مقارنة Elementor و Gutenberg 2024: أيهما أفضل؟
نشرت: 2024-03-29هل أنت عالق في تحديد أيهما أفضل بين Elementor و Gutenberg؟ ثم جئت إلى المكان الصحيح.
يعد Elementor من بين أدوات إنشاء الصفحات الأكثر شيوعًا في السوق. إذا كنت تستخدم WordPress لفترة طويلة، فمن المؤكد أنك على دراية بـ Elementor.
يتم استخدامه من قبل أكثر من 10.1% من جميع مواقع الويب، وقد ارتفعت شعبيته مؤخرًا.
ومع ذلك، يتميز WordPress 5 بأداة إنشاء صفحات جديدة تسمى Gutenberg مباشرة. Gutenberg هو محرر قائم على الكتل ربما تكون على دراية به بالفعل.
ولكن أيهما أفضل؟ كمطور، يجب عليك اختيار شيء يتسم بالمرونة الكافية لتلبية متطلباتك.
في هذه المقالة، سنقوم بمقارنة Gutenberg و Elementor وسنساعدك على تحديد الأفضل لموقعك على الويب.
لنبدأ بمقدمة موجزة لكلا المحررين.
Elementor vs Gutenberg: مقدمة سريعة
لبدء المقارنة بين محرر Gutenberg و Elementor، دعونا نلقي نظرة على أساسيات كلا المنشئين.
عنصر

يعد Elementor أحد المكونات الإضافية الأكثر شيوعًا لإنشاء صفحات WordPress، مع أكثر من 8 ملايين عملية تثبيت على مستوى العالم. فهو يسمح لك بتخصيص موقعك باستخدام واجهة السحب والإفلات، مما يجعل من السهل إنشاء صفحات ومنشورات دون الحاجة إلى مهارات البرمجة.
يأتي Elementor مزودًا بالعديد من الأدوات التي تسمح لك بإضافة وظائف متنوعة إلى موقعك. إذا لم يكن هذا كافيًا، تتوفر العديد من الوظائف الإضافية لـ Elementor والتي تتيح لك إضافة المزيد من الأدوات وخيارات الأنماط.
ومع ذلك، فإن الميزة النبيلة في Elementor هي قدراتها التصميمية. يمكنك تعيين مواضع مخصصة وتغيير هوامش الحشو وإنشاء قواعد عامة للون والطباعة.
علاوة على ذلك، يقدم Elementor إصدارات مجانية ومحترفة. يأتي الإصدار المجاني من Elementor مزودًا بأكثر من 40 أداة أساسية وأكثر من 30 قالبًا. يوفر إصدار Elementor Pro ما يزيد عن 90 أداة إضافية، وأكثر من 300 قالب، ومجموعات أدوات إنشاء مواقع الويب، ودعمًا متميزًا، وميزات أخرى.
ابدأ مع العنصر
جوتنبرج

