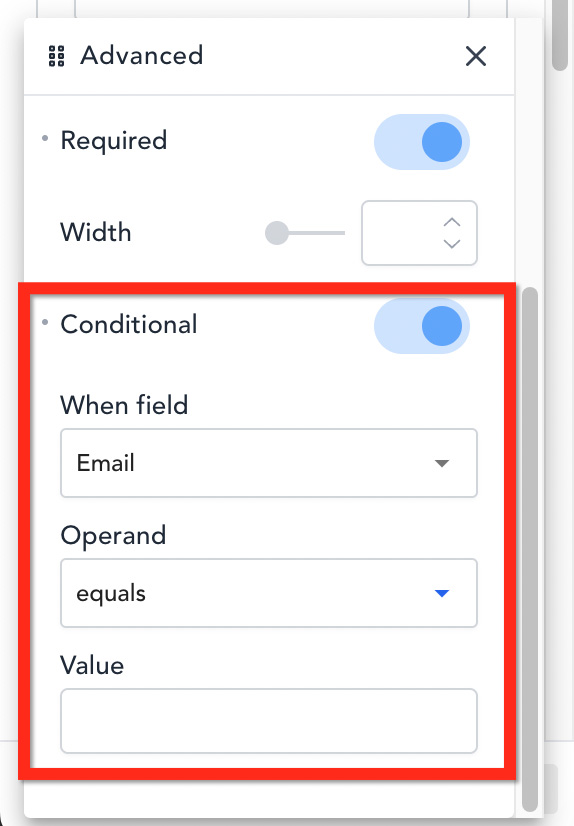
يأتي Breakdance أيضًا مع مدير تقديم مدمج. علاوة على ذلك ، فهو يدعم المنطق الشرطي للسماح لك بإظهار حقل بناءً على معلمة معينة. على سبيل المثال ، يمكنك تعيين حقل ليظهر فقط إذا تم ملء الحقل السابق.

| العنصر | رقصة البريك | |
|---|---|---|
| عدد الحقول المدعومة | 16 | 13 |
| تكامل الطرف الثالث | نعم | نعم |
| مدير تقديم مدمج | نعم | نعم |
| متعدد الخطوات | نعم | رقم |
| المنطق الشرطي | رقم | نعم |
| شكل الأمن | Honeypost ، reCAPTCHA | Honeypost ، reCAPTCHA |
| نموذج تسجيل الدخول | نعم | نعم |
| إستمارة تسجيل | رقم | نعم |
| نموذج كلمة المرور المفقودة | رقم | نعم |
- منشئ النوافذ المنبثقة
يستخدم منشئ النوافذ المنبثقة العديد من الاستخدامات في WordPress. بينما يستخدم معظم مستخدمي WordPress أداة إنشاء النوافذ المنبثقة لإنشاء نافذة منبثقة للاشتراك في البريد الإلكتروني ، يمكنك أيضًا استخدامها لإضافة ميزة معينة على موقع الويب الخاص بك أيضًا. على سبيل المثال ، يمكنك استخدام أداة إنشاء النوافذ المنبثقة لإنشاء قائمة ملء الشاشة.
سواء كان ذلك Elementor أو Breakdance يأتي مع ميزة إنشاء النوافذ المنبثقة المعقدة والتي يمكنك استخدامها لإنشاء الأشياء التالية:
- نافذة منبثقة للاشتراك في البريد الإلكتروني
- قائمة ملء الشاشة
- شريط الإشعارات
- خزانة المحتوى
عند إنشاء نافذة منبثقة باستخدام Elementor أو Breakdance ، يكون لديك تحكم كامل في التصميم نظرًا لأن عملية إنشاء النوافذ المنبثقة تتم في محرر كل منها. لذلك من الناحية الفنية ، يمكنك إضافة أي عنصر تريده.
