23 أفضل مواقع Elementor (أمثلة) 2023
نشرت: 2023-02-17هل تريد التحقق من مواقع Elementor النهائية لأنك تريد إنشاء أفضل صفحة WordPress؟
لقد أعددنا مجموعة واسعة من تصميمات الويب سريعة الاستجابة الممتازة التي يمكنك استخدامها كمصدر إلهام.
تلامس القائمة العديد من الصناعات والمنافذ لضمان أن تحتوي على شيء للجميع.
ولكن قبل الشروع في إنشاء تواجدك عبر الإنترنت ، لدينا أيضًا مراجعة متعمقة لـ Elementor جاهزة ، توضح سبب كونها واحدة من أفضل منشئي صفحات WordPress.
وعندما تكون مستعدًا لاتخاذ إجراء ، كل ما عليك فعله هو اختيار أفضل سمة Elementor WordPress لتبسيط حياتك مع تحقيق نتيجة احترافية في وقت قصير أو بدون وقت.
أفضل الأمثلة على مواقع Elementor
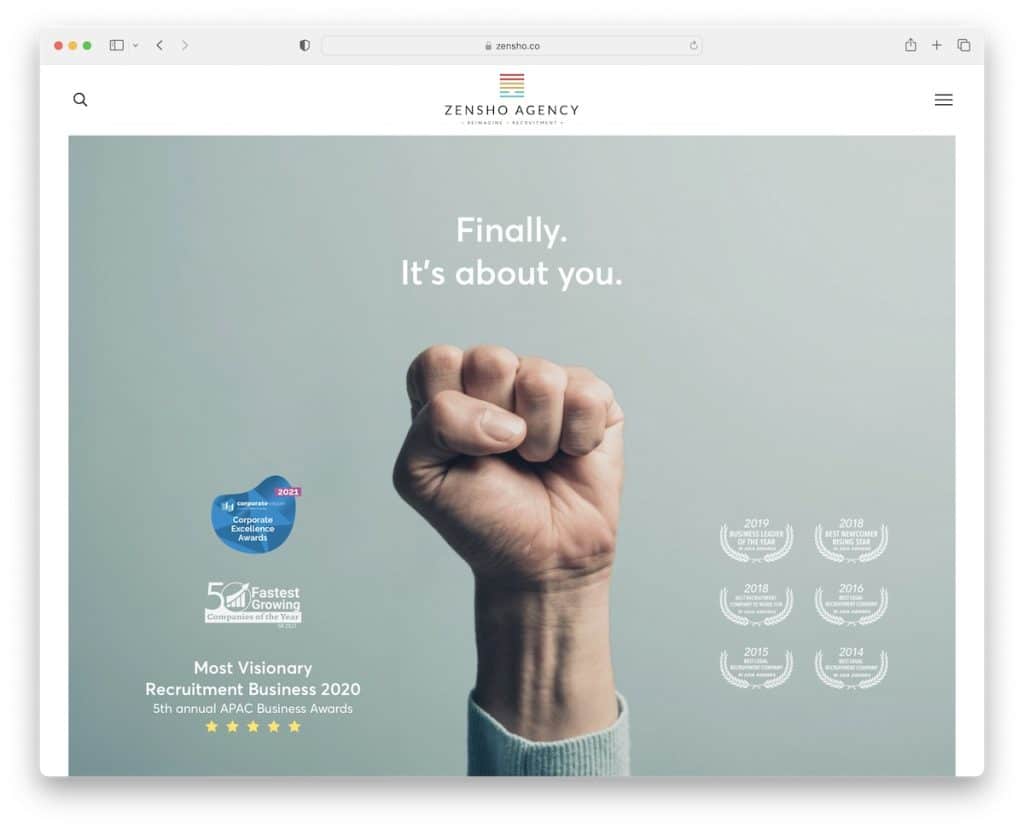
1. وكالة Zensho
بنيت مع: Elementor

Zensho Agency هو موقع ويب نظيف به الكثير من المساحات البيضاء والصور الكبيرة التي تخلق انطباعًا قويًا.
يتم تحميل المحتوى أثناء التمرير ، بينما يكون العنوان / القائمة متاحًا دائمًا بسبب ثباته. إلى جانب ذلك ، يظهر كل من التنقل وشريط البحث كتراكب ملء الشاشة للحصول على بحث أكثر متعة.
يحتوي الموقع أيضًا على زر الرجوع إلى الأعلى لتجنب التمرير.
ملاحظة: استخدم صورًا كبيرة لإنشاء تأثير رائع.
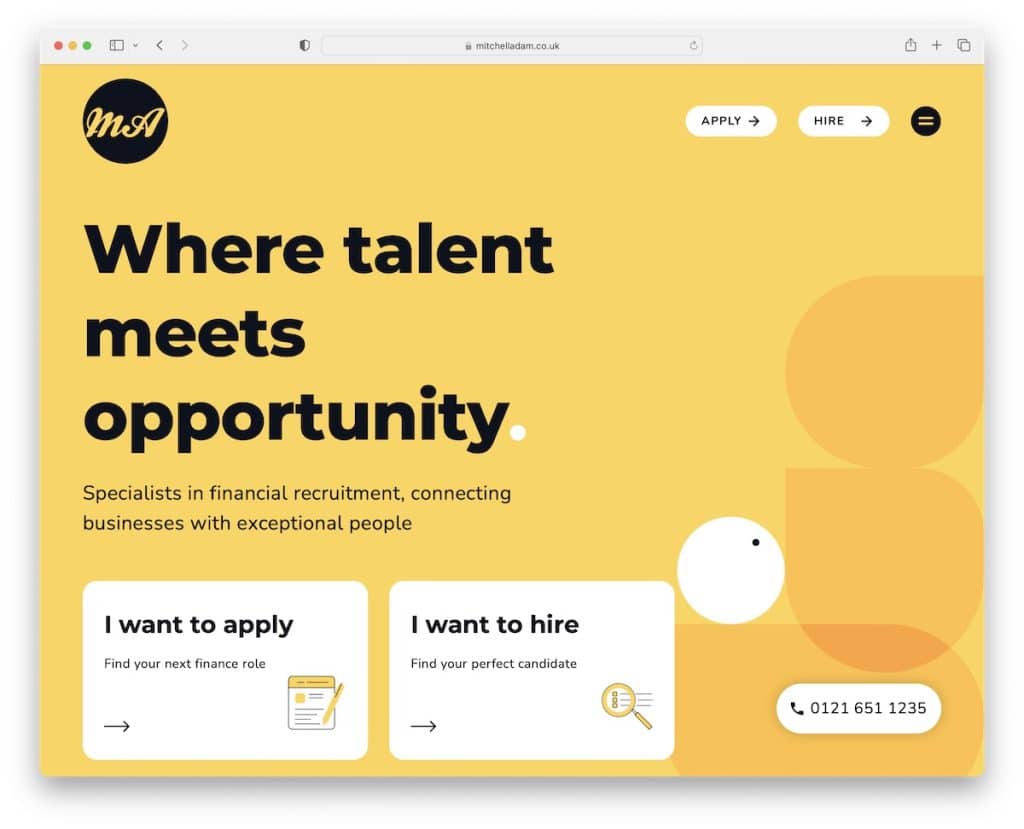
2. ميتشل آدم
بنيت مع: Elementor

يحتوي مثال موقع Mitchell Adam's Elementor على مظهر متحرك للغاية بسبب الزوايا الدائرية والطباعة الكبيرة ونمط (أنماط) الخلفية الرائعة.
يحتوي على شريط تمرير مفيد من جزأين للمرشحين والعملاء لبناء دليل اجتماعي.
وإذا كنت ترغب في التواصل ، يمكنك ببساطة النقر فوق زر رقم الهاتف اللاصق في الزاوية اليمنى السفلية.
ملاحظة: اتبع اتجاه الهاتف المحمول بحواف مستديرة وأنظمة ألوان رائعة وطباعة أكثر جرأة.
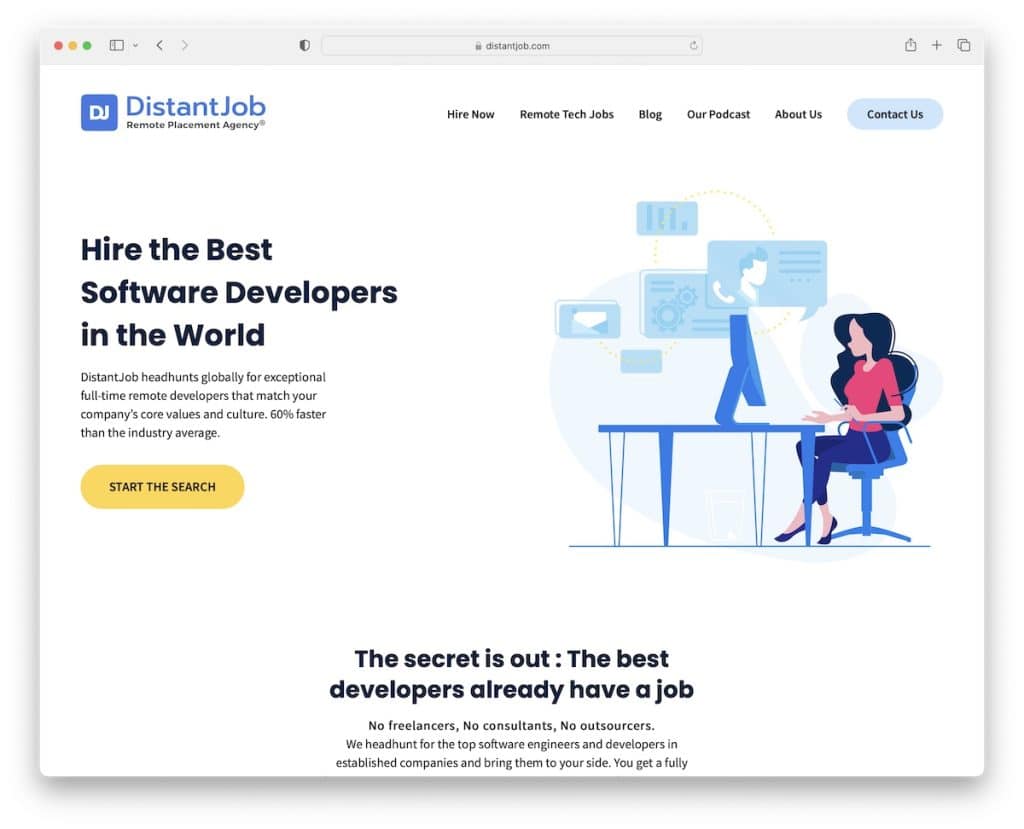
3. وظيفة بعيدة
بنيت مع: Elementor

