مقارنة Elementor مقابل WPBakery Speed: أيهما أسرع؟ (2021)
نشرت: 2021-07-12هل تحاول الاختيار بين Elementor و WPBakery Page Builder؟ في هذا الدليل ، نجيب على السؤال الحاسم: أيهما سيوفر لك موقع WordPress أسرع؟
كلاهما يأتي بواجهة سحب وإفلات بديهية تمكن المطورين والمصممين ، مما يسمح لهم ببناء صفحات WordPress في دقائق. ولكن ما هو موقفهم من حيث السرعة والأداء؟
منشئ الصفحات WPBakery ( المعروف باسم Visual Composer ) عمره الآن 10 سنوات! يرجع نجاحها جزئيًا إلى إستراتيجيتها التجميعية: فقد قامت العديد من السمات المميزة الشهيرة بدمج WPBakery في عروضها التوضيحية منذ عام 2011. كان هذا أحد أوائل منشئي الصفحات في السوق.
حقق Elementor نجاحًا هائلاً منذ صدوره في عام 2016 ، مع أكثر من 5 ملايين + تثبيت نشط. جاء النجاح بعد ذلك بقليل ، لكنه أصبح الآن أول أداة إنشاء صفحات مستخدمة على WordPress.
يعد كل من Elementor و WPBakery خيارين شائعين جدًا لتصميم الويب والتخصيص: لن تخطئ في أي من المنشئين. ومع ذلك ، هل يمكننا قول الشيء نفسه عن أدائهم؟
دعنا نجري بعض الاختبارات لمعرفة أي منشئ الصفحات أسرع. هذا من شأنه أن يساعدك في مشروعك القادم.
| أشياء يجب معرفتها عن منتجي WPBakery: WPBakery Page Builder (2011): تحكم في داخل صفحتك. إنه الاسم الجديد الذي يطلق على منشئ الصفحة - المعروف سابقًا باسم المؤلف المرئي. ( نستخدم هذا في تدقيق الأداء لدينا. ) Visual Composer Website Builder (2017): تطبيق قائم على ReactJS يسمح لك بتصميم موقع ويب كامل ، بما في ذلك الرؤوس والتذييلات والأشرطة الجانبية. إنه يشبه إلى حد كبير منشئ مواقع الويب الذي يمكنك مقارنته بـ Elementor Pro. |
كيف سنختبر أداء Elementor و WPBakery Page Builder Performance
لاختبار أداء Elementor vs WPBakery ، سنجري ثلاثة اختبارات سرعة منفصلة لمنشئي الصفحات بالإعدادات التالية:
- الموضوع المستخدم: واحد وعشرون ثيم
- تم اختبار أدوات إنشاء الصفحات: Elementor و WPBakery
- أدوات الأداء: Google PageSpeed Insight و WebPageTest
سيكون هناك ثلاثة سيناريوهات:
️ السيناريو رقم 1: سنختبر السرعة فقط بدون أي محتوى يأتي من أداة إنشاء الصفحات - السمة ، لا توجد أداة إنشاء الصفحات ، لا توجد WP Rocket.
️ السيناريو رقم 2: على نفس الموقع ، سنقوم ببناء صفحة بسيطة مع كل منشئ ومقارنة نتائج الأداء. من أجل المساواة ، سأستخدم الوحدة النمطية والأدوات المكافئة في كل منشئ. تأتي قوالب الصفحة الرئيسية من مكتبات Elementor و WPBakery. لمحاولة إبقاء الأمور عادلة قدر الإمكان ، إليك ما سأضيفه:
- رأس رئيسي مع صورة خلفية (صورة العنصر تساوي 150 كيلوبايت)
- رأس بطل مع صورة لـ WP Bakery (صورة WP Bakery 152 كيلو بايت)
- شهادات 4 صور صغيرة باستخدام Elementor (4 كيلوبايت لكل صورة)
- شهادات صورتان صغيرتان باستخدام WPBakery Page Builder (4 كيلوبايت لكل صورة - هما متماثلان في كلا البناة )
- فيديو يوتيوب مضمن
- قسم النص والرمز
- زر / عبارة تحث المستخدم على اتخاذ إجراء
- شهادة من عملاء وهميين
- التعليمات الأكورديون
- وحدة عشوائية واحدة وفقًا لما هو متاح في المنشئ
️ السيناريو رقم 3: سنقوم بقياس الأداء عند تنشيط المكون الإضافي لذاكرة التخزين المؤقت WP Rocket. سيعطيك هذا فكرة عن نوع تحسين الأداء الذي يمكن أن تتوقعه إذا كنت تستخدم مكونًا إضافيًا مثل WP Rocket.
