ارفع مستوى لعبتك في WordPress: الإستراتيجيات وأفضل الممارسات
نشرت: 2023-05-09يعتمد نجاح موقعك على مدى جودة تحسينه. يتعلق الأمر كله بالتأكد من أنه سريع ويوفر تجربة رائعة للمستخدمين. يتضمن ذلك اتباع أفضل ممارسات WordPress ، مثل تحديث المحتوى الخاص بك بانتظام أو تحسين تدابير الأمان الخاصة به. أهمل الاستراتيجيات وستفقد حصتك المحتملة من فطيرة الإيرادات.
في هذا الدليل ، سوف نستكشف أفضل ممارسات تصميم وتطوير WordPress لمساعدة موقعك على التميز في عالم الإنترنت. ستتعلم كيفية كتابة الكود الخاص بك وبنيته بشكل صحيح واختباره وفقًا لمعايير WordPress الأساسية وأفضل الممارسات لإنشاء الموقع لتعزيز موقع WordPress الخاص بك وجعله يلمع.
في النهاية ، ستعرف كيفية تحسين موقع الويب الخاص بك لتصنيفات البحث وتحسين عملية الأمان الخاصة به ، وبالتالي مساعدة موقع الويب الخاص بك على جذب المزيد من الزيارات وتوليد العملاء المحتملين وزيادة التحويلات. اذا هيا بنا نبدأ.

جدول المحتويات
أفضل 7 ممارسات WordPress للمطورين الجدد
مع مكتبة WordPress الواسعة من المكونات الإضافية والواجهة البديهية ، فإنها توفر نقطة انطلاق رائعة لإنشاء موقع ويب يناسب احتياجات عميلك.
فيما يلي قمنا بتغطية 7 من ممارسات الحاجة إلى المعرفة لتحقيق أقصى قدر من رحلتك وإنشاء مواقع ويب عالية الجودة. يمكنك بسهولة إنشاء أساس متين لمهارات تطوير WordPress الخاصة بك والبناء عليها أثناء تقدمك من خلال الالتزام بهذه الممارسات.
1. استخدم معايير ترميز WordPress
لبدء رحلتك كمطور ، تحتاج أولاً إلى اتباع الإرشادات التي يتضمنها WordPress حول كيفية كتابة التعليمات البرمجية.
هذه الإرشادات مهمة لسببين - بحيث تكون شفرتك قابلة للقراءة وسهلة الفهم للمطورين الآخرين الذين قد يعملون على التعليمات البرمجية الخاصة بك في المستقبل ولتقليل الأخطاء الشائعة. بشكل أساسي ، تغطي هذه الإرشادات مجموعة واسعة من الموضوعات ، بما في ذلك:
- تعليقات
- أداء
- معايير الأمان
- اصطلاحات التسمية
- المسافة البادئة والمسافة البيضاء
- حجج الوظيفة والطريقة
عند اتباعها بشكل صحيح ، ستعمل معايير الترميز هذه على التأكد من أن التعليمات البرمجية الخاصة بك آمنة ومحسّنة للأداء. الأهم من ذلك ، أنه سيساعدك على الحفاظ على الاتساق في الترميز مع بقية مجتمع WordPress وكتابة كود بجودة أفضل يسهل فهمه والحفاظ عليه.