DistantJob هو موقع ويب حديث وبسيط مع اهتمام كبير بالتفاصيل. يحتوي على شريط تنقل عائم ، بحيث يمكنك البحث في الصفحات الداخلية الأخرى أو الوصول إلى جهات الاتصال دون الحاجة إلى التمرير طوال الطريق إلى الأعلى أولاً.
علاوة على ذلك ، يحتوي التذييل على أعمدة متعددة مع روابط سريعة وأيقونات وسائط اجتماعية ونموذج اشتراك في الرسائل الإخبارية.
ملاحظة: يمكنك تحسين تجربة مستخدم موقع التوظيف الخاص بك عن طريق إنشاء رأس / قائمة ثابتة.
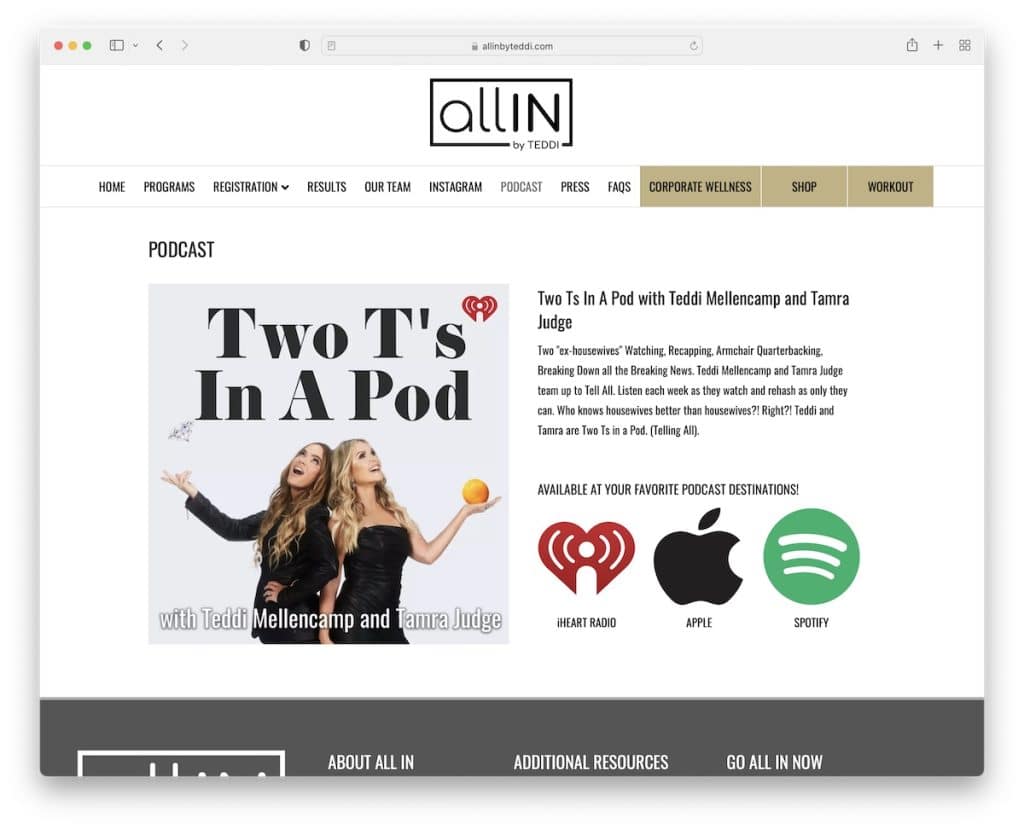
4. الكل في تيدي
بنيت مع: Elementor

يحتوي ALL IN By Teddi على صفحة رئيسية قصيرة ولكنها غنية بالمحتوى مع قائمة منسدلة متعددة المستويات للعثور على المعلومات الضرورية بشكل أسرع ، وهو أمر مفيد لأنه لا يوجد شريط بحث.
هناك العديد من الأزرار التي تحث المستخدم على اتخاذ إجراء (CTA) لمصادر البودكاست المختلفة ، ونموذج اشتراك ونموذج "الذهاب إلى كل شيء" (وهي طريقة أخرى توفر لهم المزيد من رسائل البريد الإلكتروني).
ملاحظة: قم بدمج نموذج الاشتراك في النشرة الإخبارية في موقع البث الصوتي الخاص بك وابدأ في توسيع قائمة البريد الإلكتروني الخاصة بك.
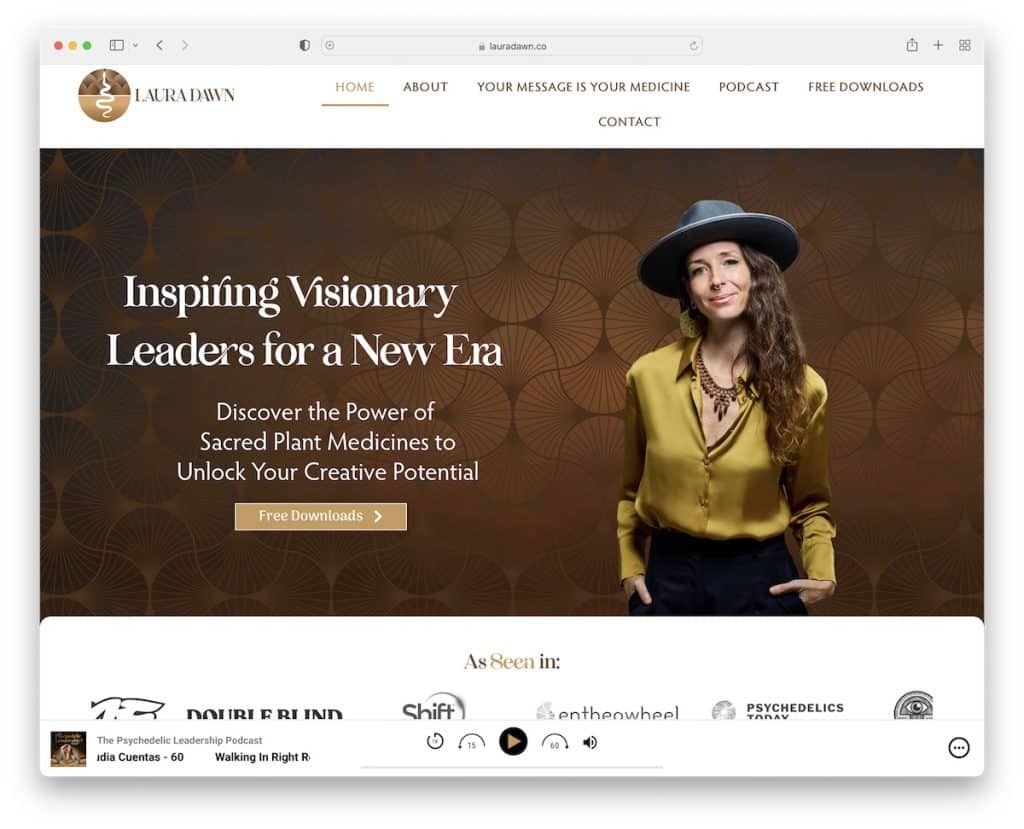
5. لورا دون
بنيت مع: Elementor

Laura Dawn هو موقع ويب متحرك بلمسة نظيفة يجذب انتباهك بتأثيرات مختلفة - ومشغل صوتي ثابت في الجزء السفلي من الشاشة.
نحن نحب حقًا قسم "كما رأينا في" ، والذي يعرض مجموعة من شعارات السلطة (معززات الثقة!).
يحتوي موقع Elementor هذا على موجز Instagram متكامل وقائمة تشغيل podcast ومراجعات وشهادات iTunes.
ملاحظة: قم بدمج قائمة تشغيل وموجز IG إلى صفحتك إذا كنت ترغب في إضافة المزيد من المحتوى.
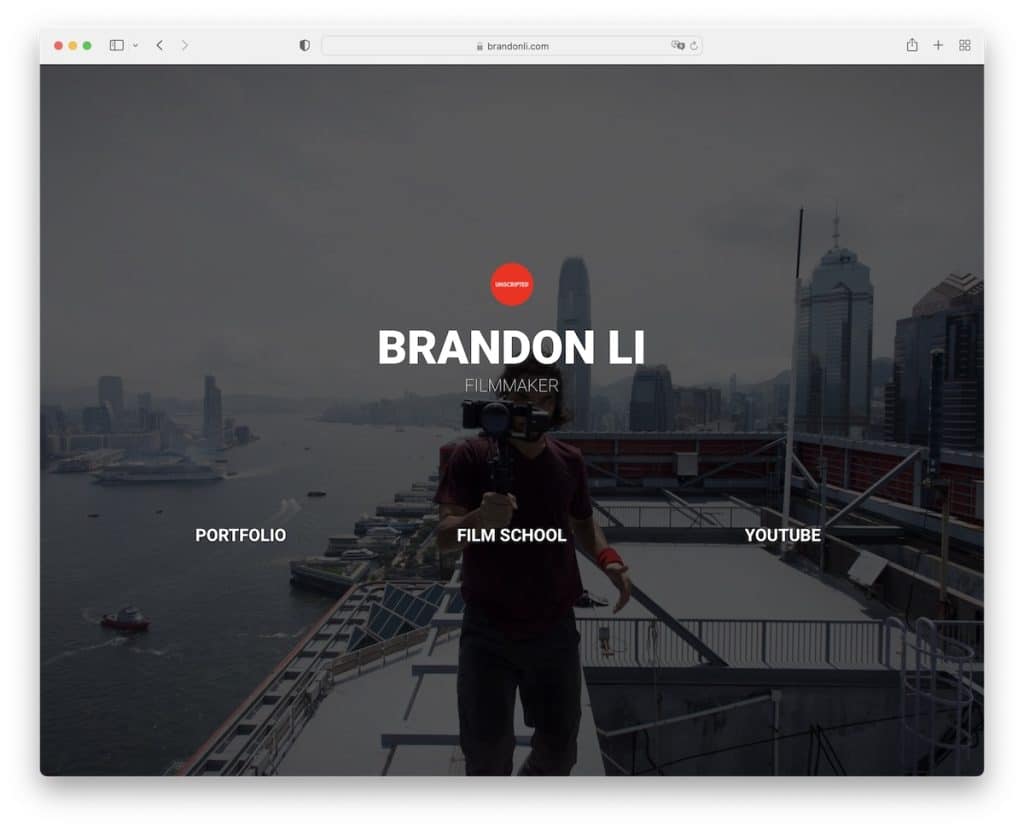
6. براندون لي
بنيت مع: Elementor

