ElementsKit Lite لا يعمل - أصلح المشكلات
نشرت: 2022-07-12من المفترض أن تعمل مجموعة ElementsKit lite بشكل جيد للجميع. ولكن قد تؤدي بعض المشكلات الخارجية إلى مقاطعة وظيفة المكون الإضافي وإظهار الأخطاء. نتيجة لذلك ، قد تجد أن ElementsKit lite لا يعمل.
إنه أمر محبط عندما تكون قد قمت للتو بتثبيت المكون الإضافي لإنشاء صفحة لموقع الويب الخاص بك وهذا لا يعمل. في هذا المنشور ، سأشارك الأسباب المحتملة لعدم نجاح ElementsKit lite وكيف يمكنك إصلاح هذه المشكلات.
لا تقلق! ليس عليك أن تكون مبرمجًا لاتباع الإرشادات.
أسباب عدم عمل ElementsKit Lite وكيفية إصلاحه
قد تكون هناك أسباب واضحة لعدم عمل المكون الإضافي ElementsKit lite على موقع الويب الخاص بك. سأشارك هنا المشكلات الأكثر شيوعًا التي كانت تحدث عند محاولة استخدام مكون إضافي جديد لموقع WordPress على الويب.
حد ذاكرة WordPress
في 80٪ من الحالات ، لا يعمل مكون WordPress الإضافي الجديد بسبب الحد من الذاكرة. هناك حد خاص لـ WordPress. افتراضيًا ، يحتوي WordPress على حد ذاكرة يبلغ 32 ميجا بايت للجميع. ولكن إذا كنت تستخدم أي استضافة WordPress مشهورة ، فقد تزيد من حد الذاكرة حتى 64 ميجابايت .
الشيء الجيد هنا هو ، إذا كان موقعك يحتوي على مشكلة حد ذاكرة WordPress ، فيمكنك إصلاحها بسهولة. عليك فقط تحرير بعض الوظائف ويمكن أن يصل حد الذاكرة إلى 512 ميجا بايت .
إذا لم تكن متأكدًا من حد الذاكرة الحالي لموقع WordPress الخاص بك ، يمكنك استخدام المكونات الإضافية مثل Server IP & Memory Usage Display. بمساعدة هذا البرنامج المساعد ، من السهل معرفة المكونات الإضافية التي تستخدم مقدار الذاكرة.
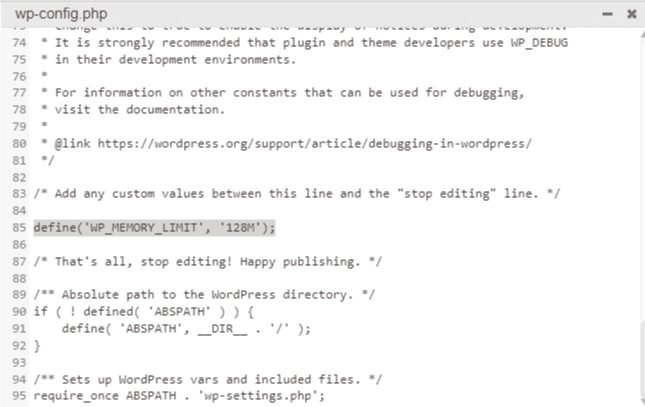
لزيادة حد ذاكرة WordPress ، تحتاج إلى تحرير ملف wp-config.php. قاعدة دليل ملف WordPress الخاص بك هي المكان الذي قد تجد فيه هذا الملف. افتح الملف وابحث عن السطر مثل هذا “تعريف ('WP_MEMORY_LIMIT'، '40M') ؛. في هذا الخط ، قم بزيادة قيمة الذاكرة ومن المفترض أن يكون 128 ميجابايت جيدة في معظم الحالات.

إذا كنت تواجه أي صعوبات ، فاتبع هذا الفيديو لأداء مهمة تحرير حد الذاكرة.
يمكنك أيضًا اتباع إرشادات مفصلة حول كيفية زيادة حد ذاكرة WordPress.
ومع ذلك ، يمكنك زيادة حد الذاكرة حتى 512 ميجا بايت.
مشكلة توافق النسق
في بعض الأحيان ، يحدث أن كل شيء يسير على ما يرام ولكن لا يزال ، ElementsKit lite قد لا يعمل على موقع الويب الخاص بك. في مثل هذه الحالة ، يجب عليك التحقق من وظيفة السمة. إذا كنت تستخدم سمة WordPress مجانية أو سمة فارغة ، فهناك فرصة جيدة لإظهار خطأ فادح عند محاولة تثبيت مكون إضافي جديد.
تذكر أنه لا يجب أبدًا استخدام سمة WordPress فارغة . تحتوي مثل هذه السمات على رموز غير مهمة يمكنها ضخ برامج ضارة إلى موقع ويب WordPress. أيضًا ، سترى أخطاء في الموقع في أغلب الأحيان.
للتغلب على المشكلة ، يجب عليك استخدام سمة WordPress المتوافقة مع ElementsKit. هناك مجموعة كبيرة من السمات التي تعمل بشكل رائع مع ElementsKit. إذا كنت تبحث عن خيار مجاني ، فيمكنك البدء باستخدام Hello Elementor أو الإصدار المجاني من Astra theme.
أثناء تغيير سمة WordPress ، احتفظ بنسخة احتياطية من موقع الويب الخاص بك . أو يمكنك إنشاء موقع ويب مرحلي لـ WordPress ثم تجربة السمة.
إذا قمت بالتثبيت بشكل صحيح ، فلن تكون هناك أية مشكلات من وظائف السمة .