يدعم منشئ النوافذ المنبثقة Elementor و Breakdance شرط العرض للسماح لك بتعيين مكان ظهور نافذة منبثقة على موقع الويب الخاص بك. سواء كان ذلك على موقع الويب بالكامل أو صفحة (صفحات) معينة أو منشور (منشورات). يمكنك أيضًا تعيين أنواع المشغلات التالية لتعيين كيفية ظهور نافذة منبثقة:
| العنصر | رقصة البريك | |
|---|---|---|
| عند تحميل الصفحة | نعم | نعم |
| في الصفحة التمرير | نعم | نعم |
| عند النقر | نعم. الزر والمحدد | نعم. محدد |
| بعد الخمول | نعم | نعم |
| نية الخروج | نعم | نعم |
| إخفاء للمستخدمين المسجلين | نعم | نعم |
| تظهر على متصفحات محددة | نعم | نعم |
| إظهار على أجهزة محددة | نعم | نعم |
| قادمة من محركات البحث | نعم | نعم |
- محتوى ديناميكي
يأتي كل من Elementor و Breakdance مع ميزة منشئ السمات التي تتيح لك إنشاء قوالب مخصصة لأجزاء السمة الخاصة بك (الرأس والتذييل وصفحات الأرشيف وما إلى ذلك). في القوالب المخصصة الخاصة بك ، يمكنك إضافة محتوى ديناميكي مثل عنوان الصفحة وعنوان الأرشيف والصورة المميزة وما إلى ذلك.
بالإضافة إلى المحتوى الديناميكي الافتراضي لـ WordPress (عنوان الصفحة وعنوان الأرشيف وما إلى ذلك) ، يدعم Elementor و Breakdance أيضًا المحتوى الديناميكي المخصص من المكونات الإضافية مثل CPT UI و ACF.
| العنصر | رقصة البريك | |
|---|---|---|
| عنوان الوظيفة | نعم | نعم |
| مقتطفات بعد | نعم | نعم |
| آخر المحتوى | نعم | نعم |
| بعد ميتا | نعم | نعم |
| عنوان الأرشيف | نعم | نعم |
| وصف الأرشيف | نعم | نعم |
| صورة مميزة | نعم | نعم |
| الصورة الرمزية للمستخدم | نعم | نعم |
| السيرة الذاتية للمستخدم | نعم | نعم |
| نوع المنشور المخصص | نعم | نعم |
| الحقول المخصصة | نعم | نعم |
- حلقة منشئ
تعد Loop builder ميزة مفيدة لإنشاء موقع ويب معقد وديناميكي.

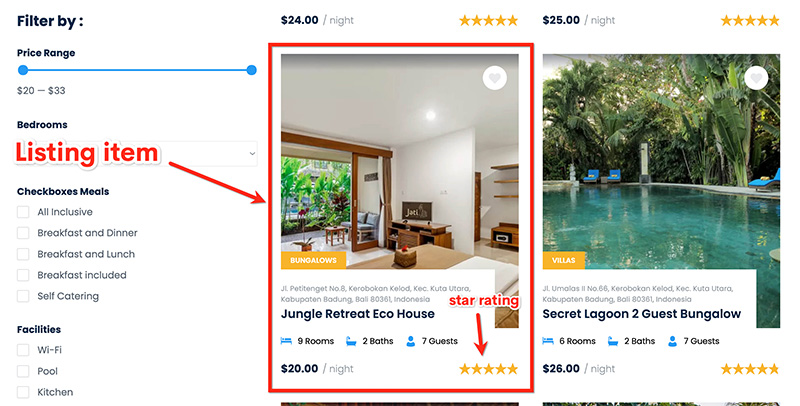
لنفترض أنك تريد إنشاء موقع ويب قائمة (على سبيل المثال ، موقع ويب لإدراج العقارات). لعرض عناصر القائمة ، أنت تخطط لإنشاء صفحة قائمة مخصصة. في Elementor ، يمكنك استخدام أداة المشاركات لمثل هذه الحاجة. أثناء وجودك في Breakdance ، يمكنك استخدام عنصر Post List.
ومع ذلك ، لا تمنحك هذه العناصر حرية إضافة بيانات أولية مخصصة إلى عنصر القائمة. أنت مقيد بما تقدمه العناصر.
لتوضيح الأمر ، دعنا نأخذ مثالاً. لنفترض أنك تريد إضافة تصنيف نجمي إلى عناصر قائمتك - مثل ذلك أدناه:

يسمح لك مُنشئ الحلقات بإنشاء قالب مخصص لعنصر القائمة الخاص بك واستخدامه في أي مكان تريده. بالطبع ، يمكنك إضافة أي عنصر (سواء كان ثابتًا أو ديناميكيًا) إلى قالب عنصر القائمة ، بما في ذلك تصنيف النجوم.