يُعد Brandon Li مثالاً رائعًا على أن موقع ويب بسيط يتكون من صفحة رئيسية من قسم واحد يمكن أن يعمل بشكل جيد حقًا إذا كنت ترغب في إنشاء مركز بالارتباطات الضرورية.
تستخدم الصفحة صورة خلفية بملء الشاشة وروابط وبدون رأس أو تذييل. البساطة في أفضل حالاتها ، لكنها لا تزال تقدم الجانب المهني.
ملاحظة: أنشئ تواجدًا بسيطًا عبر الإنترنت كمنشئ محتوى محترف مع روابط لوسائل التواصل الاجتماعي الخاصة بك ، ومحفظتك ، وما إلى ذلك.
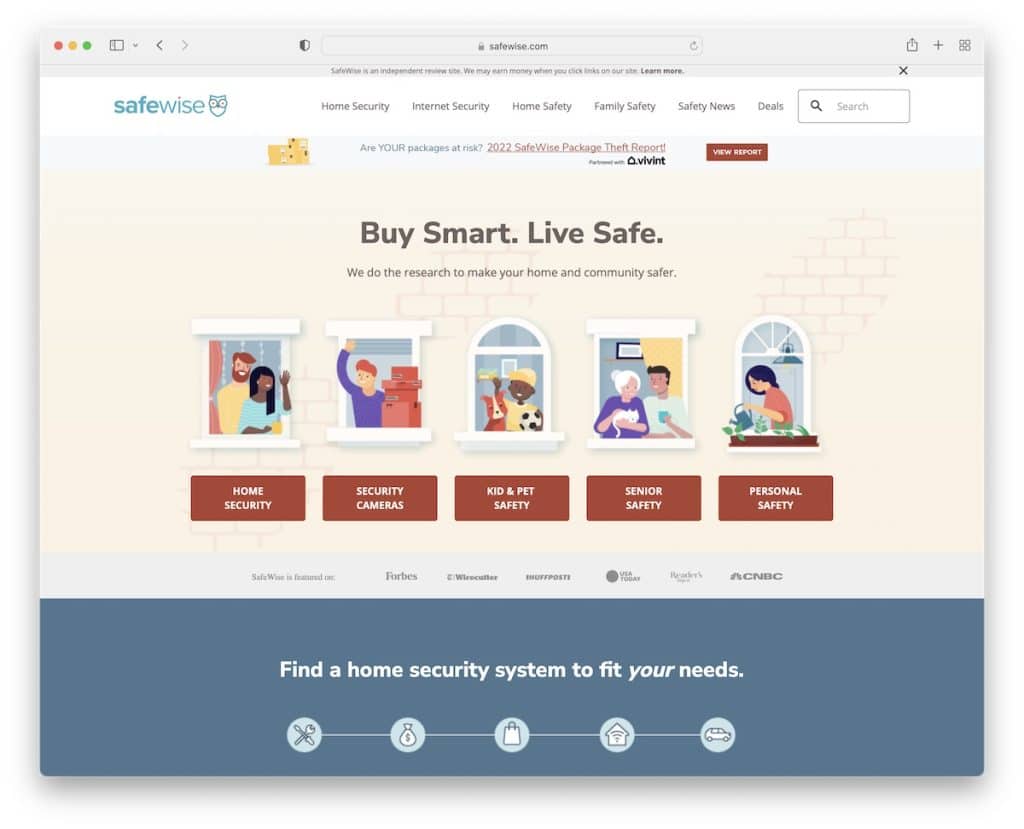
7. آمن الحكيم
بنيت مع: Elementor

يتمتع Safe Wise بتصميم عصري يحتوي على الكثير من المعلومات على الصفحة الرئيسية. ومع ذلك ، فإن استخدام الرسومات الجذابة والمساحة البيضاء والخلفيات الصلبة وغير الصلبة للأقسام تخلق تجربة مشاهدة ممتعة.
التنقل عبارة عن قائمة ضخمة بها أعمدة متعددة للعثور على الفئة المطلوبة بنقرة زر واحدة. علاوة على ذلك ، هناك روابط سريعة إضافية في التذييل ونموذج اشتراك وأزرار اجتماعية.
يحتوي موقع Elementor هذا أيضًا على زر الرجوع إلى الأعلى ، وهو سهل الاستخدام لأنه لا يحتوي على رأس عائم.
ملاحظة: يمكن أن تؤدي إضافة زر الرجوع إلى الأعلى إلى تحسين تجربة المستخدم لموقعك التابع إذا كنت لا تستخدم رأس / شريط تنقل عائم.
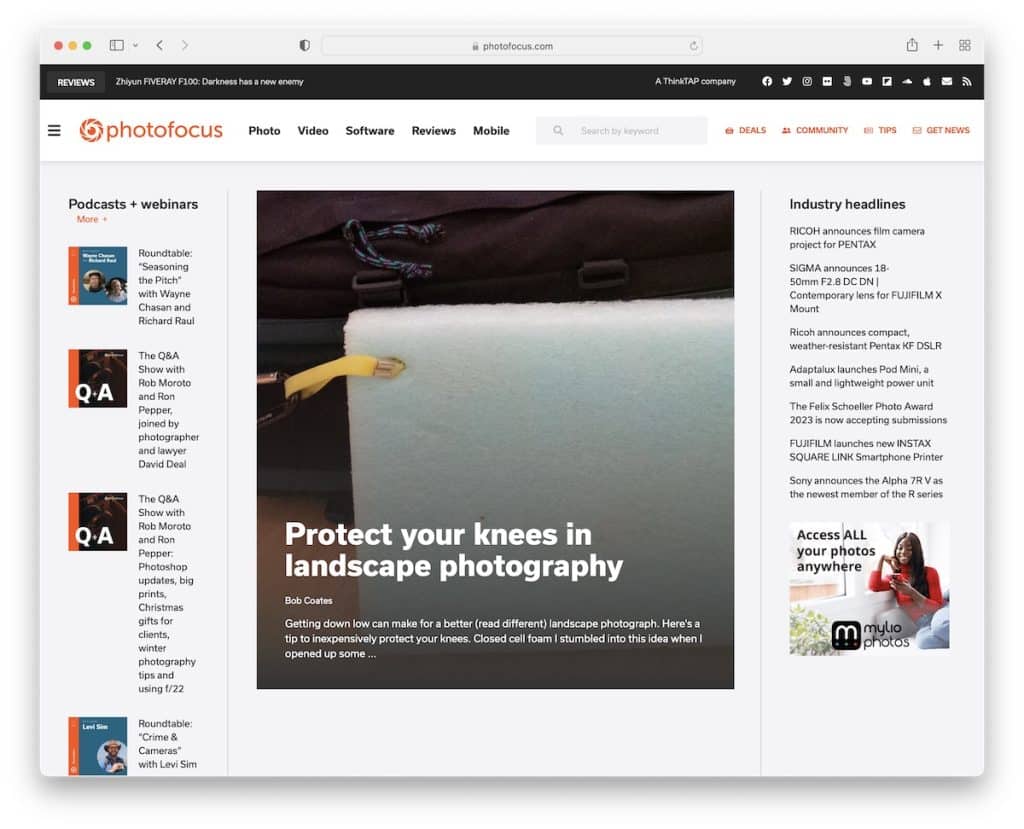
8. فوتوفوكس
بنيت مع: Elementor

يحتوي Photofocus على تصميم ويب سريع الاستجابة جميل مع تخطيط يشبه المجلات. يحتوي على تنقل مع روابط سريعة وقائمة هامبرغر إضافية مع شريط بحث وأيقونات اجتماعية.
ستجد أيضًا أدوات متعددة للشريط الجانبي وأخرى مثبتة في نموذج الاشتراك في الرسائل الإخبارية.
يلتصق العنوان بأعلى الشاشة ، لذا لا يتطلب البحث عن الصفحات والفئات الأخرى التمرير مرة أخرى إلى الأعلى.
ملاحظة: أضف عنصر واجهة مستخدم شريط جانبي مثبت إذا كنت تريد إضفاء مزيد من اللمعان على شيء ما.
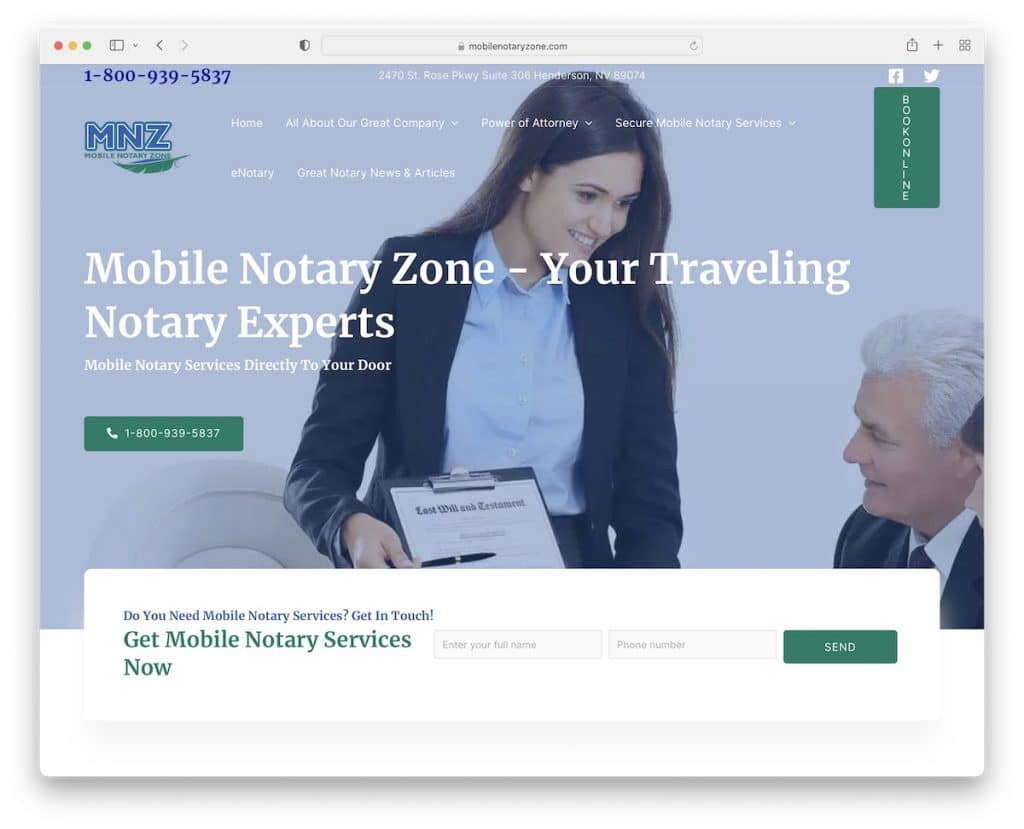
9. منطقة الموثق المحمول
بنيت مع : Elementor