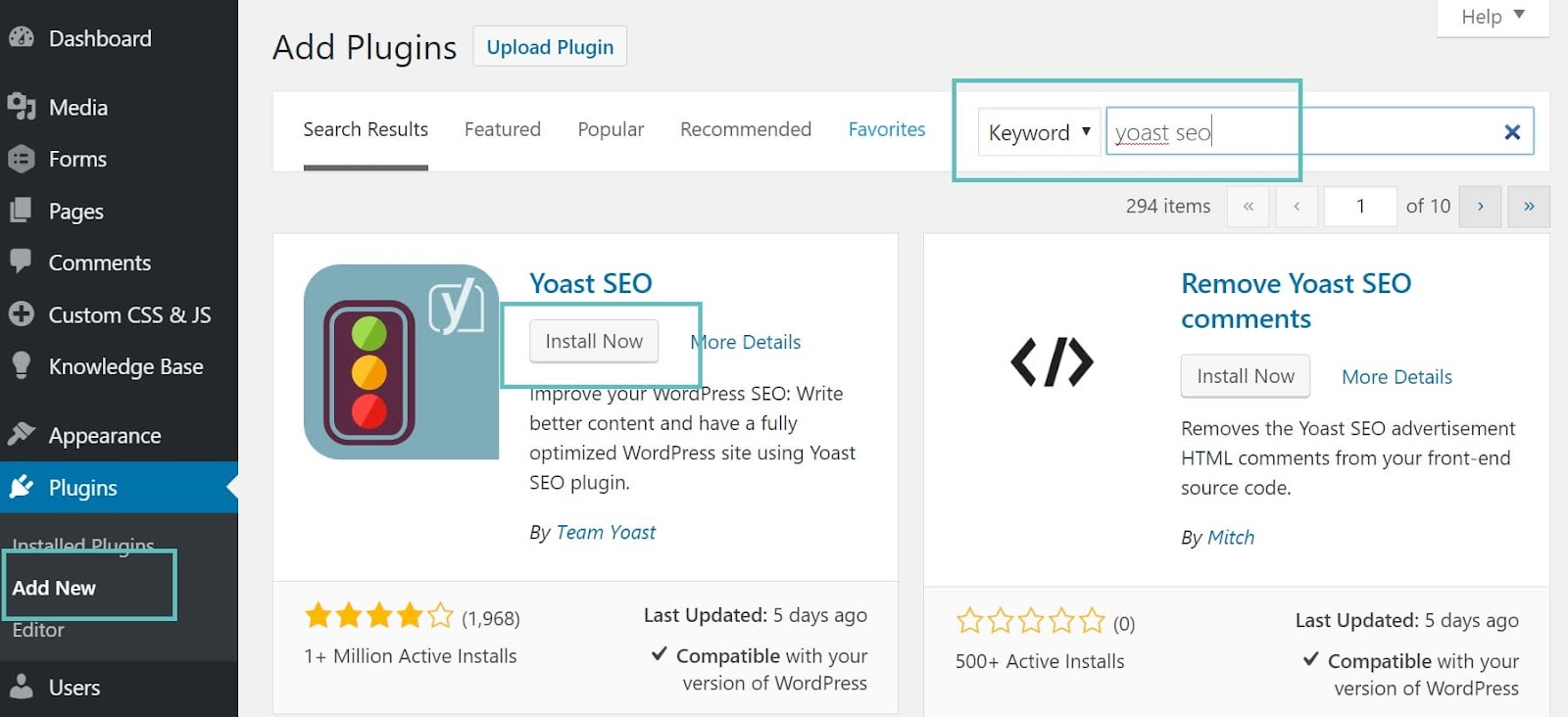
2. اختر الإضافات والسمات بحكمة
تعد المكونات الإضافية والسمات الخاصة بك هي اللبنات الأساسية لموقعك ويمكن أن تؤثر بشكل كبير على أداء موقعك والجودة العامة. لذا اختر بحكمة وكن يقظًا بشأن التحديثات والأمان.
لا ترغب في تثبيت عدد كبير جدًا من المكونات الإضافية أو السمات لأنك قد تؤدي في النهاية إلى إبطاء موقعك ، وبالتالي زيادة مخاطر التعارضات ومشكلات التوافق. في الوقت نفسه ، يجب أن تلتزم بالمكونات الإضافية والقوالب الراسخة من المطورين ذوي السمعة الطيبة لتجنب التهديدات الأمنية.

مصدر الصورة
ضع في اعتبارك أيضًا استخدام إطار عمل للقوالب يوفر أساسًا متينًا لبناء سمات مخصصة لمساعدتك في توفير الوقت والجهد. لا تنس التحقق مرة أخرى من المراجعات الإيجابية عند تثبيت هذه السمات والمكونات الإضافية.
من الجيد دائمًا تحديث المكونات الإضافية والسمات الخاصة بك. إذا كان موقعك قديمًا ويفقد إصلاحات أمان مهمة وميزات جديدة ، فقد يؤثر ذلك على الأداء العام لموقعك. ضع في اعتبارك مساعدة المساعد الافتراضي في WordPress لمساعدتك في الحفاظ على المكونات الإضافية والسمات الخاصة بك على العلامة.
بشكل أساسي ، سيساعدك هؤلاء المساعدون من خلال تقديم الصيانة المستمرة حتى يكون موقع الويب الخاص بك محدثًا ومحميًا دائمًا. سيوفرون لك أيضًا دعمًا إضافيًا وإرشادات حول أفضل طريقة لتأمين موقع الويب الخاص بك - لذلك لا داعي للقلق بشأن المهام المهمة الأخرى التي تستغرق وقتك.
اقرأ أيضًا: كيفية إنشاء تجربة مستخدم سلسة في سوقك على الإنترنت؟
3. حماية موقع الويب الخاص بك
يعد WordPress نظامًا أساسيًا شائعًا ، وبالتالي يجعله عرضة للمتسللين الذين يتطلعون إلى استغلال الثغرات الأمنية في التعليمات البرمجية أو المكونات الإضافية أو السمات الخاصة بطرف ثالث. يمكن أن تؤدي هذه الهجمات إلى تعريض بيانات موقع الويب الخاص بك للخطر وحتى الاستيلاء على موقع الويب الخاص بك بالكامل. نتيجة لذلك ، يجب عليك اتخاذ خطوات لحماية موقع الويب الخاص بك قبل فوات الأوان. ضع في اعتبارك ما يلي:
- النسخ الاحتياطي بانتظام
- قم بتثبيت المكونات الإضافية للأمان
- استخدم كلمات مرور قوية
- الحد من محاولات تسجيل الدخول المزيفة
- حافظ على كل شيء محدثًا
- كن حذرًا مع المكونات الإضافية والسمات
يمكنك تقليل مخاطر اختراق موقعك من خلال ممارسة إجراءات الأمان هذه بانتظام.