يأتي كل من Elementor و Breakdance مع ميزة إنشاء الحلقة.
في وقت كتابة هذا التقرير (نوفمبر 2022) ، كانت ميزة إنشاء الحلقات في Elementor لا تزال في مرحلة تجريبية. من ناحية أخرى ، فإن أداة إنشاء حلقة Breakdance في إصدار ثابت بالفعل ، لذا فهي جاهزة للاستخدام بشكل أفضل. يمكنك إضافة بيانات الحقول المخصصة إلى قالب الحلقة.
- مدير وصول المستخدم
إذا كنت وكالة أو تعمل لحسابهم الخاص وغالبًا ما تنشئ مواقع ويب للعملاء ، فإن مدير وصول المستخدم هو ميزة مفيدة لك. باستخدام هذه الميزة ، يمكنك منح عملائك حق الوصول إلى الصفحات التي قمت بإنشائها ، ولكن بدون القدرة على تغيير إعدادات التصميم. بدلاً من ذلك ، يمكنهم فقط تغيير المحتوى.
في هذا السياق ، يعمل User Access Manager عن طريق تعطيل علامة تبويب التصميم في لوحة الإعدادات لدور مستخدم معين. على سبيل المثال ، إذا قمت بتمكين User Access Manager لدور المحرر ، فلن يتمكن جميع المستخدمين الذين لديهم دور محرر من الوصول إلى علامة تبويب التصميم.


يعد User Access Manager ميزة مفيدة إذا كنت تنشئ مواقع ويب للعملاء في كثير من الأحيان حيث لا يمتلك جميع العملاء مهارة في التصميم. يمكنهم كسر التصميم الخاص بك إذا أعطيت تحكمًا كاملاً في التصميم.
يتوفر User Access Manager على كل من Elementor و Breakdance.
- ميزات أخرى
بالإضافة إلى الميزات الرئيسية المذكورة أعلاه ، يقدم Elementor و Breakdance أيضًا بعض الميزات الإضافية لتسهيل عملك. مثل أداة إدخال الشفرة التي يمكنك استخدامها لإدخال رمز مخصص إلى موقع الويب الخاص بك (على سبيل المثال ، رمز تتبع Google Analytics) ، وروابط الإجراء ، وقريبًا ووضع الصيانة.
Elementor vs Breakdance: ميزات التصميم
- التحرير سريع الاستجابة
يعد التحرير سريع الاستجابة إحدى الميزات المهمة التي تحتاج إلى ملاحظتها عند اختيار مكون إضافي منشئ الصفحة. باستخدام هذه الميزة ، يمكنك تحسين تصميم صفحتك (أو القوالب المخصصة) لجميع أحجام شاشات الجهاز.
بشكل عام ، هناك ثلاثة أحجام للشاشات في سياق تصميم الويب: سطح المكتب والجهاز اللوحي والهاتف الذكي. يمكنك تخصيص التصميم الخاص بك وفقًا لحجم شاشة كل جهاز. يتيح لك كل من Elementor و Breakdance القيام بذلك بفضل ميزة التحرير سريعة الاستجابة.
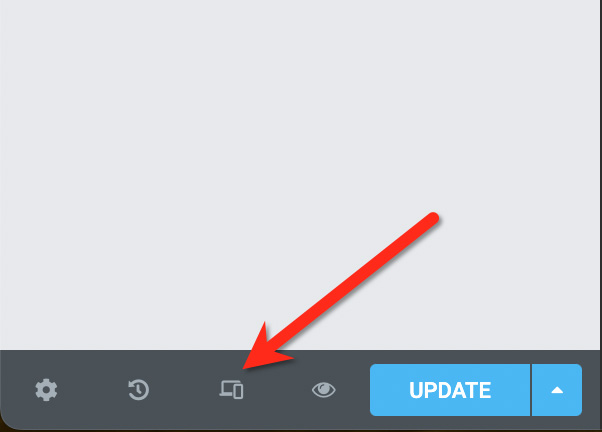
لبدء تحسين التصميم الخاص بك لحجم شاشة جهاز معين ، يمكنك تغيير وضع التحرير (الوضع الافتراضي هو سطح المكتب). في Elementor ، يمكنك النقر فوق رمز الجهاز على الجانب السفلي من لوحة الإعدادات للتبديل بين أوضاع الجهاز:

هناك ثلاثة أنواع من الأجهزة يمكنك الاختيار من بينها: سطح المكتب والجهاز اللوحي والهاتف الذكي. إذا كنت ترغب في تحسين التصميم لحجم شاشة معين ، فيمكنك أيضًا تعيين نقطة توقف مخصصة (نقطة التوقف هي النقطة التي يستجيب فيها محتوى موقع الويب وفقًا لعرض الجهاز - بالبكسل).