تحتوي منطقة الموثق المحمول على قسم بطل قابل للتنفيذ برقم هاتف قابل للنقر ونموذج لكل من يحتاج إلى خدماتهم.
إلى جانب العنوان الشفاف ، يحتوي موقع Elementor هذا على شريط علوي به معلومات إضافية وأيقونات اجتماعية.
ملاحظة : قم بتحسين موقع الويب الخاص بك كاتب العدل باستخدام شريط علوي للإشعارات وتفاصيل الاتصال والمزيد.
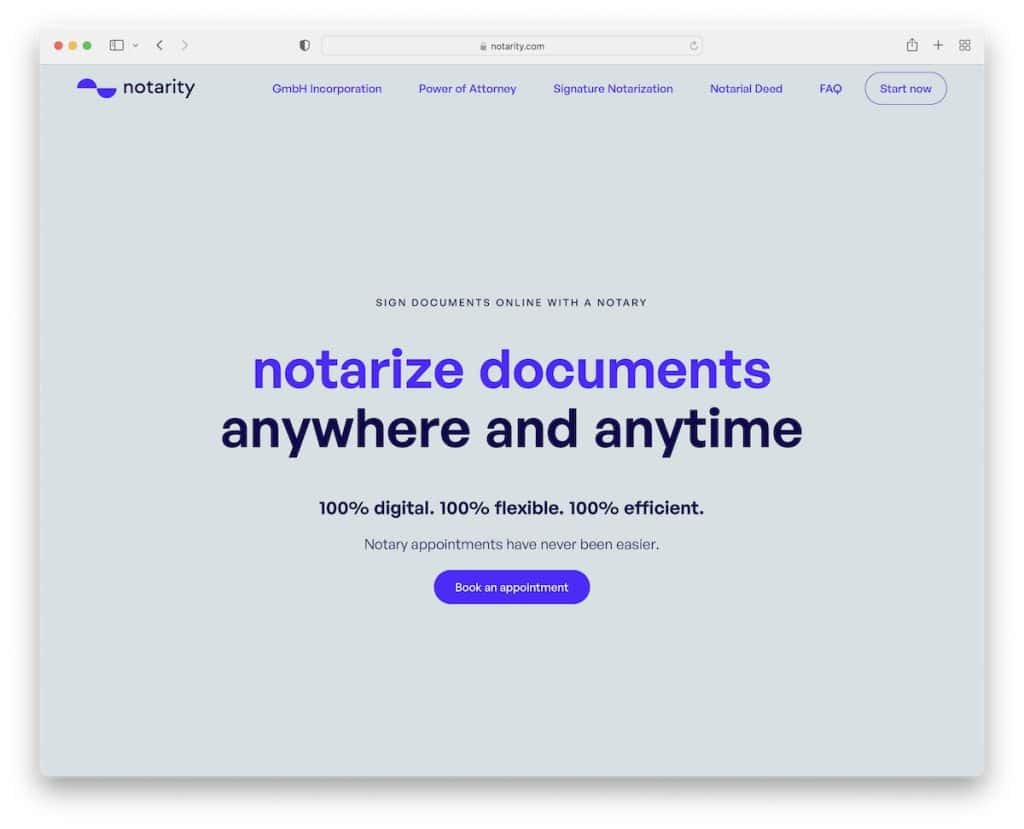
10. التوثيق
بنيت مع : Elementor

ما نحبه في Notarity ، على وجه الخصوص ، هو النص الثقيل فوق الجزء المرئي من الصفحة. لا توجد صور ومرئيات ، فقط خلفية صلبة مع عنوان ونص وزر CTA.
يطفو شريط التنقل الأساسي ويحتوي على زر CTA بجانب روابط التنقل ، حتى يتمكن الزوار دائمًا من الوصول إليه.
تعتبر الأسئلة الشائعة الأكورديون أيضًا إضافة رائعة لتوفير معلومات إضافية دون التضحية بالمساحة.
ملاحظة : إحدى الطرق لتسهيل الوصول إلى زر CTA هي إضافته إلى الرأس اللاصق.
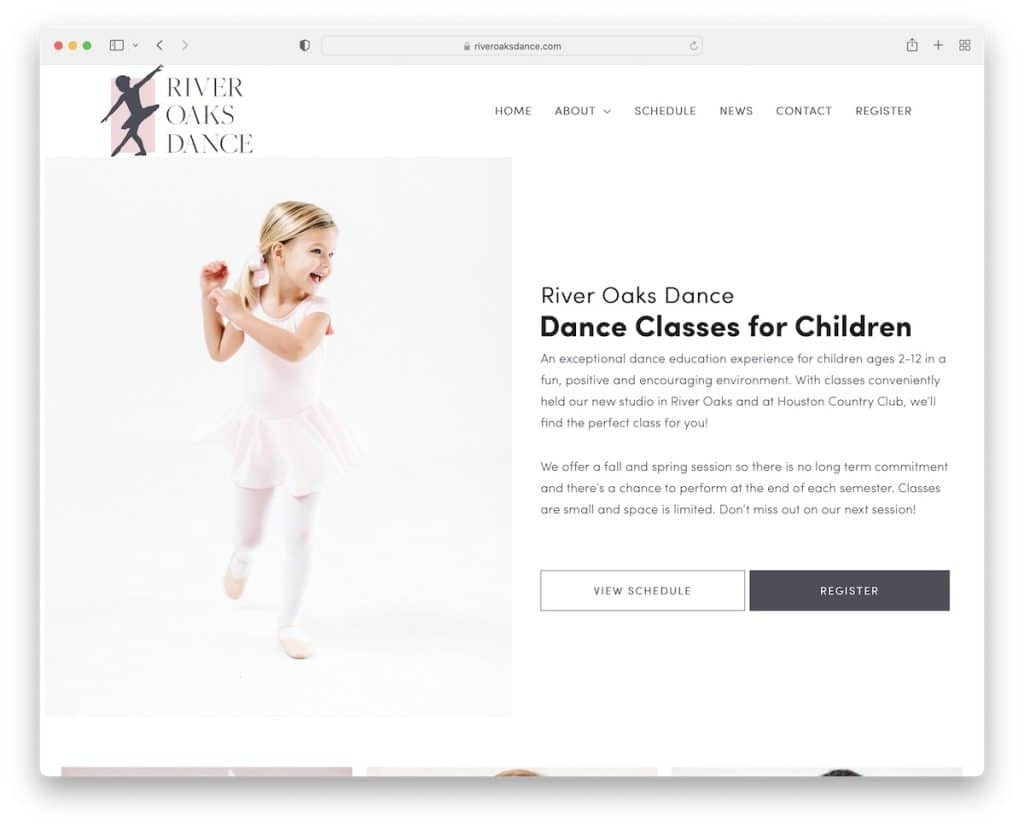
11. رقصة نهر أوكس
بنيت مع : Elementor

River Oaks Dance هو موقع ويب حديث وبسيط مع تنقل بسيط منسدلة وتذييل بسيط مع ثلاثة أعمدة.
يحتوي قسم الأبطال على تصميم تقسيم الشاشة مذهل مع صورة على اليسار ونص واثنين من عبارات CTA على اليمين. يحتوي River Oaks Dance أيضًا على مقطع فيديو مضمن ، وهو عنصر إضافي لإبقاء الزوار على الصفحة لفترة أطول.
ملاحظة : قم بتضمين مقاطع الفيديو (الترويجية) في موقع الويب الخاص بك لأن المشاهدة - حسنًا - أكثر متعة من القراءة.
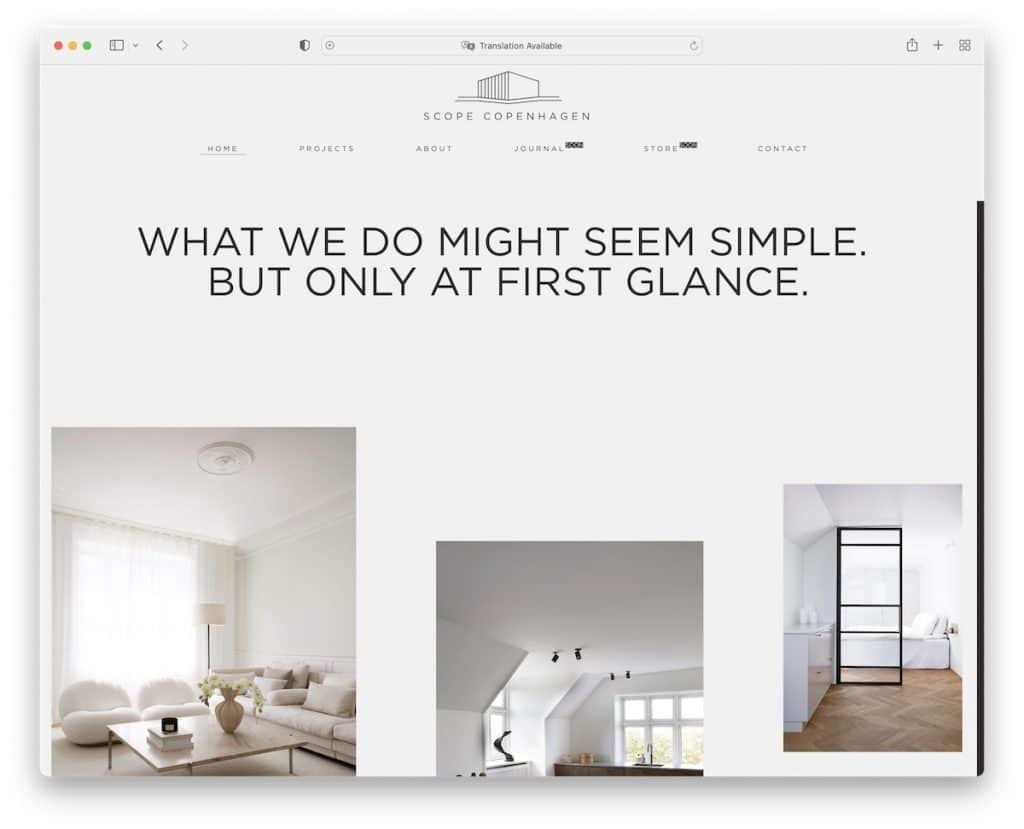
12. سكوب كوبنهاغن
بنيت مع : Elementor