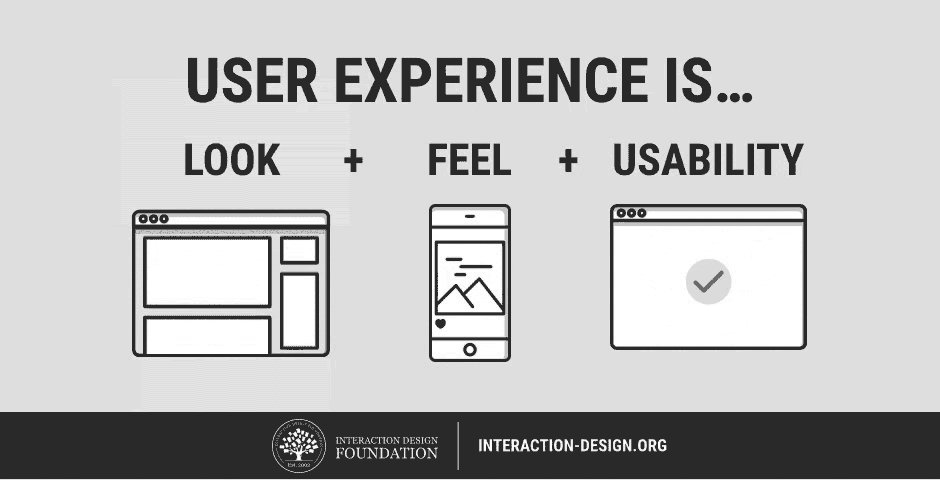
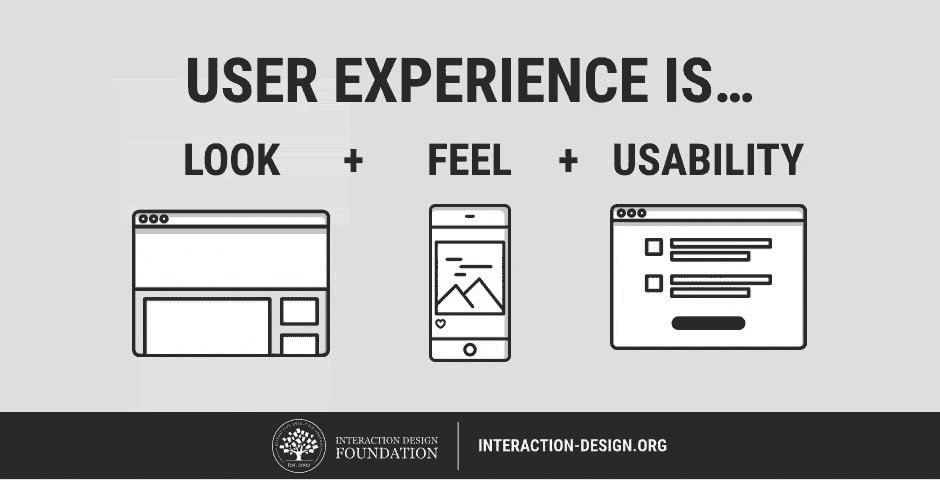
4. امنح المستخدمين أفضل تجربة
من الناحية المثالية ، تريد أن يحصل المستخدمون على أفضل تفاعل ممكن مع موقع الويب الخاص بك مع تلبية توقعاتهم أيضًا. لحسن الحظ ، كل ما عليك فعله هو فهم مستخدميك ، لذا اسأل نفسك:
- من هؤلاء؟
- إلى من يحاولون الوصول؟
- ما هي أهدافهم ودوافعهم؟
بعد أن تعرف من هو جمهورك المستهدف ، يمكنك البدء في إنشاء محتوى مخصص لاحتياجاتهم. بهذه الطريقة ، لا تقوم فقط بإشراكهم ولكن أيضًا تشجع الزائرين على استكشاف المزيد من موقعك.

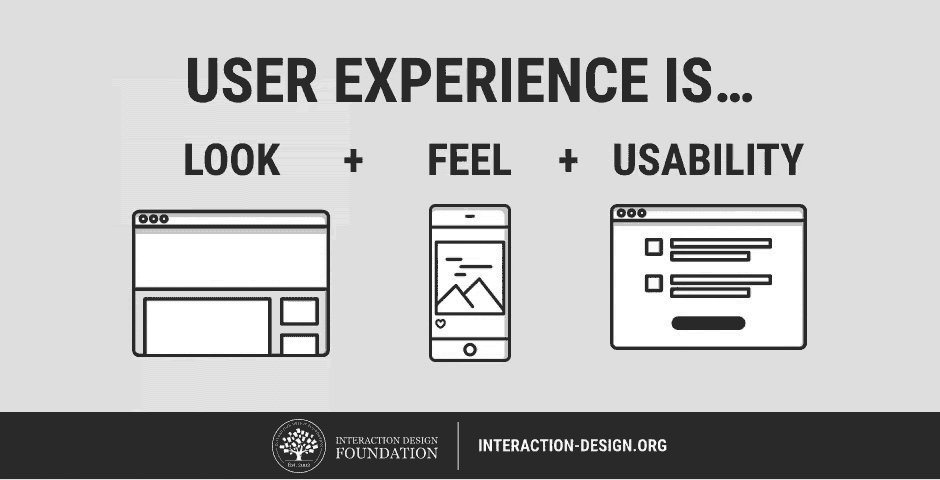
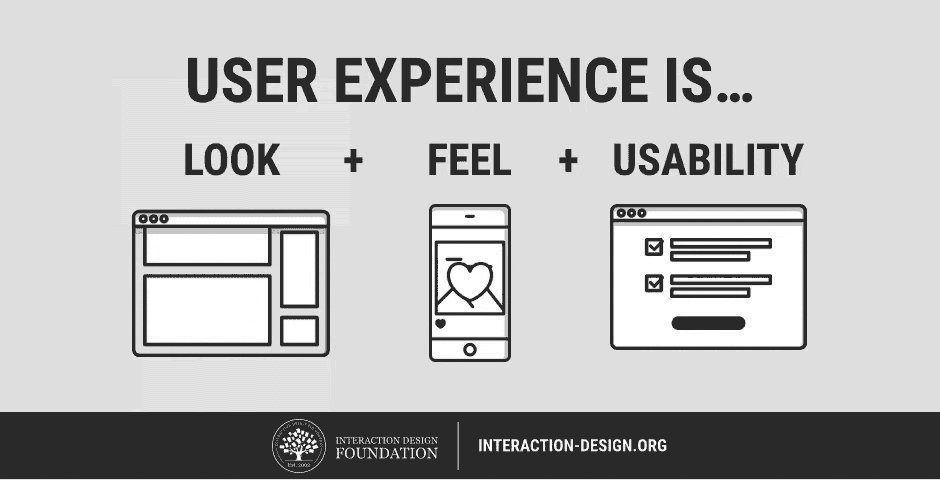
مصدر الصورة
يساهم التنقل في موقعك وبنيته أيضًا في تقديم تجربة مستخدم إيجابية ومدى استجابة المستخدمين لموقعك بشكل جيد. ومن ثم ، فكر في استخدام عوامل مختلفة مثل التصميم البديهي ، والتنقل الواضح ، وأوقات التحميل السريع ، والمرئيات الجذابة ، والمحتوى ذي الصلة لجذب الزوار والاحتفاظ بهم.