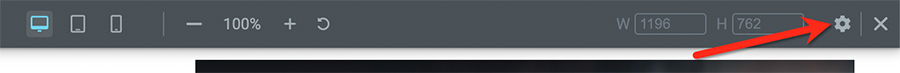
لتعيين نقطة توقف مخصصة ، يمكنك النقر فوق رمز الترس في منطقة الشريط العلوي ، ثم الانتقال إلى لوحة الإعدادات.

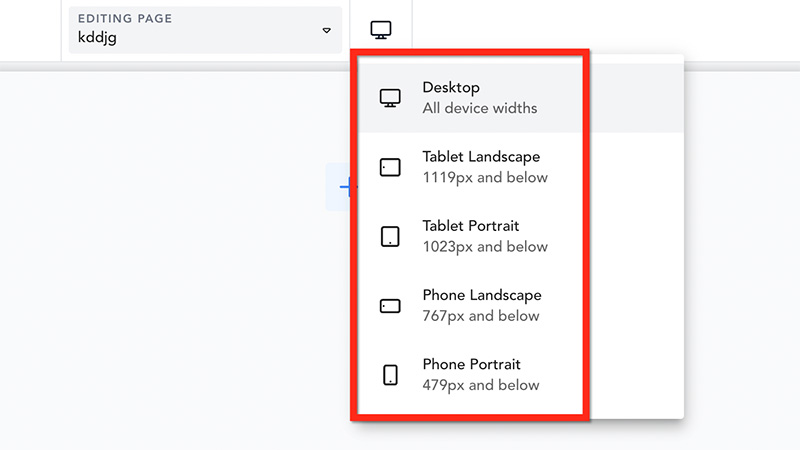
في Breakdance ، يمكنك التبديل بين أوضاع الجهاز بالنقر فوق رمز الجهاز في الشريط العلوي داخل المحرر. لديك بالفعل 5 خيارات لحجم شاشة الجهاز للاختيار من بينها. يمكنك أيضًا تعيين نقاط توقف مخصصة إذا كنت تريد ذلك.

لتحسين تصميمك لشاشة جهاز أصغر (الهاتف الذكي ، على سبيل المثال) ، يمكنك أيضًا تعطيل أحد العناصر. إذا لزم الأمر ، يمكنك أيضًا عكس الأعمدة في القسم.
| العنصر | رقصة البريك | |
|---|---|---|
| نقاط التوقف المخصصة | نعم | نعم |
| أعمدة عكسية | نعم | نعم |
| إظهار / إخفاء العناصر | نعم | نعم |
- تَخطِيط
# تخطيط الصفحة
إحدى الميزات المفيدة التي يقدمها Elementor هي القدرة على تعيين تخطيط الصفحة من المحرر. قبل البدء في تحرير صفحتك ، يمكنك النقر فوق رمز الترس في الجانب السفلي من لوحة الإعدادات لتعيين تخطيط الصفحة. لديك خيارات تخطيط الصفحة التالية:
- الافتراضي: تخطيط الصفحة الافتراضي الذي قمت بتعيينه من إعدادات الموقع
- لوحة العنصر: تخطيط الصفحة الفارغة. بدون رأس وتذييل
- Elementor Full-width: على غرار Elementor Canvas ، ولكن مع الرأس والتذييل
- الموضوع: قالب الصفحة الافتراضي لموضوعك
في Breakdance ، لديك خياران فقط لتخطيط الصفحة: فارغ وافتراضي. هذا أيضًا ، يجب عليك تعيين تخطيط الصفحة من محرر Gutenberg. لا يوفر Breakdance أي خيار لتعيين تخطيط الصفحة من المحرر.
- تخطيط تصميم
بشكل عام ، تنقسم العناصر الموجودة في أداة إنشاء الصفحات إلى ثلاثة أنواع: القسم والعمود وعناصر التصميم الفعلية (تسمى عناصر واجهة المستخدم في Elementor). في كل مرة تقوم فيها بإضافة عنصر جديد ، يمكنك تعيين موضعه. أيضًا ، يمكنك ضبط الهامش مع العناصر الأخرى حوله.