Gutenberg هو منشئ صفحات WordPress الافتراضي. تم إصداره في عام 2018 ثم حل محله محرر WordPress الكلاسيكي، والذي كان محرر النص الغني الأصلي/محتوى HTML بدون وظيفة السحب والإفلات.
ميزة Gutenberg هي أنك لست مضطرًا إلى كتابة أي كود HTML أو CSS. إنه محرر أساسي يعتمد على الكتل ويسمح لك بسحب وإفلات الكتل وتخصيصها بما تراه مناسبًا. علاوة على ذلك، تعمل معظم سمات WordPress بشكل جيد مع Gutenberg.
نظرًا لأن Gutenberg هو المحرر الافتراضي في WordPress، فهو مكمل أيضًا بمجموعة من الوظائف الإضافية والإضافات التي تعمل على تحسين وظائفه.
على سبيل المثال، يعمل Spectra على توسيع وظائف محرر Gutenberg من خلال تقديم مجموعة مكونة من أكثر من 50 قطعة.
الفرق بين منشئ الصفحة ومحرر الكتلة
Elementor هو منشئ الصفحات، بينما Gutenberg هو محرر الكتل.
لكن انتظر. ما الفرق بين منشئ الصفحة ومحرر الكتلة؟ في الممارسة العملية، ليس كثيرا، وخاصة بالنسبة للمستخدم العادي.
و مع ذلك، هناك إختلاف.
يوفر منشئو الصفحات، بالنسبة للمبتدئين، المزيد من الوظائف. إنها تتيح لك تخصيص كل جزء من موقع الويب الخاص بك كما تراه مناسبًا. من ناحية أخرى، يعتمد Gutenberg بشكل كبير على قالب WordPress الذي تستخدمه.
أداة إنشاء الصفحات هي أداة تتيح لك إنشاء صفحة من الألف إلى الياء. من ناحية أخرى، يقوم محررو الكتل بتخصيص العناصر بناءً على الوظائف المضمنة في القالب الخاص بك.
على سبيل المثال، يمكنك تغيير الخطوط أو الألوان أو السمات أو أي جانب آخر من موقع الويب الخاص بك دون التقيد بالإمكانيات التي يوفرها قالب WordPress الخاص بك.
الآن، دعونا نلقي نظرة على المقارنة المتعمقة بين WordPress Elementor وBlock Editor في القسم التالي.
Elementor vs Gutenberg – مقارنة تفصيلية
فيما يلي مقارنة تفصيلية بين Elementor وGutenberg وكيفية أداءهما في الأقسام المختلفة.
جوتنبرج مقابل Elementor: سهولة الاستخدام
دعونا نرى مدى سهولة استخدام Elementor وGutenberg.
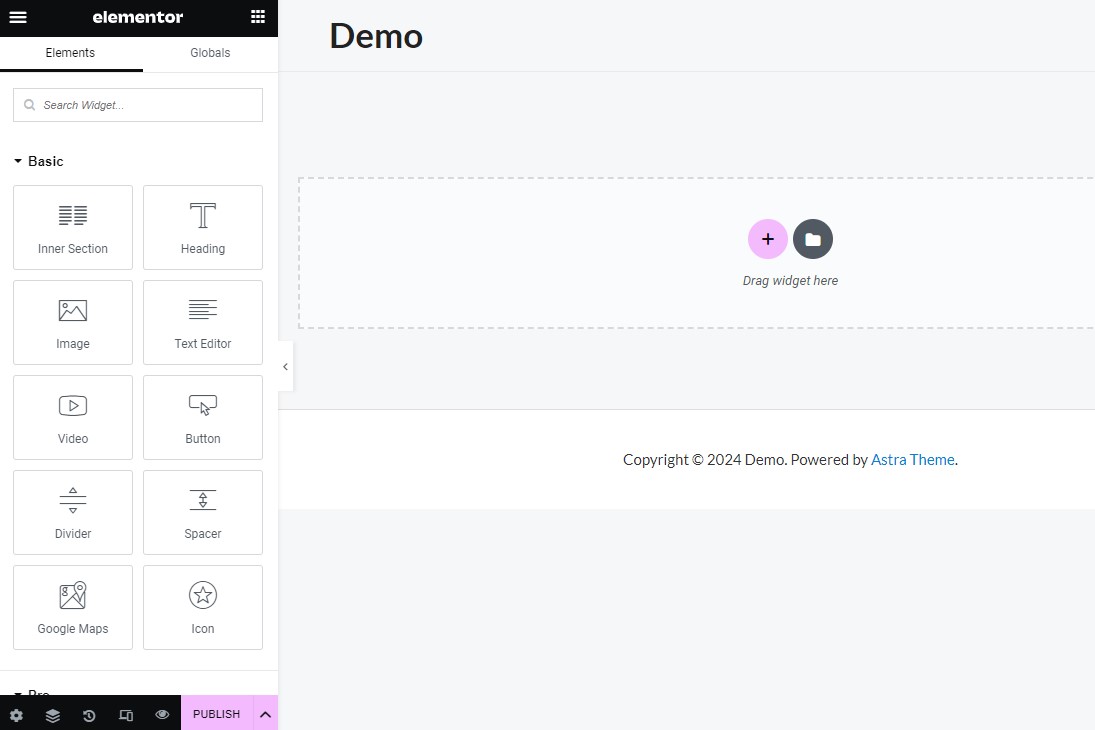
عنصر
فيما يتعلق بسهولة الاستخدام، فإن Elementor ليس غريبًا على تسهيل الأمور. ومع ذلك، هناك منحنى تعليمي بسبب القائمة الواسعة من الميزات المتوفرة.
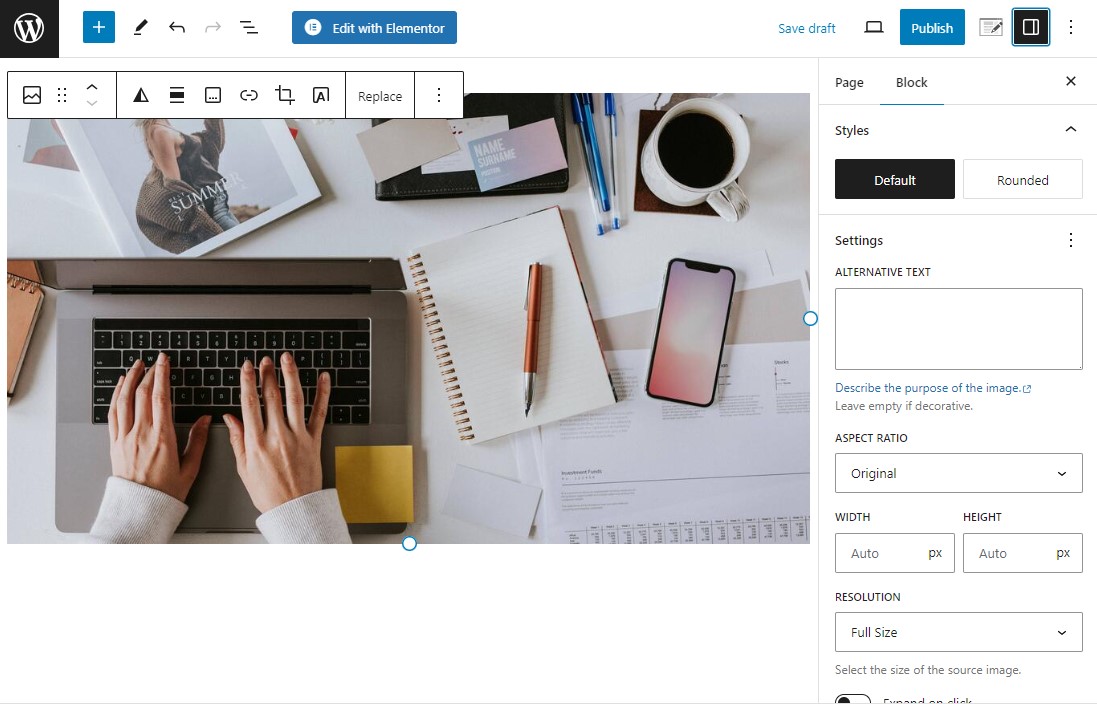
في المحرر، تحصل على نسخة طبق الأصل من الواجهة الأمامية للصفحة كمحرر. يمكن سحب وتحرير كل عنصر واجهة مستخدم لمحتوى Elementor في المكتبة.

يتم تنظيم الأدوات ضمن Basic، وPro، وعام، وSite، وWooCommerce، وWordPress. توجد أيضًا علامة تبويب "المفضلة" حيث يمكنك حفظ عناصر واجهة المستخدم المخصصة لاستخدامها لاحقًا.
تأتي بساطة استخدام Elementor من المحرر القائم على الشبكة، والذي يتيح لك سحب العناصر وإسقاطها في أي مكان تقريبًا على الصفحة. بالإضافة إلى ذلك، من خلال النقر، يمكنك إضافة أقسام، وإزالة أقسام، وسحب أقسام بأكملها داخل المحرر.
علاوة على ذلك، يمكنك أيضًا الوصول بسهولة إلى مكتبة الكتل والقوالب. بالإضافة إلى ذلك، يمكن حفظ القوالب المخصصة لاستخدامها لاحقًا، أو استخدام الكتل وقوالب الصفحات المصممة بشكل احترافي. تم تصميم العديد منها لأغراض محددة، مثل إنشاء صفحة 404 أو عربة WooCommerce مخصصة.