مشاكل من المكونات الإضافية الأخرى
أنت تستخدم العديد من مكونات WordPress الإضافية في موقع الويب الخاص بك ، أليس كذلك؟ في بعض الأحيان ، قد يحدث أنك تستخدم مكونًا إضافيًا لا يتوافق مع ElementsKit. على سبيل المثال ، هناك بعض مكونات الأمان الإضافية التي لم يتم تحديثها. يمكن أن تمنع هذه المكونات الإضافية وظائف الملحق ElementsKit ولن تعمل بشكل صحيح.

أيضًا ، إذا كنت تستخدم أي إضافات WordPress مقرصنة في موقع الويب الخاص بك ، فقد يؤدي ذلك إلى ظهور أخطاء فادحة عندما تحاول تثبيت ElementsKit. إذا حدث ذلك ، يجب عليك إلغاء تثبيت المكونات الإضافية الفارغة .
إذا كنت تستخدم إصدارًا قديمًا جدًا من المكون الإضافي ، فقد يتسبب ذلك أيضًا في بعض الأخطاء في ElementsKit. أوصي بتثبيت أحدث إصدار من جميع المكونات الإضافية. نظرًا لأن الإصدارات المحدثة تستخدم الحد الأدنى من الترميز ووظائف أفضل.
تذكر أنه سواء كان إصدارًا مجانيًا من المكون الإضافي أو الإصدار الاحترافي ، يجب عليك التحديث للحفاظ على الموقع سلسًا وظيفيًا.
لا يتم تحميل Elementor
ElementsKit هو ملحق Elementor. يستخدم الإصدار البسيط من ElementsKit وظائف منشئ صفحة Elementor. لذلك ، إذا كانت هناك أية مشكلات تتعلق بـ Elementor ، فقد لا تعمل ElementsKit .
إذا كان Elementor عالقًا ، فقد يكون ذلك بسبب الوظائف الإضافية المثبتة على موقع الويب الخاص بك. تحقق من توافق Elementor مع المكونات الإضافية التي قمت بتثبيتها للموقع. إذا كان أي من المكونات الإضافية به مشكلات في التوافق ، فقم بإلغاء تثبيته وحاول مرة أخرى.
ومع ذلك ، إذا قمت بتثبيت ملحقات مختلفة في متصفح الويب الخاص بك ، فقد يتسبب ذلك أيضًا في بعض المشاكل. تحقق من الملحقات المثبتة للعثور على المشكلات. إذا أمكن ، قم بإزالة جميع الامتدادات غير الأصلية وغير الضرورية.
تريد تسريع موقع Elementor الخاص بك؟ تحقق من آخر
10 نصائح سهلة لتسريع موقع Elementor الخاص بك (محدث)
يمكنك أيضًا التحقق من إرشادات Elementor لإصلاح المشكلات.
لماذا يجب أن تستخدم ElementsKit pro؟
باستخدام الإرشادات المذكورة أعلاه ، يمكنك إصلاح المشكلات إذا لم تعمل ElementsKit lite. هذا يعني أنك ستتمكن من استخدام الإصدار المجاني من ElementsKit. ولكن بالنسبة للميزات المتقدمة ، يجب عليك استخدام الإصدار المحترف.
سيؤدي تثبيت الإصدار المحترف على موقع الويب الخاص بك إلى إنشاء فرص لا حدود لها . ستستمتع بميزات مثل القائمة الضخمة ، ومنشئ التذييل المخصص للرأس ، والمنظر المتقدم ، والمحتوى الشرطي ، وأطنان من القوالب الجاهزة ، والمزيد.
اسمحوا لي أن أقدم لك أخبار مثيرة. كجزء من مجتمع مدونتنا ، يمكنك الاستمتاع بخصم 20٪ على الإصدار المحترف . في صفحة الخروج ، استخدم رمز القسيمة "community20".
يتم إحتوائه
إذا اتبعت هذا الدليل الإرشادي بشكل صحيح ، فلن تكون هناك أية مشكلات تتعلق بأن ElementsKit lite لا يعمل. أوصي بشدة بتجنب أي مكونات إضافية وموضوعات ملغاة أو مقرصنة للحفاظ على موقع الويب الخاص بك نظيفًا.
بعد اتباع هذا الدليل ، إذا كنت لا تزال تجد أن المكون الإضافي لا يعمل ، فيمكنك الاتصال بدعم Wpmet وسيساعدك في إصلاحه.