لتوفير تجربة مستخدم رائعة على المدى الطويل ، يجب عليك دائمًا تقييم سرعة موقع الويب الخاص بك. دعونا نرى مؤشر الأداء الرئيسي الذي سنقوم بقياسه في تدقيق الأداء لدينا:
- درجة الأداء العام
- وقت التحميل الكامل للصفحة الرئيسية
- الحجم الإجمالي للصفحة
- مقاييس أداء المنارة وهي:
- نتائج "أساسيات الويب الأساسية" (أكبر رسم محتوى ، تغيير في التخطيط التراكمي ، تأخير الإدخال الأول)
- مؤشر السرعة ، وقت التفاعل ، إجمالي وقت الحظر ، أول رسم مضمون.
| ملاحظة مهمة بخصوص تأخر الإدخال الأول : يتطلب FID مستخدمًا حقيقيًا وبالتالي لا يمكن قياسه في المعمل. من أجل تدقيقنا ، نحن نستخدم موقع اختبار جديد تمامًا لا يحتوي على أي بيانات واردة من مستخدمين حقيقيين حتى الآن. في حالتنا ، لن نتمكن من قياس FID لكن إجمالي وقت الحظر (TBT) وهو مقياس قابل للقياس في المختبر يرتبط جيدًا مع FID. لذلك ، يجب أن تؤدي أي تحسينات تعمل على تحسين TBT إلى تحسين FID للمستخدمين. |
لقد قمنا بالأعباء الثقيلة نيابة عنك ، ولكن إذا كنت مهتمًا بإجراء تدقيق خاص بك ، فاتبع دليلنا الكامل حول اختبار موقع WordPress الخاص بك وقياس نتائج السرعة.
نتائج اختبار سرعة Elementor مقابل WPBakery
أنت مسوق أو مطور أو محترف ويب ، وعليك اتخاذ قرارات صعبة بسرعة. ما هو أسرع منشئ الصفحات؟ أيهما يستحق الاستثمار فيه؟ حسنًا ، إذا كنت تريد معرفة أي من هذين المكونين الإضافيين سيوفر لك الوقت مع عدم إبطاء موقعك ، فابق معنا!
دعنا نصل إلى البيانات!
السيناريو رقم 1 - لا توجد أداة إنشاء صفحات ولا توجد صاروخ WP

إليك البيانات التي تستخدم سمة WordPress الافتراضية 2021 (لا توجد أداة إنشاء صفحات - لا توجد WP Rocket).
| نقاط KPI | |
| درجة الأداء العام (PSI) | 99 |
| مقاس الصفحه | 250 كيلو بايت |
| طلبات HTTP | 9 |
| وقت التحميل الكامل للصفحة الرئيسية | 737 مللي ثانية |
| أكبر رسم مضمون | 0،7 ثانية |
| أول رسم مضمون | 0،6 ثانية |
| التحول في التخطيط التراكمي | 0 مللي ثانية |
| مؤشر السرعة | 0،9 ثانية |
| حان الوقت للتفاعل | 0،6 مللي ثانية |
| إجمالي وقت الحظر | 0 مللي ثانية |
موقع الويب الخاص بي سريع جدًا - مما يجعل رؤيته منطقية نظرًا لعدم وجود محتوى تقريبًا عليه. الآن دعنا نضيف لمسة من الإثارة للأشياء من خلال بناء صفحة رئيسية فعلية باستخدام أدوات إنشاء الصفحات.
️ السيناريو رقم 2: المحتوى باستخدام أدوات إنشاء الصفحات - لا يوجد صاروخ WP
فيما يلي نتائج الأداء الجديدة عندما نبني صفحة رئيسية مماثلة باستخدام كل من منشئي صفحات WordPress بالإضافة إلى قالب تم اختياره من المكتبة.
| الصفحة مبنية باستخدام Elementor | الصفحة مبنية باستخدام WPBakery |
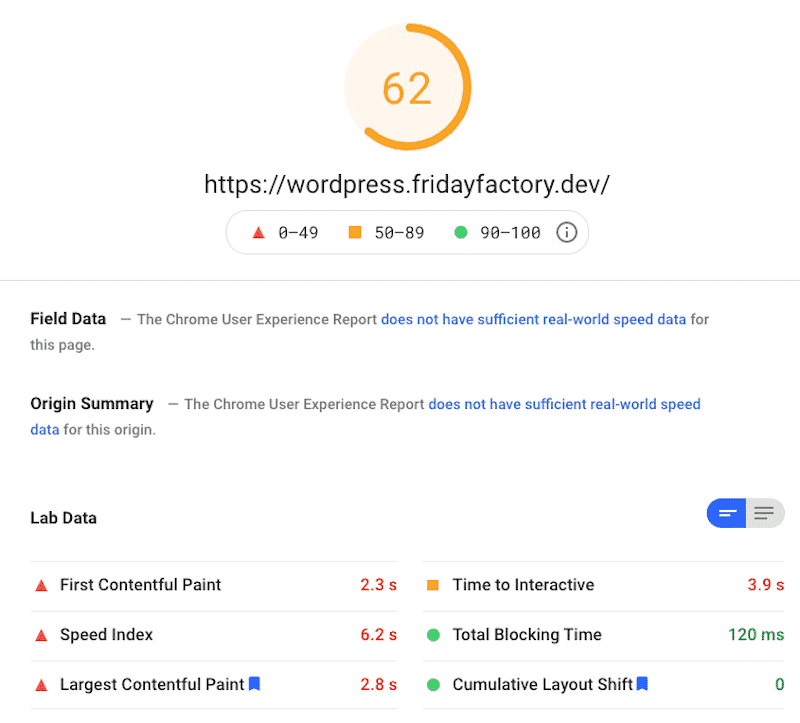
نتائج أداء العنصر:
| نقاط KPI | |
| درجة الأداء العام (PSI) | 62 |
| مقاس الصفحه | 2،287 كيلو بايت |
| طلبات HTTP | 19 |
| وقت التحميل الكامل للصفحة الرئيسية | 3.2 ثانية |
| أكبر رسم مضمون | 2.8 ثانية |
| أول رسم مضمون | 2.3 ثانية |
| التحول في التخطيط التراكمي | 0 |
| مؤشر السرعة | 6.2 ثانية |
| حان الوقت للتفاعل | 3.9 ثانية |
| إجمالي وقت الحظر | 120 مللي ثانية |
أصبح موقع الويب الخاص بي أبطأ قليلاً بعد نشر الصفحة الرئيسية التي تم إنشاؤها باستخدام Elementor - وكان ذلك متوقعًا لأننا أضفنا بعض المحتوى إلى الصفحة . تميل مؤشراتي الآن نحو اللونين البرتقالي والأحمر:

أثرت أداة إنشاء الصفحة Elementor على أدائي العام وحولت مقاييس FCP و SI و LCP إلى المنطقة الحمراء. تظل مركبات ثلاثي بوتيل القصدير و CLS مستقرة ، على الرغم من ذلك ، مما يشجع على الإكمال البصري والاستقرار.