Scope Copenhagen هو مثال لموقع Elementor بتصميم دنماركي بسيط. الطباعة الكبيرة مع المساحة البيضاء والصور تجعل صفحتهم الرئيسية ممتعة للغاية في التمرير.
يتم تصغير العنوان قليلاً في التمرير ولكنه يتمسك بأعلى الشاشة لإظهار القائمة دائمًا.

نصيحة أخرى لتحقيق مظهر أكثر إتقانًا هي الاحتفاظ بنفس لون الخلفية لجميع أقسام الموقع (الرأس والتذييل والقاعدة).
ملاحظة : تصميم الويب البسيط يعمل بشكل جيد. جربها!
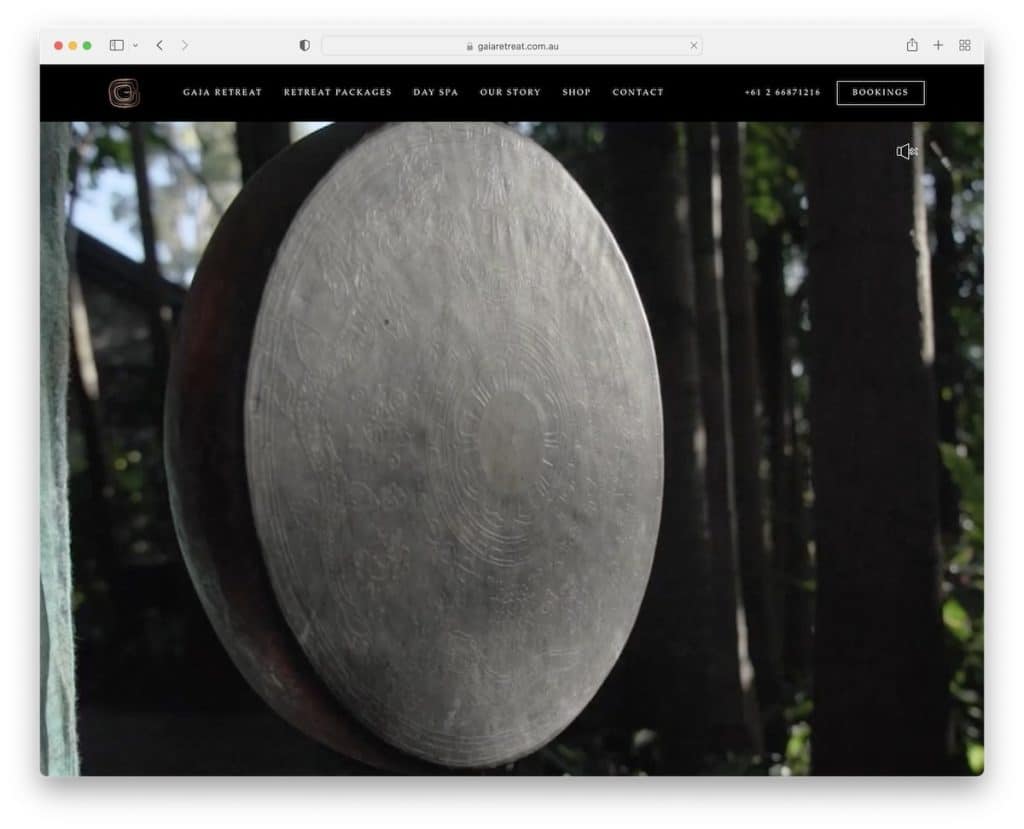
13. جايا ريتريت
بنيت مع: Elementor

يحتوي Gaia Retreat على فيديو بطل مؤثر بملء الشاشة يرحب بكل زائر في ملاذهم الجميل (يمكنك أيضًا تشغيل الصوت أو إيقاف تشغيله). يفعلون ذلك بدون نص وعبارات حث على اتخاذ إجراء لضمان تجربة مشاهدة أكثر متعة.
وظيفة فريدة أخرى لموقع Elementor هذا هي التنقل ، الذي له تأثير تحوم فريد من نوعه.
إلى جانب شريط التنقل ، يوجد رقم هاتف قابل للنقر وزر حجوزات بحيث يمكن لكل عميل محتمل اتخاذ إجراء عندما يريد (لأن العنوان يطفو).
ملاحظة : اسمح للجميع بالاستمتاع بالفيديو الترويجي الخاص بك بدون نص وأزرار متراكبة.
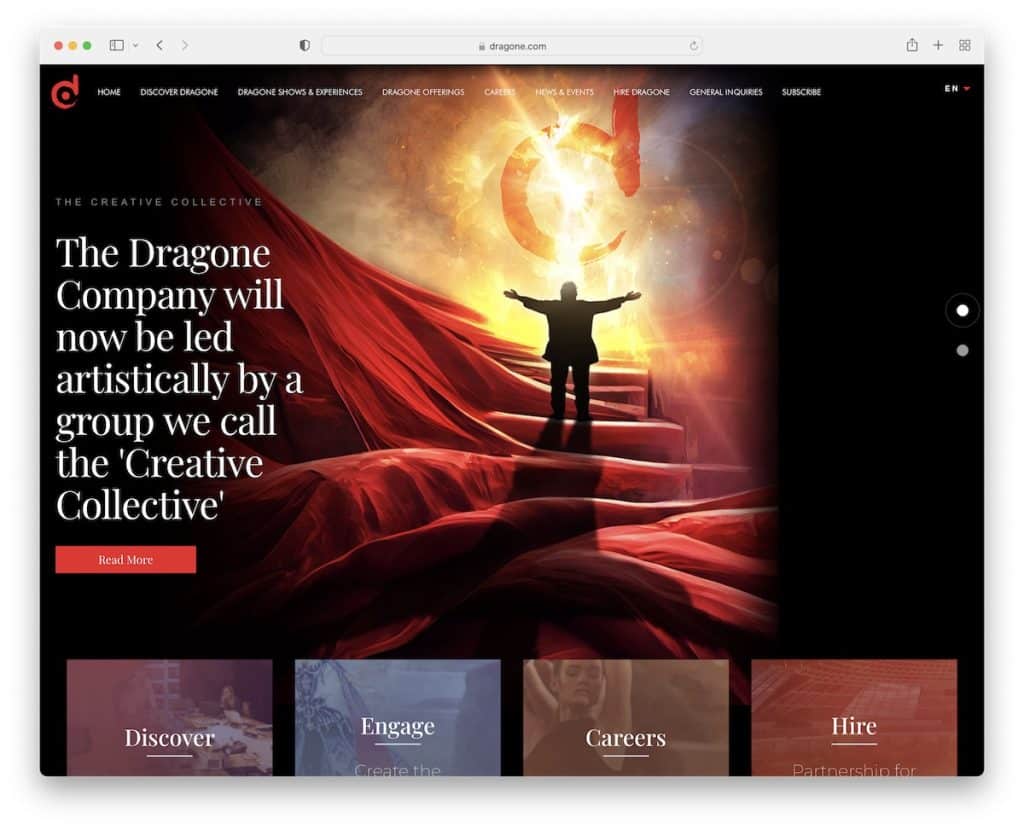
14. دراغون
بنيت مع: Elementor

يجعل تصميم Dragone الغامق الرائع موقع Elementor هذا يبدو أكثر تميزًا. يحتوي الرأس على وظيفة قائمة منسدلة أصلية ومحوّل لغة لتجربة أكثر تخصيصًا.
علاوة على ذلك ، يوجد في الجزء المرئي من الصفحة عرض شرائح كبير به نص وأزرار حث على اتخاذ إجراء للترويج للمحتوى ، وأسفل الجزء المرئي من الصفحة أقسام إضافية بها روابط وفيديو مضمن.
ملاحظة : قم بإنشاء شريط تمرير لدفع المحتوى أو العروض أو المنتجات أو الخدمات أو أي شيء آخر تقدمه.
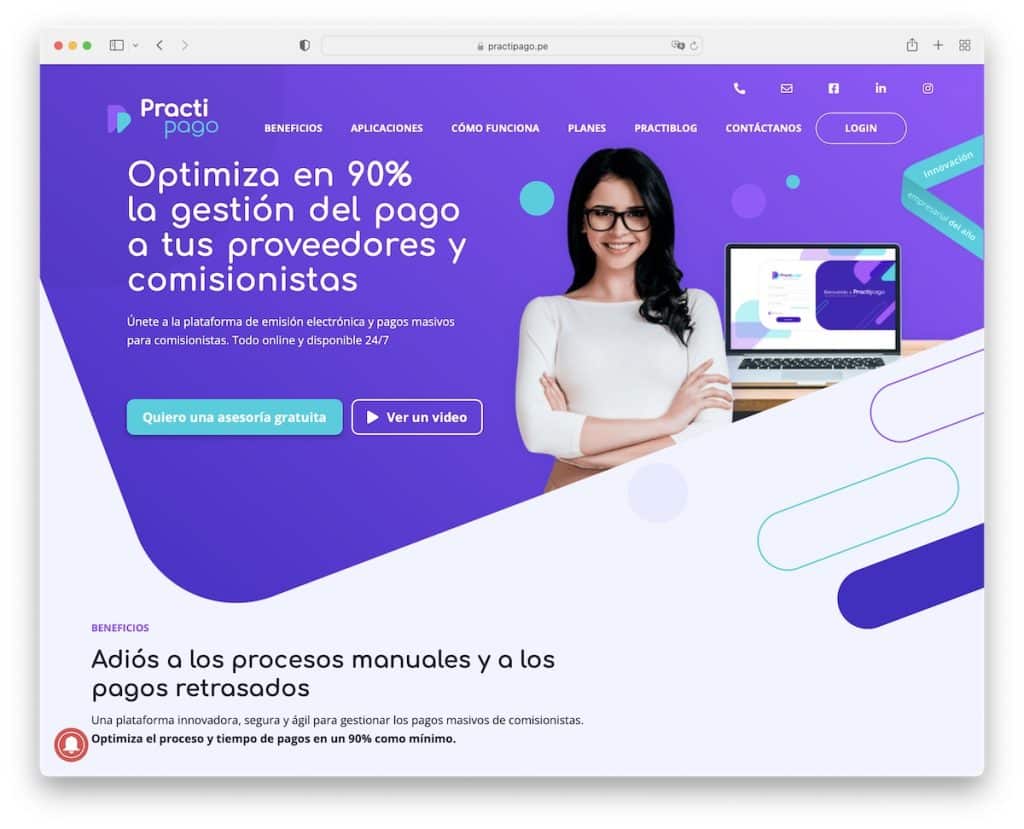
15. براثيباغو
بنيت مع: Elementor