إحدى ميزات تخطيط التصميم التي تقدمها Elementor و Breakdance هي flexbox. تتيح لك هذه الميزة محاذاة العناصر وتوزيعها عبر كل عمود داخل القسم. سواء كان ذلك رأسيًا أو أفقيًا.
يحتوي كل من Elementor و Breakdance بالفعل على خيارات flexbox. يحتوي Elementor حتى على ميزة حاوية flexbox الجديدة لتقديم المزيد من المرونة في تخطيط التصميم.
بالإضافة إلى flexbox ، يمكنك أيضًا استخدام خيارات تخطيط التصميم الأخرى مثل تحديد المواقع المضمنة ، وتحديد المواقع المخصصة ، والفهرس Z.
| العنصر | رقصة البريك | |
|---|---|---|
| تحديد المواقع المخصصة | نعم | نعم |
| مؤشر Z | نعم | نعم |
| محاذاة Flexbox | نعم | نعم |
| تحديد المواقع المضمنة | نعم | نعم |
| الهامش والحشو | نعم | نعم |
- وسائل الإعلام والأصول
سيكون التصميم بدون عنصر وسائط بلا طعم. يمكن أن يكون عنصر الوسائط صورة وصورة وأيقونة. يمكنك إضافة أنواع عناصر الوسائط هذه بسهولة إلى تصميم Elementor أو Breakdance.
# أيقونة
يعتمد Elementor على Font Awesome (إصدار مجاني) لتوفير مكتبة أيقونات للمستخدمين. إذا كنت تريد استخدام الرمز الخاص بك ، فيمكنك تحميلها عبر صفحة إعدادات Elementor.
وفي الوقت نفسه ، تقدم Breakdance المزيد من مجموعات الرموز لأنها تستخدم اثنين من مزودي الرموز: Font Awesome (إصدار مجاني) و IconMoon (إصدار مجاني). يمكنك أيضًا تحميل مجموعة الرموز الخاصة بك في حالة رغبتك في استخدام الرموز المخصصة.
# صورة
جميع منشئي الصفحات لديهم شيء واحد مشترك. أنها تسمح لك بإضافة الصور إلى التصميم الخاص بك. ما هو مختلف هو الأنماط التي يمكنك تطبيقها على صورك.
في Elementor و Breakdance ، يمكنك تطبيق الإعدادات الأساسية مثل نصف قطر الحدود والحجم والمحاذاة. بالإضافة إلى هذه الإعدادات الأساسية ، يمكنك أيضًا تطبيق أنماط أكثر تقدمًا مثل إخفاء الصورة ومرشحات CSS.
سواء كان ذلك Elementor أو Breakdance يأتي أيضًا مع إعداد تحميل كسول مدمج للحفاظ على سرعة موقعك أو حتى تحسينها.
# فيديو
يعد الفيديو عنصر وسائط آخر يمكنك إضافته إلى تصميمك في Elementor و Breakdance. يمكنك إضافة مقطع فيديو من خدمات مثل YouTube و Vimeo و DailyMotion. بالتأكيد ، يمكنك أيضًا تحميل الفيديو الخاص بك.
سواء كان ذلك Elementor أو Breakdance يسمح لك بالتحكم في سلوك مقاطع الفيديو الخاصة بك. على سبيل المثال ، يمكنك تمكين خيار الحلقة لضبط مقطع فيديو للتشغيل المستمر. أو يمكنك كتم صوته إذا كنت تريد تشغيل مقطع فيديو بدون أي صوت. من أجل سرعة الموقع ، يمكنك أيضًا تمكين التحميل البطيء للفيديو.
| العنصر | رقصة البريك | |
|---|---|---|
| مكتبة الأيقونات | رائع الخط | رائع الخط ، IconMoon |
| مقاطع فيديو الخلفية | نعم | نعم |
| عرض شرائح الخلفية | نعم | نعم |
| اخفاء الصورة | نعم | نعم |
| تحميل بطيىء | نعم | نعم |
- اللون والتأثيرات
يسمح لك Elementor و Breakdance بالتلاعب بالألوان في تصميمك. أيضًا ، يمكنك إضافة تأثيرات مثل Box Shadow و CSS filter.
