كيفية بناء موقع WooCommerce مع Elementor & Astra Theme
نشرت: 2022-04-04هل تتطلع إلى إطلاق متجر WooCommerce والبدء في بيع المنتجات عبر الإنترنت؟ على الرغم من أنه يمكنك العثور على الكثير من المعلومات عبر الإنترنت ، إلا أن العملية الكاملة لإنشاء متجر يبدو جيدًا في الواقع قد تبدو مربكة بعض الشيء.
إذن ماذا لو قلنا لك أنه يمكنك إنشاء متجر تجارة إلكترونية رائع المظهر في أقل من ساعة ... مجانًا؟
نحن نعلم - هذه مهمة صعبة. ولكن مع الجمع بين Elementor و WooCommerce وموضوع Astra ، يمكنك القيام بذلك . وفي هذا المنشور ، سنعرض لك الخطوات الدقيقة التي تحتاج إلى اتخاذها لبدء تشغيل متجرك الخاص في أي وقت من الأوقات.
- ما الذي تبحث عنه في سمة Elementor WooCommerce
- ما تحتاجه لإنشاء متجر WooCommerce الخاص بك
- أفضل ثيمات Elementor WooCommerce
- متى تفكر في الذهاب للمحترفين مع Astra
- Elementor مقابل Elementor Pro: متى يجب الترقية
- WooCommerce و Astra و Elementor: Better Together
ما الذي تبحث عنه في سمة Elementor WooCommerce
بقدر ما هو مثير للبدء في متجرك عبر الإنترنت باستخدام WooCommerce و Elementor ، من الضروري أيضًا العثور على موضوع مناسب يتماشى معه.
آخر شيء تريده هو أن ينتهي بك الأمر بمكافحة الحرائق وإصلاح المشكلات قبل بدء البث المباشر!
ما هي تلك العناصر الأساسية التي يجب عليك مراعاتها أثناء تضييق نطاق موضوع WordPress المثالي؟
1. السرعة
كل ذلك يتلخص في مدى سرعة تحميل موقع الويب الخاص بك. تزداد أهمية ذلك عندما يكون لديك منتجات تبيعها في متجر WooCommerce الخاص بك.
سرعة تحميل الصفحة ليست مجرد ضرورة. هذا ما يؤكد نجاحك.
هل تعلم أن 1 من كل 4 زوار سيتخلى عن موقع الويب الخاص بك إذا استغرق تحميله أكثر من أربع ثوان؟ حتى التأخير الثاني يمكن أن يقلل من رضا العملاء بنسبة 16٪. (المصدر: Web Builder Expert)
مع وقت تحميل أطول للصفحة ، يتمتع عملاؤك بفرص أكبر للمغادرة دون رؤية ما يقدمه متجرك. مما يعني معدل ارتداد أعلى.
هذا لا يسير بشكل جيد مع محركات البحث ويؤدي فقط إلى خفض تصنيفات موقعك.
في نهاية اليوم ، يتعلق الأمر بتجربة المستخدم. كلما كانت تجربة المستخدم أفضل ، كانت تحويلات متجرك أفضل.
2. التخصيص
هل تريد التحكم الكامل في شكل وأسلوب متجرك عبر الإنترنت؟ ثم ضع في اعتبارك موضوعًا يمكنك تخصيصه بسهولة.
عند إنشاء متجر على الإنترنت ، تكمن الفكرة في إنشاء متجر أفضل من منافسيك. يجب أن يعكس شعارك وخطوطك وألوانك هوية علامتك التجارية.
فلماذا تلتزم بالإعدادات الافتراضية للموضوع؟
يجب أن تكون قادرًا على تخصيص كل عنصر من عناصر السمة إما من أداة التخصيص أو باستخدام Elementor. بينما تمنحك معظم السمات هذه المرونة ، إلا أنها تساعد في التحقق من ذلك مبكرًا.
3. قوالب تجريبية
لماذا تبدأ على قماش فارغ بينما يمكنك الاستفادة من بعض قوالب المتاجر الجاهزة؟
أعترف بذلك. عندما تبدأ ، أليس من الأسهل إنشاء متجر على الإنترنت من خلال معرفة كيف يتم ذلك بالفعل؟ يشبه الرجوع إلى ما ينجح قبل أن تصبح محترفًا في إنشاء ما تريد.
ابحث عن السمات التي توفر لك المرونة في استخدام قوالب متجر WooCommerce المصممة مسبقًا والتي يمكن تخصيصها بسهولة باستخدام Elementor.
4. الأمثل لمبيعات المحمول
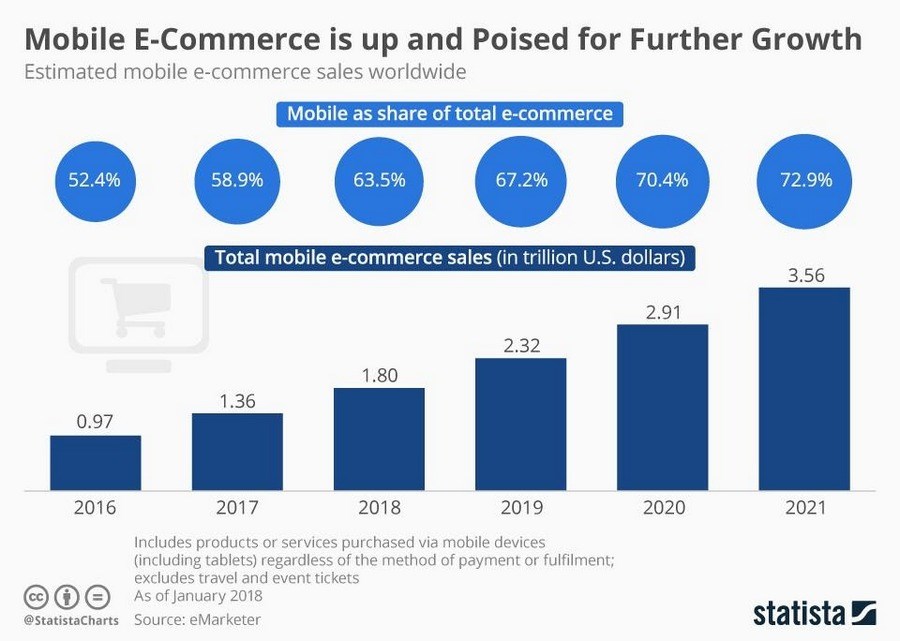
المبيعات من الأجهزة المحمولة في ارتفاع مستمر.
تشير التقارير إلى أن المبيعات من الأجهزة المحمولة من المتوقع أن تصل إلى 3.56 تريليون دولار في عام 2021 ، وهو ما يزيد بنسبة 22.3 ٪ عن ما سجلته في عام 2020.