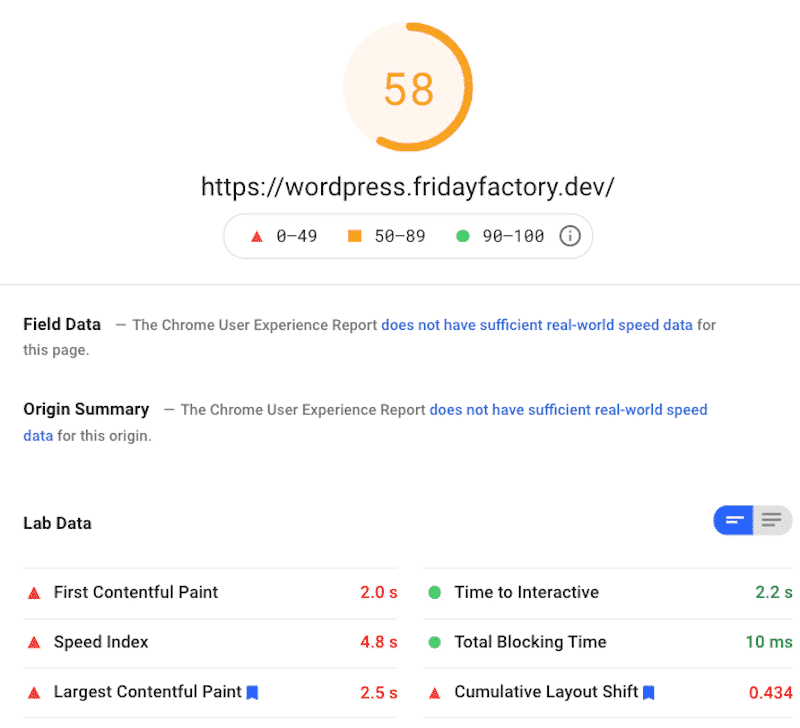
️ نتائج أداء WPBakery:
| نقاط KPI | |
| درجة الأداء العام (PSI) | 58 |
| مقاس الصفحه | 2،040 كيلو بايت |
| طلبات HTTP | 20 |
| وقت التحميل الكامل للصفحة الرئيسية | 4.9 ثانية |
| أكبر رسم مضمون | 2.5 ثانية |
| أول رسم مضمون | 2 ثانية |
| التحول في التخطيط التراكمي | 0.434 |
| مؤشر السرعة | 4.8 ثانية |
| حان الوقت للتفاعل | 2.2 ثانية |
| إجمالي وقت الحظر | 10 مللي ثانية |
على الصعيد العالمي ، أصبح موقع الويب الخاص بي أبطأ بعد إنشاء الصفحة الرئيسية باستخدام WPBakery ، ومرة أخرى ، أنا في المنطقة البرتقالية (58/100). على الرغم من أن مؤشرات الأداء الرئيسية ليست سيئة للغاية ، إلا أن وقت تحميل صفحتي الرئيسية يظل مرتفعًا جدًا (4.9 ثوانٍ من WebPageTest.org).
على الجانب المشرق ، حصلنا على درجتين باللون الأخضر في PSI ، ولكن لسوء الحظ ، كانت مقاييس Lighthouse الأربعة الأخرى باللون الأحمر:

دعنا نكمل أخيرًا المقارنة بين Elementor و WPBakery.
️ Elementor vs WPBakery - نتائج الأداء:
| العنصر | WP Bakery | |
| درجة الأداء العام (PSI) | 62 | 58 |
| مقاس الصفحه | 2،287 كيلو بايت | 2،040 كيلو بايت |
| طلبات HTTP | 19 | 20 |
| وقت التحميل الكامل للصفحة الرئيسية | 3.2 ثانية | 4.027 ثانية |
| أكبر رسم مضمون | 2.8 ثانية | 2.5 ثانية |
| أول رسم مضمون | 2.3 ثانية | 2 ثانية |
| التحول في التخطيط التراكمي | 0 | 0.434 |
| مؤشر السرعة | 6.2 ثانية | 4.8 ثانية |
| حان الوقت للتفاعل | 3.9 ثانية | 2.2 ثانية |
| إجمالي وقت الحظر | 120 مللي ثانية | 10 مللي ثانية |
هناك عدد قليل من المجالات التي يكون فيها WP Bakery لها اليد العليا على Elementor ، ولكن بشكل عام ، سنمنح ميزة Elementor نظرًا لأدائها المتفوق.