أكبر عيب في واجهة Elementor هو أنها تابعة لجهة خارجية. تحتاج إلى تثبيت مكون إضافي لتنشيطه على WordPress. ومع ذلك، تحتاج إلى النقر فوق الزر "Edit With Elementor" في كل مرة نظرًا لأن Gutenberg لا يزال مثبتًا في الخلفية.
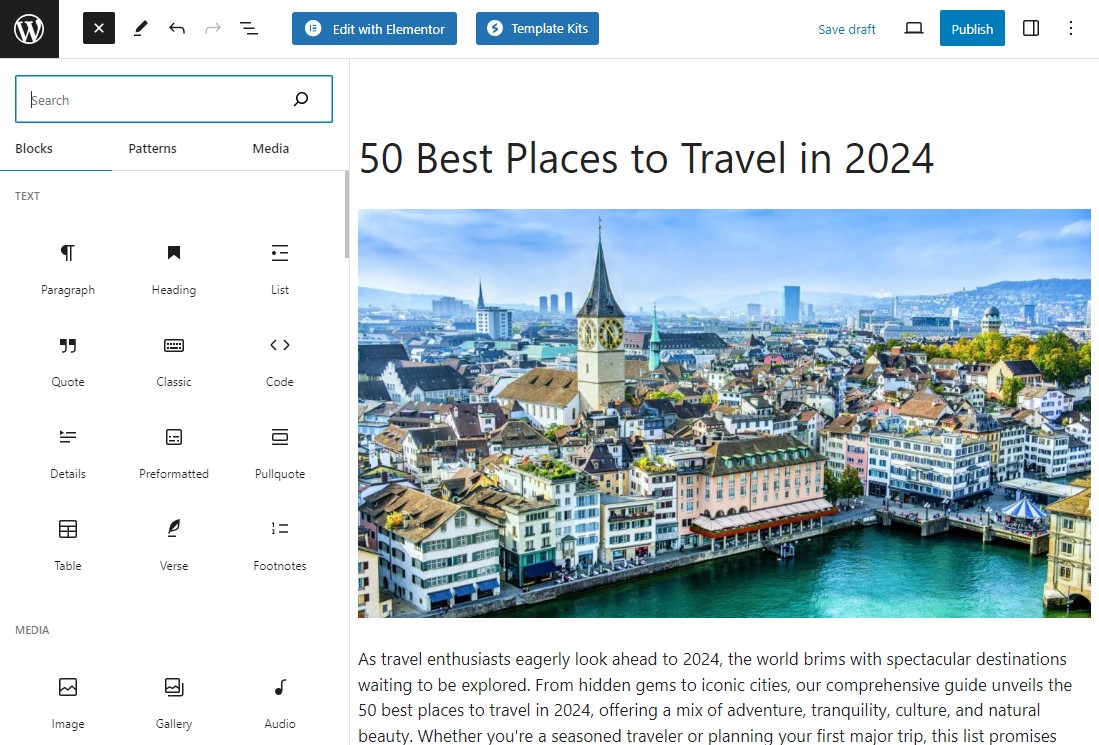
جوتنبرج
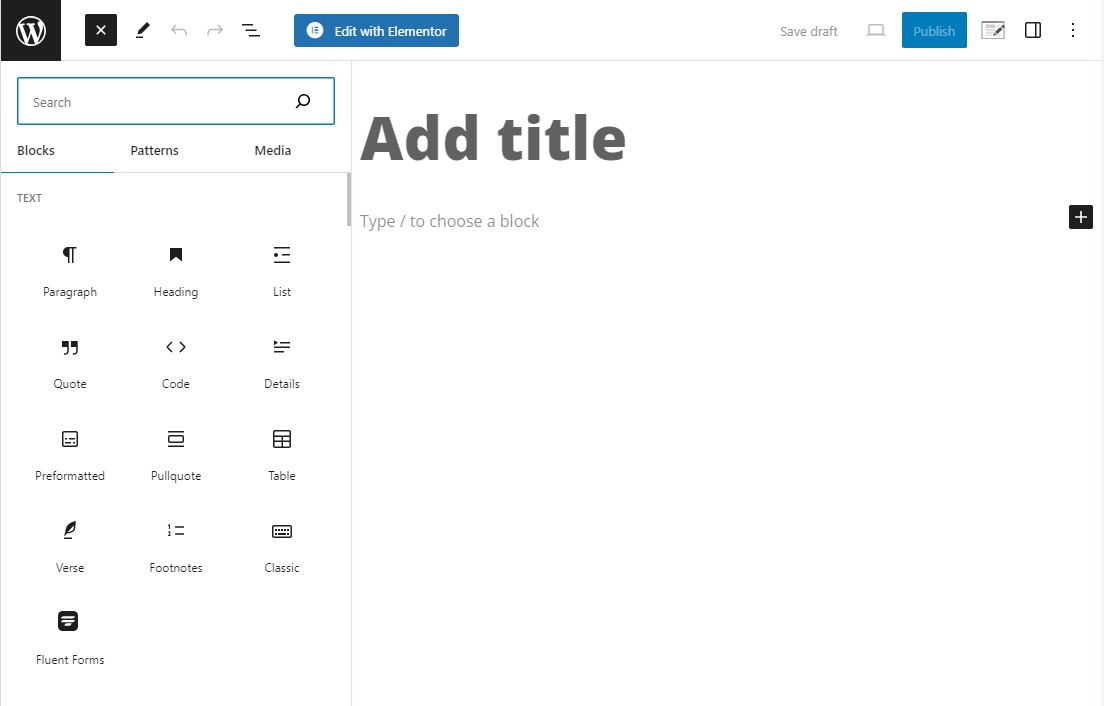
إن البدء باستخدام Gutenberg أمر سهل مثل استخدام WordPress. وذلك لأن Gutenberg تم دمجه على الفور في لوحة تحكم WordPress. ليست هناك حاجة لتثبيت مكون إضافي أو وظيفة إضافية. ما عليك سوى فتح الصفحة أو محرر المشاركات، وسيبدأ Gutenberg في العمل.