يمكنك أيضًا استخدام الرسائل المخصصة في جميع أنحاء موقع الويب الخاص بك لإنشاء تجربة محادثة ومشاركة أكثر لزوارك. يمكنك تحقيق ذلك من خلال الاستفادة من الرؤى المكتسبة من خطوط أنابيب ETL لتخصيص الرسائل لكل زائر.
على سبيل المثال ، يمكنك استخدام بيانات الزائر لتخصيص حملات التسويق عبر البريد الإلكتروني من خلال مخاطبة المستلمين بالاسم وتقديم محتوى أو منتجات تتوافق مع اهتماماتهم. يمكن لروبوتات الدردشة أيضًا استخدام بيانات الزائر لتقديم إجابات أكثر صلة ومفيدة للاستفسارات.
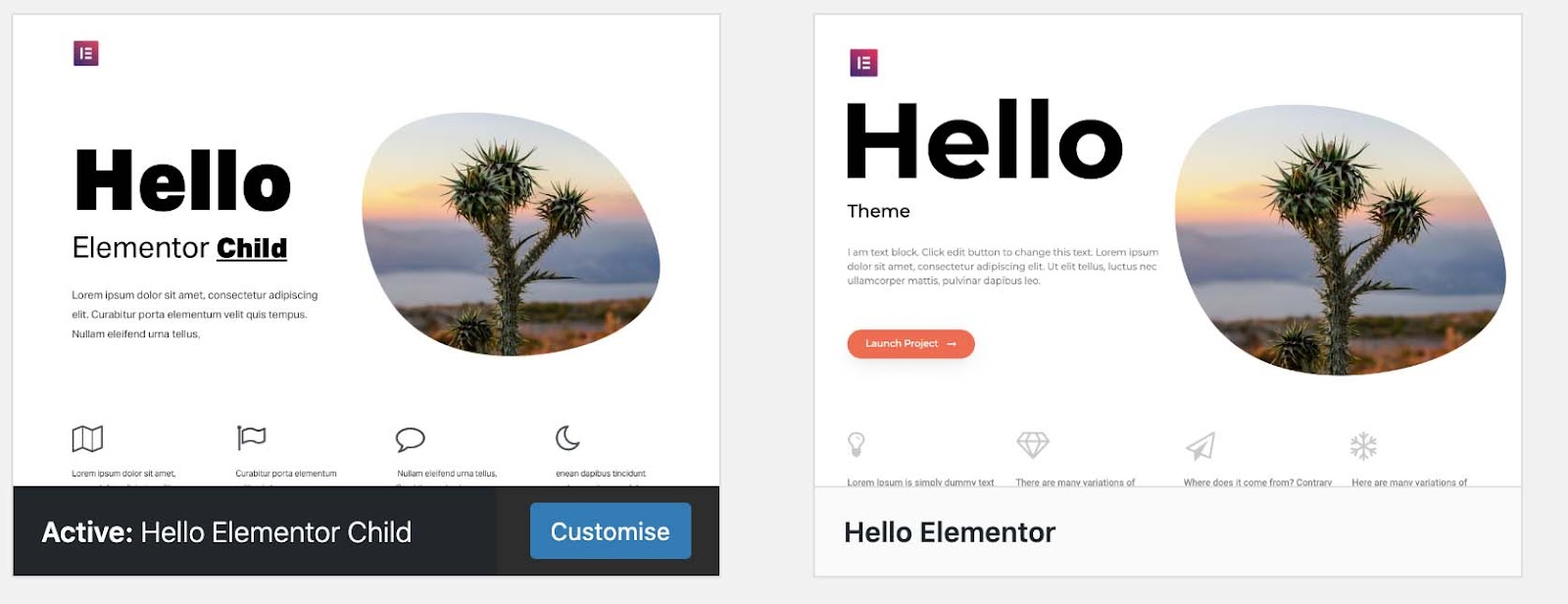
5. استخدام السمات الفرعية والمكونات الإضافية المخصصة
نعم ، موقع WordPress هو الخطوة الأولى نحو امتلاك موقع ويب مخصص بالكامل. ومع ذلك ، لا تزال بحاجة إلى سمة فرعية للتخصيصات التي لا يتم استبدالها عند تحديث قالب WordPress الخاص بك.