إن الشيء الجيد في استخدام منشئ مواقع الويب الآلي مثل Elementor أو WPBakery هو مقدار الوقت والجهد الذي يتم قطعه من بناء شيء ما بنفسك - كل ذلك دون التضحية بالجودة أيضًا! هذا صحيح ، في بعض الأحيان لا نمتلك الطاقة أو الوقت أو الخبرة لتصميم موقع ويب من البداية ، وهذا بالضبط هو المكان الذي يكون فيه منشئو الصفحات في متناول اليد ...

الشيء هو ، لإنشاء قوالب أو عروض توضيحية جذابة جاهزة للاستخدام ، يحتاج المطورون إلى استخدام الكثير من CSS و JS. كل هذه الملفات يمكنها فرض رسوم إضافية على موقعك وزيادة أوقات التحميل ، كما رأينا في تحليلنا السابق.
لحسن الحظ ، يعمل WP Rocket على تحسين موقع الويب الخاص بك الذي تم إنشاؤه باستخدام Elementor أو WPBakery ، لذلك لا يستغرق الأمر ساعات قبل أن يصل أي شخص إلى صفحة الويب الخاصة بك.
حان الوقت لرؤية التأثير الإيجابي لـ WP Rocket على الأداء.
السيناريو رقم 3 Elementor vs WP Bakery مع WP Rocket
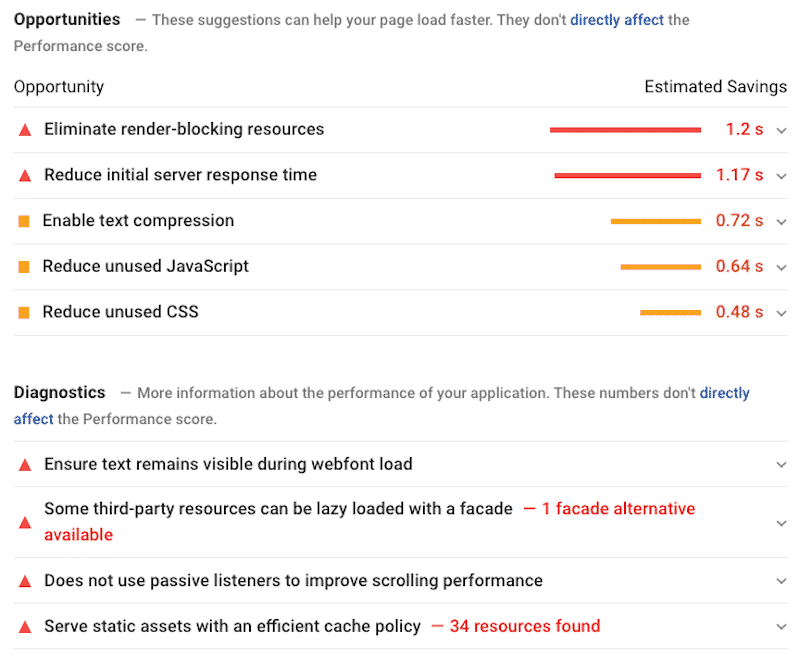
بعد إنشاء صفحة باستخدام كل من منشئي الصفحات ، يتم نقل درجات الأداء الخاصة بنا إلى المنطقة البرتقالية لـ PSI. علاوة على ذلك ، تظهر نظرة سريعة على أقسام الفرص / التشخيصات مجالًا للتحسين عند استخدام Elementor و WPBakery. الأرقام مختلفة ، ولكن في النهاية ، تقدم PSI نفس التوصيات لكل من منشئي الصفحات.

لا تُصب بالذعر! تشارك Google PageSpeed Insights بعض التوصيات التي يمكنك استخدامها لتحسين نتيجة أداء Lighthouse وتسريع موقع الويب الخاص بك.
أي شيء يسير نحو تحسينات الملفات ، وتنفيذ الحمل البطيء على الصور ، والقضاء على موارد حظر العرض سيحسن الأداء. (هل يدق هذا الجرس؟ يبدو تمامًا مثل ميزات WP Rocket!)
للحصول على تقييم أداء صديق للبيئة ، توصي Google باتباع الأساليب التالية:
- استخدم سياسة تخزين مؤقت فعالة: يمكن أن يؤدي عمر التخزين المؤقت الطويل إلى تسريع تكرار الزيارات إلى صفحتك.
- ضع في اعتبارك تقديم JS / CSS مضمّنًا وتأجيل جميع أنماط JS / الأنماط غير الهامة (للتخلص من موارد حظر العرض)
- تقليل القواعد غير المستخدمة من أوراق الأنماط وتأجيل CSS غير المستخدم لمحتوى الجزء المرئي من الصفحة (تقليل JavaScript و CSS غير المستخدمين)
- يجب تقديم الموارد المستندة إلى النصوص بضغط (gzip ، أو deflate ، أو brotli) لتقليل إجمالي وحدات بايت الشبكة.
- قم بتحميل خط الويب مسبقًا لضمان بقاء النص مرئيًا أثناء تحميل خط الويب
يتم تنفيذ هذه الحلول الخمسة الرئيسية (تقريبًا) تلقائيًا بواسطة WP Rocket . كل ما عليك فعله هو تعديل بعض الخيارات في لوحات معلومات WordPress الخاصة بك. سنوضح لك كيف بعد ذلك بقليل.