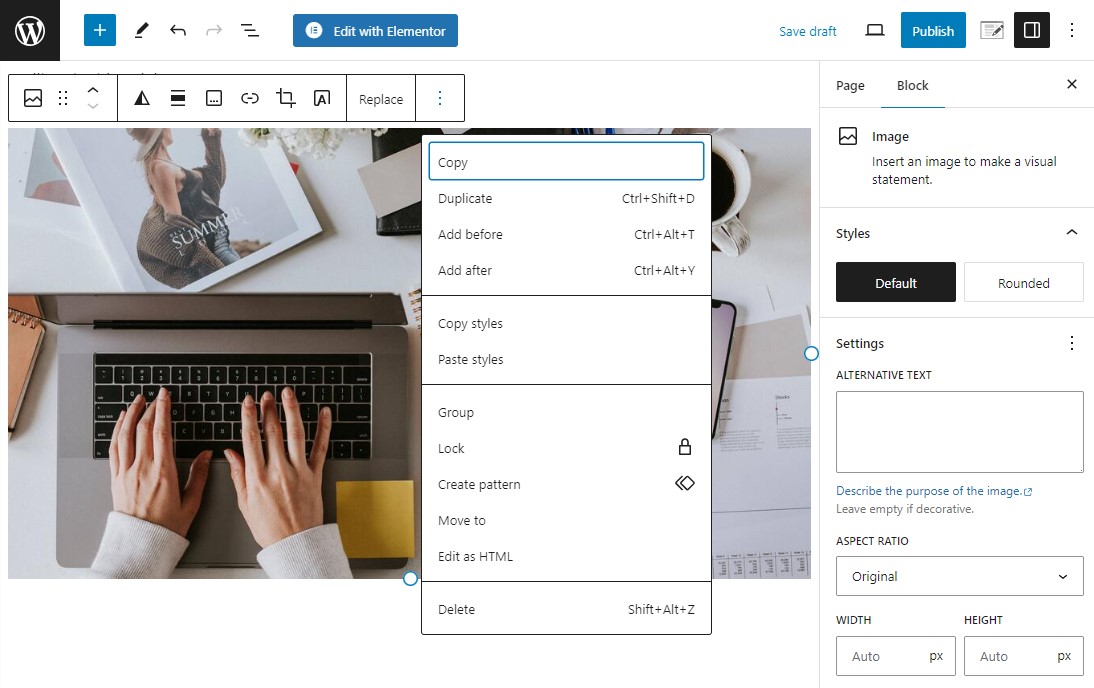
يمكنك البحث عن الكتل وإضافتها من خلال النقر على الأزرار "+" المنتشرة في أنحاء المحرر. يحتوي على شريط بحث يحتوي على علامات تبويب للكتل والأنماط والوسائط.
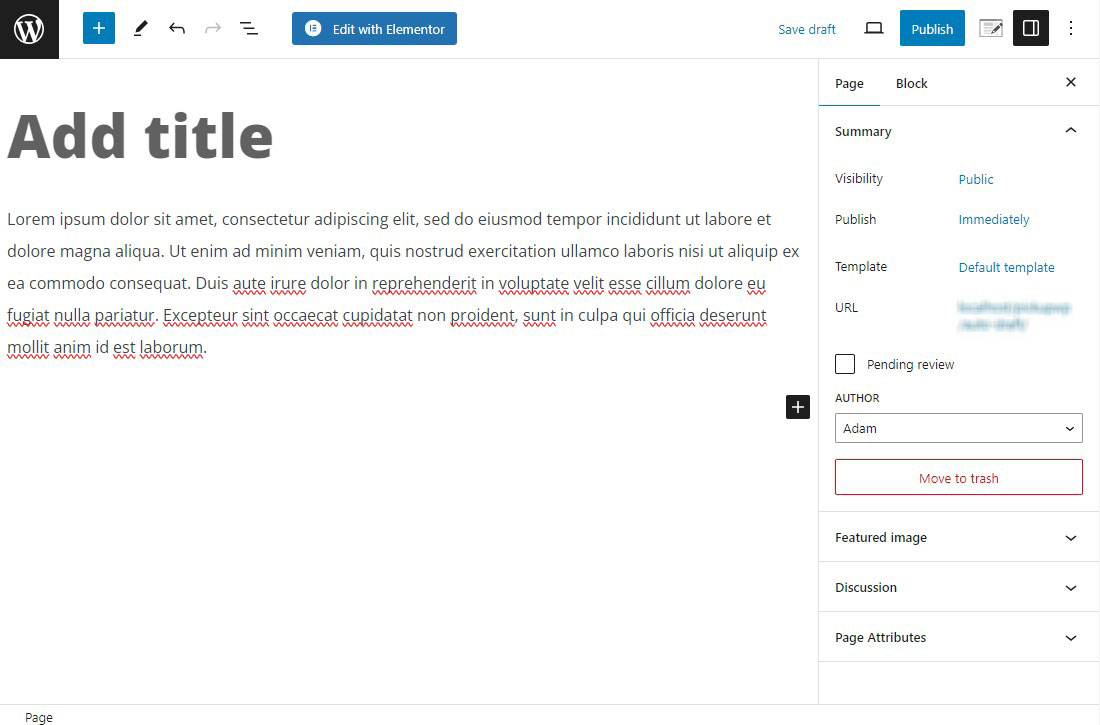
علاوة على ذلك، تحتوي علامة تبويب الصفحة على خيارات النشر والخيارات الخاصة بالصفحة، مثل أدوات الصور المميزة والمقتطفات والتعليقات.