بشكل أساسي ، السمة الفرعية الخاصة بك هي سمة فرعية ترث جميع وظائف وميزات وأسلوب السمة الأصلية الخاصة بها. يمنحك القدرة على إجراء تلك التخصيصات وحمايتها من حدوث أخطاء عندما تحتاج إلى تحديث المظهر الخاص بك. قد تكون التخصيصات الشائعة:
- قوالب نشر المدونة
- الحقول المخصصة المتقدمة
- قوالب Woo-commerce
- إزالة أو إضافة العناصر

مصدر الصورة
يتوفر أكثر من 55000 مكون إضافي على WordPress والتي يمكن أن تساعد في تحسين وظائف وميزات موقعك. تساهم المكونات الإضافية المخصصة بشكل أساسي في جعل موقع الويب أكثر قيمة. ببساطة ، يمكن أن تساعدك المكونات الإضافية في فعل أي شيء تريده مثل تحسين سرعة الموقع أو دمج الوسائط الاجتماعية أو حتى تعزيز الأمان.
يمكنك حتى استخدام المكونات الإضافية المخصصة لإضافة وظائف محددة لاحتياجات وأهداف موقعك ، مما يجعله أكثر قيمة لمستخدميك.


مصدر الصورة
6. ضمان موثوقية التعليمات البرمجية
كلما كانت شفرتك أكثر موثوقية ، كلما كان موقع الويب الخاص بك أكثر استقرارًا وسهولة في الحفاظ عليه. يرغب المستخدمون في زيارة موقعك دون أي انقطاع أو أخطاء فنية - فهذه هي الطريقة التي يتم بها بناء ثقتهم وتضمن عمل موقعك على النحو المنشود.
عند إنشاء موقع الويب الخاص بك على WordPress ، قم بإعطاء الأولوية لموثوقية الكود لتحسين تجربة المستخدم الخاصة بك. عندما يكون موقع الويب الخاص بك موثوقًا به ويسهل صيانته ، يمكنك تقديم تجربة أكثر إيجابية لمستخدميك والمساهمة في توليد المزيد من الزيارات إلى موقعك.
ولكن كيف يمكنك ضمان موثوقية الكود؟
يمكنك استخدام أنظمة التحكم في الإصدار مثل Git لتتبع التغييرات في التعليمات البرمجية بمرور الوقت. يسمح لك بالعودة بسهولة إلى الإصدارات السابقة من التعليمات البرمجية الخاصة بك إذا حدث خطأ ما ، لذلك لا داعي للقلق بشأن إنشائه مرة أخرى.
تعتمد موثوقية الكود أيضًا على مدى نظافة شفرتك. هل من السهل قراءتها وفهمها وصيانتها؟ يتضمن هذا بشكل أساسي استخدام تنسيق متسق والتعليق على التعليمات البرمجية الخاصة بك. بمجرد تشغيل الكود الخاص بك ، ستحتاج إلى اختباره لمعرفة ما إذا كانت الكود الخاص بك يعمل كما هو متوقع ويعمل بشكل جيد في ظل ظروف مختلفة.
اقرأ أيضًا: كيفية استخدام تحليلات البيانات لتحسين سوقك على الإنترنت؟
7. حافظ على مرونة الرمز الخاص بك
أحد الأسباب الرئيسية التي تجعل موقع الويب يبدو قديمًا وغير مستجيب هو رمز قديم. ومن ثم فإن أذكى طريقة للحفاظ على موقعك يبدو ملائمًا هي التأكد من أن شفرتك مرنة ومحدثة ، مع أحدث الميزات والوظائف. في النهاية ، سيسمح لك هذا بتعديل التعليمات البرمجية كلما دعت الحاجة ، مما يترك مجالًا للنمو والتغييرات بمرور الوقت.
للحفاظ على مرونة الكود الخاص بك ، يجب عليك البحث باستمرار عن التحديثات وإجراء التغييرات المطلوبة على التعليمات البرمجية المخصصة الخاصة بك. يمكنك تحديد ما إذا كانت التعليمات البرمجية الخاصة بك مرنة أم لا باستخدام مسارات URL النسبية عندما يكون ذلك ممكنًا.
تسمح لك مسارات URL النسبية بالإشارة إلى الروابط والملفات بناءً على موقعها بالنسبة إلى الصفحة الحالية بدلاً من استخدام عنوان URL مطلق يتضمن عنوان URL الكامل للموقع. يمكن أن يوفر لك هذا الكثير من الوقت والجهد إذا احتجت في أي وقت إلى تغيير عنوان URL لموقعك ، حيث لن تحتاج إلى تعديل كل التعليمات البرمجية لتحديث الروابط ومسارات الملفات.
أفضل 5 ممارسات للتصميم كالمحترفين
حتى إذا كان موقعك يحتوي على أفضل رمز ، وإذا كان غير جذاب ويصعب التنقل فيه ، فلن يظل المستخدمون طويلاً بما يكفي لتقديره. يمكنك إنشاء موقع يبدو ممتعًا بصريًا ويوفر تجربة مستخدم إيجابية باتباع أفضل 5 ممارسات تصميم أدناه:
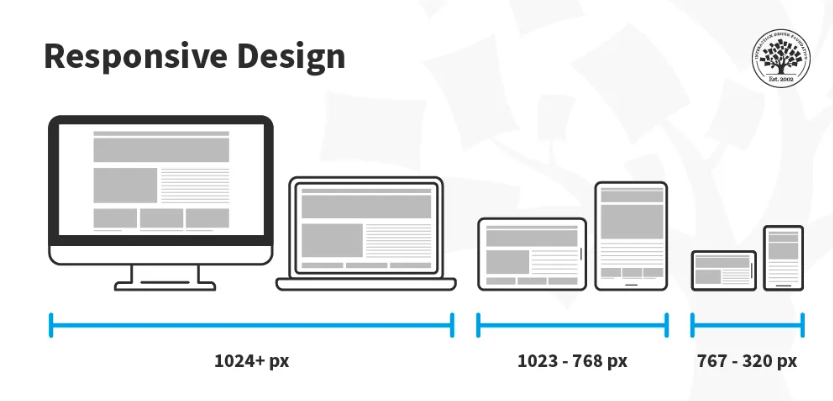
I. إعطاء الأولوية للاستجابة
يقوم المزيد والمزيد من الأشخاص بالوصول إلى المواقع على أجهزتهم المحمولة ، لذلك لا تريد أن تفوتك حركة المرور المحتملة إذا لم يتم تحسين موقعك لزوار الجوال.