حان الوقت الآن لتنشيط WP Rocket لمعرفة ما إذا كانت جميع المشكلات المذكورة أعلاه قد ولت. مستعد؟
دعنا نلقي نظرة على السيناريو مع WP Rocket:
العنصر - مع WP Rocket
| العنصر | Elementor + WP صاروخ | |
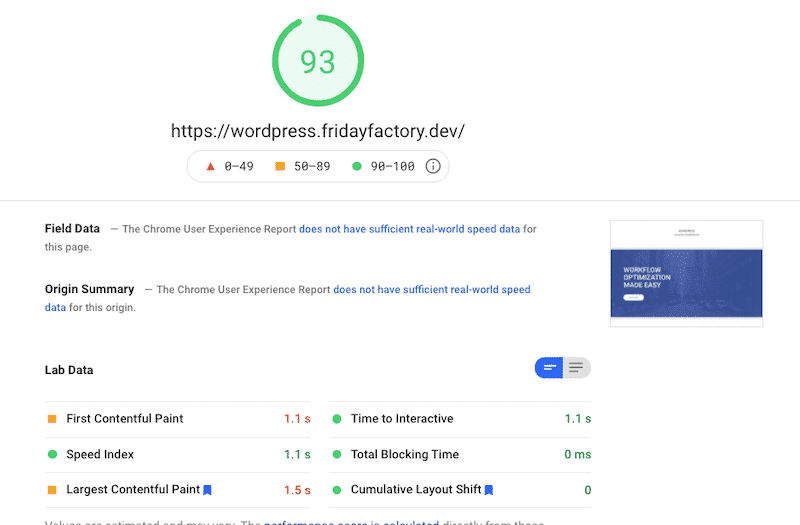
| درجة الأداء العام (PSI) | 62 | 93 |
| مقاس الصفحه | 2،287 كيلو بايت | 859 كيلو بايت |
| طلبات HTTP | 19 | 14 |
| وقت التحميل الكامل للصفحة الرئيسية | 3.2 ثانية | 1.792 ثانية |
| أكبر رسم مضمون | 2.8 ثانية | 1.5 ثانية |
| أول رسم مضمون | 2.3 ثانية | 1.1 ثانية |
| التحول في التخطيط التراكمي | 0 ثانية | 0 ثانية |
| مؤشر السرعة | 6.2 ثانية | 1.1 ثانية |
| حان الوقت للتفاعل | 3.9 ثانية | 1.1 ثانية |
| إجمالي وقت الحظر | 120 مللي ثانية | 0 مللي ثانية |
بشكل عام ، موقعنا أسرع مع WP Rocket. لقد تحسنت جميع مؤشرات الأداء الرئيسية بشكل ملحوظ ، وأصبح مستوى الأداء العام الآن باللون الأخضر:

WPBakery - مع WP Rocket
| WPBakery | WPBakery + WP صاروخ | |
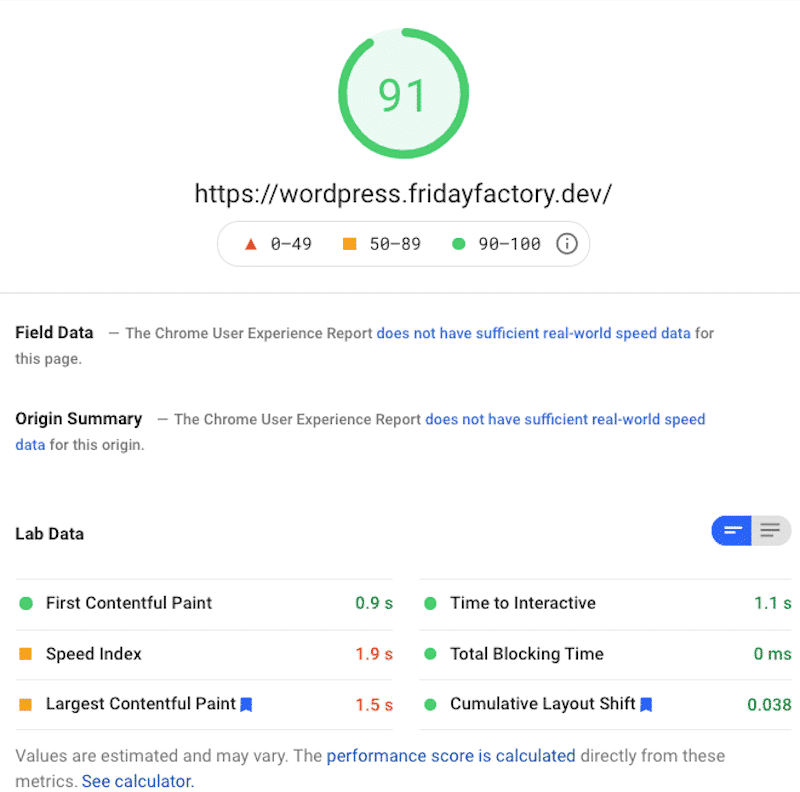
| درجة الأداء العام (PSI) | 58 | 91 |
| مقاس الصفحه | 2،040 كيلو بايت | 979 كيلو بايت |
| طلبات HTTP | 20 | 15 |
| وقت التحميل الكامل لوقت التحميل الكامل للصفحة الرئيسية | 4.027 ثانية | 1.9 ثانية |
| أكبر رسم مضمون | 2.5 ثانية | 1.5 ثانية |
| أول رسم مضمون | 2 ثانية | 0،9 ثانية |
| التحول في التخطيط التراكمي | 0.434 | 0،038 ثانية |
| مؤشر السرعة | 4.8 ثانية | 1.9 ثانية |
| حان الوقت للتفاعل | 2.2 ثانية | 1.1 ثانية |
| إجمالي وقت الحظر | 10 مللي ثانية | 0 مللي ثانية |
نفس الاستنتاج هنا: درجة أدائي الآن باللون الأخضر! قام WP Rocket بعمل رائع هنا. ليس لدي مؤشرات أداء رئيسية حمراء بعد الآن. فهي إما خضراء أو برتقالية (SI و LCP) ، وهو أمر مشجع. ارتفع وقت تحميل صفحتي من 4 ثوانٍ إلى 1.9 ثانية ، وارتفع حجم صفحتي من 2.040 كيلو بايت إلى 979 كيلو بايت.