يؤدي النقر فوق علامة التبويب "حظر" إلى فتح ميزات التخصيص الفريدة للكتلة التي حددتها.

بشكل عام، جوتنبرج سهل الاستخدام. ومع ذلك، لا يوجد شيء مثل العمل مع Elementor. إنه أنيق وممتع في الاستخدام، وبمجرد أن تتقنه، يمكنه أن يفعل أكثر بكثير من Gutenberg.
Elementor مقابل Gutenberg: القوالب
كلاهما من الحلول الشائعة لبناء الصفحات في WordPress، لكنهما يتعاملان مع القوالب والتصميم بشكل مختلف.
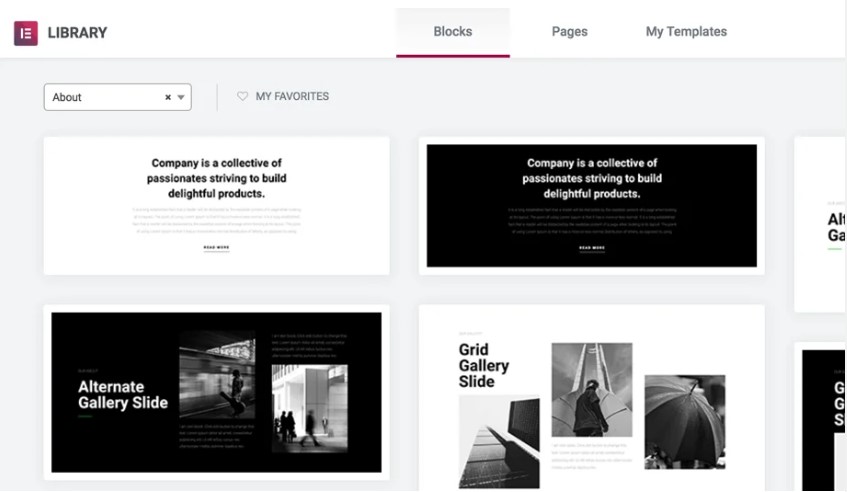
عنصر
يقدم Elementor's Theme Builder مئات القوالب المبدئية.
تتضمن قوالب Elementor ما يلي:
- الرؤوس
- تذييلات
- صفحات مفردة
- المشاركات الفردية
- أرشيف
- صفحات نتائج البحث
- صفحات المنتج
- أرشيفات المنتجات
- 404 صفحة
تحتاج قوالب Elementor إلى اشتراك مدفوع، وهو أمر معقول ومتفوق على عروض Gutenberg.
جوتنبرج
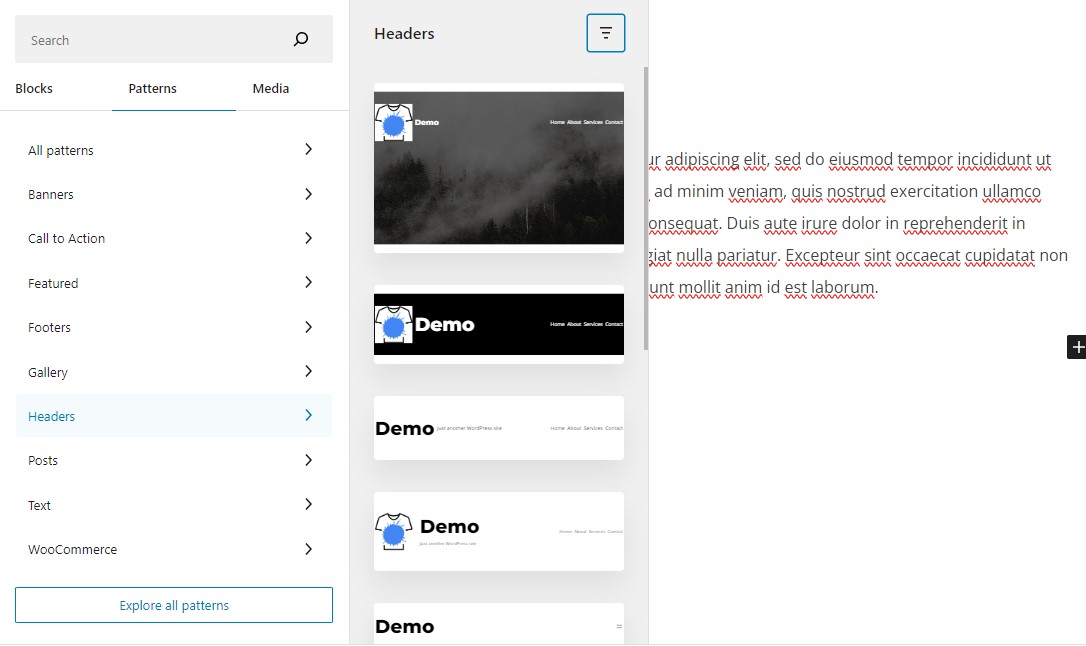
من ناحية أخرى، ليس لدى جوتنبرج قوالب معدة مسبقًا. تتضمن علامة التبويب "الأنماط" العديد من قوالب الأقسام المفيدة، ولكن هذا كل ما في الأمر.