يحتوي تطبيق Practipago على العديد من العناصر المتحركة التي تجعل موقع الويب أكثر جاذبية ، خاصةً مع تصميمه النابض بالحياة.
نحن نحب حقًا العنوان / التنقل الخاص بهم ، والذي يختفي عند بدء التمرير ولكنه يظهر على الفور بعد أن تبدأ في التمرير مرة أخرى إلى الأعلى (اقرأ أفضل UX).
علاوة على ذلك ، فهو موقع من صفحة واحدة ، لذلك يسهل الوصول إلى جميع المعلومات والمزايا وتفاصيل الاتصال.
ملاحظة : أصبح تخطيط الصفحة الواحدة أكثر شيوعًا بين مواقع الويب التجارية.
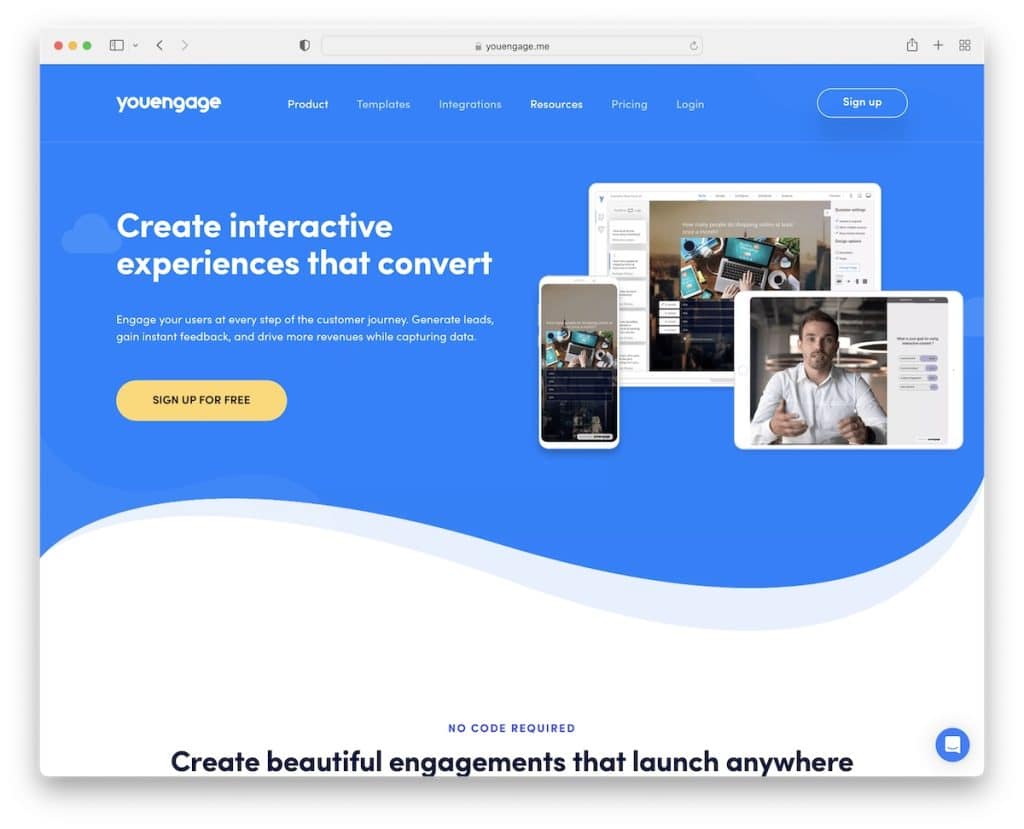
16. YouEngage
بنيت مع: Elementor

يتفاعل الجميع بسهولة مع YouEngage نظرًا لتصميمها الرائع وتأثيرات التمرير والمحتوى الذي يظهر في التمرير والنص المتحرك. على الرغم من أنها تبدو كثيرة ، إلا أن الصفحة تتمسك بمظهر أكثر بساطة مع خلفيات فاتحة وملونة لجعلها (أكثر) ديناميكية.
تنشئ YouEngage خدمة عملاء أفضل باستخدام أداة الدردشة في الزاوية اليمنى السفلية والتي تتميز أيضًا بأكوام من المحتوى المفيد.
ملاحظة : يمكن للدردشة الحية أو chatbot تحسين خدمة العملاء من خلال تقديم إجابات سريعة.
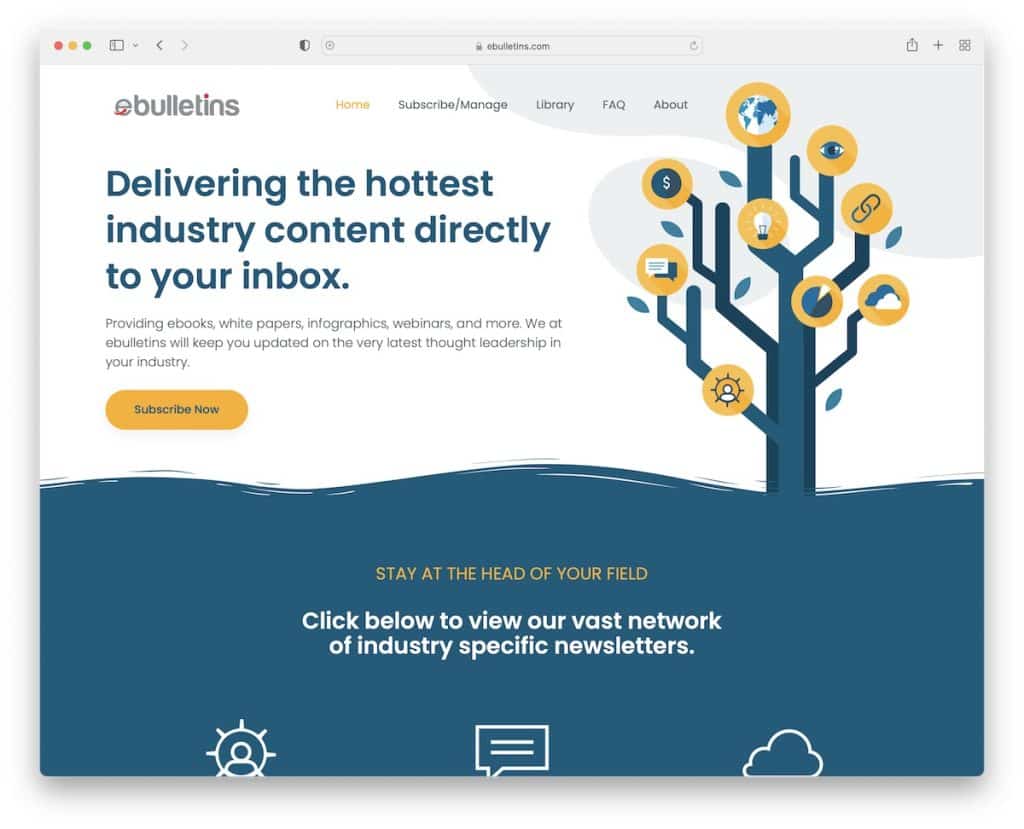
17. النشرات الإلكترونية
بنيت مع: Elementor