(المصدر: Statista)
هل متجرك المحمول هو الأمثل؟ هل المظهر الخاص بك مستجيب وهل يعمل بشكل جيد عبر جميع الأجهزة؟ إذا لم يكن الأمر كذلك ، فننصحك بإعطاء هذا بعض الاعتبار الجاد.
5. عملية دفع أسرع
لنبدأ ببعض الحقائق.
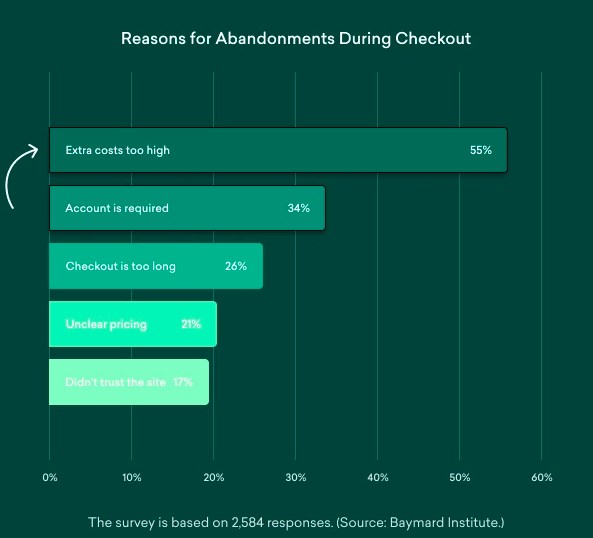
- يبلغ متوسط معدل التخلي عن سلة التسوق ما يقرب من 70 بالمائة (69.57 على وجه الدقة) ، وهو مرتفع يصل إلى 85.65 بالمائة عندما يتعلق الأمر بمستخدمي الأجهزة المحمولة
- بسبب التخلي عن عربة التسوق ، تفقد العلامات التجارية للتجارة الإلكترونية ما يصل إلى 18 مليار دولار من عائدات المبيعات كل عام
والخبر السار هو أن نفس التقرير يشير أيضًا إلى أنه من خلال تحسين تجربة السداد ، هناك زيادة بنسبة 35.62 في المائة في التحويلات.
في حين أن السبب الأول هو تضمين رسوم إضافية ، ذكر 26٪ أن عملية السداد كانت طويلة جدًا أثناء الخروج.

(المصدر: Sleeknote)
كل هذه البيانات تثبت أهمية صفحة الخروج جيدة التصميم.
ما لم تكن تريد أن ترى تأثيرًا كبيرًا في إيرادات مبيعاتك ، فستحتاج إلى التأكد من أن المظهر الخاص بك لديه عملية دفع محسّنة للتحويل.
6. دعم رائع
ألن يساعد القليل من الدعم أحيانًا؟ وما هي أفضل طريقة من أن يكون لديك فريق دعم ، فقط عندما تريدهم.
في حين أن معظم السمات تقدم الدعم من خلال التوثيق ، فمن الجيد الدخول إلى سمة WordPress التي تقدم دعمًا بشريًا ودودًا.
7. آمن
أخيرًا وليس آخرًا ، انتقل إلى موضوع مستقر وآمن. واحد يسمح لك بتثبيت أي إضافات WooCommerce و Elementor دون الخوف من كسر متجرك.
القصة الطويلة هي ، ابحث عن موضوع مصمم للأداء والتحويل ويعمل مثل السحر.
موضوع مثل Astra!
ما تحتاجه لإنشاء متجر WooCommerce الخاص بك
كما يوحي عنوان هذا المنشور ، هناك أداتان رئيسيتان ستحتاجهما لبناء متجرك خارج المكون الإضافي WooCommerce الأساسي:
- Astra Theme - هذه سمة WordPress مجانية تتضمن خيارات تخصيص عميقة ، بالإضافة إلى تكامل WooCommerce المدمج والمواقع التجريبية.
- Elementor - هذا هو منشئ صفحات مجاني سيساعدك على تخصيص صفحات متنوعة في متجرك ، مثل صفحتك الرئيسية وصفحتك.
الشيء الوحيد الذي سنفترضه في هذا البرنامج التعليمي هو أنك قمت بالفعل بتثبيت WooCommerce - سنغطي كل شيء آخر حول جعل متجرك يبدو ويعمل بشكل رائع.
إذا كنت بحاجة إلى مساعدة في إعداد WooCommerce ، فراجع دليلنا الكامل.
بمجرد تثبيت WooCommerce ، إليك كيفية جعل متجرك يبدو رائعًا!
الجزء 1: إنشاء موقع ويب WooCommerce في أقل من 10 دقائق
بالإضافة إلى خيارات التصميم والتخصيص العامة خفيفة الوزن ، تساعدك Astra بشكل خاص في WooCommerce بطريقتين رئيسيتين.
تستطيع:
- قم باستيراد قوالب Elementor WooCommerce المجانية ، بالإضافة إلى إعدادات WordPress Customizer لإنشاء متجر WooCommerce رائع المظهر بسرعة.
- استخدم تكامل WooCommerce المخصص من Astra لتخصيص جوانب مهمة من متجرك عبر مُخصص WordPress في الوقت الفعلي.
فيما يلي كيفية استخدام Astra لإعداد جوهر متجر WooCommerce الخاص بك:
الخطوة 1: الموضوع والمكوِّن الإضافي
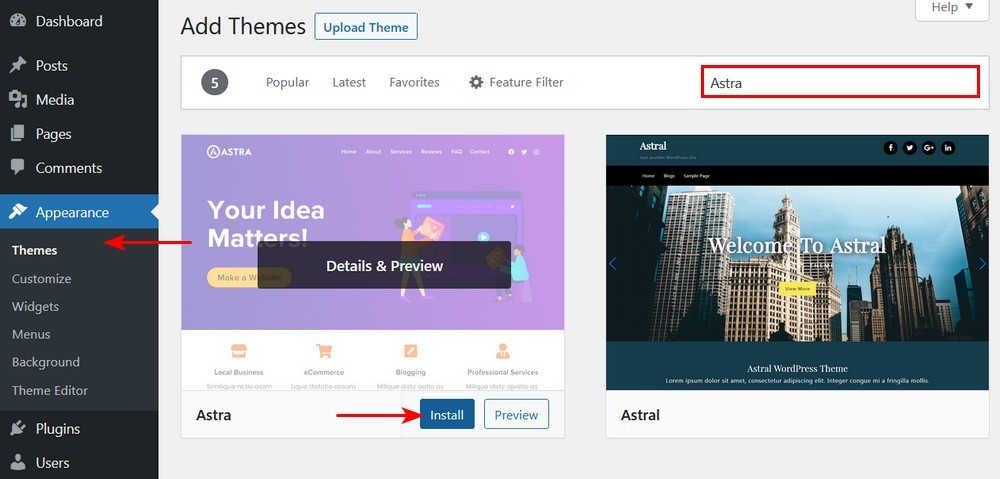
للبدء ، ستحتاج إلى تثبيت سمة ومكوِّن إضافي. كلاهما مدرج في WordPress.org ، مما يعني أنه يمكنك تثبيتهما مباشرة من لوحة معلومات WordPress الخاصة بك:
- موضوع استرا
- البرنامج المساعد Starter Templates