ومع ذلك، يمكنك تثبيت مكونات إضافية تابعة لجهات خارجية تتضمن قوالب بداية للصفحات ومواقع الويب بأكملها. تعتبر المكونات الإضافية مثل Gutentor وTwentig وOtter Blocks جيدة.
Gutenberg vs Elementor: خيارات التصميم
دعونا نتحقق من خيارات التصميم المتوفرة في Gutenberg أو Elementor.
عنصر
يتم تضمين خيارات التصميم في Elementor في ثلاث علامات تبويب عند تحديد عنصر واجهة المستخدم.
- المحتوى: يتيح لك هذا تعديل الخيارات مثل العنوان والرابط والحجم والمحاذاة.
- النمط: يسمح لك بتحرير خيارات مثل الطباعة والألوان والعتامة والحدود وما إلى ذلك.
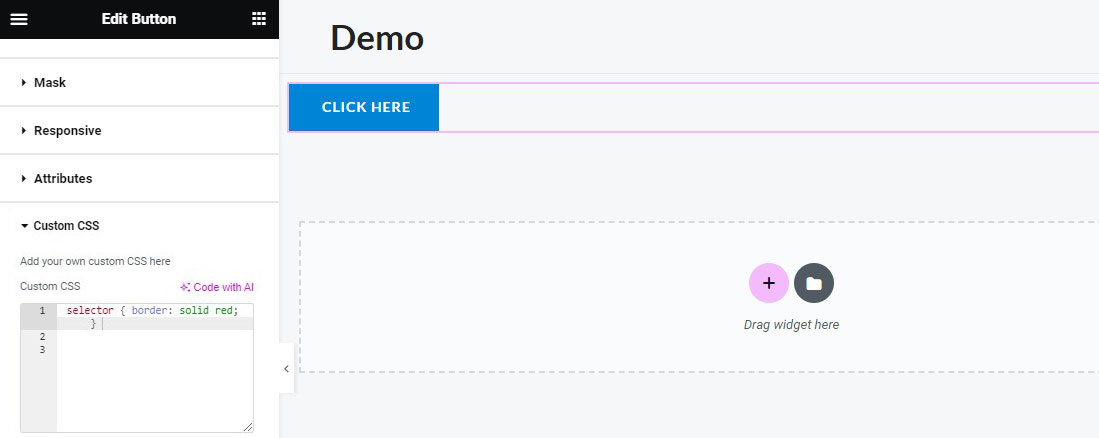
- متقدم: يتيح لك التحكم في الإعدادات مثل الهوامش/الحشوة المخصصة، ومؤشر z، والرسوم المتحركة، وCSS، وما إلى ذلك.
وإذا كان لديك إصدار Elementor Pro، فيمكنك تطبيق CSS المخصص مباشرة على العناصر الفردية لمزيد من التحكم.

جوتنبرج
تتيح ميزات تصميم Gutenberg إمكانية التخصيص السريع في لوحة الحظر الموجودة على الجانب الأيمن، بعد اختيار الكتلة التي تريد تحريرها.

تعد إعدادات النمط أساسية جدًا عند مقارنتها بـ Elementor، ولكن الأساسيات موجودة دائمًا تقريبًا. يتضمن ذلك تغيير حدود الصورة وحجمها ولونها وأسلوب الطباعة وإعدادات الهوامش لكتل الفقرات.
بالإضافة إلى ذلك، عند النقر فوق كتلة، سترى شريط أدوات يحوم بالإضافة إلى CSS مخصص لجميع الكتل. يغطي هذا القسم نمط النص وتحرير HTML ونسخ هذا التصميم والتكرار.


بشكل عام، يوفر Elementor مجموعة أقوى من ميزات النمط من Gutenberg. ومع ذلك، فإن أولئك الذين يبحثون عن البساطة المطلقة سوف يشعرون وكأنهم في منزلهم تمامًا مع ميزات نمط جوتنبرج.
محرر كتلة Gutenberg مقابل Elementor: دعم WooCommerce
WooCommerce هو مكون إضافي تابع لجهة خارجية يقوم بتحويل أي موقع ويب WordPress إلى متجر عبر الإنترنت. عند استخدامها مع أداة إنشاء الصفحات، تسمح كتل WooCommerce بتخصيص أكبر لعربة التسوق وصفحات المنتج والمزيد.
عنصر
يعمل Elementor بشكل جيد مع WooCommerce. ومع ذلك، فإنه يأتي بتكلفة. يجب أن يكون لديك اشتراك Elementor Pro للوصول إلى أي من أدوات محتوى WooCommerce أو قوالب الصفحات. ومع ذلك، فإن سعر Elementor Pro معقول، وتوفر الكتل خيارات أسلوب أكثر قوة من Gutenberg.
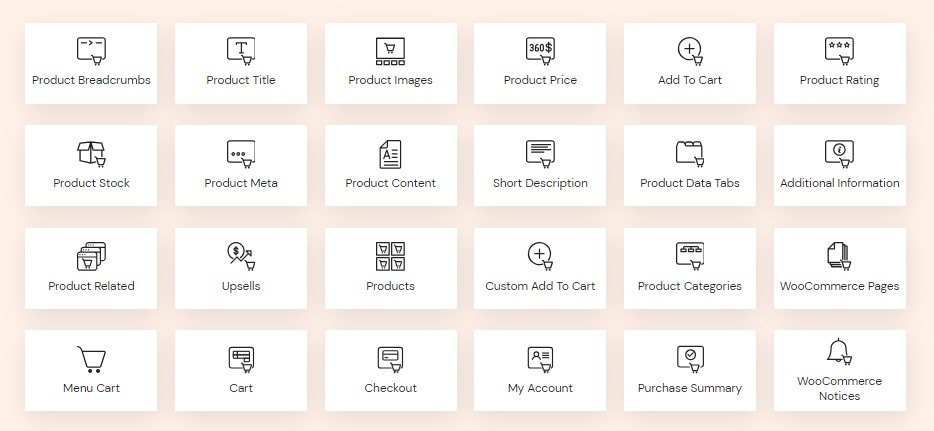
في وقت كتابة هذه المقالة، كانت 24 كتلة WooCommerce متاحة من خلال Elementor. تتضمن القائمة مسارات تنقل المنتج، وصور المنتج، والإضافة إلى سلة التسوق، وتقييمات المنتج، وعمليات البيع الإضافية، وحسابي، وما إلى ذلك.

جوتنبرج
وجوتنبرج ليس استثناء. عند تثبيت WooCommerce، يظهر عدد كبير من كتل Gutenberg للمساعدة في تحسين مظهر متجر WooCommerce الخاص بك.
هناك كتل بحث عن المنتجات، وكتل المنتجات الأكثر مبيعًا، وكتل سلة التسوق، وكتل الخروج، وما إلى ذلك. لقد أحصينا 30 قطعة Gutenberg/WooCommerce، وهناك العديد من المكونات الإضافية التابعة لجهات خارجية متاحة لتوسيع هذه القائمة.