Elementor vs WP Bakery: أيهما أفضل للأداء؟
بعد مقارنة أداء هذين المكونين الإضافيين لـ WordPress ، وجدنا أن Elementor كان أسرع قليلاً من WPBakery .
لقد تعلمنا أيضًا أن WP Rocket يمكنه حقًا القيام ببعض السحر لتسريع موقعك ، وتحسين Core Web Vitals الخاص بك وحتى تقليل إجمالي وقت الحظر إلى الصفر - بغض النظر عن أداة إنشاء الصفحات التي تستخدمها!
البيانات تتحدث عن نفسها. ألق نظرة على طاولتنا أدناه:
| WPBakery | العنصر | WPBakery + WP صاروخ | Elementor + WP صاروخ | |
| درجة الأداء العام (PSI) | 58 | 62 | 91 | 93 |
| مقاس الصفحه | 2،040 كيلو بايت | 2،287 كيلو بايت | 979 كيلو بايت | 859 كيلو بايت |
| طلبات HTTP | 20 | 19 | 15 | 14 |
| وقت التحميل الكامل للصفحة الرئيسية | 4.027 ثانية | 3.2 ثانية | 1.9 ثانية | 1.792 ثانية |
| LCP | 2.5 ثانية | 2.8 ثانية | 1.5 ثانية | 1.5 ثانية |
| FCP | 2 ثانية | 2.3 ثانية | 0،9 ثانية | 1.1 ثانية |
| CLS | 0.434 | 0 ثانية | 0،038 ثانية | 0 ثانية |
| SI | 4.8 ثانية | 6.2 ثانية | 1.9 ثانية | 1.1 ثانية |
| TTI | 2.2 ثانية | 3.9 ثانية | 1.1 ثانية | 1.1 ثانية |
| TBT | 10 مللي ثانية | 120 مللي ثانية | 0 مللي ثانية | 0 مللي ثانية |
تسريع Elementor و WPBakery باستخدام WP Rocket
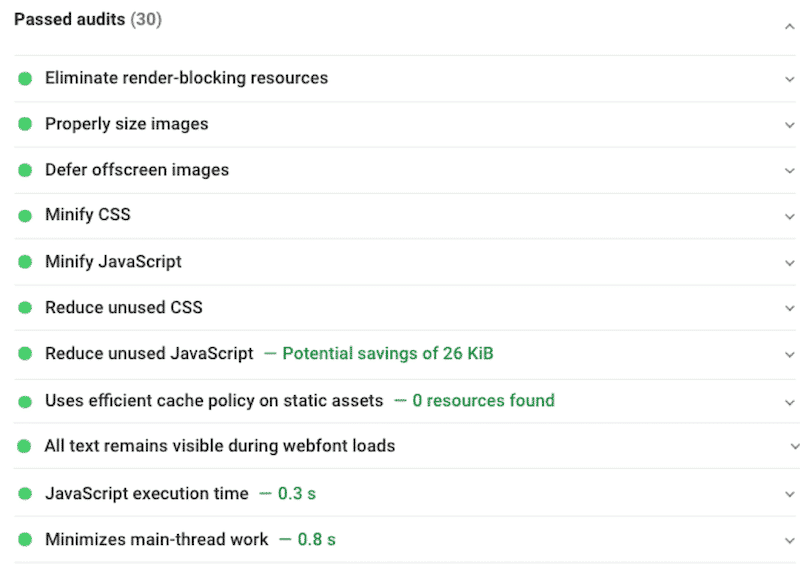
أعتقد أنك مهتم بمعرفة أي من خيارات WP Rocket قمت بتنشيطها للحصول على درجة خضراء وتوسيع قائمة "عمليات التدقيق التي تم اجتيازها".