الخطوة 2: استيراد موقع Astra WooCommerce Starter
بمجرد تثبيت سمة Astra والمكوِّن الإضافي Starter Templates ، انتقل إلى Appearance → Starter Templates في لوحة معلومات WordPress لاستيراد موقعك التجريبي (تحتوي مقالة المساعدة هذه على مزيد من المعلومات إذا لزم الأمر).
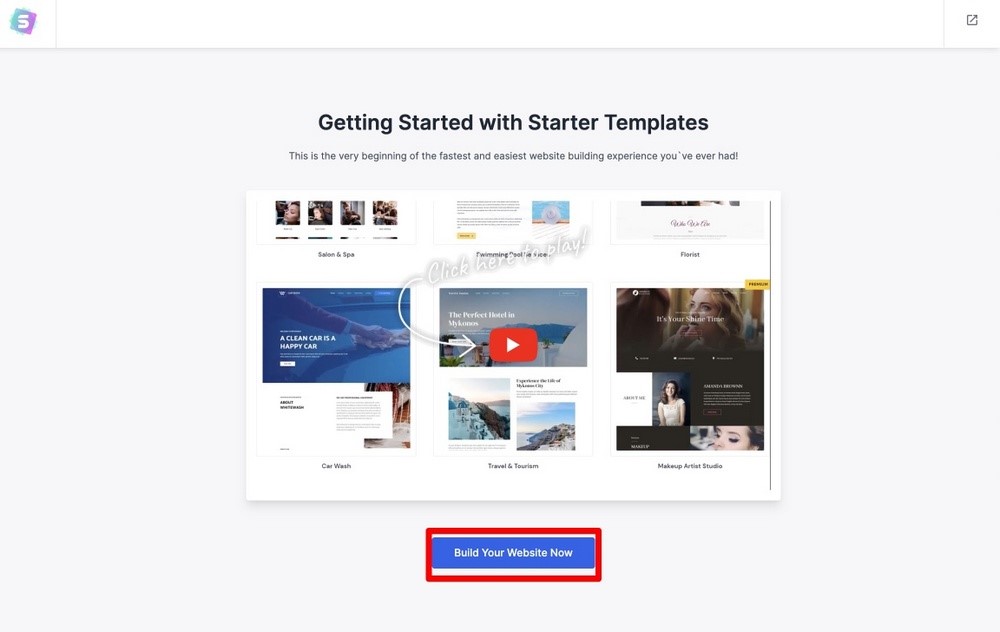
سيبدأ هذا معالج قالب البدء لتثبيت القالب الذي تم إنشاؤه مسبقًا على موقع الويب الخاص بك.
انقر فوق الزر " إنشاء موقع الويب الخاص بك الآن ".

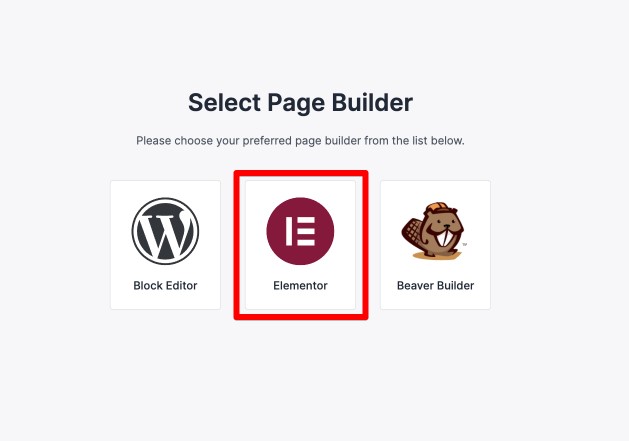
ثم حدد منشئ صفحة Elementor :

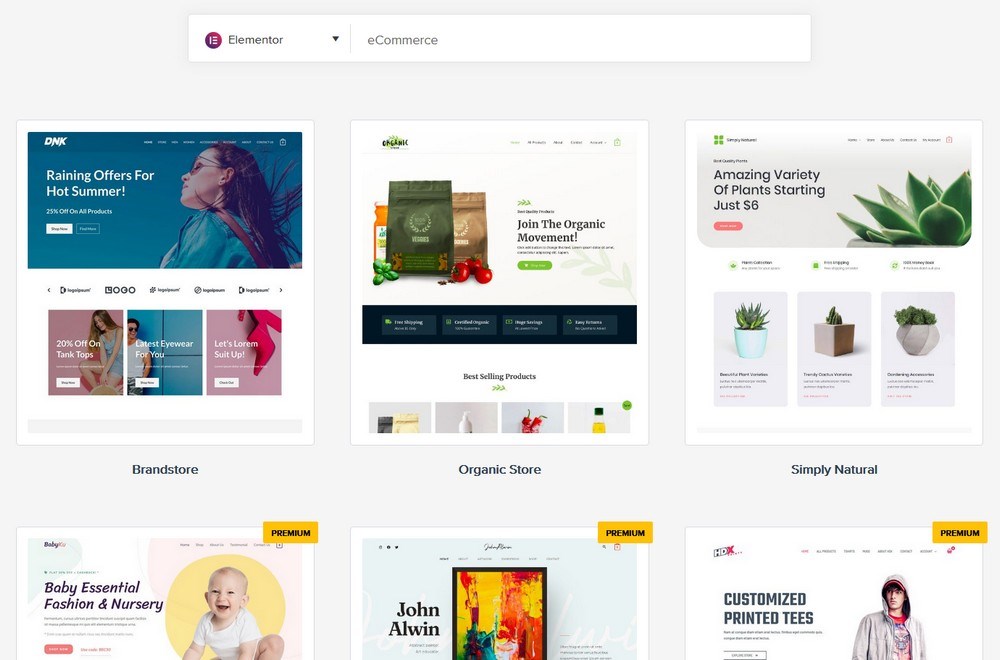
يمكنك بعد ذلك استخدام خيارات التصفية للعثور على قوالب عناصر التجارة الإلكترونية المتنوعة.
بعض هذه القوالب مجانية ، في حين أن البعض الآخر الذي تم وضع علامة عليه كـ "Premium" يتطلب المكوّن الإضافي Premium Starter Templates الذي يعد جزءًا من Astra Essential Bundle و Growth Bundle.
لا تتردد في اختيار أي موقع تجريبي يلفت انتباهك. ولكن في هذا البرنامج التعليمي ، سنستخدم الموقع التجريبي المجاني لمتجر العلامات التجارية :