Elementor vs Gutenberg: السرعة والأداء
يوفر منشئو الصفحات مجموعة واسعة من الميزات. قد يؤدي هذا إلى مجموعة ضخمة من الأدوات التي تتعارض مع المكونات الإضافية والموضوعات بينما تعمل أيضًا على إبطاء أوقات تحميل الصفحة. عند النظر إلى مراجعات المستخدمين، يبدو أن كلاهما يعمل بشكل جيد عند استخدام أدوات التحسين المناسبة والمضيف السريع.
في اختبارنا، قمنا بتثبيت Gutenberg وElementor على خوادم مختلفة. كما استخدمنا نفس الموضوع مع المحتوى التجريبي للتأكد من أن الاختبار كان عادلاً قدر الإمكان.
فيما يلي النتائج من Google PageSpeed Insights:
عنصر
- أداء سطح المكتب: 94
- إمكانية الوصول إلى سطح المكتب: 100
- أفضل ممارسات سطح المكتب: 92
- تحسين محركات البحث لسطح المكتب: 67
- أداء الهاتف المحمول: 81
- إمكانية الوصول عبر الهاتف المحمول: 100
- أفضل ممارسات الهاتف المحمول: 92
- تحسين محركات البحث للجوال: 71
جوتنبرج
- أداء سطح المكتب: 98
- إمكانية الوصول إلى سطح المكتب: 100
- أفضل ممارسات سطح المكتب: 92
- تحسين محركات البحث لسطح المكتب: 67
- أداء الهاتف المحمول: 93
- إمكانية الوصول عبر الهاتف المحمول: 100
- أفضل ممارسات الهاتف المحمول: 92
- تحسين محركات البحث للجوال: 71
حقق Gutenberg درجة أداء أعلى، وحجم صفحة أقل، ووقت تحميل أسرع، وطلبات أقل. قد يكون هذا بسبب تصميمات الكتل الأكثر تعقيدًا لـ Elementor، ومن الناحية النظرية يتم تثبيت Gutenberg دائمًا جنبًا إلى جنب مع Elementor. ونتيجة لذلك، يتبقى لديك أدوات إنشاء صفحتين تعمل في نفس الوقت، مما قد يؤدي إلى إبطاء الموقع.
Gutenberg vs Elementor: التوافق مع المكونات الإضافية والسمات الأخرى
وإليك كيفية تكديس Gutenberg وElementor من حيث التوافق مع نظام WordPress البيئي الأوسع.
عنصر
يعمل Elementor بشكل جيد مع جميع سمات WordPress تقريبًا. طالما أن موقع الويب الخاص بك يعمل على الإصدار 5.9 من WordPress أو إصدار أحدث أو PHP 7.4 أو إصدار أحدث، فمن المحتمل أن يعمل Elementor معه. إذا كنت تستخدم أي شيء أقل من متطلبات النظام الموصى بها، فسوف تواجه مشاكل. سيؤدي استخدام إصدارات WordPress الأقدم إلى منع موقعك من العمل بشكل صحيح ويعرضه للمخاطر والأخطاء الأمنية.
جوتنبرج
لا يتوافق محرر Gutenberg مع WordPress فقط. إنه ووردبريس. إنه جزء من البنية التحتية لـ WordPress. ونتيجة لذلك، يتفوق Gutenberg على Elementor من حيث التوافق مع WordPress.
Elementor مقابل Gutenberg: التسعير
يمكن تنزيل كل من Gutenberg وElementor مجانًا. والفرق الرئيسي هو أن جوتنبرج مجاني تمامًا، إلى الأبد. تقدم Elementor نسخة مجانية رائعة من أداة إنشاء الصفحات والعديد من الخطط الاحترافية لأولئك الذين يريدون ميزات إضافية.
عنصر
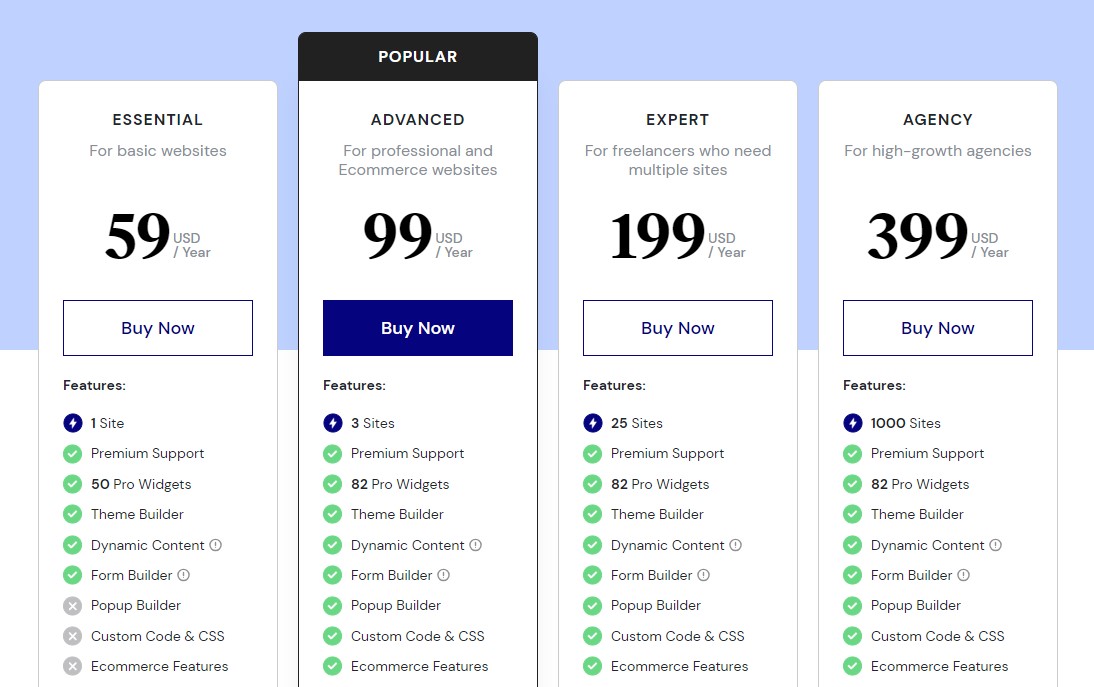
يقدم Elementor نسخة مجانية يمكنك تنزيلها من WordPress.org. بخلاف ذلك، فهو يقدم أيضًا أربعة إصدارات احترافية:

- أساسي: يكلف 59 دولارًا سنويًا لاستخدام موقع واحد.
- متقدم: يكلف 99 دولارًا سنويًا لاستخدام ما يصل إلى ثلاثة مواقع.
- خبير: يكلف 199 دولارًا سنويًا لاستخدام ما يصل إلى 25 موقعًا.
- الوكالة: تكلف 399 دولارًا سنويًا لما يصل إلى 1000 استخدام للموقع.
تشتمل جميع الخطط على Theme Builder، والمحتوى الديناميكي، وForm Builder، والدعم المتميز، وما إلى ذلك.
احصل على العنصر
جوتنبرج
إنه مجاني لأنه محرر WordPress ويتم تضمينه افتراضيًا مع WordPress.
Gutenberg vs Elementor: دعم العملاء
يقدم كلا النظامين أنواعًا مختلفة من موارد الدعم والقنوات المصممة خصيصًا لتلبية احتياجات قواعد المستخدمين الخاصة بهما. إليك كيفية المقارنة فيما يتعلق بدعم العملاء:
عنصر
سيتمكن مستخدمو Elementor الذين يدفعون من الوصول إلى الدعم المتميز على مدار الساعة طوال أيام الأسبوع عبر التذاكر. بالإضافة إلى ذلك، يحتفظ Elementor بقاعدة معرفة عامة مفصلة توضح كيفية استخدام الميزات الأساسية وحل المشكلات الشائعة والمزيد.

لدى Elementor أيضًا مجموعة رسمية كبيرة على Facebook حيث يمكنك العثور على دعم المجتمع من أكثر من 2,40,000 عضو. يعد هذا خيارًا رائعًا لكل من مستخدمي Elementor المجانيين والمتميزين.
جوتنبرج
يفتقر منشئ صفحات Gutenberg المستقل إلى خط دعم العملاء المخصص.
ومع ذلك، يمكنك معالجة المشكلة في منتدى مستخدم Gutenberg.
يتمتع أعضاء WordPress.com بإمكانية الوصول إلى الدعم المخصص حتى تتمكن من طلب المساعدة منهم بشأن أسئلة Gutenberg. لسوء الحظ، يُترك مستخدمو WordPress.org للاعتماد على المنتديات ومنشورات المدونات لإجراء أبحاثهم الخاصة.
Elementor vs Gutenberg: متى يجب عليك استخدام Elementor؟
يعد Elementor خيارًا جيدًا لمواقع الويب التي تحتاج فيها إلى إنشاء صفحات فريدة ومعقدة.
يمنحك المزيد من المرونة في تخطيط كل صفحة. وذلك لأن Elementor يمنحك التحكم الكامل في التصميم على أي صفحة محددة. لذا، إذا كنت بحاجة إلى أي شيء من هذا القبيل لصفحة أو منشور معين، فإن Elementor يعد خيارًا رائعًا.
على الرغم من أن Elementor أكثر تطورًا من Gutenberg وأقل ارتباطًا بإطار عمل WordPress، إلا أنه يظل أداة إنشاء متميزة مع مجموعة واسعة من الخيارات.
احصل على العنصر
Elementor vs Gutenberg: متى يجب عليك استخدام Gutenberg؟
في رأينا، يعد Gutenberg هو الخيار الأفضل بشكل عام لمعظم مواقع الويب. إنه خيار WordPress الافتراضي، مما يعني أن مطوري WordPress الأساسيين يدعمونه بشكل كامل.
كما أنه سهل الاستخدام وله منحنى تعليمي منخفض.
في حين أن Gutenberg قد لا يتمتع بالعديد من إمكانيات التصميم مثل Elementor، إلا أنه كافٍ للجميع باستثناء المستخدمين الأكثر تقدمًا.
ومن خلال الوظائف الإضافية التابعة لجهات خارجية، يمكنك أيضًا إضافة وظائف إضافية إلى محرر قوالب Gutenberg.
ابدأ في إنشاء موقع الويب الخاص بك اليوم!
أخيرًا، الأمر متروك لك فيما إذا كنت تريد إنشاء موقع الويب الخاص بك باستخدام Elementor أو Gutenberg. بغض النظر عن الخيار الذي تحدده، إذا اتبعت أفضل ممارسات إنشاء موقع الويب، فسيكون موقع الويب الخاص بك ناجحًا.
نأمل أن تساعدك المقارنة المتعمقة بين Gutenberg Block Editor و Elementor Page Builder على تحديد الأفضل لموقعك.
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- ديفي مقابل العنصر
- العنصر مقابل بيفر بيلدر
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
أسئلة مكررة
هل جوتنبرج أفضل من Elementor؟
نعم، يعد Gutenberg أفضل من Elementor لأنه أسهل في الاستخدام، ويأتي مثبتًا مسبقًا مع WordPress core، وأكثر توافقًا مع سمات WordPress والمكونات الإضافية. على الرغم من أن خيارات التخصيص محدودة، إلا أنها رائعة للمبتدئين.
هل يمكنني استخدام Elementor وGutenberg في نفس الوقت؟
نعم، يمكنك استخدام كل من Elementor وGutenberg في وقت واحد على موقع WordPress الخاص بك. Gutenberg هو محرر الكتل الافتراضي، بينما يعمل Elementor كمكون إضافي مستقل لبناء الصفحة. هذا يعني أنه يمكنك استخدام Gutenberg لإنشاء المحتوى الأساسي وElementor لتخطيطات الصفحات المعقدة وتخصيص التصميم على نطاق واسع.