تحتوي النشرات الإلكترونية على رأس نظيف يلتصق بالشاشة ، حيث يصبح التنقل رمزًا للهامبرغر الذي يكشف عن قائمة منسدلة متعددة المستويات.
الميزات الرائعة الأخرى هي الإحصاءات المتحركة ، وموجز Twitter المتكامل (مع زر تحميل المزيد من التغريدات) ، وزر الرجوع إلى الأعلى ونموذج اشتراك متقدم.
ملاحظة : قم بإنشاء نموذج اشتراك يحتوي على حقول إضافية إذا كنت ترغب في اكتساب المزيد من العملاء المحتملين ذوي الجودة العالية.
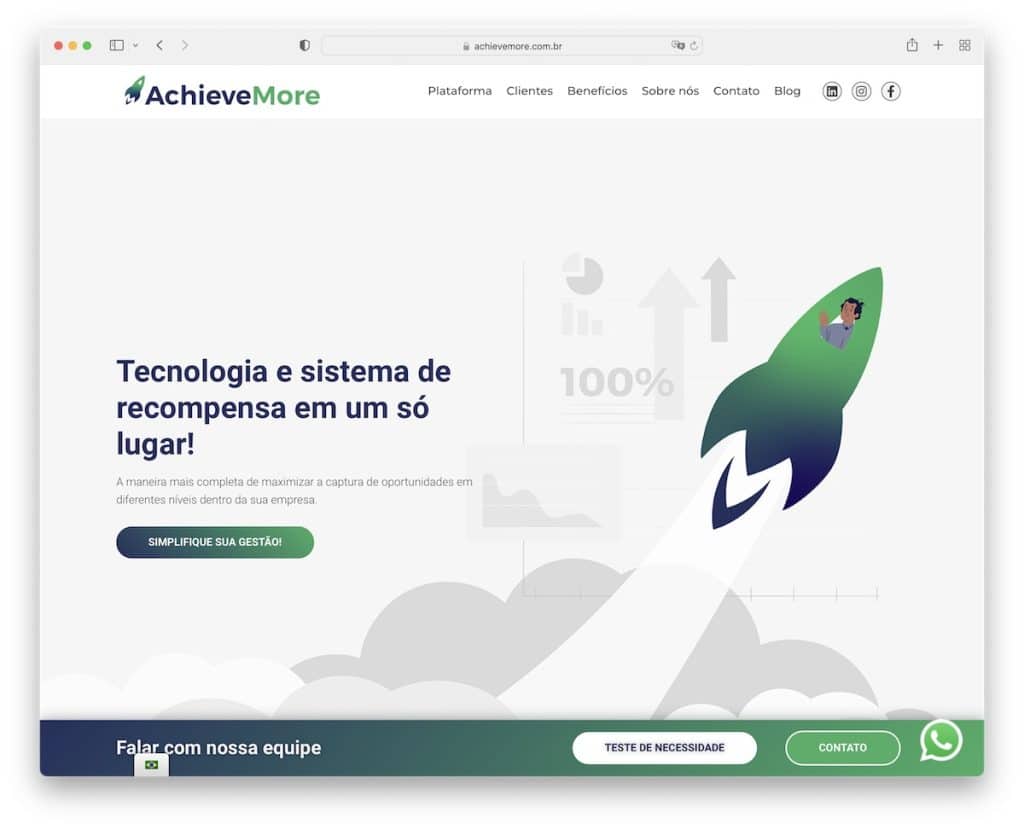
18. تحقيق المزيد
بنيت مع: Elementor

إلى جانب الرأس العائم ، يحتوي AchieveMore على عناصر مثبتة إضافية لمحوّل اللغة و WhatsApp وشريط إعلام إضافي أسفل الشاشة (يظهر عند بدء التمرير).
يحتوي موقع Elementor هذا على تصميم عصري مع شعار العميل ومزلقات الشهادات ، وتمرير الرسوم المتحركة وخلفية مع تأثير الجسيمات.
يتيح لك تخطيط الصفحة الواحدة (باستثناء المدونة) تصفح كل المحتوى بسرعة ، وهي ميزة إضافية كبيرة.
ملاحظة : احصل على المزيد من مقل العيون على عروضك من خلال شريط إعلام أسفل الشاشة ، مثل AchieveMore.
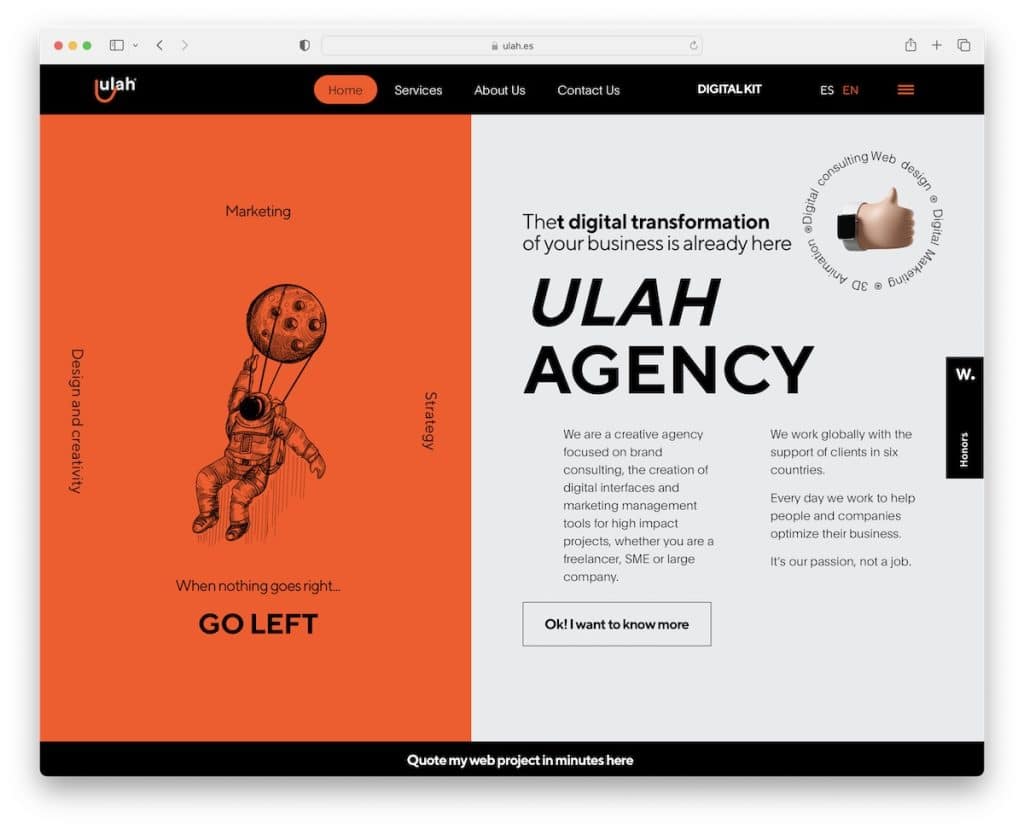
19. Ulah
بنيت مع: Elementor

Ulah لديه تصميم أصلي جميل مع رسوم متحركة متنوعة لمزيد من المشاركة ، بدءًا من رائد الفضاء العائم اللطيف.
إن اختيار الألوان (خاصة البرتقالي) يجعلها تنبثق بشكل رائع ، لذلك سيكون لديك متعة في التمرير في الصفحة الرئيسية (أو أي صفحة داخلية أخرى).
إنه موقع إلكتروني جديد لـ Elementor نوصيك بشدة بمراجعته لاكتساب أفكار إبداعية جديدة.
ملاحظة : يمكن أن تؤدي إضافة (المزيد) من الألوان الزاهية من أجل "التفاصيل" إلى إضفاء الحيوية على موقع الويب الخاص بك من خلال مجموعة كاملة.
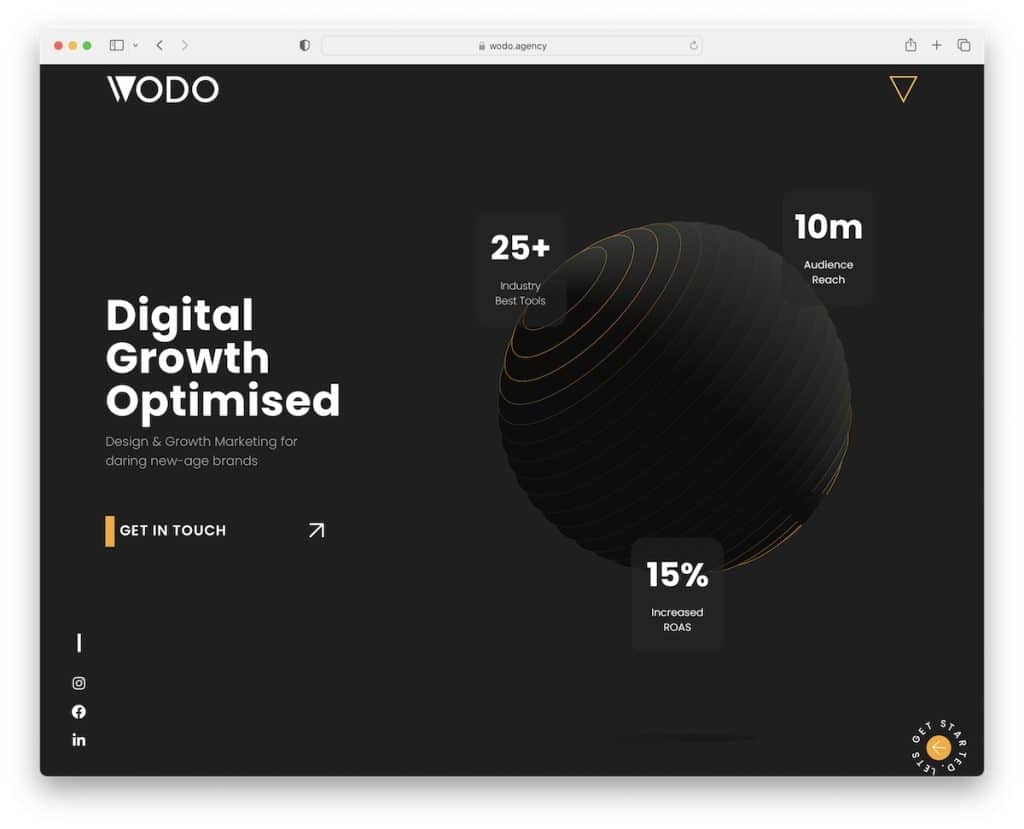
20. WODO
بنيت مع: Elementor