بمجرد النقر فوق الموقع التجريبي المطلوب ، سيفتح صفحة جديدة حيث يمكنك تحميل الشعار ونظام الألوان لموقع الويب الخاص بك. هذا يجعل حياتك أسهل لأنه لن تضطر إلى إضافة الشعار أو اختيار الألوان في المرة الثانية.
ومع ذلك ، إذا لم يكن شعارك وألوانك جاهزة ، فيمكنك ببساطة تخطي الخطوة. في هذا البرنامج التعليمي ، انقر فوق " تخطي ومتابعة ".

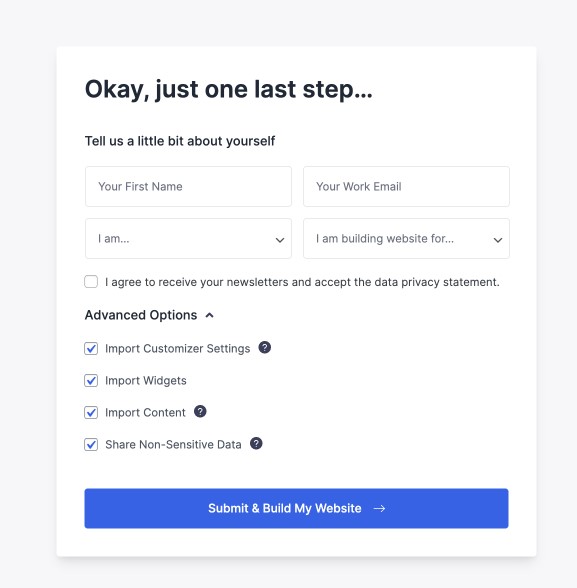
بعد ذلك ، ستصادف مربعًا يطلب منك ملء التفاصيل الخاصة بك (يمكنك اختيار تركها فارغة) وتثبيت البيانات المخصصة التي تمت إضافتها إلى موقع الويب.
لذلك في هذه الخطوة ، ما عليك سوى النقر فوق إرسال وإنشاء موقع الويب الخاص بي .

بمجرد النقر فوق الزر إرسال وإنشاء موقع الويب الخاص بي ، سيبدأ استيراد موقع الويب.
الآن ، أنت جاهز لجعل الأشياء خاصة بك!
الخطوة 3: استخدم أداة تخصيص WordPress لجعل الأشياء خاصة بك
تستخدم Astra أداة تخصيص WordPress الأصلية لمساعدتك على تخصيص مظهر متجرك. تتيح لك هذه الأداة إجراء تغييرات خالية من الرموز على جوانب مختلفة من متجرك ورؤية النتائج على الفور في معاينة في الوقت الفعلي.
للوصول إلى مُخصص WordPress ، انتقل إلى المظهر ← التخصيص في لوحة معلومات WordPress الخاصة بك:

بالإضافة إلى الإعدادات الخاصة بـ WooCommerce هنا ، يتضمن Astra أيضًا خيارات لمساعدتك في تخصيص جوانب أخرى من موقعك مثل الخطوط والألوان والشعارات والمزيد.
للحصول على شرح كامل لهذه الإعدادات ، يمكنك الاطلاع على مقالات دعم إعدادات Customizer. في هذا البرنامج التعليمي ، على الرغم من ذلك ، سنركز بشكل خاص على تكامل WooCommerce من Astra.
تتيح لك هذه التحكم في جوانب متجرك مثل:
- كيف تعمل صفحات قائمة المنتجات الخاصة بك
- Upsells على صفحة عربة التسوق الخاصة بك
- صور المنتج الخاص بك
- إعدادات أخرى أصغر
توجد معظم إعدادات WooCommerce في منطقتين رئيسيتين.
إعدادات WooCommerce
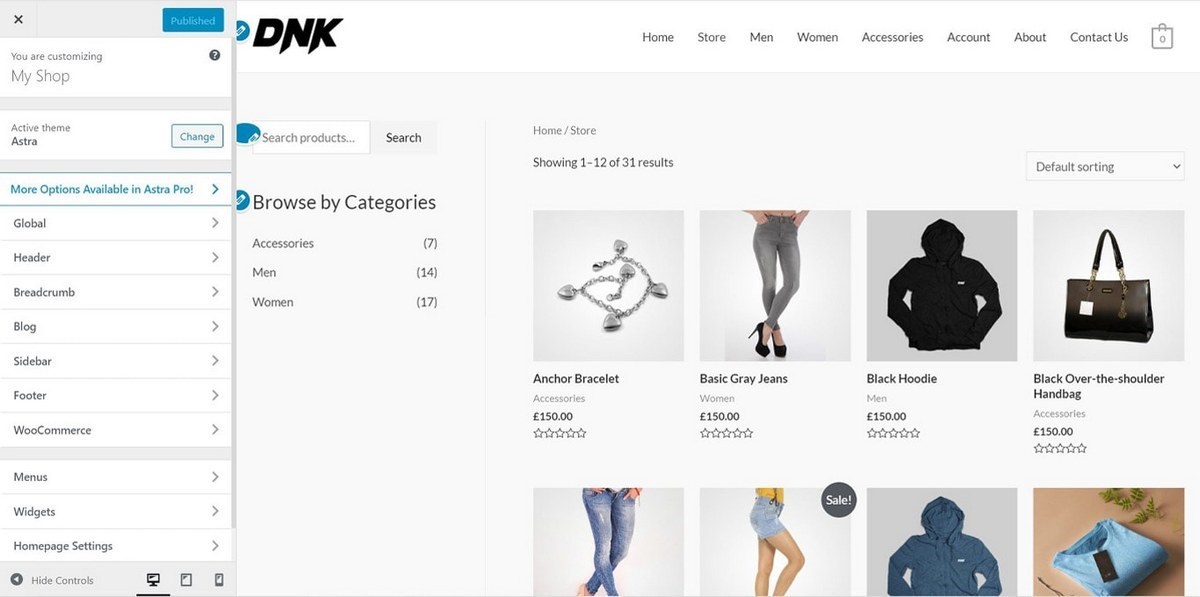
للوصول إلى مجموعة الخيارات ، انتقل إلى WooCommerce في الشريط الجانبي لـ WordPress Customizer. هنا ، سترى المجالات التالية:
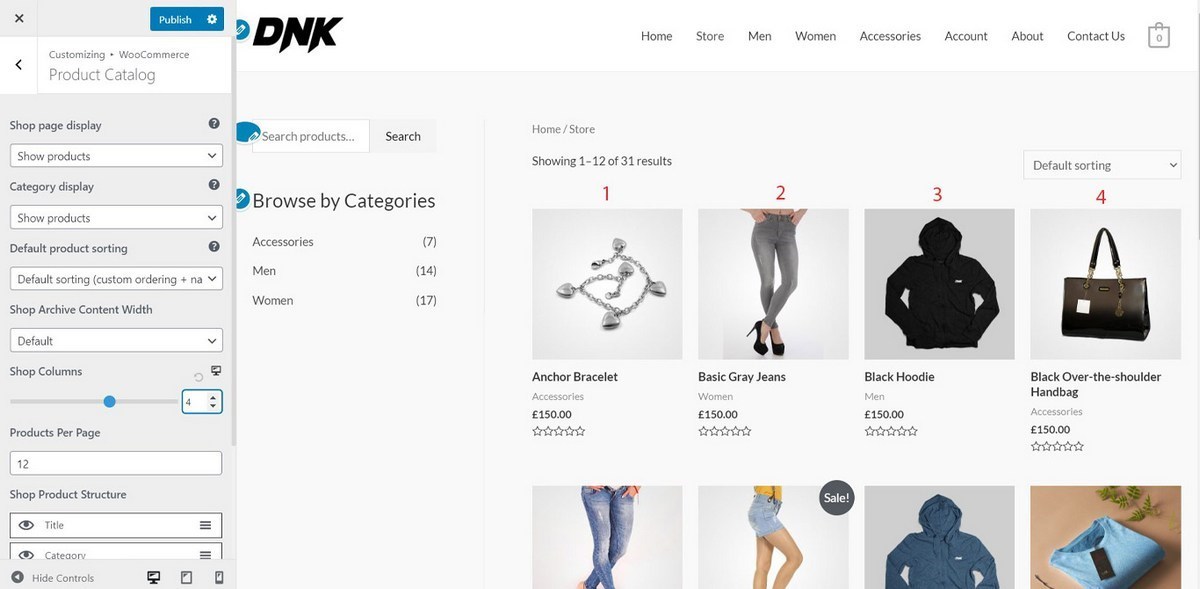
- كتالوج المنتج - يتيح لك التحكم في عدد المنتجات التي سيتم عرضها على صفحة متجرك ، بالإضافة إلى المعلومات التي يجب عرضها وعدد أعمدة المنتجات المراد عرضها.
- منتج واحد - يتيح لك تعطيل فتات الخبز.
- عربة التسوق - تتيح لك تمكين عمليات بيع المنتجات على صفحة عربة التسوق الخاصة بك. يمكن أن تساعد Upsells في زيادة مبيعاتك من خلال عرض المنتجات المستهدفة المتعلقة بالمنتجات الموجودة بالفعل في عربة المستخدم.
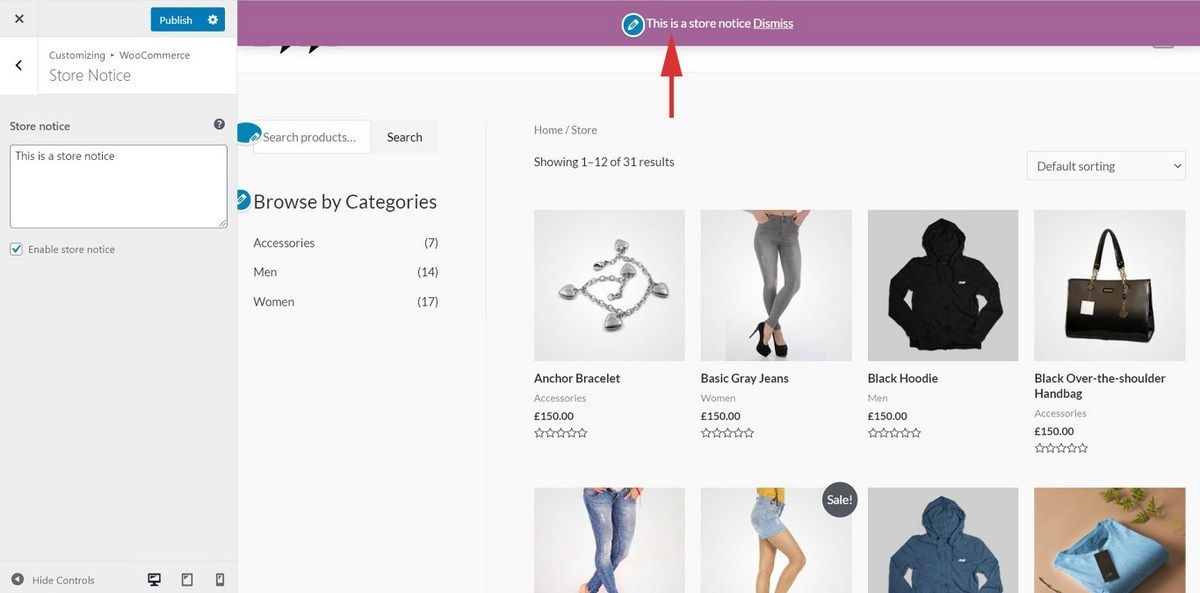
- إشعار المتجر - يتيح لك تمكين إشعار على مستوى المتجر وتخصيص نصه.
على سبيل المثال ، إذا قمت بتمكين إشعار المتجر ، فستحصل على لافتة الإشعارات الرائعة على مستوى الموقع:

هذه الميزة رائعة للترويج لعملية بيع أو عرض خاص.
يؤدي تغيير أعمدة المتجر إلى 4 إلى إضافة منتج آخر في كل صف:

خارج جزء WooCommerce ، يمكنك أيضًا العثور على إعدادات WooCommerce في:
- Global → Container - تتيح لك التحكم في عرض المنطقة التي تشغلها صفحات WooCommerce الخاصة بك.
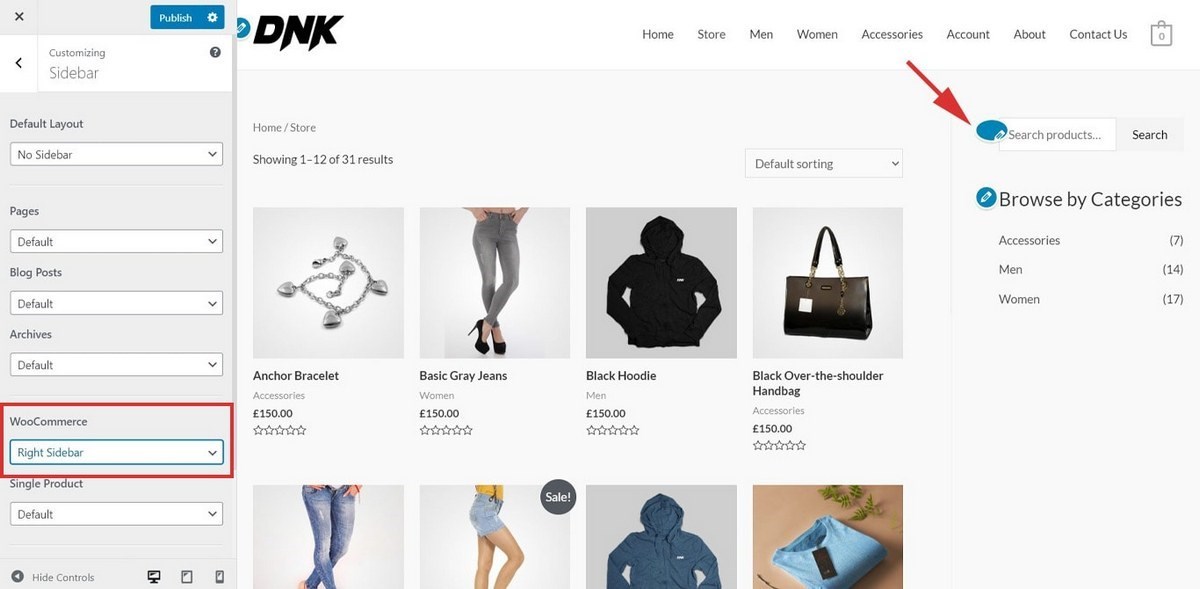
- الشريط الجانبي - يتيح لك التحكم في موقع الشريط الجانبي على صفحات WooCommerce. على سبيل المثال ، بتغييره من اليسار إلى اليمين ، ستتحول قائمة فئات المنتجات إلى الجانب الأيمن

خطوات بناء موقع WooCommerce مع Elementor & Astra Theme.

الجزء 2: استخدم Elementor Page Builder لتخصيص صفحات التسوق الخاصة بك
تساعدك Astra على تخصيص صفحات متجرك ومنتجاتك ، بالإضافة إلى قائمة التنقل والشريط الجانبي.
ولكن عندما يتعلق الأمر بتعديل صفحتك الرئيسية وصفحة About Us ، فهذا هو المكان الذي يأتي فيه المكون الإضافي المجاني لباني الصفحة Elementor.
لتحرير صفحتك الرئيسية ، انقر فوق تحرير باستخدام Elementor . يجعل Elementor من السهل:
- تغيير النص والصور
- انقل عناصر التصميم باستخدام السحب والإفلات
- أضف عناصر تصميم جديدة
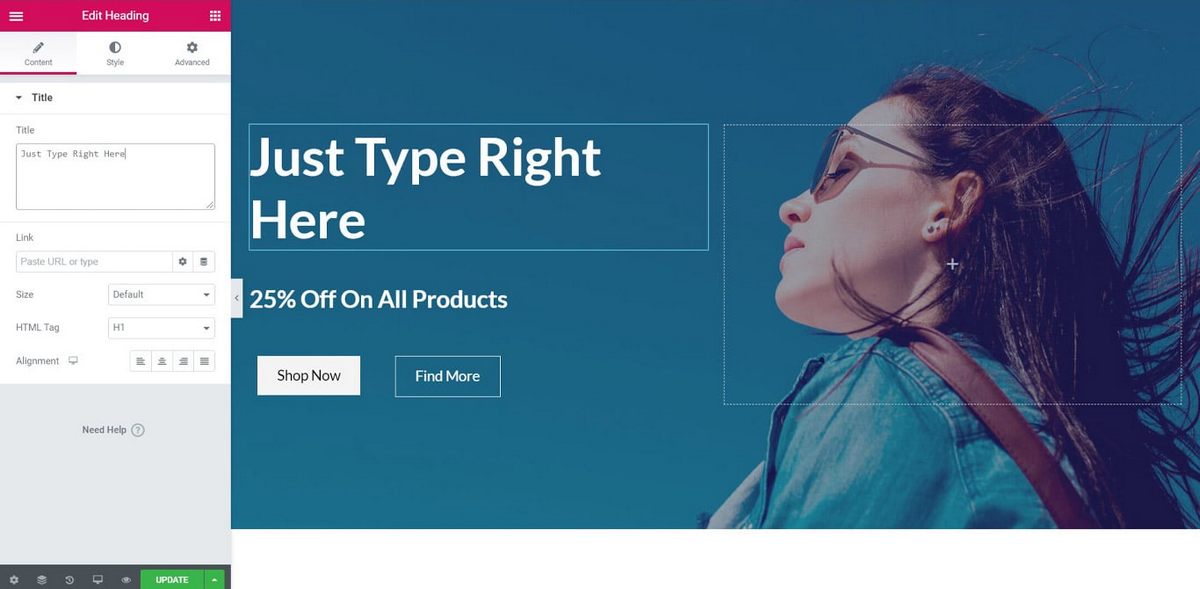
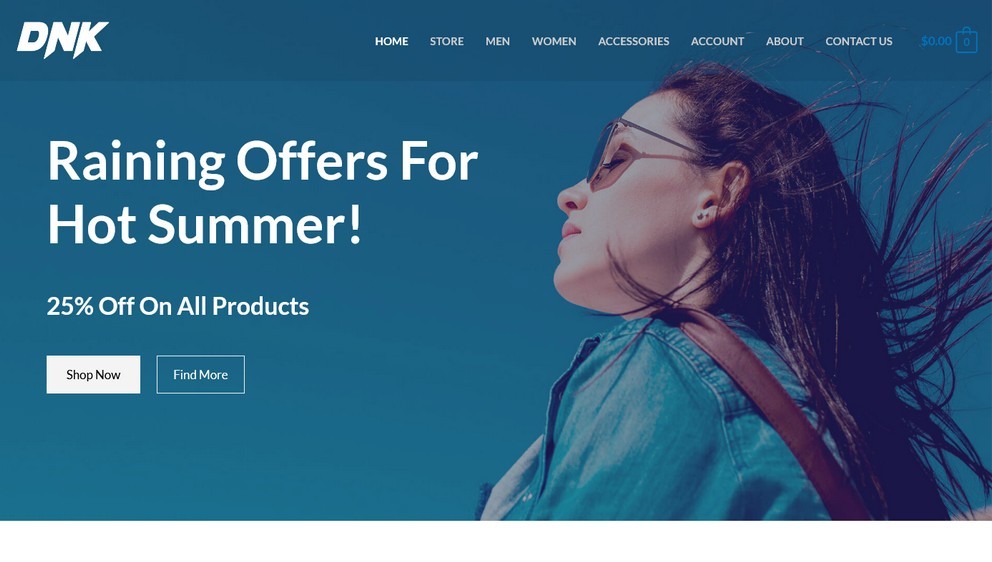
على سبيل المثال ، لتعديل العنوان في صفحتك الرئيسية ، ما عليك سوى النقر فوق وكتابة:

إذا كنت بحاجة إلى بعض المساعدة في استخدام منشئ صفحة Elementor لتحرير الصفحات الأساسية لمتجرك ، فإن مقاطع الفيديو الرسمية لـ Elementor 101 هي مكان رائع للتعرف على Elementor. إذا كنت مبتدئًا بالكامل ، فيجب أن تتعرف على منشئ صفحة Elementor أولاً.
هل تعلم أنه يمكنك إنشاء سلة تسوق كاملة وصفحة تسجيل الخروج وصفحة حساب العميل وغير ذلك الكثير بمجرد استخدام رمز قصير؟
فيما يلي قائمة كاملة بأكواد WooCommerce المختصرة التي يمكنك استكشافها.
أفضل ثيمات Elementor WooCommerce
هناك الكثير من سمات WordPress حولها والعديد منها متوافق مع Elementor و WooCommerce.
على الرغم من أننا لم ندرجها جميعًا هنا ، فقد ذكرنا بعضًا من أفضل سمات Elementor WooCommerce. يجب أن يوفر اختيار واحد من هؤلاء التجربة التي تبحث عنها.
1. أسترا

مع وجود أكثر من مليون عملية تثبيت وكوننا موضوع WordPress الوحيد غير الافتراضي لتحقيق هذه العلامة ، فنحن نعرف شيئًا أو اثنين عن إنشاء سمات عالية الأداء ومحسّنة يمكن تحويلها.
Astra عبارة عن سمة WordPress خفيفة الوزن تقدم تكاملاً مع كل من Elementor و WooCommerce. بالإضافة إلى ذلك ، تأتي Astra مع مواقع WooCommerce التجريبية الجاهزة التي يمكن تخصيصها بسهولة باستخدام Elementor.
باستخدام Astra ، تحصل على:
- مخازن أسرع بكثير تساعد على زيادة معدل التحويل
- عربة التسوق المنسدلة التي تتيح للمستخدمين عرض سلة التسوق الخاصة بهم من أي صفحة تقريبًا
- عملية دفع محسّنة للتحويل ، وبالتالي تقليل معدل التخلي عن عربة التسوق
- اجذب انتباه المستخدم من خلال فقاعات المبيعات التي تساعد على زيادة المبيعات
- مواقع مستجيبة تمامًا تعمل بشكل رائع عبر جميع الأجهزة
- مخازن قابلة للتخصيص دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية
هل تريد المزيد من الميزات؟
قم بالترقية إلى Astra Pro واحصل على ميزات WooCommerce الإضافية مثل:
- التمرير اللانهائي الذي يقوم بتحميل منتجاتك ديناميكيًا بينما يستمر المستخدمون في التمرير
- خيارات تسجيل خروج إضافية لتحسين تجارب المستخدم ، مثل عمليات تسجيل الخروج من خطوتين ، وعمليات تسجيل الخروج الخالية من التشتيت ، والمزيد
- المزيد من خيارات عرض المنتجات والمعرض التي يمكن تعديلها بسهولة. يتوفر خيار فتح الصور في العرض المبسط أيضًا
- تتيح ميزة العرض السريع للمنتج للمستخدمين معاينة تفاصيل المنتج دون زيارة صفحة المنتج التفصيلية. هذا يساعد على زيادة معدل التحويل
- شريط جانبي خارج القماش لفلاتر المنتج
2. مرحبًا Elementor + Theme Builder

Elementor هو مكون إضافي منشئ صفحات WordPress شائع بشكل كبير ويحتوي على بعض السمات الخاصة به والتي قد ترغب في التحقق منها.
تعمل القوالب بشكل رائع مع WooCommerce ويمكن تخصيصها بسهولة باستخدام Elementor WooCommerce Builder.
باستخدام أدوات WooCommerce المخصصة مثل الأسعار وأزرار الإضافة إلى عربة التسوق والميزات في Elementor Theme Builder ، يمكنك تصميم صفحات متجرك ومنتجك بالطريقة التي تريدها.
3. GeneratePress

GeneratePress هي سمة WordPress شائعة أخرى متوافقة مع WooCommerce.
باستخدام أداة تخصيص WordPress ، تتيح لك إعدادات GeneratePress WooCommerce تكوين أي شيء تقريبًا ، مثل عربة التسوق المنسدلة ووضع الخروج الخالي من التشتيت والمزيد.
بينما يتوفر موضوع GeneratePress مجانًا على WordPress ، للوصول إلى إعدادات WooCommerce ، ستحتاج إلى GeneratePress Premium.
4. نيفي

Neve عبارة عن سمة WordPress جاهزة لـ WooCommerce تأتي مع العديد من مواقع الويب التجريبية الجاهزة والمدعومة من Elementor.
يوفر الإصدار المجاني من Neve توافقًا كاملاً مع WooCommerce. لمزيد من تكامل WooCommerce ، قد ترغب في التفكير في إصدار Pro.
حزم إصدار Neve Pro في وحدة WooCommerce Booster التي تتيح لك تخصيص صفحات متجرك ومنتجك وصفحات الخروج.
5. OceanWP