مصدر الصورة
سيضمن التصميم سريع الاستجابة أن موقعك يتكيف مع أحجام الشاشات المختلفة بغض النظر عن الجهاز الذي يستخدمه المستخدمون. يتضمن ذلك استخدام تخطيط وتصميم مرن يتكيف مع حجم الشاشة ويحسن الصور والوسائط الأخرى لأجهزة مختلفة.
ستشكرك تصنيفات محرك البحث الخاصة بك أيضًا ، لأن محركات البحث مثل Google تعطي الأولوية للمواقع سريعة الاستجابة والمتوافقة مع الأجهزة المحمولة. في النهاية ستجلب حركة مرور وتحويلات أكبر إلى موقعك عن طريق تحسين موقعك لأجهزة مختلفة.
ثانيًا. ابقَ عصريًا لتبقى على اطلاع
تتطور اتجاهات تصميم الويب وتوقعات المستخدمين باستمرار ، لذا فإن مواكبة التطورات الحالية يمكن أن تساعد في ضمان أن تبدو مواقعك وتشعر بأنها حديثة وجذابة.
تتضمن بعض اتجاهات تصميم الويب الحالية الطباعة الجريئة والتخطيطات غير المتكافئة والبساطة والوضع المظلم. يمكن أن تساعد اتجاهات التصميم هذه في إبراز مواقعك وتوفير تجربة مستخدم فريدة للزوار.
ويشمل أيضًا اتباع أحدث أدوات وتقنيات التصميم ، مثل:
- الرسوم المتحركة CSS
- أطر تصميم متجاوبة
- أنماط تصميم واجهة المستخدم (UI)
بشكل أساسي ، يمكنك إنشاء مواقع WordPress وظيفية وجذابة بصريًا وتوفر تجربة مستخدم إيجابية للزوار من خلال الاستفادة من أحدث أدوات وتقنيات التصميم. سيساعدك أيضًا على البقاء في المنافسة في السوق لأن المستخدمين يحبون التفاعل مع المواقع التي تبدو حديثة ومحدثة.
اقرأ أيضًا: استراتيجيات تسويق B2C مثبتة للشركات الصغيرة
ثالثا. استخدم مساحة بيضاء
سيبدو موقع الويب الخاص بك تلقائيًا أنظف وأقل تشوشًا عن طريق إضافة مساحة بيضاء. في الأساس هذه هي المساحة الفارغة حول عناصر التصميم المختلفة على موقعك. قد تعتقد أن موقعك يبدو فارغًا أكثر مع وجود الكثير من المساحات البيضاء ، ولكن يمكن أن يلفت الانتباه إلى أهم جوانب موقعك (مثل جذب الانتباه والرسائل المهمة) وتحسين إمكانية القراءة.
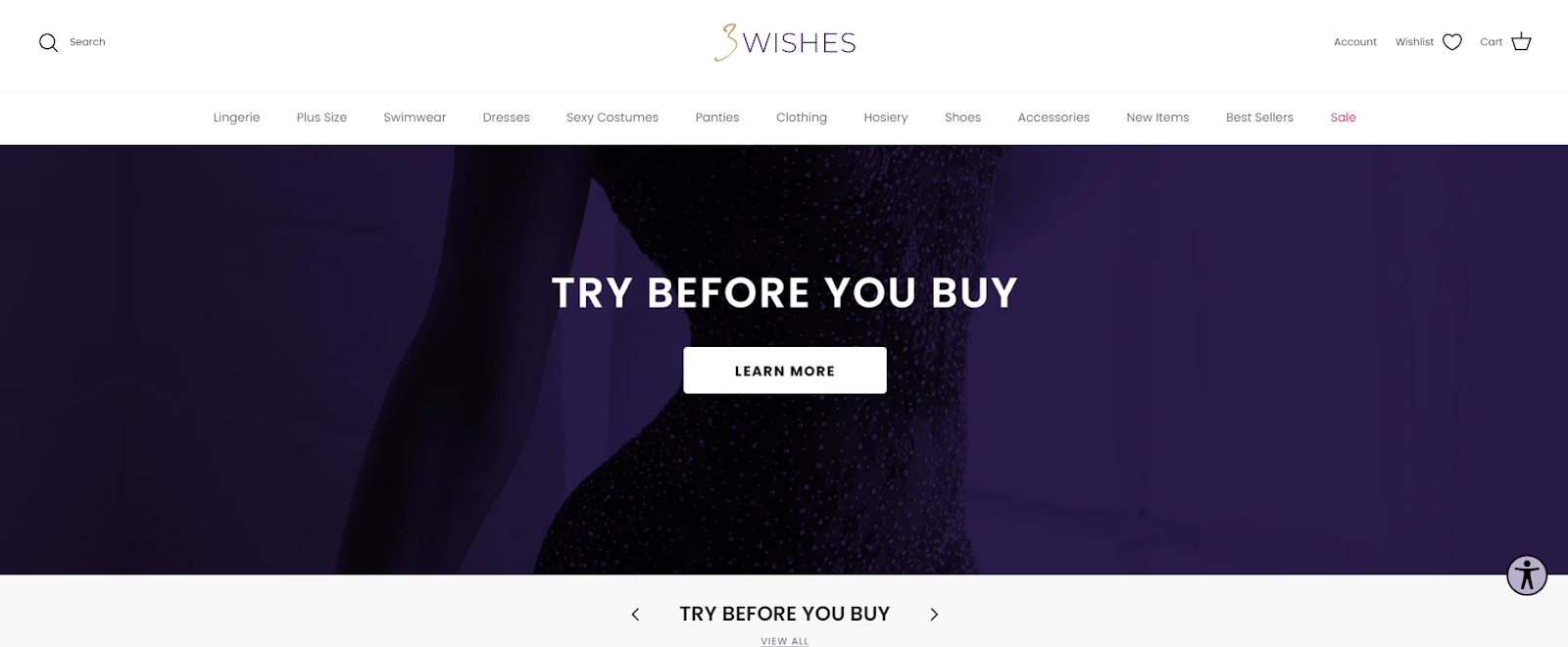