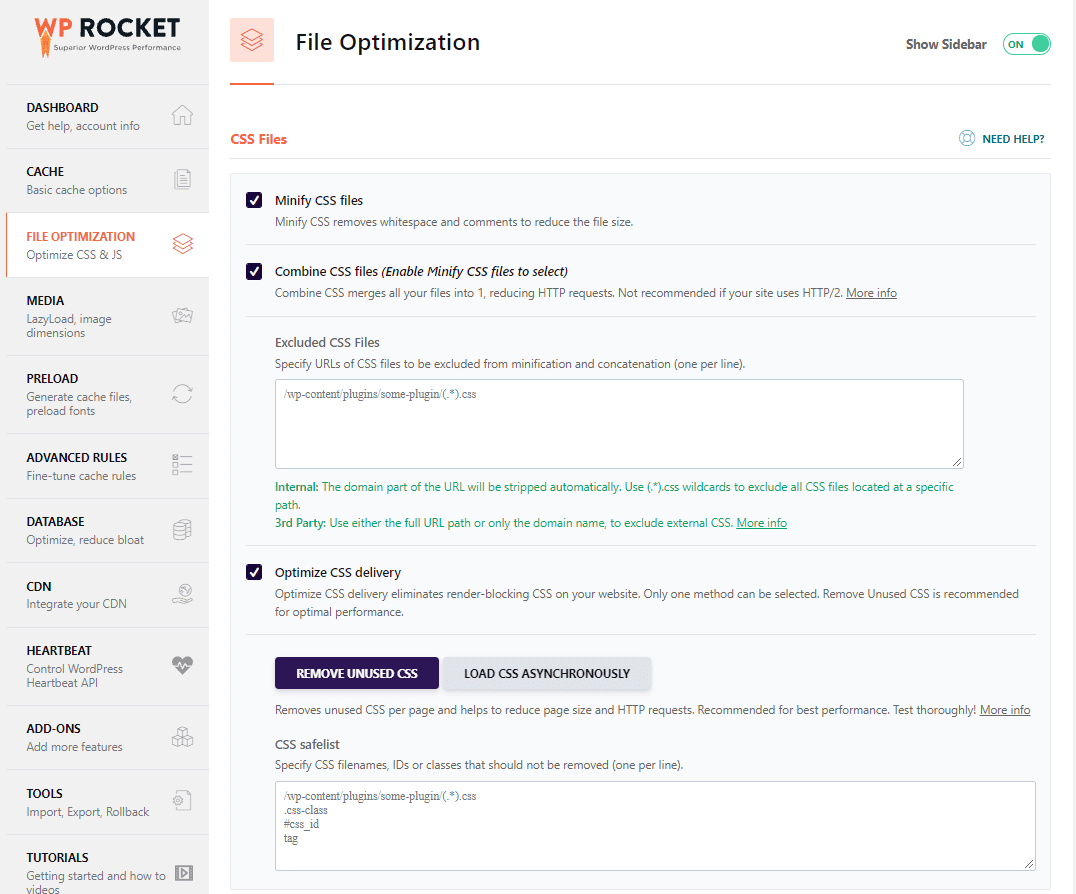
من هنا ، دعني أشاركك الخيارات الأربعة التي استخدمتها في WP Rocket لجعل موقع الويب الخاص بي أسرع (لكل من Elementor و WPBakery):
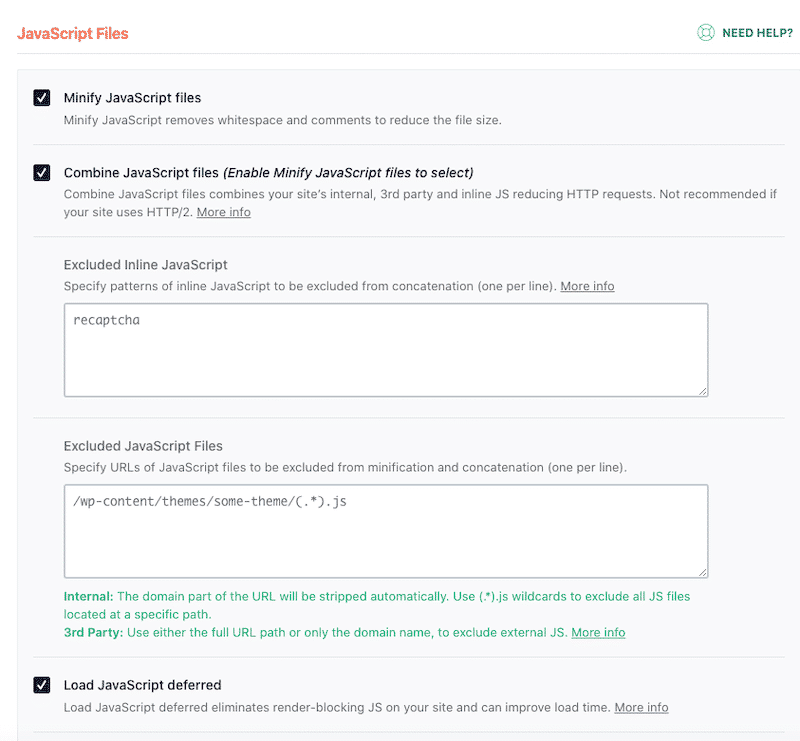
- علامة تبويب تحسين الملفات - تصغير CSS ، ودمج CSS ، وتحسين تسليم CSS - هذه هي ميزة Remove Unused CSS (أو ، إذا لم تعمل من أجلك ، خيار تحميل CSS بشكل غير متزامن):

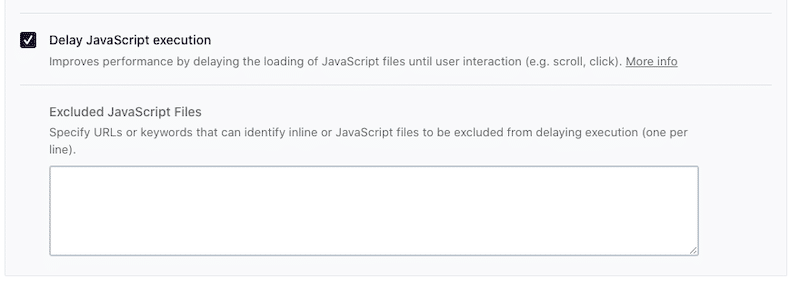
- علامة تبويب تحسين الملفات - تصغير JS ، ودمج ملفات JS ، وتأجيل تحميل JS ، وتأجيل JS (والذي سمح لي أيضًا بإزالة / تقليل JS غير المستخدمة):


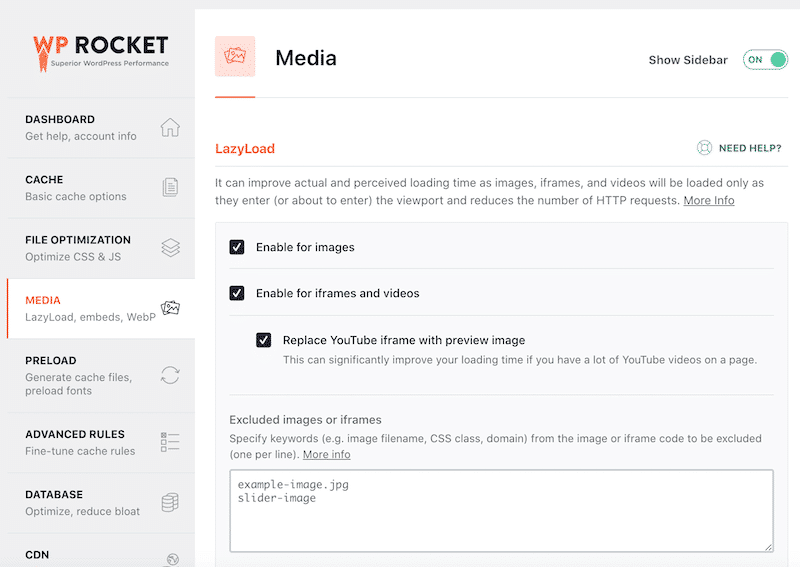
- علامة تبويب الوسائط - تمكين LazyLoad على الصور ومقاطع الفيديو ؛ كان ذلك مفيدًا لفيديو YouTube الموجود في الرأس:

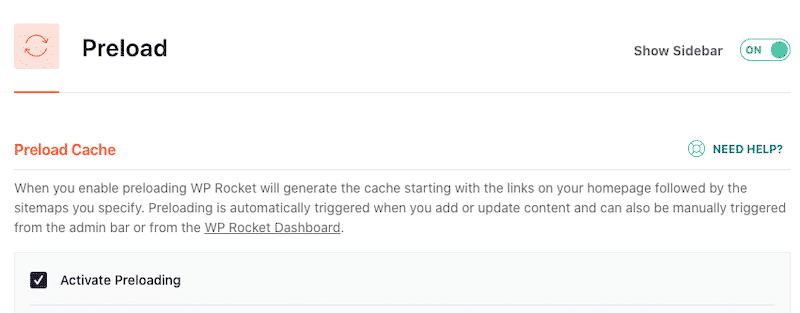
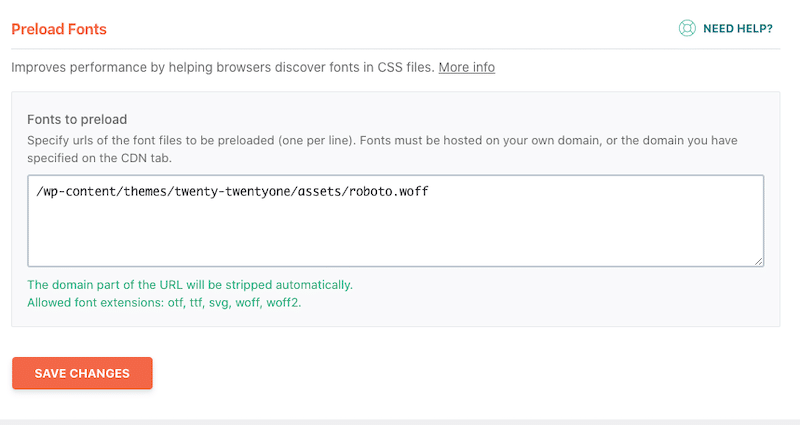
- علامة تبويب التحميل المسبق - تمكين خطوط التخزين المؤقت والتحميل المسبق للتحميل المسبق:


اختتام واستنتاج حول مقارنة الأداء
في الختام ، فإن درجة الأداء العام لـ Elementor أفضل قليلاً من WPBakery. كلاهما يأتي بخيارات تصميم قوية تتيح لك إنشاء موقع ويب في غضون ساعتين. من حيث سهولة الاستخدام ، أميل إلى Elementor. لقد وجدت أنه من الأسهل بناء هيكلي وأسلوب كل عنصر من عناصر صفحتي باستخدام Elementor ، لكن هذا شعور شخصي. أنا أشجعك على اختبار كليهما حتى تتمكن من الحصول على رأيك الخاص.
للحفاظ على نتيجة أداء جيدة أثناء استخدام أداة إنشاء الصفحات ، تأكد من استخدام أحد سمات WordPress خفيفة الوزن من قائمتنا.
أخيرًا ، بغض النظر عما إذا كنت تستخدم Elementor أو WP Bakery ، تأكد من تعزيز أداء موقعك باستخدام WP Rocket. كما رأيت في التدقيق أعلاه ، يمكن لـ WP Rocket إجراء تحسين كبير ومساعدتك في تحقيق 90٪ + درجات في Lighthouse.
إذا كان لديك أي أسئلة حول كيفية عمل تدقيق الأداء أو نوع التحسينات التي يمكن أن تتوقعها من استخدام WPRocket ، فقط اسألنا!