هناك العديد من العناصر الأصلية في موقع WODO ، مثل قسم الرسوم المتحركة للبطل ، وتراكب القائمة بملء الشاشة ، والزر الدائري في الزاوية اليمنى السفلية والنص المنزلق في التذييل. ولكن هناك المزيد من الأشياء الرائعة التي يمكنك الاستمتاع بها.
بمجرد اجتياز قسم الجزء المرئي من الصفحة ، يختفي الرأس ولكنه يظهر مرة أخرى عندما تريد العودة إلى الأعلى.
اكتشف WODO الرسوم المتحركة والتأثيرات ، حتى تتمكن من اعتماد بعضها بشكل مريح.
ملاحظة : يمكن أن تضفي التأثيرات الخاصة والرسوم المتحركة الحياة على موقع Elementor على الويب الخاص بك - فقط لا تبالغ في ذلك.
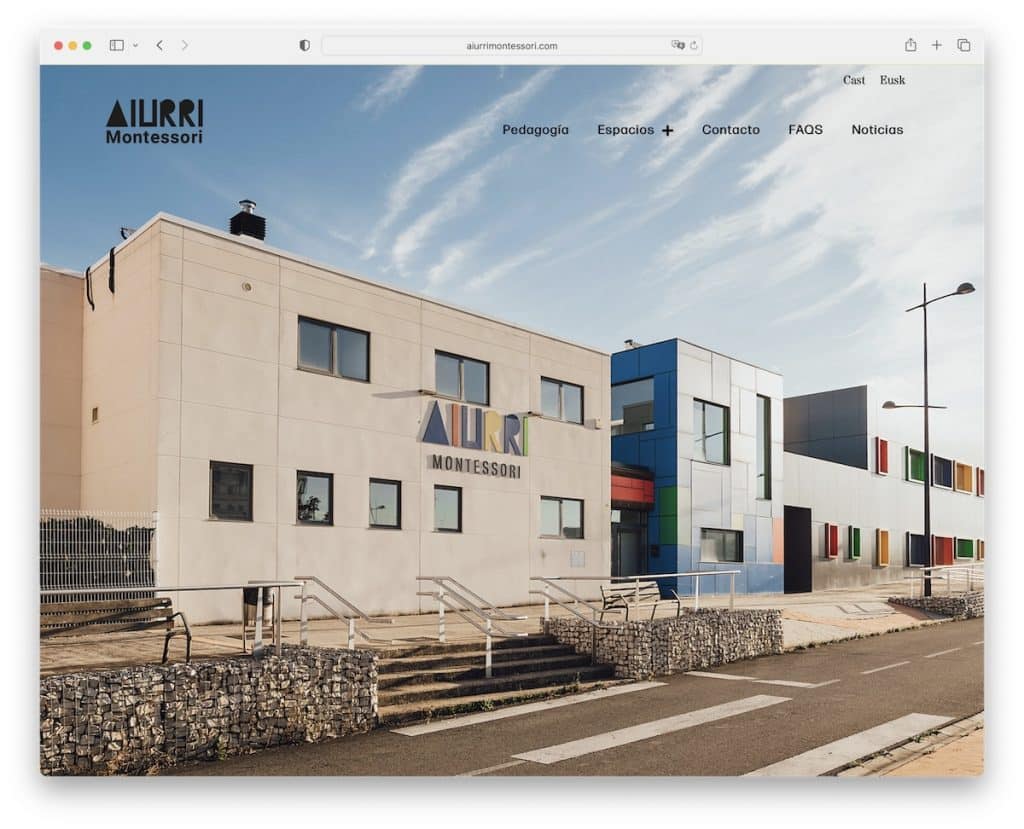
21. إيوري مونتيسوري
بنيت مع: Elementor

يحتوي Aiurri Montessori على منزلق خلفية بملء الشاشة بدون أي عناصر مبيعات - فقط صور. أيضًا ، يكون الرأس شفافًا تمامًا للحصول على تجربة مشاهدة أفضل ولكنه يتحول بشكل ثابت عند التمرير (والعصا أيضًا!).
إن استخدام الخطوط الكبيرة والمسافة البيضاء ومزيج من أقسام الصور فقط والنص الأصفر فقط يجعل الصفحة ديناميكية للغاية. ثم هناك تذييل متباين بخلفية سوداء يضع تفاصيل الاتصال في المقدمة والوسط.
ملاحظة : قم بإنشاء انطباع أول قوي ودائم باستخدام شريط تمرير الصورة بملء الشاشة (بدون نص أو عبارات حث على اتخاذ إجراء).
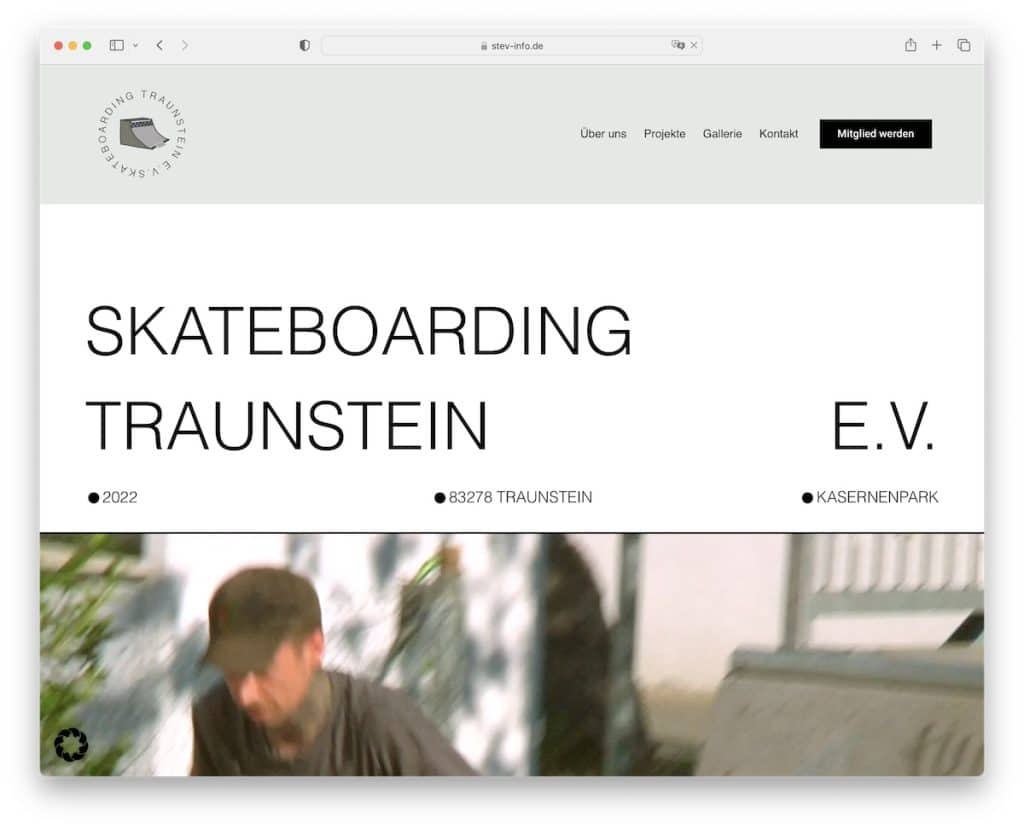
22. التزلج Traunstein
بنيت مع: Elementor

يضمن Skateboarding Traunstein جذب انتباهك بنص كبير على خلفية بيضاء ، متبوعًا بمقطع فيديو.
إنه موقع ويب Elementor بتصميم مميز يميل نحو البساطة ، على الرغم من أنه يحتوي على الكثير من العناصر الإبداعية لجاذبية إضافية.
رأس الصفحة وتذييلها (هل هو كبير جدًا؟) سهلان وبسيطان ، مع روابط سريعة وتفاصيل عمل إضافية.
ملاحظة : قم بإنشاء قسم "البطل" الخاص بك بشكل أكثر جاذبية من خلال تضمين مقطع فيديو.
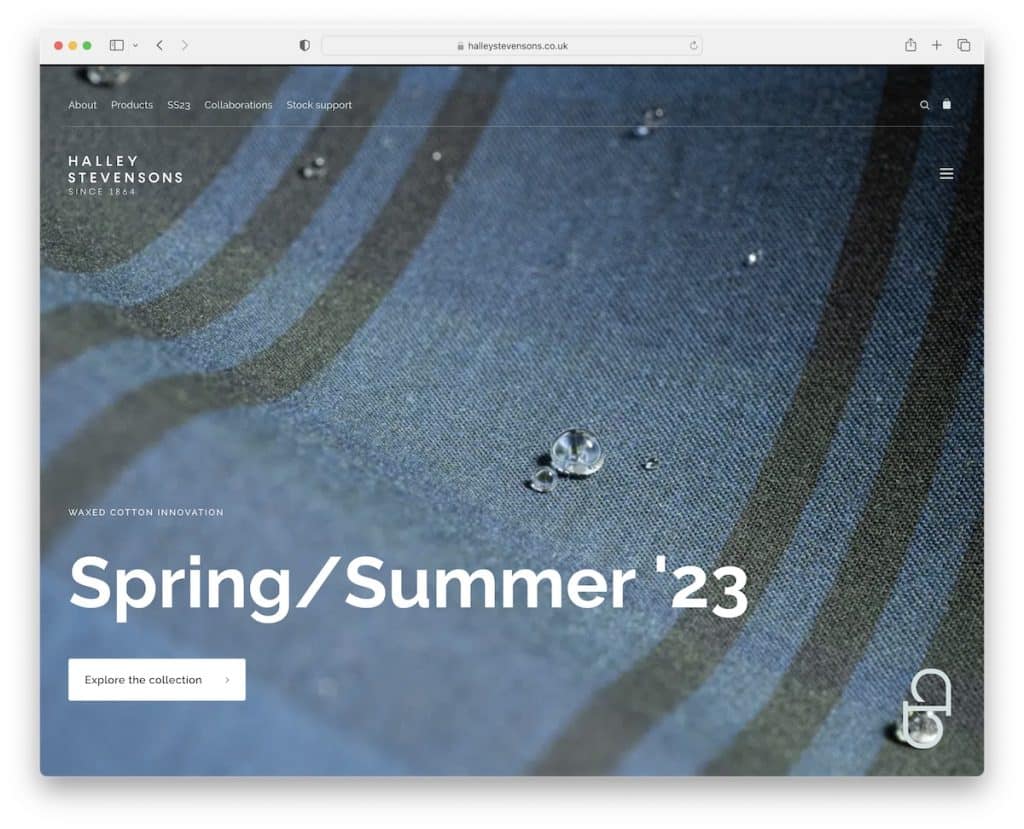
23. هالي ستيفنسونز
بنيت مع: Elementor

الثواني القليلة الأولى حاسمة ، لذا فإن استخدام صورة ملء الشاشة بنص كبير وزر الحث على اتخاذ إجراء يمكن أن يعمل بشكل رائع لضمان جذب اهتمام العميل المحتمل. وهالي ستيفنسونز تدرك ذلك جيدًا!
يستخدمون شريطًا علويًا ورأسًا شفافين لإعطاء تجربة أفضل للتحقق من الصورة. لكن العنوان يطفو ويصبح أسود عند بدء التمرير ، مع أيقونة قائمة الهامبرغر. تذييل الصفحة أسود أيضًا ، لذا فهي تسير جنبًا إلى جنب بشكل جيد.
ملاحظة : يُنشئ قسم الرأس الشفاف مظهرًا أكثر رقيًا عند استخدام صورة ملء الشاشة (حتى شريط تمرير أو فيديو).