مثالنا المفضل لموقع الويب الذي يتضمن مساحة بيضاء واسعة هو 3wishes ، وهي علامة تجارية للملابس الداخلية. الطريقة التي يستخدمون بها المساحات البيضاء على موقعهم تعزز تجربة التسوق للعملاء الباحثين عن الملابس الداخلية. الأهم من ذلك ، أنه يساعد في التركيز على عناصر الملابس الداخلية الفردية ، مما يسهل على العملاء رؤية التفاصيل واتخاذ قرارات مستنيرة.

مصدر الصورة
يعد التنقل أيضًا أبسط بكثير ، مع وجود الكثير من المساحات البيضاء حول العنوان والقائمة وعبارة الحث على اتخاذ إجراء (تعرف على المزيد) ، مما يساعد العملاء في العثور على ما يبحثون عنه والوصول إلى المعلومات المهمة.
بالإضافة إلى ذلك ، مع التصميم النظيف والمرتّب ، لا يشعر العملاء بالارتباك عند تصفح خيارات الملابس الداخلية المتعددة ، والتي يمكن أن تقلل من إجهاد اتخاذ القرار.
تذكر أن المساحة البيضاء لا يجب أن تبدو سيئة. عند استخدامه بشكل فعال ، يمكنك قلب موقع الويب الخاص بك وإعطائه مظهرًا أكثر إمتاعًا بصريًا كما في المثال أعلاه. بالإضافة إلى ذلك ، ستسهل على المستخدمين استيعاب المحتوى الخاص بك والعثور على ما يبحثون عنه.
رابعا. التركيز على الطباعة
يمكن لطباعة موقعك أن تحدث فرقًا كبيرًا في كيفية إدراك الناس لعلامتك التجارية. يشير أسلوب الطباعة إلى نمط النص وترتيبه على موقعك ، بما في ذلك اختيار الخط والحجم والتباعد واللون.
على سبيل المثال ، إذا كنت تستخدم خطًا جريئًا وحديثًا ، فسيخلق إحساسًا أكثر حداثة وتطورًا ، بينما يمكن أن يضفي خط Serif الكلاسيكي مظهرًا أكثر تقليدية وتطورًا. المفتاح هو اختيار الطباعة التي تتوافق مع هوية علامتك التجارية والرسالة التي تريد نقلها إلى المستخدمين.
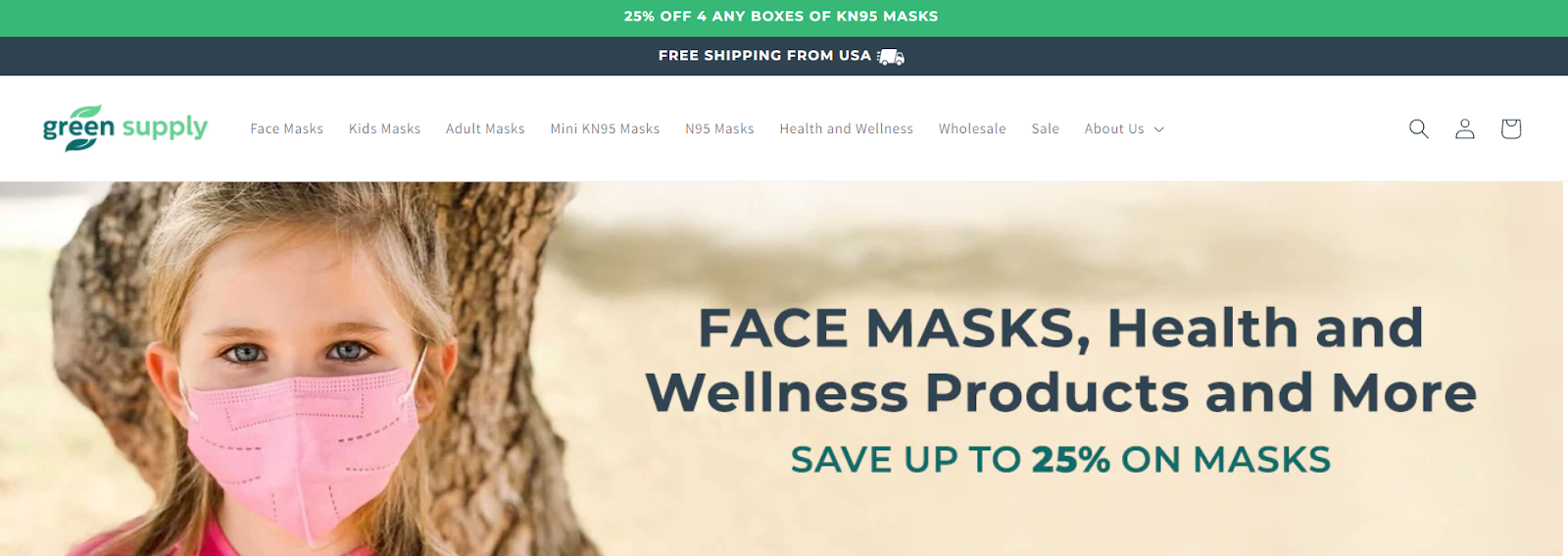
على سبيل المثال ، يحتوي موقع GreenSupply على طباعة مناسبة للعلامة التجارية تتطابق بشكل فعال مع هويتها كمزود لأقنعة الوجه ومنتجات الصحة والعافية. يتسم مخطط الألوان الذي يستخدمونه في الموقع باللون الأخضر في الغالب ، مما يعزز تركيز العلامة التجارية على أقنعة KN95 الطبيعية والصديقة للبيئة والمكملات الصحية.