مع أكثر من 700000 تثبيت نشط ، يعد OceanWP أحد سمات WordPress الشائعة التي تأتي مع العديد من الميزات المضمنة لمتاجر WooCommerce.
لديك مواقع WooCommerce التجريبية الجاهزة التي يتم تشغيلها جميعًا بواسطة Elementor.
تتضمن بعض الميزات الإضافية لـ WooCommerce ما يلي:
- عرض المنتج السريع
- عربة التسوق المنسدلة
- زر إضافة إلى عربة التسوق العائم
- عملية الخروج خالية من الهاء
يمنحك OceanWP الكثير من خيارات التخصيص ومتوافق مع Elementor.
متى تفكر في الذهاب للمحترفين مع Astra
يقدم كل من Astra و Elementor إصدارات احترافية يمكنها إضافة وظائف إلى متجر WooCommerce الخاص بك.
هذه الوظيفة ليست مجرد حلوى - إنها تضيف ميزات يمكن أن يكون لها تأثير حقيقي على النتيجة النهائية لمتجرك من خلال تسهيل تسوق الزائرين لمنتجاتك ، بالإضافة إلى إعطائك خيارات للتحكم في صفحة الخروج من متجرك:
- التمرير اللانهائي للمنتجات: يتم تحميل المزيد من المنتجات تلقائيًا عندما يقوم الزائر بالتمرير لأسفل الصفحة. تشير الأبحاث التي أجراها معهد Baymard إلى أن متسوقي التجارة الإلكترونية يميلون إلى عرض المزيد من المنتجات باستخدام التمرير اللانهائي ، وهو أمر رائع إذا كان متجرك يحتوي على كتالوج عميق.
- الشريط الجانبي Off-Canvas: يتيح لك هذا إضافة عوامل تصفية مفيدة دون عرقلة تصفح المتسوقين. يعد ترشيح الجودة جانبًا أساسيًا في أي متجر للتجارة الإلكترونية. تم بشكل صحيح ، فهو يتيح لعملائك العثور بسرعة على المنتج المناسب حتى يتمكنوا من الشراء.
- عرض المنتج السريع: يمكن للمتسوقين النقر فوق الزر " عرض سريع " عندما يحومون فوق أحد المنتجات للاطلاع على مزيد من المعلومات حول هذا المنتج. يتيح لهم ذلك الاطلاع على التفاصيل المهمة دون مطالبتهم بتحميل صفحة جديدة ، مما يسهل تجربة التسوق.
- المزيد من خيارات الدفع: يمكنك إضافة عملية دفع خالية من الهاء ، أو تمكين عملية الخروج من خطوتين. يمكنك أيضًا اختيار ما إذا كنت تريد تمكين حقل القسيمة أم لا ، بالإضافة إلى بعض الإعدادات الأصغر الأخرى. تساعدك كل هذه الخيارات على تعديل عملية الدفع للتأكد من أن معدل التخلي عن عربة التسوق الخاصة بك منخفض قدر الإمكان.
- التسمية الأولية: إذا كنت تنشئ متجرًا لعميل ، تتيح لك هذه الميزة إزالة جميع علامات Astra التجارية من لوحة معلومات WordPress لتقديم منتج نهائي أكثر تخصيصًا.
حيث يمنحك Astra Pro الوصول إلى ميزات ووظائف التجارة الإلكترونية الشاملة والفريدة من نوعها ، تتيح لك Astra Essential Bundle و Growth Bundle استخدام مواقع الويب المتميزة الجاهزة للاستخدام التي تحتوي على علامات "Premium" من مكتبة مواقع الويب المبتدئة.

Elementor مقابل Elementor Pro: متى يجب الترقية
الإصدار المجاني من Elementor يعمل بشكل جيد. سواء كنت بدأت للتو أو كنت مطور موقع WordPress متمرس ، فإن Elementor تقدم مجموعة كاملة من إمكانيات التصميم.
ومع ذلك ، إذا كنت تبحث عن المزيد من الأدوات والميزات لتحسين التحويلات والمبيعات ، فهناك دائمًا Elementor Pro.
بينما ركزنا أكثر على جوانب WooCommerce و Elementor في جدول مقارنة أدناه ، إليك نظرة على بعض الاختلافات المهمة بين Elementor و Elementor Pro.
- بينما يسمح لك مصمم السمات بتخصيص كل جزء من المظهر الخاص بك ، يتيح لك مصمم السمات في Elementor Pro تجاوز قيود السمات. باستخدام Elementor ، يمكنك تصميم العناصر المختلفة لموقع الويب الخاص بك بشكل مرئي ، مثل الرأس والتذييل وصفحة الأرشيف والمنشورات الفردية والمزيد. هل هذا ينطوي على الترميز؟ لا على الاطلاق! وهو يعمل على أي سمة WordPress تقريبًا.
- كيف تصنع استمارات الاتصال؟ نحن نخمن أنه من خلال تثبيت مكون إضافي لنموذج الاتصال مثل WP Forms و Ninja Forms ونموذج الاتصال 7 وغير ذلك الكثير. في حين أن كل هذه خيارات رائعة ، تمنحك أداة نماذج Elementor Pro نفس المرونة. تصميم النماذج الخاصة بك على الطاير وتعيين التنبيهات والإشعارات المخصصة. هل تريد دمج بعض أدوات التشغيل الآلي أو CRM؟ تسمح لك عناصر واجهة مستخدم Elementor Pro بالقيام بذلك ببضع نقرات فقط.
- هل استخدمت القوالب والكتل الاحترافية في مكتبة Elementor؟ إذا كان لديك ، فستعلم أن هناك العديد من الخيارات المتاحة في إصدار Pro. باستخدام هذه القوالب والكتل المصممة بشكل احترافي ، يمكنك بسهولة تخصيصها لإنشاء صفحات مقصودة وصفحات ويب وعناوين متحركة ونماذج مذهلة وغير ذلك الكثير.
بالإضافة إلى ما سبق ، إليك السبب الذي يجعلك تفكر في استخدام إصدار Elementor Pro ، خاصةً إذا كنت تمتلك متجرًا عبر الإنترنت.
| ميزات WooCommerce | عنصر مجاني | إليمينتور برو |
| أداة جدول الأسعار | ||
| أداة قائمة الأسعار | ||
| نموذج أرشيف المنتج | ||
| نموذج منتج واحد | ||
| Woo Products Widget | ||
| Woo فئات القطعة | ||
| قوالب وكتل WooCommerce | ||
| 20+ WooCommerce Widgets |
WooCommerce و Astra و Elementor: Better Together
ضعهم جميعًا معًا وستكون WooCommerce و Astra و Elementor تهديدًا ثلاثيًا يتيح لك إنشاء متجر تجارة إلكترونية مخصص تمامًا في أي وقت من الأوقات دون كتابة سطر واحد من التعليمات البرمجية.
تذكر ، كل ما عليك فعله هو:
- قم بتثبيت وتكوين WooCommerce
- استيراد موقع تجريبي Astra
- قم بتخصيص متجرك عبر إعدادات أداة تخصيص الوقت الفعلي الخاصة بـ Astra
- قم بتحرير صفحتك الرئيسية والصفحات الأساسية الأخرى باستخدام منشئ الصفحة Elementor
الآن انطلق إلى هناك وابدأ في بيع منتجاتك!