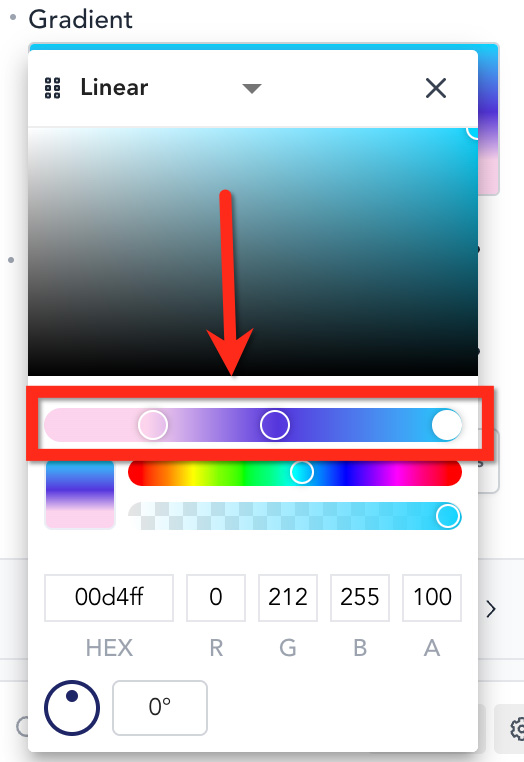
ميزة Breakdance غير المتوفرة في Elementor هي منشئ التدرج المتقدم. في Breakdance ، يمكنك إنشاء تدرج يتكون من ألوان متعددة (أكثر من لونين).

يمكنك تطبيق التدرج اللوني على الزر والنص وخلفية القسم والعمود. يمكنك حتى تحويل الخلفية المتدرجة إلى رسوم متحركة رائعة حيث يمكنك التحكم في السرعة والقياس.
في Elementor ، يمكنك فقط إضافة لونين كحد أقصى إلى التدرج اللوني. أيضًا ، لا يوجد خيار لتحويل التدرج اللوني إلى رسم متحرك مثل الموجود أعلاه.
ولكن ، يحتوي Elementor على ميزة ألوان ديناميكية مفيدة إذا كنت ترغب في إضافة لون ديناميكي إلى موقع الويب الخاص بك (يتطلب التكامل مع ACF). يمكنك استخدام الميزة ، على سبيل المثال ، لإنشاء خلفية ديناميكية على الصفحات. مثال آخر ، يمكنك استخدامه لإنشاء لون مخصص لعناوين منشورات المدونة.
ميزة أخرى متعلقة بالألوان تقدمها Elementor و Breakdance هي اللون العالمي. هذه الميزة مفيدة للغاية خاصة إذا كان لديك موقع ويب يتكون من صفحات وعناصر متعددة. باستخدام اللون العام ، يمكنك تغيير لون عناصر متعددة مرة واحدة بنقرة واحدة. سواء كان ذلك في نفس الصفحة أو صفحات مختلفة.
| العنصر | رقصة البريك | |
|---|---|---|
| الألوان العالمية | نعم | نعم |
| لون ديناميكي | نعم | رقم |
| الانحدار | 2 ألوان كحد أقصى | أكثر من لونين |
| تراكب الخلفية | نعم | نعم |
| مرشحات CSS | نعم | نعم |
| مربع الظل | نعم | نعم |
- الطباعة
يأتي Elementor و Breakdance مع بعض العناصر المخصصة لإضافة عناصر نصية إلى تصميمك. على سبيل المثال ، يمكنك استخدام عنصر العنوان لإضافة عنصر عنوان إلى الصفحة. بالطبع ، يمكنك أيضًا تخصيص النص مثل تعيين اللون وعائلة الخط وحجم الخط وما إلى ذلك.
تم دمج كل من Elementor و Breakdance مع Google Fonts لتقديم مجموعة من مجموعات الخطوط. من الممكن أيضًا إضافة خط مخصص في Elementor و Breakdance. يدعم Elementor تنسيقات woff و woff2 و ttf. بينما يدعم Breakdance فقط woff و woff2.
سواء كان ذلك Elementor أو Breakdance يسمح لك بإضافة خط عالمي. تمامًا مثل اللون العام ، يكون الخط العام مفيدًا أيضًا إذا كان لديك موقع ويب يتكون من صفحات متعددة. يمكنك تغيير إعداد الخط على نصوص متعددة في وقت واحد ، بنقرة واحدة.