مصدر الصورة
بالإضافة إلى ذلك ، فإن خط sans-serif حديث ونظيف ، وينقل إحساسًا بالانتعاش والنظافة يتماشى مع تركيز العلامة التجارية على الصحة والعافية.
اقرأ أيضًا: الأدوات التي يجب أن يعرفها كل مدون عن عام 2023
V. ضمان إمكانية الوصول للجميع
يعد الإنترنت أداة قوية لتمكين الأشخاص من جميع مناحي الحياة ، ومع ذلك ، لا يزال يتعين عليك التأكد من أن الجميع يمكنهم الوصول إلى المحتوى الموجود على موقع الويب الخاص بك بغض النظر عن أي إعاقات أو إعاقات قد يعانون منها. هذا لا يضمن فقط أن كل شخص لديه وصول متساو إلى المعلومات الموجودة على موقع الويب الخاص بك ولكنه يساعد أيضًا في تعزيز مجتمع شامل ومرحّب عبر الإنترنت.
لذا ، كيف يمكنك جعل موقعك أكثر سهولة؟ ضع في اعتبارك ما يلي:
- تأكد من أن محتوى الفيديو والصوت الخاص بك مصحوب بتسميات توضيحية أو نصوص.
- استخدم خطوطًا وأنظمة ألوان واضحة وسهلة القراءة توفر تباينًا كافيًا بين النص والخلفية.
- تأكد من أن التنقل في موقع الويب الخاص بك سهل الاستخدام للأشخاص ذوي الإعاقة مثل العمى أو الإعاقة الحركية.
- توفير نص بديل للصور ومحتوى الوسائط المتعددة بحيث يمكن لقارئات الشاشة وصف المحتوى للمستخدمين الذين يعانون من إعاقات بصرية.

استنتاج حول رفع مستوى لعبة WordPress الخاصة بك
يمكنك اتباع الاستراتيجيات الرئيسية وأفضل الممارسات لرفع مستوى لعبتك وإنشاء مواقع WordPress ناجحة. لحسن الحظ ، ستساعدك المواقع التي أوضحناها في هذه المقالة على إنشاء مواقع ليست فقط ممتعة بصريًا ولكنها توفر تجربة مستخدم إيجابية.
تذكر استخدام المساحة البيضاء بفعالية ، واتبع معايير WordPress الأساسية ، وتأكد دائمًا من إنشاء تجربة مستخدم جذابة وفعالة.
إذا كنت مطور WordPress مبتدئًا وتتطلع إلى الارتقاء بمهاراتك إلى المستوى التالي ، ففكر في تعيين خبير WordPress في WbComDesigns. يتخصص فريق المطورين ذوي الخبرة لدينا في المجتمع عبر الإنترنت وخدمات تطوير WordPress ويمكنهم مساعدتك في إنشاء مواقع WordPress ناجحة وجذابة تلبي احتياجاتك الفريدة.
من المكونات الإضافية والسمات المخصصة إلى التصميم سريع الاستجابة وتجربة المستخدم ، يمكن لخبرائنا مساعدتك في رفع مستوى لعبة WordPress الخاصة بك وإنشاء مواقع وظيفية وجذابة بصريًا. فما تنتظرون؟ ابدأ العمل معنا الآن.
المؤلف السيرة الذاتية
بوركارد بيرجر هو مؤسس شركة نوفوم. إنه يساعد شركات B2B المبتكرة في تنفيذ استراتيجيات تحسين محركات البحث (SEO) التي تعتمد على الإيرادات لتوسيع نطاق حركة المرور العضوية إلى أكثر من 1،000،000 زائر شهريًا. هل تشعر بالفضول بشأن ماهية إمكانات حركة المرور الحقيقية الخاصة بك؟
صورة المؤلف: هنا
قراءات مثيرة للاهتمام:
إضافات WordPress التي تساعد في مضاعفة حركة المرور على موقع الويب الخاص بك
15 WordPress Plugins لإنشاء المحتوى
أفضل أنظمة إدارة المحتوى لكبار المسئولين الاقتصاديين ولماذا