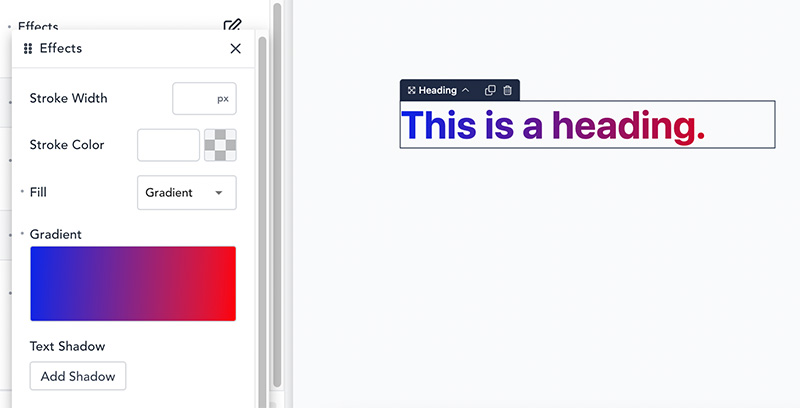
الميزة المتوفرة في Breakdance والتي لا تتوفر في Elementor هي القدرة على تطبيق التدرج اللوني على النص.

تحتاج إلى التعامل مع كود CSS لإنشاء نص متدرج في Elementor.
| العنصر | رقصة البريك | |
|---|---|---|
| الطباعة العالمية | نعم | نعم |
| التحكم في الطباعة | نعم | نعم |
| خطوط عادية | نعم | نعم |
| تأثير شطب النص | نعم | نعم |
| تأثير التدرج | رقم | نعم |
- الحركات والتفاعلات
كما أوضحنا أعلاه ، فإن Breakdance يسمح لك بإنشاء تدرج خلفي وتحويله إلى خلفية متحركة. إنها مجرد واحدة من ميزات الرسوم المتحركة التي يمكنك فتحها. هناك العديد من الميزات الأخرى المتعلقة بالرسوم المتحركة التي يمكنك استخدامها. مثل تأثير التمرير وتأثير الماوس وتأثير المنظر وما إلى ذلك.
تمامًا مثل Breakdance ، يأتي Elementor أيضًا مع بعض الميزات المضمنة لجعل صفحتك تبدو أكثر حيوية. فيما يلي بعض الميزات المتعلقة بالرسوم المتحركة التي تقدمها Elementor و Breakdance.
| العنصر | رقصة البريك | |
|---|---|---|
| تأثيرات التمرير | نعم | نعم |
| تأثيرات الماوس | نعم | رقم |
| تحوم الرسوم المتحركة وتحويل CSS | نعم | نعم |
| مدخل الرسوم المتحركة | نعم | نعم |
| المنظر الخلفية | نعم | رقم |
| تأثيرات مثبتة | نعم | نعم |
| خلفية متدرجة متحركة | رقم | نعم |
- لغة تنسيق ويب حسب الطلب
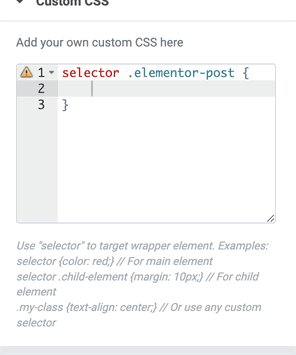
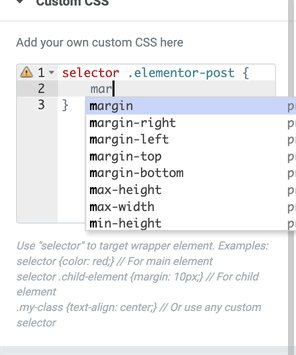
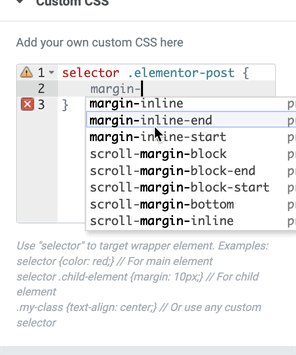
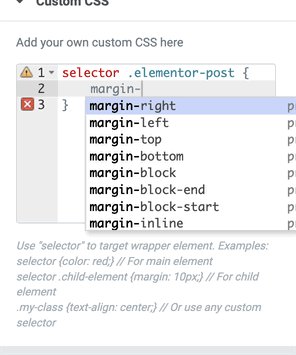
إذا لم تجد أي إعدادات مضمنة في Elementor أو Breakdance لحاجة معينة ، فيمكنك إضافة CSS مخصص. يسمح لك كل من Elementor و Breakdance بإضافة CSS مخصص إلى تصميمك.
طريقة إضافة CSS مخصصة هي نفسها في Elementor و Breakdance. يمكنك البدء بمحدد لاستهداف العنصر الذي تريد تطبيق كود CSS عليه. ومع ذلك ، نظرًا لوجود صفحة رسمية لمحددات العناصر التي يوفرها Elementor أو Breakdance ، فأنت بحاجة إلى فحص العنصر بنفسك ، والذي يستغرق وقتًا طويلاً بدرجة كافية. لقد أنشأنا قائمة محددات عنصر واجهة المستخدم Elementor لتسهيل عملك في إضافة CSS مخصص في Elementor.
إن الشيء الجميل في Elementor عندما يتعلق الأمر بـ CSS المخصص هو ميزة الإكمال التلقائي لخصائص CSS لتجنب الخطأ في الكتابة بالإضافة إلى توفير الوقت. بريك دانس ليس له ميزة مماثلة.

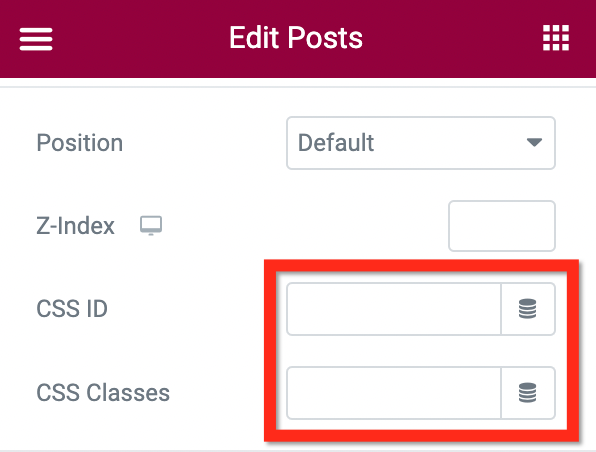
بالإضافة إلى إضافة CSS مخصص إلى عنصر عبر المحددات المحددة مسبقًا ، يمكنك أيضًا إضافة CSS مخصص عبر كتلة CSS إضافية في أداة تخصيص السمة أو ملف CSS مخصص على السمة الخاصة بك. يمكنك ببساطة إضافة فئة CSS أو معرف CSS لإعلان معين إلى العنصر الذي تريد تطبيق الإعلان عليه. يتيح لك كل من Elementor و Breakdance إضافة فئة CSS أو معرف إلى عنصر.

الحكم
يعد Elementor و Breakdance من المكونات الإضافية الرائعة لبناء الصفحات لتسهيل إنشاء موقع ويب في WordPress. الاثنان لديهما محرر حديث مشابه. الحقيقة هي أن كلاً من Elementor و Breakdance مبنيان بأطر JavaScript الأكثر شيوعًا. تم إنشاء Elementor باستخدام React.js بينما تم إنشاء Breakdance باستخدام Vue.js.
يوفر كل من Elementor و Breakdance أيضًا ميزات مماثلة للمستخدمين. من أداة إنشاء السمات ، WooCommerce builder ، منشئ النوافذ المنبثقة ، منشئ النماذج ، إلى أداة إنشاء الحلقات.
من ناحية التسعير ، من الواضح أن Breakdance لا تستهدف جميع مستخدمي WordPress. بدلاً من ذلك ، يركز على الوكالات والمستقلين الذين ينشئون مواقع ويب للعملاء. وفي الوقت نفسه ، Elementor موجه للجميع. من مدون منفرد ، وأصحاب الأعمال الصغيرة ، والوكالات ، وما إلى ذلك. لديها خطط مختلفة لكل نوع مستخدم. ولكن من منظور الميزة ، لا يختلف Elementor و Breakdance كثيرًا. توجد اختلافات صغيرة ، لكنها ليست كبيرة جدًا.
